пошаговая инструкция по смене заднего фона на картинке
“Фотошоп” действительно мощный графический инструмент, рассчитанный в основном на продвинутых пользователей, но и новички после непродолжительного обучения смогут выполнять интересные операции с фотографиями. В данной статье пошагово описано, как поменять фон в “Фотошопе” на любой фотографии.
Легко меняем фон в Фотошопе.Легко ли заменить фон на картинке в “Фотошопе”
Приложение “Фотошоп” включает в себя инструменты для определения сложных областей, таких как волосы, и подбора цветов на разных изображениях.
Инструкция по замене фона в Photoshop
Иногда необходимо вырезать ненужный элемент из фотографии. В других случаях данный элемент понадобится (например, для создания красивой графики). Начинают операцию с выбора фотографии и открытия ее в Adobe Photoshop.
Отделение выделенного объекта
Порядок действий:
- В меню слева выбрать инструмент “перо”, который предназначен для рисования дорожек.
 Достаточно поставить отдельные точки рядом друг с другом, и они будут автоматически соединены. Размещать их следует как можно ближе к контуру объекта, чтобы линия выреза была максимально точной.
Достаточно поставить отдельные точки рядом друг с другом, и они будут автоматически соединены. Размещать их следует как можно ближе к контуру объекта, чтобы линия выреза была максимально точной. - Для завершения выбора нажать на начальную точку.
- Перейти в “Вид” – “Путь” соответственно. Таким образом получается выделить объект.
- Создать слой из заднего плана, щелкнув правой кнопкой мыши по нему в окне слоев, и выбрать опцию “Слой из фона”.
- Выбрать любой из них на панели инструментов и, нажав на фон фотографии правой кнопкой мыши, указать “Наоборот”. Получается маркировка всего, кроме намеченного пути.
- Удалить фон, нажав клавишу Delete на клавиатуре.
На фотографии будет отображаться только выделенный объект. Края можно свободно корректировать (например, резинкой).
Новый параметр “Выбрать объект” в Photoshop хорошо работает даже со сложным планом и при различном освещении.
Проводим отделение объекта.Перенос объекта на новый фон
Инструкция, как заменить задний план в Photoshop, переместив объект с одной фотографии на другую с помощью инструмента “Перо”, а затем откорректировав изображение:
- Увеличить масштаб и выделить объект, который надо перенести.

- Открыть заранее подготовленный фон.
- Перетащить на него объект, подтвердить преобразование цвета.
- Нажать Ctrl+T и установить нужный размер с помощью точек масштабирования. Чтобы это происходило пропорционально, зажать клавишу Shift.
- После выбора нужного размера нажать Enter, чтобы применить преобразование.
- Чтобы объект соответствовал общей картине, создать тень.
Создание тени от объекта
Чтобы сделать тень с помощью Photoshop, следует выбрать слой, содержащий обрезанный объект, щелкнув по значку “Добавить стиль слоя”, затем – опцию “Тень”, расположенную в последней позиции раскрывающегося меню.
Во всплывающем окне возможно манипулировать эффектом тени, изменять ее цвет, угол, размеры, расстояние или непрозрачность.
Добавляем тень на объекте.Финальная обработка
После создания тени в Photoshop необходимо изменить ее, чтобы сделать эффект более реалистичным:
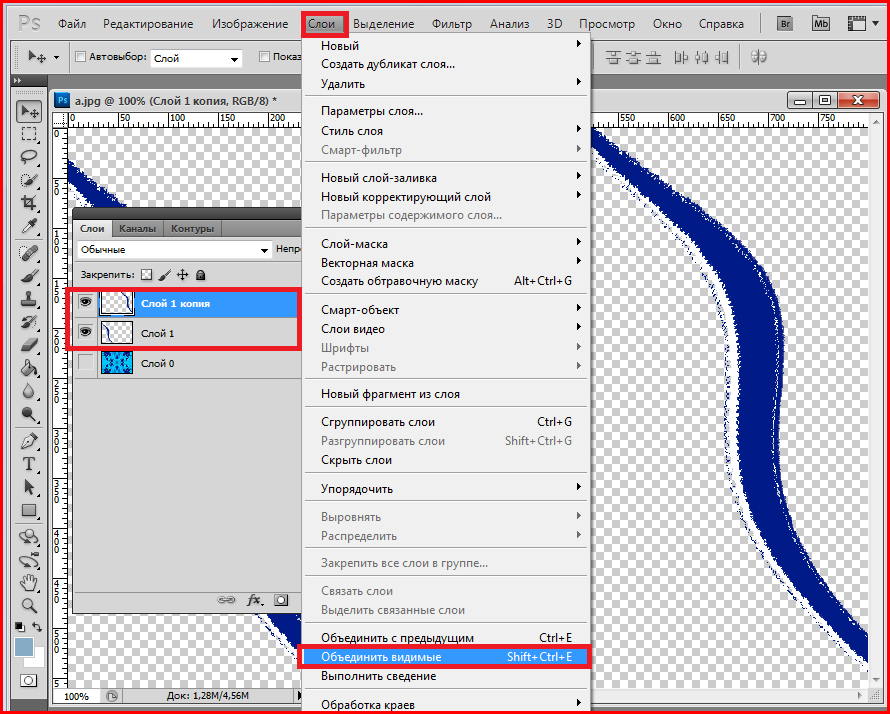
- Поместить тень на новый слой, перейдя в меню “Слой”, “Стиль слоя” и “Создать слой”.

- Если после появится диалоговое окно с предупреждением, просто нажать ОК.
Появится новый слой, содержащий только тень. Это позволит использовать для нее различные инструменты преобразования Photoshop.
Если необходимо изменить направление тени, нужно просто зайти в меню “Правка”, “Трансформировать” – Наклон”.
Чтобы поменять пропорции, перейти в “Редактировать” – “Трансформировать” – “Масштаб” или “Искажение”.
Чтобы эффект был максимально естественным, тень должна быть более плотной и темной у основания объекта, более светлой и рассеянной вверху.
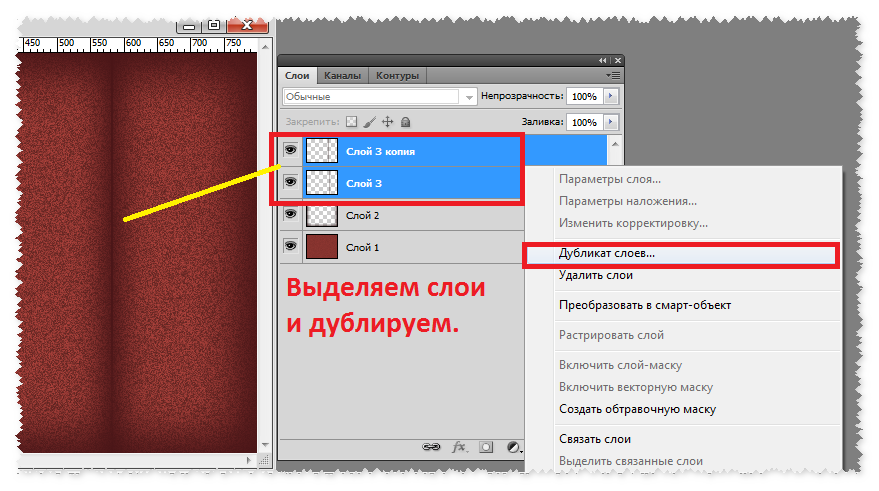
Для этого стоит начать с дублирования слоя с тенью. Когда есть 2 одинаковых слоя, на первом следует ввести значение от 85% до 90% в поле “Фон” в верхней части окна слоев.
Необходимо настроить резкость тени. Она должна быть более размытой и менее четкой по мере того, как удаляется от объекта. Эту диффузию можно легко создать из размытия по Гауссу.
Применяем размытия по Гауссу.
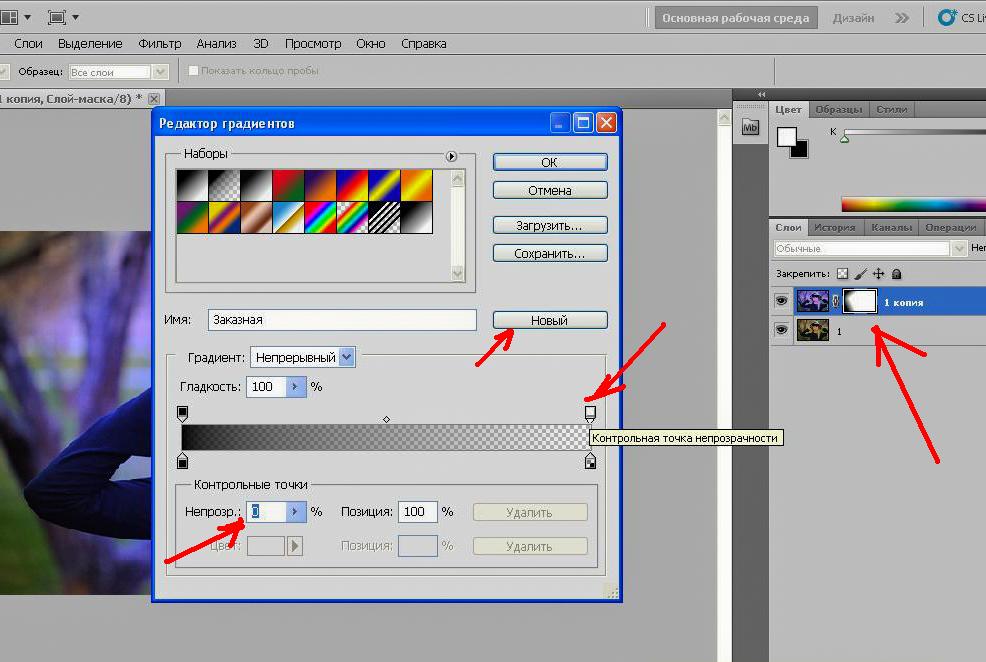
Последний шаг будет заключаться в создании градиента, чтобы тень естественным образом переходила от более темного к более светлому. Следует начать с добавления маски к слою с темной тенью, щелкнув по значку “Добавить векторную маску”, расположенному на нижней панели инструментов окна слоев.
Когда маска создана, нужно:
- Выбрать инструмент градиента, доступный в раскрывающемся меню ведра с краской.
- Убедиться, что передний план установлен черным, а задний – белым.
- Поместить курсор немного перед центром тени, перетащить градиент в направлении объекта.
- Скопировать маску слоя на слой с легкой тенью, нажав клавишу ALT при перетаскивании маски.
- Инвертировать копию этой маски из меню “Изображение”, “Настройки”, затем – напрямую с помощью сочетания клавиш CTRL+I в Windows или CMD+I в MAC.
Способ для картинок с простым фоном
Сменить фон в Photoshop проще, когда у картинки уже есть белый фон или сплошной цвет.
Стирание фона ластиком
Если фотография состоит всего из нескольких несложных элементов и контрастных цветов (например, логотипа на белом фоне), обработка фотографии займет всего несколько минут.
Порядок действий:
- Запустить Photoshop и открыть графику.
- На панели инструментов выбрать параметр ластика и нажать кнопку “Волшебный ластик”.
- Подвести курсор к области, которую нужно удалить, и щелкнуть левой кнопкой мыши.
Весь однотонный задний план будет удален.
Настраиваем волшебный ластик.Если элемент на графике состоит из множества мелких деталей, необходимо вручную исправить обрезку фона:
- Запустить инструмент.
- Нажать кнопку “Открыть” в меню “Файл”, чтобы загрузить выбранное фото.
- Перейти в левую часть экрана и найти значок ластика.
- Выбрать инструменты “Ластик”, “Фоновый ластик” и “Волшебный ластик” и применить их.
- Сохранить фото.
Подставление нового фона
Необходимо создать новый слой (Ctrl+Shift+N или Command+Shift+N на Mac) и поместить его под слой выделенного объекта (например, человека), нажав опцию “Вставить” правой кнопкой мыши.
Можно нарисовать свой собственный план с помощью инструмента градиентной заливки или вставить существующее изображение, которое соответствует тону исходного снимка.
Самое главное в замене фона – заставить работать инструменты вместе, чтобы все выглядело гармонично. Лучший способ сделать это – подобрать тон объекта.
Как сделать в фотошопе размытый фон тремя разными способами?
Главная » Работа с компьютерными программами » Adobe Photoshop
Автор Дмитрий Костин Просмотров 14.6к. Опубликовано Обновлено
Привет всем тем, кто зашел на мой блог. Сегодня такая классная погода. Наконец чувствуется весна. И с таким вот весенним настроением я хотел бы рассказать вам про одну вещь. Сейчас уже у многих людей есть фотоаппараты, с помощью которых мы можем делать прекрасные портретные фотографии с четким отображением главных персонажей и размытием заднего фона.
Но все же пока не у каждого фотика есть такая функция (в основном только у зеркальных фотоаппаратов), да и большинство людей пользуется смартфонами, которые также не могут снимать с размытым фоном, а ведь хочется красивую фотографию. Правильно я говорю? Выход как обычно есть и сегодня я вам расскажу как сделать в фотошопе размытый фон. Это совсем несложно.
Содержание
- Архивная кисть
- Ластик
- Маска слоя
Архивная кисть
Самый простой способ для этого дела — использовать знакомый нам инструмент «Архивная кисть». Но для начала давайте откроем изображение в фотошопе, где мы хотим размыть задний план. Я выбрал фото девушки на Красной площади.
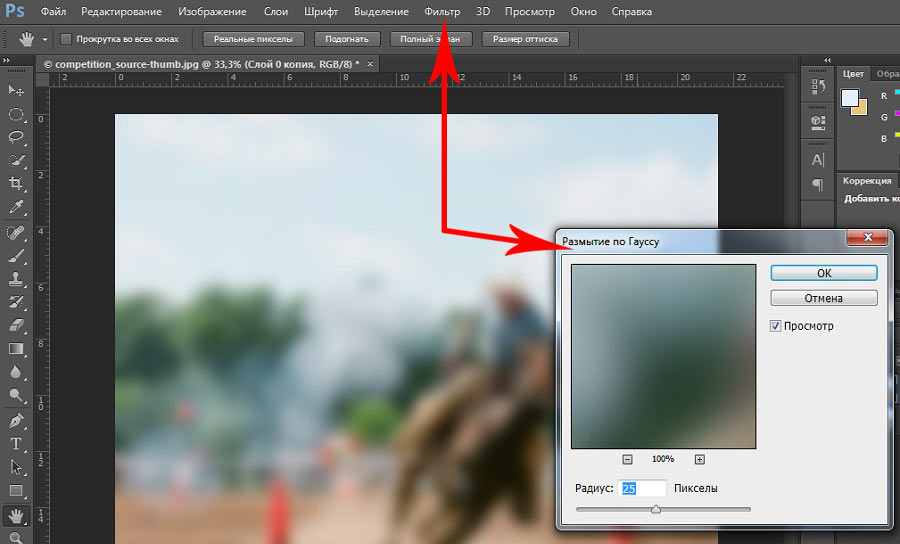
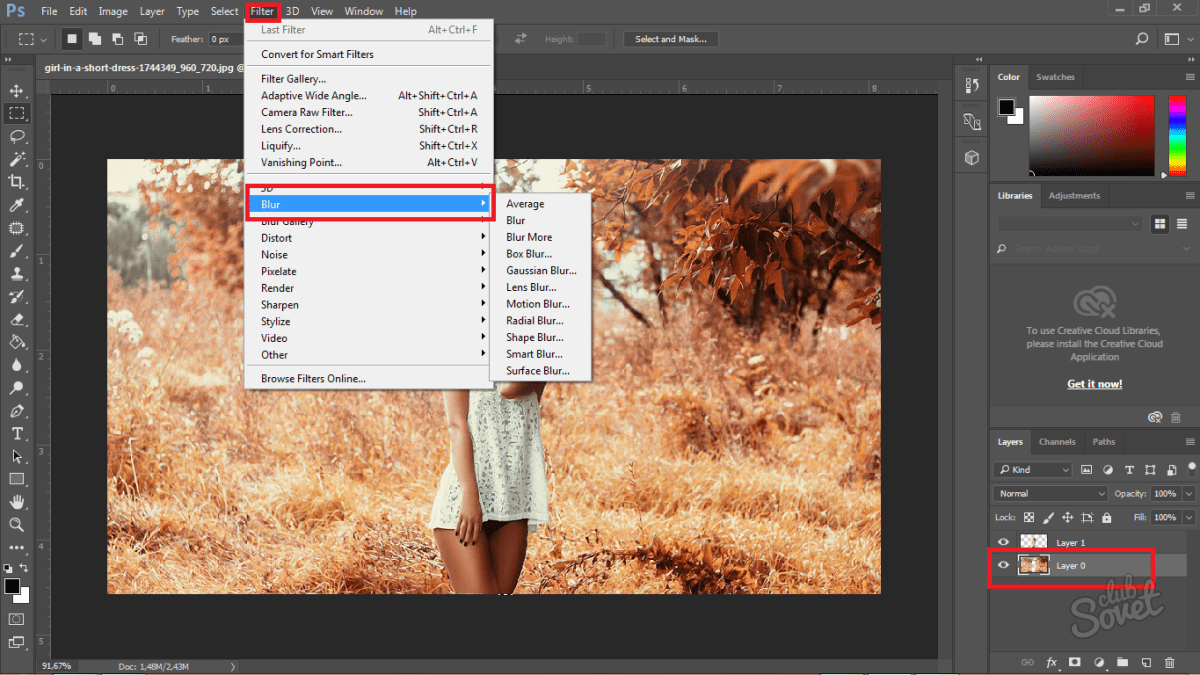
- В главном меню сверху выберите пункт «Фильтры», затем выберите пункт «Размытие», и из следующего выпадающего меню выберите «Размытие по Гауссу». Это специальный фильтр, который размывает всё изображение.
- Теперь у вас появится окно со свойствами фильтра, где вы можете увеличить или уменьшить режим размытости.
 Я решил размыть всё изображение на 6 пикселей. Теперь нажимайте ОК и увидите, что случилось с изображением.
Я решил размыть всё изображение на 6 пикселей. Теперь нажимайте ОК и увидите, что случилось с изображением. - А вот теперь берем знакомый инструмент «Архивная кисть», нажимаем правую кнопку мыши и выбираем жесткость кисти (процентов 50) и размер кисти (тут смотрите, чтобы вам было удобно закрашивать девушку), и начинаем аккуратно закрашивать девушку, не трогая сам фон. Получается, что мы возвращаем ей ее изначальное состояние.
Делайте аккуратно. Если вдруг задели лишнее, то всегда можно будет вернуться на один или несколько шагов назад. Но не делайте всё за одно нажатие. Лучше периодически отпускайте мышку, чтобы в случае ошибки не возвращаться к началу.
Ну вот вроде и всё. Смотрится красиво. Но давайте посмотрим и пару других способов для расширения кругозора.
Ластик
В принципе здесь всё то же самое, что и в предыдущем примере, но с маленьким исключением.
- Создайте дубликат слоя для нашего изображения. Для этого нажмите на слое правую кнопку мыши и выберете «Создать дубликат слоя».
 Или зажмите левую кнопку мыши на изображение в палитре слоёв и переместите его в эту панель на иконку «Создать новый слой». Таким образом у вас будет 2 одинаковых слоя.
Или зажмите левую кнопку мыши на изображение в палитре слоёв и переместите его в эту панель на иконку «Создать новый слой». Таким образом у вас будет 2 одинаковых слоя. - Теперь на верхнем слое сделайте «Размытие по Гауссу» по нашей старой схеме.
- После чего выберите инструмент «Ластик» и начинайте стирать девушку с верхнего слоя. Таким образом получится, что мы уничтожили девушку на верхнем слое, но заменили ее девушкой с нижнего слоя. Вот так создался нужный нам эффект. По-моему здорово. А вы как считаете?
Многие предпочитают пользоваться в этих случаях маской слоя, хотя я в таких случаях обхожусь без нее. Но на всякий случай все равно покажу вам. Много времени это не отнимет.
Маска слоя
- Загрузите изображение и создайте дубликат слоя, как мы делали в предыдущем примере.
- Теперь снова выбираем фильтр «Размытие по Гауссу». Вы уже знаете как это делается, так что проблем у вас с этим быть не должно. Таким образом ваш верхний слой будет размытым, а нижний нет.

- Теперь убедитесь, что вы находитесь именно на размытом слое, после чего активируйте режим быстрой маски. Мы уже пользовались им, когда закругляли углы на изображении, но на всякий случай напомню, что вам нужно нажать на значок с кружочком внизу палитры слоёв. После этого у вас добавится маска.
- Теперь выберите инструмент «Кисть» и выберите черный цвет в палитре цветов и начинайте закрашивать девушку. Но не пугайтесь. Девушка не станет черной. Скорее наоборот, она вернется к первоначальному состоянию и будет четкой, а вот фон останется размытым. А если мы выберем белый цвет, то при раскрашивании наша знакомая опять будет становиться размытой.
Вот вроде бы и всё. какой бы способ вы не выбрали, результат будет один: Наша знакомая изображена с нормальной четкостью, а задний план размыт. То есть сразу становится красивее и эффектнее. сами посмотрите. Кстати, а какой способ больше всего понравился вам? Напишите, а то мне интересно.
Нет, все таки фотошоп — замечательный инструмент для работы с изображениями. Я до сих пор удивляюсь — какой же это мощный, удобный и интересный редактор. И хотя бы знание основ всегда пригодится в повседневной жизни.
Я до сих пор удивляюсь — какой же это мощный, удобный и интересный редактор. И хотя бы знание основ всегда пригодится в повседневной жизни.
Кстати, если вы хотите в кратчайшие сроки изучить Adobe Photoshop, то обязательно посмотрите [urlspan]этот замечательный видеокурс[/urlspan]. Все уроки построены по-порядку, никакой лишней воды, всё по полочкам. А главное, что всё показано на живых примерах и рассказано человеческим языком. Понятно будет любому уровню пользователя.
Ну а на этом я сегодняшний урок заканчиваю. Я очень надеюсь, что он был для вас интересен и полезен. Поэтому рекомендую вам подписаться на обновления блога, чтобы быть в курсе всего интересного. Ну а я с вами на сегодня прощаюсь, увидимся с вами в других статьях. Пока-пока!
С уважением, Дмитрий Костин
Оцените автора
Создать новый фоновый слой в Photoshop со свойствами по умолчанию
спросил
Изменено 5 лет, 4 месяца назад
Просмотрено 4к раз
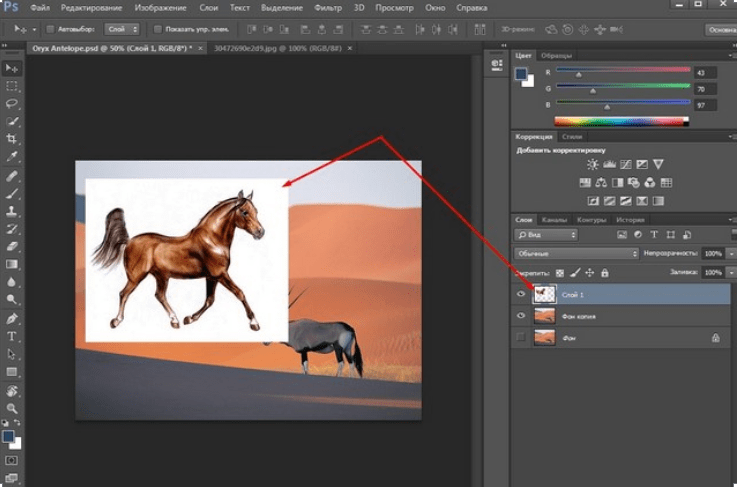
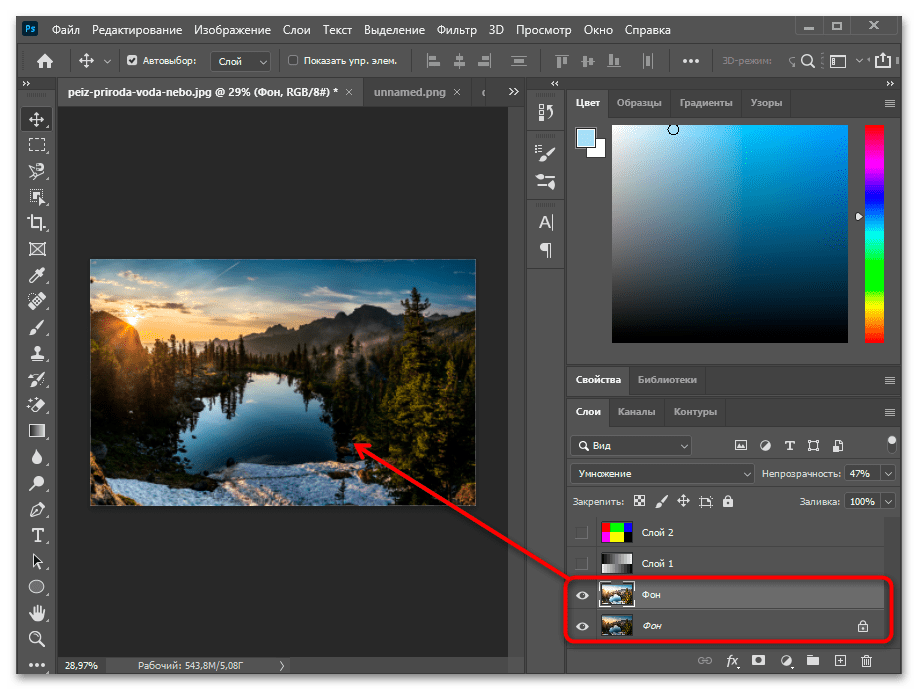
Я фотографирую сделанные своими руками поделки и превращаю их в коллажи, чтобы делиться ими в Интернете. Обычно я добиваюсь этого, разблокируя фоновый слой на одной фотографии и копируя все остальные фотографии в тот же документ, а затем перемещая их, пока у меня не будет хорошего отображения.
Обычно я добиваюсь этого, разблокируя фоновый слой на одной фотографии и копируя все остальные фотографии в тот же документ, а затем перемещая их, пока у меня не будет хорошего отображения.
С помощью этого метода я практически избавился от фонового слоя, оставив фон прозрачным. Я могу вернуть туда новый сплошной слой-заливку, но изменение размера холста не заполняет края этого нового слоя, как фоновый слой, и мне требуется повторно заполнить его.
Есть ли способ пометить/сделать новый слой фоновым, чтобы он сохранил свойства фонового слоя Photoshop по умолчанию?
Я работаю на компьютере с Windows, если для этого требуются сочетания клавиш.
Примечание. Я знаю, что описанный рабочий процесс ужасен, но это был самый простой способ, который я мог придумать, чтобы проиллюстрировать этот сценарий. Я не ищу лучших рабочих процессов. Я специально хочу знать, могу ли я создать фоновый слой по умолчанию.
- Adobe-Photoshop
- Layers
- cs5
Выделите нужный слой в качестве фона и выберите. ..
..
Layer > New > Background from Layer .
Или выбрав Flatten Image либо на панели слоев, либо в меню слоев свернет/объединит все слои в «фоновый» слой.
Этот файл будет иметь нужные вам размеры. Вы бы создали его с белым фоном на фоновом слое. Вы можете оставить его запертым.
Затем используйте функцию «поместить», чтобы разместить изображения (или перетащите их). Каждая картинка будет на своем слое.
2Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie

Как создать новый экшен фонового слоя в Photoshop?
У вас есть идеи для нового действия с фоновым слоем в Photoshop? Это не сложная задача. Просто прочитайте эту статью, и вы узнаете это в течение 30 минут.
Зачастую пределы фонового слоя не представляют серьезной проблемы. Если вы занимаетесь редактированием фотографий, изменение экспозиции и контраста, исправление цветов и устранение дефектов кожи будут вашими обычными задачами.
Тем, кто работает с фотоэффектами, компонует множество фотографий или делает что-то еще, необходимо одновременное использование разных фонов.
Простая иллюстрация поможет вам эффективно выполнить этот процесс. Вы можете использовать этот процесс для любого изображения. Оставайтесь с нами и наслаждайтесь этой статьей.
Что такое фоновый слой?
Если мы откроем новое изображение в Photoshop, мы заметим его документацию. В то же время Photoshop откроет все документы и поместит их в слой. Он называется фоновым слоем. Вы заметите этот слой в правой части окна Photoshop.
В то же время Photoshop откроет все документы и поместит их в слой. Он называется фоновым слоем. Вы заметите этот слой в правой части окна Photoshop.
Что вы подразумеваете под «действием слоя» в Photoshop?
Действие слоя — это функция Photoshop, которая поможет пользователю при многократном использовании. Мы можем использовать действие слоя как для отслеживания в реальном времени, так и для отслеживания в фиксированное время. Используя технику Layer-Action, мы без проблем создадим несколько слоев.
Построение | Действие фонового слоя
Когда мы открываем изображение в Photoshop, оно сразу же помещается на фоновый слой, как показано в моей палитре «Слои».
Например, я хочу отобразить это изображение на белом фоне. Здесь у нас есть белый фон, служащий рамкой вокруг изображения. Звучит достаточно просто, не так ли? И все же есть проблема.
Учитывая, что моя фотография теперь является фоном документа, как я могу заменить ее другой? Ответ в том, что я не могу. Photoshop не допустит каких-либо дополнительных слоев за ним.
Photoshop не допустит каких-либо дополнительных слоев за ним.
Предположим, я также хочу добавить простую тень под изображением. Опять же, это звучит просто, но мы сталкиваемся с той же проблемой.
Нам нужно что-то еще под ним, чтобы показать тень. Однако Photoshop не позволял нам вставлять что-либо за фоновым слоем.
Действительно, если мы посмотрим на символ «Стили слоя» (значок «fx») в нижней части панели «Слои», который часто используется для создания тени (наряду с любыми другими эффектами слоя), мы заметим, что он неактивен. Мы не можем добавить эффекты слоя к фоновому слою в Photoshop:
Итак, каково решение? Если быть точным, ответ состоит из двух компонентов. Сначала мы изменим наш базовый фоновый слой на обычный слой. Таким образом, мы будем иметь полный контроль над изображением и сможем манипулировать им по своему усмотрению. Во-вторых, мы создадим новый фоновый слой и разместим его за изображением.
Обе эти задачи относительно просты. Однако даже базовые задачи требуют времени. Поэтому эту задачу мы будем делать в Photoshop. Тем не менее, мы любим каждый раз выполнять эти шаги вручную. Мы пройдемся по ним все один раз и сохраним их все как действия.
Что такое действие? В Photoshop действие — это последовательность предварительно записанных задач. Создайте новую активность и запишите свои действия. После этого всякий раз, когда вам нужно будет повторить одни и те же процедуры, а не выполнять их вручную, вы можете воспроизвести действие, а Photoshop сделает всю работу за вас!
Если мы записали процедуры создания нового фонового слоя, мы можем попросить Photoshop создать его для нас в будущем, просто воспроизведя действие. Давайте посмотрим, как это работает.
Как настроить действие фонового слоя
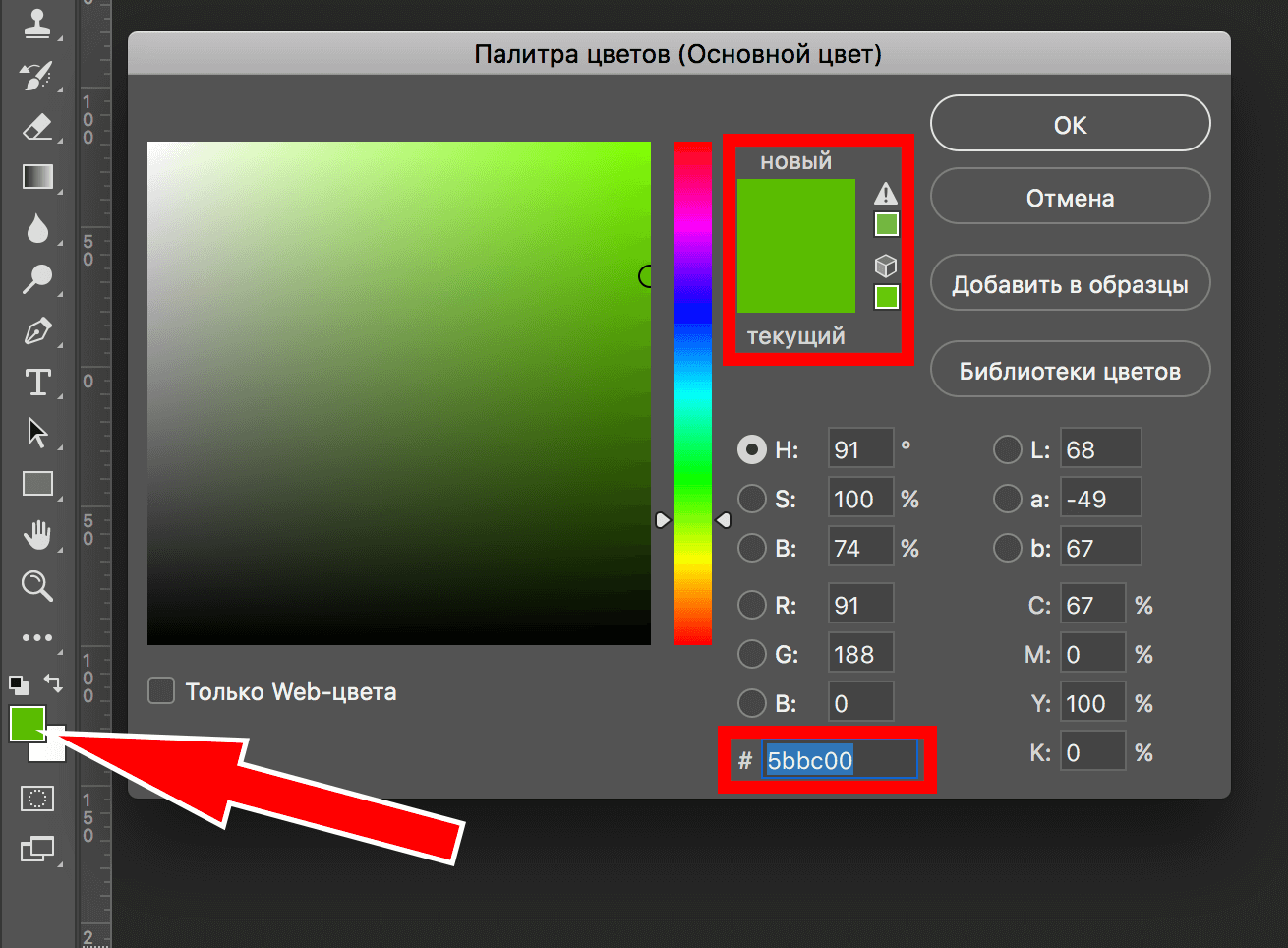
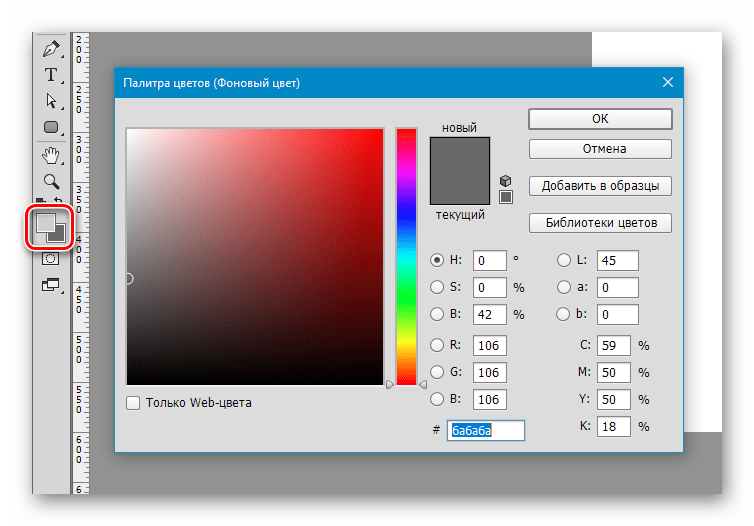
Шаг 1: Во-первых, вам нужно проверить цвет фона
Новый фоновый слой в Photoshop всегда заполняется цветом предыдущего фонового слоя. Мы должны перепроверить настройки цвета фона, прежде чем продолжить.
Мы должны перепроверить настройки цвета фона, прежде чем продолжить.
Цвета переднего плана и фона представлены в нижней части панели инструментов. В конце концов, он будет представлять образцы цвета. Конечно, настройки Photoshop по умолчанию для цветов переднего плана и фона — черный и белый.
Присваивается соответственно, один за другим. Этот процесс доказывает, что белый цвет является наиболее часто выбираемым фоновым цветом. Он хорошо передает основные цвета.
Чтобы быстро восстановить стандартные значения цветов переднего плана и фона, нажмите клавишу «D» на клавиатуре. Думайте «D» для «Цвета по умолчанию».
Буква D на вашей клавиатуре вернет цвета переднего плана и фона к их стандартным настройкам, если вы предпочитаете черный фон, а не белый (при необходимости). Нажмите букву X на клавиатуре, чтобы переключиться между ними, что изменит цвет фона на черный:
черный В белый
Вы можете нажать клавишу X еще раз, чтобы вернуться к настройкам по умолчанию, что я и собираюсь сделать, так как хочу заполнить фоновый слой белым, а не черным. Независимо от вашего варианта, дважды проверьте цвет фона перед созданием фонового слоя и создайте новый слой в Photoshop.
Независимо от вашего варианта, дважды проверьте цвет фона перед созданием фонового слоя и создайте новый слой в Photoshop.
Шаг 2. Откройте панель действий
Чтобы записать наши действия, мы должны использовать панель «Действия» в Photoshop. Панель «Действия» не является одной из панелей, которые Photoshop открывает для нас по умолчанию; вместо этого нам придется открыть его самостоятельно.
Перейдите к меню «Окно», выбрав его в строке меню в верхней части экрана. Здесь вы найдете полный список всех панелей, к которым у нас есть доступ в Photoshop.
В раскрывающемся меню выберите панель «Действия». Вы увидите галочку рядом с названием панели, если панель уже открыта где-то на вашем экране. Чтобы не пропустить галочку, нажмите на нее:
В результате отобразится панель действий. В Photoshop предварительно загружен набор основных действий, известных как действия по умолчанию.
С помощью треугольного значка слева от маленького символа папки вы можете получить доступ к набору действий по умолчанию и просмотреть включенные действия. Набор можно закрыть, щелкнув треугольник второй раз:
Набор можно закрыть, щелкнув треугольник второй раз:
Шаг 3. Создание нового набора действий
Мы собираемся разработать наш экшен Photoshop и вместо того, чтобы включать его в предустановленные экшены Photoshop , мы построим новый набор действий.
Набор действий аналогичен папке, содержащей действия. Создавая отдельные наборы действий, мы можем группировать соответствующие действия.
Этот процесс вызовет диалоговое окно «Новый набор», и в конце концов мы сможем дать набору имя и сохранить изменения.
У вас есть полная свобода называть его как угодно. «Мои действия» будет моим названием. Нажмите OK, чтобы закрыть диалоговое окно, когда вы закончите.
На панели «Действия» под существующим набором действий по умолчанию появится новый набор действий:
Шаг 4. Создание нового действия
Теперь, когда у нас есть набор, создадим новое действие. Рядом с символом «Новый набор» нажмите кнопку «Новое действие»:
Рядом с символом «Новый набор» нажмите кнопку «Новое действие»:
Этот процесс откроет диалоговое окно, в котором вы можете создать новое действие. Дайте вашей деятельности броское название, которое заинтересует людей. «Новый фоновый слой» — это то, что я собираюсь назвать своим.
Сделав это, убедитесь, что параметр «Установить» (сокращение от «Набор действий») непосредственно под ним отображает только что созданный набор действий, который в моем случае называется «Мои действия».
В частности, мы хотим убедиться, что действие помещено в соответствующий набор
Шаг 5. Нажмите «Запись»
9000 5
Вы можете начать запись своих действий, нажав кнопку «Запись», когда будете готовы:
На панели действий активирован красный значок записи. Это указывает на то, что мы вошли в режим записи, как показано ниже.
С этого момента Photoshop будет записывать наши действия и позволит нам воспроизвести их позже. Однако, пожалуйста, не беспокойтесь о том, сколько времени потребуется для завершения процессов.
Процесс записи действия в Photoshop отличается от процесса захвата видео. Другими словами, мы не записываем видео в реальном времени.
Photoshop сохраняет только отдельные задания, а не время, необходимое для их выполнения. В результате, пожалуйста, присаживайтесь, расслабьтесь и уделите столько времени, сколько вам нужно, чтобы позволить нам задокументировать наши действия.
Шаг 6. Преобразование действия фонового слоя в обычный слой
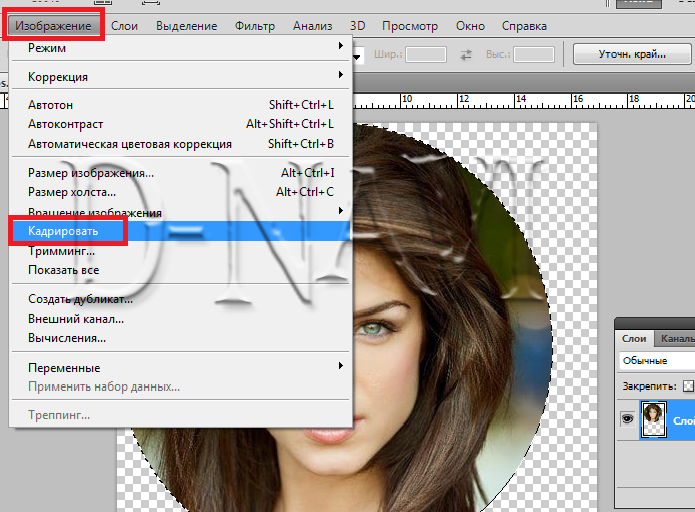
Сначала мы преобразуем текущий фоновый слой в обычный слой.
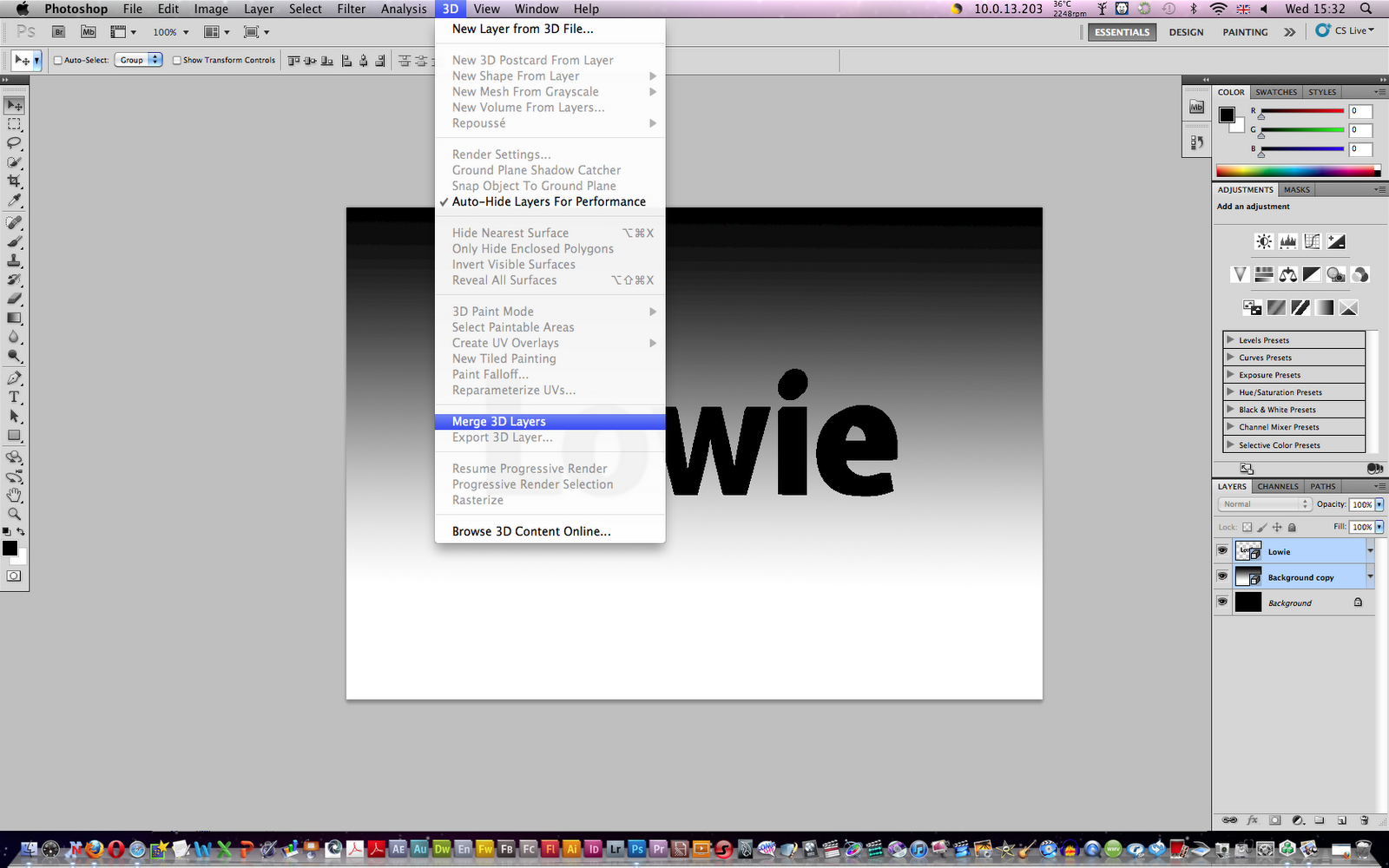
Для этого выберите «Создать из слоя» в верхней части экрана, а затем «Слой из фона»:
Таким образом, откроется диалоговое окно «Новый слой». Вы можете назвать их «Слой 0» и нажать «ОК», чтобы закрыть диалоговое окно:
Вы можете назвать их «Слой 0» и нажать «ОК», чтобы закрыть диалоговое окно:
Глядя на панель «Слои», мы видим, что наш фоновый слой был переименован.
Он был переименован в «Уровень 0». На данный момент все в порядке:
Шаг 7. Добавление нового слоя
После этого мы создадим новый слой, который будет служить нашим новым фоновым слоем .
В нижней части окна «Слои» щелкните значок «Новый слой»:
Над изображением в Photoshop создается новый пустой слой с надписью «Слой 1». Мы показываем этот рисунок ниже.
Шаг 8. Преобразование слоя в фоновый слой в Photoshop
Преобразуйте вновь сформированный слой в фоновый, выбрав его на палитре «Слои».
Вернитесь в меню «Слой» и выберите «Создать», а затем «Фон из слоя:» в раскрывающемся списке.
Происходит несколько событий. Первое, что происходит, это то, что Photoshop автоматически перемещает его сверху вниз изображения на панели «Слои», когда слой преобразуется в фоновый слой.
Первое, что происходит, это то, что Photoshop автоматически перемещает его сверху вниз изображения на панели «Слои», когда слой преобразуется в фоновый слой.
Поскольку одним из критических ограничений, регулирующих фоновые слои, является то, что они всегда должны быть нижним слоем страницы, это относится к тому, как обрезать слой в Photoshop. Фоновый слой не может быть расположен ниже любого другого слоя, кроме фонового слоя.
Когда мы смотрим на миниатюру предварительного просмотра фонового слоя, мы видим, что Photoshop заполнил его белым цветом, что соответствует остальной части имени слоя.
Как отмечалось ранее, Photoshop заполняет фоновый слой цветом, выбранным в данный момент в качестве цвета фона. В моей ситуации цвет был белым:
Шаг 9: Остановить запись
На этом этапе мы выполнили все необходимые задачи. Мы преобразовали существующий фоновый слой в обычный слой и начали создавать новый с нуля.
Поскольку шагов для записи больше нет, мы остановим запись действий, щелкнув значок «Стоп» (квадрат) в нижней части панели «Действия». создать новый фоновый слой сохраняются как активность!
Шаги указаны под названием действия. Однако нам не требуется их видимость, поэтому я собираюсь закрыть действие, щелкнув символ треугольника слева от его имени.
И вот, в коллекции «Мои действия» мы видим название действия («Новый фоновый слой») и больше никакой информации о нем:
Шаг 10: Восстановить изображение 9016 0
Давайте проверим, что наша новая деятельность эффективна. Для этого нажмите «Вернуть» в меню «Файл» в верхней части экрана.
В Photoshop команда «Вернуть» восстанавливает изображение в его ранее сохраненное состояние или, как в этом примере, в исходное, только что открытое состояние.
Глядя на панель «Слои», мы видим, что мы восстановили наше изображение в качестве фонового слоя документа.
Шаг 11. Воспроизведение действия
Прежде чем мы начнем тестирование действия, я поменяю местами цвета переднего плана и фона, щелкнув букву X на клавиатуре.
Это сделает мой фон черным, а не белым:
Давайте начнем действие и посмотрим, что произойдет. Чтобы воспроизвести его, выберите его, щелкнув его имя на панели «Действия»:
Затем щелкните символ треугольника (кнопка «Воспроизвести»), чтобы начать воспроизведение песни.
Photoshop может воспроизводить операции в режиме реального времени, независимо от того, сколько времени нам потребуется для их захвата. Вернув фокус на вкладку Слои, мы видим, что там уже все сделано.
Кроме того, предыдущий фоновый слой был преобразован в стандартный слой, обозначенный как «Слой 0», а новый фоновый слой был создан и помещен под ним.
Важно отметить, что миниатюра предварительного просмотра моего нового фонового слоя теперь заполнена черным, а не белым цветом, в отличие от предыдущего.
Причина этого в том, что перед этим я изменил цвет фона действия на черный: 054
Не о чем беспокоиться если вы забыли проверить цвет фона перед действием и получили неправильный цвет для фонового слоя.
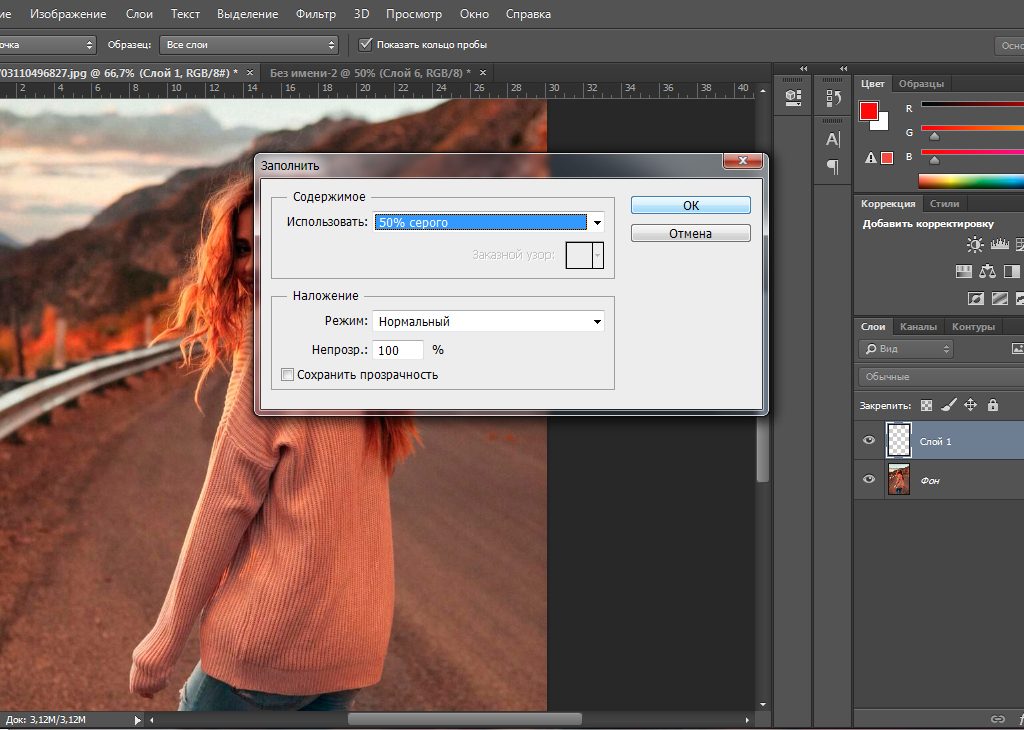
После этого вы можете легко изменить цвет объекта. Выберите фоновый слой в раскрывающемся меню «Слои» в Photoshop. Затем выберите «Заливка» в разделе «Правка» в верхней части экрана.
Мне нужен белый фоновый слой. Поэтому я изменю параметр «Использовать» в верхней части диалогового окна «Заливка» на «Белый». Когда мы снова рассмотрим миниатюру предварительного просмотра моего фонового слоя, мы заметим, что она заполнена белым цветом:
Естественно, фонового слоя в документе мы еще не видели из-за того, что его загораживает фотография, поэтому я быстро изменю размер своей фотографии, выбрав ее слой (Слой 0) на панели «Слои».
После этого я выберу «Свободное преобразование» в меню «Правка» в верхней части экрана.
Этот процесс окружит изображение полем Free Transform и ручками. Я буду удерживать Shift+Alt (Windows) / Shift+Option (Mac) на клавиатуре, щелкая и перетаскивая маркер в верхнем левом углу изображения внутрь, чтобы изменить его размер.
Удержание клавиши Shift во время перетаскивания сохраняет соотношение сторон изображения при изменении размера, тогда как нажатие клавиши Alt (Windows)/Option (Mac) изменяет размер изображения от центра, а не от угла.
Таким образом, вставьте поле «Свободное преобразование» и маркеры вокруг изображения. Я нажимаю и удерживаю Shift+Alt (Win) / Shift+Option (Mac) на клавиатуре, нажимаю на маркер в верхнем левом углу изображения и сдвигаю его внутрь, чтобы сделать снимок немного меньше.
Я удерживал клавишу Shift, перетаскивая соотношение сторон изображения при изменении его размера, в то время как клавиша Alt (Win)/Option (Mac) изменяет размер изображения от центра, а не от угла.
Теперь, когда изображение меньше, мы можем видеть белый фон в виде границы вокруг него:
На моей клавиатуре я приму преобразование, нажав Enter (в Windows) или Return (на Mac), что позволит мне выйти из команды Free Transform.
После этого я придам изображению реалистичную тень. В фотошопе нажмите кнопку «Стили слоя», расположенную в нижней части панели «Слои».
Когда изображение ранее было на фоновом слое, это был тот же значок, который был затемнен серым цветом:
Добавление тени m собираюсь выбрать Drop Shadow:
Это действие вызывает в Photoshop диалоговое окно под названием «Стиль слоя» с параметрами «Тень», выбранными в центральном столбце. Я отрегулирую угол тени до 135 градусов, чтобы свет исходил из верхнего левого угла экрана.
Затем, поскольку я работаю здесь над большим изображением, я сделаю расстояние тени равным 40 пикселям, а также установлю значение размера, которое определяет степень нечеткости вдоль границ изображения. тень, 40 пикселей.
тень, 40 пикселей.
Оба этих значения будут равны 40 пикселям. И последнее, но не менее важное: я собираюсь уменьшить непрозрачность тени на пятьдесят процентов:
Эта последняя часть (изменение размера изображения и добавление тени) немного выходит за рамки задачи. этот учебник (именно поэтому я быстро прошел его). Тем не менее, это послужило примером того, что мы могли сделать с изображением, что было бы невозможно, если бы изображение осталось в фоновом слое документа.
Если бы изображение оставалось фоновым слоем для документа, мы не смогли бы изменить размер изображения или добавить тень.
Мы могли бы освободиться от ограничений, налагаемых фоновым слоем, после преобразования изображения в обычный слой и помещения под него отдельного фонового слоя. Этот процесс значительно упростит нам достижение нашей цели.
Если мы записываем это как действие, необходимо изменить фоновый слой по умолчанию на новый. Все, что нам нужно сделать, это разыграть действие. Photoshop завершит остальную работу.
Все, что нам нужно сделать, это разыграть действие. Photoshop завершит остальную работу.
Пожалуйста, ознакомьтесь с нашим новым блогом здесь: Как создать рамку в форме снежинки в Photoshop
Последние несколько слов | Действие фонового слоя в Photoshop
Мы подробно обсудили этот урок. Наш девиз — помогать людям, чтобы они могли изучить основы Photoshop с самого начала. Итак, если вы нашли что-то непонятное, не стесняйтесь оставлять комментарии ниже. Опять же, если вы хотите узнать что-то новое, вы можете написать нам по адресу [email protected].
Часто задаваемые вопросы: Создание нового фонового слоя в Photoshop?
Вам нужно сделать несколько вещей, чтобы сделать фон незабываемым. Давайте обсудим их один за другим.
- Вы можете выбрать однотонный фон. Помните, что фон должен соответствовать изображению.
- Правильно выделите объект.

- Нам нужно идеально обрезать изображение.
- Балансировка важна при выборе фона для изображения.
В Adobe Photoshop существует несколько типов слоев, и мы используем их по-разному. Когда мы начинаем там работать, наша первая задача — выбрать слой, а затем внести в него изменения на панели слоев. Типы слоев:
- Слой изображения: Если мы импортируем изображение в Photoshop, оно будет иметь несколько слоев по умолчанию.
- Слой смарт-объекта: Он будет нести ту же информацию, что и обычный слой, но имеет некоторые исключительные возможности. В этом процессе вы не можете ухудшить качество изображения.
- Слои заливки: Этот метод используется для сплошных цветов, градиентов и узоров.
У начинающих дизайнеров часто возникает вопрос: какой фон будет идеальным? Опытные графические дизайнеры говорят, что белый фон может быть идеальным выбором, поскольку он подходит к любому цвету фотографии.

 Достаточно поставить отдельные точки рядом друг с другом, и они будут автоматически соединены. Размещать их следует как можно ближе к контуру объекта, чтобы линия выреза была максимально точной.
Достаточно поставить отдельные точки рядом друг с другом, и они будут автоматически соединены. Размещать их следует как можно ближе к контуру объекта, чтобы линия выреза была максимально точной.