Подчеркивание текста в HTML | Techrocks
Домой Обучение Подчеркивание текста в HTML
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться
×
Перевод статьи «HTML Underline Text – How to Use the <u> Tag with Example Code».
Photo by Tyler B on UnsplashВ более ранних версиях HTML тег <u> использовался для подчеркивания текста. В этой статье мы рассмотрим его использование в HTML 5.
Что из себя представляет тег <u>?
Тег <u> обозначает Unarticulated Annotation element («элемент невнятной аннотации»). Этот элемент представляет собой текст, который стилистически отличается от окружающего текста, но содержащееся в нем примечание — не словесное.
Стиль по умолчанию для этого элемента — одинарное подчеркивание.
Давайте рассмотрим примеры использования тега <u>.
При помощи тега <u> можно выделять слова с ошибками
Самый обиходный вариант использования тега <u> — указывать с его помощью на орфографические ошибки.
<p>I was sitting in <u>orcestra</u> practice and the conductor was mad because we <u>didt</u> practice our parts.</p>
Также этот тег можно использовать для подчеркивания имен собственных в китайском письме. Пример:
<p> This is an example of a proper name mark:<u>书名号</u></p>
Как изменять стиль тега <u> при помощи CSS
Если вы хотите выделить текст с ошибкой, вы можете стилизовать тег <u> и создать подчеркивание волнистой красной линией.
<p>This sentence has so <u>mannny</u> spelling <u>errrrors</u>.</p>
body {
font-family: Verdana, sans-serif;
}
u.spelling {
text-decoration: red wavy underline;
}Избегайте использования тега <u> с целью стилизации
В более ранних версиях HTML тег <u> использовался просто для подчеркивания текста. В HTML5 он получил семантическое значение. Для простого подчеркивания следует пользоваться CSS-стилями.
<span>This text was styled with CSS.</span>
.underline {
text-decoration: underline;
}Не используйте тег <u> для выделения названий книг
Если вы ссылаетесь на название книги, следует пользоваться тегом <cite>. Стиль этого тега по умолчанию — курсивное начертание, но стили можно переписать при помощи CSS.
<p>I enjoyed reading <cite>The Great Gatsby</cite> in high school.</p>
cite {
font-style: normal;
text-decoration: underline;
}Заключение
Тег <u> — это семантический элемент, которым следует пользоваться только в четко определенных случаях. Например, для выделения слов с ошибками. Менее распространенный случай использования этого тега — для подчеркивания имен собственных в китайском письме.
Например, для выделения слов с ошибками. Менее распространенный случай использования этого тега — для подчеркивания имен собственных в китайском письме.
Никогда не используйте тег <u>, чтобы подчеркнуть текст просто «для красоты». Если ваше подчеркивание не несет семантической нагрузки, создавайте его при помощи правил CSS.
- ТЕГИ
- primary
- верстка
Предыдущая статьяИзучение iOS-разработки: 5 советов новичкам
Следующая статья8 источников дополнительного дохода для разработчика
Редакция techrocks.ru
techrocks.ru — качественный контент, созданный инженерами для инженеров
Увеличение отступа от линии подчеркивания в css
Вопрос задан
Изменён 4 месяца назад
Просмотрен 41k раза
<span>
<a href="#" >TEXT</a>
</span>
span a {
text-decoration: underline;
}
Как можно увеличить отступ от линии подчеркивания в css?
С text-decoration: underline; такого не получится сделать. Нужно поставить
Нужно поставить text-decoration: none; и border-bottom: 1px #цвет_ссылки solid;.
Вот хороший совет по теме.
2
В начале подумал что не походит выриант с бордером, так как заголовок может принимать ширину 100%, и тогда бордер ничем не отличается от hr.
прочитав следующий коммент про display:inline-block; помог сделать ширину заголовка, как бы по содержимому, остается только отцентрировать.
Дальше поигравшись и inline-block отставил в сторону, и применил table. Вот что получилось.
display: table;//ширина по тексту в заголовке border-bottom: 1px solid #8edfce;//само подчеркивание line-height: 36px;//высота строки, ну и соответственно отступ от подчеркивания
Я сам задался этим вопросом, но нашел такой вариант
.nav_link:hover {
padding-bottom: 8px;
border-bottom: 1.2px solid #4d4d4d;
text-transform: capitalize;
}
Мне нужно было после наведения на ссылку, чтобы появлялось подчеркивание с высотой от строки 8px и шириной в слово. text-decoration: underline; не давал такой возможности, а нижняя граница вуаля))
text-decoration: underline; не давал такой возможности, а нижняя граница вуаля))
Я справился с данной задачей следующим образом:
p {
border-bottom: 1px solid black;
height: 20px;
}
Значение height будет определять на каком расстоянии от текста будет подчеркивание. При необходимости также нужно прописать «text-decoration: none», чтобы не получилось две линии подчеркивания.
1
для текста, но не блока использую: text-underline-offset
p {
font-family: $main-font;
font-size: 20px;
font-weight: 600;
line-height: 22px;
color: $accent-color;
text-decoration: underline;
text-underline-offset: 10px;
}
На мой взгляд лучше использовать display:inline-block
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Подчеркивание текста Html с примерами кода
Подчеркивание текста Html с примерами кода
Всем привет! В этом посте мы рассмотрим, как решить проблему Underline Text Html с помощью компьютерного языка.
Привет всем Добро пожаловать!!!
Вы увидите несколько примеров различных способов решения проблемы Underline Text Html далее в этой статье.
Олень начал бегать
.myStyle { оформление текста: подчеркивание; }Олень начал бегать
пр. Подчеркните слово «абзац», используя тег «u»:Это абзац.
Мои любимые животные -
кошки
текст
подчеркивание
На множестве иллюстративных примеров мы продемонстрировали, как решить проблему с подчеркиванием текста Html.
Как выделить жирным шрифтом и подчеркнуть текст в HTML?
Элементы форматирования HTML
- — Жирный текст.
- — Важный текст.
- — Курсив.
- — Подчеркнутый текст.
- — Выделенный текст.
- — Меньший текст.
-
— Удален текст. - — Вставленный текст.
Как поставить подчеркивание под текстом?
В горизонтальном тексте мы используем text-underline-position: under; поставить подчеркивание ниже всех выносных элементов. В тексте с установленным вертикальным режимом письма мы можем затем использовать значения left или right, чтобы подчеркивание отображалось слева или справа от текста по мере необходимости. 26 сентября 2022 г.
Как подчеркнуть текст в HTML и CSS?
Чтобы подчеркнуть текст в HTML, используйте тег . Тег устарел в HTML, но затем вновь появился в HTML5. Теперь он представляет собой текст, стилистически отличный от другого текста, например слово с ошибкой. 11-May-2020
11-May-2020
Как добавить строку в HTML?
Тело вашего HTML-тега — это область между тегами «
» и «». Это добавит горизонтальную линию в ваш HTML-документ. Добавьте заголовок в ваш HTML-документ.- Введите в верхней части документа.
- Дважды нажмите клавишу Enter, чтобы добавить две новые строки.
- Введите, чтобы закрыть заголовок.
Как подчеркнуть цвет в HTML?
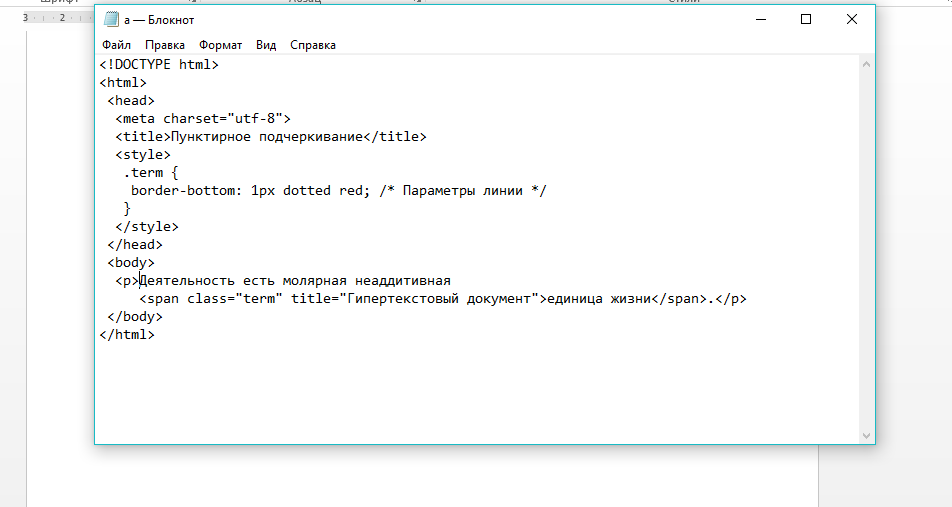
Измените подчеркивание на точки с помощью свойства стиля border-bottom a { text-decoration: none; нижняя граница: 1px с точками; }. Измените цвет подчеркивания, набрав { text-decoration: none; нижняя граница: 1px сплошной красный; }. Замените сплошной красный на другой цвет.12 марта 2021 г.
Какой тег используется для подчеркивания текста?
Как оформить подчеркивание в CSS?
Как подчеркнуть заголовок в CSS. Чтобы подчеркнуть заголовок, вы можете использовать text-decoration: underline; но вы можете сделать его красивее, если воспользуетесь свойством border-bottom. Однако в последнем случае вам нужно добавить display: inline; чтобы подчеркивание не было длиннее самого слова.
Однако в последнем случае вам нужно добавить display: inline; чтобы подчеркивание не было длиннее самого слова.
Как выделить текст в HTML?
Тег в HTML используется для определения выделенного текста. Он используется для выделения части текста в абзаце.19-июль 2022 г.
Как подчеркнуть абзац в HTML CSS?
Для подчеркивания текста в html используйте тег или атрибут стиля. Просто оберните подчеркиваемый текст внутри тега или при использовании атрибута стиля установите для свойства text-decoration значение подчеркивания.
Как подчеркнуть элемент div в HTML?
Подчеркивание можно сделать двумя способами: Тегом или. Стиль необходимо применить к тегу, который является текстовым разделом, например.
,
Элемент подчеркивания HTML — Руководство по подчеркиванию любого текста
Элемент подчеркивания HTML используется для подчеркивания любого содержимого в документе HTML . Существуют разные способы подчеркивания текста в HTML-документах, и в этом руководстве мы рассмотрим и продемонстрируем их все.
Существуют разные способы подчеркивания текста в HTML-документах, и в этом руководстве мы рассмотрим и продемонстрируем их все.
HTML-тег подчеркивания претерпел несколько изменений в HTML5, и многие предпочитают другие методы подчеркивания содержимого. Однако в этой статье мы научим вас этому с самого начала. Это руководство — лучшее место для обучения где и как использовать HTML-коды для подчеркивания , поэтому убедитесь, что вы внимательно все прочитали.
Содержание
- Что такое элемент подчеркивания HTML
- Как подчеркивать в документах HTML? Рассмотрение различных методов
- Использование HTML-элемента — Практическое применение
- — Орфографические ошибки
- — Маркировка китайских букв именами собственными
- Использование определенных свойств CSS для подчеркивания текста
- Вещи никогда не были проще
Что такое элемент подчеркивания HTML
HTML-тег для подчеркивания является одной из основных функций, которые вы можете применить к своему HTML-документу, чтобы показать, что конкретный текст отличается, и это предполагается по-разному воздействовать на читателя. Многие веб-страницы требуют подчеркивания в документах HTML , и, поскольку способ сделать это прост и не требует больших усилий, знание того, как правильно использовать этот элемент необходим.
Многие веб-страницы требуют подчеркивания в документах HTML , и, поскольку способ сделать это прост и не требует больших усилий, знание того, как правильно использовать этот элемент необходим.
За прошедшие годы HTML успел внести различные изменения в свой синтаксис. Несмотря на то, что HTML-тег устарел в более ранних версиях HTML, он снова появился в HTML5 с дополнительным значением.
Как подчеркивать в документах HTML? Рассмотрение различных методов
Существует два разных метода , которые вы можете использовать для подчеркивания в документах HTML . У каждого из них есть свои плюсы и минусы, и мы собираемся объяснить и проиллюстрировать важность каждого из них. Мы говорим о следующих методах:
- Использование тега HTML
- Использование определенных свойств CSS
Поскольку тег вернулся в HTML5, он используется не только для подчеркивания текста, но и для добавления семантического значения к тексту, делая его другим для улучшения SEO (поисковая оптимизация). ) .
) .
Вы должны знать, что элемент HTML имеет два тега, открывающий и закрывающий, означает, что вы должны поместить в них слово или фразу, которую пытаетесь подчеркнуть. Этот элемент имеет стиль по умолчанию, который представляет собой одиночное подчеркивание. Однако вы можете стилизовать его, используя свойства стиля.
С другой стороны, если вы используете определенные свойства CSS, вам не нужно использовать тег . Вы собираетесь создать свойства стиля и включить имя класса в открывающий тег текста, который вы пытаетесь подчеркнуть. Использование этого метода означает , что вы можете включить другие свойства стиля , такие как цвет, подсветка и стиль. Вы можете подчеркнуть отдельное слово или фразу. По мнению многих, не рекомендуется использовать его для названий книг.
Использование HTML-элемента
. Применение на практике Буква «u» в этом теге означает элемент нечленораздельной аннотации , и вы используете его для подчеркивания встроенного текста любой длины, чтобы он визуально выглядел отличается от остального текста.
Существует две основные ситуации, когда вы можете использовать HTML-тег , а именно:
- Использование при орфографических ошибках
- Обозначение китайских букв как собственных имен
Несмотря на то, что стиль подчеркивания можно использовать во многих различных ситуациях, двух упомянутых выше достаточно, чтобы понять его суть. Мы собираемся проиллюстрировать каждый метод и углубиться в синтаксис в следующем разделе этой статьи.
– Орфографические ошибки
Работа с веб-страницами, которые должны содержать слова с ошибками, Всегда полезно указать пользователям, что со словом что-то не так. Это одно из наиболее распространенных применений не только потому, что вы подчеркиваете слово, но и потому, что добавляете семантическое значение, которое браузер заметит.
Если вы включаете тег сразу после тега
, он будет подчеркивать весь абзац, поэтому убедитесь, что вы пишете открывающий тег перед словом с ошибкой и закрывающий тег сразу после него. это конкретное слово. Обратите внимание на следующий синтаксис HTML.
это конкретное слово. Обратите внимание на следующий синтаксис HTML.
Заголовок вашего абзацаЯ занимался базовой баскетбольной тренировкой, и тренер был зол, потому что я плохо выполнял штрафные броски. |
Как видите, два слова во всем абзаце будут подчеркнуты, и оба имеют открывающий и закрывающий теги непосредственно рядом с ними . Более того, поскольку этот элемент используется для оформления слов или фраз, он обычно добавляется в тело вашего HTML-документа.
Причина, по которой вы должны включать закрывающий тег после слова, заключается в том, что если вы этого не сделаете, остальная часть абзаца будет подчеркнута, а не только слово с ошибкой. Теперь давайте перейдем к второе базовое использование тега HTML .
Теперь давайте перейдем к второе базовое использование тега HTML .
– Обозначение китайских букв как имен собственных
Включение различных языков и алфавитов в ваши документы должно быть каким-то образом помечено, чтобы сообщить вашему браузеру и пользователю, что что-то отличается от остального текста. Это особенно верно, если вы используете китайские буквы в качестве имен собственных, и отличный способ указать на это — подчеркнуть слово. Википедия, например, использует вариант подчеркивания в качестве знака имени собственного, который имена людей, организаций, стран и мест .
Пожалуйста, обратите внимание на следующий пример, который имеет маркировку с правильным именем.
Заголовок абзацаВ этом примере показан знак имени собственного: 书名号 |
Даже если пользователь может не понимать китайское слово, подчеркнув это слово, вы, по крайней мере, будете знать, что оно представляет собой имя собственное . Это обычная практика многих профессионалов, и это один из наиболее рекомендуемых способов сообщить браузеру, что слово отличается от остального текста.
Это обычная практика многих профессионалов, и это один из наиболее рекомендуемых способов сообщить браузеру, что слово отличается от остального текста.
Опять же, вы можете включить другие свойства стиля, чтобы визуально изменить вывод, но мы попытались максимально упростите синтаксис . В следующих разделах этой статьи мы покажем вам, как подчеркнуть любое слово или фразу, используя определенные свойства CSS.
Использование определенных свойств CSS для подчеркивания текста
На заре своего существования HTML-тег не имел никакого семантического значения, поэтому его можно было использовать только в целях стилизации. Однако, поскольку в HTML5 было введено семантическое значение этого элемента, есть и другие способов подчеркивания слова без добавления семантического значения .
Включение определенных свойств CSS — один из самых простых и надежных способов подчеркнуть текст, и мы собираемся показать вам, насколько это просто. Обратите внимание на следующий пример.
Обратите внимание на следующий пример.
Заголовок абзацаЭтот текст был оформлен с использованием свойств CSS. |
Как видите, в этом примере нет тега , и чтобы подчеркнуть текст в следующем абзаце, все, что вам нужно добавить, это класс со значением имени. Чтобы все заработало, вам нужно добавить специальных свойств стиля CSS . Обратите внимание на следующий пример.
| .underline { text-decoration: underline; } |
Во-первых, вам нужно создать класс CSS с точным именем, как в элементе диапазона HTML , а затем включить определенные свойства стиля. Вам нужно включить свойство text-decoration и установить для него значение «подчеркивание», которое будет соответствующим образом стилизовать текст. Это простой синтаксис стилей CSS, который не требует больших усилий для написания. Опять же, вы можете включить другие свойства, но мы постарались максимально упростить синтаксис.
Вам нужно включить свойство text-decoration и установить для него значение «подчеркивание», которое будет соответствующим образом стилизовать текст. Это простой синтаксис стилей CSS, который не требует больших усилий для написания. Опять же, вы можете включить другие свойства, но мы постарались максимально упростить синтаксис.
Вещи никогда не были проще
HTML-элемент подчеркивания — один из наиболее практичных и часто используемых элементов, которые вы должны включать в свой HTML-документ. Как следует из названия, он используется для подчеркивания любого содержимого , будь то полное предложение, фраза или простое слово, поэтому давайте суммируем все:
- Элемент подчеркивания HTML используется для выделения содержимого
- Чтобы подчеркнуть определенный текст, вы должны использовать HTML-тег
- Таких тегов два, открывающий и закрывающий, и содержимое добавляется внутрь
- Существует два распространенных способа подчеркивания текста в HTML .