Доброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите разбираться в такой вещи как дизайн, знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Простой способ нарисовать текст по кругу для новичков
Не важно открыли ли вы Photoshop впервые или уже неоднократно выполняли проекты. Все три совета, которые я привожу в данной статье осилить не проблема. Вот только каждый из них подойдет для решения разных задач. Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.

Все предельно просто, вот только дополнительных функций здесь поменьше. Сильно «поиграть» с рисунком не получится, но для новичков это идеальный вариант. Чем разнообразнее выбор, тем проще сделать ужасающее изображение. Со временем приходит опыт, особенно если вы не боитесь ставить перед собой сложные задачи, но и познакомиться с элементарными приемами тоже нужно.
Для начала создайте новый документ. Размеры не так важны, я использовал 800х800. Естественно, вы можете открыть готовую фотографию и работать на ней.
Возможно, некоторым эта информация покажется лишней, но, поверьте, некоторые читатели дословно пользуются инструкциями, это не плохо, но мне бы хотелось, чтобы максимальное число моих читателей экспериментировали. Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.

Первым делом я сделал заливку слоя, чтобы рисовать было удобнее. Думаю, проблем тут не возникнет. Инструмент заливка и выбираем цвет. Все как в Paint. Далее выбираем текст в панели инструментов справа.

Если вы хотите создать надпись по кругу используя данный метод, то придется создавать два слоя. Берете фразу, например: «Сделал дело – гуляй смело» и делите ее на две части. Кликаете по фону изображения и вписываете первую часть. Затем нажимаете на готовый слой, снова кликаете по изображению и пишете вторую часть.
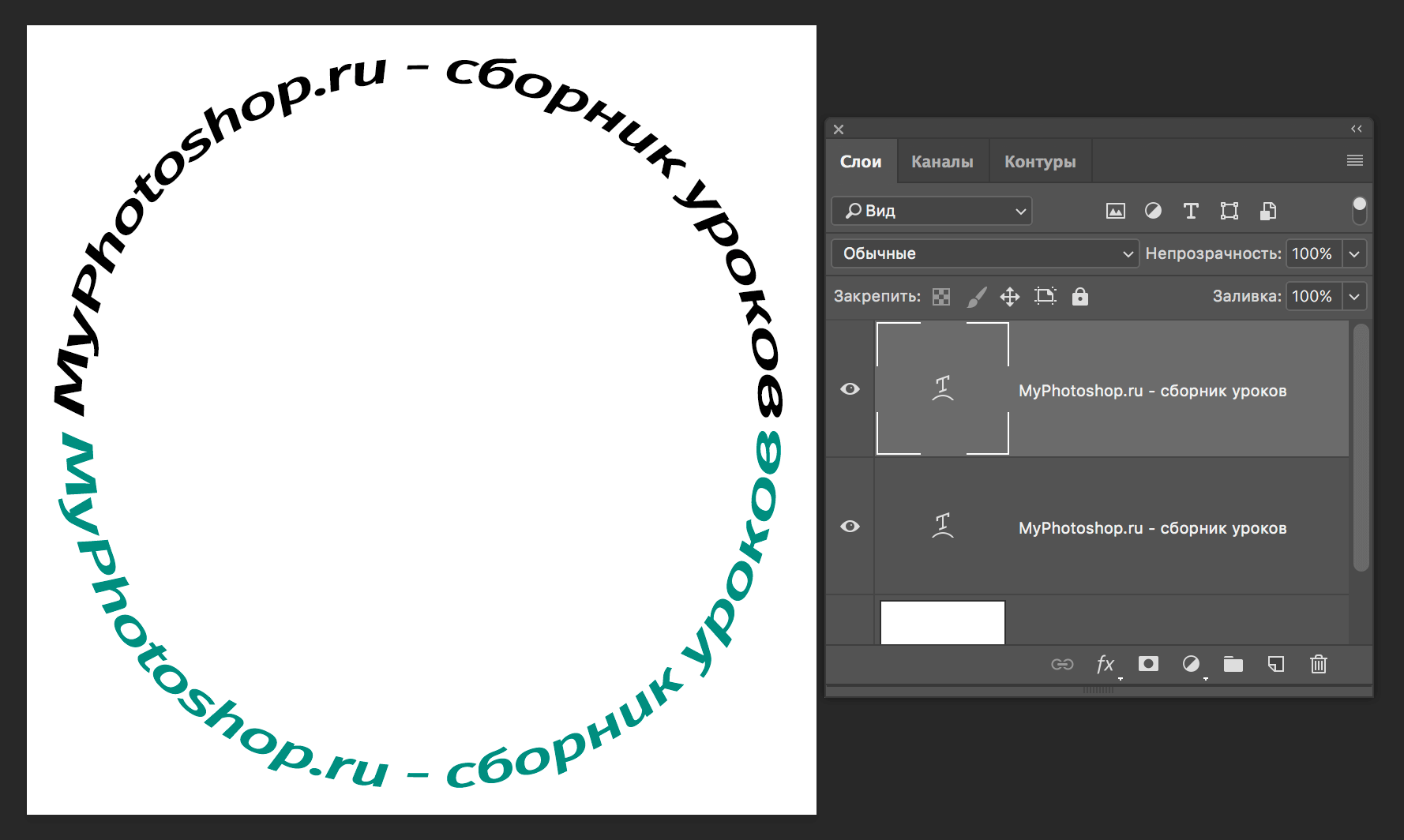
В итоге получается два текстовых слоя.

Кликаете на один изних, чтобы он подсветился. Затем на кнопку: «Деформировать текст» в верхней панели.

Перед вами откроется дополнительное меню. Тут много всяких вариантов изменения, в данный момент нам нужна первая опция: «Дугой».

Теперь передвигайте ползунок функции «Изгиб». Сохраняете изменения.

Теперь кликаем по второму слою и снова трансформируем текст.

Выгибаем уже в другую сторону.

Увеличить текст, изменить цвет, шрифт и все остальное можно нажав на слой, а затем выбрав инструмент: «Текст». Дополнительная панель у вас располагается сверху.

Более сложный вариант с большим количеством функций
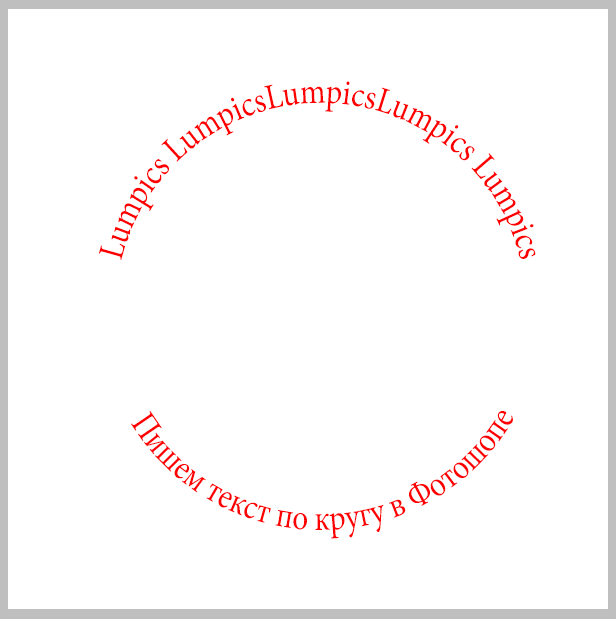
В фотошопе также можно сделать картинку в стиле печати, чтобы текст располагался четко по кругу. Такие изображения идеально подходят в качестве различных элементов сайтов, чаще всего этот прием используют для Landing Page.
Итак, создаем новый документ. Мои размеры снова 800х800.

Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.

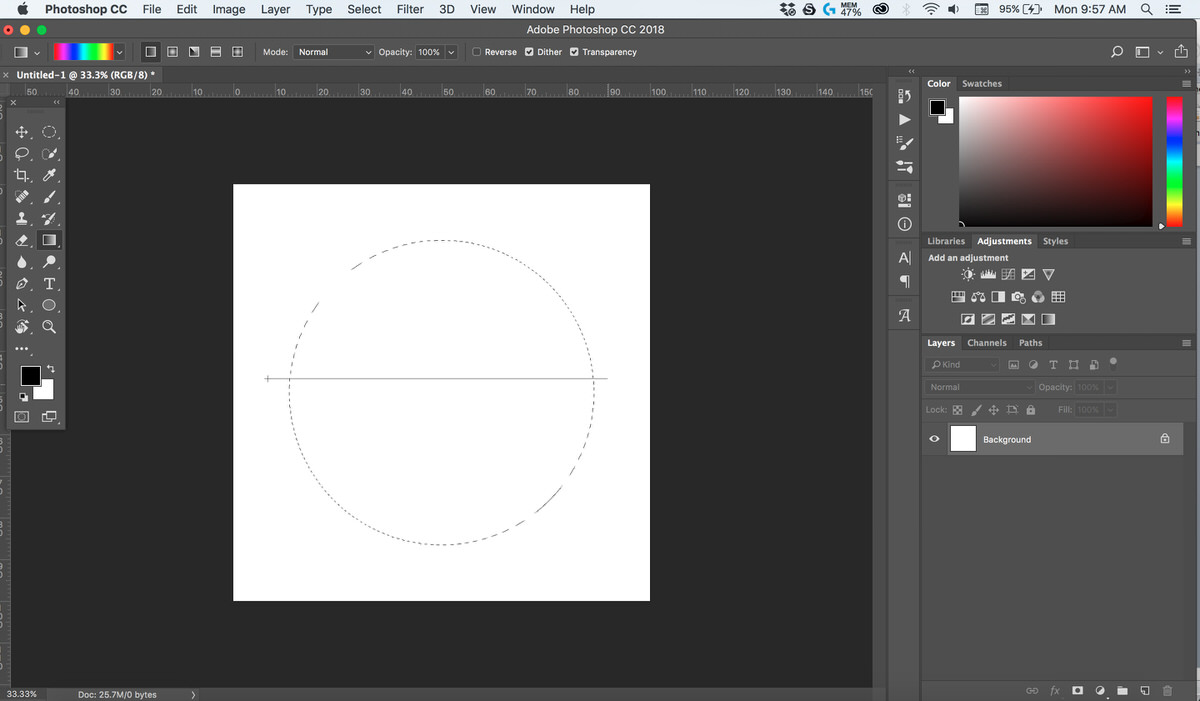
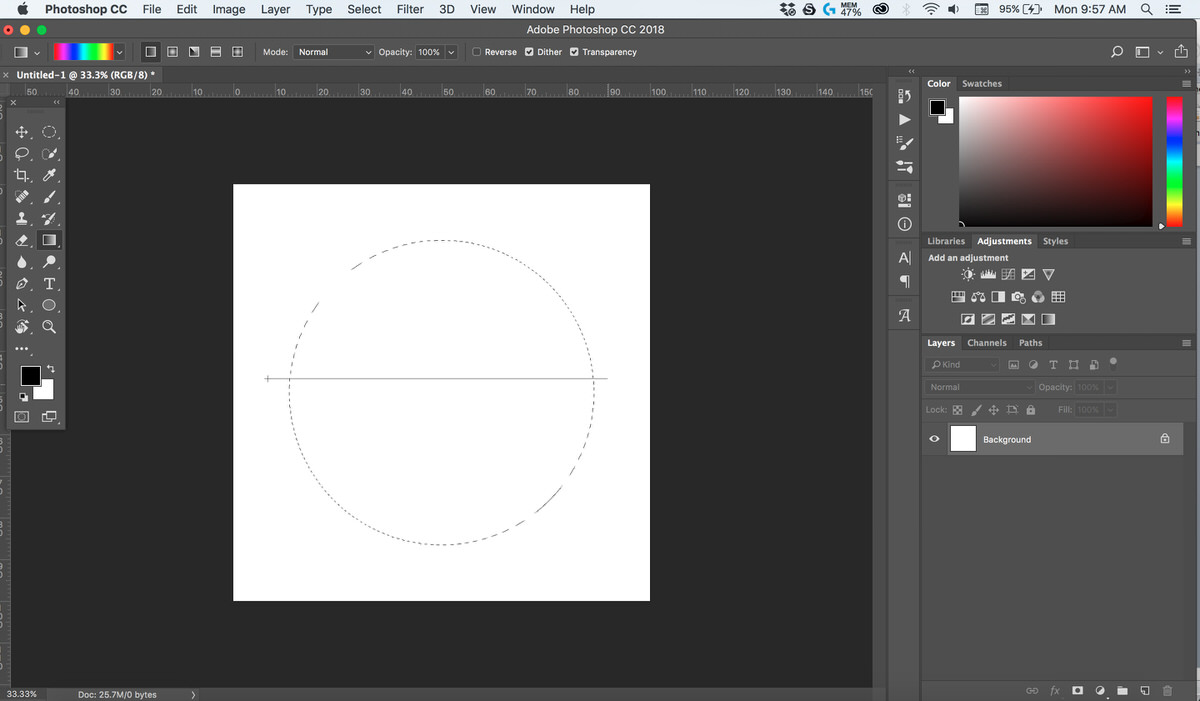
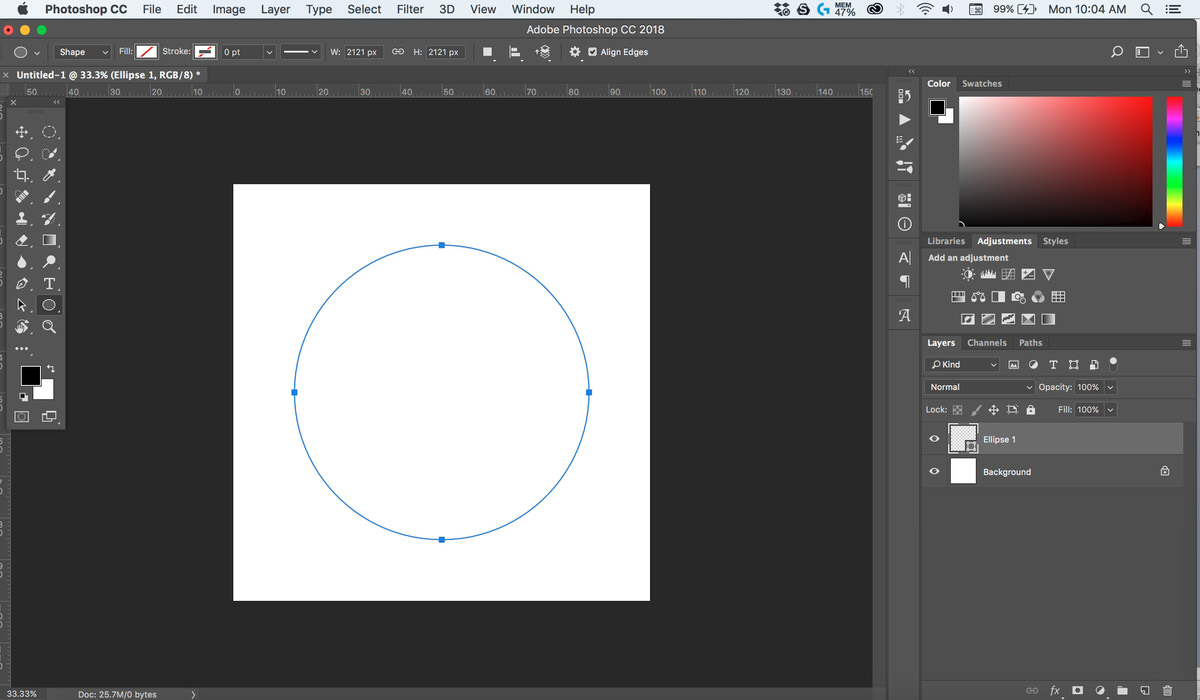
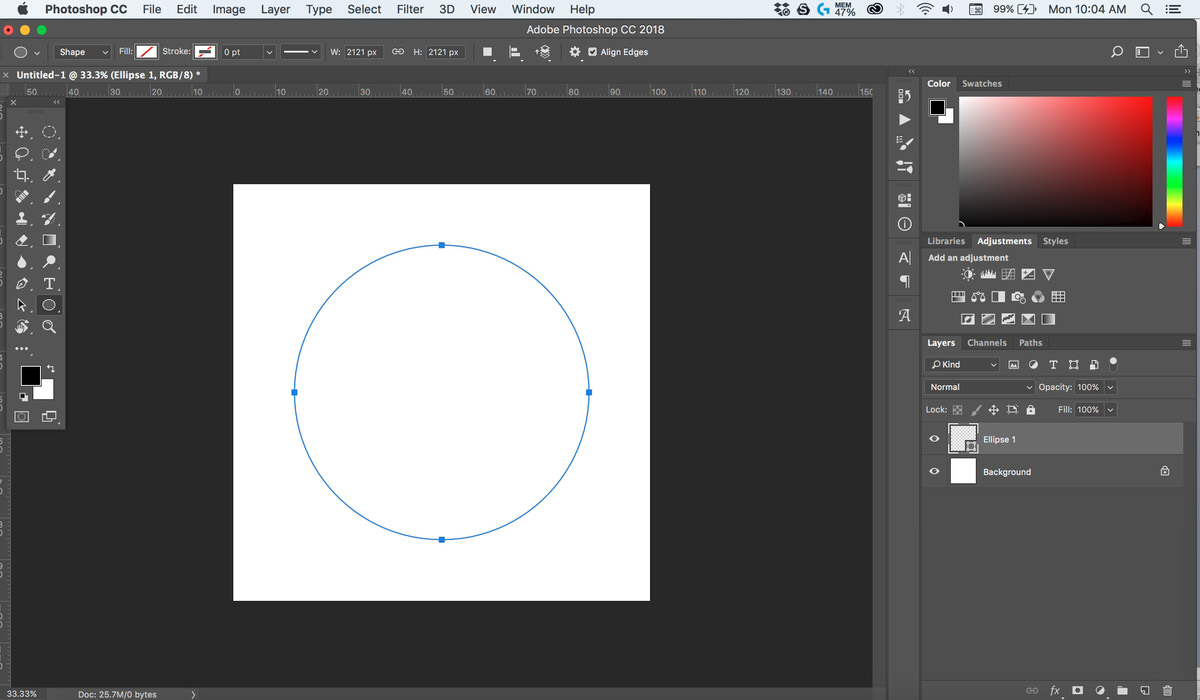
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».

Чтобы нарисовать ровный круг удерживайте кнопку Shift.

Теперь кликаем по инструменту «Текст».

Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.

Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.

Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.

Вот так у вас может получиться.

Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.

Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.

Если вы заедете за предел, то некоторые слова исчезнут.

Что делать в этом случае?

Тащите курсором дальше. Видите, я случайно поводил курсором не по внешней части окружности, а через центр. Буквы разместились по внутренней части.

Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.

Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.

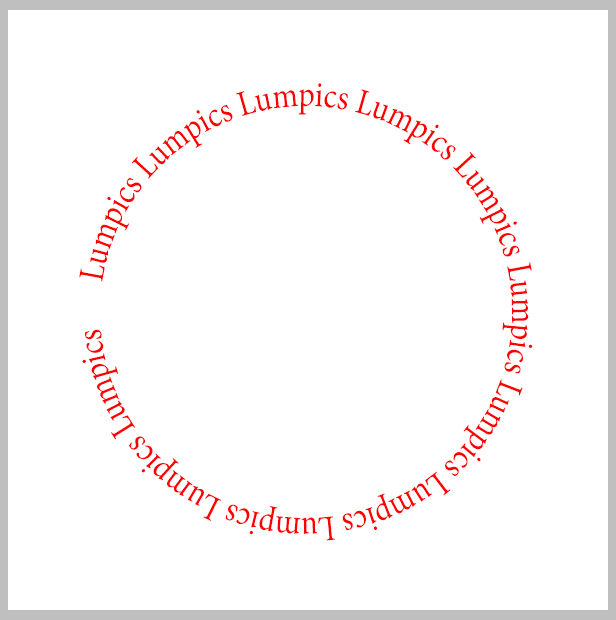
Еще один интересный способ размещения: «Солнце слов».
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.

Теперь выбираем инструмент «Вертикальный текст».

Выбираем цвет, которым будем писать.

Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www.colorscheme.ru. Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.

Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».

Здесь вам понадобятся «Полярные координаты».

Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.

Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».

Так проделываем со всеми текстовыми слоями.

Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.

Как сделать текст по кругу в Фотошопе
Написание текста по кругу, в Фотошопе, стало применяться все чаще и чаще. Это делается для создания печатей, различных открыток, логотипов и буклетов. Но самое главное – понять принцип работы, а где именно применить данное умение, поможет Ваша фантазия. С помощью Фотошопа можно написать текст по кругу, либо по любой изогнутой линии.
Делаем текст по кругу
Написать текст по кругу в фотошопе достаточно легко. Это можно сделать двумя вариантами: исказить написанный текст, или сделать очертание, и по нему написать текст. У этих вариантов есть как достоинства, так и недостатки.
Метод №1: через деформацию
- Для начала необходимо написать текст;

- На панели настроек инструмента, в верхней части рабочего окна нужно найти кнопку с буквой Т, которая отвечает за настройки деформации текста;

- После нажатия на эту кнопку появится список, где необходимо выбрать стиль «Дугой» . В открывшемся окне, необходимо сделать изгиб – 100%. Для этого, под словом Изгиб, тянем ползунок до конца вправо.

Достоинством данного варианта является то, что есть возможность написания двух надписей друг напротив друга, таким образом, что получится круг. Для этого необходимо просто создать дубликат слоя с текстом и в настройках деформации сдвинуть ползунок “Изгиба” до конца влево.

Плюсом здесь станет то, что надпись, которая находится внизу, будет написана так же, как и верхняя, то есть она будет удобно читаться и не будет перевернута.
Есть и один недостаток такого метода: при написании читаемость текста немного ухудшается.
Метод №2: через контур
Для того, чтобы нарисовать контур, можно воспользоваться инструментом «Перо», либо выбрать «Фигуры» в левой панели инструментов. Сделать это достаточно легко.
Для того, чтобы нарисовать очертание с помощью инструмента «Фигуры» следуем инструкциям:
- Слева на панели инструментов нажимаем на значок с кругом. Там выбираем инструмент «Эллипс».
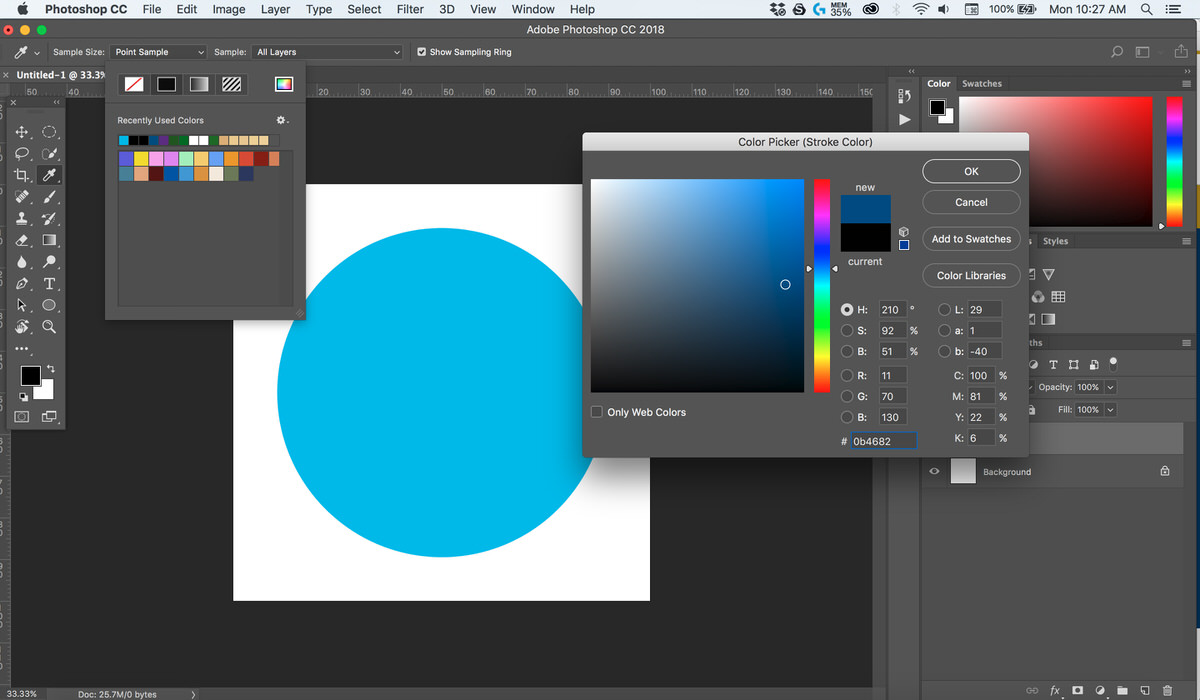
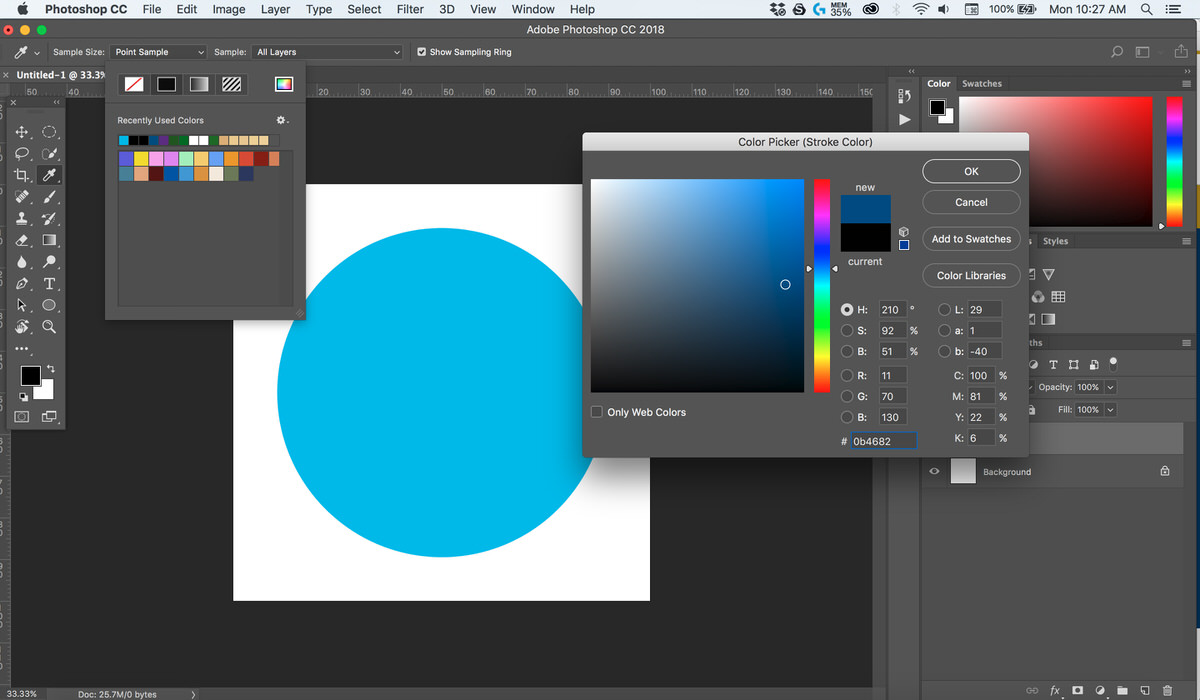
 На панели инструментов необходимо выбрать цвет заливки на свой вкус. Самое главное, чтобы контур круга не сливался с фоном, на котором он будет нарисован. Все параметры “Эллипса” можно задать в верхней панели настроек инструмента;
На панели инструментов необходимо выбрать цвет заливки на свой вкус. Самое главное, чтобы контур круга не сливался с фоном, на котором он будет нарисован. Все параметры “Эллипса” можно задать в верхней панели настроек инструмента;
- Затем, необходимо нажать на клавиатуре кнопку Shift, и удерживая ее, с помощью мыши, нарисовать круг;

- Следующим шагом необходимо выбрать инструмент «Текст», подвести курсор к краю круга (посередине курсора должна появится волнистая линия, не окружность) и кликнуть левой кнопкой мыши. После того, как курсор замигает, можно начинать писать.

После написания текста фигуру можно удалить или использовать как украшение для товарного знака. Мы удалим:

Достоинством этого варианта, в отличие от первого, является то, что текст выглядит читабельно и не ухудшается.
Недостатком является то, что текст пишется по контуру, и внизу оказывается перевернутым. Если нужно было сделать именно так, то все в хорошо.
Бывают случаи, когда необходимо, чтобы текст снизу не был перевернутым. Чтобы это сделать, нужно выполнить следующие действия:
- Слева, на панели инструментов выбираем инструмент «Произвольная фигура»;

- В панели настроек инструмента открываем список фигур и выбираем «Тонкую круглую рамку»;

- Нажимаем на клавиатуре SHIFT, и удерживая рисуем фигуру.
 После, выбираем инструмент «Текст» и на панели инструментов необходимо устанавливаем выравнивание по центру;
После, выбираем инструмент «Текст» и на панели инструментов необходимо устанавливаем выравнивание по центру;
- Теперь необходимо поднести курсор к контуру нарисованной фигуры, и кликнуть левой кнопкой мыши по внутренней части контура. Текст будет писаться поверх фигуры;

- Чтобы написать текст снизу, и он не был перевернутым, нужно снова выбрать слой с фигурой и кликнуть левой кнопкой мыши по нижней части круга, но уже с внешней стороны.

- После, вводим необходимый текст и получаем такой результат:

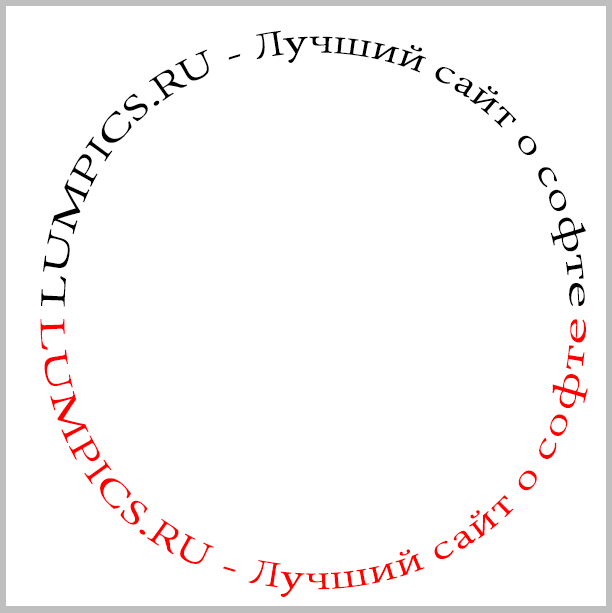
- Убираем контур, удалив слой с фигурой, выбираем желаемый цвет шрифта (мы остановились на нашем фирменном цвете) и получаем финальный вариант:

На этом все! Навыки по написанию текста по кругу в Фотошопе помогут в создании виртуальных печатей и различных элементов дизайна.
До встречи в наших следующих уроках!
Как написать текст по кругу в Фотошопе

Применение круговых надписей в Фотошопе довольно широко – от создания печатей до оформления различных открыток или буклетов.
Круговой текст
Сделать надпись по кругу в Фотошопе довольно несложно, причем достичь желаемого результата можно двумя способами: деформировать уже готовый текст или написать его по готовому контуру. Оба эти подхода имеют свои достоинства и недостатки.
Способ 1: Деформация
Начнем с деформации готового текста.
- Пишем:

- На верхней панели находим кнопку функции деформации текста.

- В выпадающем списке ищем стиль, который называется «Дугой» и тянем ползунок, указанный на скриншоте, вправо.

Круговой текст готов.
Достоинства:

Недостатки:
Налицо явное искажение текста.
Способ 2: Контур
Переходим к следующему способу – написание текста по готовому контуру. Контур… Где его взять? Можно самостоятельно нарисовать инструментом «Перо», либо воспользоваться теми, которые уже есть в программе. Самый простой вариант — воспользоваться одним из инструментов группы «Фигуры». Все создаваемые ими объекты состоят из контуров.
- Выбираем инструмент «Эллипс» в блоке инструментов с фигурами.

Настройки на скриншоте. Цвет заливки значения не имеет, главное, чтобы наша фигура не сливалась с фоном.

- Далее зажимаем клавишу SHIFT и рисуем круг.

- Затем выбираем инструмент «Текст» (где его искать, вы знаете) и подводим курсор к границе нашего круга. Первоначально курсор имеет такую форму:

Когда же курсор станет вот таким,

инструмент «Текст» определит контур фигуры. Кликаем левой кнопкой мыши и видим, что курсор «прилип» к контуру и замигал. Можем писать.

Текст готов. С фигурой можете делать что захотите, удалите, оформите как центральную часть логотипа или печати и т.д.

Достоинства:
Текст не искажается, все символы выглядят так же, как и при обычном написании.
Недостатки:
Текст пишется только снаружи контура. Нижняя часть надписи оказывается перевернутой. Если так и задумано, то все в порядке, но если необходимо сделать текст по кругу в Фотошопе из двух частей, придется немного повозиться.
- Выбираем инструмент «Произвольная фигура».

- В списке фигур ищем «Тонкую круглую рамку» (есть в стандартном наборе).

- Рисуем фигуру и берем инструмент «Текст». Выбираем выравнивание по центру.

- Затем, как описано выше, подводим курсор к контуру. Внимание: кликать нужно по внутренней части кольца, если хотите написать текст сверху.

Пишем…

- Затем переходим на слой с фигурой и кликаем курсором по внешней части контура кольца.

Снова пишем…

Готово. Фигура больше не нужна.

Информация к размышлению: таким образом текстом можно обойти любой контур.
На этом урок по написанию текста по кругу в Фотошопе окончен.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак в фотошопе написать текст по кругу
Добрый день, посетители Pixelbox.ru!
Фотошоп позволяет писать текст по кругу или по любой изогнутой линии. Этот прием можно использовать при создании поздравительных открыток или логотипов, написании статусов и т.п. Главное, понять принцип, а где и как использовать – пусть уже подскажет ваша фантазия. Например, мне это помогло создать печать в фотошопе.
Сам принцип довольно прост – в первую очередь нужно создать контур, используя инструменты фотошоп из векторной группы, далее при помощи инструмента Текст (Type Tool) написать текст.
Итак, давайте же узнаем, как написать текст по кругу в фотошоп.
Создание фона
Создаем в фотошоп новый документ (Ctrl+ N), у меня с размерами 800х600 пикселей:
![]()
Заливаем фон каким-либо цветом (Shift+ F5), например, #232323:
![]()
Создаем векторный круг
Переходим в группу векторных инструментов (горячая клавиша вызова группы – U) и выбираем инструмент Эллипс (Ellipse Tool):
![]()
Зажимая клавишуShift для сохранения пропорций, рисуем круг. При помощи инструмента Перемещение (Move Tool) размещаем круг в центре холста. Горячая клавиша вызова инструмента Перемещение (Move Tool) – V.
![]()
![]()
Пишем текст по кругу
Активируем инструмент Горизонтальный текст (Horizontal Type Tool), горячая клавиша вызова инструмента T:
![]()
В верхней панели настройки инструмента Текст (Type Tool) при необходимости выбираем шрифт (1) и цвет (2) текста. Я выбрала цвет #ff7e00:
![]()
Подводим курсор к кругу и щелкаем по контуру круга.
![]()
Курсор как бы «прилипает» к контуру круга. Теперь пишем текст.
![]()
В уже знакомой нам верхней панели настройки инструмента Текст (Type Tool) при желании меняем размер шрифта:
![]()
Для того, чтобы подкорректировать размер уже написанного текста, необходимо в панели слоев щелкнуть на текстовом слое на иконке с буквой «Т»:
![]()
Можно скрыть слой с эллипсом, если он не является частью композиции. Для этого нужно в панели слоев нажать на иконку «глазика» у слоя с эллипсом:
![]()
Текст внутри круга
Текст по кругу можно написать и внутри круга, для этого необходимо активировать инструмент Выделение контура (Path Selection Tool), горячая клавиша вызова инструмента – A:
![]()
Подводим курсор мышки к написанному тексту и как бы втягиваем текст внутрь, двигая курсор в направлении к центру круга. Когда текст расположится внутри круга, отпускаем клавишу мышки:
![]()
Используя данную технику, вы сможете написать текст по любой фигуре – прямоугольнику, квадрату, многоугольнику или по произвольному контуру.
Вот пример использования приема с написанием текста по кругу:
![]()
Теперь вы умеете писать в фотошопе текст по кругу. Успехов в творчестве!
Как написать текст по кругу и контуру
Теперь, когда «Эллипс» выбран, изменилась панель параметров, находящаяся вверху окна программы под главным меню, сейчас она показывает нам различные варианты работы с инструментом. В левой части панели нам предлагается выбрать тип контура. Это может быть векторная фигура (Vector-based Shapes), «Контур» (Paths) или «Пиксели на основе формы» (Pixel-based Shapes). Мы выберем опцию «Контур» (Paths):

В версиях CS5 и ниже эти опции на панели параметров выглядят несколько иначе, но принцип точно такой же:

Шаг 3: Создайте Ваш контур
Теперь, когда инструмент «Эллипс» выбран, создайте контур в Вашем документе. Перед началом зажмите клавишу Shift, чтобы получился ровный круг, а не эллипс. Чтобы нарисовать круг из его центра, а не от угла, дополнительно зажмите клавишу Alt. Если в процессе отрисовки контура Вам понадобилось изменить его положение относительно документа, зажмите клавишу «Пробел» и переместите контур на нужное место, затем отпустите пробел и продолжайте отрисовку.
В моем случае, я собираюсь сделать круговую траекторию вокруг мяча для гольфа. Вот так это будет выглядеть:

Шаг 4: Активация инструмента «Текст» (Type Tool) и выбор шрифта
После того, как контур готов, выберите инструмент «Текст» (Type Tool) на панели инструментов:

Для данного примера я выбрал шрифт «Терминатор», скачать его можно здесь. Затем задаём шрифту размер и цвет:

Шаг 5: Наведите курсор на контур
Наводим курсор мыши прямо на линию контура, при этом I-образный значёк курсора изменится, к нему добавится волнистая линия, пересекающая его. Это говорит нам, что текст добавится непосредственно на контур:

Шаг 6: Нанесите текст на контур
Кликните в любом месте по контуру и начните вводить текст. Точка, где Вы кликните, будет началом текста, но не волнуйтесь, если вы нажали в неправильном месте, т.к. в дальнейшем мы можем легко перемещать текст вдоль (вокруг) контура. По мере ввода, текст принимает направление контура:

Продолжайте добавлять текст. Когда вы закончите, нажмите на галочку в панели параметров, чтобы принять его и выйти из режима редактирования текста:

Текст добавлен, но он находится под нежелательным углом:

Шаг 7: Выбираем инструмент «Выделение контура» (Path Selection)
Выберите этот инструмент на инструментальной панели:

Поместите курсор инструмента «Выделение контура» в любое место над текстом. Вы увидите изменение значка курсора — из черной стрелки курсор превратится в I-образную форму с маленькой стрелкой сбоку, указывающей влево или вправо. Просто нажмите на текст и перетащить его вдоль контура с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке:

А теперь посмотрите, что произойдёт, если я перетащу текст слишком далеко. Буквы в конце обрежутся. У меня пропало целое слово:

Это произошло потому, что я переехал за пределы видимой области текста на контуре. Эту область ограничивает небольшой круг на контуре:

Чтобы его переместить, просто нажмите на него при активном инструменте «Выделение контура» и перетащить его дальше по контуру, пока весь текст не появится. Здесь я перетащил круг по часовой стрелке, и текст, который был отрезан, появился:

Зеркальное отражение текста
Будьте осторожны при перетаскивания текста вдоль контура, чтобы случайно не переместить курсор поперёк контура. Если подобное получится, то текст перевернётся на другую сторону и отразится в обратном направлении
Примечание. Чтобы текст был лучше виден на фоне белого шара, я временно изменил его цвет на красный:

Если Вы не сделали это намеренно, просто перетащите курсор обратно через контур и текст будет перевернётся обратно.
Скрываем контур
Когда вы закончите позиционирование вашего текста и будете удовлетворены результатами, можно скрыть, чтобы не мешался, контур в документе.
Для этого в Палитре слоёв кликните по любому слою, кроме слоя с текстом. В моем случае, документ имеет только два слоя, текстовый и фоновый, так что я кликну по фоновому слою, после чего контур скроется. Вот каков мой итоговый результат:

Имейте в виду, что даже если мы добавили текст на контур, Photoshop ничего не сделал с самим текстом. Это всё еще только текст, поэтому, при необходимости, Вы можете в любое время его изменить. Вы можете выбрать другой тип шрифта, изменить размер или цвет шрифта, отрегулировать кернинг и трекинг, сместить базовую линии и произвести все остальные доступные изменения.
Текст по кругу в фотошопе
Автор: Галина Соколова. Дата публикации: . Категория: Уроки фотошопа текст.
В этом уроке рассматривается метод написания текста по кругу. Такое написание текста часто используется в создании круглых печатей в фотошопе, а так же в создании логотипов.
При использовании стиля слоя к тексту можно добиться нужного оформления теста, подходящего к конкретной работе.
Часто, в частности, для создания круглой печати или для создания логотипа, требуется написать текст по кругу.
В уроке «Текст по кругу в фотошопе«я покажу, как написать текст по кругу.

Итак, приступим к созданию текста по кругу.
Создадим новый документ — CTRL+N и поставим размеры документа. Я выбрала такие размеры документа, которые удобны для моего урока, но вы для своей работы можете выбрать другие размеры:


Для большей наглядности я залью мой документ голубым цветом и для этого выберу инструмент Заливка  .
.
Затем выберу в палитре цвета голубой цвет  и щёлкну инструментом по документу, в результате чего весь документ зальётся голубым цветом:
и щёлкну инструментом по документу, в результате чего весь документ зальётся голубым цветом:


Далее активизируем инструмент Произвольная фигура  и выбираем из списка инструментов Эллипс
и выбираем из списка инструментов Эллипс  :
:

В настройках инструмента Эллипс устанавливаем Контур:

Далее в настройках находим значок шестёренки и устанавливаем Окружность:

Теперь рисуем инструментом окружность, по контуру которой будем писать текст:

Чтобы установить окружность по центру нужно вызвать Свободную трансформацию CTRL+T и передвинуть окружность в центр документа:

Далее необходимо создать новый слой – в палитре Слои нажмем на значок Создать новый слой  .
.
На новом слое мы будем писать наш текст:

Теперь активизируем инструмент Текст (Т)  и для моего документа я выбрала следующие установки инструмента Текст:
и для моего документа я выбрала следующие установки инструмента Текст:

Теперь подведём курсор инструмента Текст к окружности так, чтобы он изменил свою конфигурацию.
Затем щёлкнем по окружности левой клавишей мышки в результате появится курсор в виде мигающей линии, расположенной под углом:



Теперь я напишу текст: «Написать текст по кругу в фотошопе очень легко»

Чтобы текст сделать более выпуклым можно применить к нему Стиль слоя.
Для этого нужно дважды щёлкнуть левой кнопкой мыши по слою.
В открывшемся окне Стиль слоя нужно выбрать параметр Тень и установить его параметры:



Таким образом у нас получился текст за контуром окружности, а если нужно получить текст внутри окружности, то для этого создадим дубликат слоя CTRL+J и вызовем свободную трансформацию — CTRL+T.
Затем, удерживая клавишу SHIFT, нужно уменьшить размеры окружности:



На этом урок «Текст по кругу в фотошопе» окончен.
Желаю Удачи!
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
О работе с текстом в Photoshop читайте во втором уроке, в этой статье я расскажу ещё о нескольких приёмах, позволяющих менять его внешний вид.
Текст по контуру
О том, что надписи можно деформировать с помощью инструмента панели параметров, вы уже знаете. Однако надписи также можно располагать вдоль контуров геометрических фигур.
- Создайте документ Photoshop.
- Выберите инструмент из группы Фигуры и нарисуйте контур (выберите значение Контур из раскрывающегося списка режимов на панели параметров).
- Щёлкните на кнопке инструмента Горизонтальный текст. На самом деле вы можете выбрать и Вертикальный текст — ничего не изменится, обрабатываются они одинаково, просто в моём примере используется именно Горизонтальный текст.
- Переместите указатель мыши к кромке контура — туда, где будет начинаться текст. Если всё сделано верно, курсор должен принять вид, как показано на рисунке ниже.

- Щёлкните кнопкой мыши. На холсте появился курсор ввода.
- Наберите желаемый текст (он будет располагаться по контуру) и подгоните его размер под размеры фигуры.

Так как по умолчанию при экспорте в графические файлы контуры не сохраняются, на выходе вы получите красиво расположенную надпись.

Если текст расположился неудачно, его можно переместить прямо по контуру.
- Выберите инструмент Выделение контура (на палитре щёлкните значок
 ).
). - Подведите указатель мыши к контуру (курсор примет вид:
 ).
). - Удерживая нажатой кнопку мыши, двигайте указатель в сторону, куда хотите сместить текст, и он будет следовать в том направлении.
Аналогичным образом вы можете сделать так, чтобы надпись размещалась по контуру не снаружи, а внутри. Для этого, выбрав инструмент Выделение контура, перемещайте указатель с зажатой кнопкой мыши не вдоль, а поперёк контура, как бы снаружи внутрь. Переместится и текст.

Двигать текст по холсту можно как и любой другой объект, при помощи инструмента Перемещение.
Если же вам не нравится контур текста, вы можете редактировать его при помощи инструмента Выделение узла.

Выберите инструмент, щёлкните на контуре в том месте, которое нужно деформировать, и, удерживая нажатой кнопку мыши, перемещайте указатель в направлении, куда должна уйти линия контура. Форма надписи изменится, как только вы отпустите кнопку мыши.

Эффекты текстового слоя
Текстовый слой наделён большим количеством настроек, позволяющих изменить внешний вид надписи. Чтобы открыть окно, либо дважды щёлкните на слое кнопкой мыши, либо нажмите значок Добавить стиль слоя.

В открывшемся окне вы можете выбрать стиль текста, а также дополнительные эффекты и настройки.

Текст-маска
Инструменты Горизонтальная текст-маска и Вертикальная текст-маска создают на слое область выделения в форме введённого текста. После добавления надписи область растрируется и её можно залить цветом, градиентом, картинкой, применить один из фильтров или использовать как-нибудь ещё.
- Выберите инструмент Горизонтальный текст-маска или Вертикальный текст-маска.
- Щёлкните кнопкой мыши на холсте.
- Введите надпись.
- Уделите внимание размеру шрифта, стилю, начертанию, другим параметрам.
- Когда всё готово, на панели параметров нажмите галочку.

Полезные ссылки:
Как сделать идеальный круг в фотошопе
Пошаговое руководство
Создать новый документ в Photoshop
Сначала найдите верхнюю часть рабочей области Photoshop.
Выберите «Файл» и в раскрывающейся вкладке «Файл» выберите «Новый…», чтобы создать новый документ.
Появится окно «Новый документ», в котором можно настроить новый документ.
В окне «Новый документ» обратите внимание, что в правой части окна находятся предустановленные сведения, которые предоставляют различные параметры для создания нового документа.
Рядом с шириной обратите внимание, как Photoshop собирается измерять размер документа. Документ может быть измерен и измерен различными способами, такими как пиксели и дюймы.
Выберите стрелку раскрывающегося списка и выберите Дюймы.
В полях Ширина и Высота введите 10 в качестве ширины и высоты.
В раскрывающемся списке Цветовой режим выберите RGB.
На раскрывающейся вкладке «Содержимое фона» выберите белый цвет в качестве фона.
После установки правильных настроек нажмите «Создать».


Белый рабочий документ 10 x 10 появится в рабочей области Photoshop.
Создание круга: использование инструмента Elliptical Marquee Tool
Инструмент Elliptical Marquee Tool создает движущийся выделенный контур созданной фигуры для последующей настройки. Хотя эллиптическая форма не является равномерно круглой, ярлык Photoshop позволяет форме превращаться в идеальный круг.
Найдите левую часть рабочей области, где расположена панель инструментов.
Панель инструментов позволяет использовать несколько инструментов для настройки изображения.
Инструменты Elliptical Marquee расположены на вкладке Rectangular Marquee на панели инструментов. Этот инструмент идентифицируется по пунктирной линии прямоугольника в виде символа, который находится справа от инструмента «Перемещение» в верхней части панели инструментов.
После нахождения выберите и удерживайте Rectangle Marquee Tool.
Появится боковая вкладка Marquee Tool, показывающая различные формы Marquee Tool.
Выберите Elliptical Marquee Tool, который является вторым инструментом на вкладке.


Теперь, когда инструмент выбран, обратите внимание, как символ мыши превратился в символ в форме плюса.
Найдите верхнюю часть рабочей области, в которой можно настроить Elliptical Marquee Tool.
Обратите внимание на различные квадратные символы, один квадрат самостоятельно, два слитых вместе и т. Д. Каждый из символов представляет, как инструмент выделения будет использоваться в новом документе. Если мышь находится над каждым символом в квадрате, Photoshop объясняет, как она может добавлять, вычитать или интересовать выделением.В этом случае выберите единственное число, заполненное квадратом, которое представляет New Selection.
Опция «Перо» позволяет краям формы иметь мягкий край с большим числом или жесткий край с низким числом.
Для этого круга установите Feather на 0, чтобы у круга не было мягкого края.
Установите флажок «Сглаживание», который позволяет сглаживать края фигуры.
Наконец, выберите стиль наложения на Normal.
Стиль наложения сообщает Photoshop, как объект должен взаимодействовать с документом.
Поместив курсор в верхний левый угол, щелкните и перетащите мышь в правый нижний угол, удерживая клавишу Shift на клавиатуре.
Удерживая клавишу Shift, это позволяет создать идеальный круг. Если Shift не удерживается, круг будет больше похож на овал.
Обратите внимание, что у круга есть пунктирный движущийся контур.
Теперь щелкните и перетащите круг так, чтобы он располагался в центре.
2.2 Инструмент для эллиптического выделения: заполнить круг кистью
Найдите левую часть рабочей области, где расположена панель инструментов.
На панели инструментов найдите инструмент «Кисть», который распознается по символу в форме кисти и находится под инструментом «Пипетка».
Выберите Brush Tool или попробуйте комбинацию клавиш Brush Tool, нажав B на клавиатуре.
После выбора инструмента «Кисть» обратите внимание на верхнюю часть рабочей области, в которой можно настроить инструмент «Кисть».
Найдите наборы кистей в верхнем левом углу рабочей области, где можно просмотреть предварительный просмотр текущего стиля кисти, а также число под ним, указывающее размер кисти.
Выберите стрелку рядом с настройкой кисти.
Появится пресет кисти, который позволяет настроить кисть.
Первая задача — выбрать кисть.
В нижней части вкладки «Наборы кистей» находится массив кистей для выбора.
В этом случае выберите самую первую круглую кисть, потому что настройки будут изменены.
В верхней части вкладки находятся параметры размера и твердости.
Перемещая ползунок в поле «Размер», кисть становится больше с большим числом и меньше с меньшим числом.
Параметр «Твердость» указывает, насколько жесткой или мягкой будет кромка кисти.
При твердости на 100% кисть будет иметь сплошной контур, но если твердость установлена на 25%, кисть будет иметь мягкий контур.
Установите размер до 900 пикселей и твердость до 50%.


После выбора скрыть вкладку «Наборы кистей», но не выбирая стрелку раскрывающегося списка «Наборы кистей».
Обратите внимание, что в нижней части панели инструментов есть два цветных прямоугольника.
Цвет сверху представляет цвет переднего плана, а цвет за ним — цвет фона.
Дважды щелкните цвет переднего плана.
Появится окно выбора цвета (цвет переднего плана).
В окне «Палитра цветов» можно выбрать различные цвета или ввести код цвета в нижней части окна.
В этом случае выберите зеленый цвет.
После выбора нажмите ОК.


Теперь просто нажмите и перетащите мышку по кругу, пока весь круг не заполнится.
Если кисть слишком большая или слишком маленькая, вернитесь к верхней части рабочего пространства на вкладке «Наборы кистей» и отрегулируйте размер или попробуйте с помощью клавиш [и] на клавиатуре настроить нужный размер.
После выбора зеленый цвет появится в круге.
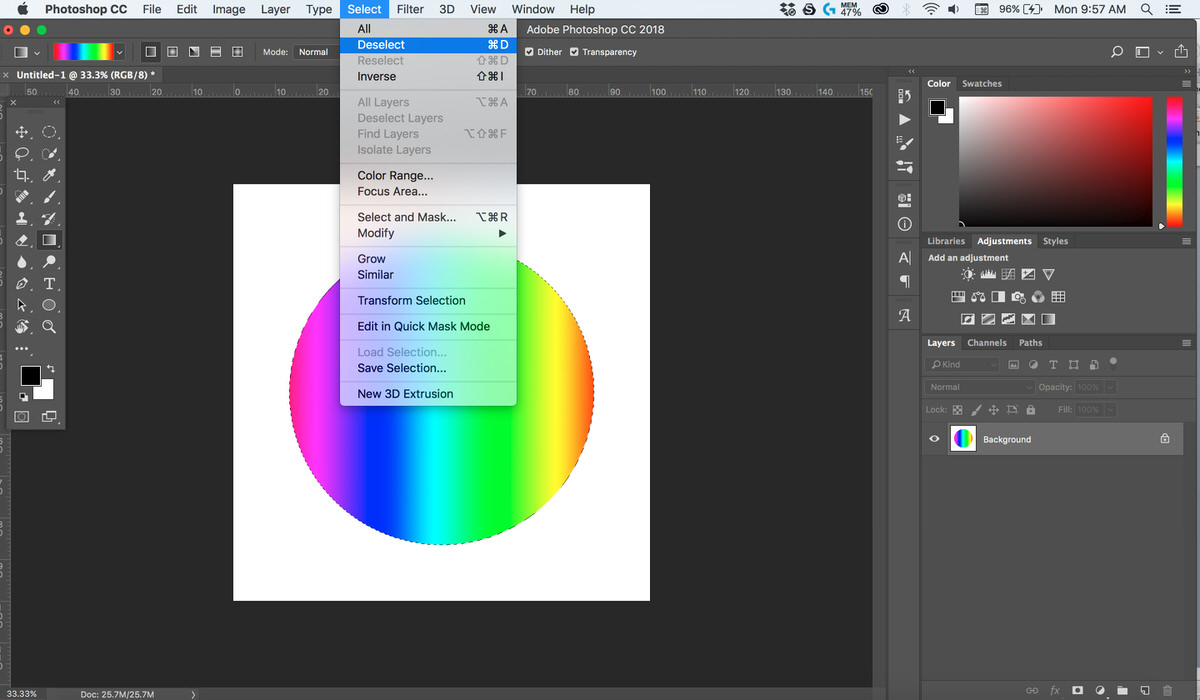
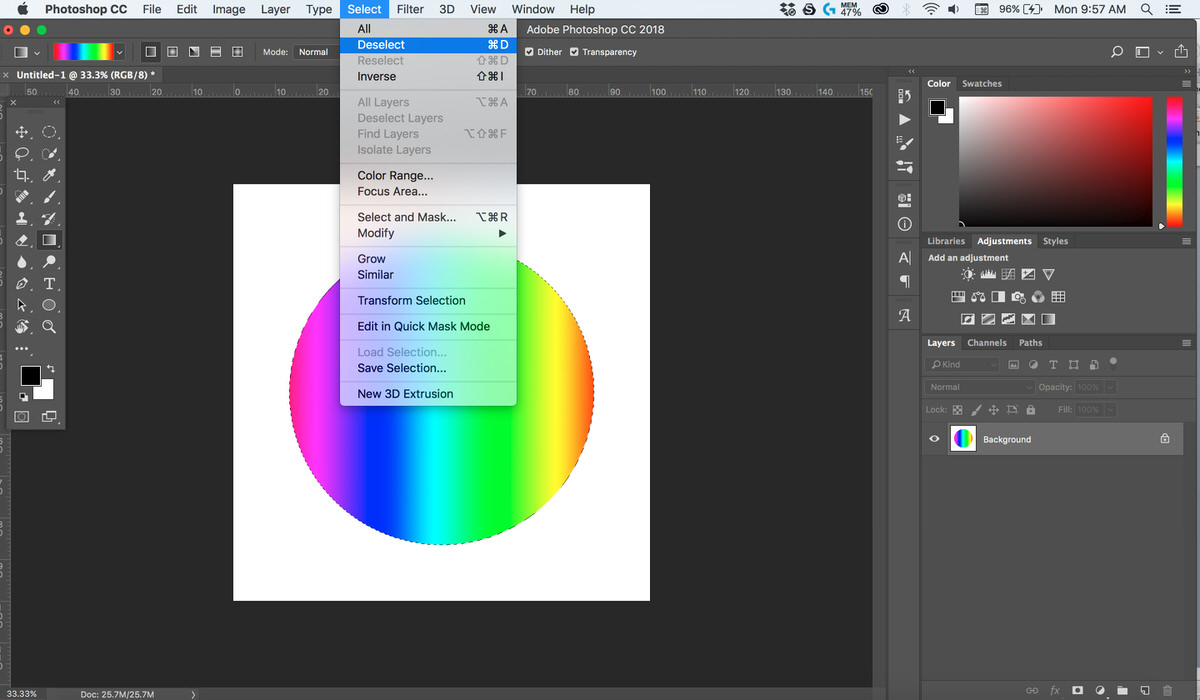
Чтобы удалить выделение вокруг круга, найдите верх рабочей области.
Нажмите «Выбрать» и в раскрывающемся окне выберите «Отменить выбор».


Движущийся контур исчезнет.
2.3 Инструмент для эллиптического выделения: заполнить круг инструментом для заливки краской
Найдите левую часть рабочей области, где расположена панель инструментов.
На панели инструментов найдите инструмент «Градиент», который можно узнать по символу квадратного градиента от черного к белому градиенту.
После выбора выберите и удерживайте инструмент Градиент, пока не появится боковая вкладка.
Paint Bucket Tool появится как второй инструмент на вкладке.
Выберите инструмент Paint Bucket.


После выбора обратите внимание на верхнюю часть рабочей области, где можно настроить инструмент Paint Bucket Tool.
В первом разделе, который является индикатором «Источник до заливки», спрашивается, как объект должен быть заполнен. Это позволяет цвету переднего плана или шаблону быть заполненным в выделении. В этом случае выберите Foreground.
Установите режим на Normal, чтобы цвет заливался без изменений.
Установите непрозрачность на 100%, чтобы цвет заливался сплошным цветом.
Установить допуск на 0.
Обратите внимание, что в нижней части панели инструментов есть два цветных прямоугольника.
Цвет сверху представляет цвет переднего плана, а цвет снизу представляет цвет фона.
Дважды щелкните цвет переднего плана.
Появится окно выбора цвета (цвет переднего плана).
В окне «Палитра цветов» можно выбрать различные цвета или ввести код цвета в нижней части окна.
В этом случае выберите фиолетовый цвет.
После выбора нажмите ОК.


Теперь просто поместите курсор мыши на круг и щелкните, чтобы залить круг цветом.
Круг теперь будет заполнен фиолетовым.
Чтобы удалить выделение вокруг круга, найдите верх рабочей области.
Нажмите «Выбрать» и в раскрывающемся окне выберите «Отменить выбор».
Движущийся контур исчезнет.
2,4 Эллиптический шатер: круг с градиентным инструментом
Gradient Tool позволяет наносить и смешивать несколько цветов в одной последовательности.В этом случае градиент будет применен к кругу, чтобы иметь уникальный вид.
Найдите левую часть рабочей области, где расположена панель инструментов.
На панели инструментов найдите инструмент «Градиент», который можно узнать по символу квадратного градиента от черного к белому градиенту.
Выберите Gradient Tool или попробуйте ярлык, нажав G на клавиатуре.
Найдите верхнюю часть рабочей области, где есть различные опции для настройки инструмента градиента.
Обратите внимание на черно-белое поле градиента сверху.Это называется Gradient Picker, где будет выбран градиент.
Нажмите стрелку рядом со средством выбора градиента, чтобы отобразить различные градиенты на выбор.
Выберите градиент радуги, который называется Спектр.
Рядом с палитрой градиентов находятся параметры стиля градиента.
При наведении курсора мыши на каждый квадрат Photoshop укажет, как будет расположен градиент в последовательности.
В этом случае выберите первое поле, которое называется Линейный стиль.
Линейный стиль представляет градиент в одной прямой последовательности.
Установите режим на Normal, чтобы цвет заливался без изменений.
Установите непрозрачность 100%, чтобы заливка была сплошной.
Теперь, когда мышь расположена с левой стороны круга, щелкните и перетащите мышь до конца по кругу.
Когда мышь перетаскивается, обратите внимание, что появится линия, указывающая, в каком направлении будет двигаться градиент.


Как только мышь окажется на правой стороне круга, отпустите кнопку мыши.
Радужный градиент появится в круге в той же последовательности в Gradient Picker.
Попробуйте щелкнуть и перетащить мышку по кругу в разных направлениях, чтобы увидеть разные направления, на которые может быть направлен градиент.
Чтобы удалить выделение вокруг круга, найдите верх рабочей области.
Нажмите «Выбрать» и в раскрывающемся окне выберите «Отменить выбор».


Движущийся контур исчезнет.
Создание круга: использование инструмента Ellipse
Инструмент Эллипс создает сплошную выделенную выделенную область созданной фигуры, которая затем настраивается таким образом, чтобы цвет заливал фигуру или имел контур вокруг фигуры.Этот инструмент позволяет настроить круг внутри одного и того же инструмента. Хотя форма эллипса не является равномерно круглой, ярлык Photoshop позволит инструменту эллипса превратить инструмент в инструмент круга.
Найдите левую часть рабочей области, где расположена панель инструментов.
Панель инструментов предоставляет несколько инструментов для использования в Photoshop.
Ellipse Tool — это инструмент, расположенный на вкладке Rectangle на панели инструментов, который можно идентифицировать по символу в форме прямоугольника.Этот инструмент расположен над инструментом «Увеличение» в нижней части панели инструментов.
После нахождения выберите и удерживайте Rectangle Tool.
Появится боковая вкладка, показывающая инструмент другой формы, который можно использовать.
Выберите инструмент Эллипс, который является вторым инструментом на вкладке.
Найдите верхнюю часть рабочей области, в которой можно настроить Ellipse Tool.
Выберите режим инструмента, который находится в верхнем левом углу.
Установите режим инструмента на Shape.
Это будет означать, что для создания круга используется форма.
Опция Fill позволяет окружности быть с или без заливки. Это позволяет кружку быть закрашенным сплошным цветом, градиентом или узором.
В этом случае установите для заливки значение none, о чем свидетельствует белое поле с красной линией.
Рядом с заливкой находится Штрих, который указывает, как обвести окружность. Этот параметр аналогичен заливке, поскольку позволяет обвести контур без цвета, сплошного цвета, градиента или рисунка.
В этом случае выберите круг, который должен быть обведен без заливки, что обозначено белым квадратом с красной линией.
Рядом с обводкой выберите ширину обводки до 0 пт.
Параметр «Эллипс» позволяет обвести круг или пунктирный контур.
Поместив курсор в верхний левый угол, щелкните и перетащите мышь в правый нижний угол, удерживая клавишу Shift на клавиатуре.
Удерживая клавишу Shift, это позволяет создать идеальный круг.Если Shift не удерживается, круг превратится в овальную форму.


Обратите внимание, как новая фигура создала новый слой с именем Ellipse 1 на панели слоев справа от рабочей области.
Поскольку форма имеет свой собственный слой, формы могут быть настроены в любое время.
3.2 Ellipse Tool: контур и заливка круга сплошным цветом
Выбрав слой «Эллипс 1», расположенный справа от панели «Слои», выберите инструмент «Эллипс».
Обратите внимание на параметры для настройки круга в верхней части рабочей области.
Найдите и выберите Fill для раскрывающейся вкладки.
Рядом с «Без заливки», обозначенным белой рамкой с красной линией в поперечнике, находится сплошной черный квадрат, который указывает на заливку круга сплошным цветом.
Выберите сплошной черный ящик.
Photoshop автоматически заменит цвет в квадрат последним цветом, использованным в Photoshop.
Чтобы изменить цвет круга, найдите верхний правый угол вкладки «Заливка», где находится многоцветный прямоугольник.Это называется палитрой цветов, которая позволяет выбрать любой цвет для заполнения круга.
Выберите палитру цветов.
Появится окно выбора цвета (цвет заливки).
В окне «Палитра цветов» можно выбрать различные цвета или ввести код цвета в нижней части окна.
В этом случае выберите светло-синий цвет.
После выбора нажмите ОК.


Обратите внимание, как круг заполняется выбранным цветом.
Рядом с Fill выберите Stroke для раскрывающейся вкладки.
Рядом с «Без обводки», обозначенным белым квадратом с красной линией в поперечнике, находится сплошной черный квадрат, который указывает на заполнение круга сплошным цветом.
Выберите сплошной черный ящик.
Photoshop автоматически заменит цвет в квадрат последним цветом, использованным в Photoshop.
Чтобы изменить цвет контура круга, найдите верхний правый угол вкладки «Обводка», где находится многоцветный прямоугольник.Это называется палитрой цветов, которая позволяет выбрать любой цвет для заполнения контура.
Выберите палитру цветов.
Появится окно выбора цвета (Stroke Color).
В окне «Палитра цветов» можно выбрать различные цвета или ввести код цвета в нижней части окна.
В этом случае выберите темно-синий цвет.
После выбора нажмите ОК.
Обратите внимание, как круг заполняется выбранным цветом.
Теперь, рядом с Stroke, введите 5 pt как ширину линии.
Установите Shape Stroke Type на сплошную линию, которая находится рядом с настройкой ширины Stroke.


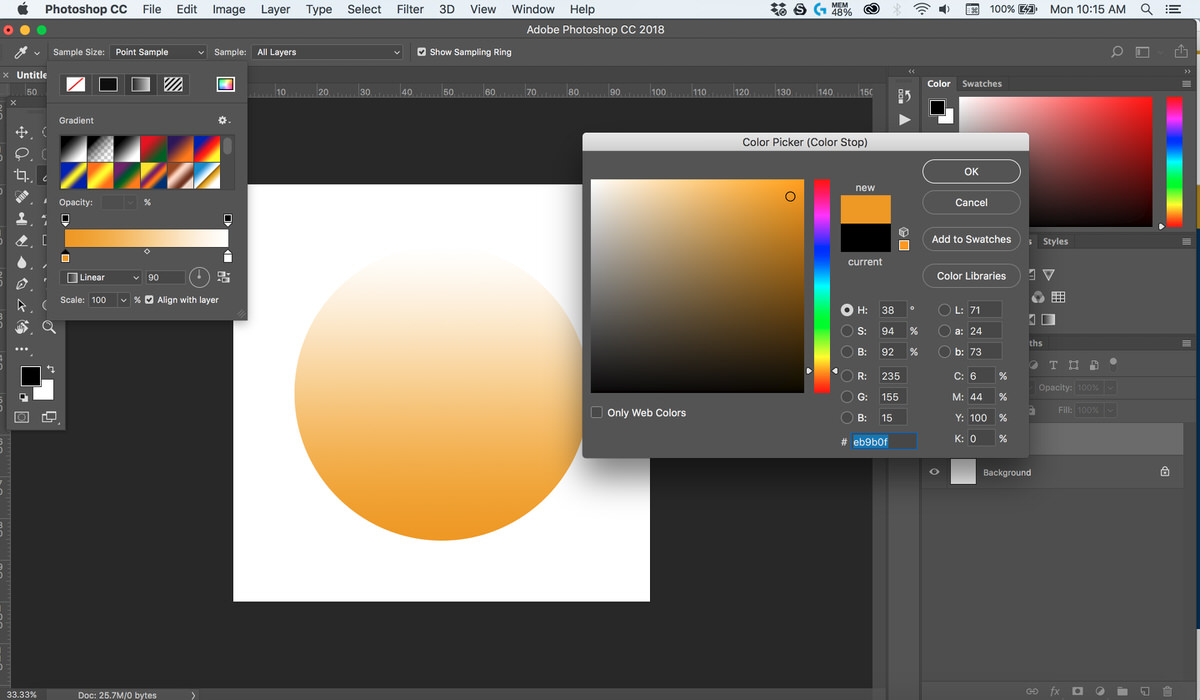
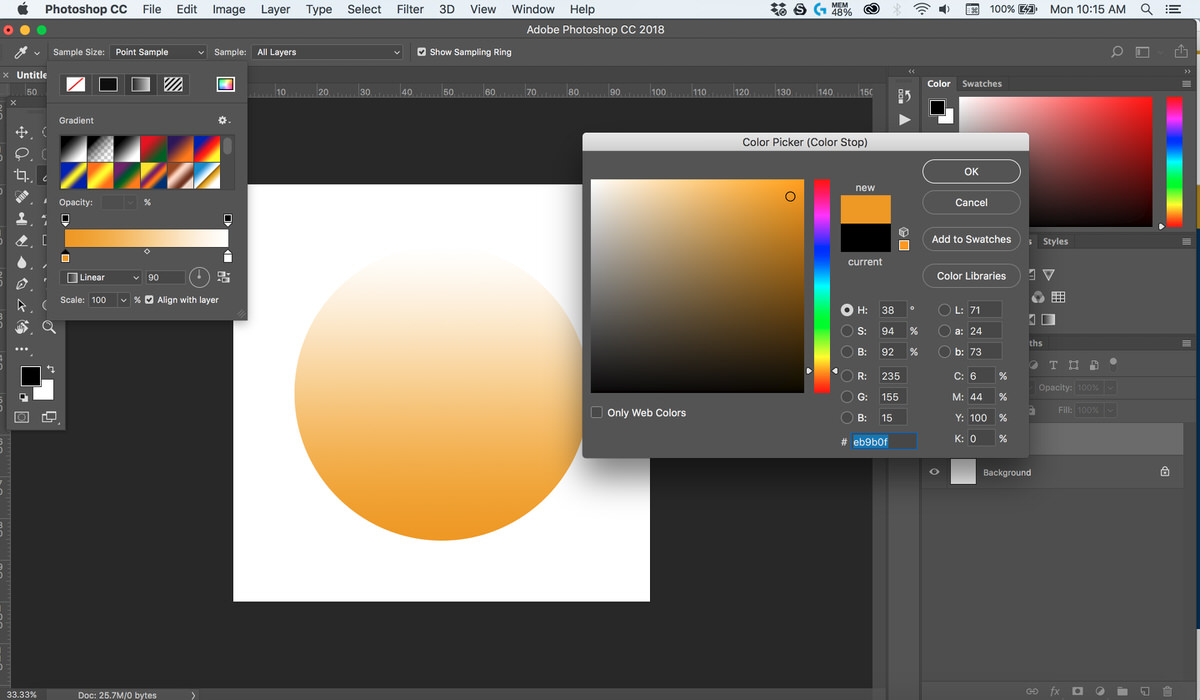
3.3 Ellipse Tool: заполнить круг градиентом
Выбрав слой «Эллипс 1», расположенный справа от панели «Слои», выберите инструмент «Эллипс».
Обратите внимание на опции для настройки круга.
Найдите параметр Fill в верхней части рабочей области.
Выберите Fill, чтобы появилась раскрывающаяся вкладка.
Рядом с «Без заливки», обозначенным белым квадратом с красной линией поперек, находится черный квадрат градиента, который указывает на заполнение круга градиентом.
Выберите параметр градиента, который находится рядом со сплошным черным ящиком.
Фотошоп автоматически заполнит круг градиентом.
Photoshop предоставит различные цветные градиенты для заполнения, которые можно выбрать или настроить для создания нового градиента.
Чтобы настроить градиент, обратите внимание на диалоговое окно «Редактор градиентов», которое автоматически отображает градиентную полосу от черного к белому.
Диалоговая панель редактора градиентов позволяет выбирать любые цвета, прозрачность и настраивать поток градиента.
Обратите внимание на верхнюю стрелку над диалоговой панелью градиента.
Верхние стрелки над градиентом указывают, где непрозрачность начинается и заканчивается в градиенте.
Непрозрачность указывает, сколько цвета будет присутствовать.Например, если непрозрачность установлена на 50%, то сила цвета будет более 50%. Это позволит просматривать другие элементы за градиентом.
Нижние стрелки указывают, где каждый цвет начинается и заканчивается в градиенте.
Если цвет слева более желателен, просто переместите любую нижнюю стрелку вправо или влево, чтобы получить больше этого цвета.
Теперь обратите внимание на маленький кружок в нижней части градиента.
Это указывает на среднюю точку цвета, в которой сливаются два цвета.Это позволяет опции одного цвета доминировать над другим в градиенте.
Дважды щелкните нижнюю левую стрелку, чтобы изменить цвет.
Откроется окно Color Picker (Color Stop).
Выберите оранжевый цвет и нажмите ОК.


Обратите внимание, как градиент заполнил круг.
Выбранный цвет теперь заполнит левую часть диалогового окна градиента.
Теперь нажмите и перетащите нижнюю стрелку Color Stop вправо.
Обратите внимание, как цвет заполняет больше градиента.
Теперь переместите круг Color Midpoint внизу диалогового окна градиента вправо.
Обратите внимание, как изменяется градиент круга.
Теперь, дважды щелкните нижнюю правую стрелку под диалоговым окном градиента.
Откроется окно Color Picker (Color Stop).
Выберите синий цвет и нажмите ОК.
Найдите параметр «Линейный» под диалоговым окном градиента.
Это указывает на стиль градиента.
Чтобы изменить стиль, просто щелкните вкладку и выберите стиль.
Пронумерованное поле рядом со стилем градиента позволяет указать угол стиля. В этом случае Photoshop автоматически установил угол на 90 градусов.
Еще один способ указать угол — круг, расположенный в поле нумерованного угла. С линией, направленной к вершине круга, это указывало на то, что градиент снизится вверх.

 ,
,Как обернуть текст вокруг круга с помощью Photoshop
Сегодняшнее руководство предназначено для тех из вас, кто, возможно, надеется намочить ноги с помощью Adobe Photoshop. В этом уроке я продемонстрирую, как можно обернуть текст вокруг круга с помощью Photoshop — как внутри, так и снаружи круга. Это то, с чем может следовать даже новый пользователь Photoshop.
Узнайте, как создавать логотипы Если вы хотите узнать, как я придумываю идеи дизайна логотипа, обязательно ознакомьтесь с моим Logo Design Academy — интерактивным видеокурсом из 18 частей, где вы узнаете весь мой творческий процесс, чтобы придумать идеи логотипа и реализовать их , |
Ниже приведен краткий обзор шагов, предпринятых для обертывания текста по кругу. Для более углубленного изучения с пошаговыми инструкциями обязательно ознакомьтесь с видеоуроком в верхней части страницы .
Обтекание текста вокруг круга с помощью Photoshop
Чтобы обернуть текст в кружок с помощью Photoshop, нам нужно выполнить следующие шаги:
- Шаг 1 : создайте новый документ с горизонтальными и вертикальными направляющими, затем создайте круг в центре холста
- Шаг 2 : Используйте инструмент «Горизонтальный текст», чтобы поместить текст вокруг внешнего края круга
- Шаг 3 : Используйте инструмент «Выбор пути», чтобы отрегулировать расположение текста на круге .
- Шаг 4 : Создайте новый круг на новом слое, который больше исходного круга
- Шаг 5 : снова используя инструмент «Горизонтальный текст», поместите текст внутри нового большего круга
Давайте рассмотрим эти шаги более подробно.
Шаг 1. Создание документа
Первое, что мы собираемся сделать, — это создать новый документ с размерами , 1280 x 1280 пикселей, , а затем создать вертикальную и горизонтальную направляющие, каждая на , 50%, . Вы можете сделать это, перейдя к View> New Guide .

Повторите этот шаг для горизонтальной и вертикальной оси.
Ваш документ должен выглядеть примерно так:
150+ шаблонов логотипов Нужен профессиональный логотип, но ограниченный бюджет? Или вы дизайнер, который хочет добавить в свой инвентарь элементы дизайна? Посмотрите мою связку из шаблонов логотипов 150+ высокого качества , разработанных Yours Truly. |

Теперь мы собираемся взять инструмент Ellipse Tool , чтобы создать круг в центре холста. Инструмент скрыт в подменю Rectangle Tool , поэтому обязательно щелкните правой кнопкой мыши инструмент, чтобы открыть подменю.

Поместите курсор в центр страницы, где пересекаются горизонтальные и вертикальные направляющие, затем щелкните и перетащите, чтобы создать эллипс. Удерживая нажатой кнопку, нажмите на клавишах Shift и Alt .Это позволит вам создать идеально симметричный круг, который расширяется от центра документа.

Шаг 2. Поместите свой текст в круг
Возьмите Горизонтальный инструмент типа (сочетание клавиш: T) и щелкните по внешнему краю вашего круга. Это создаст мигающий курсор на круге. Как только вы начнете печатать, текст будет создан вокруг круга.

Вы можете настроить шрифт, стиль, размер и цвет вашего текста на панели инструментов в верхней части экрана.В этом уроке я использую League Gothic, но вы можете использовать любой шрифт, какой захотите.

Шаг 3: Отрегулируйте Позиционирование
Теперь пришло время повернуть круг, чтобы мы могли расположить текст именно там, где нам хотелось бы, чтобы он был на круге.
Чтобы сделать это, возьмите Path Selection Tool (сочетание клавиш: A) и щелкните и перетащите маленький черный узел по краю круга, чтобы отрегулировать расположение текста.

Убедитесь, что он расположен равномерно в верхней части вашего круга.
Шаг 4: Создайте новый круг
Теперь, когда верхняя половина текста обернута вокруг внешней стороны круга, мы собираемся создать еще какой-нибудь текст и обернуть его вокруг внутренней части круга.
Сначала нажмите control + shift + N на клавиатуре, чтобы создать новый слой, затем снова возьмите Ellipse Tool и создайте еще один круг, начиная с центра страницы. Опять же, обязательно держите shift и alt , масштабируя круг так, чтобы он зафиксировал пропорции и расширился от центра холста, как вы это делали для первого круга.
Сделать этот круг больше, чем предыдущий. Он должен быть достаточно большим, чтобы край круга находился на одном уровне с вершиной текста, который вы уже создали.

Ваш вновь созданный круг, вероятно, приведет к тому, что ранее созданный текст больше не будет виден. Чтобы исправить это, просто нажмите и перетащите новый слой (в меню Слои в нижний правый угол экрана) под верхним слоем, чтобы он стал вторым слоем.Ваш текст должен стать видимым еще раз.
Шаг 5. Создание текста внутри круга. Возьмите Горизонтальный инструмент типа еще раз и щелкните по внешнему краю нового, большего круга, чтобы добавить к нему некоторый текст.
Сначала текст будет размещен снаружи круга.

Оберните текст вокруг круга, снова возьмите Tool Path Selection Tool , затем щелкните и перетащите узел на край круга и поместите его внутрь круга.Это также приведет текст в круг. Пока вы это делаете, вы можете использовать тот же инструмент, чтобы отрегулировать расположение текста внутри круга.

Вы можете обнаружить, что после размещения текста буквы выглядят немного тесными и слишком близко друг к другу. Чтобы выделить их немного дальше, снова возьмите инструмент Type и трижды щелкните текст, чтобы выделить всю строку. Затем удерживайте Alt на клавиатуре и нажимайте клавишу со стрелкой вправо на клавиатуре, пока расстояние между буквами не будет соответствовать тексту сверху / снаружи круга.

Последний шаг — просто отключить видимость двух круговых слоев и фонового слоя, и все готово!

На данный момент вы можете сохранить свою работу или экспортировать ее в формате PNG или JPG, если хотите. И вот как вы можете обернуть текст вокруг круга с помощью Photoshop!
Заключение
Нетрудно обернуть текст в кружок с помощью Photoshop. На самом деле, если вы смотрели мой учебник о том же, что и с Illustrator, вы, вероятно, поймете, что он очень похож.В работе с программным обеспечением Adobe мне нравится то, насколько последовательным является рабочий процесс при работе с различными приложениями.
Если у вас есть какие-либо вопросы, просто оставьте комментарий ниже. Как всегда, спасибо за просмотр!

Хотите, чтобы я разработал ваш логотип?
Я Ник, и я разрабатываю логотипы. Я могу помочь вам улучшить ваш имидж и произвести эффектное впечатление с помощью брендинга следующего уровня. Посмотрите мое портфолио, чтобы узнать, как я помогал другим, и узнать больше о том, как я могу сделать то же самое для вас.

Logos By Nick LLC является участником партнерской программы Amazon Services LLC, партнерской рекламной программы, предназначенной для того, чтобы сайты могли зарабатывать на рекламе за счет рекламы и ссылок на Amazon.com. Как партнер Amazon я зарабатываю на соответствующих покупках. Читайте партнерское раскрытие здесь. . Как обрезать изображения в форме круга с Photoshop
Устали от обрезки ваших фотографий в прямоугольники и квадраты? Из этого урока вы узнаете, как легко обрезать изображения в виде кругов с помощью Photoshop! И узнайте, как правильно сохранить конечный результат, чтобы сохранить прозрачность, чтобы вы могли добавить фотографию в дизайн или загрузить ее в Интернет!
Автор Стив Паттерсон.
Обычно, когда мы думаем об обрезке изображений в Photoshop, мы думаем об обрезке их как прямоугольника или квадрата.И если мы используем Photoshop Crop Tool, у нас нет никаких других вариантов. Но кто сказал, что нам нужно использовать Crop Tool? Фотошоп позволяет легко обрезать фотографию с помощью инструмента выбора. Чтобы обрезать изображение в круг, мы будем использовать Elliptical Marquee Tool. Я буду использовать Photoshop CC здесь, но любая последняя версия Photoshop будет работать.
Вот как будет выглядеть изображение, обрезанное в виде круга, с прозрачностью по углам, чтобы вы могли легко загрузить его в Интернет или разместить в другом дизайне:

Окончательный результат.
Давайте начнем!
Как обрезать изображение в форме круга
Шаг 1: Откройте ваше изображение
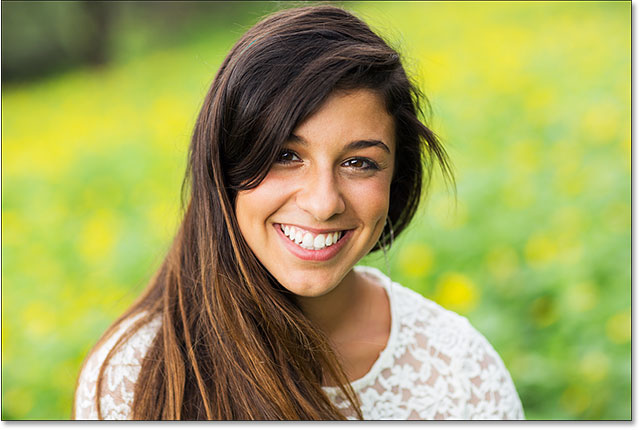
Начните с открытия вашего изображения в Photoshop. Я буду использовать эту фотографию, которую я скачал с Adobe Stock:


Исходное изображение. Фото предоставлено: Adobe Stock.
Смотрите видео и делитесь своими комментариями на нашем канале YouTube!
Шаг 2. Преобразование фонового слоя в нормальный слой
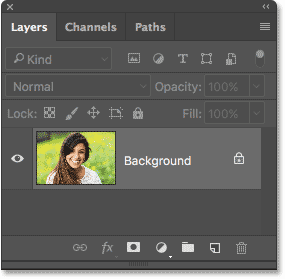
Если мы посмотрим на панель «Слои», то увидим наше изображение, расположенное на фоновом слое :


Панель «Слои», отображающая изображение на фоновом слое.
Прежде чем мы сможем обрезать наше изображение в круг, нам сначала нужно преобразовать фоновый слой в обычный слой. Причина в том, что нам нужно иметь возможность окружать наше изображение прозрачностью и , но Photoshop не позволяет прозрачность на фоновом слое.
Чтобы преобразовать фоновый слой в обычный слой, все, что нам нужно сделать, это переименовать его. В Photoshop CC просто щелкните значок замка справа от фонового слоя на панели «Слои».В Photoshop CS6 или более ранней версии нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните на фоновом слое.
Photoshop мгновенно переименовывает слой из «Фона» в «Слой 0». И вот так, мы превратили его в обычный слой, и мы готовы пойти:


Фоновый слой теперь является обычным слоем с именем «Слой 0».
Шаг 3: выберите инструмент Elliptical Marquee Tool
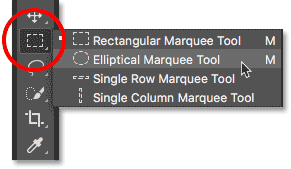
Выберите Elliptical Marquee Tool на панели инструментов.По умолчанию инструмент Elliptical Marquee Tool находится за инструментом Rectangular Marquee. Щелкните правой кнопкой мыши (Победа) / Щелкните правой кнопкой мыши инструмент (Mac), удерживая нажатой клавишу «Control», на инструменте «Прямоугольная область», затем выберите инструмент «Эллиптическая область» в раскрывающемся меню:


Выбор инструмента Elliptical Marquee.
Шаг 4: Нарисуйте контур выбора круга
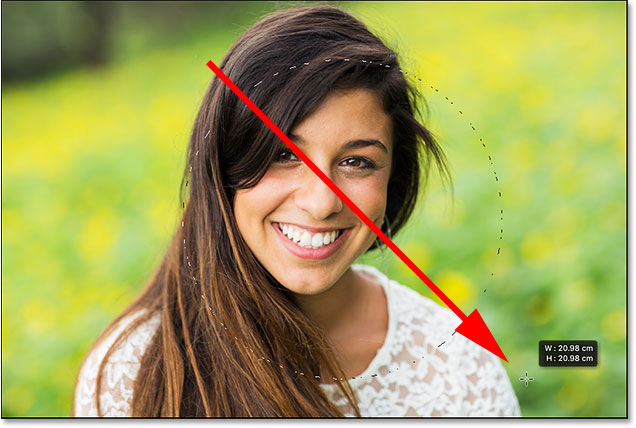
С инструментом Elliptical Marquee Tool, щелкните внутри своего изображения и вытяните эллиптическую схему выделения.Чтобы сделать контур выделения идеальным кругом, нажмите и удерживайте клавишу Shift на клавиатуре при перетаскивании. Не беспокойтесь о правильном расположении круга, потому что на следующем шаге мы переместим его в нужное положение. Пока просто убедитесь, что круг достаточно большой, чтобы окружить область, которую вы хотите сохранить.
Когда вы закончите, отпустите кнопку мыши, затем отпустите клавишу Shift. Убедитесь, что сначала вы отпустите кнопку мыши, , а затем , клавишу Shift, или контур выделения вернется к эллиптической форме произвольной формы:


Нажмите и удерживайте Shift и вытяните круговой контур выделения.
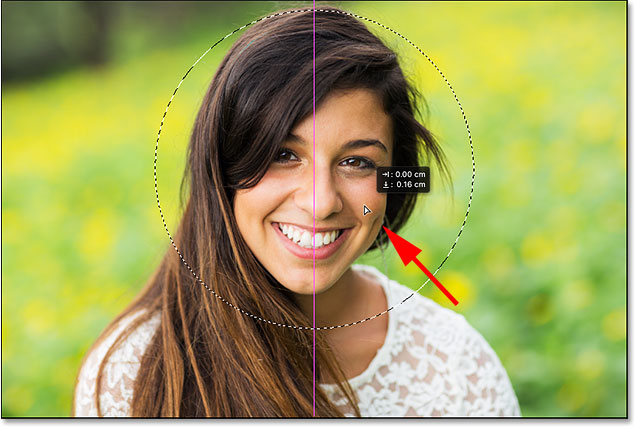
Шаг 5: измените схему выбора, если необходимо
Если вы не нарисовали контур выделения точно в нужном месте, просто щелкните внутри контура выделения и перетащите его в нужное место. Здесь я перемещаю его так, чтобы лицо молодой женщины было в центре круга. Это та область, которую я хочу сохранить. Остальная часть изображения будет обрезана:


Нажмите и перетащите круговую схему выделения на место.
Шаг 6: инвертировать выделение
На данный момент у нас выделена область внутри круга.Что нам действительно нужно, так это чтобы область за пределами круга была выбрана.
Чтобы отменить выделение области внутри круга и выделить все вокруг нее, перейдите в меню Выбрать в строке меню вдоль верхней части экрана и выберите Обратный :


Собираюсь выбрать> инвертировать.
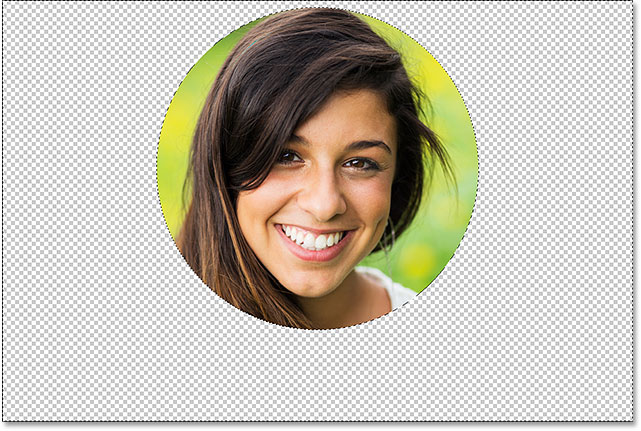
Шаг 7: Удалить область вокруг круга
Когда выделение перевернуто, нажмите клавишу Backspace (Win) / Delete (Mac) на клавиатуре, чтобы удалить область вокруг круга.Photoshop заполняет область рисунком шахматной доски , и именно поэтому Photoshop представляет прозрачность:


Нажмите Backspace (Win) / Delete (Mac), чтобы удалить ненужную область.
Нам больше не нужен наш контур выбора, поэтому, чтобы удалить его, перейдите в меню Выбрать и выберите Отменить выбор :


Собираюсь Выбрать> Отменить выбор.
Шаг 8: обрежьте прозрачные участки
Чтобы обрезать изображение вокруг круга и удалить все прозрачные области вокруг него, перейдите в меню Изображение и выберите Обрезать :


Идем в Image> Trim.
В диалоговом окне «Обрезка» выберите «Прозрачные пиксели» вверху. Затем убедитесь, что Верхняя , Нижняя , Левая и Правая все выбраны внизу (они должны быть по умолчанию):


Выбор «Прозрачных пикселей» в диалоговом окне «Обрезка».
Нажмите OK, чтобы закрыть диалоговое окно Trim. Фотошоп мгновенно обрезает окружающие прозрачные области, оставляя нас с обрезанным изображением в виде круга:


Изображение теперь обрезано по кругу.
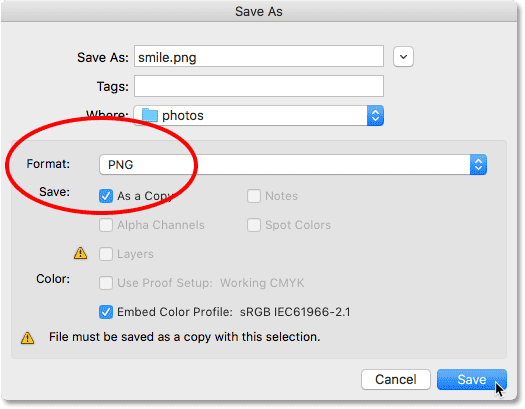
Шаг 9: сохраните изображение в формате PNG
Обычно мы сохраняем фотографию в виде файла JPEG, но JPEG не поддерживает прозрачность. Чтобы сохранить прозрачность углов и не заполнять их белым, сохраните обрезанное изображение в виде файла PNG, который поддерживает прозрачность.
Для сохранения перейдите в меню Файл и выберите Сохранить как :


Идем в Файл> Сохранить как.
В диалоговом окне «Сохранить как» установите для параметра «Формат » значение PNG .Назовите свой файл и выберите, где вы хотите сохранить его, затем нажмите Сохранить :


Убедитесь, что вы выбрали PNG для формата файла, чтобы сохранить прозрачность.
Когда Photoshop попросит вас установить параметры PNG, вы можете спокойно оставить их по умолчанию. Нажмите OK, чтобы сохранить изображение:


Параметры PNG по умолчанию работают нормально.
И вот оно у нас! Вот так легко обрезать изображение по кругу в фотошопе! И это подводит нас к концу нашей серии обрезки изображений в Photoshop!
Если вы пропустили какие-либо из предыдущих уроков в этой главе, ознакомьтесь с ними ниже:
Для получения дополнительных глав и наших последних руководств посетите наш раздел Основы Photoshop!
Подпишитесь на нашу рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
, Как рисовать текст вдоль контура или фигуры в Photoshop Добавление текста на контуре является важной техникой для дизайнеров. Если вы хотите рисовать фигуру и располагать текст вдоль нее или даже внутри нее, вы можете сделать это с помощью инструментов Photoshop Pen Tools и Shape Tools в сочетании с Type Tool. Я покажу вам, как это сделать сейчас.
Как добавить текст в открытый изогнутый путь
Если вы новичок в Photoshop или, возможно, немного устали от инструмента Pen Tool, начните с чтения моего учебного пособия о том, как создавать кривые с помощью инструмента Pen Tool.В противном случае, начните здесь и следуйте ниже.
1. Создайте новый документ Photoshop. Я сделал мой 1000 px x 1000 px при 72 ppi.
2. Выберите инструмент «Перо» на панели инструментов или нажмите P в качестве сочетания клавиш.
3. На панели параметров в верхней части экрана вы можете выбрать Shape или Path из первого выпадающего списка. Если вы выбираете Shape , выберите любой цвет для обводки, НО убедитесь, что цвет заливки установлен на none .В противном случае Photoshop начнет окрашивать вашу кривую, когда вы ее рисуете, и это может быть немного запутанным, и вам будет сложно увидеть, что вы делаете. Если вы выберете Path, цвета не будут задействованы, и вы просто нарисуете путь.
4. Нарисуйте простой изогнутый путь с помощью Pen Tool.
5. Выберите инструмент «Текст» на панели «Инструменты» или нажмите T на клавиатуре в качестве ярлыка.
6. На панели Опции (ниже) перед вводом выберите такие параметры, как шрифт и выравнивание.Вы всегда можете изменить настройки параметров после ввода текста. Размещая текст на белом фоне, обязательно измените цвет шрифта на что-то, кроме белого, иначе вы не сможете его увидеть.
7. Если вы выбрали выравнивание текста по левому краю, которое является выравниванием по умолчанию, щелкните рядом с левой стороной контура с помощью инструмента «Текст», затем начните вводить текст. Если вы выбрали выравнивание по центру текста, щелкните возле центра нарисованного пути, затем начните печатать.Обратите внимание, как курсор инструмента «Текст» меняется на двутавровую балку с путем через него.
По мере ввода текста вы увидите, что ваш текст следует направлению пути.
8. Когда вы закончите печатать, нажмите значок галочки на панели параметров, чтобы зафиксировать текст (или любые внесенные вами изменения) и отменить выделение текста.
Теперь путь, который вы изначально нарисовали, исчез, и ваш текст красиво плывет по невидимому пути.
Как редактировать текст на пути
Редактирование текста на пути аналогично редактированию «обычного» текста в Photoshop.Чтобы изменить начертание шрифта, размер шрифта или цвет шрифта существующего текста, сначала используйте инструмент «Текст», чтобы выделить текст, щелкнув и перетащив его, чтобы выделить фрагмент текста, а затем измените настройки.
Изменить положение текста на пути
Часто ваш текст не будет отображаться точно в том месте, где вы хотите, поэтому вы можете перемещать его по нарисованному пути с помощью инструмента выбора пути (черная стрелка) ).
1. Убедитесь, что выбран ваш текстовый слой, затем выберите инструмент «Выбор пути».Это Черная Стрела.
2. Наведите курсор на начало текста. Обратите внимание, что курсор изменится на так называемый I-луч и треугольник. Это означает, что теперь вы можете перетаскивать текст по пути.
3. Перетащите текст по пути. Он почти будет чувствовать, что вы толкаете его. Вы увидите, что текст движется вдоль и будет следовать кривым, которые вы нарисовали.
Как добавить текст вокруг фигуры в Photoshop
Опять же, это еще один метод, часто используемый дизайнерами, особенно в дизайне логотипов.Давайте посмотрим, как добавить текст вокруг фигуры. В этом случае я добавляю текст вокруг круга, но вы можете сделать это с ЛЮБОЙ векторной формой.
1. Создайте новый документ в Photoshop. Я сделал мой 1000 х 1000 пикселей на 72ppi.
2. Выберите инструмент Ellipse Shape.
Он скрыт под инструментом «Прямоугольник», поэтому нажмите и удерживайте инструмент «Прямоугольник» на панели инструментов, и появятся скрытые инструменты. Выберите Эллипс.
3. Нажмите и перетащите круг на свой документ.
Совет. Удерживайте нажатой клавишу «Shift», чтобы получить идеальный круг при перетаскивании.
4. Выберите инструмент «Текст» на панели «Инструменты» или нажмите T на клавиатуре в качестве ярлыка. Выберите настройки текста, как и раньше.
5. Поместите курсор Text Tool на форму круга и обратите внимание, как он меняется, чтобы указать тип на контуре. Начните печатать.
6. Как мы уже видели ранее с текстом на пути, вы можете выбрать инструмент «Выбор пути» и переместить текст вдоль пути.
Как переместить тип во внутреннюю часть фигуры
Мы видели, как добавить текст вне пути. Но как нам установить текст внутри фигуры? Вот как это делается:
1. Начните с некоторого текста на пути, как указано выше, и переместите текст в нужную вам позицию.
2. Перетащите текстовый инструмент по тексту на пути, чтобы выделить его.
3. На панели символов перейдите в поле Baseline Shift и введите отрицательное число.В моем случае я обнаружил, что -35 переместил текст вниз и поперек пути в положение, которое я хотел. Опускайте сдвиг базовой линии, пока вы не будете довольны выравниванием текста внутри фигуры.
4. Вы можете обнаружить, что после уменьшения смещения базовой линии буквы теперь очень близки друг к другу. Вы можете настроить расстояние между буквами, изменив значение в поле Tracking на панели символов.
5. Отмените выбор текста.Если вы все еще видите форму эллипса, перейдите на панель «Слои» и отключите видимость на слое формы эллипса. Теперь ваш текст должен выглядеть примерно так:
Переместить текст внутрь дна круга
Мы видели, как добавить текст снаружи круга и как двигаться внутри круга. Как мы помещаем текст на внутренней стороне внизу круга? Хорошо, я рад, что вы спросили. Вот как это делается:
1. Создайте свою векторную форму круга, как и раньше, и добавьте немного текста снаружи.
2. Выберите инструмент «Выбор пути» на панели «Инструменты» и поместите курсор на текст.
3. Когда курсор изменится на двутавровую балку с двойными стрелками, щелкните и перетащите текст вниз, пока он не перевернется вверх дном.
Иногда, когда вы переворачиваете текст, вы можете обнаружить, что текст убегает от вас и начинает скользить по кругу.
4. Ваш текст находится внутри круга, но вверх ногами и вверху. Чтобы получить текст в нижней части круга и в нужном направлении, продолжайте перетаскивать текст вниз по стороне фигуры до самого конца круга.Он автоматически появится в вертикальном положении.
Снова, если необходимо, отключите видимость слоя Эллипс, чтобы скрыть путь. Ваш окончательный текст должен выглядеть примерно так:
Я надеюсь, что вы нашли эту статью о создании текста на пути в Photoshop полезной.
Буду очень признателен, если вы поделитесь этим. Спасибо! 🙂
. Оставить комментарий





Хотите, чтобы я разработал ваш логотип?
Я Ник, и я разрабатываю логотипы. Я могу помочь вам улучшить ваш имидж и произвести эффектное впечатление с помощью брендинга следующего уровня. Посмотрите мое портфолио, чтобы узнать, как я помогал другим, и узнать больше о том, как я могу сделать то же самое для вас.

Добавление текста на контуре является важной техникой для дизайнеров. Если вы хотите рисовать фигуру и располагать текст вдоль нее или даже внутри нее, вы можете сделать это с помощью инструментов Photoshop Pen Tools и Shape Tools в сочетании с Type Tool. Я покажу вам, как это сделать сейчас.
Как добавить текст в открытый изогнутый путь
Если вы новичок в Photoshop или, возможно, немного устали от инструмента Pen Tool, начните с чтения моего учебного пособия о том, как создавать кривые с помощью инструмента Pen Tool.В противном случае, начните здесь и следуйте ниже.
1. Создайте новый документ Photoshop. Я сделал мой 1000 px x 1000 px при 72 ppi.
2. Выберите инструмент «Перо» на панели инструментов или нажмите P в качестве сочетания клавиш.
3. На панели параметров в верхней части экрана вы можете выбрать Shape или Path из первого выпадающего списка. Если вы выбираете Shape , выберите любой цвет для обводки, НО убедитесь, что цвет заливки установлен на none .В противном случае Photoshop начнет окрашивать вашу кривую, когда вы ее рисуете, и это может быть немного запутанным, и вам будет сложно увидеть, что вы делаете. Если вы выберете Path, цвета не будут задействованы, и вы просто нарисуете путь.
4. Нарисуйте простой изогнутый путь с помощью Pen Tool.
5. Выберите инструмент «Текст» на панели «Инструменты» или нажмите T на клавиатуре в качестве ярлыка.
6. На панели Опции (ниже) перед вводом выберите такие параметры, как шрифт и выравнивание.Вы всегда можете изменить настройки параметров после ввода текста. Размещая текст на белом фоне, обязательно измените цвет шрифта на что-то, кроме белого, иначе вы не сможете его увидеть.
7. Если вы выбрали выравнивание текста по левому краю, которое является выравниванием по умолчанию, щелкните рядом с левой стороной контура с помощью инструмента «Текст», затем начните вводить текст. Если вы выбрали выравнивание по центру текста, щелкните возле центра нарисованного пути, затем начните печатать.Обратите внимание, как курсор инструмента «Текст» меняется на двутавровую балку с путем через него.
По мере ввода текста вы увидите, что ваш текст следует направлению пути.
8. Когда вы закончите печатать, нажмите значок галочки на панели параметров, чтобы зафиксировать текст (или любые внесенные вами изменения) и отменить выделение текста.
Теперь путь, который вы изначально нарисовали, исчез, и ваш текст красиво плывет по невидимому пути.
Как редактировать текст на пути
Редактирование текста на пути аналогично редактированию «обычного» текста в Photoshop.Чтобы изменить начертание шрифта, размер шрифта или цвет шрифта существующего текста, сначала используйте инструмент «Текст», чтобы выделить текст, щелкнув и перетащив его, чтобы выделить фрагмент текста, а затем измените настройки.
Изменить положение текста на пути
Часто ваш текст не будет отображаться точно в том месте, где вы хотите, поэтому вы можете перемещать его по нарисованному пути с помощью инструмента выбора пути (черная стрелка) ).
1. Убедитесь, что выбран ваш текстовый слой, затем выберите инструмент «Выбор пути».Это Черная Стрела.
2. Наведите курсор на начало текста. Обратите внимание, что курсор изменится на так называемый I-луч и треугольник. Это означает, что теперь вы можете перетаскивать текст по пути.
3. Перетащите текст по пути. Он почти будет чувствовать, что вы толкаете его. Вы увидите, что текст движется вдоль и будет следовать кривым, которые вы нарисовали.
Как добавить текст вокруг фигуры в Photoshop
Опять же, это еще один метод, часто используемый дизайнерами, особенно в дизайне логотипов.Давайте посмотрим, как добавить текст вокруг фигуры. В этом случае я добавляю текст вокруг круга, но вы можете сделать это с ЛЮБОЙ векторной формой.
1. Создайте новый документ в Photoshop. Я сделал мой 1000 х 1000 пикселей на 72ppi.
2. Выберите инструмент Ellipse Shape.
Он скрыт под инструментом «Прямоугольник», поэтому нажмите и удерживайте инструмент «Прямоугольник» на панели инструментов, и появятся скрытые инструменты. Выберите Эллипс.
3. Нажмите и перетащите круг на свой документ.
Совет. Удерживайте нажатой клавишу «Shift», чтобы получить идеальный круг при перетаскивании.
4. Выберите инструмент «Текст» на панели «Инструменты» или нажмите T на клавиатуре в качестве ярлыка. Выберите настройки текста, как и раньше.
5. Поместите курсор Text Tool на форму круга и обратите внимание, как он меняется, чтобы указать тип на контуре. Начните печатать.
6. Как мы уже видели ранее с текстом на пути, вы можете выбрать инструмент «Выбор пути» и переместить текст вдоль пути.
Как переместить тип во внутреннюю часть фигуры
Мы видели, как добавить текст вне пути. Но как нам установить текст внутри фигуры? Вот как это делается:
1. Начните с некоторого текста на пути, как указано выше, и переместите текст в нужную вам позицию.
2. Перетащите текстовый инструмент по тексту на пути, чтобы выделить его.
3. На панели символов перейдите в поле Baseline Shift и введите отрицательное число.В моем случае я обнаружил, что -35 переместил текст вниз и поперек пути в положение, которое я хотел. Опускайте сдвиг базовой линии, пока вы не будете довольны выравниванием текста внутри фигуры.
4. Вы можете обнаружить, что после уменьшения смещения базовой линии буквы теперь очень близки друг к другу. Вы можете настроить расстояние между буквами, изменив значение в поле Tracking на панели символов.
5. Отмените выбор текста.Если вы все еще видите форму эллипса, перейдите на панель «Слои» и отключите видимость на слое формы эллипса. Теперь ваш текст должен выглядеть примерно так:
Переместить текст внутрь дна круга
Мы видели, как добавить текст снаружи круга и как двигаться внутри круга. Как мы помещаем текст на внутренней стороне внизу круга? Хорошо, я рад, что вы спросили. Вот как это делается:
1. Создайте свою векторную форму круга, как и раньше, и добавьте немного текста снаружи.
2. Выберите инструмент «Выбор пути» на панели «Инструменты» и поместите курсор на текст.
3. Когда курсор изменится на двутавровую балку с двойными стрелками, щелкните и перетащите текст вниз, пока он не перевернется вверх дном.
Иногда, когда вы переворачиваете текст, вы можете обнаружить, что текст убегает от вас и начинает скользить по кругу.
4. Ваш текст находится внутри круга, но вверх ногами и вверху. Чтобы получить текст в нижней части круга и в нужном направлении, продолжайте перетаскивать текст вниз по стороне фигуры до самого конца круга.Он автоматически появится в вертикальном положении.
Снова, если необходимо, отключите видимость слоя Эллипс, чтобы скрыть путь. Ваш окончательный текст должен выглядеть примерно так:
Я надеюсь, что вы нашли эту статью о создании текста на пути в Photoshop полезной.
Буду очень признателен, если вы поделитесь этим. Спасибо! 🙂
.



 На панели инструментов необходимо выбрать цвет заливки на свой вкус. Самое главное, чтобы контур круга не сливался с фоном, на котором он будет нарисован. Все параметры “Эллипса” можно задать в верхней панели настроек инструмента;
На панели инструментов необходимо выбрать цвет заливки на свой вкус. Самое главное, чтобы контур круга не сливался с фоном, на котором он будет нарисован. Все параметры “Эллипса” можно задать в верхней панели настроек инструмента;




 После, выбираем инструмент «Текст» и на панели инструментов необходимо устанавливаем выравнивание по центру;
После, выбираем инструмент «Текст» и на панели инструментов необходимо устанавливаем выравнивание по центру;




















 ).
). ).
).