Настройки цвета в Photoshop
RGB/CMYK/Градации серого (Вариант «Градации серого» доступны только в Photoshop.) Этот параметр определяет стратегию, применяемую при пересчете цветов для текущей рабочей среды (при открытии файлов или импорте изображений в текущий документ). Выберите один из следующих параметров.
Оставлять встроенные профили: всегда сохраняет встроенные цветовые профили открываемых документов. Этот параметр рекомендуется выбирать в большинстве случаев, поскольку он обеспечивает согласованность при управлении цветом. Исключением является ситуация, когда необходимо сохранить числовые значения CMYK, в этом случае следует выбрать параметр Сохранять значения (Игнорировать связанные профили).
Преобразовать в рабочее пространство: если выбран этот параметр, то при открытии файлов и импорте изображений цвет преобразуется для профиля текущей рабочей среды. Этот параметр следует выбрать, если нужно, чтобы все цвета относились к одному профилю (профилю текущего рабочей среды).
Сохранять значения (Игнорировать связанные профили): этот параметр доступен в InDesign и Illustrator для CMYK. В этом случае при открытии файлов и импорте изображений числовые значения цветов не преобразуются, однако сохраняется возможность управления цветом для получения достоверной цветопередачи в приложениях Adobe. Выберите этот параметр, если нужно использовать технологию стабильного воспроизведения CMYK. В приложении InDesign можно изменить эту стратегию для отдельных объектов с помощью параметра Настройка цветов изображения в меню «Объект».
Выкл.: если выбран этот вариант, то при открытии файлов и импорте изображений их встроенные цветовые профили пропускаются, а профиль рабочей среды новым документам не назначается. Этот параметр следует использовать для удаления всех метаданных о цвете, предоставленных создателем исходного документа.
Несовпадение профилей: отображает сообщение при открытии документа с профилем, отличным от профиля текущей рабочей среды. Пользователю предоставляется возможность изменить поведение стратегии по умолчанию. Выберите этот параметр для индивидуальной настройки управления цветом в документах.
Пользователю предоставляется возможность изменить поведение стратегии по умолчанию. Выберите этот параметр для индивидуальной настройки управления цветом в документах.
Несовпадение профилей: отображает сообщение в случае несовпадения цветовых профилей при импорте цветов в документ путем вставки или перетаскивания. Поведение стратегии по умолчанию можно будет изменить. Выберите этот параметр, если для импортируемых цветов требуется задавать индивидуальные параметры управления цветом.
Отсутствие профилей — Спрашивать при открытии: отображается сообщение при открытии документа без пометок. Пользователю предоставляется возможность изменить поведение стратегии по умолчанию. Выберите этот параметр для индивидуальной настройки управления цветом в документах.
Как сделать переход цвета 🚩 как сделать переход 🚩 Компьютеры и ПО 🚩 Другое
Инструкция
Плавный переход цвета называется градиентом. Его можно сделать практически в любом многофункциональном фоторедакторе, при этом сам принцип работы с градиентом остается таким же. Самой известной программой по обрабатыванию фотографии и создания изображений является Adobe Photoshop.
Его можно сделать практически в любом многофункциональном фоторедакторе, при этом сам принцип работы с градиентом остается таким же. Самой известной программой по обрабатыванию фотографии и создания изображений является Adobe Photoshop.
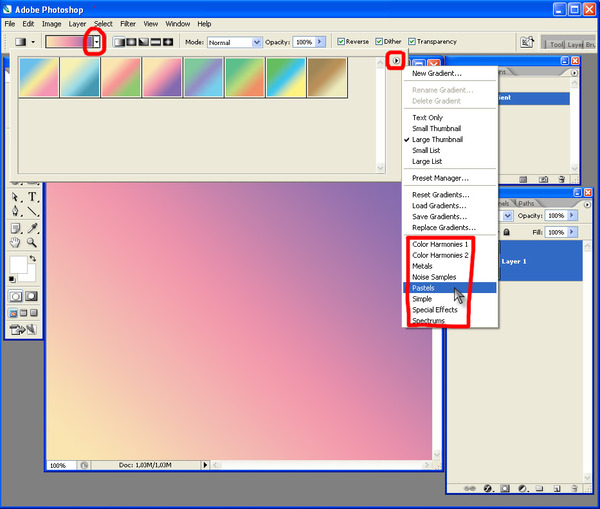
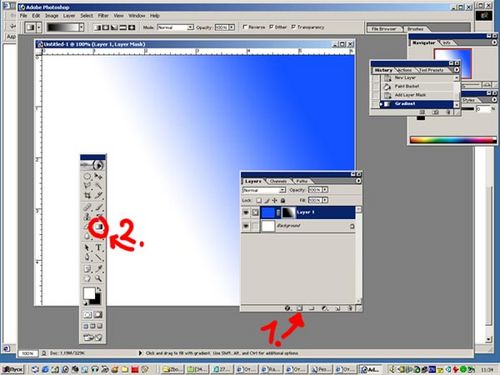
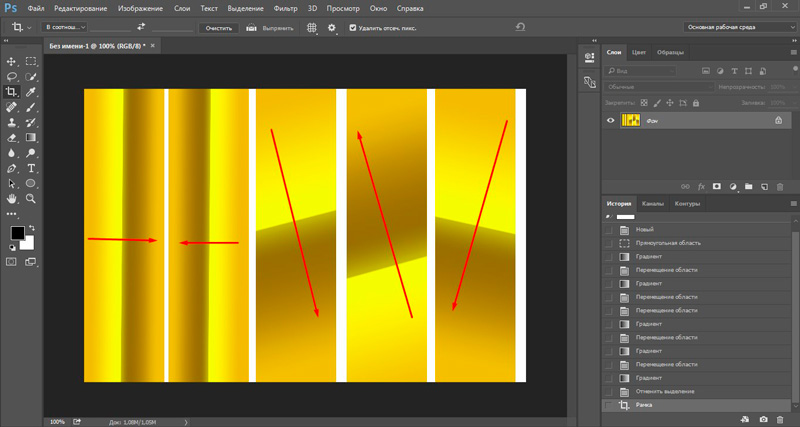
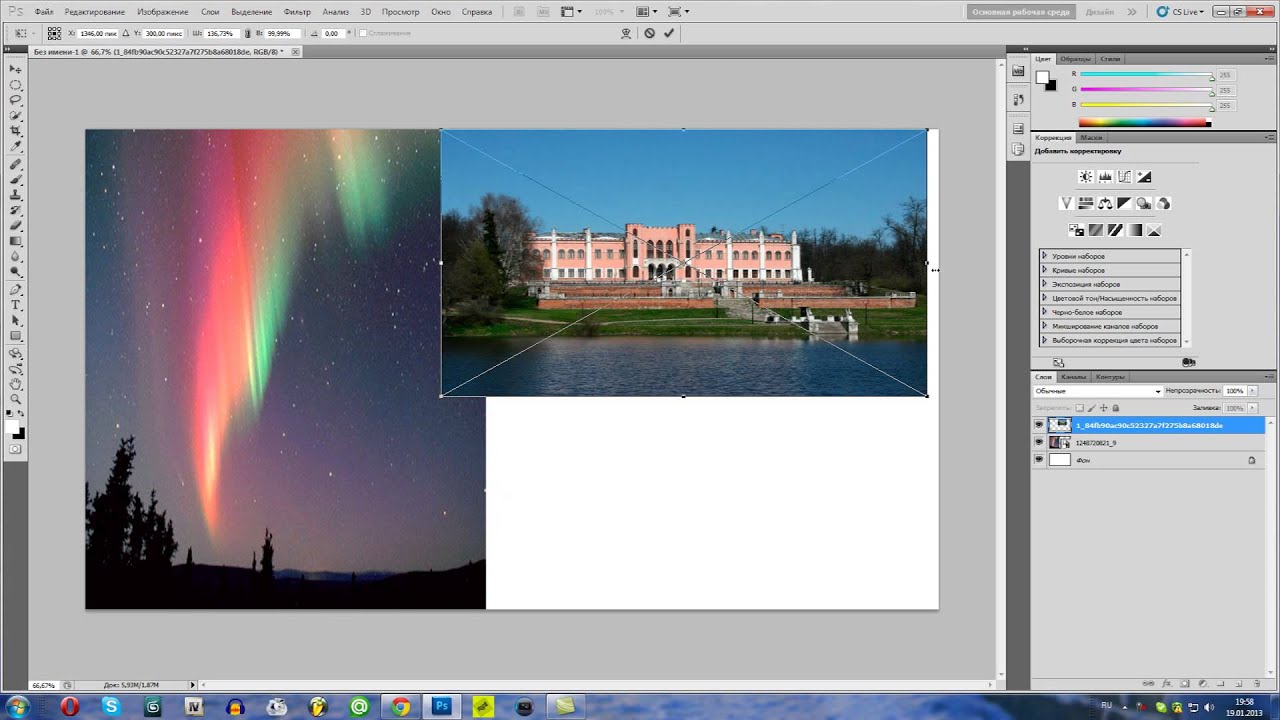
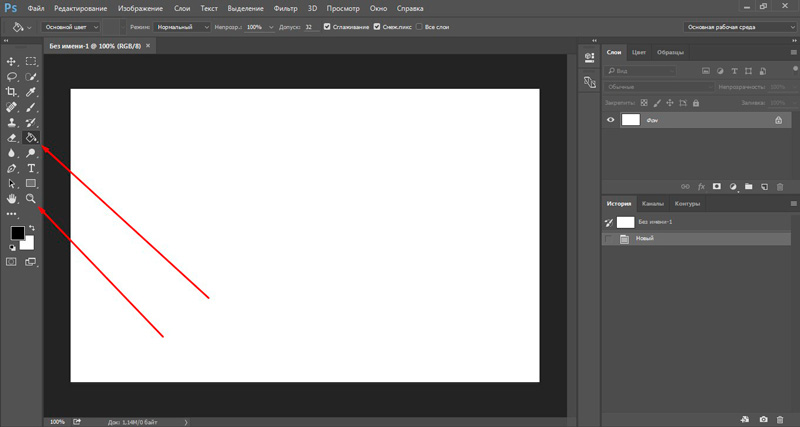
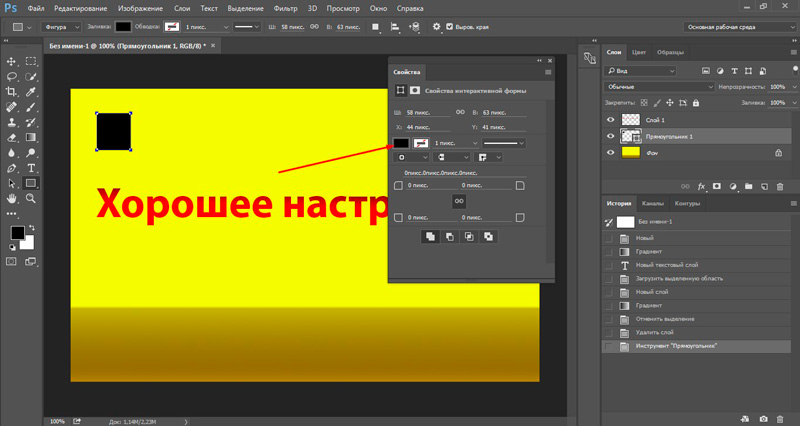
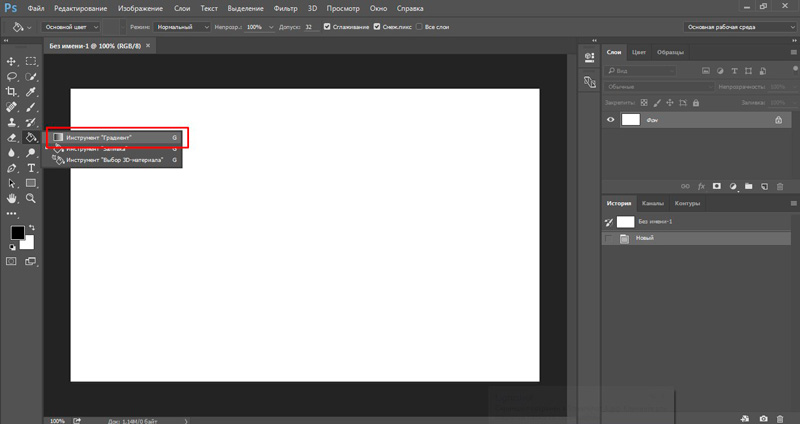
Зайдите в «Фотошоп», создайте новый документ или выберете изображение, на котором вы хотите сделать переход цвета. Выберите инструмент «Заливка», который находится на панели рядом с «Ластиком» и, удерживая левой кнопкой мыши, в открывшемся списке щелкните «Градиент».
Настройте цвета, которые необходимы для вашего градиента. Сделать это можно в панели инструментов, кликнув по черному и белому квадрату поочередно. Чтобы нарисовать градиент, зажав правую кнопку мыши, проведите линию по рабочему холсту в том направлении, в котором вы хотите видеть переход цвета.
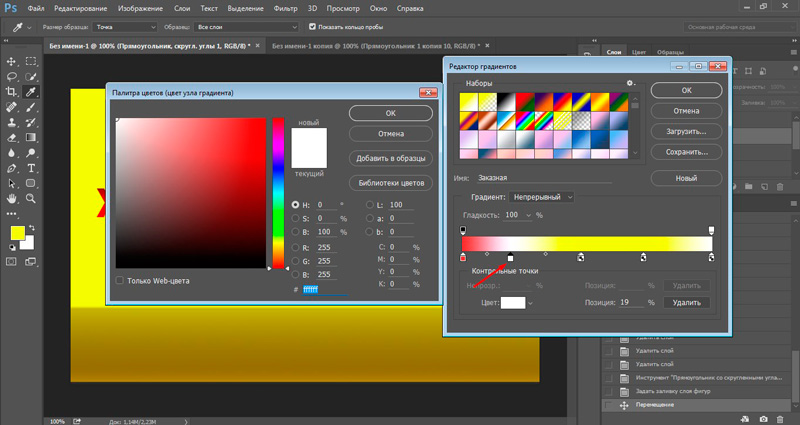
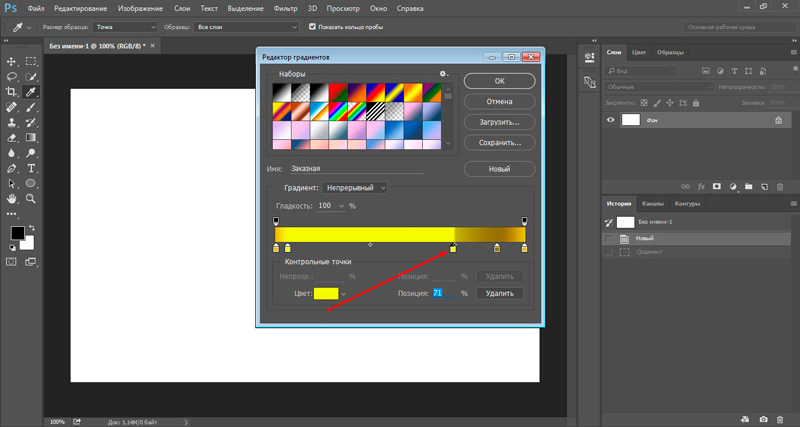
После того как вы отпустите мышь, ваш холст окажется залитым плавным градиентом. Теперь его надо правильно настроить. Слева в верхней панели (панели градиентной заливки) кликните по цветной полоске. Перед вами откроется окно с тремя блоками «Установки», «Градиент» и «Контрольные точки».
Теперь его надо правильно настроить. Слева в верхней панели (панели градиентной заливки) кликните по цветной полоске. Перед вами откроется окно с тремя блоками «Установки», «Градиент» и «Контрольные точки».
Выберите в первом разделе нужный тип градиента. Он может состоять как из двух, так и из трех цветов, может иметь разную направленность. Чтобы восстановить градиент кликните по стрелочке, которая находится над квадратами.

Справа от полоски, которая находится в верхней панели, есть пять видов градиента, которые можно применить к вашему изображению: линейный (устанавливается по умолчанию), конусовидный, радиальный, зеркальный и ромбовидный.
За этой частью панели следует функция «Режим». Кликните по полю, в котором отражается название выбранного режима и выберите понравившийся вам.
Как избавиться от ступенчатого градиента в фотошопе
11 августа 2014, 19:12 | Татьяна | Технический дизайн |Практически любому, кто работает с изображениями в фотошопе наверняка приходилось сталкиваться с «лесенкой» при переходе цвета от темного цвета к светлому (или наоборот). Чтобы избавиться от этой проблемы, каждый пользуется теми способами, какие знает, тут в ход идет и размытие, и шум, которые, не дают желаемого результата. Но существует еще один способ, максимально простой, который помогает практически всегда — это перевод формата файла из 8-битного в 16-битный.
Но существует еще один способ, максимально простой, который помогает практически всегда — это перевод формата файла из 8-битного в 16-битный.
Начну по порядку.
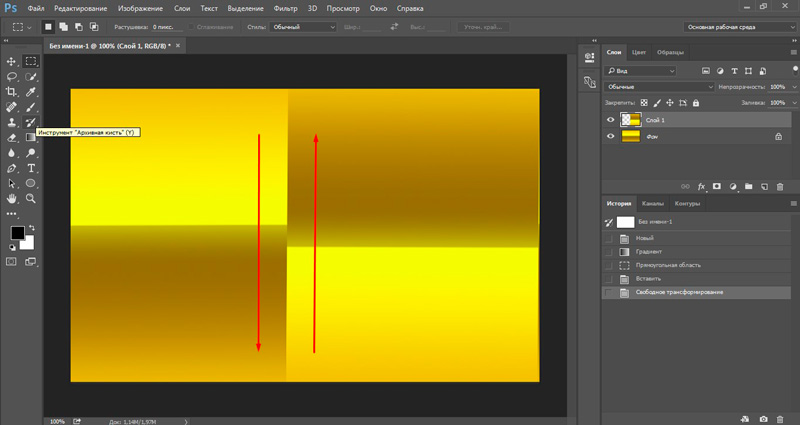
1. Открываю документ, в котором есть «лесенка».
У меня это залитый темным фоном (#130010) со светлым пятном.
Ступенчатые переходы видно не только в оригинальном размере, но и при уменьшении.
2. Перевожу рабочий документ в 16-битный формат
Изображение — Режим — 16бит/канал (Image — Mode — 16 bit/channel).
Изображение приобрело нормальный вид, а «лесенки» практически не видно даже при многократном увеличении.
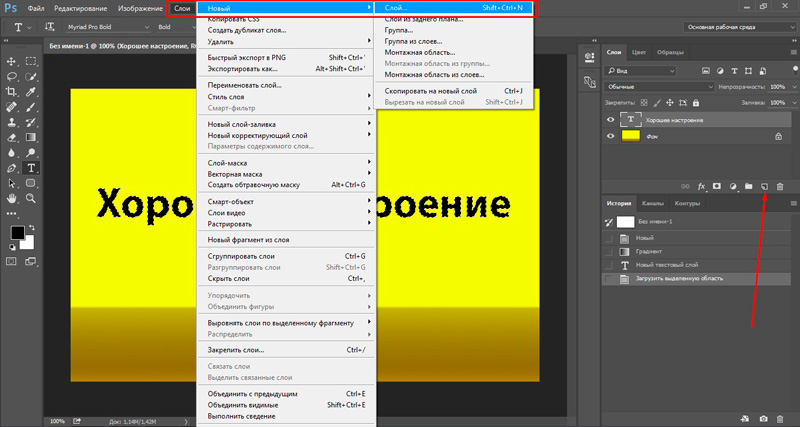
3. Перевожу документ снова в 8-битный формат,
предварительно объединив слои (с зажатым Shift выделяю слои, которые надо свести и жму Ctrl+E).
Картинка не изменилась, с подготовленным фоном можно работать дальше.
Вот такой простой способ избавления от «лесенки».
Я вообще рекомендовала бы, если вам позволяет производительность вашей машины и вы не собираетесь увлекаться фильтрами и стилями, работать в 16-битном режиме, и лишь перед окончательным сохранением переводить документ в 8-битный формат.
Недостатком такого способов избавления от ступенчатых градиентов является то, что он работает лишь в том случае, если у фон и световые пятна разложены послойно, если же «лесенка» на одном слое, придется прибегать ко всем привычному блюру и шуму.
Этот метод избавления от ступенчатого градиента применялся для подготовки фона в уроке Рисуем ледяной светящийся кристалл.
Если кому-то нужен, выкладываю экшен для избавления от ступенчатого градиента (1Кб, архив, для русского фотошопа).
Спасибо за внимание, надеюсь, пригодится)
Понравилась статья? Поделись с друзьями:Читайте также
Как вырезать сложный объект из фона с помощью каналовОчень часто бывает необходимо вставить в сцену сложный объект, находящийся на цветном фоне: вырезать дерево, поменять фон котятам, или переместить человека с пышной шевелюрой. В этих ситуациях непросто вырезать объект из-за большого количества мелких элементов…
В этих ситуациях непросто вырезать объект из-за большого количества мелких элементов…
как починить, если все вдруг поломалось?
Я помню свой ужас, когда несколько лет назад сделала шаблон для поста на своем компьютере, открыла на рабочем, а там кардинально поменялся цвет. Синий апельсин – это, конечно, редкое невезение, но вот оранжевый лимон жизнь может подбросить каждому. Давайте разберемся, как решаются проблемы цветопередачи в «Фотошопе».
Почему с цветом все сложно?
Цвет, который мы видим, не является постоянной характеристикой предметов в физическом мире или в файлах на компьютере. Одна и та же трава при ярком солнечном свете будет зелененькой, а в сумерках – серо-синей. Одна и та же фотография этой травы будет зелененькой на дисплее последнего айфона и серо-синей – на телефоне десятилетней давности.
Чтобы придать цветам хоть какие-то объективные значения, люди придумали цветовую модель Lab, которая лежит в основе системы управления цветом в «Фотошопе».
Чаще всего в «Фотошопе» работают с цветовым пространством RGB, а все, что надо напечатать, по мере готовности переводят в CMYK. Обе эти модели не определяют цвет как таковой, а указывают на его данные для воспроизведения на мониторах и печатных устройствах. Разницу между ними вы все наверняка видели.
Если на бумаге хочется получить тот самый идеальный оттенок, который недоступен в CMYK, можно выбрать в программе плашечный цвет. Для него при печати берется отдельная краска, которая передает желаемый оттенок в точности. Но в реальной жизни плашечные цвета редко используют, потому что печать с ними дорогая.
Итак, CMYK и RGB – это аппаратно-зависимые модели, с которыми дизайнеры чаще всего имеют дело. Но координат
Скажем, СMYK показывает возможные цвета для передачи на бумаге – но на какой именно бумаге? У газетного листа впитывающая способность меньше, чем у обложки глянцевого журнала: на него можно вылить меньше красок, и диапазон цветов будет более узким. Аналогично дело обстоит и с электронными устройствами.
Аналогично дело обстоит и с электронными устройствами.
Поэтому не существует универсального CMYK или универсального RGB. Их диапазон уточняют с помощью ICC-профилей.
Что такое ICC-профиль?
Профили привязывают цветовой охват картинки к конкретному или гипотетическому устройству. Как ни странно, нам будут полезны именно профили несуществующих устройств: в отличие от реал
Как сделать градиент в Photoshop. Градиент в дизайне — Медиасвод
Фотошоп имеет множество инструментов для создания стильного дизайна. Одним из таких инструментов является «Градиент».
«Градиент» предназначен для создания заливки, сочетающей несколько цветовых оттенков, плавно переходящих друг в друга. Градиентную заливку используют начинающие и опытные дизайнеры. Она используется при создании сайтов, презентаций, интерфейсов.
Градиенты вдохновляют художников на создание творческих работ. Так, дизайнер Magdiel Lopez активно использует градиенты в своих проектах. Такая заливка позволяет сочетать красоту линий с эффектами объема и освещения.
Такая заливка позволяет сочетать красоту линий с эффектами объема и освещения.
Виды градиента
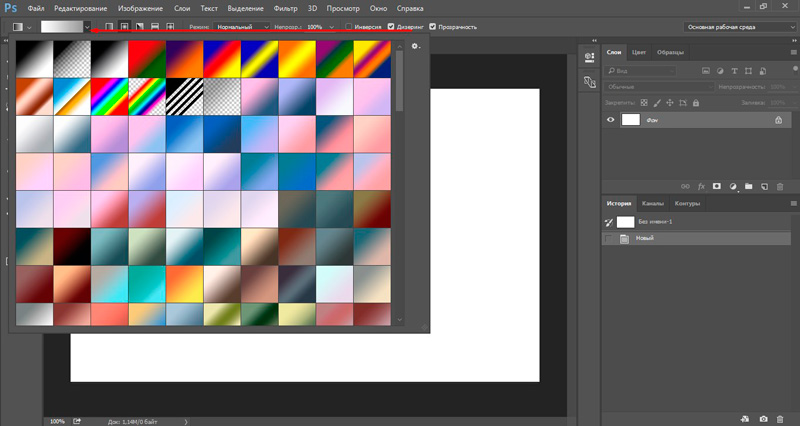
В Фотошопе имеется набор готовых градиентов, с разной формой цветовых переходов.
Линейный градиент
Линейный градиентЛинейный градиент включён по умолчанию. Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.
Радиальный градиент
Радиальный градиент
Радиальный градиент обеспечит цветовой переход от центральной точки к радиусу.
Конусовидный градиент
Конусовидный градиент
Конусовидный градиент выполняет затенение в виде спирали, развернутой против часовой стрелки вокруг начальной точки.
Зеркальный градиент
Зеркальный градиентЗеркальный градиент отражает один и тот же линейный градиент по обе стороны от начальной точки.
Ромбовидный градиент
Ромбовидный градиент выполняет цветовой переход от центра к углам ромба.
Как создать градиент в фотошопе
Чтобы создать градиент в фотошопе, выберите область, которую будете заливать. Если этого не сделать, градиентная заливка применяется ко всему активному слою. Выберите инструмент «Градиент».
На панели параметров в поле с образцом градиента выберите вид градиента.
Поместите курсор в то место изображения, где необходимо установить начальную точку градиента, и, удерживая ЛКМ, перетащите курсор, чтобы определить конечную точку.
Посмотрите видеоурок о том, как создать неоновый градиент
Как создать градиент с прозрачностью
Самый простой градиент с прозрачностью есть в базовом наборе готовых градиентов. Он представляет собой переход основного цвета к прозрачному участку.
Он представляет собой переход основного цвета к прозрачному участку.
Такой градиент может потребоваться для тонирования отдельных участков фотографий. При этом может потребоваться выбрать режим наложения для смешения цветов нужным образом.
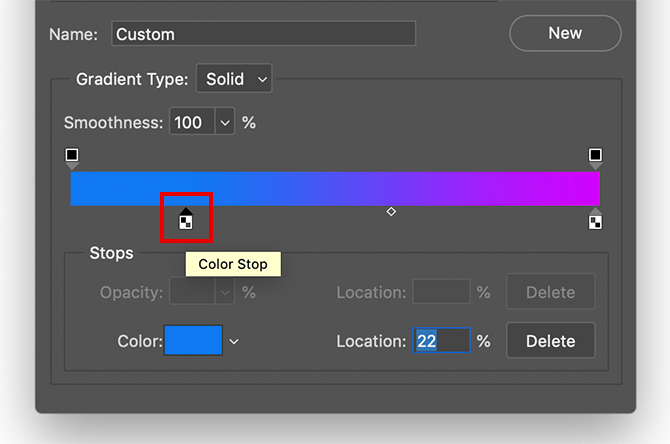
Как создать сложный градиент из трех и более цветов
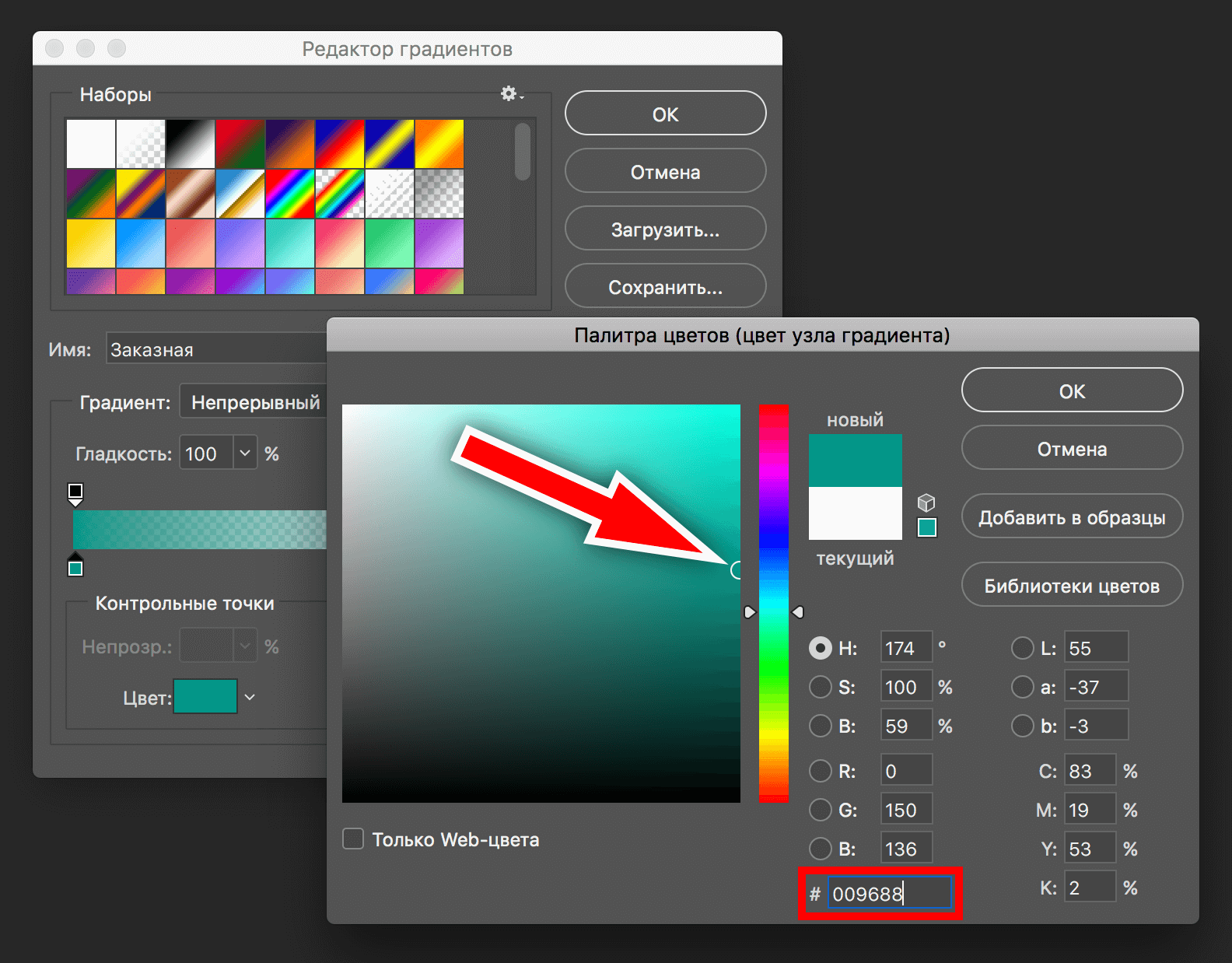
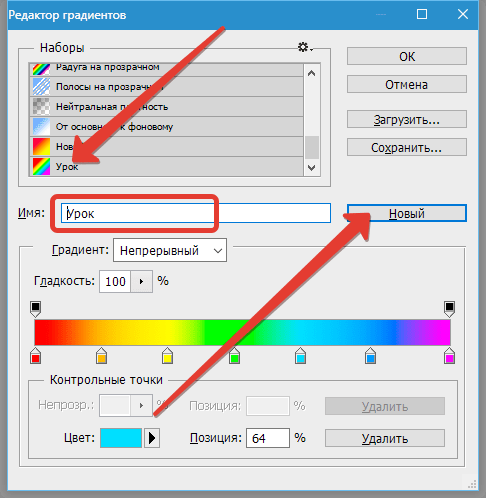
Если перехода между двумя цветами недостаточно, воспользуйтесь редактором градиентов. Здесь вы можете создать собственный градиент любой сложности.
Обзор редактора градиентов
Чтобы открыть «Редактор градиентов», щелкните ЛКМ по текущему образцу градиента на панели параметров.
«Редактор градиентов» позволяет определить новый градиент, меняя копию существующего градиента. Можно добавить промежуточные цвета, управлять прозрачностью.
Можно добавить промежуточные цвета, управлять прозрачностью.
Как сохранить градиент
В редакторе градиентов можно сохранять созданные градиенты, чтобы быстро использовать их для обработки других фотографий. Это может понадобиться для созданий фирменного стиля дизайна и обработки фото.
Кроме того в редакторе градиентов можно загрузить готовые градиенты, найденные на просторах Интернета.
Корректирующий слой «Градиент»
Корректирующий слой «Градиент» тоже позволяет использовать редактор градиентов. Но у него есть еще одно преимущество — маска слоя. Комбинация этих двух инструментов позволяет создавать самые необычные композиции.
Смешайте два изображения с помощью инструмента «Градиент»
Добавьте маску слоя и настройте инструмент «Градиент»
- Нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы добавить маску слоя к активному слою.
- Выберите инструмент «Градиент» на панели инструментов.
- На панели параметров выберите стиль линейного градиента. Убедитесь, что флажок «Обратить цвета» снят.
- Откройте средство выбора градиента на панели параметров и выберите третий образец градиента слева: градиент от черного к белому.
- Убедитесь, что эскиз маски слоя выбран на панели «Слои». (Найдите границу выделения вокруг миниатюры маски слоя.)
Добавить линейный градиент к маске слоя
Добавление градиента к маске слоя создает плавный постепенный переход между маскированным слоем и слоем ниже.
- Щелкните изображение и перетащите линию, представляющую градиент от черного к белому.

- Если вам не нравится результат, попробуйте перетащить еще раз.Новый градиент заменит текущий градиент. Перетаскивание более короткой линии приводит к более заметному изменению между изображениями; перетаскивание более длинной линии позволяет добиться более плавного перехода между изображениями.
Добавить радиальный градиент к маске слоя
- Выберите радиальный стиль на панели параметров для инструмента «Градиент».
- Выделив маску слоя, нажмите D на клавиатуре, чтобы установить в поле Цвет переднего плана белый цвет, а в поле Цвет фона — черный, поэтому радиальный градиент будет белым в центре, постепенно переходя в черный.
- Откройте средство выбора градиента на панели параметров и выберите первый образец градиента, который является градиентом от переднего плана к фону.
- Перетащите линию наружу от центра содержимого, которое вы хотите показать, к содержимому, которое вы хотите скрыть.

- Если вы хотите перерисовать градиент, перетащите новую линию.
Уточните маску слоя с помощью инструмента «Кисть»
После создания градиента на маске слоя его можно редактировать с помощью кисти с мягкими краями.Это хороший способ еще больше смягчить переход между изображениями.
- Выберите инструмент «Кисть» на панели инструментов. Откройте палитру кистей на панели параметров и перетащите ползунок «Жесткость» влево, чтобы смягчить край кисти.
- При активной маске слоя нарисуйте черным, белым или серым цветом, чтобы улучшить маску.
Сохраните свою работу
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев.
Как объединить цвета в изображении с помощью Photoshop
Автор Стив Паттерсон.
В этом уроке мы узнаем , как унифицировать цвета в изображении с помощью Photoshop ! Здесь я буду использовать Photoshop CC, но все, что мы будем изучать, полностью совместимо с Photoshop CS6 и более ранними версиями Photoshop, так что каждый может следовать за ним.
Как фотографы, художники и дизайнеры, цвет — один из самых мощных инструментов, которые у нас есть для передачи сообщения, настроения или темы изображения. Но, как и все хорошее, слишком много может быть плохим. В фотографии очень легко запечатлеть слишком много цветов в сцене, отвлекая взгляд зрителя и уменьшая общее влияние изображения.
Конечно, мы всегда можем попытаться контролировать или минимизировать цвета, прежде чем сделать снимок. Но это не всегда возможно или практично. Что нам нужно, так это способ впоследствии объединить цвета в изображении. Под «унифицированием цветов» я подразумеваю брать цвета, которые сильно отличаются друг от друга, и делать их более похожими.
Как мы это делаем? Как мы узнаем из этого урока, на самом деле это очень просто, особенно с Photoshop. Все, что нам нужно сделать, — это выбрать один цвет для общей темы изображения, а затем смешать или смешать этот цвет с исходными цветами фотографии.Посмотрим, как это работает!
Приступим!
Загрузите это руководство в формате PDF для печати!
Зачем нужно унифицировать цвета?
Слишком много цветов
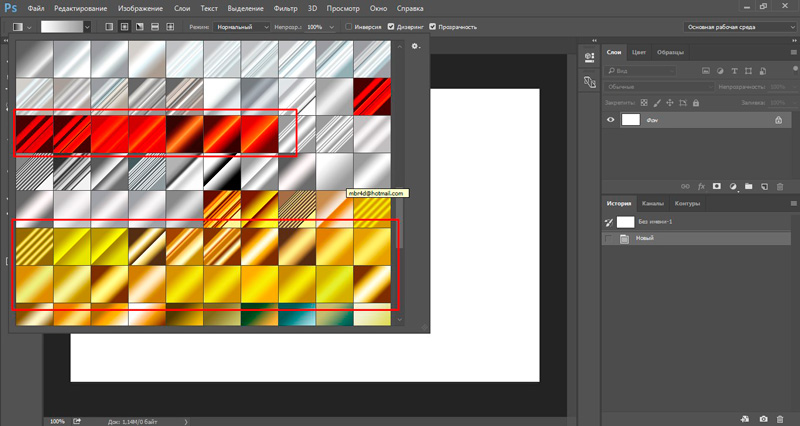
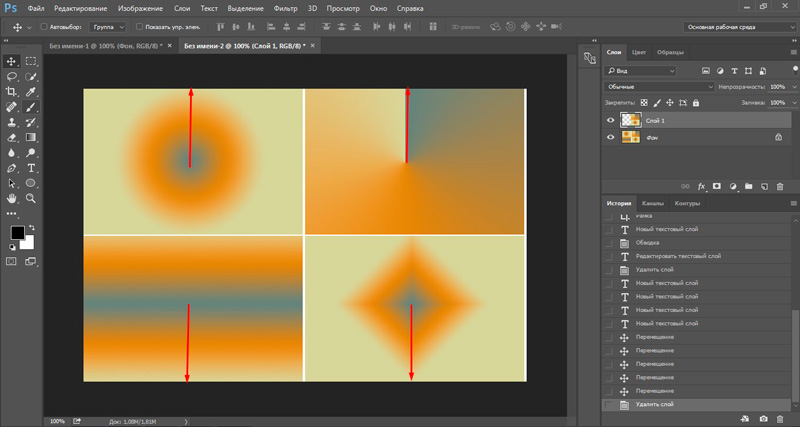
Сначала рассмотрим упрощенную версию проблемы и ее решение. Когда мы закончим, мы возьмем то, что узнали, и применим это к реальной фотографии. Вот быстрый дизайн, который я сделал в Photoshop с использованием шести фигур, каждая из которых залита разным цветом. Сверху у нас есть красный, желтый и зеленый, а внизу — голубой, синий и пурпурный:
Когда мы закончим, мы возьмем то, что узнали, и применим это к реальной фотографии. Вот быстрый дизайн, который я сделал в Photoshop с использованием шести фигур, каждая из которых залита разным цветом. Сверху у нас есть красный, желтый и зеленый, а внизу — голубой, синий и пурпурный:
Шесть фигур, каждая из которых придает изображению свой цвет.
Если бы я создавал что-то, скажем, для детского дня рождения, это могло бы сработать. Но в большинстве случаев, я думаю, вы согласитесь, что на этом изображении слишком много разных цветов. С точки зрения теории цвета, мы бы сказали, что существует слишком много различных оттенков , причем «оттенок» — это то, что большинство людей считает фактическим цветом (в отличие от насыщенности или яркости цвета) .
Итак, если цветов слишком много, что мы можем с этим поделать? Что ж, мы всегда могли преобразовать изображение в черно-белое, что, безусловно, решило бы проблему.Или мы могли бы объединить цвета, чтобы они больше походили друг на друга. Как мы это делаем? Мы делаем это, выбирая один из существующих цветов на изображении или выбирая совершенно другой цвет, а затем смешивая этот цвет с другими.
Как мы это делаем? Мы делаем это, выбирая один из существующих цветов на изображении или выбирая совершенно другой цвет, а затем смешивая этот цвет с другими.
Выбор единого цвета
Если мы посмотрим на мою панель «Слои», мы увидим изображение, находящееся на фоновом слое (здесь я сгладил слои, чтобы не усложнять задачу):
Панель «Слои», показывающая изображение на фоновом слое.
Чтобы объединить цвета, первое, что нам нужно сделать, это заполнить все изображение одним цветом . Для этого мы можем использовать один из слоев заливки Solid Color в Photoshop. Чтобы добавить его, я нажимаю на значок New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
Затем я выберу Solid Color из верхней части списка:
Выбор слоя заливки сплошным цветом.
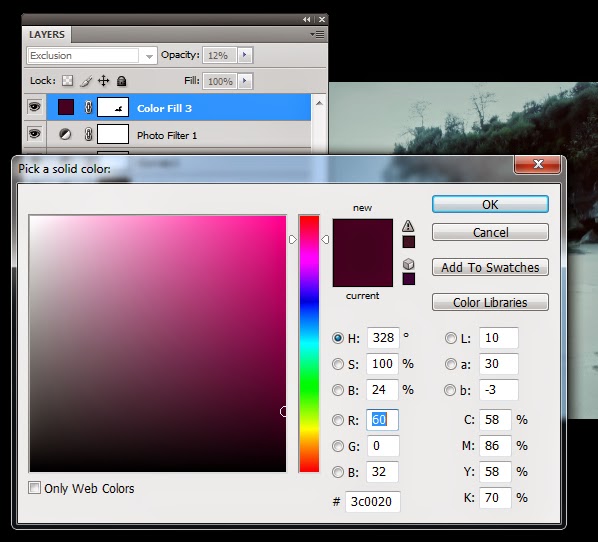
Photoshop откроет свою Color Picker , где мы можем выбрать цвет, который мы хотим использовать. Цвет, который вам нужен, может зависеть от настроения, которое вы пытаетесь передать, или от темы более крупного общего дизайна. В этом примере я выберу оттенок оранжевого:
Цвет, который вам нужен, может зависеть от настроения, которое вы пытаетесь передать, или от темы более крупного общего дизайна. В этом примере я выберу оттенок оранжевого:
Выбор цвета из палитры цветов.
Я нажимаю OK , чтобы закрыть палитру цветов, и когда я это делаю, Photoshop заполняет все изображение выбранным мной цветом, временно закрывая мои формы из поля зрения.Я определенно объединил цвета на этом этапе, но на самом деле я не собираюсь этого делать:
Photoshop заполняет документ цветом.
Причина того, что цвет блокирует изображение, заключается в том, что, если мы посмотрим на панель «Слои», мы увидим, что Photoshop поместил мой слой заливки сплошным цветом с именем «Цветовая заливка 1» над изображением на фоновом слое. Любой слой, который находится на выше , другой слой на панели «Слои» отображается как перед этого слоя в документе:
Панель «Слои», показывающая слой заливки над фоновым слоем.
Связано: понимание слоев в Photoshop
Смешивание цветов — режим наложения «Цвет»
Чтобы смешать мой цвет с исходными цветами изображения, мне нужно сделать две вещи. Во-первых, мне нужно изменить режим наложения слоя заливки Solid Color. Вы найдете вариант Blend Mode в верхнем левом углу панели слоев. По умолчанию режим наложения установлен на Нормальный. Я нажимаю на слово «Нормальный» и меняю режим наложения на Цвет :
Изменение режима наложения слоя заливки на Цвет.
Изменяя режим наложения на Color, мы позволяем нашему слою заливки Solid Color воздействовать только на цветов на изображении под ним. Он больше не влияет на тональные значения (яркость) изображения.
Если мы посмотрим на мой документ после изменения режима наложения на Color, мы увидим, что мои формы снова стали видимыми. Но вместо того, чтобы отображаться в своих исходных цветах, теперь они отображаются как разные оттенки того же цвета (цвет, который я выбрал в палитре цветов):
Формы появляются снова, но теперь они все того же оттенка.
Смешивание цветов — Непрозрачность слоя
Мы на правильном пути, но поскольку наша цель здесь — сделать цвета более похожими на , а не сделать их все одного оттенка, мне все еще нужен способ смешать цвет из слоя заливки с исходными цветами форм. Для этого все, что мне нужно сделать, это настроить непрозрачность слоя заливки. Вы найдете опцию Opacity в правом верхнем углу панели слоев, прямо напротив опции Blend Mode.
Opacity управляет прозрачностью слоя.По умолчанию значение непрозрачности установлено на 100%, что означает, что слой видим на 100%. Понижение значения непрозрачности делает слой более прозрачным, позволяя слоям под ним частично просвечивать. Если мы уменьшим непрозрачность нашего слоя заливки Solid Color, мы позволим цветам исходного изображения просвечивать через цвет слоя заливки, эффективно смешивая цвета из обоих слоев вместе!
Чтобы показать вам, что я имею в виду, я собираюсь начать с понижения значения непрозрачности до 0% :
Понижение непрозрачности слоя заливки до 0%.
При непрозрачности 0% слой заливки становится прозрачным на 100%, и мы снова видим формы в их исходных цветах, совершенно не затронутых слоем заливки:
Результат с непрозрачностью слоя заливки Solid Color, установленной на 0%.
Но посмотрите, что происходит, когда я начинаю увеличивать непрозрачность слоя заливки. Я начну с увеличения до 25% :
Увеличение непрозрачности слоя заливки до 25%.
Увеличивая непрозрачность до 25%, я говорю Photoshop смешать 25% цвета слоя заливки с 75% исходных цветов, и вот результат.Поскольку в каждую фигуру теперь примешано немного апельсина из слоя заливки, оранжевый объединяет их цвета, поэтому они больше не выглядят такими разными. На данный момент эффект неуловим, но даже в этом случае мы уже видим, что они становятся более похожими:
Результат с непрозрачностью слоя заливки, установленной на 25%.
Если я увеличу непрозрачность слоя заливки до 50% :
Увеличение непрозрачности слоя заливки до 50%.
Сейчас я смешиваю 50% цвета слоя заливки с 50% исходных цветов, и теперь формы выглядят еще более похожими:
Результат с непрозрачностью слоя заливки, равной 50%.
И, если я увеличу непрозрачность слоя заливки до 75% :
Увеличение непрозрачности слоя заливки до 75%.
Photoshop теперь смешивает 75% цвета слоя заливки только с 25% исходных цветов, создавая очень яркую цветовую тему:
Результат с непрозрачностью слоя заливки, установленной на 75%.
Изменение единого цвета
До сих пор я использовал оранжевый в качестве объединяющего цвета, но я выбрал оранжевый только потому, что, ну, мне просто он нравится.Что, если я хочу изменить цвет? Все, что мне нужно сделать, это дважды щелкнуть образец цвета слоя заливки на панели слоев:
Дважды щелкните образец цвета.
Photoshop повторно открывает палитру цветов, позволяя мне выбрать другой цвет. На этот раз я выберу розовато-фиолетовый:
Выбор нового цвета из палитры цветов.
Я нажму ОК , чтобы закрыть палитру цветов, и сразу же изменил цветовую тему моих фигур:
Результат после изменения цвета заливки.
На данный момент у меня все еще непрозрачность моего слоя заливки установлена на 75%. Если эффект слишком сильный, все, что мне нужно сделать, это уменьшить непрозрачность. Понижу до 50%:
Понижение непрозрачности слоя заливки до 50%.
И теперь формы все еще объединяются новым цветом, но эффект более тонкий:
Результат после уменьшения непрозрачности слоя заливки.
Как объединить цвета в изображении
И это действительно все! Итак, теперь, когда мы рассмотрели основную теорию объединения цветов с помощью Photoshop, давайте возьмем то, что мы узнали, и применим ее к реальной фотографии.Вы можете использовать любую понравившуюся фотографию. Я воспользуюсь этим, так как он содержит много разных цветов (фото разноцветных зонтиков из Adobe Stock:
Исходное изображение. Фото: Adobe Stock.
Фото: Adobe Stock.
Шаг 1. Добавьте сплошной слой заливки
Поскольку мы уже подробно обсуждали шаги, я довольно быстро их рассмотрю. Во-первых, давайте добавим наш слой заливки Solid Color, щелкнув значок New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
Затем мы выберем Solid Color из верхней части списка:
Выбор слоя заливки сплошным цветом.
Шаг 2. Выберите свой цвет
Photoshop открывает палитру , чтобы мы могли выбрать нужный нам цвет. Я выберу тот же оттенок оранжевого, что и в прошлый раз, просто для единообразия. Нажмите OK , когда вы закончите, чтобы закрыть палитру цветов, после чего Photoshop заполнит все ваше изображение цветом:
Выберите свой цвет в палитре цветов.
Шаг 3. Измените режим наложения слоя заливки на «Цвет».
Затем вернитесь на панель Layers и измените режим наложения слоя заливки Solid Color с Normal на Color :
Изменение режима наложения слоя заливки на Цвет.
Ваше изображение появится снова, но на данный момент оно полностью раскрашено заливкой:
Изображение после изменения режима наложения на Цвет.
Шаг 4: Уменьшите непрозрачность слоя заливки
Чтобы смешать цвет слоя заливки с исходными цветами изображения, просто уменьшите непрозрачность слоя заливки до .Точное значение, которое вам нужно, будет зависеть от вашего изображения, поэтому следите за ним, регулируя непрозрачность, пока вы не будете довольны результатами. Для этого изображения я уменьшу непрозрачность до 25% :
Уменьшите непрозрачность, чтобы цвета смешались.
Это смешивает 25% слоя заливки с 75% исходного изображения, красиво объединяя цвета:
Результат после уменьшения непрозрачности слоя заливки.
До и после
Если вы хотите сравнить результат с исходным изображением, просто щелкните значок видимости слоя заливки на панели «Слои», чтобы включить или выключить слой заливки. Щелкните значок один раз, чтобы выключить его и просмотреть исходное изображение. Щелкните его еще раз, чтобы снова включить слой и просмотреть отредактированную версию:
Щелкните значок один раз, чтобы выключить его и просмотреть исходное изображение. Щелкните его еще раз, чтобы снова включить слой и просмотреть отредактированную версию:
Включает и выключает слой заливки, щелкая значок его видимости.
Чтобы было легче увидеть разницу в моем изображении, вот сравнение с разделением, показывающее исходные цвета слева и унифицированные цвета справа:
Исходный (слева) и унифицированный (справа) цвета.
Образец объединяющего цвета с изображения
Наконец, давайте посмотрим, как выбрать объединяющий цвет непосредственно из самого изображения.До сих пор мы выбирали цвета из палитры цветов. Но допустим, я хочу выбрать цвет одного из зонтов. Для этого первое, что я сделаю, это уменьшу непрозрачность моего слоя заливки до 0% . Это на мгновение сделает слой заливки полностью прозрачным, поэтому я вижу исходные цвета на изображении:
Чтобы выбрать цвет из изображения, сначала уменьшите непрозрачность слоя заливки до 0%.
Затем, снизив непрозрачность до 0%, я дважды щелкну образец цвета слоя заливки, чтобы изменить текущий цвет:
Дважды щелкните образец цвета слоя заливки.
Photoshop повторно откроет палитру цветов, как обычно. Но на этот раз, вместо того чтобы выбирать цвет из палитры цветов, я просто наведу курсор мыши на изображение. Когда я это сделаю, мой курсор временно изменится на значок пипетки . Все, что мне нужно сделать сейчас, это щелкнуть цвет на изображении, чтобы попробовать его. Нажимаю на синий зонт:
Щелкните изображение, чтобы выбрать цвет.
Как только я щелкаю, палитра цветов обновляется и показывает цвет, который я выбрал:
Выбранный цвет появится в палитре цветов.
Я нажму ОК , чтобы принять цвет и закрыть палитру цветов. Затем, чтобы объединить исходные цвета изображения с моим новым цветом, я увеличиваю непрозрачность слоя заливки, пока не найду нужное количество. В этом случае значение 20% — это все, что мне нужно:
В этом случае значение 20% — это все, что мне нужно:
Увеличение непрозрачности слоя заливки до 20%.
И вот результат. Как мы видели ранее, я смог мгновенно изменить цветовую тему изображения, просто изменив цвет слоя заливки, а затем при необходимости отрегулировав непрозрачность:
Окончательный результат.
И вот оно! Вот как легко объединить цвета в изображении, используя не что иное, как слой заливки Solid Color, режим наложения цветов и параметр непрозрачности слоя в Photoshop! Посетите наш раздел «Ретуширование фотографий» для получения дополнительных руководств по редактированию изображений. И не забывайте, что все наши руководства по Photoshop теперь доступны для скачивания в формате PDF!
Как изменить цвет чего-либо в Photoshop без выделения
Есть много способов изменить цвет объектов в Photoshop. Большинство из них требует от вас выбора объекта, который вы хотите изменить, и иногда это может быть довольно сложно. В этом видео Колин Смит из photoshopCAFE покажет вам, как быстро изменить цвет чего-либо, не делая выбор.
Большинство из них требует от вас выбора объекта, который вы хотите изменить, и иногда это может быть довольно сложно. В этом видео Колин Смит из photoshopCAFE покажет вам, как быстро изменить цвет чего-либо, не делая выбор.
Основы
Начните с открытия вашего изображения и создания корректирующего слоя Hue / Saturation. Перемещение ползунка Hue изменит все изображение, а вы этого не хотите. Итак, выберите инструмент Picker в этом слое и щелкните область, которую вы хотите изменить.Теперь цвет, на котором вы щелкнули, будет выбран, и вы можете перетащить ползунок Hue, чтобы изменить только те. Либо, удерживая Ctrl / Cmd, щелкните область, которую вы хотите изменить, и перетащите влево или вправо.
Итак, это основной принцип, но вы можете использовать его для уточнения.
Уровень
Если вы хотите изолировать определенную часть изображения, возьмите инструмент «Область» и сделайте выделение. Вы можете изменить несколько цветов, щелкнув по ним с помощью инструмента «Выбор» и перетащив ползунок оттенка. Тем не менее, это может дать вам забавное изображение, если у вас будет больше цветов в выделении. Вы можете исправить это, отрегулировав диапазон выбора цвета в корректирующем слое Hue / Saturation.
Тем не менее, это может дать вам забавное изображение, если у вас будет больше цветов в выделении. Вы можете исправить это, отрегулировав диапазон выбора цвета в корректирующем слое Hue / Saturation.
Кроме того, вы можете заметить, что некоторые части вашего изображения изменились, даже если вы этого не хотели. Это легко исправить благодаря маске корректирующего слоя. Нажмите на маску слоя Hue / Saturation и закрасьте черной кистью. И вы сделали.
Я немного поигралась с техникой, чтобы изменить цвет помады и волос, вот как это получилось:
Используете ли вы эту технику для изменения цвета в Photoshop?
[Мгновенно меняйте цвет НИЧЕГО в фотошопе без выделения! | photoshopCAFE]
CSS переходов
CSS переходы
CSS-переходов позволяют плавно изменять значения свойств в течение заданного времени.
Наведите указатель мыши на элемент ниже, чтобы увидеть эффект перехода CSS:
В этой главе вы узнаете о следующих свойствах:
-
переход -
задержка перехода -
продолжительность перехода -
переходная собственность -
функция времени перехода
Браузер Поддержка переходов
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Имущество | |||||
|---|---|---|---|---|---|
| переход | 26,0 | 10,0 | 16,0 | 6,1 | 12,1 |
| задержка перехода | 26,0 | 10,0 | 16,0 | 6,1 | 12.1 |
| продолжительность перехода | 26,0 | 10,0 | 16,0 | 6,1 | 12,1 |
| переходная собственность | 26,0 | 10,0 | 16,0 | 6,1 | 12,1 |
| функция времени перехода | 26,0 | 10.0 | 16,0 | 6,1 | 12,1 |
Как использовать переходы CSS?
Для создания эффекта перехода необходимо указать две вещи:
- свойство CSS, которое вы хотите добавить к .
- длительность эффекта

Примечание: Если часть длительности не указана, переход не будет иметь никакого эффекта, поскольку значение по умолчанию — 0.
В следующем примере показан красный элемент
Пример
div
{
ширина: 100 пикселей;
высота: 100 пикселей;
фон: красный;
переход: ширина 2с;
}
Эффект перехода начнется, когда указанное свойство CSS (ширина) изменит значение.
Теперь давайте укажем новое значение для свойства width, когда пользователь наводит курсор на элемент
Обратите внимание, что когда курсор выходит за пределы элемента, он постепенно возвращается к своему исходному стилю.
Изменение значений нескольких свойств
В следующем примере добавляется эффект перехода для свойства width и height с длительностью 2 секунды для ширины и 4 секунды для высоты:
Укажите кривую скорости перехода
Свойство функции времени перехода задает кривую скорости эффекта перехода.
Свойство временной функции перехода может иметь следующие значения:
-
легкость— задает эффект перехода с медленным началом, затем быстрым, затем медленным завершением (по умолчанию) -
linear— задает эффект перехода с одинаковой скоростью от начала до конца -
easy-in— задает эффект перехода с медленным стартом -
легкость выхода— задает эффект перехода с медленным концом -
easy-in-out— задает эффект перехода с медленным началом и концом -
cubic-bezier (n, n, n, n)— позволяет определять собственные значения в кубической функции Безье
В следующем примере показаны некоторые из различных кривых скорости, которые можно использовать:
Пример
# div1 {функция-времени-перехода: линейная;}
# div2
{функция-времени-перехода: легкость;}
# div3 {функция-времени-перехода:
easy-in;}
# div4 {функция-тайминг-перехода: easy-out;}
# div5
{функция-времени-перехода: легкость входа-выхода;}
Задержка переходного эффекта
Свойство transition-delay определяет задержку (в секундах) для эффекта перехода.
В следующем примере задержка перед запуском составляет 1 секунду:
Переход + преобразование
В следующем примере к преобразованию добавляется эффект перехода:
Дополнительные примеры переходов
Свойства перехода CSS можно указывать одно за другим, например:
Пример
div
{
свойство перехода: ширина;
продолжительность перехода: 2 с;
временная функция перехода: линейная;
задержка перехода: 1 с;
}
или используя сокращенное свойство переход :
Проверьте себя упражнениями!
Свойства перехода CSS
В следующей таблице перечислены все свойства перехода CSS:
| Имущество | Описание |
|---|---|
| переход | Сокращенное свойство для установки четырех свойств перехода в одно свойство |
| задержка перехода | Задает задержку (в секундах) для эффекта перехода |
| продолжительность перехода | Указывает, сколько секунд или миллисекунд требуется для выполнения эффекта перехода. Оставить комментарий
|
