Лабораторная работа №1. Создание Web-страницы с помощью языка html
Задание к лабораторной работе. C помощью непосредственного редактирования тегов языка HTML (XHTML) создать web-страницу «Мой офис» (рис.1), связанную с другими страницами.
Рис.1. Страница «Новые возможности Word»
Задание 1. Создать web-страницы, содержащие форматированный текст (форматирование шрифта, абзацев).
Создать на диске рабочую папку (например, d:\ivanov1).
С помощью команды главного меню Windows Программы/Стандартные/Блокнот запустить приложение Блокнот, предназначенное для редактирования текста в формате ASCII символов (неформатированный текст). Для того, чтобы текст документа размещался в окне Блокнота полностью, включить режим Перенос по словам меню Формат.
Создать в Блокноте новый файл, содержащий текст пустого документа HTML:
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
Сохранить
файл в рабочей папке с именем word. htm.
При сохранении из блокнота выбрать в
качестве типа файла Все
файлы. В
рабочей папке должен появиться файл со
значком .
Просмотреть пустую
web-страницу word.htm в браузере MS
Internet
Explorer,
открыв его из окна Проводника Windows
(Мой компьютер) двойным щелчком мыши.
Проанализировать содержимое заголовка
окна MS
Internet
Explorer
(в заголовке отображается имя файла с
указанием полного пути к нему).
htm.
При сохранении из блокнота выбрать в
качестве типа файла Все
файлы. В
рабочей папке должен появиться файл со
значком .
Просмотреть пустую
web-страницу word.htm в браузере MS
Internet
Explorer,
открыв его из окна Проводника Windows
(Мой компьютер) двойным щелчком мыши.
Проанализировать содержимое заголовка
окна MS
Internet
Explorer
(в заголовке отображается имя файла с
указанием полного пути к нему).
В окне браузера перейти в режим просмотра web-страницы, выполнив команду Вид/Просмотр HTML-кода. Команда позволяет просматривать код документа с подсветкой тегов, их параметров и значений параметров различными цветами.
Открыть web-страницу word.htm для дальнейшего редактирования с помощью приложения Блокнот (щелкнуть правой кнопкой мыши на значке файла страницы в окне Проводника Windows или Мой компьютер и выбрать команду Открыть с помощью).
 Изменить заголовок страницы, для этого
в качестве содержимого тега title ввести текст «Новые возможности Word»
(после открывающей и перед закрывающей
частью тега title).
Изменить заголовок страницы, для этого
в качестве содержимого тега title ввести текст «Новые возможности Word»
(после открывающей и перед закрывающей
частью тега title).
<title>Новые возможности Word</title>
Сохранить произведенные изменения.
Перейти в окно браузера и просмотреть в нем отредактированную web-страницу, нажав кнопку Обновить
Поместить в тело страницы текст:
Открыть приложение MS Word 2007, вызвать справку Word, щелкнув на кнопке , выбрать раздел справки Новые возможности / Новые возможности Microsoft Office Word, щелкнув на соответствующих ссылках в окне справки.

Выделить мышью текст открытого раздела справки, исключая рисунок в начале раздела, и скопировать его в окно блокнота (вставить текст в качестве содержимого тега body – после открывающей, но перед закрывающей его частью).
— Текст справки —
</body>
Сохранить изменения и просмотреть результат в окне браузера. Текст отображается единым блоком, без разбиения на абзацы.
Перейти в блокнот и удалить из текста, кроме последнего вхождения в самом конце страницы, фразы «к началу страницы»
Добавить перед вставленным блоком текста (сразу после открывающего тега body) строку «Новые возможности Word», оформив ее как отдельный абзац, для чего заключить ее в тег p (добавить перед текстом строки открывающую, а после текста – закрывающую часть тега p).

<p>Новые возможности Word</p>
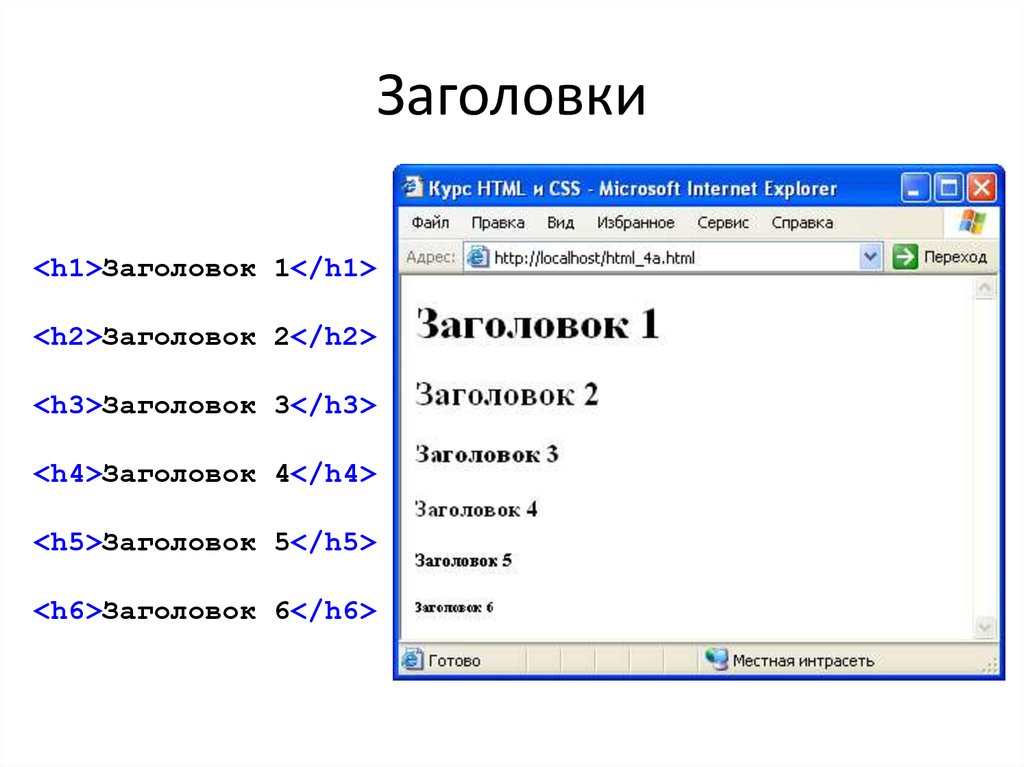
Разбить текст на отдельные абзацы (как это было в справке Word):
Текст подзаголовков, которые в справке выделены серым и оранжевым цветом, заключить в тег p.
Текст каждого из остальных абзацев, оформленных в справке мелким шрифтом, заключить в тег div (за исключением абзацев между горизонтальными линиями в начале страницы).
Текст ссылок после строки «Предполагаемое действие:», оформленный в справке мелким шрифтом голубого цвета и выделенный горизонтальными линиями, пока ни в какие теги не заключать.
Например, начало кода с текстом будет выглядеть следующим образом:
<div>Microsoft
Office Word 2007 с новым интерфейсом помогает
создавать профессионально оформленные
документы, предоставляя набор разнообразных
средств для создания и форматирования
документов. Широкие возможности
редактирования, записи примечаний, а
также сравнения текстов позволяют
быстро собирать и обрабатывать отзывы
коллег.
<p>Предполагаемое действие:</p>
———————————————-
Создание профессионально оформленных документов
Совместная работа над документами с сохранением конфиденциальности
Документы без границ
Восстановление после сбоев в работе компьютера
———————————————-
<p>Создание профессионально оформленных документов</p>
<div>В Office Word 2007 предусмотрены все необходимые инструменты для редактирования и проверки текстов, что дает возможность с небывалой легкостью создавать безупречно подготовленные документы.</div>
Внимательно просмотреть текст страницы в окне браузера и проверить правильность его форматирования (текст подзаголовков должен быть выделен пустыми строками (рис.2)). При необходимости следует внести исправления в код.

Отцентрировать первую строку «Новые возможности Word», для чего добавить в тег p параметр align со значением center. Обращайте внимание на правильность написания кавычек!
<p align=”center”>Новые возможности Word</p>
Рис.2. Пример разбиения текста на абзацы
Выделить первую строку «Новые возможности Word» жирным шрифтом, заключив ее в тег strong.
<p align=”center”><strong>Новые возможности Word </strong></p>
ВНИМАНИЕ! Следует строго соблюдать вложенность тегов. И открывающий, и закрывающий теги форматирования символов текста (strong
, em и др.) должны помещаться внутри тега абзаца (p, div и др.). Закрывающая часть вложенного тега должна размещаться раньше закрывающей части содержащего его тега.Заменить текстовые линии в начале документа (представляющие собой последовательности знаков минуса -) на линии HTML:
<hr />
<hr align=”center” width=”80%” size=”2” />
Строки текста между линиями разделить непарным тегом br:
Создание профессионально оформленных документов<br />
Совместная работа над документами с сохранением конфиденциальности<br />
Документы без границ<br />
Восстановление после сбоев в работе компьютера
В начале документа выделить строку текста «Предполагаемое действие» курсивом, заключив ее в тег em.

<p><em>Предполагаемое действие:</em></p>
В конце документа выделить курсивом строку текста «к началу страницы».
Выделить жирным курсивом названия форматов «PDF (Portable Document Format)» и «XPS (XML Paper Specification)» в тексте (в тексте справки выделены жирным написанием), используя совместно теги strong и em. Например:
<strong><em> PDF (Portable Document Format) </em></strong>
Для абзацев, содержащих описание форматов и ссылки на сохранение в форматах, задать отступ от левой границы страницы, заключив соответствующие блоки текста (по два абзаца div целиком) в тег blockquote (рис.3).
Сохранить все сделанные в странице word.htm изменения.
Самостоятельное задание:
Самостоятельно создать в рабочей папке еще одну web-страницу с именем файла excel.
 htm,
названием (заголовком title)
«Новые возможности Excel»
и тремя-четырьмя пунктами (подзаголовок
+ поясняющий текст) из раздела справки
MS Excel 2007 Новые возможности /
Новые возможности Microsoft Office Excel 2007.
htm,
названием (заголовком title)
«Новые возможности Excel»
и тремя-четырьмя пунктами (подзаголовок
+ поясняющий текст) из раздела справки
MS Excel 2007 Новые возможности /
Новые возможности Microsoft Office Excel 2007.Оформить страницу excel.htm (разбить текст на абзацы p и div) аналогично странице word.htm.
Рис.3. Форматирование абзацев на web-странице
Задание 2. Создать web-страницу со списками.
Создать в рабочей папке новую web-страницу с именем файла office.htm и заголовком (title) «Мой офис».
Добавить на страницу текст «Состав офиса», выделить его в отдельный абзац (тег p), задать жирный шрифт (тег strong).
 Добавить в тег p параметр class со значением zag.
Логическое выделение пока никак не
отразится на внешнем виде текста.
Добавить в тег p параметр class со значением zag.
Логическое выделение пока никак не
отразится на внешнем виде текста.Ниже текста «Состав офиса» добавить еще две строки текста: «Стандартный комплект поставки», «Дополнительно устанавливаемые приложения», не заключая их в тег p. Оформить эти строки как нумерованный список. Для этого:
Рис.4. Нумерованный список на web-странице
После первого элемента нумерованного списка (Стандартный комплект поставки) добавить в столбик названия приложений «Word», «Excel», «Access», «Outlook», «PowerPoint», «InfoPath», «Publisher». Оформить перечень приложений как маркированный список. Для этого весь перечень заключить в тег маркированного списка ul, а каждое из названий приложений – в тег элемента списка li.
После второго элемента нумерованного списка (Дополнительно устанавливаемые приложения) добавить в столбик названия приложений «Expression Web», «Project».
 Оформить перечень
приложений как маркированный список.
Оформить перечень
приложений как маркированный список.Изменить внешний вид маркера первого вложенного списка на закрашенный круг. Для этого для параметра type тега маркированного списка следует задать значение disc. Параметр и его значение указываются в открывающей части тега ul:
<ul type = ”disc”>
Изменить внешний вид маркера второго вложенного списка на закрашенный квадрат. Для этого для параметра type тега маркированного списка следует задать значение square (рис.5).
Задать цвет фона страницы с помощью параметра bgcolor тега body. В качестве значения этого параметра можно использовать английские названия основных цветов (см. Приложение. Фоновые цвета).
Наверху web-страницы разместить заголовок: «Мой офис», «Состав и возможности MS Office». Выполнить следующие действия:
В начало тела web-страницы (сразу после открывающей части тега body) добавить нужный текст, заключить блок из двух строк в тег p.
 Разбить текст на две строки, вставив
между ними тег br.
Разбить текст на две строки, вставив
между ними тег br.Установить логическое выделение абзаца с заголовком, добавив в тег p параметр class со значением zag. Логическое выделение пока никак не отразится на внешнем виде текста заголовка. Сохранить все изменения в файле office.htm.
<p class=”zag”>Мой офис<br />
Состав и возможности MS Office</p>
Рис.5. Вложенные списки на web-странице
Задание 3. Добавить на web-страницу графические изображения, позиционировать рисунки с помощью таблицы.
Создать в рабочей папке (там же, где находится файлы созданных страниц) новую папку с именем images.
Скопировать в папку images графические файлы из папки C:\Program Files\Microsoft Office\OFFICE12\ BITMAPS\DBWIZ.

ВНИМАНИЕ! В целях дальнейшей корректной работы компьютера проверьте, что файлы не удалены из исходной папки!
ПРИМЕЧАНИЕ: Можно использовать другие графические файлы формата GIF или JPEG (имеющие расширения .GIF, .JPG, .JPEG). Стандартная папка C:\Program Files\Microsoft Office\CLIPART\PUB60COR содержит много различных графических файлов. Для правильного выбора файла и корректного указания его имени в коде HTML следует отобразить в окне Проводника Windows (Мой компьютер) полные имена файлов с расширениями. Для этого выполнить команду Сервис/Свойства папки/Вид и снять флажок Скрывать расширения для зарегистрированных типов файлов. Для облегчения выбора файлов с нужным расширением рекомендуется упорядочить значки по типу в окне Проводника Windows (Мой компьютер).
В начало страницы «Мой офис» (office.
 htm)
добавить эмблему, хранящуюся в графическом
файле evtmgmt.gif.
Для этого перед первым абзацем (абзацем
заголовка), вставить непарный тег img с указанием в качестве значения параметра src имени графического файла и пути к нему.
Поскольку рисунок лежит в подпапке images,
имя этой папки указывается перед именем
файла рисунка. Для рисунков следует
задавать альтернативный текст (параметр alt),
значение параметра можно оставить
пустым.
htm)
добавить эмблему, хранящуюся в графическом
файле evtmgmt.gif.
Для этого перед первым абзацем (абзацем
заголовка), вставить непарный тег img с указанием в качестве значения параметра src имени графического файла и пути к нему.
Поскольку рисунок лежит в подпапке images,
имя этой папки указывается перед именем
файла рисунка. Для рисунков следует
задавать альтернативный текст (параметр alt),
значение параметра можно оставить
пустым.
<img src=”images/evtmgmt.gif” alt=”” />
Расположить текст заголовка рядом с эмблемой, для чего задать обтекание изображения текстом с помощью параметра align тега img. Задать для параметра align значение right, чтобы изображение находилось справа от текста. Просмотреть результат. Сохранить все изменения, сделанные в файле office.
 htm.
htm.Открыть файл страницы «Новые возможности Word» (word.htm) для редактирования в Блокноте.
Оформить текст, заключенный между двумя горизонтальными линиями в виде списка с графическими маркерами:
Заключить блок с текстом из четырех строк в тег маркированного списка ul. Теги br из текста не удалять.
Скопировать в папку images из папки C:\Program Files\Microsoft Office\CLIPART\PUB60COR файл изображения, который будет служить графическим маркером (например, файл с изображением бабочки AG00130_.GIF).
Добавить в начало первой строки тег img с указанием в параметре src адреса графического файла-маркера.
 Уменьшить размер изображения-маркера,
чтобы он по высоте не выходил за пределы
строки: добавить в тег img параметр height со значением 20.
Например,
Уменьшить размер изображения-маркера,
чтобы он по высоте не выходил за пределы
строки: добавить в тег img параметр height со значением 20.
Например,
<img src=”images/AG00130_.GIF” height=”20” alt=”” />
Рис.6. Список с графическим маркером
В конце страницы «Мой офис» (office.htm) после списка вставить четыре графических значка для приложений офиса. Чтобы расположить графические значки в один ряд необходимо позиционировать их с помощью таблицы:
<table>
<tr>
<td></td> <td></td> <td></td> <td></td>
</tr>
</table>
table – тег, описывающий таблицу целиком, tr – тег строки таблицы, td – тег ячейки таблицы.
В ячейки (td) строки занести соответственно текст «текстовый редактор Word», «табличный процессор Excel», «СУБД Access», «электронный органайзер Outlook».

Добавить заголовок таблицы, для этого:
В начало таблицы добавить еще одну строку (тег tr) с одной ячейкой th.
В ячейку th (после открывающей и перед закрывающей частью соответствующего тега) добавить текст заголовка таблицы «Подробнее о приложениях MS Office».
Убедиться, что заголовок таблицы размещается лишь в первом столбце таблицы.
Распространить заголовок на все четыре столбца таблицы, для чего для тега th задать параметр colspan со значением 4 (ячейка охватывает 4 столбца).
Установить логическое выделение ячейки с заголовком, добавив в тег th параметр class со значением zag. Логическое выделение пока никак не отразится на внешнем виде текста заголовка.
В каждую ячейку второй строки перед текстом с помощью тега img вставить по одному рисунку из папки images (рисунки должны быть разными, подходящими на ваш взгляд для соответствующего приложения), например:
<td><img
src=”images/contacts. gif” alt=”” /> текстовый
редактор Word</td>
gif” alt=”” /> текстовый
редактор Word</td>
Вставить в каждой ячейке между рисунком и текстом тег перевода строки br.
Для таблицы задать отступы по 10 точек от границ ячеек до текста с помощью параметра cellpadding тега table.
Просмотреть реальный размер изображений, для этого щелкнуть правой кнопкой мыши на рисунке в окне браузера и выполнить команду Свойства. Уменьшить размер изображений в таблице, указав в теге img значение 103 для параметра width (ширина изображения) и значение 92 для параметра height (высота изображения). Например:
<img src=”images/contacts.gif” width=”103” height=”92” alt=”” />
Просмотреть изменения в браузере.
Задать вертикальные отступы вокруг изображений по 10 точек с помощью параметра vspace тега img.
Просмотреть результат в браузере (рис.
 7). Уменьшить ширину окна браузера
и пронаблюдать, как изменится расположение
текста и изображений в таблице.
7). Уменьшить ширину окна браузера
и пронаблюдать, как изменится расположение
текста и изображений в таблице.
Рис.7. Позиционирование графики с помощью таблицы
Отцентрировать содержимое ячеек, для чего в тег каждой ячейки (td) вставить параметр align со значением center.
Отключить отображение границ таблицы, для чего изменить значение параметра border тега table на ноль (0).
Выровнять таблицу по центру страницы, задав для тега table параметр align со значением center.
Задание 4. С помощью гиперссылок связать страницу «Мой офис» с другими web-страницами, создать переходы внутри страницы.
Создать на страницe «Мой офис» (office.htm) текстовую ссылку на страницу с подробным описанием MS Word («Новые возможности Word»).
 Целевая страница расположена в той же
папке, что и страница «Мой офис», файл
носит название word.htm.
Поэтому в качестве адресной части
ссылки будет использовано только имя
файла целевой страницы. В качестве
указателя ссылки будет использован
элемент «Word»
маркированного списка, находящегося
в верхней части страницы «Мой офис».
Создать ссылку:
Целевая страница расположена в той же
папке, что и страница «Мой офис», файл
носит название word.htm.
Поэтому в качестве адресной части
ссылки будет использовано только имя
файла целевой страницы. В качестве
указателя ссылки будет использован
элемент «Word»
маркированного списка, находящегося
в верхней части страницы «Мой офис».
Создать ссылку:
Найти в HTML-коде страницы «Мой офис» фрагмент кода, описывающий элемент списка «Word».
Заключить текст элемента списка внутри тега li в тег гиперссылки A. Для открывающей части тега A задать параметр href, значением которого является адрес страницы, на которую указывает ссылка.
<li><a href=”word.htm”>Word</a></li>
Аналогично предыдущему пункту сделать элемент «Excel» маркированного списка ссылкой на страницу с описанием приложения MS Excel (целевая страница «Новые возможности Excel», файл excel.
 htm).
htm).Создать ссылку на сайт Инжэкона, доступный из Интранет-сети университета (не требующий подключения к Интернет). Указателем ссылки будет служить графический элемент – рисунок-эмблема вверху страницы:
В коде HTML найти фрагмент с описанием рисунка, расположенного в начале страницы.
Заключить тег img, описывающий рисунок, в тег гиперссылки А. В качестве значения параметра href тега А задать URL-адрес сайта Инжэкона: http://www.engec.ru.
При использовании рисунка в качестве указателя гиперссылки он автоматически выделяется рамкой.
Указать, что ссылка на внешний сайт открываются в новом окне браузера. Для этого добавить в тег A параметр target со значением _blank (Значение _blank начинается со знака подчеркивания!).
Проверить работу ссылки.

В конце страницы создать ссылку на ее начало:
<a name=”topstr”></a>
В конце страницы добавить строку с текстом «К началу страницы», заключенный в абзац div. Заключить текст внутри тега div в тег гиперссылки a, в качестве значения параметра href указать имя метки, предваренное знаком #:
<a href=”#topstr”>К началу страницы</a>
Самостоятельное задание:
На странице «Мой офис» оформить рисунки, помещенные в таблицу для Word и Excel, как ссылки на страницы с описанием этих приложений («Новые возможности Word» файл word.htm и «Новые возможности Excel» файл excel.htm соответственно). Ссылки должны открываться в новом окне.
Добавить в конец страницы «Новые возможности Excel» (excel.htm) ссылку «К началу страницы» на начало этой страницы.

На странице «Новые возможности Word» (word.htm) оформить текст абзаца «К началу страницы», расположенный в конце страницы, как ссылку на ее начало (в тег a текст заключается совместно с тегом форматирования шрифта em).
На странице «Новые возможности Word» (word.htm) оформить текст элементов списка как ссылки на соответствующие разделы (места расположения подзаголовков) страницы.
Продемонстрировать страницы преподавателю.
Учебное пособие по веб-странице в формате PDF с использованием Блокнота, Учебное пособие по HTML-тегам, Бесплатная загрузка в формате PDF, часть 2
В этом базовом учебном пособии, часть 2 для начинающих, объясняется веб-кодирование в формате HTML простым для понимания способом, предназначенным для начинающих пользователей. Подробное руководство с пошаговыми инструкциями, включая полноцветные снимки экрана в формате Word или PDF, позволяющее создать собственную базовую веб-страницу, используя только редактор «Блокнот». В этом учебном пособии объясняется, как создать полнофункциональную веб-страницу для всемирной паутины, и для этого не требуются предварительные знания по основам веб-редактирования или веб-кодирования, изученные в части 1 учебника по HTML.0003 Найдите один из форматов документов PDF или MS Word для загрузки ниже.
В этом учебном пособии объясняется, как создать полнофункциональную веб-страницу для всемирной паутины, и для этого не требуются предварительные знания по основам веб-редактирования или веб-кодирования, изученные в части 1 учебника по HTML.0003 Найдите один из форматов документов PDF или MS Word для загрузки ниже.
Авторские права на все руководства © All Creative Designs ®, 2007–2019 гг., защищены во всем мире. См. Авторские права
Темы, рассматриваемые в этом базовом руководстве по HTML, часть 2
Пошаговые инструкции для начинающих
В этом руководстве используются полноцветные снимки экрана и понятный язык, помогающий понять основные принципы HTML.
В этом руководстве используются полноцветные скриншоты и понятный язык, помогающий понять основные принципы HTML.
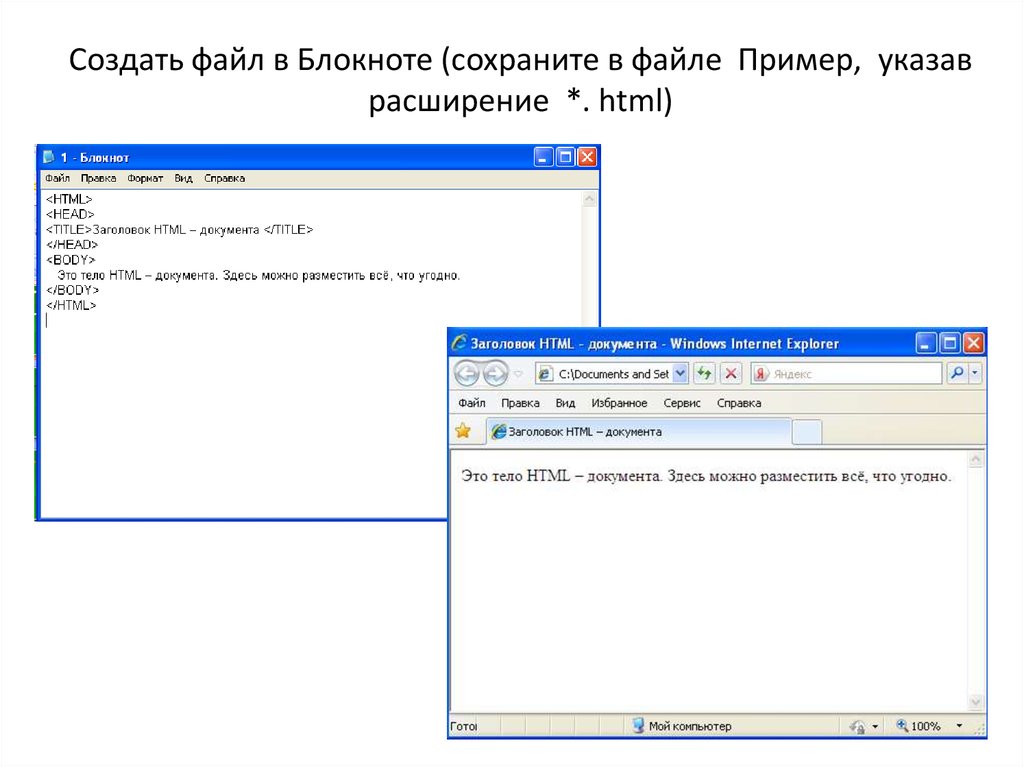
Шаг 1. Откройте файл index.html в блокноте
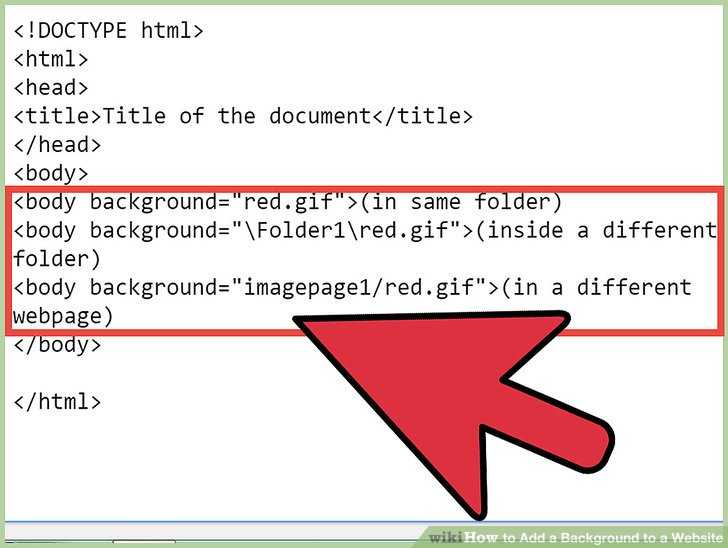
Шаг 2. Сохранение мозаичного фонового изображения для веб-страницы
Шаг 3. Добавление мозаичного фонового изображения тела
Шаг 4. Добавление мозаичного фона к таблице
Добавление мозаичного фона к таблице
Шаг 5 : Макет таблицы
Шаг 6: Применение форматирования к строкам, ячейкам и тексту
Добавление цвета фона к строке или ячейке таблицы и изменение цвета шрифта
Шаг 7: Добавление гиперссылок и адресов электронной почты
Гиперссылки на другие веб-сайты
Ссылки на Адреса электронной почты
Шаг 8: Устранение неполадок
Базовое руководство по HTML, часть 2:
В этом руководстве будут добавлены фоны к таблице и тексту, которые мы создали в части 1 базового руководства по HTML.
Мы не указали цвет шрифта, тип шрифта или цвет тела на нашей первой веб-странице, поэтому по умолчанию интернет-браузер будет отображать белый фон тела, тип шрифта будет черным Times New Roman, а границы не будут отображаться. Чтобы изменить это, мы добавим дополнительные элементы в наши теги HTML. Этот учебник также добавит гиперссылки и включит ссылки на вашу электронную почту на вашу веб-страницу.
Простое руководство по HTML для начинающих в формате Word или PDF.
HTML — это основной язык, используемый для создания страниц в Интернете.
Продолжительность этого руководства составляет примерно 40–50 минут, и вы сможете создать базовую веб-страницу, которую мы создали в части 1.
Если вы можете создать папку, сохранить файлы и копировать и вставлять, это руководство не составит труда.
(Загрузка учебника word.docx может работать некорректно при использовании более старой версии MS Internet Explorer, используйте прилагаемую версию в формате PDF)
Загрузить часть 2 инструкции в формате Word.docx 480 КБ
Загрузить часть 2 инструкции в формате Adobe Reader .pdf
Разверните меню «Учебники», чтобы получить доступ к другим учебникам по веб-дизайну и редактированию изображений.
Вернуться на главную страницу учебных пособий
All Creative Designs предоставляет услуги по дизайну и разработке веб-сайтов, отличающиеся от других, и создает профессиональные и инновационные проекты в соответствии с вашими требованиями.

 Изменить заголовок страницы, для этого
в качестве содержимого тега title ввести текст «Новые возможности Word»
(после открывающей и перед закрывающей
частью тега title).
Изменить заголовок страницы, для этого
в качестве содержимого тега title ввести текст «Новые возможности Word»
(после открывающей и перед закрывающей
частью тега title).



 htm,
названием (заголовком title)
«Новые возможности Excel»
и тремя-четырьмя пунктами (подзаголовок
+ поясняющий текст) из раздела справки
MS Excel 2007 Новые возможности /
Новые возможности Microsoft Office Excel 2007.
htm,
названием (заголовком title)
«Новые возможности Excel»
и тремя-четырьмя пунктами (подзаголовок
+ поясняющий текст) из раздела справки
MS Excel 2007 Новые возможности /
Новые возможности Microsoft Office Excel 2007. Добавить в тег p параметр class со значением zag.
Логическое выделение пока никак не
отразится на внешнем виде текста.
Добавить в тег p параметр class со значением zag.
Логическое выделение пока никак не
отразится на внешнем виде текста. Оформить перечень
приложений как маркированный список.
Оформить перечень
приложений как маркированный список. Разбить текст на две строки, вставив
между ними тег br.
Разбить текст на две строки, вставив
между ними тег br.
 htm)
добавить эмблему, хранящуюся в графическом
файле evtmgmt.gif.
Для этого перед первым абзацем (абзацем
заголовка), вставить непарный тег img с указанием в качестве значения параметра src имени графического файла и пути к нему.
Поскольку рисунок лежит в подпапке images,
имя этой папки указывается перед именем
файла рисунка. Для рисунков следует
задавать альтернативный текст (параметр alt),
значение параметра можно оставить
пустым.
htm)
добавить эмблему, хранящуюся в графическом
файле evtmgmt.gif.
Для этого перед первым абзацем (абзацем
заголовка), вставить непарный тег img с указанием в качестве значения параметра src имени графического файла и пути к нему.
Поскольку рисунок лежит в подпапке images,
имя этой папки указывается перед именем
файла рисунка. Для рисунков следует
задавать альтернативный текст (параметр alt),
значение параметра можно оставить
пустым. htm.
htm. Уменьшить размер изображения-маркера,
чтобы он по высоте не выходил за пределы
строки: добавить в тег img параметр height со значением 20.
Например,
Уменьшить размер изображения-маркера,
чтобы он по высоте не выходил за пределы
строки: добавить в тег img параметр height со значением 20.
Например,
 7). Уменьшить ширину окна браузера
и пронаблюдать, как изменится расположение
текста и изображений в таблице.
7). Уменьшить ширину окна браузера
и пронаблюдать, как изменится расположение
текста и изображений в таблице. Целевая страница расположена в той же
папке, что и страница «Мой офис», файл
носит название word.htm.
Поэтому в качестве адресной части
ссылки будет использовано только имя
файла целевой страницы. В качестве
указателя ссылки будет использован
элемент «Word»
маркированного списка, находящегося
в верхней части страницы «Мой офис».
Создать ссылку:
Целевая страница расположена в той же
папке, что и страница «Мой офис», файл
носит название word.htm.
Поэтому в качестве адресной части
ссылки будет использовано только имя
файла целевой страницы. В качестве
указателя ссылки будет использован
элемент «Word»
маркированного списка, находящегося
в верхней части страницы «Мой офис».
Создать ссылку: htm).
htm).