Простые сайты снова в моде. Минимализм возвращается / Хабр
Сколько раз говорили об ожирении софта и сайтов, а воз и ныне там. Ситуация совершенно не улучшается. В 1993 году Word открывался за секунду, а сейчас за пять. Простейшие странички обвешаны десятками скриптов и грузятся бесконечно долго даже на многоядерной рабочей станции.
Такая ситуация напрягает и самих веб-разработчиков. Приходится тратить кучу времени на оптимизацию, тестирование новомодных фич в разных браузерах, осваивать сложные CMS. Зачем? На самом деле HTML и CSS — исключительно мощные инструменты, если ими умело пользоваться.
Сайт в одном файле
В реальности вообще весь сайт вообще можно поместить в одном HTML-файле. Вот пример. Про то, как создать свой личный «Архив интернет», мы писали тут.
Выглядит как обычный личный сайт. Сверху навигация: фотоальбом, блог, портфолио.
Однако в реальности все разделы находятся на одной странице. Просто не видны сразу. Каждая ссылка ведёт на сноску
Просто не видны сразу. Каждая ссылка ведёт на сноску #anchor.
<a href="#home">Home</a> <a href="#about">About</a>
Селектор :target скрывает и отображает разделы, когда пользователь кликает по ссылкам. Создаётся иллюзия перехода по веб-страницам.
section:target { display: block; }Можете скачать чистые index.html и style.css и приспособить для своих нужд. Например, добавляем раздел с контактной информацией:
<section> Почта: Телеграм: </section>
И ссылку на новый раздел:
<a href="#contact">Мои контакты</a>
Получается, что весь сайт целиком сразу загружается в браузер и оперативную память, без всяких хинтов, предкэширования и прочих трюков. Что это значит? Это значит, что UI реагирует на действия пользователя мгновенно, без сетевых задержек, только с задержкой самого браузера и ОС.
Отличный хак, правда? Получается что-то вроде SPA, но на классическом стеке и без JS.
Примечание. Такой способ не подходит для сайтов с большим количеством контента, в том числе изображений, потому что непрактично загружать в браузер клиента кучу картинок, которые он не увидит. То есть для больших сайтов это не вариант, только для маленьких.
Примечание 2. Формально этот сайт состоит из нескольких файлов: есть ещё CSS и картинки. Но это лишь формальность, потому что никто не мешает их встроить в основной HTML-файл как блобы.
Задержки
Кстати, о задержках. Вот интересная табличка с временем отклика в компьютерах 1977-2017 гг (задержка между нажатием клавиши и отображением символа в консоли).
| Компьютер | Отклик (мс) |
Год | Тактовая частота |
Кол-во транзисторов |
|---|---|---|---|---|
| Apple 2e | 30 | 1983 | 1 МГц | 3,5 тыс. |
| TI 99/4A | 40 | 1981 | 3 МГц | 8 тыс. |
| Haswell-E 165 Гц | 2014 | 3,5 ГГц | 2 млрд | |
| Commodore Pet 4016 | 60 | 1977 | 1 МГц | 3,5 тыс. |
| SGI Indy | 60 | 1993 | 0,1 ГГц | 1,2 млн |
| Haswell-E 120 Гц | 60 | 2014 | 3,5 ГГц | 2 млрд |
| ThinkPad 13 ChromeOS | 70 | 2017 | 2,3 ГГц | 1 млрд |
| iMac G4 OS 9 | 70 | 2002 | 0,8 ГГц | 11 млн |
| Haswell-E 60 Гц | 80 | 2014 | 3,5 ГГц | 2 млрд |
| Mac Color Classic | 90 | 1993 | 16 МГц | 273 тыс. |
| PowerSpec G405 Linux 60 Гц | 90 | 2017 | 4,2 ГГц | 2 млрд |
| MacBook Pro 2014 | 100 | 2014 | 2,6 ГГц | 700 млн |
| ThinkPad 13 Linux chroot | 100 | 2017 | 2,3 ГГц | 1 млрд |
| Lenovo X1 Carbon 4G Linux | 110 | 2016 | 2,6 ГГц | 1 млрд |
| iMac G4 OS X | 120 | 2002 | 0,8 ГГц | 11 млн |
| Haswell-E 24 Гц | 140 | 2014 | 3,5 ГГц | 2 млрд |
| Lenovo X1 Carbon 4G Win | 150 | 2016 | 2,6 ГГц | 1 млрд |
| Next Cube | 150 | 25 МГц | 1,2 млн | |
| PowerSpec G405 Linux | 170 | 2017 | 4,2 ГГц | 2 млрд |
| Пакет вокруг света | 190 | |||
| PowerSpec G405 Win | 200 | 2017 | 4,2 ГГц | 2 млрд |
| Symbolics 3620 | 300 | 1986 | 5 МГц | 390 тыс. |
Результаты отсортированы от самых быстрых к самым медленным. Если несколько ОС на одном компьютере, то название ОС отмечено жирным. В случае, когда тестировались разные частоты, текущая частота указана курсивом.
Эта табличка тоже заставляет задуматься о неисповедимых путях прогресса. Как видим, не всегда интерфейсы становятся быстрее со временем. Иногда они становятся заметно медленнее.
То же замедление интерфейсов происходит на мобильных устройствах (здесь замеряли отклик прокрутки в браузере):
| Устройство | Отклик (мс) | Год |
|---|---|---|
| iPad Pro 10,5″ Pencil | 30 | 2017 |
| iPad Pro 10,5″ | 70 | 2017 |
| iPhone 4S | 70 | 2011 |
| iPhone 6S | 70 | 2015 |
| iPhone 3GS | 70 | 2009 |
| iPhone X | 80 | 2017 |
| iPhone 7 | 80 | 2017 |
| iPhone 6 | 80 | 2014 |
| Gameboy Color | 80 | 1989 |
| iPhone 5 | 90 | 2012 |
| BlackBerry Q10 | 2013 | |
| Huawei Honor 8 | 110 | 2016 |
| Google Pixel 2 XL | 110 | 2017 |
| Galaxy S7 | 120 | 2016 |
| Galaxy Note 3 | 120 | 2016 |
| Nexus 5X | 120 | 2015 |
| OnePlus 3T | 130 | 2016 |
| BlackBerry Key One | 130 | 2017 |
| Moto E (2G) | 140 | 2015 |
| Moto G4 Play | 140 | 2017 |
| Moto G4 Plus | 140 | 2016 |
| Google Pixel | 140 | 2016 |
| Samsung Galaxy Avant | 150 | 2014 |
| Asus Zenfone3 Max | 150 | 2016 |
| Sony Xperia Z5 Compact | 150 | 2015 |
| HTC One M4 | 160 | 2013 |
| Galaxy S4 Mini | 170 | 2013 |
| LG K4 | 180 | 2016 |
| Пакет | 190 | |
| HTC Rezound | 240 | 2011 |
| Palm Pilot 1000 | 490 | 1996 |
| Kindle Paperwhite 3 | 630 | 2015 |
| Kindle 4 | 860 | 2011 |
Для справки указано время путешествия пакета данных по интернету из Нью-Йорка обратно в Нью-Йорк через Лондон и Токио.
I can send an IP packet to Europe faster than I can send a pixel to the screen. How f’d up is that?
— John Carmack (@ID_AA_Carmack) April 20, 2012
На самом деле пользователю всё равно, на каком фреймворке сделан сайт и какие красивые там анимации. Если из-за этого появляются лаги и джиттер — это уже не прогресс, а деградация UI.
Для коммерческого сайта каждые 100 мс задержки означают потерю аудитории. Добавили красоту — потеряли деньги. Прямая зависимость.
Ожирение всего
Ожирение всего вокруг приобретает какие-то космические масштабы. Такое чувство, что все вокруг сошли с ума и начали изобретать «революционные новые способы» делать привычные вещи. И люди добавляют новые и новые уровни сложности в существующий технологический стек. В итоге всё начинает работать медленнее и медленнее.
This is, in real time, how long it takes for Google Inbox running in Google Browser to open an email.
Not the shortest one, but still, it’s just text and pictures! Go Web Stack go! pic.twitter.com/CvqsFiIUuc— Niki Tonsky (nikitonsky) February 28, 2018
Типичные примеры — Electron и React Native Desktop, «революционные новые способы» разрабатывать десктопные приложения, которые бесконечно пожирают память, тормозят и крашатся. Посмотрите на Slack, Viber, Skype и так далее… В реальности это не прогресс, а скорее деградация UI.
Единственное преимущество Electron и React Native Desktop — что даже двухлетний ребёнок может сляпать простое приложение. Речь идёт об удешевлении разработки. Другими словами, миграция на Electron — это решение менеджера, а не инженера. Экономическая логика, а не приоритет качества. Из разряда запланированного устаревания техники, пластиковой посуды и «Идиократии». Ну что же делать, если так выгоднее.
Что тут говорить, если просто обновление Windows занимает восемь часов! Что-то абсолютно невероятное.
Система Android без приложений занимает примерно 6 ГБ. Приложение клавиатуры Google съедает 150 МБ. Для сравнения, вся ОС Windows 95 занимала всего 30 МБ.
То же самое происходит в вебе, где поверх HTML нагромоздили несколько уровней абстракции. Node, NPM, Webpack, Babel, фреймворк для разработки SPA, фреймворк CSS, транспилятор CSS, приложение для запуска тестов, библиотека функций тестирования и ещё куча всяких мелочей — минимальный стартовый набор самых необходимых инструментов, чтобы запустить простенький сайт с небольшой интерактивностью. И мы ещё не говорим о безумии с контейнерами, которое начинается при попытке внедрить API. Куча сложных инструментов создавались для того, чтобы упростить разработку. Как мы дошли до такой жизни?
Раньше простенький сайт писали за пять минут в блокноте.
Да, современный стек упрощает разработку очень сложных приложений. Но зачем отказываться от простого HTML там, где он подходит лучше всего?
Но зачем отказываться от простого HTML там, где он подходит лучше всего?
Если человек не поддаётся гипнозу с наслоением абстракций и усложнением технологического стека, его называют «динозавром». А для некоторых джуниоров современные технологии по определению лучше, потому что «время программиста дороже, чем время компьютера».
Время программиста и вправду дороже. Но бывает так, что добавление уровней абстракции и искусственное переусложнение замедляет разработку и поддержку систем. Выходят ужасные продукты, сайты и софт в виде разжиревших мутантов, которые вызывают только отвращение.
Дошло до того, что появились консультанты, специализация которых — удаление JavaScript с сайтов. Жизнь сразу становится лучше в 99% случаев, если всё переписать с нуля без лишнего мусора.
Принцип эффективного минимализма никогда не устареет. И очень хорошо, что он возвращается в моду.
Сайт web0
А вот сайт в стиле web0, написанный на базовом HTML. Простая страничка размером 2 КБ. Но её авторы надеются, что «web0» станет новым трендом.
Простая страничка размером 2 КБ. Но её авторы надеются, что «web0» станет новым трендом.
Вы спросите, что это за стиль такой «web0»? Такого термина раньше не существовало. Действительно, он появился только в 2021 году, после появления хайпа вокруг web3.
Конечно, в этом есть своеобразная ирония…
Ведь что такое web3? Децентрализация, пиринг, бессерверные протоколы, самохостинг — это и есть та самая основа, на которой создавался Интернет изначально. Электронная почта, торренты, IRC, RSS — всё это появилось во времена «web0», а сейчас продаётся в новой упаковке как web3. Да что там говорить, на рынке уже появились криптовалютные проекты типа BBS Network и RSS3. Станции BBS и фиды RSS — это технологии 90-х, но сейчас их упаковали в современную обёртку — с блокчейном и криптографией. Вот вам и Веб 3.0.
Всё развивается по спирали, и мы возвращаемся к тому, с чего начинали. Только на новом уровне.
Минималистические сайты без JS дают несколько преимуществ:
- Размер страничек в несколько килобайт (плюс сжатие brotli: можно хранить страницы уже в сжатом виде, brotli поддерживается всеми браузерами).

- Полная совместимость со всеми стандартами и софтом.
- Элементарный деплой.
- Минимальные затраты на хостинг.
Такие сайты выглядят вполне современно, обеспечивая некоторую интерактивность базовыми средствами HTML и CSS.
См. актуальный список легковесных сайтов, включая облегчённые версии популярных сервисов. На них очень мало или вообще нет JavaScript, а размер главной страницы меньше 1 МБ (обычно намного меньше).
Из типичных примеров: Википедия, агрегатор новостей Hacker News, поисковик DuckDuckGo Lite, конструктор сайтов Minwiz. И, конечно, Motherfucking Website, извините за выражение.
Дизайн личного блога
Блог на маркдауне как репозиторий Git
Если информация попадает в интернет, удалить её уже невозможно. Так говорили раньше, во времена идеализма. Суровая реальность показала, что даже Wayback Machine сохраняет лишь малую часть ссылок. Значительная часть контента из интернета 90-х годов пропала безвозвратно. Посмотрите в своей старой подборке RSS-каналов, сколько их них продолжают обновляться?
Значительная часть контента из интернета 90-х годов пропала безвозвратно. Посмотрите в своей старой подборке RSS-каналов, сколько их них продолжают обновляться?
Авторы забрасывают свои блоги, а блоги навсегда исчезают из интернета со всем архивом старых статей. Это очень печально.
Вот простой совет для будущих блогеров, как сохранить свой контент на века. Запускайте блог на любом стеке, будь это произвольная CMS, генератор статических сайтов типа Hugo или Gatsby, или что угодно. Неважно. Самое главное:
Сохраняйте весь контент в самых простых форматах, в которых возможно. Оптимальный вариант — Markdown и Git. А уж отдельный фронтенд может представить этот контент любым удобным способом. Сделайте исходники общедоступными на Github или любом другом надёжном хосте, а лучше продублировать на несколько облаков. Git очень гибкий и удобный в этом плане: можно копировать и перемещать репозитории куда угодно по мере необходимости.Это не имеет особого значения в первые месяцы или годы, но через десятилетия вы скажете себе спасибо, что приняли такое решение.
Доступ к контенту сохранится даже после того, как сайт исчезнет. Никто этого не планирует, но в конечном итоге это всегда происходит.
Репозиторий контента brandur.org, включая скрипты для компиляции сайта и деплоя на S3
Можно сразу писать контент на HTML или же на маркдауне, как привычнее. Существует ряд конвертеров для преобразования Markdown в статический HTML.
Что же получается? Для самых простых сайтов лучшая CMS — это блокнот. VS Code или Sublime Text отлично подходят. Хостинг любой: Github Pages, Glitch или ненужный смартфон. Сайт можно поднять даже с 3,5″ дискеты на стареньком 386 компьютере (Windows 3.11, веб-сервер Xitami). Хотя это уже экстремальный случай, чисто для доказательства концепции.
В любом случае никаких фреймворков, препроцессоров и транспиляторов. Даже JavaScript не обязателен. Минимализм снова в моде.
НЛО прилетело и оставило здесь промокоды для читателей нашего блога:
— 15% на все тарифы VDS (кроме тарифа Прогрев) — HABRFIRSTVDS.
— 20% на выделенные серверы AMD Ryzen и Intel Core — HABRFIRSTDEDIC.
Новости Волгограда сегодня — Блокнот Волгоград
На волгоградских Мальдивах дети добираются до школы через водоем
Типичная гей-реакция: волгоградскую облдуму атаковали письмами сторонники пропаганды ЛГБ…
Ни разу не встречала пипидастр. Зато знает, как выглядит флаг Гонконга
- Общество Два района Волгограда 17 ноября останутся без электричества
сегодня в 21:00
С самого утра
- Общество В Ольховской ЦРБ произошли кадровые перестановки
сегодня в 20:11
Назначен новый главный врач
- Общество Безлимитная зарплата уже ждет тебя сегодня в 19:00
- Недвижимость Отель крупной гостиничной сети в Волгограде сдает целый этаж под офисы сегодня в 17:32
- Происшествия Пытавшийся остановить КамАЗ волгоградец умер в реанимации
сегодня в 17:29
Пешехода сбил транспорт
- Происшествия Волгоградец воткнул нож в лицо соседки: как ее состояние спустя 4 месяца
сегодня в 16:38
Завершено расследование по двойному нападению на улице Пархоменко
- Общество Водитель «Яндекс Go» выгнал волгоградку из такси и довел до слез за безобидное замечание
сегодня в 16:28
Высокий рейтинг — не повод для хамства
- Общество Зима близко: волгоградцев предупредили о штормовом ветре и мокром снеге
сегодня в 16:01
Разгул стихии
- Общество В зону спецоперации с полигона направили мобилизованных волгоградцев
сегодня в 15:20
Пожелали удачи
- Общество Огромную трещину заметили на Астраханском мосту в Волгограде
сегодня в 14:13
Чиновники говорят, что все нормально
← ctrl Пред. След. ctrl →
След. ctrl →
Страницы: 1 2 3 … 9309 9310
В Волгограде
1
Особняк за 39 млн продают на Тулака в Волгограде: там только сериалы снимать 11.11.2022 Недвижимость2
Неожиданную находку сделал водолаз в пруду ЦПКиО в Волгограде 10.11.2022 Зверьё моё3
Житель Волгограда не угадал ни одного числа и выиграл 56 млн в лотерее 11.11.2022 Общество4
Популярную маршрутку ликвидируют в Волгограде 10.11.2022 Общество5
Мокрый снег и заморозки ожидаются на днях в Волгоградской области 13.11.2022 Общество6
В Волгоградской области глава поселения пойдет под суд за отремонтированную только на бумаге дорогу 11.11.2022 Общество7
Палаточный лагерь развернули у колонии в Волгограде 09.11.2022 Общество8
В центре Волгограда поставили туалет на могиле трех героев Советского Союза 14. 11.2022 Общество
11.2022 Общество9
Волгоградцы массово продают дома в элитном поселке Латошинка: квадратный метр шокирует ценой вчера в 17:31 Недвижимость10
«Родные вас ждут живыми и здоровыми»: как сотню из 2,5 тысяч волгоградских призывников отправили на службу 09.11.2022 Видео
В России
1
Неужели ракетные удары не работают: почему Украина так быстро выходит из блэкаута16.11.20222
Всем странам пора начать жить и мыслить в режиме Апокалипсиса: польский «Нострадамус» предсказал гибель Украины, ЕС и своей страны16.11.20223
Суд вынес приговор четверым жителям Самарской области за похищение и изнасилование официантки16.11.20224
На Эдгара Запашного напал тигр и серьезно повредил ему лицо16.11.20225
Новый поворот: стала известна судьба пропавшей замглавы администрации Херсонской области16.11.20226
В новосибирской школе № 197 прокомментировали смерть второклассницы в бассейне16. 11.2022
11.20227
БПЛА атаковал нефтепровод «Дружба» в 170 км от границы с Украиной16.11.20228
ВВС Польши экстренно подняли в воздух истребители после падении ракет15.11.20229
Новому году быть!? Мэр столицы Собянин озадачил москвичей16.11.202210
Что ждет экономику России в ближайшие годы: цены, торговля, прогнозы Центробанка16.11.2022
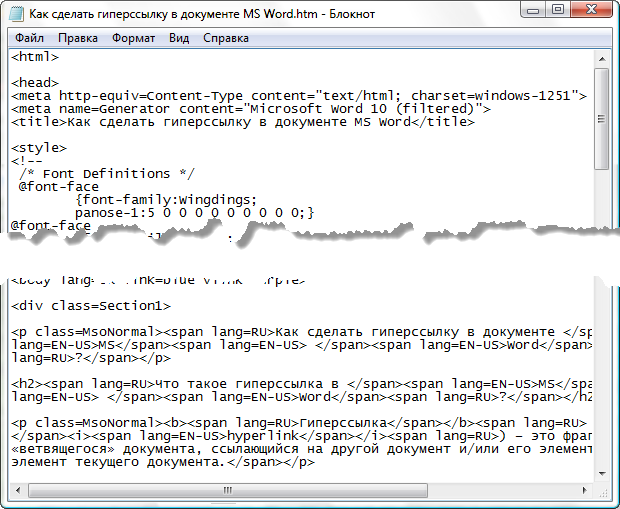
Как создать веб-сайт с помощью блокнота – что такое Mark Down
В наше время важно иметь присутствие в Интернете как для компаний, так и для частных лиц. Веб-сайт — отличный способ поделиться информацией о себе или своем бизнесе со всем миром. Но как сделать сайт? Один из способов создать веб-сайт — использовать текстовый редактор, такой как Блокнот, для создания HTML-кода для вашего веб-сайта. Это может показаться сложной задачей, но на самом деле это не так уж сложно. И как только вы создали свой веб-сайт, вы можете использовать бесплатный хостинг, чтобы сделать его доступным для всего мира. Вот шаги, которые необходимо предпринять для создания веб-сайта с помощью Блокнота: 1. Откройте Блокнот (или любой другой текстовый редактор). 2. Создайте новый документ. 3. Введите следующий код, заменив «Ваше имя» на ваше настоящее имя, а «Название вашего веб-сайта» на название вашего веб-сайта: Название вашего веб-сайта Ваше имя Это мой веб-сайт. 4. Сохраните документ как «index.html» в новой папке. 5. Загрузите папку на бесплатный веб-хостинг. Вот и все! Вы создали базовый веб-сайт. Конечно, вы можете добавить больше страниц и контента на свой сайт. Но это должно дать вам хорошую отправную точку.
Вот шаги, которые необходимо предпринять для создания веб-сайта с помощью Блокнота: 1. Откройте Блокнот (или любой другой текстовый редактор). 2. Создайте новый документ. 3. Введите следующий код, заменив «Ваше имя» на ваше настоящее имя, а «Название вашего веб-сайта» на название вашего веб-сайта: Название вашего веб-сайта Ваше имя Это мой веб-сайт. 4. Сохраните документ как «index.html» в новой папке. 5. Загрузите папку на бесплатный веб-хостинг. Вот и все! Вы создали базовый веб-сайт. Конечно, вы можете добавить больше страниц и контента на свой сайт. Но это должно дать вам хорошую отправную точку.
В этом уроке вы узнаете, как создать простой веб-сайт с помощью Блокнота. Вы сможете программировать с помощью кода независимо от того, какой редактор вы выберете в этом руководстве. Чтобы использовать TextEdit, вы должны войти в свой Mac. Редактирование кода, например HTML, доступно в профессиональных редакторах кода. Включив теги >center>> и >/center> вокруг кода для встраивания, скопированного с YouTube, вы можете центрировать видео. Лучший способ включить ссылку в поиск Google — добавить ее, когда люди ее посещают. Код будет выглядеть следующим образом: Для рамки кадра (html) видео задано значение allowfullscreen, что означает разрешение 854 x 480 и ширину 16z.
Лучший способ включить ссылку в поиск Google — добавить ее, когда люди ее посещают. Код будет выглядеть следующим образом: Для рамки кадра (html) видео задано значение allowfullscreen, что означает разрешение 854 x 480 и ширину 16z.
Одним из самых мощных аспектов управления веб-сайтом является возможность добавлять ссылки или URL-адреса. В результате мы будем использовать CSS для оформления ссылки на страницу 2, чтобы она выглядела как кнопка. Вы можете узнать больше о CSS, просмотрев учебные пособия в Интернете. В качестве последнего шага мы добавим эффект наведения на кнопку. Если вы видите ошибки в коде, скорее всего, ваш сайт выглядит неправильно. Вы можете получить бесплатное доменное имя и веб-сайт, работающий с BlueHost, подписавшись на их план Plus. Наш сайт быстрый, безопасный и простой в использовании, и мы обеспечиваем отличное обслуживание клиентов. Вы можете задать нам любые вопросы или застрять на Quora.
Как вставить изображение в HTML с помощью Блокнота?
Авторы и права: wikiHow
Есть несколько способов вставить изображение в HTML с помощью Блокнота. Один из способов — использовать тег, представляющий собой HTML-код изображения. Другой способ — использовать тег, представляющий собой HTML-код изображения.
Один из способов — использовать тег, представляющий собой HTML-код изображения. Другой способ — использовать тег, представляющий собой HTML-код изображения.
необходимы для вставки или отображения HTML-элементов в наших браузерах или HTML-документах. Мы можем вставить изображение, размер изображения [высота и ширина] и другие параметры в наш документ HTML/9.0007 Веб-страница с использованием атрибутов тегов HTML. Чтобы вставить фоновое изображение в HTML с помощью Блокнота, мы должны использовать свойство фона CSS. Щелкните Блокнот, чтобы дважды щелкнуть его в результатах поиска. Вы можете сразу же использовать текстовый редактор Notepad. Имя и расширение файлов изображений назначаются друг другу с помощью SRC. Поскольку путь изображения к файлу изображения является атрибутом SRC нашего тега IMG, путь к нашему файлу изображения должен быть помещен в HTML с помощью Блокнота.
Наш HTML-документ можно написать с помощью Блокнота, точно так же, как Блокнот можно использовать для сохранения изображений. Вы должны указать только имя файла изображения и расширение изображения, за которым следует имя файла изображения, чтобы вставить фоновое изображение в HTML из локальной папки. Теги HTML IMG, которые мы должны использовать при вставке / размещении фотографий в HTML, должны быть настроены. В этом видео я покажу вам, как добавить фоновое изображение в HTML с помощью CSS. Это свойство можно использовать для выбора фонового изображения. Когда твой образ и HTML-файл находятся в одной папке, вы можете добавить фоновое изображение, сначала введя имя файла изображения, а затем расширение изображения. Перейдите к своему изображению и щелкните правой кнопкой мыши (на своем изображении), чтобы получить доступ к FullImagePath, который можно найти на вкладке «Безопасность».
Вы должны указать только имя файла изображения и расширение изображения, за которым следует имя файла изображения, чтобы вставить фоновое изображение в HTML из локальной папки. Теги HTML IMG, которые мы должны использовать при вставке / размещении фотографий в HTML, должны быть настроены. В этом видео я покажу вам, как добавить фоновое изображение в HTML с помощью CSS. Это свойство можно использовать для выбора фонового изображения. Когда твой образ и HTML-файл находятся в одной папке, вы можете добавить фоновое изображение, сначала введя имя файла изображения, а затем расширение изображения. Перейдите к своему изображению и щелкните правой кнопкой мыши (на своем изображении), чтобы получить доступ к FullImagePath, который можно найти на вкладке «Безопасность».
Наконец, укажите источник изображения. Пожалуйста, используйте этот URL, чтобы использовать изображение. Например, если вы используете фотографию с Flickr, введите:
Есть ли изображение, которым вы хотите поделиться? Кликните сюда.
Вы можете создать ссылку на файл изображения, который хотите просмотреть на своем компьютере, введя URL-адрес. Введите URL-адрес изображения в качестве входных данных.
Я хочу добавить URL к этой статье.
Далее изображение должно быть названо. Когда вы просматриваете изображение, вы заметите его в строке заголовка вашего браузера.
Изображение без названия img src= http://farm1.staticflickr.com/148/2616960_5b2f9f1b711.html#page_id=1604.
Последнее, что вам нужно сделать, это добавить атрибут alt. Это текстовое описание описывает изображение целиком.
Атрибут alt является обязательным, поскольку браузеры используют его для отображения альтернативного текста, когда изображение не загружено. В окне под изображением есть этот текст.
(Удалите изображение.
Вы не сможете отобразить изображение, если ваш атрибут alt не существует.
После того, как вы поместили изображение в свой HTML-документ, вы можете начать с ним работать. Затем в теге изображения напишите атрибуты source и alt, а затем тег изображения. f1b811.JPG& alt=Untitled
f1b811.JPG& alt=Untitled
Изображения и HTML-страницы: держите их вместе!
Если вы размещаете веб-страницу, изображение должно находиться в той же папке, что и HTML-страница . Если вы используете собственный веб-сайт, убедитесь, что папка изображения совпадает с папкой HTML-страницы.
Как поместить картинки в блокнот?
Есть несколько способов поместить изображения в блокнот. Первый способ — вставить изображение в документ блокнота. Для этого нажмите на меню «Вставка», а затем нажмите «Изображение». Появится диалоговое окно, в котором вы можете выбрать изображение, которое хотите вставить. Второй способ — скопировать и вставить изображение в документ блокнота. Для этого откройте изображение в графическом редакторе и выберите все изображение. Затем скопируйте изображение и вставьте его в документ блокнота. Третий способ — использовать инструмент захвата экрана, чтобы захватить изображение, а затем вставить его в документ блокнота.
Можно ли сохранять изображения в блокноте?
Несмотря на то, что Блокнот включает текстовый редактор, фотографии не отображаются.
Блокнот — очень простая программа для редактирования текста, которая поставляется со встроенным приложением для Windows. Basic Notepad — простая в освоении программа. Вы можете изменить текстовые поля верхнего и нижнего колонтитула, перейдя в меню «Файл» и выбрав «Параметры страницы» из списка, а затем нужную команду. Весь текст будет бесконечно прокручиваться, если вы включите Word Wrap; нажмите клавишу возврата, чтобы вернуться в строку. Папка «Блокнота» по умолчанию — «Мои документы» в Windows 7, а папка OneDrive — в Windows 8. Вы можете изменить параметры, определяющие, как будет выглядеть напечатанный документ, щелкнув меню «Файл», затем «Параметры страницы». Блокнот имеет множество сочетаний клавиш, которые можно использовать для самых разных целей, в том числе для простых действий.
Вы можете сэкономить время, используя ярлыки вместо внесения незначительных изменений в документ. Редактор блокнота предназначен для работы с текстом, а не с редактором документов. Также можно использовать текстовые редакторы, такие как Notepad++ или Visual Studio Code.
Также можно использовать текстовые редакторы, такие как Notepad++ или Visual Studio Code.
Кнопка «Копировать»
На главной панели инструментов также есть кнопка «Копировать».
Как создать веб-сайт, используя HTML-коды в Блокноте
Чтобы создать веб-сайт, используя HTML-коды в Блокноте, сначала откройте Блокнот на своем компьютере. Затем создайте новый документ, нажав Файл > Создать. Когда ваш новый документ открыт, введите свой HTML-код. Чтобы сохранить код HTML, нажмите «Файл» > «Сохранить как». В диалоговом окне «Сохранить как» введите имя файла, убедившись, что оно заканчивается на «.html» (например, «mywebsite.html»). Наконец, нажмите Сохранить. Теперь ваш HTML-код сохранен, и вы можете открыть его в любом веб-браузере для просмотра своего веб-сайта.
Языки разметки, такие как HTML, используются для создания гипертекстовых документов. При создании веб-страницы необходимо написать HTML для создания кода и программ. Сегодня мы покажем, как создавать HTML-документы в редакторе Блокнота. Новая функция тегов HTML позволяет создавать более веб-страниц HTML .
Новая функция тегов HTML позволяет создавать более веб-страниц HTML .
Три наиболее важных языка для веб-сайтов
Три наиболее важных языка программирования для создания веб-сайтов — это HTML, CSS и JavaScript. Язык разметки HTML определяет структуру документа. Стиль документа определяется CSS, который можно использовать для изменения внешнего вида веб-сайта. JavaScript можно использовать для взаимодействия с пользователем и создания динамического контента на веб-сайте.
Блокнот — отличный выбор для создания документов HTML и CSS. Он имеет ряд функций, которые делают его отличным инструментом для создания веб-сайтов. Это также отличный инструмент для хранения больших файлов журналов в Блокноте.
Как создать веб-сайт с помощью Notepad++
Сначала откройте Notepad++ и создайте новый документ. Затем сохраните документ как файл .html. Затем откройте файл .html в веб-браузере. Наконец, добавьте содержимое в файл .html и сохраните его.
Это руководство проведет вас через шаги, необходимые для создания веб-сайта с использованием HTML с помощью текстового редактора «Блокнот». Если мы хотим добавить фоновое изображение на веб-страницу, начальный тег body должен включать атрибут фона HTML. Когда мы добавим аудиофайл в HTML, мы получим доступ к некоторым элементам управления для управления аудиофайлом. Хороший способ стилизовать HTML-элементы — использовать стили. CSS используется для стилизации HTML-элементов. Веб-страницы с CSS должны быть включены в HTML. Тег стиля для HTML должен быть введен в теги заголовка.
Notepad++ — хороший выбор для базового редактирования текста
Basic Редактирование HTML — это простой текстовый редактор Notepad, поддерживающий различные форматы. Эта программа поставляется со всеми необходимыми функциями, проста в использовании и обеспечивает большую гибкость. Если вам требуются более продвинутые функции, используйте более продвинутый редактор, например HTML5 Maker или Dreamweaver.
Блокнот HTML
Блокнот HTML — это текстовый редактор, позволяющий писать и редактировать код HTML. Он включает в себя такие функции, как подсветка синтаксиса и завершение кода, упрощающие написание и редактирование HTML-кода. Доступно множество различных блокнотов HTML, и их можно использовать как для веб-разработки, так и для практики кодирования.
HTML-страница — это веб-страница, которая является разметкой на языке гипертекстовой разметки (HyperText Markup). Выполнив несколько простых шагов, вы научитесь создавать веб-страницы. Блокнот, который поставляется с Windows и другими операционными системами, представляет собой редактор текстовых файлов, который также доступен для Mac и Linux. Используя Блокнот, вы можете создать свою первую веб-страницу, выполнив следующие действия. Прежде чем приступить к шагу 1, вам следует внимательно изучить раздел «Учебники по HTML». На втором этапе либо напишите код HTML, либо скопируйте следующую простую программу HTML в блокнот для документов. Третий шаг — сохранить HTML-страницу.
Третий шаг — сохранить HTML-страницу.
Вы можете сохранить документы, выбрав «Файл» > «Сохранить» (или нажав CTRL S). Если вы нажмете на нее, вам будет предложено сохранить файл на вашем компьютере. Вставьте расширение в тело скрипта, например, в program.html.
Где Блокнот для HTML?
Перейдите в левый нижний угол экрана и нажмите «Пуск». Затем в разделе «Все программы» выберите любую программу. С левой стороны нажмите на вкладку аксессуары. Нажав кнопку «Блокнот», вы можете сделать быстрое редактирование.
Как редактировать HTML-код в Chrome
Если у вас нет опыта редактирования HTML, вы можете использовать функцию ChromeEdit as HTML, чтобы легко вносить изменения в код вашего веб-сайта. Вам будет предложен выбор вариантов редактирования HTML-кода после щелчка правой кнопкой мыши на вкладке «Элементы». После того, как вы закончите вносить изменения, Chrome автоматически отобразит их, что позволит вам предварительно просмотреть их, не сохраняя.
как опубликовать html сайт из архивов блокнота — TutorialBrain
Учебное пособие по скобкам
Эта статья посвящена учебному пособию по Adobe Brackets.
Brackets — это редактор кода с открытым исходным кодом, который лучше всего подходит для дизайнеров веб-сайтов и веб-разработчиков.
Это один из лучших бесплатных инструментов для веб-разработки переднего плана. Он легкий, быстрый и удобный в работе.
Текстовый редакторBrackets настолько удобен в работе, что вы можете легко начать кодирование.
Это полное руководство по Brackets для начинающих, программистов среднего уровня или опытных разработчиков, которые используют другие редакторы кода и хотят перейти на Brackets.
Brackets имеет лицензию MIT и впервые был представлен Adobe в 2014 году. Это, несомненно, лучший редактор HTML и CSS. Даже поддержка JavaScript быстро растет, и у него есть большое количество расширений для редактирования файлов JavaScript.
В последнем обновлении также присутствует поддержка PHP, и вы также можете запускать свой PHP-код с помощью этого редактора.
Текущая версия:
Brackets 1.14
На момент написания этого руководства Brackets выпустила Brackets версии 1.14.
Эта версия имеет множество обновленных функций, таких как автозаполнение, переход к определению, вспомогательный документ и т. д. Он предоставляет подсказки по коду для PHP-кода, определения, подсказки для параметров функции, ссылки и многое другое.
Brackets также поддерживает кодирование PHP за счет интеграции PHP-сервера, такого как XAMPP, WAMP, MAMP или любого другого локального веб-сервера.
Примечание/информация Adobe Brackets лучше всего подходит для разработки веб-сайтов, поскольку он построен на HTML, CSS и JavaScript.
Важные особенности кронштейнов
- Предварительный просмотр в реальном времени – эта функция позволяет сразу же увидеть вывод вашего кода HTML или CSS в браузере, как только вы внесете изменения.
- Автоматическое сохранение — этот инструмент автоматически сохраняет ваши изменения.