Как размыть фон в Фотошопе: ВНИМАНИЕ, полезная статья
Всем привет! В сегодняшнем уроке я расскажу вам, как правильно размыть фон в Фотошопе. Обычно это нужно для того, чтобы выделить центральный объект или человека, который может сильно сливаться с задним фоном, если он слишком яркий или резкий. Некоторые камеры телефонов позволяют сделать это, но так как это делают ИИ алгоритмы, то размытие происходит очень криво.
В таком случае лучше сделать размытие фона вручную в программе Фотошоп, так как там это сделать удобнее и проще, чем в других редакторах. План достаточно простой, мы сначала выделим основной объект, скопируем его, создав дополнительный слой, и уже будем работать с задним фоном. Так что вы дополнительно еще научитесь точно выделять объекты – этот навык нужен почти в 80% случаев при работе с Фотошопом.
Содержание
- ШАГ 1: Выделение и копирование
- ШАГ 2: Размытие
- ШАГ 3: Последние штрихи
- Задать вопрос автору статьи
ШАГ 1: Выделение и копирование
Как я и упоминал ранее, прежде чем размыть задний фон в Фотошопе, нам нужно выделить основной объект и скопировать его. Конечно, в интернете есть различные плагины, но все они работают также криво, поэтому лучше все сделать вручную.
Конечно, в интернете есть различные плагины, но все они работают также криво, поэтому лучше все сделать вручную.
- Загрузите любую фотографию или картинку, нажав клавиши:
Ctrl + O
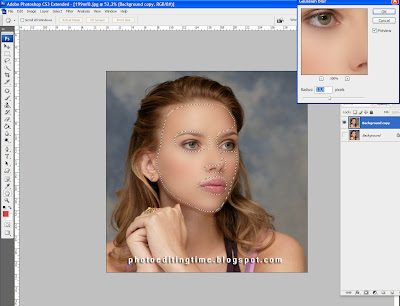
- Для выделения мы будем использовать инструмент «Лассо». Я советую использовать два варианта «Магнитное…» или «Прямоугольное лассо».
- Приблизьте изображение с помощью колесика, так чтобы вы четко видели границы объекта и заднего фона. Далее начните аккуратно выделять объект. Чем аккуратнее вы будете все делать, тем круче потом получится результат. Чтобы передвинуть изображение для выделения в любое место, вам нужно зажать «Пробел». После этого курсор превратится в руку, зажимаем левую кнопку мыши (не отпуская «Пробел») передвигаем изображение. В конце отпускаем «Пробел» и продолжаем выделение. Выделение закончится только когда начало и конец лассо соприкоснутся.
- Итак, мы выделили объект.

- Зажимаем кнопки:
Ctrl + C (Копируем содержимое в буфер обмена)
- И теперь вставляем скопированное:
Ctrl + V
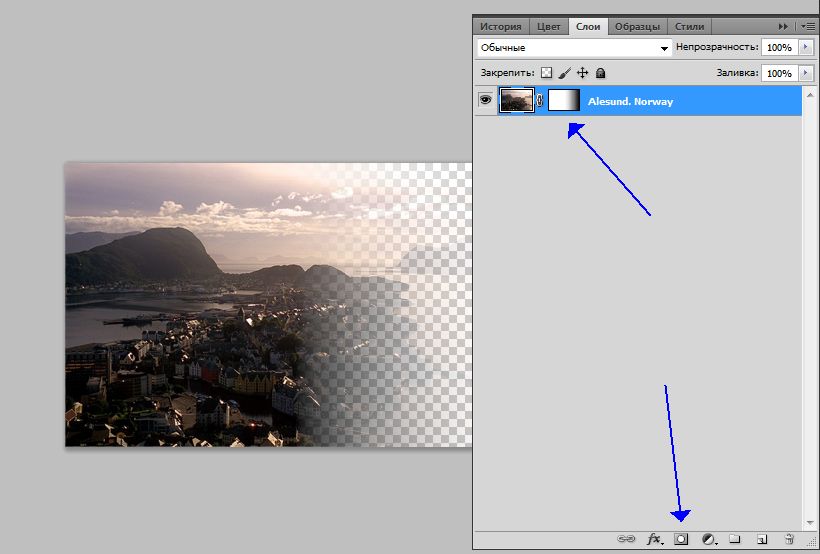
- Как вы видите появился дополнительный слой без фона.
- Чтобы сделать все по красоте, нам понадобится еще две копии фона. Выделяем «Фон» и два раза жмем:
Ctrl + J
- Перетащите слой с машиной под эти две копии.
ШАГ 2: Размытие
Пару слов, для чего вообще нужен размытый фон. На самом деле это нужно для того, чтобы сфокусировать внимание на объекте и сделать видимость качественной фотографии. На профессиональных фотосъемках при использовании дорогого оборудования камера сама за счет фокуса выделяет объект и немного размывает задний фон. Вот данного эффекта мы и хотим добиться более дешевым способом.
- Нам нужен фильтр «Размытие по Гауссу» – он находится в разделе «Размытие».

- Далее установите то значение, которое вам нужно. Но будьте аккуратны, не ставьте слишком большое число, в противном случае фокусировка будет настолько большой на центральном объекте, что он будет казаться миниатюрным.
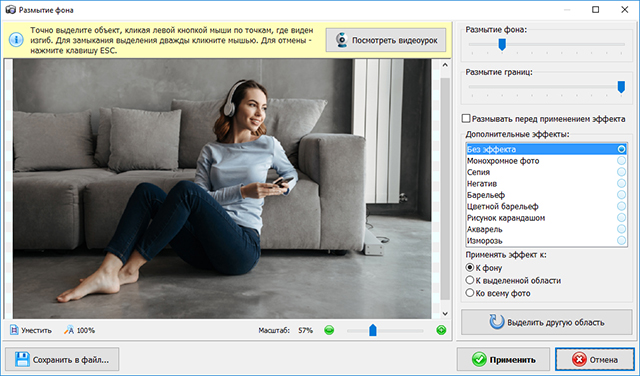
- Прежде чем мы продолжим, хочу сказать несколько слов по поводу моей идеи. Как видите, фотография имеет горизонт плоскости. То есть у нас есть ближняя часть в виде пола и задник. Если мы все полностью оставим размытым, то получится что-то вроде такого, как на картинке ниже. Выглядит не естественно, а наша задача сделать правильную фокусировку и заднее размытие.
СОВЕТ! Если же у вас на фото отсутствует передняя линия, которая находится спереди объекта, то можно обойтись просто обычным размытием. Для этого возьмите человека или объект с вырезанного слоя и перетащите на передний план таким образом, чтобы размытый задний фон был позади. Если вам покажется – это достаточно, то можете оставить такой вариант.
Я же дальше расскажу про вариант с перспективой и размытием.
- Для работы с перспективой нам нужно на этом размытом фоне создать маску – нажмите по кнопке создания маски в окне «Слои».
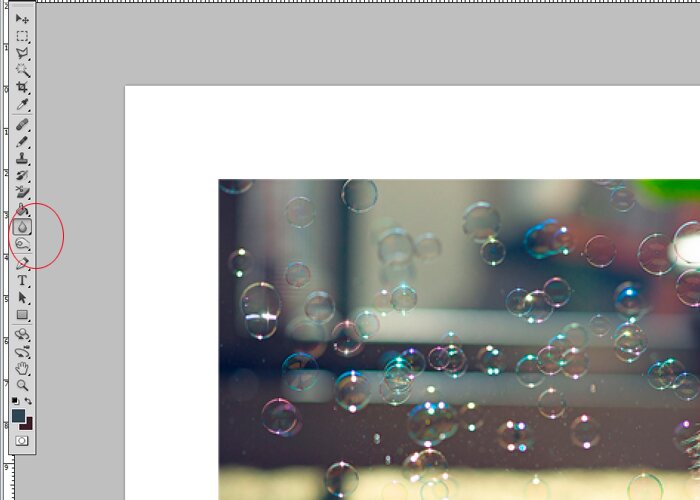
- Нам нужно выбрать инструмент «Градиент» в панели управления. Если вы видите, что в основной панели находится заливка, просто кликните по ней правой кнопкой мыши.
- После этого выполните настройку так же как на картинке ниже. Смотрите, чтобы было такое же расположение черного и белого цвета.
- Кликните один раз на маску, чтобы её выделить.
- Теперь зажимаем ЛКМ от самого низу и тянем вверх до линии горизонта.
- Должно получиться что-то вроде такого.
ШАГ 3: Последние штрихи
- Теперь перетащите слой с вырезанным объектом в самый верх, чтобы он стал спереди.
- Уже выглядит куда лучше.
 Если вам недостаточно размытого фона, то вы можете применить еще раз фильтр «Размытие по гауссу» к заднему слою с маской. Только при этом выделите не маску, а сам слой.
Если вам недостаточно размытого фона, то вы можете применить еще раз фильтр «Размытие по гауссу» к заднему слою с маской. Только при этом выделите не маску, а сам слой.
- При приближении мы можем заметить, что наши края очень резкие. Особенно это заметно, если вы пропустили некоторые детали заднего фона при выделении. Но это можно спокойно исправить.
- Выделяем фон, зажав кнопку «Ctrl» и кликнув по нему левой кнопкой мыши (ЛКМ).
- На панели инструментов выберите любой инструмент выделения.
- Теперь нажмите по кнопке «Выделение и маска». В старых версиях Photoshop он называется «Уточнить край выделенной области».
- Теперь нам нужно изменить параметр «Сглаживание» и «Растушёвка». Ориентируйтесь на свой рисунок и подберите цифры под свою фотографию. Также можно дополнительно использовать «Контрастность» и «Смещение края». В конце нажмите «ОК».

Результатом в целом я доволен. Вы всегда можете изменить некоторые параметры – ориентируйтесь на качество и разрешение фотографии. И еще раз повторюсь, что если объект находится спереди, и на фото нет пола, то можно обойтись обычным размытием. Если же на фото есть перспектива, то уже используем вариант с маской и градиентом.
В уроке мы научились не только делать размытым фон в Фотошопе, но и работать с маской, выделением и слоями. На этом все, дорогие читатели нашего любимого портала WiFiGiD.RU. Если у вас еще остались какие-то вопросы или пожелания – пишите в комментариях. На этом я с вами прощаюсь – до новых встреч и берегите себя.
Как растушевать в Photoshop | ПФРЕ
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Если мы хотим избавиться от резких краев вокруг изображения или любого объекта, вам нужно будет немного растушевать. Техника растушевки часто используется при редактировании изображений, чтобы края постепенно исчезали, пока они не станут прозрачными. Следовательно, понимание того, как растушевывать в Photoshop с использованием нескольких методов, поднимет ваши навыки редактирования на ступеньку выше.
Следовательно, понимание того, как растушевывать в Photoshop с использованием нескольких методов, поднимет ваши навыки редактирования на ступеньку выше.
Быстрая Навигация
- Как растушевать в Photoshop разными способами
- Как растушевать с помощью быстрой маски и метода размытия по Гауссу
- Как растушевать с помощью метода «Уточнить край»
- Использование метода пера
- Заключение
Как растушевать в Photoshop разными способами
Всякий раз, когда нам нужно смешать несколько изображений или создать размытый край вокруг одного изображения, нам нужно смягчить края, чтобы смешивание с фоном или другими изображениями выглядело плавным. Этот эффект достигается с помощью растушевки, которой крайне важно научиться, если вы хотите выполнять редактирование профессионально.
Растушевка часто используется в фотографии недвижимости, особенно для жилых интерьеров, где вам нужно передать мягкую и уютную атмосферу. Избавление от резких краев вокруг объектов и самого изображения моментально повысит привлекательность вида. фотографии выглядят более отточенными и профессиональными за счет использования оперения.
фотографии выглядят более отточенными и профессиональными за счет использования оперения.
Перед началом не забудьте делать дубликаты изображений всех изображений, которые вы используете для эффекта растушевки, если хотите неразрушающее редактирование в фотошопе.
Как растушевать с помощью быстрой маски и метода размытия по Гауссу
Обычный метод растушевки краев изображения или выделения в Photoshop — использование команды «Изменить» > «Растушевка». Однако у него есть неудобство, заключающееся в том, что он не позволяет вам увидеть предварительный просмотр, что делает весь процесс слепым.
Описанный ниже метод очень прост в использовании и позволяет вам увидеть эффект, который вы применяете, с помощью предварительного просмотра в реальном времени.
Создать новый документ
- Запустите Adobe Photoshop CC и создайте новый документ с белым фоном.
- Теперь откройте изображение, используя File > Open.
- Разблокируйте фоновый слой и перетащите его на пустой документ с помощью инструмента «Перемещение».

Нарисовать выделение
- Щелкните и выберите слой изображения на панели «Слой».
- Выберите Elliptical Marquee Tool на панели инструментов.
- Перетащите выделение вокруг области, где вы хотите растушевать края.
Использовать режим быстрой маски
- Теперь выберите инструмент «Быстрая маска» на панели инструментов. Вы также можете включить его, нажав Q на клавиатуре.
- Включение быстрых масок добавляет оверлей в область за пределами выделения. Область, которую вы выбрали с помощью эллиптического тренажера, будет видна.
Используйте фильтр размытия по Гауссу
- Поднимитесь в меню «Фильтр» и наведите курсор на Опция размытия.
- Выберите фильтр «Размытие по Гауссу».. Появится новое всплывающее окно.
- Увеличьте ползунок радиуса в этом всплывающем окне. Вы начнете видеть эффект размытия на наложении. Другими словами, края вокруг выделения становятся мягче по мере увеличения размытия по Гауссу.

- Когда вы получите желаемый эффект растушевки, выключите быструю маску, снова нажав Q, или щелкните значок быстрой маски.
Инвертировать выделение, чтобы удалить фон
- На данный момент в документе нет никаких указаний на то, что мы работали над растушевкой вокруг выделения. Чтобы просмотреть это, нам нужно инвертировать выделение.
- Перейдите в меню «Выбор» вверху и выберите «Инверсия». Это действие переключает выделение на остальную часть ранее выбранной области.
- Нажмите клавишу Backspace (Windows) или клавишу Delete (Mac), чтобы удалить остальные пиксели с изображения.
- к отменить выбор, перейдите в меню «Выбор» и нажмите «Отменить выбор».
Теперь можно просмотреть растушеванные края вашего выделения. Они будут плавно сливаться с окружающим белым фоном.
Как растушевать с помощью метода «Уточнить край»
Второй способ использования эффекта растушевки в Photoshop — с помощью команды «Уточнить край». Если вы используете Photoshop в течение многих лет, вы знаете, что раньше команда «Уточнить край» была доступна через меню «Выбор». В более новых версиях (2015 и выше) он больше не доступен.
В более новых версиях (2015 и выше) он больше не доступен.
Однако правда в том, что вы все еще можете использовать метод Refine Edge в новых версиях. Читайте дальше, чтобы узнать, как получить доступ к функции «Уточнить край» в новых и старых версиях Photoshop.
Уточнение краев в новых версиях Photoshop
- Импортируйте изображение в Adobe Photoshop CC, используя «Файл» > «Открыть».
- В зависимости от краев объекта, которые вы хотите растушевать, выберите инструмент «Выделение» на панели инструментов и сделайте выделение. Вы можете использовать инструмент «Выделение» для четко определенных краев или инструмент «Быстрое выделение» или «Лассо» для сложных объектов.
- После выбора пришло время получить доступ к функции «Уточнить край».
- Нажмите и удерживайте клавишу Shift, перейдите в меню выбора и нажмите «Выбор и маска». Откроется диалоговое окно «Уточнить край».
- Сначала отрегулируйте ползунок «Радиус». Поднимайте его, пока края не станут мягче.

- Опустите ползунок Smooth and Feather. Если вы хотите уменьшить или расширить выделение, используйте для этого ползунок Shift.
- Если вы хотите удалить цветную окантовку вокруг выделения, установите флажок «Очистить цвета».
- Из параметров вывода выберите «Новый слой» и «Новая маска». Нажмите «ОК».
Теперь вы сможете просматривать выделение с размытыми краями, а остальные пиксели из окружения будут удалены.
Уточнение краев в старых версиях Photoshop
Доступ к команде «Уточнить край» не так сложен, как в новых версиях. Сначала вам нужно импортировать изображение, сделать выбор и открыть параметр «Уточнить край», просто перейдя
в меню выбора вверху.
Откроется то же самое диалоговое окно «Уточнить край», которое мы объяснили выше, и вы можете продолжить вносить необходимые корректировки.
Использование метода пера
Хотя этот метод растушевки обычно используется графическими дизайнерами и фотографами, мы упоминаем его в конце. Причина этого в том, что это не позволяет нам просматривать изменения во время редактирования. Это препятствие делает невозможным полный контроль над эффектом растушевки.
Причина этого в том, что это не позволяет нам просматривать изменения во время редактирования. Это препятствие делает невозможным полный контроль над эффектом растушевки.
Однако нельзя отрицать, что техника является самой быстрой из всех. Поэтому те, кто ищет ускоренный рабочий процесс для нескольких изображений, предпочитают его другим методам.
Откройте изображение и нарисуйте выделение
- Откройте изображение в Adobe Photoshop CC..
- Разблокируйте фоновый слой, щелкнув значок замка рядом с ним.
- Выберите инструмент «Область» и растяните выделение, окружающее объект, на котором вы хотите создать растушевку.
Запустите диалоговое окно настройки растушевки
- Теперь перейдите в меню «Выбор» и перейдите к «Изменить» в раскрывающемся списке. Выберите Перо из подменю. Либо нажмите Shift + F6, чтобы открыть диалоговое окно «Растушевка».
- Отрегулируйте радиус пера. Попробуйте установить его между 30 и 50 в начале. Позже вы можете снова запустить команду и увеличить радиус, если хотите более сильное растушевывание.
 Пока нажмите ОК.
Пока нажмите ОК.
Скопируйте и вставьте выделение с перьями в новый документ
- Скопируйте свой выбор, нажав CTRL + C (Windows) или COMMAND + C (Mac).
- Создайте новый пустой документ. Вставьте в него свой выбор.
Теперь вы можете видеть выделение со смягченными краями, красиво сочетающимися с белым фоном. Вы можете добавить цвет или градиент к фоновому слою.
Помимо трех упомянутых выше методов, вы можете смягчить края вокруг изображений и объектов. используя маску слоя метод тоже.
Заключение
Функция растушевки смягчает резкие края изображения или объекта, создавая плавный переход с окружающими их пикселями. В Photoshop есть несколько способов сделать это. Чтобы освоить эффект растушевки, вы можете попрактиковаться в этих методах на различных изображениях и научиться настраивать различные ползунки.
кадрирование Photoshop имеет размытые/растушеванные края
спросил
Изменено 5 лет, 11 месяцев назад
Просмотрено 4к раз
У меня иногда возникала проблема в Photoshop, когда края обрезанного изображения размыты на пару пикселей. Не имеет большого значения для изображений с тысячами пикселей по бокам, но это большая проблема при создании снимков головы размером 150×150 пикселей для онлайн-профилей.
Это происходит, когда кадрирование начинается с края изображения, а слой разблокирован (например, не фон слой). Вы можете увидеть растушеванные края внизу и справа на этой обрезке. Растушевка для инструмента выделения равна 0px, а сглаживание отключено, если это имеет значение, поскольку у инструмента «Обрезка» нет параметров растушевки или сглаживания.
Не имеет большого значения для изображений с тысячами пикселей по бокам, но это большая проблема при создании снимков головы размером 150×150 пикселей для онлайн-профилей.
Это происходит, когда кадрирование начинается с края изображения, а слой разблокирован (например, не фон слой). Вы можете увидеть растушеванные края внизу и справа на этой обрезке. Растушевка для инструмента выделения равна 0px, а сглаживание отключено, если это имеет значение, поскольку у инструмента «Обрезка» нет параметров растушевки или сглаживания.
Это Photoshop CS 5.5, но я помню, что эта проблема возникала и исчезала с тех пор, как в Photoshop 4 появились прозрачные слои. пикселей. Ваш инструмент кадрирования должен привязываться к пикселям при первоначальном щелчке и перетаскивании, но любые изменения после этого не будут привязаны к пикселям.
Если есть лучший способ, я хотел бы знать, но когда мне нужна точность пикселей, я создаю направляющие (удерживая Shift при перетаскивании) вокруг нужной области обрезки. Затем инструмент обрезки сможет привязываться к направляющим, чтобы обеспечить идеальную обрезку пикселей.
Затем инструмент обрезки сможет привязываться к направляющим, чтобы обеспечить идеальную обрезку пикселей.
1
Ответ JohnB правильный на 50%
Обрезка должна быть привязана к пикселям, и вы также должны убедиться, что вы не удаляете обрезанные пиксели (снимите флажок).
1
Если ваше изображение имеет меньшее разрешение, по краям будут видны резкие пиксели только из-за качества изображения. Если вы используете инструмент «Выделение», и он уже выбран (или выберите его с помощью инструмента «Выделение»), нажмите «Выбрать и замаскировать» и поэкспериментируйте с параметрами, чтобы сделать края более резкими. Затем нажмите «ОК» или введите, чтобы сохранить изменения.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
. Текстовый эффект призрачного размытия
Текстовый эффект призрачного размытияв Photoshop
Автор сценария Стив Паттерсон.
В этом уроке Photoshop мы узнаем, как придать тексту призрачный, сверхъестественный вид, используя пару простых фильтров размытия. Я буду использовать Photoshop CS5 на протяжении всего урока, но подойдет любая последняя версия Photoshop.
Вот как будет выглядеть окончательный результат:
Окончательный результат.
Начнем!
Шаг 1. Растрируйте тип
Вот документ, с которого я начинаю, это просто слово «BLUR», напечатанное белым цветом на сплошном черном фоне. Я использовал шрифт Arial Bold:
.Исходный документ.
Если мы посмотрим на панель «Слои», мы увидим слой «Тип», расположенный над черным фоновым слоем:
Панель «Слои», показывающая два слоя, которые в данный момент находятся в документе.
Убедитесь, что на панели «Слои» выбран слой «Тип» (выбранные слои выделены синим цветом), затем перейдите к меню « Слой » в строке меню в верхней части экрана, выберите « Растрировать », затем выберите «Тип ». :
:
Выберите «Слой» > «Растрировать» > «Текст».
Тип«Растеризация» просто означает, что мы преобразуем его из редактируемого текста в пиксели, что нам нужно сделать, прежде чем Photoshop позволит нам применить к нему какие-либо фильтры. В окне документа ничего не изменится, но на панели «Слои» мы видим, что слой «Тип» стал обычным слоем на основе пикселей:
После того, как текст был растрирован (преобразован в пиксели), его больше нельзя редактировать.
Шаг 2. Сделайте три копии слоя
Нам нужно сделать три копии нашего растрированного текста, поэтому перейдите в меню Layer , выберите New , затем выберите Layer через Copy или нажмите Ctrl+J (Win) / Command+J (Mac) для доступа к той же команде с более быстрой комбинацией клавиш:
Выберите «Слой» > «Создать» > «Слой через копирование» или нажмите Ctrl+J (Win)/Command+J (Mac).
В любом случае программа Photoshop сделает копию слоя и поместит ее над оригиналом:
Новый слой появляется над исходным на панели «Слои».
Сделайте то же самое еще два раза, либо выбрав Layer > New > Layer через Copy дважды, либо дважды нажав Ctrl+J
(Win) / Command+J (Mac), хотя сочетание клавиш намного быстрее. Когда вы закончите, у вас должно быть 4 текстовых слоя плюс фоновый слой внизу:Теперь у вас должно быть 5 слоев.
Шаг 3: выберите исходный текстовый слой
Щелкните исходный текстовый слой на панели «Слои» (тот, который находится непосредственно над фоновым слоем), чтобы выбрать его:
Выберите исходный текстовый слой.
Шаг 4. Применение фильтра размытия в движении
Перейдите в меню Filter в верхней части экрана, выберите Blur , затем выберите Motion Blur :
Выберите «Фильтр» > «Размытие» > «Размытие в движении».
Это открывает диалоговое окно Photoshop Motion Blur. Давайте начнем с добавления вертикального размытия к тексту. Измените Angle размытия на 90° , затем начните перетаскивать ползунок Distance в нижней части диалогового окна вправо, чтобы увеличить степень размытия. Следите за окном документа, когда перетаскиваете ползунок, чтобы оценить результаты. Я собираюсь установить для параметра «Расстояние» значение около 150 пикселей, что, по моему мнению, хорошо сочетается с моим изображением, но используемое вами значение может отличаться в зависимости от размера и разрешения вашего документа:
Измените Angle размытия на 90° , затем начните перетаскивать ползунок Distance в нижней части диалогового окна вправо, чтобы увеличить степень размытия. Следите за окном документа, когда перетаскиваете ползунок, чтобы оценить результаты. Я собираюсь установить для параметра «Расстояние» значение около 150 пикселей, что, по моему мнению, хорошо сочетается с моим изображением, но используемое вами значение может отличаться в зависимости от размера и разрешения вашего документа:
Установите угол на 90°, затем перетащите ползунок «Расстояние», чтобы применить размытие.
Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно. Ваш эффект вертикального размытия движения должен выглядеть примерно так:
.Эффект после добавления вертикального размытия движения.
Шаг 5: выберите слой над ним
Щелкните слой над исходным текстовым слоем на панели «Слои» (слой с надписью «копировать» после имени), чтобы выбрать его:
Выберите первый слой «копия».
Шаг 6: снова примените фильтр размытия в движении
Нажмите Ctrl+Alt+F (Win) / Command+Option+F (Mac) на клавиатуре. Это быстрый способ получить доступ к последнему использованному нами фильтру, которым в нашем случае был фильтр Motion Blur. Photoshop снова откроет для нас диалоговое окно фильтра, чтобы мы могли внести любые необходимые изменения до применения фильтра. На этот раз мы добавим горизонтальное размытие движения, поэтому измените Angle на 0° . Вы можете оставить для параметра «Расстояние» то же значение, которое вы использовали в прошлый раз:
Измените угол на 0°.
Нажмите OK, чтобы закрыть диалоговое окно. Photoshop применяет горизонтальное размытие в движении к слою:
К тексту добавлено вертикальное и горизонтальное размытие движения.
Шаг 7. Объедините два слоя вместе
Перейдите в меню Layer и выберите Merge Down или нажмите Ctrl+E (Win) / Command+E (Mac) на клавиатуре:
Выберите «Слой» > «Объединить вниз» или нажмите Ctrl+E (Win)/Command+E (Mac).
Photoshop объединит два слоя размытия в движении вместе на панели «Слои», оставив нам три текстовых слоя:
Эффекты горизонтального и вертикального размытия движения теперь находятся на одном слое.
Шаг 8. Применение фильтра размытия по Гауссу
Края эффекта размытия в движении выглядят слишком резкими, поэтому давайте применим другой тип размытия, чтобы смягчить их. Снова перейдите в меню Filter , выберите Blur , затем выберите Gaussian Blur :
Выберите «Фильтр» > «Размытие» > «Размытие по Гауссу».
Откроется диалоговое окно «Размытие по Гауссу». Перетащите ползунок Radius внизу немного вправо, чтобы добавить небольшое размытие, достаточное, чтобы смягчить края эффекта размытия в движении. Значения радиуса около 2 пикселя должно быть достаточно, хотя вам может понадобиться использовать более высокое значение для большего документа. Как всегда, следите за окном документа, когда перетаскиваете ползунок, чтобы оценить результаты:
Увеличьте значение радиуса примерно до 2 пикселей.
Нажмите OK, чтобы закрыть диалоговое окно. Края размытия в движении теперь выглядят мягче:
Изображение после применения фильтра «Размытие по Гауссу».
Шаг 9: выберите слой над ним
Щелкните слой непосредственно над объединенным слоем (тот, в названии которого есть «копия 2»), чтобы выбрать его:
Выберите текстовый слой «Копия 2» над объединенным слоем.
Шаг 10. Примените фильтр размытия по Гауссу
Нажмите Ctrl+Alt+F (Win) / Command+Option+F (Mac) на клавиатуре. Это снова открывает диалоговое окно для последнего использованного нами фильтра, который на этот раз был фильтром Gaussian Blur. Здесь мы будем использовать фильтр Gaussian Blur, чтобы добавить эффект свечения вокруг букв в тексте. Перетащите ползунок Radius вправо, и при перетаскивании вокруг текста начнет появляться свечение. Я собираюсь увеличить значение Радиуса до
Увеличение значения радиуса до 8 пикселей.
Нажмите OK, чтобы снова закрыть диалоговое окно. Теперь мы можем видеть мягкое свечение вокруг текста:
.Изображение после применения к тексту фильтра Gaussian Blur.
Шаг 11: выберите верхний слой
Выберите верхний слой на панели «Слои», который является единственным текстовым слоем, к которому мы не применяли никаких фильтров:
Нажмите на верхний слой, чтобы выбрать его.
Шаг 12. Объедините слой со слоем под ним
Как и в шаге 7, перейдите в меню Layer и выберите Merge Down или нажмите Ctrl+E (Win) / Command+E (Mac) для сочетания клавиш. Это объединит верхний слой с размытым слоем «свечения» под ним, оставив нам только два текстовых слоя:
.Выберите «Слой» > «Объединить вниз» или нажмите Ctrl+E (Win)/Command+E (Mac), чтобы объединить два верхних слоя вместе.
Шаг 13. Добавьте маску слоя
Нажмите на Слой-маска значок в нижней части панели «Слои»:
Нажмите на значок Слой-маски.
Миниатюра маски слоя появляется на верхнем слое, давая нам знать, что маска была добавлена:
Появляется миниатюра маски слоя с белой заливкой.
Шаг 14. Выберите инструмент «Градиент»
Выберите инструмент Photoshop Gradient Tool на панели инструментов:
Выбор инструмента «Градиент».
Шаг 15. Выберите градиент от белого к черному
С выбранной маской слоя (миниатюра маски на панели «Слои» будет иметь белую выделенную рамку вокруг нее, сообщая вам, что она выбрана), нажмите букву D на клавиатуре, чтобы быстро сбросить цвета переднего плана Photoshop и цвета фона , если это необходимо. , который задает белый цвет переднего плана и черный цвет фона. Затем щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте окна документа, чтобы быстро открыть Gradient Picker и выберите градиент от белого к черному (верхний левый угол — на самом деле это градиент от переднего плана к фону), щелкнув его миниатюру. Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы закрыть окно выбора градиента:
Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы закрыть окно выбора градиента:
Выберите градиент от переднего плана к фону (от белого к черному) в верхнем левом углу.
Шаг 16. Выберите параметр «Отраженный градиент»
На панели параметров в верхней части экрана щелкните значок Отраженный градиент Значок для изменения стиля градиента, который мы собираемся нарисовать:
Щелкните значок отраженного градиента на панели параметров.
Шаг 17. Нарисуйте градиент на маске слоя
При выбранном параметре «Отраженный градиент» щелкните в любом месте вдоль горизонтального центра текста, чтобы установить начальную точку для градиента. Затем, удерживая нажатой клавишу Shift , и, удерживая нажатой кнопку мыши, перетащите прямо вверх к началу текста. Удерживание клавиши Shift во время перетаскивания облегчает перетаскивание прямо вверх:
Щелкните в центре текста, затем, удерживая клавишу Shift, перетащите курсор в верхнюю часть текста.
Отпустите кнопку мыши в верхней части текста, после чего Photoshop нарисует отраженный градиент на маске слоя, оставив полностью видимой только середину текста, а затем постепенно исчезая к верхней и нижней части букв, позволяя эффект размытия движения позади них, чтобы просвечивать:
Основной текст теперь исчезает ближе к верху и низу букв. Только середина слова остается видимой на 100%.
Шаг 18: Дублируйте слой
Нажмите Ctrl+J (Win) / Command+J (Mac) на клавиатуре, чтобы быстро дублировать слой:
Копия верхнего слоя появляется над оригиналом.
Это делает эффект свечения более интенсивным, придавая тексту более «призрачный» вид:
Свечение вокруг текста стало более интенсивным.
Вы можете еще больше усилить свечение, просто продублировав слой еще раз. я нажму Ctrl+J (Win) / Command+J (Mac), чтобы сделать еще одну копию слоя:
При необходимости снова нажмите Ctrl+J (Win)/Command+J (Mac), чтобы сделать еще одну копию слоя с размытым текстом.
В этот момент все определенно начинает выглядеть жутковато:
Текст после усиления эффекта свечения.
Шаг 19. Добавьте корректирующий слой оттенка/насыщенности
В качестве последнего шага давайте раскрасим эффект. Нажмите на новый корректирующий слой 9.Значок 0035 в нижней части панели «Слои»:
Щелкните значок «Новый корректирующий слой».
Выберите Оттенок/Насыщенность из появившегося списка корректирующих слоев:
Выберите из списка Оттенок/Насыщенность.
Если вы используете Photoshop CS4 или CS5, элементы управления и параметры корректирующего слоя оттенка/насыщенности появятся на панели настроек . Для CS3 и более ранних версий откроется отдельное диалоговое окно. Сначала выберите Colorize 9.0035, щелкнув внутри его флажка. Затем перетащите ползунок «Оттенок», чтобы выбрать цвет для использования, и перетащите ползунок «Насыщенность», чтобы отрегулировать интенсивность цвета.
