Сделайте пожалуйста готовый сайт через блокнот(на тему животные), уровень 8 класса, очень простой,
akjhfru akjhfru
- Информатика
- 5 — 9 классы
ответ дан
Angeeel Angeeel
В общем, копируешь этот весь текст и вставляешь в Блокнот. Дальше нажимаешь: Файл->Сохранить как… ->(И потом сохраняешь документ в HTML Формате. Примерно так: site.html)
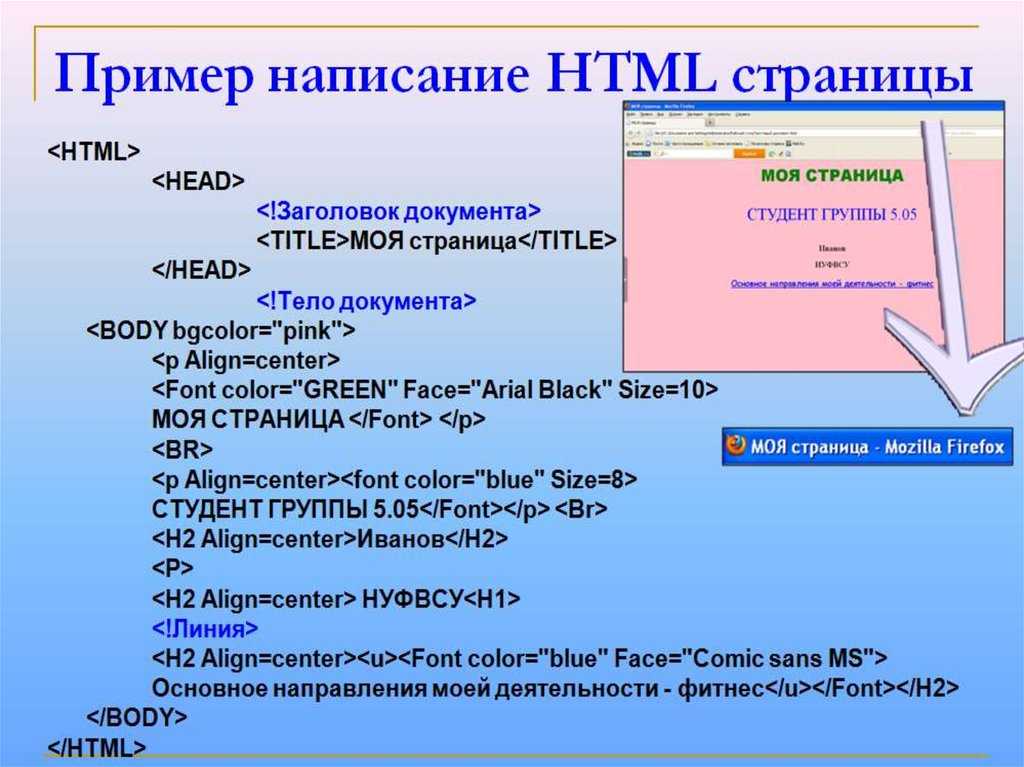
<HTML><HEAD><TITLE>Животные</TITLE></HEAD><BODY BGCOLOR=»yellow»> <center><h2>Животные</h2><HR color=»brown»>Животные — традиционно выделяемая категория организмов, в настоящее время рассматривается в качестве биологического царства.<HR color=»brown»></BODY></HTML>
Спасибо большое)
Ну, я надеюсь, ты там разделишь строки 😀
<HTML><HEAD><TITLE>Животные</TITLE></HEAD><BODY BGCOLOR=»yellow»> <center><h2>Животные</h2><HR color=»brown»>Животные — традиционно выделяемая категория организмов, в настоящее время рассматривается в качестве биологического царства.

Скласти правила для учнів у школі та записати у ворд
Python: Задание 1 Пользователь вводит с клавиатуры размер стороны квадрата. Требуется отобразить на экран заполненный квадрат. Размер стороны равен вв … едённому размеру. Например, если пользователь ввёл 3 на экране будет выведено: *** *** *** Задание 2 Пользователь вводит с клавиатуры ширину и высоту прямоугольника. Требуется отобразить на экран заполненный прямоугольник с указанными высотой и шириной.
Например, если пользователь ввёл высоту 3, а ширину 5 на экране будет выведено: ***** ***** ***** Задание 3 Пользователь вводит с клавиатуры размер стороны квадрата. Требуется отобразить на экран незаполненный квадрат (отображаются только границы квадрата). Размер стороны равен введённому размеру. УМАЛЯЮ ПОМОГИТЕ ПЖ!! ;(
Допоможіть=((( Марійка загадала число. А щоб Михайло не знав яке,то сказала вголос число, яке утворилися в результаті множення загаданного числа на 2. … Дізнайтеся яке число загадала Марійка,щоб в клавіатурі ввести число яке вона назвала Михайлу
Допоможіть будь ласка Який алгоритм можна застосувати для розв’язування задач незалежно від їхньої складності та предметних галузей застосування?
Предыдущий
Следующий
Создать сайт для учителя самому бесплатно с нуля
Зачем тратить деньги и усилия, если можно сделать личный сайт учителя своими руками? Учительский сайт на бесплатный конструкторе — совершенно бесплатно!
Создание персонального сайта для учителя — бесплатно
Возможно, многие учителя уже не раз и не два задумывались над тем, чтобы создать сайт для их класса.
 Ведь создание такого интернет-ресурса может помочь решить множество задач, значительно упростить жизнь, как непосредственно учителю, так и родителям учеников. Но эти мечты разбиваются о суровую реальность – бесплатно сайт создать никто не захочет, а выделять деньги на это не рационально.
Ведь создание такого интернет-ресурса может помочь решить множество задач, значительно упростить жизнь, как непосредственно учителю, так и родителям учеников. Но эти мечты разбиваются о суровую реальность – бесплатно сайт создать никто не захочет, а выделять деньги на это не рационально.Четыре шага для создания сайта:
Зарегистрируйтесь на платформе Nethouse
Выберите один из шаблонов для сайта
Добавьте блоки, наполните их контентом
Подключите домен, запустите рекламу
К радости многих креативных преподавателей, теперь есть возможность создать сайт самому и совершенно бесплатно. При помощи конструктора сайтов Nethouse это делается просто и быстро. Так ради чего стоит завести сайт класса?
- Отчёт о деятельности класса.

- Публикация информации. Напоминания о родительских собраниях, информация о каникулах, контрольных работ и прочее будет в свободном доступе для всех.
- Памятные моменты. Фотографии, видеозаписи о жизни класса будут надежно сохранены на сайте.
- Электронный табель. Ведение таблицы успеваемости может сильно помочь родителям.
Примеры сайтов на Nethouse
nevzorova.ruslastystore.ruphotonovikov.rudt-zuratkul.rualbakore.ru2793109.ruШаблоны для сайта учителя
- Шаблон «Основной»
Отлично подходит для создания сайта учителя
Шаблон «Сайт-визитка»
Адаптивный шаблон – для компьютеров и для мобильных.

Шаблон «Блокнот»
При желании, используя Nethouse, бесплатно создать свой сайт учителя можно не просто быстро, но и весьма креативно. А информация об учащихся только добавит живости.
Раньше только школы могли себе позволить создать личный сайт, но теперь, используя Nethouse, это может сделать любой класс. Для этого нужно всего лишь усидчивость, креативное мышление и умение грамотно писать.
Бесплатно создавая подобный веб-ресурс, вы поднимаете уровень сплоченности класса и родителей учащихся.

Какие еще сайты можно создать на Nethouse?
Создайте сайт сами.
Это не сложнее заполнения страницы в социальной сети.Создать сайт бесплатно
Как создать веб-сайт с помощью HTML в блокноте
Последнее обновление: 1 января 2023 г.
IN — HTML
В этом уроке мы покажем вам, как создать веб-сайт с помощью HTML в блокноте, веб-сайт представляет собой набор веб-страниц, а веб-страницы обычно написаны в HTML. Вот почему мы здесь, чтобы создать веб-сайт с использованием html.
Кроме того, веб-страница обычно просматривается в браузере и пишется в текстовых редакторах, таких как блокнот, визуальный код студии, возвышенный текст 3 и другие идеи на основе html.
Сегодня мы поможем вам создать веб-сайт или веб-страницу, используя html в блокноте, потому что блокнот в основном является предпочтительным текстовым редактором, используемым новичками.
Пошаговое руководство по созданию веб-сайта с помощью HTML в блокноте: —
В этом руководстве мы указываем некоторые шаги, чтобы открыть блокнот и как вы можете написать свой HTML-код и сохранить его в нужном месте.

Шаги следующие:
1. Откройте Блокнот
Сначала вам нужно открыть блокнот на вашем компьютере/ноутбуке, и шаги различны для разных окон, мы надеемся, что приведенные ниже пункты помогут вам открыть блокнот в вашем окне.
- Нажмите кнопку окна и найдите блокнот (для окна 8 или более поздней версии)
- Откройте «Пуск» > «Программы» > «Стандартные» > «Блокнот» (для Windows 7 и более ранних версий)
2. Создать документ
После открытия блокнота необходимо создать документ и сохранить его. Шаги:
- Вы должны создать документ внутри блокнота.
- Для этого нажмите Ctrl + N или выберите файл > новый.
- Будет открыт новый пустой документ, и вы сможете начать писать здесь свою первую HTML-программу.
3. Напишите код HTML
Следующим шагом будет запись вашего HTML-кода в блокнот.
 Если вы не знаете, как его написать, пожалуйста, скопируйте и вставьте приведенный ниже HTML-код с нашей стороны, или если вы хотите узнать только о формате, пример здесь.
Если вы не знаете, как его написать, пожалуйста, скопируйте и вставьте приведенный ниже HTML-код с нашей стороны, или если вы хотите узнать только о формате, пример здесь.<голова>Название документа<title> </голова> <тело> <p> это мой первый абзац. </p> <h4><span class="ez-toc-section" id="i-5"> это мой первый заголовок. </span></h4> <div> это мой первый дивизион. </div> <h2><span class="ez-toc-section" id="i-6">! Привет, мир! </span></h2> </тело> </html> </pre><h4><span class="ez-toc-section" id="4_HTML"> 4. Сохраните HTML-страницу </span></h4><p> Следующим шагом является сохранение HTML-страницы. Вы можете сохранить файл на своем компьютере, нажав Ctrl + S и выбрав «Файл» > «Сохранить». Затем может появиться диалоговое окно, в котором можно указать имя файла с расширением .html и сохранить его.</p><h4><span class="ez-toc-section" id="5_HTML"> 5. Просмотр HTML-страницы с помощью браузера </span></h4><p> Теперь откройте html в браузере. Вы можете открыть его, щелкнув файл, который вы сохранили, и нажав Ctrl + O в браузере, а затем выберите имя файла и нажмите кнопку «Открыть».<img loading="lazy" src="/800/600/http/levsha-service.com/images/1/sozdanie-sayta-html-657D46.jpg"><noscript><img loading='lazy' src='/800/600/http/levsha-service.com/images/1/sozdanie-sayta-html-657D46.jpg' /></noscript><center><ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-1812626643144578" data-ad-slot="3076124593" data-ad-format="auto" data-full-width-responsive="true"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center></p><h3><span class="ez-toc-section" id="i-7"> Заключение :- </span></h3><p> Наконец, здесь мы говорим, что использование блокнота является наиболее предпочтительным способом написания кода, будь то HTML, PHP или любой другой язык.</p><p> Самый эффективный способ сделать сайт с помощью HTML. После достаточного опыта и, по словам вашего наставника, он / она сможет использовать любую другую IDE, такую как Visual Studio Code, Sublime Text 3, Atom, Notepad ++ и т. д.</p><p> Я надеюсь, что это руководство о том, как создать веб-сайт с помощью HTML в блокноте, поможет вам, а шаги, упомянутые выше, легко выполнить и реализовать.</p><h2><span class="ez-toc-section" id="_html_TutorialBrain"> как опубликовать html сайт из архива блокнота — TutorialBrain </span></h2><p><h3><span class="ez-toc-section" id="i-8"> Учебное пособие по скобкам </span></h3></p><p> Эта статья посвящена учебному пособию по Adobe Brackets.</p><p> Brackets — это редактор кода с открытым исходным кодом, который лучше всего подходит для дизайнеров веб-сайтов и веб-разработчиков.</p><p> Это один из лучших бесплатных инструментов для веб-разработки переднего плана.<img loading="lazy" src="/800/600/http/catchsuccess.ru/wp-content/uploads/9/1/3/9132409b6dec2253f44259bac6e417db.jpeg"><noscript><img loading='lazy' src='/800/600/http/catchsuccess.ru/wp-content/uploads/9/1/3/9132409b6dec2253f44259bac6e417db.jpeg' /></noscript> Он легкий, быстрый и удобный в работе.</p> Текстовый редактор<p> Brackets настолько удобен в работе, что вы можете легко начать кодирование.</p><p> Это полное руководство по Brackets для начинающих, программистов среднего уровня или опытных разработчиков, которые используют другие редакторы кода и хотят перейти на Brackets.</p><p> Brackets имеет лицензию MIT и впервые был представлен Adobe в 2014 году. Это, несомненно, лучший редактор HTML и CSS. Даже поддержка JavaScript быстро растет, и у него есть большое количество расширений для редактирования файлов JavaScript.</p><p> В последнем обновлении также присутствует поддержка PHP, и вы также можете запускать свой PHP-код с помощью этого редактора.</p><p> <strong> Текущая версия: </strong> <br/> <em> Brackets 1.14 </em></p><p> На момент написания этого руководства Brackets выпустила Brackets версии 1.14.</p><p> Эта версия имеет множество обновленных функций, таких как автозаполнение, переход к определению, вспомогательный документ и т.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> д. Он предоставляет подсказки по коду для PHP-кода, определения, подсказки для параметров функции, ссылки и многое другое.</p><p> Brackets также поддерживает кодирование PHP за счет интеграции PHP-сервера, такого как XAMPP, WAMP, MAMP или любого другого локального веб-сервера.</p><p> Примечание/информация Adobe Brackets лучше всего подходит для разработки веб-сайтов, поскольку он построен на HTML, CSS и JavaScript.</p><p><h3><span class="ez-toc-section" id="_Brackets"> Важные функции Brackets </span></h3></p><ol><li> <em> Предварительный просмотр </em> – эта функция позволяет сразу же увидеть вывод вашего кода HTML или CSS в браузере, как только вы внесете изменения.</li><li> <em> Автоматическое сохранение </em> — Этот инструмент автоматически сохраняет ваши изменения.</li><li> <em> Расширения и темы </em> — Доступно множество расширений и тем для настройки внешнего вида и удобства кодирования.</li><li> <em> Инструмент быстрого редактирования </em>. Это лучшая функция этого инструмента, с помощью которой вы можете быстро редактировать файлы CSS и JavaScript из вашего документа.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></div><footer class="entry-footer"> <span class="cat-links">Категории: <a href="https://schtirlitz.ru/category/raznoe-2" rel="category tag">Разное</a></span></footer></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://schtirlitz.ru/raznoe-2/belye-uzory-png-belyj-uzor-belye-zvezdy-tekstura-ugol-zvezdy-png.html" rel="prev"><span class="be-post-nav-label btn btn-sm cont-btn no-underl"><small class="fas fa-chevron-left mr-2"></small>Назад</span></a></div><div class="nav-next"><a href="https://schtirlitz.ru/raznoe-2/krutoj-stil-30-glavnyx-stilej-odezhdy-polnyj-obzor-opisanie-i-117-foto.html" rel="next"><span class="be-post-nav-label btn btn-sm cont-btn no-underl">Вперед<small class="fas fa-chevron-right ml-2"></small></span></a></div></div></nav><div id="comments" class="comments-area"> <a href="#" class="btn btn-primary btn-sm be-open-comment-form">Оставить комментарий</a><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe-2/kak-sdelat-sajt-cherez-bloknot-kak-sozdat-prostoj-html-sajt-v-bloknote-2.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://schtirlitz.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='64202' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div></div></div><footer id="colophon" class="site-footer row"><div class="site-info col-md-8"><p>© 2019 Штирлиц Сеть печатных салонов в Перми</p><p>Цифровая печать, цветное и черно-белое копирование документов, сканирование документов, ризография в Перми.</p></div><div class="col-md-4"> <a href="/sitemap.xml">Карта сайта</a></div></footer></div></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://schtirlitz.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://schtirlitz.ru/wp-content/cache/autoptimize/js/autoptimize_a20289076adc48f6099c77e8327d7c74.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="6f868c44da6742640cf7f172-|49" defer></script><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="c6def87154ca99f768d83668-|49" defer></script> - Отчёт о деятельности класса.

