Как сделать обводку текста в фотошопе при оформлении надписи
17 ноября, 2015 GoodUserСпектр функций, которые можно применить в графическом редакторе Photoshop, чрезвычайно широкий, и новичкам иногда бывает сложно разобраться даже в самом элементарном. Впрочем, каждый, кто захочет чему-то научиться, найдет для себя все необходимые источники, и моя задача – помочь в этом пользователю.
Тема, раскрытая в данном материале, не является чем-то сложным, наоборот, она простенькая, и рассчитанная на неопытных пользователей. Итак, предлагаю поговорить о том, как сделать обводку текста в фотошопе, дабы в результате у вас получились красиво оформленные надписи. Красивые шрифты в Photoshop тоже помогут вам в этом, если у вас не меняется шрифт в программе, то решение этой проблемы вы найдете в этой статье.
Как написать текст
Перед тем, как приступить непосредственно как процессу обводки текста в Photoshop, этот текст нужно написать. Думаю, что большинство юзеров уже знают, как это делается, однако на всякий случай я повторю ход действий. Итак, откройте новый документ в графическом редакторе, используя для этого раздел «Файл» или же комбинацию кнопок Ctrl+N на своей клавиатуре.
Итак, откройте новый документ в графическом редакторе, используя для этого раздел «Файл» или же комбинацию кнопок Ctrl+N на своей клавиатуре.
Теперь, на вертикальной панели инструментов, расположенной в левой части рабочего окна, выберите кнопочку с буквой T, которая называется «Горизонтальный текст». Поместите курсор там, где должен быть текст и напишите все, что хотите. Далее в нижнем правом углу Фотошопа, в небольшом окне «Слои» кликните правой мышиной кнопкой по текстовому слою и выберите функцию «Растрировать текст». Теперь можно приступать к обводке. Кстати, в фотошопе можно и растрировать изображение тоже, а не только текст.
Как сделать обводку
Чтобы сделать обводку текста в Photoshop, выполните такие пункты плана:
- опять-таки, кликните правой кнопкой мыши по текстовому слою, но на этот раз в контекстном меню выберите пункт «Параметры наложения»;
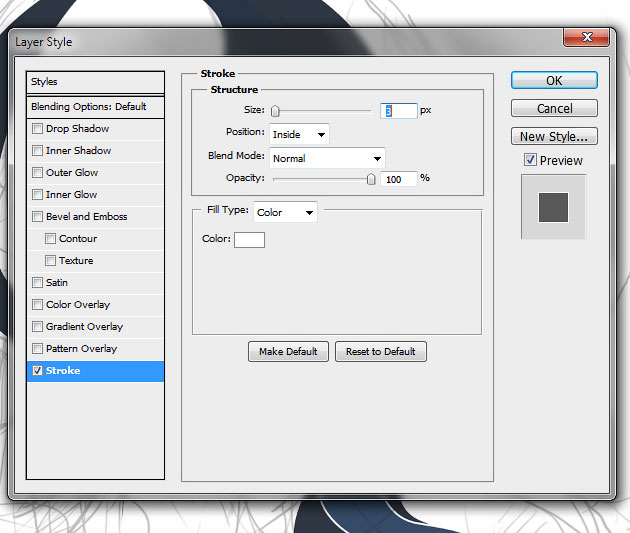
- после этого откроется новое окно, в левой части которого предложены различные функции этого инструмента, которыми вы можете воспользоваться.
 Однако в этот раз нас интересует всего одна – «Обводка»;
Однако в этот раз нас интересует всего одна – «Обводка»; - теперь необходимо настроить параметры обводки, в частности, можно выбрать тип обводки, непрозрачность и т.д. К примеру, в поле «Размер», передвигая ползунком, можно выбрать ширину обводки в пикселях, в поле «Тип обводки» вы сможете выбрать один из трех возможных параметров: цвет, градиент или узор. Соответственно, в зависимости от выбранного типа заполнения, будут открываться дополнительные функции, которые позволят вам выполнить действие максимально красиво и качественно. Выполнив все настройки, нажмите «ОК»;
- обратите внимание, что для того чтобы сохранить параметры обводки, вам придется выполнить еще одно действие, а именно: в разделе «Файл» не забудьте кликнуть на строчку «Сохранить».
Действия, описанные выше, я выполнял в версии Photoshop CS6, однако не печальтесь, если ваша версия данного графического редактора ниже, ведь принцип остается тот же, но, возможно, некоторые команды просто иначе будут называться.
как добавить два штриха в фотошопе?
Ответ
- В Photoshop вы можете добавить два мазка, выбрав первый мазок, а затем щелкнув по второму мазку.
Эффект слоя с несколькими штрихами | Учебное пособие по Photoshop
Добавление нескольких обводок к тексту с помощью эффектов слоя Photoshop
Как добавить вторую обводку в Photoshop? Чтобы добавить второй штрих в Photoshop, сначала создайте новый слой. Выберите инструмент «Кисть» и установите размер кисти на 100%. Нарисуйте два штриха по холсту.
Выберите инструмент «Кисть» и установите размер кисти на 100%. Нарисуйте два штриха по холсту.
Есть несколько способов добавить на рисунок несколько штрихов. Один из способов — использовать команду «Обводка» на панели «Инструменты». Вы также можете использовать инструмент «Карандаш» и выбрать параметр «Добавить новую обводку» в меню «Обводка».
Можно ли добавить обводку в Photoshop?Да, в фотошопе можно добавить обводку. Для этого откройте панель «Обводка», выбрав «Окно» > «Обводка». На панели «Обводка» нажмите кнопку «Добавить новую обводку» ( ). Появится диалоговое окно «Добавить новую обводку».
Как добавить несколько штрихов в Photoshop cs6? Есть несколько способов добавить несколько штрихов в Photoshop. Один из них — использовать команду «Добавить обводку», которая находится на панели «Обводка». Вы также можете использовать инструмент «Путь обводки», чтобы создать путь, а затем использовать параметры «Обводка», чтобы добавить несколько обводок.
Чтобы создать кисть с двойной линией в Photoshop, сначала выберите инструмент «Кисть» и установите размер кисти примерно на 100 пикселей. Затем, удерживая нажатой клавишу Shift, щелкните и перетащите мышь, чтобы создать линию, которая в два раза длиннее исходной линии.
Как сделать двойную рамку в Photoshop?Чтобы сделать рамку с двойной линией в Photoshop, сначала создайте новый документ нужного размера. Затем с помощью инструмента «Прямоугольная область» выберите область, которую вы хотите обрамить. Затем используйте инструмент «Выделение границы», чтобы создать границу вокруг выделенной области. Наконец, используйте меню «Фильтры», чтобы применить фильтр «Двойная граница».
Есть несколько способов добавить несколько штрихов к одному контуру или фигуре. Самый простой способ — использовать команду «Обводка» на панели «Контуры». Вы также можете использовать инструмент «Перо» и щелкнуть и перетащить, чтобы создать новый штрих. Наконец, вы можете использовать инструмент «Выбор» и выбрать несколько контуров или фигур, а затем использовать команду «Обводка», чтобы создать новую обводку.
Вы также можете использовать инструмент «Перо» и щелкнуть и перетащить, чтобы создать новый штрих. Наконец, вы можете использовать инструмент «Выбор» и выбрать несколько контуров или фигур, а затем использовать команду «Обводка», чтобы создать новую обводку.
В Photoshop можно добавить обводку к изображению, выбрав изображение и выбрав «Обводка» в меню «Обводка». Вы также можете использовать панель «Обводка» («Окно» >
«Обводка»), чтобы создать собственную обводку. Как сделать двойной штрих в Indesign?Чтобы сделать двойной штрих в Indesign, сначала нужно создать основной путь. Затем вы добавляете второй путь, смещенный на половину ширины первого пути. Наконец, вы используете инструмент «Путь обводки», чтобы создать двойную обводку.
Как добавить второй штрих в Illustrator? Чтобы добавить вторую обводку в Illustrator, выполните следующие действия:
Выберите объект, к которому вы хотите добавить обводку.
Выберите инструмент «Обводка» на панели инструментов.
На панели параметров обводки нажмите кнопку «Добавить».
В диалоговом окне «Добавить новую обводку» введите толщину и ширину обводки, а затем нажмите «ОК».
Чтобы добавить контур к тексту в Indesign, откройте документ и выберите инструмент «Текст». В строке меню выберите Контур. Появится окно Контуры. Чтобы добавить новый уровень структуры, нажмите кнопку «плюс» (+) в нижней части окна. Чтобы удалить уровень контура, выберите его и нажмите кнопку «минус» (-). Чтобы изменить цвет контура, выберите образец цвета рядом с цветовой палитрой и нажмите кнопку выбора цвета.
Как добавить обводку к фотографии? Есть несколько способов добавить обводку к фотографии. Один из способов — использовать инструмент «Обводка» в Photoshop. Вы также можете использовать инструмент «Карандаш» в Illustrator или инструмент «Кисть» в Adobe Photoshop.
Вы также можете использовать инструмент «Карандаш» в Illustrator или инструмент «Кисть» в Adobe Photoshop.
Ctrl+T (или Cmd+T на Mac) — это команда «копировать» в Photoshop.
Как сделать эффект контура в Photoshop? Чтобы создать эффект контура в Photoshop, сначала необходимо создать новый документ. В диалоговом окне «Новый документ» выберите параметр «Тип» или «Текст» и введите следующий текст:
Чтобы создать эффект контура в Photoshop, вам сначала нужно создать новый документ. В диалоговом окне «Новый документ» выберите параметр «Тип» или «Текст» и введите следующий текст:
Выберите команду «Правка» > «Выбрать все», чтобы выделить весь текст.
Создание пользовательского интерфейса виджета Twitter – Photoshop CS6 – Учебные пособия по Photoshop и Illustrator
Видео
1. Создайте новый документ
Создайте новый документ Photoshop размером 1280 x 720 пикселей.
2. Найдите фон
Как и в случае с большинством частей пользовательского интерфейса, вы хотите начать работу над красивым фоном, просто чтобы придать вашему пользовательскому интерфейсу какой-то контекст, прежде чем он будет фактически помещен в приложение или на веб-сайт. Мне нравится просматривать сайты текстур, такие как http://lostandtaken.com, чтобы найти отличные текстуры для использования. Я нашел тот, который мне нравится, и я помещу его в наш документ в Photoshop. Я преобразовал текстуру в черно-белую, чтобы все было просто.
3. Прямоугольник со скругленными углами
Возьмите инструмент «Прямоугольник со скругленными углами» (U) и убедитесь, что вы рисуете новый слой-фигуру без обводки. Щелкните в любом месте и нарисуйте прямоугольник шириной 100 пикселей и высотой 100 пикселей с радиусом угла 5 пикселей.
4. Добавить изображение аватара
Давайте добавим изображение нашего аватара, прежде чем мы перейдем к глубине 3D. Найдите понравившуюся картинку и перетащите ее в Photoshop. Измените размер изображения, чтобы оно соответствовало размеру прямоугольника со скругленными углами, а затем перейдите в Layer>Make Clipping Mask, чтобы прикрепить его к слою с прямоугольником со скругленными углами под нашим слоем с изображением. Посмотрите мой снимок экрана, чтобы увидеть, как выглядит ваша панель «Слои».
Найдите понравившуюся картинку и перетащите ее в Photoshop. Измените размер изображения, чтобы оно соответствовало размеру прямоугольника со скругленными углами, а затем перейдите в Layer>Make Clipping Mask, чтобы прикрепить его к слою с прямоугольником со скругленными углами под нашим слоем с изображением. Посмотрите мой снимок экрана, чтобы увидеть, как выглядит ваша панель «Слои».
5. База аватара
Дублируйте слой-фигуру, удерживая клавишу Alt/Opt и перетащив ее под наш текущий слой-фигуру (при этом дублированная фигура опустится ниже формы, содержащей наше изображение, но, что более важно, она предотвратит случайное отсечение нашей обтравочной маски).
6. 3D и стиль
Возьмите инструмент «Перемещение» (V) и сдвиньте слой «Фигура» вниз на 10 пикселей, удерживая клавишу Shift и нажимая стрелку вниз. Далее идем Слой>Стиль слоя>Наложение градиента. Нажмите на полосу градиента и перетащите крайний правый маркер в положение 25%, как показано на моем снимке экрана. Выберите средний тон на изображении аватара, чтобы он был ручкой 25%, а затем выберите гораздо более темный цвет на изображении аватара, чтобы он был ручкой, установленной до упора влево.
Выберите средний тон на изображении аватара, чтобы он был ручкой 25%, а затем выберите гораздо более темный цвет на изображении аватара, чтобы он был ручкой, установленной до упора влево.
7. Добавьте размер поверхности
Еще раз продублируйте наш исходный прямоугольник со скругленными углами, щелкнув Alt/Opt и перетащив этот слой, но на этот раз перетащите новый прямоугольник со скругленными углами над нашим обрезанным изображением. Уменьшите это значение, установив Bevel & Emboss, Inner Shadow и Gradient Overlay, так как мне нужно добавить немного глубины и блеска нашему аватару. Обратитесь к моим скриншотам, чтобы увидеть все настройки и градиент, которые я использовал.
8. Добавьте Тень
Создайте новый слой рядом со слоем фоновой текстуры и назовите его «Аватар-Тень». Возьмите инструмент Elliptical Marquee и нарисуйте небольшой овал у основания нашего аватара. Перейдите в Edit>Fill и залейте его черным цветом. Идти Select>Deselect, чтобы избавиться от выбора.
Идти Select>Deselect, чтобы избавиться от выбора.
9. Завершите Тень
Перейдите в Filter>Blur>Gaussian и размойте этот овал на 9 пикселей. Отрегулируйте непрозрачность и не стесняйтесь идти Edit> Free Transform, чтобы немного изменить размер, если вам нужно. Посмотрите на мою готовую тень на скриншоте.
10. Держатель твитов
Выберите самый верхний слой на панели «Слои» и снова возьмите инструмент «Прямоугольник со скругленными углами». Установите цвет заливки на белый и убедитесь, что вы рисуете слой-фигуру, как мы делали с нашим держателем аватара. Щелкните в любом месте и установите ширину 425 пикселей и высоту 175 пикселей с радиусом угла 5 пикселей.
11. Добавить стрелку
Чтобы добавить стрелку, «соединяющую» нашу область отображения текста с изображением аватара, мы хотим сделать дополнение к нашему слою формы. Это довольно просто в CS6. Если вы используете более раннюю версию Photoshop, чем CS6, создайте новую фигуру и поверните ее так же, как мы, но вам нужно будет объединить оба слоя вместе, чтобы получить их в один слой (вы можете поиграть с панелью «Контуры», но я хочу оставить это здесь кратким). В CS6 выберите наш новейший слой с формой прямоугольника со скругленными углами, возьмите инструмент «Прямоугольник» (U) и установите «Операции с контурами» на «Объединить фигуры».
В CS6 выберите наш новейший слой с формой прямоугольника со скругленными углами, возьмите инструмент «Прямоугольник» (U) и установите «Операции с контурами» на «Объединить фигуры».
12. Нарисуйте форму стрелки
Перетащите новую форму, и вы заметите, что она не создает новый слой. Мы просто добавляем к нашему слою прямоугольника со скругленными углами.
13. Вращение — это ключ
Возьмите инструмент «Выделение контура» (A) (черная стрелка) и выберите наш маленький прямоугольник, который мы только что нарисовали. Перейдите в Edit>Free Transform Path, посмотрите на панель инструментов и установите «Rotate» на «45».
14. Расположите стрелку и объедините
С помощью инструмента «Выбор контура» перетащите новую фигуру блока туда, где мы хотим его расположить, а затем перетащите выделение на этот маленький блок и прямоугольник со скругленными углами. Посмотрите на панель инструментов для этого инструмента, выберите значок «Операции с путями» и выберите «Объединить компоненты формы». Это создаст один путь и одну форму обеих наших фигур.
Это создаст один путь и одну форму обеих наших фигур.
15. Добавить внешнее свечение и обводку
Добавьте внешнее свечение и обводку, как показано на скриншоте. Это немного оттянет наши края от фона и действительно отделит этот элемент от фона.
16. Добавьте птицу
Найдите птицу Twitter в Google Images или в любом другом месте в Интернете и перетащите ее туда, превратите ее в сплошной черный цвет, установите непрозрачность слоя на 15% и используйте инструмент «Перемещение» ( V), чтобы поместить его в правом нижнем углу, чтобы «пометить» наш элемент пользовательского интерфейса как ленту Twitter/твит.
17. Заполните твит
Возьмите инструмент «Текст» (T) и добавьте текст, который будет составлять наш твит. Я кое-что добавил и установил цвет текста без ссылки на «# 404040».
18. База кнопки Twitter
Снова возьмите инструмент «Прямоугольник со скругленными углами» и щелкните в любом месте, чтобы создать новый прямоугольник со скругленными углами.
