Как получить доступ к HTML-документу в браузере?
Улучшить статью
Сохранить статью
- Уровень сложности: Базовый
- Последнее обновление: 01 июн, 2022
Улучшить статью
Сохранить статью
HTML представляет собой язык разметки гипертекста и веб-язык сценариев . Его основной целью является создание и оформление страниц веб-сайта. Записи с расширением HTML (или HTM) просто содержат текст и ссылки на различные документы, такие как изображения или видео.
Как получить доступ к файлу HTML в браузере:
- Существует множество проектов, которые можно использовать для создания и редактирования файла HTML. Тем не менее, вы можете использовать любой базовый инструмент для работы с контентом, чтобы открывать и просматривать его как текст. Всякий раз, когда вам нужно увидеть, как выглядит страница веб-сайта, вы хотите запустить эту HTML-запись с помощью интернет-браузера.

- Google Chrome воспринимает HTML, и вы можете использовать его для открытия любого документа с расширением «.html».
- Найдите нужную HTML-запись, щелкните ее правой кнопкой мыши и выберите в меню Открыть с помощью. Вы увидите полный список приложений, которые можно использовать для запуска документа. Ваша программа по умолчанию будет на первом месте в списке.
Выберите Google Chrome из списка и просмотрите свою запись в программе. - Предполагая, что Google Chrome установлен в качестве программы по умолчанию, вам нужно просто дважды нажать на HTML-документ, и он автоматически откроется в Chrome. Предполагая, что вы попытались это сделать и обнаружили, что ваш компьютер не воспринимает вашу запись, платформа попросит вас использовать одно из представленных приложений, чтобы открыть документ или найти в Интернете расширение. Выберите «Открыть», используя представленные в настоящее время приложения. Затем, в этот момент, попробуйте еще раз выбрать Google Chrome из списка.

- Чтобы убедиться, что вы открыли правильную запись HTML, проверьте адресную строку в Chrome, когда он открывает страницу. Он должен соответствовать области вашей записи на вашем компьютере.
Файл: /// C: /Users/vostro/desktop/geekforgeeks/fav1.html
Пример:
115.77777777777777777777777777777979797979797979797979797979797979797979797979797979797 html > < голова >
< Стиль >
Body {
FORIGHT-Color: Pustresblue;
}
h2 {
9009 синий;
}
p {
цвет: красный;
}
style >
head >
< body >
< h2 >Это заголовок h2 >
< P > Это пункт. 
>
Метод 1: Файл должен быть сохранен в формате .html.
- HTML-файл открывается в браузере по умолчанию.
Способ 2: Перетащите файл HTML в браузер по умолчанию.
Способ 3: Доступ к файлу HTML в браузере с помощью Notepad++
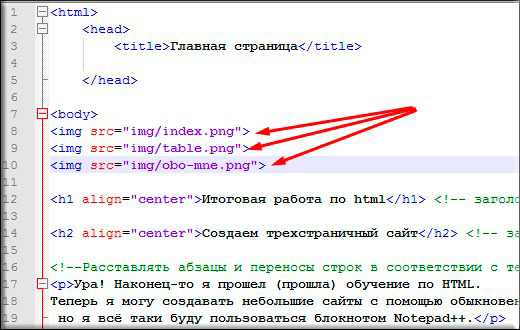
Шаг 1: Откройте Notepad++, напишите код HTML и сохраните файл в формате HTML.
Шаг 2:
- Перейти к опции "Выполнить"
- выберите путь к браузеру
Пример (если это браузер Chrome3)
70045 "C:\Program Files (x86)\Google\Chrome\Application\chrome.exe"
затем добавьте эту строку в путь браузера "$(FULL_CURRENT_PATH)"
Путь:
"C: \Program Files (x86)\Google\Chrome\Application\chrome.exe" "$(FULL_CURRENT_PATH)"
- Затем сохраните его и запустите программу.

- Программа HTML выполняется в браузере.
Статьи по теме
Что нового
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство просмотра нашего веб-сайта. Используя наш сайт, вы подтверждаете, что вы прочитали и поняли наши Политика в отношении файлов cookie и Политика конфиденциальности
Как создать HTML-форму проверки с помощью Блокнота
Обеспечение вашей инспекционной бригады быстрым и удобным способом просмотра и выполнения их инспекционных задач должно быть одним из ваших главных приоритетов. Добавив или создав HTML-форму на своем веб-сайте, вы можете значительно повысить эффективность и производительность своей инспекционной группы.
Однако в этом начинании есть только одно предостережение: HTML.
Что такое HTML?
Во-первых, язык разметки HyperTest, или HTML, — это стандартизированный язык разметки для документов или любого содержимого, предназначенного для отображения в веб-браузере. Обычно этому способствуют такие технологии, как языки сценариев, такие как JavaScript или каскадные таблицы стилей.
Обычно этому способствуют такие технологии, как языки сценариев, такие как JavaScript или каскадные таблицы стилей.
В настоящее время HTML 5 является стандартным языком Интернета. Это код, используемый для правильной работы большинства веб-страниц. Если вы никогда раньше не занимались кодированием, обратите внимание, что у HTML крутая кривая обучения. Однако, если вам удастся выучить HTML, это может оказаться ценным навыком, особенно для следующих целей:
- Расширьте свой список адресов электронной почты
- Захват потенциальных клиентов
- Увеличить общий объем продаж
- Повысьте свою эффективность для выполнения инспекционных задач
Как создать форму проверки в формате HTML с помощью Блокнота
Предоставление вашим сотрудникам понятных и понятных форм проверки на веб-сайте вашей компании имеет важное значение для повышения эффективности работы, повышения общей согласованности, создания гибкости и многого другого. синхронизированная рабочая среда. Вот почему вам следует рассмотреть возможность создания формы проверки в HTML с помощью Блокнота, установленного на вашем компьютере.
синхронизированная рабочая среда. Вот почему вам следует рассмотреть возможность создания формы проверки в HTML с помощью Блокнота, установленного на вашем компьютере.
Ведение бизнеса — тяжелая работа. Есть много дел, и так мало времени, чтобы сделать это. Итак, давайте сразу к делу и поделимся пятью основными шагами, которые помогут вам создать форму проверки в HTML.
Шаг 1. Выберите правильный HTML-редактор
Имейте в виду, что на рынке доступны сотни HTML-редакторов. Большинство этих инструментов предлагают очень похожие функции. Мы не хотим запутать вас всеми запутанными деталями. Однако есть несколько ключевых элементов, которые сделают вашу жизнь проще:
- Обнаружение ошибок: эта функция автоматически выделяет синтаксические ошибки для более простого исправления.
- Автодополнение: эта функция предлагает важные элементы HTML в соответствии с вашими предыдущими изменениями.
- Подсветка синтаксиса: эта функция применяет отдельный цвет к различным тегам HTML на основе определенных категорий для облегчения чтения и сортировки кода.

- Поиск и замена: эта функция находит и перезаписывает все экземпляры определенного кода вместо редактирования каждого кода по отдельности.
Если вы только начинаете углубляться в кодирование, вам следует побеспокоиться о других функциях. Тем не менее, упомянутых выше функций должно быть более чем достаточно, чтобы охватить вас при создании формы проверки.
Выбор приложения зависит от личных предпочтений. Например, если вы хотите что-то использовать в своем браузере, вы можете использовать Codeped. Как насчет чего-то более скромного? Попробуйте Блокнот++. Вы больше минималист и предпочитаете более интуитивно понятный пользовательский интерфейс? Sublime Text — лучший вариант. Если вам нужно что-то ясное и простое, стандартный блокнот идеально подойдет.
Независимо от того, какой HTML-редактор вы выберете, имейте в виду, что они предлагают один и тот же вывод: вы создаете форму проверки для своей компании. Так что выбирайте, что вам больше подходит, и переходите к следующему шагу.
Шаг 2: Создайте HTML-файл
Следующим шагом будет создание HTML-файла в выбранном вами редакторе. Вы можете создать новый фильм, а затем сохранить его, используя расширение «.html».
Например, «myinspectionform.html». Когда вы указываете редактору, что используете для создания HTML-кода, он должен автоматически сгенерировать для вас следующий код:
03>
Обратите внимание, что не все редакторы имеют автозаполнение. Если тот, который вы выбрали, не имеет автозаполнения, скопируйте и вставьте код выше, и он будет иметь тот же эффект.
Шаг 3. Добавьте текстовые поля и создайте форму
Теперь, когда у вас есть основные элементы, пришло время начать добавлять другие части вашего кода и превратить эти базовые элементы в настоящую форму проверки.
Вы здесь только за кодом? Это нормально! Вы найдете все, что вам нужно прямо под этим. Так что не стесняйтесь пропустить эту часть.
Так что не стесняйтесь пропустить эту часть.
Но если вы хотите узнать больше о коде, который вы вводите, вот краткое руководство по HTML для вас.
Форма, созданная с помощью HTML, состоит из «элементов формы». Этими элементами являются такие вещи, как переключатели, текстовые поля, раскрывающиеся меню и флажки, которые позволяют людям просматривать вашу форму проверки и взаимодействовать с ней.
Каждый добавляемый элемент имеет свой собственный тег. Например, тег HTML «

