Как создать объемный текст в программе Photoshop sc6.
В программе Photoshop есть вкладка 3D, содержащая инструменты для создания объемных объектов. Однако, придать объем тексту можно проще, с помощью наложения слоев. И сегодня я расскажу и покажу, как создать объемный текст.
В первую очередь создаю новый документ, заливаю градиентом.
Ввожу текст — одно слово «DESIGN»
Шрифт — Valken. Размер- 200 пт.
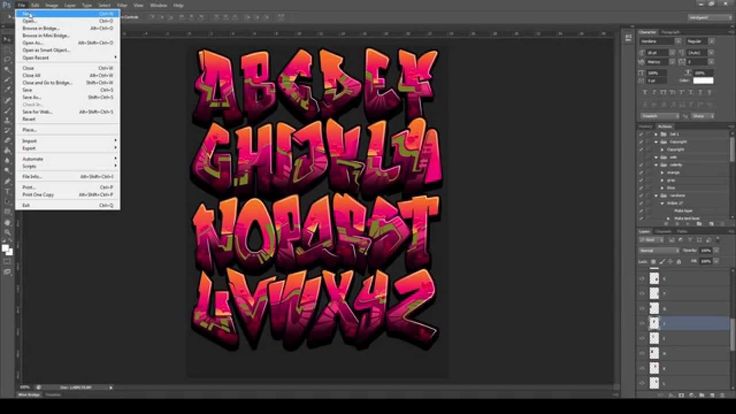
ЛКМ двойным щелчком на слое с текстом вызываю Стиль слоя.
В открывшемся окне Стиля слоя выбираю Наложение градиента.
Выбираю градиент, 90 градусов.
В стиле слоя перехожу в пункт Тиснение. Настраиваю тиснение: Внутренний скос, Плавное, глубина тиснения — около 400%, размер — 10 рх. Тень тиснения — цвет а7а4а4 (R-167, G-164, B-164).
ПКМ

Еще раз вызываю контекстное меню и выбираю Растрировать слой.
Я буду работать с каждой буквой отдельно: трансформировать ее (увеличивая-уменьшая, наклоняя), придавать эффект объема. Для этого мне необходимо сделать так, чтобы каждая буква текста стала отдельным объектом.
Делаю это так: беру инструмент Прямоугольное выделение на левой панели инструментов.
Выделяю первую букву D и нажимаю сочетание клавиш Ctrl+X. При этом выделенная буква исчезает. Она вырезалась.
Следом нажимаю сочетание клавиш Ctrl+V, и вырезанная буква появляется на новом слое. Этот слой называю — D.
Такие действия повторяю с каждой буквой. Получаю столько слоев, сколько букв в слове.
Встаю на слой с первой буквой — D. Вызываю Трансформирование сочетанием клавиш Ctrl+T, увеличиваю букву, поворачиваю,
придавая ей некий наклон. Таким же образом трансформирую каждую букву в слове, придавая разный размер, разный наклон.
Таким же образом трансформирую каждую букву в слове, придавая разный размер, разный наклон.
Чтобы придать эффект наложения букв одной на другую, перемещаю слои с буквами на панели слоев.
Теперь надо придать каждой букве еще больший объем.
Делаю это так: копирую слой с первой буквой D сочетанием клавиш Ctrl+J.
На панели слоев сейчас два слоя с буквой D: верхний — D копия, ниже — D.
Встаю на слой D. Зажимаю и удерживаю клавишу Alt, одновременно нажимаю 5 раз две клавиши со стрелками вниз и вправо. На панели слоев появляются 10 слоев — D копия 2, D копия 3 и т.д.
Все эти вновь созданные слои выделяю с зажатой клавишей Shift, и объединяю в один слой сочетанием клавиш Ctrl+E.
Этот слой и есть объем. Нужно придать ему другой цвет.
Стоя на этом слое, вызываю Стиль слоя, где выбираю Наложение градиента. Выбираю градиент от черного к белому,
Выбираю градиент от черного к белому,
уменьшаю его непрозрачность примерно до 30 %. Этот слой преобразую в смарт-объект (ПКМ кликом но слое вызываю меню
и выбираю Преобразовать в смарт-объект). Затем так же в контекстном меню выбираю Растрировать слой.
Беру инструмент Затемнитель и затемняю те участки на букве, которые находятся противоположно свету.
Все три слоя с этой буквой выделяю и объединяю в группу сочетанием клавиш Ctrl+G.
Перехожу к следующей букве и произвожу все те же действия.
Теперь на панели слоев мы видим папки (группы) для каждой буквы, в которых находятся отдельные слои.
Буквы расположены так, что одни в некоторой степени закрывают части других букв. Например, буква D наложена на букву Е, закрывая ее небольшую часть. Чтобы выглядело реалистично, надо нарисовать тень
в месте перекрытия букв.
Для этого выше слоя с буквой добавляю новый слой, на котором буду рисовать тень. Но для того, чтобы нарисованные линии тени
Но для того, чтобы нарисованные линии тени
располагались лишь на нужном мне слое, не задевая рядом находящиеся буквы, этот слой превращаю в обтравочную маску.
Можно это сделать так: кликом ПКМ вызвать меню и выбрать Создать обтравочную маску; либо, зажав клавишу Alt, подвести курсор мыши между слоями и в тот момент, когда курсор приобретает форму квадрата со стрелкой, нажать
Беру мягкую кисть черного цвета, размером — 20 рх. Уменьшаю прозрачность до 20%, нажим — до 50%.
Рисую тени на тех буквах, которые находятся зрительно ниже соседних. Получаю такой результат.
Объем можно придать всему слову сразу. В этом случае не надо вырезать каждую букву. Все выше описанные действия применяем к слою с текстом. То есть, написав текст, наложить на него градиент через Стиль слоя, придать Тиснение с теми же значениями.
Затем слово преобразовать в смарт объект, а после растрировать слой. Создать копию этого слоя с текстом.
Затем, встав на слой копия, с зажатой клавишей Alt, несколько раз нажать одновременно две клавиши со стрелками вниз и вправо.
Полученные слои объединить в один слой и наложить на него градиент через Стиль слоя. При этом результат будет таким.
Так можно создать объемный текст, не прибегая к сложным инструментам вкладки 3D. При этом величину объема, его направление можно регулировать клавишами с изображением стрелок вправо, влево, вверх, вниз.
Подписывайтесь на наши социальные сети:
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 2
Оценок пока нет. Поставьте оценку первым.
Похожие статьи:
Как сделать объёмный текст в Adobe Photoshop?
Опубликовано: Автор: Артём Чёрный
Программа Photoshop пускай и не разрабатывалась изначально для работы с 3D-объектами, но она поддерживает базовые функции создания таковых. Некоторым пользователям процесс преобразования обычных слоёв или экспозиций в 3D-формат может показаться слишком сложным, но для создания объёмного текста необязательно слишком «глубоко» погружаться в возможности рабочей среды для обработки 3D.
Содержание
- Как сделать объёмный текст в Photoshop
- Вариант 1: С помощью стандартной рабочей среды
- Вариант 2: 3D-область
Для придания объёма тексту можно использовать как встроенные в стандартную рабочую среду программы эффекты, так и возможности по работе с 3D-объектами. Выбор рабочего инструмента зависит от ваших конечных целей и навыков работы с программой.
Ниже мы рассмотрим два варианта преобразования обычного текста в объёмный.
Вариант 1: С помощью стандартной рабочей среды
Если вам требуется сделать текст немного более объёмным, то необязательно переключаться на рабочую среду по работе с 3D, так как можно обойтись встроенными фильтрами для слоёв.
Итак, давайте посмотрим, что нам нужно сделать:
- Создайте новый документ или откройте уже имеющийся. Для этого воспользуйтесь одноимёнными кнопками в главном окне программы. Также нужный файл можно просто перетащить в рабочую область Photoshop.
- При создании нового файла вы можете задать абсолютно любые параметры, которые посчитаете нужными. Здесь они не имеют серьёзного веса. Единственная оговорка, что для печати лучше использовать цветовую палитру CMYK и разрешение 300 пикселей на дюйм.
- Теперь создайте текстовый слой на изображении с помощью соответствующего инструмента в левой панели. Чтобы набрать текст просто нажмите в нужной части холста и начните набор.
- В верхней панели вы можете настроить свой текст: указать размер шрифта, сам шрифт, выполнить настройки начертания и т.д. На самом деле здесь очень много возможностей для настройки, поэтому все их рассматривать мы не будем, так как это уже тема для отдельной статьи.
- Теперь переключитесь в режим работы с эффектами слоя.
 Сделать это можно два раза нажав левой кнопкой мыши по пиктограмме слоя в панели со слоями.
Сделать это можно два раза нажав левой кнопкой мыши по пиктограмме слоя в панели со слоями. - Здесь нужно будет включить тиснение, установив галочку напротив одноимённого пункта в левой части окна.
- Далее выполните настройки тиснения. Особое внимание нужно будет обратить на параметры «Размер», «Смягчение», «Угол» и «Высота». Меняйте значение этих параметров на своё усмотрение. Если вы установили галочку у пункта «Просмотр» в верхней правой части интерфейса, то будете видеть изменения «режиме реального времени».
- Если нужно придать тексту дополнительный объём, то выберите в левой панели инструмент «Перемещение». Он находится в самом верху панели.
- С зажатой клавишей Alt нажимайте по очереди стрелки вниз и вправо или влево (в зависимости от того, в какую сторону нужно сделать выдавливание). Делайте так до тех пор, пока не получите приемлемый для вас результат.
- После этого вы заметите, что программа создала множественные копии слоя с текстом. Это нормально.
 Для удобства слои можно объединить в одну группу: выделите их и нажмите на иконку папки. Также их можно объединить в один слой: выделите их и нажмите по ним правой кнопкой мыши, а в контекстном меню выберите «Объединить слои».
Для удобства слои можно объединить в одну группу: выделите их и нажмите на иконку папки. Также их можно объединить в один слой: выделите их и нажмите по ним правой кнопкой мыши, а в контекстном меню выберите «Объединить слои».
Таким образом можно сделать объёмный текст, но, например, повернуть его будет проблематично. Также вы можете столкнуться с рядом других проблем, поэтому мы рекомендуем всё же использовать встроенные инструменты для работы с 3D-объектами в Photoshop.
Вариант 2: 3D-область
Что касается работы с 3D, то тут Фотошоп значительно уступает многим профессиональным и узконаправленным программам. Однако инструментария для преобразования текста и некоторых плоских слоёв в 3D-формат достаточно. Вам необязательно хорошо владеть данными инструментами, однако их понимание и умение ими владеть будет преимуществом, так как позволит делать больше эффектов для текста.
Читайте также:
Устраняем блики на изображении в Adobe Photoshop
Про режимы наложения слоёв в Photoshop
Взаимодействие со слоями в Adobe Photoshop
Делаем наложение картинки на текст в Adobe Photoshop
Давайте рассмотрим, как с помощью указанного способа преобразовать текстовый слой в 3D:
- Создайте текстовый слой, пропишите в нём текст и настройте его, как вам будет удобно.

- Выделите слой с текстом в панели слоёв.
- В верхнем меню нажмите на кнопку «3D». В контекстном меню нужно выбрать вариант «Новая 3D-экструзия из выделенного слоя».
- Появится окошко с предложением переключиться на рабочую 3D-среду. Вы можете оставить рабочую среду в Фотошопе по умолчанию, но в ней будут недоступны многие инструменты для работы с 3D-объектами или их будет очень сложно найти. Рекомендуем переключиться в данную среду. В противном случае вы без проблем сможете переключиться обратно.
- Также может появиться окошко о несоответствии рабочего профиля. Здесь выбирайте первый вариант из списка и жмите «Ок».
- Появится сетка для работы с 3D-объектами. Здесь можно двигать объект во всех направлениях, в том числе и менять угол его наклона в 3-х направлениях. В предыдущем способе изменить угол можно было только в 2-мерном пространстве.
- Отдельное внимание обратите на правую часть окна. В блоке «Набор фигур» можно указать 3D-текстуру и её поведение.
 Доступны как самые стандартные варианты, так и более необычные.
Доступны как самые стандартные варианты, так и более необычные. - Параметр «Глубина экспозиции» отвечает за то, насколько текст будет объёмным. Примечательно, что его можно настраивать и в обратную сторону (с минусовыми значениями).
- Ещё ниже расположена панель с перечнем элементов сцены. Здесь можно настроить освещение, отключить тени, блики и т.д.
- Закончив работу с 3D-слоями можете переключиться во вкладку «Слои», а также изменить рабочую область на привычную. Чтобы это сделать, нажмите на соответствующую иконку в верхней правой части программы (она отвечена на скриншоте). Там выберите ту рабочую область, в которой вы находились изначально. Скорее всего это будет «Основная рабочая среда».
Под конец вам нужно только сохранить сделанные изменения в документе с текстом. Если вы планируете где-то опубликовать карту с текстом, то сохраняйте её в форматах PNG или JPG. Также, если планируется дальнейшая работа со слоями, то рекомендуется сделать копию файла в формате PSD. В таком случае вы сможете вернуться к редактированию в любое время без потери слоёв.
В таком случае вы сможете вернуться к редактированию в любое время без потери слоёв.
Это два самых простых и действенных варианта создания объёмного текста в программе Photoshop. Если у вас есть вопросы или какие-то предложения к статье, напишите об этом в комментариях.
Понравилась статья? Поделиться с друзьями:
Как выделить курсивом в Photoshop?
В Adobe Photoshop вы можете не только редактировать изображения и делать их безупречными, но и создавать уникальные дизайны, используя формы и тексты с разными шрифтами. В сегодняшнем уроке Photoshop мы узнаем, как выделить курсивом Photoshop. Кроме этого, вы узнаете еще пару бонусных вещей, например, выделение текста жирным шрифтом в фотошопе.
Содержание
Как выглядит курсив? Тексты имеют ряд шрифтов, которые мы можем использовать, чтобы они выглядели превосходно и имели великолепный дизайн. Курсив также является красивым и известным текстовым шрифтом, который используют дизайнеры. Тексты, выделенные курсивом, выглядят изогнутыми и наклоняются вправо. В 18 веке эти шрифты широко использовались для важных заявлений. Курсивный шрифт имеет элегантную атмосферу, поэтому эксперты по дизайну делают использование этого шрифта хорошим, если его правильно использовать.
Тексты, выделенные курсивом, выглядят изогнутыми и наклоняются вправо. В 18 веке эти шрифты широко использовались для важных заявлений. Курсивный шрифт имеет элегантную атмосферу, поэтому эксперты по дизайну делают использование этого шрифта хорошим, если его правильно использовать.
Как сделать текст курсивом в Photoshop 2022
В этом сегменте мы покажем вам, как сделать текст курсивом в Photoshop 2022. Есть несколько способов, которым вы можете следовать и сделать текст курсивом в фотошопе. Мы покажем вам самый простой из них.
Способ 1. Через верхнюю панель настроек
Это один из самых распространенных и простых способов. Вам не нужно быть большим экспертом в фотошопе, чтобы использовать этот метод.
Шаг 1: Первый шаг — написать слова на монтажной области. Для этого выберите инструмент «Текст» (T) на левой панели инструментов. После выбора инструмента введите текст, который нужно выделить курсивом. Если ваш текст является частью вашего дизайна, то я бы посоветовал вам сначала написать текст отдельно. Установите размер шрифта на верхней панели настроек.
После выбора инструмента введите текст, который нужно выделить курсивом. Если ваш текст является частью вашего дизайна, то я бы посоветовал вам сначала написать текст отдельно. Установите размер шрифта на верхней панели настроек.
Шаг 2: Теперь перетащите курсор на текст и выберите его. После этого снова перейдите к верхним настройкам и выберите «Курсив» вместо «Обычный ». Это сделает выбранный вами текст курсивом.
Способ 2: с помощью панели символов
Иногда мы используем текстовые шрифты, которые не поддерживаются используемой версией Photoshop. Нельзя делать такие курсивные тексты. Таким образом, этот метод поможет достичь этого. Здесь мы будем использовать панель символов, которую вы можете получить из меню Windows вверху.
Чтобы открыть панель персонажей, перейдите на Windows→ и нажмите на символ .
Шаг 1: Напишите текст с помощью инструмента и выберите его, перетащив на него курсор. Поместите текст в подходящее место на монтажной области, прежде чем выбирать его.
Поместите текст в подходящее место на монтажной области, прежде чем выбирать его.
Шаг 2: Теперь, используя панель символов, щелкните значок Faux Italic ( T ) или выберите этот параметр в раскрывающемся меню, и текст станет курсивным. Искусственный курсив — это эффект ультра-курсива, который делает дизайн более элегантным.
Приведенные выше два метода являются лучшими и самыми простыми способами выделения текста курсивом. Вам не нужно быть экспертом в фотошопе, чтобы сделать их. Вы можете брать тексты с изображений и выделять их курсивом, если хотите.
Техника обтравочного контура создает контуры вокруг текста, а удаляет фон . После этого заполните тексты цветом, придайте им форму и попробуйте использовать один из способов выше.
КАК СДЕЛАТЬ ТЕКСТ ЖИРНЫМ В ФОТОШОПЕ ЗА 6 ШАГОВ Я знаю, что эта статья предназначена для того, чтобы узнать, как сделать текст курсивом в Photoshop, но это дополнительный урок для таких людей, как вы, которые хотят улучшить свои навыки работы с Photoshop. Итак, в качестве бонуса, теперь мы увидим, как сделать текст жирным в фотошопе, и мы будем использовать для этого всего шесть простых шагов.
Итак, в качестве бонуса, теперь мы увидим, как сделать текст жирным в фотошопе, и мы будем использовать для этого всего шесть простых шагов.
Вы можете использовать Ctrl (Cmd) + Shift + B в качестве сочетания клавиш для полужирного текста в Photoshop, чтобы добиться этого за секунду, но некоторые шрифты не поддерживают это.
ШАГ 1. Откройте палитру персонажей
Этот шаг вам знаком, если вы читали приведенный выше учебник. Палитра символов предлагает нам большинство настроек текста в фотошопе. Первым шагом в этом подходе будет открытие этой палитры из настроек. Перейдите в верхнюю строку меню и выберите «Окно».
Появится раскрывающееся меню и щелкните параметр Символ , чтобы открыть палитру символов.
ШАГ 2. Нажмите на значок меню В палитре персонажей отображаются не все параметры. В меню в окне персонажа есть еще варианты. На шаге 2 мы выведем меню и посмотрим его возможности. Пожалуйста, напишите текст, над которым хотите работать, с помощью инструмента ввода текста (T) и выделите его. Затем в окне персонажа вы увидите три маленькие горизонтальные линии в правом углу, которые являются значком меню. Нажмите на значок, и вы найдете несколько ценных опций, таких как Faux Bold, Faux Italic, All Caps и многие другие.
На шаге 2 мы выведем меню и посмотрим его возможности. Пожалуйста, напишите текст, над которым хотите работать, с помощью инструмента ввода текста (T) и выделите его. Затем в окне персонажа вы увидите три маленькие горизонтальные линии в правом углу, которые являются значком меню. Нажмите на значок, и вы найдете несколько ценных опций, таких как Faux Bold, Faux Italic, All Caps и многие другие.
После нажатия на значок меню появится параметр, называемый искусственным полужирным шрифтом. Это сделает текст жирным, даже если шрифт текста не поддерживает выделение жирным шрифтом. Сохраняя выделение текста и нажимая на опцию, ваш текст будет выделен жирным шрифтом.
Но есть одна загвоздка. После этого вы не сможете обернуть текст или придать ему какую-либо форму. Удалите атрибут и продолжите, если вы хотите обернуть текст в любую форму.
ШАГ 4. Примените стиль слоя
Примените стиль слоя На этом шаге мы установим стиль слоя для нашего текста, чтобы позже обрисовать его. Для этого перейдите на панель эффектов и выберите стиль слоя.
ШАГ 5. Добавьте обводку
Этот шаг добавит несколько обводок к нашему тексту из настроек стиля слоя. Там вы найдете настройки Stroke. Нажмите на нее, и у вас появится несколько вариантов обводки. Важны Size , ползунок, и Position , раскрывающееся меню.
Используйте ползунок, чтобы определить размер штриха и параметр положения, чтобы указать, где будет происходить штрих. Собственно, меню положения состоит из опций Снаружи, Внутри, и Центр . Вы также обводите текст в Photoshop, используя метод штриха.
ШАГ 6. Сохраните файл После обводки ваш текст будет выделен жирным шрифтом, и если вы довольны результатом, вы можете сохранить файл. Если нет, то поиграйтесь с настройками и найдите нужную версию.
Посмотрите на это видео для получения дополнительной разъяснения-
Источник видео: как сделать любой шрифт жирным шрифтом/Italic
. для таких мелочей, как выделение текста жирным шрифтом или курсивом в фотошопе, так как иногда это может быть сложно. Вы узнаете, как выделить текст курсивом в Photoshop, прочитав эту статью. Кроме того, мы также объясняем, как выделить текст жирным шрифтом. Так что эта статья важна для начинающих редакторов фотошопа.
для таких мелочей, как выделение текста жирным шрифтом или курсивом в фотошопе, так как иногда это может быть сложно. Вы узнаете, как выделить текст курсивом в Photoshop, прочитав эту статью. Кроме того, мы также объясняем, как выделить текст жирным шрифтом. Так что эта статья важна для начинающих редакторов фотошопа. Об авторе
abrahim
Креативный редактор изображений и специалист по поисковой оптимизации. Я считаю, что моими сильными сторонами являются, прежде всего, Креативность, Опыт, Пунктуальность и преданность делу.
См. сообщения автора
Как выделить текст жирным шрифтом в Google Forms
Если у вас возникли проблемы с редактором Google Forms, мы вам поможем. Хотя Google Forms — отличный инструмент для создания простых форм и опросов, его интерфейс может быть не самым простым в навигации.
Посмотрите эти альтернативы Google Forms
Итак, как вы выделяете жирный текст? Изменить стили шрифта? И, в конечном счете, сделать вашу фигуру более привлекательной (не говоря уже об уникальности — этот фиолетовый цвет должен уйти!)?
Мы предоставили все ответы на вопросы Google Forms, которые вам нужны, в одном кратком руководстве.
via GIPHY
Выделение текста жирным шрифтом в Google Forms ✍️ Использование пользовательских шрифтов в формах 💁♀️ Форматирование Google Forms: часто задаваемые вопросы 🙋♂️ Wrap0235 Важное сообщение: мы гордимся тем, что являемся аффилированными лицами некоторых инструментов, упомянутых в этом руководстве. Если вы нажмете на партнерскую ссылку и впоследствии совершите покупку, мы получим небольшую комиссию без каких-либо дополнительных затрат для вас (вы ничего не платите дополнительно). Для получения дополнительной информации ознакомьтесь с раскрытием информации об аффилированных лицах.
Чтобы приступить к редактированию текста, форма должна быть открыта и находиться перед вами. Вы можете использовать мобильный или настольный компьютер для редактирования, в зависимости от ваших предпочтений.
- Введите forms.
 google.com в адресную строку браузера и откройте форму, которую хотите отредактировать.
google.com в адресную строку браузера и откройте форму, которую хотите отредактировать.
- Если вы уже заполнили форму и просто хотите добавить полужирный текст в нескольких местах, вы можете перейти к следующему шагу, если вам нужна помощь в создании формы (или вам нужны советы о том, как улучшить свою форму), сначала ознакомьтесь с этим руководством по созданию форм Google.
- Щелкните поле, содержащее текст, который нужно выделить жирным шрифтом.
👉 После выбора текста под текстом должно появиться меню форматирования.
«B» в меню представляет Bold , и вы можете выбрать его, чтобы ваш текст стал полужирным.
🔔
Примечание: Жирный текст будет отображаться только для текста, который вы вводите после нажатия кнопки «B». Для ранее введенного текста выделите определенный текст с помощью мыши, а затем щелкните значок полужирного шрифта.
Если по какой-то причине этот метод не работает для вас, вы также можете выделить текст жирным шрифтом, используя следующие сочетания клавиш:
- Для пользователей Windows — одновременно нажмите кнопку «ctrl» и букву «B» .

- Для пользователей Mac: используйте кнопки «command» и «B» .
- Пользователи мобильных устройств могут просто выделить текст, который они хотят изменить, и им должна быть предоставлена возможность выделения текста жирным шрифтом.
Как вы, возможно, заметили, Google Forms не предлагает пользователям широкий выбор шрифтов, а отображаемые шрифты являются распространенными на большинстве платформ.
Теперь это может не быть проблемой, если вы заинтересованы в создании базовой формы без реальной настройки или привлекательности.
Однако, если вы хотите отказаться от стандартных шрифтов и использовать необычный шрифт, который выделит ваш документ, продолжайте читать.
👉 Установить стороннее дополнение.
Хотя сами Google Forms не предлагают много вариантов настройки, вы можете использовать дополнительное меню для загрузки новых шрифтов.
- Перейти к Меню «еще» в ваших формах Google.
 Это три вертикальные точки рядом с фиолетовой кнопкой
Это три вертикальные точки рядом с фиолетовой кнопкой отправки в верхней части экрана.
- Прокрутите вниз всплывающее меню и выберите надстройки.
- Поиск шрифтов .
- Включите фильтр «работает с» и выберите формы.
Вы заметите, что есть только один вариант добавления шрифтов >> Fancy Text.
Вы можете щелкнуть «Fancy Text» и следовать инструкциям, чтобы установить его в приложение Google Forms.
👉 Используйте другой конструктор форм
Нельзя отрицать, что предложения рабочей области Google потрясающие, однако, в отличие от Google Docs, который является достойным конкурентом другим создателям документов, Google Forms оставляет желать лучшего как конструктор форм .
Необходимость загружать надстройки только для простых настроек — это большой запрет в нашей книге.
Мы обнаружили, что основные конструкторы форм, такие как Paperform , предоставляют пользователям больше преимуществ и более 650+ шаблонов , если они не хотят создавать форму с нуля.
После проверки шаблонов Paperform мы должны признать, что улучшенный пользовательский интерфейс, больше встроенных настроек и сотни новых типов форм вызывают у нас благоговейный трепет.
Источник: Paperform Форма Google просто не может конкурировать с предложениями Paperform.
Ознакомьтесь с Paperform здесь
Как сделать мою форму Google красивой?
Используйте параметр настройки темы в верхней части экрана (он выглядит как палитра красок), чтобы изменить цвет, шрифт и изображение заголовка в форме.
Как мне сделать мои формы профессиональными?
Попробуйте один из готовых шаблонов на Paperform для получения привлекательных и профессионально выглядящих форм.

Важное сообщение: мы гордимся тем, что являемся аффилированными лицами некоторых инструментов, упомянутых в этом руководстве. Если вы нажмете на партнерскую ссылку и впоследствии совершите покупку, мы получим небольшую комиссию без каких-либо дополнительных затрат для вас (вы ничего не платите дополнительно). Для получения дополнительной информации ознакомьтесь с раскрытием информации об аффилированных лицах.
Чтобы приступить к редактированию текста, форма должна быть открыта и находиться перед вами. Вы можете использовать мобильный или настольный компьютер для редактирования, в зависимости от ваших предпочтений.
- Введите forms.
 google.com в адресную строку браузера и откройте форму, которую хотите отредактировать.
google.com в адресную строку браузера и откройте форму, которую хотите отредактировать.
- Если вы уже заполнили форму и просто хотите добавить полужирный текст в нескольких местах, вы можете перейти к следующему шагу, если вам нужна помощь в создании формы (или вам нужны советы о том, как улучшить свою форму), сначала ознакомьтесь с этим руководством по созданию форм Google.
- Щелкните поле, содержащее текст, который нужно выделить жирным шрифтом.
👉 После выбора текста под текстом должно появиться меню форматирования.
«B» в меню представляет Bold , и вы можете выбрать его, чтобы ваш текст стал полужирным.
🔔
Примечание: Жирный текст будет отображаться только для текста, который вы вводите после нажатия кнопки «B». Для ранее введенного текста выделите определенный текст с помощью мыши, а затем щелкните значок полужирного шрифта.
Если по какой-то причине этот метод не работает для вас, вы также можете выделить текст жирным шрифтом, используя следующие сочетания клавиш:
- Для пользователей Windows — одновременно нажмите кнопку «ctrl» и букву «B» .

- Для пользователей Mac: используйте кнопки «command» и «B» .
- Пользователи мобильных устройств могут просто выделить текст, который они хотят изменить, и им должна быть предоставлена возможность выделения текста жирным шрифтом.
Как вы, возможно, заметили, Google Forms не предлагает пользователям широкий выбор шрифтов, а отображаемые шрифты являются распространенными на большинстве платформ.
Теперь это может не быть проблемой, если вы заинтересованы в создании базовой формы без реальной настройки или привлекательности.
Однако, если вы хотите отказаться от стандартных шрифтов и использовать необычный шрифт, который выделит ваш документ, продолжайте читать.
👉 Установить стороннее дополнение.
Хотя сами Google Forms не предлагают много вариантов настройки, вы можете использовать дополнительное меню для загрузки новых шрифтов.
- Перейти к Меню «еще» в ваших формах Google.
 Это три вертикальные точки рядом с фиолетовой кнопкой
Это три вертикальные точки рядом с фиолетовой кнопкой
- Прокрутите вниз всплывающее меню и выберите надстройки.
- Поиск шрифтов .
- Включите фильтр «работает с» и выберите формы.
Вы заметите, что есть только один вариант добавления шрифтов >> Fancy Text.
Вы можете щелкнуть «Fancy Text» и следовать инструкциям, чтобы установить его в приложение Google Forms.
👉 Используйте другой конструктор форм
Нельзя отрицать, что предложения рабочей области Google потрясающие, однако, в отличие от Google Docs, который является достойным конкурентом другим создателям документов, Google Forms оставляет желать лучшего как конструктор форм .
Необходимость загружать надстройки только для простых настроек — это большой запрет в нашей книге.
Мы обнаружили, что основные конструкторы форм, такие как Paperform , предоставляют пользователям больше преимуществ и более 650+ шаблонов , если они не хотят создавать форму с нуля.
После проверки шаблонов Paperform мы должны признать, что улучшенный пользовательский интерфейс, больше встроенных настроек и сотни новых типов форм вызывают у нас благоговейный трепет.
Источник: PaperformФорма Google просто не может конкурировать с предложениями Paperform.
Ознакомьтесь с Paperform здесь
Как сделать мою форму Google красивой?
Используйте параметр настройки темы в верхней части экрана (он выглядит как палитра красок), чтобы изменить цвет, шрифт и изображение заголовка в форме.
Как мне сделать мои формы профессиональными?
Попробуйте один из готовых шаблонов на Paperform для получения привлекательных и профессионально выглядящих форм.
