Как сделать слайдер с помощью animation и keyframes? HTML и CSS
Вопрос задан
Изменён 1 год 4 месяца назад
Просмотрен 224 раза
Слайдер из 8 картинок. Нужно, чтоб автоматически каждая картинка 3 секунды стояла на месте и листалась в течение 2 секунд. И так 8 раз. Здесь нужно правильно прописать код
@keyframes slider, но не знаю как правильно.
<div>
<figure>
<img src="static/1.jpg">
<img src="static/2.jpg">
<img src="static/3.jpg">
<img src="static/4.jpg">
<img src="static/5.jpg">
<img src="static/6.jpg">
<img src="static/7.jpg">
<img src="static/8.jpg">
</figure>
</div>
#slider{
overflow: hidden;
width: 800px;
height: 500px;
border: 2px solid rebeccapurple;
margin: 0 auto;
}
#slider figure{
position: relative;
width: 800%;
margin: 0;
left: 0;
animation: 40s slider infinite;
}
#slider figure img{
float: left;
width: 20%;
}
@keyframes slider{
0% { left: 0; }
20% { left: 0; }
33.
3% { left: -100%; }
53.3% { left: -100%; }
66.6% { left: -200%; }
86.6% { left: -200%; }
66.6% { left: -300%; }
79.9% { left: -300%; }
100% { left: 0; }
}
- html
- css
- анимация
- слайдер
Получилось. 3 секунды картинка стоит на месте, за 2 секунды перелистывается.
3 / 40 x 100 = 7.5
2 / 40 x 100 = 5
0% + 7.5 + 5 + 7.5 + 5 + 7.5 + 5 + 7.5 + 5 + 7.5 + 5 + 7.5 + 5 + 7.5 + 5 + 7.5 + 5 = 100%
Поправлены два селектора CSS на следующее:
#slider figure img
{
float: left;
width: 800px;
}
@keyframes slider
{
0% { left: 0; }
7.5% { left: 0; }
12.5% { left: -100%; }
20% { left: -100%; }
25% { left: -200%; }
32.5% { left: -200%; }
37.5% { left: -300%; }
45% { left: -300%; }
50% { left: -400%; }
57.5% { left: -400%; }
62.5% { left: -500%; }
70% { left: -500%; }
75% { left: -600%; }
82.5% { left: -600%; }
87.5% { left: -700%; }
95% { left: -700%; }
100% { left: 0; }
}
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Слайдер на CSS — 10 бесплатных инструментов
Я собрал 10 лучших сниппетов с открытым исходным кодом, слайдер на CSS можно использовать в качестве шаблонов для создания собственных каруселей. Все они работают на чистом CSS.
Все они работают на чистом CSS.
- Netflix Show Carousel
- Annotated Linear Carousel
- Fading Carousel
- Responsive Slideshow
- CSS3 Testimonials Slider
- Picture Frame
- Dark UI
- CSS Image Carousel
- Pure CSS3 Carousel
- Text Carousel
Эта карусель отличается уникальными эффектами анимации наведения и увеличения. Ее легко адаптировать для работы с видео.
Карусель построена только на CSS, поэтому добавить в нее динамические эффекты, такие как модальные окна для видео, немного сложнее. Но ее можно использовать ее для создания слайдера с анимацией наведения в стиле Netflix.
Некоторые карусели используют аннотации для добавления подзаголовков и дополнительного контекста для каждого слайда. Можно повторить данный эффект, применив эту демо-версию на чистом HTML / CSS.
В ней нет стрелок и точек навигации. Просто кликните по правой или левой стороне карусели, и вы сразу перейдете к следующему слайду.
Каждый переход сопровождается небольшим эффектом замирания, который также контролируется с помощью CSS.
Аккуратная карусель с эффектом затухания и небольшими элементами навигации: точки и стрелки с обеих сторон. Карусель контролируется с помощью CSS, стрелки работают как переключатели.
Каждая HTML-кнопка подключена к отдельному изображению, поэтому вы сможете легко просматривать их. Эффекты затухания задаются через CSS с помощью миксинов из этой библиотеки Sass для каруселей.
Слайдер с добавлением подписей, управляемый с помощью CSS. Он полностью адаптивен и работает в любом современном браузере.
Все стили CSS написаны на Sass. Слайдер использует библиотеку миксинов Bourbon для реализации дополнительного функционала. Анимация скольжения движется влево или вправо в зависимости от направления перемещения.
Этот слайдер отзывов легко реализовать.Он компактный и использует для анимации чистый CSS.
Слайдер реализует современный минималистичный подход в дизайне. В нем нет множества цветов, текстур и дополнительных элементов.
В нем нет множества цветов, текстур и дополнительных элементов.
Если вам нужно что-то более сложное, ознакомьтесь с этим слайдером, разработанным Сарой Суэйдан. Он включает в себя больше элементов дизайна.
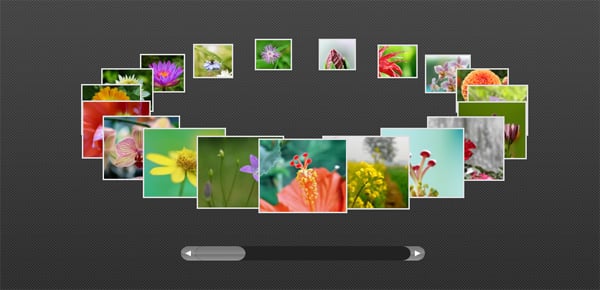
С помощью переходов CSS и анимации ключевых кадров можно сделать очень многое. И эта анимация фоторамки показывает, насколько интересным может быть простой слайдер.
Каждая фотография перемещается в обе стороны с помощью простого эффекта скольжения. Вы можете добавлять фотографии любого размера, потому что рамка создана на чистом CSS.
Для привлечения внимания слайдер использует ярко-зеленые блики и красивые анимированные подписи.
Простой слайдер на CSS прост в использовании. А тот факт, что он работает на чистом CSS3, впечатляет.
Эту карусель изображений можно настроить, изменив всего несколько строк кода. Она использует CSS для создания небольшой рамки вокруг фотографий.
Все это работает на коде, состоящем из 100 строк CSS, и без Sass. Поэтому код легко скопировать и вставить в любой макет.
Шаблон для создания слайдера фиксированными размерами от Элио Маркондеса. В нем с помощью очень простой анимации можно перелистывать каждый фон вместе с текстом.
Слайдер на чистом CSS, это один из самых простых шаблонов.
Карусели идеально подходят для размещения отзывов или цитат на главной странице сайта. Если хотите обойтись без JavaScript, то можете использовать эту карусель, созданную с помощью чистого CSS.
Каждый блок текста имеет свой цикл анимации. Вы можете увеличить или уменьшить количество слайдов, добавив / удалив классы CSS.
Это были лучшие примеры каруселей и слайдеров, которые я смог найти. Если хотите найти еще больше, то используйте для поиска на CodePen тег carousel.
Вадим Дворниковавтор-переводчик статьи «10 Free Pure CSS & Carousel Sliders»
Как сделать адаптивный слайдер изображений с помощью HTML, CSS, JS — LWSR
Кодирование, Слайдеры
- По администратор
- Нет комментариев
11 сентября
Поделиться публикацией
Как сделать адаптивный слайдер изображений с помощью HTML, CSS и JS?
Что такое слайдер?
Слайдер изображений позволяет отображать множество изображений одно за другим с определенной анимацией и стилями.
Сегодня в этом блоге я покажу вам, как сделать адаптивный слайдер изображений с помощью HTML, CSS и JS. Здесь я использую немного JavaScript (файл jquery). Поэтому, если вы новичок и не знаете, как использовать JavaScript, не волнуйтесь, следуйте инструкциям на YouTube и читайте этот блог, и вы все поймете. Для получения исходного кода и изображений укажите свой адрес электронной почты в форме электронной почты, а также еженедельно получайте советы и рекомендации по веб-дизайну.
Как сделать этот слайдер изображений с помощью HTML, CSS и JS?
Посмотрите демонстрацию этого адаптивного слайдера изображений.
Посмотрите полное руководство на YouTube и соберите исходный код и изображения, отправив форму ниже.
Сначала мы создадим новую папку с именем «Слайд». Затем в этой папке мы создадим 3 файла.
- HTML-файл (index.html)
- CSS-файл (style.css)
- Jquery-файл (jquery.hislide.js)
и сохранить несколько изображений.
Код HTML, Js с руководством по созданию слайдера изображений.
- Тип документа HTML
- HTML
Если вы используете код VS и у вас уже есть расширение Emmet в коде VS.
Вы можете нажать ! и кнопку Tab для ярлыков и не забудьте связать файл CSS с HTML.
Сначала в теге body укажите тег div для основного контейнера с именем класса slide и hi-slide.
Затем снова создайте 2 div для создания кнопок «предыдущий» и «следующий».
После создания этих кнопок поместите все изображения в виде списка.
Следуйте изображению.
В теге
файла HTML свяжите мини-файл jQuery.
Код CSS с руководством по созданию адаптивного слайдера изображений.
- CSS
- CSS для планшета
- CSS для мобильных устройств
Следуйте коду CSS после завершения HTML. Для большего удобства вы можете посмотреть обучающее видео на YouTube или загрузить исходный файл.
На этом фото я прикрепил CSS для максимальной ширины: 780 пикселей.
На этом фото я прикрепил CSS для максимальной ширины: 450px и 375px.
Отправьте свой адрес электронной почты, чтобы получить изображения и исходный код этого слайдера изображений.
Если у вас есть какие-либо вопросы или вы не можете сделать слайдер похожим на видео и блог, не стесняйтесь сообщить об этом в поле для комментариев
ТЕГИ : CSS HTML слайдер
Поделитесь записью
Последние блоги
ДОСТУП
Подпишитесь на обновления
Facebook-площадь Твиттер Инстаграм Линкедин
- Условия эксплуатации
- Политика конфиденциальности
Как сделать слайдер изображения во фрейме с помощью HTML, CSS — LWSR
Кодирование, Слайдеры
- По Шакил
- Нет комментариев
12 сентября
Поделитесь публикацией
Как сделать слайдер изображения во фрейме с помощью HTML, CSS
Что такое слайдер?
Слайдер изображений — это способ последовательного отображения нескольких изображений с движением и стилем.
Сегодня в этом блоге я покажу вам, как сделать адаптивный слайдер изображений в фоторамке с помощью HTML, CSS. Для создания этого слайдера изображений нам не нужен код JavaScript или какой-либо плагин jQuery. Так что не беспокойтесь о JavaScript. Укажите свой адрес электронной почты в форме электронной почты, чтобы получить исходный код и изображения. Вы также будете получать еженедельные советы и рекомендации по веб-дизайну.
Как сделать этот слайдер изображений с помощью HTML, CSS и JS?
Вы можете увидеть демонстрацию этого слайдера изображений в фоторамке.
Просмотрите полное руководство на YouTube, затем заполните форму ниже, чтобы загрузить исходный код и изображения.
Сначала мы создадим новую папку под названием «Слайд». Затем мы создадим 2 файла в этой папке.
- HTML-файл (index.html)
- CSS-файл (style.css)
и оставьте здесь несколько изображений.
 2s">
HTML, CSS код с руководством по созданию слайдера изображений.
2s">
HTML, CSS код с руководством по созданию слайдера изображений.
- Тип документа HTML
- HTML
- CSS
Если вы используете код VS и у вас уже есть расширение Emmet в коде VS.
Вы можете нажать ! и кнопку Tab для ярлыков и не забудьте связать файл CSS с HTML.
Сначала в теге body укажите тег
- для основного контейнера с ползунком имени класса.
Следуйте за изображением .
Убедитесь, что вы связали файл CSS в заголовке HTML.
 установить поля и отступы для универсального . Установите цвет фона с помощью этого цветового кода (#eefbf8).
установить поля и отступы для универсального . Установите цвет фона с помощью этого цветового кода (#eefbf8).и следуйте CSS.
Код CSS с руководством по созданию адаптивного слайдера изображений.
- CSS для фрейма
- CSS для кнопок
- CSS для наведения
- CSS для отзывчивого
Изготовление рамы и коврика, которые я использую до и после псевдоэлементов. Вы можете посмотреть видео на YouTube или загрузить исходный файл для большего удобства.

Затем добавьте все изображения с их меткой и полем ввода для выбора элемента в каждом списке Тег


