Как сделать прямоугольник в Фотошопе
Пожалуй, самая распространенная геометрическая фигура это прямоугольник или квадрат, что по сути одно и то же. Единственное отличие в том, что у квадрата все стороны равны.
Но разговор не о том. В этом уроке по Фотошопу вы узнаете, как сделать прямоугольник двумя методами. Приступим!
Содержание
- Создание прямоугольника в Photoshop:
- С помощью инструмента «Прямоугольник»
- С помощью инструмента “Выделенная область”
Метод №1: С помощью инструмента «Прямоугольник»
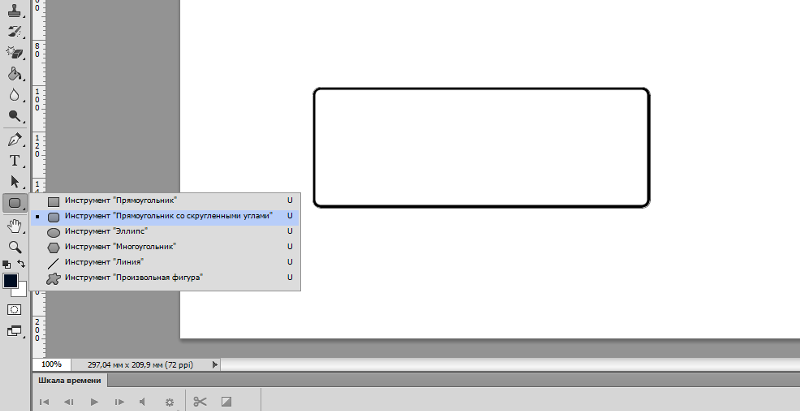
Переходим к панели инструментов в левой части экрана, и находим группу “Фигуры”, где, при наведении, откроется список со всеми доступными фигурами. Нам нужен самый первый – “Прямоугольник”.
Благодаря этому потрясающему инструменту мы сможем построить прямоугольник любых размеров с нужным соотношением сторон. При этом качество не будет ухудшаться даже при масштабировании, т.к. фигура создается в векторе. Задать нужные параметры фигуры можно в верхнем горизонтальном меню программы. В основном задаются настройки заливки, границы и толщины линий, образующих фигуру.
Задать нужные параметры фигуры можно в верхнем горизонтальном меню программы. В основном задаются настройки заливки, границы и толщины линий, образующих фигуру.
Благодаря зажатой клавише SHIFT вы сможете нарисовать на холсте прямоугольник с равными сторонами – т.е. квадрат. Также вы можете изначально задать размеры фигуры в верхней панели:
После того, как вы зададите размеры, нужно кликнуть мышкой на холст, после чего появится небольшое окошко, в котором потребуется подтвердить создание прямоугольника с заданными параметрами. Если все нормально, то просто кликаем “ОК”.
Результат:
Метод №2: С помощью инструмента “Выделенная область”
Этим способом мы пользуемся реже, но иногда он выручает. Чтобы нарисовать прямоугольник нам понадобится в панели инструментов найти группу “Выделение” и в раскрывшемся списке выбрать “Прямоугольная область”. См. скриншот ниже:
Если вы не в первый раз открываете программу Фотошоп, то должны знать, что это за инструмент.
Для начала нам нужно будет создать выделенную область в виде прямоугольника на холсте. Опять же, если хотите, чтобы получился квадрат, зажмите клавишу SHIFT.
Теперь нам нужно залить прямоугольную область. Вызвать окно с параметрами заливки можно благодаря комбинации горячих клавиш SHIFT+F5.
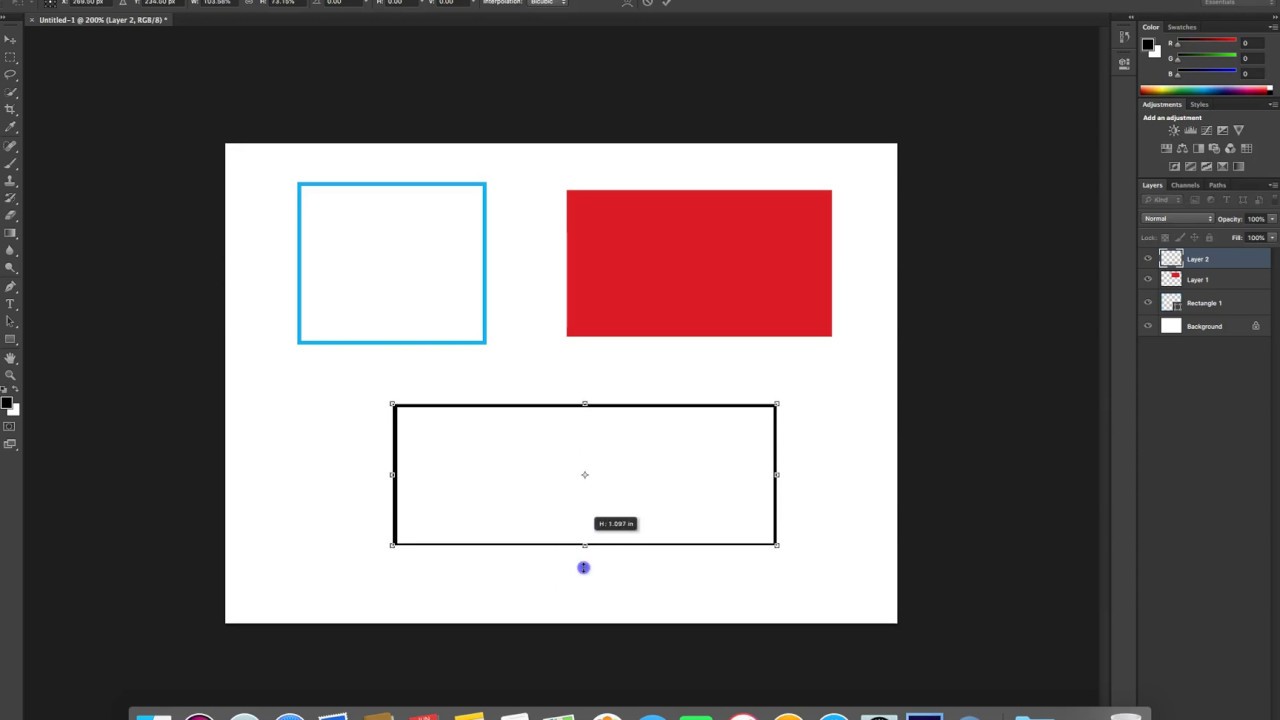
В пункте содержание можно выбрать желаемый метод заливки. Если стоит “Основной цвет”, то прямоугольник закрасится, цветом, который выбран в палитре цветов в качестве основного. В нашем случае это красный:
Можно поступить еще проще и выбрать в панели инструментов “Заливку”, а потом кликнуть по выделенной области на холсте.
Чтобы снять выделение, достаточно кликнуть по любой другой части холста или нажать сочетание клавиш CTRL+D.
Важно! Обратите внимание, что и у инструмента “Прямоугольная область” есть панель с настройками наверху, где вы сможете задать желаемые настройки, включая пропорции фигуры.
На этом наш небольшой урок о том, как нарисовать прямоугольник в программе Фотошоп, подошел к концу.
До встречи в наших следующих уроках!
Заливки и границы. Основы UI дизайна
Как мы указали в первой статье этой серии, большая часть UI дизайна заключается в перемещении прямоугольников. Итак, давайте начнем со скромного прямоугольника. В большинстве инструментов дизайна вы можете нарисовать его, нажав клавишу R.
Когда вы создаете новый прямоугольник, он обычно уже имеет заливку. В большинстве случаев это просто серый цвет, поэтому не забудьте изменить цвет самостоятельно. Иногда у него также есть граница.
На заре Sketch у прямоугольника был только контур, и вы могли выборочно отключать его части. Но, к счастью, теперь это в прошлом.
Недавно я снял видео, пытаясь воссоздать дизайн в версии Sketch почти 10-летней давности, и поверьте мне, сейчас проще начать работать ?
Причина этого предопределенного цвета заключается в том, что серый достаточно нейтрален, поэтому добавление новой фигуры не испортит ваш уже прекрасно созданный интерфейс, но вы все равно сможете увидеть новый объект.
Простая заливка – это еще одно название фона объекта. Это может быть цвет, градиент или фотография. У каждого из них также может быть разный уровень непрозрачности (прозрачности) от 0 (полностью прозрачный – невидимый слой) до 100 (полностью непрозрачный слой).
Большинство современных инструментов дизайна позволяют настраивать прозрачность с помощью цифровых клавиш на клавиатуре. Просто выберите объект и нажмите 1 (для 10%), 2 (для 20%) и так далее. Нажатие 0 переключает непрозрачность между 0% и 100% (поэтому иногда нужно дважды нажать клавишу).
.
Если у объекта нет заливки, а также границы или эффекта, он не будет виден в интерфейсе, так как для этого требуются определяющие характеристики. Однако вы по-прежнему сможете выбрать его, переместить и изменить. Он также останется в списке слоев.
Типы заливки
Есть три основных типа заливки и вариант без заливки. Таким образом, у вас может либо НЕ БЫТЬ ЗАЛИВКИ, либо может быть фон с одним цветом, градиентом или изображением.
Не так давно паттерны считались еще одним видом заливки, но на самом деле это просто мозаичные изображения, поэтому они попадают в категорию изображений.
Укладка заливок в стек
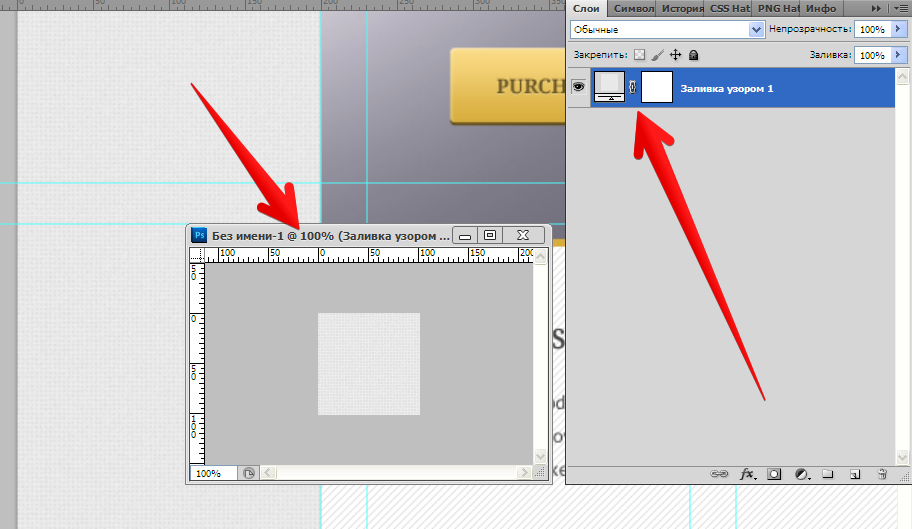
Вы также можете применить к изображению более одного типа заливки. Очевидно, что для этого, слои заливки должны быть хотя бы частично прозрачными, иначе вы увидите только верхний слой. В этом примере из Sketch вы видите заливку изображения в качестве основы и полупрозрачную градиентную заливку поверх нее.
Мультиградиент
Вы можете использовать этот принцип для получения довольно интересных органических эффектов из нескольких перекрывающихся градиентов, как в примере выше. Для этого просто создайте четыре радиальных градиента, которые начинаются в каждом углу вашей фигуры и затемняются к центру. Поэкспериментируйте с их размером и положением, пока вам не понравится результат.
Однако наиболее распространенные заливки, которые вы, вероятно, будете использовать – это цвет и градиент.
Границы
Границы – второй по популярности стиль после заливки, который может иметь объект.
Граница – это линия, огибающая наш объект. Она может проходить внутри (внутренняя граница), снаружи (внешняя граница) или между ними (по центру). Помните, что только внутренняя граница визуально не увеличивает объект.
В приведенном выше примере размер поля составляет 60 x 60 точек. Граница толщиной 10 точек. На среднем изображении она увеличивает нашу рамку на 5 точек с каждой стороны. В третьем примере граница полностью выходит наружу, увеличивая прямоугольник на 10 точек во всех направлениях.
Стили границы
Граница может иметь разную толщину (ширину) в точках и может быть пунктирной линией из точек или штрихов. Мы также можем заполнить ее как цветом, так и градиентом.
Большинство инструментов дизайна позволяют вам также изменять окончания и стыки ваших линий.
Концы могут быть открытыми, плоскими или закругленными, а стыки могут быть острыми, закругленными или угловыми.
Закругленность стыков и концов может хорошо работать, если ваш интерфейс в целом закругленный. Если нет, то оставьте значение по умолчанию.
Спасибо за прочтение. Я считаю, что иногда стоит возвращаться к самым основам ремесла, и именно этому посвящена вся серия наших статей. Границы и заливки являются неотъемлемой частью пользовательского интерфейса, поэтому полезно иметь возможность каждый раз изменять их под свои нужды. В следующей части мы рассмотрим все типы теней в дизайне пользовательского интерфейса.
Если вы хотите узнать больше о фигурах и дизайне интерфейса в целом, ознакомьтесь с нашей ? книгой www.designingui.com – там также есть бесплатные главы.
Источник: UXPUB
Как нарисовать прямоугольник в Photoshop без заливки
Photoshop — отличный инструмент для создания всевозможных графических изображений, таких как логотипы, дизайны футболок и многое другое. Одним из основных и наиболее популярных аспектов программы является возможность создавать собственные фигуры с различными цветами заливки и границ. Но что, если вы хотите создать фигуру вообще без заливки?
Одним из основных и наиболее популярных аспектов программы является возможность создавать собственные фигуры с различными цветами заливки и границ. Но что, если вы хотите создать фигуру вообще без заливки?
Прозрачные прямоугольники можно рисовать в Photoshop с помощью инструмента «Прямоугольник». Просто выберите инструмент и нарисуйте фигуру на холсте. Цвета заливки и границ фигуры можно настроить на панели параметров, чтобы создать вид без заливки или прозрачности.
Хотя играть с цветом может быть весело, иногда нам нужны элементы в дизайне, которые вообще не имеют цвета. Продолжайте читать краткое руководство по рисованию прямоугольников в Photoshop без заливки.
Рисование прямоугольника в Photoshop

Для начала:
- Возьмите инструмент «Прямоугольник» на панели инструментов. Это значок, который выглядит как серый прямоугольник с белым контуром.
- Нажмите на холст и перетащите мышь, чтобы создать фигуру
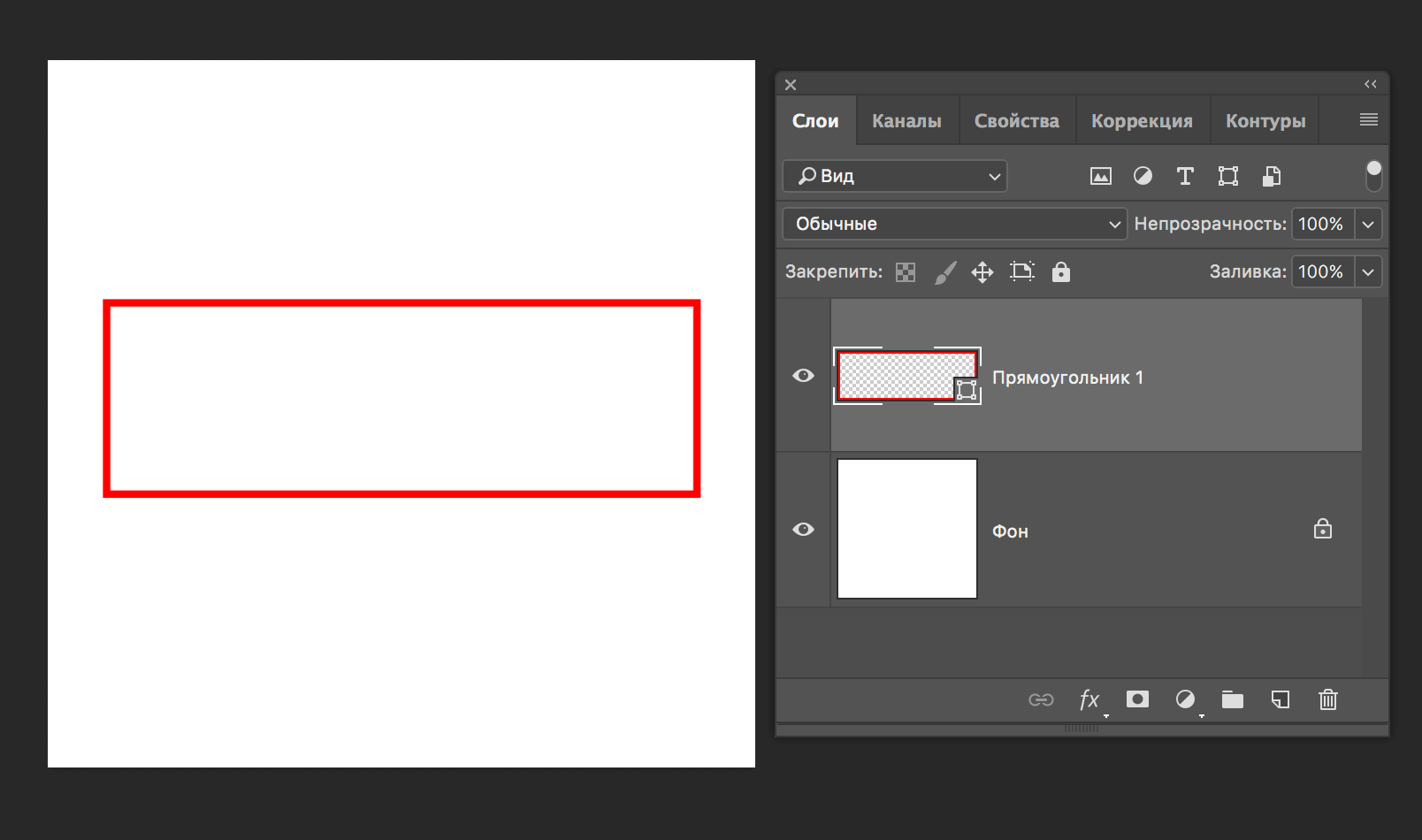
- Как только вы получите нужный размер, отпустите кнопку мыши. На панели «Слои» должен появиться новый слой с именем «Прямоугольник»
. Если вы хотите сделать фигуру пропорциональной, не забудьте удерживать клавишу Shift, когда рисуете фигуру. Вы также можете перемещать фигуру после ее рисования с помощью инструмента «Перемещение».
Рисование фигуры без заливки
Как правило, для параметров «Заливка» и «Обводка» устанавливаются значения, которые были при последнем использовании. Поэтому всегда полезно проверить настройки заливки перед созданием фигуры.
Если вы хотите создать прямоугольник без заливки:
- Выберите инструмент «Прямоугольник»
- Перейдите к панели параметров инструмента формы в верхней части экрана.

- Нажмите на поле с надписью «Заполнить». Должно появиться новое диалоговое окно с выбором цветов
Если поле «Заливка» белого цвета с красной линией, протянутой по диагонали, значит, ваша фигура уже не имеет заливки. Однако, если поле «Заливка» окрашено, это означает, что любая фигура, которую вы нарисуете, будет заполнена этим цветом. Чтобы убедиться, что ваш прямоугольник не имеет заливки, выберите белое поле с красной линией и нажмите «Применить».
Удаление заливки из фигуры
Если вы уже нарисовали свой прямоугольник и хотели бы, чтобы он не был заполнен, нет причин удалять слой и начинать заново. Заливку и обводку можно настроить в любое время на панели параметров инструмента формы.
Чтобы изменить заливку:
- Щелкните слой с фигурой, которую вы хотите изменить
- Выберите инструмент «Форма»
- Должна появиться панель параметров инструмента «Форма»
- Точно так же, как при рисовании новой фигуры, щелкните поле «Заливка» и выберите белое поле с красной линией.

Теперь давайте проверим, как изменить цвет границы прямоугольника в PhotoShop.
Изменение цвета границы прямоугольника
Если у вас есть прямоугольник без заливки, вам нужно убедиться, что у вас есть заметная граница, иначе ваша фигура исчезнет на холсте.
Чтобы изменить цвет границы:
- Щелкните слой с фигурой
- Выберите инструмент «Форма»
- На панели параметров инструмента щелкните поле «Обводка»
- Как и при выборе заливки, должно появиться новое диалоговое окно с выбором цветов
Вам также может понадобиться изменить размер обводки, чтобы она выделялась больше. Это делается из раскрывающегося списка рядом с цветом обводки.
Как рисовать другие фигуры без заливки
Теперь, когда вы знаете, как нарисовать простой прямоугольник, вы можете попробовать свои силы в одном из других вариантов формы. К счастью, шаги почти такие же.
Чтобы нарисовать фигуру, щелкните правой кнопкой мыши или наведите указатель мыши на инструмент «Форма», пока не появится раскрывающееся меню. Вот некоторые фигуры, которые можно нарисовать с помощью этого инструмента:
Вот некоторые фигуры, которые можно нарисовать с помощью этого инструмента:
- Эллипс (овалы и круги)
- Треугольник
- Многоугольник
- Пользовательские фигуры
Выбрав фигуру, просто нарисуйте ее на холсте, как прямоугольник.
Последние мысли
Использование инструмента «Прямоугольник» в Photoshop — это быстрый и простой способ рисования текстовых полей или контурных элементов в дизайне. Надеюсь, это руководство помогло вам научиться рисовать прямоугольник без заливки, чтобы вы могли продолжать творить.
Когда я рисую прямоугольник в Photoshop, он не помещается ни на один слой
спросил
Изменено 3 года, 9 месяцев назад
Просмотрено 43к раз
Когда я рисую прямоугольник в Photoshop, он не размещает его ни на одном слое.
- Создать новый документ
- Разблокировать слой 0.
- Нажмите на слой 0, чтобы он был выбран.
- Нарисуйте прямоугольник в моем документе.
На данный момент на вкладке слоев есть только слой 0. Если я создам новый слой, а затем удалю слой 0, прямоугольник останется.
Что я неправильно понимаю о слоях в Photoshop? В Illustrator это добавило бы прямоугольник к выбранному слою.
- adobe-photoshop
С выбранным инструментом Shape Tool измените раскрывающееся меню на панели управления на что-то другое , чем Путь .
Если установлено значение Путь , вы просто получаете, ну… путь. Для пути не будет создан слой, будет создан только путь (он будет виден на панели путей
Это зависит от того, какой инструмент вы используете в Photoshop. Не могли бы вы указать, какой инструмент вы используете для создания прямоугольника?
Если вы используете инструмент «Перо», ваш путь останется прежним, когда вы удалите слой. Если вы пытаетесь добавить обводку к пути, щелкните правой кнопкой мыши созданный вами путь и просто щелкните путь обводки. (Я также собираюсь предположить, что это, вероятно, то, что вы используете, поскольку это то, что я сам использовал бы в иллюстраторе, чтобы сделать это..) Вы должны получить меню со списком инструментов, я бы просто выбрал инструмент кисти, если вы Пытаемся создать штрих. Вы также можете отредактировать внешний вид обводки, изменив цвет, тип кисти и ее размер, прежде чем делать обводку с помощью инструмента «Кисть».
Если вы пытаетесь добавить обводку к пути, щелкните правой кнопкой мыши созданный вами путь и просто щелкните путь обводки. (Я также собираюсь предположить, что это, вероятно, то, что вы используете, поскольку это то, что я сам использовал бы в иллюстраторе, чтобы сделать это..) Вы должны получить меню со списком инструментов, я бы просто выбрал инструмент кисти, если вы Пытаемся создать штрих. Вы также можете отредактировать внешний вид обводки, изменив цвет, тип кисти и ее размер, прежде чем делать обводку с помощью инструмента «Кисть».
Если вы пытаетесь применить что-то вроде заливки, вы также можете просто щелкнуть правой кнопкой мыши путь и выбрать путь заливки.
Я не думаю, что вы неправильно понимаете, как работают слои, просто инструменты, которые вы могли использовать в Illustrator, ведут себя по-разному в Photoshop.
Создать новый слой
Выберите инструмент «Прямоугольное выделение» (сочетание клавиш M )
Нарисовать прямоугольник
Перейти к редактированию
Щелкните Обводка
Отрегулируйте цвет и размер обводки.
