Как сделать пиксели в Фотошопе

Пиксельный узор или мозаика – довольно интересный прием, который Вы можете применять при обработке и стилизации изображений. Достигается данный эффект путем применения фильтра «Мозаика» и представляет собой разбитие на квадраты (пиксели) картинки.
Пиксельный узор
Для достижения максимально приемлемого результата желательно выбирать яркие, контрастные изображения, имеющие в своем составе как можно меньше мелких деталей. Возьмем, например, такую картинку с автомобилем:

Можно ограничиться простым применением фильтра, о котором было сказано выше, но мы усложним себе задачу и создадим плавный переход между разными степенями пикселизации.
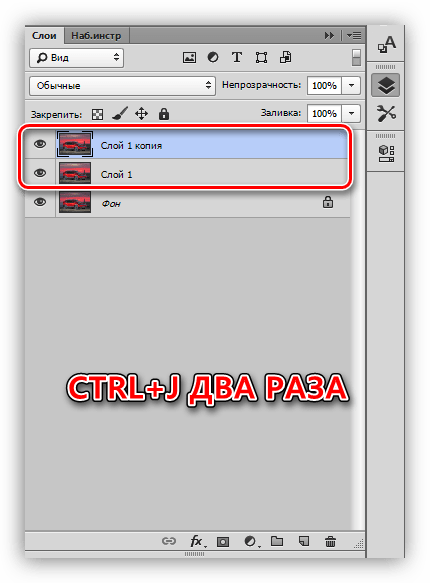
1. Создаем две копии слоя с фоном клавишами CTRL+J (дважды).

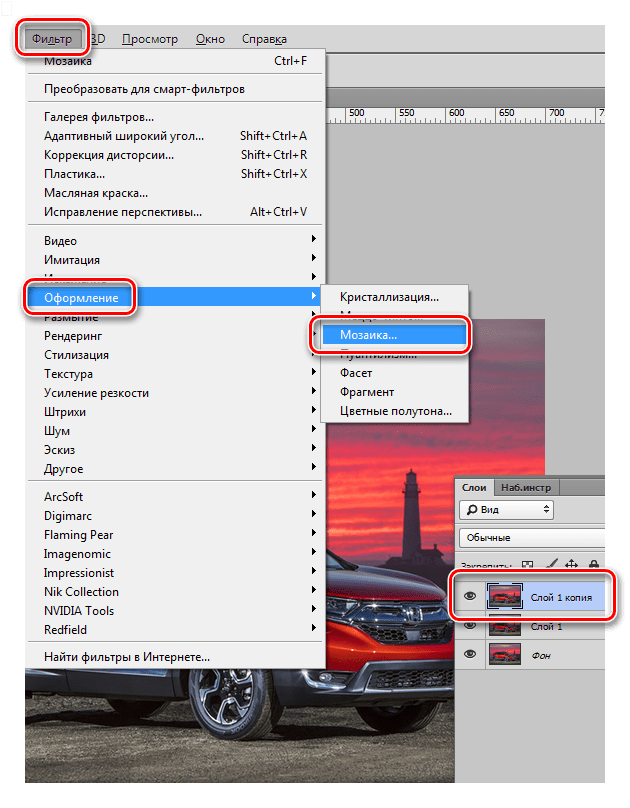
2. Находясь на самой верхней копии в палитре слоев, переходим в меню «Фильтр», раздел «Оформление». В данном разделе и находится необходимый нам фильтр «Мозаика».

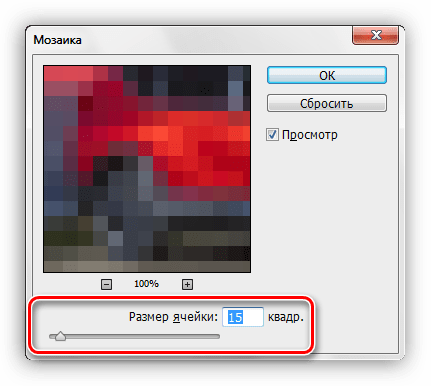
3. В настройках фильтра выставляем довольно крупный размер ячейки. В данном случае – 15. Это будет верхний слой, с высокой степенью пикселизации. По завершению настройки нажимаем кнопку ОК.

4. Переходим на нижнюю копию и снова применяем фильтр «Мозаика», но на этот раз размер ячейки выставляем примерно в два раза меньше.

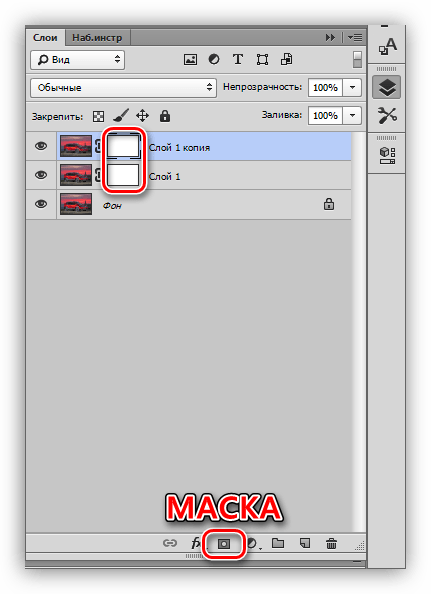
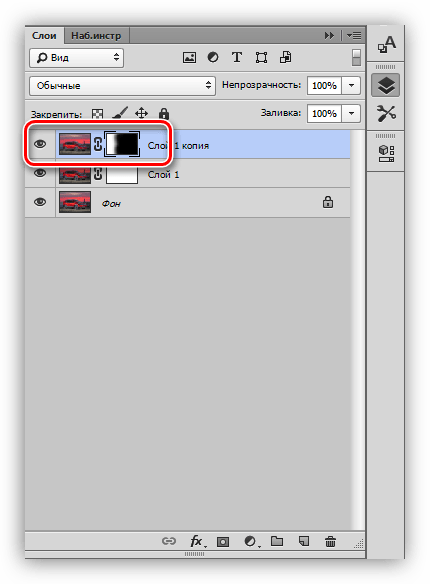
5. Создаем маску для каждого слоя.

6. Переходим на маску верхнего слоя.

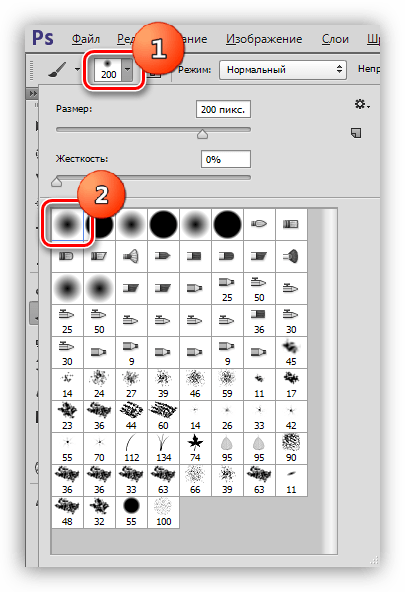
7. Выбираем инструмент «Кисть»,

круглой формы, мягкую,

черного цвета.

Размер удобнее всего менять квадратными скобками на клавиатуре.
8. Красим кистью маску, удаляя лишние участки слоя с крупными ячейками и оставляя пикселизацию только на задней части авто.

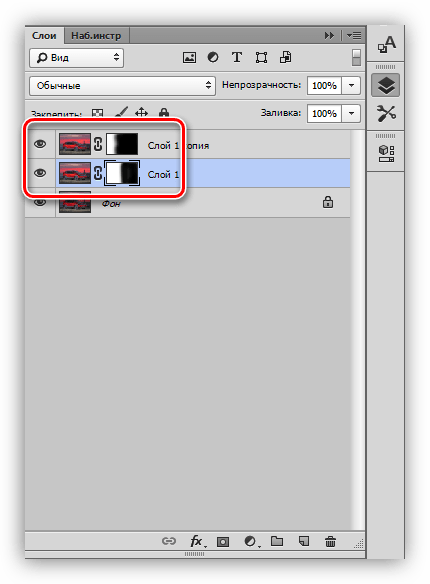
9. Переходим на маску слоя с мелкой пикселизацией и повторяем процедуру, но оставляем более крупный участок. Палитра слоев (маски) должна выглядеть примерно следующим образом:

Итоговое изображение:

Обратите внимание, что только половина изображения покрыта пиксельным узором.
Используя фильтр «Мозаика», можно создавать очень интересные композиции в Фотошопе, главное следовать советам, полученным в этом уроке.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак сделать пиксели (мозайку) в Фотошопе
В этом уроке мы в очередной раз подтянем наши скиллы в Фотошопе – научимся создавать “пиксельный узор” через “мозаику”. О том, что такое “мозаика” вы наверняка знаете. Давайте приступим!
Как всегда, для начала, нам потребуется выбрать изображение, с которым будем работать. Мы, в редакции, очень любим автомобили, поэтому и фотографию выберем соответствующую. К тому же, чем лучше изображение, тем приятнее с ним работать:

Чтобы применить фильтр мозаики, достаточно зайти в меню “Фильтр” – “Оформление” – “Мозаика” и, выбрав подходящие параметры, применить эффект.

Получится быстрый, но слишком простой вариант:

Мы же легких путей не ищем.
Давайте попробуем создать пикселизацию изображения с незаметным переходом от одной мозаики к другой.
Работа с фильтром “Мозаика” в Photoshop
- Сперва необходимо сделать 2 дубликата (копии) фонового слоя (у нас он называется “MyPhotoshop.ru”). Для этого нажмите два раза на комбинацию горячих клавиш CTRL+J.

- Теперь, кликните на самый верхний слой с копией, а затем в меню “Фильтр” – “Оформление” выберите “Мозаика” (Мы уже выбирали его в самом начале).
Откроется окно настроек данного фильтра, в котором необходимо подобрать размер ячейки. Выберем для начала размер чуть покрупнее.

- С верхним слоем пока все. Выбираем средний слой (первую копию) и применяем тот же фильтр “Мозаика”, но на этот раз выставляем размер ячейки примерно вдвое меньше, чем в предыдущий.

Делаем плавный переход между слоями
- Перейдем теперь к созданию слой-маски для каждого слоя, кроме основного. Для этого выберите нужный слой в палитре слоев и кликните на кнопку, к которой ведет стрелка, как показано на скриншоте ниже:

- Далее выбираем маску самого верхнего слоя, кликнув по белому квадрату:

- Как обычно, на панели инструментов выбираем обычную “Кисть”.
 Под главным меню появится панель с настройками кисти. По стандарту выбирается кисть мягкой и круглой формы, а остальные параметры настраиваются так, как нужно вам, ведь в каждом случае и с каждым изображением все индивидуально.
Под главным меню появится панель с настройками кисти. По стандарту выбирается кисть мягкой и круглой формы, а остальные параметры настраиваются так, как нужно вам, ведь в каждом случае и с каждым изображением все индивидуально.
Важно! Стоит отметить, что мы работаем в Adobe Photoshop CC, но в CS5 или CS6 функционал отличается лишь по дизайну некоторых элементов.
А на палитре цветов основным выбирается черный цвет:

- Теперь этой кистью нужно закрасить слой-маску. Как это нужно делать? Закрасьте черным цветом все, что хотите скрыть с этого слоя. Таким образом та часть изображения, где маска будет белым цветом и будет состоять из крупных пикселей.
 Красной рамкой на изображении выделен участок слоя, на котором остался эффект “мозаики”.
Красной рамкой на изображении выделен участок слоя, на котором остался эффект “мозаики”. - “Едем дальше” и делаем то же самое со средним слоем, состоящим из мелких пикселей (ячеек).

Результат
В итоге, после всех описанных выше действий, мы получили такой результат:
Если создать не 3 копии слоя, а например 5, то результат будет еще более плавным. Но данный урок служит лишь примером, а дальше дело за вами.
Теперь вы знаете, что даже благодаря такому простому фильтру, как “Мозаика (пикселизация)”, можно создавать достаточно эффектные работы.
3 простых пиксельных эффекта · Мир Фотошопа
Ресурсы урока:
1. Фильтр мозаики
Шаг 1
В Фотошопе есть фильтр Mosaic. С его помощью можно быстро и просто создать пиксельный эффект. Откройте первую фотографию в Фотошопе и создайте копию слоя (Ctrl + J).

Шаг 2
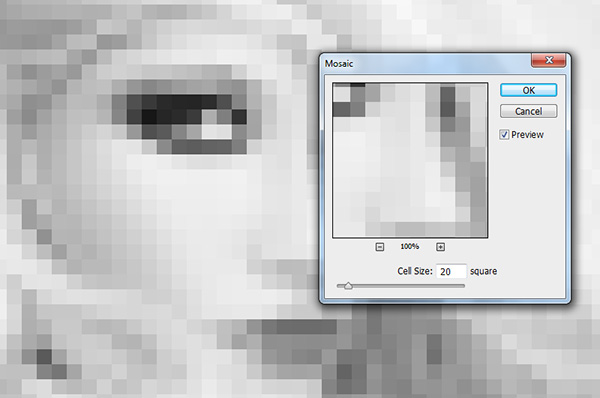
Примените фильтр Mosaic (Filter ? Pixelate ? Mosaic): размер ячейки — 20 квадратов.

Шаг 3
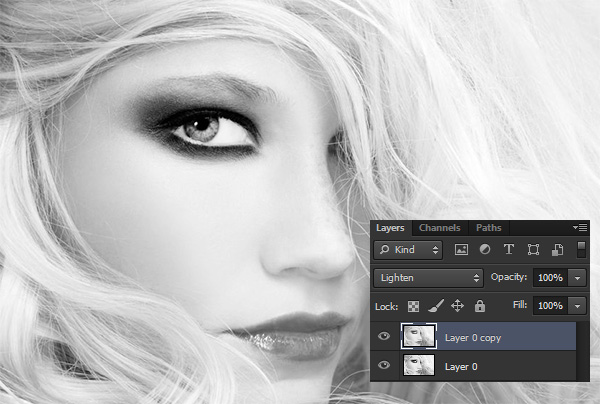
Чтобы смягчить эффект, установите режим наложения Lighten.

2. Несколько пиксельных слоёв
Шаг 1
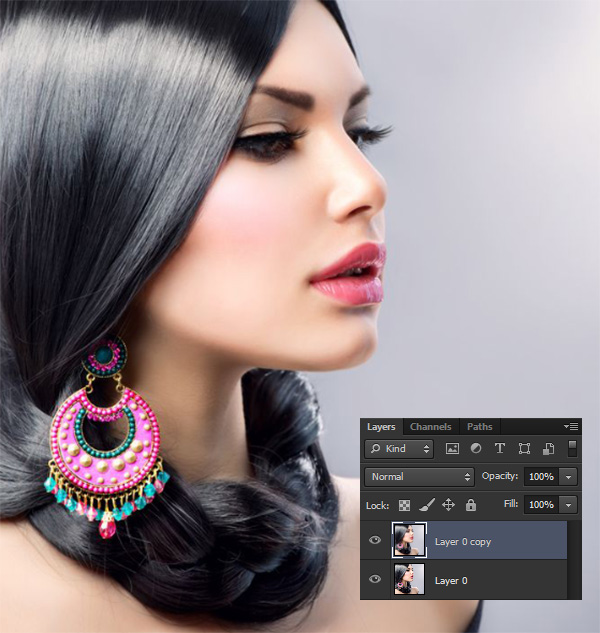
Откройте другую фотографию и создайте копию слоя.

Шаг 2
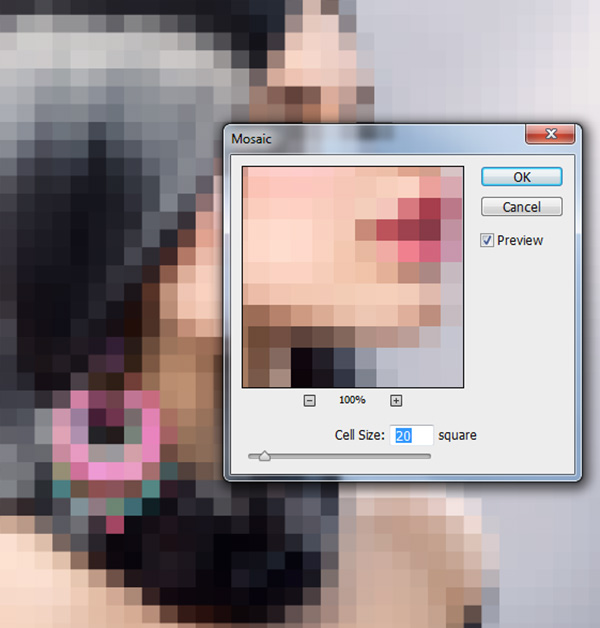
К копии примените тот же фильтр Mosaic.

Шаг 3
Примените фильтр ещё раз, но уменьшите размер ячейки до 11 квадратов.

Затем ещё раз с размером ячейки 5 квадратов.

Шаг 4
Выберите инструмент Eraser Tool (E) и сотрите часть эффекта там, где хотите вернуть детализацию.

3. Сетка пикселей
Шаг 1
Создайте новый документ размером 100х100 пикселей. Выберите кисть размером 70 пикселей с жёсткими краями и нарисуйте точку в центре холста. Перейдите в меню Edit ? Define Pattern, чтобы сохранить узор.

Шаг 2
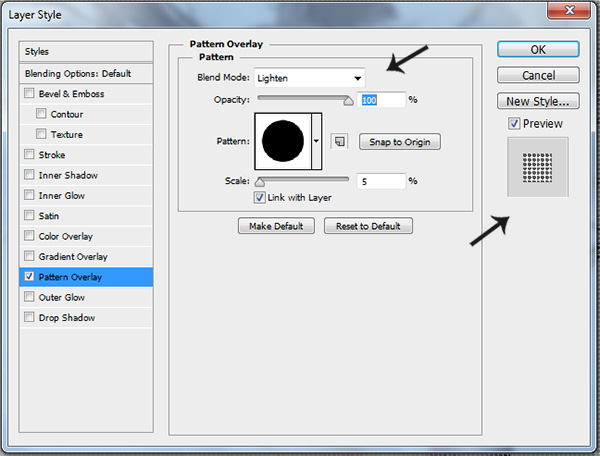
Откройте третью фотографию модели и примените стиль Pattern Overlay: выберите созданный узор.

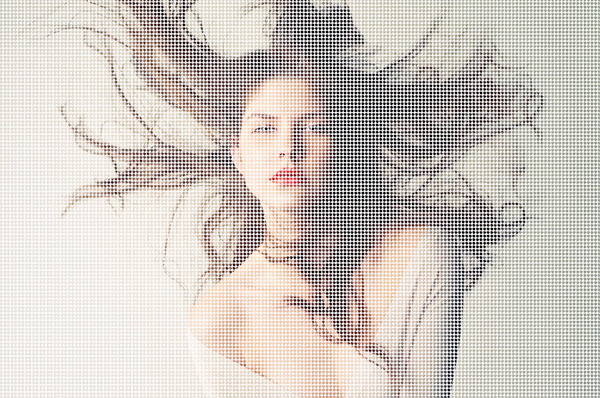
Результат:

В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Переведено с сайта blog.123rf.com, автор перевода указан в начале урока.

Если в детстве вам нравилось играть с конструктором Лего (или вы продолжаете с ним играть даже будучи взрослым), вас наверняка заинтересует изометрический пиксель арт. Он может зависеть от техники и быть похожим больше на точную науку, чем на иллюстрирование. Зато в таком художестве нет 3D перспективы, можно перемещать элементы окружающей среды с максимальной простотой.
Мы создадим персонажа как логическую точку отсчета для пиксель арта, поскольку он поможет определить пропорции для большинства остальных предметов, которые мы возможно будем создавать. Однако для начала нужно узнать некоторые основы изометрического пиксель арта, а потом переходить к созданию персонажа; если вы не хотите изучать основы и рисовать куб, переходите к пункту 3. Теперь начнем.
1. Пиксельные линии
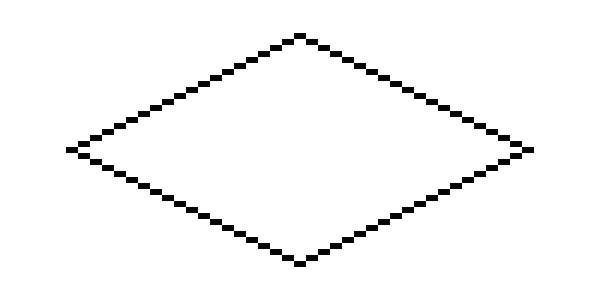
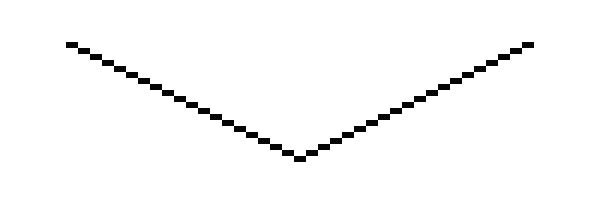
Эти линии являются основой для самого распространенного (и интересного) стиля изометрического пиксель арта, стиля который мы будем использовать в уроке:

Они представляют собой два пикселя вдоль на каждый пиксель вниз. Такие линии выглядят относительно мягкими и используются для квадратных поверхностей:

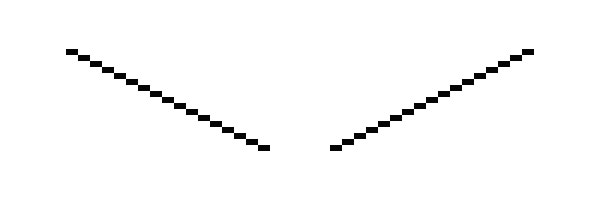
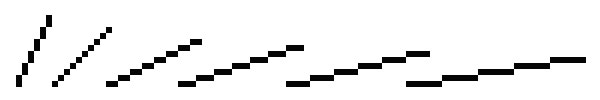
Самые часто используемые структуры линий (как на рисунке ниже) будут работать хорошо, но рисунок получится более угловатым и грубым с каждым увеличением шага:

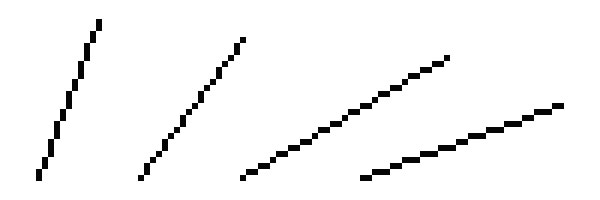
Для контраста вот несколько неравномерно структурированных линий:
Очень угловатые и выглядят не

красиво. Избегайте их использования.
2. Объемы
Наш персонаж не будет точно следовать законам изометрии, поэтому давайте сначала создадим простой куб, чтобы определится с пропорциями.
Создайте новый документ в Photoshop с разрешением 400 x 400 px.
Я люблю открывать дополнительное окно для того же файла, используя меню Окно > Упорядочить > Новое окно/lessons. (Window > Arrange > New Window…). Это позволяет, работая при увеличении 600% следить за результатом в окне с зумом 100%. Использование сетки — ваше дело, но иногда она кажется мне более назойливой, чем полезной.
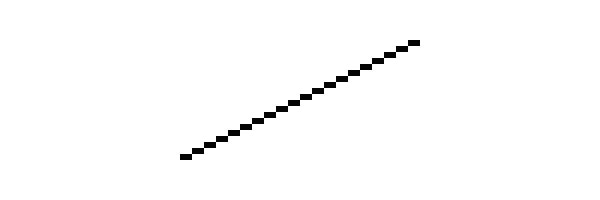
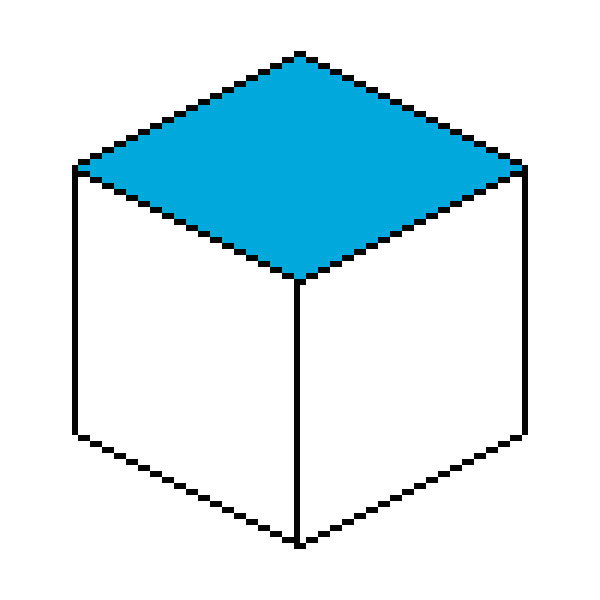
Давайте приблизим документ и создадим одну из линий 2:1

Я предпочитаю использовать 5% серый цвет вместо черного, чтобы потом добавить тени (черного цвета и с низкой непрозрачностью) и иметь возможность выбрать каждый цвет отдельно при помощи волшебной палочки.
Есть несколько способов нарисовать линию:
1. Используя инструмент Линия  (Line Tool) с режимом Пиксели (Pixels), снятой галочкой Сглаживание (Anti-alias) и толщиной 1px. Во время рисования подсказка с углом наклона должна показывать 26,6°. На деле инструмент Линия нельзя назвать удобным, он создает неровные линии, если угол не точный.
(Line Tool) с режимом Пиксели (Pixels), снятой галочкой Сглаживание (Anti-alias) и толщиной 1px. Во время рисования подсказка с углом наклона должна показывать 26,6°. На деле инструмент Линия нельзя назвать удобным, он создает неровные линии, если угол не точный.
2. Нужно создать выделение 20 х 40 px, затем выбрать Карандаш (Pencil Tool) толщиной в 1px и нарисовать точку в левом нижнем углу выделения, после этого, удерживая нажатой клавишу Shift кликнуть в правом верхнем углу. Photoshop автоматически создаст новую линию между двумя точками. Если потренироваться, таким способом можно создавать ровные линии без выделения.
3. Нужно нарисовать карандашом два пикселя, выбрать их, нажать Ctrl + Alt, после этого перетянуть выделение на новое место так, чтобы пиксели сошлись на углах. Также можно перемещать выделение стрелками на клавиатуре, удерживая Alt. Такой метод называется Alt-смещение (Alt-Nudge).
Вот мы и создали первую линию. Выделите ее и переместите как в шаге 3 или просто скопируйте и вставьте, переместив новый слой вниз. После этого отразите вторую линию по горизонтали через меню Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip Horizontal). Я использую эту функцию так часто, что даже сделал для нее клавиатурное сокращение!
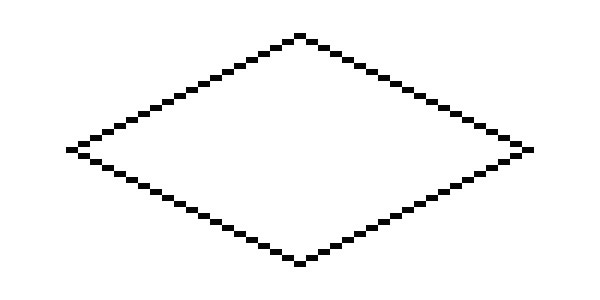
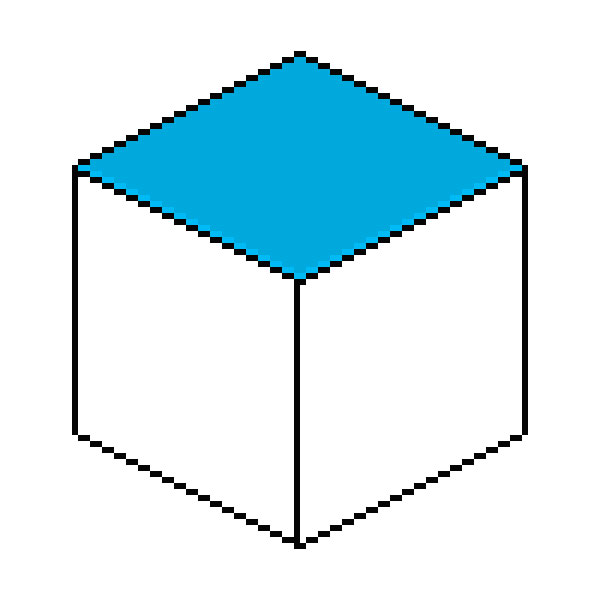
Теперь давайте объединим наши линии:

Затем, снова примените Alt-смещение, отразите копию по вертикали и объедините две половины, чтобы закончить нашу поверхность:

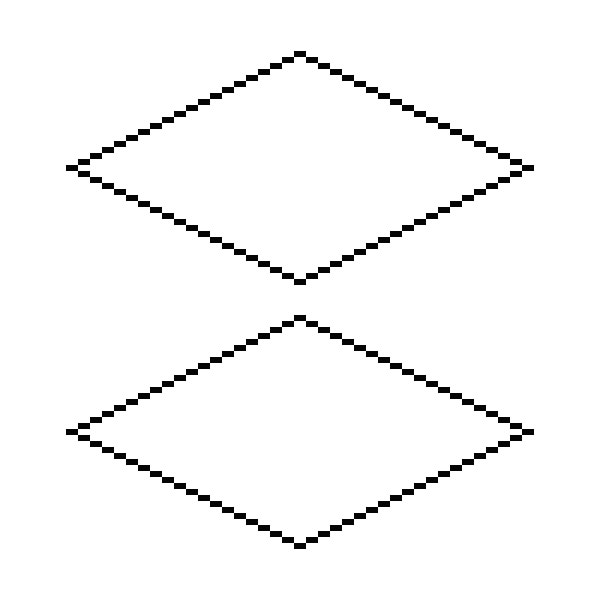
Пришло время добавить «третье измерение». Выполните Alt-смещение квадратной поверхности и переместите ее на 44px вниз:

Совет: Если при перемещении стрелками удерживать Shift, выделение сместится на 10 пикселей вместо одного.
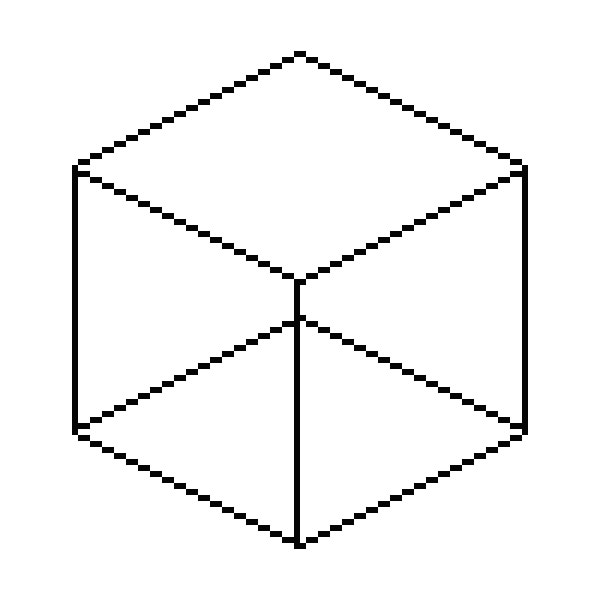
Чтобы сделать более опрятный куб, давайте смягчим углы, убрав крайние левые и правые пиксели с квадратов. После этого добавьте вертикальные линии:

Теперь уберите ненужные линии в нижней части куба. Чтобы начать раскрашивание нашей фигуры выберите любой цвет (желательно светлого оттенка) и заполните им верхний квадрат.

Теперь увеличьте яркость выбранного цвета на 10% (я рекомендую использовать HSB слайдеры на контрольной панели), чтобы нарисовать более светлые углы вдоль передней части нашего цветного квадрата. Из-за того, что мы немного обрезали куб, эти светлые линии будут выглядеть красивее, находясь над черными гранями (вместо того, чтобы заменять их) как на рисунке ниже:

Теперь нужно удалить черные грани. Используйте трюк из второго способа рисования линий для ластика (который должен быть настроен на обычный инструмент Ластик  (Eraser Tool), режим Карандаш
(Eraser Tool), режим Карандаш  (Pencil Mode), толщина 1px).
(Pencil Mode), толщина 1px).
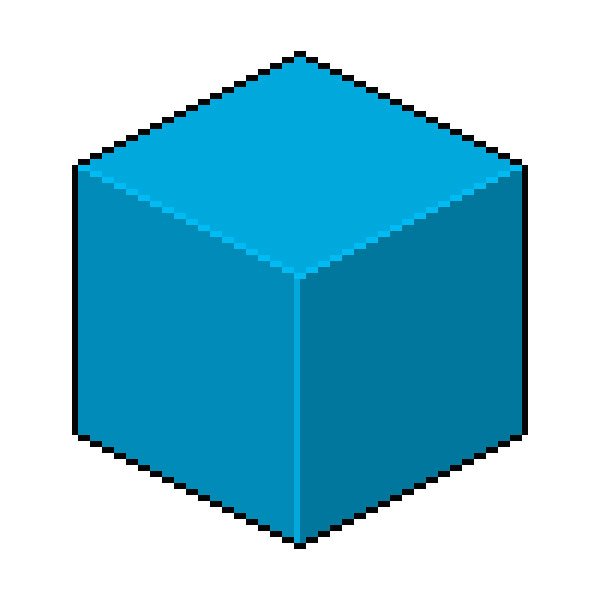
Выберите цвет верхнего квадрата при помощи Пипетки  (Eyedropper Tool). Чтобы быстро выбрать этот инструмент, во время рисования карандашом или заливки нажмите клавишу Alt. Используйте полученный цвет пипетки, чтобы заполнить вертикальную линию посередине куба. После этого уменьшите яркость цвета на 15% и заполните левую грань куба полученным цветом. Уменьшите яркость еще на 10% для правой грани:
(Eyedropper Tool). Чтобы быстро выбрать этот инструмент, во время рисования карандашом или заливки нажмите клавишу Alt. Используйте полученный цвет пипетки, чтобы заполнить вертикальную линию посередине куба. После этого уменьшите яркость цвета на 15% и заполните левую грань куба полученным цветом. Уменьшите яркость еще на 10% для правой грани:

Наш куб завершен. Он должен выглядеть чисто и относительно гладко при зуме 100%. Можем продолжать.
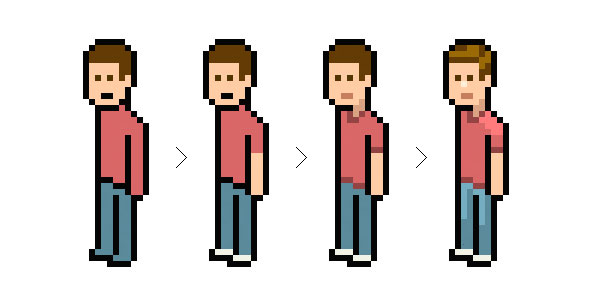
3. Добавим персонажа
Стиль персонажа может быть совершенно разным, вы вольны изменять пропорции или элементы по своему желанию. Как правило, я делаю тонкое тело и немного большую голову. Худое тело персонажа помогает сохранять линии прямыми и простыми.
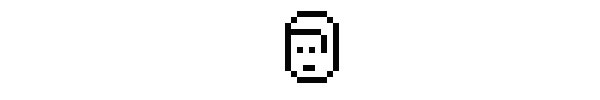
Логично будет начать с глаз. Если с изометрическими углами мы были строги, то на лице один глаз должен быть ниже, но в маленьком масштабе мы можем пренебречь этой особенностью, чтобы сделать лица персонажей более приятными. Это сделает рисунок аккуратным даже несмотря на размер.
Мы делаем персонажа маленьким, ведь через время вы можете захотеть добавить ему машину, дом, целую площадь или даже город. Поэтому персонаж должен быть одним из самых мелких элементов в иллюстрации. Стоит учитывать также графическую эффективность; старайтесь сделать персонажа как можно более привлекательным с минимальным количеством пикселей (достаточно большим, чтобы изобразить черты лица). Помимо этого, маленькие предметы рисовать намного проще. Исключением является ситуация, когда вы хотите показать только персонажа, его эмоции или сходство с кем-то.
Давайте создадим новый слой. Для глаз необходимо всего два пикселя — по одному на каждый глаз, с пустым пикселем между ними. Пропустив один пиксель слева от глаз, добавьте вертикальную линию:

Теперь добавьте еще один слой и нарисуйте горизонтальную полоску из двух пикселей, это будет рот. Используйте стрелки на клавиатуре для перемещения и когда найдете идеальную позицию, переместите слой вниз. То же самое сделайте с подбородком, это должна быть просто линия подлиннее:

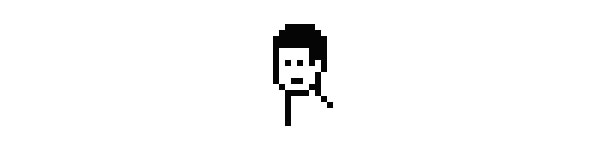
Дорисуйте волосы и верх головы, затем смягчите углы. Вы должны получить что-то похожее:

Теперь рядом со вторым глазом оставьте пустой пиксель, добавьте бакенбарды (которые также помогут нарисовать уши персонажа) и еще несколько пикселей над ними до самой линии волос. Затем оставьте еще один пустой пиксель, здесь будет начинаться ухо и линия, помечающая конец головы. Продолжайте и смягчите углы стыковки линий:

Добавьте пиксель для верхней части уха и измените форму головы, если хотите; головы обычно рисуют уже в районе шеи:

Нарисуйте линию от подбородка — это будет грудь. Начало шеи будет в районе уха, несколько пикселей вниз и пара пикселей по диагонали, чтобы у нашего персонажа были видны плечи:

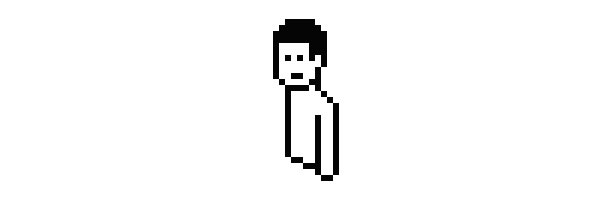
Теперь в месте, где заканчиваются плечи, добавим вертикальную линию длиной в 12 пикселей, чтобы сделать внешнюю сторону руки, а внутренняя сторона будет на два пикселя влево. Соедините линии внизу парой пикселей, чтобы получилась рука/кулак (в нашем случае нет детализации, поэтому не обращайте внимание на этот элемент) и сразу над местом, где заканчивается рука, добавьте линию 2:1, которая будет выступать в роли талии, затем дорисуйте линию груди и получите законченную верхнюю часть тела. Другую руку персонажа не видно, но это будет выглядеть нормально, так как она закрыта туловищем.
У вас должно получиться что-то на подобии этого:

Само собой вы можете использовать любые пропорции, которые вам нравятся; я предпочитаю нарисовать разные варианты рядом перед тем, как решить что лучше.
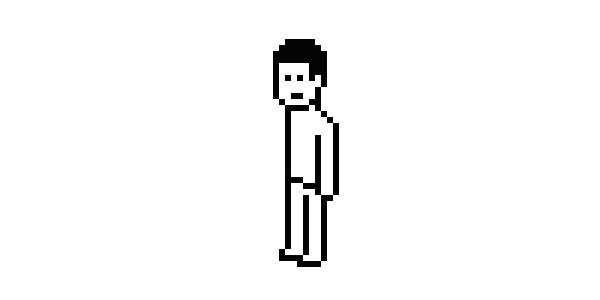
Теперь для нижней части туловища мы добавим еще несколько вертикальных линий. Мне нравится оставлять 12 пикселей между подошвами и талией. Ноги рисовать очень просто, нужно лишь сделать одну ногу немного длиннее, что позволит персонажу выглядеть более объемно:

Теперь мы добавим цвет. Подобрать хороший цвет кожи всегда трудно, поэтому если вы хотите использовать такой же, как в этом уроке, его код #FFCCA5. Подбор цветов для остальных элементов не должен стать проблемой. После этого определите длину рукавов, положение разреза рубашки, ее стиль. Теперь добавьте темную полоску, чтобы отделить рубашку от тела. Я предпочитаю делать все декоративные элементы светлее черного (особенно когда много элементов находятся на одном уровне, например от рубашки до кожи или штанов). Это позволяет получить необходимый контраст, при этом изображение не будет слишком грубым.

Вы можете добавить световые эффекты почти на каждую цветную зону. Избегайте слишком большого количества теней или использования градиентов. Нескольких пикселей более (10% или 25%) светлого или темного цвета вполне достаточно, чтобы заставить элементы выглядеть объемными и убрать плоскость иллюстрации. Если вы хотите добавить яркий цвет для зоны, которая уже имеет 100% яркости, попробуйте уменьшить его насыщенность. В некоторых случаях (например, при рисовании волос) это может стать хорошим способом изменить оттенки.
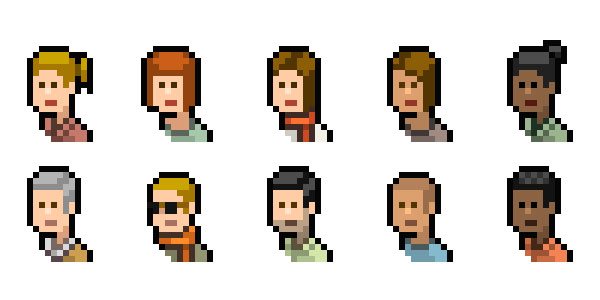
Вы можете попробовать много вариантов волос. Вот несколько идей:

Если вы продолжите создавать персонажей, такие мелочи как стиль одежды, длина рукавов, штанов, аксессуары, одежда и цвет кожи очень пригодятся для разнообразия.
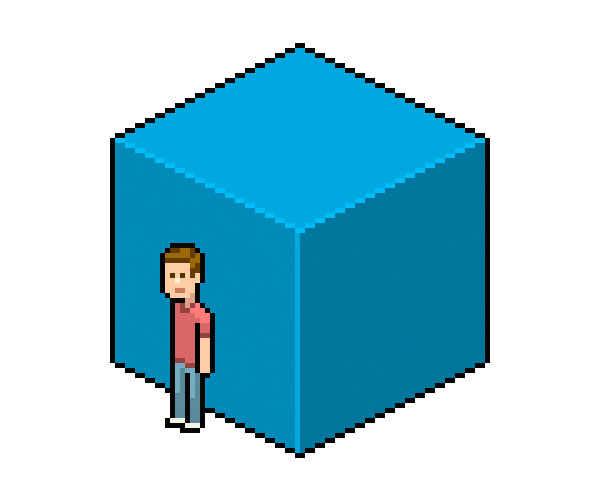
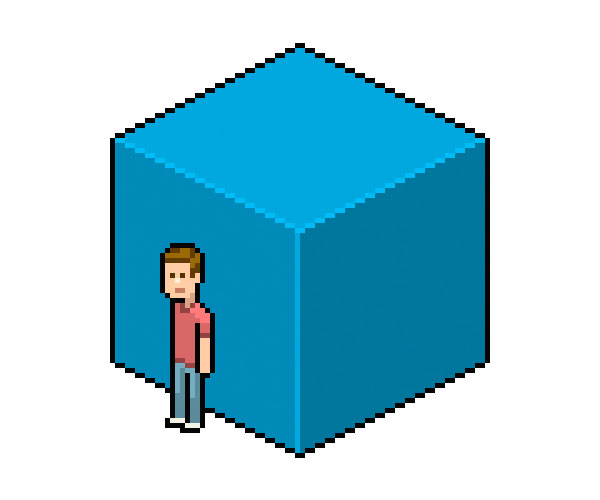
Теперь все, что осталось сделать — поместить оба элемента вместе и оценить, как они смотрятся в одной обстановке:

Если вы хотите экспортировать свое творение, PNG станет идеальным форматом.
Вот и все, работа сделана!
Надеюсь, этот урок получился не слишком запутанным. Я думаю, что рассказал о максимальном количестве советов и эстетических приемов. Вы можете свободно расширять свой изометрический пиксельный мир — здания, машины, интерьеры, экстерьеры. Делать это все возможно и даже интересно, хотя не так и легко.
Автор: René Alejandro Hernández
Переводчик: Шаповал Алексей
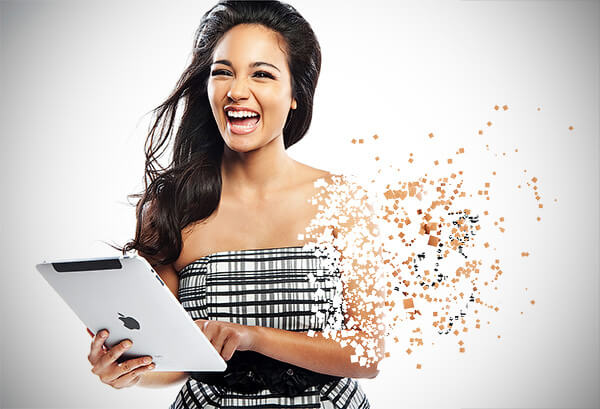
В этом уроке мы создадим эффект пиксельного взрыва на фотографии, используя свою собственную кисть и несколько корректирующих слоев.
Вот так выглядит финальный вариант:

Урок выполнен в программе Adobe Photoshop CS3.
Скачать архив с материалами к уроку
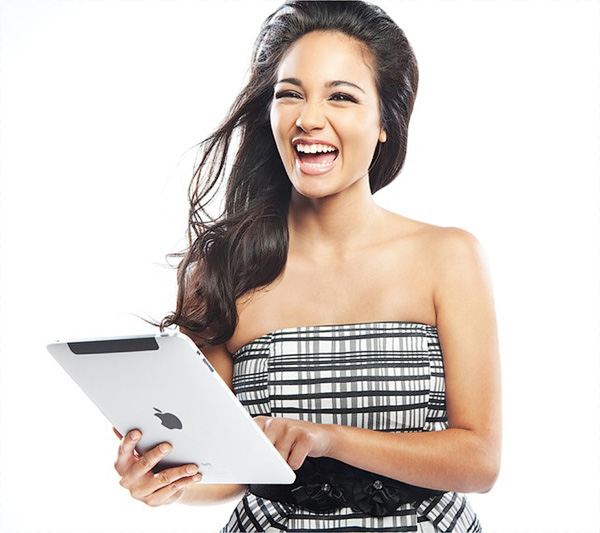
Шаг 1
Открываем фото девушки. Это будет основа для создания эффекта. Отражаем фото по горизонтали Image – Image Rotation – Flip Horizontally (Изображение – Вращение изображения – Отразить по горизонтали). Таким образом, iPad будет находиться слева, а взрыв – справа.

Шаг 2
Для взрыва понадобится больше свободного пространства. Давайте подкорректируем размер рабочего полотна. Активируем Crop Tool  (C) (Кадрирование) и тянем среднюю узловую точку с правой стороны, как показано ниже.
(C) (Кадрирование) и тянем среднюю узловую точку с правой стороны, как показано ниже.

Шаг 3
Используем Rectangular Marquee Tool  (M) (Прямоугольное выделение), чтобы создать выделение только вокруг фотографии (черную область справа пока не трогаем).
(M) (Прямоугольное выделение), чтобы создать выделение только вокруг фотографии (черную область справа пока не трогаем).

Шаг 4
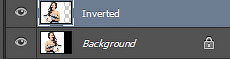
Жмем Ctrl+J, чтобы скопировать выделенную область на новый слой. Называем этот слой “Inverted”.

Шаг 5
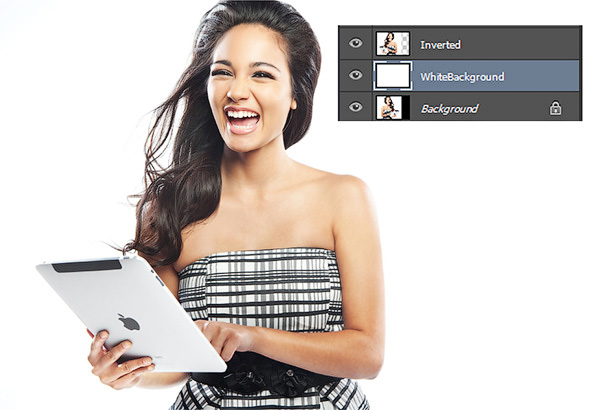
Создаем новый слой (Ctrl+Shift+Alt+N) и заливаем его белым цветом (Shift+F5). Размещаем этот слой под слоем “Inverted”. Как вы видите, мы скрыли черный треугольник, который образовался в результате увеличения рабочего полотна.

Шаг 6
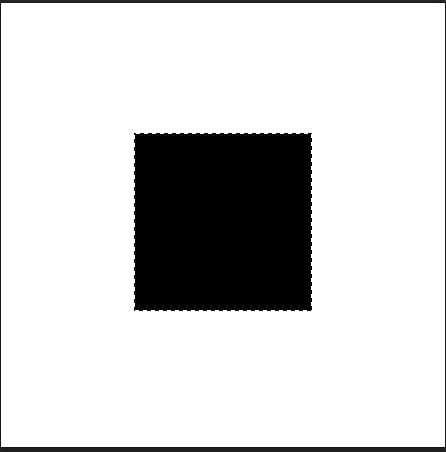
Теперь мы создадим специальную кисть. Создаем новый (временный) документ (Ctrl+N) размером 512 х 512 пикселей. Берем Rectangular Marquee Tool  (M) (Прямоугольное выделение) и с зажатой клавишей Shift (для сохранения пропорций) создаем квадратное выделение. Жмем D, чтобы сбросить цвета на черный и белый, затем жмем комбинацию клавиш Alt+Backspace, чтобы залить выделение черным цветом.
(M) (Прямоугольное выделение) и с зажатой клавишей Shift (для сохранения пропорций) создаем квадратное выделение. Жмем D, чтобы сбросить цвета на черный и белый, затем жмем комбинацию клавиш Alt+Backspace, чтобы залить выделение черным цветом.

Шаг 7
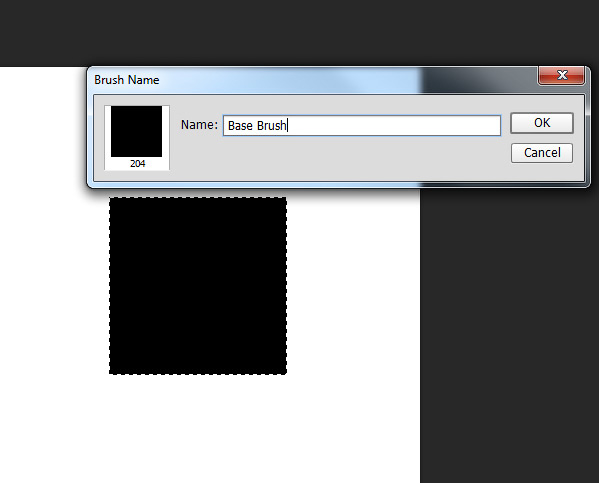
Переходим Edit – Define Brush Preset (Редактирование – Определить кисть) и пишем любое название кисточки (в моем случае Base Brush). Закончив, жмем ОК. Затем нажимаем комбинацию клавиш Ctrl+D, чтобы снять выделение.

Шаг 8
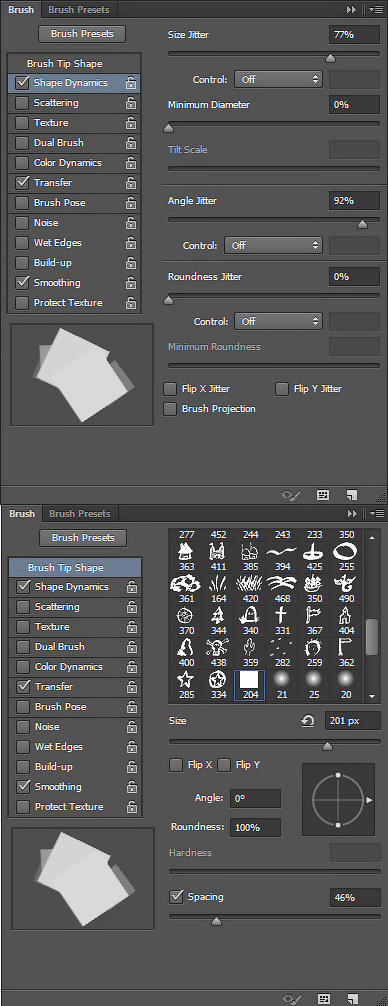
Открываем панель кистей (F5), настраиваем размер и динамику новой кисти, как показано ниже. Затем переходим на вкладку Brush Tip Shape (Форма отпечатка кисти) и увеличиваем Spacing (Интервал) до 46%.

Шаг 9
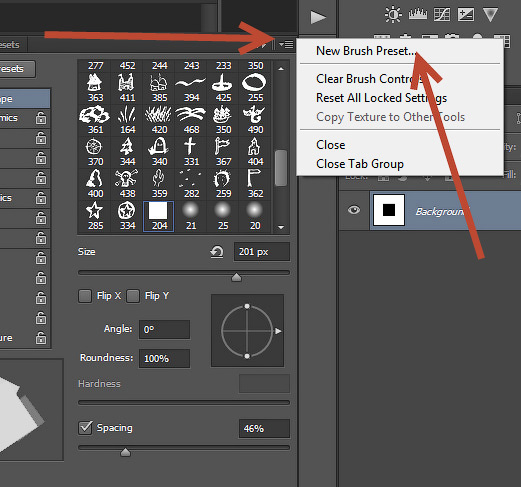
Сохраняем кисть, кликнув по иконке в виде стрелки (она находится в правом верхнем углу панели кистей) и выбрав New Brush Preset (Новый набор кистей). Называем нашу кисть «Пиксельный взрыв» и жмем ОК. Закрываем временный документ с черным квадратом и возвращаемся к основному. Не забывайте сохранять файл (Ctrl+S) на случай непредвиденных обстоятельств (отключение электричества или проблемы в работе Photoshop).

Шаг 10
Создаем новый слой (Ctrl+Shift+Alt+N) и активируем Clone Stamp Tool  (S) (Штамп).
(S) (Штамп).
На панели с наборами кистей Window – Brush Presets (Окно – Наборы кистей) выбираем созданную в предыдущем шаге кисть.
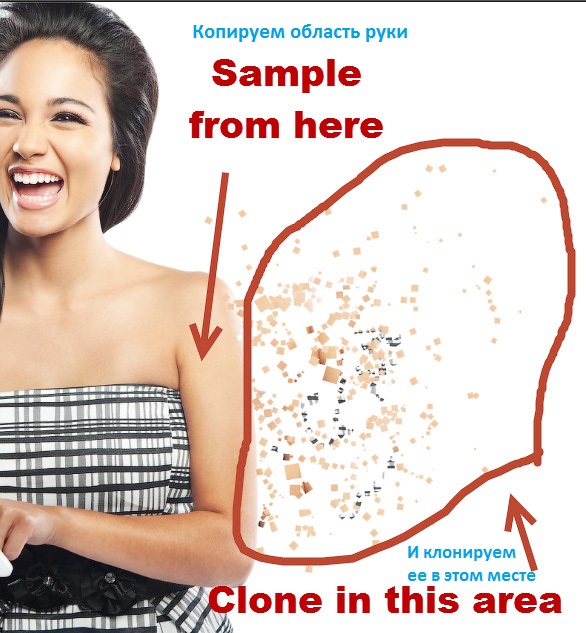
Зажимаем Alt и кликаем в области правой руки, чтобы взять пробу цвета. Рядом с правой рукой рисуем штампом (принцип работы такой же, как и с обычной кистью).
Регулируем размер штампа, чтобы получить более интересный эффект, Opacity (непрозрачность) при этом оставляем на 100%.

Шаг 11
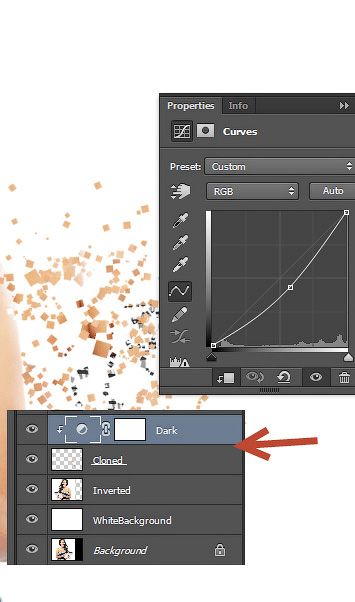
Создаем новый корректирующий слой Layer – New Adjustments Layer – Curves (Слой – Новый корректирующий слой – Кривые), в окне настроек тянем кривую вниз. Преобразовываем корректирующий слой в обтравочную маску, зажав клавишу Alt и кликнув между слоями на панели слоев.
Примечание переводчика: преобразовать корректирующий слой в обтравочную маску также можно с помощью комбинации клавиш Ctrl+Alt+G.
Корректирующие слои идентичны коррекции изображения из меню Image (Изображение), но их преимущество в том, что корректирующие слои при необходимости можно отредактировать или удалить в любой момент. Корректирующие слои можно отключать, уменьшать непрозрачность, менять режим смешивания. Используя корректирующие слои, вы сможете выполнить цветокоррекцию, не нарушая целостности изображения.

Шаг 12
Теперь создадим эффект распада на руке девушки.
Добавляем новый слой (Ctrl+Shift+Alt+N) и активируем Brush Tool  (B) (Кисть). Выбираем белый цвет и закрашиваем руку девушки (используя нашу пиксельную кисть), как показано ниже.
(B) (Кисть). Выбираем белый цвет и закрашиваем руку девушки (используя нашу пиксельную кисть), как показано ниже.
Во время работы корректируем размер кисти, чтобы получить более интересный результат, но Opacity (Непрозрачность) оставляем на 100%.

Шаг 13
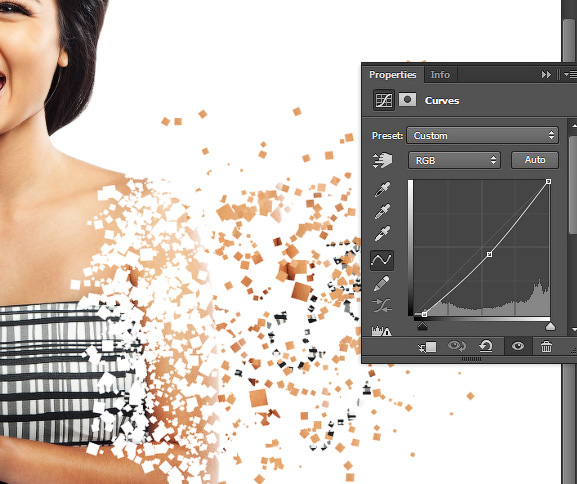
Мы почти закончили! Давайте улучшим картинку, увеличив контрастность и слегка затемнив ее. Создаем новый корректирующий слой Layer – New Adjustments Layer – Curves (Слой – Новый корректирующий слой – Кривые) и применяем настройки, показанные ниже.
Как вы видите, перетягивание черного ползунка вправо увеличивает контрастность, а перемещение кривой вниз делает картинку темнее.

Шаг 14
Давайте создадим эффект виньетки.
Создаем новый слой (Ctrl+Shift+Alt+N) и заливаем его белым цветом (Shift+F5).
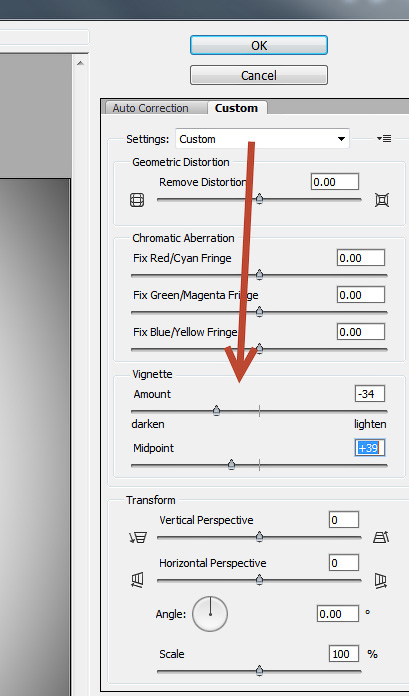
Переходим Filter – Lens Correction (Фильтр – Коррекция дисторсии) и переходим на вкладку Custom (Заказной). Чтобы добавить эффект виньетки, используем настройки, показанные ниже.
Жмем ОК и меняем режим смешивания слоя с виньеткой на Multiply (Умножение). Как видите, белый цвет исчез, и остались только черные края виньетки вокруг фото.


Автор: Adrian Scheff
Дэвид Уидмарк Обновлено 22 января 2019
Если вы хотите сделать кого-либо анонимным или неузнаваемым на фотографии, функция Photoshop Pixelate делает это проще. Хотя есть несколько фильтров Pixelate для выбора, и каждый из них может быть более подходящим для различных эффектов, в большинстве случаев фильтр Mosaic дает наилучшие результаты, превращая грань в скопление квадратных плиток.
Выбор лица на фотографии
Прежде чем вносить какие-либо изменения в лицо, необходимо сначала изолировать его от фотографии.Есть несколько инструментов выбора, в том числе Elliptical Marquee Tool или Lasso Tool. Поскольку вы собираетесь скрывать лицо, обычно не слишком важно, чтобы вы следовали за контуром лица слишком близко. Пока глаза, нос и рот находятся в выборе, вы, вероятно, получите желаемый результат.
После выполнения выделения нажмите «Ctrl-C» , а затем «Ctrl-V» , чтобы скопировать и вставить выделение в новый слой. Если вы допустили ошибку, вы можете просто удалить слой и повторить попытку, не испортив оригинальный слой фотографии.
Изучение пиксельных фильтров Photoshop
Photoshop предлагает семь различных фильтров для пикселизации фотографий _._ Каждый из этих фильтров работает по одному и тому же принципу, но результаты значительно различаются между ними. Они принимают значения цвета соседних ячеек и объединяют их в более крупные ячейки. Чтобы понять, как работают эти фильтры и какие эффекты они создают, лучше всего поэкспериментировать с ними.
Этот фильтр преобразует пиксели в квадратные плитки. Это фильтр, который большинство людей используют, когда пикселируют лица для анонимности.
Этот фильтр создает эффект, очень похожий на процесс, который когда-то использовался для печати фотографий в газетах. Он разрезает выбранное изображение на прямоугольники, а затем заменяет каждый из этих прямоугольников кружком. Размер каждого круга зависит от яркости прямоугольника, который он заменяет. Пока изображение искажено, если вы затуманиваете глаза или отступаете от монитора, вы все равно можете определить большинство функций фотографии.
Фильтр Crystalize объединяет выбранные ячейки в более крупные, случайные многоугольники.Вы можете увеличить или уменьшить размер полигонов. При самых низких настройках это дает эффект, похожий на взгляд сквозь матовое стекло.
Этот фильтр объединяет пиксели одинаковых цветов в большие блоки. В большинстве случаев в результате получается изображение, которое выглядит более плавным, а большинство мелких деталей удаляется, например, хорошо нарисованный рисунок.
Фильтр фрагмента усредняет цвета в четырех смежных пикселях, а затем перестраивает их так, чтобы они были смещены относительно друг друга.
Этот эффект пикселей преобразует пиксели в серию линий, точек или штрихов, каждый из которых является либо черным, белым, либо полностью насыщенным цветом, основываясь на цветах пикселей в выбранной области.
Этот фильтр заменяет пиксели случайными точками. Результат похож на пуантилистскую картину.
Использование фотошопа Pixelate Mosaic Filter
Когда дело доходит до пикселизации только лица, фильтр Mosaic в опциях Pixelate Photoshop почти всегда дает вам лучшие результаты.
Сначала нажмите меню «Фильтр» и выберите «Pixelate» в раскрывающемся меню, а затем нажмите «Мозаика». Откроется маленькое окно под названием «Мозаика», в котором можно указать, насколько велики размеры мозаичных плиток.
Перетащите ползунок, чтобы увеличить или уменьшить размер плиток, или введите число над ползунком. Вы устанавливаете мозаику размером от 2 до 200 пикселей. Лучший размер будет варьироваться для каждой фотографии в зависимости от размера лица, которое вы редактируете. Установка только двух или трех пикселей не сильно изменит большинство изображений, за исключением того, что они становятся немного размытыми, в то время как настройка 200 пикселей приводит только к паре больших квадратов по 200 пикселей, где раньше было лицо. Попробуйте параметр, который составляет около 10 процентов от размера лица.Например, для лица шириной 300 пикселей попробуйте начать с размера плитки 30 пикселей, а затем увеличьте или уменьшите размер по мере необходимости.
Если у вас есть дополнительные грани на той же фотографии для пикселизации, повторите этот процесс для каждого. Когда вы сохраняете изображение в формате JPG или PNG, все слои будут объединены вместе, и каждая грань будет скрыта.
Благодаря сочетанию фильтров и различных параметров наложения в Photoshop вы можете создать легкий эффект для любой фотографии.
Совет: Попробуйте вместо этого бесплатно предоставить своим фотографиям пиксельный эффект, если вы не хотите платить за креативное программное обеспечение.
Вам может понадобиться:
- Программное обеспечение: Adobe Photoshop CS6 и выше и бесплатный онлайн-инструмент, такой как Pixlr X
- Сложность: Новичок (каждый может сделать это!)
Шаг 1
Для руководства «Фильтр мозаики» я использую это изображение счастливо танцующего чувака фотографа Дина Дробота на 123RF. Нажмите на ссылку фотографа, и вы найдете много других похожих изображений в его портфолио.
Вы можете использовать то же или альтернативное изображение по вашему выбору. Давайте прямо в это! Запустите Photoshop, перетащите и отпустите, чтобы открыть изображение, и продублируйте исходный слой изображения.
Итак, что вы хотите сделать, это скопировать оригинальный слой изображения.Шаг 2
Выберите дублированный слой. Перейдите на Filter> Pixelate> Mosaic и введите Размер ячейки из 6 Квадрат.
Вы увидите предварительный просмотр, прежде чем нажать кнопку ОК. Но вы всегда можете вернуться к настройкам и изменить его.Но что, если размер ячейки, который я использовал, не подходит для вашей фотографии? Честно говоря, вы можете ввести любое число в желаемом диапазоне, потому что каждое изображение будет иметь разные результаты. Эксперимент прочь 🙂
Шаг 3
Эффект достигнут!Вот и мы! Насколько легко это было? Если вам нравится эффект пикселизации как есть, вы можете просто оставить его таким, или немного уменьшить эффект.Есть несколько способов сделать это, например, настроить режим наложения. Установите дублированный слой на Светлее для более мягкого эффекта. Кроме того, вы можете просто дважды щелкнуть слой с эффектом мозаики и снова настроить размер ячейки.
Шаг 1
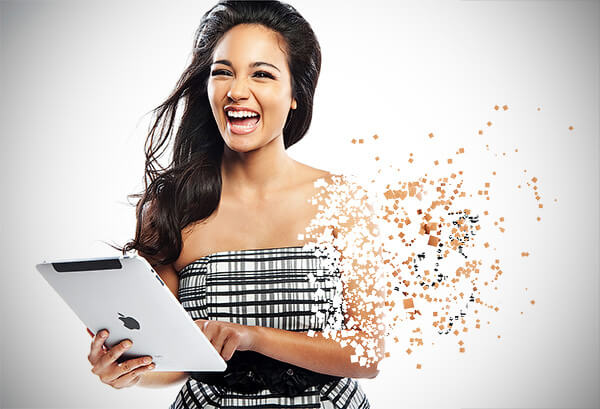
Сделайте дубликаты вашего оригинального фото слоя. Я всегда делаю один дополнительный, на всякий случай.Для следующего эффекта мы будем просто использовать фильтр Mosaic более одного раза. Как и в предыдущем эффекте, откройте свое изображение в Photoshop и продублируйте оригинальный слой.Я использую эту фотографию веселой девушки с конфетти от фотографа Дина Дробота на 123RF.
Шаг 2
Выберите дублированный слой. Перейдите на Filter> Pixelate> Mosaic и введите Размер ячейки из 15 Square.
Шаг 3
Размер ячейки: 10 кв.Снова, на том же слое, перейдите к Filter> Pixelate> Mosaic и теперь введите Размер ячейки из 10 квадратов.
То, что мы собираемся делать сейчас, это создание еще одного раунда пиксельного эффекта. Перейдите на Filter> Pixelate> Mosaic и введите Размер ячейки из 5 Квадрат.
Размер ячейки: 5 кв.Шаг 4
Я стер эффекты пикселизации вокруг лица модели с помощью инструмента «Кисть», работающего при сильном нажатии. Выберите мягкую нажимную щетку для стирания.Теперь, когда эффект немного рассеян, используйте инструмент Eraser Tool (E) , чтобы мягко стереть любые детали, которые вы хотели бы показать.В этом случае я удалил глаза, губы и нос, убедившись, что исходный слой все еще просвечивает сквозь неровный слой. Вы можете определенно стереть области, которые вам нужны, что в основном зависит от выбранной вами фотографии.
Шаг 1
Для третьего эффекта, давайте попробуем создать пиксельный портрет, используя круглые формы. То, что вы хотите сделать, это создать новый документ 100 x 100 px в Photoshop. Есть несколько способов создать круглую форму в Photoshop.Вы можете либо:
- Используйте большую сплошную кисть с размером кисти около 70 пикселей , чтобы нарисовать цветную точку.
- Используйте инструмент Ellipse (U) , чтобы создать форму круга.
Я использую светлый пастельный фиолетовый оттенок, чтобы наложить его на выбранное изображение, но вы можете выбрать любой понравившийся вам цвет. Черный или белый будут самыми нейтральными цветами. Затем на верхней панели инструментов выберите «Редактировать»> «Определить шаблон » и назовите образец «Точечный».
Шаг 2
Теперь вы можете открыть изображение по вашему выбору в новом документе. В этом уроке я использую эту фотографию танцующей пары автора Романа Самборского на 123RF. Вы можете начать, открыв фотографию как новый документ в Photoshop. Выберите исходный слой и щелкните правой кнопкой мыши, чтобы перейти к Параметры смешивания.
Проверьте настройки стиля слоя.Шаг 3
Выберите только что созданную точку для шаблона и настройте следующие параметры.Установите для режима смешивания значение Светлый или Жесткий свет (это зависит от цвета формы круга), и Масштаб — 5%.
И… .. вуаля!Это в основном то, что нужно для создания эффектов пикселизации с помощью Photoshop. У вас нет доступа к Photoshop, но нужно быстро сделать пикселирование фотографии? Проверьте № 4 ниже …
Используйте Pixlr X Pixelate Tool
Вот краткое и простое учебное пособие с Pixlr X, бесплатной альтернативой Photoshop .Есть видео, которое вы тоже можете посмотреть. По сути, мы будем делать эту фотографию из исходного состояния:
К этому несколько 8-битному стилю в пиксельном состоянии справа внизу:
Вот как можно воспроизвести эффекты пикселизации на фотографиях с помощью Pixlr X :
- Нажмите на фильтр.
- Выберите Pixelate на боковой панели, которая появляется.
- Настройте ползунок в соответствии с вашими предпочтениями.
- Отрегулируйте экспозицию изображения или добавьте эффекты — полностью на ваше усмотрение!
Хотя у Photoshop крутая кривая обучения, Pixlr X полностью бесплатен и прост в использовании в Интернете в любом браузере.Используете ли вы Photoshop или Pixlr X, весело проводите время, экспериментируя с эффектами пикселизации!
,Благодаря возобновленной популярности ретро-игр, таких как Minecraft и Super Mario Bros., пиксельная графика стала как никогда новой формой цифрового искусства. Большая часть пиксельной графики создается вручную, а художник работает пиксель за пикселем, что может быть трудоемким процессом, но аналогичного эффекта можно добиться с помощью нескольких быстрых шагов в Photoshop. Вот как вы можете изменить любую фотографию или изображение в пиксельную графику.

Шаг 1
Выберите базовое изображение. В этом примере я использую изображение Shutterstock 144352681. Для достижения наилучших результатов выберите изображение с яркими цветами, четкими формами и плоским фоном. Поскольку этот эффект намеренно пикселирует изображение, ничего с мелкими деталями или узорами также не получится.

Шаг 2
Первое, что мы хотим сделать, это увеличить насыщенность нашего изображения, чтобы захватить все его яркие цвета.Откройте меню «Оттенок / Насыщенность» («Изображение»> «Коррекция»> «Оттенок / Насыщенность») и увеличьте насыщенность как минимум до 25 или пока ваши цвета не начнут всплывать.

Шаг 3
Далее мы хотим увеличить контраст нашего изображения. Перейдите к изображению> Настройки> Уровни. Потяните черно-белые вкладки уровня ввода внутрь, пока вы не начнете видеть больше определения на вашей фотографии. Вы можете использовать значения, показанные выше, или играть с различными уровнями в зависимости от используемого вами изображения.

Шаг 4
Для истинного пиксельного вида нам нужно уменьшить количество цветов, которые фактически используются в нашем изображении. Для этого перейдите в Изображение> Режим> Индексированный цвет и скопируйте настройки, показанные выше.

Шаг 5
С нашими установленными цветами мы можем начать играть с размером нашего изображения, чтобы создать эффект увеличенных пикселей. Сначала откройте «Изображение»> «Размер изображения», уменьшите размер в пикселях до 75 пикселей и нажмите «ОК».

Шаг 6
Поскольку Photoshop пытается поддерживать разрешение изображения, вы увидите, что ваше изображение резко сократилось. Чтобы это исправить, снова откройте окно «Размер изображения». На этот раз измените настройку Pixel Dimensions с пикселей на проценты. Мы собираемся растянуть картинку до размера, увеличив размеры на 1000 процентов. В зависимости от размера исходного изображения вам может потребоваться увеличить или уменьшить эту сумму. Всегда держите процент, округленный до 100, и ваша фотография будет иметь тот же эффект.
Когда ваше изображение будет увеличено до полного размера, вы увидите, что тонкие линии вашей фотографии были заменены слишком большими пикселями цвета.

Вы также можете поиграть с несколькими различными элементами, чтобы изменить конечный продукт:
— На шаге 4 попробуйте изменить количество используемых цветов: больше цветов создает более мягкий конечный результат, в то время как меньшее количество цветов создает более драматичный и абстрактный вид.
— Увеличьте или уменьшите количество пикселей на шаге 5, чтобы изменить размер пикселей в конечном продукте.Увеличение этого числа будет означать меньшие блоки в конечном результате; уменьшение этого числа приводит к увеличению блоков в конце.
Чтобы зажечь свой творческий гений, вот еще несколько изображений до и после, использующих эту технику:





Проверьте все изображения, использованные в этом посте »

Для другого замечательного учебника по Photoshop, посмотрите, как создать эффект огня.
,Автор Zach Lazzari Обновлено 19 марта 2019 г.
Photoshop — это золотой стандарт для редактирования фотографий и изображений, особенно для пиксельных изображений. Программное обеспечение чрезвычайно мощное и способное манипулировать фотографиями несколькими творческими способами. Он также функционирует как средство восстановления или улучшения качества изображения после съемки. Уменьшение пикселизации является распространенной потребностью в улучшении качества фотографии с низким разрешением.
Понимание пикселизации
Пикселизация существенно снижает качество изображения при попытке увеличить фотографию. Пиксели не могут компенсировать расширение, и изображение становится размытым и искаженным. Пиксели — это маленькие точки, которые составляют оцифрованное изображение. Попытка увеличить размер фотографии эффективно снижает разрешение.
Проблема чаще всего связана с тем, что фотографии готовятся к печати. Фотография увеличивается в соответствии со стандартами печати, и качество изображения значительно снижается, что снижает четкость изображения, а в некоторых случаях делает фотографию слишком искаженной для достойного отпечатка.На старых фотографиях, снятых низкопиксельными камерами и телефонами, видна эта проблема. К счастью, оцифрованное фото может значительно улучшить процесс восстановления Photoshop.
Следует также отметить, что многие другие программы для редактирования фотографий способны уменьшить пикселизацию. Если вы еще не являетесь владельцем Photoshop, попробуйте сначала воспользоваться бесплатной программой для редактирования фотографий. В противном случае, Photoshop — это фантастический инструмент для уменьшения пикселизации изображения с низким разрешением.
Удаление Pixelation в Photoshop
Photoshop может уменьшить пикселизацию и улучшить качество изображения, чем любая другая программа.Бесплатные инструменты доступны, и они эффективны, но Photoshop — лучший вариант, когда вам нужен максимально качественный результат.
Откройте Photoshop и откройте изображение в программе. Выберите опцию Filter and Sharpen . Выберите Нерезкая маска , чтобы открыть слайдер. Отрегулируйте ползунок, чтобы резкость изображения, пока он не достигнет хорошей визуальной точки. Это уменьшит пикселизацию. Сохраните изменения, чтобы распечатать изображение.
Вы также можете скрыть пикселизацию, маскируя искажения слоем мягкого света над фотографией.Вы фактически создаете отдельный слой для достижения смягчающего результата. Щелкните правой кнопкой мыши изображение и создайте новый слой. Выберите Blending Options из меню заголовка и нажмите Soft Light . Нажмите Filters and Noise , затем Despeckle , чтобы открыть слайдер. Регулируйте ползунок, пока пикселизация не исчезнет. Затем нажмите на инструмент Яркость и контрастность . Вы можете настроить автоматически или вручную, чтобы найти правильный баланс.Сохраните изменения, чтобы завершить процесс.
Бесплатные инструменты редактирования
Запустите быстрый поиск в Интернете для бесплатных инструментов пикселизации, и вы найдете несколько вариантов на основе браузера. Многие предлагают возможность просто загрузить изображение, нажать кнопку процесса и загрузить новое изображение. У других есть инструмент-слайдер, специально предназначенный для работы с пикселизацией.
Бесплатные инструменты чрезвычайно просты и могут существенно улучшить изображение. Однако вы не можете регулировать освещение и использовать расширенные функции, чтобы подправить фотографию с помощью многих из этих инструментов.
Достоинством является простота и экономия времени. Цена также подходит, когда вы получаете качественный сервис и нулевую стоимость. Установка не требуется, и вы можете быстро уменьшить пикселизацию прямо из стандартного веб-браузера.
Fotor — это распространенный инструмент для регулировки пикселизации. Photo Gimp и Microsoft Paint также имеют возможность уменьшать пикселизацию, предоставляя дополнительные инструменты редактирования, аналогичные тем, которые есть в Photoshop.
