Как сделать разноцветный текст в Индизайне
InDesign самый лучший инструмент графического пакета Adobe для создания как классической, так и профессионально обработанной типографики. Дизайнеры часто пользуются программами Illustrator или Photoshop, чтобы создавать уникальные и современные текстовые эффекты. Однако, не так много знаний требуется, чтобы создавать ультрасовременные креативные текстовые объекты, используя только InDesign.
Из этого урока вы узнаете, как создать разноцветный блок текста, используя функции и хитрости InDesign’а. Вы можете комбинировать техники этого урока, чтобы создать собственное уникальное оформление текста.
Шаг 1.
Шаг 1
Перейдите на вторую страницу нашего документа, возьмите Инструмент Текст — Type Tool (Т) и создайте текстовый фрейм примерно 194 мм шириной (Width) и 57 мм высотой (Height).
Наберите фразу в 4 предложения, установите шрифт на Все прописные (All Caps). Дальше на панели
Дальше на панели
Разместите текстовый фрейм по центру страницы.
Шаг 2.
Шаг 2Выберите интересный необычный шрифт – в зависимости от выбранных вами цветов этот эффект будет выглядеть по-разному с разными шрифтами. В данном уроке я выбрал забавный шрифт со стилистикой ручного письма CabinSketch.
Шаг 3.
Шаг 3Примените шрифт CabinSketch Bold к вашему блоку текста. Выделяйте разные части текста и экспериментируйте с размером (Size) и Интерлиньяжем (Leading), чтобы центральная часть текста была крупнее тех, что ближе к краям блока. В данном случае размер шрифта варьируется от 17 до 50 пунктов.
Шаг 4.
 Шаг 4
Шаг 4Перетащите вертикальные направляющие (Guide) из левой линейки на расстояние примерно 64 мм, добавьте еще одну направляющую на расстоянии 185 мм, и третью на 230 мм. Так мы обозначим области, которые будем окрашивать разными цветами.
Шаг 5.
Шаг 5Создайте четыре новых образцы цвета CMYK на панели Образцы (Swatches) – F5, кликнув на иконку Новый образец (New Swatch). В данном уроке мы будем использовать светлые кремовые оттенки:
Шаг 6.
Шаг 6Выделяйте отдельные части текста, ориентируясь на направляющие и применяйте к ним цвет. Не переживайте, если некоторые выделенные буквы будут выступать за пределы направляющих; небольшое несовершенство только добавит эффекту самобытности.
Шаг 7.
Шаг 7Готово! Этот простой эффект отлично подойдет для дизайна индивидуальных визиток или приглашений, придав им яркости.
Пример HTML-страницыОбводка текста в Adobe Muse » Adobe Muse Уроки
⭐ Обводка текста в программе Adobe Muse – довольно частый вопрос. И, так как такого инструмента в программе нет, то приходится подходить к этому вопросу творчески и придумывать некоторые другие способы, используя доступные в программе инструменты.
И, так как такого инструмента в программе нет, то приходится подходить к этому вопросу творчески и придумывать некоторые другие способы, используя доступные в программе инструменты.
Несколько способов – как осуществляется обводка текста в Adobe Muse используя только стандартные инструменты и эффекты программы – смотрите это видео:
Обводка текста. Нет такой функции.В этом видеоуроке мы рассмотрим несколько способов, как осуществляется обводка текста в программе Adobe Muse. Как такового инструмента обводки текста в программе нет. Поэтому приходится использовать те способы, которые более-менее нам помогут это сделать. Конечно, вы можете сделать картинку в фотошопе и разместить ее у себя на сайте, но мы попробуем сделать это стандартными средствами Adobe Muse.
Как такового инструмента обводки текста в программе нет. Поэтому приходится использовать те способы, которые более-менее нам помогут это сделать. Конечно, вы можете сделать картинку в фотошопе и разместить ее у себя на сайте, но мы попробуем сделать это стандартными средствами Adobe Muse.
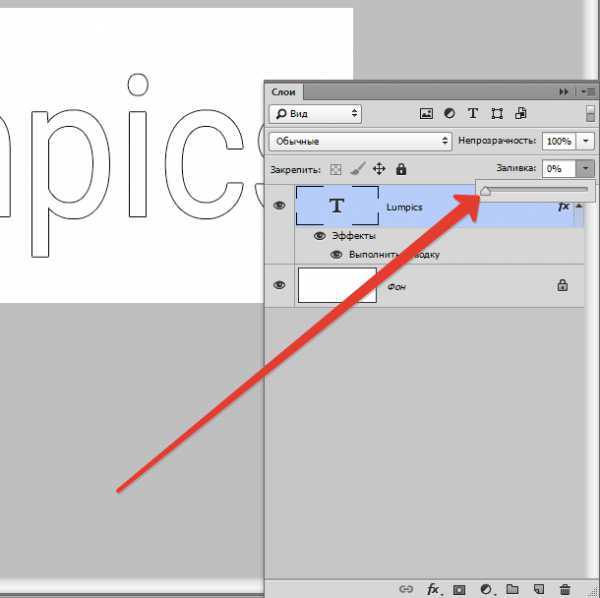
Первый способ, который когда-то я давно использовал, но использовать его не рекомендую, поскольку получается слишком много одинаковых текстовых блоков на сайте – это создание и дублирование текстового блока. Я напишу: «Adobe Muse Уроки». Сейчас сделаю заливку белым цветом, сделаю размер «60» – побольше поставим, поставим выключку «По центру» и немножко растянем данный блок. Я растяну его вот так и размещу его по центру. Все, блок мы создали и разместили данный текст.
Теперь давайте его сдублируем. Я зажимаю клавишу “Alt” и перетягиваю текст чуть-чуть ниже, таким образом, я сдублировал его. Теперь мы можем сделать немножко большим размер шрифта, например, поставить «64», сделать другой цвет для текста, например, сделаем зеленым. И разместим по слоям, второй тест мы разместим под первый. Таким образом, чтобы у нас этот белый текст располагался выше, чем зеленый. И теперь просто задвинем его на тоже место, где и первый текст. Мы видим, что у нас получилась вот такая белиберда.
И разместим по слоям, второй тест мы разместим под первый. Таким образом, чтобы у нас этот белый текст располагался выше, чем зеленый. И теперь просто задвинем его на тоже место, где и первый текст. Мы видим, что у нас получилась вот такая белиберда.
И теперь для того, чтобы это все выровнять, мы выделяем наш зеленый текст вот здесь в слоях. Идем в «Текст», видим, что мы выделили зеленый текст. И вот здесь изменяем значение трекинга до тех пор, пока нас не устроит полученный вариант. Также мы можем изменять здесь смещение текста, расположить его чуть выше. И дальше изменяя также размер шрифта, например, я его поставлю чуть меньше, и подгоняя также трекинг, мы можем добиться более-менее интересного результата. Дальше мы можем просто сгруппировать данные два блока. Выделить и нажать правую кнопку мыши и выбрать «Группировать». И у нас это будет единым блоком, мы сможем перемещать его по сайту. Т. е. вот таким образом мы сможем сделать обводку текста. Существуют и другие варианты.
Обводка текста. Способ №2 – свечение.
Способ №2 – свечение.Другой вариант. Сейчас я еще раз скопирую белый текст и сделаю ему обводку немножко другим способом. Поскольку наш текст туда пригруппировался, я сейчас нажму «Разгруппировать», чтобы у нас все блоки были отдельно. Я выделяю данный текстовый блок, иду в «Эффекты» и включаю здесь эффект «Свечение». Вы видите, что у нас появилось некое подобие обводки. Давайте изменим цвет свечения. Давайте выберем красный цвет, его хорошо будет видно. И теперь перейдем вот сюда в «Размытие» и уменьшим до 4 пикселей, а «Непрозрачность» выставим в 100 %.
Таким образом, мы получили на сайте обводку красным цветом. Правда она будет немножко вот так размыта. Если вы хотите более четкую линию. Вы идете снова в эффекты «Свечение» и выставляете вообще, например, 1 пиксель для размытия. Тогда будет обводка в 1 пиксель практически без размытия, т. е. сделав размытие в 1-2 пикселя, мы получаем вот такую обводку для текста.
Прошу также заметить, что если мы сейчас сделаем еще один дубликат данного текста и попробуем сделать заливку данному блоку, например, я сделаю заливку синим цветом, то данный эффект свечения будет применяться ко всему блоку, а не к буквам текста. Я захожу в «Эффекты», выбираю «Свечение» и если я сейчас увеличу размытие, чтобы было лучше видно, вы увидите, что размытие применяется ко всему блоку, а не к тексту.
Я захожу в «Эффекты», выбираю «Свечение» и если я сейчас увеличу размытие, чтобы было лучше видно, вы увидите, что размытие применяется ко всему блоку, а не к тексту.
Еще один интересный эффект можно создать, используя этот эффект размытия. Для этого чтобы это увидеть, мы оставляем эффекты включенными здесь, т. е. размытие сделаем немножко больше, например, в 5 пикселей, чтобы у нас больше была видна эта красная обводка – пускай хоть и с размытием, но она есть. И дальше мы должны цвет текста сделать под цвет нашего фона, т. е. я выбираю цвет текста, беру пипетку и выбираю цвет фона. Таким образом, мы получаем вот такой эффект – как будто наши буквы черные и сзади светятся, т. е. получается эффект затмения. Далее выбирая различные цвета, мы можем экспериментировать. Например, поставить желтый и, в принципе, тоже очень хорошо смотрится.
Обводка текста. Выводы и рекомендации.Вот таким образом вы можете делать обводку текста в программе Adobe Muse. Вот такие способы существуют. Первый способ я использовать не рекомендую, но в остальные уже выбирайте, как вам будет нужно. Конечно, получаем нечеткую обводку текста, а обводку с размытием. Но в некоторых случаях это выручает для того, чтобы не использовать программу PhotoShop и при этом текст оставить текстом, а не картинкой.
Вот такие способы существуют. Первый способ я использовать не рекомендую, но в остальные уже выбирайте, как вам будет нужно. Конечно, получаем нечеткую обводку текста, а обводку с размытием. Но в некоторых случаях это выручает для того, чтобы не использовать программу PhotoShop и при этом текст оставить текстом, а не картинкой.
На этом я заканчиваю данный видеоурок. Обязательно ставьте лайк к данному видео, пишите комментарий внизу. С вами был Дмитрий Шаповалов, до встречи в следующих видеоуроках на канале!
Смотрите также:
Создание текстовых блоков
Защита контента от копирования
Как закрепить меню в шаблоне?
Автор видеоуроков и курсов
Дмитрий Шаповалов
Как разместить прозрачный текст на изображении в Photoshop
Сегодня я покажу вам , как разместить прозрачный текст на изображении в Photoshop . Прозрачный текст на изображении может добавить интереса. Это также способ добавить текст к изображению, не удаляя его.
Размещение прозрачного текста на изображении — отличный способ улучшить фотографии для журналов, календарей, открыток и многого другого. Это позволяет видеть текст на изображении без того, чтобы текст блокировал красоту изображения.
- Открытие изображения в Photoshop
- Преобразование изображения в смарт-объект
- Добавление текста к изображению
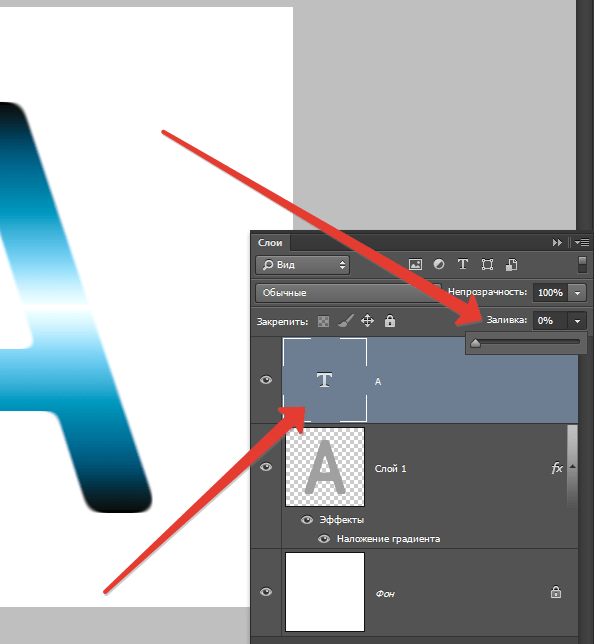
- Уменьшение текста Заливка до 0
- Добавление тени к тексту
- Добавление обводки к тексту
- Добавить наложение градиента
- Улучшить эффекты
- Бонус
1] Откройте изображение в Photoshop
Первый шаг — получить изображение в Photoshop, чтобы к нему можно было добавить текст. Чтобы получить изображение в Photoshop, найдите изображение на своем устройстве. Когда изображение будет найдено, щелкните его правой кнопкой мыши и выберите «Открыть с помощью Adobe Photoshop (версия)». Изображение откроется в Photoshop, оно будет в главном окне, а также на панели слоев. Изображение будет фоном и будет заблокировано.
Изображение будет фоном и будет заблокировано.
2] Преобразование изображения в смарт-объект
Этот шаг не является обязательным, но я бы рекомендовал его. преобразование изображения в смарт-объект позволит сохранить качество изображения даже при изменении его размера. Смарт-объекты также позволяют легко редактировать общий рисунок. Например, вы можете заменить изображение, не переделывая весь проект. Смарт-объекты можно редактировать или изменять в течение нескольких секунд. Еще один момент для смарт-объектов заключается в том, что они будут редактироваться без разрушения. Когда вы конвертируете изображение в смарт-объект, фоновое изображение будет переименовано Слой 0 .
3] Добавьте текст к изображению
Этот шаг требует, чтобы текст был добавлен к изображению. перейдите на левую панель инструментов и щелкните инструмент Горизонтальный тип или нажмите T . перейдите в верхнюю строку меню, и вы увидите настройки шрифта, тип шрифта, цвет шрифта, стиль шрифта и тип шрифта. Выберите хороший шрифт, который очень хорошо покажет эффект. Вы можете использовать шрифт Arial Black . Цвет текста, который я использую, черный, но вы можете использовать любой другой цвет, который сделает текст более заметным при вводе. Когда будут добавлены другие эффекты, цвет исчезнет, но пока выберите цвет, который будет виден при вводе текста на изображении.
Выберите хороший шрифт, который очень хорошо покажет эффект. Вы можете использовать шрифт Arial Black . Цвет текста, который я использую, черный, но вы можете использовать любой другой цвет, который сделает текст более заметным при вводе. Когда будут добавлены другие эффекты, цвет исчезнет, но пока выберите цвет, который будет виден при вводе текста на изображении.
Выбрав инструмент «Текст», щелкните изображение и введите текст. Установите размер шрифта на 72, это самый большой размер. Если после ввода текст слишком мал, нажмите Ctrl + T и удерживайте любой из элементов управления, чтобы растянуть текст. вы можете удерживать Shift + Alt во время растяжения, чтобы текст растягивался под разными углами.
4] Уменьшите заливку текста до 0
Этот шаг потребует, чтобы вы уменьшили заливку текста до 0 . Чтобы уменьшить заливку текста до 0, перейдите на панель слоев, щелкните текстовый слой и найдите «Заливка» в верхней части панели слоев и измените его на 0 9. 0005
0005
Текст станет невидимым, а изображение будет выглядеть пустым.
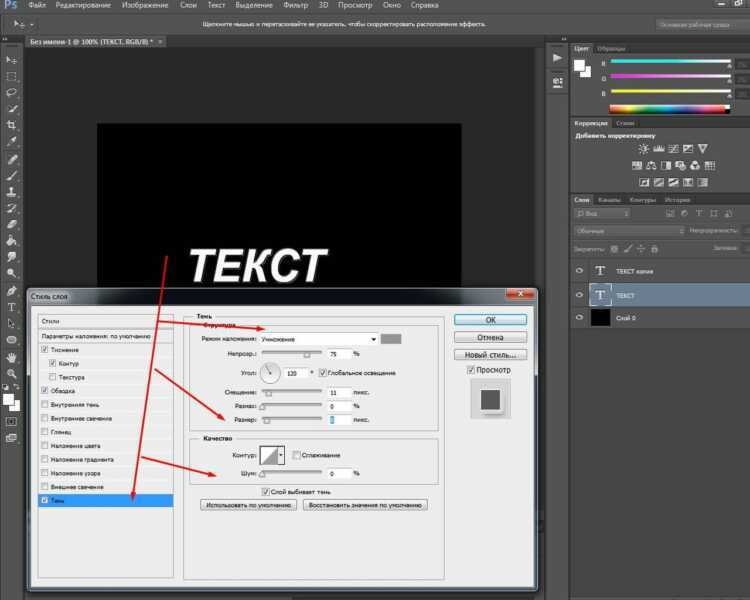
5] Добавьте тень к тексту
Следующим шагом будет добавление тени к тексту. чтобы добавить тень к тексту, перейдите на панель слоев и щелкните текстовый слой, щелкните правой кнопкой мыши текстовый слой и выберите Параметры наложения.
Когда появится окно параметров наложения, щелкните слово Тень. Выбрав слово Drop shadow, измените угол и расстояние. Вы можете легко изменить угол и расстояние, нажав на документ, удерживая левую кнопку мыши и перетаскивая, вы увидите движение тени, и текст будет обведен. Вы также заметите, что при перетаскивании значения расстояния и угла будут меняться. Угол и расстояние, которые вы используете, будут зависеть от того, как тень выглядит на вашем изображении. вам может понадобиться больше или меньше значений расстояния и угла на вашем изображении.
Стиль слоя и изображение показывают, как тень выглядит на изображении со значениями расстояния и угла.
Отрегулируйте непрозрачность тени
Вы можете отрегулировать непрозрачность тени, вы можете выбрать, хотите ли вы, чтобы она была темнее или светлее. Я использую непрозрачность 75%, вы всегда можете изменить ее позже, когда все будет готово.
Настройка размера тени
Вы можете настроить размер тени, что смягчит края, чем выше значение, тем мягче края. Значение, которое вы используете, будет зависеть от того, что является удовлетворительным для вас и вашего изображения. поэкспериментируйте с различными значениями, пока не найдете удовлетворительное значение. Значение, которое я использую для размера тени, равно 10,9.0005
Изменение цвета тени
Вы можете изменить цвет тени, щелкнув образец цвета. Выберите цвет из палитры цветов или попробуйте цвет с изображения. Правильный цвет вашей тени будет зависеть от изображения, на котором находится текст. Выберите цвет, который сделает текст видимым, но не слишком очевидным, помните, что текст должен быть прозрачным. Когда все будет готово, вы все еще можете настроить цвет тени, если он должен быть темнее или светлее. Нажмите «ОК», чтобы закрыть окно «Стиль слоев» и просмотреть текст.
Когда все будет готово, вы все еще можете настроить цвет тени, если он должен быть темнее или светлее. Нажмите «ОК», чтобы закрыть окно «Стиль слоев» и просмотреть текст.
Это изображение с текстом. Текст более заметен с добавленной тенью.
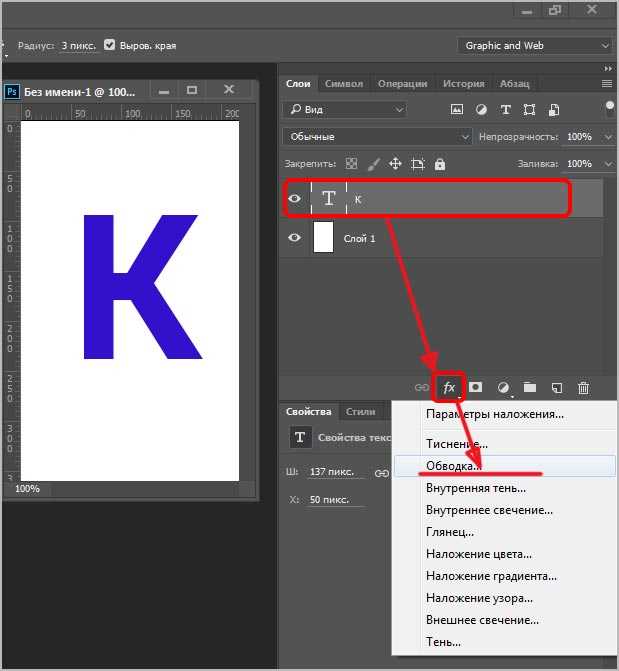
6] Добавить обводку к тексту
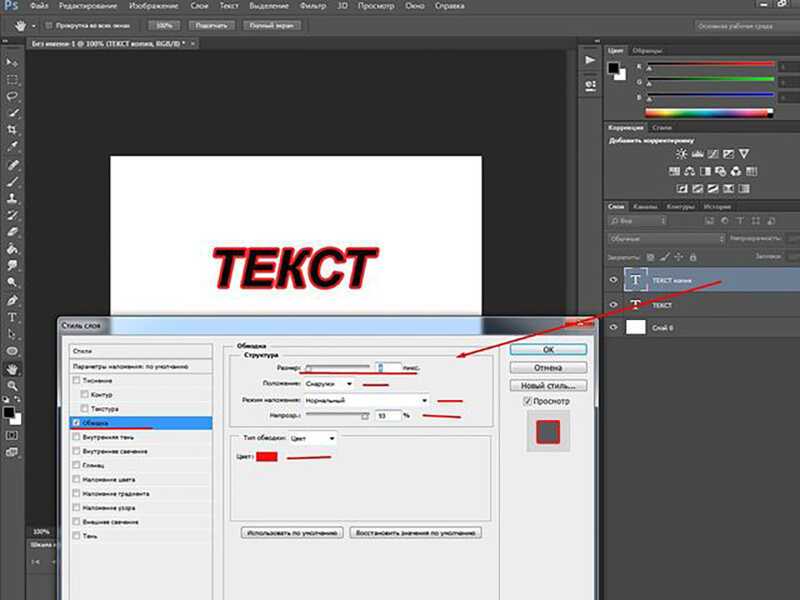
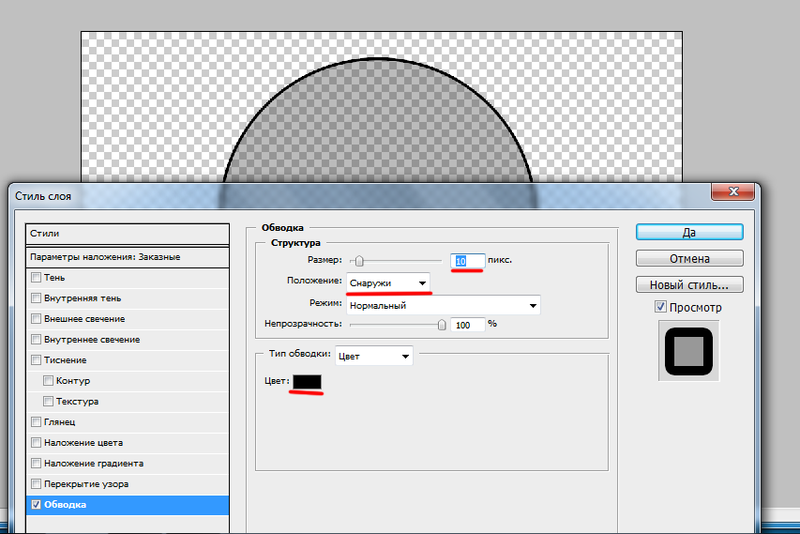
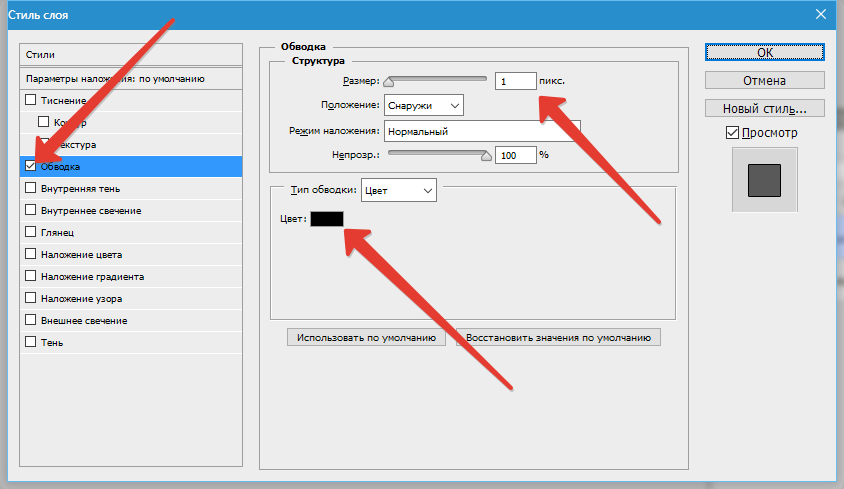
На этом шаге к тексту будет добавлена обводка. Чтобы добавить обводку, перейдите на панель слоев и щелкните правой кнопкой мыши текстовый слой. В меню выберите Параметры наложения. Появится окно стилей слоев, нажмите на слово Stroke . Когда вы нажмете слово «Обводка», вы увидите обводку вокруг текста.
Выберите цвет обводки
Затем выберите цвет обводки, щелкнув образец цвета. Когда появится палитра цветов, выберите цвет или образец цвета с изображения. Я выбрал цвет темно-синей части облака на изображении. когда это будет сделано, нажмите «ОК», чтобы закрыть палитру цветов.
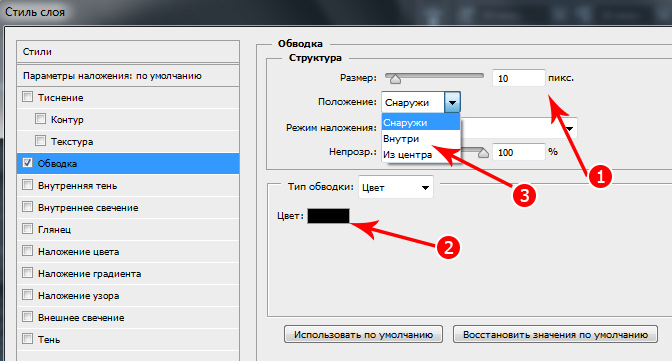
Изменить положение штриха
Здесь вы измените положение штриха. Позиции могут быть внутри, снаружи или в центре. Для этого изображения будет выбран вариант «Снаружи». Вы можете поэкспериментировать и посмотреть, что вам больше нравится.
Позиции могут быть внутри, снаружи или в центре. Для этого изображения будет выбран вариант «Снаружи». Вы можете поэкспериментировать и посмотреть, что вам больше нравится.
Изменение размера обводки
Теперь вы выберете размер обводки, вы можете ввести значение в поле значения размера обводки, использовать ползунок или щелкнуть в поле значения и использовать клавиши направления. Теперь, когда обводка больше, вы увидите текст намного четче, вы можете решить, хотите ли вы сделать обводку светлее.
7] Добавить наложение градиента
Здесь вы добавите наложение градиента к тексту. Окно стилей слоев все еще открыто, поэтому нажмите на слово 9.0003 Наложение штрихов . К тексту автоматически добавляется градиент от черного к белому по умолчанию.
Изменить режим наложения градиентного наложения
Измените режим наложения градиентного наложения со значения по умолчанию, нормального, на Перекрытие. Если режим наложения Overlay слишком яркий, вы можете попробовать Мягкий свет. Оставьте тот, который лучше всего подходит для вашего образа и ваших предпочтений. Вы можете нажать Ok , чтобы закрыть окно стиля слоев, или вы можете попробовать добавить больше эффектов.
Если режим наложения Overlay слишком яркий, вы можете попробовать Мягкий свет. Оставьте тот, который лучше всего подходит для вашего образа и ваших предпочтений. Вы можете нажать Ok , чтобы закрыть окно стиля слоев, или вы можете попробовать добавить больше эффектов.
8] Усилить эффект
Эффект будет еще более усилен, и вот что будет сделано, чтобы сделать его еще более красивым.
Выделите текст
Чтобы выделить текст, удерживайте Ctrl и нажмите миниатюру текстового слоя на панели слоев. Вы увидите контур выделения внутри текста.
Инвертировать выделение
Теперь вы инвертируете выделение, это выделит все, кроме текста. Чтобы инвертировать выделение, перейдите в верхнюю строку меню и нажмите 9.0003 Выберите , затем Инвертировать или нажмите Shift + Ctrl + I .
Добавить слой-заливку и корректирующий слой
Теперь, когда изображение выбрано, перейдите на панель слоев и щелкните слой изображения, затем перейдите в нижнюю часть панели слоев и щелкните значок Создать новый слой-заливку или корректирующий слой . Когда появится всплывающее меню, нажмите Сплошной цвет . Появится палитра цветов, выберите любой цвет, который вы хотите. В зависимости от цвета, который вы выберете, результат на следующем шаге будет другим. Выбранный вами цвет покроет все, кроме текста. Нажмите «ОК», чтобы закрыть палитру цветов .
Когда появится всплывающее меню, нажмите Сплошной цвет . Появится палитра цветов, выберите любой цвет, который вы хотите. В зависимости от цвета, который вы выберете, результат на следующем шаге будет другим. Выбранный вами цвет покроет все, кроме текста. Нажмите «ОК», чтобы закрыть палитру цветов .
Уменьшите непрозрачность слоя-заливки
Здесь вы уменьшите непрозрачность слоя-заливки. Это позволит просвечивать изображение. Чтобы уменьшить непрозрачность, перейдите на панель слоев, нажмите на слой-заливку и уменьшите непрозрачность примерно до 55%. Цель состоит в том, чтобы изображение было немного темнее текста.
Изменение цвета слоя-заливки
На этом шаге изменяется цвет слоя-заливки. Чтобы изменить цвет слоя-заливки, дважды щелкните миниатюру слоя-заливки. Появится палитра цветов, вы можете выбрать цвет из палитры цветов или взять образец с изображения. Я попробовал оранжево-красный цвет облаков, просвечивающих сквозь текст.
Измените режим наложения слоя-заливки
Теперь вы измените режим наложения слоя-заливки. Чтобы изменить режим наложения, щелкните слой заливки, затем щелкните слово «Цвет» в левом верхнем углу панели слоев. Появится раскрывающееся меню с другими параметрами, нажмите «Цвет».
Цветовой режим слоя заливки изменится, он будет выглядеть по-разному в зависимости от вашего выбора цвета и изображения. Вы также можете поэкспериментировать с различными режимами наложения, вам может понравиться другой.
Снова уменьшите непрозрачность слоя-заливки
Здесь вы еще раз уменьшите непрозрачность слоя-заливки. Нажмите на слой заливки и медленно перемещайте ползунок и наблюдайте за эффектом на изображении. остановитесь, когда вы окажетесь на удобном для вас уровне. Я решил снизить непрозрачность до 40%. Вы можете включать и выключать видимость слоя заливки, чтобы увидеть разницу.
Это финальное изображение со всеми эффектами.
9] Бонус
В качестве бонуса я покажу вам, как изменить обложку за несколько секунд и изменить изображение, если вы хотите. Поскольку изображение является смарт-объектом, вы можете легко изменить изображение. Вам также нужно будет изменить заливку цвета на смарт-объект, просто щелкните его правой кнопкой мыши и выберите «Преобразовать в смарт-объект». Если этого не сделать, когда вы перейдете к редактированию слоя изображения, он удалит слой заливки цветом.
Чтобы изменить изображение, дважды щелкните миниатюру изображения.
Появится информационное окно с предложением сохранить после редактирования, чтобы увидеть изменения. Когда вы нажмете «ОК», вы попадете в другой документ, который показывает исходное изображение. Затем вы можете изменить изображение, а затем сохранить его. Вернитесь к исходному документу, и вы увидите изменения.
Вернувшись в исходный документ с новым изображением, вы можете использовать инструмент ввода, чтобы изменить текст.
Вы также можете изменить режим наложения на слое заливки цветом. В зависимости от используемого изображения предыдущий режим наложения цветов не будет работать.
Результаты замены изображений, которые были изменены на смарт-объекты.
Это изображение было вставлено в документ путем редактирования смарт-объекта.
Это еще одно изображение, которое было вставлено в документ путем редактирования смарт-объекта.
Читать : Как создать силуэт в Photoshop
В чем разница между уменьшением заливки и уменьшением непрозрачности слоя?
При уменьшении непрозрачности слоя это повлияет на слой и любой эффект, примененный к слою. С другой стороны, когда вы уменьшите заливку, это повлияет только на слой. Все эффекты останутся прежними.
Как добавить градиент к изображению в Photoshop?
Выберите изображение, затем перейдите на панель слоев и щелкните правой кнопкой мыши слой изображения. Выберите режим наложения в меню. Когда появится окно стилей слоя, щелкните слово «Наложение градиента». К изображению будет применен градиент от черного к белому. Вы можете выбрать градиент, который хотите добавить к изображению.
Выберите режим наложения в меню. Когда появится окно стилей слоя, щелкните слово «Наложение градиента». К изображению будет применен градиент от черного к белому. Вы можете выбрать градиент, который хотите добавить к изображению.
Как выделить шрифты для печати
ОпубликованоБрук
0
Зачем нужно обводить шрифты? Перед отправкой файлов на печать важно преобразовать все шрифты в контурные. Выделение шрифтов в ваших файлах гарантирует, что внешний вид шрифта будет сохранен, когда ваши файлы будут отправлены на печать, поскольку он преобразует шрифт в иллюстрацию.
Контурирование шрифтов в ваших файлах гарантирует, что внешний вид шрифта будет сохранен при отправке ваших файлов на печать. Шрифт преобразуется в объект, так что, если потребуются исправления для целей печати, нашей команде предварительной проверки не нужно будет владеть шрифтом, чтобы внести необходимые корректировки.
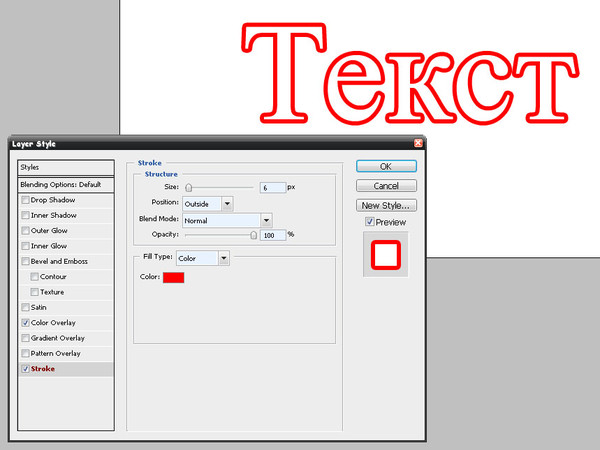
Контурные шрифты укажут программе редактирования отображать текст в виде фигур, а не встроенного файла шрифта. Это заморозит внешний вид шрифта на месте. Однако после того, как шрифты были обведены и теперь считаются произведением искусства, текст больше нельзя редактировать. Всегда рекомендуется сохранять файл печати только с выделенными шрифтами. Убедитесь, что вы не сохраняете свой рабочий файл с контурами.
Инструкции по контурным шрифтам:
- Контурные шрифты с помощью Adobe Illustrator
- Обводка шрифтов с помощью Adobe Photoshop
- Обводка шрифтов с помощью Adobe InDesign
Идет в печать
При загрузке ваших файлов на наш сайт, если вы видите предупреждение ниже, это означает, что ваши шрифты не обведены, и внешний вид не сохранен.
Чтобы быстро обвести шрифты, выполните следующие три простых шага:
Использование Adobe Illustrator
Узнайте, как правильно обводить текст в Illustrator.
- Выберите все шрифты в файле, нажав Command + A
- При выбранных шрифтах нажмите Command + Shift + O
- Выберите «Файл» > «Сохранить как» и переименуйте файл соответствующим образом, чтобы он не сохранялся поверх редактируемого файла.
Слева: Текст доступен для редактирования. Шрифты не обведены
Справа: Шрифты обведены. Текст больше не редактируется.
Использование Adobe Photoshop
- Command или щелкните правой кнопкой мыши текстовый слой на панели слоев.
- Выберите «Преобразовать в форму».
- Выберите «Файл» > «Сохранить как» и переименуйте файл соответствующим образом, чтобы он не сохранялся поверх редактируемого файла.
Использование Adobe InDesign
Выполните следующие действия, чтобы выделить шрифты в InDesign.
- Выделить весь текст в документе с помощью инструмента «Текст»
- Перейдите в меню «Текст» > «Создать контуры»
- Выберите «Файл» > «Сохранить как» и переименуйте файл соответствующим образом, чтобы он не сохранялся поверх редактируемого файла