Адаптивный дизайн. Делаем сайты для любых устройств своими руками
Адаптивный дизайн сайта — это ключевое требование к веб-ресурсам. Об обязательной адаптивности веб-сайтов трубят из каждого угла, но, как ни странно, до сих пор есть ресурсы, которые не прислушиваются к этому требованию и остаются «фиксированными».
Интернет за последнее десятилетие изменился. Все больше и больше людей для «входа в сеть» используют не компьютеры с большим экраном, а экраны «поменьше»: планшеты и смартфоны. По последним подсчетам, показатель пользователей интернета с «малоэкранными» гаджетами сравнялся с пользователями компьютеров, и получается, что теперь это соотношение — 50/50. Для сравнения: буквально лет 5 назад пользователей со смартфонами в интернете было около 30%! Вывод простой: если у вашего сайта не будет адаптивного дизайна, то вы потеряете половину потенциальных пользователей.
Адаптивный дизайн сайта
Адаптивный дизайн сайта предполагает, что ваш сайт способен будет «подстроиться» под разные условия, в частности под разрешение экрана устройств пользователей сети.
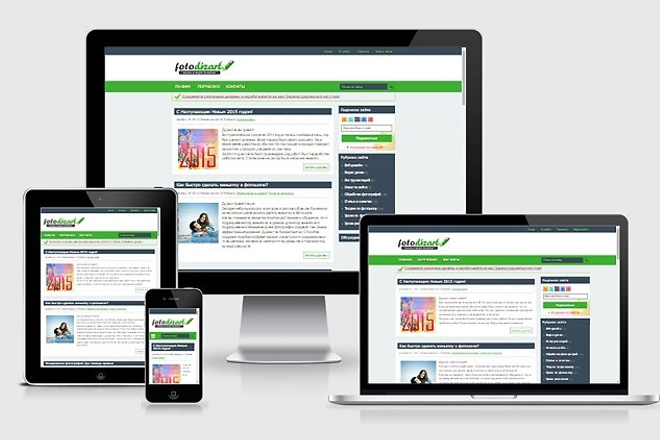
Когда на сайте применяется адаптивный дизайн, то он одинаково хорошо смотрится на: Адаптивный веб-дизайн — это не плагин или расширение, которое просто нужно добавить на свой сайт. Это специальный способ создавать веб-страницы, которые будут подстраиваться под размеры и ориентацию экранов.
Почему важно использовать адаптивный дизайн сайта?
Потенциальные пользователи. Как мы уже писали, около 50% пользователей интернета заходят в сеть при помощи смартфона. Этот показатель в следующие годы будет только расти. Если у вас не будет адаптивного сайта, то вы потеряете тех пользователей, которым со смартфона очень удобно «серфить» сеть, потому что это можно делать из любого места, а не только из дома.
Удобное «юзабилити». Адаптивная верстка позволяет создать удобное «юзабилити» для всех пользователей: когда блоки не наезжают друг на друга, текст удобно читать, а меню эффективно выполняет свою функцию.
В общем, все комфортно и просто.А что еще надо, для того чтобы пользователи задержались на вашем ресурсе?Влияние на продвижение. Представители Google на своей конференции заявляли, что сайты, у которых отсутствует «мобильная» версия, будут ранжироваться хуже. Чем меньше у сайта «мобильной дружелюбности», тем «ниже» он в выдаваемом списке. Это один момент. А второй — это повышенный процент отказов. Отказы получаются из-за того, что, зайдя на ваш сайт, пользователь не нашел то, что ему было нужно, или просто увидел, что весь дизайн «с ног на голову»: блоки наезжают друг на друга, появилась горизонтальная прокрутка, а чтобы что-то прочитать — нужно увеличивать текст. У всех поисковых систем работает давно известный алгоритм: чем больше отказов, тем «ниже» сайт в списке, так как он не интересен пользователям. Получается, что отсутствие адаптивности — это «двойной» удар по поисковому продвижению.
Повышенная конверсия.
Адаптивный дизайн сайта повышает общую конверсию. Особенно это заметно, когда сайт занимается интернет-продажами. И это естественно! Ведь та «половина» пользователей, которая заходит на ваш сайт со смартфона, сможет совершать покупки или нужные вам действия.
Адаптивный дизайн сайта и мобильная версия сайта — это одно и то же?
Это утверждение и верно, и неверно. Тут зависит от того, какой подход вы выберете. Если, создавая сайт, вы примените инструменты адаптивной верстки, то в финале вы получаете один сайт, который адаптируется под все экраны. В этом случае адаптивный дизайн сайта и мобильная версия сайта — одно и то же.
Но иногда применяется другой подход: мобильная версия сайта создается отдельно от основной, даже если в основной версии применили адаптивную верстку. В этом случае мобильная версия и адаптивный дизайн сайта — это разные вещи. А еще точнее — это будут отдельные сайты. То есть у вас будет два сайта, значит, обслуживать и вносить изменения нужно будет в два сайта одновременно, а не в один, как при адаптивном дизайне.
Как сделать адаптивный дизайн сайта?
В одной из следующих статей мы подробно разберем на примере, как создать адаптивный сайт с нуля.
А вообще, создать адаптивный дизайн сайта можно несколькими методами. Тут будет зависеть от того, какими инструментами для разработки сайта пользуетесь вы. Если создаете сайт на каком-либо популярном фреймворке, то каждый из них содержит собственные инструменты и библиотеки для этого. Если используете какую-нибудь популярную CMS и шаблоны, то многие современные шаблоны уже выполнены в адаптивной верстке, и вам остается только наполнить их контентом. Когда сайт создается на HTML и CSS, то тут на помощь приходят возможности «таблицы стилей»:
технология «flex»;
сетка-«grid»;
медиа-запросы.
«Flex» и «grid» позволяют легко манипулировать блоками и макетом сайта, используя CSS.
А «медиа-запросы» позволяют подстраивать стили под разные разрешения экранов. То есть в медиа-запросах указывается разрешение экрана, при котором «включаются» описанные под запросом стили. Такой подход позволяет сделать так, что на разных экранах сайт будет смотреться идеально. А можно настолько изменять сайт, что он на различных экранах будет смотреться вообще по-разному — тут уже по вашему усмотрению.
Заключение
Адаптивный дизайн сайта — это современное требование к подходам сайтостроения. Очень удивляют разработчики и заказчики, которые не делают свои новые сайты адаптивными. Гугл и Яндекс уже за адаптивность веб-ресурсов, поэтому не отставайте и вы от этого тренда.
html — Как сделать сайт адаптивным для одинакового разрешения экрана, но разного размера?
Задать вопрос
Вопрос задан
Изменён 5 лет 7 месяцев назад
Просмотрен 260 раз
Доброго времени суток, есть 2 монитора, один с диагональю 23 и разрешением 1920×1080, на нем я и делаю сайт, и отталкиваюсь от него, создавая адаптивность для разрешений поменьше, используя стандартное средство браузеров для проверки адаптивности, к примеру когда я проверяю разрешение 1366×768 и создаю для этого разрешения стили, то все нормально, однако стоит открыть сайт на ноутбуке с разрешением 1366×768 дизайн немного отличается от того, что показывает инструмент браузера для того же разрешения, к примеру, если в инструменте для 1366 все ровно, то на ноуте с тем же разрешением немного все плывет вниз, как с этим быть ? И второй момент, есть маленький ноут с диагональю 15 и разрешением 1920×1080, и так все стили по умолчанию, которые и делались под это разрешение — плывут, но на мониторе с тем же разрешением все нормально, как сделать стили для одного разрешения но разного размера устройств ?
- html
- css
- bootstrap
- адаптивная-верстка
Сложно будет добиться «идентичности» на разных устройствах.
<meta name="viewport" content="width=device-width, initial-scale=1"> (в head)своего сайта. Опять же если не вникать в проблемы кроссбраузерности.
Можно попробовать отказаться от размеров в px а перейти на em/rem или же вообще на vw/vhЕсли я правильно понимаю вопрос то в стилях нужно использовать относительные размеры в em/rem. Хотя лично у меня возникали при этом проблемы связанные с плотностью пикселей на разных устройствах (dpi) — на мониторе одно, на реальном устройстве все уезжает.
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Учебное пособие по адаптивному дизайну: примеры мультимедийных запросов и многое другое
В настоящее время ваш веб-сайт посещают самые разные устройства: настольные компьютеры с большими мониторами, ноутбуки среднего размера, планшеты, смартфоны и многое другое.
Чтобы обеспечить оптимальное взаимодействие с пользователем в качестве разработчика внешнего интерфейса, ваш сайт должен настроить свой макет в соответствии с этими различными устройствами (т. е. с их различными разрешениями и размерами экрана). Процесс ответа на форму устройства пользователя называется (как вы уже догадались) адаптивный веб-дизайн (RWD).
Почему стоит потратить время на изучение примеров адаптивного веб-дизайна и сфокусироваться на RWD? Некоторые веб-дизайнеры, например, вместо этого делают делом своей жизни обеспечение стабильной работы пользователей во всех браузерах, часто тратя дни напролет на решение мелких проблем с Internet Explorer.
Это глупый подход.
Некоторые веб-дизайнеры целыми днями решают мелкие проблемы с Internet Explorer и оставляют своих мобильных пользователей в качестве второстепенных посетителей. Это глупый подход.
Компания Mashable назвала 2013 год годом адаптивного веб-дизайна. Почему? Более 30% их трафика приходится на мобильные устройства. Они прогнозируют, что к концу года это число может достичь 50%. В целом в Интернете 17,4% веб-трафика приходилось на смартфоны в 2013 году. В то же время на использование Internet Explorer, например, приходится всего 12% всего трафика браузеров , что примерно на 4% меньше, чем в прошлом году. (по данным W3Schools). Если вы оптимизируете для конкретного браузера, а не для глобальной популяции смартфонов, вы упускаете из виду лес за деревьями. И в некоторых случаях это может означать разницу между успехом и неудачей — адаптивный дизайн влияет на показатели конверсии, SEO, показатели отказов и многое другое.
Они прогнозируют, что к концу года это число может достичь 50%. В целом в Интернете 17,4% веб-трафика приходилось на смартфоны в 2013 году. В то же время на использование Internet Explorer, например, приходится всего 12% всего трафика браузеров , что примерно на 4% меньше, чем в прошлом году. (по данным W3Schools). Если вы оптимизируете для конкретного браузера, а не для глобальной популяции смартфонов, вы упускаете из виду лес за деревьями. И в некоторых случаях это может означать разницу между успехом и неудачей — адаптивный дизайн влияет на показатели конверсии, SEO, показатели отказов и многое другое.
Что обычно упускается из виду в отношении RWD, так это то, что речь идет не только о настройке внешнего вида ваших веб-страниц; вместо этого следует сосредоточиться на логической адаптации вашего сайта для использования на разных устройствах. Например: использование мыши не обеспечивает такой же пользовательский опыт, как, скажем, сенсорный экран. Вы не согласны? Ваши адаптивные макеты для мобильных устройств и настольных компьютеров должны отражать эти различия.
В то же время вы не хотите полностью переписывать свой сайт для каждого из десятков различных размеров экрана, на которых он может быть просмотрен — такой подход просто неосуществим. Вместо этого решение состоит в том, чтобы реализовать гибкие элементы адаптивного дизайна, которые используют один и тот же HTML-код для адаптации к размеру экрана пользователя.
С технической точки зрения решение кроется в этом руководстве по адаптивному дизайну: использование медиа-запросов CSS, псевдоэлементов, гибких наборов макетов сетки и других инструментов для динамической настройки на заданное разрешение.
Медиа-запросы в адаптивном дизайне
Типы мультимедиа впервые появились в HTML4 и CSS2.1, что позволило разместить отдельные CSS для экрана и печати. Таким образом, можно было установить отдельные стили для отображения страницы на компьютере по сравнению с ее распечаткой.
css" media="print">
или
@экран мультимедиа {
* {
фон: серебро
}
}
В CSS3 вы можете определять стили в зависимости от ширины страницы. Поскольку ширина страницы коррелирует с размером устройства пользователя, эта возможность позволяет вам определять разные макеты для разных устройств. Примечание. Медиа-запросы поддерживаются всеми основными браузерами.
Это определение возможно через настройку основных свойств: максимальная ширина , ширина устройства , ориентация и цвет . Возможны и другие определения; но в этом случае наиболее важными моментами, на которые следует обратить внимание, являются минимальное разрешение (ширина) и настройки ориентации (пейзаж или портрет).
В приведенном ниже примере адаптивного CSS показана процедура запуска определенного файла CSS с учетом ширины страницы. Например, если 480 пикселей — максимальное разрешение экрана текущего устройства, то будут применены стили, определенные в main_1. css.
css.
Мы также можем определить разные стили в одной и той же таблице стилей CSS, чтобы они использовались только в том случае, если выполняются определенные ограничения. Например, эта часть нашего отзывчивого CSS будет использоваться только в том случае, если текущее устройство имеет ширину выше 480 пикселей:
@media screen и (min-width: 480px) {
дел {
плыть налево;
фон: красный;
}
.......
}
«Smart Zoom»
Мобильные браузеры используют так называемое «умное масштабирование», чтобы предоставить пользователям «превосходный» опыт чтения. По сути, интеллектуальное масштабирование используется для пропорционального уменьшения размера страницы. Это может проявляться двумя способами: (1) масштабирование по инициативе пользователя (например, двойное касание экрана iPhone для увеличения текущего веб-сайта) и (2) первоначальное отображение увеличенной версии веб-страницы на нагрузка.
Учитывая, что мы можем просто использовать адаптивные медиа-запросы для решения любых проблем, на которые может быть направлено интеллектуальное масштабирование, часто желательно (или даже необходимо) отключить масштабирование и убедиться, что содержимое вашей страницы всегда заполняет браузер:
Установив для initial-scale значение 1, мы управляем начальным уровнем масштабирования страницы (то есть величиной масштабирования при загрузке страницы). Если вы спроектировали веб-страницу так, чтобы она была адаптивной, то ваш гибкий, динамичный макет должен разумно заполнять экран смартфона, не требуя начального масштабирования.
Кроме того, мы можем полностью отключить масштабирование с помощью user-scalable=false .
Ширина страницы
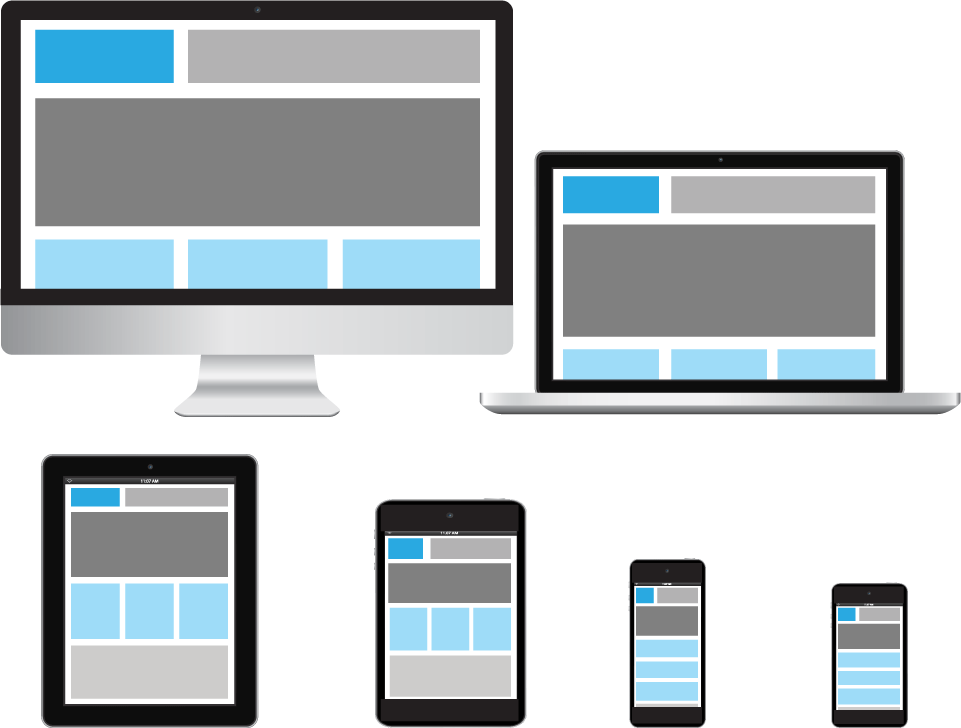
Допустим, вы хотите предоставить три различных адаптивных макета страницы: один для настольных компьютеров, один для планшетов (или ноутбуков) и один для смартфонов. Какие размеры страницы следует использовать в качестве предельных значений (например, 480 пикселей)?
Какие размеры страницы следует использовать в качестве предельных значений (например, 480 пикселей)?
К сожалению, не существует определенного стандарта для целевой ширины страницы, но часто используются следующие примерные адаптивные значения:
- 320px
- 480px
- 600px
- 768px
- 900px
- 1024px
- 1200px
Однако существует несколько различных определений ширины. Например, 320 и выше имеют пять приращений CSS3 Media Query по умолчанию: 480, 600, 768, 992 и 1382 пикселей. Наряду с данным примером в этом руководстве по адаптивной веб-разработке я мог бы перечислить по крайней мере десять других подходов.
С любым из этих разумных наборов приращений вы можете ориентироваться на большинство устройств. На практике обычно нет необходимости отдельно обрабатывать все вышеупомянутые примеры ширины страницы — семь разных разрешений, вероятно, будут излишними. По моему опыту, чаще всего используются 320 пикселей, 768 пикселей и 1200 пикселей; этих трех значений должно быть достаточно для таргетинга на смартфоны, планшеты/ноутбуки и настольные компьютеры соответственно.
Psuedo-Elements
Опираясь на адаптивные медиа-запросы из предыдущего примера, вы также можете захотеть программно показать или скрыть определенную информацию в зависимости от размера устройства пользователя. К счастью, это тоже можно сделать с помощью чистого CSS, как описано в руководстве ниже.
Во-первых, скрытие некоторых элементов ( display: none; ) может быть отличным решением, когда нужно уменьшить количество экранных элементов для макета смартфона, где почти всегда не хватает места.
Но помимо этого, вы также можете проявить творческий подход с псевдоэлементами CSS (селекторами), например, :before и :after . Примечание: повторюсь, псевдоэлементы поддерживаются всеми основными браузерами.
Псевдоэлементы используются для применения определенных стилей к определенным частям элемента HTML или для выбора определенного подмножества элементов. Например, псевдоэлемент :first-line позволяет вам определять стили исключительно в первой строке определенного селектора (например, p:first-line будет применяться к первой строке всех p s). Точно так же псевдоэлемент
Точно так же псевдоэлемент a:visited позволит вам определить стили для всех a со ссылками, ранее посещенными пользователем. Ясно, что они могут пригодиться.
Вот простой пример адаптивного дизайна, в котором мы создаем три разных макета для кнопки входа в систему, по одному для настольного компьютера, планшета и смартфона. На смартфоне у нас будет одинокая иконка, а на планшете будет такая же иконка с «Именем пользователя». Наконец, для рабочего стола мы также добавим короткое обучающее сообщение («Вставьте свое имя пользователя»).
.имя пользователя: после {
content:"Введите ваше имя пользователя";
}
Экран @media и (максимальная ширина: 1024 пикселей) {
.имя пользователя: до {
содержимое:"Имя пользователя";
}
}
Экран @media и (максимальная ширина: 480 пикселей) {
.имя пользователя: до {
содержание:"";
}
}
Используя только псевдоэлементы :before и :after , мы получаем следующее:
Подробнее о магии псевдоэлементов Крис Койер написал в статье CSS-Tricks.
Итак, с чего мне начать?
В этом уроке мы установили некоторые строительные блоки адаптивного веб-дизайна (например, медиа-запросы и псевдоэлементы) и представили несколько примеров каждого из них. Куда мы отправимся отсюда?
Первый шаг, который вы должны сделать, это организовать все элементы вашей веб-страницы в соответствии с размерами экрана.
Взгляните на настольную версию раскладки, представленную выше. В этом случае содержимое слева (зеленый прямоугольник) может служить своего рода главным меню. Но когда используются устройства с более низким разрешением (например, планшет или смартфон), может иметь смысл отображать это главное меню на полную ширину. С помощью медиа-запросов вы можете реализовать это поведение следующим образом:
@экран мультимедиа и (макс. ширина: 1200 пикселей) {
.меню {
ширина: 100%;
}
}
Экран @media и (минимальная ширина: 1200 пикселей) {
.меню {
ширина: 30%;
}
}
К сожалению, этого базового подхода часто бывает недостаточно, так как ваш внешний интерфейс усложняется. Поскольку организация контента сайта часто значительно различается между версиями для мобильных и настольных компьютеров, взаимодействие с пользователем в конечном итоге зависит от использования не только адаптивного CSS, но также HTML и JavaScript.
Поскольку организация контента сайта часто значительно различается между версиями для мобильных и настольных компьютеров, взаимодействие с пользователем в конечном итоге зависит от использования не только адаптивного CSS, но также HTML и JavaScript.
При определении адаптивных макетов для различных устройств важны несколько ключевых элементов. В отличие от настольных версий, где у нас достаточно места для контента, разработка для смартфонов более требовательна. Более чем когда-либо необходимо группировать конкретное содержимое и иерархически определять важность отдельных частей.
Для смартфона как никогда важно группировать конкретное содержимое и иерархически определять важность отдельных частей.
Различные способы использования вашего контента также важны. Например, когда у вашего пользователя есть мышь, он может установить курсор над определенными элементами, чтобы получить больше информации, поэтому вы (как веб-разработчик) можете оставить некоторую информацию для сбора таким образом, но это не будет случай, когда ваш пользователь находится на смартфоне.
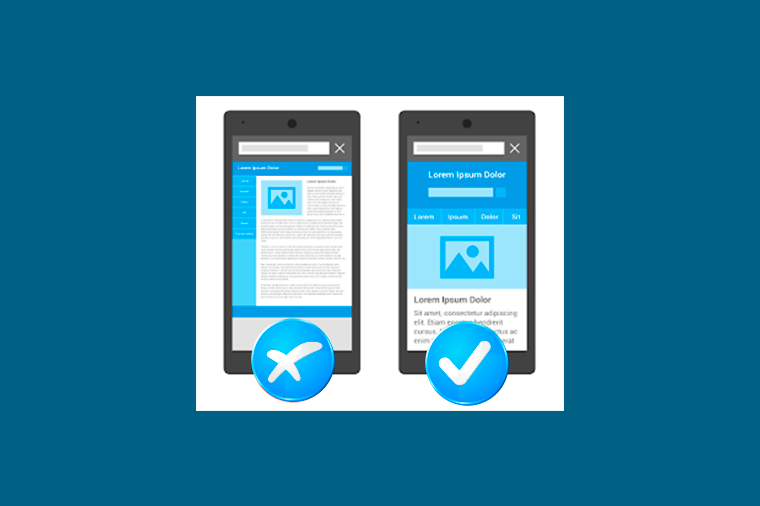
Кроме того, если вы оставите на своем сайте кнопки, которые затем отображаются на смартфонах размером меньше обычного пальца, вы создадите неопределенность в использовании и ощущении вашего сайта. Обратите внимание, что на изображении выше стандартное веб-представление (слева) делает некоторые элементы совершенно непригодными для использования на меньшем устройстве.
Такое поведение также увеличивает вероятность того, что ваш пользователь совершит ошибку, что замедлит его работу. На практике это может проявляться в снижении количества просмотров страниц, снижении продаж и общей вовлеченности.
При использовании медиа-запросов следует учитывать поведение всех элементов страницы, а не только тех, на которые нацелены, особенно при использовании гибких сеток, в этом случае (в отличие от фиксированных размеров) страница будет полностью заполнена в в любой момент, пропорционально увеличивая и уменьшая размер содержимого. Поскольку ширина задается в процентах, графические элементы (например, изображения) могут искажаться и искажаться при таком гибком макете. Для изображений одно решение выглядит следующим образом:
Для изображений одно решение выглядит следующим образом:
изображение {
максимальная ширина: 100%
}
С другими элементами следует обращаться аналогичным образом. Например, отличным решением для иконок в RWD является использование IconFonts.
Несколько слов о системах Fluid Grid
Когда мы обсуждаем процесс полной адаптации дизайна, мы часто рассматриваем оптимальное качество просмотра (с точки зрения пользователя). Такое обсуждение должно включать максимально упрощенное использование, важность элементов (на основе видимых областей страницы), упрощенное чтение и интуитивно понятную навигацию. Среди этих категорий одним из самых важных компонентов является настройка ширины содержимого . Например, в так называемых системах гибкой сетки есть набор элементов, т. е. элементы, основанные на относительной ширине в процентах от общей страницы. Таким образом, все элементы адаптивной системы веб-дизайна автоматически подстраиваются под размер страницы.
Хотя эти системы с плавающей сеткой тесно связаны с тем, что мы здесь обсуждали, на самом деле они представляют собой целую отдельную сущность, для подробного обсуждения которой потребуется дополнительное руководство. Поэтому я упомяну лишь некоторые основные фреймворки, поддерживающие такое поведение: Bootstrap, Unsemantic и Brackets.
Заключение
До недавнего времени термин оптимизация веб-сайта предназначался исключительно для настройки функциональности на основе различных веб-браузеров. Наряду с неизбежной борьбой с различными стандартами браузеров, с которой мы сталкиваемся сегодня, этот термин теперь предполагает адаптацию к устройствам и размерам экрана с адаптивным веб-дизайном. Чтобы разместить его в современной сети, ваш сайт должен знать не только кто его просматривает, но и как .
10 лучших практик адаптивного веб-дизайна
Поскольку мобильные устройства стали основным средством взаимодействия людей с Интернетом, адаптивный дизайн сайтов стал нормой.
Хорошей новостью является то, что вам больше не нужны обширные знания HTML, CSS или других сложных языков программирования для создания адаптивного веб-сайта. Вы готовы к работе, если у вас есть подкованная визуальная платформа для веб-разработки, с которой можно строить.
Независимо от того, работаете ли вы над адаптивным редизайном или начинаете с нуля, эти советы помогут вам создать сайт, который безупречно работает на экранах разных размеров и на разных устройствах. Но сначала давайте разберемся, что такое адаптивный веб-сайт и как он работает.
Что такое адаптивный веб-сайт?
Мы считаем дизайн веб-сайта адаптивным, если он одинаково подходит для мобильных устройств и настольных компьютеров. Адаптивный веб-сайт изменит свой внешний вид и интерактивные элементы в зависимости от устройства и размера экрана, используемого для его просмотра. В основе этих сайтов лежит современная методология дизайна, известная как адаптивный веб-дизайн (RWD), которая адаптирует страницы к размерам экрана пользователя.
RWD использует CSS для предоставления различных атрибутов стиля, таких как шрифт, изображения и меню, в зависимости от устройства, размера экрана, ориентации, цветов и других характеристик устройства просмотра. CSS также способствует оптимальному использованию области просмотра устройства (видимой области, доступной на экране) и медиа-запросов, позволяя изменять веб-страницы в зависимости от ширины области просмотра и макета веб-сайта.
10 лучших практик адаптивного веб-дизайна
Давайте перейдем к 10 лучшим практикам, которые вы можете применить для оптимизации адаптивного дизайна вашего сайта.
1. Обратите внимание на навигацию
Адаптивный веб-дизайн оказывает огромное влияние на навигацию по сайту. Давайте взглянем на веб-сайт Microsoft 2007 года:
Все страницы веб-сайта вписываются в навигацию справа, шрифт в правом нижнем углу низкоконтрастный и плохо читаемый, а графика неуклюжая.
Теперь рассмотрим веб-сайт Microsoft в 2022 году:
И, поскольку вы разрабатываете для небольших мобильных экранов, ваш дизайн должен работать в рамках этих новых ограничений.
Когда сайт Microsoft переносится на мобильное устройство, реклама оптимизируется для размера экрана, а навигация превращается в меню-гамбургер для простоты использования.
Как правило, в навигации есть место только для 4–5 основных ссылок, которые влияют на всю контентную стратегию и информационную архитектуру вашего сайта. Убедитесь, что эти ссылки представляют места, которые люди, скорее всего, будут искать, а затем предложите возможность копнуть глубже.
Постарайтесь упростить выбор навигации и используйте значки в сочетании с текстом, ссылками на странице, раскрывающимися меню и раскрывающимися списками, чтобы направлять людей туда, куда им нужно. Вы также можете улучшить навигацию, упростив навигацию по основным страницам. Используйте замещающий текст для изображений, выбирайте общедоступные и легко читаемые шрифты и используйте инклюзивный язык.
А как же боковые панели? Ну, это может быть сложно. Настольные компьютеры дают нам массу горизонтального пространства для работы, что позволяет относительно легко размещать дополнительные ссылки на боковой панели. Но адаптивный дизайн требует, чтобы дизайнеры создали самый простой путь, по которому кто-то мог бы не отвлекаться. Устранение боковых панелей — один из способов добиться этого.
Но адаптивный дизайн требует, чтобы дизайнеры создали самый простой путь, по которому кто-то мог бы не отвлекаться. Устранение боковых панелей — один из способов добиться этого.
Этот дизайн хорошо подходит для мобильных устройств, где простая навигация представлена в виде пяти разделов, к которым можно получить доступ через фиксированное меню внизу.
Не заставляйте посетителей вашего сайта слишком долго прокручивать страницу. Помните, что долгая прокрутка страниц затрудняет возврат к панели навигации. Вместо этого используйте простую липкую панель навигации, прикрепленную к нижней или верхней части экрана, или включите кнопку возврата наверх. Для удобства управления одной рукой воспользуйтесь нижней навигацией на мобильном телефоне.
2. Спланируйте организацию контента перед тем, как приступить к проектированию
Проектировать веб-сайт без четкого представления о структуре его контента — это все равно, что выбирать рамку до того, как вы нарисовали картину. Вам нужно знать, как вы будете организовывать контент, чтобы увидеть общую картину.
Вам нужно знать, как вы будете организовывать контент, чтобы увидеть общую картину.
Контент и дизайн процветают, когда разрабатываются в тандеме. Оба элемента придают друг другу значение, поэтому важно четко организовать свой контент. Давайте рассмотрим пример от Arobase Creative.
Как видите, дизайнеры Arobase Creative объединили контент и дизайн в хорошо организованной инфографике. Они могли бы использовать маркеры или абзацы для текста, но предпочли улучшить содержание дополнительными цветами и текстом без засечек. Это отличный пример организации контента таким образом, чтобы он был понятным, привлекательным и удобным для глаз. Кроме того, креативность дизайна показывает, что они знают, что делают.
Организация контента — это больше, чем просто копирование и вставка блоков текста, чтобы посмотреть, где они поместятся на странице. Вместо этого рассматривайте свой контент как историю, которую вы пытаетесь рассказать своей аудитории. Именно это и сделала Arobase Creative.
Составьте список сообщений, которые вы хотите донести, и выясните, как эти идеи переходят от одного к другому. Используйте адаптивную инфографику (бонусные баллы, если она интерактивная), чтобы сделать большие объемы информации легко усваиваемыми, или черпайте вдохновение из высококачественных шаблонов при разработке. Вы можете создать свою панель навигации, чтобы вести свою аудиторию по веб-сайту, чтобы общий пользовательский опыт был плавным и приятным для посетителя.
3. Начните свой дизайн с учетом мобильных устройств
Более половины глобального интернет-трафика приходится на мобильные телефоны. Эти устройства лидируют на рынке, независимо от их бренда или операционной системы.
Они также становятся более мощными и могут довольно хорошо обрабатывать адаптивный веб-дизайн. Легче вытащить телефон из кармана и пролистать несколько веб-страниц, чем открыть ноутбук, войти в систему и открыть браузер.
Помня об этом, убедитесь, что при разработке веб-сайта человек, пользующийся мобильным телефоном, находится в первых рядах вашей демографической группы. Это означает, что ваш веб-сайт должен быть ориентирован на мобильные устройства и отдавать приоритет использованию максимальной ширины доступного пространства, делать навигацию простой и удобной с точками останова, а также загружать изображения с высоким разрешением, которые по-прежнему обеспечивают высокую скорость загрузки.
Это означает, что ваш веб-сайт должен быть ориентирован на мобильные устройства и отдавать приоритет использованию максимальной ширины доступного пространства, делать навигацию простой и удобной с точками останова, а также загружать изображения с высоким разрешением, которые по-прежнему обеспечивают высокую скорость загрузки.
Мобильная версия вашего сайта также не обязательно должна иметь фиксированную ширину. Удобный для мобильных устройств веб-сайт может использовать адаптируемые медиа-запросы CSS, несколько шаблонов и фреймворков, для которых обычно требуется код. Webflow сделает всю тяжелую работу за вас, так что вам не придется беспокоиться об оптимизации для мобильных устройств.
4. Добавьте кнопки призыва к действию
Ваши кнопки должны быть легко идентифицируемыми и понятными. Призыв к действию (CTA) является важным компонентом любой веб-страницы. Ссылки и кнопки с призывом к действию служат путевыми точками, указывая пользователям, куда идти дальше. Людям может быть трудно понять, как и где они должны совершить покупку или присоединиться к программе без четких призывов к действию.
Людям может быть трудно понять, как и где они должны совершить покупку или присоединиться к программе без четких призывов к действию.
Ваша кнопка CTA должна выделяться на странице по цвету, стилю, размеру и форме. Как правило, круглые, квадратные и прямоугольные элементы являются наиболее узнаваемыми. Слишком творческий подход к форме кнопок может запутать кого-то на сайте, поэтому придерживайтесь знакомых форм. Размер вашей кнопки также влияет на то, как люди узнают ее или нажимают на нее, поэтому убедитесь, что она удобна для пальцев на устройствах с сенсорным экраном. Добавьте достаточно места вокруг важных кнопок и текстовых ссылок, чтобы ограничить количество ошибочных кликов.
Когда дело доходит до цвета, старайтесь не использовать слишком много, чтобы не перегружать посетителей. Выберите 2-3 цвета из цветовой палитры вашего бренда для сайта и используйте что-то яркое, чтобы привлечь внимание к CTA. Тени, градиенты и другие стилистические дополнения, создающие объем, также могут подтолкнуть людей к нажатию кнопок, которые вы хотите, чтобы они нажали.
5. Используйте только те слова, которые вам нужны
Настольные компьютеры позволяют размещать больше текста, но это не всегда хорошо. С мобильными устройствами вы должны работать в рамках небольших экранов. Это означает, что нужно писать экономично, гарантируя, что каждое слово поможет продвинуть вашу историю вперед.
Используйте четкий текст, который передает цель вашего веб-сайта, и разумно используйте типографику. Сохраняйте шрифты, соответствующие фирменному стилю, и ограничьте количество комбинаций шрифтов, чтобы не перегружать пользователей, пытающихся читать сайт.
6. Типографика имеет еще большее значение на небольших экранах
У большинства людей не хватает времени, и у них не хватает умственных способностей или терпения, чтобы узнать все о вашей компании. Вот почему удобочитаемость веб-сайта имеет важное значение. Используйте типографику таким образом, чтобы посетители могли потреблять как можно больше информации в кратчайшие сроки. Если вы ищете шрифты, мы рекомендуем эти 10 шрифтов Google.
Используйте разборчивый шрифт, особенно для важных фрагментов текста, таких как навигационные метки. Мелкий шрифт на любом экране плохо читается, поэтому используйте шрифт большего размера, чтобы улучшить читаемость. Что-то в диапазоне 16 пикселей для основного текста должно легко читаться на настольных компьютерах и мобильных устройствах. Увеличьте или уменьшите размер в зависимости от дизайна шрифта (хотя вместо этого мы рекомендуем использовать единицу измерения em, начиная с 1 до 1,25 em).
Расстояние также является важным фактором на небольших экранах. Слишком много оставит ваш текст парящим в пространстве, а слишком мало слов будет складываться, как блины. Убедитесь, что высота строки установлена на соответствующую величину. Обычно хорошо работает что-то в диапазоне от 1,25 до 1,5, но отдельные шрифты различаются, поэтому лучше сначала поэкспериментировать.
В процессе разработки проверяйте текст на разных устройствах, чтобы увидеть, как высота строки влияет на представление текста.
При проектировании с учетом мобильных устройств помните, что крупный шрифт может отодвигать основной контент, который вы хотите, чтобы кто-то прочитал, дальше вниз по странице. Рассмотрите все другие методы дизайна в своем наборе инструментов, чтобы добавить драматизма: меняйте вес шрифта, используйте все заглавные или все строчные буквы или добавьте цвет, чтобы отделить разделы контента от других элементов на странице.
7. Используйте пустое пространство
Негативное пространство, часто называемое пустым пространством, по существу представляет собой часть макета веб-сайта, оставшуюся незанятой. Всем элементам на экране нужна передышка, которую обеспечивает негативное пространство. Полный экран громкой графики и крупного текста может ошеломить человека, пытающегося найти простую информацию, и оттолкнуть его от вашего контента.
Вы идете по тонкой грани при создании адаптивного дизайна с использованием пустого пространства. Да, вы хотите использовать минималистичный подход к контенту и навигации, но негативное пространство должно улучшать визуальные эффекты веб-сайта, повышая читабельность и удобство для посетителя.
Вы также не хотите пропустить ничего важного. Используйте пустое пространство, чтобы создать перерывы в дизайне и выделить те области контента, которые вы не хотите, чтобы кто-то пропустил.
8. Создание и тестирование адаптивного прототипа
Крайне важно знать, как ваши проекты отображаются на разных экранах. Также важно понимать, как он работает в реальных условиях.
Статические прототипы помогут вам пройти часть пути, но в конечном итоге вам понадобится функциональный прототип, который поможет вам понять, как сайт будет работать и чувствовать себя. Протестируйте свой прототип на реальных устройствах, чтобы убедиться, что сайт работает без проблем.
Это сэкономит вам время и нервы, а также избавит вас от язвительных сообщений в Твиттере о том, что ваш сайт «не работает» на мобильных устройствах. Использование визуальной платформы веб-разработки может помочь упростить этот процесс.
9. Будьте в тренде с адаптивными изображениями
Сделайте свой веб-сайт динамичным благодаря изображениям, которые быстро загружаются на любом устройстве. Для этого вам понадобятся адаптивные изображения, которые помогут увеличить скорость загрузки ваших веб-страниц. Способность веб-сайта быстро загружаться становится все более важным компонентом SEO, пользовательского опыта и показателя отказов. Если это занимает слишком много времени, кто-то может покинуть сайт, чтобы найти свою информацию в месте, которое загружается быстрее.
Для этого вам понадобятся адаптивные изображения, которые помогут увеличить скорость загрузки ваших веб-страниц. Способность веб-сайта быстро загружаться становится все более важным компонентом SEO, пользовательского опыта и показателя отказов. Если это занимает слишком много времени, кто-то может покинуть сайт, чтобы найти свою информацию в месте, которое загружается быстрее.
Распространенная проблема с адаптивным дизайном заключается в том, что хотя изображения визуально масштабируются на небольших устройствах, они по-прежнему имеют размер 3 МБ и замедляют время загрузки до сканирования. Адаптивные изображения — мощный и эффективный способ обойти это.
Webflow позволяет быстро и легко масштабировать изображения для разных размеров экрана.
10. Усовершенствуйте свои макеты с помощью flexbox
Flexbox — это модуль макетов CSS3, обеспечивающий плавное преобразование макетов на различные устройства. Это важно, потому что Flexbox помогает создавать адаптивные веб-сайты, не прибегая к сложному коду и атрибутам в CSS.