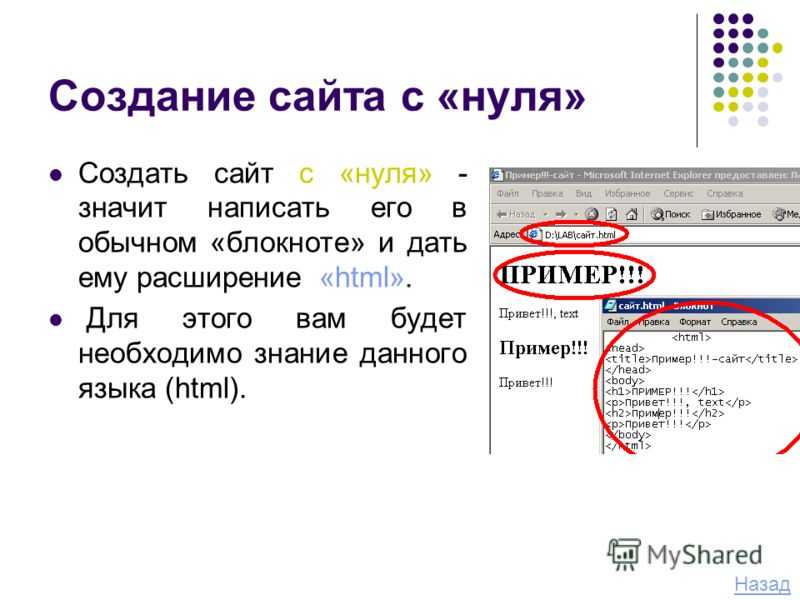
Создать сайт самостоятельно — Tilda Publishing
Пошаговое руководство, как сделать сайт на платформе Tilda Publishing. Вам не понадобится код, чтобы сделать классный проект.
Создать сайт бесплатно
без дизайнера и программиста
Видео обзор интерфейса и принцип работы Тильды Паблишинг
ПРОФЕССИОНАЛЬНОЕ СОЗДАНИЕ САЙТА СВОИМИ РУКАМИ
Что такое Tilda Publishing?
Tilda Publishing — конструктор сайтов, позволяющий самому сделать веб-страницу или целый ресурс. Вы самостоятельно определяете количество и содержимое страниц, цветовую палитру, шрифты. Благодаря визуальному редактору перед вами открываются широкие границы для творчества.
Вам не нужно разбираться в коде, чтобы создать собственный сайт. Соберите сайт из готовых блоков.
Все блоки Тильды хорошо выглядят. Вам остается добавить свой контент.
Библиотека блоков
Внимание к типографике
Адаптивность
Все сайты, сделанные на Тильде отлично смотрятся на большом экране и на мобильных устройствах.
Добавляйте блоки, настраивайте их вид и публикуйте готовый проект прямо из редактора Тильды.
Интуитивный интерфейс
Создать сайт теперь очень просто
Одним нажатием вы добавляете на страницу обложку, кнопки, фотогалерею, текст, шапку, меню, форму заявки, список страниц и другие элементы из более 550 готовых блоков.
Каждый блок вы можете редактировать в любое удобное время. Tilda позволяет создать сайт самому с нуля.
Выбирайте из множества вариантов качественного дизайна
Мы предлагаем всевозможные варианты полноэкранных обложек, фотогалерей, кнопок, типографики, фоновых видео, цитат, меню и многих других элементов. От вас лишь требуется хороший вкус, чтобы гармонично соединить содержимое. При этом вы всегда можете изменить с помощью настроек дизайн выбранного блока.
Создавайте свой, уникальный дизайн блоков с помощью Zero Block
Создавайте свои блоки с помощью нашего редактора! Добавляйте объекты, тексты, кнопки, формы отправки данных, видео. Редактируйте цвет, прозрачность и расположение объектов в блоке. Вам понравится анимация в Нулевом блоке, ее можно применить к любому объекту и настроить под собственный проект.
Редактируйте цвет, прозрачность и расположение объектов в блоке. Вам понравится анимация в Нулевом блоке, ее можно применить к любому объекту и настроить под собственный проект.
Создайте сайт с нуля самостоятельно
Пошаговая инструкция:
Продумайте тематику
Самостоятельная разработка сайтов начинается с выявления тематики, разработки структуры и блоков, определения необходимого количества страниц.
Изучите рынок
Посмотрите, как сделаны сайты конкурентов в вашей сфере или близких областях. Отметьте, какие блоки и элементы сайта вдохновляют лично вас.
Нарисуйте структуру сайта
Нарисуйте на бумаге примерную структуру сайта, которую хотите видеть, и обозначьте основные элементы.
Подготовьте содержание
Подумайте над текстовым и изобразительным контентом веб- ресурса.
Создайте сайт на Тильде
Ознакомьтесь с шаблонами Tilda, подберите наиболее подходящие блоки и сделайте сайт своими руками.
| Создать сайт |
Какие сайты вы можете создать с Tilda Publishing
Сайт для бизнеса
Landing Page
Промостраницы мероприятий
Небольшой интернет-магазин
Лонгрид
Портфолио
Персональная страница
Посмотрите на сайты, сделанные на Тильде
#madeontilda
Молодые и крупные компании делают на Тильде красивые проекты
В коллекции Тильды более 200 шаблонов сайтов под разные бизнес отрасли
На Тильде есть шаблоны для специалистов в разных областях: для фитнес-тренера, свадебного фотографа, учителя или юриста. Они помогут вам открыть интернет-магазин, рассказать о салоне или школе, анонсировать лекцию или мастер-класс.
Они помогут вам открыть интернет-магазин, рассказать о салоне или школе, анонсировать лекцию или мастер-класс.
Тарифы
Tilda Publishing предлагает создать сайт самому бесплатно. Вы можете воспользоваться платными тарифами, чтобы получить доступ ко всем функциям.
| Узнать подробнее |
Создайте стильный сайт своими руками
Создать сайт
Преимущества самостоятельного создания сайта
Экономия средств
Самостоятельная разработка сайтов позволяет сэкономить на работе программиста, дизайнера, HTML-верстальщика. С Tilda вы получаете профессионально сделанный веб-ресурс абсолютно бесплатно.
При необходимости вы в любой момент можете поменять содержимое страниц, их внешний вид, изменить шрифт и его размер, добавить новые блоки или удалить наименее эффективные.
Быстрый доступ к управлению
Профессиональный рост
Вам не придётся осваивать программные коды и основы дизайна, но вы научитесь чувствовать сайт, определять его сильные и слабые стороны, выявлять то, что способно заинтересовать вашего клиента.
SEO оптимизация сайтов
Сайты, сделанные на Tilda Publishing, отлично индексируется поисковыми системами, так как блоки располагаются последовательно на странице. Конструктор и его настройки позволяют прописать метаописания и заголовки. Это помогает поднять сайт в поисковой выдаче.
Подключение своего домена
Вы можете привязать к проекту ваш домен, оставив его на нашем хостинге.
Укажите ваш адрес сайта в настройках, а у регистратора пропишите ссылку на наш IP. Ваши посетители легко найдут вас в сети по уникальному адресу.
Сделайте сайт самостоятельно и бесплатно
Конструктор сайтов | Создать сайт бесплатно
Поддержите народ Украины вместе с нами
Свобода создавать сайты, которые понравятся вам и клиентам
С подходящим конструктором сайтов возможно все. В нашем конструкторе c созданием полнофункционального сайта справится любой — и эксперт, и человек, который берется за это дело впервые. Создать бесплатный сайт на Wix.com можно двумя способами: в редакторе Wix, в котором возможно практически все, но нужно приложить немного усилий, или в среде ADI, искусственный интеллект которой за пару секунд предложит несколько готовых вариантов дизайна и содержания. Расширить функционал сайта поможет платформа для разработчиков Velo от Wix. Пришло время создать ваш профессиональный сайт.
Создать бесплатный сайт на Wix.com можно двумя способами: в редакторе Wix, в котором возможно практически все, но нужно приложить немного усилий, или в среде ADI, искусственный интеллект которой за пару секунд предложит несколько готовых вариантов дизайна и содержания. Расширить функционал сайта поможет платформа для разработчиков Velo от Wix. Пришло время создать ваш профессиональный сайт.
Используйте профессиональную платформу Wix для воплощения самых смелых идей. Благодаря гибким настройкам дизайна и управления, ваши возможности в развитии бизнеса становятся безграничными.
Начать
Попробуйте Wix. Это бесплатно.
Воплощайте свои
идеи в жизнь
Как создать красивый и эффективный сайт:
Шаблоны сайтов для любого бизнеса
Выберите один из дизайнерских шаблонов или ответьте на несколько вопросов, чтобы получить автоматически созданный сайт.
Продвинутые возможности
Заведите блог, добавьте интернет-магазин и принимайте бронирования онлайн. Вы всегда можете добавить больше функций на сайт по мере развития вашего дела.
Вы всегда можете добавить больше функций на сайт по мере развития вашего дела.
Мобильная версия
Ваш сайт будет хорошо смотреться на любом экране. Перейдите в редактор мобильной версии, если хотите внести изменения и сделать ее еще более удобной.
SEO оптимизация
Широкий функционал SEO поможет увеличить органический трафик и улучшить рейтинг сайта в поисковой выдаче.
Эффектные шаблоны сайтов
для любого проекта
Выберите один из более чем 800 шаблонов. Каждый из них имеет настройки, которые позволяют создать сайт с уникальным дизайном.
Блог
Бизнес
Интернет-магазин
Дизайн
Портфолио & CV
Лендинг страница
Редактор Wix
Полная свобода творчества
Начните с нуля или выберите один из более чем 800
дизайнерских шаблонов для сайта. Его можно изменить и настроить в соответствии с фирменным стилем бренда. Добавьте видео на фон, параллакс-эффект и анимацию. Благодаря гибким возможностям редактора вы можете создать уникальный сайт с индивидуальным дизайном без дополнительной помощи.
Wix ADI
Быстрое создание сайта
Ответьте на несколько вопросов и искусственный интеллект Wix ADI создаст персонализированный сайт с готовыми текстом и изображениями. Выберите стиль, измените макет и добавьте нужные функции, например, интернет-магазин или систему бронирования.
Velo by Wix
Открытая платформа разработки
Создавайте профессиональные приложения с простым кодированием. Управляйте контентом из встроенных баз данных, добавляйте код в интегрированную IDE и подключайтесь к сотням API. Получите полную свободу дизайна с помощью редактора Wix и оптимизированных бизнес-приложений.
Продвинутые возможности для вашего сайта
Создайте сайт для своего любимого дела и подключите необходимые инструменты для его развития
Ведение блога
Создайте блог, чтобы делиться знаниями, расширить аудиторию и улучшить SEO.
Создать блог
Подробнее
Домен
Получите персональное доменное имя, соответствующее бренду вашей компании.
Получить домен
Запись онлайн
Предоставьте клиентам возможность забронировать встречу или услугу, а также произвести оплату на сайте.
Подробнее
Инструменты SEO
Улучшите ранжирование сайта в результатах выдачи с помощью возможностей поисковой оптимизации.
Подробнее
Управляйте и развивайте
любимое дело онлайн
Конструктор сайтов Wix — это комплексная платформа, где собраны разнообразные инструменты для бизнеса и продвижения. Улучшайте конверсию и получайте больше лидов благодаря email-рассылке, рекламе в Facebook, лендингам и системе управления клиентами. Отслеживайте результаты и принимайте взвешенные решения с помощью данных и статистики из Аналитики Wix.
Как создать сайт своими руками
Следуйте инструкции, чтобы создать сайт мечты уже сегодня.
Зарегистрируйтесь на Wix. Выберите тип сайта, который хотите сделать.
Выберите, с чего начать. Измените настройки шаблона или получите готовый сайт.

Используйте возможности дизайна. Добавьте текст, галереи, видео, векторную графику и многое другое.
Добавьте решения для бизнеса. Подключите интернет-магазин, систему бронирования, установите личный кабинет и добавьте блог.
Опубликуйте сайт. Покажите сайт коллегам и друзьям, получите первые отзывы.
Привлекайте трафик на сайт. Используйте продвинутые инструменты SEO и маркетинга.
Почему делать сайты на Wix удобно и просто
Бизнес без сайта мог существовать в начале тысячелетия, но сегодня 85% пользователей ищут информацию онлайн, прежде чем совершить покупку.
Конструктор Wix — это удобный и эффективный способ создать сайт и оставаться на связи со своими клиентами. Наша комплексная платформа для создания сайтов включает более 800 дизайнерских шаблонов, продвинутые инструменты SEO, а также круглосуточную поддержку.
Продавайте товары и услуги, принимайте бронирования и получайте оплату от клиентов онлайн. Используйте встроенные возможности маркетинга и систему управления клиентами для еще более эффективных продаж.
Используйте встроенные возможности маркетинга и систему управления клиентами для еще более эффективных продаж.
Более 180 миллионов пользователей создали сайт на Wix для своего любимого дела. Присоединяйтесь.
Развивайте свои навыки
В блоге Wix мы публикуем статьи о последних трендах дизайна, маркетинга и бизнеса, практические руководства и материалы для вдохновения.
Часто задаваемые вопросы
1.
Легко ли создать сайт?
Да, с конструктором Wix создать сайт очень просто. Вы можете выбрать готовый шаблон сайта, начать с нуля и воспользоваться системой Wix ADI, которая создаст сайт на основании ваших ответов. Настройте обложку, кнопки, цвета и шрифты. Добавьте текст, изображения и необходимые функции — сайт готов.
2.
Можно ли сделать сайт без знания кода?
Конечно. Wix — это интуитивный конструктор сайтов. Вам не нужно учиться кодить или обращаться за помощью к программистам. Понятный интерфейс и гибкие настройки позволяют создать уникальный сайт с индивидуальным дизайном за короткое время. Если вам нужен дополнительный функционал и вы знаете, как писать код, вы можете использовать платформу для разработки Velo by Wix.
Если вам нужен дополнительный функционал и вы знаете, как писать код, вы можете использовать платформу для разработки Velo by Wix.
3.
Как сделать мобильную версию сайта?
Сайты Wix хорошо смотрятся на любом размере экрана. В мобильном редакторе вы можете изменить мобильную версию и сделать ее еще более удобной.
4.
Как создать бесплатный сайт с персональным доменом?
Вы можете создать сайт с нуля с доменом Wix. Чтобы сайт выглядел более профессионально, рекомендуем подключить домен, который соответствует названию вашего бренда. Также его можно использовать в адресе корпоративной почты ([email protected]), в социальных каналах, в маркетинговых кампаниях, email-рассылке и многом другом.
5.
Что лучше: использовать конструктор сайтов или нанять программиста?
Wix — это интуитивный конструктор сайтов, в котором легко сделать сайт для любого проекта. Если вам нужен определенный функционал, рекомендуем посетить Wix Marketplace, чтобы найти эксперта или агентство для выполнения задачи.
6.
Как бесплатно создать и опубликовать сайт?
Создавая сайт на Wix, вы получаете надежный и бесплатный веб-хостинг. Весь контент будет храниться на защищенных серверах, расположенных по всему миру, а сайт будет загружаться быстро независимо от того, откуда приходят ваши посетители.
7.
Можно ли создать лендинг на конструкторе сайтов?
Конечно. С Wix вы можете создать лендинг пейдж, блог, портфолио или интернет-магазин. Посмотрите красивые HTML-шаблоны для лендинга и сделайте собственный.
8.
Как я могу оптимизировать сайт для SEO с помощью Wix?
Все сайты Wix оснащены встроенными инструментами SEO, которые помогут улучшить органическую выдачу. Разместите свой сайт в Google за несколько секунд благодаря интеграции с поисковой системой. Настройте метатеги сайта, URL адреса, канонические теги, структурированные данные, файл robots.txt и многое другое. Больше информации здесь.
9.
К кому обратиться, если мне нужна помощь с сайтом Wix?
Наша команда сопровождения клиентов будет рада вам помочь. Свяжитесь с нами, чтобы задать вопрос, предоставьте название сайта и страницы, о которой идет речь. Один из наших агентов позвонит вам с понедельника по пятницу, с 10:00 до 19:00 (GMT+3). Вы также можете перейти в Центр поддержки Wix для получения дополнительной информации.
Свяжитесь с нами, чтобы задать вопрос, предоставьте название сайта и страницы, о которой идет речь. Один из наших агентов позвонит вам с понедельника по пятницу, с 10:00 до 19:00 (GMT+3). Вы также можете перейти в Центр поддержки Wix для получения дополнительной информации.
Этот сайт был также создан на Wix.
инструкция для чайников — Личный опыт на vc.ru
Друзья, сегодня расскажу вам о том, как я, будучи прокрастинирующим перфекционистом и гуманитарием по жизни, сделала сайт своими руками. Я делала и делаю реально все сама, при том что до этого я не знала даже что такое «фавикон» и CMS. Итак, история о том, как сделать сайт с нуля: инструкция для чайников.
3666 просмотров
Почему для чайников, спросите вы? Да потому что год назад я была реальным чайником в этой теме. И за последний год я прочитала столько разных статей на тему создания сайтов, сколько я не читала наверно за всю свою жизнь. Я с уверенностью могу сказать, что в интернете океан информации обо всем на свете. Можно научиться чему угодно – было бы желание.
Можно научиться чему угодно – было бы желание.
Как сделать сайт с нуля
С чего все началось
В марте 2020 года, когда как раз начиналась эпопея с пандемией и карантином, я решила попробовать сделать свой блог. Сейчас же у нас все – блогеры. Мне уже далеко за 30, пенсия так сказать на горизонте (шутка, до пенсии еще пахать и пахать), и чтобы было чем заняться в «старости», плюс возможность получить дополнительный доход (в случае успеха), я решила попробовать. Получится – хорошо, не получится – ну и Бог с ним.
Я слышала, что существуют конструкторы сайтов, с помощью которых даже новичок сможет сделать сайт. Поэтому я решила делать именно сайт, а не создавать блог, например, в «Живом Журнале».
Я начала читать про рейтинги конструкторов сайтов, чтобы выбрать на каком делать свой сайт. Остановилась я, в итоге, на wix.com, о чем конечно потом пожалела. Но, без этого опыта я бы не смогла пойти дальше, поэтому это было нужно. В итоге, на конструкторе Wix у меня получился сайт, главная страница которого была похожа на лендинг. Изучала конструктор сама, методом «тыка». В целом могу сказать, что было не очень сложно: там есть инструкции по работе в системе и различные подсказки.
В итоге, на конструкторе Wix у меня получился сайт, главная страница которого была похожа на лендинг. Изучала конструктор сама, методом «тыка». В целом могу сказать, что было не очень сложно: там есть инструкции по работе в системе и различные подсказки.
Как я выбирала домен
После выбора конструктора сайта передо мной встал выбор доменного имени. Так как я не знала, о чем будет мой блог, я решила его назвать «Немного обо всем». В связи с этим, я выбрала соответствующий домен nemnogoobovsem.com (звучит складно, но я наивная была), который как раз был свободен.
Тогда я еще не задумывалась о том, что продвижение сайта на домене «.com» в России будет проблематично, а на конструкторе Wix – так вообще невозможно. Но зато я придумала о чем писать в блоге. Карантин был в разгаре, и я написала несколько статей о коронавирусе, о цифровизации образования и о цифровизации населения в России. Это были очень заезженные темы на тот период. Об этом не писал только дурак.
В итоге получился вот такой сайт.
Почему я перешла на WordPress
Естественно ни о каком продвижении не могло быть и речи. Я крутила рекламу в Яндекс.Директ и иногда в Facebook, чтобы хоть кто-нибудь заходил на мой сайт. Так, этот сайт проработал с апреля по июль 2020 года.
В итоге я поняла, что на конструкторе далеко не уедешь. А еще он очень медленный, сайт всегда долго грузился. И опять начитавшись про SEO-friendly CMS, я решила переезжать с Wix на WordPress. Вроде как это одна из самых популярных систем (на ней сделано чуть ли не половина всех существующих сайтов), а еще она не очень сложная в работе, даже новичок справится. В общем, выбором CMS я довольна.
Для справки: что такое CMS.
CMS или Content Management System — это система управления веб-сайтом, написанная на том или ином языке программирования. Она представляет собой небольшую программу/фреймворк, в котором имеются все необходимые инструменты для публикации и редактирования различной информации.
Далее я начала искать информацию о том, как перенести домен с Wix на WordPress, потому что домен мне терять не хотелось. Плюс к этому мне нужно было выбрать новый хостинг. Снова погуглила информацию про хостинги, остановила свой выбор на Timeweb. У них там как раз очень удобные стартовые тарифы на WordPress. Техподдержка Timeweb мне очень понравилась, все подробно рассказывают, что и как надо сделать, мне как новичку это было необходимо.
Домен перенести труда не составило, а вот перенести сайт с Wix на WordPress невозможно. Это конечно меня огорчило, но ничего не оставалось делать, как создать новый сайт уже на WordPress (по подобию сайта, который был на Wix). Благо постов к тому времени было не очень много, пришлось все руками делать заново.
Таким образом, с августа по декабрь 2020 года мой новый сайт на WordPress на домене nemnogoobovsem.com просуществовал. За это время я искала подходящие темы для шаблона сайта, изучала саму CMS, добавляла новые статьи.
Но при этом, улучшения в продвижении в поисковой выдаче Яндекса никакого не происходило. Уникальные посетители приходили только с Google, приходилось иногда делать рекламу в Яндекс.Директ.
Новый домен для старого сайта
В конце декабря меня все-таки осенило, что сайт в доменной зоне «.ru» будет лучше продвигаться в поиске Яндекса. Все, решено – переезжаю на новый домен.
28 декабря я написала в техподдержку письмо с вопросом «сколько стоит услуга по переносу сайта с одного домена на другой». Оказалось, что это бесплатно. Я купила у Timeweb новый домен neobovsem.ru и буквально в тот же день мой сайт перенесли на этот домен.
Это так быстро произошло, что я даже опешила и растерялась. Я не смогла зайти в свою админку, ведь url сайта техподдержка уже поменяла! Я пишу им «а как я теперь войду в свою админку без логина и пароля?». На том конце наверно посмеялись, но сразу ответили мне, что надо делать. Все-таки переносом домена я занимаюсь первый раз в жизни.
Ответ был следующий:
«Использовать реквизиты доступа в административную панель сайта neobovsem.ru вы можете такие же, как и для сайта по домену nemnogoobovsem.com, с которого выполнялся вход в административную панель ранее. При необходимости, восстановить пароль администратора возможно по этой инструкции: https://timeweb.com/ru/help/pages/viewpage.action?pageId=11075586 В случае возникновения дополнительных вопросов, пожалуйста, обращайтесь».
Но я человек сообразительный, поэтому разобралась уже сама: я воспользовалась функцией восстановления пароля. Вуаля! Теперь мой сайт находится на новом домене.
Но, оба домена открывают мой сайт под разными именами. А мне так не надо. Я опять задала вопрос техподдержке, как настроить переадресацию со старого домена на новый, чтобы мой сайт открывался только на новом домене.
Мне ответили:
«Самый простой способ в разделе «Сайты» создать сайт, привязать к нему домен nemnogoobovsem.com и в настройках включить «перенаправлять на домен:», ввести neobovsem. ru».
ru».
Что я и сделала.
Переадресация со старого домена на новый
Интересные плюшки
Теперь расскажу немного о моем личном опыте работы в админке WordPress. После переноса сайта на новый домен урлы всех записей/рубрик/страниц поменялись автоматически, база данных тоже перенеслась на новую директорию. А вот с картинками пришлось повозиться.
Дело в том, что в админке урлы всех картинок поменялись на новые, а вот на самом сайте – нет. Мне пришлось ручками заходить в каждую запись и менять в редакторе картинку на такую же, только с новым url вида https://neobovsem.ru/wp-content/uploads/..
Возможно, это можно было сделать с помощью какого-нибудь плагина, но мне так понравилось работать в WordPress, что мне в кайф было делать это самой. Такое ощущение, что в прошлой жизни, возможно, я была программистом. Честное слово! Мало того, что у меня все получается, так мне это еще и безумно нравится!
Так, вернемся к плюшкам. Где-то в интернете я вычитала, что страница имеет бОльший вес чем рубрика. И я испугалась, что мои рубрики не будут появляться в поиске. Тогда я создала новые 4 страницы с названиями и урлами такими же, как и у рубрик. Получились пустые страницы, на которых только заголовок прописан. Я добавила эти страницы в главное меню. И как вы думаете, что из этого получилось? Они слиплись – рубрики и страницы! Нажимая на страницу в главном меню, открывается рубрика!
Где-то в интернете я вычитала, что страница имеет бОльший вес чем рубрика. И я испугалась, что мои рубрики не будут появляться в поиске. Тогда я создала новые 4 страницы с названиями и урлами такими же, как и у рубрик. Получились пустые страницы, на которых только заголовок прописан. Я добавила эти страницы в главное меню. И как вы думаете, что из этого получилось? Они слиплись – рубрики и страницы! Нажимая на страницу в главном меню, открывается рубрика!
Но потом я поняла, что это не совсем правильно все-таки. Именно в моей теме главные сегменты – это записи и рубрики, а не страницы. И тем более пустые страницы на сайте – это плохо для SEO. Поэтому, через какое-то время я удалила эти пустые страницы, а в главное меню опять добавила все рубрики. Теперь все четко.
Еще один момент – как я избавилась от дублей страниц. В принципе я изначально сделала постоянные ссылки в виде названия записей. Ну вот нравятся мне красивые урлы без лишних префиксов.
Постоянные ссылки
Как же я избежала дублей страниц? Все просто – я не включала функцию «Добавить префиксы рубрик». Она у меня отключена.
Она у меня отключена.
Префиксы рубрик отключены
Тем самым не происходит задвоение записей, в случае, когда одна запись находится в двух рубриках. На мой взгляд это очень удобно! И урлы все красивые — https://neobovsem.ru/perfekcionizm-chto-eto-takoe/.
В заключение
Ну вот вроде и все, что я хотела вам рассказать. Теперь вы знаете как сделать сайт с нуля. К чему я это все пишу. Да к тому, что все в этой жизни возможно! «Если очень захотеть можно в космос полететь». В интернете сейчас столько информации, что можно абсолютно бесплатно поменять профессию. Было бы желание! Но, информацию надо тщательно фильтровать, так как много устаревшей и неактуальной.
Лично я нашла себе новое хобби – это мой блог. И выглядит теперь он вот так – https://neobovsem.ru. Заходите ставьте лайки, если он вам понравился. Мне он безумно нравится!
P.S. Делитесь своими историями о том, как сделать сайт с нуля.
Пишите в комментариях, если есть ко мне какие-то вопросы. Отвечу с удовольствием, если смогу.
Отвечу с удовольствием, если смогу.
Понравилась статья? Ставьте лайки и делитесь с друзьями. Мы стараемся для вас!
Как создать сайт бесплатно самому с нуля на конструкторе Яндекс
Создаем свой сайт
Всем привет. Все знают о том, что Яндекс это самая популярная отечественная поисковая система. Однако, далеко не всем известно, что Яндекс предоставляет также бесплатный хостинг, на котором может создать свой собственный сайта каждый желающий. Этот сервис носит название Narod.ru, или просто «народ».
Внимание! Информация в статье устарела. Сервис Яндекс.Народ прекратил своё существование. На данный момент есть много альтернативных вариантов, которые позволяют создать сайт под любые нужды. Читайте подробный обзор в статье — лучшие конструкторы сайтов: сравнения характеристик, достоинства и недостатки. Выбирайте!
Создать сайт на Яндексе бесплатно ты можешь буквально за считанные минуты. Все что для этого необходимо, это зарегистрировать свой почтовый ящик. Твой логин от почтового ящика и станет в дальнейшем доменным именем твоего сайта.
Твой логин от почтового ящика и станет в дальнейшем доменным именем твоего сайта.
Тем не менее, меня (думаю, и тебя тоже) сайты интересуют не сами по себе, а как возможность заработать в интернете, и, как оказалось, зарабатывать на сайтах на народе тоже можно. Яндекс позволяет вешать на «народные» сайты любую рекламу, в том числе и от злейшего конкурента Google. Можно также неплохо зарабатывать на партнерках и тизерной рекламе. Кроме того, Яндекс очень трепетно относиться к «своим» сайтам, и, зачастую, продвинуть их в выдаче Яндекса по некоммерческим запросам значительно легче, чем сайты на других платформах, в том числе и платных. Вот основные преимущества сайта на Народе:
- Сайт на Яндексе можно создать быстро и легко. Если позволяет квалификация можно создать на html и css, если не позволяет, то можно воспользоваться конструктором сайтов, который предлагает Яндекс;
- Сайт создается абсолютно бесплатно;
- Сайты на народе хорошо индексируются;
- На сайты редко накладываются фильтры Яндекса, и еще реже они уходят в бан;
- При желании можно прикрутить к сайту домен второго уровня.

Что касается недостатков, то они, к сожалению, тоже есть. И тоже довольно весомы:
- Хостинг не поддерживает PHP и MySQL, поэтому на народе можно создавать только простые статические сайты, и нельзя использовать CMS;
- Ты не хозяин своего сайта, а всего лишь пользователь, и Яндекс в любой момент может закрыть твой сайт (впрочем, на моей памяти, такого не случалось).
Вывод: Яндекс Народ можно использовать для создания только простых сайтов «для души» или под баннерную рекламу и партнерские программы.
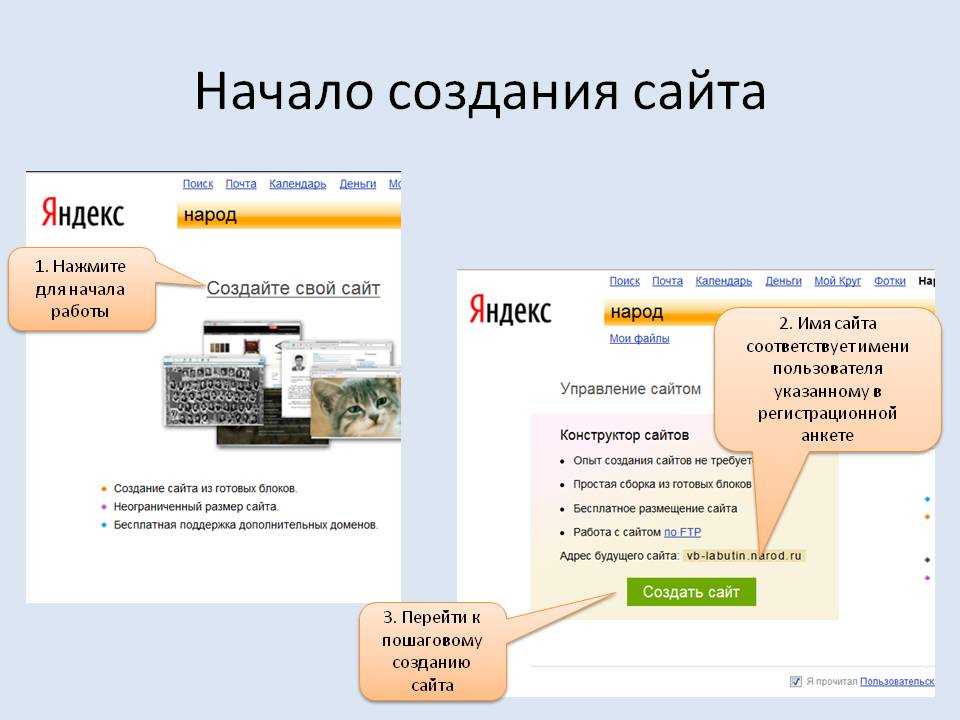
Создание сайта на Яндексе
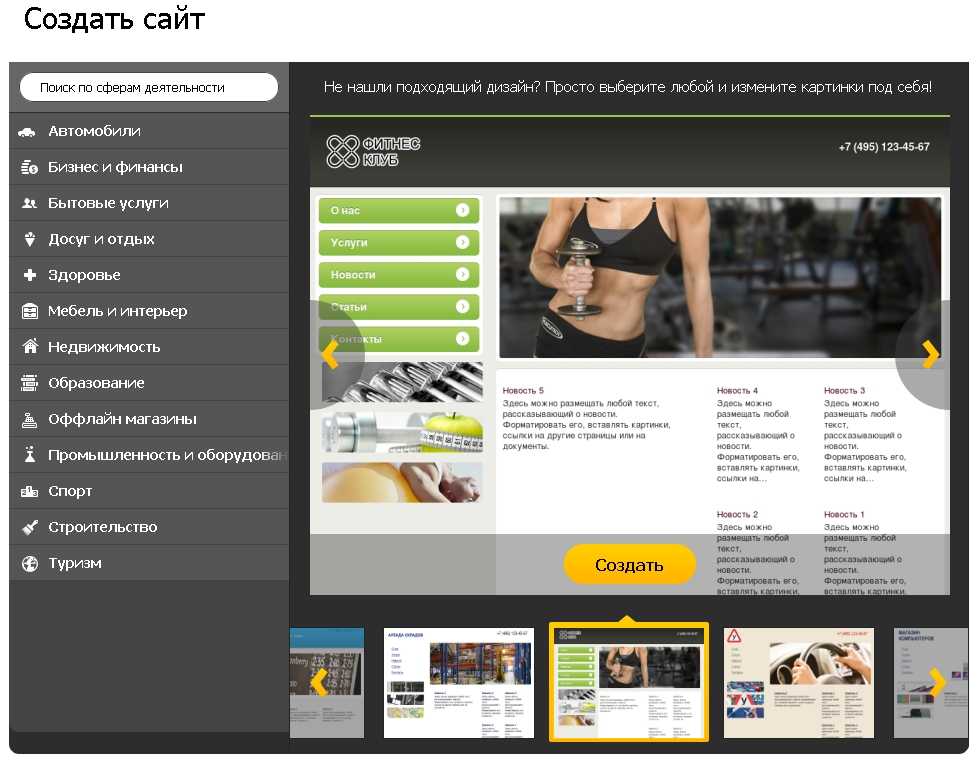
Итак, прежде всего, необходимо выбрать красивое доменное имя для своего сайта и зарегистрироваться в почте Яндекса под соответствующим логином. После этого, нужно зайти на свой аккаунт и щелкнуть по ссылке «Народ».
Здесь тебе предложат создать свой сайт. Жмем на кнопку и переходим к выбору тематики будущего сайта.
На выбор:
- Коммерческий.
- Персональный
- Фан-сайт
- Нечто непонятное, со странным название Tabula Rasa.
 Вот это непонятное мы сейчас постараемся создать для примера.
Вот это непонятное мы сейчас постараемся создать для примера.
Нажимаем далее и попадаем на страницу, где нам предложат выбрать название сайта.
После того, как мы определись с названием можно переходить на следующую страницу с выбором оформления сайта.
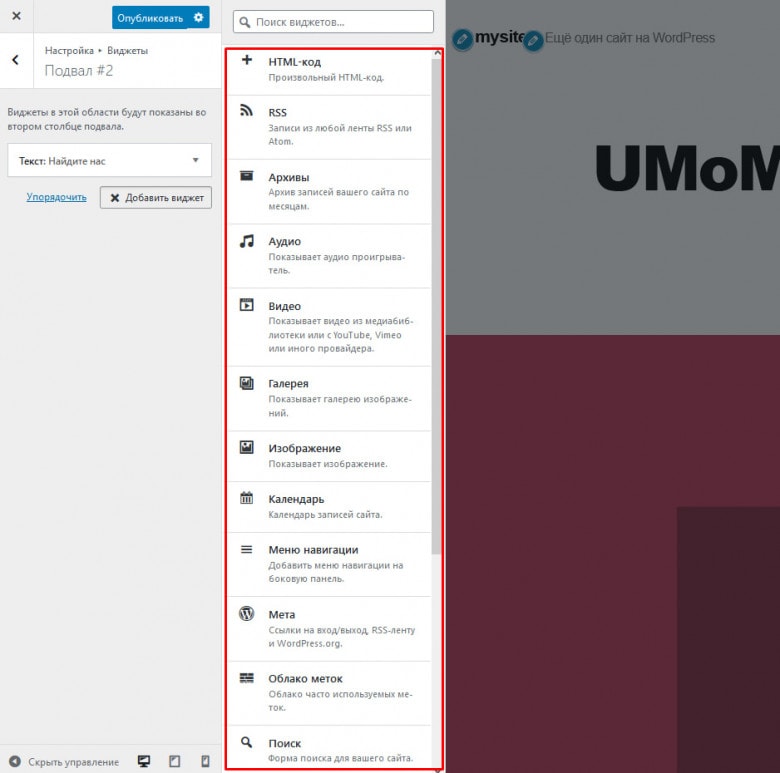
После того, как мы выбрали оформление сайта, нам предложат самостоятельно разместить на странице различные блоки сайта, такие как меню, поиск, текст, новости, контакты.
Раскидываем все туда, куда хотим и нажимаем опубликовать. Вот и все, теперь можно перейти на свой сайт и полюбоваться результатом.
Сайт создан, теперь необходимо наполнить его контентом. Подробнее на эту тему можно прочитать тут — написание статей для сайта. Ну а после того, как на сайте начнет появляться контент, можно приступать к продвижению сайта в Яндексе.
Думаю, дальше ты разберешься сам. Ну а если не разберешься, задавай свой вопрос в комментариях, буду рад помочь. И не забывай подписываться в RSS на обновления моего блога.
Похожие записи
Создаем свой сайт
Что нужно для создания сайта
Авторadmin
Всем привет. Я продолжаю тему создания сайта для новичков. Итак, шаг за шагом, мы приближаемся к нашей цели – создание своего сайта в интернете. Вам предстоит еще много чего узнать и многому научиться. Кроме того, придется вложить много времени и денег в свой первый проект. Однако, все вложения окупятся старицей. Ведь после того, как вы…
Читать далее Что нужно для создания сайтаПродолжить
Создаем свой сайт
Как сделать чтобы каждая ссылка открывалась в новом окне в WordPress и с помощью HTML
Авторadmin
Мы научились средствами htm и CSS изменять цвет ссылки и убирать подчеркивание. Казалось бы, с ссылками уже все ясно, но это не так. Есть еще один небольшой нюанс, о котором необходимо упомянуть, а именно, как сделать так, чтобы она открывалась в новом окне. Зачем это нужно Почему так важно, чтобы все внешние ссылки открывались в…
Есть еще один небольшой нюанс, о котором необходимо упомянуть, а именно, как сделать так, чтобы она открывалась в новом окне. Зачем это нужно Почему так важно, чтобы все внешние ссылки открывались в…
Читать далее Как сделать чтобы каждая ссылка открывалась в новом окне в WordPress и с помощью HTMLПродолжить
Создаем свой сайт
Какую тему для сайта выбрать
Авторadmin
Ключевым моментов при создании сайта является выбор его тематики. Практически каждый веб-мастер сталкивается с данной проблемой. При создании сайта многие рекомендуют выбирать ту тему, в которой больше всего разбираешься и которая тебе самому очень близка и интересна. С одной стороны может быть они и правы, потому что сайт будет создан с любовью, наполнен хорошим и…
Читать далее Какую тему для сайта выбратьПродолжить
Создаем свой сайт
Как часто нужно обновлять сайт
Авторadmin
Всем привет! Недавно поймал себя на мысли, что давненько не писал в блог. И сегодня мы поговорим о том, зачем вообще нужно регулярно обновлять блог, как к этому относятся посетители и, что особенно важно, поисковые системы. Для чего нужно регулярно обновлять сайт Сайт необходимо регулярно обновлять для того, чтобы: собрать и удержать постоянную аудиторию сайта;…
И сегодня мы поговорим о том, зачем вообще нужно регулярно обновлять блог, как к этому относятся посетители и, что особенно важно, поисковые системы. Для чего нужно регулярно обновлять сайт Сайт необходимо регулярно обновлять для того, чтобы: собрать и удержать постоянную аудиторию сайта;…
Читать далее Как часто нужно обновлять сайтПродолжить
Создаем свой сайт
Генератор html css шаблонов. Для чего он нужен?
Авторadmin
Всем привет! Сегодняшняя теме – генератор html css шаблонов для сайта. Думаю, это будет интересно не только новичкам, но и опытным вебмастерам, так как это позволяет не только обойти некоторые технические трудности при создании html шаблона будущего сайта, что, несомненно, важно для первых, но и сэкономить довольно много драгоценного времени, что ценят вторые. Итак, приступим…
Читать далее Генератор html css шаблонов. Для чего он нужен?Продолжить
Для чего он нужен?Продолжить
✅ Как создать сайт бесплатно самому с нуля на конструкторе
12+
1 месяц назад
lzvv17 подписчиков
✅ Как создать сайт бесплатно самому с нуля на конструкторе. Как сделать сайт на конструкторе Тильда с нуля самому (самостоятельно) бесплатно
✅ Группа обучения Вконтакте — https://vk.com/n_l_l
============================================================
✅ Пошаговое видео как сделать разные колонтитулы для каждой страницы в документе Word с разными надписями текста — https://rutube.ru/video/f422eea24841e95ce55d4115d4a572b1/
==============================================================
✅ Можно ли звонить по Whatsapp с компьютера? Конечно можно, в видео мы показываем как звонить в Ватсапе с компьютера через эмулятор Блюсткас — https://rutube.ru/video/a250d27dacf88f88f5109801a6facf9f/
==============================================================
✅ Как восстановить видео на Андроиде после удаления? Видео инструкция как восстановить удаленные видео с телефона Андроид подходит для всех марок, в том числе Самсунг, Хонор, Сяоми и др. — https://rutube.ru/video/1d124a74de65c0a92198b647027d78b9/
==============================================================
✅ Как разделить участников по комнатам в Zoom. Как создать сессионные комнаты в Zoom, как в Зуме разделить на комнаты (отдельные залы) — https://rutube.ru/video/b1e82fa90b3d32e607ccf64de4d0fc5a/
==============================================================
✅ Пошаговая видео инструкция как очистить хранилище iCloud на Айфоне. Смотрите как удалить фото и видео из iCloud если хранилище заполнено или почти заполнено — https://rutube.ru/video/63cde2d9d7a8f8287af4b3298db5d8c0/
============================================================================
✅ Пошаговая инструкция как и где скачать программу Торрент и как установить русскую версию бесплатно — https://rutube.ru/video/9057001ea9966be72f08c0294a67708d/
============================================================================
✅ Как использовать телефон как Веб камеру через USB кабель для компьютера или ноутбука.
— https://rutube.ru/video/1d124a74de65c0a92198b647027d78b9/
==============================================================
✅ Как разделить участников по комнатам в Zoom. Как создать сессионные комнаты в Zoom, как в Зуме разделить на комнаты (отдельные залы) — https://rutube.ru/video/b1e82fa90b3d32e607ccf64de4d0fc5a/
==============================================================
✅ Пошаговая видео инструкция как очистить хранилище iCloud на Айфоне. Смотрите как удалить фото и видео из iCloud если хранилище заполнено или почти заполнено — https://rutube.ru/video/63cde2d9d7a8f8287af4b3298db5d8c0/
============================================================================
✅ Пошаговая инструкция как и где скачать программу Торрент и как установить русскую версию бесплатно — https://rutube.ru/video/9057001ea9966be72f08c0294a67708d/
============================================================================
✅ Как использовать телефон как Веб камеру через USB кабель для компьютера или ноутбука. Смартфон Андроид вместо Веб камеры — https://rutube.ru/video/3e8e9200423d45cfa7bb303d0591a99e/
============================================================================
✅ Как включить перевод видео Яндекс браузере. Яндекс перевод видео в реальном времени с английского на русский онлайн нейросеть Yandex — https://rutube.ru/video/889859e75a85f19ba06f2fadeadd0690/
===============================================
✅ Как с телефона перенести фото и другие файлы (видео, музыку, документы, картинки) на компьютер можно разными способами — отправить с помощью кабеля, перенести через Wi-Fi или переслать по Bluetooth — https://rutube.ru/video/163ea23b105bb1282e33f494bbe7cc7f/
============================================================================
✅ Почему не гаснет экран при разговоре iPhone 4, 5, 6, 7, 8, 10, 11, 12, 14 и др. и что при этом делать? — https://rutube.ru/video/5159f4f5d8f486d0c4acdaa1666e1695/
===============================================
✅ Если вам нужно установить WhatsApp на компьютер, а смарфтона под рукой нет, то эта инструкция для вас, понадобится кнопочный телефон для принятия смс — https://rutube.
Смартфон Андроид вместо Веб камеры — https://rutube.ru/video/3e8e9200423d45cfa7bb303d0591a99e/
============================================================================
✅ Как включить перевод видео Яндекс браузере. Яндекс перевод видео в реальном времени с английского на русский онлайн нейросеть Yandex — https://rutube.ru/video/889859e75a85f19ba06f2fadeadd0690/
===============================================
✅ Как с телефона перенести фото и другие файлы (видео, музыку, документы, картинки) на компьютер можно разными способами — отправить с помощью кабеля, перенести через Wi-Fi или переслать по Bluetooth — https://rutube.ru/video/163ea23b105bb1282e33f494bbe7cc7f/
============================================================================
✅ Почему не гаснет экран при разговоре iPhone 4, 5, 6, 7, 8, 10, 11, 12, 14 и др. и что при этом делать? — https://rutube.ru/video/5159f4f5d8f486d0c4acdaa1666e1695/
===============================================
✅ Если вам нужно установить WhatsApp на компьютер, а смарфтона под рукой нет, то эта инструкция для вас, понадобится кнопочный телефон для принятия смс — https://rutube. ru/video/540ead11c8ba1ca00680f84e0798f7a9/
===============================================
✅ Как сделать и поставить живые обои на Андроид с помощью приложения. Как загрузить и установить видео или гифку на экран блокировки Android — https://rutube.ru/video/861566b2dc6df30f9f94ff05dcfcdd03/
============================================================================
✅ Смотрите как скачать и установить эмулятор Андроид на компьютер под управлением Windows 11, 10, Win 7, Win XP. Эмулятор Android для ПК на русском языке BlueStacks работает очень стабильно и является одним из лучших! — https://rutube.ru/video/f274bf93f86aac04b3135bc91f37655c/
============================================================================
✅ Как удалить сообщение из WhatsApp у собеседника (у всех) если прошло больше часа (68 минут). Как удалить отправленное сообщение в Ватсапе — https://rutube.ru/video/88a6b5199418234c0db9c090b3213857/
============================================================================
✅ Для входа в WhatsApp без скачивания можно использовать Вастап Веб версию, скачивать ее не нужно, достаточно отсканировать qr код с телефона Андроида или Айфона онлайн — https://rutube.
ru/video/540ead11c8ba1ca00680f84e0798f7a9/
===============================================
✅ Как сделать и поставить живые обои на Андроид с помощью приложения. Как загрузить и установить видео или гифку на экран блокировки Android — https://rutube.ru/video/861566b2dc6df30f9f94ff05dcfcdd03/
============================================================================
✅ Смотрите как скачать и установить эмулятор Андроид на компьютер под управлением Windows 11, 10, Win 7, Win XP. Эмулятор Android для ПК на русском языке BlueStacks работает очень стабильно и является одним из лучших! — https://rutube.ru/video/f274bf93f86aac04b3135bc91f37655c/
============================================================================
✅ Как удалить сообщение из WhatsApp у собеседника (у всех) если прошло больше часа (68 минут). Как удалить отправленное сообщение в Ватсапе — https://rutube.ru/video/88a6b5199418234c0db9c090b3213857/
============================================================================
✅ Для входа в WhatsApp без скачивания можно использовать Вастап Веб версию, скачивать ее не нужно, достаточно отсканировать qr код с телефона Андроида или Айфона онлайн — https://rutube. ru/video/e29bb2f80fcd37c8e0edb39678c10f04/
==============================================================
ПОДПИСЫВАЙТЕСЬ НА НАШ КАНАЛ: https://rutube.ru/channel/25165633/
НАШ САЙТ — ЛЗВВ.РФ
ВКОНТАКТЕ: https://vk.com/lzvozmognovse
ТЕЛЕГРАМ КАНАЛ: https://t.me/lzvvrf
ОДНОКЛАССНИКИ: https://ok.ru/lzvozmognovse
ТИК ТОК: https://www.tiktok.com/@lzvozmognovse
Хештеги:
#создатьсайт
#сделатьсайт
#создатьсайтбесплатно
#создатьсайтбесплатносамой
#создатьсайтбесплатносамому
#сделатьсайтбесплатно
#гдесоздатьсайт
#создатьсайтонлайн
#каксоздатьсайтснуля
#гдесделатьсайт
#гдеможносоздатьсайт
#каксделатьссылкунасайт
#создатьсайтбесплатносамомуснуля
#какойсделатьсайт
#сделатьстраницусайта
#каксамойсоздатьсайт
#каксоздатьсайтсамому
ru/video/e29bb2f80fcd37c8e0edb39678c10f04/
==============================================================
ПОДПИСЫВАЙТЕСЬ НА НАШ КАНАЛ: https://rutube.ru/channel/25165633/
НАШ САЙТ — ЛЗВВ.РФ
ВКОНТАКТЕ: https://vk.com/lzvozmognovse
ТЕЛЕГРАМ КАНАЛ: https://t.me/lzvvrf
ОДНОКЛАССНИКИ: https://ok.ru/lzvozmognovse
ТИК ТОК: https://www.tiktok.com/@lzvozmognovse
Хештеги:
#создатьсайт
#сделатьсайт
#создатьсайтбесплатно
#создатьсайтбесплатносамой
#создатьсайтбесплатносамому
#сделатьсайтбесплатно
#гдесоздатьсайт
#создатьсайтонлайн
#каксоздатьсайтснуля
#гдесделатьсайт
#гдеможносоздатьсайт
#каксделатьссылкунасайт
#создатьсайтбесплатносамомуснуля
#какойсделатьсайт
#сделатьстраницусайта
#каксамойсоздатьсайт
#каксоздатьсайтсамому
Онлайн-конструктор сайтов Битрикс24: создать сайт бесплатно
должны быть не просто красивыми. Главная их задача — приводить клиентов. Сайты в Битрикс24 создаются, чтобы продавать!
Создать сайт бесплатно
Битрикс24.Сайты помогают продавать
Создавайте сайты сами! Бесплатно!
Вы легко создадите сайт сами в простом и удобном конструкторе
На сайте уже есть онлайн-чат, обратный звонок, форма заявки
Все контакты клиентов с сайта сразу заносятся в CRM.
 Вся история общения сохраняется
Вся история общения сохраняетсяВам не нужен хостинг. Сайт, созданный в конструкторе, готов и работает!
Легко и удобно
Выбирайте готовый шаблон, подходящий для вашего бизнеса. Легко меняйте тексты, фон, изображения, добавляйте готовые блоки из каталога.
Посмотрите примеры сайтов на Битрикс24, которые создают наши клиенты.
создать бесплатно
Простой конструктор сайтов
Выбирайте из сотни готовых блоков или создавайте свои для идеального сайта: фотогалереи, видео, CRM-формы, расписание и многое другое.
Сайт, созданный в конструкторе, сразу адаптирован под все разрешения, мобильные телефоны, планшеты, iOS и Android.
Еще о конструкторе сайтов
Бесплатный онлайн-чат
Ваши клиенты смогут написать вам с сайта в онлайн-чат, в Telegram, ВКонтакте, WhatsApp, Viber — общаться c вами так, как им удобно. Они оценят персональный подход!
Они оценят персональный подход!
Все сообщения сохранятся в CRM.
Создать сайт бесплатно
Виртуальный WhatsApp
Новое
Используйте WhatsApp для общения с клиентами. Мессенджер автоматически подключается к виджету на сайте и сразу готов к работе – вам не нужно ничего настраивать.
Число диалогов неограниченно, всё сохраняется в CRM. Входит в стоимость всех платных тарифов Битрикс24.
Еще о Виртуальном WhatsApp
CRM-формы
Новое
Собирайте контакты, продвигайтесь в соцсетях, увеличивайте продажи с помощью CRM-форм.
- Ставятся на любые сайты
- Автозаполнение полей
- Все контакты клиентов сохраняются в CRM
- Интегрировано с VK
- Интегрировано со Сквозной аналитикой, Google Analytics, Яндекс.Метрикой
- Соответствуют ФЗ-152
- Персональные формы
- Формы с оплатой товаров и еще 20+ готовых сценариев
Сайт внутри в CRM
Сайт не нужно специально интегрировать с CRM, он уже создан внутри CRM 🙂
Все контакты клиентов, которые напишут вам с сайта или позвонят, сразу заносятся в CRM и попадают в работу менеджерам.
Еще о Битрикс24.CRM
Автоматические ссылки для соцсетей
Все сайты уже готовы к продвижению. Заголовок и описание страницы, meta-теги, сниппеты с красивой картинкой собираются автоматически.
создать бесплатно
Яндекс.Метрика и Google Analytics
В один клик в настройках подключите Яндекс.Метрика и Google Analytics, чтобы получать полную статистику по сайту.
создать бесплатно
Графический редактор
Редактируйте фотографии и картинки прямо внутри конструктора сайтов без использования дополнительных программ и привлечения дизайнеров. В простом редакторе легко кадрировать картинки, менять яркость и цвета, добавлять эффекты.
Еще о графическом редакторе
Корпоративные цвета сайта
Настройте цветовую палитру в настройках сайта. Все кнопки, цвета ссылок, графические элементы будут в едином стиле.
Это экономит время и сразу делает сайт уникальным.
создать бесплатно
Суперблок в конструкторе сайтов
Вы можете выбрать любой блок в конструкторе и полностью изменить дизайн: поменять местами элементы, добавить недостающие или убрать лишние.
Не нужно беспокоиться об адаптивности. Что бы вы ни меняли, блоки будут отлично смотреться на любых устройствах.
Еще о работе с суперблоком
Лента новостей
Добавьте пост в новости группы и он попадет в новости на ваш сайт. Картинка и текст опубликуются в нужном виде независимо от того, как вы их разместили в сообщении.
Чем чаще появляются новости на вашем сайте, тем более живым и интересным он будет для посетителей.
создать бесплатно
Многостраничные сайты
Настройте общий вид для многостраничного сайта. Вы можете добавить блоки, которые будут отображаться на всех страницах.
Вы можете добавить блоки, которые будут отображаться на всех страницах.
Обычно это логотип, основное меню в шапке или контакты компании в подвале сайта.
создать бесплатно
Права доступа
Вы сами решаете кому дать права на создание, внесение изменений или удаление страниц сайта. Полные права доступа имеют только люди с правами администратора Битрикс24.
создать бесплатно
Сайты на мобильных устройствах
Битрикс24.Сайты отлично выглядят на смартфонах и планшетах. Также вы можете настроить видимость блоков страницы на разных устройствах.
Более 1000 готовых приложений в каталоге и открытый API дают возможность быстро связать ваш Битрикс24 с внутренними и внешними сервисами, а также настроить любые процессы с учетом бизнес-потребностей компании.
Больше об интеграциях
Создание сайта
От шаблона к сайту
Многостраничный сайт
Ваши настройки
Свой домен
Сайт на разных языках
Перенос сайтов
Как ускорить загрузку сайта
новинка
Суперблок на сайтах
Графический редактор
Права доступа
Отключение и удаление сайтов
Битрикс24. CRM
CRM
Знакомство с CRM
Карточка CRM
Что такое лиды
Сделки в CRM
CRM-формы на сайте
Настройка роботов
CRM-маркетинг
Сегментация клиентов
Рассылки
Реклама в Яндексе, Google и соцсетях
Более 12 000 000 компаний зарегистрировано в Битрикс24 Присоединяйтесь!
создать бесплатно
Настройка cookie-файлов
Технические cookie-файлы
Аналитические cookie-файлы
Подробнее в Политике ООО «1С-Битрикс» в отношении cookie-файлов
Как создать веб-сайт с нуля (Пошаговое руководство для начинающих)
В сегодняшнем бизнес-ландшафте, ориентированном на данные и ориентированном на цифровые технологии, присутствие в Интернете как никогда важно для бизнеса. Веб-сайт — это быстрый и простой способ для бизнеса расширить свое присутствие, развить свой бренд и идти в ногу с конкурентами.
Веб-сайт — это быстрый и простой способ для бизнеса расширить свое присутствие, развить свой бренд и идти в ногу с конкурентами.
Для новых предприятий создание веб-сайта может показаться сложной задачей, а те, у кого нет личного опыта, могут чувствовать себя потерянными. К счастью, при правильной подготовке можно самостоятельно создать простой бизнес-сайт.
В этой статье мы расскажем, как создать сайт с нуля. Прежде чем приступить к чтению, важно отметить, что, хотя это руководство в целом предназначено для начинающих, в нем будут рассмотрены некоторые процессы, которые могут потребовать от среднего до продвинутого уровня навыков кодирования и веб-разработки.
Создание веб-сайта с нуля, хотя и интенсивное, — отличный способ убедиться, что ваш сайт отражает цели вашей компании. На самом деле, это позволяет вам воплощать свое уникальное видение на самых ранних этапах создания сайта, соответствующим образом адаптируя такие аспекты, как эстетика, навигация и общее удобство использования.
Ниже приведены десять важных шагов для создания сайта с нуля.
1. Оттачивайте и выравнивайте соответствующие навыки
Прежде чем приступить к разработке концепции вашего нового веб-сайта, важно сначала проверить свои соответствующие необходимые навыки, а именно те, которые связаны с веб-разработкой и кодированием. Такие навыки могут сыграть важную роль в создании сайта своими руками, поскольку они могут помочь вам самостоятельно справляться с важными техническими этапами, что может обеспечить более плавный процесс разработки и более легкий творческий контроль.
Полезные предварительные условия для разработки веб-сайта могут включать кодирование на таких языках, как JavaScript и HTML/CSS (для различных факторов дизайна и удобства использования), устранение неполадок и отладку (чтобы обеспечить постоянную эффективность вашего сайта, актуальность и отсутствие серьезных недостатков безопасности) и поисковая оптимизация (или SEO — для эффективной оптимизации и продвижения вашего сайта, чтобы его можно было обнаружить и он был конкурентоспособным в рамках поискового алгоритма Google).
Навыки веб-разработки переднего и заднего плана также очень полезны, поскольку они позволяют вам понимать и эффективно управлять как вопросами удобства использования, ориентированными на клиента, так и базовой архитектурой сайта на всестороннем техническом уровне. Чтобы начать веб-разработку, ознакомьтесь с нашим руководством о том, как стать веб-разработчиком.
2. Установите цель
После согласования ключевых навыков ваш следующий шаг — установить общую цель для вашего нового веб-сайта. Спросите себя: какова долгосрочная цель этого сайта? Это для продажи продуктов? Чтобы выразить и расширить индивидуальность вашего бренда? Какой пользовательский опыт вы надеетесь предоставить? Какие пользовательские показатели вы будете отслеживать через сайт?
После того, как вы ответите на все соответствующие вопросы, вам будет легче разработать интерфейс сайта, эстетику, потенциальные страницы и другие аспекты, напрямую связанные с вашими целями. Например, если вы планируете использовать сайт для повышения узнаваемости бренда и упрощения цифровых транзакций, вы можете спроектировать домашнюю страницу, предлагающую легкий доступ как к рекомендуемым онлайн-продуктам, так и к обновлениям компании, а также к информации, основанной на идентификации (например, исчерпывающей информации «О компании»). раздел «Мы»). Независимо от вашего видения, обязательно сделайте свои цели максимально четкими и подробными.
раздел «Мы»). Независимо от вашего видения, обязательно сделайте свои цели максимально четкими и подробными.
3. Выбор хостинг-провайдера
Выбор хостинг-провайдера — относительно простая, но важная часть создания веб-сайта. Многие ведущие хостинговые платформы (такие как Bluehost и HostGator) ускорили этот процесс, часто предоставляя бесплатную регистрацию домена, инструменты для создания веб-сайтов со скидкой и другие льготы при первой регистрации.
Как и в предыдущем шаге, это решение должно основываться на ваших потребностях и целях сайта, особенно тех, которые связаны со структурой сайта и удобством использования. Например, если сайт предназначен для демонстрации галерей изображений и мультимедиа, вы, вероятно, захотите выбрать платформу, позволяющую разместить большие файлы и соответствующую скорость. Используя такие критерии, вы сможете сузить свои варианты до нескольких перспективных поставщиков и определить, какие из них будут наиболее рентабельными, надежными и соответствующими стремлениям вашей компании.
4. Выберите доменное имя
Теоретически выбор доменного имени веб-сайта может быть быстрым и простым, но, как отмечает GoDaddy, этот выбор сравним с выбором названия компании. Это может потребовать немало размышлений и размышлений, так как ваше доменное имя будет играть большую роль в вашей личности в Интернете. С точки зрения SEO эффективное доменное имя может сделать ваш сайт более заметным при поиске по ключевым словам, а также упростить продвижение вашего сайта с помощью кампаний цифрового маркетинга.
Имея все это в виду, найдите время, чтобы провести мозговой штурм по нескольким вариантам доменов, провести исследование ключевых слов и другой анализ рынка, чтобы определить имя, которое будет коротким, эффектным и показательным для услуги или продукта, который вы предоставляете. Ваш домен должен быть запоминающимся и запоминающимся, отражая при этом вашу целевую аудиторию или местоположение (например, вы можете включить свое местоположение непосредственно в имя домена).
5. Выберите шаблон или макет сайта
Макет вашего веб-сайта будет играть ключевую роль в обеспечении предполагаемого взаимодействия с пользователем, и его следует выбирать после тщательного планирования и предварительного исследования. Вы можете начать с выбора конструктора веб-сайтов с набором применимых шаблонов сайтов, сократив свои варианты до тех, которые имеют стили и структуры, отражающие ваше видение. Такие соображения могут включать в себя, нужны ли вам элементы электронной коммерции, планирование встреч или другие функции, присущие вашему бизнесу. Предполагая, что тема настраивается по вашему вкусу, используйте ее в качестве оболочки для более крупных идей развития, таких как определенные плагины и виджеты, цветовые схемы, порядок страниц и иерархия.
6. Создание релевантных страниц
Наиболее эффективные веб-сайты содержат множество страниц или разделов — как правило, домашнюю страницу и несколько вспомогательных страниц, представляющих различные аспекты компании. Как основные строительные блоки вашего сайта, эти страницы должны быть структурированы и упорядочены в соответствии с вашим предполагаемым путешествием пользователя, и они должны быть доступными и удобными для навигации. Если вы используете конструктор веб-сайтов, он, скорее всего, будет иметь возможность добавлять, удалять и настраивать страницы в рамках вашей общей темы сайта. Используйте эту функцию для создания страниц, которые в совокупности воплощают предполагаемую цель и сообщение вашего сайта.
Как основные строительные блоки вашего сайта, эти страницы должны быть структурированы и упорядочены в соответствии с вашим предполагаемым путешествием пользователя, и они должны быть доступными и удобными для навигации. Если вы используете конструктор веб-сайтов, он, скорее всего, будет иметь возможность добавлять, удалять и настраивать страницы в рамках вашей общей темы сайта. Используйте эту функцию для создания страниц, которые в совокупности воплощают предполагаемую цель и сообщение вашего сайта.
Например, рассмотрим официальный веб-сайт НАСА, который состоит из многогранной домашней страницы и поддерживается легкодоступными логически тематическими разделами, посвященными текущим миссиям и инициативам, истории компании и различным загрузкам, а также связанным с ними социальным сетям. Такая модель приносит пользу пользователям НАСА, предоставляя им всю необходимую информацию быстро и эффективно. Независимо от идентичности или ниши вашей компании, крайне важно следовать аналогичному подходу при разработке вашего сайта — просто сосредоточьтесь на разумном разделении страниц и избегайте перегрузки пользователей слишком большим количеством информации в одном месте.
7. Создание платежной системы (если применимо)
Если ваш сайт предназначен для онлайн-покупок, оборудуйте его соответствующим макетом витрины с изображением продуктов или услуг вашей компании. Плавные цифровые транзакции обычно рассматриваются как решающая функция для сайтов, ориентированных на розничную торговлю, поэтому не забудьте соответствующим образом спроектировать витрину своего магазина. Во-первых, большинство успешных цифровых витрин поддерживают различные способы оплаты, от кредитных и дебетовых до подключенных сервисов, таких как Google Pay и PayPal.
Кроме того, ваша платежная система должна быть основана на быстрых, беспрепятственных и безопасных платежах, которые вызывают ощущение плавности и доверия. Эта функция может улучшить показатель отказов вашего сайта и обеспечить рассмотрение большего количества продуктов или услуг для покупки. Вы также можете использовать такие функции, как навигация по липкому заголовку, тип заголовка, который остается статичным, когда пользователи прокручивают страницу, предоставляя им постоянный доступ к вариантам поиска и покупки. Положительный и удобный пользовательский опыт может в значительной степени способствовать лояльности и доверию клиентов, и самые эффективные цифровые витрины — это микрокосм этого понятия.
Положительный и удобный пользовательский опыт может в значительной степени способствовать лояльности и доверию клиентов, и самые эффективные цифровые витрины — это микрокосм этого понятия.
8. Протестируйте и настройте свой сайт
Теперь, когда основные части вашего сайта готовы, вы захотите посвятить достаточное количество времени тестированию и тонкой настройке вашего конечного продукта. Поскольку юзабилити остается одним из важнейших показателей успеха сайта в 2021 году, ваши основные соображения должны быть связаны с пользовательским интерфейсом вашего сайта (UI) и его взаимодействием с пользователем (UX). Эти элементы можно оценить с помощью юзабилити-тестирования и технического аудита передней и задней частей сайта. Чтобы проверить удобство использования, понаблюдайте за пользователями, перемещающимися по вашему сайту, и обратите внимание на выявленные недостатки, путаницу и другие недостатки, обнаруженные на этом пути. Задавайте подробные вопросы, чтобы получить столь же подробные отзывы, которые могут привести к более надежным решениям и лучшему общему пользовательскому опыту. Что касается технического аудита, оцените показатели производительности сайта (такие как скорость страницы и воспроизведение мультимедиа), различные SEO-факторы (такие как оптимизация контента, органические упоминания ключевых слов и функциональные обратные ссылки) и вопросы, связанные с базовым кодом сайта.
Что касается технического аудита, оцените показатели производительности сайта (такие как скорость страницы и воспроизведение мультимедиа), различные SEO-факторы (такие как оптимизация контента, органические упоминания ключевых слов и функциональные обратные ссылки) и вопросы, связанные с базовым кодом сайта.
9. Продвигайте свой сайт
После того, как ваш сайт запущен, пришло время представить его целевой аудитории. К счастью, существует множество эффективных способов цифрового маркетинга веб-сайта. Аккаунты в социальных сетях — отличный инструмент для повышения узнаваемости сайта. Многие из этих торговых точек позволяют пользователям напрямую связывать URL-адреса сайтов, объединять контент сайта и беспрепятственно направлять подписчиков на разные страницы сайта. Многие шаблоны сайтов имеют возможность напрямую встраивать социальные ссылки, что может принести пользу всем связанным объектам с точки зрения SEO, поскольку органические ссылки могут положительно повлиять на ранжирование.
Другие варианты включают в себя рекламные и бизнес-функции Google, которые могут помочь владельцам сайтов продвигать свою недвижимость с помощью целевой рекламы и, если применимо, получить соответствующие физические местоположения, перечисленные на Картах Google (с соответствующими ссылками на веб-сайты). Веб-мастера также могут творчески использовать мультимедиа сайта, чтобы расширить доступ своего сайта к другим социальным рынкам. Например, видео с сайта можно синдицировать в социальные сети со ссылкой на исходный контент.
Для получения дополнительной информации о быстрых и экономичных вариантах веб-маркетинга рассмотрите этот список бесплатных способов продвижения вашего веб-сайта от Ahrefs.
10. Поддерживайте свой сайт в актуальном состоянии
Даже после того, как ваш сайт будет создан и у него появятся подписчики, обязательно обновляйте его. По мере того, как ваш сайт набирает популярность в Интернете, ваши пользователи могут в конечном итоге стать нетерпеливыми или потерять интерес к устаревшему контенту и плохо управляемым факторам удобства использования сайта (неработающие ссылки, неработающие мультимедиа и т. д.). Поэтому очень важно поддерживать активность вашего сайта, и это выходит за рамки только публикации и ведения блога.
д.). Поэтому очень важно поддерживать активность вашего сайта, и это выходит за рамки только публикации и ведения блога.
HostGator рекомендует принять несколько ключевых привычек для поддержания вашего сайта в актуальном состоянии. Среди них:
- Создайте календарь контента, чтобы контент вашего сайта был последовательным, свежим и отражал текущие события и тенденции.
- Перепрофилируйте и разместите старый контент, если он уместен в современном контексте (возможно, со ссылками на исходный контент в целях SEO).
- Выполняйте регулярные проверки желаемых упоминаний ключевых слов сайта и факторов, связанных с дизайном.
- Рассмотрите возможность обновления шаблонов и макетов сайтов, которые могут лучше соответствовать текущим событиям.
Кроме того, внимательно следите за отзывами пользователей, которые могут помочь улучшить интерфейс сайта. Например, вы можете подумать об усилении темы или макета вашего сайта, если пользователи сообщают о проблемах с навигацией через мобильное представление. Обязательно сообщайте о таких изменениях своим пользователям — возможно, через сообщение в социальной сети или бюллетень на сайте.
Обязательно сообщайте о таких изменениях своим пользователям — возможно, через сообщение в социальной сети или бюллетень на сайте.
So erstellst du ohne Erfahrung eine Website von Grund auf
Jedes Unternehmen braucht eine Website, aber wie erstellt man eine Website, ohne Erfahrung zu haben? Sieh dir diesen anschaulichen Leitfaden zur Website‑Erstellung an.
Ob du freiberuflicher Fotograf bist oder nach dem Betrieb eines Ladengeschäfts in den E-Commerce einsteigen möchtest – eine gut gestaltete Website kann dir helfen, dich von der Masse abzuheben. In der schnelllebigen und sich ständig verändernden digitalen Welt kann eine Online-Präsenz dir helfen, die Legitimität deiner Marke aufzubauen, Leads zu generieren und letztendlich potenzielle Kunden in zahlende Kunden zu verwandeln. Каков веб-сайт eerstellst du deine eigene?
Das Erstellen einer Website ohne Erfahrung mag entmutigend erscheinen, insbesondere wenn du keine Programmierkenntnisse hast oder dich nicht für besonders technisch versiert hältst. Mit den heute verfügbaren Tools und Ressourcen ist die Erstellung deiner eigenen Website von Grund auf jedoch genauso einfach wie der Kauf einer Domain, Entwicklung eines Konzepts und die Verwendung von Website-Vorlagen oder Drag-and-Drop-Editoren. Sie muss auch nicht teuer sein.
Mit den heute verfügbaren Tools und Ressourcen ist die Erstellung deiner eigenen Website von Grund auf jedoch genauso einfach wie der Kauf einer Domain, Entwicklung eines Konzepts und die Verwendung von Website-Vorlagen oder Drag-and-Drop-Editoren. Sie muss auch nicht teuer sein.
альт. Текст: Kosten für den Aufbau einer Website für kleine Unternehmen
In diesem Blog-Beitrag beschäftigen wir uns eingehend mit den Vorteilen einer Website und führen dich dann Schritt für Schritt durch die Erstellung Ihrer eigenen Website, von der Festlegung deiner zumen bisund Starten де Endprodukts.
Die Erstellung einer schönen, benutzerfreundlichen und vollständig angepassten Website erfordert keine Programmiererfahrung oder technisches Wissen mehr. Hier erfährst du, wie du deine Веб-сайт в sieben einfachen Schritten einsatzbereit machen kannst.
Baue deine Marke mit deiner eigenen Website auf. Entwirf die Website von Grund auf, verknüpfe sie mit einer Domain, analysiere den Traffic und optimiere sie fürsuchmaschinen.
Регистрация
Warum ist es wichtig, eine Website für dein Unternehmen zu haben?
Im Online-Zeitalter ist eine Website dein bestes Tool, um dein Unternehmen zu vermarkten. Eine benutzerfreundliche, visuell ansprechende Website kann leicht erklären, wer du bist und welche Produkte und Dienstleistungen du anbietest, und gleichzeitig für einen dauerhaft Positiven Eindruck auf deine Website-Besucher sorgen.
Du musst wissen, wie dein Unternehmen von einer Веб-сайт прибыльных каналов, um deine eigene Веб-сайт фон Grund auf neu zu erstellen. Hier sind einige Gründe, warum du deine eigene Website gestalten solltest:
Kultivierung einer Online-Präsenz und Markenidentität
Eine Website, die rund um die Uhr leicht zugänglich und verfügbar ist, ermöglicht wemit mit Kunden, dichni wenn sie eine Visitenkarte oder Broschüre verlieren. Mit einer ständigen Adresse im Internet kannst du Stammkunden und Mundpropaganda gewinnen.
Deine eigene Domain und eine wiedererkennbare Unternehmenwebsite können dir auch helfen, die Vision, die Grundwerte und die Gründungsgeschichte deiner Marke sowie die angebotenen Produkte und Dienstleistungen zu vermitteln.
Schaffung von Vertrauen und Glaubwürdigkeit
Potenzielle Kunden werden deine Legitimität überprüfen Wollen, bevor sie dein Produkt kaufen oder mit dir zusammenarbeiten. Deine benutzerdefinierte Domain ist deine Chance, die Empfehlungen, die du erhalten hast, und deine Autorität in diesem Bereich zu präsentieren. Hebe dich mit einer professionalell aussehenden Website, Rezensionen von Kunden und Experten und einer nützlichen Blog-Seite mit deinen eigenen Inhalten von bestehenden Websites und Online-Shops ab.
Generiere organischen Traffic
Eine gut optimierte Unternehmenwebsite steht auf den Ergebnisseiten dersuchmaschinen ganz oben. Wenn Verbraucher Schlüsselwörter eingeben, die für deine Produkte und Dienstleistungen, соответствующий sind, wird dein Unternehmen empfohlen, was den Traffic auf deiner Website erhöht und es dir ermöglicht, deinen Kundenstamm zu vergrößern. Es ist immer eine gute Idee, eine Website mit Blick auf Google Analytics undsuchmaschinenoptimierung zu erstellen.
альт. Текст: Informationen, die Personen auf der Website eines Anbieters sehen möchten
Bereitstellung von Informationen und Kundenservice
Beantworte häufig gestellte Fragen, wie z. B. den Standort des Unternehmens, die Öffnungszeiten und wie du Rücksendungen tätigen kannst, und biete potenziellen und bestehenden Kunden eine Kontaktseite auf deiner Unternehmenwebsite an.
Dies ist eine einfache Möglichkeit, den Kaufprozess zu Rationalisieren und die Kundenzufriedenheit zu verbessern. Auch Chatbots, Umfragen und Kontaktformulare können bei der Website-Erstellung für eine bessere Kundenerfahrung sorgen.
Lead-Generierung und Verkaufsabschlüsse
Am wichtigsten ist, dass die Erstellung einer Website Leads generieren und dir dabei helfen kann, deine Kunden mit Interaktivität und Webdesign durch den Kaufprozess zu führen. Eine Gute Website zieht Personen an, die deinem Unternehmen interessiert sind, und wandelt sie in zahlende Kunden um.
Ein Onlineshop auf deiner Unternehmenwebsite kann einen persönlichen Standort ergänzen und über einen neuen Kanal Verkäufe erzielen.
So erstellst du eine Website von Grund auf neu
Jetzt, da du weißt, wie Websites dein Unternehmen verbessern können, musst du auch wissen, dass du kein Webentwickler oder Webdesigner sein musst, um eine professionalelle und ansprechende Website zu erstellen. Es muss auch nicht teuer sein.
Tatsächlich gibt es viele kostenlose und kostenpflichtige Website-Builder, wie den kostenlosen Website-Builder und Mailchimp Website-Builder von WordPress, die es dir ermöglichen, auch ohne Erfahrung eine Website zu entwerfen und zu veröffentlichen. Таким образом, функционал es.
Plane deine Веб-сайт
Der erste Schritt besteht darin, deine Веб-сайт zu planen. Ganz gleich, ob es sich um einen E-Commerce-Shop oder eine eher информационный персонал oder geschäftliche Website handelt, es ist hilfreich, einige Ziele festzulegen. Warum möchtest du eine Веб-сайт haben?
Warum möchtest du eine Веб-сайт haben?
Deine Zielgruppe zu kennen, ist ein großartiger Ausgangspunkt. Wenn du herausfindest, warum Interessenten sie zu deinem Unternehmen kommen oder welche Absicht sie haben, kannst du entscheiden, welche Inhalte auf deinen Webseiten enthalten sein sollen und insuchmaschinen gut abschneiden. Befrage deine Kunden und sieh dir deine Geschäftsdaten an.
Die Analyze der Websites deiner Wettbewerber oder einfach der Websites, die du ansprechend findest, ist ebenfalls ein Inintegrer Schritt bei der Planung deiner Website. Notiere dir, was sie gut machen und wie ihre Websites verbessert werden können, und wende dies auf deine eigene Domain an. Finde Möglichkeiten, deine Marke zu Differentenzieren.
Lege schließlich deine Ideen und die grobe Struktur deiner Website fest. Dies kann wie ein Diagramm oder eine Karte aussehen, die den Navigationsablauf deines Website-Besuchers detailsliert beschreibt. Denke über die einzelnen Seitentitel und Features nach, die du einbeziehen möchtest.
Baue deine Marke mit deiner eigenen Website auf. Entwirf die Website von Grund auf, verknüpfe sie mit einer Domain, analysiere den Traffic und optimiere sie fürsuchmaschinen.
Регистрация
Wähle einen Website-Builder
Die Auswahl des richtigen Website-Builders vereinfacht deinen Website-Erstellungsprozess. Um eine Website ohne Erfahrung von Grund auf neu zu erstellen, brauchst du einen Website-Builder, der sich um alle technischen Aspekte kümmert sodass du dich auf die Realisierung deiner Vision Durch Design und Inhalte konzentrieren kannst. Hier sind einige Faktoren, die zu berücksichtigen sind:
- Ist der Website-Builder einfach zu bedienen?
- Wie berechnet der Website-Builder seine Dienstleistungen?
- Verfügt der Website-Builder über Themen und Vorlagen?
- Verfügt der Website-Builder über eine Bilddatenbank?
- Wie flexibel ist der Website-Builder im Hinblick auf das Webdesign?
- Welche Funktionen byetet der Website-Builder an (z.
 B. E-Commerce, Blogging, Terminplanung)?
B. E-Commerce, Blogging, Terminplanung)? - Получить поддержку конструктора веб-сайтов?
- Verfügt der Website-Builder über eine mobile Optimierung?
- Бит der Website-Builder Webhosting-Dienste an?
Der kostenlose Website-Builder от Mailchimp ermöglicht es dir, eine vollständig angepasste Website ohne Programmiererfahrung zu erstellen. Weitere Website Builder с Wix, Squarespace, GoDaddy и Shopify.
Eine Möglichkeit zur Erstellung einer Веб-сайт для Nutzer mit etwas Erfahrung ist die WordPress-Plattform. Der Website-Builder от WordPress имеет костяк и verfügt über Drag-and-Drop-Funktionen, mit Denen du Eine Website erstellen kannst, die alle grundlegenden Komponenten enthält. Wenn du jedoch eine WordPress-Website bevorzugst, die noch umfassender ist, kannst du mit Premium-WordPress-Themen und -Plugins weitere Designcomponenten und -details hinzufügen. Умрите Установка от WordPress ist einfach und sollte nicht länger als ein paar Minuten dauern.
Wähle einen Domainname aus
Nachdem du einen Website-Builder ausgewählt hast, der deinen Anforderungen entspricht, ist es an der Zeit, einen Domainname auszuwählen. Dieser Schritt hängt davon ab, ob du einen kostenlosen oder benutzerdefinierten Domainnamen möchtest. Der Domainname ist die Adresse deines Unternehmens im Internet, er sollte также kurz, einfach и соответствующий für dein Unternehmen und deine Market sein.
Ein kostenloser Domainname eines kostenlosen Webhosting-Anbieters enthält of auch den Namen dieses Hosting-Anbieters, был признан профессиональным, и для Kunden verwirrend sein kann. Es kann aufgrund der Sicherheit und Vertrauenswürdigkeit des Webhosting-Dienstes вsuchmaschinen sogar zu schlechteren Rankings führen. Быстрый веб-хостинг-тарифы с высоким уровнем безопасности, Bandbreite, Speicher und Support.
Passe deine Website an
Wenn du dich um die Logistik gekümmert hast, kannst du mit der Anpassung deiner Website beginnen. Je nachdem, welchen Website-Builder du verwendest, kannst du in diesem Schritt zunächst eine allgemeine Vorlage und ein Farbschema auswählen und sie dann so anpassen, dass sie für dein Unternehmen einzigartig sind. Der Website-Builder от Mailchimp beetet beispielsweise Echtzeit-Bearbeitungen, sodass du den Editor nicht verlassen musst, um Änderungen vorzunehmen. Einige Webdesign-Elemente, тест на пляже, число:
Je nachdem, welchen Website-Builder du verwendest, kannst du in diesem Schritt zunächst eine allgemeine Vorlage und ein Farbschema auswählen und sie dann so anpassen, dass sie für dein Unternehmen einzigartig sind. Der Website-Builder от Mailchimp beetet beispielsweise Echtzeit-Bearbeitungen, sodass du den Editor nicht verlassen musst, um Änderungen vorzunehmen. Einige Webdesign-Elemente, тест на пляже, число:
- Статистический сайт
- Хинтергрунд
- Фарбен
- Леерраум
- Контраст
- Шрифтартен
- Textgröße
- Фото
- Интеграция в социальные сети Medien
Füge Inhalte hinzu
Nachdem du die Struktur und das Erscheinungsbild deiner Unternehmenwebsite festgelegt hast, kommt der wichtigste Teil – das Hinzufügen von Inhalten. Ganz gleich, ob es sich um Produktseiten für deinen Onlineshop или Blog-Beiträge mitsuchmaschinenoptimierung handelt, deine Inhalte sind entscheidend für den Erfolg deiner Website.
Sie informierensuchmaschinen und damit deine Zielgruppe, wer du als Unternehmen bist, und sie können dich sogar als Autorität in deiner Branche positionieren. Mit qualitativ hochwertigen Inhalten kannst du Kundenbeziehungen aufbauen, Verkäufe konvertieren und die Markentreue fördern. Dies ist ein fortlaufender Prozess, а также nimm dir Zeit, um die richtigen Inhalte zusammenzustellen.
Teste deine Website
Teste deine Website auf Funktionalität, Benutzerfreundlichkeit, Compatibilität und Leistung. Stelle sicher, dass alle Webseiten funktionierende Links und Formulare haben. Sieh dir die Einstellungen, die Navigation und das allgemeine Erscheinungsbild deiner Website an.
альт. Текст: Das Erscheinungsbild deiner Website ist extrem wichtig. 75 % веб-сайта der Menschen beurteilen die Glaubwürdigkeit eines Unternehmens anhand des Aussehens seiner.
Ist es ansprechend und für Benutzer leicht zu verstehen? Schau dir deine Website auf Mobilgeräten und in verschiedenen Browsern an. Muss irgendetwas optimiert oder angepasst werden? Läuft deine Веб-сайт не работает?
Muss irgendetwas optimiert oder angepasst werden? Läuft deine Веб-сайт не работает?
Veröffentliche deine Website
Jetzt bist du am Ende deiner Website-Erstellungsphase angekommen. Veröffentliche deine Website, sammle Daten und optimiere dein Design und deine Inhalte, um dein Unternehmen weiter auszubauen.
Erstellen einer Website mit Mailchimp – keine Programmiererfahrung erforderlich
Nutze den kostenlosen, benutzerfreundlichen Website-Builder Mailchimp, um deine Unternehmenwebsite in weniger als einer Stunde von Grund auf neu zu erstellen. Вы можете использовать Vielzahl von Vorlagen und Farbpaletten oder übernimm mehr Kontrolle mit dem Drag-and-Drop-Editor. Mit integrierten Formularen, verhaltensorientiertem Targeting sowie Berichten und Analysen kannst du deine Zielgruppe vergrößern und dein Geschäft ausbauen. Mit der All-in-One-Plattform Mailchimp erhältst du Unterstützung, von der Gründung deiner Marke über den Kauf einer Domain bis hin zur Verbesserung dessuchmaschinen-Rankings mit unseren SEO-Tools.
Baue deine Marke mit deiner eigenen Website auf. Entwirf die Website von Grund auf, verknüpfe sie mit einer Domain, analysiere den Traffic und optimiere sie fürsuchmaschinen.
Регистрация
Как создать свой собственный сайт с нуля в 2023 году
Как создать свой собственный сайт с нуля в 2023 году Почему вам понравится это руководствоОчевидно, вы попали сюда, потому что хотите научиться
как создать веб-сайт с нуля и это простое руководство поможет вам. Вот 3 основные причины, по которым вам понравится этот урок:
Super Easy
Идеально подходит для начинающих, не имеющих предварительных знаний в области веб-дизайна и технических навыков.
Современный дизайн
Ваш веб-сайт будет выглядеть великолепно и очень модно без особых усилий.
Полностью бесплатно
Подписки и пробные версии отсутствуют. Не платите за создание бесплатного веб-сайта и зарабатывайте деньги.
Не платите за создание бесплатного веб-сайта и зарабатывайте деньги.
Вот всего 3 простых и понятных шага, как создать собственный веб-сайт с нуля для вашего бизнеса
1. Выберите шаблон
2. Настройте свой проект
3. Публикуйте свой веб-сайт
Что такое Mobirise?
Mobirise — это программное обеспечение для веб-дизайна
, созданное специально для пользователей, которым не хватает навыков программирования и которые хотят знать, как создать свой собственный веб-сайт с нуля. Если вы владелец малого бизнеса и у вас нет времени на создание целевой страницы или вы просто не хотите тратить время на найм веб-дизайнеров для выполнения этой работы за вас, тогда Mobirise — это лучший инструмент для вас в этом случае.СКАЧАТЬ БЕСПЛАТНО
Как вы уже догадались, Mobirise — это автономное программное обеспечение для веб-дизайна , которое иногда более выгодно для пользователей, чем использование онлайн-инструментов веб-дизайна.
Чтобы познакомиться с Mobirise и с его помощью создать собственный веб-сайт с нуля, нам достаточно выполнить несколько простых шагов.
- Прежде всего, скачайте Mobirise с официального сайта. Не бойтесь делать это - Mobirise полностью безопасный и бесплатный .
- Получив zip-файл Mobirise, распакуйте его и запустите установку. Это будет длиться не более одной минуты - так быстро что вы даже не заметите.
- Запустите приложение, и первое, что вам будет предложено, это зарегистрироваться. Таким образом вы создадите свою учетную запись, чтобы управлять своими проектами, темами и расширениями. Зарегистрируйтесь всего за пару кликов (используйте свои учетные записи Facebook или Google или адрес электронной почты).
Как сделать свой сайт в Mobirise
Mobirise имеет много преимуществ, которые вы обязательно поймете, работая с ним. Чтобы вам было проще, мы перечислили все основные моменты, которые достаточно убедительны, чтобы вы решили начать работу над своим первым проектом на базе Mobirise:
- Последние фреймворки — Mobirise изначально основан на Bootstrap 3, а затем изменен на Bootstrap 4.
 После этого Mobirise начал поддерживать страницы Google AMP. Фреймворк Bootstrap сегодня является мощной основой для большинства веб-сайтов. Благодаря этому веб-страницы могут корректно изменяться в соответствии с размером экрана любого устройства. Страницы AMP — это недавняя тенденция от Google. Это позволяет веб-страницам загружаться как можно быстрее, что позволяет посетителям сайта сосредоточиться на содержании вашего сайта.
После этого Mobirise начал поддерживать страницы Google AMP. Фреймворк Bootstrap сегодня является мощной основой для большинства веб-сайтов. Благодаря этому веб-страницы могут корректно изменяться в соответствии с размером экрана любого устройства. Страницы AMP — это недавняя тенденция от Google. Это позволяет веб-страницам загружаться как можно быстрее, что позволяет посетителям сайта сосредоточиться на содержании вашего сайта. - Неограниченное количество веб-сайтов — Как только вы станете пользователем Mobirise, вы получите свободу создавать столько веб-сайтов, сколько захотите. В этом отделе нет ограничений.
- Бесплатно — Действительно, вы можете создать свою собственную страницу бесплатно. Mobirise предлагает как бесплатные, так и платные решения. Но бесплатные шаблоны позволяют создавать веб-сайты, которые выглядят так же красиво и профессионально, как и премиальные.
- Нет кода — Нет необходимости писать даже одну строку кода.
 Mobirise сделал все, чтобы вы могли напрямую управлять своими проектами, играя с параметрами и редактируя страницы.
Mobirise сделал все, чтобы вы могли напрямую управлять своими проектами, играя с параметрами и редактируя страницы. - Удобный интерфейс приложения - Создатели Mobirise очень постарались сделать свое приложение максимально удобным для клиентов: одна панель для управления аккаунтом и настройками приложения расположена слева, другая панель с разделами сайта — справа , сверху находятся переключатели раскладки, кнопки публикации и предварительного просмотра — все это выглядит просто и понятно.
Создание веб-сайта с Mobirise
- Оптимизация для SEO - Веб-страницы, созданные с помощью Mobirise, занимают более высокие позиции в результатах поиска Google. Это зависит от всех технологий, описанных выше, и уникальных дизайнов, которые вы можете легко настроить.
- Адаптивный дизайн - Веб-сайты Mobirise автоматически подстраиваются под экран любого устройства, поэтому ваш сайт будет выглядеть идеально независимо от того, какой инструмент вы используете: настольный компьютер, ноутбук, смартфон или планшет.

- Быстрая загрузка веб-сайтов - Благодаря AMP страницы на основе Mobirise загружаются быстрее, чем обычные HTML-страницы. Это экономит время аудитории вашего сайта, что выгодно для обеих сторон.
- Современный внешний вид - Ваш веб-сайт будет выглядеть современным, потому что Mobirise использует все новые технологии и тенденции, которые сегодня распространены и модны, в своих шаблонах страниц.
- Дополнительные функции — Знаете ли вы, что вы все еще можете программировать с помощью Mobirise? Или включить социальную ленту или поля для комментариев на своем веб-сайте? Или сделать его совместимым с GDPR? Все это и многое другое возможно с помощью расширений Mobirise. С ними вы поднимете свой сайт на более высокий уровень.
- Много шаблонов - Теперь Mobirise предоставляет более 30 многоцелевых шаблонов. Каждый шаблон имеет уникальный дизайн. Более того, большинство из них взаимозаменяемы - это означает, что вы можете использовать части одного шаблона в другом что еще вам нужно, чтобы ваша веб-страница выглядела еще более уникальной?
 Выберите шаблон
Выберите шаблон Как упоминалось выше, Mobirise предоставляет вам множество различных современных шаблонов веб-сайтов, и вы обязательно найдете подходящий для вашего бизнеса.
Mobirise поддерживает вас стандартными темами, доступными для любого пользователя, которые могут показать вам, как создать свой собственный веб-сайт с нуля бесплатно. Это:
Mobirise 3
Он основан на Bootstrap 3. Он поражает красотой и простотой шрифтов, кнопок, цветов и других элементов веб-сайта. Это позволяет вам создавать сверхпростые страницы в кратчайшие сроки.
Попробуйте бесплатно
Mobirise 4
Одна из самых часто используемых тем. Он построен на последней версии 4 Bootstrap, предоставляя почти все функции, достаточные для создания полнофункционального веб-сайта.
Попробуйте бесплатно
Mobirise AMP
Эта тема сочетает в себе простоту и отзывчивость, не теряя эффективности и красоты. Быстрое время загрузки и сосредоточенность на контенте — основные преимущества использования этой темы.
Быстрое время загрузки и сосредоточенность на контенте — основные преимущества использования этой темы.
Попробуйте бесплатно
Темы Mobirise
Mobirise предоставляет своим клиентам большое количество тематических тем и шаблонов. Все эти темы были разработаны для реализации ключевых функций, присущих определенным рабочим областям и сферам бизнеса. Ниже вы найдете новейшие шаблоны, которые помогут вам научиться быстро создавать собственный веб-сайт с нуля.
ВЫБЕРИТЕ ШАБЛОН
Чтобы выбрать тему, откройте приложение и перейдите на правую панель инструментов, где вы найдете вкладку «Сайты». Нажмите на него, чтобы развернуть окно проектов сайта, а затем нажмите на большую кнопку плюса с надписью «Создать новый сайт». Здесь вы видите все темы, которые у вас есть в данный момент. Дополнительные шаблоны доступны на вкладке «Расширения» вышеупомянутой панели инструментов.
Выбор темы Mobirise
Чтобы начать свой новый проект, введите его название в поле, выберите понравившуюся тему и нажмите OK.
Как только вы начнете свой новый проект, появится пустая пустая страница и стрелка, указывающая на красную круглую кнопку. Когда вы нажмете на нее, появится левая панель. Это отдельные разделы или блоки сайта. Количество и оформление блоков может варьироваться в зависимости от выбранной вами темы.
Блоки Mobirise
Если вы присмотритесь, то увидите, что все блоки разделены на категории. Они могут присутствовать в каждом шаблоне Mobirise, а также появляться только в некоторых определенных темах.
Больше блоков
Почти каждая тема имеет следующие блоки:
- Адаптивные меню – Меню – это стандартные разделы, которыми пользуются все. Mobirise собрал популярные типы меню, которые вы найдете в различных темах. Меню Mobirise отзывчивы: они превращаются в кнопку «гамбургер», которая позволяет элементам меню выпадать при нажатии на нее.

- Заголовки - Блоки с заголовками страниц и кнопками призыва к действию, которые вы обычно размещаете в самом верху страницы. У вас могут быть цвета, изображения и видео с эффектом наложения цвета на фоне вашего заголовка.
- Галереи и карусели - Обычно это простые и легкие блоки с коробочными и полноэкранными изображениями и видео, размещенными в сетке каменной кладки. Вы можете щелкнуть элемент галереи, чтобы открыть удивительный слайдер с красивыми переходами.
- Особенности - Блоки, состоящие из карточек Bootstrap: несколько блоков подряд с изображениями или значками, заголовками, описаниями и кнопками. Отличный способ выделить некоторые ключевые моменты или перечислить что-то.
- Контактные формы . Используйте их, чтобы получать отзывы от ваших клиентов, которые могут писать вам прямо с вашей веб-страницы. Настроить контактную форму Mobirise очень просто: вам нужно только ввести свой адрес электронной почты, чтобы начать получать сообщения.

- Нижние колонтитулы - Блок внизу вашей страницы с вашей компанией и контактной информацией.
Чтобы разместить блок на своей странице, вы можете просто щелкнуть по нему или перетащить прямо туда, где вы планируете его разместить. Наполняйте свою веб-страницу различными блоками столько, сколько хотите, ограничений нет.
Работа с блоками Mobirise
После того, как все необходимые вам блоки будут размещены на вашей странице, вы можете изменить их порядок, нажав кнопку «Перетащить блок» в правом верхнем углу блоков и перетащив их вверх и вниз по странице, чтобы разместить их там, где вы хотите.
Дизайн вашего веб-сайта Mobirise предоставляет настройки дизайна для каждого блока на вашей странице. Например, вы можете изменить цвет своего меню, количество ваших карточек, фоновые изображения, непрозрачность наложения, отступы сверху и снизу и многое другое. Вы также можете добавлять или удалять элементы со своей страницы, такие как кнопки, заголовки, подписи и т. д.
Вы также можете добавлять или удалять элементы со своей страницы, такие как кнопки, заголовки, подписи и т. д.
Кроме того, есть панель стилей сайта с такими параметрами, как глобальные цвета кнопок, эффект закругления кнопок и анимация прокрутки. Чтобы найти эту панель, перейдите на Сайты и нажмите синюю кнопку «Кисть» в правом верхнем углу вашего проекта.
Панель стилей сайта
Редактировать содержимоеС Mobirise у вас есть больше вариантов дизайна, чем просто настройки: вы можете редактировать текст и элементы своей страницы прямо в приложении.
Как редактировать содержимое
Напишите свой текст вместо образцов темы, сделайте его полужирным или курсивом, измените размер шрифта и введите текст в вышеупомянутой панели «Стили сайта» без каких-либо усилий.
Добавляйте свои изображения и видео на фон блоков, заменяйте картинки в галереях и слайдерах.
Mobirise позволяет вам бесплатно реализовать некоторые функции, жизненно важные для современных веб-сайтов. Они работают как расширения Mobirise и могут использоваться, чтобы сделать ваш сайт более динамичным.
Расширение ленты Instagram
Расширения Mobirise
Это Google Analytics, дополнительные значки, корзина покупок PayPal, интеграция с SoundCloud, социальная лента и комментарии, оповещение о файлах cookie и настройки SEO.
Эти расширения позволяют добавить больше трафика из социальных сетей на ваш веб-сайт, улучшить его SE-дружественность , включить некоторые функции электронной коммерции и многое другое.
СОЗДАТЬ САЙТ
Загляните под капотЕсли вам нужен
более уникальный дизайн для вашего веб-сайта и вы имеете навыки кодирования, вы можете отредактировать код своих страниц. Для этого вам понадобится расширение Code Editor. Это позволит вам редактировать фрагменты кода блоков, которые есть на вашем веб-сайте, а также включать дополнительный код в разделы и разделы. Эти функции будут расширить свои возможности в отношении функциональности и дизайна вашего веб-сайта.
Для этого вам понадобится расширение Code Editor. Это позволит вам редактировать фрагменты кода блоков, которые есть на вашем веб-сайте, а также включать дополнительный код в разделы и разделы. Эти функции будут расширить свои возможности в отношении функциональности и дизайна вашего веб-сайта.Получить редактор кода
Управление страницамиMobirise позволяет добавлять столько страниц, сколько вы хотите. Просто зайдите в Pages и нажмите «Создать новую страницу». Более того, вы можете клонировать существующую страницу, чтобы не создавать заново похожую страницу с нуля. То же самое работает и с проектами: например, вы можете скопировать весь веб-сайт, чтобы сделать его версию на другом языке.
Управление страницами
В настройках страницы вы можете удобно написать заголовок и описание страницы, а также изменить URL-адрес страницы.
3. Опубликовать свой сайтПоследняя важная вещь, о которой вы заботитесь, — это разместить свой веб-сайт в Интернете.
 Узнайте здесь, как опубликовать свой веб-сайт. Mobirise предлагает вам 4 варианта в этом отделе.
Узнайте здесь, как опубликовать свой веб-сайт. Mobirise предлагает вам 4 варианта в этом отделе.- Бесплатный хостинг
- Локальная папка
- FTP
- Страницы Github
- Бесплатный хостинг - Опубликуйте свой веб-сайт на встроенном субдомене .mobirisesite.com, который вы придумали сами. Вы оживите свою веб-страницу всего за несколько секунд. Ваш сайт автоматически получит SSL-сертификат. Вы можете опубликовать 3 поддомена из своей учетной записи Mobirise, а количество страниц, пространство и пропускная способность не ограничены.
- Локальная папка - Это способ публикации, который вы используете, когда вам просто нужно загрузить файлы вашего сайта на сервер хостинга именно так, как вы хотите. Этот вариант дает вам свободу использовать любое удобное и экономичное решение для хостинга.
- FTP - Mobirise позволяет публиковать веб-страницы через FTP-соединение.
 Просто укажите свои учетные данные FTP-сервера и нажмите «Опубликовать», и ваш сайт будет запущен.
Просто укажите свои учетные данные FTP-сервера и нажмите «Опубликовать», и ваш сайт будет запущен. - Github Pages - Последний вариант для тех, кто хочет использовать лучшее из бесплатного хостинга Github Pages. Создайте свою учетную запись Github и поместите свой веб-сайт в поддомен Github.io как можно проще.
СКАЧАТЬ MOBIRISE
Скачайте Mobirise и бесплатно узнайте, как создать собственный веб-сайт с нуля без необходимости кодирования.
СКАЧАТЬ БЕСПЛАТНО
ВИДЕО ОБУЧЕНИЕ
Посмотрите это руководство, чтобы узнать, как создать собственный веб-сайт с нуля более удобным способом.
Комментарии Пользователь:
После настройки веб-сайта и программирования FTP после загрузки в Интернет форматирование полностью отключается. Я отправляю вам копию веб-страницы в том виде, в каком она должна быть в копии веб-страницы в том виде, в каком она появляется в Интернете. Я связался с веб-мастером, и они заверили меня, что все, мне нужно знать, как решить эту проблему? Если вы можете связаться обратно как можно скорее?
Я отправляю вам копию веб-страницы в том виде, в каком она должна быть в копии веб-страницы в том виде, в каком она появляется в Интернете. Я связался с веб-мастером, и они заверили меня, что все, мне нужно знать, как решить эту проблему? Если вы можете связаться обратно как можно скорее?
Mobirise:
Попробуйте перезалить свой сайт на хостинг и убедитесь, что вы не пропустили некоторые файлы сайта в процессе загрузки. Пожалуйста, прочитайте это простое руководство по созданию веб-сайтов.
Пользователь:
Создайте веб-сайт и во время публикации я выбрал вариант ПАПКА ЛОКАЛЬНОГО МОДУЛЯ. Вы сохраняете папку, которая добавляется в HTML, но не сохраняется. Я не знаю, если это что-то не мой компьютер. Я понимаю, что мой компьютер блокирует файлы HTML.
Mobirise:
Предоставьте дополнительную информацию и соответствующие снимки экрана, чтобы мы могли помочь вам решить вашу проблему.
Есть ли у вас сообщения об ошибках? Кроме того, опишите пошагово, как вы публикуете?
Пользователь:
Я испытываю искажение данных между созданием дизайна и его публикацией при использовании Mobirise. Цвета, которые я выбрал в приложении, не отображаются в Интернете после публикации страницы. Может ли техническая поддержка что-нибудь сделать, чтобы устранить постоянство этой проблемы.
Mobirise:
Попробуйте почистить кеш браузера.
Если это не поможет, значит, некоторые из ваших скриптов/таблиц стилей не были загружены (вы можете проверить это в консоли браузера).
Попробуйте перезалить свой сайт на хостинг и убедитесь, что вы не пропустили некоторые файлы сайта в процессе загрузки.
Пользователь:
Я пишу, потому что я использовал Mobirise для создания веб-сайта для моего университетского клуба. Теперь я передаю обязанности по веб-сайту другому студенту, однако, когда они используют мою регистрационную информацию на своем компьютере, созданный мной веб-сайт не отображается в моей учетной записи. Можно ли управлять сайтом и редактировать его с разных компьютеров, используя одно и то же имя пользователя/пароль?
Можно ли управлять сайтом и редактировать его с разных компьютеров, используя одно и то же имя пользователя/пароль?
Mobirise:
Это невозможно, поскольку все проекты хранятся локально.
Используйте функции экспорта-импорта для переноса проектов с одного ПК на другой
Пользователь:
Просто хотел узнать процесс размещения веб-сайта, созданного mobirise через домен godaddy. Я купил домен у go daddy и хотел бы знать, как опубликовать веб-сайт через filezilla с доменным именем godaddy.
Пользователь:
Прежде всего, спасибо, что рассказали нам, как создать свой собственный веб-сайт с нуля таким простым способом. Цвет моего шрифта не обновляется, когда я публикую сайт. Он должен быть черным, и черный выбран на платформе, но этот заголовок публикуется желтым. Как это исправить? Когда вы наводите курсор на мою подачу на панели выбора вверху, она автоматически переходит на эту страницу, и пользователь не инициирует щелчок. Спасибо за вашу помощь.
Спасибо за вашу помощь.
Mobirise:
Попробуйте почистить кэш браузера. Если это не поможет, то, похоже, некоторые из ваших скриптов/таблиц стилей не были загружены (вы можете проверить это в консоли браузера). Попробуйте перезалить свой сайт на хостинг и убедитесь, что вы не пропустили некоторые файлы сайта в процессе загрузки.
Пользователь:
Можно ли будет добавить виджет переводчика Google на каждую страницу и как мы это сделаем?
Я был бы очень признателен за вашу помощь.
Mobirise:
Такая функция не поддерживается.
Вы можете попробовать реализовать это через расширение редактора кода или вручную отредактировать код локально опубликованных файлов сайта, но мы не можем гарантировать, что это сработает.
Извините, но мы не предоставляем поддержку по пользовательскому кодированию.
Загляните на наш форум — наши пользователи часто делятся полезными и интересными решениями для разных задач.
Пользователь:
Привет и спасибо за информацию выше о том, как сделать свой собственный сайт с нуля. Я использовал ваше программное обеспечение для создания своего собственного веб-сайта, но я хотел бы создать что-то вроде блога… Что-то, что не было бы параллаксом и только одной страницей…
Может ли программа сделать что-то подобное?
Mobirise:
Mobirise не предлагает функции ведения блога, но вы можете использовать внешний интерфейс Mobirise для своего
блог.
Пользователь:
Я разработал свой веб-сайт с помощью вашей программы, но каждый раз, когда я пытаюсь сохранить или опубликовать его, я получаю сообщение об ошибке. Всякий раз, когда я пытаюсь сохранить свой сайт, я уведомляю, что некоторые файлы (изображения) отсутствуют. Я не знаю, что с этим делать, потому что каждый раз, когда я смотрю в библиотеку изображений, я вижу все изображения, используемые для моего сайта. Всякий раз, когда я пытаюсь опубликовать свой сайт, он говорит мне: ошибка: разрешение отклонено. Это может быть потому, что я не связал его с корневой папкой, но я пробовал разные корневые папки, и ни одна из них не сработала. Пару недель назад я изменил расположение файлов веб-сайта на рабочий стол своего компьютера. Я не уверен, конечно, но я боюсь, что сделал ошибку, сделав это. Может быть, это так? Знаете ли вы способ убедиться, что все мои файлы находятся в нужном месте (где я должен сохранять свои файлы) без потери всего моего веб-сайта? Я надеюсь, что вы знаете, в чем может быть проблема, и я с нетерпением жду ответа от вас.
Всякий раз, когда я пытаюсь опубликовать свой сайт, он говорит мне: ошибка: разрешение отклонено. Это может быть потому, что я не связал его с корневой папкой, но я пробовал разные корневые папки, и ни одна из них не сработала. Пару недель назад я изменил расположение файлов веб-сайта на рабочий стол своего компьютера. Я не уверен, конечно, но я боюсь, что сделал ошибку, сделав это. Может быть, это так? Знаете ли вы способ убедиться, что все мои файлы находятся в нужном месте (где я должен сохранять свои файлы) без потери всего моего веб-сайта? Я надеюсь, что вы знаете, в чем может быть проблема, и я с нетерпением жду ответа от вас.
Mobirise:
Пожалуйста, проверьте ваши данные FTP, также вы можете попробовать опубликовать свой сайт с неотмеченной опцией Публиковать только изменения. Попробуйте опубликовать свой сайт в локальную папку и загрузить его на свой хостинг, проверьте, есть ли у вас проблемы с ним. Не могли бы вы убедиться, что Mobirise может подключаться к Интернету напрямую. Ваш прокси/антивирус/брандмауэр может помешать этому. Также попробуйте выйти и снова войти в приложение Mobirise (откройте вкладку «Учетная запись», чтобы найти кнопку «Выход»).
Ваш прокси/антивирус/брандмауэр может помешать этому. Также попробуйте выйти и снова войти в приложение Mobirise (откройте вкладку «Учетная запись», чтобы найти кнопку «Выход»).
Пользователь:
Прежде всего, я хотел бы сказать «большое спасибо» за создание этой всемирной платформы для создания веб-сайтов и предоставление людям этой возможности научиться создавать свой собственный веб-сайт с нуля. Это очень просто для нетехнических пользователей.
Кстати, я хотел бы знать, как сделать многоязычный веб-сайт и иметь значок для переключения между языками.
Mobirise:
Извините, но функция многоязычного сайта не поддерживается.
Вам придется сделать отдельные версии вашего сайта.
Клонируйте свой сайт с помощью функции клонирования и измените его содержимое на нужный язык.
Пользователь:
Я использую ваш инструмент уже несколько недель, он работает очень хорошо, и интересно узнать, как сделать с его помощью свой собственный веб-сайт с нуля. Одно маленькое предложение. Было бы очень полезно, если бы вы могли искать в блоках, которые можно добавить. Если я ищу введение или функциональный блок, мне всегда приходится прокручивать весь список, что сейчас занимает больше всего времени. Во-вторых, просмотр мультимедиа очень медленный, если я хочу добавить изображение на страницу, это занимает от полминуты до минуты, пока не отобразится список фотографий.
Спасибо за полезный инструмент. Я сам разработчик, но всегда слишком ленив, чтобы поднимать страницы для своих продуктов, так как они занимают такой огромный объем работы. этот инструмент помогает мне исправить это.
Одно маленькое предложение. Было бы очень полезно, если бы вы могли искать в блоках, которые можно добавить. Если я ищу введение или функциональный блок, мне всегда приходится прокручивать весь список, что сейчас занимает больше всего времени. Во-вторых, просмотр мультимедиа очень медленный, если я хочу добавить изображение на страницу, это занимает от полминуты до минуты, пока не отобразится список фотографий.
Спасибо за полезный инструмент. Я сам разработчик, но всегда слишком ленив, чтобы поднимать страницы для своих продуктов, так как они занимают такой огромный объем работы. этот инструмент помогает мне исправить это.
Mobirise:
Мы передадим ваше предложение нашим разработчикам.
Спасибо за ваш отзыв!
Пользователь:
Спасибо за этот супер учебник о том, как сделать свой собственный сайт с нуля. Мне было интересно, будет ли у вас тема, содержащая следующие функции:
— блок с настраиваемыми ВКЛАДКАМИ, который будет менять не только текст, но и изображение, связанное с каждой вкладкой. — позволит мне настроить форму кнопки (например, высоту и ширину)
— позволит мне настроить форму кнопки (например, высоту и ширину)
Mobirise:
Спасибо за ваши предложения. Я только что передал ваш запрос нашей команде разработчиков.
Пользователь:
Изначально я собирался использовать Mobirise в качестве платформы для своего сайта, но потом обнаружил, что WordPress — это то, чем пользуются все крутые ребята. Плюс, это казалось более сложным и, следовательно, лучше. Зачем мне использовать что-то простое, когда я могу использовать что-то, что требует немного больше усилий, чтобы разобраться? Мне это казалось здравым смыслом. Но потом я начал проводить некоторые исследования и понял, что WordPress, возможно, не лучший вариант для меня. Во-первых, он далеко не так удобен для пользователя, как Mobirise. А с другой стороны, слишком много тем на выбор! Как я должен решить, какой из них подходит для моего сайта? Кроме того, есть целый вопрос безопасности. С WordPress вам нужно беспокоиться о том, чтобы ваш сайт обновлялся с помощью последних исправлений безопасности. С Mobirise у вас не будет ни одной из этих забот. Обо всем позаботятся за вас. Так что в конце концов я решил пойти с Mobirise. Это проще и меньше хлопот в целом. А кто знает? Может быть, когда-нибудь я передумаю и все-таки перейду на WordPress…
С WordPress вам нужно беспокоиться о том, чтобы ваш сайт обновлялся с помощью последних исправлений безопасности. С Mobirise у вас не будет ни одной из этих забот. Обо всем позаботятся за вас. Так что в конце концов я решил пойти с Mobirise. Это проще и меньше хлопот в целом. А кто знает? Может быть, когда-нибудь я передумаю и все-таки перейду на WordPress…
Mobirise:
Когда дело доходит до создания веб-сайта, существует множество различных вариантов. Вы можете пойти традиционным путем и нанять веб-дизайнера, который создаст для вас собственный сайт. Или вы можете использовать самодельную платформу, такую как WordPress или Mobirise. Если вы чувствуете себя действительно предприимчивым, вы можете даже попробовать свои силы в кодировании своего собственного сайта с нуля!
Но каков наилучший вариант? Это действительно зависит от ваших потребностей и предпочтений. Если вам нужен полный контроль над дизайном и функциональностью вашего сайта, то, вероятно, вам подойдет собственный сайт. Но если вы ищете что-то быстрое и простое в настройке, то платформа DIY, такая как WordPress или Mobirise, может подойти лучше.
У обоих подходов есть плюсы и минусы. Создание пользовательских сайтов может быть дорогостоящим и занимать много времени. Но они предлагают то преимущество, что они полностью уникальны и адаптированы к вашим конкретным потребностям. Платформы DIY, с другой стороны, обычно намного дешевле и проще в использовании. Но они могут быть менее гибкими, и вам, возможно, придется пойти на компромисс в некоторых функциях.
Так какой вариант подходит именно вам? Только вы можете решить. Но, надеюсь, эта статья дала вам пищу для размышлений и помогла сузить круг возможных вариантов.
Но если вы ищете что-то быстрое и простое в настройке, то платформа DIY, такая как WordPress или Mobirise, может подойти лучше.
У обоих подходов есть плюсы и минусы. Создание пользовательских сайтов может быть дорогостоящим и занимать много времени. Но они предлагают то преимущество, что они полностью уникальны и адаптированы к вашим конкретным потребностям. Платформы DIY, с другой стороны, обычно намного дешевле и проще в использовании. Но они могут быть менее гибкими, и вам, возможно, придется пойти на компромисс в некоторых функциях.
Так какой вариант подходит именно вам? Только вы можете решить. Но, надеюсь, эта статья дала вам пищу для размышлений и помогла сузить круг возможных вариантов.
Пользователь:
Я уже некоторое время ищу офлайн конструктор сайтов. Я перепробовал много разных программ, но так и не нашел ничего, чем бы я был действительно доволен. Я использую Mobirise уже некоторое время, и я должен сказать, что я действительно впечатлен им. Он очень прост в использовании, и у него есть много функций, которые мне очень нравятся.
Что мне нравится в Mobirise, так это то, что им очень легко пользоваться. Я никогда не был очень техническим специалистом, и мне всегда было очень сложно использовать некоторые из более сложных программ для создания веб-сайтов. С Mobirise я могу легко создать веб-сайт, не беспокоясь ни о каких технических деталях.
Еще одна вещь, которая мне нравится в Mobirise, это то, что у него есть много функций, которые мне действительно нужны. Я могу создать веб-сайт с большим количеством разных страниц, и я могу легко добавлять новый контент на свой веб-сайт, когда захочу. Я также могу добавлять новые функции на свой веб-сайт, такие как контактная форма или форум, не беспокоясь о кодировании.
В целом, я очень доволен Mobirise.
Я использую Mobirise уже некоторое время, и я должен сказать, что я действительно впечатлен им. Он очень прост в использовании, и у него есть много функций, которые мне очень нравятся.
Что мне нравится в Mobirise, так это то, что им очень легко пользоваться. Я никогда не был очень техническим специалистом, и мне всегда было очень сложно использовать некоторые из более сложных программ для создания веб-сайтов. С Mobirise я могу легко создать веб-сайт, не беспокоясь ни о каких технических деталях.
Еще одна вещь, которая мне нравится в Mobirise, это то, что у него есть много функций, которые мне действительно нужны. Я могу создать веб-сайт с большим количеством разных страниц, и я могу легко добавлять новый контент на свой веб-сайт, когда захочу. Я также могу добавлять новые функции на свой веб-сайт, такие как контактная форма или форум, не беспокоясь о кодировании.
В целом, я очень доволен Mobirise. Он очень прост в использовании, и у него есть все функции, которые мне нужны. Я очень рекомендую его всем, кто ищет офлайн-конструктор сайтов.
Он очень прост в использовании, и у него есть все функции, которые мне нужны. Я очень рекомендую его всем, кто ищет офлайн-конструктор сайтов.
Mobirise:
Mobirise — это автономный конструктор веб-сайтов, который предлагает широкий спектр функций и возможностей для разработки и создания веб-сайтов. Одна из лучших особенностей Mobirise заключается в том, что его можно использовать для создания веб-сайтов, не беспокоясь о кодировании или других технических аспектах. Кроме того, Mobirise доступен бесплатно, что делает его отличным вариантом для тех, у кого ограниченный бюджет.
Когда вы используете Mobirise для создания веб-сайта, все ваши данные хранятся локально на вашем компьютере. Это означает, что вам не нужно беспокоиться о потере каких-либо данных, если что-то случится с серверами используемого вами провайдера. Кроме того, это также означает, что вы можете работать над своим веб-сайтом в автономном режиме, а затем опубликовать его, когда будете готовы. Если вы хотите создать резервную копию своих данных или перенести их на другой компьютер, вы можете сделать это, экспортировав свой проект в виде ZIP-файла. Для этого просто перейдите в меню «Файл» и нажмите «Экспортировать проект как ZIP».
Когда вы создаете новый проект в Mobirise, программа автоматически создает папку для этого проекта, содержащую все файлы проекта. Расположение этой папки зависит от вашей операционной системы:
В Windows проекты хранятся в следующем каталоге: C:\Users\ИМЯ ПОЛЬЗОВАТЕЛЯ\Documents\mobirise\projects.
В macOS проекты хранятся в следующем каталоге: /Users/username/Documents/Mobirise/projects.
Не существует «лучшего» программного обеспечения для создания веб-сайта. Это действительно зависит от ваших личных предпочтений и потребностей. Некоторые популярные варианты включают WordPress, Wix, Weebly и Squarespace.
Если вы хотите создать резервную копию своих данных или перенести их на другой компьютер, вы можете сделать это, экспортировав свой проект в виде ZIP-файла. Для этого просто перейдите в меню «Файл» и нажмите «Экспортировать проект как ZIP».
Когда вы создаете новый проект в Mobirise, программа автоматически создает папку для этого проекта, содержащую все файлы проекта. Расположение этой папки зависит от вашей операционной системы:
В Windows проекты хранятся в следующем каталоге: C:\Users\ИМЯ ПОЛЬЗОВАТЕЛЯ\Documents\mobirise\projects.
В macOS проекты хранятся в следующем каталоге: /Users/username/Documents/Mobirise/projects.
Не существует «лучшего» программного обеспечения для создания веб-сайта. Это действительно зависит от ваших личных предпочтений и потребностей. Некоторые популярные варианты включают WordPress, Wix, Weebly и Squarespace. Если вы ищете что-то более продвинутое или настраиваемое, чем обычные веб-конструкторы, вы можете рассмотреть возможность использования кодирования HTML/CSS (с системой управления контентом или без нее). Этот вариант дает вам полный контроль над дизайном и функциональностью, но его может быть сложнее освоить, если вы не знакомы с языками программирования.
Если вы ищете что-то более продвинутое или настраиваемое, чем обычные веб-конструкторы, вы можете рассмотреть возможность использования кодирования HTML/CSS (с системой управления контентом или без нее). Этот вариант дает вам полный контроль над дизайном и функциональностью, но его может быть сложнее освоить, если вы не знакомы с языками программирования.
Пользователь:
Мне действительно нужно создать веб-сайт для моего бизнеса, но я понятия не имею, какое приложение использовать. Я слышал, что Mobirise — хороший вариант, но я хочу убедиться, что он подойдет для моих нужд. Вы могли бы посоветовать?
Mobirise:
Существует множество различных приложений для создания веб-сайтов, и бывает сложно решить, какое из них использовать. Если вы создаете веб-сайт для малого бизнеса, вы должны убедиться, что выбранное вами приложение простое в использовании и обладает всеми необходимыми функциями. Mobirise — хороший вариант для создания веб-сайта, особенно для малого бизнеса. Он прост в использовании и имеет множество функций, необходимых малому бизнесу, таких как контактные формы, карты и интеграция с социальными сетями. Кроме того, это бесплатное использование, что всегда является бонусом.
Еще один хороший вариант для создания веб-сайта для малого бизнеса — Weebly. Weebly также прост в использовании и имеет множество замечательных функций, таких как поддержка электронной коммерции и интерфейс перетаскивания. И, как и Mobirise, его можно использовать бесплатно.
Все зависит от ваших потребностей и предпочтений. Если вам нужно бесплатное приложение с множеством функций, Mobirise или Weebly вам подойдут. Если вам нужен больший контроль над дизайном вашего веб-сайта или если вы хотите использовать собственное доменное имя, вам следует выбрать Weebly. С Weebly вы можете перейти на платный план в любое время, чтобы получить эти функции.
Mobirise — хороший вариант для создания веб-сайта, особенно для малого бизнеса. Он прост в использовании и имеет множество функций, необходимых малому бизнесу, таких как контактные формы, карты и интеграция с социальными сетями. Кроме того, это бесплатное использование, что всегда является бонусом.
Еще один хороший вариант для создания веб-сайта для малого бизнеса — Weebly. Weebly также прост в использовании и имеет множество замечательных функций, таких как поддержка электронной коммерции и интерфейс перетаскивания. И, как и Mobirise, его можно использовать бесплатно.
Все зависит от ваших потребностей и предпочтений. Если вам нужно бесплатное приложение с множеством функций, Mobirise или Weebly вам подойдут. Если вам нужен больший контроль над дизайном вашего веб-сайта или если вы хотите использовать собственное доменное имя, вам следует выбрать Weebly. С Weebly вы можете перейти на платный план в любое время, чтобы получить эти функции.
Пользователь:
Я написал несколько шагов о том, как создать свой собственный веб-сайт. Пожалуйста, предложите:
Определитесь с целью вашего сайта.
Выберите доменное имя и веб-хостинг.
Выберите платформу веб-разработки или CMS.
Спланируйте структуру и содержание вашего веб-сайта.
Разработайте интерфейс и внешний вид вашего сайта.
Создайте или наймите кого-нибудь для создания контента веб-сайта.
Оптимизируйте свой сайт для поисковых систем.
Запустите свой сайт и продвигайте его в Интернете.
Проанализируйте посещаемость и производительность вашего сайта.
Внесите изменения в свой веб-сайт на основе отзывов.
Держите контент вашего сайта свежим и актуальным.
Со временем добавляйте новые функции и функции на свой веб-сайт. Следите за своим сайтом на наличие угроз безопасности и уязвимостей.
Регулярно делайте резервную копию вашего сайта.
Регулярно обновляйте программное обеспечение и зависимости вашего веб-сайта.
Используйте аналитику веб-сайта, чтобы отслеживать эффективность вашего веб-сайта.
Регулярно проводите пользовательское тестирование на своем сайте.
Сделайте свой сайт мобильным.
Используйте меры безопасности для защиты вашего сайта.
Всегда будьте готовы обновлять и улучшать свой сайт.
Помните о скорости загрузки вашего сайта.
Используйте методы поисковой оптимизации (SEO) для повышения рейтинга вашего сайта.
Убедитесь, что ваш сайт доступен для всех.
Следуйте лучшим практикам веб-дизайна и разработки.
Будьте в курсе последних тенденций в веб-дизайне и разработке.
Следите за своим сайтом на наличие угроз безопасности и уязвимостей.
Регулярно делайте резервную копию вашего сайта.
Регулярно обновляйте программное обеспечение и зависимости вашего веб-сайта.
Используйте аналитику веб-сайта, чтобы отслеживать эффективность вашего веб-сайта.
Регулярно проводите пользовательское тестирование на своем сайте.
Сделайте свой сайт мобильным.
Используйте меры безопасности для защиты вашего сайта.
Всегда будьте готовы обновлять и улучшать свой сайт.
Помните о скорости загрузки вашего сайта.
Используйте методы поисковой оптимизации (SEO) для повышения рейтинга вашего сайта.
Убедитесь, что ваш сайт доступен для всех.
Следуйте лучшим практикам веб-дизайна и разработки.
Будьте в курсе последних тенденций в веб-дизайне и разработке. Используйте правильное форматирование и типографику на своем веб-сайте.
Выберите правильные фотографии, видео и графику для вашего сайта
Протестируйте все на своем сайте, прежде чем запускать его
Получите отзывы от других, прежде чем сделать свой сайт общедоступным
Убедитесь, что ваш сайт готов для поисковых систем
Используйте правильное форматирование и типографику на своем веб-сайте.
Выберите правильные фотографии, видео и графику для вашего сайта
Протестируйте все на своем сайте, прежде чем запускать его
Получите отзывы от других, прежде чем сделать свой сайт общедоступным
Убедитесь, что ваш сайт готов для поисковых систем
Mobirise:
Отличный план, но
есть ли конкретная цель, которую вы надеетесь достичь с помощью своего веб-сайта? Знание этого поможет нам порекомендовать наилучший план действий.
Вам нужно будет выбрать доменное имя и провайдера веб-хостинга. Любые предложения о том, с чего начать?
Планируете ли вы использовать платформу веб-разработки или CMS? Это повлияет на то, как вы создаете и управляете своим веб-сайтом.
Какую структуру и содержание вы представляете для своего веб-сайта? Это поможет нам определить лучший способ организовать все. Как вы хотите, чтобы ваш сайт выглядел? Это поможет нам разработать дизайн, соответствующий вашему видению.
Вы сами создаете контент для сайта или нанимаете кого-то, кто сделает это за вас? Какой бы вариант вы ни выбрали, мы поможем оптимизировать его для поисковых систем.
Теперь, когда все настроено, пришло время запустить ваш сайт и приступить к его продвижению в Интернете. У вас есть вопросы о том, как начать?
После того, как ваш веб-сайт запущен и работает, важно отслеживать его трафик и производительность. Мы можем предоставить вам инструменты и ресурсы, которые помогут вам в этом.
Если вы получаете отзывы о своем веб-сайте, не стесняйтесь вносить изменения, чтобы улучшить его. Мы здесь, чтобы помочь вам на каждом этапе пути.
Как вы хотите, чтобы ваш сайт выглядел? Это поможет нам разработать дизайн, соответствующий вашему видению.
Вы сами создаете контент для сайта или нанимаете кого-то, кто сделает это за вас? Какой бы вариант вы ни выбрали, мы поможем оптимизировать его для поисковых систем.
Теперь, когда все настроено, пришло время запустить ваш сайт и приступить к его продвижению в Интернете. У вас есть вопросы о том, как начать?
После того, как ваш веб-сайт запущен и работает, важно отслеживать его трафик и производительность. Мы можем предоставить вам инструменты и ресурсы, которые помогут вам в этом.
Если вы получаете отзывы о своем веб-сайте, не стесняйтесь вносить изменения, чтобы улучшить его. Мы здесь, чтобы помочь вам на каждом этапе пути.
Комментарии закрыты
© 2023 Mobirise — Все права защищены
Как создать сайт бесплатно в 2023 году — Forbes Advisor
Примечание редактора: мы получаем комиссию за партнерские ссылки на Forbes Advisor. Комиссии не влияют на мнения или оценки наших редакторов.
Гетти
Содержание
- 1. Выберите систему управления контентом (CMS)
- 2. Создание и настройка учетной записи
- Часто задаваемые вопросы
Показать больше
Если вам интересно, как создать веб-сайт бесплатно, или вы экспериментируете с новой бизнес-идеей и хотите реализовать ее в Интернете, не тратя денег, вот несколько отличных вариантов простых и бесплатных конструкторов веб-сайтов. Создание и публикация веб-сайта может быть простым и совершенно бесплатным. Читайте дальше, чтобы узнать, как это сделать.
Создание и публикация веб-сайта может быть простым и совершенно бесплатным. Читайте дальше, чтобы узнать, как это сделать.
В этом руководстве показано, как приступить к созданию бесплатного веб-сайта, но имейте в виду, что иногда платные конструкторы веб-сайтов являются лучшим вариантом для профессионального использования, поскольку они не будут сопровождаться оговорками, такими как отображение сторонней рекламы, отсутствие настраиваемого URL-адреса. или ограниченное количество веб-страниц.
Однако, если у вас есть идея веб-сайта и вы хотите создать его без каких-либо условий, это руководство покажет вам самые быстрые и удобные способы создать веб-сайт бесплатно. Кроме того, вы всегда можете обновить его позже.
Featured Partners
Advertisement
1
GoDaddy
1
GoDaddy
Learn MoreOn GoDaddy’s Website
2
SquareSpace
2
SquareSpace
Learn MoreOn SquareSpace’s Website
3
Web. com
com
3
Web.com
Узнать большеНа веб-сайте Web.com
1. Выберите систему управления контентом (CMS)
Система управления контентом упрощает создание и управление контентом на вашем веб-сайте не требуя знания технических навыков. Вот наш лучший выбор бесплатных и простых в использовании конструкторов веб-сайтов, которые включают CMS и позволят вам быстро запустить и запустить свой веб-сайт.
- Wix: Wix.com — популярный конструктор сайтов без кода. Функция перетаскивания отличает Wix от конкурентов. Эта функция позволяет вам перемещать рекламные компоненты веб-сайта, такие как изображения и текст, в зависимости от того, как вы хотите, чтобы они отображались, что значительно упрощает настройку веб-страниц и дает широкие возможности управления для людей, которые хотят настроить свой сайт без кодирования.
Если вы решите бесплатно создать свой веб-сайт с помощью Wix, ваше доменное имя будет включать Wix в качестве поддомена (например, www. yourbusinessname.wix.com). Если вам нужен собственный домен (например, www.yourbusinessname.com), вам придется перейти на платный план. В то время как собственный домен выглядит более профессионально, бесплатная версия Wix — отличное место для начала работы, и вы всегда можете обновить его позже.
yourbusinessname.wix.com). Если вам нужен собственный домен (например, www.yourbusinessname.com), вам придется перейти на платный план. В то время как собственный домен выглядит более профессионально, бесплатная версия Wix — отличное место для начала работы, и вы всегда можете обновить его позже. - Weebly: Weebly — еще один конструктор веб-сайтов, который предлагает те же услуги, что и Wix, бесплатную версию без личного домена и возможность перейти на пользовательский домен с платным планом. Вместо функции перетаскивания Weebly использует структурированный редактор, что означает, что вы упорядочиваете свои веб-страницы по столбцам и строкам. Хотя это может обеспечить меньшую гибкость, структурированного редактора часто более чем достаточно для простого пользовательского веб-сайта.
- WordPress: WordPress — это бесплатная платформа с открытым исходным кодом, что означает, что вы можете создать и опубликовать веб-сайт, а также внедрить множество плагинов бесплатно.
 Однако имейте в виду, что вам нужно будет либо заплатить за веб-хостинг, либо найти бесплатного поставщика веб-хостинга (который обычно показывает рекламу, менее безопасен или предлагает низкую производительность).
Однако имейте в виду, что вам нужно будет либо заплатить за веб-хостинг, либо найти бесплатного поставщика веб-хостинга (который обычно показывает рекламу, менее безопасен или предлагает низкую производительность).
Когда вы создаете веб-сайт, есть два основных компонента: ваш домен (например, www.yourbusinessname.com) и ваш конструктор веб-сайтов, который позволяет вам создавать веб-сайты без знания программирования. Wix, Weebly и WordPress — это конструкторы веб-сайтов, которые предлагают свои услуги бесплатно в дополнение к поддомену. Кроме того, бесплатные конструкторы веб-сайтов, предоставляемые Wix и WordPress, могут быть ограничены, а их платные версии предлагают пользователям отсутствие рекламы, больше места для хранения, лучшую пропускную способность и дополнительные услуги, которые способствуют общему улучшению работы.
Однако, если вы хотите собственный домен, вам все равно придется заплатить. Обычно это стоит от 12 до 60 долларов в год.
2.
 Создайте и настройте учетную запись
Создайте и настройте учетную записьПосле того, как вы выбрали конструктор веб-сайтов, следующие шаги просты. Сначала вы создадите учетную запись, используя электронную почту, учетную запись Google или Facebook. Вас могут попросить указать тип создаваемого веб-сайта, например, интернет-магазин или личный блог.
Создание учетной записи в Wix
Если вы выберете Wix, вам будет задан ряд вопросов, в том числе о том, какой веб-сайт вы создаете и создавали ли вы его раньше. Затем вы сможете выбрать между созданием своего веб-сайта с помощью Wix ADI (искусственный интеллект дизайна) или шаблона. Маршрут Wix ADI более быстрый и менее индивидуальный. Ответив на несколько вопросов, он создаст для вас полноценный веб-сайт с предоставленными вами изображениями и текстом. Маршрут шаблона по-прежнему предлагает вам много структур для вашего веб-сайта, но множество вариантов настройки, поэтому вы можете создать свой веб-сайт так, как вы предпочитаете.
Создание учетной записи в Weebly
После создания учетной записи вас спросят, хотите ли вы создать веб-сайт для бизнеса или для личного использования. На Weebly вы можете создать бесплатный веб-сайт только в том случае, если он предназначен для личного использования. При выборе личного веб-сайта вам будет предложено выбрать тему.
На Weebly вы можете создать бесплатный веб-сайт только в том случае, если он предназначен для личного использования. При выборе личного веб-сайта вам будет предложено выбрать тему.
Weebly предлагает различные темы в зависимости от тематики вашего сайта, такие как деловое портфолио, личное, мероприятие и блог. После регистрации вы попадете в редактор веб-сайта Weebly. Здесь вы создадите свой веб-сайт, от изображений до текста. В зависимости от выбранной вами темы некоторые элементы, как правило, остаются на месте (например, заголовки или шрифты), но все остальные аспекты сайта можно настраивать.
Наконец, когда вы довольны своим веб-сайтом и хотите его опубликовать, нажмите «Опубликовать» и выберите доменное имя. Бесплатная версия будет содержать Weebly в URL-адресе (например, www.mybusinessname.weebly.com), а Weebly предложит вам варианты платных версий, если предложенное вами доменное имя будет занято.
Создание учетной записи в WordPress
WordPress попросит вас создать учетную запись с вашим именем, адресом электронной почты и именем пользователя. Затем вас попросят найти домен. Используя тот же пример, когда вы ищете «mybusinessname», WordPress предложит вам доступные альтернативы, которые вы можете приобрести.
Затем вас попросят найти домен. Используя тот же пример, когда вы ищете «mybusinessname», WordPress предложит вам доступные альтернативы, которые вы можете приобрести.
Полностью бесплатная версия будет выглядеть примерно так: www.mybusinessname6838183.wordpress.com. Конечно, это не совсем красиво или легко запомнить, о чем стоит помнить, и это может сделать Weebly или Wix более желательным выбором.
Часто задаваемые вопросы
Является ли WordPress бесплатным?
Да. WordPress — это система управления контентом с открытым исходным кодом. Однако имейте в виду, что собственные доменные имена, а также некоторые шаблоны и плагины стоят денег. В противном случае вы можете подписаться на бесплатный домен через субдомен WordPress (доменное имя, которое включает WordPress в URL-адрес).
Что лучше: WordPress или Wix?
WordPress, как правило, является лучшим выбором для создателей веб-сайтов с техническим опытом или для крупных веб-сайтов, которым требуется большая гибкость. Wix — хороший выбор, если вам нужен конструктор сайтов без кода и редактор с перетаскиванием. При этом вы можете создать простой веб-сайт с шаблонами WordPress. Вы можете прочитать больше о том, как они сравниваются здесь.
Wix — хороший выбор, если вам нужен конструктор сайтов без кода и редактор с перетаскиванием. При этом вы можете создать простой веб-сайт с шаблонами WordPress. Вы можете прочитать больше о том, как они сравниваются здесь.
Сколько стоит обновить сайт?
Каждая компания взимает разную сумму за обновление веб-сайта. Как правило, вам придется платить за доменное имя, которое обычно можно приобрести за 12–60 долларов в год на таком веб-сайте, как GoDaddy. Чем проще и легче запомнить доменное имя, тем дороже вы можете ожидать. Обновление до плана Wix Pro будет стоить 23 доллара в месяц (выставляется ежегодно), а обновление до плана Weebly Professional будет стоить 16 долларов в месяц (или 12 долларов в месяц, если выставляется счет ежегодно).
Включены ли инструменты SEO в конструкторы сайтов?
Да, многие ведущие сервисы предлагают инструменты, которые помогут вам повысить видимость вашего сайта в поисковых системах. Большинство сборщиков разработаны с инфраструктурой, которая помогает поисковым системам легко находить информацию. Кроме того, многие платформы поставляются с инструментами для настройки метаописаний вашего сайта, автоматической разметки данных и простой интеграции с социальными сетями, которые помогают делиться вашим контентом на разных платформах.
Кроме того, многие платформы поставляются с инструментами для настройки метаописаний вашего сайта, автоматической разметки данных и простой интеграции с социальными сетями, которые помогают делиться вашим контентом на разных платформах.
Какой самый дешевый способ получить веб-сайт?
Помимо доступных бесплатных вариантов, самый дешевый способ получить веб-сайт — загрузить WordPress, получить бесплатную тему и создать сайт самостоятельно. Вам все равно нужно будет зарегистрировать домен примерно за 15 долларов в год и найти лучший дешевый веб-хостинг, стоимость которого варьируется от 1 до 10 долларов в месяц.
Была ли эта статья полезна?
Оцените эту статью
★ ★ ★ ★ ★
Оцените статью
Пожалуйста, введите действительный адрес электронной почты
Комментарии Мы будем рады услышать от вас, пожалуйста, оставьте свой комментарий.
Неверный адрес электронной почты
Спасибо за отзыв!
Что-то пошло не так. Пожалуйста, повторите попытку позже.
Еще от
Информация, представленная на Forbes Advisor, предназначена только для образовательных целей. Ваше финансовое положение уникально, и продукты и услуги, которые мы рассматриваем, могут не подходить для ваших обстоятельств. Мы не предлагаем финансовые консультации, консультационные или брокерские услуги, а также не рекомендуем и не советуем отдельным лицам покупать или продавать определенные акции или ценные бумаги. Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Forbes Advisor придерживается строгих стандартов редакционной честности. Насколько нам известно, весь контент является точным на дату публикации, хотя содержащиеся здесь предложения могут быть недоступны. Высказанные мнения принадлежат только автору и не были предоставлены, одобрены или иным образом одобрены нашими партнерами.
Лирон — писательница из Нью-Йорка, имеющая опыт освещения технологий и политики. Ее работы публиковались в таких изданиях, как Quartz, The Village Voice, Gothamist и Slate.
Роб — писатель и редактор SMB из Нью-Джерси. До прихода в Forbes Advisor он был продюсером контента в Fit Small Business. В этой роли он отвечал за написание, редактирование и разработку стратегии контента, ориентированного на владельцев малого бизнеса. До этого он работал в PCMag бизнес-аналитиком.
Редакция Forbes Advisor независима и объективна. Чтобы поддержать нашу отчетную работу и продолжать предоставлять этот контент бесплатно нашим читателям, мы получаем компенсацию от компаний, размещающих рекламу на сайте Forbes Advisor. Эта компенсация происходит из двух основных источников. First , мы предоставляем рекламодателям платные места для представления своих предложений. Компенсация, которую мы получаем за эти места размещения, влияет на то, как и где предложения рекламодателей появляются на сайте. Этот сайт не включает все компании или продукты, доступные на рынке. Во-вторых, мы также размещаем ссылки на предложения рекламодателей в некоторых наших статьях; эти «партнерские ссылки» могут приносить доход нашему сайту, когда вы нажимаете на них. Вознаграждение, которое мы получаем от рекламодателей, не влияет на рекомендации или советы, которые наша редакционная команда дает в наших статьях, или иным образом влияет на какой-либо редакционный контент в Forbes Advisor. Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью. . Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
Этот сайт не включает все компании или продукты, доступные на рынке. Во-вторых, мы также размещаем ссылки на предложения рекламодателей в некоторых наших статьях; эти «партнерские ссылки» могут приносить доход нашему сайту, когда вы нажимаете на них. Вознаграждение, которое мы получаем от рекламодателей, не влияет на рекомендации или советы, которые наша редакционная команда дает в наших статьях, или иным образом влияет на какой-либо редакционный контент в Forbes Advisor. Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью. . Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
Вы уверены, что хотите оставить свой выбор?
Как сделать сайт с нуля? (Краткое руководство 2023)
Хотите сделать сайт с нуля ? Или задаетесь вопросом, как создать сайт самостоятельно?
Итак, вы хотите отличное присутствие в Интернете , но не знаете, с чего начать! Для новичка это может показаться невыполнимой высокотехнологичной задачей.
Тем не менее, вам не нужно паниковать! С надлежащим руководством любой без каких-либо навыков кодирования может сделать сайт. Да, любой, включая вас, может создать полнофункциональный сайт самостоятельно .
повезло! Теперь вы находитесь в самом удобном для начинающих руководстве. Ниже мы обсудили весь процесс создания веб-сайта за 10 простых шагов . Вам не нужны какие-либо навыки кодирования, и вам не нужно нанимать разработчика. Вы можете сделать сайт самостоятельно, с нуля.
Начнем!
Шаг 1. Выбор типа сайта (ниши)
Шаг 2. Выберите правильную платформу для создания веб-сайтов
Шаг 3. Получите доменное имя и веб-хостинг
Шаг 4. Настройте учетную запись хостинга и установите WordPress
Шаг 5. Выберите тему и настройте дизайн своего сайта
Шаг 6. Настройте параметры вашего сайта WordPress
Настройте параметры вашего сайта WordPress
Шаг 7. Начните добавлять контент на свой сайт WordPress
Шаг 8. Добавьте необходимые плагины и инструменты
Шаг 9. Проверьте все и опубликуйте свой сайт
Шаг 10. Продолжайте улучшать и продвигать свой веб-сайт
Заключение
Шаг 1. Выбор типа сайта (ниши)
Наличие веб-сайта помогает вам создать профессиональную идентичность в Интернете для себя как личности или для вашей организации. Но это всего лишь основная функция веб-сайта.
На самом деле существует большое разнообразие веб-сайтов, выполняющих множество функций. На самом деле, каждый тип веб-сайта имеет свои особенности, цели и преимущества.
Итак, вы должны внимательно посмотреть на них и выяснить, какой из них лучше всего подходит для вас. И это первый важный шаг в процессе создания веб-сайта.
Чтобы помочь вам, мы провели исследование и выбрали некоторые из самых популярных типов веб-сайтов, которые вы можете создать в 2023 году. Теперь давайте рассмотрим их.
Теперь давайте рассмотрим их.
я) Блог
Блог — это тип сайта, который обычно используется для публикации письменных статей в Интернете. Отдельный человек или группа людей могут создавать контент для блога. Контент в блоге называется сообщением в блоге .
Например, вы можете посмотреть сам наш блог ( https://www.sitesaga.com/ ). Статья, которую вы сейчас читаете, является примером поста в блоге.
SiteSaga — блог о создании веб-сайтов, конструкторах веб-сайтов и онлайн-маркетингеХотя блог начинался как средство ведения ежедневного журнала, теперь он используется для различных целей. Соответственно, существуют разные типы блогов. Вот некоторые из них:
- личный блог для обмена личным мнением, опытом
- бизнес-блог для продвижения продуктов бизнесом
- модный блог для предоставления информации о модных товарах
- Если вы хотите ознакомиться с примерами различных блогов, вот наш полный список.
 Он включает в себя лучшие примеры блогов.
Он включает в себя лучшие примеры блогов.
Вдобавок ко всему, у вас также есть много преимуществ от ведения блога, включая заработок денег. Если ваш блог получает большое количество посетителей, вы можете добавить рекламных объявлений на свой сайт. Кроме того, вы можете зарабатывать на партнерском маркетинге , т. е. зарабатывая комиссионные, продавая чужие продукты.
Чтобы начать вести блог, вы можете придумать любой тип контента. Вы можете просто писать о своей повседневной жизни, личных мыслях, идеях или других темах, которые вас интересуют. Если у вас есть опыт в чем-либо, вы также можете писать руководства и предложения в своем блоге.
Вам следует создать веб-сайт блога, если вы увлечены писательством и хотите помогать другим, делясь идеями. Вы можете оказывать влияние с помощью статей и даже зарабатывать на жизнь с помощью блога.
ii) Веб-сайт портфолио
Веб-сайт портфолио — это место, где вы можете продемонстрировать свои навыки, способности и опыт в Интернете. Это лучший вариант для профессионалов, желающих создать отличное онлайн-присутствие.
Это лучший вариант для профессионалов, желающих создать отличное онлайн-присутствие.
Другими словами, веб-сайт портфолио действует как ваше резюме в Интернете. Здесь вы можете продемонстрировать,
- ваш контактный адрес и текущие проекты
- ваши прошлые работы
- достижений и наград
- отзывов (отзывы прошлых клиентов)
Благодаря этому у вас будет возможность встретить множество энтузиастов, которым нравится ваша работа. Кроме того, у вас будет больше шансов связаться с потенциальными клиентами и работать с ними. После завершения проектов с вашим клиентом вы можете добавить эту деталь в свое портфолио.
Например, https://charlimarie.com/ — это сайт личного портфолио Charli Marie . Она креативный директор ConvertKit, популярного сервиса электронного маркетинга.
Charli Marie (Веб-сайт личного портфолио Charli Marie)- Для получения дополнительных идей и вдохновения ознакомьтесь с примерами личных веб-сайтов известных личностей.

В заключение хочу сказать, что сайт-портфолио — лучший сайт для профессионалов. Если вы также хотите продвигать свои профессиональные навыки и получить работу, вам следует создать сайт-портфолио.
iii) Веб-сайт электронной коммерции
Веб-сайт электронной коммерции — это средство, на котором вы можете продавать или покупать товары в Интернете. Например, amazon.com , alibaba.com или walmart.com . Вы также можете создать такой веб-сайт с нуля и продавать свои собственные или чужие продукты.
Aamazon.com (пример веб-сайта электронной коммерции) Если у вас есть физический бизнес или магазин, то наличие веб-сайта электронной коммерции имеет решающее значение в настоящее время. Поскольку тенденция онлайн-покупок становится популярной, многие физические магазины сильно пострадали. Единственный выход — выйти в интернет с помощью собственного магазина электронной коммерции.
Если вы планируете начать новый бизнес, то также лучше заняться онлайн-бизнесом.
- Во-первых, это будет стоить вам меньше по сравнению с арендой и украшением физического магазина.
- Во-вторых, ваш интернет-магазин становится доступным из любой точки Интернета.
- В-третьих, остается открытым все время суток . Ваши клиенты также получат удовольствие от поиска и покупки товаров в любое время и в любом месте.
Суть в том, что если у вас есть бизнес-план, то создание веб-сайта электронной коммерции — отличная идея.
iv) Деловой веб-сайт
Бизнес-сайт позволяет красиво представить свой бизнес в Интернете. Будь то физический бизнес или онлайн-бизнес, веб-сайт необходим для любого бизнеса в настоящее время.
Это в основном потому, что люди в значительной степени полагаются на онлайн-предложения (в частности, на результаты Google) при принятии любого решения о покупке. Если вашего бизнеса нет в сети, людям вряд ли будет интересно, существуете ли вы.
Если вашего бизнеса нет в сети, людям вряд ли будет интересно, существуете ли вы.
Бизнес-сайт помогает вам в основном в коммуникации и маркетинге вашей компании. Это обеспечивает более простой способ общения с вашим клиентом. И вас обнаруживают в Интернете.
Например, microsoft.com — это бизнес-сайт. На нем представлены различные продукты и услуги компании Microsoft.
Пример бизнес-сайта MicrosoftБизнес-сайт в основном нацелен на:
- продемонстрировать свои продукты и услуги
- контактные данные и другая важная информация о вашем бизнесе
- ваши прошлые проекты, клиенты и отзывы
- страница магазина для продажи ваших товаров в Интернете.
Короче говоря, если вы ведете какой-либо бизнес, бизнес-сайт просто необходим. Итак, бизнес-сайт для всех, у кого есть бизнес.
Точно так же существуют другие ниши веб-сайтов, такие как веб-сайты юридических фирм, веб-сайты новостей / журналов , веб-сайты членства и так далее.
Чтобы узнать подробнее, вы можете прочитать нашу статью о самых популярных типах веб-сайтов.
Шаг 2. Выберите правильную платформу для создания веб-сайтов
Существуют различные способы создания веб-сайта с нуля. По сути, вы можете разделить их на два метода, как показано ниже:
- Традиционный метод создания веб-сайтов с помощью кодирования . Это ручной процесс кодирования со сложными языками программирования. Если вы не умеете программировать, наймите разработчика и сделайте свою работу.
- Простой и быстрый метод с использованием конструкторов веб-сайтов: В настоящее время вы можете найти мощные конструкторы веб-сайтов, которые позволяют легко создавать веб-сайты, независимо от того, насколько вы незнакомы с программированием.
Среди этих двух вариантов в настоящее время предпочтительным является использование конструкторов сайтов. Также называемые платформами системы управления контентом (CMS), они предоставляют мощное программное обеспечение и инструменты для простой настройки и публикации сайта в Интернете.
По данным W3Techs, около двух третей всех веб-сайтов в Интернете основаны на системах управления контентом.
Основной причиной растущей популярности конструкторов сайтов является их простота. Напротив, создание сайтов с помощью кодирования является сложным , а также трудоемким . Вдобавок ко всему, если вам придется нанять разработчика, то он тоже получит дорогостоящих .
Узнайте больше о конструкторе сайтов и его преимуществах из этой статьи.
Подводя итог, мы однозначно поддерживаем создание веб-сайтов с помощью платформ для создания веб-сайтов. Вы можете создать сайт с нуля, но кодирование не требуется! И вы всегда будете впереди в игре с новейшими технологиями и инструментами сайта.
Какой конструктор веб-сайтов следует использовать? (4 лучших платформы)
Теперь вам может быть интересно, какой конструктор веб-сайтов использовать. И это законная проблема, потому что каждая платформа веб-сайта имеет свои особенности и особенности. Более того, некоторые из них специализируются на создании определенного типа веб-сайтов.
И это законная проблема, потому что каждая платформа веб-сайта имеет свои особенности и особенности. Более того, некоторые из них специализируются на создании определенного типа веб-сайтов.
Итак, чтобы помочь вам выбрать правильную платформу, мы кратко рассмотрели 4 основные платформы для веб-сайтов.
я. WordPress — самая гибкая и мощная платформа
Используется более чем 43% всех веб-сайтов в Интернете, WordPress является самым популярным и самым мощным программным обеспечением CMS. Он предлагает удобную, но очень гибкую платформу для создания разнообразия любого веб-сайта.
WordPress.Org Website Builder WordPress — это программное обеспечение с открытым исходным кодом , доступное для скачать бесплатно на WordPress.org. Это означает, что его можно абсолютно бесплатно загружать, использовать, даже изменять и распространять без ограничений. Наряду с основным программным обеспечением вы получите множество бесплатных тем и плагинов для разработки полнофункционального веб-сайта.
Чтобы создать веб-сайт с нуля с помощью WordPress, вам понадобится учетная запись веб-хостинга и доменное имя , которое будет стоить вам денег. Но все же это ничто по сравнению с тем, что берут разработчики и другие платформы.
Плюсы:
- WordPress — это простая, но легко расширяемая платформа. Позволяет сделать любой тип веб-сайта, профессиональные блоги, портфолио, магазин электронной коммерции.
- Вы можете получить множество ресурсов бесплатно. На официальном веб-сайте WordPress.org вы получите более 10 000+ бесплатных тем для дизайна вашего сайта и 60 000+ бесплатных плагинов для добавления функций.
- Множество бесплатных руководств и руководств по WordPress в Интернете. Вы можете получить ответ на большинство вопросов, не заплатив ни копейки.
- Бесплатная поддержка через форум на сайте WordPress.org.
- Вы полностью контролируете свой сайт.
 Вы можете выбрать веб-хостинг в соответствии с вашими потребностями и создать сайт по-своему. Нет ограничений.
Вы можете выбрать веб-хостинг в соответствии с вашими потребностями и создать сайт по-своему. Нет ограничений.
Минусы:
- Настройка сайта WordPress может занять некоторое время у абсолютных новичков. Потому что вам нужно выбрать домен, хостинг и установить WordPress.
Начните работу с WordPress.org!
В двух словах WordPress — лучшая платформа для создания профессиональных сайтов. Если вы новичок, терпеливо следуйте приведенным ниже инструкциям. Вы можете сделать свой первый сайт с нуля самостоятельно.
ii. Shopify — Простой конструктор сайтов электронной коммерции
Специально разработанная для веб-сайтов электронной коммерции, Shopify является одной из самых популярных платформ электронной коммерции. Он специализируется на создании мощных сайтов электронной коммерции без программирования.
Shopify Платформа электронной коммерции Платформа подходит для всех видов решений электронной коммерции, от небольших до крупных магазинов. Кроме того, он масштабируемый, то есть вы можете настраивать хранилище, хостинг и другие требования в соответствии с вашими потребностями.
Кроме того, он масштабируемый, то есть вы можете настраивать хранилище, хостинг и другие требования в соответствии с вашими потребностями.
Плюсы:
- Это комплексное решение для электронной коммерции, которое включает в себя все необходимое для открытия интернет-магазина. Предоставляет домен, хостинг, резервное копирование, обновления, обслуживание и безопасность.
- Shopify предоставляет огромные возможности для транзакций и способов оплаты. Таким образом, его можно использовать для вашего интернет-магазина, ориентированного на клиентов в любой точке мира.
Минусы:
- Shopify — немного дорогая платформа; создание веб-сайта на этой платформе занимает огромную часть вашего бюджета.
В двух словах Shopify — это удобная платформа электронной коммерции. Если вы ищете простой и быстрый способ открыть интернет-магазин, то этот сайт для вас. Узнайте больше из обзорного блога Shopify.
III. Wix — простой конструктор сайтов для начинающих
Если вы новичок и хотите начать быстро, Wix — это подходящая платформа для вас. Это удобная платформа для начинающих, т. е. любой, у кого нет технических навыков, также может создать на ней веб-сайт с нуля.
Wix Website BuilderВ отличие от WordPress.org, это полностью размещенная платформа, которая заботится обо всем, что вам нужно для создания сайта. Включая программное обеспечение, хостинг и домен. Вам просто нужно зарегистрироваться, чтобы начать.
Плюсы:
- Wix — это полностью хостинговый конструктор веб-сайтов, который предоставляет все необходимое для начала работы, включая домен и хостинг. Легко запустить сайт.
- Предлагает полностью перетаскиваемый интерфейс. Вы можете легко создавать красивые страницы, перетаскивая элементы контента.
- На выбор предлагаются сотни готовых шаблонов. Вы можете сделать привлекательный и визуально впечатляющий сайт.

- Бесплатный план с субдоменом its.com.
Минусы:
- У вас ограниченные возможности. Ваш сайт использует серверы Wix, поэтому такие ресурсы, как пространство для хранения и пропускная способность, будут соответствовать их планам.
- Существует ограниченное количество тем и дополнений для дизайна и функций вашего сайта.
В двух словах , Wix подходит для небольших веб-сайтов, таких как блоги, портфолио, брошюры и т. д. Если вы ведете малый бизнес, вам будет здорово начать работу, ведь более 100 миллионов веб-сайтов уже используют его. Если вы запутались, то вот наш сравнительный блог Wix и WordPress.
iv. WordPress.com — полностью размещенная версия WordPress
Как и Wix, WordPress.com также является полностью размещенной платформой, которая облегчает создание веб-сайтов и включает доменные имена и планы хостинга.
WordPress.com Website Builders Вы можете спутать его с WordPress. org , описанным выше. Фактически, WordPress.com — это просто еще один способ создать веб-сайт с нуля с помощью программного обеспечения WordPress, которое мы обсуждали в первом разделе. Короче говоря, это еще одна разновидность WordPress.
org , описанным выше. Фактически, WordPress.com — это просто еще один способ создать веб-сайт с нуля с помощью программного обеспечения WordPress, которое мы обсуждали в первом разделе. Короче говоря, это еще одна разновидность WordPress.
С WordPress.com вам не нужно покупать и настраивать хостинг. Домен, хостинг или безопасность сайта — обо всем позаботятся. Вам просто нужно приобрести один из его планов.
Подробнее читайте в нашей статье о WordPress.com и WordPress.org.
Плюсы:
- Удобная платформа для начинающих. Просто зарегистрируйтесь, указав свой адрес электронной почты и некоторые сведения о своем веб-сайте, чтобы начать его создание.
- Для веб-дизайна вашего сайта он предоставляет около 250 тем, несколько плагинов и различные полезные функции.
- Платформа WordPress.com предоставляет вам техническую поддержку, а также резервное копирование и обслуживание сайта. При этом вы можете сосредоточиться на своем бизнесе и меньше всего заботиться о технических аспектах.

Минусы:
- В отличие от WordPress.org, он имеет определенное количество тем. Вы не можете использовать пользовательские темы и плагины вне платформы.
- Планы WordPress.com стоят дороже, чем обычные планы хостинга.
Начните работу с WordPress.com!
В двух словах эта платформа идеально подходит для создания блога для начинающих и профессиональных блоггеров. Тем не менее, вы можете создавать другие веб-сайты, расширяя его возможности. Вам придется перейти на более высокий план, чтобы расширить свой веб-сайт до бизнеса или веб-сайта электронной коммерции.
Хотите попробовать больше альтернативных платформ? Вы можете подробно прочитать нашу статью о лучших платформах для создания сайтов.
v. Наша рекомендация — WordPress.org
Мы протестировали и проанализировали все эти платформы для создания веб-сайтов на основе простоты использования , доступности функций , экономической эффективности , веб-дизайна и отзывов пользователей .
Затем мы пришли к выводу, что бесплатный WordPress с открытым исходным кодом, также известный как WordPress.org — лучший выбор .
Вот главные причины:
- Независимо от того, какой тип веб-сайта вы собираетесь создать, вы сможете сделать это с помощью WordPress. От простого сайта блога до сложного магазина электронной коммерции — у него есть решение для вас.
- С другой стороны, WordPress предоставляет вам огромную коллекцию бесплатных и премиальных тем для каждого типа веб-сайтов. Вы можете выбрать и использовать подходящий для вашей конкретной ниши.
- Точно так же плагины WordPress добавляют или расширяют функциональные возможности вашего сайта. В каталоге плагинов WordPress.org и других сторонних магазинах имеется множество мощных плагинов .
- На самом деле, для каждой функции, которую вы хотите добавить на свой сайт, есть плагин.
 Это означает, что плагины WordPress позволяют вам делать практически все.
Это означает, что плагины WordPress позволяют вам делать практически все. - Не говоря уже о том, что плагин WordPress WooCommerce является наиболее широко используемым программным обеспечением для электронной коммерции . Используя WordPress, создавать сайты электронной коммерции также легко.
Итак, мы рекомендуем вам использовать платформу WordPress для создания вашего веб-сайта . Следовательно, шаги ниже (шаги с 3 по 10) предназначены для создания веб-сайта WordPress с нуля.
Часто задаваемые вопросы (FAQ)
Остались вопросы? Быстро проверьте часто задаваемые вопросы (FAQ).
Часто задаваемые вопросы 1. Сколько времени уходит на создание веб-сайта?
Время создания сайта зависит от разных факторов. Во-первых, это зависит от метода, который вы используете для создания веб-сайта с нуля.
- По кодированию: Если вы веб-разработчик, вы можете создать свой сайт с помощью таких языков кодирования, как HTML, CSS, JavaScript и т.
 д. Но если нет, вам необходимо изучить его. Это занимает несколько месяцев или лет . В любом случае, это занимает больше времени.
д. Но если нет, вам необходимо изучить его. Это занимает несколько месяцев или лет . В любом случае, это занимает больше времени. - Наймите веб-разработчика или агентство для создания вашего сайта: Другой способ: вы также можете нанять разработчиков или агентство, которые сделают это за вас, но это дорогостоящий подход. Кроме того, они будут брать больше, если вы хотите, чтобы ваш сайт был доставлен быстро.
- Создайте свой сайт самостоятельно с помощью конструктора веб-сайтов: Или вы можете легко сделать это самостоятельно с помощью конструкторов веб-сайтов. Просто используйте платформу веб-сайта, и вы будете готовы запустить свой сайт в течение нескольких часов . Они просты в использовании, а также гораздо более рентабельны.
Кроме того, большое значение имеет тип создаваемого вами веб-сайта. Например, с помощью конструктора веб-сайтов, такого как WordPress, создание простого блог-сайта может занять всего от нескольких часов до нескольких дней .
Хотя для полной настройки сложного работающего магазина электронной коммерции требуется от от недели до нескольких месяцев .
Узнайте из нашего руководства, сколько времени занимает создание веб-сайта.
Часто задаваемые вопросы 2. Сколько денег вам нужно для создания веб-сайта?
Как мы уже упоминали, наем веб-разработчиков стоит вам дорого. Поэтому мы советуем вам против этого.
А если вы используете конструктор сайтов, то это обойдется вам гораздо дешевле. Итак, вам следует использовать конструкторы сайтов, если вы хотите сэкономить деньги.
Если вы выберете платформу для создания веб-сайтов, вам понадобятся в основном эти 3 вещи. Они есть;
- Программное обеспечение для веб-сайтов
- Доменное имя
- И учетная запись хостинга
Среди популярных вариантов программного обеспечения для веб-сайтов WordPress — это полностью бесплатное программное обеспечение .
Далее необходимо купить домен и хостинг. Но это не проблема, потому что ведущие хостинговые компании, такие как DreamHost, предлагают веб-хостинг всего за 2,95 долл. США в месяц с годовой оплатой . Кроме того, предоставьте доменное имя бесплатно .
Кроме того, существуют управляемые услуги хостинга WordPress на таких платформах, как Kinsta. Они могут взимать с вас больше, но предлагают специальные функции, которые помогут вам управлять всей инфраструктурой хостинга.
Другие конструкторы веб-сайтов, такие как Wix , также позволяют бесплатно создать веб-сайт для . Но эти веб-сайты обычно имеют меньшие функциональные возможности и возможности хостинга. Наряду с этим вы не можете использовать собственное доменное имя с этими бесплатными веб-сайтами.
Чтобы узнать больше о размещении вашего сайта в нашей статье часто задаваемых вопросов о веб-хостинге.
Часто задаваемые вопросы 3: Могу ли я переключить свой сайт с WordPress.
 com или других сайтов на WordPress.org?
com или других сайтов на WordPress.org?Да , вы определенно можете перевести свой сайт на WordPress. Возможно, вы как новичок совершили ошибку, настроив сайт не на той платформе. Или вас не устраивает ваш текущий конструктор сайтов.
Следовательно, вы можете перенести свой сайт с любого конструктора сайтов на WordPress.org. Важно помнить, что ваши постоянные ссылки должны перемещаться плавно, не влияя на SEO.
Шаг 3. Получите доменное имя и веб-хостинг
Как мы упоминали выше, WordPress — это собственная платформа. Преимущество выбора платформы с собственным хостингом заключается в том, что вы можете самостоятельно выбрать доменное имя и план хостинга. Следовательно, делает сайт с нуля в прямом смысле !
Во-первых, давайте вкратце разберемся, что такое доменные имена и веб-хостинг.
A. Что такое доменное имя? (Пояснение)
Доменное имя или просто домен — это уникальное имя вашего сайта. Это имя, по которому пользователи могут найти ваш сайт.
Это имя, по которому пользователи могут найти ваш сайт.
Когда люди хотят посетить ваш веб-сайт, они могут просто ввести ваше доменное имя в своих веб-браузерах. В результате ваш сайт будет отображаться на их экранах.
Например, , www.SiteSaga.com — это доменное имя нашего веб-сайта (сайта, который вы сейчас просматриваете).
Пример доменного имени (www.sitesaga.com)Доменное имя обеспечивает вашу личность в Интернете. Это имя, под которым люди узнают вас или вашу компанию. Поэтому вы должны быть очень осторожны при выборе домена.
Чтобы получить помощь, прочитайте наше руководство по выбору доменного имени. Или вы можете использовать генераторы доменных имен, чтобы придумать уникальные и умные идеи доменных имен.
После того, как вы определились с доменным именем, следующим шагом будет его регистрация. Мы покажем вам весь процесс в следующих разделах ниже. Итак, продолжайте читать.
B.
 Что такое веб-хостинг? (Пояснение)
Что такое веб-хостинг? (Пояснение)Проще говоря, веб-хостинг — это услуга, которая позволяет вам загружать свой веб-сайт в Интернет. Без хостинга ваш сайт не может быть запущен и доступен для зрителей.
Веб-хостингВы можете получить услуги веб-хостинга от многих хостинговых компаний. Одними из лучших поставщиков услуг веб-хостинга являются DreamHost, Cloudways, Kinsta и т. д.
Эти компании предоставляют технологии, необходимые для размещения веб-сайтов в Интернете. Основные технологии включают пространство для хранения, процессор, пропускную способность и базу данных. Используя их, они хранят коды вашего сайта, контент, изображения и т. д. и отображают их по запросу браузера пользователя.
Веб-хостинг является важным аспектом любого веб-сайта. Наряду с размещением вашего сайта в Интернете, он определяет общую скорость и безопасность вашего сайта. Таким образом, вы должны тщательно выбирать услугу веб-хостинга.
Чтобы помочь вам, ознакомьтесь с нашим полным руководством о том, на что обращать внимание при выборе веб-хостинговой компании.
Когда вы только начинаете, вы, скорее всего, не получите много трафика. Кроме того, ваш сайт не будет иметь большого объема. Итак, вы можете начать с самого дешевого плана от надежной компании . Мы объясним больше и покажем вам процесс настройки шаг за шагом в следующих разделах.
C. Где купить доменное имя и хостинг?
Существует множество вариантов покупки домена и услуг хостинга. Для доменов лучшими компаниями по регистрации доменов являются Namecheap, GoDaddy, Domain.com.
Популярными именами для веб-хостинга являются Kinsta, DreamHost, Bluehost и Cloudways.
Но важно отметить, что такие компании, как DreamHost, Bluehost, Namecheap и GoDaddy, предоставляют как хостинг, так и домены . На самом деле, вы можете бесплатно получить доменное имя при покупке годового плана веб-хостинга на всех этих платформах.
Также стартовая цена на этих платформах дешевая . Например, с DreamHost вы можете начать работу с $2,95 в месяц с ежегодной оплатой. А так как оба сервиса находятся в одном месте, легко настроить для новичков.
Например, с DreamHost вы можете начать работу с $2,95 в месяц с ежегодной оплатой. А так как оба сервиса находятся в одном месте, легко настроить для новичков.
Но ресурсы и функции веб-сайта, включенные в эти базовые планы, ограничены. Следовательно, вы получите прекрасную скорость и безопасность сайта. Тем не менее, это будет хорошо для нового небольшого веб-сайта.
Но если вам нужно больше скорости, безопасности и других функций, то лучше купить хостинг на платформах управляемого хостинга, таких как Cloudways и Kinsta. И зарегистрируйте домен на другой платформе, такой как Namecheap или Domain.com.
Итак, вот наш вывод:
- Купите базовый план хостинга с бесплатным доменом — если вы только начинаете создавать небольшой веб-сайт. Рекомендуется: DreamHost, Bluehost.
- Купите управляемый хостинг — если вам нужен более мощный, безопасный и быстрый веб-сайт. Рекомендуемый хостинг: Kinsta, Cloudways.
 Рекомендуемый регистратор доменов: Namecheap, Domain.com.
Рекомендуемый регистратор доменов: Namecheap, Domain.com.
Для этого урока мы выбираем Kinsta и DreamHost.
Kinsta, потому что это один из лучших управляемых хостингов WordPress с отличной скоростью и функциями безопасности. Идеально, если у вас есть бюджет. При этом ваш хост позаботится о технических вопросах, а вы сможете сосредоточиться на развитии своего сайта.
DreamHost, потому что мы используем его уже много лет и очень довольны! Это удобно для начинающих и доступно. Кроме того, их поддержка клиентов великолепна. Вы можете проверить отзывы пользователей на Trustpilot.
Покупка управляемого хостинга WordPress у Kinsta
ПланыKinsta доступны в 3 различных категориях в зависимости от типа решения для веб-хостинга. Они:
- Управляемый хостинг WordPress: Управляемый хостинг для сайтов WordPress от 35 долларов в месяц.
- Хостинг приложений: Услуги хостинга для ваших веб-проектов по ценам, основанным на ресурсах.

- Хостинг базы данных: Идеально подходит для базы данных в зависимости от вашего использования ресурсов, начиная с 18 долларов США в месяц.
Теперь это шаги для покупки управляемого плана хостинга WordPress в Kinsta.
Шаг 1: Посетите сайт www.Kinsta.com и щелкните меню «Цены», чтобы открыть страницу с ценами.
Шаг 2: Здесь вы можете найти различные варианты цен для различных размеров бизнеса. Таким образом, вы можете выбрать ежемесячный или годовой вариант. А затем нажмите на « Выберите кнопку ‘ для покупки.
Выберите план хостинга KinstaШаг 3: Теперь вы будете перенаправлены на страницу регистрации. Здесь введите информацию о своей учетной записи, такую как имя, адрес электронной почты и т. Д. Затем нажмите кнопку « Продолжить », чтобы двигаться вперед.
Создание учетной записи Kinsta Шаг 4: После этого вы можете заполнить платежную информацию. Далее вы можете совершить транзакцию и завершить свой заказ. Вот и все!
Далее вы можете совершить транзакцию и завершить свой заказ. Вот и все!
Покупка хостинга и домена у DreamHost
Вот шаги для покупки хостинг-плана вместе с бесплатным доменом с DreamHost.
Шаг 1: Перейдите на сайт www.DreamHost.com. Вы попадете на домашнюю страницу официального DreamHost. Нажмите кнопку « Начать работу » в разделе баннера или в правом верхнем углу.
Начало работы с DreamHostШаг 2. Далее вы увидите страницу с ценами. DreamHost предлагает в основном 3 типа услуг веб-хостинга:
- Общий – дешевый и базовый хостинг (2,95 долл. США в месяц при оплате в год, 4,95 долл. США в месяц при оплате ежемесячно)
- DreamPress — управляемый хостинг WordPress (16,5 долл. США в месяц при оплате за год, 19,95 долл. США в месяц при оплате на месяц)
- VPS — более безопасные виртуальные частные серверы (13,75 долл.
 США в месяц при годовой оплате, 15 долл. США в месяц при ежемесячном тарифном плане)
США в месяц при годовой оплате, 15 долл. США в месяц при ежемесячном тарифном плане)
Внимательно ознакомьтесь с деталями плана и выберите подходящий план. Важны такие функции, как количество сайтов, разрешенных планом, бесплатный домен, место для хранения, пропускная способность, резервное копирование и т. д.
Стоимость веб-хостинга DreamHostДля начала мы предлагаем вам выбрать годовой план «Shared Starter» . Это экономично и состоит из лучшего предложения для одного веб-сайта, включая бесплатный домен.
Чтобы начать, нажмите кнопку « Зарегистрироваться сейчас » в конце.
Шаг 3: Далее вы можете увидеть параметры доменного имени. Для регистрации нового домена нажмите « Зарегистрировать новый домен ».
Зарегистрируйте новый домен на DreamHost Шаг 4: После этого введите ваше доменное имя в поле поиска. Если доменное имя доступно, вы можете добавить его в свой план, нажав кнопку « Добавить за $0,00 ». Попробуйте другое имя, если оно недоступно.
Попробуйте другое имя, если оно недоступно.
Шаг 5: На следующем экране вы увидите страницу оформления заказа. Во-первых, вы должны выбрать способ оплаты и ввести данные своей учетной записи. Вы можете использовать кредитную карту или оплатить через свою учетную запись PayPal.
Способы оплаты для покупки хостинга DreamHostШаг 6 : Далее вам необходимо настроить учетную запись DreamHost. Просто введите свой адрес электронной почты или нажмите кнопку « Зарегистрироваться в Google », если вы хотите использовать учетную запись Google для своей учетной записи хостинга.
Настройка учетной записи DreamHostШаг 7: Под окном настройки учетной записи вы можете увидеть дополнительные параметры, которые могут потребоваться для вашего хостинг-плана. Выберите нужные параметры. Не забудьте проверить ‘ Pre-Install WordPress опция.
Выберите дополнительные настройки в вашем плане DreamHost Слева вы можете увидеть детали вашего плана с общей стоимостью. На этой странице вы также можете переключить свой план на 3-летний срок , который немного дешевле, всего 2,59 доллара в месяц .
На этой странице вы также можете переключить свой план на 3-летний срок , который немного дешевле, всего 2,59 доллара в месяц .
Подтвердите свое доменное имя и другие данные, которые вы выбрали. После этого нажмите кнопку « Отправить заказ » внизу страницы.
Отправить заказ на покупку хостинга DreamHostКак только вы отправите свой заказ, DreamHost обработает его и отправит вам электронное письмо на адрес, который вы создали для своей учетной записи. Позже вы получите инструкции по настройке по электронной почте. Пошаговое руководство см. в следующем разделе ниже.
Шаг 4. Настройте учетную запись хостинга и установите WordPress
После покупки домена и хостинга вашей следующей задачей будет настроить учетную запись хостинга и установить WordPress для запуска вашего сайта.
Но чтобы начать процесс настройки веб-сайта, ваш заказ на учетную запись хостинга должен быть сначала одобрен хостинговой компанией. И вы должны получить электронное письмо, уведомляющее об этом с учетными данными для входа. Таким образом, ваша работа заключается в том, чтобы следить за своим почтовым ящиком, потому что вы можете получить электронное письмо в любое время.
И вы должны получить электронное письмо, уведомляющее об этом с учетными данными для входа. Таким образом, ваша работа заключается в том, чтобы следить за своим почтовым ящиком, потому что вы можете получить электронное письмо в любое время.
Однако процесс также зависит от вашей хостинговой платформы.
Использование управляемого Kinsta хостинга WordPress
Приступая к работе с Kinsta, ваша панель управления MyKinsta открывается вскоре после регистрации. В противном случае вы можете войти, используя учетные данные, которые вы добавили ранее. Кроме того, вы можете найти в своем почтовом ящике электронные письма о запуске вашего сайта.
MyKinsta — это простая, но мощная панель инструментов, с помощью которой вы можете выполнять множество действий. Вы можете добавлять сайты, приложения и базы данных и управлять ими.
Для каждого сайта WordPress вы можете обрабатывать резервные копии, домены, пользователей, темы, плагины и многое другое. Узнайте подробности из нашего полного обзора на Kinsta.
Чтобы быстро научиться, первое, что нужно сделать на панели инструментов MyKinsta, — добавить веб-сайт. Итак, давайте посмотрим, как!
я. Добавление сайта WordPress в Kinsta
Сначала перейдите в меню WordPress Sites на MyKinsta. Там нажмите кнопку « Создать новый сайт ».
Добавить новый сайт на KinstaЭто открывает 3 варианта: установить WordPress, не устанавливать WordPress (пустая среда) и клонировать существующую среду.
Итак, выберите первый вариант и нажмите кнопку « Продолжить ».
Kinsta Добавить новый сайт WordPressПосле этого введите информацию о параметрах сайта, например имя сайта и центр обработки данных. Здесь «Имя сайта» — это название вашего сайта, которое вы увидите на панели инструментов. А для дата-центра вы можете выбрать один из 35 дата-центров. Как только вы закончите, нажмите « Кнопка «Продолжить» .
Продолжить Параметры сайта Затем заполните информацию о параметрах WordPress, например название сайта WordPress, имя пользователя и т. д. Здесь название сайта WordPress — это фактическое название вашего сайта. Кроме того, вы можете напрямую установить некоторые рекомендуемые плагины WordPress. Наконец, нажмите кнопку « Продолжить» .
д. Здесь название сайта WordPress — это фактическое название вашего сайта. Кроме того, вы можете напрямую установить некоторые рекомендуемые плагины WordPress. Наконец, нажмите кнопку « Продолжить» .
Через некоторое время ваша настройка завершена, и вы можете настроить параметры.
ii. Вход в вашу панель управления WordPress
Теперь вы можете войти в панель управления WordPress. Для этого нажмите на название вашего сайта в меню сайтов WordPress .
Откройте сайт WordPress на Kinsta. Затем перейдите в меню доменов на панели инструментов вашего сайта. Там выберите опцию Open WordPress admin в разделе Primary Domain . Здесь вы также найдете учетные данные для входа в панель управления. Вот и все!
Откройте панель администратора WordPressс помощью хостинга DreamHost
Аналогично, давайте продолжим с планом хостинга DreamHost.
я. Вход в панель управления хостингом
В случае с DreamHost вы получите электронное письмо в течение 5 минут после заказа. Электронное письмо будет содержать сообщение о том, что ваша учетная запись хостинга одобрена, инструкции и учетные данные для входа в панель управления хостингом.
Электронное письмо с подтверждением учетной записи веб-хостинга DreamHostКак показано на снимке экрана выше, теперь вы можете войти в панель управления DreamHost, перейдя по URL-адресу: https://panel.dreamhost.com/.
Страница входа в панель управления DreamHost выглядит так, как показано на скриншоте ниже. Используйте учетные данные, отправленные вам по электронной почте, для входа в систему.
Страница входа в DreamHostПосле того, как вы войдете в свою учетную запись DreamHost, вы увидите простую страницу панели управления хостингом, которая выглядит как на скриншоте ниже.
Панель управления хостингом DreamHost В то время как большинство провайдеров веб-хостинга используют cPanel для управления хостингом, DreamHost предлагает специально созданную панель управления для простоты использования. Панель управления включает в себя большинство задач, предлагаемых в cPanel, таких как управление веб-сайтами, доменами, базами данных, электронной почтой и т. д.
Панель управления включает в себя большинство задач, предлагаемых в cPanel, таких как управление веб-сайтами, доменами, базами данных, электронной почтой и т. д.
После письма об утверждении учетной записи вы можете получить еще несколько писем в строке с уведомлением о регистрации домена. Поскольку мы решили зарегистрировать новый домен бесплатно, DreamHost автоматически обработает для вас регистрацию домена . После этого вы получите электронное письмо.
Электронное письмо об успешной регистрации домена от DreamHostПоскольку мы используем и доменное имя, и хостинг из одного и того же места, вам не нужно ничего делать, чтобы связать их. DreamHost позаботится обо всем этом.
ii. Добавление сертификата SSL к вашему домену
Следующая важная вещь, которую вы должны сделать, это добавить SSL-сертификат в свой домен.
SSL (Secure Sockets Layer) – это стандартная технология безопасности для установления безопасного соединения между сервером веб-хостинга и браузером. Это гарантирует, что информация, передаваемая между посетителями вашего сайта и сайтом, зашифрована и безопасна.
Это гарантирует, что информация, передаваемая между посетителями вашего сайта и сайтом, зашифрована и безопасна.
URL-адрес веб-сайта с поддержкой SSL будет иметь значок защищенного замка и «https:» при просмотре в браузере. См. пример ниже.
Пример безопасного сайта с поддержкой SSL SiteSagaПринимая во внимание, что если ваш сайт не имеет сертификата SSL, будет сообщение «не защищено».
Пример незащищенного веб-сайтаКак правило, SSL-сертификат требует определенных затрат. Но с DreamHost вы получаете его бесплатно с услугой хостинга. Выполните следующие действия, чтобы добавить SSL на свой сайт.
Шаг 1: Перейдите в панель управления DreamHost (panel.dreamhost.com). На левой боковой панели в разделе « Домены » нажмите «9».0252 Сертификаты SSL/TLS ‘. Затем появится страница с вашим доменным именем. Нажмите кнопку « Добавить » рядом с вашим доменным именем.
Добавление SSL-сертификата в ваш домен на DreamHostШаг 2: На следующем экране отобразятся 2 варианта:
- ЗАШИФРОВАТЬ SSL-СЕРТИФИКАТ (бесплатно)
- СЕРТИФИКАТ COMODO DV (стоимость 15 долларов США в год)
Вы можете выбрать бесплатный Let’s Encrypt SSL для своего сайта. Вы можете просто нажать на ‘ Выберите этот Сертификат ‘ под ним.
Вы можете просто нажать на ‘ Выберите этот Сертификат ‘ под ним.
После этого появится сообщение об успешном выполнении. Вы также получите электронное письмо. URL-адрес вашего сайта теперь будет иметь значок защищенного замка и «https», как и наш сайт ( https://www.sitesaga.com ).
III. Установите WordPress на свой хостинг-аккаунт
Установка WordPress выполняется быстро и легко с современными тарифными планами хостинга для WordPress. Обычно они предлагают эти функции, чтобы вы могли быстро и легко начать работу.
- Бесплатная предварительная установка WordPress . Вам вообще не нужно устанавливать WordPress, потому что ваш веб-хостинг сделает это за вас.
- Установка одним щелчком — Вы можете установить WordPress одним щелчком мыши.
- Некоторые необходимые плагины — Установите некоторые необходимые плагины, чтобы сэкономить время.

План DreamHost «Shared Starter» также является одним из планов хостинга, оптимизированных для WordPress. Таким образом, вы получите все функции, но вы должны проверить эти опции при покупке хостинга.
В этом примере мы проверили опцию « Pre-Install WordPress — бесплатно » при покупке хостинга (выше на шаге 3). Итак, DreamHost автоматически установит для вас WordPress. После этого вы будете уведомлены по электронной почте.
Успешная установка WordPress Электронная почта от DreamHostWordPress установлен на вашем сайте, поэтому теперь вы можете просто войти в панель управления WordPress.
Как показано на снимке экрана выше, сначала необходимо установить пароль, щелкнув ссылку в письме.
Всегда выбирайте надежный пароль . Для создания надежных паролей и безопасного хранения паролей вы можете использовать бесплатный инструмент, такой как LastPass.
Установка WordPress с помощью опции установки в один щелчок (альтернативный метод)
Вы забыли выбрать опцию «предустановить WordPress» при покупке хостинга? Не беспокойтесь, вы по-прежнему можете легко установить WordPress одним щелчком мыши.
Итак, вот шаги для установки WordPress одним щелчком мыши с DreamHost.
Шаг 1: Войдите в свою панель управления DreamHost. Затем перейдите к « One-Click Installs » на левой боковой панели. Появится список нескольких программ. Оттуда нажмите « WordPress ».
Установка приложений одним щелчком мыши на DreamHostШаг 2: После этого появится окно, в котором вы можете ввести свою информацию. Заполните поля:
- Установка на : Здесь вы должны ввести доменное имя сайта. В этом случае выберите доменное имя, которое вы зарегистрировали ранее в процессе настройки учетной записи хостинга.
- Выберите базу данных : Это вместо , добавив базу данных, если она у вас есть. По умолчанию отображается «Автоматически создавать базу данных». Итак, вы должны оставить все как есть и позволить DreamHost создать для вас новую базу данных.

- Deluxe Install : Если вам нужны дополнительные функции, установите этот флажок. Он включает в себя бесплатные темы, плагины и настройки безопасности. Или вы можете снять флажок «Установить люкс» и получить их позже.
После этого нажмите кнопку « Установить для меня сейчас ».
В течение нескольких минут вы получите электронное письмо с вашим именем пользователя WordPress и ссылкой для создания пароля.
Шаг 3: Перейдите по ссылке, чтобы создать пароль. Помнить! Всегда создавайте надежный пароль. Или используйте автоматически сгенерированный пароль.
Имя пользователя и пароль полезны для входа в панель управления WordPress. После установки пароля вы можете войти в свою панель управления WordPress и начать проектирование.
Вход в панель управления WordPress
Чтобы обычно войти в панель управления WordPress, перейдите в браузер и введите:
«Ваше доменное имя», за которым следует «/wp-login. php» или «/wp-admin/»
php» или «/wp-admin/»
Например, www.example.com/wp-login.php
или www.example.com/wp-admin/
Примечание: Не забудьте заменить «example.com» на ваше доменное имя.
Затем вы попадете на страницу входа. Там вы должны ввести имя пользователя и пароль, которые вы установили ранее. Затем нажмите на Кнопка входа .
Страница входа в WordPressОзнакомьтесь с нашим руководством по входу в WordPress для получения дополнительной информации.
После входа в систему открывается панель инструментов вашего сайта WordPress, которая является задней частью вашего сайта. Здесь вы загружаете файлы, создаете страницы, пишете статьи и т. д., чтобы они отображались в интерфейсе для просмотра пользователями. Следовательно, это область администратора для управления контентом, дизайном и функциями вашего веб-сайта WordPress.
Панель инструментов WordPress Далее вы можете приступить к проектированию и развитию своего сайта. Вы можете добавить желаемые темы, необходимые плагины, доступные инструменты, настройки и так далее. Мы объясним это в следующих шагах.
Вы можете добавить желаемые темы, необходимые плагины, доступные инструменты, настройки и так далее. Мы объясним это в следующих шагах.
Проверьте статус вашего сайта
После того, как вы успешно настроили свой домен на хостинге и установили WordPress, ваш веб-сайт должен появиться в Интернете. Вы можете проверить это, быстро введя свое доменное имя в адресную строку браузера.
Если ваш сайт в сети, то браузер отобразит ваш сайт. Если он не появляется, значит, что-то не настроено должным образом.
В таком случае вы должны вернуться и проверить панель управления хостингом. Если вы по-прежнему не можете найти какую-либо проблему, обратитесь к своему хостинг-провайдеру, чтобы проверить ее.
Добавление подключаемого модуля, который скоро появится
Помните! Вы же не хотите, чтобы ваши посетители увидели ваш сайт до того, как он будет готов.
Итак, лучше включить режим «Скоро», когда вы работаете над своим сайтом. Страница «Скоро появится» уведомляет ваших посетителей о том, что ваш сайт находится в разработке. За кулисами вы можете без проблем выполнять задачу проектирования.
За кулисами вы можете без проблем выполнять задачу проектирования.
Для этого вы можете просто установить плагин на свой сайт.
Чтобы установить подключаемый модуль, который скоро появится, перейдите к пункту 9.Плагины 0252 >> Сначала добавьте новый из панели управления WordPress.
Опция «Добавить новый плагин» в WordPressНа следующем экране вы увидите страницу « Добавить плагины » с параметрами плагинов с WordPress.org. Введите «скоро» в поле поиска, после чего появятся плагины, соответствующие ключевому слову.
Нажмите кнопку « Установить сейчас », чтобы установить плагин. Для этого урока мы установим «CMP — Coming Soon & Maintenance Plugin от NiteoThemes».
Установка CMP скоро появится и обслуживание плагина WordPressДалее необходимо активировать плагин. После активации вам просто нужно включить режим обслуживания.
Включение режима Coming Soon в WordPress Теперь, когда ваш сайт WordPress полностью установлен на вашем веб-хостинге, пришло время выбрать подходящую тему.
Тема — это компонент дизайна вашего сайта WordPress. Тема WordPress обеспечивает общий вид вашего сайта. Он работает как скелет веб-сайта WordPress.
Когда WordPress установлен, он также устанавливает некоторые темы по умолчанию с активированной последней. Например, на снимке экрана ниже активна тема Twenty Twenty с двумя другими темами по умолчанию.
Предустановленные темы WordPress по умолчаниюВы можете легко изменить тему, установив тему по вашему выбору. Ниже мы покажем пошаговый процесс изменения темы.
В WordPress для вас доступны тысячи тем. Только в официальном каталоге тем WordPress содержится более 10 000 бесплатных тем.
Кроме того, вы можете поискать профессиональные платные темы на торговых площадках и в магазинах тем, таких как ThemeForest, Themify и т. д.
A. Выбор лучшей темы WordPress для вашего сайта
Первым шагом к выбору лучшей темы является определение ниши вашего веб-сайта. Это означает, что вы должны выбрать тему, которая имеет достаточно функций для создания веб-сайта того типа, который вы хотите создать. Легко, без необходимости много настраивать.
Легко, без необходимости много настраивать.
Например, если вы хотите создать веб-сайт электронной коммерции, вам следует выбрать тему с поддержкой WooCommerce. Если вы случайно выбрали простую тему для блога, добавить нужную электронную коммерцию на свой сайт будет очень сложно.
К счастью, существует множество тем WordPress, доступных для любого типа сайта. Вот некоторые популярные категории тем и лучшие темы в этих категориях.
- Лучшие темы для ведения блога: GeneratePress, Kadence, Ashe. Чтобы узнать больше, ознакомьтесь с лучшими темами для блогов WordPress.
- Темы для бизнес-сайтов : Astra, OceanWP, Blocksy. Чтобы узнать больше, ознакомьтесь с нашим списком лучших бизнес-тем WordPress.
- Для сайтов электронной коммерции : Витрина магазина, Плоский. Если вам нужно больше вариантов, ознакомьтесь с нашей полной статьей о лучших темах WordPress WooCommerce.
- Также ознакомьтесь с нашим окончательным списком лучших тем WordPress (для различных ниш).

Дополнительные идеи можно найти в нашей статье о том, как выбрать идеальную тему для своего сайта.
Для этого урока мы выбрали тему Astra, которая является самой популярной темой в репозитории тем WordPress.
Astra #1 Популярная бесплатная тема WordPressЭто условно-бесплатная (как бесплатная, так и премиальная) многоцелевая тема, которую вы можете использовать для бизнес-сайтов, блогов, а также сайтов электронной коммерции. Созданная с помощью мощных компоновщиков страниц, таких как Elementor и Beaver Builder, это очень расширяемая и удобная тема.
Для получения дополнительной информации, пожалуйста, прочитайте наш полный обзор темы Astra.
B. Установка темы WordPress
Шаг 1: Войдите в свою административную область WordPress и перейдите к опции « Themes » в разделе « Внешний вид ‘меню.
Панель инструментов > > Внешний вид > > Темы
Параметр «Темы WordPress» на панели инструментов Шаг 2: На следующей странице вы увидите уже установленные темы и кнопки для добавления новой темы. Вы можете просто нажать кнопку « Добавить новую» вверху или поле « Добавить новую тему » после установленных тем.
Вы можете просто нажать кнопку « Добавить новую» вверху или поле « Добавить новую тему » после установленных тем.
Шаг 3: Затем откроется страница «Добавить темы» с параметрами темы с WordPress.org. Там вы можете найти предпочтительную тему, введя имя или ключевое слово.
Например, мы искали «Астра». Когда вы найдете тему, просто нажмите кнопку « Установить ».
Установка темы Astra WordPressШаг 4: После завершения установки нажмите кнопку « Активировать ».
Активация темы Astra WPПосле этого тема будет активирована на вашем сайте. Вы увидите « Активирована новая тема ‘ сообщение и ваша новая тема как тема Active ‘.
Astra WordPress Theme ActivatedВы можете увидеть изменения на своем сайте, посетив свой сайт.
Не волнуйтесь, если вы видите, что ваш веб-сайт немного пресный после активации темы. Как правило, это означает, что теперь вам нужно настроить свой сайт и придать ему фантастический вид.
Как правило, это означает, что теперь вам нужно настроить свой сайт и придать ему фантастический вид.
Нужно установить загруженную премиум-тему? Затем вы должны использовать метод загрузки ‘. Если вы не знаете, то прочитайте наше подробное руководство по установке тем WordPress тремя разными способами.
C. Настройка дизайна вашего сайта WordPress
Настройка вашего сайта кажется действительно интересной. Это из-за того, что вы получаете контроль над дизайном своего сайта. На самом деле, это свобода, которую вы получаете при создании сайта с нуля! А когда вы используете мощную платформу, такую как WordPress!
Как упоминалось выше, тема определяет общий дизайн вашего сайта в WordPress. Поэтому, когда вы установили такую тему, как Astra, у вас будет множество вещей, которые можно сделать с вашим сайтом. Например, вы можете настроить верхний и нижний колонтитулы, боковую панель, цвета, типографику и многое другое.
Добавление логотипа и названия вашего сайта
Теперь, чтобы начать настройку, перейдите к Внешний вид и нажмите Настроить на панели инструментов. Раздел «Настройка» — это область, в которой происходят все модификации и настройки.
Раздел «Настройка» — это область, в которой происходят все модификации и настройки.
Первое, что вы можете сделать со своим сайтом, — это добавить подходящий логотип и заголовок. Для этого перейдите к заголовку в меню настройки.
Вариант заголовка в Astra WordPress ThemeЗатем нажмите Идентификатор сайта . Там вы увидите раздел для добавления логотипа и значка.
Добавление логотипа и фавиконки в WordPressЕсли у вас есть готовый логотип, вы можете просто загрузить его и обрезать до нужного размера. Точно так же вы можете добавить иконку сайта, иконку отображаемую во вкладке браузера.
Если у вас нет логотипа, вы можете легко создать его с помощью инструментов для создания логотипов, таких как Canva.
Ниже вы можете увидеть 2 поля: название сайта и слоган сайта. Вы можете оставить название своей компании или сайта в качестве названия сайта. Для слогана вы можете добавить свой бизнес-девиз или броскую фразу.
. Вы можете видеть изменения на своем сайте одновременно во время редактирования. Это важная функция WordPress, которая называется «живая настройка».
Чтобы навсегда сохранить изменения, нажмите кнопку Опубликовать в левом верхнем углу.
Изменение цветовых схем
Сочетание подходящих цветов на вашем сайте очень важно. Цвета должны соответствовать и говорить за ваш бренд или бизнес.
Чтобы изменить основные цвета вашей темы, перейдите в раздел «Внешний вид >> Настроить » и выберите параметр « Global ».
Глобальный параметр в теме Astra WordPressПосле этого нажмите на параметр «Цвета» .
Вариант цвета в Astra WP ThemeЗатем нажмите « Base Colors ». Оттуда вы можете изменить цвет текста, темы, ссылки, заголовки, фон и т. д.
Настройка базовых цветов в Astra ThemeИзменение шрифтов
Таким же образом вы можете изменить стиль шрифта, размер, толщину и т. д. различных текстов на вашем сайте. В более техническом термине это также называется типографикой.
д. различных текстов на вашем сайте. В более техническом термине это также называется типографикой.
Для параметров настройки типографики перейдите к « Внешний вид >> Настроить » и щелкните параметр Global . Далее нажмите на Typography .
Вариант типографики в теме Astra WordPressТеперь доступны еще 2 варианта: базовая типографика для обычного текста и Типографика заголовков для типов заголовков 6 (от h2 до H6).
В этих параметрах вы можете выбрать подходящие шрифты для текста и заголовков. Кроме того, вы можете установить размер шрифта, вес, параметры регистра и т. д. для этих шрифтов.
Настройка базовой типографики в Astra Theme Как и здесь, существует множество других вариантов настройки. На самом деле, с темами WordPress возможно множество настроек. Честно говоря, совершенно невозможно перечислить и провести вас через все доступные варианты.
Но хорошие новости! Ваш сайт легко настроить. Так почему бы вам не поэкспериментировать с этим самим? Будь игривым и попробуй. Может быть, вы сможете придумать несколько крутых дизайнов и использовать их на своем сайте.
Примечание: Помните, что количество параметров настройки на вашем сайте зависит от используемой вами темы. Кроме того, разные темы могут иметь параметры настройки под другим именем или заголовком.
Шаг 6. Настройте параметры сайта WordPress
Настройка вашего сайта означает настройку объектов вашего сайта, чтобы они работали лучше. WordPress позволяет настраивать внутренние параметры вашего сайта, чтобы указать, как он работает. Кроме того, вы можете установить, как элементы и страницы вашего веб-сайта будут отображаться для посетителей.
Вы можете найти настройки WordPress в меню « Настройки » в панели администратора панели управления.
Настройки WordPress Здесь мы поговорим о некоторых важных настройках. Затем вы можете попробовать другие самостоятельно в соответствии с вашими предпочтениями. Для начала вы можете работать с общими настройками в начале.
Затем вы можете попробовать другие самостоятельно в соответствии с вашими предпочтениями. Для начала вы можете работать с общими настройками в начале.
я. Настройка общих параметров
Когда вы нажимаете кнопку Общие в разделе Настройки , вы можете увидеть множество полей и параметров.
– Общие настройки в WordPressКак вы можете видеть на рисунке, отсюда вы можете сделать следующее:
- Изменить заголовок и слоган вашего сайта
- Просмотр URL-адреса вашего веб-сайта, адреса электронной почты и т. д. (Вы также можете изменить URL-адрес своего веб-сайта и URL-адрес WordPress, но это не рекомендуется, поскольку это может привести к сбою вашего сайта.)
- Включить или отключить регистрацию пользователей
- Просмотр языка сайта (Вы также можете изменить язык сайта, но это может привести к ошибкам на вашем сайте.)
- Измените часовой пояс вашего сайта, формат даты и времени и т. д.

Если вы что-то изменили, то вам следует нажать на кнопку ‘ Сохранить изменения ’ в конце, чтобы сохранить настройки.
ii. Отключить видимость поисковой системы, пока ваш сайт не будет готов
Еще одним важным параметром является видимость для поисковых систем. По умолчанию ваш сайт WordPress виден поисковым системам после его публикации в реальном времени. Но вы можете не хотеть этого, когда ваш сайт находится в режиме разработки (обслуживания) и не отображается полезный контент.
В WordPress вы можете легко отключить видимость для поисковых систем и запретить поисковым системам сканировать ваш сайт, пока он не будет готов.
Перейдите к «Настройки >> Чтения» на панели управления WordPress и найдите параметр «Видимость в поисковых системах». Вы можете увидеть небольшой флажок, чтобы отключить отображение вашего сайта в поисковых системах.
Скоро появится страница «Отключить видимость поисковой системы для WordPress» Установите флажок и нажмите « Сохранить изменения» 9Кнопка 0253 ‘ внизу.
Примечание: Пожалуйста, не забудьте снять галочку, как только ваш сайт будет полностью готов с актуальными функциями и контентом. Вы можете сохранить заметку для себя, чтобы сделать это позже.
III. Настройка SEO-дружественных постоянных ссылок
Постоянная ссылка — это уникальная ссылка, которая появляется в адресной строке браузера при открытии определенной веб-страницы. Это полный URL-адрес любой страницы в Интернете, также называемый «постоянной ссылкой».
Постоянная ссылка обычно состоит из 2 частей: доменное имя и слаг . Слаг — это часть постоянной ссылки, которая идет после доменного имени.
Например, , постоянная ссылка на эту статью: https://www.sitesaga.com/how-to-make-a-website/ . В этой ссылке первая часть ( https://www.sitesaga.com ) — это домен, а другая часть ( /how-to-make-a-website/ ) — слаг.
В WordPress существуют различные варианты структуры постоянных ссылок. Вы можете выбрать обычную ссылку с идентификатором поста, показать дату или месяц и имя, название поста, номер поста и т. д.
Однако лучше выбрать «название поста» для лучшего SEO (поисковая оптимизация). Постоянная ссылка — это то, что поисковые системы и посетители вашего сайта используют для просмотра вашего сайта, поэтому лучше всего создать простой и понятный ярлык.
Чтобы установить простую и оптимизированную для SEO постоянную ссылку, перейдите к «Настройки >> Постоянные ссылки» на панели управления WordPress и выберите «Имя сообщения».
Настройка SEO-дружественной структуры постоянных ссылок в WordPressНе забудьте нажать « Сохранить изменения ‘ кнопка наконец.
С этой настройкой WordPress автоматически создаст короткие и описательные URL-адреса с вашим именем публикации. Вы можете отредактировать ярлык в настройках публикации перед публикацией.
ив. Настройка параметров обсуждения
По сути, настройки обсуждения в WordPress предназначены для управления комментариями к вашим сообщениям в блоге. Они помогают вам одобрять комментарии, устанавливать их действительность, получать уведомления о комментариях, контролировать спам в комментариях и многое другое.
Чтобы настроить эти параметры, вы можете перейти к «Настройки >> Обсуждение» . Там вы увидите множество вариантов флажков. Вы можете ставить и снимать флажки в соответствии с тем, как вы хотите настроить комментарии.
Настройки обсуждения в WordPressВот некоторые важные настройки, на которые следует обратить внимание:
- Другие настройки комментариев : Установите флажок «Автор комментария должен указать имя и адрес электронной почты»
- Перед появлением комментария : Установите флажок «Комментарий должен быть одобрен вручную»
- Модерация комментариев : оставить комментарий в очереди, если он содержит (1) или более ссылок.

С помощью этих настроек вы защитите свой сайт от спама в комментариях, однако этого недостаточно. Вы должны использовать плагины для защиты от спама в комментариях, такие как Akismet или Antispam Bee. Мы объясним обязательные плагины в Шаг 8 ниже.
Аналогичным образом, в разделе Настройки на панели инструментов есть еще много настроек. Например, вы можете пойти в Media раздел для управления размерами изображений.
Вы можете сами посмотреть на свою панель управления WordPress.
Шаг 7. Начните добавлять контент на свой сайт WordPress
Вначале ваш сайт WordPress будет выглядеть пустым, независимо от того, какую тему вы установите. Ваша задача — добавлять контент на свой сайт. Вы должны добавить тип контента, который вы хотите, чтобы ваши пользователи видели.
Существует два основных типа контента, которые вы можете добавить в WordPress:
- Страницы
- Сообщения
Основное различие между ними заключается в том, для чего они используются. Страницы в основном предназначены для статического контента, такого как о нас, страница контактов, домашняя страница и т. д. В то время как сообщения используются для динамического контента, такого как статьи в блогах, новости и обзоры, которые со временем меняются.
Страницы в основном предназначены для статического контента, такого как о нас, страница контактов, домашняя страница и т. д. В то время как сообщения используются для динамического контента, такого как статьи в блогах, новости и обзоры, которые со временем меняются.
Помимо страниц и сообщений, другими элементами контента, обычно используемыми на сайтах WordPress, являются меню и виджеты. Ниже мы покажем пошаговый процесс создания всего этого.
Начало работы с редактором блоков WordPress «Гутенберг»
Когда вы начнете добавлять страницу или запись, вы получите похожий интерфейс редактора. Редактор обычно называют «Редактор блоков», «Редактор WordPress», «Редактор блоков WordPress» или также «Редактор Гутенберга». Gutenberg — это кодовое название нового редактора блоков WordPress.
Как следует из названия, редактор блоков представляет собой область редактирования, полностью основанную на блоках. Каждая часть контента представляет собой блок, например блок «Абзац» для абзаца, блок «Изображение» для изображения, тег «Заголовок» для заголовков или подзаголовков и т. д.
д.
Добавлять контент и редактировать с помощью редактора блоков WordPress легко и удобно. Любой, у кого нет технических навыков, также может легко создавать красивые страницы и публиковать статьи с помощью этого.
Теперь давайте посмотрим, как вы можете добавить контент на свой сайт WordPress.
A. Создание страниц в WordPress
Страницы обычно представляют собой более статичный контент, который вы не часто меняете. Они состоят в основном из домашней страницы, страницы «О нас», страницы контактов, блога, страницы услуг и т. д.
В панели инструментов WordPress перейдите к « Страницы », а затем « Добавить новый ».
Опция «Добавить новую страницу» в WordPress При этом вы столкнетесь с « Добавить новую страницу » в современном редакторе блоков Гутенберга. Он имеет 2 основных раздела: «Область основного контента» посередине и «Панель настроек» на правой боковой панели.
Все содержимое, такое как текст и изображения, должно быть добавлено в область основного содержимого. И вы можете настроить и настроить содержимое на панели настроек справа.
Для начала вы можете добавить заголовок в разделе «Добавить заголовок». Например, мы создадим страницу «Обо мне».
Обо мне Название НазваниеПод «Блоком заголовка» вы можете увидеть «Начать писать или ввести / выбрать блок».
Например, если вы добавите блок «Абзац», вы можете начать печатать, чтобы добавить туда текстовое содержимое. Когда вы начнете печатать, вы увидите настройки блока «Абзац» на панели «Настройки» на правой боковой панели.
Точно так же вы можете добавлять различные типы элементов контента, такие как изображения, галереи, кнопки, списки, заголовки и т. д. с помощью блоков. Не стесняйтесь использовать настройки, чтобы внести небольшие корректировки.
Опубликовать страницу «Обо мне» После того, как все будет сделано, нажмите кнопку « Опубликовать » в правом верхнем углу страницы.
Хотите более визуально привлекательную страницу «О нас»? Ознакомьтесь с нашим полным руководством по созданию страницы «о нас».
Выбор домашней страницы для вашего сайта WordPress
В WordPress вы можете выбрать статическую страницу или отображать последние сообщения на главной странице вашего сайта. К вашему сведению, оба этих типа домашних страниц одинаково популярны.
Разработка домашней страницы, как и любой другой страницы, может занять некоторое время. Но если вам нравится демонстрационный сайт вашей темы, вы можете импортировать его на свой сайт всего за несколько кликов и настроить. В настоящее время большинство тем предоставляют функцию импорта демо одним щелчком мыши.
Демонстрации — это готовые шаблоны, которые вы можете импортировать и установить на своем веб-сайте. В Astra вы можете увидеть сотни красивых стартовых шаблонов.
Импорт стартового сайта Astra
Чтобы добавить демоверсию на свой сайт, сначала необходимо установить их плагин Starter Templates.
Для этого вам нужно перейти к Плагины > Добавить новый на панели инструментов. Найдите « Starter Templates » в строке поиска, установите и активируйте его.
Плагин Astra Starter TemplatesЗатем перейдите к Appearance > Starter Templates . После этого вас попросят выбрать конструктор страниц (пока что выберите Gutenberg). Затем выберите подходящий шаблон из списка.
Список импортируемых демонстрацийНа следующей странице вы можете увидеть все веб-страницы шаблона по отдельности. А в правом нижнем углу страницы есть кнопки для импорта веб-страниц. Вы можете импортировать весь сайт, если хотите. Но пока давайте импортируем только домашнюю страницу.
Импорт демонстрационных страницПосле этого вы можете вносить изменения, использовать свои собственные изображения/тексты, добавлять или удалять блоки и т. д.
Теперь, чтобы добавить его на домашнюю страницу, перейдите в Настройки > Настройки чтения в админке WordPress. Там вы увидите возможность выбрать свою домашнюю страницу. Итак, вы можете поставить галочку на статической странице и внизу выбрать страницу, которую вы создали.
Там вы увидите возможность выбрать свою домашнюю страницу. Итак, вы можете поставить галочку на статической странице и внизу выбрать страницу, которую вы создали.
B. Создание записей в WordPress
Сообщения — это информационный контент вашего сайта. Посты — это динамические типы контента, такие как статьи на вашем сайте. В отличие от страниц, сообщения предназначены для своевременных статей, которые вы можете часто обновлять. Обычно они появляются в разделе «Блог» вашего веб-сайта.
Чтобы создать сообщения, просто перейдите к Сообщениям >> Добавить новый из вашей панели управления.
Опция «Добавить новую запись» в WordPressНа следующей странице вы увидите редактор Gutenberg. Теперь вы можете начать с добавления заголовка вашего поста. Процесс добавления и настройки контента в публикации такой же, как и на странице, о которой мы говорили выше.
Кроме того, в настройках публикации есть опция видимости — сделать ее общедоступной или закрытой, опция публикации — опубликовать немедленно или по расписанию. Кроме того, вы можете отредактировать постоянную ссылку на сообщение, установить избранное изображение, добавить или выбрать категорию статьи, включить или отключить комментарии и т. д.
Кроме того, вы можете отредактировать постоянную ссылку на сообщение, установить избранное изображение, добавить или выбрать категорию статьи, включить или отключить комментарии и т. д.
Когда все настроено, вы можете опубликовать публикацию, нажав кнопку « Опубликовать » в правом верхнем углу.
Навигационное меню — это область в верхней части вашего веб-сайта, которая направляет посетителей на другие страницы. Вы можете добавить ссылки на важные страницы, такие как блог, контакты, информация, цены или конкретные статьи в меню.
Чтобы иметь меню, вы должны сначала иметь веб-страницы для каждого отдельного пункта меню. Итак, первый шаг — создать веб-страницы, которые вы хотите добавить в меню.
Затем вы должны добавить меню, выполнив следующие действия:
- Перейдите в « Внешний вид > Меню» в панели администратора WordPress.
- Под заголовком Структура меню добавьте имя меню
- Нажмите кнопку Создать меню .

Далее вам нужно добавить эти страницы в меню. Шаги:
- Выберите страницы, которые вы хотите добавить в меню.
- Нажмите Добавить в меню .
Теперь расположите пункты меню по порядку, перетащив их. Также необходимо выбрать место отображения меню. Обычно параметры отображаются в « Настройки меню » внизу. Выберите, где вы хотите отобразить меню.
Наконец, сохраните меню, нажав кнопку Сохранить меню .
После выполнения этих шагов быстро перейдите на свой сайт с панели управления, чтобы просмотреть навигацию, которую вы только что добавили.
Для получения дополнительной информации ознакомьтесь с этим руководством по созданию раскрывающегося меню в WordPress.
Шаг 8. Добавьте необходимые плагины и инструменты
Ваш сайт может не иметь всех функций, которые вы хотели бы иметь в начале. Но вы всегда можете добавить дополнительные функции, которые вам нравятся. Добавление функций на ваш сайт WordPress облегчается плагинами WordPress.
Добавление функций на ваш сайт WordPress облегчается плагинами WordPress.
Плагин WordPress — это программное обеспечение, которое вы можете добавить на свой сайт WordPress, чтобы добавить функцию. Каждый плагин служит уникальной цели на вашем сайте. Например, , WPForms — это плагин для добавления контактных форм на ваш сайт.
Вы можете выбрать и использовать более 60 000 бесплатных плагинов только из каталога плагинов WordPress.org. Кроме того, вы можете скачать и установить лучшие плагины вручную на свой сайт из сторонних источников.
И, да, вы можете установить любой плагин на свой сайт! Это еще одна свобода, которую вы получаете при создании веб-сайта WordPress с нуля. Напротив, конструкторы сайтов, такие как Wix, имеют ограниченный набор плагинов, и большинство из них доступны только для клиентов с дорогим планом.
я. Как установить и управлять плагинами в WordPress?
Чтобы управлять плагинами на вашем сайте, перейдите в раздел « Плагины > Установленные плагины » на панели инструментов WordPress. На следующей странице вы увидите список установленных плагинов, которые вы можете обновить, активировать, деактивировать и удалить.
На следующей странице вы увидите список установленных плагинов, которые вы можете обновить, активировать, деактивировать и удалить.
Чтобы установить новый плагин, нажмите кнопку e « Добавить новый » в верхней части страницы «Установленные плагины» или посетите «9Плагины 0252 > Добавить новый из области администрирования WordPress.
Опция «Добавить новый плагин» в WordPressНа следующем экране вы увидите плагины из официального репозитория плагинов WordPress. Отсюда вы можете искать плагин по его имени или ключевому слову и напрямую устанавливать его на свой сайт.
Например, мы искали ключевое слово «контактная форма», и появились такие плагины, как Contact Form 7 и WPForms. Из них мы установим WPForms, нажав кнопку « Установить сейчас ».
Страница установленных плагинов в панели инструментов WordPress После этого вы можете нажать кнопку « Активировать » и сразу начать ее использовать.
Но если вы хотите установить платный плагин или предварительно загруженный плагин (файл плагина на вашем локальном устройстве), то шаги будут другими. Для пошагового процесса прочитайте наше полное руководство по установке плагинов (3 метода).
ii. Лучшие обязательные плагины и инструменты WordPress
Теперь мы собираемся обсудить некоторые важные и лучшие плагины WordPress, которые вам следует установить для начала.
1. WPForms
WPForms — это простой и удобный плагин контактной формы WordPress с простым конструктором форм с помощью перетаскивания. С WPforms вы можете создавать различные типы форм, такие как контактные формы, формы регистрации, опросы и т. д.
Благодаря множеству доступных опций вы можете добавлять множество полей и редактировать их по своему усмотрению. Вы можете использовать такие поля, как текст, электронная почта, раскрывающиеся списки, флажки и т. д. Кроме того, вы можете перетаскивать поля, чтобы установить их в нужном вам порядке.
- Цена: Это бесплатно в каталоге плагинов WordPress.org. Платная версия присутствует на его сайте.
- Альтернативы WPForms: Tripetto (бесплатная версия на WordPress.org, платная на официальном сайте).
2. Антиспам Akismet
Каждый блог в Интернете подвержен проблемам со спамом в комментариях, таким как флуд комментариев, реклама ссылок и т. д. И ваш веб-сайт не является исключением. Итак, вам следует использовать плагин для блокировки спам-комментариев на вашем сайте.
Для этого рекомендуется плагин Akismet Anti-Spam. Это самый популярный плагин для предотвращения спама с более чем 5 миллионами загрузок. Он разработан Automattic, компанией, стоящей за WordPress. И это один из двух плагинов, которые устанавливаются вместе с WordPress.
- Цена: Бесплатно только для личных сайтов.
- Альтернатива: Если вам нужна бесплатная альтернатива для вашего коммерческого сайта или блога, вы можете использовать плагин Antispam Bee.

3. UpdraftPlus
Резервное копирование — это первый и самый важный шаг для защиты вашего веб-сайта от потери данных. Это процесс создания копий и сохранения файлов вашего сайта в удаленных местах.
В WordPress UpdraftPlus — популярный плагин для создания резервных копий в WordPress. Кроме того, вы можете легко восстановить файлы резервных копий и при необходимости перенести файлы своего веб-сайта.
Цена: Бесплатная версия доступна на WordPress.org. Платная версия также доступна на официальном сайте.
4. Wordfence
Ваш сайт уязвим для разного рода угроз, если вы не предприняли никаких мер безопасности. Например, принудительная попытка входа в вашу админку, заброска вашего комментария спамом, необычные посещения и т.д.
Итак, вам нужен плагин безопасности, чтобы защититься от подобных угроз. Среди множества доступных плагинов мы рекомендуем использовать плагин Wordfence Security. Это самый используемый и высоко оцененный плагин безопасности в WordPress.
Для получения дополнительной информации ознакомьтесь с нашим подробным руководством по безопасности веб-сайтов.
- Цена: Бесплатно (также доступна платная версия)
- Альтернативы Wordfence: iThemes Security, Sucuri Security (бесплатная версия обоих плагинов доступна на WordPress.org, платная версия на их официальном сайте).
5. Yoast SEO
Веб-сайт полезен, только если он достигает целевых посетителей. Дело в том, что веб-сайты получают большую часть своих посетителей из поисковых систем. Таким образом, вы должны сделать свой сайт доступным для поисковых систем, в основном Google.
Технически процесс использования мер, позволяющих сделать ваш сайт видимым в поисковых системах, называется поисковой оптимизацией (SEO).
Yoast — очень полезный SEO-плагин для вашего сайта WordPress. Он предоставляет вам рекомендации по SEO, проверяет оценки SEO, проверяет читабельность и т. д. Прочтите наш полный обзор Yoast SEO.
д. Прочтите наш полный обзор Yoast SEO.
- Цена: Бесплатно (также доступна платная версия)
- Альтернативы: Rank Math, SEOPress (бесплатная версия обоих плагинов доступна на WordPress.org, платная версия на их официальном сайте). Проверьте больше альтернатив Yoast.
6. WP Super Cache
Кэширование — это процесс сохранения веб-страниц в виде статических страниц, чтобы они загружались быстрее всякий раз, когда люди посещают ваш сайт. Кэширование приводит к увеличению скорости вашего сайта и улучшению взаимодействия пользователей с вашим сайтом.
Таким образом, использование программного обеспечения для кэширования имеет решающее значение для вашего сайта. Кроме того, вы, возможно, уже знаете, что скорость сайта является важным фактором для ранжирования вашего сайта в Google.
Для этого мы рекомендуем использовать плагин WP Super Cache. Это популярный плагин для кэширования, который предлагает множество бесплатных функций кэширования. Его легко найти в разделе «Плагины WordPress» на панели инструментов.
Его легко найти в разделе «Плагины WordPress» на панели инструментов.
Цена: Бесплатно (также доступна платная версия)
Facebook, Twitter, Instagram, LinkedIn и т. д. — самые популярные веб-сайты, с которыми люди взаимодействуют в настоящее время. Чтобы привлечь внимание людей в социальных сетях, важно, чтобы ваш сайт имел интеграцию с социальными сетями.
Кнопки «Поделиться в социальных сетях» и значки «Поделиться»Кнопки «Поделиться в социальных сетях» и значки «Поделиться» — самый популярный плагин для социальных сетей в WordPress. Он позволяет вам добавлять кнопки социальных сетей на ваши страницы, сообщения и другие области вашей веб-страницы.
Просто установите его из раздела плагинов на панели инструментов и посмотрите все доступные варианты.
Цена: Бесплатно (также доступна платная версия)
8. Site Kit от Google
Теперь вашему сайту нужен плагин для анализа трафика, независимо от того, какой это сайт. Самый популярный инструмент аналитики веб-сайтов — Google Analytics. Это бесплатный инструмент от Google.
Самый популярный инструмент аналитики веб-сайтов — Google Analytics. Это бесплатный инструмент от Google.
Чтобы использовать сервис, вы должны создать учетную запись Google Analytics и связать с ней свой сайт WordPress.
В WordPress легко добавить Google Analytics с помощью плагина. Site Kit от Google — это бесплатный плагин от самой компании Google, который помогает вам на протяжении всего процесса создания учетной записи Google Analytics и подключения к вашему сайту.
После завершения процесса настройки вы можете легко просмотреть результаты аналитики в панели администратора WordPress.
Цена: 100% бесплатно
9. Mailchimp для WordPress
Каждый веб-сайт должен использовать стратегию электронного маркетинга для развития своего сайта. Он включает в себя сбор адресов электронной почты и рассылку электронных писем о новых продуктах, сообщениях, обновлениях, уведомлениях и т. д.
Mailchimp — один из самых популярных сервисов электронного маркетинга.
В WordPress вы можете использовать плагин «MC4WP: Mailchimp для WordPress», чтобы интегрировать Mailchimp на свой сайт. Плагин позволяет легко подключить ваш сайт WordPress к Mailchimp и увеличить количество подписчиков электронной почты.
Цена: Бесплатно (также доступно платное дополнение)
10. WooCommerce
Если вы хотите продавать вещи через свой сайт, WooCommerce — лучший вариант. WooCommerce, разработанный Automattic, является самым популярным плагином электронной коммерции для создания интернет-магазина.
– WooCommerce PricingПредоставляет полный набор решений для электронной коммерции, таких как добавление продуктов, добавление корзин, выбор способов оплаты и доставки, поиск и фильтрация продуктов и т. д. Если вам нужны дополнительные функции, вы можете найти множество надстроек и расширений. бесплатно и премиум.
Цена: Бесплатно
Итак, это самые полезные плагины, которые веб-сайты обычно используют для поддержания работы своего сайта. Однако вам могут не понадобиться все эти плагины на вашем сайте. Потому что для каждого сайта требуется свой набор функций и функций.
Однако вам могут не понадобиться все эти плагины на вашем сайте. Потому что для каждого сайта требуется свой набор функций и функций.
Например, , вам не нужно устанавливать плагин Akismet для статического портфолио, в котором нет раздела комментариев. Итак, убедитесь, какие плагины вам нужны, а затем установите их соответствующим образом.
Для получения дополнительных предложений, пожалуйста, прочитайте нашу полную коллекцию обязательных и лучших плагинов WordPress!
Шаг 9. Проверьте все и опубликуйте свой сайт
После эффективного выполнения вышеуказанных шагов вы почти закончили создание своего веб-сайта и готовы к публикации. Тем не менее, мы предлагаем вам проверить свой сайт один раз сверху вниз.
Это просто для того, чтобы убедиться, что на вашем сайте нет дефектов, и что у вас все будет в порядке. Кроме того, это должно обеспечить отличный опыт для ваших посетителей.
В конце концов, веб-сайт — это основа роста вашего бизнеса и авторитета. Итак, вам следует потратить некоторое время на проверку и устранение проблем на вашем веб-сайте.
Итак, вам следует потратить некоторое время на проверку и устранение проблем на вашем веб-сайте.
Итак, вот что нужно обсудить, прежде чем окончательно опубликовать свой сайт.
я. Вычитка всего содержания
Иногда мелкие ошибки остаются незамеченными при написании и редактировании контента. Возможно, были оставлены некоторые ошибки в грамматике, орфографии или форматировании. Итак, вы должны корректировать свои сообщения и страницы, чтобы избавиться от этих вещей.
Вы можете воспользоваться помощью онлайн-инструментов, таких как Grammarly. Вы можете просто добавить его расширение для браузера, и оно автоматически отслеживает грамматические ошибки, орфографические ошибки, нежелательные фразы и т. д. на ваших веб-страницах.
Grammarly — проверьте GrammarPlus, он содержит подходящие предложения, которые вы можете использовать и улучшить свой контент.
ii. Проверьте настройки WordPress еще раз
Перепроверьте настройки WordPress и убедитесь, что все на месте. Как уже говорилось выше, вы можете регулировать настройки своих сайтов в меню «Настройки» на панели инструментов. Также могут потребоваться некоторые изменения в настройках плагина.
Как уже говорилось выше, вы можете регулировать настройки своих сайтов в меню «Настройки» на панели инструментов. Также могут потребоваться некоторые изменения в настройках плагина.
Главное, чтобы ваш сайт был виден поисковым системам. Вы можете управлять им, перейдя в «Настройки > Чтение » на панели инструментов. На странице убедитесь, что опция «Запретить поисковым системам индексировать этот сайт» не отмечена.
Включение видимости для поисковых системНо самое главное, вы должны настроить плагин Yoast SEO наилучшим образом для лучшего ранжирования в поисковых системах.
Точно так же вы можете проверить конфигурацию обсуждения (комментариев), мультимедиа и постоянных ссылок в настройках под соответствующими названиями подменю. И исправьте, если остались какие-либо проблемы.
III. Проверить все ссылки
Иногда на вашем сайте могут возникать проблемы с неработающими ссылками (мертвые ссылки). Это ссылки, которые не работают и показывают ошибку при нажатии.
Ссылки на вашем веб-сайте могут быть неработающими по многим причинам, таким как изменение URL-адреса, удаление веб-страницы и т. д. Также иногда ссылки не работают, если вы случайно изменили символы URL-адреса.
Чтобы решить эту проблему, вы можете использовать бесплатные онлайн-инструменты, такие как средство проверки неработающих ссылок. Просто введите URL своего веб-сайта и узнайте, есть ли неработающие ссылки. Затем вы можете редактировать свои страницы контента и устранять проблемы с помощью перенаправлений.
Узнайте, как проверить и исправить неработающие постоянные ссылки на веб-сайтах WordPress, здесь.
ив. Проверьте изображения на своем сайте
Изображения являются важными активами вашего сайта. Итак, вы должны использовать изображения на своем сайте после оптимизации. Оптимизация изображения означает уменьшение размера изображения без снижения его качества. Таким образом, ваше изображение выглядит великолепно, загружается быстрее и занимает меньше места на сервере.
Чтобы минимизировать размеры изображения, вы можете использовать различные онлайн-инструменты, такие как TinyPNG, Compressor.io и т. д. В Интернете их намного больше.
Однако в самом WordPress есть множество плагинов для минимизации изображений. Самые популярные — Smush, Imagify и т. д.
Плагины оптимизации изображенийИ не забудьте проверить заголовки и теги alt каждого изображения. Эти теги помогают Google и другим поисковым системам понять, о чем изображение. Таким образом, он будет лучше ранжироваться в поисковых системах по изображениям.
v. Проверьте скорость своего сайта
Скорость веб-сайта во многом связана с ростом вашего сайта. Более быстрые веб-сайты занимают более высокие позиции в Google и обеспечивают лучший пользовательский опыт. Кроме того, исследования показывают, что люди, как правило, уходят с веб-сайтов, которые загружаются дольше.
Итак, вам следует оптимизировать скорость вашего сайта. Вы должны попробовать различные методы, чтобы ускорить работу вашего сайта.
Кроме того, вы можете проверить скорость своего сайта с помощью таких инструментов, как PageSpeed Insights, GTmetrix, Pingdom и т. д.
GTmetrix Speed TestОни не только дают представление о скорости, но и предоставляют отзывы о том, что нужно улучшить для ускорения работы сайта.
в.и. Протестируйте свой сайт для мобильных устройств
Убедитесь, что ваш сайт нормально работает и на устройствах с маленьким экраном. Вы можете быть удивлены, узнав, что более 50% пользователей выходят в Интернет через смартфоны и планшеты. Итак, у вас должен быть адаптивный веб-сайт, который без проблем работает на всех устройствах.
Чтобы проверить скорость отклика вашего сайта, проще всего восстановить браузер. Сначала откройте свой сайт в браузере, а затем нажмите кнопку восстановления. Затем сузьте экран, чтобы увидеть, как он выглядит на маленьких экранах.
Кроме того, вы можете проверить удобство своего сайта для мобильных устройств с помощью Google Mobile-Friendly Test. Просто введите URL-адрес и мгновенно получите результат.
Просто введите URL-адрес и мгновенно получите результат.
vii. Проверьте свой сайт в разных веб-браузерах
Возможно, вы знаете, что Google Chrome — самый популярный браузер с долей рынка более 60%. Однако, если ваш сайт доступен только через Chrome, вы упустите остальные 40% пользователей.
Таким образом, вы должны убедиться, что ваш веб-сайт хорошо работает в других основных веб-браузерах, таких как Opera, Safari, Firefox, Internet Explorer и т. д.
Чтобы проверить совместимость браузера вашего сайта, вы можете использовать онлайн-инструменты, такие как Browsershots, Turbo Browser Sandbox, Browsera и т. д.
Средство проверки совместимости браузераПосле проверки ваш сайт готов к работе. Вам просто нужно отключить плагин «Скоро», если вы установили его ранее (как предлагается в конце шага 4). После ее отключения ваш сайт будет опубликован и доступен для посетителей.
У-у-у! Вы закончили создавать сайт с нуля самостоятельно!
Шаг 10.
 Продолжайте улучшать и продвигать свой веб-сайт
Продолжайте улучшать и продвигать свой веб-сайтПосле публикации сайта вы достигли важной вехи. Он будет готов принимать веб-трафик и предоставлять ваши услуги посетителям.
Однако на этом ваши обязанности владельца веб-сайта не заканчиваются. Вы должны понимать, что запуск сайта — это только начало.
Это очевидный факт, пользователи не будут посещать ваш сайт, пока не обнаружат его. Кроме того, они не задержатся на сайте, если у него скучный дизайн и скучный контент. Итак, вы должны работать над постоянным улучшением и продвижением своего сайта.
Чтобы улучшить свой сайт, вот список вещей, о которых вы должны позаботиться.
1. Улучшить содержание
Вы должны продолжать загружать больше контента, чтобы ваш сайт работал. Это обеспечит стабильный поток посетителей на ваш сайт.
Кроме того, рассмотрите возможность предоставления более интерактивного и интересного контента, например видео и подкастов.
Подкастинг А также своевременно обновляйте свои предыдущие сообщения свежей информацией, на которую могут положиться ваши посетители.
2. Улучшить дизайн сайта
Дизайн — это то, что привлекает внимание пользователей к вашему сайту. Если ваш сайт имеет привлекательный внешний вид и удобный интерфейс, то ваши посетители, скорее всего, вернутся на него снова. Итак, вам нужно продолжать улучшать дизайн вашего сайта.
Вы можете упростить навигацию, чтобы посетители могли легко перемещаться по разным страницам. Кроме того, выберите цветовую комбинацию вашего веб-сайта, которая приятна для глаз.
3. Повышение безопасности
Ваш веб-сайт может быть важной частью вашего бизнеса и доходов. Таким образом, вы должны защитить его от кибератак и утечки данных.
Чтобы повысить безопасность вашего сайта WordPress, обязательно используйте плагины безопасности. Они позволяют вам установить вход в систему с двухэтапной проверкой, заблокировать несколько неудачных входов в систему, заблокировать необычные шаблоны посещения и так далее.
Двухфакторная аутентификация Для сайта WordPress максимальные угрозы исходят от плагинов, поскольку они предоставляются внешними сторонами. Таким образом, вы должны проверить предысторию авторов плагинов, обзоров, рейтингов и т. д. И устанавливать только проверенные.
Таким образом, вы должны проверить предысторию авторов плагинов, обзоров, рейтингов и т. д. И устанавливать только проверенные.
Кроме того, время от времени создавайте резервные копии файлов и данных веб-сайта на случай взлома. Ознакомьтесь с нашим полным руководством по безопасности веб-сайта, чтобы обеспечить безопасность вашего сайта.
4. Добавьте функции, такие как чат, форум
Если вы предлагаете товары и услуги на своем сайте, важно обеспечить своим клиентам хорошую поддержку.
Для этого вы можете позже интегрировать чат на свой сайт. Это позволяет вашим клиентам легко связаться с вами для любой помощи или предложения. Чтобы добавить возможность живого чата, вы можете использовать различные плагины чата WordPress, доступные на WordPress.org.
Плагины WordPress Live Chat Кроме того, вы можете добавить форум или сообщество на свой сайт. Имея это, вы можете позволить пользователям вести обсуждения на различные связанные темы. Это может помочь вам получить отзывы и отзывы от пользователей.
Ознакомьтесь с самыми популярными плагинами сообщества WordPress!
5. Сделайте свой сайт многоязычным
Обновление до многоязычного сайта позволяет переводить ваш сайт на разные языки. Имея это, вы можете получить посетителей, клиентов или клиентов со всего мира. Таким образом, наличие многоязычного веб-сайта помогает вашему бизнесу расти.
WPML WordPress Multilingual WordPress PluginВ WordPress более чем просто включить несколько языков вашего сайта. Существуют многоязычные плагины, такие как WMPL, Polylang и т. д., которые позволяют переводить ваш сайт на несколько языков.
6. SEO
Вам необходимо постоянно улучшать SEO вашего сайта, чтобы охватить больше пользователей. Больше посетителей означает больше потенциальных клиентов и, в конечном итоге, больше доходов.
Поисковая оптимизация (SEO) Вы должны работать над различными внутренними и внешними мерами SEO. В основном вы должны работать над использованием ключевых слов, оптимизацией URL-адресов, внутренних и внешних ссылок, скоростью, безопасностью и т. д., чтобы улучшить оценку SEO на вашем сайте.
д., чтобы улучшить оценку SEO на вашем сайте.
Ознакомьтесь с нашим подробным руководством по SEO, чтобы получить лучшие советы по SEO.
Согласно статистике, около 3 миллиардов человек активны в различных социальных сетях, таких как Facebook, Instagram, Twitter и Pinterest. Вот почему; Маркетинг в социальных сетях может быть эффективной стратегией для увеличения трафика на ваш сайт.
Для начала у вас обязательно должно быть присутствие в социальных сетях. А затем вам нужно будет связаться с целевой аудиторией, а затем опубликовать свой контент и предоставить ссылки на свой сайт.
Использование платформ социальных сетейТам вам придется взаимодействовать со своей аудиторией, чтобы завоевать доверие и укрепить доверие к вашему бизнесу.
8. Электронный маркетинг
Электронный маркетинг — один из самых популярных способов привлечения трафика на ваш сайт. Кроме того, в прошлом это считалось эффективным.
Многие крупные компании используют этот метод для информирования людей о своих продуктах, услугах, обновлениях и т. д. Вы можете предпринять аналогичные усилия для привлечения посетителей, продвигая свой контент по электронной почте.
д. Вы можете предпринять аналогичные усилия для привлечения посетителей, продвигая свой контент по электронной почте.
Это включает в себя сбор списка адресов электронной почты и последующую отправку им почты в группе. Начните с одного из лучших сервисов электронного маркетинга.
На этом мы подошли к концу нашего подробного руководства по созданию веб-сайта с нуля. Итак, давайте закончим напоследок!
Заключение
Заканчиваем! Мы подошли к концу этой статьи о том, как создать сайт с нуля .
Мы надеемся, что вы понимаете, как сделать сайт с нуля, в частности, используя WordPress. Кроме того, мы уверены, что вы сможете создать профессиональный веб-сайт самостоятельно. Следуя этому руководству шаг за шагом, вы получите готовый веб-сайт в кратчайшие сроки.
Все еще путаетесь? Или нужна помощь в создании сайта? Тогда, пожалуйста, прокомментируйте ниже. Мы будем рады помочь вам.
Кроме того, прочитайте несколько последних полезных блогов о том, как создать сайт WordPress без хостинга и домена. Кроме того, наш список лучших конструкторов сайтов для SEO.
Кроме того, наш список лучших конструкторов сайтов для SEO.
Если вам понравилась эта статья, поделитесь ею с друзьями и коллегами.
И, наконец, следите за нами в Facebook и Twitter, чтобы быть в курсе новых полезных статей.
Некоторые ссылки в этой статье/странице являются партнерскими. Если вы нажмете на такую партнерскую ссылку и купите продукт, мы получим определенный процент комиссии от продавца. Но это никак не повлияет на цену, которую вы заплатите.
Как создать веб-сайт (Руководство для начинающих)
Итак, вы хотите веб-сайт, да?
Создание собственного веб-сайта, безусловно, может быть пугающим процессом, особенно если вы никогда не делали этого раньше. Настройка даже самого простого сайта требует поиска веб-хостинга, покупки домена и выбора технологии, которую вы будете использовать для его создания. Кроме того, вам нужно изучите как использовать эту технологию и настройте все, прежде чем вы сможете начать публикацию контента.
Хорошей новостью является то, что создание собственного веб-сайта никогда не было проще — существует множество инструментов, разработанных для упрощения многих из этих шагов! Хотя любой веб-проект требует тяжелой работы, вам не нужно быть разработчиком, чтобы создать потрясающий веб-сайт. Вам понадобится терпение и время, чтобы выполнить все необходимые шаги.
В этой статье мы проведем вас через весь процесс создания веб-сайта в качестве новичка и ответим на любые ваши вопросы. Итак, приступим!
Шаг 1. Определите цель вашего веб-сайтачерез GIPHY
Первое, что вам нужно сделать, прежде чем выделять какие-либо ресурсы или время на веб-сайт, — это решить, о чем он будет. Вы можете быть удивлены тем, как много людей бросаются покупать доменные имена и хостинг, когда у них есть только половина идеи для веб-сайта или онлайн-бизнеса. Это по сути выкидывание денег.
Это по сути выкидывание денег.
Если вы думаете о запуске онлайн-бизнеса, на этапе планирования есть еще один компонент. Вам нужно проанализировать, есть ли для него рынок, подумать, как вы будете его продвигать, что делают ваши конкуренты и многое другое. Однако все это подпадает под категорию «бизнес-планирование», и мы вернемся к этому позже.
А пока убедитесь, что у вас есть четко определенный проект, и подумайте, какова будет цель вашего сайта.
Некоторые из самых простых примеров целей для веб-сайтов:
- Создание онлайн-бренда
- Зарабатывание денег на рекламе или партнерском маркетинге
- Делитесь своими идеями в блоге
- Продемонстрируйте свое портфолио, чтобы привлечь больше клиентов
- Продажа товаров и услуг через Интернет
- Просто так
То, как вы подходите к созданию веб-сайта, во многом зависит от ваших целей. Сайты могут меняться и меняться, если вы решите стремиться к другим результатам. Тем не менее, если у вас нет конкретного плана при запуске нового веб-сайта, вы вряд ли почувствуете мотивацию выполнять всю работу, которую он включает.
Тем не менее, если у вас нет конкретного плана при запуске нового веб-сайта, вы вряд ли почувствуете мотивацию выполнять всю работу, которую он включает.
Для многих людей именно на этом этапе создание веб-сайта превращается из идеи в реальный проект. Покупка домена требует вложения части ваших с трудом заработанных денег. Это означает, что если вы решите покинуть сайт, эти деньги будут потеряны.
Хорошая новость заключается в том, что большинство доменных имен не так уж и дороги. Стандартный домен .com будет стоить около 10-15 долларов за год . Это фантастическая ценность, и если вы дождетесь хороших продаж, вы часто можете зарегистрировать домен еще за меньшие деньги.
Помимо .com существует множество вариантов доменов верхнего уровня (TLD). Однако, если вы работаете над своим первым веб-сайтом, мы рекомендуем придерживаться проверенного временем. .com Домены считаются более профессиональными и являются стандартом для большинства веб-сайтов.
Что такое рДВУ?
Общий домен верхнего уровня (gTLD) — это стандартный домен верхнего уровня (TLD). «.com» — самый популярный рДВУ, но «.org», «.net» и другие подобные расширения подпадают под эту же классификацию.
Подробнее
С технической точки зрения нет никакой разницы между доменом .com и доменом .coffee . Однако новые TLD могут сбить с толку некоторых пользователей и повлиять на восприятие вашего веб-сайта.
Процесс регистрации прост. Выберите доменное имя, посмотрите, доступно ли оно, и если да, купите его. Вам нужно будет заполнить некоторую личную информацию и решить, хотите ли вы платить за какие-либо надстройки, такие как защита WHOIS (которая иногда предоставляется бесплатно, в зависимости от регистратора):
Защита WHOIS имеет тенденцию быть дешевой, и она не позволяет случайным людям искать вашу контактную информацию в общедоступных записях. Мы рекомендуем получить его, чтобы свести к минимуму спам в электронной почте.
Мы могли бы написать целую книгу о хостинге (и у нас есть лот статей на эту тему). Существуют сотни провайдеров веб-хостинга, и вот что вам нужно помнить при выборе:
- Не все услуги хостинга предлагают одинаковый уровень качества.
- Некоторые веб-узлы оптимизированы для определенных типов веб-сайтов (например, сайтов электронной коммерции или WordPress).
- Варианты бесплатного хостинга почти всегда предлагают более низкий уровень обслуживания.
- Многие хостинг-провайдеры рекламируют цены, которые резко увеличиваются, когда вам нужно продлить контракт.
- Прежде чем регистрироваться на веб-хостинге, вы должны просмотреть множество отзывов.
В идеале вы будете использовать один и тот же веб-хост на протяжении всего жизненного цикла вашего проекта. Это означает, что вы должны быть уверены, что они предлагают отличный сервис, прежде чем подписывать пунктирную линию.
При работе над новым веб-сайтом может возникнуть соблазн выбрать самый дешевый веб-хостинг или заплатить что-то более дорогое, чем вам нужно. Для вашего первого сайта мы рекомендуем общий или управляемый хостинг:
Общий хостинг дешевле, но может потребовать дополнительной практической оптимизации для повышения производительности вашего сайта. С управляемым хостингом вы платите больше, но вам не нужно беспокоиться об оптимизации сайта, резервном копировании и безопасности (в зависимости от веб-хостинга).
Если вы планируете использовать определенное программное обеспечение или систему управления контентом (CMS), такую как WordPress, было бы неплохо выбрать хостинг-провайдера с тарифами, оптимизированными для него. Наши планы DreamPress, например, поставляются с предустановленным WordPress и предлагают управляемые услуги.
Глоссарий DreamHostЧто такое WordPress?
WordPress — это система управления контентом (CMS) с открытым исходным кодом. Поскольку он бесплатный и доступный, WordPress используется для поддержки практически любого типа веб-сайтов, от блогов до предприятий электронной коммерции.
Подробнее
После того, как вы зарегистрируетесь на хостинге, вам нужно будет связать свой домен с вашими новыми серверами. Это не происходит автоматически, и если вам неудобно изменять конфигурацию вашего домена, вы можете обратиться в службу поддержки своего регистратора за помощью.
Шаг 4. Выберите программное обеспечение для создания веб-сайтаКогда вы думаете о создании веб-сайта, вы можете представить, что кто-то вручную кодирует каждую веб-страницу, используя HTML, CSS, PHP, JavaScript и другие языки программирования. Это правильный подход, но он работает только в том случае, если вы либо опытный веб-разработчик, либо у вас много свободного времени, чтобы научиться программировать.
В наши дни большинство веб-сайтов создаются с использованием программного обеспечения, такого как WordPress. Такие CMS, как WordPress, обеспечивают техническую «бэкенд» практически для любого веб-сайта. Вы можете создавать страницы несколькими щелчками мыши, настраивать их с помощью встроенных редакторов, изменять стили дизайна, устанавливая темы или шаблоны, и даже добавлять новые функции с помощью плагинов WordPress:
Ошеломляющие 43,2% всех существующих веб-сайтов используют WordPress, и на то есть веские причины. Если вы работаете над своим первым веб-сайтом, WordPress обеспечит прочную основу для превращения вашего сайта в популярное место среди пользователей.
Если вы работаете над своим первым веб-сайтом, WordPress обеспечит прочную основу для превращения вашего сайта в популярное место среди пользователей.
Если вы разбираетесь в других CMS или опциях программного обеспечения, во что бы то ни стало, дерзайте! Вы единственный человек, который точно знает, какие функции вам нужны, поэтому доверяйте своему суждению.
Если вы решите использовать WordPress, вам необходимо установить CMS на сервер, который вы арендуете у своего веб-хостинга. Многие хостинги предоставляют доступ к панели управления, где можно использовать автоматические установщики популярных программ:
Некоторые провайдеры даже предустановят WordPress при регистрации. Однако обычно это происходит только в том случае, если вы подписываетесь на специальный или управляемый план хостинга WordPress (например, DreamPress).
После того, как WordPress будет установлен и запущен, найдите время, чтобы ознакомиться с тем, как работает CMS. Изучите каждую вкладку на панели инструментов, попробуйте разные темы и плагины и создайте несколько тренировочных страниц:
С этого момента вы начнете реальную работу по дизайну и разработке веб-сайта. Знакомство с интерфейсом сэкономит вам много времени в этом процессе.
Знакомство с интерфейсом сэкономит вам много времени в этом процессе.
Вы уже знаете, какой веб-сайт вы собираетесь создать. У вас также есть домен, хостинг и техническая поддержка для создания сайта. Теперь пришло время поработать над планированием структуры сайта.
Под структурой мы подразумеваем решение о том, какие страницы будет включать сайт. Вы также должны наметить ключевые элементы для каждой веб-страницы.
Например, если вы хотите добавить страницу Contact Us , она должна содержать контактную форму:
На данном этапе это может быть очень приблизительный макет. На самом деле, мы рекомендуем не тратить слишком много времени на планирование того, как именно будет выглядеть дизайн вашего сайта. Это другой шаг, и дизайн вашего сайта, скорее всего, сильно изменится, пока вы активно над ним работаете (мы знаем это по опыту).
Если вы не уверены, какие страницы должны быть на вашем веб-сайте, вот базовый список вариантов, которые могут быть полезны большинству сайтов:
- Домашняя страница.
 У каждого веб-сайта есть домашняя страница. Это сердце вашего сайта, поэтому вы должны тщательно продумать, какие элементы вы будете включать.
У каждого веб-сайта есть домашняя страница. Это сердце вашего сайта, поэтому вы должны тщательно продумать, какие элементы вы будете включать. - О нас . Эта страница может больше рассказать посетителям о вас и вашей команде. Вы можете включить краткую биографию и обсудить цель вашего сайта.
- Свяжитесь с нами. В какой-то момент пользователи захотят связаться с вами. Страница «Свяжитесь с нами» позволяет им сделать это по электронной почте или через встроенную контактную форму.
- Блог. Страница Блог должна содержать ваши последние сообщения в блоге и позволять посетителям просматривать архивы.
- Магазин. Если вы хотите продавать товары через Интернет, вам нужна страница Shop . Здесь посетители могут начать искать товары, которые они хотят купить, и перемещаться по каталогу магазина.
- Часто задаваемые вопросы.
 В зависимости от вашего сайта вы должны включить страницу с ответами на распространенные вопросы, которые могут возникнуть у пользователей о вашем контенте, услугах или продуктах.
В зависимости от вашего сайта вы должны включить страницу с ответами на распространенные вопросы, которые могут возникнуть у пользователей о вашем контенте, услугах или продуктах.
Поскольку это ваш первый веб-сайт, мы рекомендуем просмотреть похожие сайты, ориентированные на ту же аудиторию, на которой вы хотите сосредоточиться. Например, если вы собираетесь вести кулинарный блог, загляните на другие сайты о еде и посмотрите, как они устроены. Другими словами, обойти конкурентов.
Это должно дать вам представление о том, какие страницы и элементы следует включить. Запишите всю эту информацию в список и сохраните некоторые страницы, которые вам больше всего нравятся, в качестве вдохновения. Вы захотите обратиться к ним в процессе проектирования.
Получите контент, доставленный прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент точно так же, как этот, доставленный прямо в ваш почтовый ящик.
Шаг 6. Начните работу над дизайном вашего веб-сайта
Начните работу над дизайном вашего веб-сайта Как только вы определитесь, какие страницы вы хотите разместить на своем веб-сайте и какие элементы они будут содержать, пора приступать к работе. Под работой мы подразумеваем создание, дизайн и настройку страниц, которые вы себе представляли, пока вы не будете довольны результатами.
Здесь вы столкнетесь с самой большой проблемой, если у вас нет опыта веб-разработки или дизайна. Довольно легко собрать несколько простых страниц с помощью HTML и CSS. Тем не менее, современные веб-сайты включают в себя множество дополнительных функций, которые вы не сможете легко собрать, просто просмотрев несколько кратких руководств.
Если вы не чувствуете себя уверенно, создавая и разрабатывая каждую страницу с нуля, у вас есть два варианта: нанять профессионала или использовать CMS.
Вариант №1: наймите профессионального веб-разработчика
Хотя создание веб-сайта никогда не было проще, не у всех есть время создавать страницу за страницей с нуля. Это даже при условии, что у вас есть необходимые для этого навыки и вам не нужно тратить время на обучение.
Это даже при условии, что у вас есть необходимые для этого навыки и вам не нужно тратить время на обучение.
Для многих лучше всего нанять профессионального веб-разработчика. Если вы работаете над веб-сайтом для своего малого бизнеса, интернет-магазина или чего-то еще, что должно выглядеть как можно более профессионально, оплата услуг разработчика может стать значительной инвестицией.
Профессиональный веб-разработчик может воплотить ваши планы в жизнь. Они будут знать, что можно, а что нельзя. Кроме того, они, скорее всего, закончат проект намного быстрее, чем вы сами.
Честно говоря, профессиональные веб-разработчики не дешевы. В среднем веб-разработчики-фрилансеры в США берут от 35 до 150 долларов в час. Это означает, что простой веб-сайт, на создание которого уходит около десяти часов, может стоить около 2000 долларов в нижней части спектра.
Если вы решите пойти по этому пути, вы должны настроить хостинг и домен, прежде чем связываться с разработчиком. Вам также понадобится подробное описание того, какие страницы вам нужны, рекомендации по дизайну, примеры веб-сайтов, которые вам нравятся, и любая другая соответствующая информация, о которой вы можете подумать.
Вам также понадобится подробное описание того, какие страницы вам нужны, рекомендации по дизайну, примеры веб-сайтов, которые вам нравятся, и любая другая соответствующая информация, о которой вы можете подумать.
Вся эта подготовительная работа означает, что разработчик может начать работу над страницами быстрее, и вам не придется платить непомерно большие суммы за то, что вы могли бы сделать сами. Этот процесс, скорее всего, займет больше времени, чем вы думаете, будет стоить дороже и потребует внесения изменений, поэтому вам нужно подготовиться к нему.
Вариант №2: Используйте CMS, поддерживающую темыБольшинство современных CMS поддерживают шаблоны. Темы или шаблоны — это готовые дизайны для определенных типов страниц, которые вы можете использовать для ускорения работы вашего веб-сайта.
Глоссарий DreamHostСистема управления контентом (CMS)
Система управления контентом (CMS) — это программное обеспечение или приложение, предоставляющее удобный интерфейс для проектирования, создания, управления и публикации контента.
Подробнее
Чтобы получить представление о том, как может выглядеть тема, вы можете проверить репозиторий тем WordPress:
Все эти темы являются бесплатными вариантами. Вы можете скачать и установить его на свой сайт за считанные минуты. С WordPress вы можете установить несколько тем и переключаться между ними несколькими щелчками мыши, чтобы протестировать различные дизайны веб-сайтов:
Темы — это , а не готовые дизайны веб-сайтов. После настройки темы вам все равно нужно настроить ее, настроить нужные вам страницы, добавить свой контент и убедиться, что вы не пропустили ни одного ключевого элемента. Предстоит еще много работы, но вы можете пропустить фазу создания и стилизации страниц с нуля.
Помимо тем, CMS, такие как WordPress, часто позволяют использовать визуальные редакторы или конструкторы веб-сайтов. Это интерфейсы перетаскивания с готовыми «блоками» или элементами, которые вы можете размещать, перемещать и настраивать на своих страницах:
В результате вы можете создавать полнофункциональные веб-сайты без опыта веб-разработки. Вам все равно потребуется время, чтобы изучить такие инструменты, как Редактор блоков WordPress, но этот процесс намного проще, чем изучение веб-разработки с нуля.
Вам все равно потребуется время, чтобы изучить такие инструменты, как Редактор блоков WordPress, но этот процесс намного проще, чем изучение веб-разработки с нуля.
К этому моменту у вас должен быть почти готовый веб-сайт. Страницы будут функциональными, и первоначальный контент веб-сайта должен быть на месте. Это означает, что все страницы будут иметь письменный и визуальный контент, и пользователь должен иметь возможность переходить с одной страницы на другую и беспрепятственно выполнять действия.
Мы используем слово «следует», потому что многие люди не проверяют свои веб-сайты, прежде чем публиковать их. Имея это в виду, этот шаг прост. Идите вперед и попросите друзей или коллег протестировать ваш сайт.
Чтобы собрать более ценную информацию из их опыта, задайте следующие вопросы:
- Легко ли ориентироваться на веб-сайте?
- Вы заметили какие-либо элементы или страницы, которые не работают?
- Считаете ли вы, что на веб-сайте отсутствуют какие-либо ключевые функции?
- Есть ли какой-либо аспект использования сайта, который вам не понравился?
Имейте в виду, что не все отзывы, которые вы получите, будут действенными. Если вы можете получить отзывы от профессиональных дизайнеров или веб-разработчиков, они с большей вероятностью обнаружат вопиющие ошибки в удобстве использования сайта. Они сообщат вам, если текст плохо читается, кнопки не заметны, формы не работают, призывы к действию (CTA) нуждаются в некоторых изменениях и многое другое.
Если вы можете получить отзывы от профессиональных дизайнеров или веб-разработчиков, они с большей вероятностью обнаружат вопиющие ошибки в удобстве использования сайта. Они сообщат вам, если текст плохо читается, кнопки не заметны, формы не работают, призывы к действию (CTA) нуждаются в некоторых изменениях и многое другое.
Вы можете получить всю эту обратную связь с пользователями после запуска сайта и приема посетителей. Однако привлечение первых пользователей на ваш сайт требует огромных усилий. Если вы хотите, чтобы эти пользователи возвращались, вам нужно убедиться, что ваш сайт выглядит как профессиональный проект, а не как что-то бессистемное.
Шаг 8. Планирование маркетинговой стратегииВеб-сайты не просто так привлекают посетителей. Если вы хотите, чтобы люди находили ваш сайт, вам нужно продвигать его.
Существует множество способов продвижения веб-сайта. Тем не менее, вот основные подходы, на которых следует сосредоточиться:
- Контент-маркетинг.
 Этот подход включает создание контента, который пользователи могут найти через поисковые системы или социальные сети. Если вы хотите сосредоточиться на контент-маркетинге, вам нужно узнать о поисковой оптимизации (SEO).
Этот подход включает создание контента, который пользователи могут найти через поисковые системы или социальные сети. Если вы хотите сосредоточиться на контент-маркетинге, вам нужно узнать о поисковой оптимизации (SEO). - Электронный маркетинг. При таком подходе вы создаете список адресов электронной почты и побуждаете посетителей подписываться на него. Затем вы можете использовать рассылки по электронной почте, чтобы привлечь подписчиков на свой сайт и продвигать товары и/или услуги.
- Маркетинг в социальных сетях. Этот подход включает в себя активное присутствие в Интернете в социальных сетях и привлечение подписчиков на ваш веб-сайт.
- Платная реклама. Этот подход является наиболее эффективным способом получения кликов и посещений, если у вас есть бюджет для оплаты рекламы в поисковых системах, социальных сетях и на других веб-сайтах. Тем не менее, это требует значительного бюджета, и вам по-прежнему нужен привлекательный контент и предложения, чтобы эти посетители оставались рядом.

В идеале вы должны использовать сочетание первых трех маркетинговых методов. Четвертый вариант, платная реклама, является необязательным. Мы рекомендуем его только для сайтов электронной коммерции, если вы продаете услуги или ваш сайт уже монетизирован. Таким образом, вы сможете компенсировать затраты на оплату рекламы, не теряя денег.
Большинству веб-сайтов может быть полезен список адресов электронной почты и присутствие в социальных сетях. Если вы начнете создавать этот список рассылки с момента запуска своего веб-сайта, вы максимизируете количество подписчиков, которые вы можете получить:
Для начала вы можете каждые две недели отправлять рассылки по электронной почте, чтобы информировать подписчиков о новом контенте или предложениях. По мере роста вашего веб-сайта и увеличения количества подписчиков по электронной почте вы можете увеличить частоту кампаний.
Когда дело доходит до социальных сетей, начните с того, что сосредоточьтесь на платформе, на которой, по вашему мнению, находится большая часть вашей аудитории. Взаимодействуйте с другими учетными записями, которые разделяют схожие интересы, публикуйте сообщения об обновлениях веб-сайта и ссылайтесь на свой сайт всякий раз, когда это имеет смысл.
Взаимодействуйте с другими учетными записями, которые разделяют схожие интересы, публикуйте сообщения об обновлениях веб-сайта и ссылайтесь на свой сайт всякий раз, когда это имеет смысл.
Как по электронной почте, так и по маркетингу в социальных сетях потребуется некоторое время, чтобы начать работу по мере того, как вы собираете подписчиков и последователей. Не расстраивайтесь, если для взаимодействия с вашим контентом потребуется некоторое время, так как усилия того стоят.
Шаг 9. Изучите основы SEOSEO — это, пожалуй, самый мощный инструмент для увеличения посещаемости вашего веб-сайта. Если вы научитесь оптимизировать для поисковых систем и публиковать информацию, которую люди действительно ищут, вы будет получать трафик.
Глоссарий DreamHostЧто такое SEO?
Поисковая оптимизация (SEO) — это практика повышения рейтинга сайта в результатах поиска. Результаты поиска агрегируются на основе ряда факторов, включая релевантность и качество сайта. Оптимизация вашего сайта с учетом этих факторов может помочь повысить ваш рейтинг.
Оптимизация вашего сайта с учетом этих факторов может помочь повысить ваш рейтинг.
Читать дальше
Когда дело доходит до SEO, нужно многое распаковать. Вот некоторые из основных вещей, которые вам нужно учитывать, когда дело доходит до оптимизации «на странице»:
- Узнайте, какие ключевые слова использовать. «Ключевые слова» — это термины, которые люди используют для поиска информации в поисковых системах. Хорошая SEO-стратегия включает в себя изучение того, что ищут люди, и создание контента на основе этих запросов.
- Используйте описательные заголовки страниц и подзаголовки. Поисковые системы на самом деле не «понимают», какие информационные страницы содержат. Вместо этого они используют контекстные данные, чтобы определить, когда показывать результаты, и заголовки играют огромную роль. Используйте описательные заголовки, которые точно сообщают пользователям, какую информацию охватывает каждый раздел.

- Добавьте метаописания на каждую страницу. Мета-описания — это краткие информационные сообщения, которые появляются под заголовками на страницах результатов поисковой системы (SERP). Хорошее мета-описание может повысить рейтинг кликов для любой страницы.
- Использование внутренних ссылок. Ссылки на другие страницы вашего веб-сайта помогают увеличить время пребывания на странице и показывают, что у вас есть актуальная информация для просмотра пользователями.
- Получение ссылок на вас с других веб-сайтов. Это один из самых важных аспектов SEO. Поисковые системы воспринимают обратные ссылки как признаки надежности, поэтому вы должны заставить другие веб-сайты ссылаться на ваши страницы.
Это только верхушка айсберга, когда дело доходит до SEO. В этой области можно узнать гораздо больше, включая структурированные данные, локальное SEO, оптимизацию голосового поиска и т. д. SEO может занять месяцы или даже годы, чтобы окупиться, но это верный способ получить стабильный трафик на ваш сайт.
Многие веб-хостинги предоставляют вам данные о трафике вашего веб-сайта. Однако, если вам нужна более подробная информация, чем «У вас 100 посещений!», вам нужно использовать службу аналитики.
Инструменты аналитики, такие как Google Analytics, позволяют вам отслеживать трафик, видеть, какие сайты направляют пользователей к вам, определять, на каких страницах они проводят время, и получать доступ к гораздо большему количеству информации:
Эти данные могут помочь вам решить, как управлять ваш веб-сайт и следите за тем, работают ли ваши маркетинговые усилия. Например, если вы видите, что не получаете много органического трафика, это может означать, что вам нужно увеличить усилия по SEO.
Мы рекомендуем Google Analytics, поскольку это бесплатный инструмент и один из самых полных вариантов. Это довольно легко настроить на большинстве веб-сайтов. Кроме того, если вы будете собирать данные с момента запуска вашего сайта, вы сможете отслеживать все аспекты его роста.
Кроме того, Google Search Console — отличный инструмент. Это может помочь вам отслеживать, какие ключевые слова приносят трафик на ваш сайт, и давать предложения по устранению проблем с производительностью.
Начните создавать свой веб-сайт сегодняЕсли вы думаете о создании веб-сайта, но колеблетесь, не бойтесь! Это может быть долгий процесс, и некоторые его части могут разочаровывать. Тем не менее, не будет преувеличением сказать, что создание веб-сайта никогда не было проще. Вам не нужно программировать, чтобы создать потрясающе выглядящий сайт, и большая часть реальной работы выполняется после публикации страниц.
Для первого проекта мы рекомендуем использовать WordPress. Это невероятно универсальная CMS, которую вы можете использовать для создания как небольших, так и крупных веб-сайтов. Он легко настраивается и поставляется с визуальным редактором, который значительно упрощает создание страниц.
Если вы не хотите делать все самостоятельно, мы вас поддержим.
