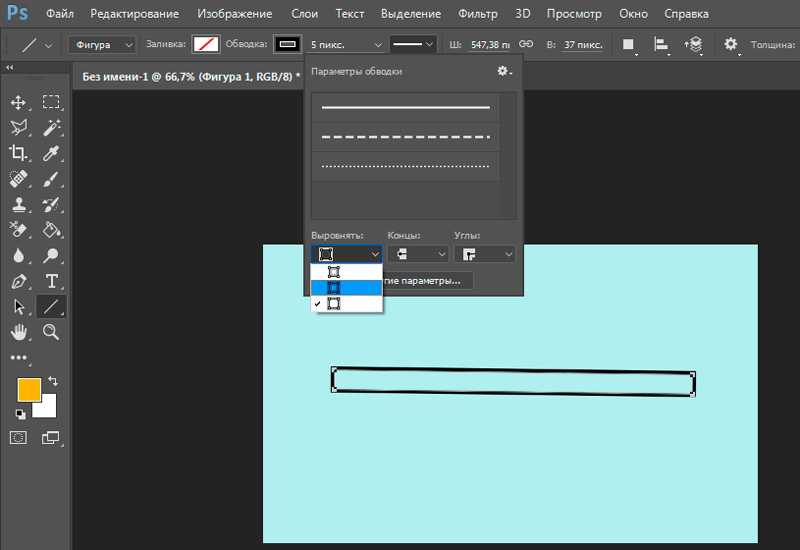
Как сделать обводку текста в премьере?
Как сделать обводку текста в премьере?
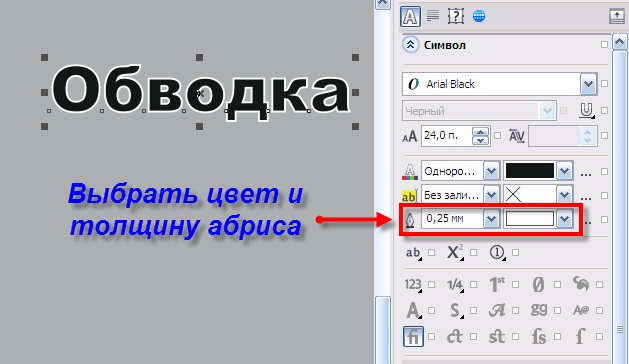
Для того чтобы сделать из залитой формы, обводку – нажимаем правую кнопку мыши и выбираем из контекстного меню команду… Зальем форму красным цветом. Получаем результат. Теперь делаем наоборот из обводки — залитую форму.
Как установить шрифты в Фотошоп 2020?
Как установить шрифт в Photoshop?
- Нажать кнопку Пуск;
- Выбрать Настройка>Панель управления;
- В открывшемся окне выбрать Шрифты;
- Открывшееся окно Шрифты содержит все шрифты, установленные в вашей операционной системе. …
- Перетянуть файл с новым шрифтом в это окно.
Почему не отображаются шрифты в фотошопе?
Для удобной работы в фотошопе нужно много шрифтов. Теперь открываем фотошоп, если он не был открыт. … Если он был открыт, то закрываем его и открываем вновь, и он видит все шрифты системные и те шрифты, которые находятся в созданной папке Шрифты.
Как найти папку со шрифтами в фотошопе?
Установка шрифтов непосредственно в фотошоп. Для этого нам нужно открыть папку со шрифтами Photoshop. Как правило, эта папка находится по следующему пути — C:\Program Files\Common Files\Adobe\Fonts. Там вы уже сможете увидеть все установленные в Photoshop шрифты.
Где находится папка со шрифтами в Windows 10?
Все установленные шрифты Windows 10 находятся в одноименной папке по адресу C:\Windows\Fonts. Можете скопировать его в адресную строку проводника или забить в поиске ключевое слово «Шрифты» — нужная папка будет первой в списке.
Где лежат шрифты для иллюстратора?
Illustrator: как установить шрифты?
- Скачайте нужный вам шрифт.
- Перейдите Пуск->Настройки->Панель управления->Шрифты.
- Переташите разархивированный файл скаченногошрифта в папку Шрифты.
Как сделать текст с обводкой в фотошопе?
Обводка текста в Фотошопе
- Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, тем самым получив выделение, повторяющее его форму.

- Теперь нужно определиться, чего же мы хотим добиться. …
- Чтобы произвести дальнейшее редактирование, необходимо активировать один из инструментов группы «Выделение». …
- Выделение готово.
Как сделать контур рисунка в фотошопе?
Обводка (контура) объектов на слое
- Выделите область в изображении или слой на панели «Слои».
- Выполните команду «Редактирование» > «Выполнить обводку выделенной области».
- Задайте по своему усмотрению любой из следующих параметров в диалоговом окне «Обвести», затем нажмите «ОК», чтобы обвести контур: Ширина
Как преобразовать изображение в контур?
Для того чтобы сделать из растрового изображения векторные контуры загрузите или импортируйте растровое изображение. Выберите объект растровое изображение, которые будете переводить в контуры и в главном меню выберите команду «Контуры» — «Векторизовать растр…», либо используйте комбинацию клавиш Shift+Alt+B.
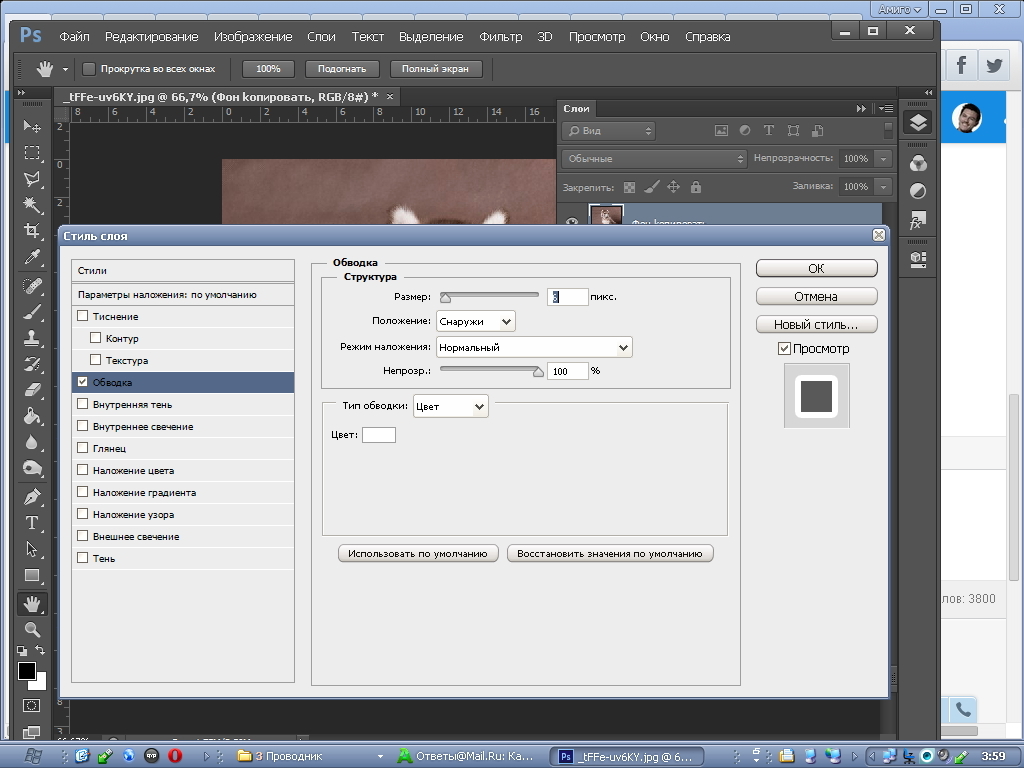
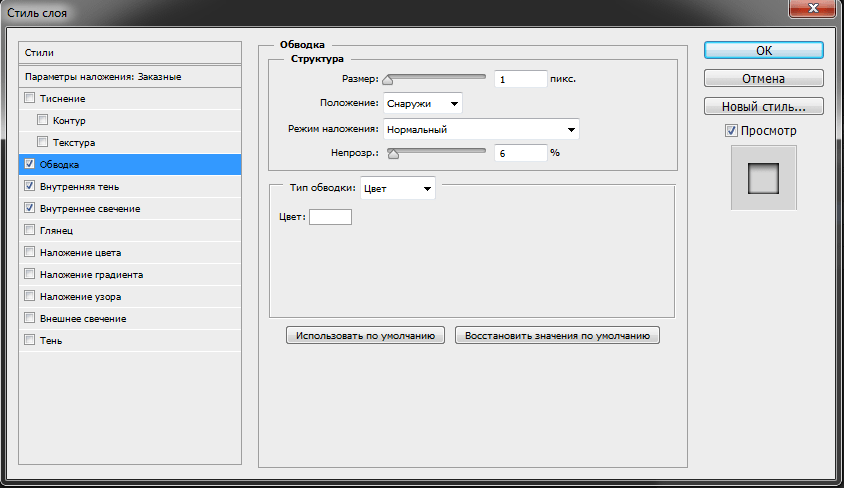
Как изменить цвет обводки в фотошопе. Стиль слоя Обводка в Photoshop. Смысл существования двух диалоговых окон «Обводка»
Самый простой способ как в фотошопе сделать обводку является использование стилей слоя.
На рисунке цифра 1 указывает на пример обводки текста, цифра 2 на фигуру или рисунок с внутренней обводкой, под цифрой 3 обведен наружный контур картинки. Как это сделать самому разберемся ниже.
1. Как сделать обводку теста в фотошопе
Для того что бы выполнить обводку текста в photoshop нужно активировать слой текста левым кликом в списке слоев и кликнуть по иконке «Добавить стиль к слою»
В открывшемся контекстном меню выберите пункт «Обводка»
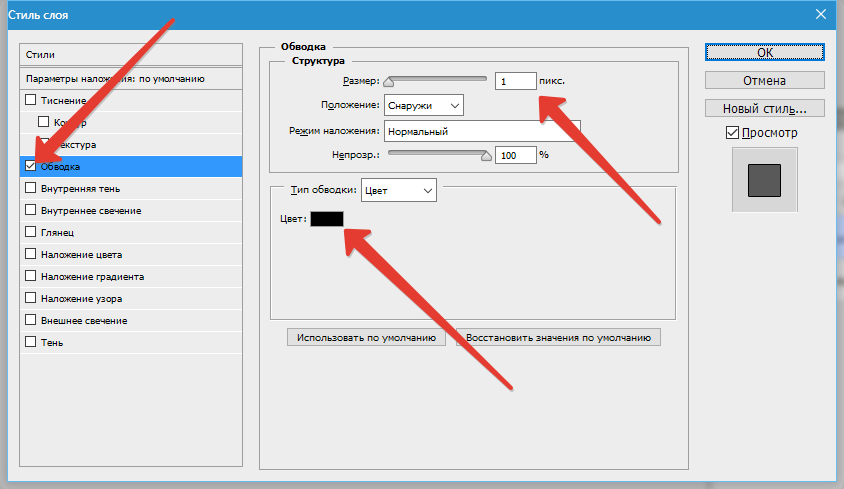
Теперь у Вас появилось диалоговое окно с настройками параметров обводки. Вы их можете менять по своему усмотрению.
Где 1. Это размер обводки; 2. Цвет обводки; 3. Выбор положения обводки.
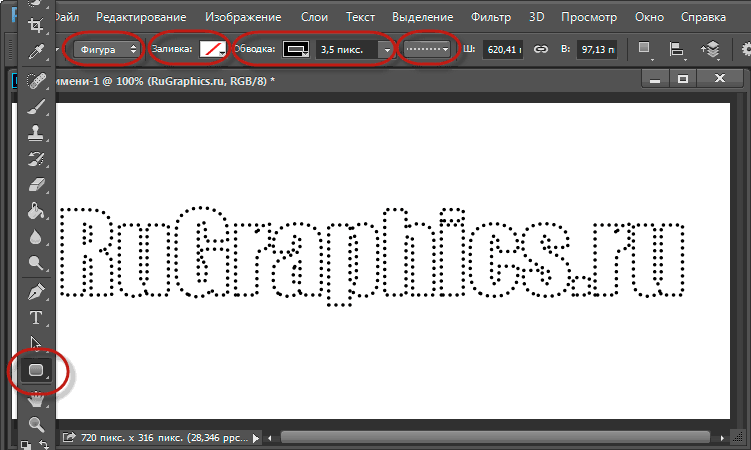
2 и 3 Обводка контура картинки или фигуры
С контурами картинки все тоже самое что и с текстом, но хочу обратить внимание на то что если выбрать положение «Снаружи», то углы вашей картинки будут скругленными, а если выбрать положение «Внутри», то часть изображения будет «съедено» но углы останутся прежними.
Поглощение части картинки можно обойти добавлением к ней дополнительного пространства. Для этого инструментом «Прямоугольная выделенная область» сделайте выделение нужного размера, создайте новый слой и залейте любым цветом. Потом слой выровняйте как нужно с обратной стороны картинки и сведите эти два слой сочетанием клавиш «CTRL+E».
Доброго всем времени суток, мои дорогие друзья и читатели моего блога. Часто я просматриваю какие-нибудь картинки с надписями и понимаю, что чего-то в этой надписи не хватает для более симпатичного исполнения. Потом я понимаю, что на том или ином изображении текст неплохо было бы обвести.
Хотя на самом деле это не только мои мысли. Люди сами понимают, что надпись смотрится какой-то неоформленно, но как сделать обводку текста в фотошопе они совершенно не знают. Поэтому я как раз и решил написать для вас эту статью, чтобы вы сами смогли хоть как-то улучшить вашу надпись, обведя ее. Эх, что-то давно мы с вами кстати не фотошопили.
Обычная обводка
Для начала я покажу вам как просто обвести текст. И в этом нам поможет уже знакомая нам функция. Итак, поехали!
И в этом нам поможет уже знакомая нам функция. Итак, поехали!
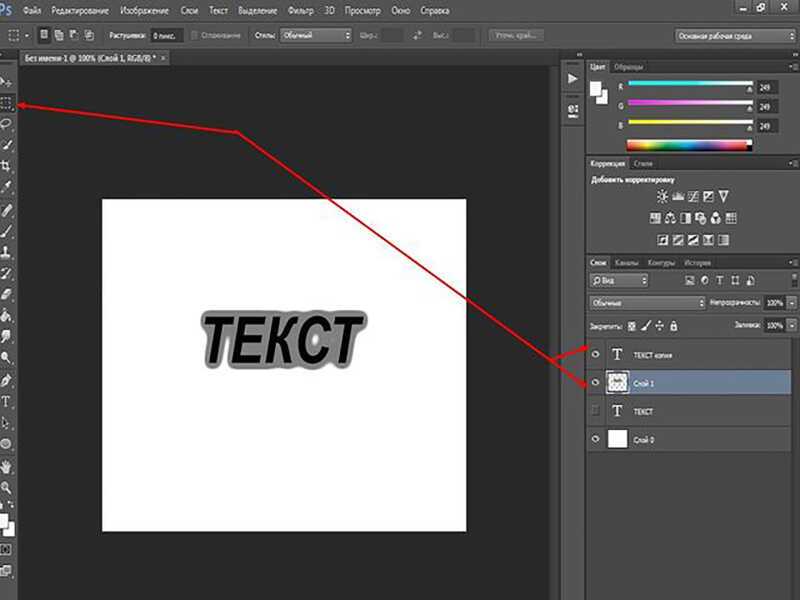
Второй слой
Если вы смотрели хоть одно мое видео с моего канала youtube, то возможно видели, что в начале каждого ролика у меня стоит заголовок, который обведен особым образом. Так вот, многие меня спрашивают, как я проделываю такой прием. И сейчас я вам поведаю свой секрет, хотя тут ничего секретного на самом деле и в помине нет.
- Итак, для начала вы должны написать любой текст. Сделали? Молодцы! И теперь зажмите клавишу CTRL и нажмите на иконку «Т» в панели слоев. После этого у вас ваш текст должен выделиться пунктирной линией.
- Теперь создайте новый слой и сделайте так, чтобы он находился прямо за текстовым слоем. То есть верхним слоем будет надпись, а ниже будет наш новый пустой слой. Да, и сразу встаньте на него, чтобы он был у вас активным.
- Далее мы идем в верхнее меню и выбираем пункт «Выделение»
— «Модификация»
— «Расширить»
. В появившемся окне мы должны выбрать, насколько расширить нашу выделенную область.
 В своем примере я выберу на 3 пикселя, но вы можете экспериментировать. После чего нажимаем ОК .
В своем примере я выберу на 3 пикселя, но вы можете экспериментировать. После чего нажимаем ОК . - И следующим шагом нам нужно будет выбрать и сменить на черный (ну или какой-либо еще). Ну а дальше заливаем выделенную область и смотрим на результат.
- А в довершение к этом можно опять же залезть в стили слоя и выбрать там обводку, и работать с ней. И тогда уже получится более красивый эффект. Именно его я и использую для заголовков к моим видео.
Вот пара примеров того, что у меня получилось.
Кстати, если вы помните, то заливать область вы можете не только областью, но и какой-нибудь текстурой, тогда эффект может получиться еще интереснее. Так что всё в ваших руках. Ну а если вы всё же захотите изучить фотошоп с нуля буквально за пару недель, то я вам настоятельно рекомендую изучить этот классный видеокурс . Он просто потрясающе сочетает в себе простоту, легкость и полезность. смотрится просто на одном дыхании. А по промокоду KOSKOMP_E73 вы получите скидку 10% от стоимости курса!
Ну а я с вами на сегодня прощаюсь. Надеюсь, что мой сегодняшний урок вам понравился и был полезным. Так что не забывайте подписываться на мой канал и делиться в социальных сетях данными материалами. Ну а я в свою очередь постараюсь вас радовать своими статьями, поэтому заходите на мой блог в любое время. Удачи вам. Пока-пока!
Надеюсь, что мой сегодняшний урок вам понравился и был полезным. Так что не забывайте подписываться на мой канал и делиться в социальных сетях данными материалами. Ну а я в свою очередь постараюсь вас радовать своими статьями, поэтому заходите на мой блог в любое время. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Хотите сделать свой текст привлекательным и оригинальным? Появилась необходимость оформить какую-либо надпись красивым стилем? Тогда читайте эту статью, в ней будет представлен один из приемов оформления текста, а конкретно – обводка.
Обводка текста в Фотошопе
Для того чтобы сделать обводку в Фотошопе, нам понадобится непосредственно «пациент». В данном случае это будет одна большая буква «А».
Сделать обводку текста можно стандартными средствами Фотошопа. То есть дважды кликнуть по слою, вызвав стили и выбрав пункт «Обводка» . Здесь можно настроить цвет, расположение, тип и толщину обводки. Это путь дилетантов, а мы с вами настоящие профи, поэтому и действовать будем по-другому. Почему так? При помощи стилей слоя можно создать только линейную или градиентную обводку, а способ, который мы изучим в этом уроке, позволит создать борд любой конфигурации.
Почему так? При помощи стилей слоя можно создать только линейную или градиентную обводку, а способ, который мы изучим в этом уроке, позволит создать борд любой конфигурации.
Итак, текст у нас есть, приступаем.
- Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, тем самым получив выделение, повторяющее его форму.
- Теперь нужно определиться, чего же мы хотим добиться. Сделаем довольно толстую обводку со скругленными краями. Идем в меню «Выделение – Модификация – Расширить» .
Здесь настройка только одна. Пропишем значение в 10 пикселей (размер шрифта 550 пикс).
Получаем вот такое выделение:
- Чтобы произвести дальнейшее редактирование, необходимо активировать один из инструментов группы «Выделение» .
Ищем на верхней панели инструментов кнопку с названием «Уточнить край» .
Здесь нам необходимо изменить только один параметр – «Сглаживание» .

- Выделение готово. Далее нужно создать новый слой, нажав на значок в нижней части палитры слоев (горячие клавиши здесь не сработают).
- Находясь на этом слое, нажимаем сочетание клавиш SHIFT+F5 . Появится окно с параметрами заливки. Здесь выбираем «Цвет» , он может быть любой.
Получаем следующее:
- Снимаем выделение сочетанием клавиш CTRL+D и продолжаем. Помещаем слой с обводкой под слой с текстом.
- Далее дважды кликаем по слою с обводкой, вызвав стили. Здесь выбираем пункт «Наложение градиента» и нажимаем на значок, который указан на скриншоте, открывая палитру градиентов. Вы можете выбрать любой градиент. Набор, который вы сейчас видите, называется «Черно-белое тонирование» и входит в стандартную комплектацию Фотошопа.
Затем выберем тип градиента «Зеркальный» и инвертируем его.

- Жмем ОК и любуемся…
- Переходим на слой с текстом и изменяем непрозрачность заливки на 0% .
- Дважды кликаем по слою, появляются стили. Выбираем пункт «Тиснение» и настраиваем примерно, как на скриншоте.
Итоговый результат у нас получился вот такой:
Имея немного желания и фантазии при помощи данного приема можно добиться очень интересных результатов.
19.08.2016 27.01.2018
Сделать обводку в фотошопе можно двумя способами: при помощи стилей слоя и через меню Редактирование (Edit). В этом уроке мы рассмотрим оба способа.
Первый способ, с использованием стилей слоя, применяется быстрее (для его добавления достаточно дважды щелкнуть по слою) и имеет широчайшую гамму настроек, благодаря которым вы можете кардинально изменить обводку, выбрав её цвет, расположение, непрозрачность и п.
Во втором способе некоторые настройки дублированы, но главным преимуществом второго способа является возможность удаления его в любой момент, не испортив при этом сам объект.
Обводка при помощи стилей слоя
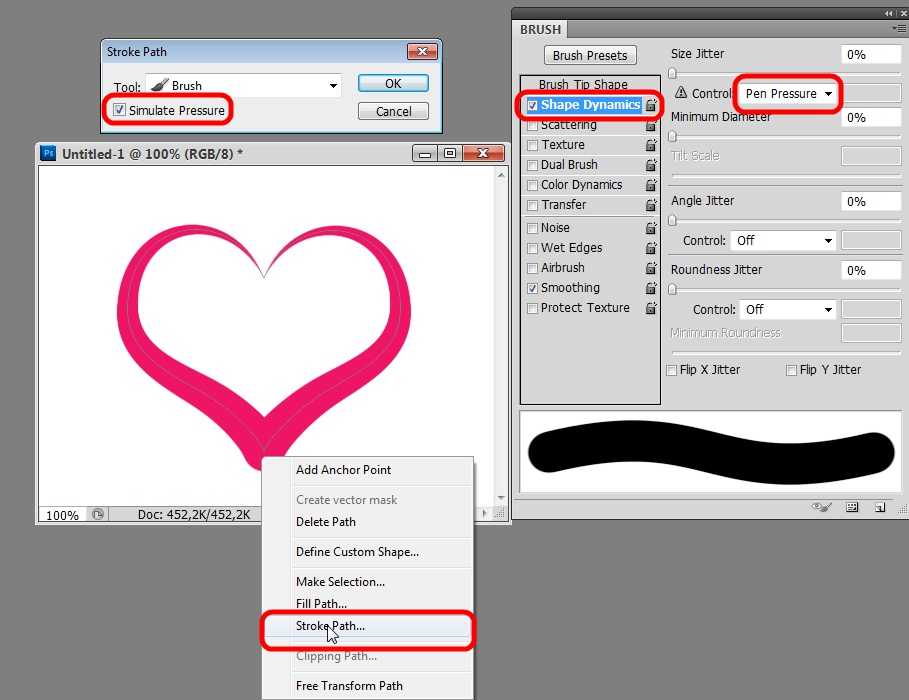
Для начала создадим новый документ (Файл-Создать (File-New)) и добавим в него какой-либо объект, к которому нужно добавить обводку. Например, фигуру с сердечком:
В панели слоев делаем активным слой с сердечком и щелкаем по нему два раза левой кнопкой мыши. Это действие откроет окно стилей слоя (Layer Style) :
Ставим галочку у параметра Выполнить обводку (Stroke ) и переходим в меню настроек.
Тут вы можете выбрать цвет, размер, прозрачность, положение и режим наложения
обводки.В параметре Тип обводки из выпадающего списка можно выбрать три варианта обводки — Цвет, Градиент, Узор . Если вы выберете один из двух последних вариантов (Градиент или Узор) дополнительно сможете выбрать стиль градиента или узора .
Для примера я выбрала тип обводки градиент и радужный градиент .
Окно стилей слоя с настройками:
Фигура с обводкой:
При помощи стилей слоя можно добавить обводку любому объекту, благодаря множеству гибких настроек этот способ является лучшим, но справедливости ради рассмотрим и второй.
Обводка при помощи меню Редактирование
Растрируем слой с фигурой (ПКМ по слою-Растрировать слой ). Отключим глазок стилей слоя в панели слоев и активируем выделение слоя с объектом, щелкнув с зажатой
Поверх слоя с объектом создайте новый слой. Слои-Новый-Слой (Layer- New -Layer) или нажмите на миниатюру создания нового слоя в панели слоев . Этот шаг необязателен, мы можем применить обводку к самому растрированному слою, только тогда изменения станут необратимыми и, если мы захотим изменить или вовсе убрать обводку, не будет возможности этого сделать, придется либо отменять шаги, либо вырезать обводку вместе с «куском» объекта.
Переходим в меню Редактирование-Выполнить обводку (Edit-Stroke) , появится такое окошко с настройками:
Тут вы тоже можете выбрать размер (ширину) обводки, расположение, режим наложения и непрозрачность.
После применения настроек снимите выделение, перейдя в Выделение-Отменить выделение (Select-Deselect)
или нажав сочетание горячих клавиш Ctrl + D .Вот мы и узнали, как сделать обводку в фотошопе. Надеюсь, урок был вам полезен.
Каждый веб дизайнер знает, что сложнее всего поддается отрисовке шапка сайта. И, соответственно, именно к этой части работы клиент предъявляет больше всего требований. Порой, поймать нужную волну удается далеко не с первого раза. А чем больше багаж ваших знаний, тем больше может разгуляться ваша фантазия. Чем скорее вы выкатываете клиенту удачный вариант, тем меньше тратите время на разработку. А это выгодно. Будьте готовы к тому, что вам следует удержать в голове сотни вариаций обработки текста и фото. Некоторые из них используются практически постоянно. К ним относится обводка текста.
Добавление обводки тексту в фотошопе — одна из самых простых, но, в то же время одна из самых востребованных операций.
Начнем с самого простого. Как сделать обводку текста одинарную. Создаем новый документ. Пишем текст. Я выберу крупный шрифт и жирное начертание. На фоновый слой я добавила градиент. Если уже делать, то красиво.
Делаем обводку черным цветом. Переходим к окну слоев. Выбираем наш, с текстом. Кликаем по нему левой клавишей мыши.
Нам нужно найти «параметры наложения».
Выбираем пункт «обводка» и задаем настройки.
Результат:
Настройки можно менять на ваше усмотрение. Ширина обводки. Ее цвет и тип.
Давайте несколько усложним задачу. И сделаем двойную обводку. Но! К сожалению, фотошоп не дает возможности сделать двойную обводку тем же способом. Потому, следует прибегнуть к хитрости. И перевести нашу надпись в смарт-объект. Правда, тут есть один недостаток. Ваша надпись становится уже картинкой. То есть, отредактировать ее в режиме текста уже не получится. В том же окне слоев вызываем левой клавишей мышки тот же список операций. И выбираем «преобразовать в смарт-объект». Он будет располагаться чуть ниже параметров наложения.
В том же окне слоев вызываем левой клавишей мышки тот же список операций. И выбираем «преобразовать в смарт-объект». Он будет располагаться чуть ниже параметров наложения.
Слой примет подобный вид:
Теперь возвращаемся к параметрам наложения и обводке. Задаем следующие настройки.
Вуаля! Теперь обводка двойная.
Оказалось, что на первый взгляд такой мощный инструмент фотошопа как обводка совсем прост в создании. Поэтому, давайте зайдем чуть дальше. И добавим шрифту обводку градиентом.
Я изменила фоновый слой, дабы наш текст смотрелся лучше. И добавила тексту вот такой градиент:
Плюс простая черная обводка. Исходное изображение у меня выглядит так:
Теперь преобразовываю его в смарт-объект и добавляю ему обводку градиентом. Для этого в параметрах наложения во вкладке обводка в выпадающем списке выбираем «градиент»
Задаем настройки:
И вот, что имеем. Текст с обводкой градиентом. Благодаря игре цветов мы создали эффект светящейся надписи. Выглядит очень интересно, не находите?
Выглядит очень интересно, не находите?
Благодаря парочке инструментов у нас получилось создать классную надпись, которая вполне может подойти для создания шапки сайта.
Вам следует запомнить несколько вещей.
- Обводку текста нельзя делать бесконечно. Всему есть предел. Либо вы делаете множество тонких обводок, либо парочку, но толстых.
- Обводка бывает как внешней, так и внутренней. У внутренней есть существенный недостаток. Она «съедает» обводимый объект.
- С помощью обводок вы можете создать иллюзию объема. Все дело в цветах. При подборе нужной комбинации вы запросто достигните подобного эффекта.
- Обводка текста не увеличивается пропорционально тексту. Допустим, вы сделали обводку шрифта с кеглем 20px и обводку в 2 px. Если вы увеличите кегль до 40 px, обводка останется того же размера. То есть, выглядеть она будет совершенно иначе.
Как сделать текст толще в Photoshop
Photoshop — это фантастическое приложение, позволяющее превратить невыполнимые задачи в реальность. Эта программа имеет почти бесконечное количество функций и опций. Однако добиться цели здесь непросто; Вы должны сначала ознакомиться со всеми закоулками. Кроме того, освоить все за короткий промежуток времени невозможно, поэтому вы начинаете с основ.
Эта программа имеет почти бесконечное количество функций и опций. Однако добиться цели здесь непросто; Вы должны сначала ознакомиться со всеми закоулками. Кроме того, освоить все за короткий промежуток времени невозможно, поэтому вы начинаете с основ.
Мы создали блог об очень простом, но важном аспекте Photoshop. Итак, взгляните на этот текст и узнайте, как сделать текст толще в Photoshop.
Как сделать текст толще в Photoshop Пошаговое руководство Шаг 1. Перейдите в WindowsЕсли вы хотите узнать, как сделать текст толще в Photoshop, сначала вам нужно ввести текст или импортировать текст в Photoshop Illustrator. Затем вам нужно выбрать текст и перейти в «Windows», затем нажать «Обводка», после чего появится диалоговое окно обводки.
Примечание. Если вы хотите увеличить текст, нажмите Ctrl, затем плюс «+», а если вы хотите уменьшить масштаб, нажмите Ctrl, затем минус «-» для Windows, а если вы используете Mac, нажмите Cmd, затем плюс «+» для увеличения и Cmd, затем минус «-» для уменьшения.
После того, как вы увеличили текст, перейдите к опции заливки, которая находится в левом нижнем углу панели инструментов. Затем, после появления диалогового окна обводки, сразу же появится вес, например обводка 1 pt, и если вы хотите более жирный текст, вы можете сделать его 2 pt или 3 pt.
Шаг 3. Отрегулируйте шапку, угол и выравнивание обводкиПосле того, как вы определились с «Толщиной», вы можете перейти к шапке, углу и выравниванию обводки. Например, в опции «Угол» зафиксируйте края каждого текста на всякий случай, если вам нужны закругленные края.
Шаг 4: Выровнять обводку Затем по очереди можно выбрать выравнивание обводки, чтобы выбрать, какое выравнивание вы бы предпочли, например, если вы хотите выровнять по внешней стороне, тогда вы увидите, что ваш текст будет выглядеть толще, потому что текст будет иметь дополнительный Align Stroke. Таким образом, вы можете настроить все эти вещи в соответствии с вашими потребностями.
Примечание. Если вы хотите отменить какие-либо действия, нажмите Ctrl, затем Z для Windows и cmd , затем Z, если вы используете Mac. Кроме того, если вы хотите просмотреть/скрыть контуры, нажмите Control, а затем Y для Windows, а для Mac нажмите Command, а затем Y.
Шаг 5: Обводка контураТеперь, если вы не хотите обводить тексты обводкой, перейдите в «Объект», затем нажмите «Путь» и выберите «Обводка контура», после чего вы увидите контур. вариант на грани. После этого перейдите в «Pathfinder», и появится диалоговое окно, в котором вам нужно нажать «Объединить».
Шаг 6: Обработка контуров и объединениеПосле этого процесса даже размер шрифта изменится, но толщина текста не изменится.
Примечание. Если вы хотите сделать то же самое, увеличьте толщину текста, но шрифт не выбран, затем перейдите в «Тип», затем нажмите «Создать контуры», а затем снова выберите параметр заливки, как и раньше, на левой боковой панели инструментов. Затем снова перейдите в «Pathfinder» с правой стороны и выберите «Объединить».
Затем снова перейдите в «Pathfinder» с правой стороны и выберите «Объединить».
Часто задаваемые вопросы
Как сделать шрифт тоньше в Photoshop?Во-первых, вам нужно преобразовать текст в контур, и для этого перейдите в «инструмент выделения». Выбрав инструмент «Выделение», выберите «Тип» и перейдите к «Создать контуры». Вы также можете использовать для этого клавиатуру, нажмите «Ctrl» затем «Shift Key» и нажмите «O» для Windows, а для Mac нажмите «cmd» затем «Shift key» и нажмите «O».
Затем выберите текст и щелкните правой кнопкой мыши «Создать контуры». После преобразования текста в контуры добавьте обводку на панели обводки или в окне. Для этого нажмите «Обводка», появится диалоговое окно и выберите «Выровнять обводку внутри».
Затем выберите внешние пути текста и удалите. Лучше удалить исходный путь типа, чтобы вы могли кернить тип.
Перейдите на вкладку «Меню» на панели параметров инструмента, и должна появиться палитра «Персонаж». Если она не отображается, перейдите в «Окно» и нажмите «Персонаж».
Теперь вам нужно выделить текст, который вы хотите выделить жирным шрифтом, а затем перейти к 3 горизонтальным линиям в правом верхнем углу меню палитры. Оттуда вы должны найти опцию Faux Bold, и после того, как вы нажмете на нее, ваши шрифты должны быть выделены жирным шрифтом.
Как добавить толстый контур в Photoshop?Создайте текст с помощью инструмента «Текст» и выберите «Обводка» в меню эффектов, когда выбран слой «Текст». С помощью ползунка отрегулируйте размер (в пикселях) или введите собственное значение.
Выберите обводку: Внутри означает, что обводка будет помещена в границы выделения. Центр штриха равномерно размещается внутри и за пределами выделения. Обводка снаружи проходит вдоль внешнего края выделения.
Режим наложения: Этот параметр определяет, как цветная обводка взаимодействует с цветами под ней. Особенно хорошо это работает, когда текст накладывается на изображение. Непрозрачность штриха определяет, насколько он прозрачен.
Чтобы получить доступ к палитре цветов, щелкните один раз по цветной пластинке. Выберите цвет обводки или используйте цвет основного изображения. Чтобы применить свой цвет, нажмите OK. Выберите OK, чтобы применить эффект в соответствии с вашими предпочтениями.
ЗаключениеНадеюсь, вы уже поняли, как сделать текст толще в Photoshop. Мы попытались охватить все, что вам нужно знать о работе с Photoshop, и одной из самых основных функций является возможность сделать текст толще или тоньше. Пожалуйста, свяжитесь с нами, если у вас есть какие-либо вопросы, и если вам понравился наш блог, сообщите нам об этом в разделе комментариев.
Читайте также: Как перевернуть видео в Photoshop
Как добавить обводку к тексту в Photoshop: простой метод
Услуги по ретуши фотографий > Блог о ретуши > Советы по редактированию фотографий > Как добавить обводку к тексту в Photoshop: пошаговое руководство
Добавить обводку к тексту в Photoshop очень просто, даже если вы новичок в Photoshop. Вы можете добиться потрясающего эффекта, подобрав правильные шрифты, толщину линий, дизайн и форму. Следуйте этому пошаговому руководству, чтобы узнать, как профессионально добавить обводку текста в Photoshop.
Вы можете добиться потрясающего эффекта, подобрав правильные шрифты, толщину линий, дизайн и форму. Следуйте этому пошаговому руководству, чтобы узнать, как профессионально добавить обводку текста в Photoshop.
Такой инструмент пригодится при создании баннера YouTube в Photoshop. За несколько шагов вы можете создать столько штрихов, сколько пожелаете.
ЗАКАЗАТЬ ОБРАБОТКУ С ИЗОБРАЖЕНИЕМ
Если вам нужен дизайн баннера, обращайтесь к специалистам из команды FixThePhoto. Они помогут вам добавить к вашему изображению различные эффекты и реализовать любую идею быстро и по доступной цене.
ШАГ 1. Начните с создания нового документа
Перейдите в меню « Файл » в верхней части экрана и выберите « Новый ». Кроме того, вы можете использовать сочетание клавиш Ctrl+N в Windows или Command+N в macOS. Откроется диалоговое окно «Новый документ». Далее необходимо установить размер изображения и нажать ОК . Диалоговое окно закроется, и вы увидите новый пустой документ.
Диалоговое окно закроется, и вы увидите новый пустой документ.
ШАГ 2. Примените инструмент «Текст»
Далее вам нужно добавить текст. Для этого найдите « Введите «Инструмент » на панели инструментов или просто нажмите « T » на клавиатуре.
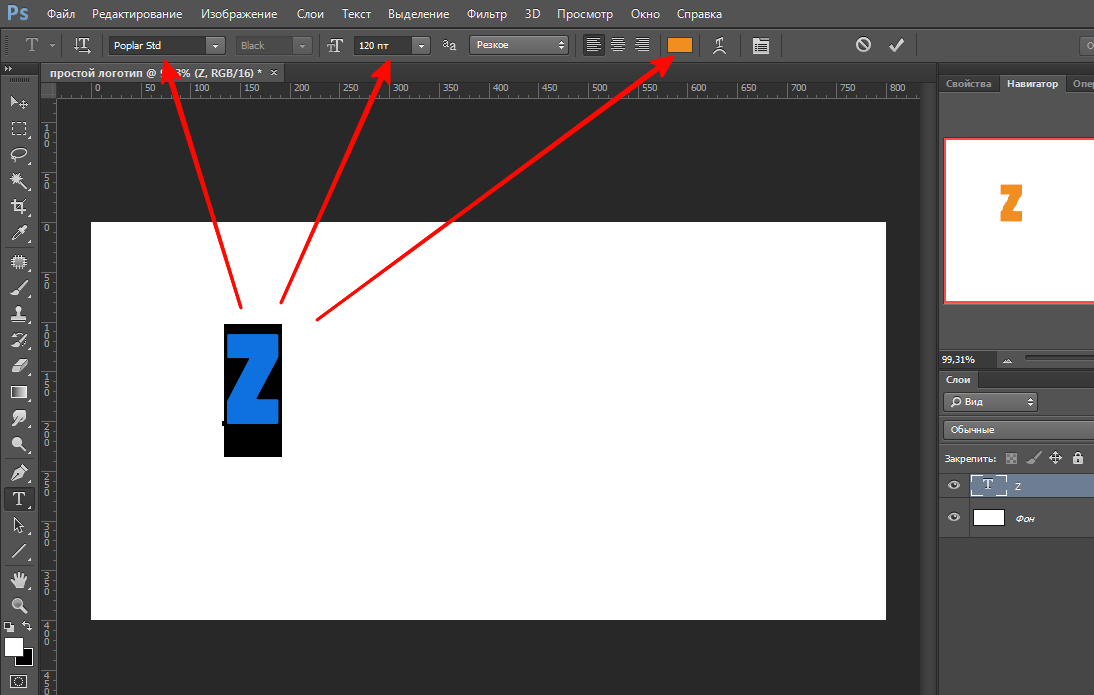
ШАГ 3. Выберите шрифт
Выберите шрифт для текста. Найдите панель параметров в верхней части экрана и выберите нужный вариант.
ШАГ 4. Добавить текст
Чтобы ввести текст, просто нажмите на документ и введите текст. Затем нажмите на галочку на панели параметров, чтобы подтвердить изменения и выйти из режима редактирования текста.
ШАГ 5. Добавляем «Обводку»
После добавления текста переходим на «9Значок 0127 Layer Styles », расположенный в нижней части панели « Layers », и нажмите на него. Найдите « Stroke » во всплывающем меню.
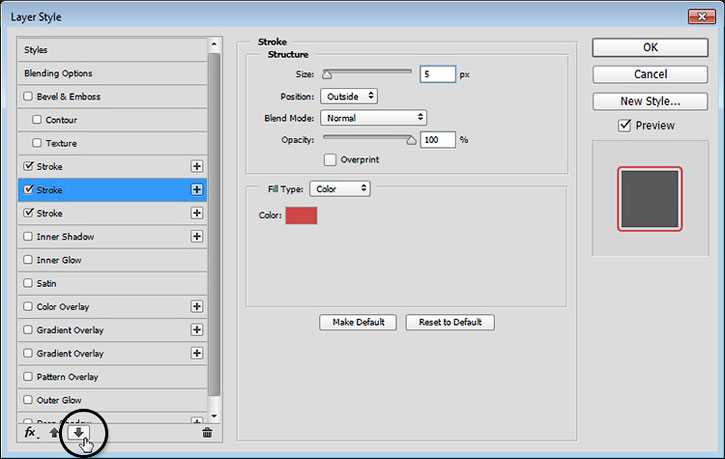
Далее вы увидите большое диалоговое окно « Layer Styles ». Параметры настройки « Обводка » будут в центре, а вокруг вашего текста уже появится стандартная красная обводка.
Параметры настройки « Обводка » будут в центре, а вокруг вашего текста уже появится стандартная красная обводка.
ШАГ 6. Установите размер обводки
Теперь установите размер обводки текста в Photoshop на значение 6 пикселей. Для этого перейдите в раздел «9Ползунок 0127 Size ” в верхней части диалогового окна. Далее необходимо выбрать опцию Inside в меню « Position ». После настройки параметров выйдите из диалогового окна «Стиль слоя», нажав кнопку «ОК».
ШАГ 7. Перейдите к инструменту «Заливка»
Выделив текстовый слой, перейдите в верхнюю часть панели «Слои». Установите текстовый параметр «Заливка» на значение 0%. Это позволит вам скрыть текст, оставив обводку видимой.
ШАГ 8. Дублируйте текстовый слой
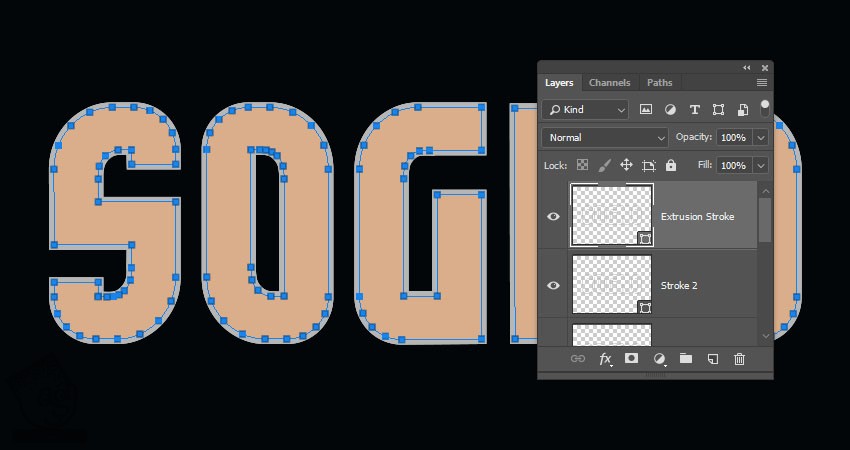
Как правило, в Photoshop можно добавить только один штрих к тексту, но я расскажу, как можно обойти это ограничение. Вы можете дублировать текстовый слой и добавлять разные штрихи к каждому дубликату. Чтобы сделать копию текстового слоя, быстро выберите его на панели « Layers » и нажмите Ctrl+J (Win)/Command+J (Mac) . Дубликат будет расположен над исходным текстовым слоем.
Чтобы сделать копию текстового слоя, быстро выберите его на панели « Layers » и нажмите Ctrl+J (Win)/Command+J (Mac) . Дубликат будет расположен над исходным текстовым слоем.
ШАГ 9. Выберите цвет обводки
Хотя любой фоторедактор должен знать, как изменить цвет объекта в Photoshop, не менее важно знать, как изменить цвет обводки. Итак, вы должны просто открыть 9Стили слоя 0127 снова . Затем закройте цветовую палитру, нажав OK . Образец цвета должен измениться на выбранный цвет. Не путайте изменение цвета обводки с изменением цвета текста в Photoshop.
После изменения цвета обводки текста Photoshop выберите параметр Outside в параметре Position. Это переместит ваш штрих за пределы текста. Выйдите из диалогового окна «Стиль слоя», нажав «ОК». Теперь вы можете видеть, что вокруг вашего текста есть два штриха. Первый находится внутри текста, а новый снаружи.
ШАГ 10. Повторно продублируйте исходный текстовый слой
Теперь вы уже знаете, как установить цвет обводки текста в Photoshop и настроить ее размер. Попробуйте повторить те же шаги еще раз, но не забудьте продублировать исходный текстовый слой. Кроме того, если вы часто работаете с текстом, вам может понадобиться научиться обводить текст в Photoshop, что поможет вам сделать текст еще более выразительным и привлекательным.
Попробуйте повторить те же шаги еще раз, но не забудьте продублировать исходный текстовый слой. Кроме того, если вы часто работаете с текстом, вам может понадобиться научиться обводить текст в Photoshop, что поможет вам сделать текст еще более выразительным и привлекательным.
Итак, сегодня мы создали три отдельных штриха вокруг вашего текста. Вы можете добавлять обводку к тексту в Photoshop столько раз, сколько необходимо. Процедура остается прежней: в начале всегда дублируйте исходный слой с текстом, затем найдите его на панели слоев, откройте параметры обводки, задайте цвет вашей обводки и отрегулируйте ее размер, чтобы он стал виден за ранее добавленными обводками. . После освоения этой техники вам также может понадобиться просмотреть другие уроки по Photoshop на YouTube.
Bonus Tools
СКАЧАТЬ БЕСПЛАТНО
Если вы хотите сделать свой текст привлекательным и стильным, попробуйте использовать эти шрифты Photoshop, разработанные профессиональными ретушёрами фотографий. Выберите шрифт, который соответствует стилю вашей фотографии. Кроме того, вы можете применять такие шрифты в несколько кликов.
Выберите шрифт, который соответствует стилю вашей фотографии. Кроме того, вы можете применять такие шрифты в несколько кликов.
Часто задаваемые вопросы
Щелкните правой кнопкой мыши текстовый слой и выберите в меню « Параметры наложения ». В противном случае перейдите к Layer > Layer Style > Stroke . В диалоговом окне «Стиль слоя» найдите «Обводка» в списке стилей слева. Поэкспериментируйте с различными вариантами обводки, чтобы рамка текста выглядела так, как вам нравится.
Выберите область изображения или слой на панели « Слои ». Перейдите к Edit > Stroke (Outline) Selection . Установите любой из существующих параметров в диалоговом окне «Обводка», затем нажмите OK , чтобы подтвердить изменения.
В версиях ниже CS6 выберите Layer > Type > Convert to Work Path . В CS6 и более поздних версиях перейдите к Type > Convert to Work Path . Внимание: метод завершится ошибкой, если вы забудете выбрать слой на панели «Слои».
