на 90 градусов, произвольный угол
В Фотошопе можно не только создавать текстовые слои, но и видоизменять их на свое усмотрение, в т.ч. поворачивать на желаемый угол. Давайте посмотрим, каким образом это действие выполняется в программе.
Поворачиваем готовый текст
- Выбираем “Текст” на панели инструментов.
- Щелкаем по холсту в месте, где примерно хотим разместить текст (расположение потом при желании можно изменить с помощью инструмента “Перемещение”). Активируется режим редактирования, и теперь мы можем ввести требуемые символы. Для завершения ввода переключаемся на любой другой инструмент.
- Переходим к Палитре и видим здесь текстовый слой, который называется так же, как и введеный нами текст. Щелкаем по нему, чтобы переключиться на него (если это не произошло автоматически).
- Жмем сочетание клавиш Ctrl+T, чтобы активировать функцию “Свободное трансформирование”.В итоге вокруг текста на холсте должна появиться рамка, по краям которой представлены маркеры.
 Располагаем указатель мыши чуть дальше от любого из этих маркеров с внешней стороны рамки, при этом вместо привычного указателя должна отобразиться закругленная в обе стороны стрелка.
Располагаем указатель мыши чуть дальше от любого из этих маркеров с внешней стороны рамки, при этом вместо привычного указателя должна отобразиться закругленная в обе стороны стрелка. - Теперь зажав левую кнопку мыши поворачиваем текст в нужную сторону. Если мы будем удерживать при этом клавишу Shift, поворот будет выполняться с шагом в 15° (0, 15, 30, 45, 60, 75, 90 градусов и т.д.).
Примечание: Если правой кнопкой щелкнуть в любом месте холста, откроется контекстное меню, в котором представлены команды для поворота на фиксированные углы: 90 градусов по часовой стрелке или против ч.с., 180 градусов.
Поворот текста с помощью инструмента “Перемещение”
Повернуть текст можно и с помощью инструмента “Перемещение”, если для него включен показ управляющих элементов (в верхней строке параметров).
Если параметр активирован, каждый раз при выборе инструмента вокруг текста будет отображаться рамка, практически такая же, как при вызове функции “Свободное трансформирование”. Но здесь есть нюанс: иногда при попытке повернуть текст, вместо это происходит изменение его размеров. Чтобы этого не случилось, увидев закругленную стрелку, сначала один раз щелкаем левой кнопкой мыши.
Но здесь есть нюанс: иногда при попытке повернуть текст, вместо это происходит изменение его размеров. Чтобы этого не случилось, увидев закругленную стрелку, сначала один раз щелкаем левой кнопкой мыши.
После этого рамка слегка расширится и будет полностью повторять ту, которая появляется при запуске “Свободного трансформирования”. Теперь можем спокойно выполнять поворот.
Пишем сразу повернутый текст
В данном случае мы сразу же пишем текст с желаемым углом поворота/наклона.
- Выбрав инструмент “Текст” выделяем на холсте область для ввода текста с помощью зажатой левой кнопки мыши. Когда мы отпустим кнопку, появится рамка, внутри которой мигает курсор.
- Вводим текст, но после этого не спешим выходить из режима редактирования, ведь у нас есть возможность сразу же повернуть его в нужную сторону.
- Дальнейшие действия аналогичны тем, что описаны в разделе выше при работе с инструментом “Свободное трансформирование”, за исключением того, контекстное меню текстового блока содержит иные команды.

Пишем и поворачиваем вертикальный текст
Для выполнения данной задачи предусмотрен специальный инструмент “Вертикальный текст”.
После его выбора мы можем сразу же приступить к набору тексту, который будет автоматически располагаться вертикально.
Поворот такого текста выполняется, также, с помощью функции “Свободное трансформирование” или инструмента “Перемещение”.
Заключение
Таким образом, повернуть текст (горизонтальный или вертикальный) в Фотошопе можно разными способами: сначала пишем и затем выполняем поворот, либо сразу же задаем угол наклона и пишем уже повернутый текст.
Как сделать объемные буквы в Фотошопе
Формирование изображений в формате 3D – одна из часто используемых функций графического редактора Фотошоп. Однако, она достаточно сложна в использовании для неподготовленного пользователя, который хочет без значительных затрат на освоение профессиональных инструментов получить объемную картинку. В данной статье будет рассмотрен пример создания объемных букв в Фотошопе без использования специальных инструментов 3D.
В данной статье будет рассмотрен пример создания объемных букв в Фотошопе без использования специальных инструментов 3D.
Создаем объемные буквы в Фотошопе
- Перед началом создания объемных букв напишем исходный текст, который в дальнейшем будет преобразован в надпись в формате 3D. Для этого воспользуемся инструментом “Горизонтальный текст”.
- Получаем слой с надписью. Теперь можно приступать к выполнению следующих шагов.
- Далее производим над текстовым слоем операции, непосредственно предшествующие процессу создания объемных букв. Открываем окно, содержащее настройки стиля текстового слоя, кликнув по нему два раза левой кнопкой мыши. Выбираем в левой части пункт “Наложение цвета” и подбираем подходящий оттенок, например, ярко-желтый. Буквы будут окрашены в выбранный цвет.
- Теперь начинаем придавать буквам начальный объем при помощи инструмента “Тиснение”, которое также находится в настройках стиля слоя. Настраиваем параметры выпуклости обрабатываемой надписи, исходя из ее особенностей и личных предпочтений.
 Основной момент – не переусердствовать с максимальными значениями параметров – в противном случае надпись получится искаженной или неестественной.
Основной момент – не переусердствовать с максимальными значениями параметров – в противном случае надпись получится искаженной или неестественной. - В предыдущем шаге была получена заготовка, которая станет основанием для формирования объемного текста. Для начала выбираем текущий текстовый слой, используя инструмент “Перемещение”.
- Теперь необходимо создать несколько копий текущего слоя, смещая каждый из них вниз и влево, чтобы получить имитацию объемного изображения. Для этого используем сочетание клавиш Ctrl+J (создание копии слоя) и стрелки “вниз” и “влево” (на клавиатуре) для смещения каждого последующего слоя и создания эффекта 3D.
- Повторяем шаг 6, пока количество слоев не создаст эффект объемных букв. В рассматриваемом примере для этого понадобилось 7 слоев.
- Чтобы надпись получилась более естественной, изменим цветовой оттенок верхнего слоя на более светлый, в сравнении с базовым. Кликаем два раза на верхний слой, и меняем цвет наложения.

- И, наконец, можно внести изменения в фон надписи, чтобы сделать эффект объемных букв более выразительным.
Заключение
Описанный в данной статье способ позволяет создавать привлекательные объемные буквы и надписи без изучения сложных профессиональных инструментов 3D-моделирования, содержащихся в Фотошопе. Скорость обучения и практическая простота позволяют рекомендовать его всем начинающим пользователям графического редактора.
Как повернуть текст в Фотошопе
При создании различных изображений в Фотошопе может потребоваться нанести текст под разными углами. Для этого можно либо повернуть текстовый слой после его создания, либо написать необходимую фразу по вертикали.
Трансформируем готовый текст
В первом случае выбираем инструмент «Текст» и пишем фразу.
Затем Кликаем по слою с фразой в палитре слоев. При этом название слоя должно измениться со «Слой 1» на «Привет, мир!».
Далее вызываем «Свободное трансформирование» (CTRL+T). На тексте появится рамка.
Необходимо подвести курсор к угловому маркеру и добиться того, что он (курсор) превратится в дуговую стрелку. После этого текст можно вращать в любом направлении.
На скриншоте курсора не видно!
Второй способ удобен в том случае, если нужно написать целый абзац с переносами и прочими прелестями.
После того, как кнопка будет отпущена, создастся рамка, как при «Свободном трансформировании». Внутри нее и пишется текст.
Дальше все происходит точно так же, как и в предыдущем случае, только никаких дополнительных действий производить не нужно. Сразу беремся за угловой маркер (курсор снова должен принять форму дуги) и вращаем текст, как нам нужно.
Пишем вертикально
В Фотошопе имеется инструмент «Вертикальный текст».
Он позволяет, соответственно, писать слова и фразы сразу вертикально.
С данным типом текста можно производить те же действия, что и с горизонтальным.
Теперь Вы знаете, как поворачивать слова и фразы в Фотошопе вокруг своей оси.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТНаписание текста в фотошопе CS6 по кругу и диагонали
Предлагаю новый урок по фотошопу «Написание текста в фотошопе CS6», где я простым языком объясняю то, что сама очень долго не понимала. Мы рассмотрим:
- написание горизонтального текста
- написание текста в фотошопе по кругу
- как в фотошопе написать текст по диагонали и в квадрате
- что делать, если не можете убрать контур
Я пользовалась только горизонтальным текстом — как и большинство блогеров. Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было…
Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было…
Написание текста в фотошопе cs6: горизонтально, по кругу, по диагонали
Для написания любого текста в фотошопе используется инструмент текст. Он расположен в левой панели моего фотошопа cs6. Если кликнуть правой кнопкой мышки на значок возле буквы Т (маленький снизу) — увидите, что под одним инструментом спряталось аж четыре:
Как написать горизонтальный текст в фотошопе
Работать в этом уроке будем Инструмент «Горизонтальный текс». Для этого кликаем по нему левой кнопкой мыши и пишем любой текст горизонтально, почти как в вордовском документе
В фотошопе есть много других, более оригинальных способов написания текста. Давайте их рассмотрим — хотя бы некоторые.
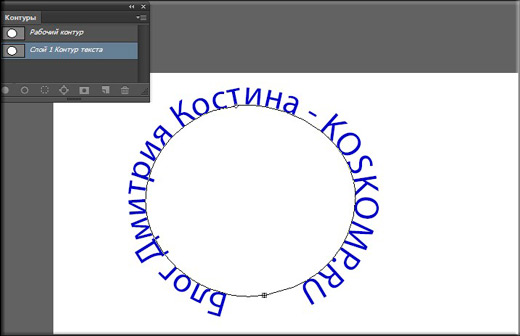
Написание текста в фотошопе по кругу
Перед тем, как написать текст полукругом, необходимо создать контур — круг. Для этого, подводим курсор к инструменту, расположенному сразу под «Инструмент текст» — там может быть любая надпись из тех, что показаны на скриншоте.
Нам необходимо взять элипс. Кликаем на треугольничек правой кнопкой мыши и видим следующие инструменты:
Кликаем левой кнопкой мыши на Инструмент «Элипс» и на нашем холсте, зажав кнопку шифт, рисуем круг. Нарисовав округлый контур, отпускаем шифт.
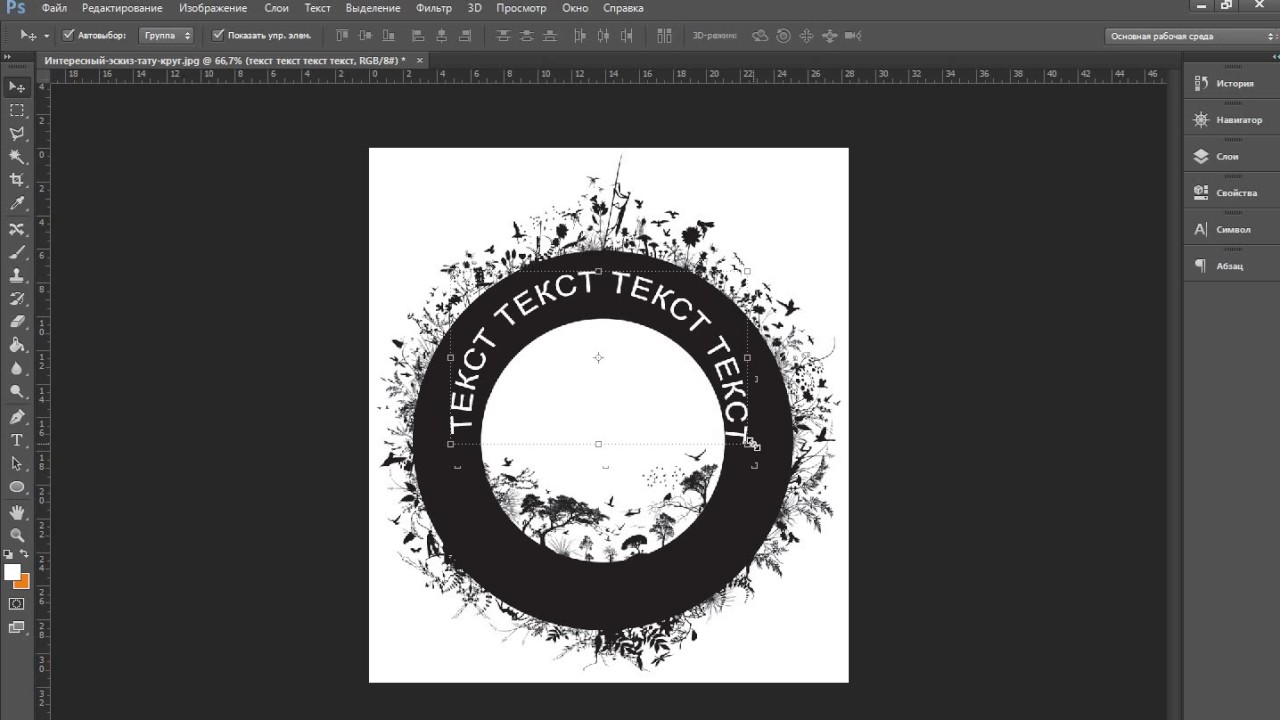
Берём Инструмент «Горизонтальный текст» и ставим курсор на любое место круглой линии.
Пишем текст. Если хотим его расположить красиво, переносим курсор в начало текста и начинаем работать клавишей «Пробел» на клавиатуре компа.
Для того, чтобы убрать контур круга, есть два варианта (в разных компах работает один из них):
— нажимаем одновременно клавиши CTRL + h (у меня не срабатывает)
— нажимаем галочку на верхней панели фотошопа (когда стоит ещё курсор Инструмента Текст):
Остаётся только текст, круг исчезнет. Если у вас контур круга не исчез, значит он у вас не прозрачный — идём в настройки на верхнюю панель фотошопа и внимательно смотрим настройки возле надписи «Заливка» И «Штрих».
Что делать, если не можете убрать контур
У вас должен быть пункт 3 и пункт 4 такой, как на рисунке — с диагональкой, которая означает «Нет цвета».
Если у вас вместо диагонали стоит цветной квадратик — нажимаете маленький треугольничек, выпадет таблица с цветом и вы кликаете на то, что показывает большая красная стрелка.
Это касается настроек «Заливка» и «Штрих» — сделайте их одинаковыми. После этого повторите надпись по контуру круга.
Для большей наглядности смотрим моё видео:
Как видите, всё довольно просто, если знать некоторые нюансы.
Как в фотошопе написать текст по кругу, чтобы «нижние» слова были не вверх ногами?
Отвечаю на интересный вопрос читателя этого блога. Для многих дизайнерских работ необходимо, чтобы текст, написанный по кругу, был не вверх ногами на нижней дуге. Уточняю:
текст должен выглядеть, будто написан по контуру круга, но — и по нижней и по верхней дуге текст идёт слева направо.
Я с удовольствием отвечаю на вопрос Тамары уроком, снятым на видео.
Смотрите видео:
Кто хочет получить видео-ответ на свой вопрос — прошу написать его в комментариях.
Как в фотошопе написать текст по диагонали
В левой панели инструментов берём Инструмент «Линия» и проводим диагональ. Меняем инструмент на «Горизонтальный текст», ставим курсор на диагональ в любом месте и пишем текст. Нажимаем галочку в верхней панели — написание завершено.
Если необходимо расположить текст красиво — ставим курсор перед текстом и клавишей пробел продвигаем текст так, как вы хотите его расположить.
Я сняла видео для лучшей наглядности. В нём показано, как написать текст в фотошопе по диагонали, в квадрате и в круге.
На сегодняшнем уроке вы научились:
- писать горизонтальный текст
- писать текст по кругу
- писать текст по диагонали
- писать текст в квадрате
- писать текст в круге
Желаю успеха в освоении фотошопа! Если у вас возникли вопросы или что-то не получается — задавайте их в комментариях и я с удовольствием вам помогу. Картинки, которые я использовала в видео уроке, можете скачать с Яндекс.Диска.
Посмотрите урок работа со слоями в фотошопе — вам станет многое понятно.
Если статья и видео были для вас полезными — в знак благодарности тискаем кнопочки социальных сетей — вдруг ваши друзья ищут подобный материал, написанный в доступной форме.
С уважением, Галина Нагорная
Понравилось это:
Нравится Загрузка…
Как написать текст по кругу, кривой и контуру в Фотошопе
Допустим, нам потребовалось написать текст вокруг какого-либо предмета на рисунке. В Фотошопе имеется масса способов и инструментов для выполнения этой задачи. В фотошопе текст можно написать по замкнутому и незамкнутому контуру. Имеется возможность задать начало и конец текста, высоту, направление, выравнивание, с помощью перемещения курсора мыши текст можно перевернуть.
В Фотошопе имеется масса способов и инструментов для выполнения этой задачи. В фотошопе текст можно написать по замкнутому и незамкнутому контуру. Имеется возможность задать начало и конец текста, высоту, направление, выравнивание, с помощью перемещения курсора мыши текст можно перевернуть.
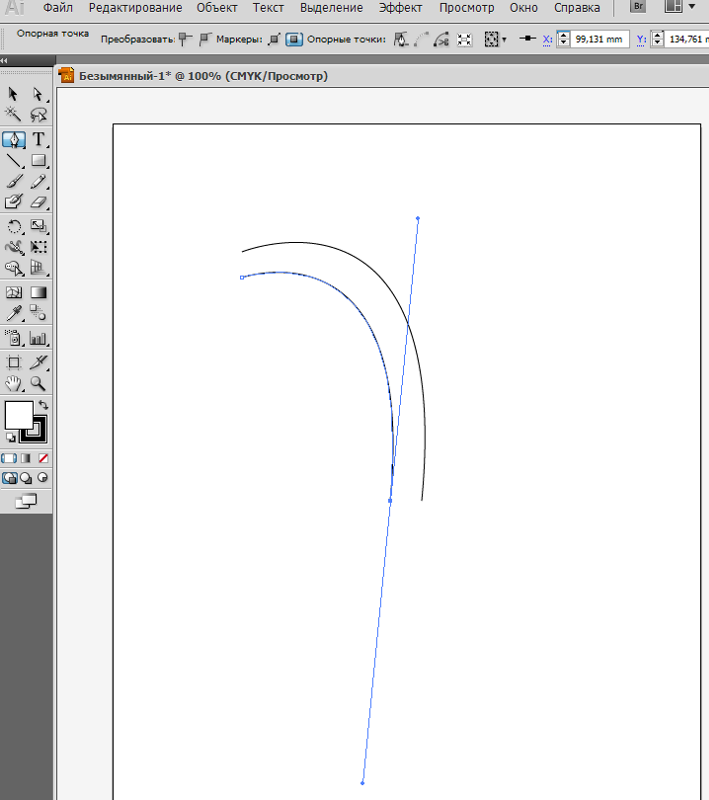
В данной статье рассмотрим написание текста с помощью инструмента «Перо» (Pen Tool, группа инструментов включается клавишей P).
Как написать текст по кругу, кривой и контуру в Фотошопе
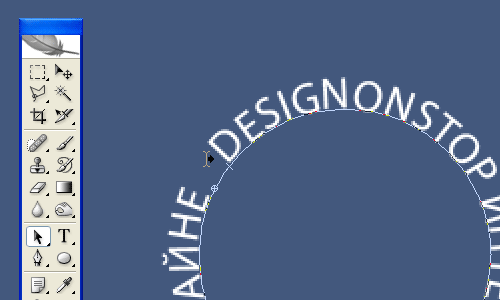
Выбираем этот инструмент «Перо» и создаём плавную изогнутую линию. Перо должно находится при этом в режиме «Контур»(Paths).
Затем создадим замкнутую векторную фигуру овальной формы с помощью инструмента «Эллипс» (Ellipse Tool, группа инструментов включается клавишей U). У меня получилась такая картинка:
На рисунке ниже я показал два вида курсора, обычный текстовый и тот же курсор при подведении к линии контура
Работать с текстом, привязанным к контуру, гораздо сложнее, чем с обычным текстом из-за появления множества новых параметров и настроек. В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
Продолжаем создавать текст. Наводим текстовый курсор на линию контура и кликаем по ней. На контуре появляется мигающий курсор в виде перпендикулярного отрезка.
Теперь печатаем текст. Желательно вводить текст с таким расчётом, чтобы его длина не превышала длину линии, т.е. надо сразу подбирать размер шрифта в пикселах что-бы весь текст уместился в нужном месте. В противном случае придётся корректировать размер текста, а это лучше сделать несколько позже. Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке вниу они обведены красными кружками.
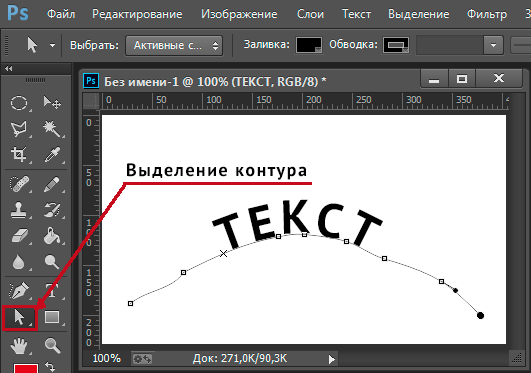
Эти указатели можно перемещать, и, соответственно, переместится также и текст. Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
При подводе курсора к тексту он снова изменит свой вид на такой:
Если мы наведём курсор на начальный ограничитель, зажмём левую клавишу мыши и переместим его вдоль линии, то текст переместится за ним. Появится расстояние между текстом и конечным ограничителем. Однако, если мы изменим режим выравнивания текста, например выберем «выравнивание к правому краю», то текст «прилипнет» к правому ограничителю. Это я показал на рисунке:
При желании мы можем перевернуть текст вверх ногами. Для этого надо подвести курсор к тексту, он примет следующую форму:
Затем зажать левую клавишу мыши и протащить курсор вниз, под линию. После переворота текста стрелка на курсоре будет направлена в другую сторону, как это видно на рисунке.
Не забываем, что для перемещения ограничителей и переворота текста должен быть активным не инструмент «Текст», а инструмент «Выделение контура» (Path Selection Tool)!!
Теперь можно перейти к нанесению текста на овал. Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Если мы захотим «опрокинуть» текст, то все буквы окажутся внутри овала, а начало и конец текста поменяются местами.
Поэтому, если Вы хотите, чтобы на всей поверхности фигуры буквы имели обычное (не перевёрнутое) положение, то текст надо вводить за два или более Понятие слоя в Photoshop слоя, отдельно для верхней и нижней частей фигуры.
Ссылка на источник
Как создать текстовый блок произвольной формы в Фотошопе
Инструмент Текст – Type Tool (T) в Photoshop намного более гибкий, чем может показаться вначале. Вы можете создать все, начиная от отдельной строки текста до полностью индивидуальный текстовый блок.
Вы можете создать все, начиная от отдельной строки текста до полностью индивидуальный текстовый блок.
И из этого урока вы узнаете, как создать текстовый блок с нуля и поместить туда текст так, чтобы он повторял форму блока.
Шаг 1. Создаем контур с помощью инструмента Перо
Откройте ваше исходной изображение и возьмите Инструмент Перо — Pen tool (P). В верхней панели настроек инструмента выберите режим Форма (Shape), это удобнее, так как автоматически будет создан новый слой и вы сможете выбрать основной цвет формы исходя из фона изображения. В данном случае цвет формы белый, так как изображение темное.
Теперь нарисуйте желаемую форму для текстового блока.
Примечание: Удерживайте Shift, чтобы нарисовать прямую линию от одной опорной точки к другой. Кликайте и перетягивайте, чтобы создать изогнутые линии.
Шаг 2. Размещаем текст внутри контура
Теперь возьмите Инструмент Текст – Type Tool (T) и поместите курсор над только что созданной фигурой. Вы заметите, что граница иконки инструмента изменится с прямоугольника на овал.
Вы заметите, что граница иконки инструмента изменится с прямоугольника на овал.
Кликните по вашей фигуре и курсор для ввода текста появится внутри вашей фигуры, при этом будет создан новый текстовый слой. Напечатайте или вставьте текст и затем скройте вашу фигуру на панели Слои (Layers).
Теперь вы можете редактировать свойства текста: изменять размер шрифта, цвет и выравнивание текста в панелях Символ (Character) и Абзац (Paragraph).
Шаг 3. Финальное изображение.
Вот и всё! Теперь вы можете с нуля создавать текстовые блоки любой формы или даже использовать Инструмент Произвольная фигура — Custom Shape tool (U) для создания блоков со специфическими контурами.
Как сделать текстовый блок. Как сделать текстовый блок в Фотошопе. Как разместить текст в контуре. Как написать текст внутри фигуры. Как вставить текст внутри фигуры. Adobe Photoshop (cs5, cs6, cc).
Ссылка на источник
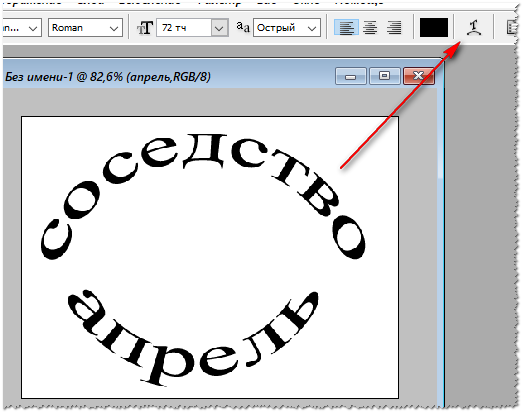
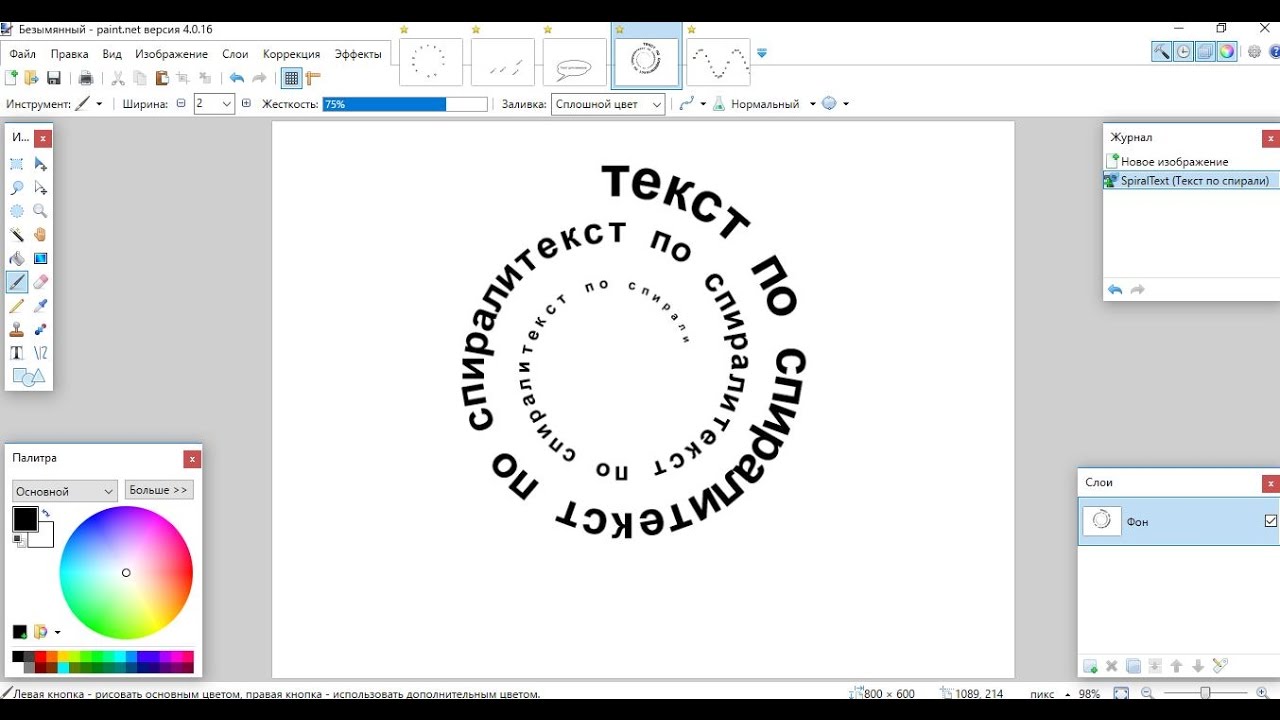
(БЕСПЛАТНО) Круглый текст Photoshop — Photoshop Supply
Круглый текст Экшен Photoshop , который можно бесплатно загрузить с сайта PhotoshopSupply. Создайте свой собственный круговой текст всего за несколько секунд!
Создайте свой собственный круговой текст всего за несколько секунд!
Добавить текст по кругу с помощью Photoshop
Как добавить текст по кругу с помощью Photoshop ?
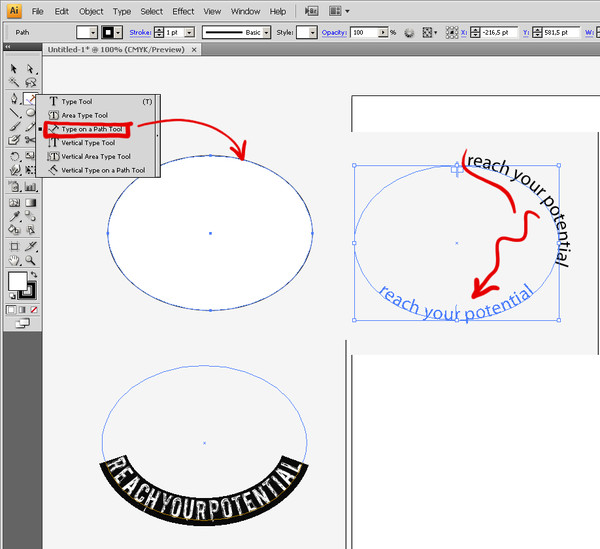
В добавьте текст на траекторию в Photoshop , выполните следующие действия:
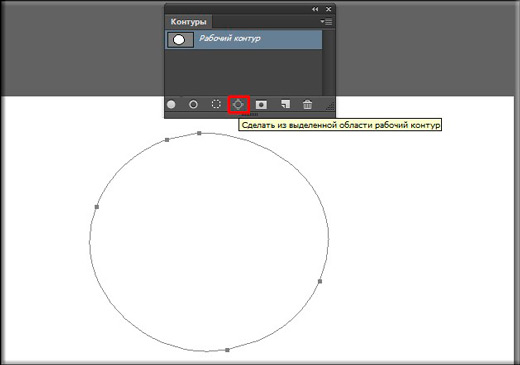
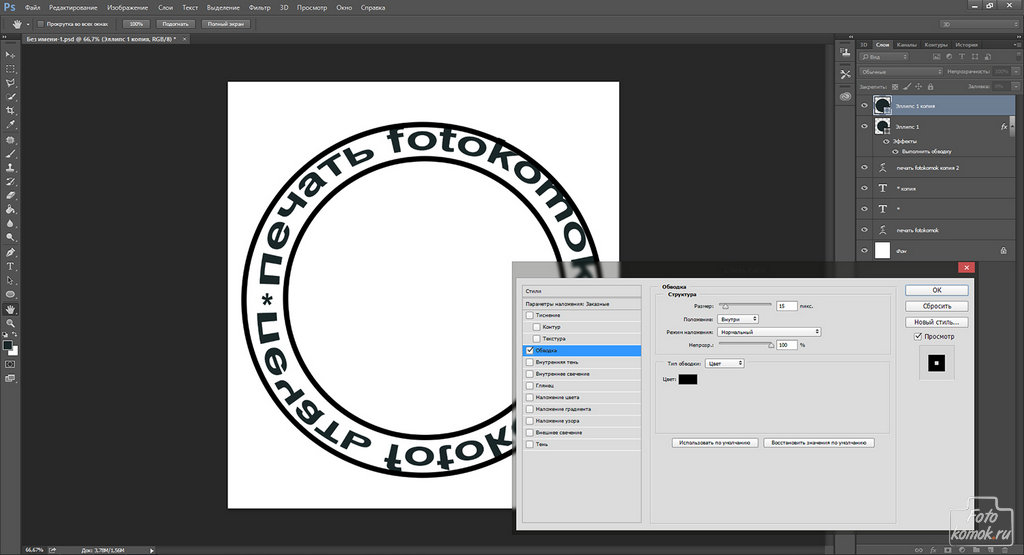
- Выберите Ellipse Tool и выберите опцию Path .
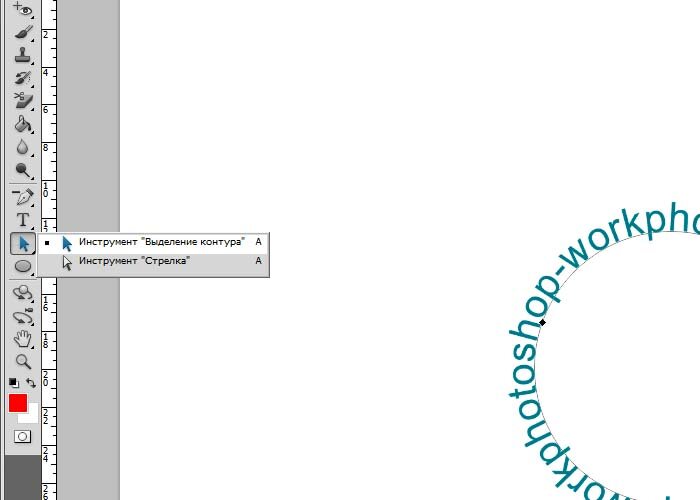
- Выберите Type Tool и щелкните по краю формы круга.
- Чтобы перевернуть текст по контуру в Photoshop , используйте инструмент Path Selection Tool и перетащите текст внутри или за пределы фигуры.
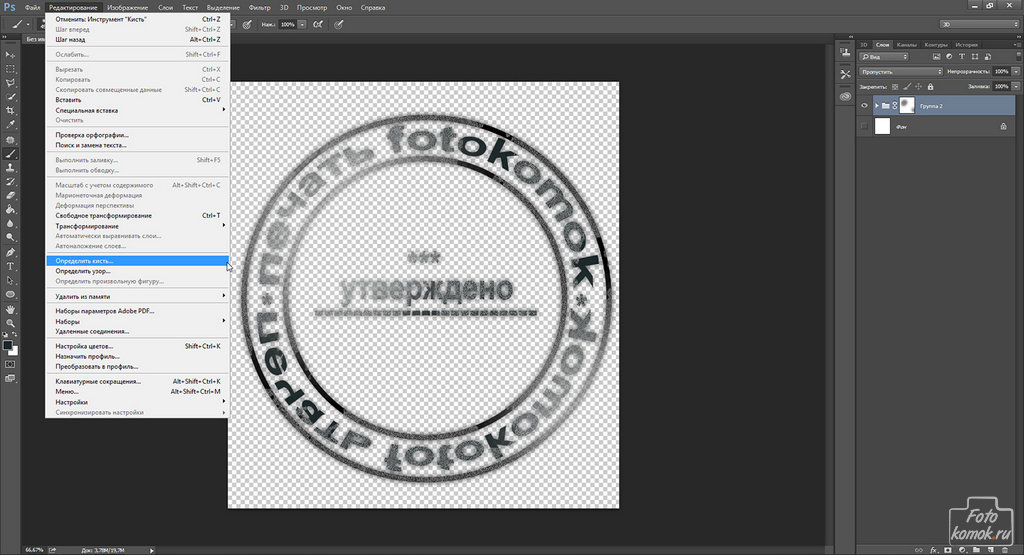
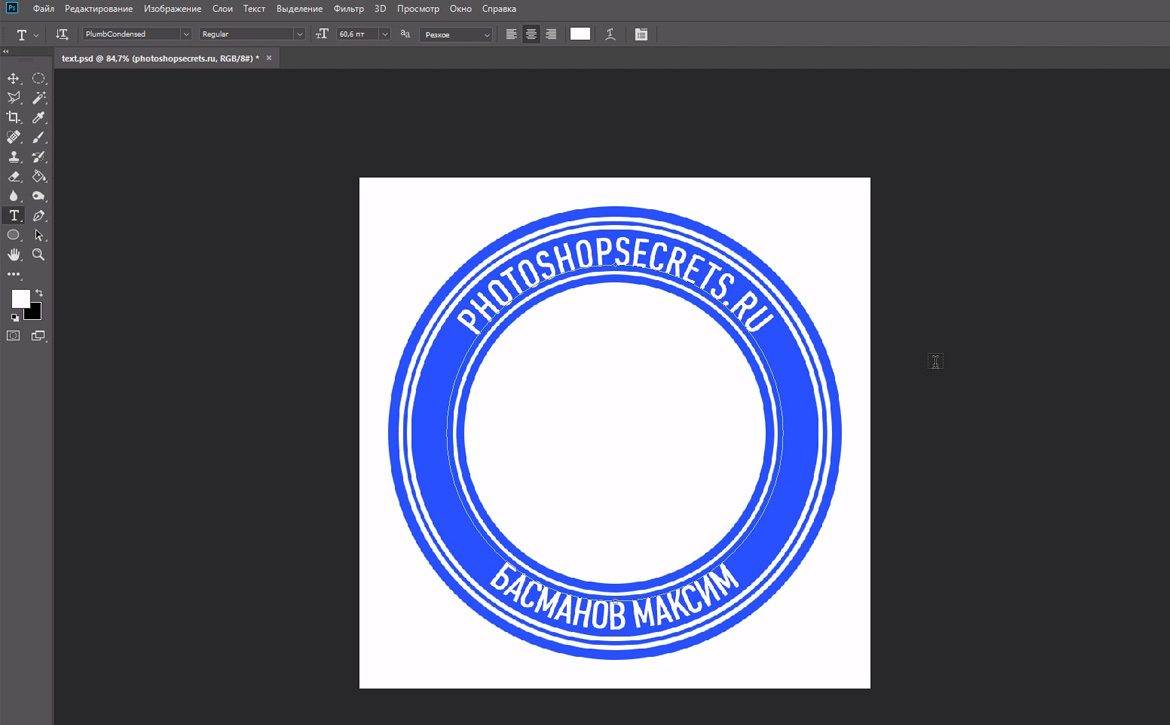
Используйте наш экшен Photoshop , чтобы создать эффект кругового текста . С помощью этого действия вы можете делать резиновые штампы. Или вы можете попробовать этот премиальный экшен Photoshop «Резиновый штамп» для получения отличных результатов.
Обрезка круга в Photoshop
Если вы хотите комбинировать текст с изображениями, просто используйте нашу обрезку круга в экшене Photoshop, чтобы сделать изображения кругов, подобные этому. Круглый текст и круглые изображения отлично работают вместе!
Круглый текст и круглые изображения отлично работают вместе!
Генератор кругового текста онлайн
Если у вас нет Photoshop , не беспокойтесь, вы можете использовать альтернатив Photoshop .
Вы можете создать круговой текст с помощью текстового редактора MockoFun. MockoFun — это бесплатный онлайн-инструмент для графического дизайна и полезный генератор кругового текста.
Ознакомьтесь с этим руководством о том, как использовать генератор кругового текста всего за несколько простых шагов. Вы также можете создать изогнутый текст, волнистый текст, круглые логотипы и т. Д.
Итак, если вы ищете генератор текста в круге, попробуйте MockoFun или этот бесплатный экшен Photoshop.
Как использовать экшен Photoshop
Чтобы правильно использовать этот экшен Photoshop с круговым текстом , необходимо выполнить следующие действия:
- Загрузите ATN-файл в Photoshop
- Воспроизвести экшен (действие автоматически создаст новый документ с круглым текстом)
После завершения действия вы можете изменить тип шрифта , , размер текста и т. д.Нажмите CTRL + T , чтобы изменить размер кругового текста .
д.Нажмите CTRL + T , чтобы изменить размер кругового текста .
Действие добавляет изогнутый текст на полукруге и изогнутый текст под . Два изогнутых текстовых слоя создают круговой текст. Текст круга Photoshop легко редактировать.
Вы можете сохранить круговой текст psd для дальнейшего использования.
Итак, попробуйте наш экшен «Добавить текст внутри круга» Photoshop , это бесплатно! Я надеюсь, что вы найдете этот текст в кружке в уроке Photoshop и бесплатные экшены полезными для ваших проектов.
Если вы хотите сделать штамп, вы можете попробовать экшен Photoshop резиновый штамп от GraphicRiver.
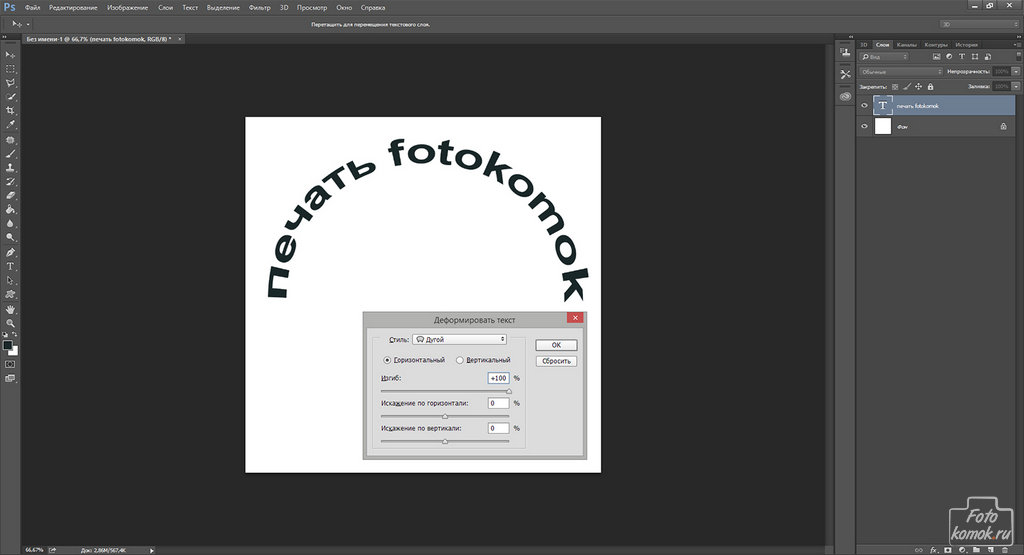
У нас есть для вас еще один классный экшен, если вы хотите сделать такие эффекты искажения текста.
Как создать круговые изображения
На мой взгляд, круговой текст отлично работает, если его комбинировать с круговыми изображениями. Итак, скачайте бесплатно наш новый экшен PS, если вы хотите обрезать круг в Photoshop одним щелчком мыши!
Итак, скачайте бесплатно наш новый экшен PS, если вы хотите обрезать круг в Photoshop одним щелчком мыши!
Или, если вы ищете бесплатную альтернативу Photoshop, обрежьте изображение в круг онлайн с помощью MockoFun !
Как установить и использовать экшены Photoshop
Если вы никогда раньше не использовали экшены Photoshop и не знаете, как их использовать, уделите пару минут и ознакомьтесь с этими замечательными ресурсами:
Подробная информация об элементе
Эта бесплатная содержит 1 файл ATN
Другие ресурсы, которые могут вам понравиться 🙂
Простое редактирование текста в Photoshop с использованием различных приемов
Алек Драгган, 23 августа 2019 г.
Вы хотите реализовать редактирование текста в своем фотографии? Добавление, редактирование или изменение текста на изображении позволяет проявить много творчества.Это позволяет вставлять сообщения, создавать рекламу или добавлять водяные знаки к изображениям. Вот некоторые из самых простых способов редактирования текста в Photoshop CC из Adobe Creative Cloud.
Вот некоторые из самых простых способов редактирования текста в Photoshop CC из Adobe Creative Cloud.
Это быстрое руководство призвано научить вас основам редактирования слов и языка в Photoshop CC. Photoshop CC — фантастическая программа, которая позволяет редактировать текст, но вы можете взглянуть на несколько замен Photoshop CC здесь.
Добавление текста — забавный и полезный инструмент, который можно добавить к вашему кругу редактирования изображений, и я надеюсь, что вы найдете несколько отличных будущих приложений для редактирования изображений в Photoshop CC
Мы собираемся перейти к наиболее распространенному редактированию на основе слов задачи в Photoshop CC.Распространенные задачи редактирования текста в Photoshop включают:
- Реализовать на изображении
- Удалить на изображении
- Заменить на изображении
Это основные этапы редактирования текста в Photoshop.
Реализация нового текста на изображении
У вас есть изображение, и вы хотите что-то добавить к нему. Вы можете рекламировать свой бренд, фотографии или что-то еще. Первое, что вам нужно сделать, это открыть изображение в Photoshop .
Вы можете рекламировать свой бренд, фотографии или что-то еще. Первое, что вам нужно сделать, это открыть изображение в Photoshop .
Теперь, когда изображение открыто, выберите инструмент Horizontal Type Tool , нажав T или щелкнув его левой кнопкой мыши в окне инструментов. Вот изображение, над которым я буду работать:
Прежде всего, вы должны понять, где разместить свой текст. Следование общим правилам фотографии, таким как Золотое сечение , Правило третей или любое другое правило, позволит вам более профессионально разместить желаемый язык. Первое, что я сделаю, это добавлю Guide Layout .
(я рекомендую завершить оставшуюся часть редактирования, прежде чем добавлять эти творческие правки).
Создание макета направляющей
Чтобы создать новый макет направляющей , просто перейдите в View >> New Guide Layout… и создайте его. Параметры столбца и строки различаются в зависимости от того, что вы пытаетесь выполнить, но я выбрал три строки и три столбца без желоба, чтобы получить типичный макет третей.
Параметры столбца и строки различаются в зависимости от того, что вы пытаетесь выполнить, но я выбрал три строки и три столбца без желоба, чтобы получить типичный макет третей.
После того, как я установил свой макет руководства, я могу использовать эти руководства, чтобы выбрать, куда будет идти выбранное мной слово.Фраза, которую я собираюсь внедрить в это изображение, будет словом «мечта», набранным очень жирным белым шрифтом. Вот сообщение в блоге Васима Аббаса, в котором объясняется, как редактировать цвет вашего шрифта.
После того, как вы добавили текст с помощью инструмента Horizontal Type Tool , вам, вероятно, потребуется внести в него несколько изменений. Вот некоторые из этих изменений:
- Изменение шрифта
- Изменение «эффекта» шрифта
- Изменение размера
- Перемещение текста
Чтобы изменить шрифт текста, выделите текст и выберите другой шрифт в раскрывающемся меню при использовании Horizontal Type Tool . Если нужный шрифт не отображается, возможно, вам придется импортировать этот шрифт. Вот простой урок о том, как импортировать шрифты в Photoshop .
Если нужный шрифт не отображается, возможно, вам придется импортировать этот шрифт. Вот простой урок о том, как импортировать шрифты в Photoshop .
Изменение размера или эффекта шрифта — очень быстрый и аналогичный процесс. Просто выделите текст и измените любой из параметров. Чтобы выделить текст, убедитесь, что у вас выбран слой шрифта и в настоящее время используется инструмент Horizontal Type Tool . Теперь перетащите инструмент по тексту, и он должен выделиться.
Перемещение и изменение слов
Использование инструмента перемещения , нажав V или выбрав его на панели инструментов, позволит вам делать небольшие движения. Если вы хотите расположить текст точно на направляющей, использование опции привязки к в Photoshop — отличный способ идеально выровнять текст. Чтобы включить Snap to , просто перейдите в View >> Snap или View >> Snap To . Наконец, вы можете использовать инструмент Move Tool , чтобы переместить текст , идеально привязанный к направляющей!
Наконец, вы можете использовать инструмент Move Tool , чтобы переместить текст , идеально привязанный к направляющей!
Вот где мое изображение оказалось после этих быстрых правок.Я сделал свой шрифт невероятно жирным, но использовал более плотный и мелкий шрифт, чтобы добиться желаемого вида. Я позаботился о том, чтобы мой текст был на трети, а также по центру круглой части изображения, чтобы обеспечить чистый вид, который я намеревался достичь.
Требуется немного поработать, чтобы получить изображение там, где вы хотите, но стоит убедиться, что все ваше редактирование настолько безупречно, насколько вы можете его получить.
При выборе таких вещей, как цвет и шрифт, очень важно понимать, как вы выражаете свой выбор.Изучение основ цвета и типографики — отличный способ начать познавать большой мир дизайна.
Отличный совет для Photoshop CC — использовать текстовый слой с режимом наложения. Режимы наложения можно найти в раскрывающемся меню над панелью слоев. В раскрывающемся меню режима наложения вы можете выбрать различные режимы наложения, такие как наложение или вычитание.
В раскрывающемся меню режима наложения вы можете выбрать различные режимы наложения, такие как наложение или вычитание.
Используя один из этих режимов наложения, вы можете легко добавить текст к элементу, например рубашке или чашке, или добавить текстуру к тексту и повысить его плавность с помощью изображения.У вас должны быть навыки редактирования изображений с режимами наложения!
Удаление текста с изображения
Есть ли логотип, торговая марка или что-то еще, что вас отвлекает? Как насчет фрагмента текста, который вы хотите заменить чем-то совершенно другим? В этом разделе учебного пособия вы узнаете, как удалить текст в Photoshop . В следующих разделах вы узнаете, как удалить, а затем заменить текст.
Удаление текста в Photoshop очень похоже на удаление всего в Photoshop .Основными тремя методами являются Spot Healing Brush , Clone Stamp Tool и Content-Aware Fill .
Удаление мелкого текста
Точечная восстанавливающая кисть — очень простой инструмент, который позволяет рисовать поверх области и пытается удалить то, чего в этой области быть не должно. Это особенно полезно для небольших фрагментов текста. Чтобы использовать точечную восстанавливающую кисть , просто выберите ее на панели инструментов или нажмите клавишу J .
Изучение сочетаний клавиш сделает вас невероятно быстрым редактором фотографий!
Для областей среднего размера инструмент Clone Stamp Tool позволяет легко удалять фрагменты, которые нельзя легко удалить с помощью Spot Healing Brush .
Выберите инструмент Clone Stamp Tool , нажав клавишу S или выбрав его на панели инструментов, а затем выберите фон, которым вы хотите заменить текст, удерживая клавишу Alt и щелкнув фон левой кнопкой мыши.Затем просто нарисуйте фон поверх текста.
Удаление текста большой области
Инструмент Content Aware Fill — это, по сути, большая версия Spot Healing Brush , которая позволяет заменить всю область с помощью встроенных алгоритмов Photoshop , чтобы выяснить, что должно быть вместо этого в этой области.
Сначала выделите текст с помощью одного из многих инструментов выделения в Photoshop , таких как Lasso tools , Marquee tools или Quick-Select tools ( L, M, и W ключи соответственно).
Окно заполнения с учетом содержимого Идеальная работа После того, как вы создали выделение вокруг текста, перейдите в Правка >> Заливка с учетом содержимого , и появится новое окно, позволяющее выбрать, какие области фона вы хотите использовать . Используя кисть, выберите, какие области вы хотите выделить, пока текст не будет правильно заменен, как показано справа.
Убедитесь, что вы сохраняете многослойный документ как файл PSD, чтобы не потерять работу! Файл PSD запомнит каждый слой и то, что на нем было, поэтому вам не нужно делать какое-либо беспорядочное редактирование, чтобы вернуться на то место, где вы были раньше!
Замена текста в Photoshop
Замена текста в Photoshop представляет собой комбинацию двух предыдущих иллюстрированных методов.Чтобы взять исходный текст и заменить его новым текстом, нужно выполнить два шага: удалить исходный текст и добавить новый.
Итак, теперь вы можете объединить два шага, которые вы изучили в этом руководстве. Даже при использовании похожего текста полная замена текста новым является более эффективным способом усовершенствования конечного продукта.
В результате вы можете выбрать новое форматирование, интервалы, шрифты, уровни жирности и текстуры для нового текста. Вы также можете импортировать файлы PNG и использовать их для редактирования таких вещей, как PDF-файлы, легко добавляя электронные подписи.
Следовательно, чтобы заменить текст в Photoshop , просто выполните два предыдущих шага этого урока! Безусловно, практика этих новых навыков позволит еще больше редактировать текст.
Лучшие учебники
Какой лучший учебник по редактированию текста в Photoshop CC?
Может быть, вы хотите изучить точные стили и методы с помощью некоторых руководств. Обучающие программы — отличный способ узнать что-то новое, и опробование различных из них позволит вам более комфортно пользоваться этими инструментами по мере практики.
Вот несколько уроков, которые вы должны попробовать, просто чтобы испытать себя, чтобы стать лучше при редактировании текста в Photoshop . Текстовые эффекты можно создавать разными способами. Как вы думаете, какое руководство по редактированию текста в Photoshop CC является лучшим?
Есть несколько отличных способов включить редактирование текста в более художественные или визуально впечатляющие способы, чтобы поддержать ваше повествование.
Отличные профессиональные руководства по редактированию текста
Еще один отличный способ показать свои фотографии — в книге или журнале.Узнайте, как создать шаблон оформления книги в Photoshop, если вы хотите создать фотокнигу.
У каждого фотографа должна быть своя собственная визитка. Это невероятно полезно для всех фотографов и других деловых людей. Свежая чистая визитка — хорошее начало для привлечения новых клиентов!
Если вы хотите узнать, как создать типографский портрет в Photoshop, прочтите этот пост в нашем блоге, чтобы получить подробное руководство.
Вы можете загрузить пакет Adobe Creative Cloud за ежемесячную плату, если у вас еще нет Photoshop на вашем компьютере.
Если вы нашли эту запись в блоге и учебное пособие приятными или полезными, не стесняйтесь подписываться на нас в Facebook и Twitter для получения дополнительных бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Как создавать собственные формы Photoshop из изображений
Работа с пользовательскими формами может сэкономить вам много времени.Что делать, если вам нужен объект и вы не знаете, где его взять и как его построить? Все просто. Получите это из изображения. В этом уроке я хочу показать вам, как создавать собственные формы Photoshop прямо из изображений. Не волнуйтесь, это не ракетостроение. Осталось всего несколько шагов, и единственное, что вам нужно знать, — это как вырезать объекты с помощью Pen Tool или Magic Wand Tool.
Первый шаг — найти подходящее изображение, из которого вы должны вырезать нужную вам форму.Например, я хочу вырезать орла. Я предлагаю вам начать поиск изображений с Flickr, потому что он может фильтровать изображения, защищенные авторским правом, и бесплатные для использования. Для этого урока загрузите это изображение летящего орла.
Теперь откройте Photoshop и отпустите изображение. Я покажу вам 2 способа вырезания предметов. Первый и самый простой — с помощью Magic Wand Tool (W), а второй — с помощью Pen Tool (P).
Инструмент «Волшебная палочка» и инструмент «Перо»
Хотя оба инструмента в основном используются для одного и того же — вырезания объектов, между ними есть некоторые различия.Magic Wand Tool выполняет работу быстро (почти мгновенно), качество выделения может быть плохим. Этот инструмент лучше всего работает с простыми изображениями и четко очерченными объектами, поскольку делает выбор в соответствии с цветами. С другой стороны, Pen Tool выполняет необычную работу по вырезанию объектов, но это должно выполняться вручную пользователем (которым являетесь вы), поэтому время для этого зависит от сложности объекта. Итак, для точных результатов я предлагаю вам использовать Pen Tool. Если вы не знаете, как это сделать, возможно, вы захотите ознакомиться с этим уроком, который я написал недавно, о том, как использовать Pen Tool.
1. Создайте собственные формы с помощью инструмента Magic Wand Tool (W)
В обоих случаях нам нужно обвести контур объекта. Выберите Magic Wand Tool (W), установите Tolerance на 20 и нажмите на синий фон. Фон будет выбран. Если вы сейчас нажмете «Удалить», фон будет удален, но это необязательно.
Нам нужна только подборка орла. Чтобы получить его, перейдите в Select-> Inverse, и вы его получите.
Теперь, когда у нас выделен орел, щелкните изображение правой кнопкой мыши (убедитесь, что у вас все еще выбрана «Волшебная палочка») и нажмите «Make Work Path».Появится всплывающее окно. Установите допуск на минимум (0,5) и нажмите ОК.
Теперь перейдите в Edit-> Define Custom Shape и назовите форму.
Вот и все, вы сделали нестандартную форму. Если вы откроете «Выбор пользовательской формы», вы должны увидеть только что созданную фигурку.
Создавайте собственные формы с помощью Pen Tool (P)
Хотя процесс вырезания формы орла занимает больше времени, я предпочитаю Pen Tool вместо Magic Wand, потому что он более точен.Выберите Pen Tool (P), выберите любое состояние, которое вы хотите (Shape Layers или Paths), и начните рисовать, следуя форме орла. Если вы еще не знаете, как использовать Pen Tool, вот хороший урок. Как только вы закончите путь, щелкните правой кнопкой мыши и выберите «Определить произвольную форму».
Назовите свою форму и нажмите ОК. Вы создали произвольную форму, и она должна быть доступна в средстве выбора произвольной формы.
Как сохранять пользовательские формы в наборы
Теперь, когда вы знаете, как создавать пользовательские фигуры, единственное, что вам следует изучить, — это как сохранять их в пользовательские наборы фигур.
Откройте «Выбор пользовательской формы» и нажмите маленькую кнопку воспроизведения в правом верхнем углу панели. Затем нажмите Preset Manager.
На панели выберите нужные формы и нажмите «Сохранить набор». Назовите свои наборы и сохраните их, где хотите. Вот и все. Просто.
Вот и все, друзья мои. Я надеюсь, что вы кое-что узнали из этого руководства, и если у вас есть какие-либо комментарии или отзывы, не стесняйтесь оставлять их ниже. Благодаря!
[Всего: 3 Среднее: 5/5]
Как сделать круговой текст в элементах фотошопа kitab — kitaplar
Как сделать круговой текст в элементах фотошопа kitab — kitaplar — Как сделать круговой текст в элементах фотошопа ile ilgili kitaplar.| Byk olma yolundaki ilk adm, drst olmaktr. (С. Джонсон) [Пайла] |
| |||||||||
Cool Texts Generator в SVG / PNG с 30+ эффектами x 800+ шрифтов · maketext.io
об этом инструменте
Иногда нам просто нужен приличный стильный текст за 10 минут, может быть, логотип следующего проекта.У нас нет Photoshop, мы не думаем о хорошем дизайне. Что, если есть веб-сервис для нас, чтобы выбрать хороший эффект, а затем мы просто настроим его → загрузим → используем? И да, maketext.io создан для этой цели.
Maketext.io — это современный классный генератор текста, который поддерживает фильтры SVG и более 800 веб-шрифтов с открытыми шрифтами. Несмотря на то, что уже существует множество подобных веб-сайтов, мы вручную создали maketext.io, руководствуясь следующими рекомендациями:
- Сделайте это быстро, сделайте простым
- В Интернете, на лету
- Легко настраиваемый
- На основе векторов с поддержкой растров
Технические аспекты
Для каждого необычного текстового эффекта мы предлагаем для загрузки форматы SVG и PNG.Поскольку SVG хорошо подготовлен для использования всеми в эпоху HTML5, вы все равно захотите узнать о его ограничениях, чтобы вы могли более разумно выбрать, какой из них использовать между SVG и PNG.
Совместимость с браузером
Так же, как есть некоторые атрибуты CSS, которые не поддерживаются всеми современными браузерами, может быть разница между реализациями браузеров и фильтром SVG, который мы используем, особенно в старых браузерах, таких как Internet Explorer.
Вообще говоря, современные браузеры, такие как последние версии Chrome, Firefox и Safari, должны иметь возможность правильно отображать их, но вы должны проверить, нужно ли вам поддерживать такие браузеры, как IE9.Подробный список поддержки SVG-фильтра браузером см. В разделе «Могу ли я использовать« SVG-фильтр »».
Производительность рендеринга
Рендеринг SVG может потребовать больше ресурсов ЦП, чем рендеринг растровых изображений, таких как PNG или JPG. Это особенно актуально при использовании сложных SVG-фильтров, и почти все фильтры здесь сложные. Подумайте об использовании свойства CSS «will-change», чтобы предотвратить повторный рендеринг при использовании этих загруженных файлов SVG, как мы это сделали в нашей стильной текстовой галерее.
Качество изображения
Несмотря на то, что SVG основан на масштабируемых векторах и должен быть готов к отклику, иногда все же остаются нежелательные сглаживания / неровные края или невыровненные формы из-за проблем с округлением чисел / точностью при рендеринге. Если вы используете эти файлы SVG с динамическим изменением размера, не забудьте проверить их внешний вид в другом разрешении, прежде чем отправлять свои работы.
Встроенный шрифт
Чтобы пользовательский веб-шрифт работал в файлах SVG, мы фактически конвертируем каждую букву текста в путь SVG вместо того, чтобы встраивать в него весь файл шрифта.Это может уменьшить размер файла (если текст короткий), но тогда он не сможет изменить текст после создания файла SVG, и файл SVG не может быть проиндексирован поисковой системой по его содержимому. Вы все еще можете использовать атрибут alt в теге img для SEO.
Copyable Cool Text
Хотя классный текст в изображениях — это здорово, иногда нам нужно использовать их в текстовых сообщениях или даже в мессенджерах. Ознакомьтесь с нашим Генератором необычного текста, который предназначен для этой цели: создавайте стильный текст, который можно копировать!
Ресурсы
При создании стильного текста с помощью maketext.io, вы также можете создать свой собственный крутой текстовый фильтр. Эта статья «Искусство фильтров SVG и почему это круто» предоставляет исчерпывающее руководство с множеством примеров для тех, кто хочет создать крутой текстовый фильтр SVG с нуля, что, безусловно, необходимо прочитать.
Кроме того, эти фильтры можно использовать в любых формах, а не только для текста. Этот доклад и слайд о «SVG за пределами простых форм» являются вдохновляющим примером SVG, выходящего за рамки простых форм. Это
Adobe Photoshop: Как сделать вырезанный текст
Adobe Photoshop: Как сделать вырезанный текст
Cut Up Текст
В этом уроке Photoshop мы собираемся познакомить вас с навыками, которые вы приобретете в нашем курсе Photoshop — нарезку и нарезку текста.Это метод, который полезен для разрушения практически любого объекта в Photoshop. В учебном пособии также представлены некоторые полезные стратегии для одновременного применения текстур и эффектов к нескольким слоям для экономии времени создания эффектов, это хорошо работает с учебным пособием по двойной экспозиции, опубликованным здесь.
Если вы хотите узнать больше о Photoshop, посетите нашу главную страницу Adobe Photoshop.
Изображение на фоновой диаграмме включено, без ограничений прав для личного использования, авторское право принадлежит создателю Симо Богданович 2014
Шаг 1
Используйте Cmd / cntl + O, чтобы открыть фон изображения миллиметровой бумаги.
S / shot 01.jpg
Выберите инструмент «Горизонтальный текст» (T) и щелкните документ, чтобы создать текстовый слой. Введите выбранный текст и затем используйте панель параметров, чтобы указать атрибуты текста. В нашем примере мы использовали шрифт Akzidenz-Grotesk BQ Bold Italic размером 1000 пикселей. Щелкните поле Цвет шрифта и установите цвет на R128 G128 B128. Когда вы закончите, используйте сочетание клавиш Cmd / Cntl + Enter, чтобы зафиксировать текстовый слой.
S / выстрел 02.jpg
Шаг 2
На этом шаге мы начнем нарезать и разрезать только что созданный текст. Чтобы мы могли легко управлять стилями слоев, которые мы будем добавлять, полезно иметь слои, вложенные в папки. Выбрав текстовый слой, используйте сочетание клавиш Cmd / Cntl + G, чтобы создать группу слоев. В меню «Окно»> «Панель слоев» измените имя группы на «Текст».
Выберите текстовый слой в списке панелей. Перейдите в меню Type> Rasterize Type Layer, чтобы преобразовать слой в пиксели для редактирования:
S / shot 03.jpg
Выберите инструмент «Многоугольное лассо» (L). В документе выделите одну часть буквы. Используйте сочетание клавиш Cmd / Cntl + Shift + J, чтобы вырезать выделенную область на новом слое. Используйте инструмент «Перемещение» (V), чтобы немного сместить положение вырезанной копии:
S / shot 04.jpg
Выберите исходный текстовый слой на панели слоев. Используйте инструмент «Лассо», чтобы выделить другую часть текста, и используйте Cmd / Cntl + Shift + J, чтобы вырезать этот кусок на новом слое.Используйте команду Edit> Transform> Rotate, чтобы угол наклона каждой части немного отличался от исходного текста. Продолжайте те же шаги, работая со всеми текстовыми символами, но старайтесь оставить часть текста позади на исходном текстовом слое в конце:
S / shot 05.jpg, 06.jpg
In в меню «Окно»> «Панель слоев» выберите слои, которые вы создали путем нарезки текста, но не остатки исходного текста. Используйте сочетание клавиш Cmd / Cntl + G, чтобы создать группу, содержащую эти слои.Назовите группу «Pieces»:
S / shot 07.jpg
Step 3
Теперь мы добавим текстуру к тексту, используя заливку узором. Хранение слоев внутри группы значительно упрощает этот процесс, поскольку мы можем применять эти процедуры непосредственно к родительской группе и одновременно влиять на все вложенные слои.
В меню «Окно»> «Панель слоев» выберите текстовую группу. Убедитесь, что папка не развернута в списке панелей. Используйте сочетание клавиш Cmd / Cntl + Shift + N, чтобы создать новый слой над группой.В диалоговом окне назовите его «Wood Fibers». Установите флажок «Использовать предыдущий слой как обтравочную маску». Установите режим наложения на Нормальный. Нажмите OK:
S / shot 08.jpg, 09.jpg
Используйте сочетание клавиш Shift + Backspace, чтобы отобразить меню «Правка»> команда «Заливка». В диалоговом окне «Заливка» щелкните меню «Использовать» и выберите «Узор». В библиотеке шаблонов щелкните боковое меню и загрузите предварительные наборы шаблонов для бумаги в оттенках серого. Выберите волокон 2 Pattern.Нажмите OK, чтобы применить Заливку:
S / shot 010.jpg, 011.jpg
Используйте сочетание клавиш Cmd / Cntl + Shift + N, чтобы создать еще один новый слой над группой. В диалоговом окне назовите его «Пергамент». Установите флажок «Использовать предыдущий слой как обтравочную маску». Установите режим наложения на Overlay. Нажмите OK:
S / shot 014.jpg, 015.jpg
Используйте сочетание клавиш Shift + Backspace, чтобы снова отобразить меню Edit> Fill.В Библиотеке узоров щелкните боковое меню и загрузите предустановки узоров Artists Surfaces Pattern. Выберите узор Золотой пергамент . Нажмите ОК, чтобы применить Заливку.
S / shot 012.jpg, 013.jpg
Step 4
Текстура выглядит немного плоской, поэтому мы увеличим контраст на слое волокон. Выберите слой волокон в списке панелей и перейдите в меню Изображение> Настройки> Кривые (Cmd / Cntl + M).Щелкните, чтобы добавить две точки на линии графика и переместить их, чтобы получить тонкую кривую контраста в форме буквы S, затем щелкните OK:
S / shots 017.jpg, 018.jpg
Цвет слоя пергамента выглядит немного бледным, поэтому мы добавим немного насыщенности. Выберите слой пергамента на панели слоев. Перейдите в меню Изображение> Коррекция. Команда Hue + Saturation (Cmd / Cntl + U). Увеличьте ползунок насыщенности до +25.Нажмите OK:
S / shots 018b.jpg, 018c.jpg
Step 5
Теперь мы добавим глубины пропилам по дереву, применив некоторые стили слоя. На панели «Окно»> «Слои» выберите текстовую группу. Перейдите в меню FX в нижней части панели и примените следующие стили:
S / shots 018.jpg, 019.jpg
Bevel and Emboss
Тип: Внутренний скос
Техника: Твердое долото
Глубина: 1000%
Размер: 1px
Смягчение: 0%
Угол
над уровнем моря 30 градусовРежим выделения: Наложение, Непрозрачность 75%
Режим тени: Умножение, Непрозрачность 55%
Падение тени
Режим наложения:
00059%
Расстояние: 21 пиксель
Размах: 0%
Размер: 21 пиксель
S / s горячий 020.jpg
Shot 021.jpg
Step 6
В качестве завершающего штриха мы добавим немного больше тени к поднятым деталям. На панели слоев выберите группу слоев Pieces. Используйте меню FX , чтобы добавить эффект падающей тени со следующими настройками:
Непрозрачность: 80%
Расстояние: 21 пиксель
Размах: 0%
Размер: 55 px
S / кадров 022.jpg, 023.jpg, 024.jpg
Эффект хорошо работает там, где тень падает на базовый текстовый слой, но выглядит слишком сильным там, где падает на фон миллиметровой бумаги. Мы исправим это, выполнив следующие действия:
Очевидно, это эффект, который люди больше всего ассоциируют с Illustrator, а не с Photoshop. Это показывает силу, которой сейчас обладает Photoshop. Если вы хотите работать с векторными файлами, Illustrator по-прежнему является лучшим выбором, но если вы работаете с файлами на основе пикселей, Photoshop часто оказывается быстрее и проще для создания иллюстраций.

 Располагаем указатель мыши чуть дальше от любого из этих маркеров с внешней стороны рамки, при этом вместо привычного указателя должна отобразиться закругленная в обе стороны стрелка.
Располагаем указатель мыши чуть дальше от любого из этих маркеров с внешней стороны рамки, при этом вместо привычного указателя должна отобразиться закругленная в обе стороны стрелка.
 Основной момент – не переусердствовать с максимальными значениями параметров – в противном случае надпись получится искаженной или неестественной.
Основной момент – не переусердствовать с максимальными значениями параметров – в противном случае надпись получится искаженной или неестественной.