Как сделать горизонтальное меню для сайта в HTML и CSS
Главная » HTML-CSS-JQUERY
HTML-CSS-JQUERY
На чтение 5 мин Просмотров 1.8к. Опубликовано Обновлено
В этой статье мы расскажем как сделать горизонтальное меню для сайта с помощью HTML и CSS. Обычно данное меню располагается в шапке на всех страницах сайта. Итак начнем)
HTML код горизонтального меню
Общепринятым считается создание меню с помощью стандартного списка с помощью тега <ul> обрамленного тегом <nav>. И так, создадим файл index. html и запишем в него следующий код:
html и запишем в него следующий код:
<nav>
<ul>
<li><a href="">Страница-1</a></li>
<li><a href="">Страница-2</a></li>
<li><a href="">Страница-3</a></li>
<li><a href="">Страница-4</a></li>
<li><a href="">Страница-5</a></li>
<li><a href="">Страница-6</a></li>
<li><a href="">Страница-7</a></li>
</ul>
</nav>
Тег <nav> (от англ. Navigation перевод: Навигация), который обрамляет наш список и в HTML верстке и указывает на блок с навигационным меню сайта.
Сохранив и открыв файл index.html в браузере мы увидим следующую картину:
Элементы меню стандартно расположились вертикально и у каждого элемента <li> появилась точка слева (так называемая маркером).
Для того чтобы начать оформлять наше меню создадим файл style.css, куда мы будем вписывать код CSS. А в index.html пропишем путь до созданного файла style.css. Полный код HTML будет выглядеть следующим образом:
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Sample</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css"> <!-- Путь до нашего файла style.css -->
</head>
<body>
<nav>
<ul>
<li><a href="">Страница-1</a></li>
<li><a href="">Страница-2</a></li>
<li><a href="">Страница-3</a></li>
<li><a href="">Страница-4</a></li>
<li><a href="">Страница-5</a></li>
<li><a href="">Страница-6</a></li>
<li><a href="">Страница-7</a></li>
</ul>
</nav>
</body>
</html>
Для начала нам необходимо добавить голубой фон нашему меню и сделать внутренние отступы по вертикали и горизонтали, чтобы текст ссылок не прилипал к краям нашего блока с меню. Открываем файл style.css и записываем следующий код:
Открываем файл style.css и записываем следующий код:
nav {
padding: 16px 0;
background-color: #199BCA;
}
В результате фон нашего меню стал голубым и появились внутренние отступы сверху, слева, справа и снизу.
Далее убираем маркеры в виде точек у тега <ul>, а также сбрасываем на ноль значения padding и margin, чтобы убрать лишние отступы у меню. И центрируем наш список по центру горизонтали.
nav ul {
list-style-type: none;
padding: 0;
margin: 0;
text-align: center;
}
Ну и наконец выравниваем список меню по горизонтали с помощью display: inline-block. Делаем отступы слева для каждого элемента <li> с помощью margin-left: 10px. Для первого элемента <li> используем псевдокласс :first-child со значением margin-left 0px. Для более четкого восприятия ссылок сделаем все буквы и цифры строчными с помощью text-transform со значением uppercase.
nav ul li {
display: inline-block;
margin-left: 10px;
text-transform: uppercase;
}
nav ul li:first-child {
margin-left: 0px;
}
А теперь немого приведем в порядок визуальное оформление горизонтального меню убрав нижнее подчеркивание и окрасим текст в белый цвет. Для этого тегу <a> применим следующие CSS свойства:
a {
color: #fff;
text-decoration: none;
}
В результате получим окончательный пример меню:
Итог: в этой статье мы рассмотрели как сделать меню горизонтально с помощью CSS.
В следующей статье мы рассмотрим как сделать мобильное меню с помощью CSS и JQUERY
Как сделать красивое выпадающее меню
Если Вы занимаетесь веб-дизайном либо у Вас есть собственный сайт (блог), то Вы знакомы с тем, как создается меню и пункты в нем. Если мы рассматриваем какую-либо систему управления сайтом (CMS), то там вручную создавать пункты меню не надо – всё делается на автомате. Это с одной стороны хорошо, а с другой стороны плохо…
Если мы рассматриваем какую-либо систему управления сайтом (CMS), то там вручную создавать пункты меню не надо – всё делается на автомате. Это с одной стороны хорошо, а с другой стороны плохо…
Автоматическое создание меню хорошо тогда, когда пользователь вообще не имеет представления о том, что такое HTML, PHP, CSS, JavaScript. В CMS достаточно ввести названия страниц, рубрик и т.п. и меню будет сформировано. А вот плох такой режим его создания тем, что если Вам необходимо внести какие-то правки в структуру меню, то тут без специалиста уже не обойтись. Более того, даже специалисты зачастую вынуждены коренным образом переписывать код вывода меню CMS, чтобы удовлетворить желания заказчика (кстати исполнителей рекомендую искать здесь).
Скажу больше: если мы возьмем самую популярную на сегодняшний день CMS – WordPress, то названия рубрик в сайдбаре сортируются автоматически по алфавиту. Изменить порядок их вывода без специального плагина силами самой CMS нельзя…
Если Вы хорошо знаете HTML, JavaScript, то создать меню любого вида для Вас не представляет никакой сложности.
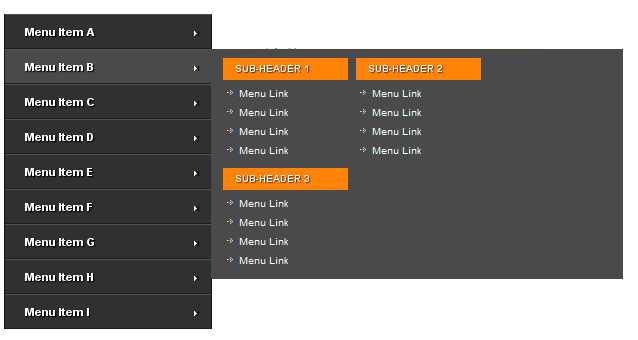
Pure CSS Menu – онлайн генератор меню для сайта. С его помощью Вы сможете сделать выпадающее вертикальное либо горизонтальное меню с необходимым количеством подпунктов.
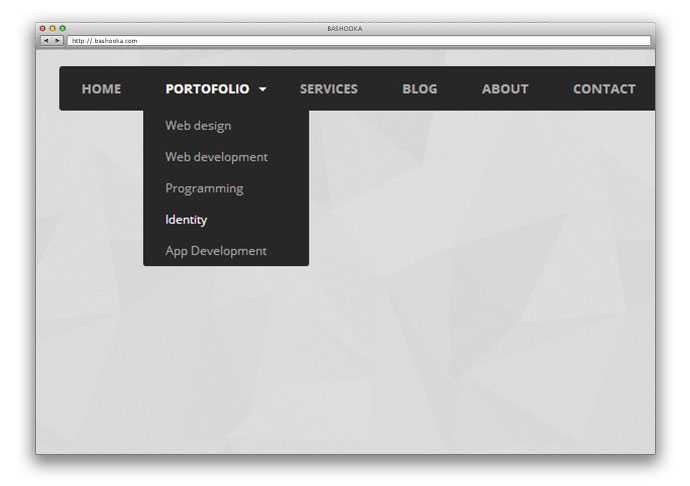
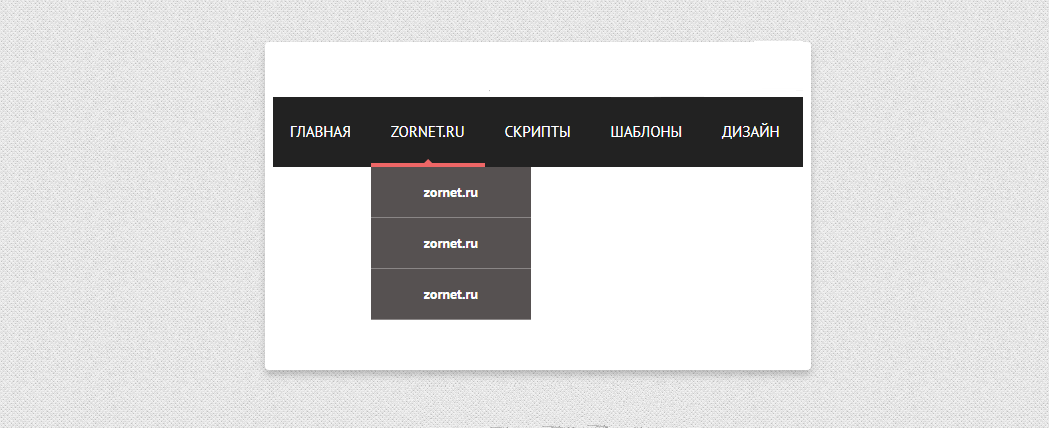
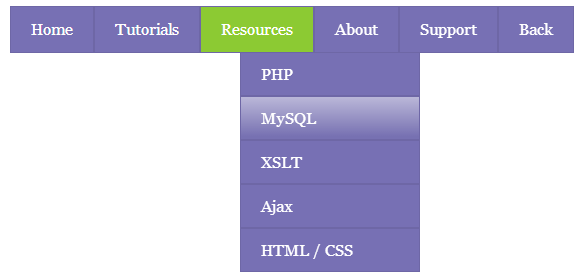
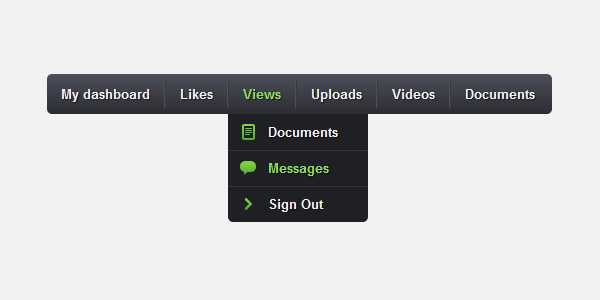
Пример горизонтального выпадающего меню
Выпадающее меню в данном редакторе создается на чистом HTML и CSS без использования JavaScript. Это несомненный плюс, т.к. зачастую в браузерах отключен JavaScript, и тогда Ваше меню у посетителей не будет работать так как следует.
Кому может быть полезен сервис
- веб-мастерам, хорошо знающим языки программирования, т.к. позволит им значительно сократить время на рутинной операции написания кода меню;
- владельцам собственных сайтов или блогов, которые хотят создать меню, но не знают, как это делается.
Как создать меню
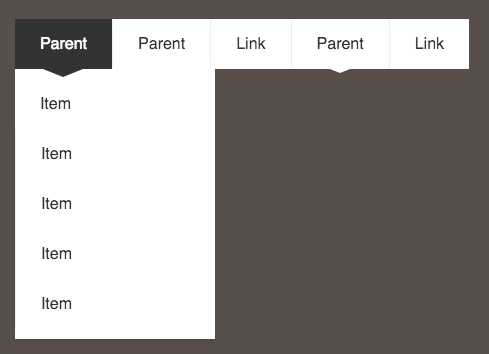
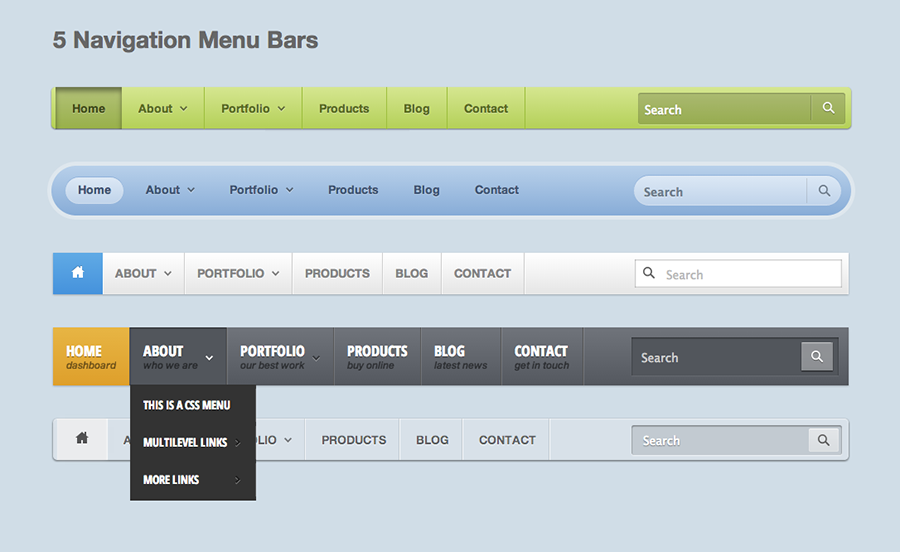
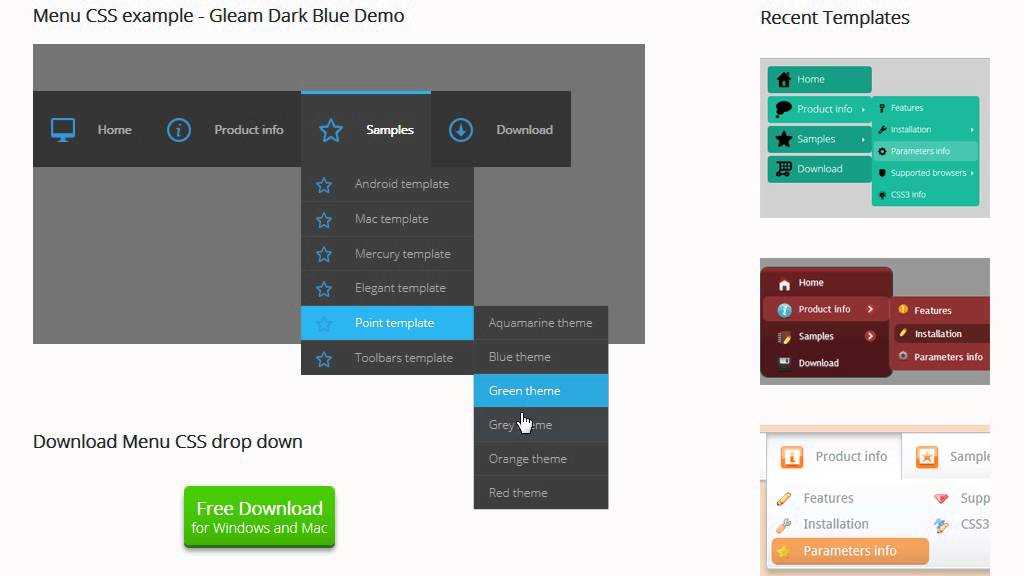
Создание меню при помощи сервиса Pure CSS Menu происходит в визуальном редакторе. Для начала на вкладке «Templates» выберите необходимый шаблон меню из восьми доступных. Не обращайте пока внимания на количество пунктов и подпунктов меню, размер шрифта, цвет и пр. – всё это можно настроить, перейдя в закладку «Parameters».
Для начала на вкладке «Templates» выберите необходимый шаблон меню из восьми доступных. Не обращайте пока внимания на количество пунктов и подпунктов меню, размер шрифта, цвет и пр. – всё это можно настроить, перейдя в закладку «Parameters».
Выбор шаблона меню
Настройка параметров меню
Пункты и подпункты меню, их названия, порядок следования, ссылки и пр. определяются в настройках редактора, которые можно найти, перейдя по закладке «Items». Т.к. многие не знают английского, объясню значение кнопок этого окна.
Настройка пунктов меню
1 – добавить пункт меню в конец всего списка
3 – добавить подпункт в активный (выделеный) пункт меню
4 – удалить пункт (подпункт) меню
5 – удалить все пункты меню с подпунктам
Не забудьте указать ссылки для каждого пункта меню, подсказки при наведении и способ открытия ссылок в соответствующих полях под областью предпросмотра меню!
Свойства пунктов меню
После того, как Вы окончательно настроите внешний вид и функциональность Вашего выпадающего меню, нажимайте кнопку «Download» и сохраняйте на своем компьютере архив со всем необходимыми файлами (для этого необходимо зарегистрироваться).
Внутри архива Вы найдете папку «images» с графическими файлами, которые используются в меню, а также файл «purecssmenu.html» со сгенерированным кодом. Загружайте папку с картинками в директорию Вашего сайта, вставляйте код меню в нужное место и наслаждайтесь отличным выпадающим меню, написанном на простом HTML + CSS.
Видеоурок по созданию выпадающего меню:
Друзья, понравился ли Вам данный сервис? Знаете ли Вы более качественные аналоги? Делитесь своими впечатлениями в комментариях.
Панель навигации CSS
❮ Предыдущая Далее ❯
Демонстрация: Панели навигации
Вертикальная
- Главная
- Новости
- Контакт
- О
Горизонтальный
- Домашний
- Новости
- Контакт
- О
- Дом
- Новости
- Контакт
- О
Панели навигации
Удобная навигация важна для любого веб-сайта.
С помощью CSS вы можете превратить скучные HTML-меню в красивые панели навигации.
Панель навигации = Список ссылок
В качестве основы для панели навигации требуется стандартный HTML.
В наших примерах мы создадим панель навигации из стандартного HTML-списка.
Панель навигации — это, по сути, список ссылок, поэтому использование элементов
- и
- идеально подходит для
смысл:
Пример
Попробуйте сами »
Теперь давайте удалим маркеры, поля и отступы из списка:
Пример
ул. {
тип-стиля-списка: нет;
маржа: 0;
заполнение: 0;
}Попробуйте сами »
Объяснение примера:
-
тип-стиля-списка: нет;— Удаляет пули. Панель навигации
не требует маркеров списка
Панель навигации
не требует маркеров списка - Установить
поле: 0;изаполнение: 0;удалить настройки браузера по умолчанию
Код в приведенном выше примере является стандартным кодом, используемым как в вертикальных, так и в горизонтальных панелях навигации, о которых вы узнаете больше в следующих главах.
❮ Предыдущий Следующий ❯
НОВИНКА
Мы только что запустили
Видео W3SchoolsУзнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник по HTML
Учебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery900 Справочник
900 Справочник по HTML
7 Лучшие примеры
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
7 8 лучших примеров
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQueryФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3. CSS.
CSS.120 отличных руководств по меню CSS
Навигация — очень важная часть вашего веб-сайта. Это то, как ваши посетители перемещаются по основным областям вашего сайта и упрощают им поиск вашего полезного контента.
CSS, безусловно, идеальный язык для разработки красивых навигационных меню. Он может быть применен к любому типу веб-сайтов и очень гибок. Не пугайтесь, если ваши собственные навыки работы с CSS довольно ограничены, так как существует множество отличных руководств, в которых вы узнаете, как добавить чистые и профессионально выглядящие CSS-меню на свой веб-сайт. Вы можете скопировать и вставить код в свой собственный дизайн или изменить меню в соответствии с вашими потребностями.
Сегодня мы хотели бы показать вам 100 из этих руководств; 75 уроков по горизонтальному меню CSS и 25 уроков по вертикальному меню CSS.
Просто чтобы вы знали
Зарегистрируйте бесплатную учетную запись Jotform , чтобы создавать мощные онлайн-формы за считанные минуты.

Учебные пособия по горизонтальному меню CSS
1. Расширенный трюк с меню CSSПросмотреть руководство | Демонстрация
2. Элегантное выпадающее меню только с CSSПросмотреть руководство | Демо
3. Пуленепробиваемые раздвижные двери CSSПросмотреть учебное пособие и демонстрацию
4. Навигация с помощью вкладок с использованием CSSПросмотреть учебное пособие | Демонстрация
5. Создание расширенного меню CSS3 — версия 2Просмотреть руководство | Демонстрация
6. Создание красивого меню с помощью CSS3Просмотреть руководство | Демонстрация
7. Как сделать плавное анимированное меню с помощью jQueryПросмотреть руководство
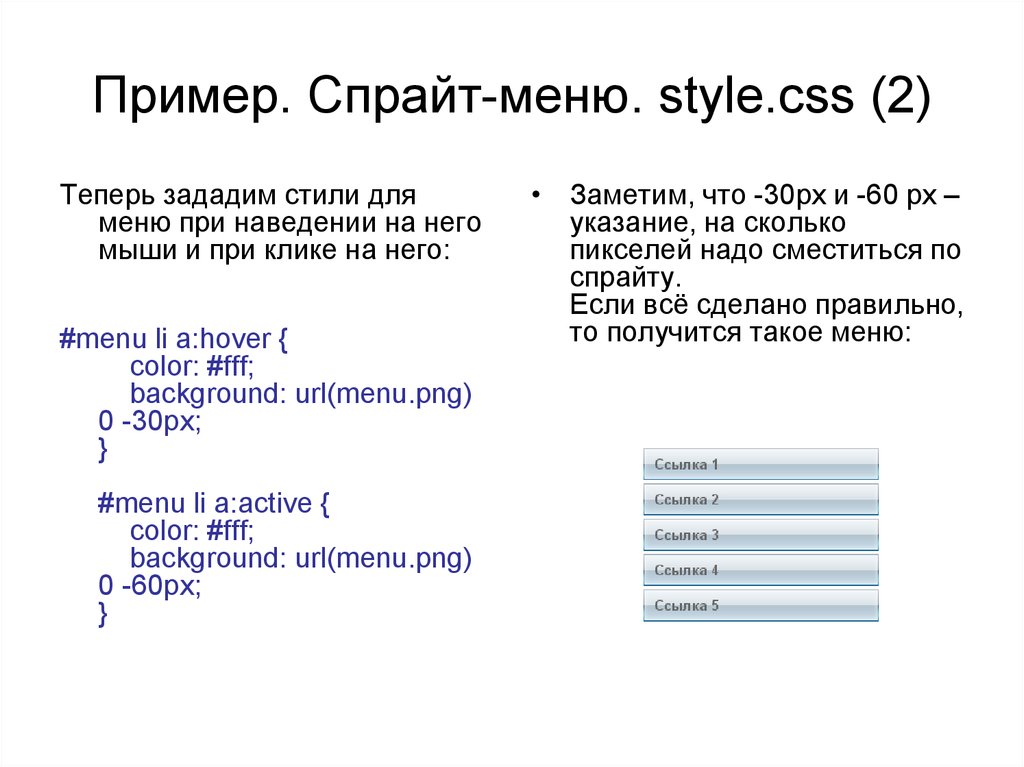
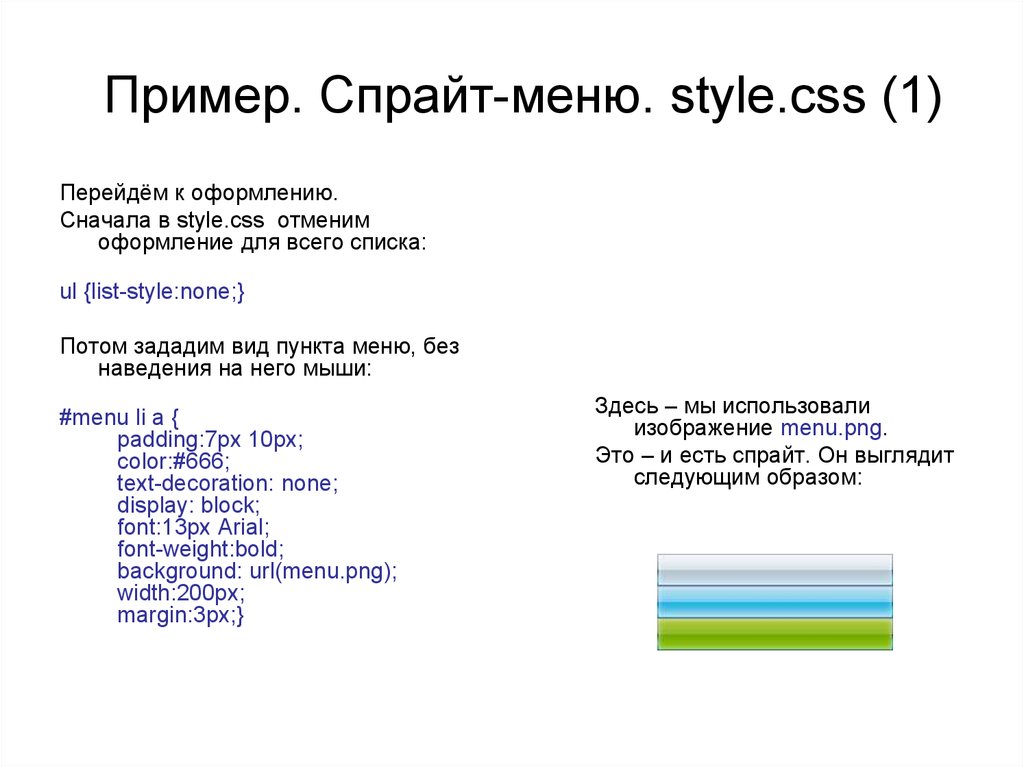
8. Как создать меню на основе спрайтов CSSПросмотреть учебник
9. Простые выпадающие списки jQuery
Простые выпадающие списки jQuery Просмотреть учебник | Демонстрация
10. Дизайн заголовка Digg: инструкции и загрузкаПросмотреть руководство | Демонстрация
11. Динамическая страница / Замена содержимогоПросмотреть руководство | Демонстрация
12. Создайте забавное анимированное меню навигации с помощью чистого CSSПросмотреть руководство | Демо
13. Практическое руководство: раскрывающееся меню CSSПросмотреть руководство | Демонстрация
14. Гибкое меню CSSПросмотреть руководство и демонстрацию
15. Создание стеклянной панели навигации без деленияПросмотреть учебное пособие | Демонстрация
16. Раздвижная дверь CSS с использованием только 1 изображенияПросмотреть руководство | 17. CSS UL LI — Горизонтальное меню CSS0182
Посмотреть учебник | Демонстрация
19. Другая верхняя навигация
Другая верхняя навигация Просмотр учебника | Демонстрация
20. Создайте классную анимированную навигацию с помощью CSS и jQueryПросмотреть руководство | Демонстрация
21. Панель навигацииПросмотреть руководство и демонстрацию
22. CSS: обучающее меню с выпадающим менюПросмотреть руководство | Demo
23. RocketBar — постоянное меню навигации jQuery и CSS3Просмотреть руководство
24. Отличное горизонтальное выпадающее меню CSSПросмотреть руководство и демонстрацию
25. Меню эффекта наложения с jQueryПросмотреть руководство | Демонстрация
26. Безобразное меню случайного вращения с jQuery и CSS3Просмотреть руководство | Демонстрация
27. Качающееся и вращающееся меню с закругленными углами с помощью jQueryПросмотреть руководство | Демонстрация
28. Ползучее меню с помощью jQuery и CSS3
Ползучее меню с помощью jQuery и CSS3 Посмотреть учебник | Демонстрация
29. Расширенное меню CSSПросмотреть руководство | Демонстрация
30. Выпадающее меню CSS3Просмотреть руководство | Demo
31. Простое выпадающее меню с CSSПросмотреть руководство | Демонстрация
32. Меню в пастельных тонах с динамическим подменю с использованием CSSПросмотреть руководство
33. Создание анимированного горизонтального меню CSS3Просмотреть руководство | Демо
34. Tutorial to create a Beautiful, simple, horizontal CSS menuView Tutorial & Demo
35. CSS Sprites2 – It’s JavaScript TimeView Tutorial
36. Image Menu with JqueryПосмотреть учебник | Демонстрация
37. Как закодировать главное меню с перекрывающимися вкладками
Как закодировать главное меню с перекрывающимися вкладками Просмотреть руководство | Демонстрация
38. Горизонтальное меню на чистом CSSПросмотреть руководство | Демо
39. Меню на чистом CSS с бесконечными подменю. Учебное пособиеПросмотреть учебное пособие | Демонстрация
40. Анимированные горизонтальные вкладкиView Tutorial & Demo
41. CSS Sprite Navigation TutorialView Tutorial
42. Создайте собственное раскрывающееся меню с помощью CSS и JavaScript.Просмотреть руководство | Демонстрация
43. Учебное пособие по выпадающему меню CSSПросмотреть учебное пособие и демонстрацию
44. Удобная навигация с помощью CSS-переходовПросмотреть учебное пособие | Демонстрация
45. Меню навигации CSSПросмотреть руководство
46. CSS Dock Fish Eye Menu
CSS Dock Fish Eye Menu Просмотреть руководство | Демонстрация
47. Как создать навигацию с вкладками CSS3Просмотреть руководство | Демонстрация
48. Создайте меню в стиле Apple и улучшите его с помощью jQueryПосмотреть учебник | Демонстрация
49. Создайте многоуровневое выпадающее меню с помощью CSS и улучшите его с помощью jQueryПросмотреть руководство | Демонстрация
50. Удобная навигация с вкладками с использованием CSS3Просмотреть руководство | Демонстрация
51. Создание расширенного меню CSS с использованием свойств наведения и положенияПросмотреть руководство | Демо
53. Как создать горизонтальное выпадающее меню с помощью HTML, CSS и jQueryПросмотреть руководство | Демо
54. Раскрывающиеся меню CSS ExpressПросмотреть учебник | Демонстрация
55. Профессиональное темное меню CSS
Профессиональное темное меню CSS Просмотреть руководство
56. Создание простого, но стильного меню CSS JqueryПросмотреть руководство | Демо
57. Вкладки jQuery Drop LineПросмотреть руководство и демонстрацию
58. Анимированные меню с использованием jQueryПросмотреть учебное пособие | Демонстрация
59. Создание мегавыпадающего меню с помощью jQueryПосмотреть учебник | Демонстрация
60. Анимированная навигация с помощью CSS и jQueryПросмотреть руководство | Демонстрация
61. Горизонтальная поднавигация с CSSПросмотреть руководство | Демонстрация
62. Мега раскрывающиеся меню с CSS и jQueryПросмотреть руководство | Демонстрация
63. Выпадающее меню CSS без javascript и хаковПросмотр учебника и демонстрации
64. Выпадающее меню навигации CSS
Выпадающее меню навигации CSS Просмотреть руководство
65. Гладкое меню указателя 2Просмотреть учебное пособие и демонстрацию
66. Меню перекрывающихся вкладок CSSПросмотреть руководство | Демонстрация
67. Горизонтальное меню CSS с иконкамиПросмотреть руководство | Демонстрация
68. Создание многоуровневого выпадающего меню с использованием CSS и jQueryПросмотреть руководство | Demo
69. Создайте самое причудливое выпадающее меню, которое вы когда-либо виделиПросмотреть учебное пособие
70. Создание меню навигации говорящего блока с использованием чистого CSSПросмотреть учебное пособие | Демонстрация
71. Горизонтальное меню списка CSSПросмотреть руководство | Демонстрация
72. Выпадающее меню CSS3Просмотреть руководство | Демонстрация
73. Создание анимированного меню CSS3
Создание анимированного меню CSS3 Просмотреть руководство | Демо
74. Как создать чистую панель навигации CSS3Посмотреть учебник | Демонстрация
75. Как создать современную панель навигации в виде ленточного баннера с помощью чистого HTML/CSS3Просмотреть руководство | Демонстрация
Учебные пособия по вертикальному меню CSS
76. Учебное пособие по всплывающему меню CSSУчебное пособие | Демо
77. Графическое меню CSS с ролловерамиУчебник | Демонстрация
78. Вертикальное меню CSS с файлом поведенияУчебник | Демо
79. Super Fantastic CSS Navigation Image RolloversУчебник | Демо
80. Вертикальное меню с эффектом наведения с использованием CSSУчебник | Демонстрация
81. Как создать эффект навигации в стиле домашней страницы Mootools с помощью jQueryУчебник | Демонстрация
82. Простые вертикальные меню CSS
Простые вертикальные меню CSS Просмотреть руководство | Демонстрация
83. Создание меню обмена в социальных сетях с помощью CSS и jQueryУчебное пособие
84. Минималистическое меню навигации CSS3Учебное пособие | Демонстрация
Учебник | Демо
86. Потрясающее всплывающее меню Cufonized с jQuery и CSS3Учебник | Демонстрация
87. Два вертикальных меню CSS с эффектами отображения/скрытияУчебник
88. Анимированное выпадающее меню с jQueryУчебник | Демонстрация
89. Чистое и привлекательное вертикальное меню jQuery УрокУчебник | Demo
90. Nested Side Bar MenuTutorial & Demo
91. CSS menusTutorial
92. Simple Vertical CSS MenuTutorial
93. Smooth Sliding Menu
Smooth Sliding Menu Учебник | Демонстрация
94. Новое изобретение раскрывающегося списка с помощью CSS и jQueryУчебник | Демонстрация
95. Раскрывающиеся меню, горизонтальный стильУчебное пособие
96. Вертикальная навигация CSS с тизеромУчебное пособие | Демо
97. Меню в стиле jQuery с CSS3Учебник | Демонстрация
98. Зеленое вертикальное меню навигацииУчебник | Демонстрация
99. CSS: сексуальное вертикальное всплывающее меню с CSSУчебник | Демонстрация
100. Меню списка Uberlink CSSУчебник | Demo
После изучения всех этих руководств вы должны понять, как работают эти меню. Теперь пришло время засучить рукава и поиграть с кодом. Вот несколько меню CSS с интерактивным кодом для практики.
Код и демонстрация
Код и демонстрация
Код | Демо
Код и демонстрация
Код и демонстрация
Код и демонстрация
Код и демонстрация
Код и демонстрация
Код и демонстрация
код и код демо
и демонстрация
и DEMO
и код и код и демонстрация
и демонстрация
.

-
