Добавление гиперссылок на слайды — Служба поддержки Майкрософт
Текст и таблицы
Обучение работе с PowerPoint
Текст и таблицы
Текст и таблицы
Добавление гиперссылок на слайды
-
Добавление объектов WordArt на слайды
Видео -
Добавление гиперссылок на слайды
Видео -
Импорт структуры Word
Видео -
Проверка орфографии
Видео -
Добавление таблицы
Видео -
Вставка данных Excel
Видео -
Разделение таблицы
Видео
Далее: Изображения и рисунки
Добавьте в свою презентацию ссылки для демонстрации сопутствующей информации в Интернете, быстрого перехода к другому слайду или создания сообщения электронной почты.
Создание ссылки на веб-сайт
-
Выделите текст, фигуру или рисунок, который требуется использовать как гиперссылку.
-
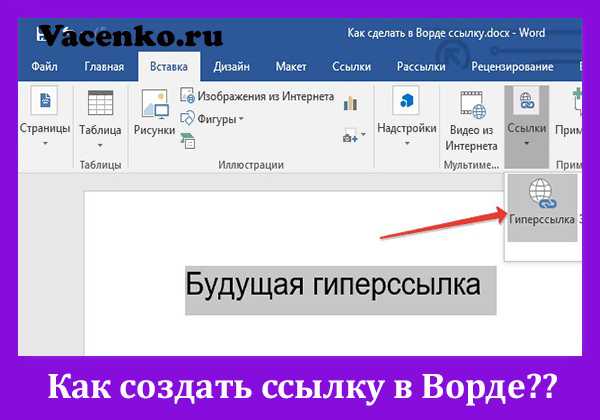
На вкладке Вставка нажмите кнопку Ссылка.
-
Выберите связь с файлом, веб-страницей и настройте следующие параметры:
-
Текст.
 Введите текст, который должен отображаться в качестве гиперссылки.
Введите текст, который должен отображаться в качестве гиперссылки. Подсказка. Введите текст, который должен отображаться при наведении указателя мыши на гиперссылку (необязательно).
-
Текущая папка, Просмотренные страницы или Последние файлы. Выберите, куда должна указывать ссылка.
-
Адрес. Если вы еще не выбрали расположение выше, вырежьте и вставьте либо введите URL-адрес веб-сайта, на который должна указывать ссылка.
Примечание: Если создать ссылку на файл, расположенный на локальном компьютере, и перенести презентацию PowerPoint на другой компьютер, необходимо также перенести все связанные файлы.
-
-
Нажмите кнопку ОК.
Создание ссылки на место в документе, новый документ или адрес электронной почты
-
Выделите текст, фигуру или рисунок, который требуется использовать как гиперссылку.
-
На вкладке Вставка нажмите кнопку Ссылка и выберите подходящий вариант:
- org/ListItem»>
Место в документе. Используется для создания ссылки на определенный слайд в презентации.
-
Новый документ. Используется для создания ссылки на другую презентацию.
-
Электронная почта. Используется для создания ссылки на отображаемый адрес электронной почты, с помощью которой запускается почтовый клиент пользователя.
-
Заполните поля Текст, Подсказка и укажите, куда должна указывать ссылка.

-
Нажмите кнопку ОК.
Хотите узнать больше?
Добавление гиперссылки на слайд
Как сделать кликабельную ссылку в Канве: инструкция
Как сделать кликабельную ссылку в Канве, чтобы переходить по щелчку на нужные сайты и страницы? Это очень легко, хотя не каждый пользователь может сходу разобраться, куда нажимать, что нужно настроить и как вставить гиперссылку. Готовы освоить еще один крутой инструмент? Тогда начинаем!
Почему стоит разобраться, как вставить кликабельную ссылку в Канве? Это невероятно удобно! Вы используете некие визуальные элементы, когда составляете свою презентацию, инфографику или справочный материал. Можно добавить гиперссылку, чтобы пользователи перешли и прочитали расширенную информацию по каждому вопросу – не нужно вставлять километры текста, графиков, данных. Достаточно просто добавить линк в свой шаблон!
Достаточно просто добавить линк в свой шаблон!
Вопреки расхожему мнению, сделать линк можно не только в тексте – вы действительно можете поставить кликабельную ссылку на любой элемент, который добавили в свой дизайн.
А чтобы поставить линк на текст, нужно сначала добавить текст в Canva на холст.
Итак, как в Canva вставить ссылку и сделать ее кликабельной? Приступаем к делу!
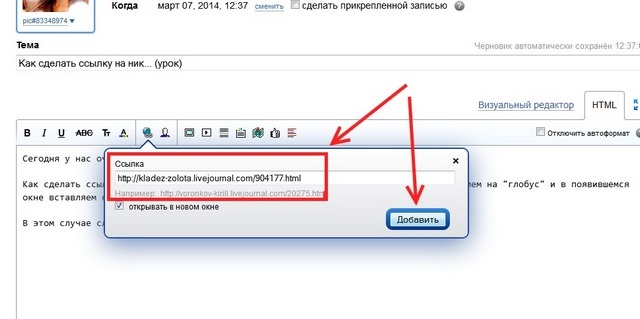
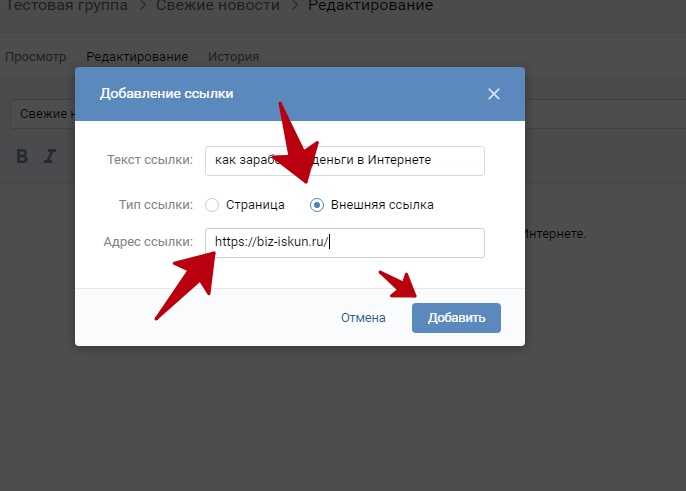
- Найдите на панели наверху значок в виде двух колечек;
- нажмите на него, чтобы открылось диалоговое окно.
В появившееся поле вы можете добавить URL-адрес.
Потом просто кликните Enter, чтобы сохранить внесённые изменения. Вот как добавить ссылку в Канве на конкретный сайт. Например, вы рассказываете об инфляции в своей презентации – и даёте линк на веб-страницу со статистическими данными.
Но это еще не все! В том же диалоговом окне есть вкладка «Недавние», где отображаются дизайны, над которыми вы работали в последнее время. Можете просто выбрать нужный вариант из списка, если хотите сделать активную ссылку в Канве на другой ваш документ!
Можете просто выбрать нужный вариант из списка, если хотите сделать активную ссылку в Канве на другой ваш документ!
Если нужной графики в списке нет, можно найти ее по названию через поисковую строку. Просто начните вводить текст, система моментальное выдаст релевантные результаты.
Последнее – о том, как сделать гиперссылку в Канве внутри одного документа. Чаще всего эта опция используется в многостраничных презентациях, можно настроить перелинковку с одной страницы на другую, чтобы быстро переключаться между данными, не перебирая все листы.
- Снова нажимаем на колечки на верхней панели;
- переходим к блоку «Страницы в этом документе»;
- выбираем нужный лист. Готово!
В целом, можно легко разобраться, как вставить ссылку в Канве! Достаточно нажатия на Enter, чтобы данные сохранились, и вы могли продолжить работу над дизайном.
Убрать ссылку
Если по каким-то причинам вы захотите убрать перелинковку, нужно:
- Щёлкнуть по этому элементу;
- найти наверху значок с колечками – он подсвечен серым;
- нажать на него и выбрать вариант «Удалить».

Это простое действие позволяет удалить линк или заменить его – можете просто стереть старое значение и вставить в открывшееся поле новый URL-адрес.
Кстати, на верхней панели, где находится значок добавления ссылки, можно выполнить и другие действия. Например, обрезать или анимировать элемент, настроить прозрачность. А если выделить несколько элементов мышью, вы увидите, как сгруппировать фигуры в Канве.
Настроить автоматический переход
Теперь самое важное! Наша цель –вставить гиперссылку в Канве. Что это значит? Адрес или страница должны открываться по щелчку, ведь мало просто добавить информацию, нужно настроить автоматический переход.
Здесь всего два варианта.
- Сохраните свой дизайн в формате PDF – соответствующая кнопка наверху справа. Кликните по значку «Скачать» и выберите тип файла из списка;
- Изначально будете работать в шаблоне «Презентация» (можно выбрать любой тип). Найти такой шаблон можно на главной странице сервиса.

Вы узнали о том, как сделать кликабельную ссылку в Canva – теперь можете добавлять линк на другие страницы вашей презентации или ставить адрес для перехода на нужный веб-сайт. Очень удобно, согласитесь? Особенно инструмент пригодится тем, кто работает с огромными объёмами разной информации – так вы точно не потеряете ничего важного!
Ссылка на веб-страницу, электронную почту, номер телефона или слайд в Keynote на Mac
Вы можете поворачивать текст или определенные объекты (фигуры, линии, изображения, галереи изображений, фильмы, рисунки, текстовые поля, уравнения, группы объектов и анимированные рисунки) в ссылку, которая:
Переходит к другому слайду
Открывает веб-сайт или сообщение электронной почты
Звонит по номеру телефона
ссылки, чтобы текст снова вел себя как обычный текст.
Добавить ссылку
Удерживая нажатой клавишу Control, щелкните объект, текстовое поле или выделенный текст, который вы хотите превратить в ссылку, выберите «Добавить ссылку», затем выберите место назначения (слайд, веб-страницу, электронную почту или номер телефона).

Укажите сведения о пункте назначения:
Слайд: Переход к другому слайду в презентации. Выберите один из вариантов слайда или укажите номер слайда.
Веб-страница: Открывает веб-страницу в браузере. В поле Ссылка введите URL-адрес веб-страницы. Для текстовой ссылки в поле «Отображение» введите текст, который должны видеть читатели. Например, вы можете захотеть показать доменное имя, а не весь веб-адрес.
Электронная почта: Открывает сообщение электронной почты с адресом, который вы указали в поле Кому. Для текстовой ссылки в поле «Отображение» введите текст, который должны видеть читатели. Например, вы можете захотеть показать имя получателя, а не весь адрес электронной почты. Введите тему в поле Тема или оставьте его пустым.
Номер телефона: Звонок по номеру телефона. В поле Номер введите номер телефона. В поле Показать введите текст, который вы хотите, чтобы читатели видели.
 Например, вы можете захотеть показать название компании или человека, которому принадлежит номер.
Например, вы можете захотеть показать название компании или человека, которому принадлежит номер.Выход из слайд-шоу: Завершение слайд-шоу.
Чтобы проверить место назначения, нажмите кнопку «Перейти к слайду», «Открыть ссылку», «Создать электронное письмо» или «Позвонить»; в противном случае щелкните слайд, чтобы закрыть редактор ссылок.
Связанный текст подчеркнут, а рядом со связанными объектами появится кнопка ссылки (в виде изогнутой стрелки). Кнопка ссылки не отображается при воспроизведении презентации.
Изменить или удалить ссылку
Щелкните связанный текст или кнопку ссылки на связанном объекте или дважды щелкните ссылку в ячейке таблицы.
В редакторе ссылок внесите изменения или нажмите Удалить.
При удалении ссылки текст ссылки сохраняется, но форматирование ссылки удаляется, и ссылка становится неактивной.

Когда вы закончите, щелкните слайд, чтобы закрыть редактор ссылок.
Включение и отключение автоматического форматирования URL-адресов, адресов электронной почты и номеров телефонов
Keynote определяет допустимые веб-адреса (URL) и адреса электронной почты и оформляет их (например, подчеркиванием или другим цветом), чтобы указать, что они являются активными ссылками. Номера телефонов по умолчанию не форматируются как ссылки, но вы можете включить автоматическое форматирование номеров телефонов. Вы также можете отключить автоматическое форматирование ссылок для URL-адресов и адресов электронной почты.
Чтобы изменить, будет ли Keynote форматировать URL-адреса веб-сайтов, адреса электронной почты и номера телефонов как активные ссылки, вы можете обновить настройки автоматического форматирования.
Выберите Keynote > Настройки (в меню Keynote в верхней части экрана).

Нажмите Автокоррекция в верхней части окна настроек.
В разделе «Форматирование» выполните любое из следующих действий:
Если вы не хотите, чтобы ссылки отображались в форматированном виде, но хотите, чтобы они были активными, выберите «Автоматически добавлять ссылки на веб-страницы и электронные письма» или « Автоматически добавлять ссылки на номера телефонов» и снимите флажок «Автоматически применять стиль ссылки».
Этот параметр применяется к новому тексту, который вы вводите во всех презентациях Keynote. Существующие ссылки не затрагиваются изменением.
Вы можете настроить слайд-шоу как интерактивную презентацию, которая меняет слайды, когда зритель щелкает ссылки. Интерактивная презентация, состоящая только из ссылок, особенно полезна в условиях киоска.
См. также Выберите способ навигации по презентации на MacДобавьте связанные объекты, чтобы сделать презентацию интерактивной в Keynote на Mac
Разница между обычными и активными ссылками
Улучшить статью
Сохранить статью
- Последнее обновление: 10 окт, 2021
Улучшить статью
Сохранить статью
Веб-сайты предназначены для того, чтобы указывать вам на различные ресурсы. Вы можете переходить с одного сайта на другой по ссылкам. Ссылки помогают получить информацию с разных ресурсов. Ссылки устанавливаются на простых веб-страницах HTML через тег .
Вы можете переходить с одного сайта на другой по ссылкам. Ссылки помогают получить информацию с разных ресурсов. Ссылки устанавливаются на простых веб-страницах HTML через тег .
Ссылки делятся на три типа. Обычно ссылка отображается тремя разными цветами в зависимости от использования.
- Обычные ссылки (непосещенные ссылки)
- Посещенные ссылки
- Активные ссылки
Пример 1: В следующем примере показан базовый пример для обычной ссылки (непосещенной ссылки). Если вы хотите создать ссылку для перехода на «https://www.geeksforgeeks.org/», вы можете получить обычную ссылку с помощью этого кода. Цвет по умолчанию — синий и подчеркнутый, но вы можете применить свой собственный стиль в соответствии с потребностями приложения.
HTML
|
. 0116
0116
Посещенная ссылка: В примере 1, если вы нажмете на ссылку, показанную выше, и снова вернетесь на страницу ссылки, вы увидите, что ссылка теперь выделена фиолетовым цветом и подчеркнута. Это показывает, что пользователь посещал эту ссылку раньше. Вы можете создать свой собственный стиль, используя селектор CSS :visited . В приведенном выше выводе обратите внимание на посещенную ссылку после возврата с домашней страницы.
Активная ссылка: В примере 1, Если щелкнуть левой или правой кнопкой мыши любую из ссылок Посещенные или Непосещенные, она станет красной и подчеркнутой. Активные ссылки показывают, что браузер находится в процессе загрузки нового ресурса. Вы можете создать свой собственный стиль с помощью селектора CSS :active. В приведенном выше выводе обратите внимание на активную ссылку при щелчке правой кнопкой мыши по ссылке.

 Введите текст, который должен отображаться в качестве гиперссылки.
Введите текст, который должен отображаться в качестве гиперссылки.




 Например, вы можете захотеть показать название компании или человека, которому принадлежит номер.
Например, вы можете захотеть показать название компании или человека, которому принадлежит номер.