Как сделать меню в группе Вконтакте
Дата публикации: 16.01.2023 Время чтения: 7 мин.
Светлана Трегубова ЭКСПЕРТ
Копирайтер-маркетолог. Работаю с проектами EdTech, консалтинговыми фирмами и соцсетями с 2018 года
Поделиться
Поделитесь статьей с друзьями и коллегами
Вконтакте продолжает развиваться и внедряет инструменты для создания качественного контента, цепляющего аудиторию. Выделиться среди 2 миллионов сообществ можно, например, с помощью круто оформленного меню группы.
Как создать меню в группе ВК и сделать его стильным и привлекательным для пользователей, читайте в статье.
Актуальные размеры
Сразу уточним оптимальные параметры картинки для виджетов — 376 на 256 пикселей в формате png, gif и jpg. Речь об иконках, которые отражаются в меню.
Речь об иконках, которые отражаются в меню.
Как создать меню в сообществе ВК в 2023 году
Меню сообщества используют многие авторы контента для упрощения навигации по группе.
С помощью меню или — как его еще называет — виджетов, пользователь может легко сориентироваться в основных разделах группы и перейти в любой из них.
В мобильной версии оно находится под описанием сообщества.
Или под названием сообщества в версии ПК:
При этом SMM-специалисты нередко размещают в виджетах группы продающие материалы компаний и брендов. На сторонние сайты добавлять ссылки запрещено.
С технической стороны, меню — это всего лишь набор ссылок внутри сообщества ВК, переходя по которым вы перемещаетесь по разным разделам группы. В меню вы можете добавить товары, услуги, статьи, обсуждения, фотоальбомы, видео, ссылки на личные страницы и всё то, куда хотите перенаправить подписчика.
Далее разберем, где и как можно создать меню в Vk-сообществе.
С телефона
В мобильной версии и в приложении Вконтакте создать и оформить меню сообщества нельзя — такой инструмент для мобильных пользователей разработчики не встроили.
Есть лазейка — зайти в браузер и включить версию ПК. В таком случае, вы сможете создать меню со смартфона по нижеприведенному алгоритму для компьютера.
Но это очень неудобно из-за разных форматов отображения компьютерной версии и экрана смартфона.
С ПК
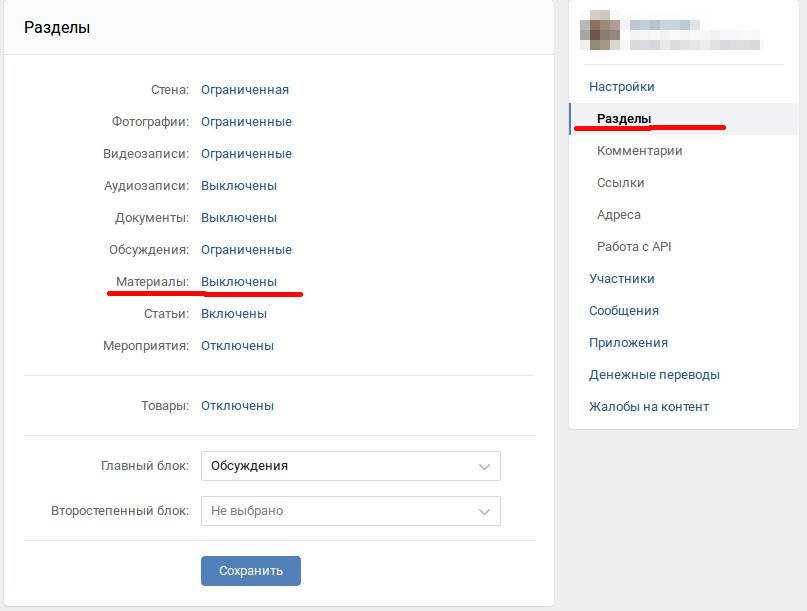
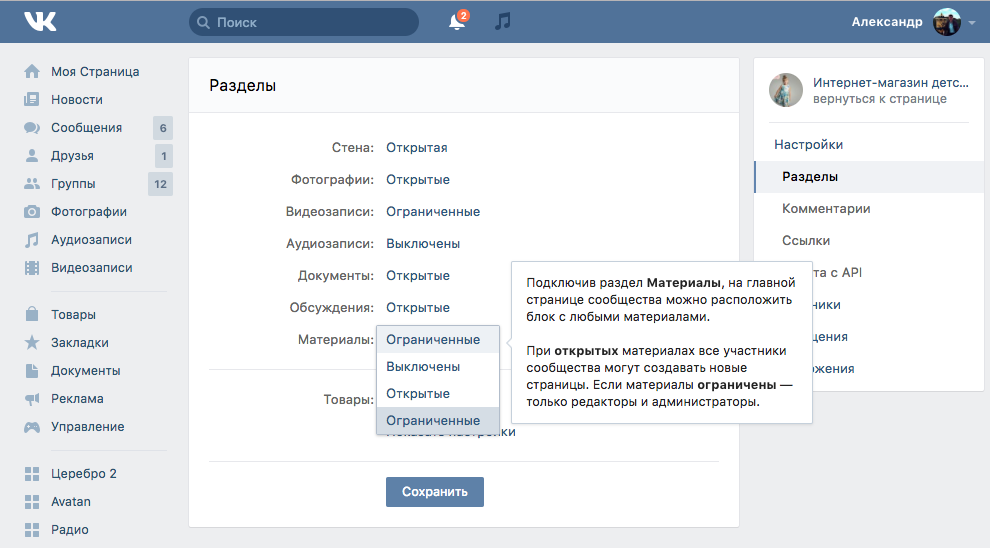
Первый шаг для создания меню группы ВК — перейти в управление.
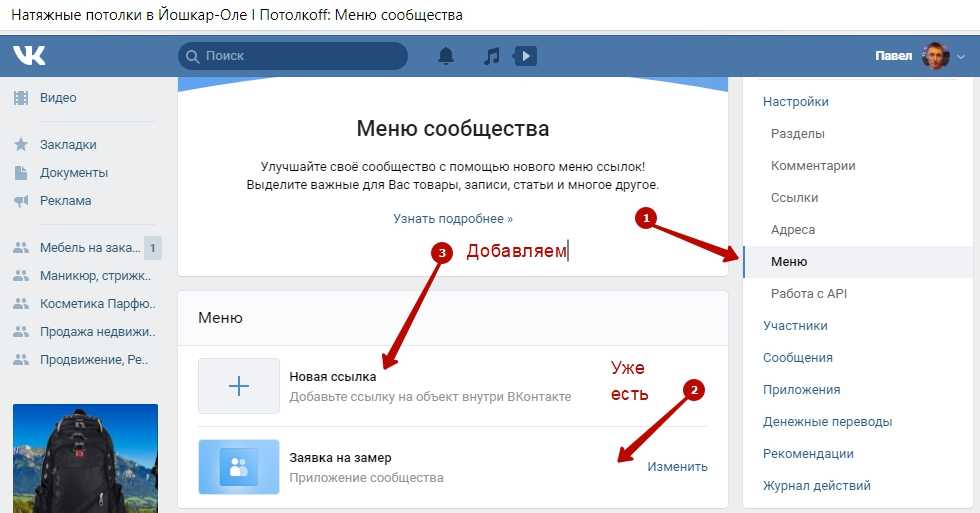
Далее выбираем раздел «Меню».
Откуда мы попадаем в редактор виджетов сообщества. Для создания прикрепления первой ссылки и создания пункта меню нажимаем плюс около «Новая ссылка».
Далее ВК предлагает загрузить обложку (это мы сделаем чуть позже), добавить название виджета и назначить ссылку, на которую будет вести иконка меню сообщества.
Заполняем поля «Название» и «Ссылка» и нажимаем кнопку «Сохранить».
Чтобы наглядно показать виджеты меню, создадим еще один виджет по такому же алгоритму.
Так как мы не добавляли изображения для обложек пунктов меню, ВК вставил стандартные обложки. Стрелка — это обозначение ссылки в рамках сообщества, символ человека — прикрепленная ссылка на личную страницу.
Стрелка — это обозначение ссылки в рамках сообщества, символ человека — прикрепленная ссылка на личную страницу.
Так выглядит меню сообщества без обложек виджетов.
Как удалить ссылку из меню
Чтобы удалить меню снова возвращаемся в редактор виджетов через кнопку «Настроить».
Удалить меню целиком нельзя — только по одному виджету. Чтобы удалить виджет, нажимаем «Изменить» напротив той строки, которую хотим удалить.
Разворачивается панель, где мы можем настроить виджет. Нажимаем «Удалить ссылку» под строкой с введенной ссылкой.
После этого Вконтакте открывает окно об удалении всего пункта меню. Выбираем «Удалить» — и ненужный виджет исчезнет из меню сообщества.
Повторяем это же с остальными пунктами меню, весь раздел меню группы исчезает с главной страницы сообщества.
Как сделать красивое оформление меню
Меню с картинкой
Теперь вернемся в редактор виджетов и добавим для каждого из них обложку.
Для этого нажимаем «Настроить» в разделе меню.
Выбираем нужный нам виджет и нажимаем «Изменить».
Далее выбираем пункт «Загрузить» напротив строки «Обложка».
Теперь вы видим окно о минимальном размере изображения и предпочтительных форматах картинки. Изучаем информацию и выбираем подходящий файл на компьютере.
Кликаем по нужной картинке и настраиваем нужную область для отображения на иконке. Затем нажимаем «Сохранить и продолжить».
После этого аналогично добавляем картинку в остальные пункты и переходим на страницу сообщества посмотреть, что у нас получилось.
Сейчас мы загрузили рандомные фотографии в меню, которые не очень подходят по стилю группы. Но можно оформить виджеты так, что они будут сочетаться по стилю с общим контекстом и дизайном сообщества.
Текстовое меню
В более ранних версиях ВКонтакте можно было сделать простое текстовое меню в сообществе без иконок с картинками. Делалось это с помощью специального скрипта, которые вставлялся в строку «Свежие новости».
Текстовое меню выглядело, как обычный текст с ссылками на нужные страницы. Сейчас его можно повторить в качестве обычной записи в сообществе и закрепить пост с ссылками.
Меню с переходами
Меню с переходами, или меню с кнопками:
Создать такое меню можно только с помощью специальных скриптов. Если вы не сильны в технической стороне настройки веб-страниц, то лучше делегировать эту задачу техническому специалисту для корректной настройки.
Но если для вашего сообщества не принципиально такое меню, то остановите свой выбор на стандартном. Тренды оформления сообщества меняются, и подобные массивные виджеты уходят в прошлое. Пользователи охотнее кликают на иконки стандартного компактного меню, а авторы повсеместно отказываются от вшитых в картинку кнопок меню.
Интерактивное меню
Точнее сказать, интерактивная обложка. На ней меняется фон страницы. С интерактивной обложкой пользователь не может взаимодействовать — только смотреть на сменяющие друг друга слайды.
Как сделать такую движущуюся обложку, смотите в этом видео:
Но такая обложка может содержать в себе информацию:
- Текущее время и дату;
- Таймер отсчета до старта акции, распродажи, открытия магазина и пр..
- Три последних пользователя вступивших в сообщество.
Все функции интерактивной обложки создаются с помощью специального скрипта, который добавляет и настраивает по желанию администратора тех. специалист.
Такое меню не сможет заменить полноценные виджеты с возможностью переходить по разделам сообщества, но отлично украсит страницу.
ВК Меню
Сайт: https://вкменю.рф
Вкменю.рф — бесплатный конструктор для обложек меню ВК, созданный одним из пользователей ВКонтакте. Сами разработчики одобрили разработку и внедрили его на платформу соцсети, но попасть на страницу Вкменю.рф можно только по одноименному запросу в браузере.
Разберем подробнее, как им пользоваться.
Заходим на сайте в редактор меню, где в основной части расположен сам конструктор, а справа информация о его создателе и другие полезные сервисы для авторов контента, созданные им.
Чуть ниже можно оставить комментарий о сервисе и пожертвовать в поддержку автора проекта.
Посмотрим на функционал конструктора:
1. Чтобы напечатать текст обложки кликните по строке «Ваш текст» — это интерактивная строка, куда вы можете сразу вписать название обложки меню.
2. Справа в разделе «Готовые цвета» можно выбрать уже заготовленные разработчиком градиенты для создания меню с переходами на обложках из 128 градиентов.
Либо выберите цвет самостоятельно, нажав на номера цветов под картинкой:
3. Иконки — это силуэт, которые расположен над текстом. Выбрать иконку для меню можно из 134 вариантов официальных иконок ВК.
Чтобы установить вместо стандартной иконки эмодзи, кликните справа от «Иконки Vk» на стрелочку вниз, и откроется список эмодзи, которые вы можете прикрепить на обложку меню.
4. Чтобы изменить угол градиента, нужно передвинуть ползунок под строкой «угол». При перемещении затемнение градиента передвигается по периметру картинки.
5. В разделе «Шрифт» вы можете выбрать размер текста на обложке из трех вариантов: «Стандарт», «Больше», «Меньше».
6. Цвет текста представлен в двух вариантах: черный или белый. При резком затемнении конструктор автоматически поменяет цвет текста обложки на белый, при светлом фоне — на черной.
После нужных изменений нажимаем на кнопку «Скачать обложку» и сохраняем получившуюся картинку.
После 10 секунд ожидания обложка сохраняется на компьютер в папку загрузок под именем «vkmenu» в формате jpg.
При загрузке обложки, сделанной через сервис Вкменю.рф, менять ее размер не нужно — сервис автоматически создает обложку под требования платформы.
Создаем меню по уже знакомому алгоритму, загружаем созданные в программе обложки и смотрит на результат:
Теперь картинки меню соответствуют стилю сообщества и не выбиваются из контекста группы.
SMMBullet
Сайт: https://smmbullet.com
Аналогичный предыдущему сервису бесплатный конструктор для создания обложек меню.
SMMBullet предоставляет более широкий функционал для редактирования картинок меню. Вы можете сместить в центр текст обложки или иконку, или вовсе убрать их. Предусмотрено выравнивание текста по краям и сетка для более точного расположения объектов.
Иконки на платформе отличаются от иконок Vk — их меньше, и они более угловатые, нежели стилизованные значки. Но при этом вы можете загрузить свои иконки в формате png с компьютера по кнопке «Выбрать иконку» и выбрать цвет иконки самостоятельно.
Чтобы не потерять конструктор обложек, вы может сохранить его в закладках своей личной страницы ВКонтакте.
Прочие ресурсы
Если хотите оформить ни на кого не похожее меню в своем стиле, то пользуйтесь онлайн-редакторами изображений. Такими, как Canva или Google Рисунки.
Некоторые авторы, владеющие фотошопом, создают уникальные картинки меню в программах Adobe Photoshop или Adobe Illustrator.
Также не забывайте, что обложки меню могут быть абсолютно любые картинки: от фотографий вашего кота до картин Леонардо Да Винчи.
ЧИТАЙТЕ ТАКЖЕ
Какой тип сообщества выбрать во Вконтакте — подробный гайд
11.01.2023
Шаблоны для меню групп ВК
Подобрать визуал меню ВК можно по готовым «формулам».
Оформите меню группы в общем стиле компании или бренда. Например, так сделали Smm-специалисты популярного в Санкт-Петербурге арт-пространства:
Или официальное сообщество оператора мобильной связи МТС:
Можно использовать картины одного стиля для создания атмосферы сообщества.
Пример: группа книжного магазина восточной литературы. В сообществе установлены картины в меню и такая же стилизованная гравюра на обложке группы.
Можно отделить меню от общего стиля сообщества, но превратить его виджеты в единую композицию с помощью цвета и дизайна, как это сделали Хабр.Карьера:
Художники при ведении сообществ со своими работами нередко заморачиваются над оригинальной отрисовкой иконок меню:
Заключение
Меню ВК — удобный инструмент, созданный больше для читателя, нежели администратора сообщества.
Вам понравилась статья? 0 0
Как оформить группу В Контакте с закрепленным верхним меню под новый дизайн ВК | DesigNonstop
Веб-дизайн / Практика
271910
24-10-2016
Сегодня мы опять возвращаемся к теме оформления групп В Контакте. Ранее мы уже научились делать графическое раскрывающееся меню. Сегодня мы будем учиться делать графическое меню с закрепленным верхним баннером и ссылкой на внутреннюю страницу с пунктам расширенного меню. В общем то, на внутренней странице может быть любая информация.
Закрепленное меню смотрится более эффектно за счет общего впечатления, но у него может быть только одна ссылка, ведущая либо на внутреннюю страницу Вконтакта, либо на внешний сайт (причем на внешний сайт ссылка будет идти не с картинки а с текстовой ссылки под картинкой). Также из очевидных минусов то, что на мобильных устройствах графическое меню представлено в виде обычной записи в ленте, стоящей сверху, а не в виде закрепленной рядом с аватаром. В общем, при выборе оформления стоит учитывать эти нюансы. Итак, давайте посмотрим, как создается закрепленное верхнее меню со ссылкой на внутреннюю страницу.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Шаг 1
Создаем в фотошопе новый документ размером примерно 900х700 пикселей, заливаем его белым цветом. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя (аватар) и нажимаем Del. Потом выделяем прямоугольник размером 510х352 (выравниваем по нижней линии аватара и делаем расстояние между фигурами 50 пикселей) и также нажимаем Del.
После очередного апдейта дизайна ВКонтактом (31.10.2016) размеры баннера стали 510х307 (а не 510х352).
Шаг 2
Шаг 3
После этого дополняем картинку различными элементами — логотипом, текстовыми надписями и кнопкой, призывающей кликнуть по меню. Затем сохраняем на компьютере две отдельных картинки — одна аватар (справа), вторая меню с кнопкой кликнуть (слева).
Затем сохраняем на компьютере две отдельных картинки — одна аватар (справа), вторая меню с кнопкой кликнуть (слева).
Шаг 4
Также в фотошопе создаем графическое меню, состоящее из нескольких пунктов. Ширина этого меню должна быть 600 пикселей, высота по усмотрению, в зависимости от количества пунктов. В помощь используйте урок «Как в фотошопе создать несколько кнопок навигационного меню«.
Шаг 5
Нарезаем наше меню на несколько горизонтальных полосок в соответствии с количеством пунктов меню. Сохраняем в виде отдельных файлов.
Шаг 6
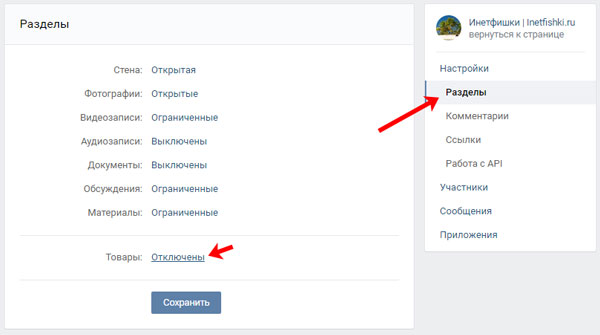
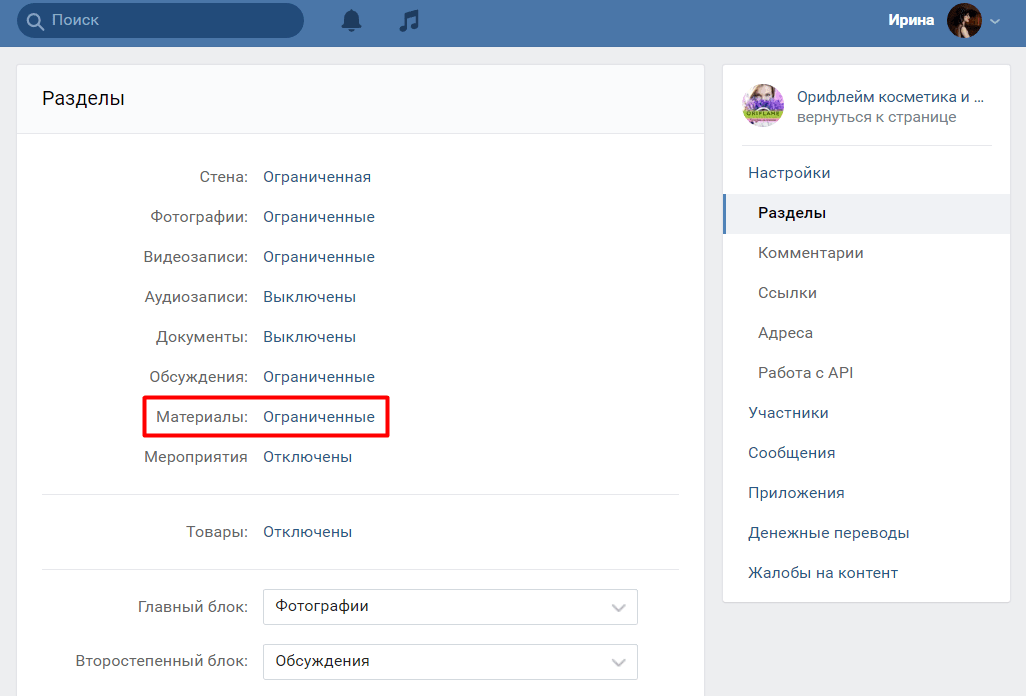
Заходим в нашу группу Вконтакте, нажимаем «Управление сообществом» (при нажатии на три точки под автаром открывается выпадающее меню) и проверяем правильность установок. Группа должна быть открытая и материалы тоже открыты.
Шаг 7
Теперь загружаем новый аватар. Подводим мышкой к месту аватара и на всплывающем меню выбираем «Обновить фотографию». Загружаем правую фотографию из Шага 3, растягиваем область выделения вверх и вниз до краев картинки, нажимаем «Сохранить» и потом выбираем область для круглой миниатюры.
Шаг 8
Теперь нужно создать внутреннюю страницу. О том, как это сделать, подробно расписано в уроке Как сделать внутреннюю страницу для меню группы В Контакте. Еще один альтернативный способ создания внутренней страницы расписан в уроке «Как Вконтакте создать динамическое меню с эффектом навигации» в Шаге 5 и 6.
Шаг 9
После того, как мы создали внутреннюю страницу, можно перейти на нее. Для этого нужно нажать на раскрывающееся меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовала в «Меню») и там нажать на ссылку «Меню». После этого мы перейдем на вновь созданную пустую страницу.
Шаг 10
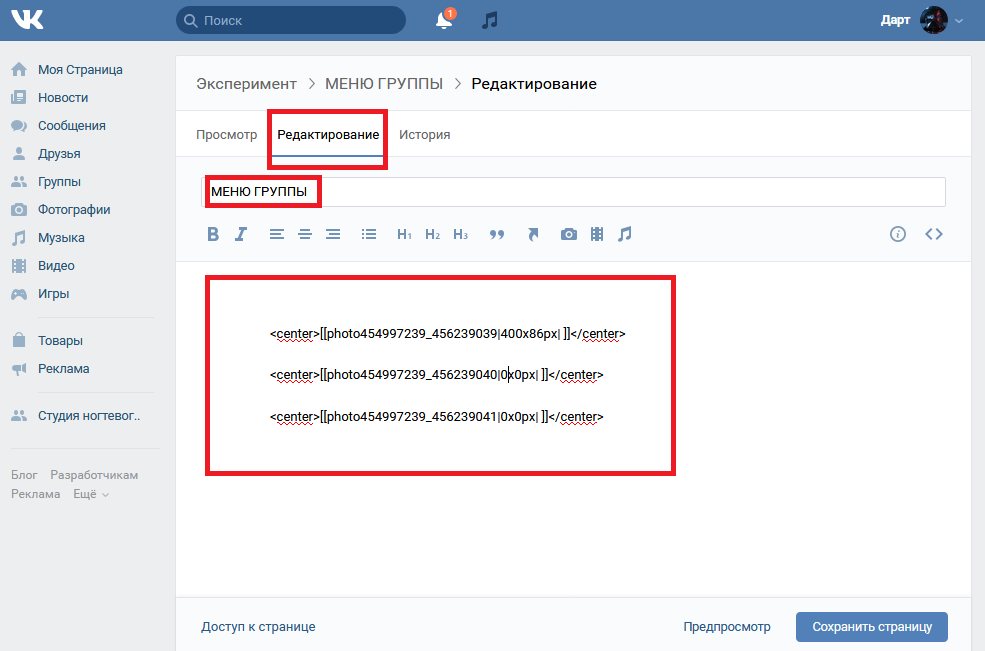
Теперь нам надо создать графическое меню из пяти пунктов. Для этого мы загружаем в альбом группы наши пять картинок из Шага 5. Мы нажимаем на значок фотоаппарата и загружаем нарезанные картинки с компьютера. Хранится картинки будут где-то на серверах ВКонтакта с привязкой к группе, поэтому создавать отдельный альбом для картинок-нарезок не обязательно. Загружать картинки нужно в режими Вики-разметки.
Загружать картинки нужно в режими Вики-разметки.
Шаг 11
Теперь в режиме вики-разметки мы будем создавать графическое меню. Очень важно создавать именно в режиме вики-разметки (иконка в правом верхнем углу из двух треугольных скобочек), а не в визуальном режиме редактирования. Подробнее о создании кода в вики-разметке рассказано в Шаге 4 и Шаге 5 урока «Как оформить группу В Контакте и создать красивое графическое меню«. Там же приведен шаблон кода для вставки. Если все сделано правильно, то должно получиться готовое графическое меню, как на рисунке ниже.
Шаг 12
Теперь возвращаемся на главную страницу группы, берем урл нашей внутренней страницы (он должен быть такого вида https://vk.com/page-78320145_49821289) и вставляем в окошко, где создаются новости. Автоматически должно прикрепиться окошко со ссылкой на эту самую внутреннюю страницу. После этого мы подводим курсор к надписи «Прикрепить» и прикрепляем к записи фотографию, а именно нашу картинку слева из Шага 3. После этого стираем строку с урл внутренней страницы, оставив пустое место. Важно! На данном шаге надо поставить галочку (если есть такие права, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если эту галочку не поставить, то запись невозможно будет закрепить. В конце нажимаем «Отправить».
После этого стираем строку с урл внутренней страницы, оставив пустое место. Важно! На данном шаге надо поставить галочку (если есть такие права, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если эту галочку не поставить, то запись невозможно будет закрепить. В конце нажимаем «Отправить».
Шаг 13
Подводим курсор к трем точкам рядом с заголовком поста и в выпадающем окошке выбираем пункт «Закрепить». Соответственно также новость и открепляется, если необходимо.
Шаг 14
Есть один нюанс. Иногда, после того, как открепляешь новость, она уходит далеко вниз ленты, согласно дате создания, и бывает достаточно трудно вновь ее отыскать. Поэтому лучше сразу где-нибудь записать урл закрепленной новости. Для этого надо подвести курсор ко времени создания новости и нажать на ссылку.
Шаг 15
Теперь обновляем главную страницу группы. Наше графическое меню будет вверху соседствовать рядом с аватаром. А при нажатии на картинку, мы попадаем на внутреннюю страницу с меню из пяти пунктов.
Как редактировать раздел «О программе» группы Facebook
Ссылки на устройства
- Android
- iPhone
- Chromebook
- Mac
- Windows
- Устройство отсутствует?
Раздел «О нас» в группе Facebook — очень важная функция для привлечения новых участников и поддержки старых. Цель и задачи группы объясняются в этом разделе. Например, группа для команды проекта может обозначить цели проекта. И если никто не дал описание группы, это мог сделать любой участник. Но только администраторы группы могут изменить описание, если оно уже существует.
Итак, как вы можете редактировать раздел «О программе»? В этой статье мы покажем вам, как редактировать раздел «О нас» вашей группы в Facebook, и расскажем, почему этот раздел важен.
Как редактировать раздел «О программе» группы Facebook на iPhone
Использовать телефон для доступа к Facebook довольно удобно. У вас по-прежнему есть все возможности ПК, включая редактирование и управление группами. Чтобы отредактировать раздел «О программе» группы Facebook с вашего iPhone, выполните следующие действия:
Чтобы отредактировать раздел «О программе» группы Facebook с вашего iPhone, выполните следующие действия:
- Запустить Facebook.
- Перейдите к своей группе. Чтобы найти его, введите название группы в поле поиска, а затем выберите его в результатах поиска.
- Выберите «Кнопка управления» под изображением обложки группы.
- Выберите «Настройки группы».
- Введите текст, который должен отображаться в разделе «О группе».
- Чтобы сохранить изменения, нажмите «Сохранить».
Как редактировать раздел «О программе» группы Facebook на Android
Приложение Facebook для Android также предлагает вам возможность редактировать свои группы. Шаги для редактирования разделов «О программе» следующие:
- Откройте приложение Facebook.
- Найдите свою группу. Чтобы найти его, введите название группы в поле поиска, а затем выберите его из результатов.
- Выберите «звездочку» справа от обложки группы.

- Нажмите «Настройки группы».
- Введите описание, которое должно отображаться в разделе «О группе».
- Чтобы сохранить изменения, нажмите «Сохранить».
Как редактировать раздел «О программе» группы Facebook на iPad
Редактирование раздела «О программе» группы Facebook на iPad аналогично редактированию на iPhone. Это может быть немного удобнее из-за большего экрана и клавиатуры, которые можно подключить к iPad.
Для этого выполните следующие действия:
- Откройте Facebook.
- Перейдите к своей группе. Чтобы найти его, введите название группы в поле поиска и выберите его из результатов.
- Выберите «значок звездного щита» в правом верхнем углу.
- Выберите «Настройки группы».
- Введите текст, который должен отображаться в разделе «О группе».
- Чтобы сохранить изменения, нажмите «Сохранить».
Как редактировать раздел «О программе» группы Facebook на ПК
Вы можете редактировать раздел «О программе» своей группы Facebook с компьютера под управлением Windows или Mac. Это простой процесс, и его можно выполнить двумя способами. Для начала вам нужно войти в Facebook.
Это простой процесс, и его можно выполнить двумя способами. Для начала вам нужно войти в Facebook.
Отсюда выполните следующие действия:
- Щелкните поле поиска в верхней части окна браузера в синей строке меню.
- Введите имя группы, которую хотите изменить. Когда вы вводите название своей группы, соответствующие результаты будут отображаться в раскрывающемся списке.
- В результатах поиска выберите название группы. Вы попадете на главную страницу группы.
- Прокрутите вниз до «ОПИСАНИЕ» и нажмите «Изменить». Если сейчас на странице нет описания группы, вы увидите «Добавить описание» вместо «Изменить». Вы можете обновить описание группы, только если вы являетесь администратором группы. Если у вас нет прав администратора в группе, вы не увидите кнопку «Изменить».
- Отредактируйте текстовую область, щелкнув ее. Вы можете изменить существующее описание группы или стереть его и начать с нуля.
- Нажмите «Сохранить».

Другой способ редактирования раздела «О программе» — доступ к вашей группе из меню «Группы». Это можно сделать, выполнив следующие действия:
- В раскрывающемся меню слева выберите «Группы». Эта кнопка расположена в левой части ленты новостей в части «ИССЛЕДУЕТ» раскрывающегося меню. Если вы не нашли Группы в меню, перейдите в конец раздела «ИССЛЕДОВАТЬ» и нажмите «Просмотреть все…».
- Выберите вкладку Группы. Это предоставит список всех групп, в которых вы в настоящее время состоите, включая те, в которых вы являетесь администратором.
- Чтобы изменить группу, щелкните значок шестеренки рядом с ней.
- Нажмите кнопку «Настройки группы». Это приведет вас на страницу информации о группе, где вы можете изменить раздел «О программе», имя группы, значок, тип, теги и местоположение, среди прочего.
- Отредактируйте текстовое поле рядом с «Описание», щелкнув и перетащив его вправо.
- Прокрутите страницу вниз и нажмите «Сохранить».

Дополнительные часто задаваемые вопросы
Как мне найти список со всеми моими группами?
Чтобы просмотреть список своих групп, выполните следующие действия:
1. Нажмите «Группы» в левом меню ленты новостей. Нажмите «Подробнее», если группы не отображаются.
2. В левом меню вы увидите «Группы, которыми вы управляете» и «Группы, к которым вы присоединились».
3. Нажмите «Просмотреть еще», чтобы просмотреть список всех групп, которыми вы управляете или в которых состоите.
Как создать группу в Facebook?
1. Нажмите кнопку + в правом верхнем углу Facebook.
2. Нажмите «Группировать».
3. Введите название вашей группы.
4. Выберите настройку конфиденциальности. Если вы выберете частную, вы можете сделать свою группу общедоступной или скрытой.
5. Пригласите пользователей присоединиться к вашей группе.
6. Нажмите кнопку «Создать».
После создания группы вы можете настроить ее, добавив обложку и описание.
Как проверить, является ли моя группа видимой или скрытой?
Вы можете проверить, является ли группа общедоступной или скрытой, в разделе О группе. Если ваша группа видна, любой может найти ее в поиске Facebook и других местах. Если ваша группа скрыта, только ее участники могут найти группу с помощью поиска на Facebook или других мест поиска.
Чтобы проверить, является ли группа видимой или скрытой, выполните следующие действия:
1. Нажмите «Группы» в левом меню ленты новостей и выберите свою группу. Нажмите «Подробнее», если группы не отображаются.
2. Если вы являетесь участником группы, перейдите в левое меню и выберите «О программе». Прокрутите вниз до описания группы, если вы не являетесь ее участником.
3. Под описанием группы и уровнем конфиденциальности появится надпись «Видимый» или «Скрытый».
Первые впечатления имеют значение
Первое, что видят пользователи Facebook, — это раздел «О группе». Он предоставляет им информацию о группе и ее членах. Основываясь на описании, они могут решить, интересна ли им группа и следует ли им присоединиться к ней. Регулярное обновление раздела «О нас» также помогает участникам узнать, что группа активна. Это привлекает новых участников и поддерживает интерес уже существующих участников оставаться в группе.
Основываясь на описании, они могут решить, интересна ли им группа и следует ли им присоединиться к ней. Регулярное обновление раздела «О нас» также помогает участникам узнать, что группа активна. Это привлекает новых участников и поддерживает интерес уже существующих участников оставаться в группе.
Вы состоите в группе Facebook? Вы являетесь администратором одного из них? Дайте нам знать в разделе комментариев ниже!
Можно ли разделить группу Facebook на несколько разделов?
Задавать вопрос
спросил
Изменено 2 года, 10 месяцев назад
Просмотрено 3к раз
Я создал университетскую группу на Facebook, которая позволяет мне и моим коллегам помогать друг другу в университете.
Чтобы сделать группу эффективной и удобной для использования (мной и моими коллегами), я хочу разделить группу на разделы, которые представляют различные университетские предметы (такие как математика, химия, физика и т. д.), а также публиковать сообщения и загружать фотографии, видео и документы (Word, Excel, PowerPoint, OneNote и Access) по каждому разделу (или в моем случае по каждому университетскому предмету отдельно).
Можно ли это сделать?
- facebook-группы
0
Нет, извините, это невозможно. В настоящее время нет способа сделать это.
Нет, единственный способ сделать это — создать отдельные группы.
Однако это можно сделать и другим способом. Попробуйте Google+, у него на самом деле есть отличный способ создания групп, где каждый пост разбит на разделы. Я полагаю, что также может быть реализована реализация Google Диска для загрузки вложений и прочего, но я не уверен в этом аспекте.