Как сделать удобный сайт
Как сделать сайт удобный для пользователя
Удобство сайта или юзабилити – фундамент, на котором выстраивается многоэтажный дом продаж. Этот термин подразумевает под собой качество взаимодействия пользователей с сайтом. Его можно оценивать по-разному:
- все ли понятно в структуре;
- сколько действий нужно совершить, чтобы выполнить задачу сайта;
- сколько времени пользователь проводит на сайте;
- сколько страниц посещает.
Каждый из этих показателей обособленно или вкупе указывает на качество сайта.
В этом материале мы разберем, как сделать сайт удобнымбесплатно.
3 фактора, формирующих качество и удобство сайта
1. Структура
Структура задает формат взаимодействия пользователя с сайтом. Она должна быть логичной и понятной. Нужно сделать так, чтобы посетитель быстро понимал, куда нужно нажать, чтобы получить тот или иной результат. Структура тесно связана со следующим фактором.
2. Дизайн (оформление и интерфейс)
Он подкрепляет удобство. С помощью разных дизайнерских решений можно выделить нужный блок, подчеркнуть важную информацию и помочь пользователю завершить необходимые действия. Критерии хорошего дизайна:
- легкое восприятие;
- продуманное расположение графических элементов;
- правильные сочетания цветов: без агрессивных и чересчур ярких оттенков;
- элементы вписываются в общую концепцию дизайна: текст, меню, кнопки – все создает единое впечатление;
- учет современных тенденций. Сайт из девяностых вряд ли впечатлит современного пользователя.
По части интерфейса, нужно располагать все элементы в соответствии с требованиями UX и UI. Это специальные требования дизайна, которые основаны на пользовательском опыте. Большинство людей привыкло к единому оформлению сайтов: логотип слева вверху или по центру, меню в хедере в полоске, баннер на первом экране с кнопкой или без – все это привычные элементы, от них лучше не отклоняться.
3. Правильный контент
Контент – важная составляющая удобства пользователя. Он должен мотивировать, помогать находить нужные элементы, сохранять внимание. Если это изображение, оно должно вписываться в дизайн, если текст – он должен помогать пользователю разобраться с характеристиками товара, его нужно сделать структурированным и понятным.
Как улучшить юзабилити
Отслеживайте поведение пользователей и проблемы взаимодействия
Сразу после запуска сайта, установите на него средства аналитики: Яндекс Метрику и Google Analytics. Они помогут отследить поведение пользователей: количество переходов, время посещения, количество переходов по страницам. Эта информация нужна, чтобы понять перечень действий по улучшению сайта. Метрики покажут:
- правильно ли работает поиск;
- что непонятно пользователю;
- какая у сайта посещаемость;
- понятен ли контент.
Возможно на сайте вообще нет посещений, тогда нужно думать о других направлениях работы: SEO, контекст – продвижение сайта в целом.
Изучайте конкурентов
Обычно на рынке уже есть удачные примеры дизайна. Вы ведь не придумываете велосипед каждый раз, когда хотите съездить покататься. Так и с дизайном. Все уже придумано, осталось только взять и использовать.
Применяйте принципы восприятия
Обычно информация на сайте воспринимается не вся, пользователь бегло просматривает страницы по двум векторам, напоминающих латинские буквы Z и F. Размещайте всю важную информацию на первых экранах, остальное опускайте ниже, если понадобится, посетитель найдет ответы на свои вопросы.
Как сделать сайт удобным? Правила юзабилити сайта
- How to
Статья рассматривает нюансы, которые мешают комфортной ежедневной работа пользователя на сайте.
Изначально я планировал показать, как можно создать удобный сайт с использованием нашей платформы Falcon Space. Что в ней есть для обеспечения комфортной работы, и как это легко можно настраивать.
Но потом я понял для себя, что удобство обеспечивается не техническими элементами: окошками, кнопочками, переключателями и прочим. Все это оставляет приятное впечатление, но не более того.
Реальное удобство использования сайта может проявиться только в повседневной работе.
В целом пользователь практически не замечает интерфейса со временем. Работает ли он в 1С, Битрикс24, Мой склад или FAR Manager — через месяц он будет просто не замечать дизайна или интерфейса. При одном условии — если он его не раздражает и не мешает делать повседневные операции.
Как сделать неудобный сайт?
Предлагаю начать с изучения различных неудобств при использовании программы или сайта. Что раздражает пользователя при работе с сайтом, на котором он постоянно работает.
Сайт очень тормозит. Именно из-за этих проблем некоторые недолюбливают решения на Битрикс или 1С. Постоянные задержки в интерфейсе нервируют пользователя и отвлекают от основных задач. Система должна быть максимально отзывчивой для пользователя.
Система должна быть максимально отзывчивой для пользователя.
Ручные рутинные операции. Если система заставляет пользователя делать ручные операции из раза в раз, и есть варианты, которые позволяют сделать за счет автоматизации, это будет раздражать пользователя.
Пример — заполнение данных по клиентам. Вы уже были в этом банке. Но с вас по-новому спрашивают все данные, хотя могли бы просто по ФИО найти вас в базе и подставить и перепроверить существующие данные.
Слишком много данных на экране. Когда на пользователя сваливается большой объем непонятных данных, это его пугает и вгоняет в стресс. Нужно дать пользователю ощущение контроля над системой. Данные лучше давать порциями. Основное — на виду, все специфическое — нужно проваливаться вглубь показателей.
Если вы постоянно отправляете кучу ненужных уведомлений пользователю, он сначала пытается справиться с этим потоком, а затем просто перестает хоть как-то на них реагировать. Таким образом, система уведомлений вообще исчезает из его поля зрения.
Таким образом, система уведомлений вообще исчезает из его поля зрения.
Нет единого рабочего процесса. Раньше, когда я начинал делать нашу систему, я просто создавал таблицы управления некими сущностями (финансы, проекты, документы, этапы и т.д.). И чтобы создать этап, нужно было бегать по разным таблицам и создавать сущности. Т.е. система просто позволяла сохранять некие данные, фильтровать их, менять. Но не было единого процесса Создание этапа, в рамках которого я в одном месте мог бы сделать все необходимые операции.
Пользователь должен иметь интерфейс, максимально приближенный к процессу, в рамках которого он работает (клиент, заявка, история, статус).
Он не должен думать в терминах системы и ее объектов. Он должен думать в рамках своего процесса (например, обработать входящую заявку).
Избыток функций / расфокусировка внимания пользователя. Ежедневная работа на сайте подразумевает одни и те же действия.
Обычно пользователь использует 5% возможностей системы ежедневно.
Выявите эти 5% возможностей и выкрутите их качество и удобство на максимум. Уберите все остальное подальше от его глаз. А эти 5% сделайте максимально доступными, удобными, быстрыми и настраиваемыми.
Если в системе множество функций, которые просто не используются, они просто занимают ценное место на экране и мешают пользователю, отвлекают его от основных задач. Сделайте фокус пользователя на главном, а все остальное спрячьте в доступное место (главное не перестараться).
Заключение
Если кратко подытожить, то удобство использования сайта — это скорость, где пользователь практически не замечает задержки от браузера.
Такой сайт максимально фокусируется на текущей задаче пользователя. Он ориентирован на повседневные задачи пользователя. Не демонстрируйте как много всего у нас есть в системе. Удобный сайт не перегружает пользователя ненужными данными.
Удобный сайт учитывает бизнес-процессы, а не является просто инструментом для хранения информации.
P.S. Прочитайте Руководство по юзабилити платформы Falcon Space — это позволит вам оценить насколько удобно работать в личном кабинете на Falcon Space.
Смотрите также статью Как сделать быстрый сайт
Источник
#IT и инновации #Маркетинг #Сайты
Лучшее в блогах
10 отличных советов по созданию удобного веб-сайта
Вы когда-нибудь заходили на какой-либо веб-сайт и сталкивались с неудачами?
Возможно, навигация была сложной в использовании или она неправильно отображалась на устройстве, на котором вы работали. Возможно, у него даже было устаревшее ощущение или были ошибки при загрузке графики.
Если вы похожи на большинство потребителей, то пользовательский опыт , вероятно, повлиял на ваше общее мнение о компании. Фактически, вы могли бы даже выбрать конкурента, у которого был более профессиональный веб-сайт.
Фактически, вы могли бы даже выбрать конкурента, у которого был более профессиональный веб-сайт.
Для бизнеса крайне важно помнить об этом типе опыта.
Почему? Ваш успех в цифровом маркетинге зависит от наличия вашего веб-сайта, и некоторые ошибки могут нанести ущерб вашей общей репутации качественной компании.
Чтобы помочь вам избежать этого, мы собрали 16 вещей, которые вам нужно знать при создании удобного веб-сайта. Давайте начнем.
Что такое удобный веб-сайт?
Удобный веб-сайт — это страница, которая выглядит профессионально и проста для любой , кто посещает ваш сайт для навигации, включая тех, кому требуются определенные потребности в специальных возможностях.
Идея, лежащая в основе этого процесса, называется юзабилити , что, по сути, означает, что веб-сайт прост в использовании и позволяет посетителю получить нужную информацию с максимально возможной легкостью.
Часто это то, что задает тон для всего будущего общения с вашей целевой аудиторией и может легко заставить их бежать в другую сторону, если опыт не положительный.
Закон об американцах-инвалидах (ADA) и дизайн веб-сайта
В дополнение к фактору мнения о том, предлагает ли веб-сайт удобство использования, существуют также нормативные рекомендации, которые необходимо учитывать.
Закон об американцах-инвалидах (ADA) конкретно определяет несколько областей, в которых владельцы веб-сайтов должны упростить доступ к информации, независимо от того, есть ли у кого-то инвалидность или проблемы, которые мешают им ориентироваться в текущем дизайне.
Нужен пример? Размер текста страницы, масштабирование и информация, доступная только через звук без субтитров, — все это проблемы, связанные с доступностью ADA.
Несоблюдение этих указаний может привести к потенциально дорогостоящему судебному процессу или штрафу.
Кроме того, есть адвокаты, которые занимаются поиском веб-сайтов, не соответствующих требованиям ADA, и подачей исков.
Каковы 6 основных характеристик удобного веб-сайта?
Слышали ли вы старую поговорку о том, что контент является королем, когда речь идет о цифровом маркетинге? Ну, в подтверждение этого, юзабилити королева .
В конце концов, если посетители вашего сайта не могут найти то, что ищут, они не задержатся, чтобы связаться с вашим сообщением.
Чтобы дать вам представление о том, на что следует обратить внимание при определении удобства вашего веб-сайта, вот несколько характеристик, которые следует учитывать.
Эффективная навигация
Эффективная навигация является одной из важнейших характеристик удобного веб-сайта. Какую бы структуру вы ни выбрали, очень важно, чтобы она позволяла посетителям быстро и эффективно добраться туда, куда они хотят.
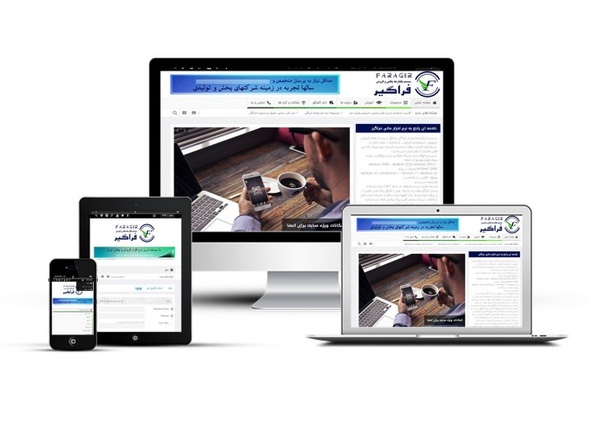
Мобильная совместимость
В наши дни вероятность того, что кто-то получит доступ к вашему веб-сайту со смартфона или планшета, гораздо выше, чем с портативного компьютера. Таким образом, все аспекты вашей страницы должны быть автоматически совместимы с широким диапазоном размеров экрана.
Простые формы
При сборе информации от посетителей веб-сайта придерживайтесь простых форм, которые легко понять и заполнить. Хотя можно использовать форму с капчей, не делайте ее слишком сложной для заполнения или несовместимой с различными устройствами.
Хотя можно использовать форму с капчей, не делайте ее слишком сложной для заполнения или несовместимой с различными устройствами.
Легко обнаруживаемая архитектура контента
Основная причина, по которой кто-то посещает ваш веб-сайт, заключается в том, чтобы узнать больше информации по теме, верно? Вот почему так важно иметь легко заметную архитектуру контента.
Когда кто-то может быстро и эффективно находить связанную информацию, он с большей вероятностью останется на веб-сайте в течение более длительного периода времени.
Четкий призыв к действию
Удобные для пользователя веб-сайты содержат четкий призыв к действию. Когда ваши посетители могут четко определить следующие шаги, они с большей вероятностью действительно их выполнят. Например, кнопка со ссылкой на контактную форму для записи на сеанс или номер телефона для звонка.
Быстрое время загрузки
Посетители вашего веб-сайта не хотят вечно ждать загрузки вашей страницы.
Быстрая загрузка не только важна для удобства пользователей, но и оказывает большое влияние на поисковую оптимизацию.
Если вы заметили, что ваш код отстает, вы можете подумать о том, чтобы специальный веб-разработчик посмотрел ваш код, чтобы найти области улучшения, такие как слишком большие изображения или фоновый код, который прерывает рендеринг.
Проблема может быть связана и с вашим веб-хостингом, то есть вам может потребоваться выбрать лучший пакет хостинга, чтобы в конечном итоге исправить время загрузки сайта.
10 советов по созданию удобного веб-сайта
Итак, как же создать удобный веб-сайт?
Помня о шести элементах, которые мы только что упомянули, вот десять дополнительных советов, которые помогут вам быть на правильном пути.
1. Выберите дизайн веб-сайта, который ставит пользователя на первое место
Дизайн веб-сайта не должен быть максимально удобным для вашей команды. Вместо этого вы должны выбрать стиль, который ставит пользователя и его потребности на первое место.
Когда вы переключаетесь на эту перспективу в качестве конечной цели , становится легче определить области, в которых может быть проблема или где общее взаимодействие с пользователем не самое лучшее.
2. Используйте доступный язык и тон
Еще один совет — используйте доступный язык и тон для вашей целевой аудитории.
Что это значит? Если ваши клиенты в основном говорят на языке, отличном от английского, рекомендуется предложить версию вашего веб-сайта на этом диалекте.
Кроме того, также важно сохранять определенные установки или культурные тона в вашей речи.
3. Тщательно выбирайте цвет
Большое значение имеет психология выбора цвета.
Почти с самого рождения человеческий мозг приучен связывать определенные оттенки с определенными характеристиками. Например, красный означает гнев, а зеленый — деньги.
При разработке удобного веб-сайта выберите цветовые сочетания , отражающие ценности вашего бренда.
4. Не усложняйте
Хорошая новость о UX заключается в том, что веб-сайты не должны быть сложными, чтобы находить отклик у посетителей.
Даже простых страниц с легкодоступной информацией достаточно , чтобы позиционировать вас как лидера в своей нише и предоставить вашей целевой аудитории информацию, которую они ищут.
5. Используйте фрагментацию информации
В наши дни никто не хочет читать длинные абзацы и стены текста. Вместо этого используйте фрагментацию информации как способ визуального разделения разделов данных на вашем веб-сайте.
Нужен пример? Мы разбили эту статью на несколько различных подзаголовков , чтобы облегчить ее чтение.
6. Сделайте онлайн-формы эффективными
Эффективность ваших онлайн-форм важна для удобства использования вашего веб-сайта. В конце концов, если кто-то тратит время на его заполнение, ему, скорее всего, потребуется дополнительное время в соответствующее время.
Убедитесь, что ваши формы достаточно просты для удобства использования, правильно работают и направляются соответствующему человеку для обработки запроса — будь то автоматическая загрузка, представитель службы поддержки, сотрудник отдела продаж или кто-то еще.
7. Улучшите макет вашего сайта
Если ваш веб-сайт устарел или вы не обновляли его пару лет, первым шагом к созданию удобного для пользователя веб-сайта является улучшение общего макета.
Это означает изучение и выявление областей, в которых новые технологии и/или отношение к архитектуре веб-сайта изменились с момента вашего первоначального запуска.
Вы также можете спросить своих текущих клиентов с помощью опроса , какие области вашей страницы они считают ограничением для лучшего опыта.
8. Сделайте свою навигацию логичной
Наличие веб-сайта, на котором легко ориентироваться, имеет решающее значение для удобства пользователей.
Убедитесь, что ваша навигация логична и наиболее логична для того, как люди обычно ищут информацию на веб-сайте или следят за ней.
9. Помните об удобстве для мобильных устройств
Удобство для мобильных устройств не только имеет решающее значение для общего взаимодействия с пользователем, но также является важным компонентом поисковой оптимизации (SEO).
Вашим посетителям нужна страница, которая хорошо отображается и на которой легко ориентироваться на мобильных устройствах — но Google тоже. Поэтому убедитесь, что это является приоритетом в вашем дизайне.
Поэтому убедитесь, что это является приоритетом в вашем дизайне.
10. Не забывайте о психологии
Наконец, убедитесь, что вы помните об основах психологии, когда дело доходит до создания удобного веб-сайта. Есть определенные элементы, к которым привыкло большинство людей, когда дело доходит до посещения страницы.
Например, нижний колонтитул обычно содержит информацию об условиях обслуживания и политике конфиденциальности , а навигация вверху.
Если вы не знаете, с чего начать, загляните на свои любимые страницы или даже на сайты конкурентов, чтобы узнать, как они использовали базовую архитектуру сайта.
Резюме
Создание удобного веб-сайта имеет решающее значение, если вы хотите, чтобы ваш бренд выделялся как надежный источник информации в вашей отрасли.
Кроме того, чтобы побудить вашу целевую аудиторию к действию, необходимо иметь страницу, которая позволяет легко определить следующие возможности, будь то заполнение формы или телефонный звонок.
С помощью приведенных здесь советов вы сможете усовершенствовать свой текущий дизайн и создать тот, который понравится посетителям.
Вы хотите улучшить общее качество и удобство своей страницы?
Интерактивный контент — отличный способ увеличить время пребывания на сайте и привлечь пользователей. Узнайте больше о том, что это такое и почему это важно, из нашего руководства!
11 полезных советов, которые сделают ваш сайт удобным для пользователей
Последнее обновление: 14 декабря 2019 г.
Веб-сайты делают бизнес ближе к клиентам. В современном конкурентном мире сложно продавать товары или услуги и превращать людей в лояльных клиентов, не размещая бизнес в Интернете. Тем не менее, веб-сайт должен быть удобным для пользователя во многих отношениях, если ему необходимо создать прочную клиентскую базу.
Важность веб-сайтов для бизнеса в настоящее время является общепризнанным фактом. Но не все сайты удобны для пользователя. Большинство сайтов теряют своих ценных посетителей через несколько секунд после посещения таких веб-страниц. Они находят множество препятствий при просмотре информации с этих веб-страниц. Таким образом, не теряя времени, посетители переходят на другие сайты для лучшего взаимодействия с пользователем.
Большинство сайтов теряют своих ценных посетителей через несколько секунд после посещения таких веб-страниц. Они находят множество препятствий при просмотре информации с этих веб-страниц. Таким образом, не теряя времени, посетители переходят на другие сайты для лучшего взаимодействия с пользователем.
Удобный для пользователя веб-сайт в основном обеспечивает пользователю приятные впечатления при сканировании веб-страниц в поисках информации. Веб-сайт без сбоев должен быть целью при разработке его веб-страниц.
Когда говорят об отличном пользовательском опыте, это означает сочетание уникальности, эстетики, быстрой загрузки и т. д. С таким сайтом вы можете ожидать, что клиенты вернутся за более свежей информацией. Это потому, что сайт способен удерживать своих пользователей и читателей. Многие из них в конечном итоге станут вашими постоянными клиентами.
В целом, идея сделать веб-сайт более доступным для сканирования заключается в том, чтобы пользователи задерживались на нем больше времени. Чем больше времени они проводят за чтением или просмотром вашего контента, тем больше они будут взаимодействовать с вашим брендом. Итак, как вы должны спроектировать свой веб-сайт, чтобы посетители могли легко его просматривать?
Чем больше времени они проводят за чтением или просмотром вашего контента, тем больше они будут взаимодействовать с вашим брендом. Итак, как вы должны спроектировать свой веб-сайт, чтобы посетители могли легко его просматривать?
01. Создайте простую схему навигации
Навигация, пожалуй, самый важный аспект удобного веб-сайта. Пользователи должны найти информацию, которую они ищут, в одно мгновение. Они должны легко перемещаться по вашим веб-страницам. Если им приходится делать паузу, чтобы найти кнопки и ссылки, ведущие к нужной информации, тогда переделайте навигационную систему.
Проверьте свой дизайн веб-страницы на распространенные навигационные ошибки. Убедитесь, что пользователи находят навигационные функции с первого взгляда. Строки меню должны быть видны сразу. Если в навигационном меню есть старые аббревиатуры, удалите их. Вы можете подумать, что аббревиатуры и акронимы будут замечены, но это не так.
Удалите несколько слоев, если таковые имеются, из навигационного меню. На многих сайтах есть слои подменю. Это ужасный пользовательский опыт. Пользователи не должны проходить через множество таких уровней, прежде чем они получат доступ к информации.
На многих сайтах есть слои подменю. Это ужасный пользовательский опыт. Пользователи не должны проходить через множество таких уровней, прежде чем они получат доступ к информации.
Наличие окна поиска очень важно для сайта, так как оно предлагает потрясающие навигационные функции. Пользователям просто нужно ввести ключевое слово в поле, чтобы получить подробную информацию, не переходя на другие страницы вручную.
Вы можете оформить свой веб-сайт, добавив несколько стандартных функций навигации, таких как «домой», «о нас», «контакты» и т. д. в разделе заголовка. Посетители могут быстро увидеть кнопки вверху.
Улучшению меню и придания ему уникальности нет конца. Просто включите свое воображение и поставьте себя на место ваших посетителей. Затем создайте креативные навигационные функции, которые просты и удобны в использовании.
Ищете дизайн сайта?
Мы помогли тысячам владельцев бизнеса со всего мира с их потребностями в графическом дизайне, такими как дизайн логотипа, дизайн веб-сайта, публикации в социальных сетях, баннеры и многое другое.
Получить дизайн веб-сайтаПолучить бесплатную смету
02. Сделать информацию читаемой
У вас наверняка есть много полезной информации для предоставления. Но если читатели не могут понять это быстро, вы их теряете. Несколько исследований показали, что люди не читают веб-страницу полностью. Вместо этого они быстро просматривают страницы. Поэтому ваш сайт должен быть сканируемым.
Но что здесь означает сканирование? Если есть большие абзацы, пользователям будет сложно прочитать весь блог или какую-либо часть контента. В конечном итоге они уйдут со страницы наполовину прочитанными. Но если вы представляете информацию небольшими абзацами по две-три строки, она быстро бросается в глаза. По этой причине сегодня на многих веб-страницах есть даже одна строка после нескольких абзацев из двух-трех строк.
Также, чтобы сайт был читабельным, обеспечьте некоторый контраст между цветами. Цвет фона должен отличаться от цвета текста. Эта тактика поможет легко прочитать текст.
Использование шрифта также имеет большое значение. Большинство экспертов рекомендуют шрифты без засечек для онлайн-чтения, в то время как шрифты с засечками лучше подходят для полиграфического дизайна. Шрифты должны быть простыми. Но не используйте их слишком много на одной странице.
Форматирование — еще один аспект удобства чтения при разработке веб-сайта. Вы можете использовать методы форматирования, такие как маркированные списки, заголовки, выделение слов и предложений и т. д. Таким образом ваши читатели смогут быстро получить наиболее важные детали. Убедитесь, что на страницах нет длинных кусков неразрывного текста.
03. Обеспечьте быструю загрузку
Важным фактором, определяющим успех веб-сайта, является время загрузки. Когда люди нажимают на ссылку вашего сайта, сайт должен быть виден мгновенно. Если загрузка займет больше времени, пользователи уйдут. Исследования показали, что люди покидают веб-сайт, если загрузка занимает более десяти секунд, поскольку объем внимания пользователя быстро снижается.
Для быстрой загрузки сайта удалите все те дополнительные элементы, которые больше не используются. Слишком много видео и других мультимедиа замедляют работу вашего сайта. На многих веб-сайтах есть дополнительные элементы, из-за которых страницы сайта тяжело загружаются, что затрудняет создание удобного для пользователя сайта.
Итак, попросите своего профессионального графического дизайнера включить меньше видео и уменьшить количество больших изображений на ваших веб-страницах.
Еще один эффективный способ увеличить время загрузки вашего сайта — сжать коды. Для этого загрузите какое-нибудь программное обеспечение для архивирования, например Gzip. Затем сожмите все файлы вместе. Таким образом, вы можете уменьшить количество ответов HTTP. Помните, что чем больше HTTP-ответов, тем больше трафика на сервер, что замедляет работу веб-сайта.
04. Сделайте свой сайт мобильным
Люди используют мобильные устройства для поиска информации в Интернете. Таким образом, вам становится важно узнать, как выглядит ваш бизнес-сайт и как пользователи перемещаются по нему на мобильных устройствах. Сегодня удобный веб-сайт — это тот, который также удобен для мобильных устройств. Дизайн должен быть отзывчивым.
Таким образом, вам становится важно узнать, как выглядит ваш бизнес-сайт и как пользователи перемещаются по нему на мобильных устройствах. Сегодня удобный веб-сайт — это тот, который также удобен для мобильных устройств. Дизайн должен быть отзывчивым.
Помните, что схема навигации для мобильных устройств будет отличаться от схемы для десктопного веб-сайта. Вы должны разместить кнопки таким образом, чтобы их можно было легко нажимать пальцами на маленьком экране.
Кроме того, ваш адаптивный макет должен иметь возможность создавать оптимизированные изображения. Таким образом, вы можете избавиться от проблем с пропускной способностью и масштабированием. Предпочтительно использовать форматы GIF, PNG-8 и JPEG. Приняв эти меры, вы можете надеяться создать настоящую фирменную идентичность , которая будет способствовать устойчивому росту вашего бизнеса.
05.Предпочитайте одну цветовую схему
Предпочитайте использование одного цвета, а не нескольких цветов на своих веб-страницах. Использование одного цвета также обеспечит единообразие бренда, поскольку люди смогут сразу идентифицировать вашу компанию как настоящую. Несколько цветов часто оставляют запутанное сообщение для пользователей.
Использование одного цвета также обеспечит единообразие бренда, поскольку люди смогут сразу идентифицировать вашу компанию как настоящую. Несколько цветов часто оставляют запутанное сообщение для пользователей.
Однако выберите цвет, который лучше всего определяет и представляет ваш бизнес. Убедитесь, что цвета, которые использует ваш дизайнер логотипов , уже присутствуют в других ваших маркетинговых материалах.
06. Эффективно используйте пустое пространство
Чтобы сделать веб-сайт более удобным для пользователя, разумно распределяйте различные элементы, такие как текст и изображения. Эффективный способ обеспечить это — рассмотреть пустое пространство. Белое пространство — это свободное пространство между двумя компонентами.
Аккуратно оставленное белое пространство между двумя элементами облегчает взгляд читателя. Это помогает удерживать посетителя на вашем сайте в течение более длительного периода времени. Страница сайта будет выглядеть перегруженной из-за нехватки места, что сделает ее менее читаемой. Но из-за достаточного места читатели могут сосредоточиться на окружающих заголовках и тексте.
Но из-за достаточного места читатели могут сосредоточиться на окружающих заголовках и тексте.
Исследования показали, что если вокруг заголовков и текстов много пустого пространства, то внимание пользователя повышается на 20%. Есть некоторое ощущение открытости и свежести, если на странице достаточно места.
Однако соблюдайте баланс, так как слишком много пустого пространства может привести к тому, что информации будет слишком мало. Итак, соблюдайте баланс, поместив наиболее важную информацию вверху. Чтобы выделить текст или изображения вверху, оставьте вокруг них свободное пространство.
07. Проверьте свой сайт в разных браузерах
Пока ваш сайт хорошо работает в Google, вам следует протестировать его в других браузерах. Многие из ваших потенциальных клиентов используют множество браузеров, отличных от Google. Итак, проверьте, как ваш сайт выглядит во всех браузерах. Он должен выглядеть одинаково впечатляюще в любом браузере.
Итак, не довольствуйтесь проверкой функциональности вашего сайта только в Chrome. Вместо этого протестируйте его также в Firefox, Safari, Internet Explorer и т. д. Кроме того, проверьте внешний вид сайта на мобильных устройствах, чтобы узнать, как он выглядит и работает на Apple и Android.
Вместо этого протестируйте его также в Firefox, Safari, Internet Explorer и т. д. Кроме того, проверьте внешний вид сайта на мобильных устройствах, чтобы узнать, как он выглядит и работает на Apple и Android.
При тестировании сайта вы можете столкнуться с некоторыми препятствиями, такими как неправильная загрузка сайта из-за Flash при работе на мобильных устройствах. В этом случае переделайте веб-сайт специально для мобильного доступа.
08. Отображение значков социальных сетей
Люди хотят делиться полезной и интересной информацией. Если на ваших веб-страницах нет значков социальных сетей, они сочтут сайт менее полезным.
Эти значки позволяют делиться информацией прямо с сайта. Таким образом, недостаточно просто иметь выделенный страница социальных сетей , но все значки, такие как Twitter и Facebook, также находятся в нужных местах на веб-сайте.
09. Привлекательные призывы к действию
Четкий призыв к действию также необходим для того, чтобы сделать ваш сайт удобным для пользователей. Хотя кажется очевидным, что ваши посетители найдут кнопки CTC, было бы неплохо сделать их заманчивыми, чтобы их поощряли нажимать. Вы не должны оставлять своих посетителей в раздумьях, какое действие предпринять на той или иной странице.
Хотя кажется очевидным, что ваши посетители найдут кнопки CTC, было бы неплохо сделать их заманчивыми, чтобы их поощряли нажимать. Вы не должны оставлять своих посетителей в раздумьях, какое действие предпринять на той или иной странице.
Убедитесь, что ваш конструктор веб-сайтов делает призыв к действию интерактивным на каждой странице, чтобы привлечь посетителей. Некоторые из привлекательных кнопок призыва к действию с текстом включают в себя: «Загрузить сейчас», «Нажмите здесь, чтобы заказать», «Узнать больше», «Получите продукт x бесплатно», «Свяжитесь с нами».
10. Внедрение функции чата
Ваши потенциальные клиенты хотели бы общаться в чате с офисом вашей компании, чтобы узнать больше о ваших продуктах или услугах. Нет альтернативы индивидуальному чату, который дает посетителям некоторое представление о том, что вы предлагаете.
У них может возникнуть несколько вопросов относительно ваших услуг или продуктов. Многие из них не хотят звонить. Но вы можете привлечь и побудить их поговорить с вами через чат на вашем веб-сайте.
Но вы можете привлечь и побудить их поговорить с вами через чат на вашем веб-сайте.
11. Включите кэширование контента
Вместо того, чтобы ограничивать доступ к вашему контенту в одном конкретном географическом регионе, вы хотели бы, чтобы он распространялся по всему миру. Это способ привлечь клиентов со всего мира. Это известно как кэширование контента. Лучший способ добиться этого — использовать инструмент CDN. Этот инструмент полезен для хранения данных вашего веб-сайта, а затем для распространения данных по всему миру.
Например, если ваш бизнес находится где-то в США, возможно, вы планируете представить его своей аудитории в Европе и Азии. Инструмент CDN работает путем кэширования всех ваших данных веб-сайта, а затем распределяет их по серверам по всему миру. Таким образом, ваша аудитория может получить отличный пользовательский опыт.
Таким образом, вашим посетителям из Азии, Европы или других стран не нужно запрашивать доступ к вашему веб-сайту с вашего сервера в США. Это означает, что кроме того, что дизайнеры отлично делают заданий графического дизайна на вашем веб-сайте, кэширование контента также не менее важно для удобства использования сайта.
Это означает, что кроме того, что дизайнеры отлично делают заданий графического дизайна на вашем веб-сайте, кэширование контента также не менее важно для удобства использования сайта.
Итак, это основные факторы, которые помогут сделать ваш сайт удобным для пользователей. Хотя есть еще много факторов, которые необходимо учитывать, но это основы, с которых стоит начать. По мере роста вашего сайта на его пути могут возникать препятствия. Вы будете постепенно удалять их один за другим, чтобы поддерживать сайт в актуальном состоянии для лучшего взаимодействия с пользователем.
Вы можете получить отличный дизайн своего веб-сайта, чтобы пользователям было легче ориентироваться на ведущем рынке Дизайнхилл . Запустите свой конкурс дизайна на этой торговой площадке и получите десятки новых идей от такого же количества дизайнеров.
Вы ищете нового графического дизайнера? Если да, позвоните нам по телефону +1-855-699-2851 [время для звонков с 9:00 до 18:00 по восточному поясному времени (США)] или зарегистрируйтесь для получения бесплатной консультации по дизайну
Заключение
Кому сделайте свой сайт удобным для пользователя, убедитесь, что его схема навигации проста, а информация читабельна.
