Типовые решения в вёрстке. Как сверстать простую шапку страницы с меню
Типовые решения в вёрстке
Вёрстка простой шапки
Подключение шрифтов
Обёртка для страницы
Почему не стоит использовать float
Простой рецепт колоночной раскладки
Типовые решения в вёрстке
Вёрстка простой шапки
Подключение шрифтов
Обёртка для страницы
Почему не стоит использовать float
Простой рецепт колоночной раскладки
Я решил выпустить цикл советов по мотивам работ студентов Школ бюро. Мы рассмотрим решение типовых задач в вёрстке и найдём ответы на самые простые вопросы, возникающие у новичков.
В сегодняшнем совете сверстаем простую шапку «в линию», которая встречается на огромном количестве сайтов, в том числе на сайте бюро.
Макет шапки в Фигме:
Мы будем постепенно разбирать шапку на общие блоки и идти вглубь, к отдельным элементам.
На самом верхнем уровне у нас есть три сущности: логотип, меню и телефон. Логотип всегда лучше делать картинкой, даже если это просто какая‑нибудь надпись. Это нужно, чтобы избежать проблем, например с незагрузившимися шрифтами логотипа.
Накидаем каркас будущей шапки в ХТМЛ:
<header> <div> </div> <div> </div> <div> </div> </header>
Идём вглубь. Ставим изображение в СВГ с логотипом и делаем его ссылкой на главную страницу:
<header>
<div>
<a href="/">
<img src="logo.svg" />
</a>
</div>
<div>
</div>
<div>
</div>
</header>Меню по смыслу — вытянутый в линию список. Поэтому сверстаем его списком:
<header>
<div>
<a href="/">
<img src="logo.svg" />
</a>
</div>
<div>
<ul>
<li><a href="/products">Продукция</a></li>
<li><a href="/services">Услуги</a></li>
<li><a href="/blog">Блог</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</div>
<div>
</div>
</header> Номер телефона — тоже ссылка, по которой можно позвонить:
<header>
<div>
<a href="/">
<img src="logo. svg" />
</a>
</div>
<div>
<ul>
<li><a href="/products">Продукция</a></li>
<li><a href="/services">Услуги</a></li>
<li><a href="/blog">Блог</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</div>
<div>
<a href="tel:88004000500">8 800 4000 500</a>
</div>
</header>
svg" />
</a>
</div>
<div>
<ul>
<li><a href="/products">Продукция</a></li>
<li><a href="/services">Услуги</a></li>
<li><a href="/blog">Блог</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</div>
<div>
<a href="tel:88004000500">8 800 4000 500</a>
</div>
</header>Располагаем все три основных блока шапки в линию с помощью флекса:
header {
display: flex;
flex-flow: row nowrap;
justify-content: flex-start;
align-items: center;
}Теперь разберёмся с меню. Чтобы привести его в порядок, нужно:
обнулить левый отступ у списка (по умолчанию он всегда задан встроенными стилями браузера),
вытянуть пункты меню в линию,
задать отступы между пунктами меню,
предусмотреть красную плашку под активным пунктом,
убрать стандартные точки перед пунктами списка,
стилизовать ссылки.

Ещё нужно заставить меню занимать всё свободное место и прижимать номер телефона к правому краю страницы.
Изучим макет. Отступы между пунктами меню — 40 пикселей:
Ширина отступов от краёв плашки активного пункта меню до текста внутри неё — 10 пикселей по бокам и по 8 пикселей сверху и снизу. Плашку я специально сделал полупрозрачной, чтобы разглядеть красные цифры разметки:
Расстояние от логотипа до меню — 40 пикселей:
Вытягиваем пункты меню в линию, убираем точки, обнуляем отступы со всех сторон — они нам не нужны. Само меню должно занимать всё доступное место — добавляем flex-grow:
.menu {
flex-grow: 1;
}
.menu ul {
display: flex;
flex-flow: row nowrap;
margin: 0;
padding: 0;
list-style: none;
}В примере мы добавляем плашку с помощью padding со всех сторон — это увеличивает область нажатия ссылки. Если такой эффект не нужен, можно использовать margin у ссылок, а у активного элемента padding
Задаём отступы между пунктами меню. Ставим 20 пикселей, а не 40, потому что по 10 с каждой стороны отъедает плашка каждого пункта меню. Нам нужно это учесть, чтобы ничего не дёргалось при переключении. У последнего пункта нужно убрать отступ справа, чтобы он не мешался. Саму плашку будем делать у ссылки:
Ставим 20 пикселей, а не 40, потому что по 10 с каждой стороны отъедает плашка каждого пункта меню. Нам нужно это учесть, чтобы ничего не дёргалось при переключении. У последнего пункта нужно убрать отступ справа, чтобы он не мешался. Саму плашку будем делать у ссылки:
В примере мы добавляем плашку с помощью margin у ссылок, а у активного элемента padding
.menu li {
margin-right: 20px;
}
.menu li:last-child {
margin-right: 0;
}
.menu a {
padding: 8px 10px;
}Добавляем отступ справа от логотипа в 30 пикселей. В сумме с левым padding в 10 пикселей, который задан у невидимой плашки пункта меню, будет 40:
.logo {
margin-right: 30px;
}Добавляем стили плашки активного пункта меню. Тут можно пойти разными путями: поставить класс active у li или у самого элемента с плашкой. Мы пойдём вторым путём. Подразумеваем, что внутри
Мы пойдём вторым путём. Подразумеваем, что внутри li находится либо ссылка, либо какой‑нибудь элемент с классом active:
.menu a,
.menu .active {
display: block;
padding: 8px 10px;
}
.menu .active {
color: #fff;
background-color: #ff3d00;
border-radius: 8px;
} Стилизуем ссылки:
.menu ul {
display: flex;
flex-flow: row nowrap;
margin: 0;
padding: 0;
font-size: 16px;
line-height: 18px;
list-style: none;
}
.menu a,
.menu .active {
display: block;
padding: 8px 10px;
text-transform: uppercase;
letter-spacing: .27em;
}
.menu a {
color: #000;
text-decoration: none;
}Теперь приведём в порядок номер телефона:
.tel {
font-size: 20px;
line-height: 24px;
}
.tel a {
color: #000;
text-decoration: none;
}Всё отлично, кроме одной вещи — базовые линии текста меню и номера телефона не совпадают из‑за разной высоты блоков:
Опустим меню на пару пикселей, чтобы совпадали:
.menu ul { display: flex; flex-flow: row nowrap; margin: 2px 0 0; padding: 0; font-size: 16px; line-height: 18px; list-style: none; }
В блоке menu у нас нет ничего, кроме самого списка ul. Можно избавиться от лишнего div и дать класс menu сразу списку. Но мне больше нравится вариант заменить div.menu на nav.menu, так будет семантичнее.
С логотипом и телефоном примерно та же история, но ссылки — строчные элементы и ставить их рядом с блочными не стоит. Поэтому оставим обёртки логотипа и телефона как есть.
Мы пока не выбрали и никак не настроили шрифты. В следующем совете разберём разные варианты подключения своих шрифтов к странице.
Что ещё почитать
Block‑level elements
Inline elements
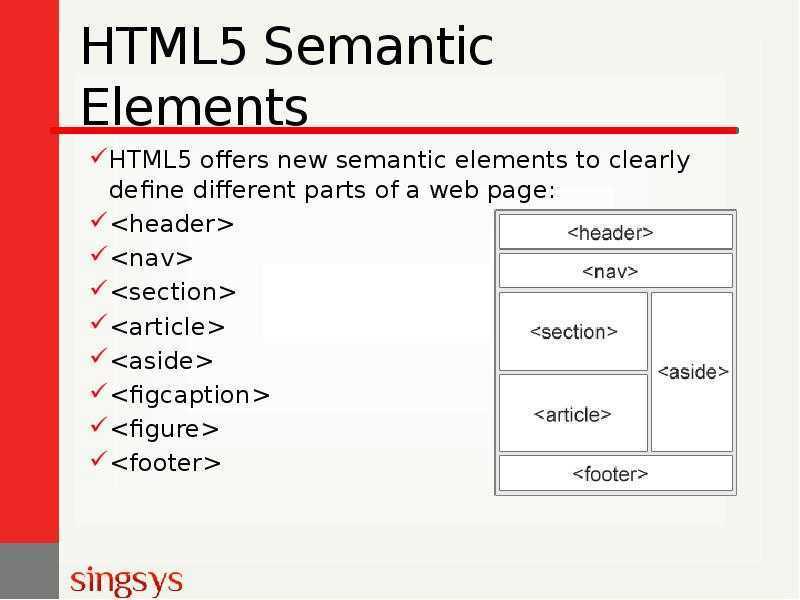
HTML5 Semantic Elements
<nav>: The Navigation Section element
The current state of telephone links
P. S. Это был совет о веб‑разработке. Хотите знать всё о коде, тестах, фронтенд‑разработке, цеэсэсе, яваскрипте, рельсах и джейде? Присылайте вопросы.
S. Это был совет о веб‑разработке. Хотите знать всё о коде, тестах, фронтенд‑разработке, цеэсэсе, яваскрипте, рельсах и джейде? Присылайте вопросы.
Веб‑разработка
Отправить
Поделиться
Поделиться
Запинить
Твитнуть
Свежак
html — Как верстать шапку сайта/навбар?
Как создается в самом деле шапка сайта, ну или Навбар? В каждом сайте прописано «navbar», это скорее всего используется функции Бутстрапа. Но когда я попытался сделать с бутстрапом — у меня получилось совсем иначе.
Не подскажете как делаете вы? Для примера можно написать в шапке: Главная, Работа, Разместить резюме, Войти или Регистрация.
Буду благодарен, если поможете понять. Как создается шапка) А то так много вопросов и противоположно — так мало ответов
- html
- css
- bootstrap
1
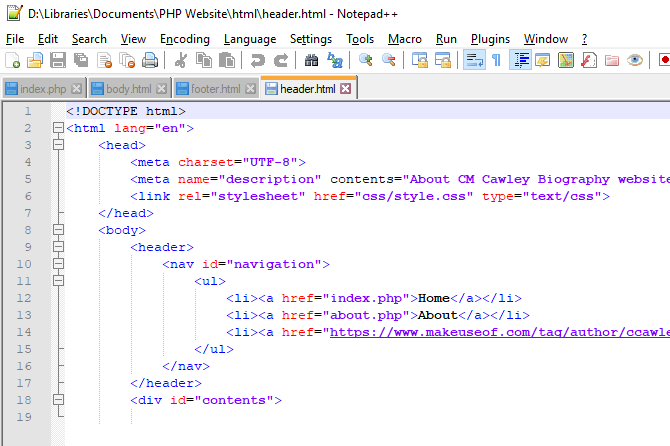
Сам начинающий в этом деле. Делал шапку так.Создавал контейнер для шапки,и в нем уже классы для навбара,затем стилизовал в css. Как это выглядит:
Делал шапку так.Создавал контейнер для шапки,и в нем уже классы для навбара,затем стилизовал в css. Как это выглядит:
.container{
width: 100%;
max-width: 1200px;
margin: 0 auto;
}
.header{
padding-top: 30px;
width: 100%;
position: absolute;
top: 0;
left: 0;
right: 0;
z-index: 1000;
}
.header__inner{
display: flex;
justify-content: space-between;
align-items: center;
}
.nav{
font-size: 14px;
text-transform: uppercase;
}
.nav__link{
display: inline-block;
vertical-align: top;
margin: 0 10px;
color: black;
text-decoration: none;
transition: color .1s linear;
position: relative;
}<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="C:\Users\User\Desktop\обучение\stack\style. css">
</head>
<body>
<header>
<div>
<div>
<nav>
<a href="#"> Главная </a>
<a href="#"> Работа </a>
<a href="#"> Резюме </a>
<a href="#"> Войти/Регистрация </a>
</nav>
</div>
</div>
</header>
</body>
</html>
css">
</head>
<body>
<header>
<div>
<div>
<nav>
<a href="#"> Главная </a>
<a href="#"> Работа </a>
<a href="#"> Резюме </a>
<a href="#"> Войти/Регистрация </a>
</nav>
</div>
</div>
</header>
</body>
</html> 3
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
10 бесплатных фрагментов HTML и CSS для шапки, которые вас вдохновят из разных частей сайта, не допуская ошибок.
 Вы точно ничего не забыли в шапке? Думали ли вы о добавлении этой маленькой детали, которая будет иметь значение? Вы в курсе последних тенденций веб-дизайна?
Вы точно ничего не забыли в шапке? Думали ли вы о добавлении этой маленькой детали, которая будет иметь значение? Вы в курсе последних тенденций веб-дизайна?Для того, чтобы быть как можно более интересной, эта статья не должна быть описанием всего, что делается в стиле Превера, потому что это могло бы представлять интерес. Вместо этого я покажу вам ряд лучших примеров (не обязательно объективных, уверяю вас), чтобы вы могли свободно черпать из них вдохновение.
Поэтому я выбрал для вас 10 лучших примеров шапки для вашего сайта . Все эти примеры находятся в открытом доступе и сделаны с помощью Bootstrap, который является наиболее используемым фреймворком в мире. Наслаждаться!
10 Free Header HTML & CSS Snippets
1. Прозрачная панель навигации Bootstrap
Комбинируя Bootstrap 4 и Javascript, можно легко создать элегантную прозрачную панель навигации, которая станет непрозрачной при прокрутке на рабочем столе.
Он прост, чист, эффективен и отлично выполняет свою работу .
2. Bootstrap Background Image
Технически подход здесь очень интересен, создавая контейнер, который имеет высоту, равную 100% окна благодаря мин-высота: 100вх .
Затем мы используем .bg-cover , чтобы фон подходил для всех окон. Это очень хорошо сделано, и рендеринг очень хорош на любом экране. Отличная работа!
3. Мегаменю Bootstrap
Здесь мегаменю управляется выпадающим списком, собственным свойством Bootstrap 4. Затем мы создаем класс CSS, чтобы это мегаменю было в нужном положении. статический а не абсолютный .
Опять же, это очень просто, очень умно и очень легко повторно использовать на вашем веб-сайте.
4. Статический заголовок Boostrap
Мы используем оригинальный метод, описанный в первом примере, для отображения фонового изображения, к которому мы применяем классы CSS jumbotron bg-cover .
В результате получается очень чистый и эффективный статический заголовок.
5. Ползунок заголовка Bootstrap
В этом примере ползунок управляется непосредственно фреймворком благодаря классу CSS carousel . Поэтому осталось добавить всего несколько строк CSS для улучшения отображения.
6. Bootstrap Video Embed
Этот очень простой пример показывает вам, как комментарий можно отображать видео в заголовке вашего веб-сайта, не уступая адаптивному дизайну, поскольку используются классы CSS Booststrap. здесь.
7. Bootstrap Transparent Jumbotron
Теперь вы почти профессионалы, мы собираемся смешать предыдущие примеры с навигационной панелью, которая меняет внешний вид при прокрутке, и фоновым изображением на Jumbotron.
8. Bootstrap Magazine Carousel
Если вы ищете заголовок журнала или заголовок новостей с каруселью для отображения нескольких фрагментов информации в одном и том же месте, то этот пример идеально подходит для вас. Технически Bootstrap выполняет эту работу благодаря своим нативным классам.
9. Анимированный заголовок Bootstrap
На этот раз это подключаемый модуль JQuery Owl, который обеспечивает переход между различными изображениями слайд-шоу. Обратите внимание, что часть CSS в этом примере более последовательна из-за эффектов, влияющих на заголовки, появляющиеся на слайдах. Не ахти какое дело.
10. Видео в заголовке Bootstrap
Всегда приятно смотреть и отображать, видео на заднем фоне идеально подходит благодаря тегу HTML video . Для простоты все управляется фреймворком, не прибегая к JavaScript.
Заключение
Я надеюсь, что эти 10 примеров заголовков убедили вас, что вы, не колеблясь, воспользуетесь теми, которые вдохновляют вас больше всего, и что вы поделитесь этой статьей со всеми. Опять же, это всего лишь примеры того, что можно создать, обладая некоторыми навыками и творческим подходом. Что вы думаете? Какой из них вы предпочитаете? У вас есть другие примеры, которыми вы можете поделиться? Жду ваших комментариев!
10 Free Header HTML & CSS Snippets
- Web
Когда вы создаете или переделываете свой веб-сайт и у вас нет под рукой графического дизайнера, может быть сложно создать каждую из различных частей сайта без сделать ошибку. Вы точно ничего не забыли в шапке? Думали ли вы о добавлении этой маленькой детали, которая будет иметь значение? Вы в курсе последних тенденций веб-дизайна?
Вы точно ничего не забыли в шапке? Думали ли вы о добавлении этой маленькой детали, которая будет иметь значение? Вы в курсе последних тенденций веб-дизайна?
Чтобы быть как можно более интересной, эта статья не должна быть описанием всего, что делается в стиле Превера, потому что это могло бы представлять интерес. Вместо этого я покажу вам ряд лучших примеров (не обязательно объективных, уверяю вас), чтобы вы могли свободно черпать из них вдохновение.
Поэтому я выбрал для вас 10 лучших примеров заголовка для вашего сайта . Все эти примеры находятся в открытом доступе и сделаны с помощью Bootstrap, который является наиболее используемым фреймворком в мире. Наслаждаться!
10 Free Header HTML & CSS Snippets
1. Прозрачная панель навигации Bootstrap
Комбинируя Bootstrap 4 и Javascript, можно легко создать элегантную прозрачную панель навигации, которая станет непрозрачной при прокрутке на рабочем столе.
Он прост, чист, эффективен и отлично выполняет свою работу .
2. Bootstrap Background Image
С технической точки зрения здесь очень интересен подход к созданию контейнера, который имеет высоту, равную 100% окна, благодаря min-height: 100vh .
Затем мы используем .bg-cover , чтобы фон подходил для всех окон. Это очень хорошо сделано, и рендеринг очень хорош на любом экране. Отличная работа!
3. Мегаменю Bootstrap
Здесь мегаменю управляется выпадающим списком, родным свойством Bootstrap 4. Затем мы создаем класс CSS, чтобы это мегаменю было на месте. статический а не абсолютный .
Опять же, это очень просто, очень умно и очень легко повторно использовать на вашем веб-сайте.
4. Статический заголовок Boostrap
Мы используем оригинальный метод, описанный в первом примере, для отображения фонового изображения, к которому мы применяем классы CSS jumbotron bg-cover .
В результате получается очень чистый и эффективный статический заголовок.
5. Ползунок заголовка Bootstrap
В этом примере ползунок управляется непосредственно фреймворком благодаря классу CSS carousel . Поэтому осталось добавить всего несколько строк CSS для улучшения отображения.
6. Bootstrap Video Embed
Этот очень простой пример показывает вам, как комментарий можно отображать видео в заголовке вашего веб-сайта, не уступая адаптивному дизайну, поскольку используются классы CSS Booststrap. здесь.
7. Bootstrap Transparent Jumbotron
Теперь вы почти профессионалы, мы собираемся смешать предыдущие примеры с навигационной панелью, которая меняет внешний вид при прокрутке, и фоновым изображением на Jumbotron.
8. Bootstrap Magazine Carousel
Если вы ищете заголовок журнала или заголовок новостей с каруселью для отображения нескольких фрагментов информации в одном и том же месте, то этот пример идеально подходит для вас. Технически Bootstrap выполняет эту работу благодаря своим нативным классам.
9. Анимированный заголовок Bootstrap
На этот раз подключаемый модуль JQuery Owl обеспечивает переход между различными изображениями в слайд-шоу. Обратите внимание, что часть CSS в этом примере более последовательна из-за эффектов, влияющих на заголовки, появляющиеся на слайдах. Не ахти какое дело.
10. Видео в шапке Bootstrap
Всегда приятно смотреть и отображать, видео на заднем фоне идеально вписывается благодаря тегу HTML video . Для простоты все управляется фреймворком, не прибегая к JavaScript.
Заключение
Я надеюсь, что эти 10 примеров заголовков убедили вас, что вы, не колеблясь, воспользуетесь теми, которые вдохновляют вас больше всего, и что вы поделитесь этой статьей со всеми. Опять же, это всего лишь примеры того, что можно создать, обладая некоторыми навыками и творческим подходом. Что вы думаете? Какой из них вы предпочитаете? У вас есть другие примеры, которыми вы можете поделиться? Жду ваших комментариев!
10 Бесплатный заголовок HTML и фрагменты CSS
- Интернет
О Даниэле
Увлеченный Интернетом с 2007 года, Даниэль защищает вдову и сироту Интернета, создавая сайты, совместимые с W3C. Благодаря своему опыту он делится своими знаниями в духе открытого исходного кода. Он активно поддерживает Joomla CMS с 2014 года, а также является спикером и основателем группы пользователей Joomla Breizh.
Благодаря своему опыту он делится своими знаниями в духе открытого исходного кода. Он активно поддерживает Joomla CMS с 2014 года, а также является спикером и основателем группы пользователей Joomla Breizh.
Веб-сайт Facebook Twitter Joomla Электронная почта
Полное руководство по добавлению заголовков в структуру документа »
В тегах HTML
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
- Элемент
- Узнайте, как шрифты и веб-типографика работают в HTML: Руководство для начинающих
- Что делает
Заголовки HTML: Полное руководство по добавлению заголовков для структуры документа? - Элементы
,
,
,
,
и
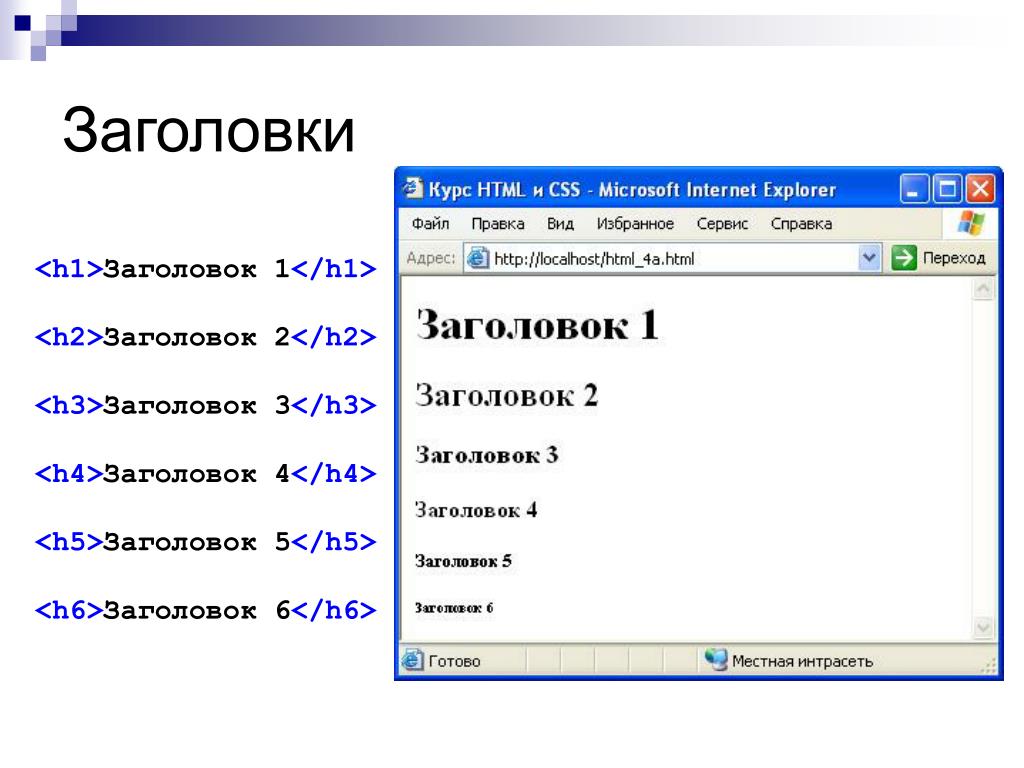
используются для создания заголовков в порядке убывания важности, где
является наиболее важным, а
в мере.
- Дисплей
- блок
- Использование
- семантика | Текст
Содержание
- 1 Код Пример
- 2 Раздел заголовок
- 2,1 Название подраздела
- 2,2 Заголовок
- 3 ХАРСИНГ
- 3,189
- 3 ХАРСИИ
- 3,189
- 3 Условия содержания
- 3,189
- 3 Content Leadings
- 3,189
- 3 Content Leadings
- 3,189
- 3 Content Leadings
- 3,189
- 3.
 1 Теги заголовков создают иерархию контента
1 Теги заголовков создают иерархию контента
- 3.3 Заголовки полезны для пользователей
- 3.3.1 И не забудьте про ссылки
- 4 Использование тегов заголовков для структурирования контента
- 4.1 Элементы
и
- 4.2 Виджеты и прочее «неконтентное» 99
98 - 4.1 Элементы
8 5 Поддержка браузером заголовков
- 6 Атрибуты заголовков
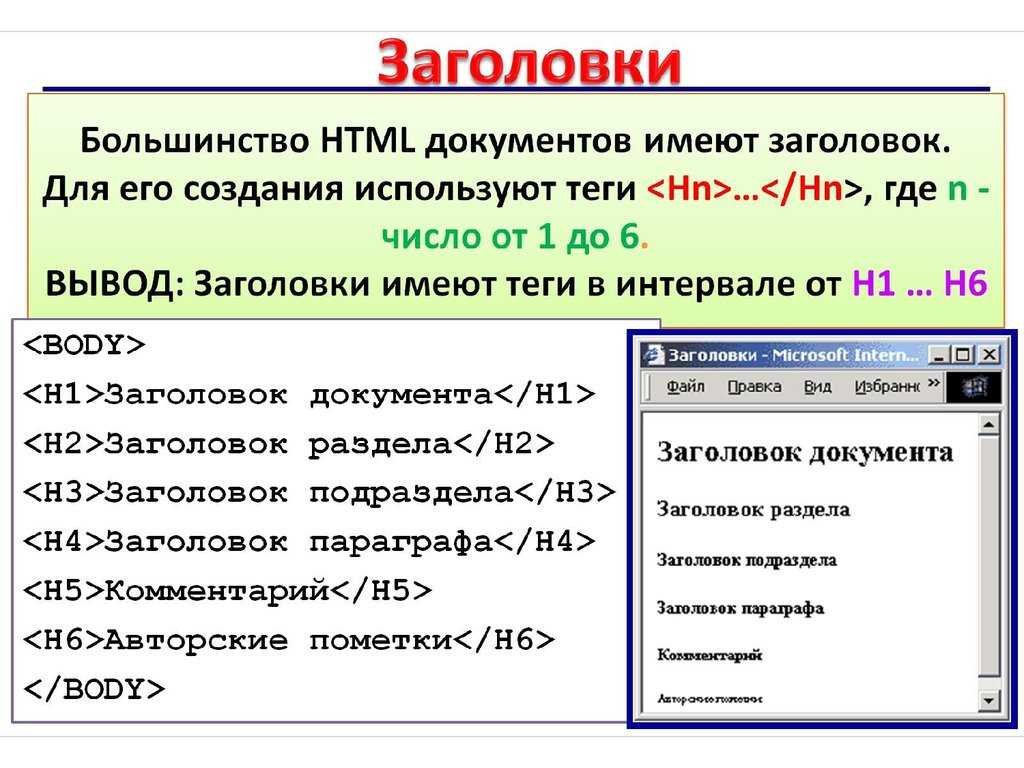
Пример кода
Название раздела
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras at egestas leo, at consequat lorem. Etiam at ligula et nisl maximus commodo.Название подраздела
Aliquam elit arcu, iaculis vitae hendrerit sed, rutrum quis magna. Suspendisse iaculis sit amet enim quis interdum. Quisque fringilla et mauris и sollicitudin. Энейское изречение volutpat elit id varius. Fusce nec pellentesque arcu, ac dictum ex.Название подраздела
Sed sagittis ipsum eu purus condimentum accumsan. Pellentesque volutpat porttitor est, sit amet tincidunt risus vehicula porttitor. Morbi condimentum dapibus fringilla.
Morbi condimentum dapibus fringilla. Название раздела
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras at egestas leo, at consequat lorem. Etiam at ligula et nisl maximus commodo.Подраздел Заголовок
Aliquam elit arcu, iaculis vitae hendrerit sed, rutrum quis magna. Suspendisse iaculis sit amet enim quis interdum. Quisque fringilla et mauris и sollicitudin. Энейское изречение volutpat elit id varius. Fusce nec pellentesque arcu, ac dictum ex.Заголовок подраздела
Sed sagittis ipsum eu purus condimentum accumsan. Pellentesque volutpat porttitor est, sit amet tincidunt risus vehicula porttitor. Morbi condimentum dapibus fringilla.Заголовки содержимого
Шесть тегов заголовков являются важной частью написания содержимого HTML. Помимо довольно очевидной потребности, которую они выполняют (люди иногда хотят размещать заголовки поверх вещей), теги заголовков также имеют ценность для SEO, помогают вам быть более организованным писателем и делают страницы более удобными для пользователя.

Теги заголовков и SEO
Есть две вещи, которые поисковая система пытается выяснить о вашей странице:
- О чем она?
- Насколько это хорошо?
Как правило, ссылки на страницу используются в качестве меры качества (насколько она хороша), а анализ страницы используется, чтобы выяснить, о чем страница. (Здесь, конечно, есть некоторое совпадение: Google делает некоторые суждения о качестве страницы, глядя на нее, а также пытается выяснить, о чем эта страница, глядя на то, что говорят другие страницы, когда они ссылаются на нее.) Один из (многих) вещей, на которые обращают внимание Google и другие поисковые системы, определяют содержание страницы — это слова, которые появляются внутри тегов заголовков. Вот почему, если вы пытаетесь ранжироваться по определенным словам или фразам, рекомендуется включить эти слова и фразы в теги заголовков.
Более организованное письмо
Когда люди пишут, не используя теги заголовков (скажем, при написании от руки или в визуальном редакторе, таком как MS Word), они часто просто пишут длинными неразрывными потоками текста, которые занимают слишком много времени.
 Или, что еще хуже, они могут добавлять визуальные заголовки (с полужирным шрифтом , ВСЕ ЗАГЛАВНЫЕ буквы, крупный текст или что-то еще . Это очень распространено, поскольку люди инстинктивно понимают, что текст следует разбивать на более мелкие фрагменты. Проблема в том, что тогда неясно, как различные разделы связаны друг с другом. Предполагается ли, что раздел, озаглавленный шрифтом 15pt, является подразделом заголовков частей, выделенных полужирным шрифтом 14pt? Часто даже автор не знает, потому что они действительно не думали об этом
Или, что еще хуже, они могут добавлять визуальные заголовки (с полужирным шрифтом , ВСЕ ЗАГЛАВНЫЕ буквы, крупный текст или что-то еще . Это очень распространено, поскольку люди инстинктивно понимают, что текст следует разбивать на более мелкие фрагменты. Проблема в том, что тогда неясно, как различные разделы связаны друг с другом. Предполагается ли, что раздел, озаглавленный шрифтом 15pt, является подразделом заголовков частей, выделенных полужирным шрифтом 14pt? Часто даже автор не знает, потому что они действительно не думали об этомТеги заголовков создают иерархию содержимого
На странице с одним элементом содержимого (которым должно быть большинство страниц) основным заголовком для этого содержимого должен быть тег
. Основные разделы этого контента должны иметь заголовок. Подразделы внутри этих разделов должны иметь заголовоки так далее. Должна быть возможность извлечь схему из ваших тегов заголовков. (На самом деле мы так и делаем — посмотрите на виджет «Содержание» вверху страницы.) Такая структура делает написание более организованным, что (как минимум 99% времени) также улучшает письмо.
(На самом деле мы так и делаем — посмотрите на виджет «Содержание» вверху страницы.) Такая структура делает написание более организованным, что (как минимум 99% времени) также улучшает письмо.Подсказка: Многие из нас, кто пишет онлайн, сначала составляют заголовки, а затем заполняют разделы. Это просто старомодное наброски, но оно, безусловно, может значительно ускорить написание, а конечный результат, как правило, намного более связный, чем если бы вы только начали с самого начала и надеялись достичь чего-то до того, как закончите.
Заголовки полезны для пользователей
Вот маленький грязный секрет онлайн-контента: читатели бегло просматривают. Почти никто не читает каждое слово онлайн-статьи. И вы мало что можете с этим поделать. Вы точно не сможете это остановить. Но вы можете сделать так, чтобы скиммерам было за что зацепиться, пока их глаза двигаются вниз по странице. Заголовки, если они хорошо распределены и имеют отношение к своему содержанию, дают скиммерам множество маленьких способов вернуться в текст статьи.
 Они также разбивают статью на, казалось бы, удобоваримые кусочки размером с укус, так что дерганый читатель не будет беспокоиться из-за длинного текста без перерыва.
Они также разбивают статью на, казалось бы, удобоваримые кусочки размером с укус, так что дерганый читатель не будет беспокоиться из-за длинного текста без перерыва.И не забудьте про ссылку
Начиная с HTML5, вы можете сделать ссылку на любой элемент на странице, добавив знак решетки (
#) иidэлемента. (Раньше вы могли ссылаться только на элементы привязки.) Добавляяidк каждому заголовку на вашей странице, вы можете разрешить людям ссылаться на любое место в вашем документе. (Опять же, посмотрите, как работают ссылки «Содержание» в верхней части страницы.) Эти ссылки в документе могут быть чрезвычайно полезными, особенно если вы предоставляете справочное содержимое любого рода или если ваши статьи особенно длинные.Использование тегов заголовков для структурирования контента
Вообще говоря, существует два типа страниц контента: отдельные страницы контента (представляющие один фрагмент контента) и индексные страницы (со списком контента).
 Индексные страницы включают главную страницу блога сайта, архивы категорий и тегов, авторские страницы, на которых перечислены все статьи, написанные автором, и так далее. Кроме того, есть контент (боковые панели, виджеты, нижние колонтитулы), который появляется почти на каждой странице и на самом деле не является «контентом». То, как вы используете теги заголовков в таких ситуациях, может повлиять на SEO и удобство использования.
Индексные страницы включают главную страницу блога сайта, архивы категорий и тегов, авторские страницы, на которых перечислены все статьи, написанные автором, и так далее. Кроме того, есть контент (боковые панели, виджеты, нижние колонтитулы), который появляется почти на каждой странице и на самом деле не является «контентом». То, как вы используете теги заголовков в таких ситуациях, может повлиять на SEO и удобство использования.иelementsНа страницах с одним контентом на вашем сайте заголовок этого конкретного фрагмента контента почти всегда должен быть в теге
в верхней части<тело>. Затем, как упоминалось выше, ваши разделы в статье могут использоватьтегов.Все о заголовках
. . .Заголовки и поисковая оптимизация
. . .Заголовки и структура
. . .На индексной странице обычно имеет смысл поместить либо заголовок сайта в тег
, либо поместить туда индексное имя: название категории, имя автора или что-то еще, что определяет эту страницу . Тогда заголовки всех отдельных произведений, перечисленных там, должны иметь элемент
Тогда заголовки всех отдельных произведений, перечисленных там, должны иметь элемент для своих заголовков.Сообщения о HTML
О заголовках
. . .Ссылки
. . .Фреймы
. . .В прошлом было принято использовать тег
для заголовка сайта, когда он появляется на страницах с одним содержанием.Учебники по коду HTML
Фактическое название этой страницы
Мнения по этому поводу неоднозначны, но тенденция все меньше и меньше. Все больше людей просто помещают заголовок (и, что более вероятно, изображение логотипа) в заголовок и сохраняют теги заголовка для определенного контента на странице. Часть ваших собственных размышлений о том, следует ли это делать, вероятно, будет связана с тем, насколько важным является название вашего собственного сайта по отношению к вашим целям SEP.

