Вставляем фото в рамку в Фотошоп / Creativo.one
В этом уроке мы узнаем, как помещать одно изображение внутри другого, чтобы создать интересный композиционный эффект, используя простую, но, тем не менее, очень мощную функцию Вставить в (Paste Into). С Вставить в мы можем выбрать область на одном изображении, а затем копировать и вставить другое изображение прямо в выбранную нами область.
В данном случае, я буду использовать Вставить в, чтобы разместить фотографию в рамке, но, помните, как и все уроки Photoshop, этот урок не нацелен лишь на получение желаемого эффекта. Как только вы разберетесь, как же работает эта функция, вы, без сомнений, найдете ей множество креативных применений.
Я буду использовать Photoshop CS6, но этот урок так же совместим с Photoshop CS5 и Photoshop CC (Creative Cloud). Для Photoshop CS4 и ранних версий, или для примеров применения данной функции, посмотрите наш первый урок.
Материалы для урока:
Пара в парке (платно)
Архив
Чтобы получить подобный эффект, вам понадобится два изображения. Изображение с Shutterstock, содержащее рамку.
Изображение с Shutterstock, содержащее рамку.
А вот второе изображение, которое я буду помещать, собственно, в рамку (пара в осеннем парке с Shutterstock):
Финальная композиция выглядеть будет следующим образом:
Давайте начнем!
Шаг 1: Выберите область, в которую вы хотите поместить второе изображение
Начните с изображения, на которое вы будете помещать изображение второе, и выделите область, в которой оно должно появиться. Инструмент для выбора, который вам понадобится, будет зависеть от формы области. В моем случае, я начинаю с изображения рамки, куда я хочу поместить второе изображение. Рамка есть прямоугольник, поэтому, вы можете подумать, что использовать стоит инструмент Прямоугольная область; тем не менее, не следует забывать, что рамка моя наклонена, поэтому лучше в данном случае воспользоваться инструментом Прямолинейное лассо (Polygonal Lasso).
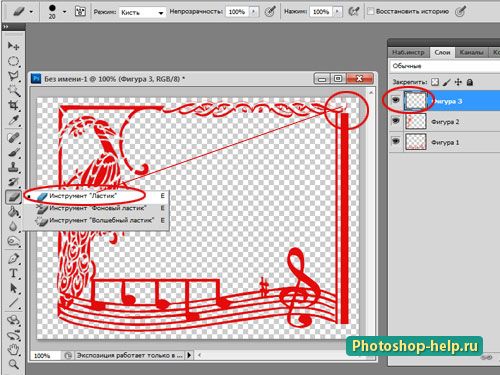
Инструмент Прямолинейное лассо «спрятан» за инструментом Лассо, и чтобы выбрать его, кликните на инструменте Лассо, и удерживайте, пока не появится контекстное меню. Из меню выберите Прямолинейное Лассо:
Инструмен Прямолинейное Лассо позволяет нам выделить область с прямыми сторонами – мы просто кликаем в тех точках, где наша линия должна изменить направление. Каждый раз, когда мы кликаем по точке, Photoshop создает прямую линию между новой и предыдущей точками. Мы продолжаем кликать, создавая линии, до тех пор пока не вернемся к исходной точке. Чтобы замкнуть область, как я уже сказал, просто кликаем по исходной точке.
Выделить область внутри рамки при помощи этого инструмента достаточно легко. Все, что мне нужно сделать – это кликнуть в каждом из углов рамки. Я начну в верхнем левом углу, затем двигаюсь к правому верхнему углу, далее – к правому нижнему углу, после — к левому нижнему углу. Вы не увидите привычную линию «движущихся муравьев», так как мы выделяем область при помощи инструмента Прямолинейное Лассо. Вместо этого, вы увидите тонкую линию, соединяющую выбранные точки:
Вы не увидите привычную линию «движущихся муравьев», так как мы выделяем область при помощи инструмента Прямолинейное Лассо. Вместо этого, вы увидите тонкую линию, соединяющую выбранные точки:
Чтобы завершить выбор области, я вновь кликну на самой первой точке в верхнем левом углу. И, теперь, вы можете видеть выбранную область, выделенную стандартной линией “движущихся муравьев”:
Шаг 2: Выберите и скопируйте второе изображение
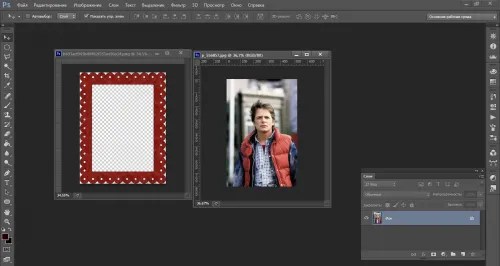
Переключитесь на ваше второе изображение (то, которое вы будете помещать внутри выделенной области), собственно, открыв изображение, или кликнув на вкладку с ним, если оно уже открыто:
Нам нужно скопировать это изображение в буфер обмена, чтобы у нас была возможность вставить его в выбранную область. Прежде всего, нам нужно выбрать изображение. Откройте меню Выделение (Select) и выберите Все (All). Альтернативный способ – нажмите Ctrl/Cmd + A на клавиатуре.
На изображении появится линия, показывающая выбранную область:
Когда изображение выбрано, откройте меню Редактировать (Edit) и выберите Копировать (Copy). Или же, нажмите сочетание клавиш Ctrl/Cmd + C на клавиатуре:
Шаг 3: Вставьте изображение в выбранную область
Снова переключитесь на первое изображение, кликнув по его вкладке:
Область, которую мы выделили все так же видна, и чтобы вставить туда второе изображение, откройте меню Редактировать (Edit) и выберите Специальная вставка (Paste Special), а затем Вставить в (Paste Into):
Вот так изображение появляется в выделенной области. В моем случае, изображение явно слишком велико, но мы узнаем как это исправить чуть позже:
Прежде чем двигаться дальше, давайте посмотрим на панель со слоями, чтобы разобраться в том, что же произошло. Обратите внимание, что сейчас у нас есть два слоя. Первоначальное изображение есть наш Фоновый слой внизу, и как только мы выбрали команду Вставить в, Photoshop создал новый слой над ним, и поместил второе изображение на этот слой:
Обратите внимание, что сейчас у нас есть два слоя. Первоначальное изображение есть наш Фоновый слой внизу, и как только мы выбрали команду Вставить в, Photoshop создал новый слой над ним, и поместил второе изображение на этот слой:
Почему же изображение видно только в рамках выбранной нами области? Это произошло потому, что Photoshop использовал выбранную область для создания слоя-маски для второго изображения. Мы можем видеть маску на миниатюре слоя-маски. Белая часть показывает, где наше изображение видимо в документе, тогда как черная часть спрятана от взора:
Шаг 4. Измените размер и переместите изображение при помощи Свободного Трансформирования
Если ваше изображение слишком велико для выбранной области (как и в моем случае) и вам нужно изменить его размер, откройте меню Редактировать и выберите Свободная Трансформация (Free Transform), или же зажмите сочетание клавиш Ctrl/Cmd + T:
Это открывает окошко свободного трансформирования и показывает опорные точки (маленькие квадратики) вокруг изображения. Обратите внимание: окошко свободной трансформации появляется вокруг реального изображения, а не только его видимой части. Если вы не видите окошко
Обратите внимание: окошко свободной трансформации появляется вокруг реального изображения, а не только его видимой части. Если вы не видите окошко
Это мгновенно уменьшит ваше изображение так, что все, включая окошко Свободной Трансформации поместится на вашем экране:
Чтобы изменить размер вашего изображения, зажмите клавишу Shift и потяните за любой из четрых углов окошка Свободной трансформации. Удерживание Shift’а сохраняет пропорции изображения во время трансформации, чтобы вы случайно не исказили форму. В данном случае, я тяну за правый нижний угол, но подойдет любой из углов. Убедитесь (важно!), что вы отпускаете сначала кнопку мыши, а потом уже Shift. Если вы сначала отпустите Shift, то потеряете изначальные пропорции изображения:
Чтобы наше изображение переместить, просто кликните в любой части окошка свободной трансформации и перетащите его.
Если изображение также нужно повернуть, переместите курсор за край окошка Свободной Трансформации. Когда вы увидите округлую двустороннюю стрелку, кликните и поворачивайте изображение. В данном случае, я поворачиваю его против часовой стрелки, дабы оно лучше совпало с углом рамки:
Когда вы довольны результатом, нажмите Enter/Return, и выйдите из режима Свободной Трансформации:
Шаг 5: Добавьте эффект внутренней тени
Чтобы завершить эффект, я хочу добавить внутреннюю тень на края изображения, дабы это выглядело больше как настоящее фото внутри рамки, а не так, будто кто-то просто вставил его внутрь первого изображения (что я, собственно, и сделал). Чтобы добавить внутреннюю тень, кликаю на иконке стилей слоя в нижней части панели со слоями:
Из появившегося списка выбираю Внутреннюю Тень:
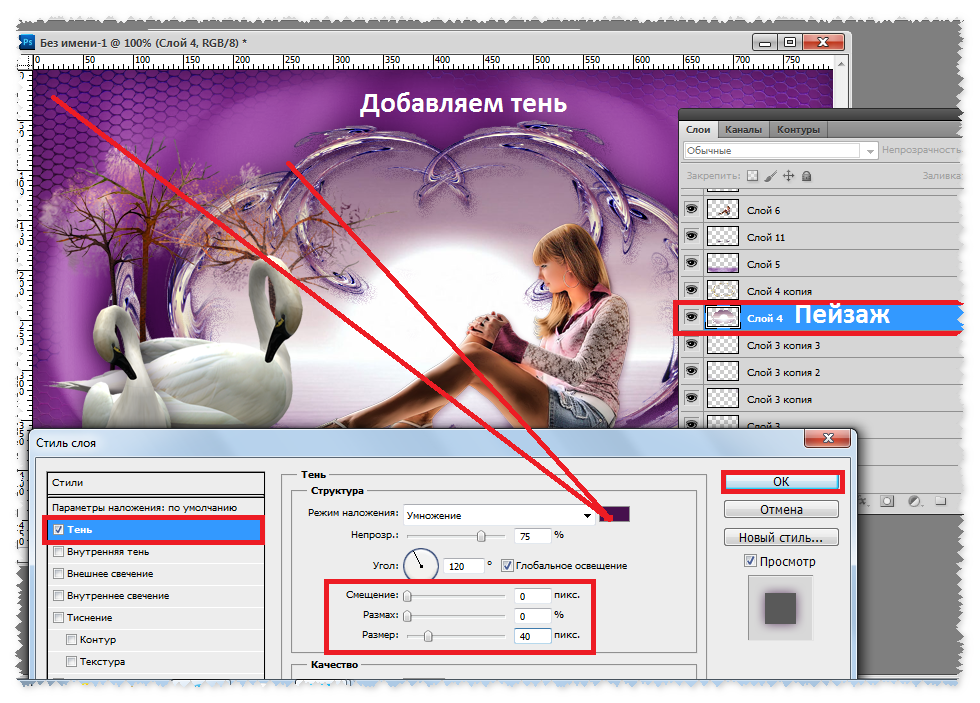
Далее откроется диалоговое окошко, настраивающее нашу внутреннюю тень. Я уменьшу непрозрачность со стандартных 75% до 40%, чтобы тень не выглядела столь интенсивной. Угол я устанавливаю на 135 градусов, чтобы создать впечатление, что свет исходит из верхнего левого угла, но вы можете выбрать угол по своему усмотрению. Наконец, размер и расстояние я установлю на 10px. Опция Размер (Size) контролирует, насколько тень будет простираться от угла, в то время как Расстояние (Distance) контролирует мягкость края. Необходимые вам величины будут во многом зависеть от размеров изображения, поэтому, тут вы можете немного поэкспериментировать:
Я уменьшу непрозрачность со стандартных 75% до 40%, чтобы тень не выглядела столь интенсивной. Угол я устанавливаю на 135 градусов, чтобы создать впечатление, что свет исходит из верхнего левого угла, но вы можете выбрать угол по своему усмотрению. Наконец, размер и расстояние я установлю на 10px. Опция Размер (Size) контролирует, насколько тень будет простираться от угла, в то время как Расстояние (Distance) контролирует мягкость края. Необходимые вам величины будут во многом зависеть от размеров изображения, поэтому, тут вы можете немного поэкспериментировать:
Вот и все! Таким образом мы помещаем одно изображение внутри другого при помощи функции Вставить в (Paste Into) в Photoshop!
Автор: Steve Patterson
Рамки для фотошопа своими руками
Никто не станет спорить о том, что самой популярной программой в мире по обработке цифровых изображений является программный пакет Adobe Photoshop.
 Пока стоит опустить момент использования нелицензионных версий программы, стоит просто упомянуть об ее основных возможностях. Возможности этого программного пакета практически безграничны, так как при помощи этой программы можно не только корректировать изображения, но и создавать массу эффектов, которые невозможно получить при использовании цифровой техники.
Пока стоит опустить момент использования нелицензионных версий программы, стоит просто упомянуть об ее основных возможностях. Возможности этого программного пакета практически безграничны, так как при помощи этой программы можно не только корректировать изображения, но и создавать массу эффектов, которые невозможно получить при использовании цифровой техники.Его необходимо обработать, то есть привести в идеальное состояние — настроить все параметры коррекции.
Стоит отметить, что нарисовать рамку в этой программе достаточно просто. Существует больше десяти основным методов и способов создания рамок.
Но одним из самых простых является использование встроенной коллекции рамок программы.
Для создания самой простой рамки достаточно только найти рисунок, который хотелось сделать рамкой (например красивый живописный фон), который можно использовать как основной слой. Следует определиться с теми областями этой картинки, которые будут использованы в качестве рамки.
Следует определиться с теми областями этой картинки, которые будут использованы в качестве рамки.
Если существует необходимость, то следует совершить обрезку до нужного размера путем стандартных способов обрезки картинок. С помощью тех же средств на готовом шаблоне рамки достаточно только вырезать область, в которую будет вставлена фотография.
Остается или вставить фото в полученную рамку вторым слоем и подкорректировать положение, или же сохранить полученную рамку новым файлом с пометкой «рамка» или же с какой-то другой, понятной пользователю.
Не менее простым способом является рисование при помощи стандартного инструмента «Карандаш», который расположен на основной панели. Но тут следует быть готовым к тому, что ресурсы рамки будут ограничены только имеющимися в библиотеке программы кистями (палитра будет естественно). Но этот способ не дает таких широких возможностей, как описанный выше.
Но для создания рамок для визиток или самых простых изображений будет достаточно и этого способа, который могут использовать совсем новички в этой отрасли
. . . .
. . .
Советуем почитать: Николай Цискаридзе покинул Большой театр
Как сделать рамку в фотошопе – Сайт о заработке в интернете
Рубрика: Уроки фотошоп Опубликовано 30.04.2014 · Комментарии: 0 · Просмотры:Post Views: 838
Как сделать рамку в фотошопе я научился при помощи видео роликов на youtube. Поэтому зная о необходимости таких знаний молодым блогерам хочу поделиться этими знаниями.
Всем привет! На сайте о заработке очередной урок по работе с графическим редактором Adobe Photoshop. Сегодня вы научитесь делать рамку в фотошопе двумя простыми способами.
Эта тема косвенно связана с открытой мной недавно рубрикой блоговедение. В ней я рассказываю читателю о своём опыте работы по ведению своего блога,и вопрос оптимизации изображений там мной уже рассматривался.
И хотя последняя статья,про индексацию страниц сайта,затрагивает чисто техническую сторону ведения блога,её «творческая»,а само умение использовать графический редактор Photoshop, будет как-бы продолжением. Немного написал запутанно,но думаю основная мысль вам стала понятна,ведь в блоговедении,как и в жизни всё взаимосвязанно.
Немного написал запутанно,но думаю основная мысль вам стала понятна,ведь в блоговедении,как и в жизни всё взаимосвязанно.
А потому,приступаем к установке графического редактора фотошоп,у кого ещё его нет скачиваем с интернета. И запустив,находим какую-нибудь картинку,для того чтобы на примере потренироваться делая красивые рамки и рамочки.
Сделать рамку в фотошопе
Простую рамку в фотошопе можно сделать двумя способами- расположив её внутри картинки,или по наружи.
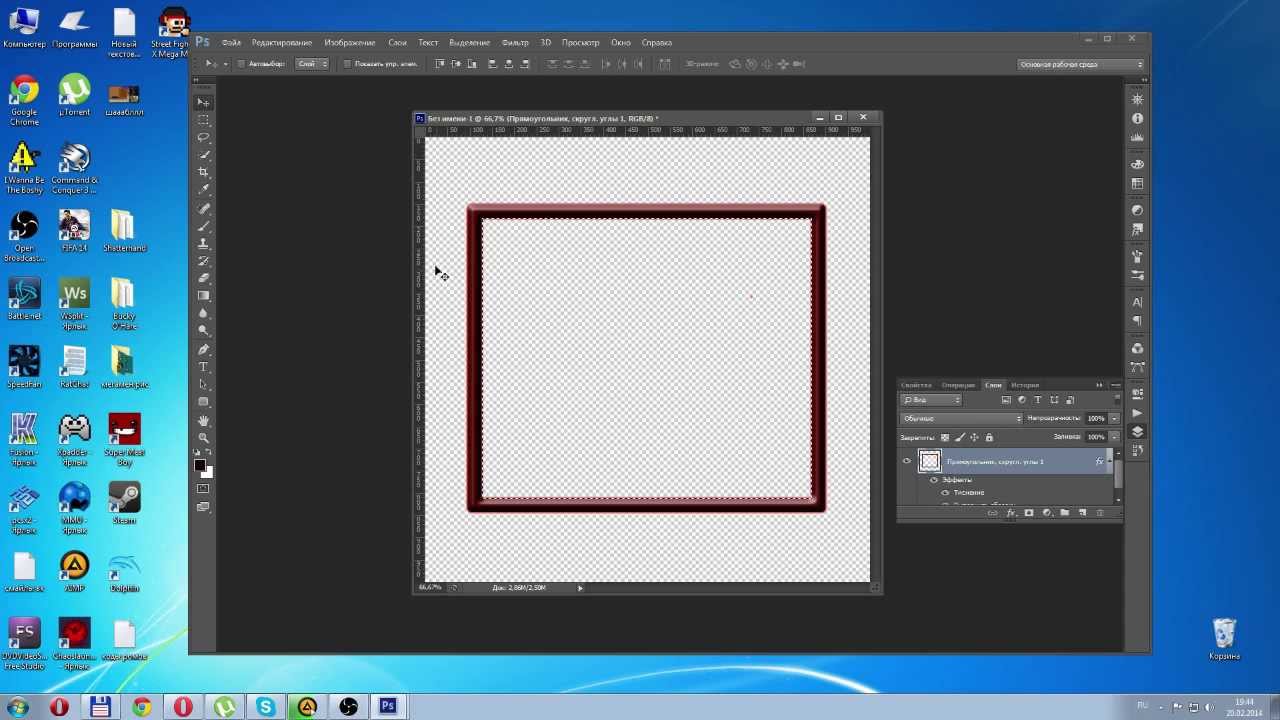
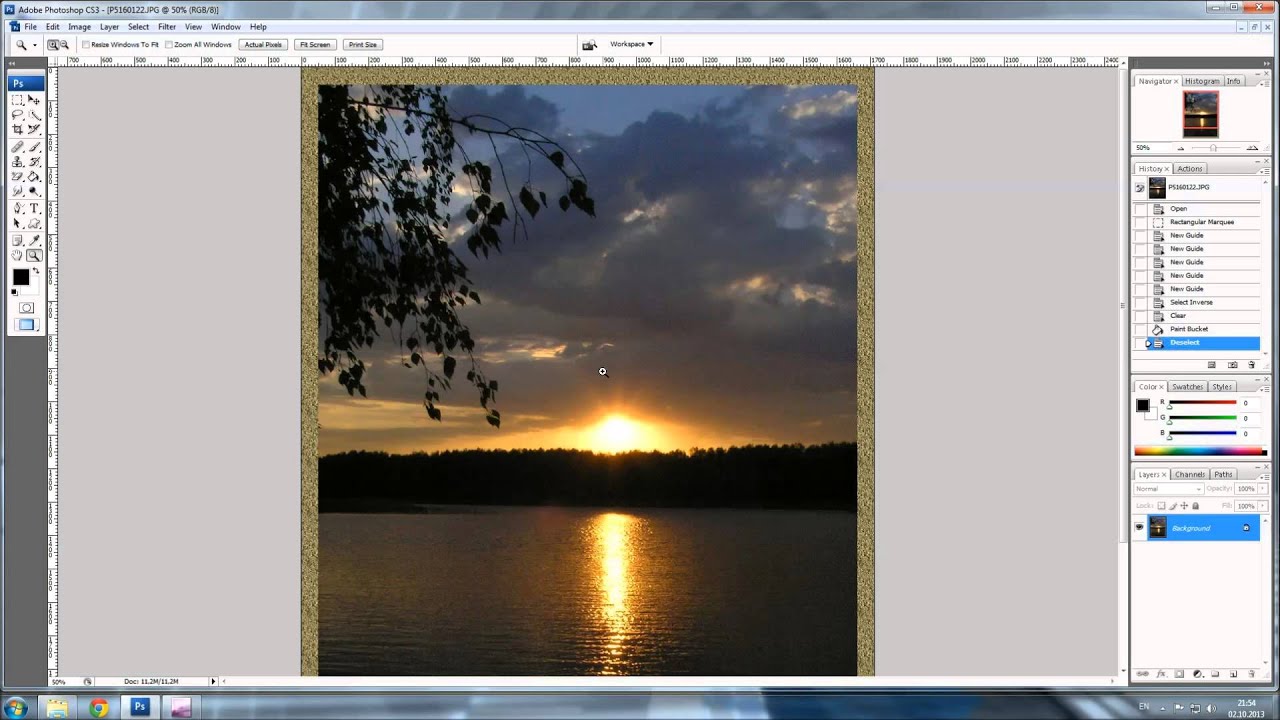
Начнём наши изыскания с внутренней рамки. Для этого на панели инструментов(вверху слева) выбираем инструмент «Прямоугольная область»,и аккуратно установив крестик курсора в угол фотографии,или картинки,нажимаем ЛКМ(левую кнопку мыши) и не отрывая пальца перемещаем курсор по диагонали.
Сделав пунктирную обводку контура по периметру изображения отпускаем ЛКМ.
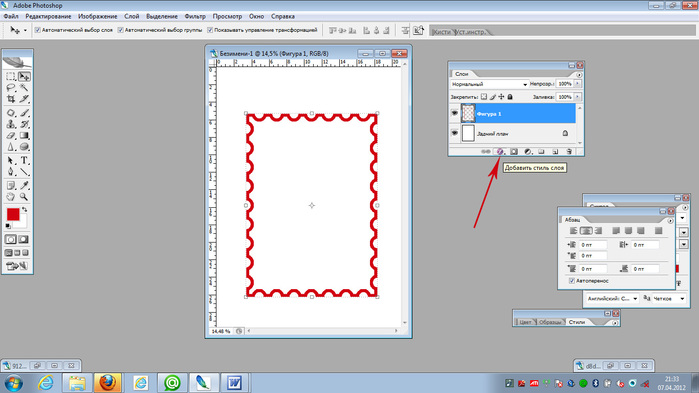
Затем щелчком ПКМ(правой кнопки мыши) по внутренней части объекта,открываем меню изменений. И выбираем опцию «Выполнить обводку» (как на картинке). После чего попадаем в следующее окно,где производим настройку параметров будущей рамки это: толщина,цвет,расположение(внутри,снаружи,по центру).
И выбираем опцию «Выполнить обводку» (как на картинке). После чего попадаем в следующее окно,где производим настройку параметров будущей рамки это: толщина,цвет,расположение(внутри,снаружи,по центру).
Кликаем ОК и получаем результат,но согласитесь,такой метод годится не для всех типов снимков,потому как забирает часть изображения.
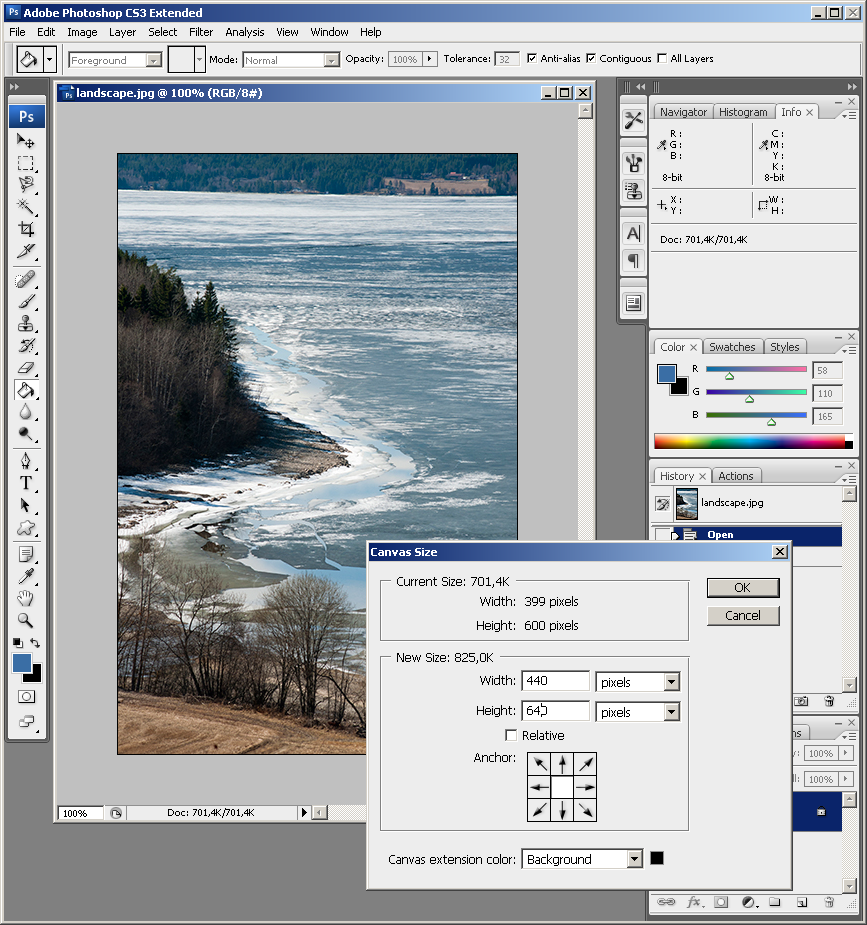
А вот чтобы изображение не страдало при преобразованиях,необходимо расположить рамку по наружи. Для того чтобы осуществить это,нам необходимо будет увеличить размер холста,чтобы иметь «оперативный простор».
Идём по пути:Изображение—→Размер холста —→увеличиваем пропорционально размеры на один два сантиметра,или десять пятнадцать пикселей и нажав кнопку ОК получаем аккуратную рамку вокруг изображения.
Таким образом уважаемые вы узнали как сделать рамку в фотошоп самыми простыми методами. Хотя для того чтобы установить изображение в оглавление статьи вашего блога достаточно и этих знаний,в следующем уроке я покажу вам как сделать красивую рамку.
В ней мы будем использовать различные методы применения инструмента Градиент. Всем пока и не забудьте подписаться на обновления блога.
Post Views: 838
Вставляем фото в рамку с помощью Photoshop
О том, как вставить фотографию в рамку или шаблон с помощью Paint.NET, я писал здесь. Теперь проделаем ту же операцию с помощью другой популярной программы — Photoshop.
У меня на компьютере установлена старая версия — Adobe Photoshop CS2. И она меня всем устраивает. Если у вас стоит другая версия, возможно, что некоторые моменты работы с программой будут отличаться от показанных, но в целом алгоритм будет таким же.
Открываем программу Adobe Photoshop. Заходим Файл — Открыть
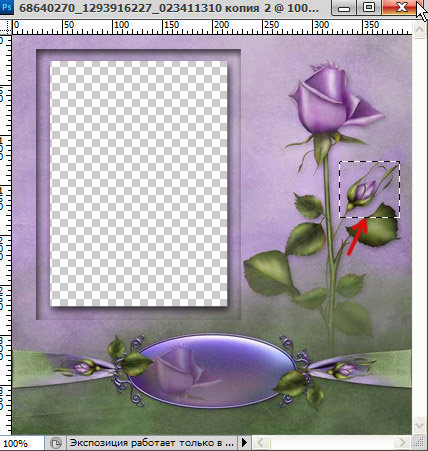
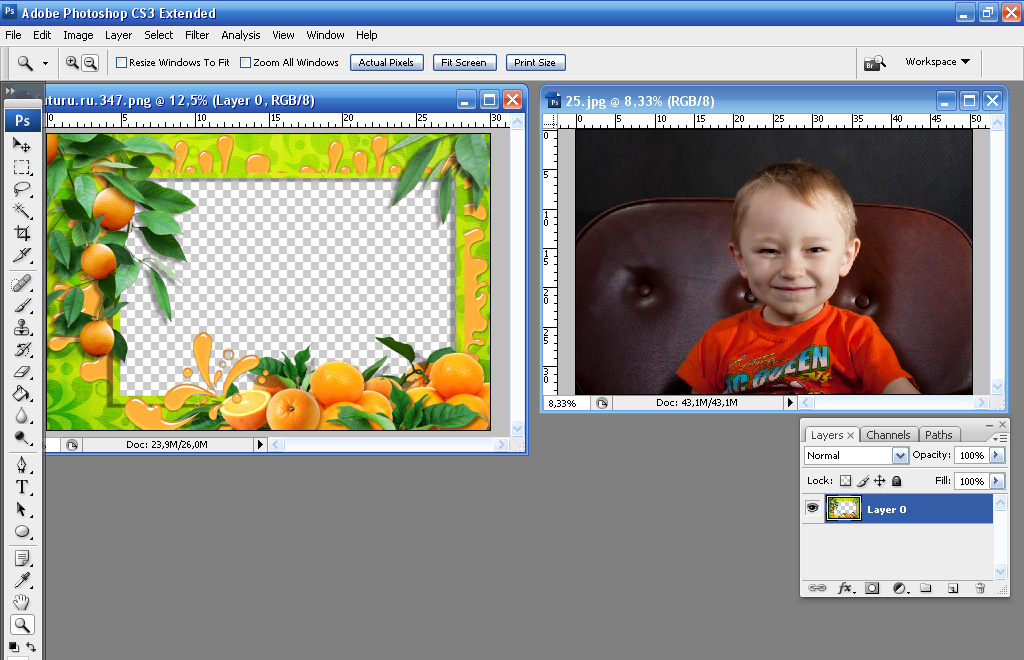
и в открывшемся окошке выбираем наш шаблон из папки, где он находится. Теперь наш шаблон появился в окне программы:
Теперь наш шаблон появился в окне программы:
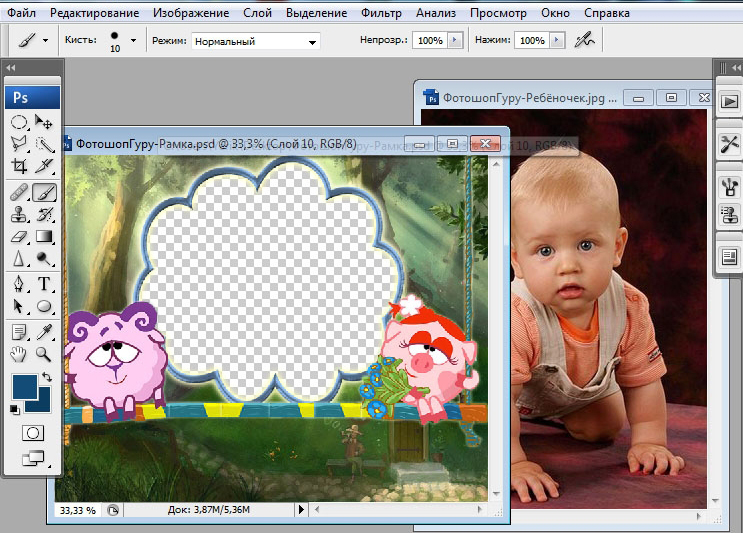
Теперь нам нужно открыть фотографию нашей морячки. Снова идем в меню Файл — Открыть и находим наш портрет на компьютере. Наша морячка появилась в окне программы поверх нашего шаблона.
Все свои шаблоны я сохраняю с разрешением 300 точек/на дюйм и размером 200 х 90 мм. Поэтому, после открытия фотографии девушки, я подгоняю ее (фотографию) под размер шаблона. Иначе фото и шаблон могут очень сильно различаться. Для этого в меню программы идем Изображение — Размер изображения… и в появившемся окошке выставляю то же разрешение, что и у шаблона, а так же высоту, примерно равную высоте шаблона:
При изменении размера фотографии, не забудьте поставить галочку в строке Сохранить пропорции.
Теперь нам нужно переместить нашу морячку на шаблон. Для начала активируем Инструмент «Перемещение»
после чего, наведя курсор на фотографию и зажав левую кнопку мыши, нужно «перетащить» морячку на шаблон.
Некоторые версии Фотошопа не поддерживают прямого перетаскивания мышью. В этом случае мы поступим по другому: на вкладке с фотографией морячки идем Выделить — Все (наше фото выделилось), затем Редактирование — Скопировать. Теперь переходим на вкладку с шаблоном (рамкой) и нажимаем Редактирование — Вклеить.
Если выскочит такое окошко, жмем Преобразовать:
Теперь наша фотография находится поверх шаблона и мы с помощью мыши можем ее свободно перемещать. Чтобы перемещалась именно морячка, а не сам шаблон, в окне Слои должен быть активирован слой с фотографией девушки (нажмите на него и он примет темно-синий цвет):
Подвинем фотографию поближе к вырезу рамки. Теперь нам нужно переместить ее за рамку, чтобы она просматривалась только сквозь ее вырез. Для этого в окне Слои, наведя курсор на слой с морячкой и, зажав левую кнопку мыши «опустим» (перетащим) этот слой вниз:
Слои поменялись местами и, наша морячка «спряталась» за рамку:
Хочется немного увеличить размер нашей фотографии. Убедившись, что в окне Слои активен именно слой с нашей фотографией, идем в меню Редактирование — Свободное трансформирование:
Убедившись, что в окне Слои активен именно слой с нашей фотографией, идем в меню Редактирование — Свободное трансформирование:
Вокруг фотографии появилась рамка. Удерживая нажатой клавишу Shift, с помощью курсора можно уменьшать или увеличивать размер фотографии, удерживая ее за любой из ее углов:
Изменив размер и подогнав фотографию в окошке шаблона, жмем Enter и рамка вокруг фотографии исчезнет. Остался пустяк — сохранить для сублимации наш шаблон в «зеркале». Заходим в меню Изображение — Повернуть холст — Отразить холст по горизонтали:
Наш шаблон готов!
Осталось сохранить его и распечатать на принтере.
Ну и для закрепления посмотрите этот видеоурок:
[youtube]vYUDIdl4L6o[/youtube]
Успеха в бизнесе!
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Видеоурок: как вставить фото в рамку в программе Photoshop
Видеоурок: как вставить фото в рамку в программе Paint.Net
Вставляем фото в рамку с помощью Paint.Net
Создание декоративной фоторамки в Photoshop
В этом уроке я покажу вам, как создать декоративную рамку вокруг ваших изображений с помощью векторной маски. Этот метод может быть особенно удобен, потому что вы можете использовать одну и ту же декоративную рамку на нескольких разных изображениях всего несколькими щелчками мыши.
Этот метод может быть реализован с использованием стандартной маски слоя (на основе пикселей) или векторной маски (на основе контуров и точек). В этом уроке я буду использовать векторную маску, потому что она предлагает дополнительную гибкость, такую как возможность изменять размер и форму маски без ухудшения качества маски.
Посмотреть видео
Шаги
Быстрые шаги для опытных пользователей Photoshop
- Преобразование изображения в смарт-объект
- Используйте инструмент Shape Layer, чтобы нарисовать форму рамки
- Поместите изображение вверху стопки слоев (над слоем векторной маски)
- Создайте обтравочную маску, отсекая слой изображения до векторного слоя
- Добавить новый слой внизу стопки слоев и заполнить узором или разместить фоновое изображение для кадра внизу стопки слоев
- Примените растушевку к векторной маске (необязательно)
- Чтобы повторно использовать рамку в новом изображении, щелкните правой кнопкой мыши слой смарт-объекта и выберите «Заменить содержимое».
Шаг 1
Откройте изображение в Photoshop и преобразуйте его в смарт-объект, щелкнув правой кнопкой мыши имя слоя и выбрав «Преобразовать в смарт-объект». ”
”
После преобразования слоя в смарт-объект вы увидите небольшой значок, встроенный в миниатюру слоя, который указывает, что объект является смарт-объектом.
Символ смарт-объектаStep 2
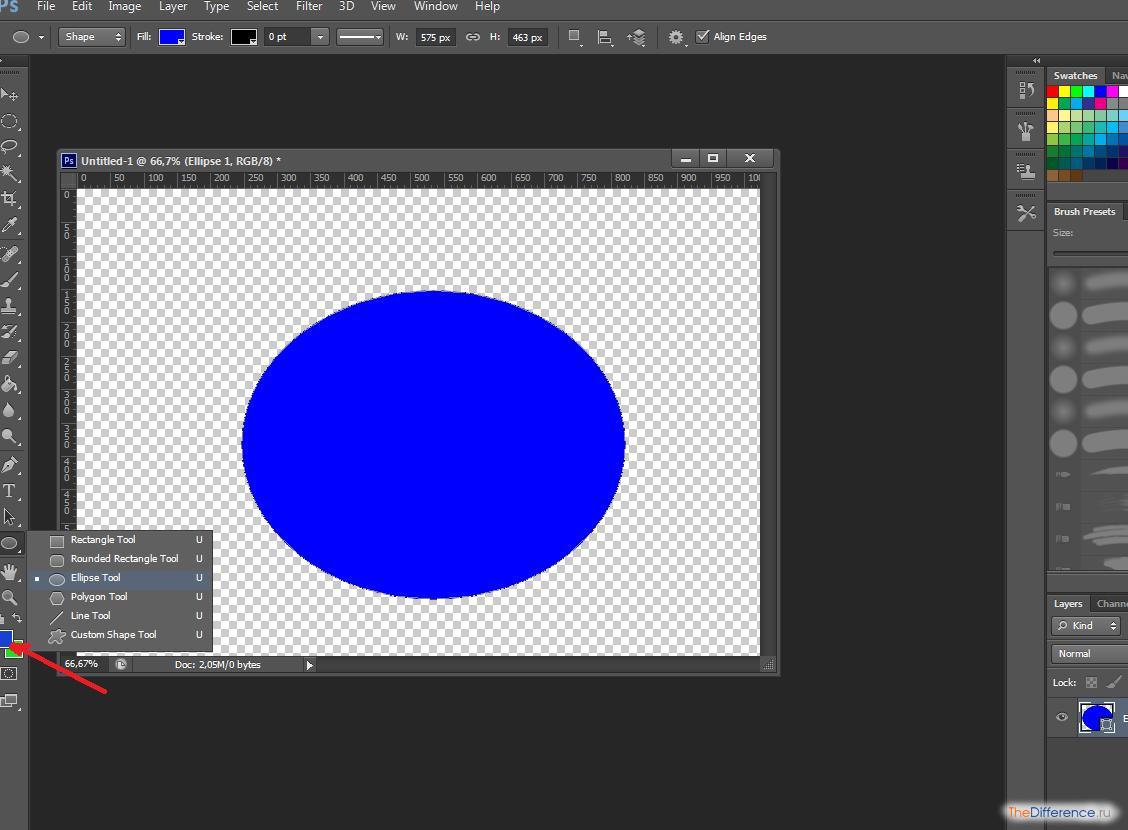
Создайте векторную маску, выбрав инструмент формы слоя по вашему выбору в разделе Инструменты формы на Панели инструментов. Для этого урока я выберу инструмент Rounded Rectangle Tool.
Выбор инструмента «Прямоугольник со скругленными углами»После выбора инструмента убедитесь, что на панели параметров установлены правильные параметры — убедитесь, что значок «Слои формы» активен, и установите радиус в соответствии с вашими потребностями (чем выше число, тем более округлые углы находятся).Для изображения, используемого в этом уроке, я установил радиус 30 пикселей.
Настройка параметров инструмента «Прямоугольник со скругленными углами (слой-фигура)» С помощью инструмента «Прямоугольник со скругленными углами» нарисуйте прямоугольник поверх изображения, как показано ниже — не беспокойтесь, что маска закрывает ваше изображение, мы исправим это в будущем.
Чтобы изменить положение прямоугольника на экране, удерживая клавишу пробела, вытаскиваете прямоугольник.
Шаг 3
Центрируйте векторную маску на изображении.Используйте Cmd + A (ПК: Ctrl + A), чтобы «выделить все», а затем выберите инструмент «Перемещение», нажав клавишу «V». Если у вас выбран инструмент «Перемещение», вы увидите параметры выравнивания в верхней части панели параметров.
Щелкните значок «Выровнять по центру по вертикали», чтобы отцентрировать маску по вертикали, а затем щелкните значок «Выровнять по центру по горизонтали», чтобы отцентрировать маску по горизонтали. Когда все будет по центру, снимите выделение с помощью Cmd + D (ПК: Ctrl + D).
Использование опций выравниванияШаг 4
Поменяйте порядок слоев на противоположный — слой маски слоя должен быть ниже слоя смарт-объекта.Вы можете переместить слой-маску слоя в нижнюю часть стека слоев, щелкнув и перетащив слой ниже слоя смарт-объекта, или вы можете выбрать слой-маску слоя и затем использовать сочетание клавиш Shift + Cmd + [(PC: Shift + Ctrl + [).
Шаг 5
Добавьте обтравочную маску, чтобы «закрепить» верхний слой на слое под ним. Щелкните правой кнопкой мыши имя верхнего слоя (или рядом с ним) и выберите опцию «Создать обтравочную маску» (в качестве ярлыка я предпочитаю щелкать мышью между двумя слоями, удерживая клавишу Option, когда появляется двойной кружок).
Выбор опции «Создать обтравочную маску» Быстрый доступ: добавление обтравочной маскиТеперь мы готовы создать рамку для изображения! Создать декоративную фоторамку в Photoshop можно разными способами. В этом уроке я покажу вам два метода: в первом используется узор Photoshop, а во втором — отдельное изображение.
Шаг 6a
Вариант кадрирования 1. Использование шаблона Photoshop для кадра:
Добавьте новый слой в нижнюю часть стопки слоев — щелкните один раз на нижнем слое, чтобы выбрать его, затем Cmd + щелкните значок «Добавить новый слой» (этот ярлык добавит новый слой непосредственно под текущим выбранным слоем. , помещая новый слой внизу стопки слоев).
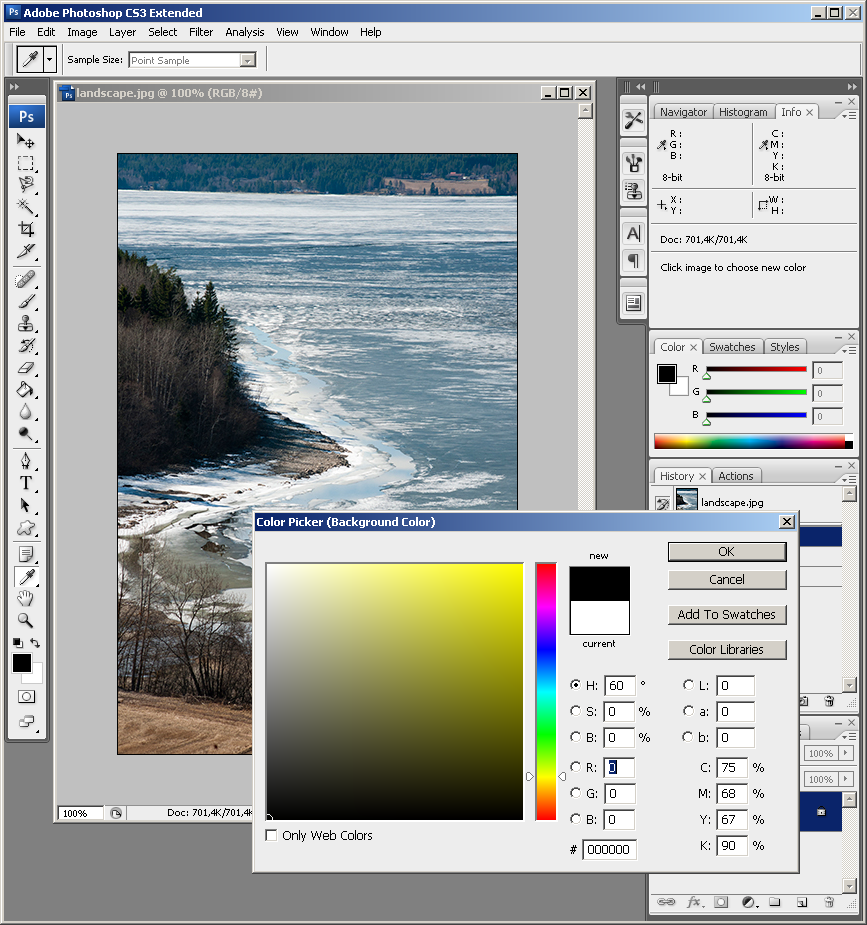
Заполните нижний слой узором, открыв диалоговое окно «Заливка» и выберите узор, который хотите использовать. Чтобы открыть диалоговое окно «Заливка», используйте сочетание клавиш Shift + Delete (ПК: Shift + Backspace) или выберите «Файл»> «Заливка» в верхнем меню.
В диалоговом окне «Заливка» выберите «Узор» в разделе «Содержание».
Выбор «Узор» в диалоговом окне «Заливка»Щелкните значок слева от «Пользовательский узор», чтобы выбрать узор для использования.Чтобы просмотреть дополнительные шаблоны Photoshop, щелкните маленькую стрелку, а затем выберите группу шаблонов для загрузки, например, Artist Surfaces, Nature Patterns и т. Д.
Щелчок по значку «Custom Pattern» (красная стрелка: дополнительные шаблоны)Если вы выбрали дополнительную группу шаблонов, появится окно подтверждения. Вы можете выбрать «Добавить» или «ОК» — я обычно выбираю «ОК», что временно заменяет существующие шаблоны.
Нажмите «ОК» в диалоговом окне «Заливка», когда выберете узор, который хотите использовать.
Если вам не нравится выбранный вами узор, вы можете использовать Shift + Cmd (ПК: Shift + Ctrl), чтобы снова открыть диалоговое окно «Заливка» и поэкспериментировать с другим узором.
После того, как нижний слой заполнен узором, примените растушевку к векторной маске. Для этого щелкните один раз векторную маску, чтобы выбрать ее, а затем щелкните вкладку «Маски». Перетащите ползунок «Перо» вправо, пока не добьетесь желаемого эффекта. Для этого изображения я установил Feather на 20 пикселей.
Регулировка пераЕсли вы видите на изображении тонкую линию прямоугольника со скругленными углами, просто щелкните один раз в стеке слоев в любой области, кроме векторной маски.
Вот и все! Вы только что добавили к изображению декоративную рамку с помощью векторной маски!
Фоторамка с рисунком Photoshop.
Рамка для фотографий с использованием выкройки Photoshop Помните, что вы можете повторно использовать эту рамку и для других изображений. Просто сохраните изображение как файл Photoshop PSD и используйте его в качестве шаблона для других изображений.
Чтобы использовать этот шаблон фоторамки на другом изображении, щелкните правой кнопкой мыши имя слоя смарт-объекта (или рядом с ним) и выберите параметр «Заменить содержимое».Выберите новое изображение, которое вы хотите использовать в рамке изображения, и нажмите «Поместить». Обратите внимание, что это работает лучше всего, если замещающее изображение имеет тот же (или почти такой же) размер, что и исходное изображение.
Выбор параметра «Заменить содержимое».Другое изображение с той же цифровой фоторамкой.
Другое изображение с использованием той же фоторамкиВы можете изменить размер и форму векторной маски без ухудшения качества маски — используйте инструмент «Свободное преобразование» (Cmd + T) (ПК: Ctrl + T) или отредактируйте точки привязки контура фигуры, используя либо Инструменты «Путь» или «Прямое выделение» (также известные как инструменты «Белая или черная стрелка») или инструменты «Перо».
Шаг 6b
Вариант кадрирования 2 — Использование изображения для кадра
Выберите фоновое изображение, которое вы хотите использовать для декоративной рамки. Если ничего не приходит в голову, посетите веб-сайт deviantART, это отличный ресурс для поиска бесплатных стоковых изображений, текстур и т. Д. (Попробуйте выбрать изображение, близкое к размеру изображения, над которым вы работаете).
Если ничего не приходит в голову, посетите веб-сайт deviantART, это отличный ресурс для поиска бесплатных стоковых изображений, текстур и т. Д. (Попробуйте выбрать изображение, близкое к размеру изображения, над которым вы работаете).
Найдя изображение, которое можно использовать, откройте его в Photoshop. Щелкните правой кнопкой мыши имя фонового слоя (или около него) и выберите параметр «Дублировать слой».
Выбор опции «Дублировать слой»В диалоговом окне «Дублировать слой» щелкните в окне «Документ» и выберите файл, который вы использовали в этом руководстве (тот, в который вы хотите добавить рамку). Нажмите «ОК», чтобы скопировать фоновое изображение.
Диалоговое окно «Дублировать слой»Вернитесь к исходному документу, и вы должны увидеть изображение, которое вы только что скопировали в новый слой. Если этот новый слой не находится внизу стопки слоев, переместите его туда, щелкнув и перетащив слой.
Если изображение, которое вы выбрали для рамки, меньше, чем изображение, с которым вы работаете, вам необходимо изменить его размер, чтобы оно доходило до краев документа (холста). Для этого отключите видимость слоя для всех слоев, кроме этого нового слоя, нажав Option + щелкнув (ПК: Alt + щелчок) на значке видимости слоя для нового слоя. Затем используйте Cmd + T (ПК: Ctrl + T), чтобы выбрать инструмент Free Transform, и удерживайте Shift + Option (ПК: Shift + Alt), пока вы перетаскиваете один из угловых маркеров поля Free Transform, пока изображение не расширится до край вашего изображения (вы захотите растянуть изображение так, чтобы оно было немного больше размера холста, а узор шахматной доски был полностью скрыт).Нажмите клавишу «Return» (ПК: Enter), чтобы принять изменения. Теперь включите видимость для всех слоев, нажав Option + щелкнув значок видимости для нового слоя еще раз.
Для этого отключите видимость слоя для всех слоев, кроме этого нового слоя, нажав Option + щелкнув (ПК: Alt + щелчок) на значке видимости слоя для нового слоя. Затем используйте Cmd + T (ПК: Ctrl + T), чтобы выбрать инструмент Free Transform, и удерживайте Shift + Option (ПК: Shift + Alt), пока вы перетаскиваете один из угловых маркеров поля Free Transform, пока изображение не расширится до край вашего изображения (вы захотите растянуть изображение так, чтобы оно было немного больше размера холста, а узор шахматной доски был полностью скрыт).Нажмите клавишу «Return» (ПК: Enter), чтобы принять изменения. Теперь включите видимость для всех слоев, нажав Option + щелкнув значок видимости для нового слоя еще раз.
После того, как нижний слой заполнен фоновым изображением, вы можете применить растушевку к векторной маске. Для этого щелкните один раз векторную маску, чтобы выбрать ее, а затем щелкните вкладку «Маски». Перетащите ползунок «Перо» вправо, пока не добьетесь желаемого эффекта. Я подумал, что изображение, показанное ниже, выглядит лучше всего без применения Feather — все зависит от вас!
Перетащите ползунок «Перо» вправо, пока не добьетесь желаемого эффекта. Я подумал, что изображение, показанное ниже, выглядит лучше всего без применения Feather — все зависит от вас!
Окончательная фоторамка
Окончательная фоторамкаБонусные чаевые
- Попробуйте добавить Bevel and Emboss к фоновому изображению, а Drop Shadow и Bevel and Emboss к слою векторной маски. Поэкспериментируйте с эффектами слоев и получайте удовольствие!
- Если вы ищете программный продукт, который добавляет рамки к вашим изображениям, обратите внимание на Perfect Photo Suite 8 от One Software.Он полон полезных функций и имеет множество встроенных рамок и эффектов.
Окончательное изображение с эффектами слоев
Окончательное изображение с эффектами слояКак создать онлайн-фоторамку с помощью Photoshop
Вы можете делать так много интересных вещей с помощью Adobe Photoshop, что трудно понять, с чего начать. В этой статье мы покажем вам, как создать онлайн-фоторамку с помощью Photoshop. Тот, который вы можете использовать на веб-сайтах и в приложениях, будь то вокруг вашего аватара или в заголовке вашего блога.
В этой статье мы покажем вам, как создать онлайн-фоторамку с помощью Photoshop. Тот, который вы можете использовать на веб-сайтах и в приложениях, будь то вокруг вашего аватара или в заголовке вашего блога.
Шаг 1. Настройте файл
Прежде чем мы начнем это руководство, вам необходимо знать основы инструмента Custom Shape Tool. Для этого ознакомьтесь с нашей статьей, в которой подробно описано, как использовать инструмент Custom Shape Tool в Photoshop.
Для этого ознакомьтесь с нашей статьей, в которой подробно описано, как использовать инструмент Custom Shape Tool в Photoshop.
Затем откройте Photoshop, чтобы настроить документ. В этом уроке предположим, что создаваемая вами фоторамка является аватаром в социальной сети. Аватары обычно имеют одинаковые размеры со всех сторон, независимо от того, имеют ли они форму круга или квадрата.
Имея это в виду, установите размер документа не менее 1000×1000 пикселей, хотя вы можете увеличить его. Эти размеры будут служить ориентиром для вашей фоторамки.
Эти размеры будут служить ориентиром для вашей фоторамки.
После того, как ваш файл настроен, создайте новый слой на панели Layers — это то место, куда будет помещена ваша рамка.
Затем убедитесь, что ваш Custom Shape Tool активен.Затем проверьте цвета для своей пользовательской формы в разделах Fill и Stroke .
На данный момент у меня активна цветовая палитра по умолчанию. Однако я не хочу использовать эти цвета на моей картинной рамке, поэтому я собираюсь заменить их.
Однако я не хочу использовать эти цвета на моей картинной рамке, поэтому я собираюсь заменить их.
Чтобы переключить эти цвета, перейдите на панель Swatches . Щелкните значок раскрывающегося меню. Выберите готовую палитру из списка вариантов Adobe.
Щелкните значок раскрывающегося меню. Выберите готовую палитру из списка вариантов Adobe.
Вы также можете загрузить собственную цветовую палитру, если вы ее уже создали.Если вы еще не сделали его раньше, ознакомьтесь с нашим руководством, в котором объясняется, как создать собственную цветовую палитру в Photoshop.
Теперь, когда новая палитра загружена, вернитесь к параметрам Fill и Stroke для инструмента Custom Shape Tool. Выберите цвета, которые хотите использовать.
Выберите цвета, которые хотите использовать.
После этого перейдите в раскрывающееся меню Shape и выберите дизайн, который лучше всего подходит для вашего изображения.
Для этого урока прокрутите вниз, пока не найдете полый круг и квадрат.Выберите полый круг, который вы хотите использовать в качестве рамки изображения, он показан красным.
Хотя у Adobe есть много готовых рамок, они слишком интересны для нашей цели. Этот круг должен подойти.
Этот круг должен подойти.
Шаг 3: нарисуйте форму
Выбрав фигуру, щелкните и перетащите курсор по странице, чтобы создать ее.
Если вы случайно нарисовали свое изображение со страницы — как я — не волнуйтесь.Вы можете использовать инструмент Path Selection Tool или Move Tool для центрирования кадра. Здесь он выделен красным.
Шаг 4: примените стиль слоя
После того, как вы отцентрируете кадр, вы можете применить к нему эффект, чтобы он выглядел более «трехмерным».
Для этого перейдите на панель Layer и дважды щелкните слой, содержащий вашу форму.Появится окно с надписью Layer Style .
В разделе Blending Options вы увидите Bevel & Emboss . Нажмите на эту опцию, чтобы активировать ее, и убедитесь, что флажок рядом с именем заполнен.
Нажмите на эту опцию, чтобы активировать ее, и убедитесь, что флажок рядом с именем заполнен.
Как только эта галочка станет активной, вы увидите, что ваша фоторамка стала более трехмерной.
В разделе Structure вы можете выбрать, какой тип скоса применить к вашей форме, глубину скоса, размер и степень смягчения его краев.
Под Shading вы сможете изменить то, как будут выглядеть ваши блики. Вы можете изменить угол, под которым свет падает на объект, а также то, как свет взаимодействует с объектом.
Вы можете изменить угол, под которым свет падает на объект, а также то, как свет взаимодействует с объектом.
После того, как вы настроите все необходимые настройки, нажмите OK .
Шаг 5: Растеризуйте слой
После того, как вы закончите фаску, вы захотите выбрать рамку, чтобы создать «выделение рамки». Это позволит вам вызвать «фигуру» позже и легко применить цветную заливку к форме этого выделения — просто на другом слое.
Это позволит вам вызвать «фигуру» позже и легко применить цветную заливку к форме этого выделения — просто на другом слое.
Думайте об этом как о ярлыке для редактирования.
Когда вы выбираете Magic Wand Tool , убедитесь, что ваше изображение в настоящее время установлено на 16 бит . В противном случае вы получите предупреждение от Photoshop.
В противном случае вы получите предупреждение от Photoshop.
Если это не так, нажмите Image> Mode> 16 Bits .Поскольку вы работаете с разными слоями, Photoshop спросит вас, хотите ли вы объединить эти слои, когда вы уменьшите глубину документа.
Щелкните Не объединять . Вы по-прежнему хотите, чтобы эти слои были разделены.
Вы по-прежнему хотите, чтобы эти слои были разделены.
После того, как вы измените глубину вашего изображения, вам все равно нужно будет «растрировать» свой слой, чтобы использовать Magic Wand. Это означает, что вы конвертируете векторную графику в пиксельную.
Это означает, что вы конвертируете векторную графику в пиксельную.
Чтобы растрировать слой, щелкните правой кнопкой мыши слой, содержащий вашу фоторамку, и выберите Растрировать стиль слоя .
Шаг 6: сделайте выбор
Затем вернитесь к своему Magic Wand Tool и выберите пустое пространство внутри и снаружи рамки изображения.
Когда эти две области выбраны, щелкните правой кнопкой мыши пустое пространство и выберите Выбрать инверсию .Вместо этого Photoshop выберет форму вашей рамки.
Это может показаться запутанным шагом, но есть веская причина делать выбор именно в таком порядке.
Если вы попытаетесь щелкнуть напрямую по своему 3D-кадру, Photoshop выберет только цвета с одинаковым значением и оттенком, а не все.
С Select Inverse у вас теперь есть чистый выбор рамы.
Чтобы сохранить этот выбор для дальнейшего использования, перейдите в строку меню в верхней части рабочего пространства. Нажмите Выбрать> Сохранить выделение .
Нажмите Выбрать> Сохранить выделение .
Дайте вашему выбору понятное имя, затем нажмите OK .
Шаг 7: Настройте цвет
Теперь, когда вы создали свою онлайн-фоторамку, вы можете настроить ее цвет.
Чтобы настроить цвет, перейдите на панель Layers и создайте новый слой поверх слоя, который содержит вашу рамку изображения.Затем нажмите Select> Load Selection .
В раскрывающемся списке Channel выберите выбранную вами рамку изображения.
Когда выделение станет активным, перейдите к инструменту Paint Bucket или Gradient и примените цвет к этому слою.Он останется в рамках этого выбора.
После того, как у вас есть цвет, вы захотите, чтобы он взаимодействовал с рамкой изображения под ним.
Для этого щелкните раскрывающееся меню Blending Mode на панели Layers .Выберите эффект.
Как вы можете видеть, этот эффект делает мою рамку ярче, а также подчеркивает светлые и темные оттенки трехмерного скоса под ней.
Шаг 8: Добавьте свое изображение
После того, как вы закончите с рамкой для картины, вы, вероятно, захотите поместить в нее изображение. Чтобы продемонстрировать эту часть, я использовал фотографию самого себя.
Чтобы продемонстрировать эту часть, я использовал фотографию самого себя.
Как сделать анимированный флаг в Photoshop | Small Business
Поскольку движущиеся изображения часто привлекают больше внимания, чем статичные, создание анимированного флага лучше соответствует потребностям вашего бизнеса в продвижении.Например, сделайте анимированный флаг логотипа вашей компании и разместите его на своем веб-сайте, чтобы привлечь внимание читателя. Один из подходов к созданию анимированных флагов в Photoshop включает использование двух инструментов, одним из которых является команда «Свободное преобразование». Эта команда позволяет изменять форму изображения флага, перемещая точки на сетке, содержащей изображение. Другой инструмент — команда панели «Анимация», которая преобразует слои в кадры анимации.
Эта команда позволяет изменять форму изображения флага, перемещая точки на сетке, содержащей изображение. Другой инструмент — команда панели «Анимация», которая преобразует слои в кадры анимации.
Загрузите в Photoshop изображение флага, который нужно анимировать. Бесплатные фотографии доступны для загрузки, если у вас их нет (см. Ссылки в разделе «Ресурсы»).
Нажмите «Ctrl-J», чтобы скопировать исходное изображение флага на новый слой, затем щелкните подменю «Преобразовать» в меню «Правка». Щелкните команду «Деформация» этого подменю, которая позволяет сформировать флаг. Щелкните любую точку сетки трансформации, покрывающей флаг, затем слегка потяните, чтобы деформировать изображение флага. Создайте еще как минимум три слоя, содержащих деформированные флаги. Чем больше слоев вы создаете, тем плавнее работает ваша анимация.
Щелкните команду «Анимация» в меню «Windows», чтобы отобразить панель «Анимация».Если в верхней части панели есть отметки времени, такие как «01: 00f», щелкните меню команд панели, затем выберите «Преобразовать в покадровую анимацию». Это изменяет представление временной шкалы на представление кадра.
Это изменяет представление временной шкалы на представление кадра.
Снова щелкните меню команд панели «Анимация», затем щелкните команду «Создать кадры из слоев». Photoshop создает один кадр на панели «Анимация» для каждого слоя на панели «Слои». Щелкните фрейм «Фон» на панели «Анимация», затем перетащите его на значок корзины. Это удалит ненужный фрейм.
Щелкните первый кадр на панели «Анимация», затем нажмите и удерживайте клавишу «Shift», чтобы указать множественный выбор. Щелкните последний кадр, чтобы выбрать все кадры, затем щелкните небольшую стрелку в правом нижнем углу любого из кадров. Появится небольшое контекстное меню, в котором можно установить продолжительность кадра. Щелкните меньшее значение продолжительности для более быстрой анимации и большее значение для более медленной анимации.
Щелкните стрелку в нижнем левом углу панели «Анимация», затем щелкните «Навсегда», чтобы задать непрерывную анимацию.Воспроизведите анимацию, щелкнув стрелку вправо на панели «Анимация».