Photoshop CC 2019: создайте изображение в стиле Instagram — научитесь вырезать, добавлять штрихи, текст и фигуры | Бенджамин Халсолл
Стенограммы
1. Введение в класс: Итак, на фотосессии мы посмотрим, как мы создаем это квадратное изображение в Instagram. Давайте посмотрим, как мы вырезали фигуру на этом изображении. Мы посмотрим, как мы наложим это на другое изображение. А также посмотрите, как мы работали с контрастом изображения, фона, а также текста, который будет накладываться поверх, как вы можете видеть здесь.
2. Настройка Square Document в Photoshop. Первое, что мы собираемся сделать, это создать новый документ. Мы пойдем в файл, а вы в фотомагазин сдайте здесь. Мы собираемся перейти прямо к веб-опциям здесь. Мы собираемся создать. Эй, 10 80 на 10. 80 пикселей квадратное изображение. Здесь мы отключим опцию артбордов. Мы не хотим этого. Тогда мы оставим резолюцию. Все, как и с белым цветом фона, самое главное, чтобы ваше разрешение в пикселях было 10. 80, где 10.80, что на данный момент является максимальным разрешением, которое вы можете загрузить в Instagram. Итак, мы нажмем, создадим, а затем возьмем фоновое изображение.
3. Размещение фона в вашем дизайне: Итак, мы собираемся зайти в Exel, не приходи, и мы загрузим это изображение кирпичной стены, когда мы его загрузим. Мы собираемся щелкнуть раскрывающееся меню здесь в пикселях и найти исходный размер файла. Теперь, если мы хотим увеличить изображение или каким-либо образом увеличить его размер, то наличие оригинала даст нам гораздо больше гибкости, когда мы поместим это изображение в наш дизайн и нажмем первый из снимков. Скачать Хамелс. Мы загрузили изображение, к которому собираемся. Щелкните правой кнопкой мыши вверху здесь, на макросексе, где вы можете найти его в папке загрузок в Windows на Mac или перетащите его в фотомагазин на моей док-станции, что откройте это изображение в фотомагазине. Или вы можете открыть файл, открыть изображение, если вы находитесь на компьютере с Windows.
80, где 10.80, что на данный момент является максимальным разрешением, которое вы можете загрузить в Instagram. Итак, мы нажмем, создадим, а затем возьмем фоновое изображение.
3. Размещение фона в вашем дизайне: Итак, мы собираемся зайти в Exel, не приходи, и мы загрузим это изображение кирпичной стены, когда мы его загрузим. Мы собираемся щелкнуть раскрывающееся меню здесь в пикселях и найти исходный размер файла. Теперь, если мы хотим увеличить изображение или каким-либо образом увеличить его размер, то наличие оригинала даст нам гораздо больше гибкости, когда мы поместим это изображение в наш дизайн и нажмем первый из снимков. Скачать Хамелс. Мы загрузили изображение, к которому собираемся. Щелкните правой кнопкой мыши вверху здесь, на макросексе, где вы можете найти его в папке загрузок в Windows на Mac или перетащите его в фотомагазин на моей док-станции, что откройте это изображение в фотомагазине. Или вы можете открыть файл, открыть изображение, если вы находитесь на компьютере с Windows.

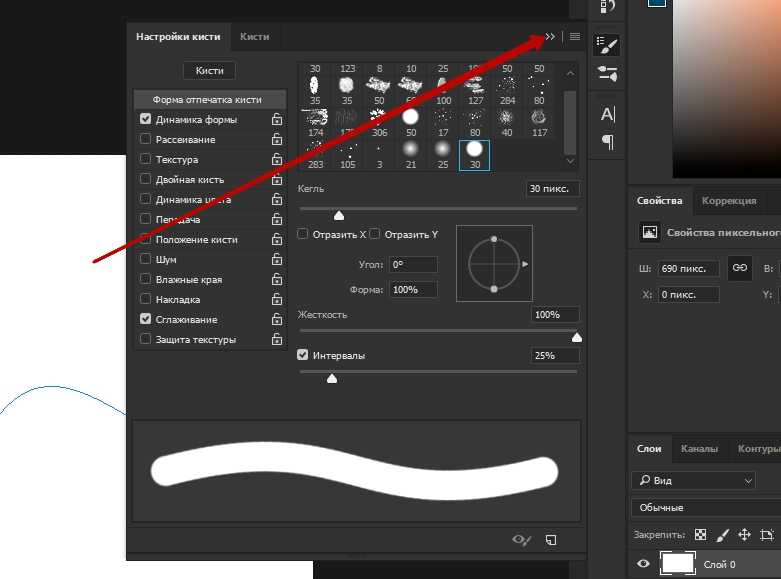
 Хорошо, а теперь я возьму инструмент быстрого выбора, как только он будет выбран. Я мог бы подойти к своему изображению, и я мог бы сделать выбор изображения здесь, перетащив его, и я собираюсь увеличить размер моей кисти, поэтому, если я использую квадратные скобки, может сохранить или просто правильно Пекин , я мог бы использовать правую квадратную скобку, чтобы увеличить размер моей кисти здесь, и я хочу, чтобы она была приличного размера, чтобы я мог поместить ее вокруг большей части моего объекта. И, как я упоминал ранее, мы можем либо сделать выбор самого объекта, либо перетащить его вокруг объекта. Но в этом случае иногда проще выбрать белый фон. Я пойду выбирать и буду избранным. Теперь я выделю белую область. По сути, то, что я мог бы сделать здесь, это быстро выбрать все мое изображение. И как только это выбрано, я могу инвертировать его сейчас, до инвертирования. Я просто хочу исправить пару вещей здесь. Итак, я увеличу свое изображение, чтобы использовать увеличительное стекло.
Хорошо, а теперь я возьму инструмент быстрого выбора, как только он будет выбран. Я мог бы подойти к своему изображению, и я мог бы сделать выбор изображения здесь, перетащив его, и я собираюсь увеличить размер моей кисти, поэтому, если я использую квадратные скобки, может сохранить или просто правильно Пекин , я мог бы использовать правую квадратную скобку, чтобы увеличить размер моей кисти здесь, и я хочу, чтобы она была приличного размера, чтобы я мог поместить ее вокруг большей части моего объекта. И, как я упоминал ранее, мы можем либо сделать выбор самого объекта, либо перетащить его вокруг объекта. Но в этом случае иногда проще выбрать белый фон. Я пойду выбирать и буду избранным. Теперь я выделю белую область. По сути, то, что я мог бы сделать здесь, это быстро выбрать все мое изображение. И как только это выбрано, я могу инвертировать его сейчас, до инвертирования. Я просто хочу исправить пару вещей здесь. Итак, я увеличу свое изображение, чтобы использовать увеличительное стекло.
 Зум сделал и увидел край этого изображения. И я вижу здесь некоторые другие небольшие области, где мы действительно хотим удалить их из выборки. Он будет двигаться, и здесь я хочу ответить на выбор, чтобы я мог вернуться к опции «плюс» здесь, где, если я удерживаю их смену, он будет включать плюс, добавить это обратно к выбору. Но я хочу снова уменьшить размер моей кисти, используя левую квадратную скобку вправо, я могу удерживать Shift при выделении здесь, и вы можете видеть это, когда я использую выделение. Маура Мауриц становится умнее, когда я выделяю разные части моего изображения, добавляя к белому выделению, следя за тем, чтобы все мои края были красивыми и четкими. Итак, здесь он переместится на левую сторону. Я просто увеличиваю масштаб, а затем снова удерживаю клавишу пробела, чтобы проверить край этого изображения и убедиться, что мой выбор красив и прилегает к краю. , ища области, такие как белая рубашка, где этот цвет настолько близок, что выбор не был сделан должным образом, и иногда вы можете обнаружить, что вам нужно перейти к последнему маленькому или полигону или меньшему количеству.
Зум сделал и увидел край этого изображения. И я вижу здесь некоторые другие небольшие области, где мы действительно хотим удалить их из выборки. Он будет двигаться, и здесь я хочу ответить на выбор, чтобы я мог вернуться к опции «плюс» здесь, где, если я удерживаю их смену, он будет включать плюс, добавить это обратно к выбору. Но я хочу снова уменьшить размер моей кисти, используя левую квадратную скобку вправо, я могу удерживать Shift при выделении здесь, и вы можете видеть это, когда я использую выделение. Маура Мауриц становится умнее, когда я выделяю разные части моего изображения, добавляя к белому выделению, следя за тем, чтобы все мои края были красивыми и четкими. Итак, здесь он переместится на левую сторону. Я просто увеличиваю масштаб, а затем снова удерживаю клавишу пробела, чтобы проверить край этого изображения и убедиться, что мой выбор красив и прилегает к краю. , ища области, такие как белая рубашка, где этот цвет настолько близок, что выбор не был сделан должным образом, и иногда вы можете обнаружить, что вам нужно перейти к последнему маленькому или полигону или меньшему количеству.

 Край. Итак, что я могу сделать здесь, так это выбрать черный цвет и нарисовать здесь свою маску слоя, и это позволит мне, просто закрашивая это, удалить любые глюки, которые я найду. Так что я рисую черным цветом на маске слоя, и это просто позвольте мне пальцы ног. Удалите все края, и я могу увеличить твердость моей кисти, когда я делаю это, чтобы только кончики пальцев, убедитесь, что мои края настолько хороши, остры и четки, что мы просто будем двигаться здесь. Но все остальное выглядит довольно гладко по краям этого изображения. Итак, чтобы переместить это контурное изображение на мой кирпичный фон в моем квадратном изображении, я могу щелкнуть изображение здесь и справа на панели слоев. Я могу щелкнуть и удерживать панель слоев, поэтому я увеличиваю свое изображение, свою маску, а также эффекты, примененные к ней в Dragnet, прямо к моему новому изображению здесь. Теперь я могу масштабировать это, поэтому я собираюсь редактировать бесплатно, трансформировать мои слои, скрепленные вместе.
Край. Итак, что я могу сделать здесь, так это выбрать черный цвет и нарисовать здесь свою маску слоя, и это позволит мне, просто закрашивая это, удалить любые глюки, которые я найду. Так что я рисую черным цветом на маске слоя, и это просто позвольте мне пальцы ног. Удалите все края, и я могу увеличить твердость моей кисти, когда я делаю это, чтобы только кончики пальцев, убедитесь, что мои края настолько хороши, остры и четки, что мы просто будем двигаться здесь. Но все остальное выглядит довольно гладко по краям этого изображения. Итак, чтобы переместить это контурное изображение на мой кирпичный фон в моем квадратном изображении, я могу щелкнуть изображение здесь и справа на панели слоев. Я могу щелкнуть и удерживать панель слоев, поэтому я увеличиваю свое изображение, свою маску, а также эффекты, примененные к ней в Dragnet, прямо к моему новому изображению здесь. Теперь я могу масштабировать это, поэтому я собираюсь редактировать бесплатно, трансформировать мои слои, скрепленные вместе.
 Я смотрю больше, просто чтобы изображение немного выделялось из фона. Итак, теперь я пойду на свою гонку. Это будет и то же самое. Я позабочусь о том, чтобы моя бритва была красивой и мягкой. И затем я просто собираюсь использовать немного меньшие массивы, которые просто удалят немного этого затенения с левой стороны. Итак, у нас есть небольшая тень, пересекающая прямо здесь. Они поместят наш текст вверху слева. Итак, я вернулся к инструменту перемещения здесь, а затем мы можем переместить его влево.
7. Добавьте текст к своему изображению: Энди. Теперь мы собираемся захватить титул, так что мы захватим титул наверху здесь. Я просто нажму один раз, чтобы добавить блок. Тип горит слева, и мы собираемся печатать вовремя. Тео читал. Хорошо, поэтому мы немного переместим все здесь, чтобы правильно выровнять носки нашего изображения. Энди, я собираюсь изменить свой шрифт здесь, чтобы произвести впечатление. Итак, я выбираю свой тип и просто набираю I m p a здесь, и это выберет этот фонд воздействия.
Я смотрю больше, просто чтобы изображение немного выделялось из фона. Итак, теперь я пойду на свою гонку. Это будет и то же самое. Я позабочусь о том, чтобы моя бритва была красивой и мягкой. И затем я просто собираюсь использовать немного меньшие массивы, которые просто удалят немного этого затенения с левой стороны. Итак, у нас есть небольшая тень, пересекающая прямо здесь. Они поместят наш текст вверху слева. Итак, я вернулся к инструменту перемещения здесь, а затем мы можем переместить его влево.
7. Добавьте текст к своему изображению: Энди. Теперь мы собираемся захватить титул, так что мы захватим титул наверху здесь. Я просто нажму один раз, чтобы добавить блок. Тип горит слева, и мы собираемся печатать вовремя. Тео читал. Хорошо, поэтому мы немного переместим все здесь, чтобы правильно выровнять носки нашего изображения. Энди, я собираюсь изменить свой шрифт здесь, чтобы произвести впечатление. Итак, я выбираю свой тип и просто набираю I m p a здесь, и это выберет этот фонд воздействия. Мы изменим этот тип. Возьмем красивый, ярко-красный. Я выберу здесь вторую строку моего типа и немного увеличу ее. Затем выберите первую строку. Энди, увеличь немного. Я пытаюсь выровнять линию буксировки красиво и квадратно слева и справа. Перейду к моему персонажу Вариант C на повышение ведущего. Так что эти линии немного дальше друг от друга
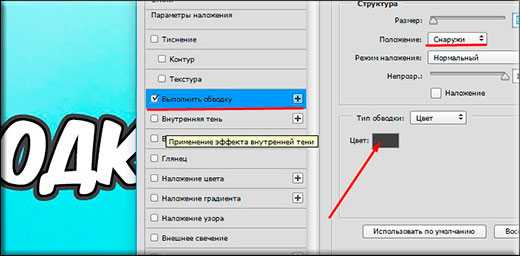
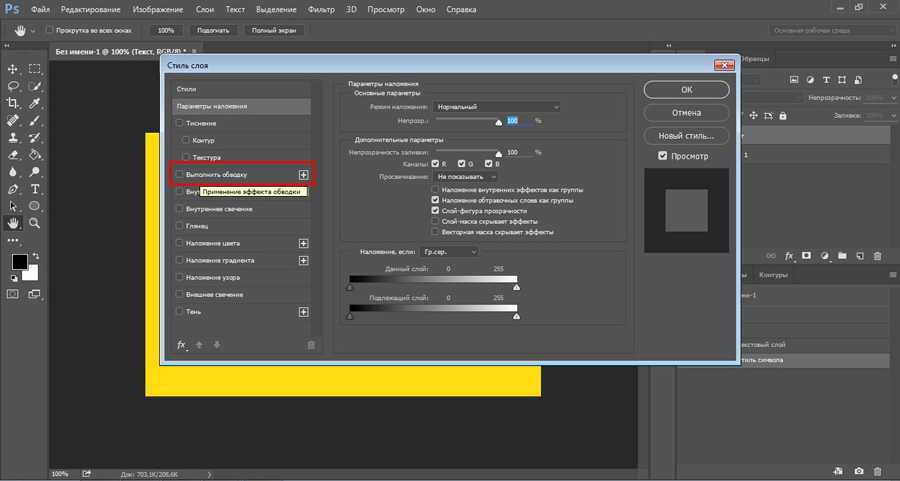
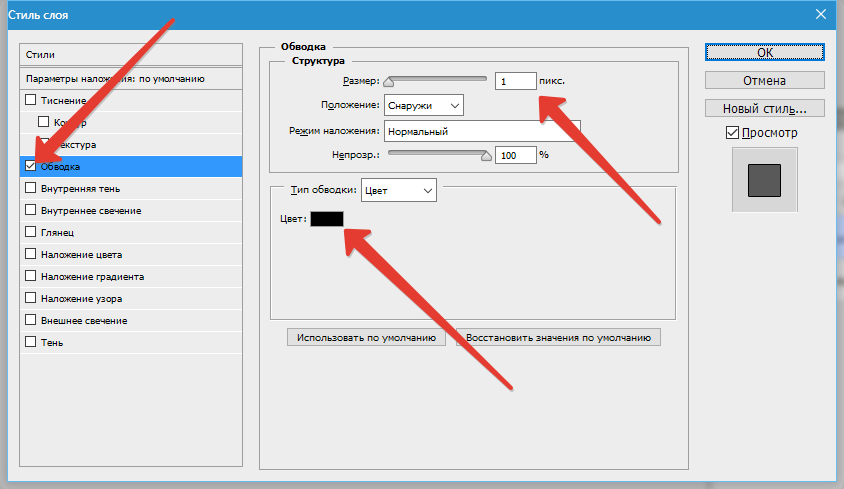
8. Добавляем контурную обводку и тень к тексту: теперь у нас будет обводка для нашего шрифта. Итак, мы вернемся к нашей панели слоев. Мы ищем SX в нижней части панели слоев, где мы можем щелкнуть по опции «Перейти к обводке», чтобы добавить контур к нашему типу. Итак, с включенным предварительным просмотром мы теперь можем увеличить размер нашей обводки, чтобы мы могли установить его размер, который работает с размером текста, который у нас есть все, что вы настроили. Когда твой документ я выложу свой, Тео восемь баллов здесь. Это также помогает придать тексту приятный контраст с фоном. Смотри, кликай. ХОРОШО. Мы также можем добавить из эффектов тень или свечение, на котором Тео как бы акцентирует внимание.
Мы изменим этот тип. Возьмем красивый, ярко-красный. Я выберу здесь вторую строку моего типа и немного увеличу ее. Затем выберите первую строку. Энди, увеличь немного. Я пытаюсь выровнять линию буксировки красиво и квадратно слева и справа. Перейду к моему персонажу Вариант C на повышение ведущего. Так что эти линии немного дальше друг от друга
8. Добавляем контурную обводку и тень к тексту: теперь у нас будет обводка для нашего шрифта. Итак, мы вернемся к нашей панели слоев. Мы ищем SX в нижней части панели слоев, где мы можем щелкнуть по опции «Перейти к обводке», чтобы добавить контур к нашему типу. Итак, с включенным предварительным просмотром мы теперь можем увеличить размер нашей обводки, чтобы мы могли установить его размер, который работает с размером текста, который у нас есть все, что вы настроили. Когда твой документ я выложу свой, Тео восемь баллов здесь. Это также помогает придать тексту приятный контраст с фоном. Смотри, кликай. ХОРОШО. Мы также можем добавить из эффектов тень или свечение, на котором Тео как бы акцентирует внимание. Сделайте так, чтобы текст немного оторвался от фона, затем воспользуемся командой teal control t на ПК, озаглавленной преобразованием, и мы просто немного наклоним этот текст. Увеличьте его размер, и я думаю, что просто переместлю этот слой над типом игрока. Просто тень не падает здесь, а там у нас есть быстрое изображение для Instagram, которое мы можем использовать.
9. Создавайте и изменяйте фигуры для вашего дизайна: и мы могли бы также добавить некоторые другие элементы, которые могли бы работать довольно хорошо, поэтому мы можем использовать наши элементы формы, чтобы мы могли перетаскивать некоторые цвета формы внизу. Это будет отставать от нашего изображения здесь, просто чтобы добавить немного яркости, чтобы добавить немного другого цвета на фон. Там, чтобы изменить цвет этого придет к началу. Теперь мы можем выбрать несколько разных цветов, попытаться дополнить различные области цвета, которые у нас есть. Если вы хотите изменить эти формы, мы можем использовать инструмент прямого выбора в нижней части нашей полосы на левом пальце ноги.
Сделайте так, чтобы текст немного оторвался от фона, затем воспользуемся командой teal control t на ПК, озаглавленной преобразованием, и мы просто немного наклоним этот текст. Увеличьте его размер, и я думаю, что просто переместлю этот слой над типом игрока. Просто тень не падает здесь, а там у нас есть быстрое изображение для Instagram, которое мы можем использовать.
9. Создавайте и изменяйте фигуры для вашего дизайна: и мы могли бы также добавить некоторые другие элементы, которые могли бы работать довольно хорошо, поэтому мы можем использовать наши элементы формы, чтобы мы могли перетаскивать некоторые цвета формы внизу. Это будет отставать от нашего изображения здесь, просто чтобы добавить немного яркости, чтобы добавить немного другого цвета на фон. Там, чтобы изменить цвет этого придет к началу. Теперь мы можем выбрать несколько разных цветов, попытаться дополнить различные области цвета, которые у нас есть. Если вы хотите изменить эти формы, мы можем использовать инструмент прямого выбора в нижней части нашей полосы на левом пальце ноги. Добавьте немного углового схождения, изменив отдельные точки здесь на день, мы также могли бы продублировать эти слои, чтобы у нас было несколько слоев сотрясения здесь. Просто своего рода обрамление того, что мы здесь делаем с остальной частью дизайна. И вы можете принять некоторые дизайнерские решения о том, как вы хотите, чтобы вещи были расположены. Мы также могли бы поиграть с некоторыми вариантами, которые у нас есть, для таких вещей, как наложение и наложение цветов, чтобы получить эти изображения, и есть разные части, изображения для смешивания. Еще одна вещь, которую вы, возможно, захотите сделать, это если изображение на заднем плане действительно занято цветом или другими элементами. Возможно, вы захотите добавить регулировку насыщенности оттенка, где вы можете делать такие вещи, как раскрашивание вашего изображения, что может быть довольно приятно. Это может помочь сделать этот образ действительно популярным. Когда вы помещаете его поверх другого изображения, вы можете видеть, что он работает довольно хорошо, этот синий цвет на заднем плане с оранжевым вверху и внизу.
Добавьте немного углового схождения, изменив отдельные точки здесь на день, мы также могли бы продублировать эти слои, чтобы у нас было несколько слоев сотрясения здесь. Просто своего рода обрамление того, что мы здесь делаем с остальной частью дизайна. И вы можете принять некоторые дизайнерские решения о том, как вы хотите, чтобы вещи были расположены. Мы также могли бы поиграть с некоторыми вариантами, которые у нас есть, для таких вещей, как наложение и наложение цветов, чтобы получить эти изображения, и есть разные части, изображения для смешивания. Еще одна вещь, которую вы, возможно, захотите сделать, это если изображение на заднем плане действительно занято цветом или другими элементами. Возможно, вы захотите добавить регулировку насыщенности оттенка, где вы можете делать такие вещи, как раскрашивание вашего изображения, что может быть довольно приятно. Это может помочь сделать этот образ действительно популярным. Когда вы помещаете его поверх другого изображения, вы можете видеть, что он работает довольно хорошо, этот синий цвет на заднем плане с оранжевым вверху и внизу. Или мы можем использовать некоторые другие варианты цвета здесь. Но если мы отключим насыщенность оттенка, наложим другой слой искажений, которые я люблю использовать, искажения уровней, где мы можем немного приглушить цвета фона, сжимая выходные уровни, просто чтобы как бы втолкнуть эту кирпичную стену прямо в фоны. Существует множество различных вариантов, с помощью которых вы можете изменять и объединять эти изображения. Итак, это краткий обзор того, как мы можем присвоить этим изображениям в стиле Instagram рейтинг проверки, способы побудить людей щелкнуть или два использовать опенинг для некоторых из ваших видео. Если вы работаете с Final Cut Pro и смотрели мои уроки по фоническому подходу, вы действительно можете взять эти отфотошопленные слои и анимировать их в Final Cut Pro, что также очень здорово, так что вы можете добавьте немного движения в эти квадратные изображения. Но они будут хорошо работать в Instagram или Facebook и в других областях, когда вы разрабатываете визуальный контент для социальных сетей.
Или мы можем использовать некоторые другие варианты цвета здесь. Но если мы отключим насыщенность оттенка, наложим другой слой искажений, которые я люблю использовать, искажения уровней, где мы можем немного приглушить цвета фона, сжимая выходные уровни, просто чтобы как бы втолкнуть эту кирпичную стену прямо в фоны. Существует множество различных вариантов, с помощью которых вы можете изменять и объединять эти изображения. Итак, это краткий обзор того, как мы можем присвоить этим изображениям в стиле Instagram рейтинг проверки, способы побудить людей щелкнуть или два использовать опенинг для некоторых из ваших видео. Если вы работаете с Final Cut Pro и смотрели мои уроки по фоническому подходу, вы действительно можете взять эти отфотошопленные слои и анимировать их в Final Cut Pro, что также очень здорово, так что вы можете добавьте немного движения в эти квадратные изображения. Но они будут хорошо работать в Instagram или Facebook и в других областях, когда вы разрабатываете визуальный контент для социальных сетей. Если у вас есть какие-либо вопросы о дальнейшем покупателе о Final Cut Pro Illustrator в дизайне, оставьте комментарий ниже, и я с нетерпением жду встречи с вами на следующем уроке.
Если у вас есть какие-либо вопросы о дальнейшем покупателе о Final Cut Pro Illustrator в дизайне, оставьте комментарий ниже, и я с нетерпением жду встречи с вами на следующем уроке.Фото с фотоэффектом в Photoshop CS6
Шаг 1: Дублируем фоновый слой
Первым шагом будет создание копии фонового слоя. Если мы посмотрим на панель «Слои», мы увидим наше недавно открытое изображение, расположенное на фоновом слое, который на данный момент является единственным имеющимся у нас слоем:
Фоновый слой содержит наше исходное изображение.
Чтобы сделать копию слоя, перейдите в меню Слой в строке меню в верхней части экрана, выберите New , а затем выберите Layer Via Copy . Или, чтобы получить более быстрый доступ к той же команде, просто нажмите Ctrl+J (Win) / Command+J (Mac) на клавиатуре. В любом случае работает нормально:
Перейдите в Layer > New > Layer Via Copy.
С изображением в окне документа ничего не произойдет, но если мы снова посмотрим на панель «Слои», мы увидим, что Photoshop сделал копию слоя с именем «копия 9».0015 Слой 1 и поместил его непосредственно над исходным фоновым слоем:
Копия слоя появится над оригиналом.
Шаг 2. Выберите инструмент «Прямоугольник»
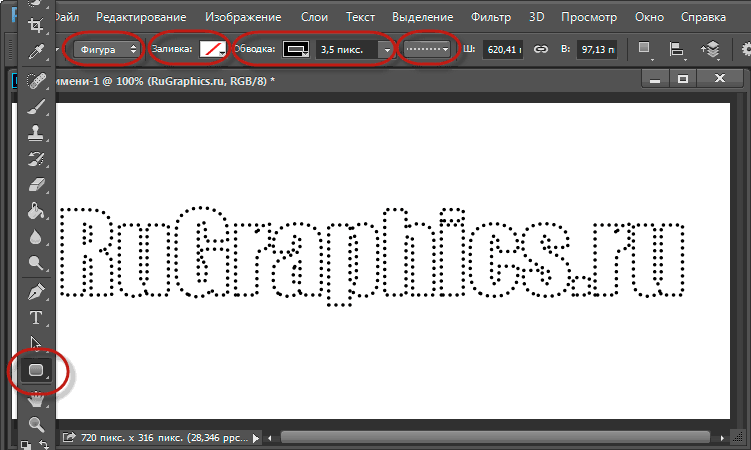
Выберите инструмент «Прямоугольник» на панели «Инструменты» в левой части экрана. Убедитесь, что вы не перепутали его с инструментом Rectangular Marquee Tool, расположенным в верхней части панели инструментов. Нам нужен инструмент «Прямоугольник» — один из основных инструментов формы в Photoshop — и он находится ближе к нижней части панели «Инструменты»:0004
Выбор инструмента «Прямоугольник».
Шаг 3. Нарисуйте форму маленькой фотографии
Выбрав инструмент «Прямоугольник», мы собираемся нарисовать прямоугольную форму вокруг основного объекта фотографии, и эта форма вскоре станет уменьшенной, обрезанной версией фотографии. изображение. Но прежде чем мы начнем рисовать, нам нужно установить несколько параметров для инструмента «Прямоугольник» на панели параметров в верхней части экрана. Сначала установите для параметра Режим инструмента (также известного как параметр Режим рисования) в крайнем левом углу панели параметров значение 9.0015 Форма , если она еще не установлена, поскольку мы хотим нарисовать векторную фигуру (в отличие от контура или фигуры на основе пикселей):
изображение. Но прежде чем мы начнем рисовать, нам нужно установить несколько параметров для инструмента «Прямоугольник» на панели параметров в верхней части экрана. Сначала установите для параметра Режим инструмента (также известного как параметр Режим рисования) в крайнем левом углу панели параметров значение 9.0015 Форма , если она еще не установлена, поскольку мы хотим нарисовать векторную фигуру (в отличие от контура или фигуры на основе пикселей):
Установка для параметра Режим инструмента значения Форма.
Далее нам нужно выбрать цвета для заливки и обводки нашей фигуры. Сначала выберем цвет заливки. Нажмите на опцию Fill на панели параметров, которая является новой в Photoshop CS6:
Щелкните на опции Fill.
Это открывает панель, которая позволяет нам выбрать, какой тип заливки мы хотим (сплошной цвет, градиент, узор или вообще ничего). Нажмите на Сплошной цвет в верхней части панели (вторая миниатюра слева), затем выберите черный в качестве цвета заливки, щелкнув образец черного цвета. Технически мы можем выбрать любой цвет для заливки, так как мы все равно не увидим его в конечном результате, но чтобы мы оба оставались на одной странице, мы просто выберем черный. Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда закончите, чтобы закрыть панель:
Технически мы можем выбрать любой цвет для заливки, так как мы все равно не увидим его в конечном результате, но чтобы мы оба оставались на одной странице, мы просто выберем черный. Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда закончите, чтобы закрыть панель:
Щелкнув параметр «Сплошной цвет» в верхней части панели, затем выбрав черный цвет для заливки.
Теперь мы выберем цвет обводки, которая появится вокруг фигуры и будет служить рамкой фотографии. Нажмите на параметр Stroke на панели параметров, также новый в Photoshop CS6:
Щелчок на параметре Stroke.
Откроется панель, похожая на ту, которую мы только что рассмотрели, за исключением того, что здесь мы выбираем тип штриха , который хотим применить. Опять же, мы можем выбрать сплошной цвет для обводки, градиент, узор или вообще ничего. Еще раз нажмите на Сплошной цвет в верхней части панели (вторая миниатюра слева), а затем на этот раз выберите белый в качестве цвета обводки, щелкнув образец белого цвета. Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы закрыть панель:
Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы закрыть панель:
Еще раз щелкните параметр «Сплошной цвет», затем выберите белый цвет для обводки.
Последнее, что нам нужно сделать перед рисованием фигуры, это установить начальный размер обводки. На этом этапе не нужно беспокоиться о выборе правильного размера, потому что Photoshop CS6 позволяет нам легко вернуться после того, как мы нарисовали фигуру, и изменить размер обводки. Здесь я использую большое изображение с высоким разрешением, поэтому сейчас я введу начальный размер 9.0015 20 pt в поле Size на панели параметров. Если вы работаете с небольшим изображением, лучше начать с более низкого значения, но опять же, мы можем легко изменить его позже. Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы принять исходный размер:
Ввод исходного размера обводки.
Со всеми установленными параметрами я щелкну внутри своего изображения с помощью инструмента «Прямоугольник» и, удерживая нажатой кнопку мыши, буду перетаскивать по диагонали основные объекты, чтобы нарисовать прямоугольник вокруг них. Когда мы рисуем фигуру, виден только начальный контур пути:
Когда мы рисуем фигуру, виден только начальный контур пути:
Рисование прямоугольника вокруг мальчика и девочки на фото.
Только после того, как мы отпустим кнопку мыши, Photoshop на самом деле нарисует фигуру, заполнив ее черным цветом и окружив белой обводкой:
Отпустите кнопку мыши, и Photoshop нарисует фигуру.
Если мы посмотрим на панель «Слои», то увидим, что Photoshop поместил прямоугольную фигуру на свой собственный слой Shape непосредственно над слоем 1:
Фигура появляется на новом слое Shape.
Шаг 4. При необходимости измените размер обводки
На этом этапе есть большая вероятность, что белая обводка вокруг фигуры выглядит либо слишком толстой, либо слишком тонкой для рамки фотографии, поэтому, если вам нужно изменить ее размер, убедитесь, что прямоугольник Инструмент по-прежнему выбран на панели «Инструменты», а слой «Форма» (Прямоугольник 1) выбран (выделен синим цветом) на панели «Слои», затем щелкните маленькую стрелку прямо справа от текущего размера обводки на панели параметров. Это откроет небольшой ползунок, который вы можете перетащить влево или вправо, чтобы увеличить или уменьшить ширину штриха. Следите за обводкой, когда перетаскиваете ползунок, чтобы просмотреть результаты в реальном времени. Я собираюсь уменьшить размер обводки до значения, близкого к 14 pt, но опять же я работаю над изображением с высоким разрешением. Для изображений с низким разрешением, скорее всего, потребуется меньшее значение: 9.0004
Это откроет небольшой ползунок, который вы можете перетащить влево или вправо, чтобы увеличить или уменьшить ширину штриха. Следите за обводкой, когда перетаскиваете ползунок, чтобы просмотреть результаты в реальном времени. Я собираюсь уменьшить размер обводки до значения, близкого к 14 pt, но опять же я работаю над изображением с высоким разрешением. Для изображений с низким разрешением, скорее всего, потребуется меньшее значение: 9.0004
Изменение размера обводки фигуры.
Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы закрыть ползунок. Вот мое изображение после изменения размера обводки. В моем случае он стал немного тоньше, чем был раньше:
Изображение после изменения размера обводки вокруг фигуры.
Шаг 5: Перетащите слой с фигурой ниже слоя 1
В данный момент фигура полностью закрывает фотографию под ней из поля зрения. Чтобы исправить это, нам нужно переместить слой Shape вниз между фоновым слоем и слоем 1. Для этого нажмите на значок 9.0015 Слой формы на панели «Слои» и, удерживая нажатой кнопку мыши, начните перетаскивать слой вниз, пока не увидите полосу выделения , которая появится между слоем 1 и фоновым слоем:
Для этого нажмите на значок 9.0015 Слой формы на панели «Слои» и, удерживая нажатой кнопку мыши, начните перетаскивать слой вниз, пока не увидите полосу выделения , которая появится между слоем 1 и фоновым слоем:
Перетаскивание слоя формы вниз до полосы выделения появляется.
Когда вы увидите полосу выделения, отпустите кнопку мыши, и Photoshop поместит слой «Форма» между двумя другими слоями:
Панель «Слои» показывает слой «Форма» между двумя исходными слоями.
Теперь, когда слой 1 находится над слоем формы, мы снова можем видеть всю нашу фотографию в окне документа, но может показаться, что мы решили одну проблему, создав другую, так как наша прямоугольная форма теперь исчезла. Мы исправим это в ближайшее время:
Фотография на слое 1 временно блокирует вид прямоугольника.
Шаг 6: Выберите Слой 1
Щелкните Слой 1 на панели Слоев, чтобы выбрать его:
Щелкните Слой 1.
Шаг 7: Создание обтравочной маски
При активном слое 1 щелкните значок меню в верхнем правом углу панели «Слои»:
Щелкните значок меню панели «Слои».
Выберите Создать обтравочную маску из появившегося меню:
Выбор команды Создать обтравочную маску из меню.
Это «прикрепит» фотографию на слое 1 к прямоугольнику под ним. Если вы не знакомы с тем, как работают обтравочные маски в Photoshop, может быть немного сложно сказать, просто взглянув на изображение, что именно происходит в этот момент (это потому, что слой 1 и фоновый слой содержат одну и ту же фотографию). ), но мы можем сказать что-то произошло из-за того, что белая обводка вокруг прямоугольника вернулась, дав нам первую часть нашей иллюзии «фото внутри фото»:
Изображение после создания обтравочной маски.
Если мы быстро взглянем на панель «Слои», мы увидим, что Слой 1 теперь имеет отступ вправо с небольшой стрелкой слева от миниатюры предварительного просмотра, указывающей вниз на слой «Форма» под ним, как сообщает нам Photoshop. что слой 1 теперь обрезан до слоя формы:
Панель «Слои» с обтравочной маской.
Шаг 8: Выберите слой Shape
Нажмите на слой Shape на панели слоев, чтобы выбрать его:
Выбор слоя Shape.
Шаг 9. Добавьте тень
Давайте поможем маленькой фотографии в центре выделиться больше, добавив к ней тень. Выбрав слой Shape, щелкните значок Layer Styles («fx») в нижней части панели «Слои»:
Щелкните значок Layer Styles.
Выберите Тень в нижней части появившегося списка стилей слоя:
Выбор стиля слоя Тень.
Откроется диалоговое окно «Стиль слоя» Photoshop, для которого установлены параметры «Тень» в среднем столбце. Во-первых, я собираюсь изменить Angle тени примерно на 135° , чтобы источник света находился сверху слева. Мы контролируем, насколько далеко тень простирается из-за объекта, используя Distance 9.0016 ползунок. Для моего изображения с высоким разрешением хорошо работает значение Distance около 80 px , но для изображений с более низким разрешением потребуется гораздо меньшее значение, поэтому вам, возможно, придется немного поэкспериментировать. К счастью, Photoshop дает нам предварительный просмотр результатов в реальном времени в окне документа, когда мы перетаскиваем ползунок влево или вправо, чтобы попробовать разные значения, поэтому экспериментировать легко.
К счастью, Photoshop дает нам предварительный просмотр результатов в реальном времени в окне документа, когда мы перетаскиваем ползунок влево или вправо, чтобы попробовать разные значения, поэтому экспериментировать легко.
Чтобы смягчить края теней, мы используем параметр Size . Чем выше значение, тем мягче края, но опять же, необходимое значение во многом зависит от размера вашего изображения. Для меня значение размера 30 px хорошо смягчает края, но меньшее значение будет лучше работать с небольшими изображениями. Наконец, я собираюсь уменьшить непрозрачность моей тени до 30% , чтобы она была красивой и тонкой. Мы не хотим, чтобы тень была основным фокусом эффекта:
Параметры Drop Shadow.
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно Layer Style. Вот как выглядит эффект с тенью, примененной к уменьшенной версии фотографии:
Изображение после применения тени.
Шаг 10: Измените размер и поверните маленькую фотографию с помощью Free Transform
Чтобы добавить немного интереса к эффекту, давайте немного повернем маленькую фотографию и изменим ее размер, если это необходимо, одновременно. Мы можем сделать обе эти вещи с помощью команды Free Transform в Photoshop. Убедитесь, что слой Shape все еще выбран на панели слоев, затем перейдите в меню Edit в верхней части экрана и выберите Free Transform 9.0016 :
Перейдите в Редактирование > Свободное преобразование.
Это помещает поле Free Transform и маркеры (маленькие квадраты) вокруг меньшего изображения. Чтобы изменить размер , просто щелкните и перетащите любой из маркеров . Вы найдете по одному в каждом углу, а также сверху, снизу, слева и справа. Чтобы повернуть его, переместите курсор мыши в любое место за пределами поля Free Transform, затем щелкните и перетащите влево или вправо. Вы также можете переместить меньшее изображение, щелкнув в любом месте внутри поля Free Transform и перетаскивания. Вы заметите, что на самом деле не само изображение изменяется, поворачивается или перемещается. Это влияет только на белую рамку вокруг изображения (а также на тень). Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять изменение и выйти из Free Transform:
Вы также можете переместить меньшее изображение, щелкнув в любом месте внутри поля Free Transform и перетаскивания. Вы заметите, что на самом деле не само изображение изменяется, поворачивается или перемещается. Это влияет только на белую рамку вокруг изображения (а также на тень). Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять изменение и выйти из Free Transform:
Изменение размера, вращение и перемещение меньшего изображения с помощью Free Transform.
Шаг 11: Выберите фоновый слой
Чтобы завершить эффект, давайте быстро преобразуем остальную часть изображения, то есть область, окружающую уменьшенную версию фотографии, в черно-белую. Щелкните фоновый слой на панели «Слои», чтобы выбрать его:
Выбор фонового слоя.
Шаг 12. Добавьте черно-белый корректирующий слой
Выбрав фоновый слой, щелкните значок «Новый корректирующий слой» в нижней части панели «Слои»:
Щелкните значок «Новый корректирующий слой».
Выберите Black & White из появившегося списка корректирующих слоев:
Выбор Black & White из списка.
Добавляет черно-белый корректирующий слой (с именем Black & White 1) к документу непосредственно над фоновым слоем, как мы видим на панели «Слои», что означает, что будет отображаться только изображение на фоновом слое под ним. затронутый. Меньшая версия фотографии на Слое 1, который находится выше в стеке слоев, останется полноцветной:
Панель «Слои», показывающая корректирующий слой над фоновым слоем.
Элементы управления и параметры черно-белого корректирующего слоя отображаются на панели свойств . Корректировка черно-белого изображения была впервые представлена в Photoshop CS3 и мгновенно стала лучшим способом преобразования цветных фотографий в черно-белые. Однако, поскольку все, что мы здесь делаем, это преобразовываем неважные области фотографии в черно-белые, нам не нужно ничего особенного, поэтому я просто нажму на значок 9.
