Прозрачность в фотошопе. Как сделать слой прозрачным
В этом уроке мы рассмотрим с вами прозрачность слоя в Adobe Photoshop, узнаем, как сделать прозрачный фон в фотошопе и еще много другого о прозрачности фотошопа.
В этот раз говорить для чего нужны прозрачность фона и прозрачность картинки, я не буду. У каждого свои для этого цели. Мне, например, понадобился эффект прозрачности при создании заливки в этом блоге, так как исходный рисунок был очень ярким.
1. Прозрачность изображения. Делаем картинку более блеклой.
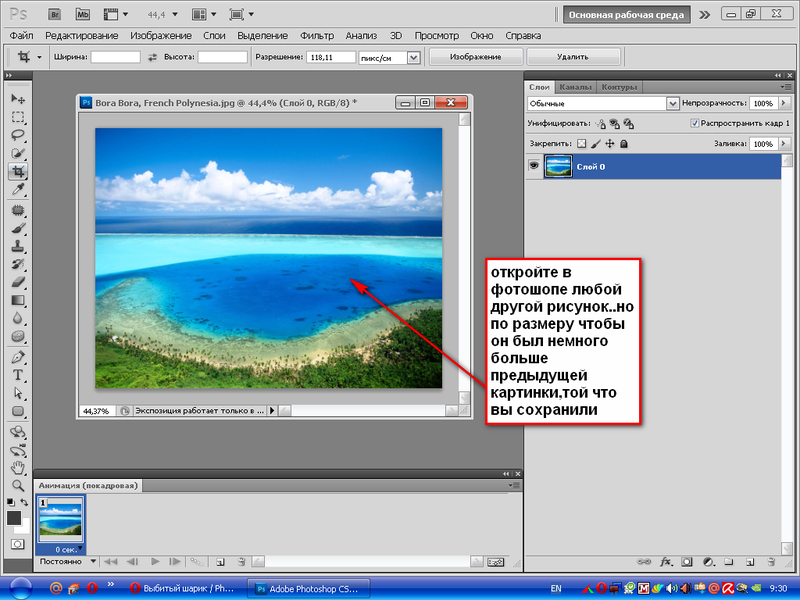
Сохраняем исходный вариант рисунка на свой компьютер, открываем с помощью Adobe Photoshop. Мы попробуем отредактировать корень имбиря для волос.
Когда у вас появиться новый слой, вы можете отключить видимость основного фона, чтобы вам не путаться, нажав на глаз рядом с ним. Далее выберите белый цвет (или другой) и залейте новый прозрачный слой с помощью «ведра».
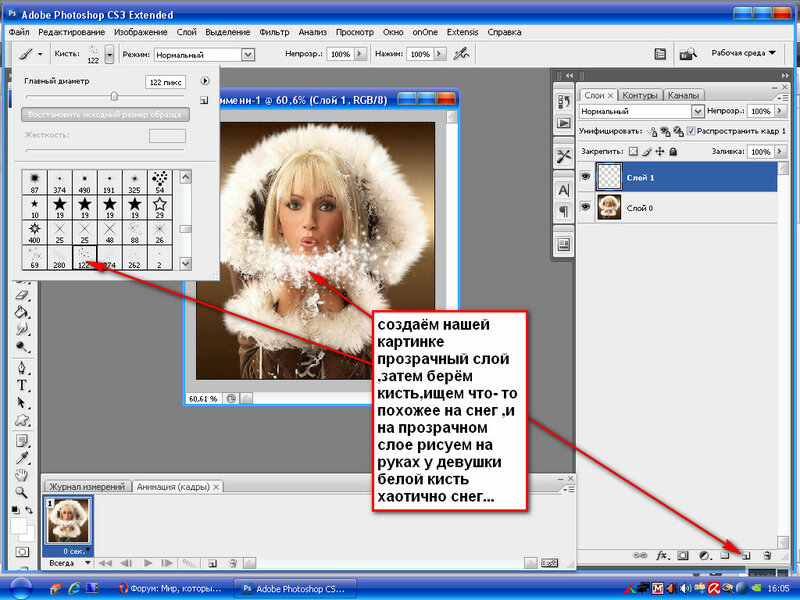
Находим второй рисунок, прозрачность рисунка, именно этого рисунка, нам и нужна. Так же открываем его в фотошопе.
Верхнюю картинку копируем и вставляем поверх нижней. Т.е. в изображении с небом у нас должен появиться верхний слой с девушкой (всего 2 слоя — см. на рисунке ниже выделено красным). Именно с девушкой мы постараемся сделать прозрачный фон в фотошопе .Теперь поступаем по принципу, рассмотренному в первом примере — регулируем Fill. Получаем photoshop прозрачность. 3. Как сделать прозрачность текста в фотошопе.
Получаем photoshop прозрачность. 3. Как сделать прозрачность текста в фотошопе.Рассмотрим с вами последний пример в этой теме — прозрачный текст в фотошопе. Самый элементарный способ применение — создание вотемарков. Открываем картинку в фотошопе. На левой панели ищем букву Т — это и есть инструмент написания текстов. Нажимаем на него, выделяем на рисунке площадь, на которой должна находиться надпись. Пишем текст белым цветом (или другим). Далее поступаем по уже известному принципу — корректируем Fill. Следите за тем, чтобы именно слой текста был у вас активным.С этой темой еще читают:
.
Как сделать картинку прозрачной — 90 фото и видео мастер-класс как и в какой программе сделать фон
Для многих блогеров, ведущих свои страницы, интернет-магазинов и в вопросах веб-дизайна часто требуется использование картинок. Картинки или фото, которые можно найти в сети или сделать самостоятельно уже есть фон. Этот фон не всегда требуется при работе с картинкой, так как необходимо только изображение предмета.
Иногда это нужно для того, чтобы получить идеальный белый цвет, который даже при фото на камеру не дается. В других ситуациях под картинку требуется положить другое основание, то есть сделать другой фон.
И в этой ситуации некоторые новички оказываются в полном тупике, не зная, каким образом это сделать.
На самом деле все очень просто и решаемо, для такой ситуации есть масса программ. Вы можете сделать картинку прозрачной онлайн или при помощи любого из приложений на вашем компьютере.
В данном материале мы рассмотрим несколько вариантов, как сделать прозрачным фон рисунка.
Краткое содержимое обзора:
Прозрачный фон «волшебной палочкой»
Как известно многим, «волшебная палочка» — это инструмент программы фотошоп любой новой модели. Для того, чтобы сделать для любой картинки прозрачный фон, она будет как никогда кстати.
Чтобы использовать данную функцию, необходимо открыть в программе фотошоп нужное изображение. Самым лучшим вариантом при этом будет рисунок с однотонным задним фоном.
Самым лучшим вариантом при этом будет рисунок с однотонным задним фоном.
После открытия картинки, ее необходимо разблокировать, нажав в правой части экрана на замочек, расположенный рядом с уменьшенным изображением.
Рекомендуем прочитать:
Антисептик своими руками: инструкция, как сделать обеззараживающие средство в домашних условиях
Медицинская маска своими руками: инструкция, как легко сделать маску от коронавируса. Фото, видео, пошаговое руководство, из марли, с клапаном, из бумаги
Как сделать зеркало своими руками: инструменты, материалы, новинки дизайна, пошаговая инструкция, отзывы + секреты от мастера (105 фото)
Далее на панели выбираем инструмент под названием «волшебная палочка». Кликаем курсором на фон или любую другую область рисунка, которую необходимо удалить.
При помощи данного инструмента выделится область, имеющая одинаковую тональность цвета. После того, как часть рисунка, необходимая в прозрачном виде выделится, нужно нажать кнопку удалить на клавиатуре.
После того, как часть рисунка, необходимая в прозрачном виде выделится, нужно нажать кнопку удалить на клавиатуре.
После удаления часть рисунка, выбранная ранее полностью удалится, а на ее место можно уже установить любое другое желаемое изображение.
Таким образом легко будет сделать картинку прозрачной в фотошопе в любой ее части.
«Волшебный ластик»
Еще один интересный инструмент программы фотошоп, который позволит быстро и просто сделать фон изображения прозрачным, называется «волшебный ластик».
Такой инструмент может на картинке удалять близкие оттенки одного цвета сразу в нескольких метах. При помощи данной функции так же можно быстро преобразовать фоновый слой в стандартный.
Рекомендуем прочитать:
Как сделать подсветку — светодиодная подсветка, ее выбор, монтаж и нюансы применения в дизайне (115 фото)
Как сделать диван — выбор модели, идеи дизайна и варианта оформления дивана (видео + 90 фото)
Как сделать стул: схемы, чертежи, макеты и рекомендации как сделать стул своими руками (105 фото и видео)
Для того, чтобы воспользоваться таким вариантом, в программе фотошоп открывают нужное изображение. Далее требуется сразу же выбрать на приборной панели инструмент «волшебный ластик».
Далее требуется сразу же выбрать на приборной панели инструмент «волшебный ластик».
Предварительно не потребуется снимать блокировку, как в предыдущем варианте, ластик делает это сам. Он же сразу преобразует изображение из фонового в обыкновенное.
Нужно настроить некоторые параметры: допуск должен стоять на 38, активными ставятся смежные пиксели и сглаживание, образец со всех слоев переводится в неактивно и непрозрачность должна быть на 100%.
После того, как все это установлено, приступаем к непосредственной работе. Ластиком проводится по области, которая находится за основным изображением, после чего фон становится прозрачным.
Для более ровной работы, можно обыкновенным ластиком подравнять положение. Таким же методом можно сделать края картинки прозрачными.
Прозрачный фон при помощи Пайнт
Во многих приложениях компании Майкрософт можно сделать такие же действия, как и в профессиональном фотошопе.
К примеру, сделать прозрачной картинку можно и в программе Powerpoint.
Для того, чтобы сделать картинку прозрачной, открываем ее в Пайнт и выбираем функцию под названием «волшебная палочка». Нужно в открывшемся окне настроить параметр чувствительность. Его значение устанавливается на 18%.
Теперь курсором необходимо кликнуть по белому фону. Остается только нажать на кнопку ножниц и тем самым вырезать фон. Основной рисунок остается, а фон становится прозрачным. По такому же принципу легко можно сделать картинку прозрачной и в Ворд.
Фото советы как сделать картинку прозрачной
Пожалуйста, сделайте репост;)Как сделать логотип прозрачным в Photoshop: пошаговое руководство
Перед тем, как начать делать логотип прозрачным в Photoshop, вам нужно выбрать логотип, который вы будете далее модифицировать. Многие пользователи пользуются услугами профессиональных производителей логотипов, когда им нужен уникальный логотип с фотографией. Когда вы создаете логотип в Photoshop, вы получаете файл, который может служить посланием бренда для вашего сайта, целевой страницы, учетной записи в социальной сети и т. д.
Как сделать логотип прозрачным в Photoshop за 5 шагов
Люди учатся делать прозрачный логотип в Photoshop по нескольким причинам. Наиболее распространенная проблема заключается в том, что цвет логотипа и цвет веб-сайта выглядят конфликтующими, что снижает визуальную привлекательность контента.
Еще одна распространенная проблема заключается в том, что логотип отвлекает внимание посетителей от изображений на вашем сайте. Чтобы помочь вам понять процесс и сделать всю работу максимально удобной, ниже я подробно опишу все этапы.
1. Откройте логотип
Откройте свой логотип в Photoshop, нажав « File » > « Open » в верхнем меню. Выберите файл логотипа. Вы увидите выбранный логотип в рабочей области, чтобы можно было приступить к настройкам. Выберите инструмент Magic Want на панели.
2. Разблокирован логотип
Довольно часто случается, что логотип заблокирован на панели « Layers ». Конечно, вам нужно разблокировать его, чтобы продолжить дальнейшее редактирование. Ознакомьтесь с советами о том, как разблокировать слой в Photoshop, если у вас возникнут проблемы.
3. Удалить фон
После того, как вы выбрали часть логотипа, которая должна быть прозрачной, вам необходимо удалить фон.
Добавьте новый слой и выберите инструмент Magic Want . Выберите часть логотипа, которую вы хотите сделать прозрачной. Откройте настройки Magic Want и выберите соответствующий вариант.
Теперь прозрачная часть станет более заметной.
4. Очистка
Возможно, вам придется повторить шаги выбора и удаления для других областей фотографии. Во многом это зависит от элементов, из которых состоит ваш логотип. Используйте инструмент Magic Want и кнопку Del (Удалить), чтобы удалить остатки белого фона.
5. Сохранить как изображение PNG
Теперь вы знаете, как сделать логотип прозрачным в Photoshop. Сохраните полученный файл как изображение PNG. Нажмите « Файл » > « Экспорт » > « Быстрый экспорт в формате PNG ».
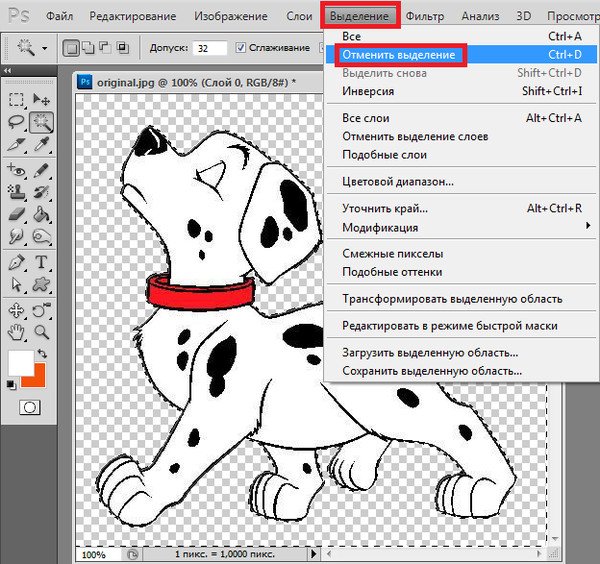
Если вам нужно снять выделение в Photoshop, нажмите « Command + D » для Mac или « Control + D » для Windows.
Кроме того, вы можете нажать «Файл» в верхнем меню, выбрать « Сохранить как » > и выбрать «PNG (*.PNG) из списка вариантов. Нажмите « Сохранить », чтобы завершить процесс.
Сохранение логотипа в виде изображения PNG является выгодным вариантом, так как такие файлы сохраняют прозрачность и отлично подходят для сжатия. Изображения JPEG, наоборот, не сохраняют прозрачность.
Если вы столкнулись с трудностями при обучении созданию прозрачного логотипа в Photoshop или хотите получить быстрый результат, обращайтесь к профессионалам. Специалисты не только сделают фон логотипа прозрачным, но и украсят его креативными или даже сюрреалистическими элементами.
ЗАКАЗАТЬ РАБОТУ С ИЗОБРАЖЕНИЕМ
Как нанести логотип в Photoshop
Использование прозрачного логотипа также является отличной идеей, если вы хотите защитить свои фотографии водяным знаком или, по крайней мере, свести к минимуму вероятность того, что третьи лица будут использовать ваши работы без вашего разрешения. разрешение. Это более трудоемкая деятельность, но полностью вознаграждающая.
разрешение. Это более трудоемкая деятельность, но полностью вознаграждающая.
1. Откройте изображение
. Перейдите к « File » > « Place Embedded », чтобы открыть файл.
2. Добавьте логотип к своему изображению
Добавьте логотип к выбранной фотографии. Используйте метод перетаскивания, чтобы переместить его или изменить его размер. Я решил оставить логотип в левом нижнем углу, чтобы не отвлекать внимание от основных объектов.
Если у вас есть логотип с белым фоном, выберите слой с логотипом на панели «Слои» и выберите «9».0013 Затемнение » в поле « Режим наложения ». Таким образом, вы уберете белый фон.
3. Настройте свой логотип по мере необходимости
Перейдите на панель «Слои», выберите логотип и настройте прозрачность в соответствии с вашими потребностями.
Вы можете добавить к изображению шрифт, цветовые элементы и географическую информацию, а также отредактировать и выделить текст для более привлекательного вида. Как только вы будете удовлетворены результатом, нажмите Enter.
Как только вы будете удовлетворены результатом, нажмите Enter.
Создание подходящего логотипа для веб-сайта, визитных карточек и т. д. — непростая задача, так как вам нужно что-то, согласующееся с вашим брендом, но при этом аккуратно оформленное и привлекающее внимание. Иногда изменить цвет логотипа или сделать фон прозрачным — самый простой способ добиться желаемого результата.
После выполнения всех настроек сохраните файл для использования в будущем.
Бесплатные инструменты
Скачать бесплатно
Если вам не хватает навыков для создания логотипа с нуля, просто загрузите эти шаблоны дизайна логотипа и используйте их в качестве основы для своих экспериментов. Все шаблоны разделены на жанры фотографии, такие как портретная фотография, предметная фотография, пейзажная фотография и другие. Все логотипы доступны в виде файлов .psd, что позволяет изменять фон.
Как сделать изображение прозрачным фоном в Photoshop?
Использование Photoshop для удаления фона с изображений ваших продуктов и замены его прозрачным фоном дает вам широкий выбор вариантов отображения, каждый из которых может сделать ваши продукты более привлекательными для глаз.
Если у вас прозрачный фон, вы сможете разместить свой продукт на фоне, который динамически меняет цвет, что сделает его более привлекательным. Кроме того, продукт с прозрачным фоном может по-разному взаимодействовать со своим окружением на веб-сайтах, разработанных таким образом, чтобы соответствующим образом реагировать на различные размеры экрана.
Крайне важно, чтобы логотипы веб-сайтов имели прозрачный фон при их разработке, чтобы их можно было разместить на любой странице без негативного влияния цвета фона. Поэтому важно знать , как сделать прозрачный фон изображения в Photoshop .
Понимание концепции прозрачного фона PNG
Прозрачный PNG — это тип файла изображения, который допускает белый или прозрачный фон. Большинство пикселей изображения часто заполнены цветом, даже если этот цвет белый. С другой стороны, прозрачный фон показывает, что за ним скрывается, потому что у него нет фоновых пикселей.
Убедитесь, что ваш логотип выглядит потрясающе на каждой странице вашего веб-сайта, будь то внештатная работа, малый бизнес или организация. Дав вашему логотипу прозрачный фон, вы можете быть уверены, что он будет выглядеть отточенным и профессиональным, независимо от того, отображается ли он на вашем сайте, стороннем сайте, платформе социальных сетей или где-либо еще.
Дав вашему логотипу прозрачный фон, вы можете быть уверены, что он будет выглядеть отточенным и профессиональным, независимо от того, отображается ли он на вашем сайте, стороннем сайте, платформе социальных сетей или где-либо еще.
Если вы не планируете менять цветовую схему своего сайта, для плавной интеграции необходим PNG с прозрачным фоном.
Adobe Photoshop — это самый популярный и широко используемый инструмент для редактирования прозрачных файлов PNG, который считается отраслевым стандартом для редактирования фотографий. Однако доступны и другие инструменты, такие как Canva и Fiverr. Это исчерпывающее руководство объясняет , как сделать фон изображения прозрачным в Photoshop .
Как сделать изображение прозрачным фоном в Photoshop шаг за шагом
После получения необходимых знаний использование Photoshop для создания прозрачного фона и сохранения файла в формате, подходящем для загрузки в Интернет, становится простым процессом. Вы пройдете через этот процесс, следуя шагам, перечисленным ниже.
Вы пройдете через этот процесс, следуя шагам, перечисленным ниже.
1. Преобразуйте свое изображение в многослойный файл в Photoshop.
2. Создайте выделение той части изображения, которую хотите сохранить.
3. Удалите фон с изображения.
4. Сохраните полученное изображение в готовом для Интернета формате, соответствующем вашим потребностям.
5. Сохраните файл, чтобы сохранить изменения, внесенные в изображение.
Шаг 1. Преобразование изображения в многослойный файл в Photoshop
Чтобы создать изображение товара с прозрачным фоном в Photoshop, необходимо сначала запустить приложение и открыть файл изображения, который, скорее всего, сохранен в формате JPG. формат файла.
Найдите панель «Слои», которая обычно расположена в правой части окна изображения, но к ней также можно получить доступ, щелкнув элемент меню «Окно» и выбрав «Слои» в появившемся раскрывающемся меню.
Если дважды щелкнуть фоновый слой на панели «Слои», появится диалоговое окно «Новый слой», в котором вас попросят переименовать слой. Если вы хотите изменить имя слоя, вы можете изменить его в диалоговом окне. Вы можете оставить имя по умолчанию «Слой 0» и нажать кнопку «ОК».
Если вы хотите изменить имя слоя, вы можете изменить его в диалоговом окне. Вы можете оставить имя по умолчанию «Слой 0» и нажать кнопку «ОК».
Ваш фоновый слой станет разблокированным после того, как вы выполните это действие, и любой удаленный из него контент станет прозрачным.
Шаг 2. Создайте выделение части изображения, которую хотите сохранить
В Photoshop выберите инструмент «Волшебная палочка» на панели инструментов, расположенной в левой части окна приложения. Это позволит вам создать прозрачный фон.
После этого под панелью параметров в верхней части экрана выберите «Выбрать тему», нажав на нее. Это заставит Photoshop попытаться выбрать объект на снимке, независимо от того, как выглядит фон. Выбранный участок появится в виде «супер крошечной жемчужной цепочки», окружающей выбранную вами область.
В случае, если выбор неточен, вы можете использовать инструмент «Волшебная палочка», чтобы убрать больше фона из выделения или добавить к выделению больше товара, в зависимости от того, как построено выделение в данный момент.
Например, если Photoshop не может удалить нужную часть из выделения, вы можете выбрать значок «Вычесть из выделения» на панели параметров, а затем с помощью инструмента «Волшебная палочка» щелкнуть части, которые необходимо удалить. удаляются до тех пор, пока выделение не будет содержать только нужный вырез. Это работает, даже если Photoshop не может удалить нужную часть из выделения.
Убедитесь, что все части изображения, содержащие «дыры» или «точки соединения», выделены, прежде чем создавать выделение для изображения продукта в Photoshop, чтобы создать полупрозрачный фон. Это жизненно важно, потому что гарантирует, что эти области останутся прозрачными и будут соответствующим образом отделены от фона.
Шаг 3. Удалите фон с изображения
После того, как вы выбрали изображение продукта, выберите инверсию, нажав SHIFT+CTRL+I (или SHIFT+COMMAND+I на Mac), или выбрав «Выбрать > Inverse» из выпадающего меню, расположенного в самом верху окна приложения.
Выбрав инверсию (фон), вы можете сделать фон полупрозрачным, нажав клавишу BACKSPACE (или клавишу DELETE на Mac). Серо-белый узор в виде шахматной доски указывает на прозрачный фон в Photoshop. Этот узор используется для изображения прозрачного фона.
Серо-белый узор в виде шахматной доски указывает на прозрачный фон в Photoshop. Этот узор используется для изображения прозрачного фона.
Наконец, нажмите клавиши CTRL и D на клавиатуре (или клавиши COMMAND и D на Mac), чтобы отменить текущий выбор.
Шаг 4. Сохраните полученное изображение в готовом для Интернета формате, соответствующем вашим потребностям
Недостаточно просто создать прозрачный фон в Photoshop; вы также должны сохранить изображение продукта в соответствующем формате, чтобы гарантировать его прозрачность на вашем веб-сайте электронной коммерции.
Формат файла PNG-24 лучше всего подходит для этой цели, поскольку он поддерживает несколько уровней прозрачности и предотвращает образование пиксельного эффекта «ореола» при наложении на цвет фона, оттенок которого отличается от цвета переднего плана. Этот эффект ореола возможен и для других форматов, таких как PNG-8 и GIF; следовательно, рекомендуется использовать PNG-24 везде, где это возможно.
В зависимости от используемой версии Photoshop необходимо выполнить несколько различных процедур, чтобы сохранить файл в формате PNG-24.
Если вы используете Photoshop CC, у вас есть возможность либо нажать сочетание клавиш SHIFT+ALT+CTRL+W (или SHIFT+OPTION+COMMAND+W на Mac), либо перейти в верхнее меню и выбрать «Файл» > «Экспорт» > Экспортировать как…
Однако, если вы используете более старую версию Photoshop и параметр «Экспортировать как…» недоступен, вы можете использовать функцию «Сохранить для Интернета» и выбрать PNG-24 в раскрывающемся меню «Предустановка». который находится в правой части диалогового окна. Это позволит сохранить изображение в формате, подходящем для Интернета.
Выберите формат PNG и включите прозрачность в диалоговом окне, которое появляется после экспорта или сохранения файла, установив соответствующие флажки в разделе «Параметры файла» справа. Не выбирайте параметр «Меньший файл (8-битный)», так как это приведет к преобразованию файла в формат PNG-8.
Приблизительный размер файла PNG, соответствующего вашему изображению, отображается в левой части диалогового окна. Очень важно следить за этим размером, потому что время загрузки веб-страницы может замедлиться из-за больших размеров файлов. Рекомендуется, чтобы фотографии, используемые на веб-сайтах, имели размер файла менее 200 КБ.
Вы можете изменить пропорции изображения в разделе «Размер изображения» диалогового окна, расположенного в правой части окна. По мере уменьшения размеров результирующий размер файла также будет уменьшаться. С другой стороны, вы не должны делать пропорции слишком маленькими, иначе изображение будет выглядеть пиксельным или размытым при отображении на вашем сайте.
Рекомендуется сохранять изображение продукта в размере, который на 50–100 % больше размера, который вы хотите отобразить на экране. Это гарантирует, что изображение будет четким на всех платформах, что особенно важно для клиентов, использующих дисплей Retina.
Чтобы предотвратить длительную загрузку, вам необходимо найти баланс между размером изображения и размером файла. Сохраняйте только выделенные изображения продуктов в большем размере для устройств Retina, а остальные изображения продуктов сохраняйте в исходном размере, чтобы размер файла был как можно меньше. Важно поддерживать размер веб-изображения на уровне 200 КБ или ниже, чтобы предотвратить замедление времени загрузки вашей веб-страницы.
Сохраняйте только выделенные изображения продуктов в большем размере для устройств Retina, а остальные изображения продуктов сохраняйте в исходном размере, чтобы размер файла был как можно меньше. Важно поддерживать размер веб-изображения на уровне 200 КБ или ниже, чтобы предотвратить замедление времени загрузки вашей веб-страницы.
Шаг 5. Сохраните файл, чтобы сохранить изменения, внесенные в изображение
Нажмите кнопку «Экспортировать все», как только убедитесь, что пропорции изображения точны. В окне «Сохранить» выберите папку, в которой вы хотите сохранить веб-оптимизированные версии фотографий, которые вы только что создали.
Лучше всего отличать их от ваших оригинальных фотографий, чтобы не было места недоразумениям при отправке контента на ваш веб-сайт. Ваш файл изображения должен иметь имя, и вы должны убедиться, что его расширение имеет формат .png.
В конце нажмите кнопку Сохранить, чтобы сохранить изображение после его оптимизации.
Благодаря полученной информации вы сможете создавать удобные для Интернета изображения с прозрачным фоном, которые хорошо выглядят, не замедляя скорость загрузки вашего веб-сайта.
Альтернативные инструменты для создания прозрачного фона для ваших изображений
Существует несколько инструментов и программ, которые можно использовать для создания изображения с полупрозрачным фоном для логотипа вашей компании. При использовании мобильных инструментов редактирования важно знать размер файла и следить за тем, чтобы качество вашего логотипа поддерживалось на высоком уровне, чтобы его можно было опубликовать на веб-сайтах для настольных компьютеров.
Adobe Photoshop, предлагающий как бесплатную пробную версию, так и подписку с оплатой по мере использования, считается стандартом в отрасли.
Canva — это бесплатное и простое программное обеспечение для редактирования в Интернете. Это отличный инструмент на основе веб-браузера для создания прозрачных фонов.
Snappa — это бесплатная веб-программа, которую можно использовать для создания графики для таких вещей, как публикации в социальных сетях, фотографии в блогах и реклама.
Программное обеспечение для настольных ПК, такое как Lumina и InPixio, использует искусственный интеллект и классические методы редактирования изображений, соответственно, для автоматического удаления объектов с фотографий и изменения цвета неба. Lumina и InPixio предлагают эти функции.
Удаление фона: superimpose — это мобильное программное обеспечение, доступное для пользователей iOS, которое упрощает удаление фона с изображений и сохранение результатов в виде файлов PNG.
Пользователи Google Play или Android имеют доступ к аналогичному программному обеспечению под названием Ultimate Background Eraser.
Прозрачный фон ваших фотографий может быть создан с использованием любого из множества различных методов благодаря широкому спектру доступных вам инструментов и опций программного обеспечения.
Final Words
В заключение скажу, что сделать прозрачный фон в Photoshop очень просто, и это может значительно улучшить ваши фотографии. «Волшебная палочка», «Быстрое выделение», маски слоев и инструмент «Резина» могут удалить фон с вашего изображения и экспортировать его в прозрачный PNG.