Как в фотошопе сделать зеркальную поверхность. Как отразить зеркально в фотошопе.
Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы.
По умолчанию, Photoshop отображает изображение в плавающем окне документа, либо во вкладке. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр —> Режимы экрана —> Во весь экран с главным меню (View —> Screen Mode —> Full Screen Mode With Menu Bar):
Вы также можете изменить режимы экрана, несколько раз нажав на клавишу клавиатуры F. Чтобы вернуться в обычный просто нажмите пару раз клавишу F.
Шаг 2: Обрезка нежелательных областей фотографии
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта. В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
Нажмите Enter для применения действия инструмента.
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше.
Теперь займёмся изменением ширины холста. В верхней части рабочего окна программы в главном меню пройдите по вкладке Изображение —> Размер холста (Image —> Canvas Size).
Это действие открывает диалоговое окно, которое мы можем использовать, чтобы добавить дополнительное пространство справа от нашего фото, для этого ширину на 200% (предварительно изменив единицы измерения с пикселей на проценты) и нажмём на стрелку в опции «Расположение» (Anchor):
Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный — основной, белый — фоновый), то новое пространство на фоновом слое заполнятся белым (т. е. фоновым) цветом.
е. фоновым) цветом.
С помощью инструмента «Перемещение» (Move Tool) перетащите, удерживая клавишу Shift, верхний слой вправо до края холста:
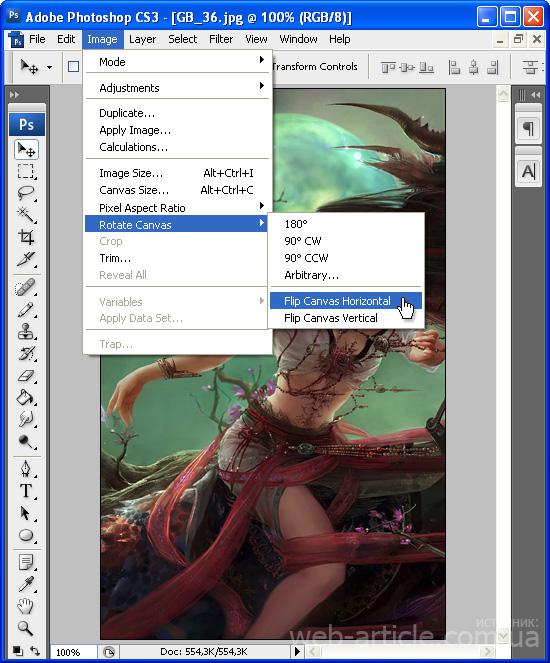
Отразите правое изображение по горизонтали с помощью опции «отразить по горизонтали» инструмента «Трансформирование»:
Объединим наши два слоя с помощью комбинации клавиш Ctrl+E, теперь в Палитре слоёв у нас снова один слой:
Снова дублируем слой с помощью Ctrl+J:
Теперь удваиваем высоту холста, так, чтобы новое пространство оказалось под изображением:
Наш холст теперь выглядит так:
И перетаскиваем верхний слой вниз, при этом зажав клавишу Shift:
Теперь отразим этот слой, но в этот раз по вертикали:
Объединим эти два слоя с образованием нового слоя, нажав Ctrl+Shift+Alt+E:
На данный момент у нас активен верхний слой, у меня это «Слой 2». Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Вот что у нас получится:
Нажмите Enter для применения действия трансформации.
Обрежем лишнее. Зажмите клавишу Ctrl и наведите курсор на миниатюру верхнего слоя в панели слоёв (при этом вокруг курсора появится пунктирная рамка) и кликните по миниатюре:
После чего вокруг повёрнутого на 90° слоя создастся выделенная область:
Теперь идём по вкладке главного меню Изображение —> Кадрировать (Image —> Crop), после чего слой обрезается:
Нажмите Ctrl+D для снятия выделения.
Изменение режима наложения
В настоящее время изображение на верхнем «Слое 2» полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Для смешивания слоёв изменим режим наложения «Слоя 2» с обычного на «Умножение» (Multiply) :
«Умножение» даёт хороший эффект наложения для нашего дизайна, но, кроме этого, несколько затемняет общую картину:
Поэтому я попробую применить другой режим, «Затемнение» (Darken):
Как мы можем убедится, в данном случае этот режим наиболее оптимален:
Давайте объединим все наши существующие слои в один новый слой, для этого, как и в прошлый раз, нажмём комбинацию Ctrl+Alt+Shifty+E. Новый слой будет расположен над старыми слоями:
Новый слой будет расположен над старыми слоями:
Давайте повернем этой новой слой на 45°. Идём по вкладке главного меню Редактирование —> Трансформирование —> Поворот (Edit —> Transform —> Rotate), затем в панели параметров задаём значение угла 45°:
После чего нажмите Enter для применения действия инструмента.
Теперь осталось только изменить режим наложения на «Светлее» (Lighten):
Вот и всё, взгляните на готовый результат:
Мы сделаем зеркальное отражение в фотошопе за несколько минут. Я распишу подробно каждый шаг и проиллюстрирую все картинками. Этим эффектом очень часто пользуются дизайнеры и обработчики фотографий.
Я покажу как сделать зеркальное отражение на примере этих фруктов. Откройте фотографию в фотошопе.
Для начала нам нужно выделить фрукты. Для этого используйте инструмент Лассо, его можно найти на панели инструментов.
Кстати я записал специальный бесплатный видеокурс по фотошопу на тему «Как выделять в фотошопе» . Вы можете его скачать на . Просмотрев этот курс вы без труда научитесь выделять любые объекты в фотошопе.
Вы можете его скачать на . Просмотрев этот курс вы без труда научитесь выделять любые объекты в фотошопе.
Выделяем фрукты. Верхнюю часть можно выделять с белым фоном — ничего страшного. А вот нижнюю надо постараться выделить ровно, без лишнего фона, только фрукты. Так как эта часть будет ложиться под изображение фруктов и служить отражением.
Нажмите CTRL+C — чтобы скопировать выделенное изображение. После этого нажмите CTRL+V чтобы вставить изображение, оно автоматически появится на новом слое. Так мы продублировали изображение фруктов. Из этой копии мы и сделаем отражение.
Теперь нажмите на CTRL+T появится форма трансформирования. Нажмите на фрукты правой кнопкой мыши, появится меню — выберите пункт «Отразить по вертикали». Этим самым мы перевернули изображение.
Переместите отраженные фрукты вниз.
Далее нужно подставить их под фрукты которые наверху. Нажмите CTRL+T, появится форма для трансформирования. Подведите курсор к углу этой формы, вы увидите как курсор примет форму для поворота изображения.
Изображения в профессиональном графическом редакторе «Фотошоп». По сути, сложного тут совершенно ничего нет, от вас только потребуется проявить внимательность. Мы рекомендуем вам использовать «Фотошоп» на русском языке, так как только в таком случае статья для вас окажется полезной, хотя, если вы в совершенстве владеете английским, у вас также не должно возникнуть сложностей. Инструкцию о том, как делать зеркальное отражение, мы приведем по шагам. Таким образом, даже начинающие пользователи смогут без проблем выполнить эту непростую работу.
Слой
Если вам нужно узнать, как в «Фотошопе» сделать зеркальное отражение, тогда эта статья подойдет для вас. Мы покажем, как это осуществляется без дополнительного оформления картинки. Итак, первый шаг. Для начала вам необходимо открыть изображение в программе. Использовать картинку или фотографию вы можете по своему усмотрению, так как это совершенно не отразится на выполнении зеркального отражения. После того как фотография будет загружена в программу, вам сразу необходимо у нее разблокировать слой. Для того чтобы это произвести, вам потребуется два раза левой кнопкой мыши нажать на замочек. Если все выполнено правильно, в таком случае у вас в программе должно открыться новое окно, где следует подтвердить свои действия.
После того как фотография будет загружена в программу, вам сразу необходимо у нее разблокировать слой. Для того чтобы это произвести, вам потребуется два раза левой кнопкой мыши нажать на замочек. Если все выполнено правильно, в таком случае у вас в программе должно открыться новое окно, где следует подтвердить свои действия.
Имена
Графический редактор «Фотошоп» для начинающих считается достаточно сложным приложением, однако он может быть использован для создания зеркального отражения, так как программа содержит в себе все необходимые для этого функции. Давайте теперь перейдем ко второму шагу. Специалисты рекомендуют каждый слой назвать своим именем, таким образом вам будет намного удобнее работать, и вы не запутаетесь. Изменение названия также не должно для вас составлять какого-либо труда. Необходимо левой кнопкой мыши два раза щелкнуть по имени выбранного вами слоя и далее обозначить его по своему усмотрению.
Холст
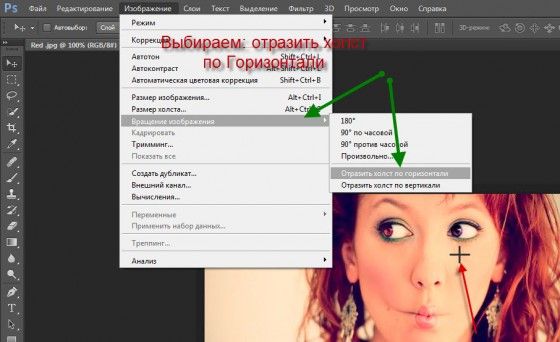
Если вам по-прежнему необходимо решить вопрос, как в «Фотошопе» сделать зеркальное отражение, тогда обязательно нужно создать копию слоя. Новому элементу также необходимо дать свое название. К примеру, вы можете его подписать как «Отражение». Теперь можно переходить к третьему шагу, в котором мы будем редактировать новый слой. Вам к этому слою необходимо применить особую функцию — называется она «Редактирование/Трансформирование» — и выбрать «Отразить по горизонтали». Все эти действия делаются с помощью верхней панели. К четвёртому шагу следует отнестись с высокой внимательностью. Для того чтобы оригинал и зеркальное отражение были на одном фоне, вам необходимо произвести следующие действия. Сразу нужно изменить размеры холста. Сделать это вы можете при помощи соответствующей функции. Называется она «Изображение/Редактирование холста». Далее перед вами появятся цифры, это размер. Соответственно, для того чтобы отображение происходило на одном холсте, вам потребуется увеличить показатели ровно в два раза.
Новому элементу также необходимо дать свое название. К примеру, вы можете его подписать как «Отражение». Теперь можно переходить к третьему шагу, в котором мы будем редактировать новый слой. Вам к этому слою необходимо применить особую функцию — называется она «Редактирование/Трансформирование» — и выбрать «Отразить по горизонтали». Все эти действия делаются с помощью верхней панели. К четвёртому шагу следует отнестись с высокой внимательностью. Для того чтобы оригинал и зеркальное отражение были на одном фоне, вам необходимо произвести следующие действия. Сразу нужно изменить размеры холста. Сделать это вы можете при помощи соответствующей функции. Называется она «Изображение/Редактирование холста». Далее перед вами появятся цифры, это размер. Соответственно, для того чтобы отображение происходило на одном холсте, вам потребуется увеличить показатели ровно в два раза.
Практика
Итак, вопрос, как в «Фотошопе» сделать зеркальное отражение, уже практически рассмотрен, но мы приведем для вас еще несколько пунктов, которые помогут вам не допустить ошибок.
Сегодня мы с вами поучимся делать зеркальное отражение в фотошпе. В этом уроке я просто покажу вам, как сделать его, не особенно увлекаясь оформлением картинки. Усвоив урок, вы сможете создавать и другие, более интересные работы.
Приступаем к изучению урока.
Шаг 1.
Открываем в фотошопе картинку, зеркальное отражение которой будем делать. Сразу разблокируем слой. Два раза
Шаг 2.
Назовем слои каждый своим именем, чтобы было понятнее. Левой кнопкой мышки два раза щелкаем по названию слоя и переименовываем его.
Левой кнопкой мышки два раза щелкаем по названию слоя и переименовываем его.
Создаем копию слоя, применяя клавиши Ctrl + J . Называем этот слой «отражение».
Шаг 3.
Стоим на слое «отражение» и применяем к нему Редактирование — Трансформирование — Отразить по горизонтали.
Шаг 4.
Чтобы обе картинки были на одной странице, изменим размер холста , на котором они сейчас расположены. Идем на вкладку Изображение — Размер холста
В выпавшем окошке смотрим, какая была ширина в текущем размере и в новом размере ставим увеличенную примерно в два раза.
Шаг 5.
По очереди вставая на каждый слой и при активном инструменте Перемещение клавишами со стрелками на клавиатуре раздвигаем наши картинки. Клавишами делаем это для того, чтобы движение было строго по горизонтали. Если двигать мышкой, то можно уехать не туда…
Шаг 6.
Создаем новый слой, нажимая вторую справа иконку на панели слоев и ставим его на самый низ.
Стоя на этом слое, идем на вкладку Редактирование — Выполнить заливку.
Цвет заливки выбираем белый.
Шаг 6.
Начинаем делать собственно отражение. Встаем на слой отражение и выбираем Слои — Слой-маска — Показать все
На этом получение зеркального отражения закончено.
Шаг 7.
Но мы с вами немного оформим работу. Объединяем слои в один. Идем на вкладку
Создаем новый слой, нажав вторую справа иконку на панели слоев, ставим этот слой вниз.
Дети часто считают зеркало каким-то мистическим и загадочным предметом. «А что если это не мое отражение, а другой человек, который выглядит в точности, как я!?» Идея о том, что зеркало — это окно в альтернативную реальность, звучит забавно. В этом уроке мы попытаемся воплотить эту идею в интересном проекте, в котором дети и взрослые могут поучаствовать вместе!
Этот урок предназначен для того, чтобы дети и родители смогли поработать вместе. Начните с совместного планирования проекта, объясните идею ребенку и вдохновите его на создание интересной концепции для отражения. Моя дочь захотела, чтобы в ее отражении был искатель приключений! Нам понравилась эта идея. В «реальности» она будет поправлять рукой очки, а в фентезийном отражении держать бинокль.
Начните с совместного планирования проекта, объясните идею ребенку и вдохновите его на создание интересной концепции для отражения. Моя дочь захотела, чтобы в ее отражении был искатель приключений! Нам понравилась эта идея. В «реальности» она будет поправлять рукой очки, а в фентезийном отражении держать бинокль.
Это довольно простой урок, но он может стать очень веселым времяпрепровождением и позволит вам и вашим детям создать креативный фотоколлаж. Возможно, увидев финальный результат, у вашего ребенка возникнут новые идеи. Но главная цель урока — весело провести время!
1. Подготовка фото
Наиболее сложное задание этого урока — найти подходящее место для снимка! Обычно, самые большие зеркала висят в ванных комнатах, но эти комнаты слишком маленькие для установки правильного освещения или нахождения подходящего угла съемки.
Использование штатива может облегчить комбинирование нескольких фото, но это едва ли возможно, так как комната слишком мала для такой роскоши. Если у вас такая же проблема, то придется держать камеру в руках. Постарайтесь, чтобы каждый снимок был сделан с одного и того же ракурса.
Если у вас такая же проблема, то придется держать камеру в руках. Постарайтесь, чтобы каждый снимок был сделан с одного и того же ракурса.
Шаг 1
Подберите хорошее место для съемки отражения. Очень важно найти правильный угол. Отражение в зеркале должно четко просматриваться, но часть «реального» мира также должна присутствовать на снимке. Сперва сделайте несколько тестовых снимков перед тем, как испытывать терпение вашего ребенка!
Шаг 2
У моей дочери есть любимый, поэтому именно его мы решили использовать для снимка с отражением. Критически важный момент состоит в том, чтобы отражение было хорошо видно, и никакая из его частей не перекрывалась. Вам, возможно, придется немного попрактиковаться в позировании, поэтому будьте терпеливы. Если ваш ребенок устанет, работая над проектом, это будет заметно на фото!
Шаг 3
Следующим шагом будет смена костюма и создание еще нескольких снимков. Помогите своему ребенку изобразить такую реакцию, как будто он сильно удивлен увиденным в отражении. Для меня наиболее сложным было добиться такого угла, чтобы положение в «реальном» мире совпадало с положением в отражении, при этом зрители могли видеть выражение лица девочки.
Для меня наиболее сложным было добиться такого угла, чтобы положение в «реальном» мире совпадало с положением в отражении, при этом зрители могли видеть выражение лица девочки.
2. Подготовка файлов
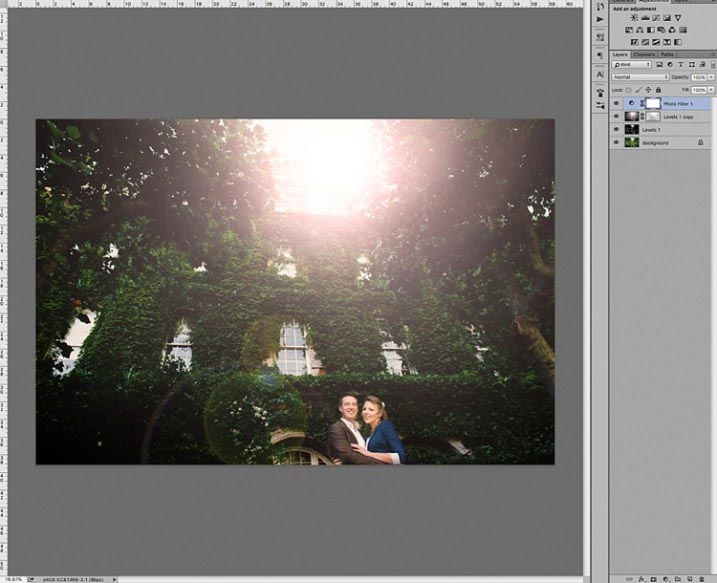
Теперь пришло время переместиться в Фотошоп и подготовить фотографии для создания коллажа. По большей части, вся подготовка будет связана с открытием двух файлов в Фотошопе, небольшой ретушью и настройкой необходимого освещения.
Шаг 1
Открываем снимок с «реакцией». Это будет базовая картинка нашего проекта. Запомните, что работа будет идти гораздо проще, если вы выберите фото, на котором вся поверхность отражения в зеркале ничем не перекрыта.
Шаг 2
Лучше всего начинать работу с коррекции освещения. Для этого переходим Image — Adjustments — Curves (Изображение — Коррекция — Кривые) и настраиваем кривую так, чтобы одна узловая точка касалась верхней границы гистограммы, а центральная находилась чуть выше и левее, чтобы увеличить яркость средних тонов.
Шаг 3
Используем Crop Tool (С) (Кадрирование), чтобы обрезать документ и оставить только наиболее интересную часть картинки. Это уберет лишние детали, которые могут отвлекать внимание.
Шаг 4
Открываем снимок с отражением и используем Curves (Кривые), чтобы подкорректировать баланс освещения. Теперь мы готовы к созданию коллажа, но перед этим сохраните оба файла, чтобы при необходимости иметь возможность вернуться к ним.
3. Привет, ребята!
Вы в восторге от возможности поработать над собственным проектом? Разве не весело создавать подобные картинки? Я уверен, что у вас все получится! Давайте начнем!
Шаг 1
Ближе к границе экрана вы найдете две закладки. Это два разных изображения, которые уже открыты в программе Фотошоп. Кликните по каждой закладке, чтобы понять, как между ними переключаться.
Шаг 2
Давайте переключимся на фото, где ваш ребёнок в костюме для отражения. Нам нужно сделать копию области с отражением. В левой части активируем инструмент, который выглядит как лассо с острыми углами. Это Polygonal Lasso Tool (L) (Полигональное лассо). Этим инструментом кликаем в каждом углу отражения в зеркале, чтобы создать выделение.
Нам нужно сделать копию области с отражением. В левой части активируем инструмент, который выглядит как лассо с острыми углами. Это Polygonal Lasso Tool (L) (Полигональное лассо). Этим инструментом кликаем в каждом углу отражения в зеркале, чтобы создать выделение.
Шаг 3
Теперь переходим Edit — Copy (Редактирование — Копировать) (Ctrl+C). В результате мы скопировали выделенную область в память программы. Затем переключаемся на закладку с фотографией ребёнка с реакцией на отражение. Переходим Edit — Paste (Редактирование — Вставить) (Ctrl+V), чтобы вставить скопированное выделение на текущий рабочий документ.
Шаг 4
Обратите внимание, что в правой части программы есть панель, которая называется Layers (Слои). Сейчас там должно быть два слоя. Представьте себе, что слои — это невидимые листы бумаги, которые находятся друг над другом.
На верхнем слое находится отражение. Мы должны преобразовать этот слой в смарт-объект. На мышке под вторым пальцем находится правая кнопка. Жмем ее, наведя курсор на слой с отражением, и в появившемся меню выбираем Convert to Smart Object (Преобразовать в смарт-объект).
На мышке под вторым пальцем находится правая кнопка. Жмем ее, наведя курсор на слой с отражением, и в появившемся меню выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 5
Теперь переходим Edit — Transform — Distort (Редактирование — Трансформация — Искажение), чтобы активировать функцию искажения изображения. Она появится в виде рамки вокруг изображения с узловыми точками. Поочередно хватаем мышкой за углы рамки и перемещаем их так, чтобы отражение совпало с рамой для зеркала.
Закончив размещать углы, жмем кнопку в виде птички в верхней части экрана, чтобы применить изменения.
Теперь у вас есть своя собственная фотография с необычным отражением в зеркале! Впечатляет, не правда ли? Если хотите, можете остановиться на этом. Или продолжить выполнять урок, чтобы добавить больше классных эффектов.
4. Работаем вместе
В этом разделе мы добавим дополнительные эффекты, чтобы работа выглядела более интересной. Дальнейшие шаги предназначены для коллективной работы родителей и детей.
Дальнейшие шаги предназначены для коллективной работы родителей и детей.
Шаг 1
Мне кажется, что данная работа будет смотреться лучше, если мы добавим лучи света. Основная идея состоит в том, чтобы сделать «реальность» серой и скучной, а отражение ярким и захватывающим.
Переходим на слой с отражением и применяем Filter — Camera Raw Filter (Фильтр — Camera Raw). Устанавливаем следующие параметры, чтобы сделать отражение ярче и четче:
- Shadows (Тени): +60
- Blacks (Затемнение): +18
- Clarity (Четкость): +45
- Vibrance (Красочность): +33
Примечание: если среди фильтров у вас Camera Raw, значит у вас более ранняя версия фотошоп и Camera Raw нужно вызывать через Adobe Bridge.
Шаг 2
Снимок «реального» мира должен быть скучным и слегка размыт, чтобы контрастировать с четкостью снимка с отражением. Конвертируем снимок с очками в смарт-объект и применяем Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу), используя Radius (Радиус) 1. 5 пикселей.
5 пикселей.
Шаг 3
Над снимком с очками добавляем корректирующий слой Hue /Saturation (Цветовой тон/Насыщенность), кликнув на кнопку Add layer mask or adjustments layer (Добавить слой-маску или корректирующий слой) внизу панели слоев. Уменьшаем Saturation (Насыщенность) до -30 и Brightness (Яркость) до -5, чтобы придать сероватости изображению. Таким образом, более светлое и четкое отражение станет еще ярче.
5. Эффекты
Все эффекты из этого раздела опциональны и вам необязательно их добавлять, но они придадут картинке фантастичности. Любое зеркало, которое является окном в параллельную реальность, должно в той или иной степени выглядеть таинственно, поэтому сейчас мы добавим лучи света, исходящие от отражения.
Шаг 1
Дважды кликаем по слою с отражением, чтобы открыть окно Layer Style (Стиль слоя). Активируем Inner Glow (Внутреннее свечение) со следующими параметрами:
- Opacity (Непрозрачность): 35%
- Color (Цвет): #fffec5
- Size (Размер): 24 px
Активируем Outer Glow (Внешнее свечение) со следующими параметрами:
- Opacity (Непрозрачность): 35%
- Color (Цвет): #fffec5
- Size (Размер): 44 px
Шаг 2
Теперь создадим светящиеся лучи, исходящие от зеркала. Создаем новый слой и, удерживая нажатой клавишу ALT, выбираем в меню Layer > Merge Visible (Слой — Объединить видимые) либо нажимаем Ctrl+Shift+Alt+E, чтобы объединить все видимые слои на новом. Трансформируем этот слой в смарт-объект.
Создаем новый слой и, удерживая нажатой клавишу ALT, выбираем в меню Layer > Merge Visible (Слой — Объединить видимые) либо нажимаем Ctrl+Shift+Alt+E, чтобы объединить все видимые слои на новом. Трансформируем этот слой в смарт-объект.
Шаг 3
Переходим Filter — Blur — Radial Blur (Фильтр — Размытие — Радиальное размытие) и устанавливаем Blur Method (Метод) на Zoom (Линейный), Amount (Количество) — 75. Перемещаем центр размытия примерно в ту область, где находится лицо на отражении.
Шаг 4
Устанавливаем режим смешивания объединенного слоя на Screen (Осветление) и уменьшаем непрозрачность примерно до 50%. Преимущество в применении фильтра к смарт-объекту в том, что вы всегда сможете подкорректировать настройки фильтра. Это пригодится в том случае, если у вас возникнут трудности с правильным расположением центра размытия.
Шаг 5
Добавляем слой-маску к объединенному слою и кистью (В) черного цвета проводим по маске, чтобы удалить радиальное размытие на лицах.![]() Наша задача — создать мягкий аккуратный эффект, который не перегрузит картинку. Заинтересуйте своего ребенка, чтобы он помог в редактировании маски и лично проконтролировал интенсивность эффекта.
Наша задача — создать мягкий аккуратный эффект, который не перегрузит картинку. Заинтересуйте своего ребенка, чтобы он помог в редактировании маски и лично проконтролировал интенсивность эффекта.
Шаг 6
Добавляем новый слой и заливаем его бледно-желтым радиальным градиентом от цвета к прозрачности (#fffec5). Градиент проводим от центра отражения к краю документа. Устанавливаем режим смешивания слоя с градиентом на Overlay (Перекрытие) и уменьшаем непрозрачность до 70%.
Шаг 7
Добавляем слой-маску к градиентному слою и снова работаем кистью, чтобы убрать заливку на лицах.
Шаг 8
Чтобы акцентировать внимание на зеркале, добавляем виньетку с помощью фильтра Filter — Distort — Lens Correction (Фильтр — Искажение — Коррекция дисторсии), на вкладке Custom (Заказное) устанавливаем Amount (Количество) на -50.
Мы закончили!
Отличная работа! Надеюсь, вы научились создавать необычное отражение в зеркале. Я бы с удовольствием посмотрел на ваши работы в комментариях ниже.
Я бы с удовольствием посмотрел на ваши работы в комментариях ниже.
Надеюсь, вы и ваш ребенок получили столько же удовольствия от работы, сколько я и моя дочь! Вы можете посмотреть мои другие уроки из серии Фотошоп для детей!, посвященные фотоманипуляции, работе с кистями и т.д.
Читайте также…
- ʕ ᵔᴥᵔ ʔ Смайлики из символов
- Метрика – что за зверь и как его приручить
- Drupalife Store — легковесный и простой дистрибутив интернет-магазина
- Пошаговая инструкция по настройке
Как в фотошопе сделать отражение на верхности, воде, в очках
Автор Иван Фролов На чтение 7 мин Просмотров 4.3к. Опубликовано Обновлено
Привет, всем! Рад вас видеть на моих уроках. Сегодня тема супер интересная: мы разберем как в фотошопе сделать отражение. Столько всего классного можно придумать и сделать с фотографией! Экспериментируя и добавляя зеркальные отражения в свои работы, можно добиться очень крутых результатов.
Многие digital художники используют функции фотошопа, которые мы сегодня рассмотрим, для создания своих прекрасных артов. С помощью зеркального отражения создают будоражащие сознание сюрреалистические картины. А теперь давайте перейдем к нашему уроку и посмотрим, какими же способами можно сделать отражение.
Содержание
- На поверхности
- Работаем со слой-маской
- Делаем отражение в воде
- Создаем эффект волны
- Делаем отражение в очках
На поверхности
Отражать мы с вами будем веселого Губку Боба. Для того, чтобы было легко работать, наша картинка скачана в формате PNG с прозрачным фоном. Так нам не придется удалять и вырезать лишние части.
Так нам не придется удалять и вырезать лишние части.
Для начала выбираем слой с Губкой Бобом и сочетанием клавиш Ctrl+J делаем копию. Теперь создаем его отражение с помощью функции «Отразить по вертикали».
Мы будем зеркалить нашего весельчака от пола, то есть отражение будет находиться снизу, если вам нужно будет отразить объекты, находящиеся сбоку от поверхности (стены, зеркала или др.), то можно использовать функцию «Отразить по горизонтали».
Для этого переходим в верхнем меню по пункту «Редактирование», далее «Трансформирование» и «Отразить по вертикали».
Теперь отраженный слой перетаскиваем под оригинальный и совмещаем картинки. Уже похоже на отражение, правда?
Для большей правдоподобности можно уменьшить непрозрачность слоя.
Как мы знаем, зеркальные поверхности бывают разные, и объекты могут находиться под разными углами к ним. Для того, чтобы это показать можно использовать инструмент «Искажение» (он находится там же, где и «Отразить по вертикали»). После его активации просто тянем за нужный нам угол объекта, и изображение изменится.
После его активации просто тянем за нужный нам угол объекта, и изображение изменится.
Примерно также работают все инструменты из этого списка. Поэкспериментируйте с разными, попробуйте новые углы наклона, перспективу и кучу других вариаций изменения отражения. Вы увидите, как сильно может измениться конечный результат.
Работаем со слой-маской
Если мы хотим, чтобы на поверхности отражалась только часть объекта, можно использовать слой-маску. Маска работает таким образом, что рисуя на ней черным цветом, мы скрываем часть изображения.
То есть там, где закрашено черным, не будет видно картинки. Чтобы активировать маску, переходим на наш слой-отражение и нажимаем снизу на кнопочку, которая показана на скриншоте.
Напротив нашего слоя появилась маска, нажимаем на нее. В левом меню инструментов выбираем «Градиент» и выбираем «Линейный градиент» сверху в настройках. Основной цвет выставляем черный, дополнительный – белый, как показано на скрине.
Настройки выставлены, теперь переходим к самому интересному. Давайте сделаем так, чтобы отражение как бы рассеивалось, уходя вдаль.
Для этого протянем линию градиента от отражения головы до ног. После того, как мы отпустим кнопку мыши, часть отражения Губки Боба уже не будет видна. Мы получили плавное рассеивание отражения вдаль.
Вот что у нас вышло! Таким же способом можно создавать отражения от любых поверхностей. Нужно лишь воображение!
Делаем отражение в воде
Сделать отражение от воды также просто, как от любой другой поверхности, нужно лишь чуть больше отредактировать полученный результат. Вот наш Губка Боб над водой, и нужно сделать для него отражение.
Для этого мы так же, как в предыдущем примере, отражаем нашу картинку по вертикали и уменьшаем её непрозрачность до 50%.
Чтобы сделать наше отражение больше похожим на поверхность воды можно использовать несколько способов.
Создаем эффект волны
Первый способ – это воспользоваться уже существующим фильтром в фотошопе. Для этого перейдем на вкладку «Фильтр», дальше в «Искажение» и выбираем фильтр «Волна».
Для этого перейдем на вкладку «Фильтр», дальше в «Искажение» и выбираем фильтр «Волна».
Откроется окно с настройками фильтра. Здесь я не буду говорить выставлять какие-то определенные значения. Этот фильтр лучше настраивать на глаз, смотреть как картинка выглядит и изменять параметры.
Вот что получилось. Теперь Губка Боб действительно отражается от воды.
Еще один фильтр фотошопа, который также можно использовать для создания эффекта волны – «Зигзаг». Он находится там же, где и фильтр «Волна».
В окне настроек стиль выбираем «Круги на воде». Значения параметров здесь тоже лучше определять на глаз.
Вот что получилось с применением эффекта. Для того, чтобы конечный результат смотрелся еще лучше, можно добавить рассеивание с помощью слоя-маски. План действий тот же, что мы рассматривали выше.
А теперь посмотрим на конечный результат. По-моему, вышло очень здорово!
Делаем отражение в очках
А вот и наши очки, в которых мы будем менять отражение. В качестве картинки для замены я выбрал неоновый город – думаю, он будет очень красиво смотреться. Давайте приступим.
В качестве картинки для замены я выбрал неоновый город – думаю, он будет очень красиво смотреться. Давайте приступим.
Первым делом открываем обе наши картинки в фотошопе. Чтобы переместить город, зажимаем левой кнопкой мыши изображение и тащим его к даме в очках.
Сразу уменьшаем нашу картинку, поворачиваем и перемещаем на место очков. Инструментом «Лассо» (гор. клавиша англ. «L») выделяем часть города для одной из линз.
Кликаем по выделению правой кнопкой мыши и выбираем «Вырезать на новый слой». Часть города обрежется и станет отдельным слоем.
Давайте скроем левую часть города, чтобы было удобнее работать. Для этого нажмем на глаз слева от иконки слоя.
Теперь инструментом «Прямоугольная область» (горячая клавиша англ. «M») полностью выделяем наш правый кусочек. В верхнем меню выбираем «Фильтр» – «Искажение» – «Сферизация».
Этот фильтр создаст эффект выпуклости изображения, который мы видим, когда смотрим в отражение очков. В открывшемся окне настроек выставляем количество на 100.
В открывшемся окне настроек выставляем количество на 100.
Вот такая штука получилась. Теперь уменьшаем её, подгоняя формой и размером под линзу.
Теперь скрываем этот слой и делаем видимым слой с левой частью города. Проводим те же манипуляции, что и с предыдущей частью.
Вот что у нас вышло. Объединим слои с частями города в один. Для этого кликнем по первому слою правой кнопкой мыши и выберем «Объединить с предыдущим».
Теперь нам нужно создать маску для наших линз. Чтобы это сделать выбираем инструмент «Кисть» (или используем англ. клавишу «B»).
Выставляем основной черный цвет и нажимаем на кнопку «Редактирование в режиме быстрой маски», которая показана стрелочкой на скриншоте. Теперь аккуратно закрашиваем обе наши линзы.
После того как мы завершили, нажмем еще раз ту же самую кнопку. У нас выделится вся область вокруг наших линз.
Чтобы выделить только очки, выберите любой инструмент выделения и нажмите правую кнопку мыши. В открывшемся меню выберите «Инверсия выделенной области»
В открывшемся меню выберите «Инверсия выделенной области»
Теперь выделена только необходимая нам часть!
Для того, чтобы поместить в нее наше отражение, нужно выделить слой с городом и нажать на кнопку слой-маски.
Вуаля! И наш город отразился в линзах. А чтобы сделать его более реалистичным, давайте подберем эффект наложения слоя. Я выбрал мягкий свет, а вы можете поэкспериментировать в своих работах и посмотреть, что смотрится лучше.
Давайте сравним оригинал с получившимся изображением. Получилось очень здорово и правдоподобно, как считаете?
Ну что друзья? Как вам урок? Пишите в комментариях свои мысли по этому поводу. Может быть, вы знаете еще крутые способы обработки фото? Делитесь своими впечатлениями и задавайте вопросы – я с радостью на всё отвечу!
Сегодня мы с вами очень постарались и научились классным штукам. Если вы хотите узнавать о выходе уроков первыми – подписывайтесь на обновления блога.
А еще всегда здорово изучать новое вместе, поэтому делитесь этим уроком в социальных сетях со своими друзьями! На этом у меня все, до новых встреч, друзья!
С вами был Иван.
Как сделать отражения в Photoshop
21
SHARES
В этом уроке Photoshop показано, как создавать отражения и лужи воды в Photoshop. Вы также узнаете несколько различных способов работы с отражениями. Создание отражений действительно очень просто, и их можно использовать для эффектов или для имитации воды или блестящей поверхности. Конечно, истинное отражение покажет другую точку зрения на предмет из-за угла. Например, вы увидите днище автомобиля. Эта техника достаточно хороша, и если вы будете использовать технику лужи, никто об этом не узнает.
Вот результат лужи.
Шаги просты.
Шаг 1
Начните с нашей фотографии. Я взял этот на пляже. (Спасибо Джорджу за то, что дал мне доступ к этой машине).
Шаг 2
С помощью инструмента выделения прямоугольника сделайте выделение вокруг верхней части изображения. Начиная с желаемой точки отражения (нижняя часть колес)
Начиная с желаемой точки отражения (нижняя часть колес)
Шаг 3
Нажмите Ctrl/Cmd+J Чтобы скопировать выделение на новый слой
Шаг 4
Нажмите Ctrl/Cmd+T для свободной трансформации
Щелкните правой кнопкой мыши и выберите Отразить по вертикали.
Шаг 5
Перетащите перевернутый слой в нужное положение, чтобы он выглядел как зеркальное отражение.
Шаг 6
Выберите Filter>Blur>Motion blur
Установите угол на 90. Это придаст эффект водянистости.
Это основной эффект. Чтобы добавить вариацию, давайте затухнем.
Шаг 7. Вариант 1, размытое отражение
Добавьте маску слоя, нажав кнопку маски слоя на панели слоев. (прямоугольник с кругом внутри)
Шаг 8
Выберите инструмент «Градиент» и установите его на передний план на фоновый и линейный
Нажмите клавишу D, чтобы сбросить цвета.
Шаг 9
Выделив маску, перетащите градиент, чтобы смешать отражение.
Шаг 10. Вариант 2, лужа.
Для второго варианта, лужи, вернитесь к шагу №6.
Инструментом «Лассо» сделайте выделение в форме лужи.
Шаг 11
Создать новый слой (кнопка + на панели слоев)
Заливка фоновым цветом. Нажмите Cmd+Delete на Mac Ctrl+Backspace на Windows.
Шаг 12
Перетащите форму лужи под слой отражения на панели слоев.
Удерживая нажатой клавишу Alt/Option, переместите курсор между слоями лужи и отражения на панели слоев. Вы увидите, как курсор превратится в стрелку. Нажмите
Теперь отражение внутри лужи. Это группа обрезки.
Шаг 13
Выберите Filter Blur > Gaussian Blur на слое с лужей. Это смягчит края и сгладит лужицу. Сумма будет зависеть от разрешения вашего изображения. Выберите степень размытия, которая кажется вам естественной.
Шаг 14
Уменьшите непрозрачность слоя с лужей на свой вкус.
И результат.
Для большей реалистичности. Дублируйте лужу и увеличьте ее.
Дублируйте лужу и увеличьте ее.
Затемните копию, чтобы она выглядела как пятно на земле, где земля вокруг лужи влажная. (Также я замаскировала пятно там, где лужа, чтобы сама лужа не потемнела).
Не забудьте замаскировать низ колес, если у вас проступит кровь.
Надеюсь, вам понравился этот недельный урок. Если вы это сделали, расскажите всем своим друзьям и поделитесь в социальных сетях!
Отлично видя вас здесь, в Cafe
Colin
Как сделать размышления в Photoshop
. С помощью Photoshop вы можете создать дух ландшафты и эпические выборы с возможностями программного обеспечения. Мотивация фотографа — запечатлеть идеальное отражение. Отражение не только улучшает объект, но и добавляет фотографии еще один элемент «вау».
Подготовка этого отражения в Photoshop — не самая простая задача. Ваша способность создать отражение зависит от толпы, погоды и других нежелательных объектов в отражении. Благодаря достижениям в области технологий, особенно в Photoshop, вы можете сделать это во время постобработки.
Благодаря достижениям в области технологий, особенно в Photoshop, вы можете сделать это во время постобработки.
В этой статье мы предлагаем вам бесплатное подробное руководство о том, как сделать эпическое отражение в Photoshop. Мы предоставляем пошаговый процесс для отражения стекла и воды в Photoshop, включая другие важные навыки, которые могут вам понадобиться при работе с отражениями в Photoshop.
Создание отражения в стекле
Вам может быть интересно, как отразить изображение в Photoshop. В Photoshop задействован процесс зеркального отображения, но вам будет удобнее с ним работать, когда вы будете работать с большим количеством бесплатных фотографий и объектов. Лучшим типом фотографий для редактирования с отражением в стекле являются изображения, обращенные лицом к лицу, или когда основание объектива опирается на горизонтальную линию.
Расширение холста
Чтобы отразить изображение в Photoshop, первым делом необходимо увеличить холст. Вы должны убедиться, что размер холста достаточно велик, чтобы вместить отражение объекта. Перейдите к верхней части окна приложения, нажмите раскрывающееся меню и выберите изображение , а затем размер холста .
Перейдите к верхней части окна приложения, нажмите раскрывающееся меню и выберите изображение , а затем размер холста .
В диалоговом окне перейдите к разделу привязки и щелкните стрелку, указывающую прямо вверх. Эта кнопка будет верхним средним квадратом в якорной матрице. Что делает этот параметр, так это увеличивает высоту холста вдвое по сравнению с его первоначальной высотой.
Выберите свой объект
Если ваш объект имеет тень и белый фон, вы не хотите отражать эту тень. Вы хотите сосредоточиться только на предмете, поэтому нам нужно будет сосредоточиться на нем во время работы. Нажмите на волшебная палочка инструмент , который находится на левой панели инструментов в окне приложения. Затем нажмите кнопку выбора объекта , после чего Photoshop подготовит выбор вашего объекта.
Скопируйте и отразите свой объект
Убедитесь, что ваш объект все еще выделен, а затем скопируйте объект, выполнив стандартную команду CTRL+C или COMMAND+C . Как только вы выполните этот шаг, изолированный объект автоматически появится на новом слое.
Как только вы выполните этот шаг, изолированный объект автоматически появится на новом слое.
Чтобы скопировать объект, щелкните новый слой и продублируйте его, выбрав слой , а затем дубликат слоя в раскрывающемся меню в верхней части окна приложения.
Если вы хотите оставаться организованным, вы должны соответствующим образом переименовать эти слои. Для вас было бы лучше назвать нижний слой «оригиналом», а слой 1 — «отражением». Затем вы можете переименовать копию слоя 1 как «продукт». Когда вы размещаете эти слои на панели слоев, вы должны убедиться, что отражение находится под слоем продукта.
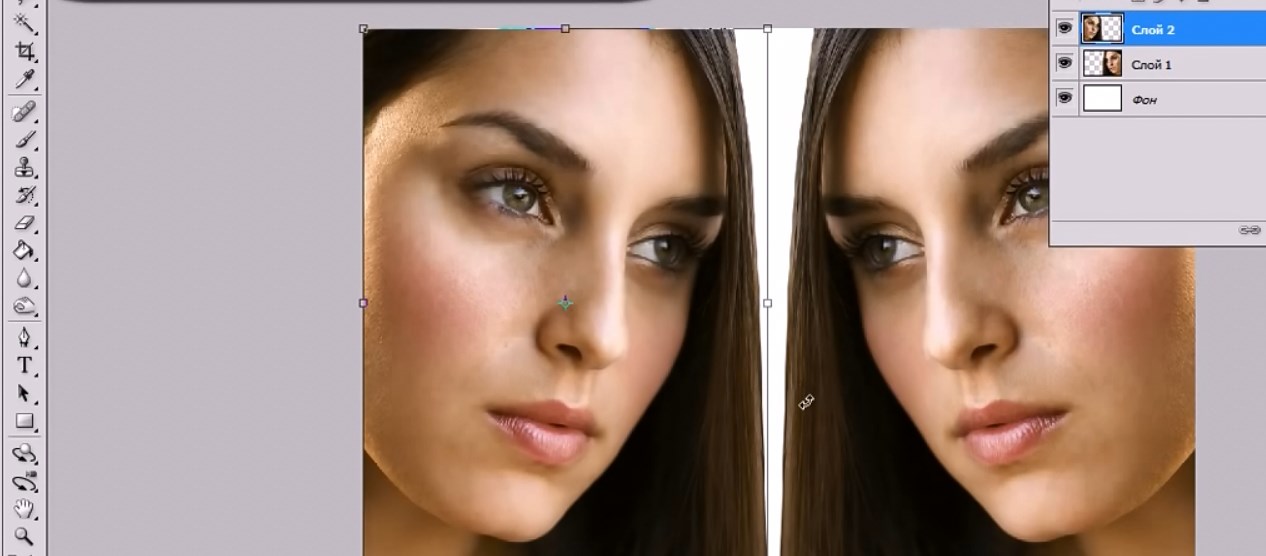
Подготовьте идеальную симметрию с вашим отражением
Затем выберите свой слой отражения на панели слоев и выберите редактировать , преобразовать , а затем отразить по вертикали в раскрывающемся меню вверху окна.
Выбрав слой отражения , переместите перевернутое изображение объекта вниз, чтобы оно оказалось под продуктом. Вы можете сделать это, используя инструмент move на панели инструментов подъемника. Вы также можете упорядочить изображение, нажав сдвиньте , чтобы убедиться, что он правильно совмещен с базовой линией. Этот базовый уровень будет служить вашим горизонтом для вашего конечного продукта.
Вы можете сделать это, используя инструмент move на панели инструментов подъемника. Вы также можете упорядочить изображение, нажав сдвиньте , чтобы убедиться, что он правильно совмещен с базовой линией. Этот базовый уровень будет служить вашим горизонтом для вашего конечного продукта.
Добавьте маску слоя
После того, как вы правильно выровняете продукт и отражение, вы должны постепенно подготовить новую маску слоя, чтобы скрыть отражение. Если вы хотите правильно применить маску слоя к слою отражения , нажмите кнопку маски слоя в нижней части панели слоев . Убедитесь, что вы выбрали маску слоя после ее создания. Он должен иметь пунктирную линию по краям на панели слоев.
Затем вы должны перемещаться по панели инструментов и настроить цвет переднего плана на белый, а цвет фонового слоя на черный. После того, как вы измените эти цвета, щелкните инструмент градиент и убедитесь, что его настройки настроены на переход от белого к черному, который будет находиться в левом верхнем углу окна приложения.
Следующий шаг — провести прямую линию через фотографию к нижней части отражения. Чтобы этот шаг работал правильно, вам нужно убедиться, что маска слоя отражения все еще выбрана. В результате должно получиться красивое отражение в стекле и фотошоп в зеркале.
Если вы хотите, чтобы свободное отражение выглядело максимально реалистично, вы всегда можете уменьшить непрозрачность слоя отражения, пока оно не будет выглядеть хорошо по вашим стандартам. Когда вы настраиваете эту непрозрачность, убедитесь, что вы выбираете новый слой, а не маску.
Очистка и регулировка теней (при необходимости)
Вы можете использовать свое собственное суждение, чтобы решить, нужно ли корректировать тени. Если изображение выглядит не лучшим образом, это может быть связано с тем, что за объектом видны тени оригинальной фотографии.
На последних шагах вашего отражения вы удалите большую часть теней, кроме меньших, которые находятся непосредственно под объектом. Для работы можно использовать более мягкую кисть. Убедитесь, что цвет кисти точно соответствует фоновому слою. Как только вы подтвердите правильный цвет, продолжайте рисовать тени на исходном слое.
Убедитесь, что цвет кисти точно соответствует фоновому слою. Как только вы подтвердите правильный цвет, продолжайте рисовать тени на исходном слое.
Создание отражения в воде
Хотите добавить к своему объекту эффект свободной ряби? Этот процесс отражения сделает вашу фотографию похожей на лежащую на воде. Свободное отражение в воде также хорошо работает, если вы создаете отражение человека в Photoshop. Вы можете отредактировать фотографию, чтобы создать свой объект, как будто он или она стоит перед водоемом или в нем.
Подготовьте свой холст
Во-первых, вам нужно настроить различные слои так же, как вы делали с отражением в стекле. Вы также хотите убедиться, что вы настроили цвет переднего плана на w вода, темно-синий. После завершения этого шага разблокируйте фоновый слой , чтобы разблокировать его, а затем назовите его исходный .
Затем измените размер холста, чтобы высота изображения удвоилась. Убедитесь, что цвет расширения холста настроен на 9. 0131 фон , а затем нажмите OK .
0131 фон , а затем нажмите OK .
Перейдите к левой панели инструментов, нажмите кнопку прямоугольной области , а затем выделите края изображения, над которым хотите работать. Нажмите кнопку , выберите , а затем , инверсию , в раскрывающемся меню. Затем нажмите изменить и заполнить , чтобы применить синий цвет переднего плана к инвертированному выделению. Затем нажмите , выберите и снова инвертируйте , чтобы выбрать обратный объект выделения.
Создание отражения
Теперь пришло время создать отражение. Возьмите выделенную область, затем скопируйте и вставьте ее, чтобы дублированное выделение автоматически появилось в новом слое. Вы можете переименовать обновленный слой как отражение , а затем отразить его по вертикали, нажав редактировать, преобразовать , а затем отразить по вертикали .
Затем расположите этот отраженный слой так, чтобы его верхняя часть находилась на пару пикселей прямо под нижней частью изображения исходного слоя. Как и в процессе отражения в стекле, примените маску слоя к слою с отражением. Теперь вы можете реализовать градиентную краску от черного к белому на маске. Затем вы можете выбрать слой с отражением и уменьшить его непрозрачность до 80%.
Подготовка текстуры воды в Photoshop
В документе можно подготовить новый слой, щелкнув слой , новый , а затем слой . Вы можете назвать свой слой , смещение , а затем расположить его в верхней части панели. Затем залейте этот слой белым цветом, выбрав edit и fill в раскрывающемся меню. После завершения этого шага нажмите фильтр , шум , а затем добавьте шум .
Здесь перетащите ползунок на 400%, нажмите Gaussian в распределении , а затем убедитесь, что выбран монохроматический . После того, как вы нажмете OK , нажмите фильтр, пикселизацию , а затем кристаллизацию . В диалоговом окне вы можете перетаскивать ползунки, пока не добьетесь желаемого эффекта.
После того, как вы нажмете OK , нажмите фильтр, пикселизацию , а затем кристаллизацию . В диалоговом окне вы можете перетаскивать ползунки, пока не добьетесь желаемого эффекта.
После нажатия OK , нажмите фильтр, размытие, , а затем размытие движения . Здесь с размытием в движении вы можете настроить углы до 0 градусов. Поиграйте с ползунком вверх, пока настройки размытия фильтра не начнут напоминать рябь на воде.
Distort Your Displacement Layer
Вы можете уменьшить масштаб окна, пока оно не приблизится к размеру миниатюры. Затем выберите select и all , чтобы выбрать слой смещения и все его содержимое. Нажмите редактировать , преобразовать и перспектива в раскрывающемся меню и возьмитесь за угол документа в левом нижнем углу. Пока вы не достигли идеального вида, вы можете перетаскивать его вправо.
После нажатия любого бесплатного инструмента на панели инструментов выберите изменить , преобразовать и исказить в раскрывающемся меню. Теперь вы можете щелкнуть верхнюю часть слоя и перетащить ее вниз, пока она не выровняется с верхней частью слоя отражения. Снова щелкните в любом месте панели инструментов, чтобы это изменение вступило в силу, и нажмите OK .
Подготовьте карту смещения
Затем скройте все слои, кроме слоя смещения. Это можно сделать, нажав кнопку глаз рядом со слоями. Вот быстрый процесс подготовки карты смещения:
- Нажмите Выберите и Все в выпадении меню, чтобы захватить все слой
- Выберите Изображение и Crop в выпадном меню, чтобы избавиться от любых дополнительных элементов, окружающих Artboard 3303303333333323323323232323323232323232. В выходе в меню.
 и сохранить как и сохранить документы с расширением .PSD, где вы сможете найти их снова. После того, как вы сделаете отражение и исходный слой отображаются, вы можете скрыть слой смещения . Затем щелкните слой отражения на панели слоев. Нажмите фильтр , исказите и замените в раскрывающемся меню.
и сохранить как и сохранить документы с расширением .PSD, где вы сможете найти их снова. После того, как вы сделаете отражение и исходный слой отображаются, вы можете скрыть слой смещения . Затем щелкните слой отражения на панели слоев. Нажмите фильтр , исказите и замените в раскрывающемся меню.Затем перейдите в диалоговое окно и настройте масштаб по горизонтали как минимум на значение 10 . Возможно, вам придется поиграть с этим, но ваша рябь будет тем интенсивнее, чем выше вы поднимаетесь. Затем измените значение масштаба по вертикали на 9.0131 0. После завершения этого шага вы можете выбрать повтор пикселя края и растянуть до размера .
Добавьте глубину к воде
Затем возьмите слой смещения и перетащите его вниз, пока он не окажется прямо под слоем отражения.
