Модульная сетка в веб-дизайне: скачивайте и используйте правильно
Приветствую вам, уважаемые читатели, на страницах моего блога. Сегодня поговорим об одном из профессиональных средств веб-дизайнеров. Это далеко не секрет, но мало кто из новичков может даже догадаться как работают специалисты. Если вы дизайнер или хотите им стать и случайно попали на эту страницу, думаю, вам повезло.
Я расскажу как профессионалы создают красивые сайты, какое значение имеет модульная сетка в веб-дизайне и как простые действия позволяют забыть о технике и целиком отдаться творческому процессу.
Если вы начнете пользоваться этим приемом, ни один последующий ваш проект никогда не сравнят с работой школьника. Метод, о котором вы сегодня узнаете, поможет решить очень много проблем.
По традиции в конце этой публикации я размещу видео, из которого вы также можете узнать многое о модульной сетке. Помимо него ближе к финалу вы найдете очень полезный ролик для веб-дизайнеров. В нем собраны все необходимые законы, которые позволят вывести вашу работу на качественно новый уровень.
Какой формат получения информации выбрать – решать вам.
Что такое модульная сетка и зачем она нужна
Итак, модульная сетка – это некий шаблон, каркас, благодаря которому можно легко, просто и главное ровно выстроить все объекты на сайте. Она позволяет понять какого размера использовать шрифты, как вставить блок в интерфейс и где его лучше расположить.
«Сперва думаем – потом делаем». Этим и отличается работа профессионала от новичка. Специалисты не размышляют категориям: «нравится-не нравится». У них все четко.
Вспомните тетрадь в клетку. Линии помогают писать ровнее, а модульная сетка организовать рисунок в фотошопе.
Если вы уже когда-либо рисовали сайт, то знаете как сложно отмерить расстояние от бокового меню до основного контента или между двумя публикациями и поставить объекты ровно. Скорее всего вы использовали для этой цели направляющие. Это неудобно и долго. Ну а если вы просто использовали руки и линейку, то вы просто герой, потому что проделали адски сложную работу.
Сетка упрощает эту работу. Она может состоять только из вертикальных блоков или делиться на квадраты.
Как правило, в графическом дизайне используют и горизонтальное и вертикальное членение. Единых параметров как должна выглядеть модульная сетка в веб-дизайне не существует. Каждый создает свою таблицу и если что-то в нее не вписывается, то это свидетельствует о том, что она изначально была недостаточно продумана.
И тем не менее профессионал всегда будет действовать согласно намеченному плану и пользоваться этим каркасом от первой и до последней страницы. Ведь шаблон не только упрощает работу, но и создает впечатление целостности проекта, единой композиции для всего сайта.
Как создать сетку
Если вы читали мою статью «10 навыков профессионального дизайнера», то помните, что один из основополагающих факторов успеха заключался в умении понять смысл ресурса и исходя из этого грамотно расставить приоритеты и все элементы по странице.
Если этого не происходит уже сейчас, то со временем, сразу после получения заказа у вас в голове будет рождаться план-схема: страницы, блоки, важные элементы. Они как пазл будут появляться перед вашими глазами. Его останется только собрать.
Они как пазл будут появляться перед вашими глазами. Его останется только собрать.
Первым делом нужно будет отсортировать из этой кучи что и где должно располагаться. Какие элементы более важны для создания первого впечатления у читателя, а что останется «на сладкое».
Далее создается эскиз вашего проекта на листе бумаги. Он нужен, чтобы понять параметры модульной сетки. Вы должны понимать, что в дизайне нет и не может быть единого стандарта. Никто не скажет вам: «Вот так должен выглядеть модуль, вот его параметры, пользуйся исключительно этими цифрами».
Однако, я прекрасно понимаю, что вы еще только начинаете свой путь в области проектирования и не понимаете что и откуда брать. Вам нужны конкретные цифры, поэтому я дам вам их. Но пожалуйста не забывайте, что все они могут и должны отличаться в каждом индивидуальном случае.
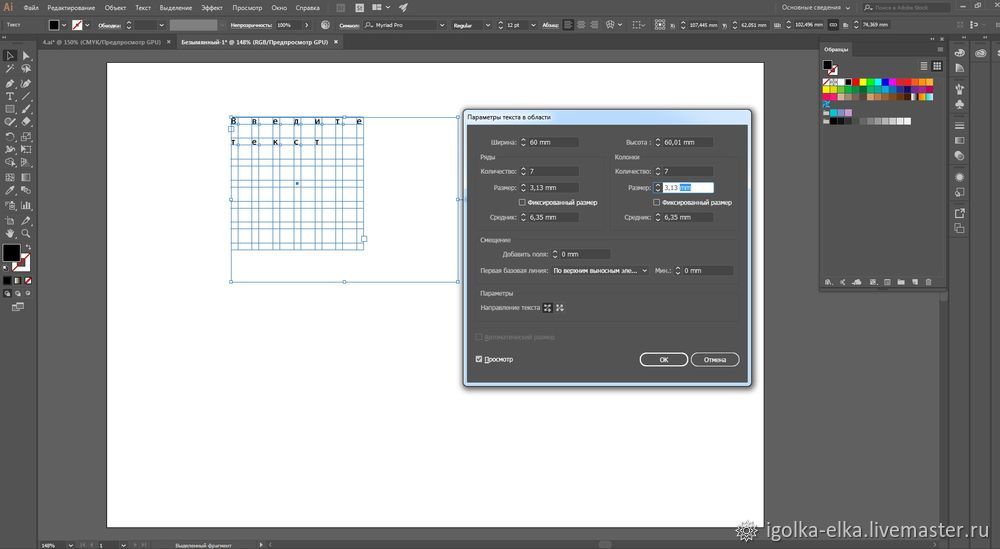
Для создания самой сетки я рекомендую использовать сервис modulargrid.org. Для дизайнеров это идеальный вариант. На этом же сайте вы можете скачать бесплатный плагин для фотошопа, чтобы создавать сетки прямо в этой программе и не заходить на онлайн сервис.
На этом же сайте вы можете скачать бесплатный плагин для фотошопа, чтобы создавать сетки прямо в этой программе и не заходить на онлайн сервис.
Самое простое – это базовая линия (Baseline), она определяется исходя из размера шрифта, увеличенного в полтора раза. Если кегль 14, то высота будет 21.
Далее идет ширина модуля (Module width) 60. Если у вас есть какой-то повторяющийся элемент, то его параметры могут лечь в основу при определении этого показателя. Количество столбцов (Num of modules) можете поставить 13. Это значение определяет ширину всего проекта (Layout width), который выставляется автоматически. В моем случае 1020
Горизонтальное членение (Module height), то есть сколько строк будет в одном квадрате. Зависит от какого-то самого мелкого элемента, к примеру, логотипа. Он будет основным показателем, а все остальные станут кратны ему. То есть больше или меньше в определенное число раз. Можете поставить значение 3.
Для определения расстояния между блоками (Gutter), как правило, используется то же значение, что и для базовой линии, либо стандартное значение 20.
Таблица потеряет свою актуальность, если модуль будет слишком большой или маленький. В этом случае вам будет неудобно работать. Вы потеряете сетку или не сможете уменьшить блок.
Полезные видео
Рекомендую вам посмотреть обучающее видео, которое поможет разобраться в модульной сетке, установить плагин в фотошоп и работать через сервис modulargrid.org. В этом ролике вам также предложат портал для создания модульной сетки, помогающий работать с версткой.
После того как вы поймете основы, я рекомендую посмотреть ролик о принципах композиции при проектировании сайтов и создании модульной сетки. Здесь вы найдете все необходимые формулы, а также получите целый список профессиональных советов.
Мне очень понравился доклад, здесь вы узнаете про золотое сечение, золотую спираль, принцип масштаба и размера, законы близости, контрастов и многое другое.
В общем все, что необходимо начинающему дизайнеру для создания крутых проектов.
Ну вот, наверное, и все. Напоследок мне бы хотелось посоветовать вам еще одну полезную вещь, это курс «Основы коммерческого веб-дизайна», в котором собраны все полезные советы, которые помогут перейти к от понятий «нравится-не нравится» к созданию продуманных проектов, основанных на знаниях.
Онлайн-курс с поддержкой автора – надежная инвестиция в будущую профессию.Подписывайтесь на рассылку, чтобы знать больше. До новых встреч и удачи в ваших начинаниях.
Модульная сетка для web-дизайнеров – Программирование и не только
В начале, разберемся с понятием, что же такое модульная сетка и для чего она применяется в web-дизайне.
Что такое модульная сетка?
Модульная сетка — это визуальная сетка, состоящая из модулей, под которыми понимается любая мера длины, площади или объема, взятая за их единицу. Модульная сетка применяется для правильного позиционирования элементов дизайна.
Модульная сетка применяется для правильного позиционирования элементов дизайна.
Преимущества использования модульной сетки
- Ускоряет процесс разработки, т.к. нет необходимости другим разработчикам тратить время на подборку места для блоков в макете дизайнера.
- Облегчает позиционирование элементов. Все элементы выравниваются относительно друг друга.
- Структурирует и упорядочивает дизайн.
- Шаблонизация. У вас вырабатывается единый шаблон, который удобно использовать в новых проектах или модифицировать уже существующий.
- Исключение стандартных ошибок. Исчезнут проблемы с неправильными отступами и размерами между блоками и т.п.
- Эстетичный вид. Дизайн макета приобретает красивый, аккуратный и удобный для работы вид.
- Стандарт. Вы в самом начале макета закладываете стандарт в дизайне, что облегчает дальнейшую разработку для других участников проекта.
В этой статье не будем рассматривать вопросы по поводу того, какой же ширины стоит делать размеры макета сайта.![]()
Создать сетку можно вручную или при помощи сервисов. Я рекомендую не тратить время и воспользоваться сторонними сайтами для решения данной задачи. Конечно, если у вас уже нет готовых шаблонов.
1. 960 Grid System
Многим известный сайт, позволяющий скачать сетку размером до 960px для большинства популярных графических редакторов: Acorn, Fireworks, Flash, InDesign, GIMP, Inkscape, Illustrator, OmniGraffle, Photoshop, QuarkXPress, Visio, Exp Design.
Вашему вниманию предлагается 2 варианта сеток:
- Разделение участков на 12 столбцов по 60px в ширину.
- Разделение участков на 16 столбцов по 40px в ширину.

Каждая колонка имеет отступ по 10px слева и справа. В сумме ширина между столбцами составляет 20px. Здесь вы можете посмотреть пример 12-ти и 16-тиколонной сетки.
2. Grid Calculator
Простой генератор модульной сетки для популярных программ Adobe Photoshop и Adobe Illustrator. Ничего лишнего, задаете ширину шаблона, количество столбцов, ширину отступа и расстояние между ними. Нажимаете на кнопку и все сохраняется в виде готового шаблона на ваш компьютер. На сайте есть три примера с популярными размерами верстки.
3. Modular Grid Pattern
На данном сайте вы можете создать сетки под любые разрешения экрана. Также здесь доступен плагин для модульной сетки в программе Photoshop. Минимальные требования плагина Adobe Photoshop CS5.1.
Для тех кто хочет использовать сетку прямо в Photoshop и программно управлять размерами — еще одно бесплатное и интересное расширение для Photoshop от другого разработчика.
Вот так все просто и без лишней траты времени. Для кого-то это пригодится, кто-то уже использует свои готовые шаблоны. Я думаю не стоит тратить время на рисование сетки, если только для практики. А лучше потратить свое время на что-то полезное и оплачиваемое.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Adobe Illustrator — Создать сетку в Photoshop CS6 для пиксельной графики?
спросил
Изменено 4 года, 3 месяца назад
Просмотрено 1к раз
Я любитель фотошопа и пытаюсь сделать пиксельную графику. Было бы намного проще, если бы у меня была сетка в виде отдельного слоя или инструмента, с помощью которого я мог бы заполнять квадрат за квадратом, а затем удалять сетку, не оставляя пустых линий между пикселями.![]()
Я только что закончил свой портрет, применив сетку, созданную с помощью «Определить узор» и «Заливка». После завершения мне пришлось удалить черную сетку, и я использовал кисть в режиме карандаша, чтобы удалить каждую черную линию, одну за другой, используя только край квадрата кисти … Это была заноза в заднице ..
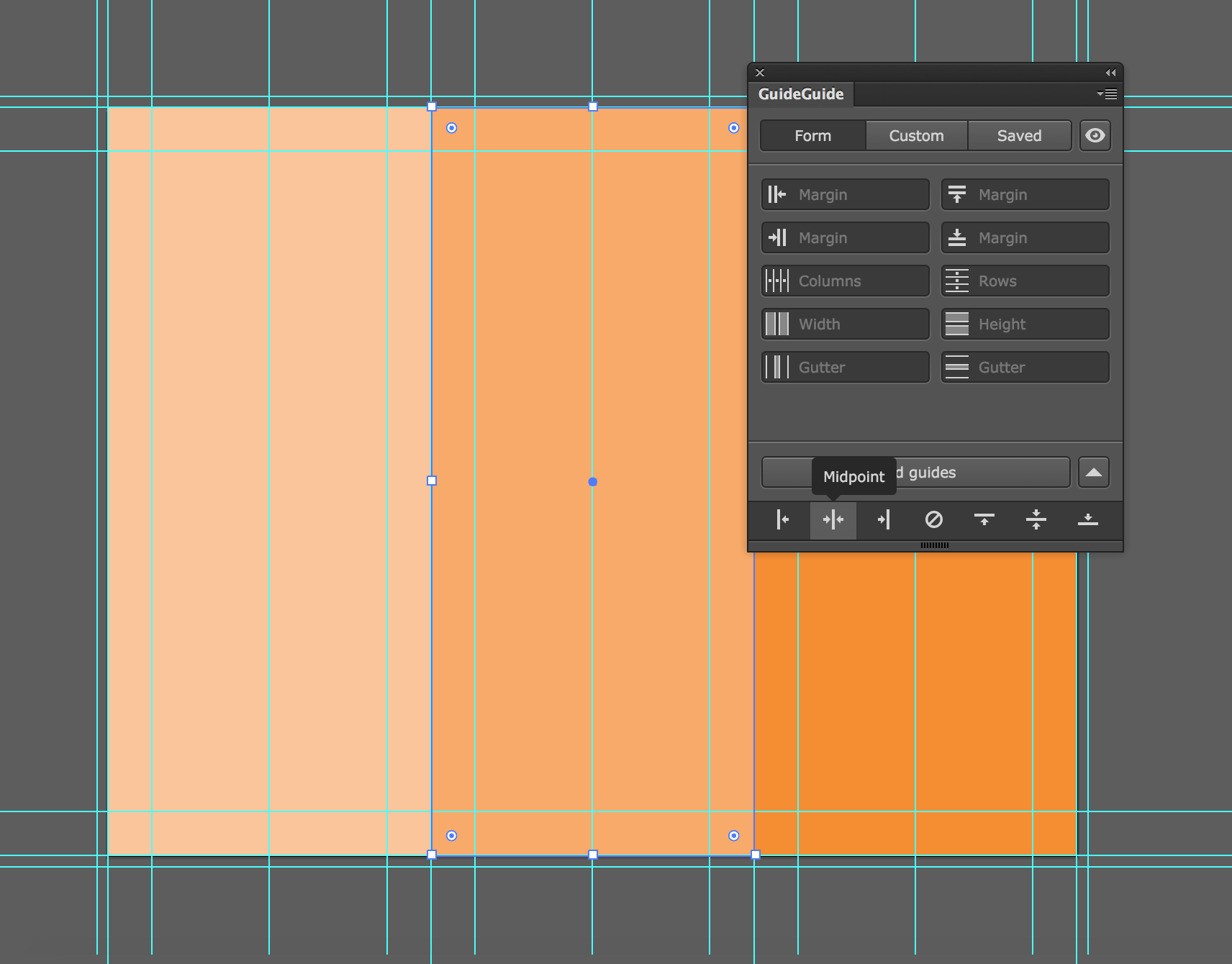
Есть ли другой способ сделать это? Я знаю, что есть такие плагины, как GuideGuide, но я не могу потратить такую сумму денег…
- adobe-illustrator
- adobe-photoshop
- cs6
- сетки
- пикселей
В Photoshop уже есть идеальная сетка. Это фактические пиксели изображения. Только начните новое изображение с достаточно низкими размерами в пикселях, скажем, 100 x 100 пикселей, и нарисуйте карандашом 1 пиксель:
Вы можете увеличить окончательный рисунок с помощью «Изображение»>
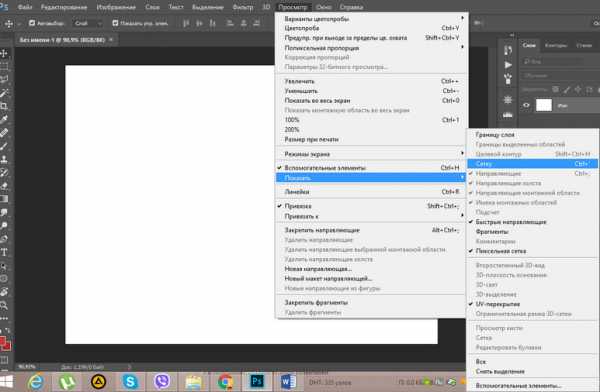
«Изменить размер», только выберите режим повторной выборки = Ближайший сосед, чтобы избежать размытия. 2 Я бы просто сделал это в Illustrator.:max_bytes(150000):strip_icc()/PhotoshopCS6showgrid-e9acaed4812f49e1b40803b8355ec65f.jpg)
Начните с использования инструмента Rectangular Grid Tool (удерживайте нажатым инструмент Line Segment Tool , чтобы открыть его). Теперь Щелкните в середине монтажной области, и появится диалоговое окно, в котором вы можете выбрать желаемый размер, количество строк, столбцов и т. д.
После этого просто выберите его и используйте средство поиска, чтобы разбить отдельные формы.
Открыть Окно → Навигатор или Ctrl/Command + Shift + F9
Выберите параметр
После этого вы можете Щелкните правой кнопкой мыши → Разгруппировать их ( Ctrl + Смена + Г ) а затем раскрасить их по желанию.
Я бы оставил контуры до завершения (будет легче видеть прямоугольники, но это не обязательно).
Как только вы настроите штрих на none, пробелов не будет.
Еще один простой способ раскрасить их с помощью Ведро с живой краской ( K ). Смотрите этот ответ, я объясняю, как его использовать там.
2Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
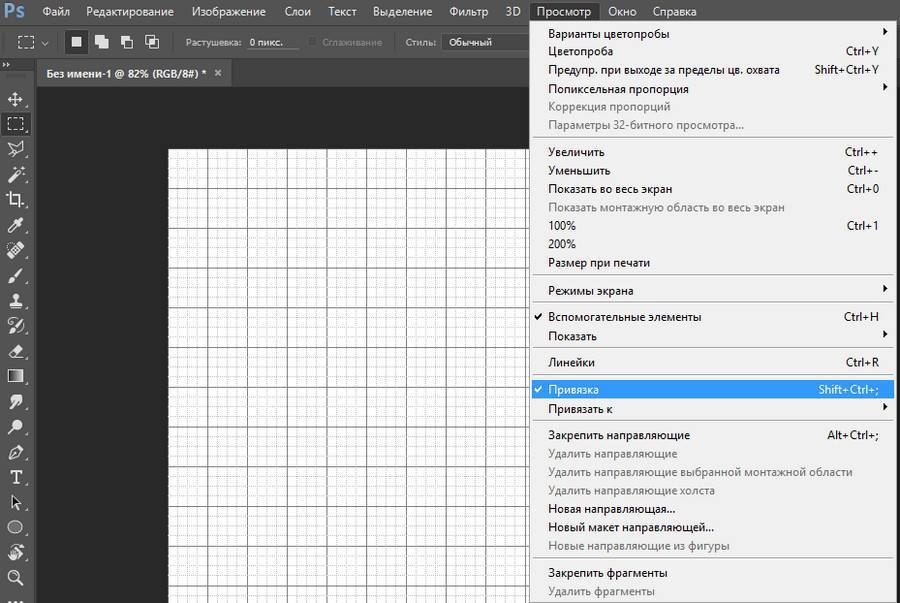
Как сделать сетку в Photoshop CS2
Аманда Тромли / в разделе Компьютеры и электроника
Хороший графический дизайн начинается с компоновки, и одним из ключевых принципов дизайна является выравнивание. В Adobe Photoshop CS2 есть функция сетки, доступ к которой можно получить, выбрав «Просмотр»>
- Хороший графический дизайн начинается с макета, и одним из ключевых принципов дизайна является выравнивание.
- Однако сетка в Photoshop — это просто инструмент компоновки, и она не будет использоваться для печати вашего дизайна.
Определите размер квадратов, необходимых для вашей сетки. Разделите горизонтальный размер вашей сетки на количество квадратов, необходимых для расчета размера каждого квадрата. Например, если ваше изображение имеет ширину 1000 пикселей и вы хотите, чтобы в документе было 10 квадратов, каждый квадрат будет иметь размер 100 на 100 пикселей (1000/10 = 100).
Разделите горизонтальный размер вашей сетки на количество квадратов, необходимых для расчета размера каждого квадрата. Например, если ваше изображение имеет ширину 1000 пикселей и вы хотите, чтобы в документе было 10 квадратов, каждый квадрат будет иметь размер 100 на 100 пикселей (1000/10 = 100).
Выберите «Файл»> «Создать» и установите размер документа равным размеру вашего квадрата. Используя пример из предыдущего шага, размер документа будет 100 на 100 пикселей.
- Перейдите в меню «Файл»> «Создать» и установите размер документа равным размеру вашего квадрата.
Нажмите Control+A, чтобы выбрать всю рабочую область.
Используйте кнопки со стрелками вниз и влево на клавиатуре, чтобы перемещать выбранную область на один пиксель за раз. Чем больше пикселей вниз и влево вы переместите выделение, тем шире будут линии вашей сетки.
Выберите «Выделение»> «Инверсия». Это должно сделать обратное L-образное выделение вдоль правой и нижней части квадрата.
Выберите инструмент Paint Bucket (G) и залейте выделение выбранным цветом линии.
Нажмите Control+A еще раз, чтобы выбрать весь квадрат. Перейдите в «Правка»> «Определить шаблон». Назовите узор «Сетка».
Перейдите в «Файл»> «Создать» и установите размер документа в соответствии с размерами, которые вы хотите для вашей сетки. Если вы уже запустили изображение, к которому хотите применить сетку, вместо этого откройте этот файл.
- Выберите инструмент Paint Bucket (G) и залейте выделение выбранным цветом линии.
- Перейдите в «Файл»> «Создать» и установите размер документа в соответствии с размерами, которые вы хотите для своей сетки.
Щелкните инструмент «Заливка» (G) и на панели инструментов в верхней части экрана измените параметр раскрывающегося списка «Установить источник заливки» на «Шаблон». Нажмите на образец узора, чтобы открыть раскрывающийся список узоров. Выберите шаблон «Сетка», который вы создали ранее.
Щелкните в любом месте документа, чтобы заполнить его сеткой.