Как сделать обводку текста в Фотошопе, создание контура вокруг объекта или картинки, как выполнить окантовку букв в Photoshop
Главная » Компьютеры
На чтение 4 мин Опубликовано Обновлено
Пользователи, которые начинают осваивать азы работы в растровом редакторе Adobe Photoshop, задаются вопросом: а как можно разными способами исправить текст или изображения в Photoshop? Ведь без него общая картина картины кажется неполной.
Существует два способа глажки, каждый из которых уникален и применяется в определенных ситуациях.
Содержание
- Как сделать обводку текста в Фотошопе?
- Обводка с использованием двух слоев
- Создание контура
- Как сделать обводку картинки?
- Создание рамки
- Окантовка объекта
Как сделать обводку текста в Фотошопе?
Этот способ подходит для создания обводки текста в Photoshop:
- Первый шаг — открыть любое изображение, которое будет служить фоном.
 Далее инструментом «Текст» укажите шрифт, начертание и введите слово или строку.
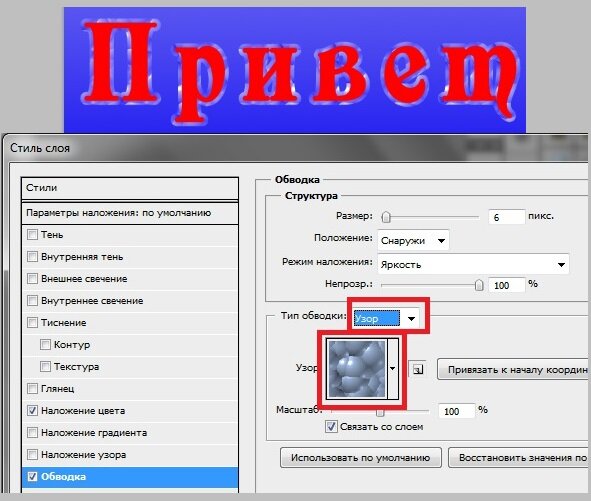
Далее инструментом «Текст» укажите шрифт, начертание и введите слово или строку. - После этого нужно зайти в меню «Стили», найти опцию «Обводка» и поставить галочку.
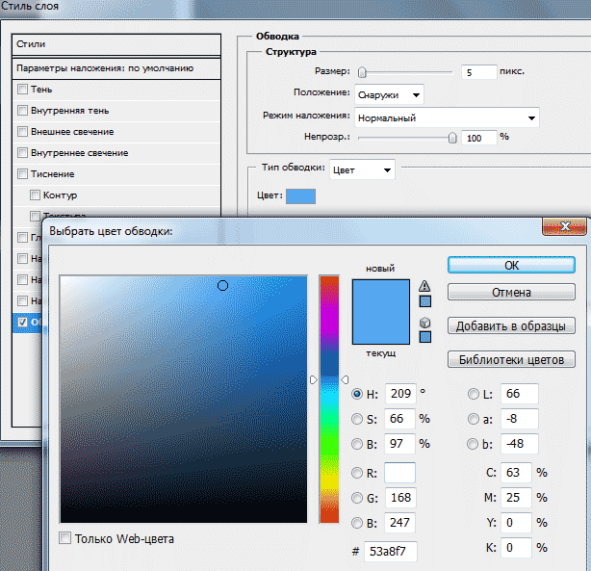
- В правой части окна стиля показаны настройки. Вы можете указать размер (ширину в пикселях), положение (снаружи или внутри) и цвет границы. Лучший результат получается экспериментальным путем. «Режим наложения» и «Непрозрачность» можно оставить без изменений.
Обводка с использованием двух слоев
Второй способ получения хита не так распространен, как предыдущий, но с ним обязательно нужно познакомиться:
- Сначала создайте объект с надписью, затем зажмите клавишу «CTRL» и нажмите кнопку «T» на панели слоев. Надпись будет выделена пунктирной линией.
- После этого создайте новый слой, который следует разместить сразу после надписи. Другими словами, в иерархии — надпись должна быть в самом верху, а новый слой — на ступеньку ниже, перед фоном. Активируйте его.
- Следующим шагом является расширение выбранной области.
 Делается это с помощью вкладки «Выбор» — «Модификация» — «Расширить». Откроется окно, где необходимо ввести количество пикселей, на которое следует увеличить объект. Например 3 пикселя.
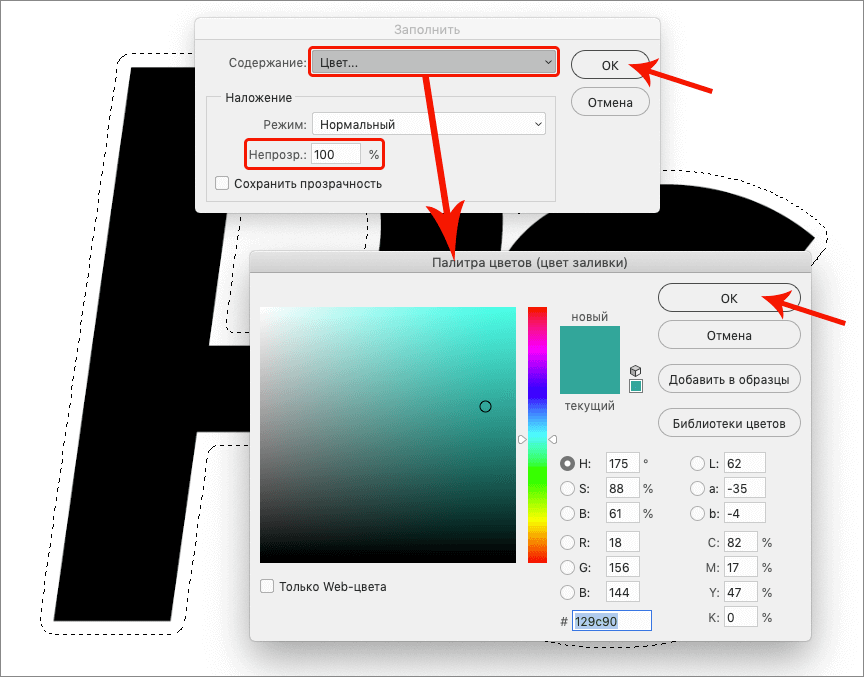
Делается это с помощью вкладки «Выбор» — «Модификация» — «Расширить». Откроется окно, где необходимо ввести количество пикселей, на которое следует увеличить объект. Например 3 пикселя. - После этого на панели инструментов найдите опцию «Заливка», измените цвет кисти на доступный и залейте область. Посмотрите результат.
- Затем вы можете перейти на панель стилей и добавить новую рамку. Вы также можете заполнить буквы слова цветом или текстурой.
Способы изменить цвет изображения или фотографии в Photoshop
Создавая несколько слоев и повторяя инструкции, вы сможете создать не только двойную, но и тройную строку текста.
Создание контура
- Чтобы создать бордюр, проще всего щелкнуть правой кнопкой мыши (ПКМ) по надписи, а затем «Создать рабочий контур». После этого набранные буквы будут преобразованы в силуэт, который можно редактировать с помощью встроенных инструментов Photoshop.

Однако этот метод работает только при соблюдении определенных условий. Перейдем к следующему способу обводки букв. - Теперь щелкните правой кнопкой мыши самый выделенный объект и выберите из выпадающего списка идентичный вариант: «Создать рабочий путь». Для работы этого способа необходимо активировать инструмент «Текст», а также выйти из режима редактирования метки (чтобы курсор не моргал и объект не подчеркивался). Проще всего проделать эти две операции одновременно — нажать комбинацию клавиш «CTRL» и «Enter» на клавиатуре. При этом слой надписей должен быть активен.
- Есть еще один способ использования вкладок меню. В первую очередь переходим на вкладку «Слой», затем «Текст», после — «Создать рабочий контур». Слой метки должен быть выбран на панели.
Слой не будет изменен, к нему будет добавлена только рамка, которую следует редактировать с помощью инструмента «Перо, стрелка, уголок».
Вот как выглядит результат, отредактированный с помощью инструмента «Стрелка».
Отредактированный силуэт можно использовать позже, поскольку он преобразуется в «Пользовательскую форму».
Как сделать обводку картинки?
С текстом разобрались, но точно такую же строку можно использовать на любом изображении или объекте.
Способы создания и использования тени в Photoshop
Создание рамки
Первый способ обвести изображение — создать рамку:
- откройте изображение.
- Нижний слой после загрузки изображения преобразуется в фон, который по умолчанию заблокирован. Вы должны снять блокировку редактирования.
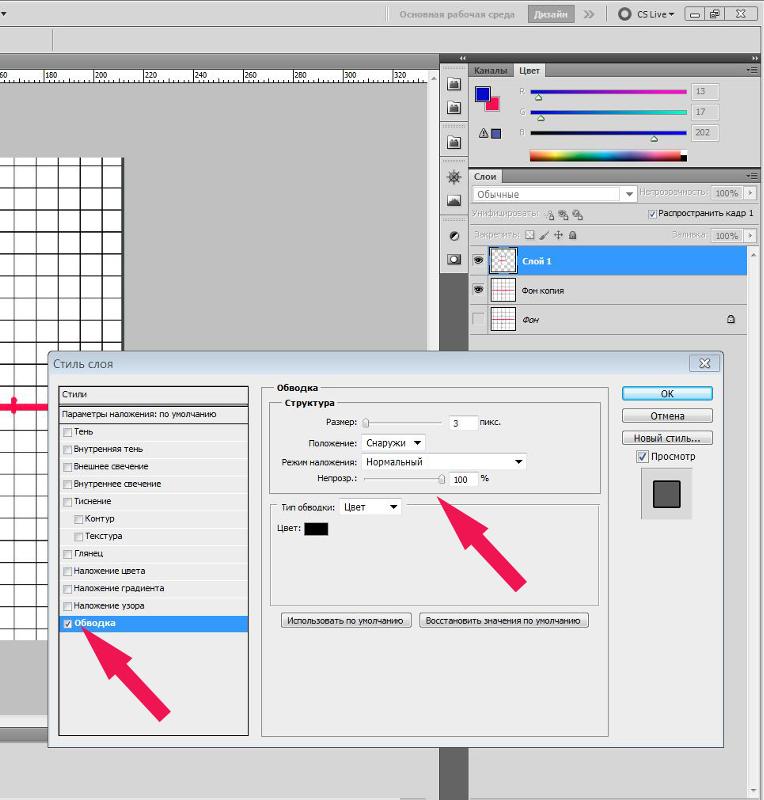
- После разблокировки перейдите в меню «Параметры наложения». Перейти к нему можно, нажав кнопку «fx». Найдите элемент «Обводка».
- Настройки идентичны уже описанным в разделе «Обводка текста». Все дальнейшие операции выполняются аналогично.
В результате изображение будет обрамлено.
Окантовка объекта
Вы также можете обвести контур объекта:
- Выберите объект с помощью инструмента «Волшебная палочка».

- Наведите курсор на выделенную область и щелкните по ней правой кнопкой мыши. В выпадающем меню нажмите на пункт «Создать путь задания».
- Перейдите на вкладку «Пути» на панели «Слои.
- Настройте кисть, выбрав ее цвет, толщину и непрозрачность. Это будет изложено.
- Щелкните правой кнопкой мыши вкладку «Контуры» и выберите «Обводка».
- После этого следует нажать на кнопку «ОК» и посмотреть результат.
Другие опции:
- Выберите объект на изображении, нажмите «CTRL» и «J» на клавиатуре, чтобы поместить его на отдельный слой.
- Выберите «Обводка» в меню эффектов».
- Дальнейшая процедура уже известна и описана ранее.
Блестящий цветной контур для текста или картинки в Photoshop
Для выполнения этого урока тебе понадобятся кисти для фотошоп в виде мерцающих звездочек.
Создайте документ, 1024 * 768 рх, цвет фона = черный. При помощи инструмента Horizontal Type Tool (T) напишите текст по вашему желанию, шрифт — Thick Deco (у автора урока, у тебя это может быть любой другой шрифт с залитым контуром, как и залитая по контуру картинка), цвет шрифта — #fff43e, размер шрифта = 250px. Если у вас несколько слов, то создайте каждое слово в отдельном слое, затем выделите все слои со словами на панели слоев и объедините их в группу, нажав Ctrl+G. Назовите полученную группу “original text”.
При помощи инструмента Horizontal Type Tool (T) напишите текст по вашему желанию, шрифт — Thick Deco (у автора урока, у тебя это может быть любой другой шрифт с залитым контуром, как и залитая по контуру картинка), цвет шрифта — #fff43e, размер шрифта = 250px. Если у вас несколько слов, то создайте каждое слово в отдельном слое, затем выделите все слои со словами на панели слоев и объедините их в группу, нажав Ctrl+G. Назовите полученную группу “original text”.
Теперь выделите всю группу и перетащите ее на иконку “New Layer”, как показано на рисунке. Затем правый клик на новой продублированной группе -> Merge Group:
Вернемся к группе “original text”. Двойной клик по любому из слоев -> Blending Options и установите следующие настройки:
Outer Glow:
цвет = #fff43e
Range = 100
Inner Glow:
цвет = #fff43e
Size = 10
Range = 60
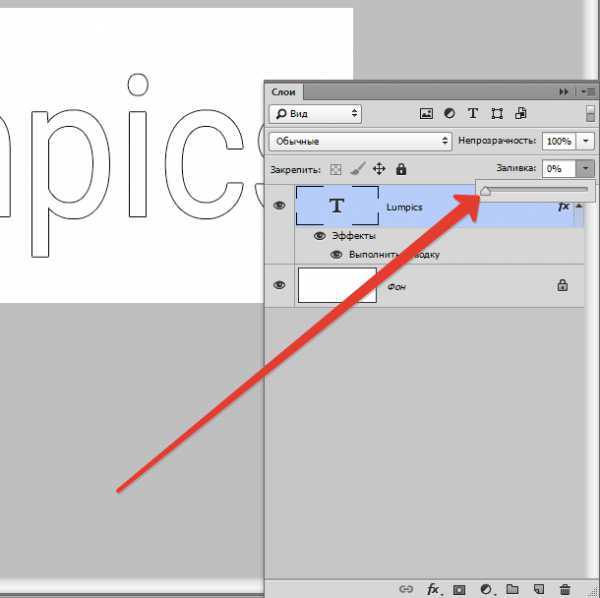
Нажмите ОК и измените Fill слоя, с которым вы работали, до 0:
Теперь нам нужно скопировать эти настройки слоя для всех остальных слоев со словами. Для этого — правый клик на слое, с которым вы работали -> Copy Layer Style. Далее нажмите Shift + клик и выделите таким образом все слои со словами, не сбрасывая выделения, правый клик на любом из слоев -> Paste Layer Style:
Для этого — правый клик на слое, с которым вы работали -> Copy Layer Style. Далее нажмите Shift + клик и выделите таким образом все слои со словами, не сбрасывая выделения, правый клик на любом из слоев -> Paste Layer Style:
Вот то, что у вас должно получится, если вы отключите изображение продублированной группы из Шага 1 — по умолчанию он у вас должен называться “original text copy” (нажмите на изображение глаза на панели слоев рядом с иконкой слоя):
Далее — правый клик по слою “original text copy” -> Blending Options и установите следующие настройки:
Inner Glow: оставьте все настройки по умолчанию:
Bevel and Emboss:
Depth = 225
Size = 2
Gloss Contour = Valley – Low (этот контур вам нужно создать самим, щелкнув на значке контура)
Anti – aliased = поставьте галочку
Contour:
Anti – aliased = поставьте галочку
Теперь нажмите ОК и уменьшите Fill слоя “original text copy” до 0:
Измените цвет переднего плана на белый, создайте новый слой (Ctrl+Shift+N) поверх всех слоев и назовите его “Sparkles”.
Теперь продублируйте слой (Ctrl+J) “Sparkles” 2 раза, один из слоев назовите “Vertical Blur”, другой — “Horizontal blur”:
Перейдите на слой “Vertical Blur” и выберите Filter -> Blur -> Motion Blur:
Angle = 90
Distance = 135px
Теперь перейдите на слой “Horizontal Blur” — снова выберите Filter -> Blur -> Motion Blur:
Angle = 0
Distance = 135px
Теперь добавим цветов smile.gif Для этого слоздайте новый слой поверх всех слоев, назовите его “color” и измените его Blend Mode на Color. Выберите инструмент Brush Tool ( B ) — кисть мягкая (hardness = 0), размер = примерно 250px
Выбирайте разные цвета, которые вам нравятся и изобразите вот такие цветные пятна (вы можете поменять режим Blend mode слоя “color” с “Color” на “Normal”, чтобы видеть, что у вас получается) :
Blend mode = “Normal”:
После того, как закончите с пятнами, измените Blend mode на “Color”.
Финальный результат:
Этим же способом можно делать вот такие красивые контуры из картинок.
Перевод: Mangorielle
Теги: Уроки Фотошоп Уроки Photoshop Блестящий контур в Фотошоп Цветной контур
Источник: demiart
Рассказать друзьям | Комментировать |
Также интересно
Как в Photoshop отделить штрих от растрового изображения?
спросил
Изменено 4 года, 9 месяцев назад
Просмотрено 16 тысяч раз
Я добавил обводку к растровому изображению ( Правка -> Обводка ). Теперь, как мне выбрать штрих, чтобы я мог скопировать его в новый слой и удалить текущий слой, оставив мне только контур изображения?
Я использую Photoshop CC на Mac.
- Adobe-Photoshop
- штрих
1
Есть несколько способов сделать это:
Если вы собираетесь использовать Edit -> Stroke , вы должны сначала выбрать свое изображение. После того, как вы выберете его, создайте новый слой ДО выполнения обводки. Затем вы можете удалить или сделать что-нибудь еще с изображением под ним.
Однако лучше использовать Слой -> Стиль слоя -> Обводка . Это даст вам гораздо больше контроля над обводкой и послесловием, вы можете перейти на панель слоев и вместо снижения непрозрачности до 0% уменьшите заливку до 0%. Обводка останется с непрозрачностью 100%, в то время как заливка внутри нее будет уменьшена до 0.
Если вы изначально используете слои формы, вы можете использовать настройки специально для векторов формы, но это не похоже на то, дело.
1
- Слой > Дублировать слой
- Скрыть исходный слой
- Слой > Стиль слоя > Параметры наложения
- Для Обводки установите Размер «1 пиксель» и Положение «Внутри»
- Для параметров наложения (расширенное наложение) установите непрозрачность заливки на «0%»
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
Как добавить рамку к изображению в Photoshop
В этом посте показано, как вставить рамку вокруг изображения с помощью Photoshop . До того, как я открыл для себя этот трюк, я просто помещал изображение на холст большего размера, и это было дополнительной работой. Теперь я могу открыть изображение, и даже если это фон, я все равно могу добавить границу.
До того, как я открыл для себя этот трюк, я просто помещал изображение на холст большего размера, и это было дополнительной работой. Теперь я могу открыть изображение, и даже если это фон, я все равно могу добавить границу.
Вы можете задаться вопросом, почему добавление рамки вокруг изображения в Photoshop так важно. Ну, это важно, потому что это может служить многим целям. Рамку можно использовать только в декоративных целях, добавляя жизни скучной фотографии. Рамку можно использовать для расширения изображения. Вы можете добавить некоторые украшения вокруг изображения, и эта рамка может служить дополнительным холстом. Рамку можно использовать, чтобы придать фотографии полароидный вид. Граница может стать рамкой вокруг изображения, граница может выглядеть как деревянная рамка вокруг изображения.
Если у вас есть изображение, на котором объект находится не в центре, вы можете использовать этот метод, чтобы добавить неровную сторону. Когда вы узнаете, как добавить рамку вокруг изображения в Photoshop, у вас появится больше идей о том, как вы можете ее использовать. Шаги следующие:
Шаги следующие:
- Добавить изображение в Photoshop
- Разблокировать изображение
- Увеличить размер холста
- Залить границу цветом
- Добавить вторую рамку
1] Добавить изображение в Photoshop
Первый шаг — добавить изображение в Photoshop. Есть несколько способов добавить изображение в Photoshop, однако я буду использовать метод Open with . С помощью этого метода вы найдете место, где сохранено изображение, щелкните правой кнопкой мыши изображение, затем выберите Открыть с помощью , затем Adobe Photoshop (версия) . Изображение будет добавлено в Photoshop в качестве фона.
Это изображение, которое будет использоваться.
2] Разблокируйте изображение
Используя Открыть с помощью метода откроет изображение в качестве фона, и оно также будет заблокировано. Изображение заблокировано, чтобы предотвратить случайное выполнение определенных правок. Чтобы иметь возможность полностью редактировать изображение, вам необходимо разблокировать изображение. Чтобы разблокировать изображение, перейдите на панель слоев и дважды щелкните фоновое изображение.
Чтобы иметь возможность полностью редактировать изображение, вам необходимо разблокировать изображение. Чтобы разблокировать изображение, перейдите на панель слоев и дважды щелкните фоновое изображение.
Откроется диалоговое окно «Новый слой», вы можете дать слою имя или просто нажать OK , чтобы сохранить имя по умолчанию, которое Слой 0.
3] Увеличение размера холста
Это шаг, на котором размер холста будет увеличен, этот дополнительный размер холста будет рамкой вокруг изображения.
Чтобы увеличить размер холста, перейдите в верхнюю строку меню и нажмите «Изображение», затем «Размер холста» или нажмите Alt + Ctrl + C .
Откроется окно параметров размера холста. Вы увидите, что значения ширины и высоты заполнены числами, а флажок «Относительный» снят.
Вы должны установить флажок рядом с Относительно, когда вы установите его, вы увидите, что значения ширины и высоты изменятся на 0 для каждого. Установка флажка рядом с параметром «Относительный» также позволит добавлять размер с одинаковой скоростью как для ширины, так и для высоты. Значение, которое вы поместите в поле «Высота», повлияет на верхнюю и нижнюю границы. Размер, указанный вами в поле Ширина, повлияет на левую и правую границы. Обратите внимание, что вам нужно будет указать вдвое больший размер, чем вам нужно для каждого измерения, так как измерение, которое вы вводите, будет разделено на два для каждой стороны. Например, если вы хотите, чтобы ширина равнялась 1, вам нужно указать 2 в поле значения ширины, поскольку значение ширины будет разделено для левой и правой сторон. То же самое касается высоты.
Установка флажка рядом с параметром «Относительный» также позволит добавлять размер с одинаковой скоростью как для ширины, так и для высоты. Значение, которое вы поместите в поле «Высота», повлияет на верхнюю и нижнюю границы. Размер, указанный вами в поле Ширина, повлияет на левую и правую границы. Обратите внимание, что вам нужно будет указать вдвое больший размер, чем вам нужно для каждого измерения, так как измерение, которое вы вводите, будет разделено на два для каждой стороны. Например, если вы хотите, чтобы ширина равнялась 1, вам нужно указать 2 в поле значения ширины, поскольку значение ширины будет разделено для левой и правой сторон. То же самое касается высоты.
Для этого изображения вокруг будет рамка шириной 15 пикселей. это означает, что значения высоты и ширины должны быть равны 30 пикселям соответственно. Это гарантирует, что каждая сторона имеет границу в 15 пикселей. Вы можете изменить размер на дюймы или любой другой вариант, щелкнув стрелку вниз рядом с пунктом «Пиксели» в окне «Размер холста».
4] Залейте рамку цветом
Вы заметите, что рамка вокруг изображения бесцветна. По умолчанию Photoshop добавляет рамку без цвета. Вы можете добавить цвет к границе, щелкнув значок «Новый заливочный или корректирующий слой» в нижней части панели слоев. Появится окно выбора цвета, и вы сможете выбрать нужный цвет.
Вы заметили, что когда вы добавили корректирующий слой заливки, он закрыл изображение, так что вы его не видите.
Чтобы исправить это, щелкните и перетащите слой заливки под слой изображения. Цвет корректирующего слоя был изменен, он был взят с неба рядом с морем.
5] Добавить вторую рамку
Когда вокруг изображения отображается рамка, вы можете добавить к изображению дополнительные эффекты. Вы можете добавить вторую рамку вокруг изображения. Вы можете сделать это, щелкнув изображение, затем перейдя на панель слоев и щелкнув правой кнопкой мыши слой изображения.
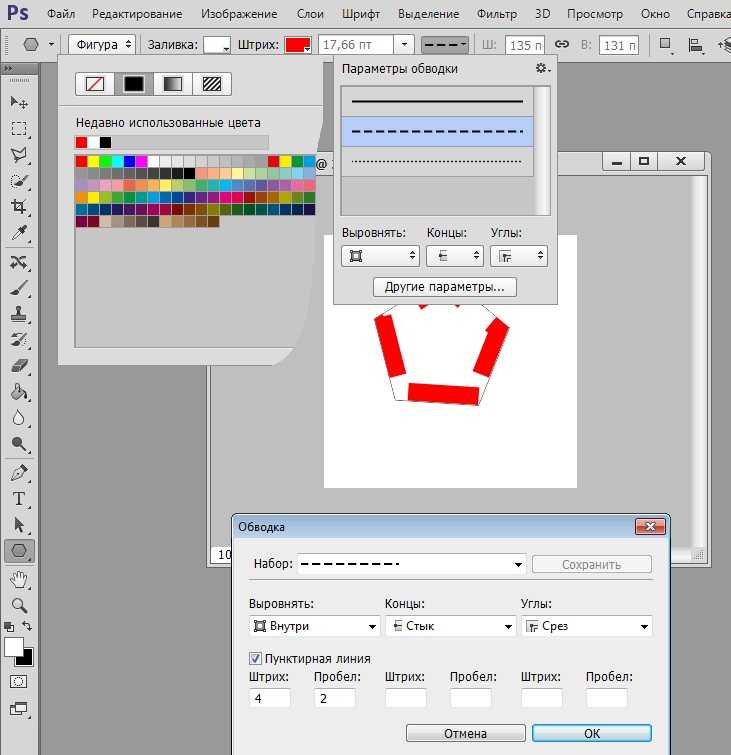
Когда появится меню, щелкните Параметры наложения . В окне параметров наложения нажмите на слово Stroke . Выберите цвет обводки, который будет соответствовать вашему изображению и большей внешней границе. Также увеличьте размер штриха до удобного размера. Вы можете поставить позицию штриха Снаружи , Внутри или Центр . Поэкспериментируйте с каждым и выберите тот, который вам больше нравится. Здесь используется положение штриха b.
В окне параметров наложения нажмите на слово Stroke . Выберите цвет обводки, который будет соответствовать вашему изображению и большей внешней границе. Также увеличьте размер штриха до удобного размера. Вы можете поставить позицию штриха Снаружи , Внутри или Центр . Поэкспериментируйте с каждым и выберите тот, который вам больше нравится. Здесь используется положение штриха b.
Оставаясь в параметрах наложения, вы можете добавить дополнительные эффекты. Также добавьте к изображению эффект тени. Это заставит внутреннюю границу выглядеть приподнятой над внешней границей.
Вы можете поэкспериментировать с различными параметрами наложения, штрих может быть градиентным, а не прямым цветом. В окне параметров наложения нажмите на слово «Обводка», затем перейдите к «Тип заливки» и выберите «Градиент», нажмите на «Градиент» и выберите любой доступный или создайте свой собственный.
Вы также можете сделать заливку градиентом вместо цвета.

 Далее инструментом «Текст» укажите шрифт, начертание и введите слово или строку.
Далее инструментом «Текст» укажите шрифт, начертание и введите слово или строку.