Как в Фотошопе сделать PNG картинку
Дизайн и графика » Photoshop » Уроки Photoshop
Автор Дмитрий Евсеенков На чтение 3 мин Просмотров 187 Обновлено
Сегодня мы рассмотрим, как создать PNG-изображение в Adobe Photoshop. PNG (Portable Network Graphics) — это популярный формат изображений, который характеризуется хорошим сжатием без потери качества и поддержкой прозрачности.
Содержание
Сохранение файла в формате PNG
Создание нового файла
- Откройте Adobe Photoshop.
- В меню выберите «Файл» > «Новый» (Ctrl+N).
- В открывшемся окне задайте размеры и параметры файла.
- В разделе «Цветовой режим» выберите «RGB».
- Нажмите «Создать».
Сохранение файла
- Работайте над изображением, добавляйте слои и элементы.
- В меню выберите «Файл» > «Сохранить как» (Ctrl+Shift+S).
- В открывшемся окне выберите формат «PNG (*.
 PNG, *.png)».
PNG, *.png)». - Укажите путь сохранения и имя файла.
- В следующем окне можно выбрать настройки сжатия и интерлейсинга. Обычно предлагаемые по умолчанию настройки являются оптимальными.
- Нажмите «ОК».
Экспорт в формате PNG
Экспорт с помощью «Экспорта для веба»
- В меню выберите «Файл» > «Экспорт» > «Сохранить для веба» (Alt+Shift+Ctrl+S).
- В открывшемся окне выберите «PNG-8» или «PNG-24» в правом верхнем углу (в зависимости от нужной глубины цвета).
- Настройте параметры, такие как размер изображения, цветовая палитра и транспарентность.
- Нажмите «Сохранить» и выберите путь сохранения и имя файла.
Экспорт с помощью «Быстрого экспорта»
- В окне «Слои» выберите слой или группу слоев, которые вы хотите экспортировать.
- Щелкните правой кнопкой мыши и выберите «Экспортировать как».
- В открывшемся окне выберите формат «PNG» из выпадающего списка.
 4. Настройте параметры, такие как размер изображения и прозрачность.
4. Настройте параметры, такие как размер изображения и прозрачность. - Нажмите «Экспорт» и выберите путь сохранения и имя файла.
Оптимизация PNG-файла
Использование «Сохранить для веба»
- В меню выберите «Файл» > «Экспорт» > «Сохранить для веба» (Alt+Shift+Ctrl+S).
- В открывшемся окне выберите «PNG-8» или «PNG-24» в правом верхнем углу (в зависимости от нужной глубины цвета).
- Включите опцию «Оптимизировать» для уменьшения размера файла.
- Настройте дополнительные параметры, такие как цветовая палитра и транспарентность.
- Нажмите «Сохранить» и выберите путь сохранения и имя файла.
Использование сторонних инструментов
Если вы хотите дополнительно оптимизировать ваш PNG-файл, вы можете воспользоваться сторонними инструментами, такими как TinyPNG или ImageOptim. Эти инструменты помогут сжать изображение без значительных потерь качества.
Использование библиотеки Adobe Generator
Adobe Generator — это инструмент, который автоматически экспортирует слои или группы слоев из вашего проекта в различные форматы, включая PNG.
Включение Adobe Generator
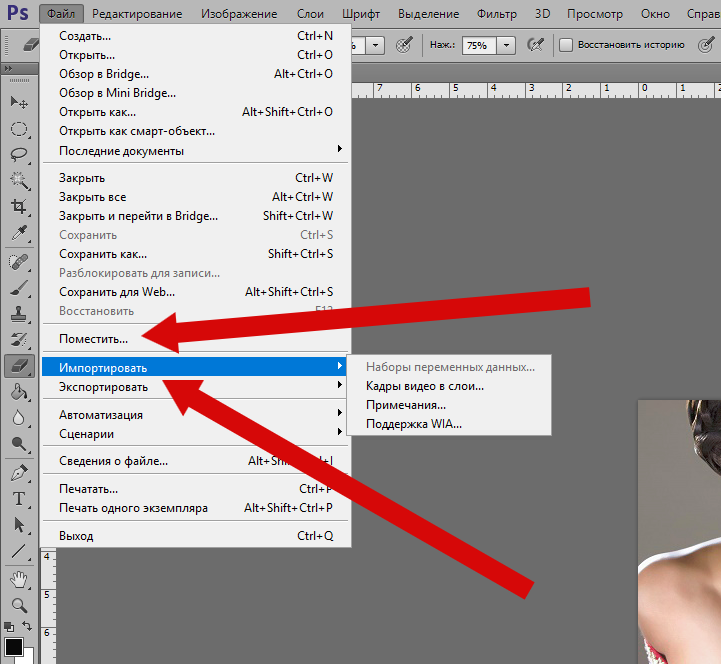
- В меню выберите «Файл» > «Генерация» > «Автоматический экспорт изображений».
- Теперь Adobe Generator будет автоматически экспортировать слои, которые имеют подходящие имена.
Экспорт слоя в формате PNG
- Переименуйте слой или группу слоев, которые вы хотите экспортировать, добавив «.png» в конце имени.
- Adobe Generator автоматически создаст PNG-файл в папке «_генератор» рядом с вашим PSD-файлом.
- Обратите внимание, что изменения будут автоматически экспортироваться при сохранении документа.
Теперь вы знаете все основные методы создания PNG-изображений в Adobe Photoshop. Эти подходы позволят вам сохранять и оптимизировать файлы в формате PNG для различных задач, таких как веб-дизайн, разработка приложений и создание цифровых произведений.
Оцените автора
( 1 оценка, среднее 5 из 5 )
Как сделать пнг в фотошопе
Как сделать пнг в фотошопе (PNG в Adobe Photoshop)?
Иногда нужно загрузить изображение, содержащее прозрачные элементы, сквозь которые будет проглядывать первоначальный фон. В этих случаях, было бы удобно загрузить PNG изображения, поскольку они способны сохранять прозрачность.
В этих случаях, было бы удобно загрузить PNG изображения, поскольку они способны сохранять прозрачность.
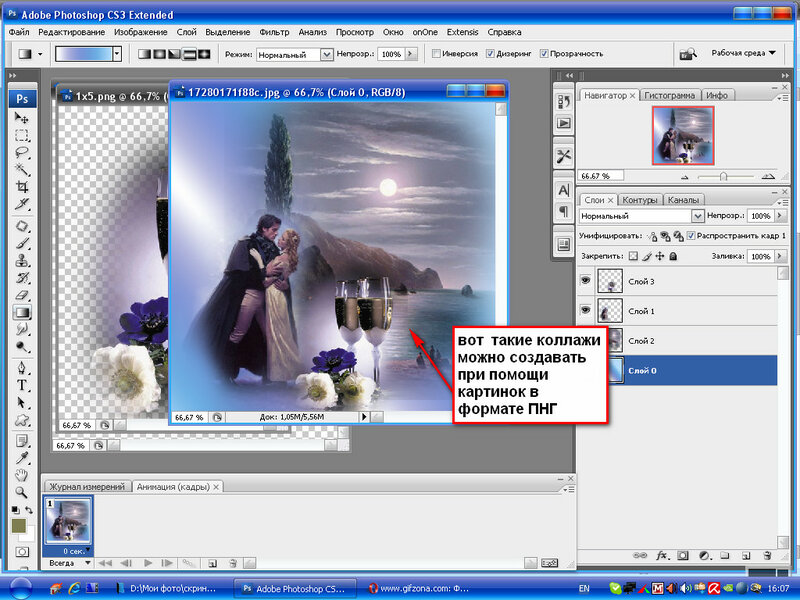
В этой статье мы расскажем, как сделать картинку в формате PNG в Фотошопе .
Как сделать файл PNG в Adobe Photoshop?
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню « Файл » ( File ) вверху страницы выберите « Создать » ( New ).
Затем в появившемся окне « Новый документ » ( New Document ) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм ( поскольку файл предназначен для использования в веб ). А также, что вы выбрали значение « Прозрачный » ( Transparent ) в выпадающем списке « Содержимое фона » ( Background Contents ).
Перед тем, как сделать PNG в фотошопе, нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите « OK », чтобы открыть новый документ.
Затем в панели « Слои » ( Layers ) убедитесь, что работаете на прозрачном слое, а не на фоновом:
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop , в меню « Файл » ( File ) вы можете использовать один из возможных вариантов:
Как сделать фото в пнг с помощью Adobe Photoshop версии ранее, чем CC 2015
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе , который вышел раньше CC 2015 . В этих версиях используют метод « Сохранить для Web » ( Save for Web & Devices ), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню « Файл » ( File ), и далее – « Сохранить для Web » ( Save for Web & Devices ):
Затем в появившемся окне выберите PNG-24 из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции « Прозрачность » ( Transparency ) и « Преобразовать в sRGB » ( Convert to sRGB ). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB , рекомендованное цветовое пространство для веб.
Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB , рекомендованное цветовое пространство для веб.
Поля « Размер изображения » ( Image Size ) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Чтобы сохранить изображение, нажмите кнопку « Сохранить » ( Save ) внизу окна.
Как сделать пнг файл с помощью Photoshop версии CC 2015
Перед тем, как сделать прозрачность фото в Фотошопе , нужно знать, что с версии CC 2015 опция « Сохранить для Web » ( Save for Web & Devices ) в меню « Файл » ( File ) помечена как Legacy ( устаревшая ). И замещена на новую опцию « Экспорт » ( Export ), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией « Экспорт », нажмите меню « Файл » ( File ), а затем — « Экспортировать как » ( Export As ).
Примечание: Adobe по-прежнему предлагает опцию « Сохранить для Web » ( Save for Web & Devices ) в Photoshop CC 2015 , и она доступна через меню Файл > Экспорт ( File > Export ) или при использовании комбинации клавиш Command+Option+Shift+S ( для Mac ) или Ctrl+Alt+Shift+S ( для ПК ):
Затем в появившемся окне выберите PNG из выпадающего меню « Формат » ( Format ) и убедитесь, что выбраны опции « Прозрачность » ( Transparency ) и « Преобразовать в sRGB » ( Convert to sRGB ).
Поля « Размер изображения » ( Image Size ) и « Размер холста » ( Canvas Size ) должны автоматически заполниться значениями, которые вы задали, когда создавали файл. Но при желании можно изменить эти параметры перед тем, как сделать эффект прозрачности в Фотошопе :
3 простых способа сделать прозрачный фон в Фотошопе
Здравствуйте мои постоянные и новые читатели! Сегодня статью посвящаю творческим людям и тем, кто хочет освоить фотошоп. Будем разбираться «Как в фотошопе сделать картинку с прозрачным фоном».
Итак, друзья подведем мини итог. Мы уже знаем, как сделать обводку и тень в этом прекрасном редакторе, а еще как написать красивый текст.
Сколько вас, которые думают, что фотошоп – это супер сложно? А что, если я скажу: «Элементарно Ватсон». И это действительно так.
Дочитайте статью до конца, и вы поймете, что это делать несложно.
Зачем нужен прозрачный фон?Наверняка, вы задавали вопрос: «Зачем делать задний вид невидимым?» Ответ, оказывается, очень прост. Это делается для того, чтобы картинку можно было вставить к разным изображениям и при этом все выглядело гармонично и красиво.
Существует несколько способов делать фон невидимым. Мы разберем самые простые и известные три способа, а вы уже выберите какой самый удобный.
Способ №1Кстати, совсем недавно бродил по просторам интернета и наткнулся на крутой курс, хочу с вами им поделиться. Конечно, есть маленькое условие, если вы уже обладаете какими-то знаниями в дизайне интерьера, то этот курс для вас.
Не расстраивайтесь если вы новичок, таких там тоже принимают и хорошенько обучают.
Это самый простой способ на мой взгляд.
- Открываем фотошоп и загружаем картинку, которую будем изменять. В моем случае – это принцесса Эльза из мультфильма Холодное сердце.
- В правом нижнем углу (где слои) кликаем двойным нажатием на значок «замок». После этого появится окошко, в котором нужно нажать «ОК».
- Берем инструмент «Волшебная палочка», в окошке «Допуск» устанавливаем параметр 10.
- На пустое пространство нажимаем палочкой и кликаем на кнопку Delete. И вот мы видим, что фон становится прозрачным.
Способ №2Ребят, кто давно мечтал классно научиться рисовать, то все сюда.
Этот способ немного сложнее, чем предыдущий и потребует от вас немного усидчивости. В том варианте мы будем использовать инструмент «Магнитное лассо».
- В столбце с инструментами нажимаем на «Лассо» и перед вами откроются три варианта. Выбираем именно магнитное лассо.
- При помощи этого инструмента, выделяем главного персонажа, которого необходимо сохранить.
- После выделения, в верхней панели нажимаем на «Выделение». В появившемся меню выбираем «Инверсия». После этого жмем на Delete. Вот и все. Мы сделали прозрачный фон.
Способ №3Совет! Этим способом лучше пользоваться, если картинка изображена на белом фоне!
Суть этого варианта заключается в использовании такого инструмента, как маска.
- Выбираем «быструю маску» и затем нажимаем на кисть.
- Закрашиваем только персонажа, и при этом, не затрагивая фон.
- Далее нужно снова кликнуть на маску и на кнопку Delete. Все фон удалился.
Последним этапом остается – это правильное сохранение картинки. Ведь если неправильно выбрать формат изображения то сохранится белый фон, а нам нужно, чтобы он был прозрачным.
Ведь если неправильно выбрать формат изображения то сохранится белый фон, а нам нужно, чтобы он был прозрачным.
Белый задний вид остается в формате GEPG. Поэтому лучше сохранять либо в PNG, либо в GIF. Я больше предпочтение отдаю PNG.
Для сохранения результата:
- Переходим в верхнюю строку.
- Нажимаем на «Файл».
- После этого перед нами появится список функций, выбираем «Сохранить как…».
- Далее перед нами откроется окно, в котором можно придумать какое-либо уникальное имя для файла и тип.
Помним, что тип мы выбираем либо PNG, либо GIF. Я выбрал первый вариант.
И также в этом окне вы можете выбрать место для хранения изображения.
А вы знали?Представляете, программу фотошоп разработал один студент из Мичиганского университета по имени Томас Холл.
В настоящее время слово Photoshop стало нарицательным. Многие неспециалисты называют так многие графические редакторы.
Данная программа остается платной и достаточно дорогой. Поэтому для нее появился альтернативный вариант – Corel.
В данной программе, оказывается, можно не только редактировать уже имеющиеся изображения, но и создавать новые, то есть рисовать. Сейчас очень много картин и портретов, которые продают художники на просторах интернета, созданы именно в Photoshop. Так что у вас есть, к чему стремиться.
ЗаключениеНедавно наткнулся на курс под названием «Photoshop с нуля до PRO». Классный курс, который поможет заполнить пробелы не знаний в данном редакторе. Так еще с такими знаниями можно достойно зарабатывать.
На этом моя статья, как в фотошопе сделать картинку с прозрачным фоном подошла к своему логическому завершению. Надеюсь, что она для вас оказалась полезной, вы в ней нашли ответы на свои вопросы. Если что-то осталось не ясным, то пишите их в комментариях, я с удовольствием на них отвечу.
А также предлагаю вам освоить профессию под названием Графический дизайнер, тогда вы точно будете хорошо разбираться в этой теме, и у вас не возникнет никаких проблем.
Не забывайте оставлять лайки, делитесь полезной информацией со своими близкими, друзьями и знакомыми. Желаю вам творческих успехов и до скорых встреч на моем сайте.
Делаем прозрачный фон изображения. 3 разных способа.
Прозрачный фон изображения позволяет делать красивое обтекание текста по форме предмета. Этот прием сокращает пустое пространство и улучшает вид верстки.
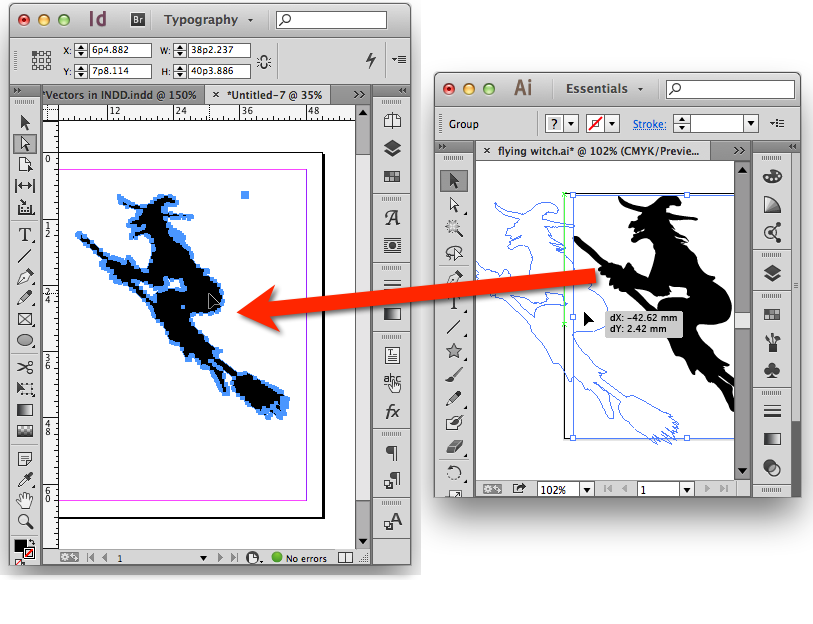
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Способ №1.
Это самый простой способ на мой взгляд.
- Открываем фотошоп и загружаем картинку, которую будем изменять.
 В моем случае – это принцесса Эльза из мультфильма Холодное сердце.
В моем случае – это принцесса Эльза из мультфильма Холодное сердце.
Как сохранить изображение в формате PNG с помощью стандартных средств Windows
Проще всего для изменения формата изображения воспользоваться предустановленной программой Paint. Вам поможет представленная далее инструкция.
- Откройте программу.
- В открывшееся окно перетащите необходимое для изменения формата изображение.
- Нажмите по синей кнопке, расположенной в левом верхнем углу интерфейса приложения.
- Из появившегося списка нажмите по вкладке «Сохранить как».
- В открывшемся окне «Проводника», во второй строке «Тип файла», необходимо развернуть список и выбрать из предложенных расширение PNG.
- Нажмите «ОК».
Способ №2.
Этот способ немного сложнее, чем предыдущий и потребует от вас немного усидчивости. В этом варианте мы будем использовать инструмент «Магнитное лассо».
- В столбце с инструментами нажимаем на «Лассо» и перед вами откроются три варианта.
 Выбираем именно магнитное лассо.
Выбираем именно магнитное лассо.Совет! Этим способом лучше пользоваться, если картинка изображена на белом фоне!
Делаем прозрачным фон из картинки или рисунка в Photoshop
Предыдущий пример достаточно быстрый и простой, но он хорош для однотонного фона. А если картинка или рисунок цветной, неоднородный? Здесь лучше всего подойдут любые инструменты выделения, которые находятся на панели инструментов и обозначаются как «лассо«, «магнитное лассо«.
Загрузив фотографию, создаем дубликат слоя и выбираем «магнитное лассо«. Обводим им по контуру фигуру выделяемого объекта.
Прилипло по нужным границам? Далее, идем через «главное меню» «выделение«-«инверсия«.
В результате образуется выделение вокруг объекта и по краям картинки.
Осталось нажать клавишу DELETE и фон будет удален, а интересующий нас объект останется на прозрачном фоне.
Осталось аналогичным образом сохранить картинку в формате PNG и она останется на прозрачном фоне. В дальнейшем можно будет вставить сюда любой другой фон.
Способ №3.
Суть этого варианта заключается в использовании такого инструмента, как маска.
- Выбираем «быструю маску» и затем нажимаем на кисть.
- Закрашиваем только персонажа, и при этом, не затрагивая фон.
- Далее нужно снова кликнуть на маску и на кнопку Delete. Все фон удалился.
Как сделать полупрозрачный текст и «водяной знак»
В Фотошопе, помимо состояния «полностью видим» и «полностью прозрачен» существует состояние частичной видимости или частичной прозрачности. Частичная видимость объекта на рисунке указывается в процентах.
Полупрозрачный текст, логотип или другие полупрозрачные метки поверх оригинальных изображений часто используют для защиты авторских прав. Наносятся они, как правило, с помощью Фотошопа или специальных плагинов. Их цель – указать первоисточник изображения, указать авторство, усложнить жизнь тем людям, которые захотят своровать картинку.
Их цель – указать первоисточник изображения, указать авторство, усложнить жизнь тем людям, которые захотят своровать картинку.
Допустим, нам нужно выложить на сайте компании эксклюзивное фото автомобиля, указав поверх фотографии полупрозрачную надпись. Делается такая полупрозрачность в Фотошопе очень легко:
1. Запускаем Фотошоп и открываем в нем нашу фотографию (File->Open…).
2. Выбираем инструмент Текст (T) и пишем поверх фото надпись нужного размера, цвета и стиля:
При этом текст будет автоматически размещен в отдельном слое и быть 100% видимым.
3. Установим 40%-ю видимость белой надписи на фото. Для этого в окне слоев (Layers) передвинем ползунок свойства Opacity в значение 40%:
Все. Теперь картинку с полупрозрачной надписью можно сохранять в формате JPG и выкладывать на сайт. Аналогично вместо текста можно вставить любой другой рисунок, например, логотип BMW или сайта.
Правильное сохранение.
Последним этапом остается – это правильное сохранение картинки. Ведь если неправильно выбрать формат изображения то сохранится белый фон, а нам нужно, чтобы он был прозрачным.
Ведь если неправильно выбрать формат изображения то сохранится белый фон, а нам нужно, чтобы он был прозрачным.
Белый задний вид остается в формате GEPG. Поэтому лучше сохранять либо в PNG, либо в GIF. Я больше предпочтение отдаю PNG.
Для сохранения результата переходим в верхнюю строку. Нажимаем на «Файл». После этого перед нами появится список функций, выбираем «Сохранить как…». Далее перед нами откроется окно, в котором можно придумать какое-либо уникальное имя для файла и тип.
Помним, что тип мы выбираем либо PNG, либо GIF. Я выбрал первый вариант.
И также в этом окне вы можете выбрать место для хранения изображения.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
А вы знали?
Представляете, программу фотошоп разработал один студент из Мичиганского университета по имени Томас Холл.
В настоящее время слово Photoshop стало нарицательным. Многие неспециалисты называют так многие графические редакторы.
Данная программа остается платной и достаточно дорогой. Поэтому для нее появился альтернативный вариант – Corel.
В данной программе, оказывается, можно не только редактировать уже имеющиеся изображения, но и создавать новые, то есть рисовать. Сейчас очень много картин и портретов, которые продают художники на просторах интернета, созданы именно в Photoshop. Так что у вас есть, к чему стремиться.
Сейчас очень много картин и портретов, которые продают художники на просторах интернета, созданы именно в Photoshop. Так что у вас есть, к чему стремиться.
Как открыть файл PNG
Программа просмотра фотографий по умолчанию в Windows часто используется для открытия файлов PNG, потому что она включена как часть стандартной установки Windows, но есть много других способов просмотра.
Все веб-браузеры (такие как Chrome, Firefox, Edge и т.д.) будут автоматически просматривать PNG-файлы, которые вы открываете из Интернета, а это означает, что вам не нужно загружать каждый PNG-файл, который вы хотите просмотреть. Вы также можете использовать веб-браузер, чтобы открывать файлы PNG со своего компьютера, используя комбинацию клавиш Ctrl + O для поиска файла.
Большинство браузеров также поддерживают перетаскивание, поэтому вы можете просто перетащить файл PNG в браузер, чтобы открыть его.
Есть также несколько автономных программ для открытия файлов, графических инструментов и сервисов, которые открывают файлы PNG. Некоторые популярные из них включают XnView MP, IrfanView, FastStone, Google Drive, Eye of GNOME и gThumb.
Некоторые популярные из них включают XnView MP, IrfanView, FastStone, Google Drive, Eye of GNOME и gThumb.
Для редактирования файлов PNG можно использовать только что упомянутую программу XnView MP, а также включенную в состав Microsoft Windows графическую программу под названием Paint, инструмент Windows 10 Paint 3D, популярную утилиту GIMP и очень популярный (и очень не бесплатный) Adobe Photoshop.
Учитывая количество программ, открывающих файлы PNG, вероятность того, что на данный момент у вас установлено как минимум две программы очень высока, как вероятность того, что одна из них используется по умолчанию.
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом Волшебная палочка. На панели настроек нужно установить параметр Добавить к выделенной области, а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на панели инструментов был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка, которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой.
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите инструмент Ластик, на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности, если нужно добиться неравномерного эффекта.
Непрозрачность градиента
Смотрите также: “Как убрать белый фон с картинки в Фотошопе”
Неравномерную градиентную непрозрачность можно также получить с помощью маски. Для этого достаточно создать белую маску с помощью специальной кнопки.
Следом нужно выбрать инструмент «Градиент», оттенок которого может быть белым, черным или серым, т.к. только эти цвета распознает маска.
Затем, находясь на маске, зажимаем левую кнопку мыши и тянем градиент. Делать это можно в любую сторону, а если не получится, то можно повторить.
Делать это можно в любую сторону, а если не получится, то можно повторить.
Это все, что пока можно делать с непрозрачностью. Надеемся, что этот урок помог вам. До “встречи”!
Смотрите также: “Как создать логотип в Фотошопе самому в хорошем качестве”
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон.
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
Adobe Photoshop: как сделать фон картинки прозрачным
Очень часто случается так, что подобрав для определённых целей картинку, она вас вроде-бы и устраивает, но есть один важный нюанс – она не подходит по цвету. Такая ситуация очень знакома контент-менеджерам, или людям, которые имеют дело с размещением графических элементов. Что делать в этом случае? В голову не приходит ничего другого, кроме как сделать фон картинки прозрачным, для того, чтобы основное изображение выгодно смотрелось на фоне интернет-странички или баннера. О том, как это сделать, мы сегодня вам и расскажем.
Такая ситуация очень знакома контент-менеджерам, или людям, которые имеют дело с размещением графических элементов. Что делать в этом случае? В голову не приходит ничего другого, кроме как сделать фон картинки прозрачным, для того, чтобы основное изображение выгодно смотрелось на фоне интернет-странички или баннера. О том, как это сделать, мы сегодня вам и расскажем.
Подготовка к обработке
Для этого открываем графический редактор Adobe Photoshop, нажимаем «Файл», «Открыть», и выбираем изображение, для которого хотим сделать прозрачный фон (или нажимаем правой кнопкой мыши по необходимому изображению, переходим в меню «Открыть с помощью…», и среди списка предустановленных программ выбираем Adobe Photoshop).
В качестве примера мы используем знак «СТОП», но, в принципе подойдёт любая оригинальная фотография. Итак, изображение мы загрузили. Что дальше?
Работаем с «волшебной палочкой»
Далее, нам понадобится инструмент, который называется «Волшебная палочка».
Выбрав “волшебную палочку”, в верхнем меню станет доступно меню его настроек. В графе «Допуск» рекомендуем установить значение «21». Пожалуй, это все подготовления, которые нужны для того, чтобы сделать фон размытым или прозрачным (как в нашем случае).
Удаляем фон
Итак, наводим “волшебную палочку” на область с фоном, который нужно удалить, и кликаем по нему левой кнопкой мыши. Область с фоном выделится штрих-пунктиром, и всё что нам остаётся – это нажать кнопку “Delete”. По очереди повторяем эту процедуру, пока не получим фон, который окрашен чем-то, похожим на шахматную клетку. Это значит, что такая область – прозрачна.
Сохранение изображения
Для того, чтобы сохранить наше изображение с прозрачным фоном, открываем меню «Файл», и выбираем пункт «Сохранить как».
Этот формат изображения является универсальным, так что не бойтесь, что вы не сможете использовать это фото по назначению. Вы можете попробовать также сделать HDR фото.
Adobe Photoshop — Создание черно-белого прозрачного PNG’s
спросил
Изменено 3 года, 10 месяцев назад
Просмотрено 2к раз
Я пытаюсь удалить весь цвет фона (в моем случае белый) с изображения, чтобы сохранить его в виде прозрачного PNG, чтобы мы могли загружать изображения на веб-страницу с изменяющимся цветом фона. Желаемый эффект можно увидеть здесь — http://thegentlewoman.co.uk/library, если вы сохраните изображение на рабочий стол / откроете в PS, вы увидите, что цвет фона отсутствует. Есть идеи?
- Adobe-Photoshop
- веб-дизайн
- изображения
- png
1
Гул. Эти изображения не лишены фона. Сама фотография — это просто черный квадрат, а альфа-канал — это изображение.
Сама фотография — это просто черный квадрат, а альфа-канал — это изображение.
Выберите свое изображение. Скопируйте его в буфер обмена.
Создайте новый слой. Сделайте слой черным.
Добавьте маску к этому слою. Alt нажмите на маленькую иконку слоя.
Вероятно, вам нужно инвертировать изображение. Используйте кривые.
Удалить фон. Сделанный.
Дополнительные шаги: Возможно, вам нужно настроить уровни, чтобы сделать его более контрастным.
В настоящее время вам не нужно использовать png для достижения того, чего вы хотите, но это все еще выполнимо, как вы просите.
Хорошо, сейчас… мой реальный совет — поиграйтесь с режимами наложения в CSS. На самом деле вы можете сделать свой обычный JPG наложение цветным фоном, а не просто наложением, доступно множество режимов. Вот ссылка на отличный учебник, так как он имеет множество вариантов, и потребуется много угадывать, чтобы найти тот, который вам нравится в конце. Учебник и CodePen
Учебник и CodePen
Если вам нужна версия «PNG», вам просто нужен экшен Photoshop, который старше многих здесь xD . Я получил его в 1999 году с сайта ActionXchange, который позже купила Adobe и превратила в AdobeXchange, который теперь известен как Creative Cloud. Это работает как шарм: вы можете скачать его отсюда. Это мой личный облачный сервер, и его можно скачать напрямую, так что не стесняйтесь. Просто помните, чтобы он работал правильно, ваш файл должен быть полностью сглажен.
РЕДАКТИРОВАТЬ: Забыли также, ваш Photoshop должен быть на английском языке, когда вы сглаживаете свой файл, фоновый слой называется «Фон» и напрямую связан с действием, если у вас есть PS на испанском или другом языке, имя слоя изменится при сглаживании на что-то другое, и действие не сработает. (старая школа, но эй… это работает!)
Самый простой способ сделать это: Выбрать->Цветовой диапазон — здесь постарайтесь выделить как можно больше фона; затем, когда вы будете удовлетворены выбором, просто удалите его и сохраните как png
.![]()
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Как уменьшить размер изображения JPEG/PNG без потери качества в Photoshop
Автор: Даррен 16 августа 2018 г. в Компьютерные советы
JPG и PNG являются наиболее распространенными форматами изображений в нашей повседневной учебе или работе. Чтобы обеспечить четкость изображения, всегда требуется, чтобы ширина и высота изображения находились в пределах допустимого диапазона. Когда мы сталкиваемся с большими изображениями, мы стараемся изо всех сил их сжимать, но оказывается, что обработанные изображения не идеальны, например, пиксель изображения размыт, а качество изображения не чувствуется. Поэтому мы должны найти способ уменьшить размер изображения и при этом сохранить его четким.
Лично я считаю, что использование фотошопа для уменьшения размера изображения в формате JPEG/PNG является хорошим выбором. Если вы новичок, необходимо знать, что такое JPEG/PNG и в чем между ними разница. Самое главное, вы должны знать, как уменьшить размер изображения JPEG/PNG без потери качества. В этой статье я расскажу вам о том, чего вы раньше не знали и что всегда хотели знать.
Самое главное, вы должны знать, как уменьшить размер изображения JPEG/PNG без потери качества. В этой статье я расскажу вам о том, чего вы раньше не знали и что всегда хотели знать.
Что такое JPG/PNG?
JPG
Его полное название — JPEG, формат изображения со сжатием с потерями, поддерживающий наивысший уровень сжатия. Он подходит для красочных изображений.
PNG
PNG — это формат переносимой сетевой графики, а также формат хранения растровых файлов, который можно сжимать без потерь. Он подходит для монотонных цветных изображений и признан наиболее подходящим форматом веб-изображений.
JPG VS PNG
1): JPG имеет большие преимущества в сжатии изображений, но теряет свое качество из-за сжатия с потерями. Как правило, пиксель изображения в формате PNG выше по качеству, чем JPG, но изображение больше, чем JPG.
2): изображения Jpg не имеют прозрачного фона, в то время как изображения PNG могут сохранять прозрачный фон.
3): Формат PNG доступен для редактирования, формат JPG недоступен для редактирования.
4): разрешение обоих форматов PNG выше, чем JPG.
Как уменьшить размер изображения JPG/PNG без потери качества в Photoshop?
Когда мы используем или загружаем изображения, мы обнаруживаем, что размер изображений слишком велик. Чтобы изображения не занимали место в памяти, мы всегда сжимаем их, но с тех пор уменьшились и пиксели, что ухудшает качество изображений. Есть ли способ сохранить пиксель изображения неизменным и занимать меньше памяти? Как я могу сжать изображение, не нарушая его четкость? Теперь давайте посмотрим, как уменьшить размер изображения jpeg/png в фотошопе, не нарушая его четкость.
Способ 1: Уменьшите размер изображения, сохранив его для Интернета.
Шаг 1. Запустите Adobe Photoshop CS6 и перейдите к целевому изображению.
Шаг 2. Перейдите к Файл > Сохранить для Интернета .
Шаг 3: Когда появится диалоговое окно, выберите формат, который вы хотите сохранить, в правом верхнем углу.

 PNG, *.png)».
PNG, *.png)».
