Объёмные фигуры в Photoshop | Photoshop
В этом уроке я расскажу, как создавать текстовые 3D-эффекты. Для выполнения этого руководства вам понадобится Adobe Photoshop CS4 версии Extended. Не сомневайтесь, будет весело, и я уверен, что вы сможете придумать множество других интересных ходов в Photoshop, используя эту технику. Приступим!
- Финальное изображение
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- Шаг 13
- Шаг 14
- Шаг 15
- Шаг 16
- Шаг 17
- Шаг 18
- Шаг 19
- Шаг 20
- Шаг 21
- Шаг 22
- Шаг 23
- Шаг 24
- Шаг 25
- Шаг 26
- Шаг 27
- Заключение
- Другие предложения
Взгляните на рисунок, который должен получиться в итоге:
Прежде чем начать, вам понадобится скачать шрифты, которые мы будем использовать в этом уроке. Растровые шрифты хорошо подойдут для этого эффекта, потому вы можете использовать любой или же скачать шрифт, который использовал я. Называется он Acknowledge.
Растровые шрифты хорошо подойдут для этого эффекта, потому вы можете использовать любой или же скачать шрифт, который использовал я. Называется он Acknowledge.
Создайте новый документ 1000 пикселей в ширину и 600 пикселей в высоту. Установите «Разрешение» (Resolution) 300 пикселей/дюйм, а «Цветовой режим» (Color Mode) установите RGB, сохраните документ под именем «Blocks.»
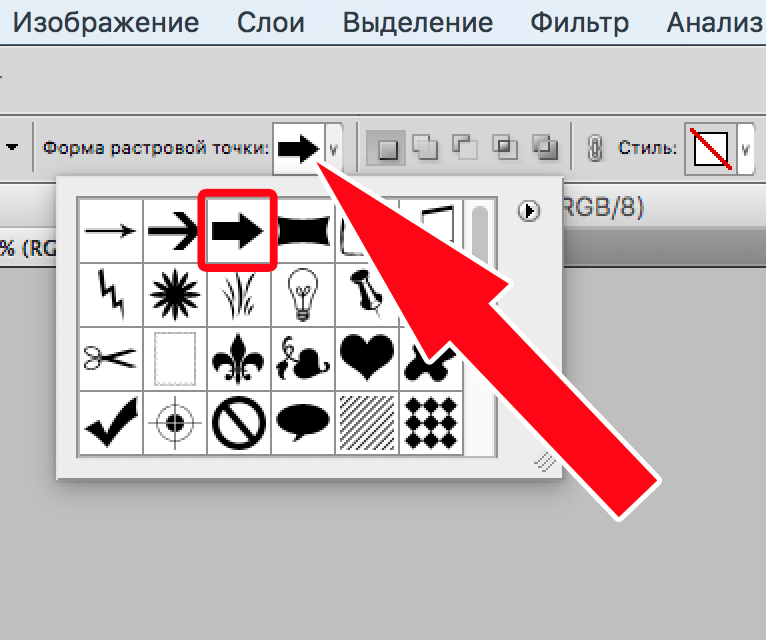
Установите цвет фона (Background) равным #3a3a3a. Сделайте черный цвет цветом переднего плана (Foreground Color), возьмите инструмент «Горизонтальный текст» (Horizontal Type Tool) и напишите «PSD». Установите шрифт Acknowledge, размер букв (Font Size) 120 пунктов и «Метод сглаживания» (Anti-aliasing Method) в режим None, чтобы достичь шероховатости:
Создайте новый слой и назовите его «Mosaic». Цвет переднего плана (Foreground Color) сделайте 70% черного и цвет фона — 85% черного. Примените Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Затем примените Фильтр > Оформление> Мозаика (Filter > Pixelate > Mosaic), где параметр «Размер ячейки» (Cell Size) установите 50:
Выберите слой «Background» и нажмите комбинацию клавиш Command + J для создания его копии. Теперь, удерживая клавишу Alt, щелкните левой кнопкой мыши по линии между слоями «PSD» и «Mosaic» для создания маски слоя «Mosaic»:
Теперь, удерживая клавишу Alt, щелкните левой кнопкой мыши по линии между слоями «PSD» и «Mosaic» для создания маски слоя «Mosaic»:
В панели слоев (Layers Palette) выберите все слои, кроме «Background». Выполните 3D > Новая сетка из градаций серого > Двусторонняя плоскость (3D > New Mesh From Grayscale > Two-sided Plane). Photoshop создаст две симметричные плоскости и применит выбранный слой как карту глубины.
Это означает, что наш мозаичный текст теперь является картой глубины для плоскости, светлые квадраты будут располагаться выше, а темные — глубже. Самая темная область – поверхность цветом «a3a3a3», а все остальные области светлее нее, потому не будет никаких углублений, а образуются неровности на поверхности:
Теперь у нас есть 3D-объект, на который мы смотрим со стороны его передней части. На самом деле мы рассматриваем его с помощью камеры, а камера находится в передней части 3D-объекта. У вас есть два варианта для получения вида в перспективе. Вы можете вращать сам объект, или же изменить ориентацию камеры. Мы решили оставить объект в покое и заняться камерой.
Мы решили оставить объект в покое и заняться камерой.
Выберите инструмент «3D – орбита» (3D Orbit Tool) и перетащите его так, чтобы изменить точку ракурса камеры. Вы также можете использовать инструмент «3D – Вращение» (3D Roll View Tool) для вращения камеры.
Инструмент «3D – орбита» (3D Orbit Tool) крутит камеру в координатах осей X и Y. «3D – Вращение» (3D Roll View Tool) вращает камеру в плоскости Z-оси.
Используя эти инструменты, попытайтесь достичь перспективы, которая показана на рисунке ниже. Затем с помощью инструмента «3D – Увеличение» (3D Zoom Tool) сделайте необходимое приближение, а с помощью инструмента 3D – Панорамный вид (3D Pan View Tool) передвиньте камеру при необходимости:
Есть разные настройки для рендеринга в Photoshop. Но единственный способ рендеринга, который даст нам и тени, и отражения — метод трассировки лучей. Но для достижения нужного нам эффекта, мы не будем его использовать. Таким образом, нам нужно создать отражение, используя одну хитрость. Поэтому мы и используем двустороннюю плоскость:
Поэтому мы и используем двустороннюю плоскость:
Откройте меню Окно > 3D (Window > 3D) или дважды кликните по иконке 3D слоя «Mosiac» в панели слоев. Выберите «Сцена» (Scene) и отметьте галочку «Поперечное сечение (Cross Section)».
Эта операция уберет видимость всей 3D-модели, а отобразит только выбранную плоскость. Плоскость перпендикулярна выбранной оси. Выбираем ось Y. Таким образом, нижняя часть объекта станет отлично видна:
При создании сетки из черно-белого изображения, Photoshop использует оттенки серого как глубинную карту. В панели слоев (Layers Palette), когда выберите слой «Mosaic», вы сможете увидеть текстуру его глубины.
Двойной щелчок мыши по этому материалу откроет карту глубины в окне нового документа. Так как вы выбрали три слоя, чтобы создать сетку, то сможете видеть и редактировать их все в открывшемся документе.
Все изменения будут сохранены и отобразятся, когда вы вернетесь к главному окну документа «Blocks». Потому, если вам не нравится получившаяся структура, вы можете открыть текстуру Mosaic Depth, зайти в слой «Mosaic» и применить фильтр «Облака» (Clouds) и Mosaic повторно, как описано в шаге 2.
Карта глубины также назначается модели как карта «Размытия» (Diffuse) и карта «Непрозрачности» (Opacity).
Так как мы не нуждаемся в этих текстурах, мы удалим их. Выберите материал Mosaic в панели «3D», щелкните мышью по иконке меню «Карты текстур» (Texture Map Menu) рядом с «Размытием» (Diffuse) и выберите «Удалить текстуру» (Remove Texture). Тоже самое сделайте и для «Непрозрачности» (Opacity):
В панели «3D» выберите «Сцена» (Scene) и нажмите кнопку «Настройки рендеринга» (Render Settings). Установите «Стиль обложки» (Face Style) как «Плоский» (Flat), включите «Линейный Рендеринг», установите черный цвет (Color), «Стиль края» (Edge Style) задайте «Постоянный» (Constant) и «Порог складок» (Crease Threshold) задайте равным 2 (чем выше данное значение, тем меньше будут видны края).
Установите ширину линии (Line Width) в значение 1 и нажмите OK. В панели «3D» установите значение параметра «Сглаживание» (Anti-Alias) в положение «Наилучшее»:
Теперь мы изменим некоторые настройки материала. Вернитесь к материалу Mosaic в панели «3D», установите значение цвет естественного освещения равный #880022. Установите «Размытие» (Diffuse) равным #ee8800. Значение «Глянец» (Glossiness) 0%.
Вернитесь к материалу Mosaic в панели «3D», установите значение цвет естественного освещения равный #880022. Установите «Размытие» (Diffuse) равным #ee8800. Значение «Глянец» (Glossiness) 0%.
В «Сцене» (Scene) панели «3D» установите «Глобальный цвет естественного освещения» (Global Ambient Color) #575757. Цвет внешней среды определяет яркость сцены, когда выключены все искусственные источники освещения:
Вы увидите три источники света в 3D панели. Это текущие источники света в сцене. Сейчас мы немного их настроим. Все они являются бесконечными источниками света (Infinite Lights).
В Photoshop есть три типа световых источников. Это бесконечные источники света (Infinite lights), светят как солнце, из одной точки. Точечные источники (Point lights) блестят во все стороны, как лампочки. И прожекторы (Spotlights) способны излучать свет в виде настраиваемого конуса.
Выберите Infinite Light 1 и установите ему белый цвет (Color). Выберите Infinite Light 2, цвет назначьте #696969 и уберите галочку «Создавать тени» (Create Shadows).![]() Очевидно, что наши источники не дают теней на текущий момент, но когда они начнут их создавать – это должен быть один источник.
Очевидно, что наши источники не дают теней на текущий момент, но когда они начнут их создавать – это должен быть один источник.
Выберите Infinite Light 3, установите белый цвет и уберите галочку «Создавать тени» (Create Shadows), а «Тип источника» (Light Type) установите равным «Точка» (Point):
Третий источник света расположен под нашей плоскостью, потому мы не наблюдаем никакого эффекта. Чтобы исправить ситуацию, нам нужно сменить точку обзора, а для этого, чтобы затем иметь возможность вернуться к этой перспективе, нам нужно сохранить ее.
Выберите один из инструментов для «Камеры 3D», например «3D-орбита» (3D Orbit Tool) и щелкните «Сохранить текущую перспективу» (Save the Current View). Назовите ее «Cam». Откройте список «Перспектив» (View list) и выберите «Top»:
Щелкните «Включить источники света» (Toggle Lights) внизу 3D панели, чтобы увидеть источники света в сцене. Возьмите инструмент «Увеличение» (3D Zoom Tool) и увеличивайте сцену до тех пор, пока не увидите точки освещения.
Нажмите кнопку «Перетащить освещение» (Drag the Light) в 3D панели и переместите источники освещения, как показано на рисунке ниже.
Возьмите любой инструмент для камеры, откройте «Список перспектив» (View list) и выберите «Cam», чтобы вернуться к виду от камеры. Нажмите кнопку «Включить освещение» (Toggle Lights), чтобы спрятать лампы. Установите «Интенсивность» (Intensity) источника света 0.6:
В панели слоев сделайте копию слоя «Mosaic», назовите ее «Line». В панели «3D», выберите набор настроек «Рисованные линии» (Line Illustration) и нажмите «Настройки рендеринга» (Render Settings). Установите «Ширину линии» (Line Width) 1 и нажмите OK.
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool), установите значение «Допустимое отклонение» (Tolerance) 80. Нажмите на черную область вне текста, чтобы выбрать область вокруг него. Удерживая Shift, нажмите левой кнопкой мыши внутри буквы и любой закрытой области.
Затем возьмите инструмент «Полигональное лассо» (Polygonal Lasso Tool) и добавьте к выделению любую из невыделенных областей вокруг текста путем нажатия клавиши Shift:
В панели слоев сделайте невидимым слой «Line». В меню Выделение > Инвертировать (Select > Inverse) инвертируйте выделение и мы получаем выделенный текст.
В меню Выделение > Инвертировать (Select > Inverse) инвертируйте выделение и мы получаем выделенный текст.
Выбрав слой «Mosaic», удерживая Command (CTRL) + C скопируйте и вставьте Command (CTRL) + V выделение на новый слой. Назовите его «Text».
Скопируйте слой «Mosaic» и назовите копию «Reflection». Выключите видимость слоя «Mosaic»:
Убедитесь, что выбран слой «Reflection» и зайдите в 3D панель. Чтобы получить отражение, нам понадобится другая половина двусторонней плоскости. Выберите пункт «Сцена» (Scene) в 3D панели. Нажмите на «Отразить поперечное сечение» (Flip Cross Section), чтобы сделать видимой вторую часть плоскости.
Выберите материал Mosaic в 3D панели и снимите отметку «Двусторонний» (Two Sided). Это сделает задние грани невидимыми и останется только отражение:
Единственная проблема с отражением — оно расположено довольно далеко. Мы должны привязать его к тексту, но сделать это из поля зрения “Cam” будет довольно сложной задачей. Слой «Text» делаем невидимым, а у слоя «Mosaic» видимость наоборот включаем. Это может выглядеть странно, но слой «Reflection» нужно поместить под слой «Mosaic» в панели слоев (Layers Palette).
Это может выглядеть странно, но слой «Reflection» нужно поместить под слой «Mosaic» в панели слоев (Layers Palette).
Теперь из списка перспектив (View list) выберите «Справа» (Right), причем сделайте это как для слоя «Mosaic», так и для слоя «Reflection». Теперь нам видны две плоскости, так мы смотрим на них справа и видим, насколько далеки они друг от друга. С помощью стандартного инструмента «Увеличение» (Zoom), расположенного на панели инструментов (Toolbox), приблизите обе плоскости.
Возьмите инструмент «3D панорама» (3D Pan Tool), убедитесь в том, что выбран слой «Reflection» и перетащите плоскость влево, а зажав кнопку Shift — вправо, как показано на рисунке ниже:
Теперь снова выберите любой инструмент для камеры, и для слоев «Mosaic» и «Reflection» верните «Вид перспективы» в «Cam». Выключите видимость слоя «Mosaic» и включите видимость слоя «Text».
Для того чтобы очистить строки в слое «Reflection» нам нужно для начала их растрировать. Выберите слой «Reflection», зайдите в меню 3D > Растризация (Rasterize).
Возьмите инструмент «Ластик» (Eraser Tool), установите режим «Карандаш» (Pencil), чтобы избежать случайного стирания каких либо частей отражения, и зачистите края плоскости. Непрозрачность (Opacity) слоя «Reflection» установите 45%:
Теперь создадим тень. В панели слоев (Layers Palette), включите видимость слоя «Mosaic», дублируйте слой «Mosaic» и назовите копию «Shadow». Поместите слой «Shadow» над слоем «Text».
В 3D панели выберите «Сцена» (Scene) и установите настройки рендеринга в «Трассировка лучей» (Ray Traced). Выберите материал Мозаика «Mosaic» в 3D панели и цвет «Окружения» (Ambient) поставьте черный, а «Размытие» (Diffuse) сделайте белым.
Выберите «Источник света 1» (Infinite Light 1) и установите «Интенсивность» (Intensity) в значение 4. А «Источник света 3» (Infinite Light 3) выключите. Выполните команду 3D > Растеризация (Rasterize):
Режим смешивания для слоя «Shadow» ставим на «Умножение» и непрозрачность слоя 90%. У нас получились довольно острые блоки, но лучи сгенерировали довольно гладкие тени. Чтобы избавиться от смягченных углов нам понадобится «помощь» слоя «Line».
Чтобы избавиться от смягченных углов нам понадобится «помощь» слоя «Line».
Выберите слой «Line», сделайте его видимым, выполните команду 3D > Растеризация (Rasterize) и снова выключите его видимость:
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool) и установите «Допустимое отклонение» (Tolerance) равным 60. Убедитесь, что в палитре слоев выбран слой «Line». Увеличьте букву «P». Щелкните слева вверху внутри буквы и, хотя слой «Line» невидим, нужные клетки будут выделены. Удерживая клавишу Shift, выделите оставшиеся ячейки, но тень оставьте вне выделения.
После выбора ячеек в верхнем ряду, как в изображении ниже, в слое «Shadow» установите цвет переднего плана (Foreground Color) белым и заполните выделение нажатием Alt + Backspace. Не забудьте сделать выбор слоя «Line» и залить выделение в слое «Shadow».
Так как мы использовали фильтр «Облака» (Clouds), который генерировал облака случайным образом, ваши буквы получатся другими, нежели мои. Идея же остается прежней:
Вернитесь к слою «Lines». Используя «Волшебную палочку» (Magic Wand Tool), выделите ячейки, которые должны быть затенены плоским и залейте выделение цветом #4e4e4e на слое «Shadow»:
Используя «Волшебную палочку» (Magic Wand Tool), выделите ячейки, которые должны быть затенены плоским и залейте выделение цветом #4e4e4e на слое «Shadow»:
Полностью осветленные и полностью затененные клетки довольно легко поправить. Поправить клетку, у которой есть тень, займет немного больше времени. Снова вернитесь к слою «Lines» и выберите ячейку с тенью, используя «Волшебную палочку» (Magic Wand Tool).
Возьмите «Полигональное лассо» (Polygonal Lasso Tool), и, удерживая клавишу Alt, выберите тень, чтобы удалить ее из выделения. В слое «Shadow» заполните выделение белым:
Теперь нужно повторить эти три шага для всех остальных клеток:
Сделайте слой «Mosaic» невидимым. В слое «Text» примените «Наложение градиента» (Gradient Overlay) со следующими настройками: «Режим смешивания» (Blend Mode) — цвет (Color), «Непрозрачность» (Opacity) 70%.
«Градиент» (Gradient) установим на синий (Blue), красный (Red), желтый (Yellow), а «Стиль» (Style) — линейный (Linear) и «Угол» (Angle) равный 10 градусам.
Выполните команду меню Слои > Стиль слоя > Скопировать стиль слоя (Layer > Layer Style > Copy Layer Style). Выберите слой «Reflection», затем в меню Слой > Стиль слоя > Вставить стиль слоя (Layer > Layer Style > Paste Layer Style) установите «Режим смешивания» (Blending Mode) «Жесткий свет» (Hard Light) и непрозрачность (Opacity) 35% для слоя «Reflection»:
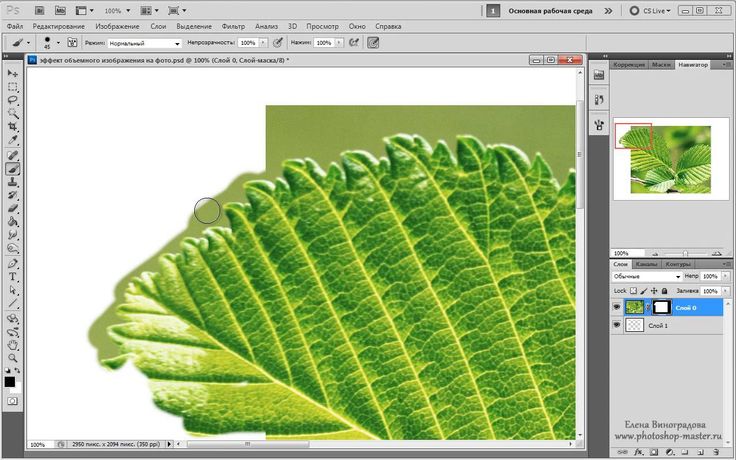
Теперь мы добавим немного текстуры. Скачайте это фото с Flickr. Добавьте его в качестве нового слоя в документ и назовите слой «Texture».
Поместите его над слоем «Text». Удерживая клавишу Alt, кликните мышью на линии между слоями «Texture» и «Text», чтобы маскировать текстуру. Установите «Режим смешивания» (Blending Modе) – «Наложение» (Overlay):
Теперь мы сделаем текстуру для фона. Создайте новый слой и назовите его «BG». Установите цвет переднего плана (Foreground Color) 85% серого и цвет фона (Background Color) равным 90% серого. Возьмите инструмент «Градиент» (Gradient Tool), установите режим от переднего (Foreground) к фону (Background) и выберите «Радиальный» (Radial).
Заполните слой, как показано на рисунке ниже. Примените Фильтр > Художественный > Зернистая пленка (Filter > Artistic > Film Grain) с параметром 0. Фильтр > Искажение > Стекло (Filter > Distort > Glass).
Примените со следующими настройками: «Искажение» (Distortion) равно 20, «Сглаживание» (Smoothness) — 1, «Текстура» (Texture) в режиме «Изморозь» (Frosted) и «Масштаб» (Scaling) равный 100%:
Поместите слой «BG» над слоем «Background» и на этом все. Я надеюсь, вам понравился урок, и вы будете довольны своим результатом!
Вы можете достичь различных эффектов, экспериментируя с текстурами и их параметрами. Можно использовать карты текстур вместо сплошных цветов, настроить «Глянец» (Glossiness) и «Яркость» (Shininess), использовать карты отражающих текстур. Различные типы световых источников, цвета и углы будут создавать различные эффекты.
Экспериментируйте!
Вадим Дворниковавтор-переводчик статьи «Blocks in Photoshop»
Объёмные фигуры в Photoshop | Photoshop
В этом уроке я расскажу, как создавать текстовые 3D-эффекты. Для выполнения этого руководства вам понадобится Adobe Photoshop CS4 версии Extended. Не сомневайтесь, будет весело, и я уверен, что вы сможете придумать множество других интересных ходов в Photoshop, используя эту технику. Приступим!
Для выполнения этого руководства вам понадобится Adobe Photoshop CS4 версии Extended. Не сомневайтесь, будет весело, и я уверен, что вы сможете придумать множество других интересных ходов в Photoshop, используя эту технику. Приступим!
- Финальное изображение
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- Шаг 13
- Шаг 14
- Шаг 15
- Шаг 16
- Шаг 17
- Шаг 18
- Шаг 19
- Шаг 20
- Шаг 21
- Шаг 22
- Шаг 23
- Шаг 24
- Шаг 25
- Шаг 26
- Шаг 27
- Заключение
- Другие предложения
Взгляните на рисунок, который должен получиться в итоге:
Прежде чем начать, вам понадобится скачать шрифты, которые мы будем использовать в этом уроке. Растровые шрифты хорошо подойдут для этого эффекта, потому вы можете использовать любой или же скачать шрифт, который использовал я. Называется он Acknowledge.
Называется он Acknowledge.
Создайте новый документ 1000 пикселей в ширину и 600 пикселей в высоту. Установите «Разрешение» (Resolution) 300 пикселей/дюйм, а «Цветовой режим» (Color Mode) установите RGB, сохраните документ под именем «Blocks.»
Установите цвет фона (Background) равным #3a3a3a. Сделайте черный цвет цветом переднего плана (Foreground Color), возьмите инструмент «Горизонтальный текст» (Horizontal Type Tool) и напишите «PSD». Установите шрифт Acknowledge, размер букв (Font Size) 120 пунктов и «Метод сглаживания» (Anti-aliasing Method) в режим None, чтобы достичь шероховатости:
Создайте новый слой и назовите его «Mosaic». Цвет переднего плана (Foreground Color) сделайте 70% черного и цвет фона — 85% черного. Примените Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Затем примените Фильтр > Оформление> Мозаика (Filter > Pixelate > Mosaic), где параметр «Размер ячейки» (Cell Size) установите 50:
Выберите слой «Background» и нажмите комбинацию клавиш Command + J для создания его копии. Теперь, удерживая клавишу Alt, щелкните левой кнопкой мыши по линии между слоями «PSD» и «Mosaic» для создания маски слоя «Mosaic»:
Теперь, удерживая клавишу Alt, щелкните левой кнопкой мыши по линии между слоями «PSD» и «Mosaic» для создания маски слоя «Mosaic»:
В панели слоев (Layers Palette) выберите все слои, кроме «Background». Выполните 3D > Новая сетка из градаций серого > Двусторонняя плоскость (3D > New Mesh From Grayscale > Two-sided Plane). Photoshop создаст две симметричные плоскости и применит выбранный слой как карту глубины.
Это означает, что наш мозаичный текст теперь является картой глубины для плоскости, светлые квадраты будут располагаться выше, а темные — глубже. Самая темная область – поверхность цветом «a3a3a3», а все остальные области светлее нее, потому не будет никаких углублений, а образуются неровности на поверхности:
Теперь у нас есть 3D-объект, на который мы смотрим со стороны его передней части. На самом деле мы рассматриваем его с помощью камеры, а камера находится в передней части 3D-объекта. У вас есть два варианта для получения вида в перспективе. Вы можете вращать сам объект, или же изменить ориентацию камеры. Мы решили оставить объект в покое и заняться камерой.
Мы решили оставить объект в покое и заняться камерой.
Выберите инструмент «3D – орбита» (3D Orbit Tool) и перетащите его так, чтобы изменить точку ракурса камеры. Вы также можете использовать инструмент «3D – Вращение» (3D Roll View Tool) для вращения камеры.
Инструмент «3D – орбита» (3D Orbit Tool) крутит камеру в координатах осей X и Y. «3D – Вращение» (3D Roll View Tool) вращает камеру в плоскости Z-оси.
Используя эти инструменты, попытайтесь достичь перспективы, которая показана на рисунке ниже. Затем с помощью инструмента «3D – Увеличение» (3D Zoom Tool) сделайте необходимое приближение, а с помощью инструмента 3D – Панорамный вид (3D Pan View Tool) передвиньте камеру при необходимости:
Есть разные настройки для рендеринга в Photoshop. Но единственный способ рендеринга, который даст нам и тени, и отражения — метод трассировки лучей. Но для достижения нужного нам эффекта, мы не будем его использовать. Таким образом, нам нужно создать отражение, используя одну хитрость. Поэтому мы и используем двустороннюю плоскость:
Поэтому мы и используем двустороннюю плоскость:
Откройте меню Окно > 3D (Window > 3D) или дважды кликните по иконке 3D слоя «Mosiac» в панели слоев. Выберите «Сцена» (Scene) и отметьте галочку «Поперечное сечение (Cross Section)».
Эта операция уберет видимость всей 3D-модели, а отобразит только выбранную плоскость. Плоскость перпендикулярна выбранной оси. Выбираем ось Y. Таким образом, нижняя часть объекта станет отлично видна:
При создании сетки из черно-белого изображения, Photoshop использует оттенки серого как глубинную карту. В панели слоев (Layers Palette), когда выберите слой «Mosaic», вы сможете увидеть текстуру его глубины.
Двойной щелчок мыши по этому материалу откроет карту глубины в окне нового документа. Так как вы выбрали три слоя, чтобы создать сетку, то сможете видеть и редактировать их все в открывшемся документе.
Все изменения будут сохранены и отобразятся, когда вы вернетесь к главному окну документа «Blocks». Потому, если вам не нравится получившаяся структура, вы можете открыть текстуру Mosaic Depth, зайти в слой «Mosaic» и применить фильтр «Облака» (Clouds) и Mosaic повторно, как описано в шаге 2.
Карта глубины также назначается модели как карта «Размытия» (Diffuse) и карта «Непрозрачности» (Opacity).
Так как мы не нуждаемся в этих текстурах, мы удалим их. Выберите материал Mosaic в панели «3D», щелкните мышью по иконке меню «Карты текстур» (Texture Map Menu) рядом с «Размытием» (Diffuse) и выберите «Удалить текстуру» (Remove Texture). Тоже самое сделайте и для «Непрозрачности» (Opacity):
В панели «3D» выберите «Сцена» (Scene) и нажмите кнопку «Настройки рендеринга» (Render Settings). Установите «Стиль обложки» (Face Style) как «Плоский» (Flat), включите «Линейный Рендеринг», установите черный цвет (Color), «Стиль края» (Edge Style) задайте «Постоянный» (Constant) и «Порог складок» (Crease Threshold) задайте равным 2 (чем выше данное значение, тем меньше будут видны края).
Установите ширину линии (Line Width) в значение 1 и нажмите OK. В панели «3D» установите значение параметра «Сглаживание» (Anti-Alias) в положение «Наилучшее»:
Теперь мы изменим некоторые настройки материала. Вернитесь к материалу Mosaic в панели «3D», установите значение цвет естественного освещения равный #880022. Установите «Размытие» (Diffuse) равным #ee8800. Значение «Глянец» (Glossiness) 0%.
Вернитесь к материалу Mosaic в панели «3D», установите значение цвет естественного освещения равный #880022. Установите «Размытие» (Diffuse) равным #ee8800. Значение «Глянец» (Glossiness) 0%.
В «Сцене» (Scene) панели «3D» установите «Глобальный цвет естественного освещения» (Global Ambient Color) #575757. Цвет внешней среды определяет яркость сцены, когда выключены все искусственные источники освещения:
Вы увидите три источники света в 3D панели. Это текущие источники света в сцене. Сейчас мы немного их настроим. Все они являются бесконечными источниками света (Infinite Lights).
В Photoshop есть три типа световых источников. Это бесконечные источники света (Infinite lights), светят как солнце, из одной точки. Точечные источники (Point lights) блестят во все стороны, как лампочки. И прожекторы (Spotlights) способны излучать свет в виде настраиваемого конуса.
Выберите Infinite Light 1 и установите ему белый цвет (Color). Выберите Infinite Light 2, цвет назначьте #696969 и уберите галочку «Создавать тени» (Create Shadows). Очевидно, что наши источники не дают теней на текущий момент, но когда они начнут их создавать – это должен быть один источник.
Очевидно, что наши источники не дают теней на текущий момент, но когда они начнут их создавать – это должен быть один источник.
Выберите Infinite Light 3, установите белый цвет и уберите галочку «Создавать тени» (Create Shadows), а «Тип источника» (Light Type) установите равным «Точка» (Point):
Третий источник света расположен под нашей плоскостью, потому мы не наблюдаем никакого эффекта. Чтобы исправить ситуацию, нам нужно сменить точку обзора, а для этого, чтобы затем иметь возможность вернуться к этой перспективе, нам нужно сохранить ее.
Выберите один из инструментов для «Камеры 3D», например «3D-орбита» (3D Orbit Tool) и щелкните «Сохранить текущую перспективу» (Save the Current View). Назовите ее «Cam». Откройте список «Перспектив» (View list) и выберите «Top»:
Щелкните «Включить источники света» (Toggle Lights) внизу 3D панели, чтобы увидеть источники света в сцене. Возьмите инструмент «Увеличение» (3D Zoom Tool) и увеличивайте сцену до тех пор, пока не увидите точки освещения.
Нажмите кнопку «Перетащить освещение» (Drag the Light) в 3D панели и переместите источники освещения, как показано на рисунке ниже.
Возьмите любой инструмент для камеры, откройте «Список перспектив» (View list) и выберите «Cam», чтобы вернуться к виду от камеры. Нажмите кнопку «Включить освещение» (Toggle Lights), чтобы спрятать лампы. Установите «Интенсивность» (Intensity) источника света 0.6:
В панели слоев сделайте копию слоя «Mosaic», назовите ее «Line». В панели «3D», выберите набор настроек «Рисованные линии» (Line Illustration) и нажмите «Настройки рендеринга» (Render Settings). Установите «Ширину линии» (Line Width) 1 и нажмите OK.
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool), установите значение «Допустимое отклонение» (Tolerance) 80. Нажмите на черную область вне текста, чтобы выбрать область вокруг него. Удерживая Shift, нажмите левой кнопкой мыши внутри буквы и любой закрытой области.
Затем возьмите инструмент «Полигональное лассо» (Polygonal Lasso Tool) и добавьте к выделению любую из невыделенных областей вокруг текста путем нажатия клавиши Shift:
В панели слоев сделайте невидимым слой «Line». В меню Выделение > Инвертировать (Select > Inverse) инвертируйте выделение и мы получаем выделенный текст.
В меню Выделение > Инвертировать (Select > Inverse) инвертируйте выделение и мы получаем выделенный текст.
Выбрав слой «Mosaic», удерживая Command (CTRL) + C скопируйте и вставьте Command (CTRL) + V выделение на новый слой. Назовите его «Text».
Скопируйте слой «Mosaic» и назовите копию «Reflection». Выключите видимость слоя «Mosaic»:
Убедитесь, что выбран слой «Reflection» и зайдите в 3D панель. Чтобы получить отражение, нам понадобится другая половина двусторонней плоскости. Выберите пункт «Сцена» (Scene) в 3D панели. Нажмите на «Отразить поперечное сечение» (Flip Cross Section), чтобы сделать видимой вторую часть плоскости.
Выберите материал Mosaic в 3D панели и снимите отметку «Двусторонний» (Two Sided). Это сделает задние грани невидимыми и останется только отражение:
Единственная проблема с отражением — оно расположено довольно далеко. Мы должны привязать его к тексту, но сделать это из поля зрения “Cam” будет довольно сложной задачей. Слой «Text» делаем невидимым, а у слоя «Mosaic» видимость наоборот включаем. Это может выглядеть странно, но слой «Reflection» нужно поместить под слой «Mosaic» в панели слоев (Layers Palette).
Это может выглядеть странно, но слой «Reflection» нужно поместить под слой «Mosaic» в панели слоев (Layers Palette).
Теперь из списка перспектив (View list) выберите «Справа» (Right), причем сделайте это как для слоя «Mosaic», так и для слоя «Reflection». Теперь нам видны две плоскости, так мы смотрим на них справа и видим, насколько далеки они друг от друга. С помощью стандартного инструмента «Увеличение» (Zoom), расположенного на панели инструментов (Toolbox), приблизите обе плоскости.
Возьмите инструмент «3D панорама» (3D Pan Tool), убедитесь в том, что выбран слой «Reflection» и перетащите плоскость влево, а зажав кнопку Shift — вправо, как показано на рисунке ниже:
Теперь снова выберите любой инструмент для камеры, и для слоев «Mosaic» и «Reflection» верните «Вид перспективы» в «Cam». Выключите видимость слоя «Mosaic» и включите видимость слоя «Text».
Для того чтобы очистить строки в слое «Reflection» нам нужно для начала их растрировать. Выберите слой «Reflection», зайдите в меню 3D > Растризация (Rasterize).
Возьмите инструмент «Ластик» (Eraser Tool), установите режим «Карандаш» (Pencil), чтобы избежать случайного стирания каких либо частей отражения, и зачистите края плоскости. Непрозрачность (Opacity) слоя «Reflection» установите 45%:
Теперь создадим тень. В панели слоев (Layers Palette), включите видимость слоя «Mosaic», дублируйте слой «Mosaic» и назовите копию «Shadow». Поместите слой «Shadow» над слоем «Text».
В 3D панели выберите «Сцена» (Scene) и установите настройки рендеринга в «Трассировка лучей» (Ray Traced). Выберите материал Мозаика «Mosaic» в 3D панели и цвет «Окружения» (Ambient) поставьте черный, а «Размытие» (Diffuse) сделайте белым.
Выберите «Источник света 1» (Infinite Light 1) и установите «Интенсивность» (Intensity) в значение 4. А «Источник света 3» (Infinite Light 3) выключите. Выполните команду 3D > Растеризация (Rasterize):
Режим смешивания для слоя «Shadow» ставим на «Умножение» и непрозрачность слоя 90%. У нас получились довольно острые блоки, но лучи сгенерировали довольно гладкие тени. Чтобы избавиться от смягченных углов нам понадобится «помощь» слоя «Line».
Чтобы избавиться от смягченных углов нам понадобится «помощь» слоя «Line».
Выберите слой «Line», сделайте его видимым, выполните команду 3D > Растеризация (Rasterize) и снова выключите его видимость:
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool) и установите «Допустимое отклонение» (Tolerance) равным 60. Убедитесь, что в палитре слоев выбран слой «Line». Увеличьте букву «P». Щелкните слева вверху внутри буквы и, хотя слой «Line» невидим, нужные клетки будут выделены. Удерживая клавишу Shift, выделите оставшиеся ячейки, но тень оставьте вне выделения.
После выбора ячеек в верхнем ряду, как в изображении ниже, в слое «Shadow» установите цвет переднего плана (Foreground Color) белым и заполните выделение нажатием Alt + Backspace. Не забудьте сделать выбор слоя «Line» и залить выделение в слое «Shadow».
Так как мы использовали фильтр «Облака» (Clouds), который генерировал облака случайным образом, ваши буквы получатся другими, нежели мои. Идея же остается прежней:
Вернитесь к слою «Lines». Используя «Волшебную палочку» (Magic Wand Tool), выделите ячейки, которые должны быть затенены плоским и залейте выделение цветом #4e4e4e на слое «Shadow»:
Используя «Волшебную палочку» (Magic Wand Tool), выделите ячейки, которые должны быть затенены плоским и залейте выделение цветом #4e4e4e на слое «Shadow»:
Полностью осветленные и полностью затененные клетки довольно легко поправить. Поправить клетку, у которой есть тень, займет немного больше времени. Снова вернитесь к слою «Lines» и выберите ячейку с тенью, используя «Волшебную палочку» (Magic Wand Tool).
Возьмите «Полигональное лассо» (Polygonal Lasso Tool), и, удерживая клавишу Alt, выберите тень, чтобы удалить ее из выделения. В слое «Shadow» заполните выделение белым:
Теперь нужно повторить эти три шага для всех остальных клеток:
Сделайте слой «Mosaic» невидимым. В слое «Text» примените «Наложение градиента» (Gradient Overlay) со следующими настройками: «Режим смешивания» (Blend Mode) — цвет (Color), «Непрозрачность» (Opacity) 70%.
«Градиент» (Gradient) установим на синий (Blue), красный (Red), желтый (Yellow), а «Стиль» (Style) — линейный (Linear) и «Угол» (Angle) равный 10 градусам.
Выполните команду меню Слои > Стиль слоя > Скопировать стиль слоя (Layer > Layer Style > Copy Layer Style). Выберите слой «Reflection», затем в меню Слой > Стиль слоя > Вставить стиль слоя (Layer > Layer Style > Paste Layer Style) установите «Режим смешивания» (Blending Mode) «Жесткий свет» (Hard Light) и непрозрачность (Opacity) 35% для слоя «Reflection»:
Теперь мы добавим немного текстуры. Скачайте это фото с Flickr. Добавьте его в качестве нового слоя в документ и назовите слой «Texture».
Поместите его над слоем «Text». Удерживая клавишу Alt, кликните мышью на линии между слоями «Texture» и «Text», чтобы маскировать текстуру. Установите «Режим смешивания» (Blending Modе) – «Наложение» (Overlay):
Теперь мы сделаем текстуру для фона. Создайте новый слой и назовите его «BG». Установите цвет переднего плана (Foreground Color) 85% серого и цвет фона (Background Color) равным 90% серого. Возьмите инструмент «Градиент» (Gradient Tool), установите режим от переднего (Foreground) к фону (Background) и выберите «Радиальный» (Radial).
Заполните слой, как показано на рисунке ниже. Примените Фильтр > Художественный > Зернистая пленка (Filter > Artistic > Film Grain) с параметром 0. Фильтр > Искажение > Стекло (Filter > Distort > Glass).
Примените со следующими настройками: «Искажение» (Distortion) равно 20, «Сглаживание» (Smoothness) — 1, «Текстура» (Texture) в режиме «Изморозь» (Frosted) и «Масштаб» (Scaling) равный 100%:
Поместите слой «BG» над слоем «Background» и на этом все. Я надеюсь, вам понравился урок, и вы будете довольны своим результатом!
Вы можете достичь различных эффектов, экспериментируя с текстурами и их параметрами. Можно использовать карты текстур вместо сплошных цветов, настроить «Глянец» (Glossiness) и «Яркость» (Shininess), использовать карты отражающих текстур. Различные типы световых источников, цвета и углы будут создавать различные эффекты.
Экспериментируйте!
Вадим Дворниковавтор-переводчик статьи «Blocks in Photoshop»
Создание 3D-объектов и анимации в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление:
26 октября 2021 г. , 13:09:58 по Гринвичу
, 13:09:58 по Гринвичу
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделайте выделение и добавьте маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Подборки
- Начало работы с подборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выбор цветового диапазона изображения
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Начало работы с подборками
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
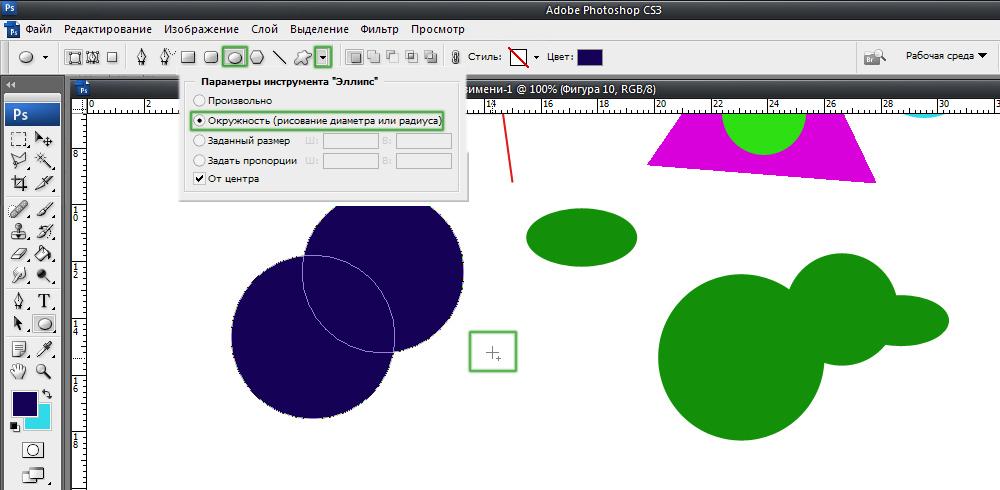
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками рисунков и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработать пакет файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Создание 3D-объектов из 2D-изображений
Photoshop может создавать различные базовые 3D-объекты, используя 2D-слои в качестве отправной точки. После создания 3D-объекта вы можете перемещать его в 3D-пространстве, изменять настройки рендеринга, добавлять освещение или объединять его с другими 3D-слоями.
После создания 3D-объекта вы можете перемещать его в 3D-пространстве, изменять настройки рендеринга, добавлять освещение или объединять его с другими 3D-слоями.
Преобразование 2D-слоев в 3D-открытки (плоскости с 3D-свойствами). Если ваш начальный слой является текстовым, любая прозрачность сохраняется.
Оберните 2D-слой вокруг 3D-объекта, например, конуса, куба или цилиндра.
Создание 3D-сетки на основе информации о градациях серого в 2D-изображении.
Имитация техники металлообработки под названием репуссе путем выдавливания 2D-объекта в 3D-пространстве. См. раздел Создание 3D-репуссе.
Создайте трехмерный объем из файла с несколькими кадрами, такого как файл медицинских изображений DICOM. Photoshop объединяет отдельные фрагменты файла в 3D-объект, которым можно управлять в 3D-пространстве и просматривать под любым углом. Вы можете применять различные эффекты трехмерного объемного рендеринга для оптимизации отображения различных материалов на скане, таких как кости или мягкие ткани.
 См. раздел Создание 3D-объема.
См. раздел Создание 3D-объема.
Создание 3D-открытки
Вы можете добавить 3D-открытку к существующей 3D-сцена для создания поверхности, отображающей тени и отражения. от других объектов сцены.
Откройте 2D-изображение и выберите слой, который хотите преобразовать. к открытке.
Выберите «3D» > «Новая 3D-открытка из слоя».
2D-слой преобразуется в 3D-слой на панели «Слои». Содержимое 2D-слоя применяется как материал к обеим сторонам открытки.
Исходный 2D-слой отображается на панели «Слои» в виде карты диффузной текстуры для объекта 3D-открытки. (См. обзор 3D-панели.)
3D-слой сохраняет размеры исходного 2D-изображения.
(Необязательно) Чтобы добавить 3D-открытку в качестве плоскости поверхности в 3D-сцену, объедините новый 3D-слой с существующим 3D-слоем, содержащим другие 3D-объекты, а затем выровняйте его по мере необходимости.
 (См. раздел Объединение 3D-объектов.)
(См. раздел Объединение 3D-объектов.)Чтобы сохранить новое 3D-содержимое, экспортируйте 3D-слой в формате 3D-файла или сохраните его в формате PSD. (См. Экспорт 3D-слоев.)
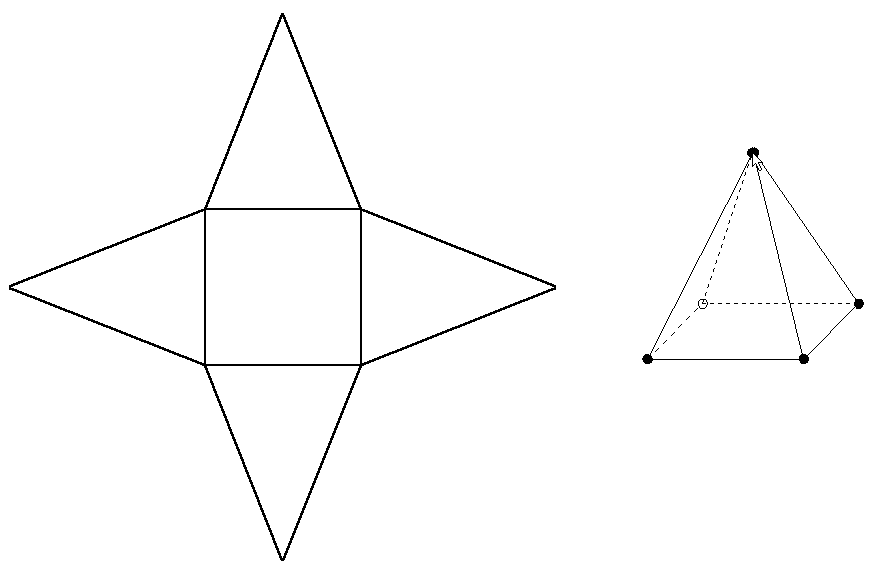
Создание 3D-фигур
В зависимости от выбранного типа объекта результирующий 3D-модель может содержать одну или несколько сеток. Сферическая панорама Опция отображает панорамное изображение внутри 3D-сферы.
Откройте 2D-изображение и выберите слой, который вы хотите преобразовать в 3D-форму.
Выберите «3D» > «Новая фигура из слоя» и выберите фигуру из меню. Формы включают объекты с одной сеткой, такие как пончик, сфера, или шляпа, а также несколько объектов сетки, таких как конус, куб, цилиндр, банка из-под газировки или бутылка из-под вина.
Вы можете добавить свой собственный формы в меню формы. Фигуры — это файлы 3D-моделей Collada (.dae). Чтобы добавить форму, поместите файл модели Collada в папку Presets\Meshes.
 внутри папки программы Photoshop.
внутри папки программы Photoshop.2D-слой преобразуется в 3D-слой на панели «Слои».
Исходный 2D-слой отображается на панели «Слои» в виде карты диффузной текстуры. Его можно использовать на одной или нескольких поверхностях нового 3D-объекта. Другим поверхностям может быть назначена карта диффузной текстуры по умолчанию с настройкой цвета по умолчанию. См. обзор 3D-панели.
(дополнительно) Используйте параметр «Сферическая панорама», если вы используете панорамное изображение в качестве входного 2D-изображения. Этот параметр преобразует полную сферическую панораму 360 x 180 градусов в 3D-слой. После преобразования в 3D-объект вы можете закрасить области панорамы, которые обычно труднодоступны, например столбы или области, содержащие прямые линии. Сведения о создании 2D-панорамы путем сшивания изображений см. в разделе Создание 360-градусных панорам.
Экспортируйте 3D-слой в формате 3D-файла или сохраните в формате PSD, чтобы сохранить новое 3D-содержимое.
 См. Экспорт 3D-слоев.
См. Экспорт 3D-слоев.
Создать трехмерную сетку
Команда Создать сетку из оттенков серого преобразует изображения в карту глубины, которая переводит значения яркости в поверхность разной глубины. Более светлые значения создают приподнятые области в поверхности, более темные значения создают более низкие области. Затем применяется Photoshop карту глубины к одной из четырех возможных геометрий для создания 3D модель.
Откройте 2D-изображение и выберите один или несколько слоев, которые вы хотите хотите преобразовать в 3D-сетку.
(Необязательно) Преобразование изображения в режим оттенков серого. (Выберите изображение > «Режим» > «Оттенки серого» или используйте «Изображение» > «Коррекция» > «Черный». & White для точной настройки преобразования оттенков серого.
Если вы используете изображение RGB в качестве входных данных при создании сетки, зеленый канал используется для создания карты глубины.

(Необязательно) При необходимости внесите изменения в изображение в градациях серого. чтобы ограничить диапазон значений яркости.
Выберите «3D» > «Новая сетка из оттенков серого», а затем выберите сетчатый вариант.
Самолет
Применяет данные карты глубины к плоской поверхности.
Двусторонняя плоскость
Создает две плоскости, отраженные вдоль центральной оси, и применяет данные карты глубины для обеих плоскостей.
Цилиндр
Применяет данные карты глубины наружу от центра вертикали ось.
Сфера
Применяет данные карты глубины радиально наружу от центральной точки.
Photoshop создает 3D-слой, содержащий новую сетку. Это также
создает текстурные карты Diffuse, Opacity и Planar Depth Map для
3D-объект, используя исходные оттенки серого или цветной слой.
Вы можете повторно открыть планарную карту глубины как смарт-объект в любое время. время и отредактируйте его. При сохранении сетка регенерируется.
Текстурная карта непрозрачности не отображается на панели «Слои», потому что эта карта использует тот же файл текстуры, что и карта Diffuse ( исходный 2D-слой). Когда две карты текстур ссылаются на один и тот же файл, файл появляется только один раз на панели «Слои».
Создание 3D-анимации
Использование на временной шкале Photoshop Animation вы можете создавать 3D-анимации, которые движутся 3D-модель в пространстве и изменение ее отображения с течением времени. Вы можете анимировать любое из следующих свойств 3D-слоя:
3D-объект или положение камеры. Используйте 3D-позицию или инструменты камеры для перемещения модели или 3D-камеры во времени. Фотошоп может анимировать кадры между положением или движением камеры, чтобы создать эффекты плавного движения.
Настройки 3D-рендеринга.
 Изменение режимов рендеринга с возможностью
для анимации переходов между некоторыми режимами рендеринга. Например, изменить
Вершинный режим постепенно переходит в каркасный с течением времени, чтобы имитировать
зарисовка конструкции модели.
Изменение режимов рендеринга с возможностью
для анимации переходов между некоторыми режимами рендеринга. Например, изменить
Вершинный режим постепенно переходит в каркасный с течением времени, чтобы имитировать
зарисовка конструкции модели.Трехмерное поперечное сечение. Поверните пересекающуюся плоскость, чтобы отобразить изменяющееся сечение во времени. Изменить настройки поперечного сечения между кадрами, чтобы выделить разные области модели во время анимации.
Для высококачественных анимаций можно визуализировать каждый кадр анимации с помощью параметра рендеринга Render for Final Output. См. Изменение эффектов рендеринга.
Еще нравится это
- Создание анимации временной шкалы
- Работа с 3D-вытягиванием
Войдите в свою учетную запись
Войти
Управление учетной записью
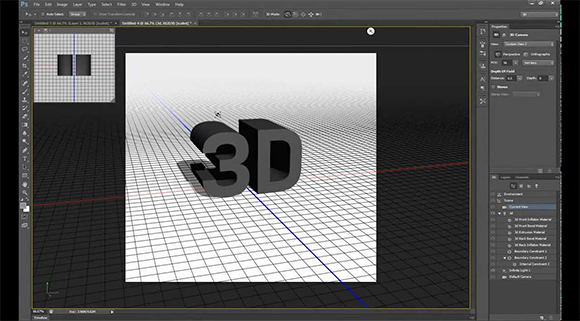
Создание 3D-объектов в Photoshop — Photoshop Video Tutorial
Из курса: Photoshop: 3D-печать
Создание 3D-объектов в Photoshop.

“
Импортировать модели в Photoshop — это здорово, но что, если вам нужно создать новый объект с нуля? Photoshop имеет несколько очень простых возможностей создания моделей, которые могут помочь вам создать некоторые пользовательские 3D-формы. Давайте посмотрим, как это работает. Итак, наш рептилоид уже импортирован. И есть несколько способов сделать несколько новых объектов для добавления в эту сцену. Проще всего использовать стандартную модель, встроенную в Photoshop, поэтому для этого давайте создадим новый слой. Теперь переходим во вкладку 3D. Теперь мы можем выбрать одну из предустановленных сеток, поставляемых с Photoshop. Давайте изменим это с конуса на цилиндр. Мы собираемся превратить это в основу, на которой будет стоять рептилоид. Хорошо, нажмите «Создать». Теперь, как есть, этот цилиндр немного слишком высок, чтобы быть основанием. Мы собираемся обратиться к этому позже в курсе. На данный момент мы просто хотим создать объект. Теперь давайте сделаем что-то немного другое. Вернемся к нашим слоям и создадим новый слой Type. Итак, я нажму на инструмент «Текст», и мы просто зайдем сюда, щелкнем в любом месте и просто напечатаем. Хорошо, позвольте мне увеличить текст, чтобы я мог его прочитать. Просто что-то красивое и большое. Итак, это будет небольшое название на основе персонажа. Хорошо, когда это сделано, давайте вернемся к инструменту «Перемещение». А теперь давайте конвертируем это в 3D. Итак, давайте перейдем в Type > Extrude to 3D. Имейте в виду, что Photoshop теперь считает это набором полигонов, а не текстом, поэтому, если вы хотите отредактировать текст, вам придется удалить его и ввести заново. Итак, есть одна вещь, на которую я хочу обратить внимание, а именно на то, что каждая из этих 3D-моделей находится на отдельном слое. Итак, давайте удостоверимся, что мы находимся в инструменте «Перемещение», и давайте удостоверимся, что у нас включен 3D-поворот.
На данный момент мы просто хотим создать объект. Теперь давайте сделаем что-то немного другое. Вернемся к нашим слоям и создадим новый слой Type. Итак, я нажму на инструмент «Текст», и мы просто зайдем сюда, щелкнем в любом месте и просто напечатаем. Хорошо, позвольте мне увеличить текст, чтобы я мог его прочитать. Просто что-то красивое и большое. Итак, это будет небольшое название на основе персонажа. Хорошо, когда это сделано, давайте вернемся к инструменту «Перемещение». А теперь давайте конвертируем это в 3D. Итак, давайте перейдем в Type > Extrude to 3D. Имейте в виду, что Photoshop теперь считает это набором полигонов, а не текстом, поэтому, если вы хотите отредактировать текст, вам придется удалить его и ввести заново. Итак, есть одна вещь, на которую я хочу обратить внимание, а именно на то, что каждая из этих 3D-моделей находится на отдельном слое. Итак, давайте удостоверимся, что мы находимся в инструменте «Перемещение», и давайте удостоверимся, что у нас включен 3D-поворот.