text-decoration — подчёркнутый и зачёркнутый текст
Поддержка браузерами
| 12.0+ | 3.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Описание
CSS свойство text-decoration позволяет добавить к тексту такие элементы декора как подчёркивание, надчёркивание и перечёркивание (то есть сделать зачёркнутый текст).
Свойство text-decoration может принимать одно значение или больше. Чтобы задать сразу несколько значений, их следует разделить пробелами.
Самый часто используемый декор для текста — это подчёркивание. Подчёркнутый текст задаётся значением underline:
/*делаем подчёркнутый текст*/
span {text-decoration: underline;}
Если вам, наоборот, нужно убрать подчёркивание, например убрать подчеркивание ссылки, заданное по умолчанию, то нужно воспользоваться значением none:
/*убираем подчёркивание ссылок*/
a {text-decoration: none;}
Часто требуется не просто убрать подчёркивание ссылки в обычном состоянии, а сделать так, чтобы ссылки были подчёркнуты при наведении на них курсора мыши. Чтобы сделать подчёркивание ссылки при наведении, надо воспользоваться псевдо-классом :hover:
/*убираем подчёркивание ссылок*/
a {text-decoration: none;}
/*задаём подчёркивание ссылок при наведении*/
a:hover {text-decoration: underline;}
К сожалению цвет линий подчёркивания, надчёркивания и перечёркивания, установленных свойством text-decoration, будет совпадать с цветом текста, для которого эти линии используются. Чтобы иметь возможность изменять цвет, толщину и стиль подчёркивания или надчёркивания надо воспользоваться CSS свойствами border-top (создаёт линии над элементом) и border-bottom (создаёт линию под элементом).
Примечание: чтобы добавить к тексту подчёркивание или перечёркивание не обязательно использовать CSS, этих же эффектов можно добиться с помощью HTML тегов: <u> (подчёркнутый текст) и <del> (зачёркнутый текст).
| Значение по умолчанию: | none |
|---|---|
| Применяется: | ко всем элементам, а также к псевдо-элементам ::first-letter и ::first-line |
| Анимируется: | нет |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.textDecoration=»overline» |
Синтаксис
text-decoration: none|underline|overline|line-through|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| none | Оставляет текст без изменений. |
| underline | Определяет горизонтальную линию под текстом. |
| overline | Определяет горизонтальную линию над текстом. |
| line-through | Определяет линию перечеркивающую текст. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
Измените значение свойства для просмотра результата.
div {
text-decoration: none;
}
puzzleweb.ru
Как изменить подчеркивание ссылок на веб-странице
По умолчанию, браузеры применяют определенные наборы стилей CSS к конкретным HTML-элементам. Для гиперссылок эти стили по умолчанию определяют, что любой текст ссылки отображается синим цветом с CSS underline. Это делается для того, чтобы посетители сайта могли легко определить, что данный текст представляет собой ссылку. Многие веб-дизайнеры не уделяют внимания этим стилям по умолчанию, особенно это касается подчеркивания. К счастью, CSS позволяет легко изменить внешний вид гиперссылок.Подчеркнутый текст может сложнее читаться, чем обычный. Многие дизайнеры просто не уделяют этому должного внимания. Но можно полностью удалить подчеркивание. Для этого мы будем использовать свойство CSS text-decoration. Вот CSS-код, с помощью которого это можно сделать:
a { text-decoration: none; }С помощью этой строки кода можно удалить CSS underline style всех ссылок.
Нравится вам подчеркивание или нет, нельзя отрицать того, что оно позволяет указать на связь текста со ссылкой. Если убрать подчеркивание или изменить синий цвет ссылок, то нужно предоставить взамен стили, которые позволяют выделить текст ссылок. Это сделает взаимодействие посетителей с сайтом интуитивным.
Не подчеркивайте текст, который не является ссылкой. Люди привыкли к тому, что подчеркнутый текст (с помощью CSS underline color) является ссылкой. Если вы подчеркиваете контент, чтобы акцентировать на нем внимание (вместо того, чтобы вывести его полужирным шрифтом или курсивом), вы вводите пользователей сайта в заблуждение.
Если хотите сохранить подчёркивание ссылок, но при этом изменить стиль по умолчанию (линия «solid«), это можно сделать следующим образом. Вместо сплошной линии используйте точки. Для этого нужно удалить подчеркивание и заменить его свойством border-bottom:
a { text-decoration: none; border-bottom:1px dotted; }Так как стандартное CSS text decoration underline мы удалили, будет отображаться только линия из точек:
То же самое можно сделать, чтобы получить пунктирное подчеркивание. Просто измените значение border-bottom на dashed:
a { text-decoration: none; border-bottom:1px dashed; }Еще один способ обратить внимание пользователей на ссылки — изменить цвет подчеркивания. Н забудьте, что цвет text underline CSS должен соответствовать используемой цветовой схеме:
a { text-decoration: none; border-bottom:1px solid red; }Хитрость в создании двойного подчеркивания заключается в изменении ширины рамки. Если создать рамку шириной в 1 пиксель, в результате получится два подчеркивания, которые выглядят как одно:
a { text-decoration: none; border-bottom:3px double; }
Также можно использовать подчеркивание по умолчанию, чтобы создать альтернативное двойное подчеркивание. Например, чтобы одна из линий была двойной:
a { border-bottom:1px double; }Также можно использовать border-bottom для различных состояний ссылок. Использование псевдокласса :hover поможет улучшить опыт взаимодействия пользователей. Чтобы создать второе точечное подчеркивание, выводимое при наведении на ссылку курсора мыши, используйте следующий код и деактивацию CSS text decoration underline:
a { text-decoration: none; }
a:hover { border-bottom:1px dotted; } Данная публикация представляет собой перевод статьи «How to Change Link Underlines on a Webpage» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Оформление ссылок | WebReference
Хотя для оформления текстовых ссылок традиционно применяется подчёркивание, допустимо использование и других способов изменения вида ссылок. Вот некоторые из них:
- ссылки без подчёркивания;
- декоративное подчёркивание;
- выделение фоновым цветом;
- рамки;
- рисунок возле ссылки.
Далее указанные методы оформления ссылок рассматриваются более подробно.
Ссылки без подчёркивания
Подчёркивание текстовых ссылок уже стало определённым стандартом и сигналом о том, что это не просто текст, а именно ссылка. Это, кстати, является одной из причин, по которой не следует применять подчёркивание к обычному тексту, — пользователи будут считать, что имеют дело со ссылкой. Наряду с использованием подчёркивания благодаря CSS у разработчиков сайтов появился и альтернативный вариант — создание ссылок без подчёркивания. При правильном применении такое оформление ссылок даже может придать сайту определённый эффект. Только надо обязательно дать понять пользователю, что является ссылкой, а что обычным текстом, разграничивая их, например, цветом. Ещё можно сделать так что при наведении курсора ссылка становится подчёркнутой, меняет свой цвет или используется и тот, и другой эффект одновременно.
Чтобы убрать подчёркивание у ссылки, следует в стилях для селектора a добавить text-decoration со значение none (пример 1).
Пример 1. Отсутствие подчёркивания у ссылок
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылки</title>
<style>
a {
text-decoration: none; /* Убираем подчёркивание */
}
</style>
</head>
<body>
<p><a href="link.html">Ссылка без подчёркивания</a>
</body>
</html>Для псевдоклассов :hover и :visited нет необходимости добавлять text-decoration, они наследуют свойства селектора a.
Подчёркивание ссылок при наведении на них курсора мыши
Чтобы добавить подчёркивание для ссылок, у которых установлено text-decoration: none, следует воспользоваться псевдоклассом :hover. Он определяет стиль ссылки, когда на неё наводится курсор мыши. Остаётся только добавить для псевдокласса свойство text-decoration со значением underline (пример 2).
Пример 2. Подчёркивание ссылок
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылки</title>
<style>
a {
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<p><a href="link.html">Ссылка без подчёркивания</a>
</body>
</html>Декоративное подчёркивание ссылок
Подчёркивание у ссылок можно задать не просто сплошной линией, а, например, пунктирной. Для этого надо воспользоваться свойством border-bottom, которое создаёт линию внизу элемента. Указав один из аргументов этого свойства dashed, получим пунктирное подчёркивание. В примере 3 показано задание синего пунктира у ссылок красного цвета при наведении на них курсора мыши.
Пример 3. Пунктирное подчёркивание для ссылок
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылки</title>
<style>
a {
color: blue; /* Цвет ссылок */
text-decoration: none; /* Убираем подчёркивание */
}
a:hover {
border-bottom: 1px dashed blue; /* Добавляем синее пунктирное подчёркивание */
}
</style>
</head>
<body>
<p><a href="link.html">Ссылка без подчёркивания</a>
</body>
</html>При использовании приведённого способа пунктирная линия появляется чуть ниже обычного подчёркивания текста. Поэтому к стилю ссылки следует добавить text-decoration со значением none, чтобы одновременно не получилось две линии (рис. 1).

Рис. 1. Использование пунктира для выделения ссылки
Не обязательно использовать пунктир, например, для создания двойной линии следует указать значение, как показано в примере 4.
Пример 4. Двойное подчёркивание ссылок
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылки</title>
<style>
a {
color: blue; text-decoration: none;
}
a:hover {
border-bottom: 4px double red;
}
</style>
</head>
<body>
<p><a href="link.html">Ссылка без подчёркивания</a>
</body>
</html>Изменяя толщину линии, её тип и цвет, можно получить множество разнообразных эффектов.
Использование фонового цвета
Чтобы добавить к ссылке цветной фон, достаточно воспользоваться свойством background, присвоив ему цвет в любом доступном формате. Аналогично можно использовать псевдокласс :hover, тогда цвет фона под ссылкой будет изменяться при наведении на неё курсора мыши (пример 5).
Пример 5. Фон под ссылкой
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылки</title>
<style>
a {
padding: 2px; /* Поля вокруг текста ссылки */
text-decoration: none; /* Убираем подчёркивание */
}
a:hover {
background: #f73; /* Цвет фона при наведении на ссылку курсора */
color: yellow; /* Новый цвет текста */
}
</style>
</head>
<body>
<p><a href="link.html">Ссылка без подчёркивания</a>
</body>
</html>Фон под ссылкой точно соответствует области текста, поэтому в примере для селектора a добавлено свойство padding, создающее поля вокруг текста (рис. 2).

Рис. 2. Изменение цвета фона при наведении на ссылку курсора
Рамка вокруг ссылки
При использовании рамок со ссылками возможны два варианта. Первый — рамка вокруг ссылок устанавливается заранее и при наведении на неё курсора меняет свой цвет. И второй — рамка отображается, только когда на ссылку наводится курсор.
В примере 6 показано, как изменять цвет рамки, используя свойство border. Подчёркивание текста через text-decoration можно убрать или оставить без изменения.
Пример 6. Изменение цвета рамки у ссылок
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылки</title>
<style>
a {
border: 1px solid blue; /* Синяя рамка вокруг ссылок */
padding: 2px; /* Поля вокруг текста */
text-decoration: none; /* Скрываем подчёркивание */
}
a:hover {
border: 1px solid red; /* Красная рамка при наведении курсора на ссылку */
}
</style>
</head>
<body>
<p><a href="link.html">Ссылка без подчёркивания</a>
</body>
</html>Чтобы рамка не «прилипала» к тексту, в примере вокруг него установлены поля с помощью padding. Можно также вместе с применением рамки добавить и фон, воспользовавшись свойством background.
Если требуется добавить рамку к ссылкам при наведении на них курсора, то следует позаботиться о том, чтобы текст в этом случае не сдвигался. Достичь этого проще всего добавлением невидимой рамки вокруг ссылки и последующего изменения цвета рамки с помощью псевдокласса :hover. Прозрачный цвет указывается с помощью ключевого слова transparent, в остальном стиль не поменяется.
a {
border: 1px solid transparent; /* Прозрачная рамка вокруг ссылок */
}
a:hover {
border: 1px solid red; /* Красная рамка при наведении курсора на ссылку */
}Рисунки возле внешних ссылок
Внешней называется такая ссылка, которая указывает на другой сайт. Подобная ссылка никак не отличается от локальных ссылок внутри сайта, определить, куда она ведёт, можно только посмотрев строку состояния браузера. Но в эту строку заглядывают не все и не всегда. Чтобы пользователи отличали внешние ссылки от обычных, их следует выделять каким-либо способом. Например, поставить возле ссылки маленький рисунок, который показывает, что статус ссылки иной (рис. 3).

Рис. 3. Выделение ссылки с помощью рисунка
Использование рисунков возле внешних ссылок хорошо тем, что оформленная таким образом ссылка однозначно отличается от обычных ссылок внутри сайта, а правильно подобранный рисунок говорит посетителю, что ссылка ведёт на другой сайт. Чтобы разделить стиль для локальных и внешних ссылок воспользуемся селектором атрибута. Поскольку все ссылки на другие сайты пишутся с указанием протокола, например http, то достаточно задать стиль для тех ссылок, у которых значение атрибута href начинается на http://. Это делается с помощью конструкции a[href^=»http://»] {…}, как показано в примере 7.
Пример 7. Рисунок возле ссылки
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылки</title>
<style>
a[href^="http://"] {
background: url(/example/image/blank.png) 100% 5px no-repeat; /* Рисунок */
padding-right: 18px; /* Отступ справа */
}
</style>
</head>
<body>
<p><a href="1.html">Обычная ссылка</a></p>
<p><a href="http://htmlbook.ru">Ссылка на сайт htmlbook.ru</a></p>
</body>
</html>Фоновая картинка располагается справа от ссылки, а чтобы текст не накладывался поверх рисунка добавлено поле справа через свойство padding-right. Если потребуется добавить рисунок слева, то 100% заменяем на 0, а padding-right на padding-left.
Протокол может быть не только http, но и ftp и https, для них данный рецепт перестаёт работать. Так что для универсальности лучше изменить селектор на a[href*=»//»], он сообщает что стиль надо применять ко всем ссылкам, в адресе которых встречается //.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11.08.2018
Редакторы: Влад Мержевич

webref.ru
Как сделать подчёркивание заголовка? | WebReference
Подчёркивание бывает разного вида, соответственно, различаются методы его создания. Ниже перечислены несколько популярных.
Использование text-decoration
Свойство text-decoration со значением underline добавляет подчёркивание к тексту; такого рода подчёркивание можно наблюдать для ссылок по умолчанию. Созданная таким образом линия равна ширине текста и будет такого же цвета, что и сам заголовок. Изменить цвет линии можно через свойство text-decoration-color. В примере 1 показано применение text-decoration к элементу <h3>.
Пример 1. Использование text-decoration
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Подчёркивание</title>
<style>
h3 {
text-decoration: underline; /* Добавляем подчёркивание */
text-decoration-color: red; /* Цвет линии */
}
</style>
</head>
<body>
<section>
<h3>Культурный речевой акт в XXI веке</h3>
<p>Действительно, мифопорождающее текстовое устройство
иллюстрирует дискурс, и это придает ему свое звучание,
свой характер.</p>
</section>
</body>
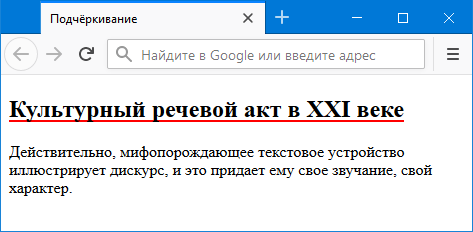
</html>Результат данного примера показан на рис. 1.

Рис. 1. Вид линии, созданной через text-decoration
Браузеры IE и Edge не поддерживают свойство text-decoration-color.
Использование border-bottom
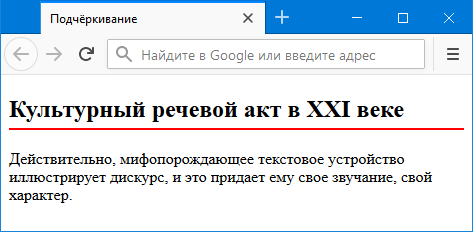
Свойство border-bottom добавляет к элементу снизу линию заданной толщины, цвета и стиля. Такая линия занимает всю доступную ширину, несмотря на длину текста заголовка (рис. 2).

Рис. 2. Вид линии, созданной с помощью border-bottom
Расстояние от линии до текста можно регулировать с помощью свойства padding-bottom, как показано в примере 2.
Пример 2. Использование border-bottom
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Подчёркивание</title>
<style>
h3 {
border-bottom: 2px solid red; /* Добавляем подчёркивание */
padding-bottom: 5px; /* Расстояние от текста до линии */
}
</style>
</head>
<body>
<section>
<h3>Культурный речевой акт в XXI веке</h3>
<p>Действительно, мифопорождающее текстовое устройство
иллюстрирует дискурс, и это придает ему свое звучание,
свой характер.</p>
</section>
</body>
</html>Чтобы линия была на ширину текста, достаточно заголовок превратить в строчно-блочный элемент, добавив к селектору h3 свойство display со значением inline-block.
Использование ::after и content
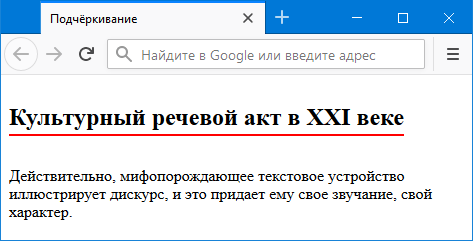
Также можно сделать искусственную линию через комбинацию свойства content и псевдоэлемента ::after. Они лишь будут выводить пустой псевдоэлемент после заголовка, а уже вид этого псевдоэлемента определяется другими свойствами. На рис. 3 показана подобная линия.

Рис. 3. Линия, созданная через ::after
Положение такой линии относительно текста задается через свойство bottom с отрицательным значением, цвет линии через свойство background. На деле это получается не линия, а прямоугольный блок, поэтому используем фоновую заливку (пример 3).
Пример 3. Использование ::after
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Подчёркивание</title>
<style>
h3 {
position: relative; /* Относительное позиционирование */
display: inline-block; /* Линия на ширину текста */
}
h3::after {
content: ''; /* Выводим пустое содержимое */
position: absolute; /* Абсолютное позиционирование */
background: red; /* Цвет линии */
left: 0; /* Положение линии слева */
bottom: -5px; /* Положение линии */
width: 100%; /* Линия на ширину текста */
height: 2px; /* Высота линии */
}
</style>
</head>
<body>
<section>
<h3>Культурный речевой акт в XXI веке</h3>
<p>Действительно, мифопорождающее текстовое устройство
иллюстрирует дискурс, и это придает ему свое звучание,
свой характер.</p>
</section>
</body>
</html>Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 05.10.2018
Редакторы: Влад Мержевич

webref.ru
Текст в html
У Вас в браузере заблокирован JavaScript. Разрешите JavaScript для работы сайта!
Вид текста на экране зависит только от тегов, он не зависит от пробелов и разбивки на строки.
Все элементы оформления HTML-документов разделяются на два типа: строчные и блочные.
Строчные элементы могут являться частью строки, а блочные элементы всегда занимают обособленное место на web-странице и всегда начинаются с новой строки. Естественно, блочные элементы могут включать в себя другие блочные элементы и строчные элементы. По вполне понятным причинам строчные элементы не могут включать в себя блочные элементы.
Объединение элементов web-страницы в блоки позволяет применять к ним единое оформление, осуществлять верстку. Достаточно будет изменить расположение блока, изменив один объединяющий тег. Естественно, это удобнее, чем менять расположение каждого элемента web-страницы по отдельности.
Строчные элементы обрамляются тегами <span>…</span>.
Для обрамления элементов блочного типа используется пара <div>…</div>.
Браузеры обрамляют div-блоки разрывами строки.
Блок <div> не может располагаться внутри блока <span>.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Блоки</title>
<meta charset="Windows-1251">
</head>
<body>
<div>Первый блок текста</div>
<div>Второй блок текста.</div>
</body>
</html>Основные теги форматирования текста
| <p>…</p> | Абзац. |
| <h2>…</h2> | Заголовок первого уровня. |
| <h3>…</h3> | Заголовок второго уровня. |
| … | |
| <h6>…</h6> | Заголовок шестого уровня. |
| <br> | Переход на новую строку. |
| <q>…</q> | Браузер автоматически берет текст в кавычки. Изменить вид кавычек можно стилевым свойством quotes. |
| <hr> | Горизонтальная разделительная линия. |
| <pre>…</pre> | Текст фиксированной ширины с сохранением всех пробелов и переносов. |
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовки и абзацы</title>
<meta charset="Windows-1251">
</head>
<body>
<h2>Заголовок<br>первого уровня</h2>
<h3>Заголовок второго уровня</h3>
<h4>Заголовок третьего уровня</h4>
<h5>Заголовок четвертого уровня</h5>
<h5>Заголовок пятого уровня</h5>
<h6>Заголовок шестого уровня</h6>
<hr>
<p>Тест абзаца</p>
</body>
</html>Создайте текстовый файл, как в примере. Сохраните его с расширением html.
Двойной щелчок по его наименованию в папке запустит браузер, установленный по умолчанию, и в него уже будет загружен ваш html-документ.
Для создания и редактирования html-страниц подойдёт даже Блокнот. Но я рекомендую использовать Notepad++ или PhpStorm.Выделение в тексте
| <b>…</b> | Полужирный шрифт. |
| <i>…</i> | Курсив. |
| <ins>…</ins> | Подчеркнутый текст. |
| <del>…</del> | Перечеркнутый текст. |
| <sup>…</sup> | Надстрочный текст. |
| <sub>…</sub> | Подстрочный текст. |
Пример
<b>Текст может быть полужирным</b>. <i>Текст может быть курсивом.</i><br>
<ins>Текст можно подчеркнуть.</ins> <del>Текст можно зачеркнуть.</del><br>
Текст может быть <sup>надстрочным</sup>. Текст может быть <sub>подстрочным</sub>.РЕЗУЛЬТАТ:
Текст может быть полужирным. Текст может быть курсивом.Текст можно подчеркнуть.
Текст может быть надстрочным. Текст может быть подстрочным.
Цитаты, переменные, адреса
| <address>… </address> | Служит для предоставления автором документа контактной информации, чтобы желающие могли связаться с автором материала. Обычно отображается курсивом. Блочный элемент. |
| <blockquote>… </blockquote> | Выделение цитат. Блочный элемент. |
| <cite>…</cite> | Выделение цитат. Обычно отображается курсивом. |
| <code>…</code> | Вывод текста шрифтом фиксированной ширины. Применяется, как правило, для вывода небольшого куска программного кода (для больших листингов используется тег <pre>). |
| <em>…</em> | Выделение важных фрагментов текста. Обычно отображается курсивом. |
| <kbd>…</kbd> | Вывод текста шрифтом фиксированной ширины. |
| <samp>…</samp> | Вывод текста шрифтом фиксированной ширины. |
| <strong>…</strong> | Сильное выделение важных фрагментов текста. Обычно отображается полужирным шрифтом. |
| <var>…</var> | Используется для отметки имен переменных. Обычно отображается курсивом. |
Читать дальше: HTML списки
htmlweb.ru
Как сделать линию с помощью HTML и CSS

Для подчеркивания некоторых особенно важных элементов сайта, не помешало бы использовать всевозможные и предусмотренные для этого CSS стили и свойства. Конечно же, с текстом можно особо не заморачиваться и выделить его, к примеру, жирным или курсивом, изменить задний фон или сделать рамку вокруг текста. Но не всегда один из представленных способов является подходящим. Допустим, у вас есть текст, который нуждается в разделении из-за специфики его смысловой нагрузки. Вот тут-то и приходят на помощь HTML и СSS свойства.
Как сделать в тексте линию средствами CSS
Для реализации задуманного нам понадобится обратиться к файлу style.css, прописав в нем соответственное свойство border. Тем самым над, под или с определенной стороны текста появится линия. В свою очередь предусмотрено несколько свойств, отвечающих за отображение линии, а именно:
— border-top – горизонтальная линия, расположенная над текстом;
— border-right – вертикальная линия, расположенная справа от текста;
— border-bottom – горизонтальная линия, расположенная под текстом;
— border-left – вертикальная линия находящаяся слева.
Как сделать линию в html
Используя свойства CSS можно прописать все необходимые значения редактируя HTML код. Для этого нужно перейти в административную часть сайта. Выбрать один из опубликованных материалов, переключить текстовый редактор в режим правки HTML кода и внести свойства CSS. Образец можно лицезреть ниже.
Как сделать пунктирную или прямую линию?
Прописав данные свойства вам удастся подчеркнуть важность излагаемого материала, абзаца или заголовка?
Краткая расшифровка команд
— width – длина линии;
— solid – сплошная линия;
— dotted – точечная линия.
Для более глубокого ознакомления со стилями рекомендую почитать эту статью.
Нужно уяснить, что в процессе внесения изменений в код сайта, свойства, определяющие тип линии, ее толщину и цвет перечисляются через пробел.
Приведенный способ имеет несколько достоинств:
— Обширный ассортимент возможностей, с помощью которых можно сделать практически любую линию.
— Легкость внесения всех необходимых изменений непосредственно в HTML код. Это во многом упрощает задачу для неопытных сайтостроителей.
Как сделать прямую горизонтальную линию с помощью тега HTML <hr>
Первое на что хотелось бы обратить ваше внимание, это то, что у данного тега, несмотря на все тонкости и принципы html, нет закрывающегося тега. Он может быть использован в любом месте html кода, между тегами <body> и </body>.
Атрибуты тега <hr>
— width – отвечает за длину линии. Может указываться как в процентах, так и пикселях.
— size – толщина линии. Указывается в пикселях.
— color – определяет цвет линии.
— align – атрибут, отвечающий за выравнивание линии. В свою очередь к нему относится команда:
— right – выравнивание справа;
— left – выравнивание слева;
— center – центральное выравнивание.
Образец html кода с использованием тега <hr>
Надеюсь, у вас все получилось, и теперь вы знаете, как сделать линию у себя на сайте. Назревшие вопросы оставляйте в комментариях, и мы обязательно их обсудим.
Спасибо за внимание и до скорых встреч на страницах Stimylrosta.

Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Не ленитесь, поделитесь!
Понравилась статья? Угостите админа кофе.
stimylrosta.com.ua

