Как сделать меню группы в Вконтакте?
В этой статье я вам расскажу, как красиво оформить группу в контакте. Согласитесь, чем красивей группа, тем приятней на нее подписываться. При этом в группе будет удобное меню, в которое так и хочется зайти и просмотреть его содержимое.Меньше разговоров, приступим к созданию меню для группы в Вконтакте.
Для начала вам нужно собственно создать саму группу, я в предыдущей статье писал, как создать группу в Вконтакте.
И так, все начинается в фотошопе, мы создаем картинку того меню которое вы хотите. В основном — это какой-то фон с наименованием рубрик. Мне как раз попросил знакомый сделать красивую группу для его фирмы aero-stomadent, занимается промышленной вентиляцией, вот я и займусь ею.

Желательно, чтобы нарезано приблизительно так.После нарезки сохраняем файл, не просто а через «Сохранить для Web и устройств…» (или Alt+Shift+Ctrl+S), оно создаст папу с всеми уже нарезанными файлами.
Сейчас еще не идем в группу, нам еще нужно создать вики разметку. Или другими словами создать страницу.Как создать Wiki – страницу в Вконтакте?
Открываем новую вкладку браузера и вставляем туда такую ссылку: http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы где XXX — ид вашей группы. Например, у меня было так.
http://vk.com/pages?oid=-91934542&p=меню
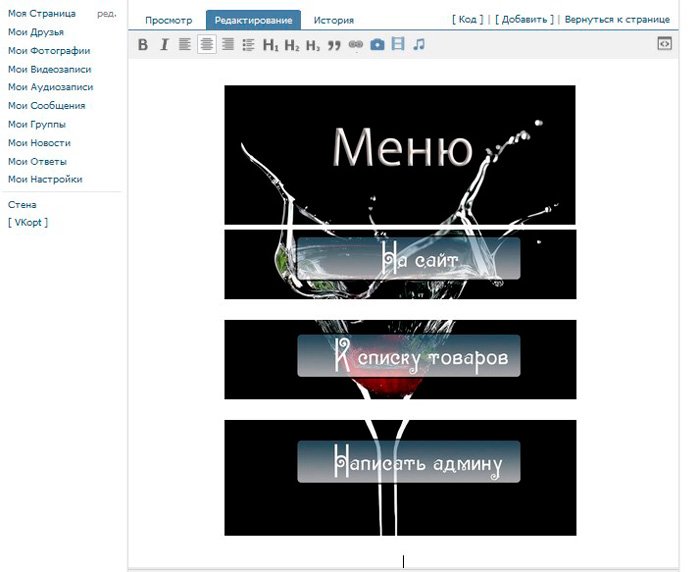
 Должно получится что-то на подобии как у меня.Но между картинками есть пробелы, чтобы убрать пробелы — входим в режим wiki-разметки (это сверху в правом углу знак кавычек <>) вписываем такой тег «option;nopadding;» перед размерами фотографий. Например [[photo21149523_358738572|option;nopadding;400x45px| ]]
Должно получится что-то на подобии как у меня.Но между картинками есть пробелы, чтобы убрать пробелы — входим в режим wiki-разметки (это сверху в правом углу знак кавычек <>) вписываем такой тег «option;nopadding;» перед размерами фотографий. Например [[photo21149523_358738572|option;nopadding;400x45px| ]]И получилось уже все вместе.И так, осталось теперь в каждую кнопку вбить ссылки. Опять в wiki-разметки все делается. Вбиваем уже подготовленные до этого ссылки статей, которые вы считаете нужными.
Нажимаем сохранить, смотрим что получилось, у меня все сошлось если нажать переходит по ссылкам «https://vk.com/page-91934542_49969122»Затем уже перехожу в группу и перед этим делаю такую картинку которая будет отображаться для людей в группе.И просто делаю пост. Вставляю ссылку на меню и добавляю фотографию которую сделал сделал только что.
 Получилось вот такое.Теперь собственно добавляем саму аватарку, которая уже у нас сохраненная лежит и ждет.
Получилось вот такое.Теперь собственно добавляем саму аватарку, которая уже у нас сохраненная лежит и ждет.Я с первого раза не попал, чтобы картинки у меня сошлись, так что загружайте несколько раз аватарку чтобы было как можно лучше.Ну вот, а тут у меня уже все сошлось. Таким образом я вместе с вами сделал группу с красивым меню.Как раскрутить группу с помощью рекламы вы можете почитать тут.
Как сделать меню в группе вконтакте. Меню группы и страницы в контакте
Привет друзья!
Задался вопросом сделать меню в свою публичную страницу в контакте. Но в поисках решения проблемы, немного потерялся на просторах интернета.
Все то и дело усложняют создание меню, вставляя и объясняя специальные коды разметки. Как выяснилось позже, речь шла про Wiki-разметку 😉 . В принципе ничего сложного в ней нет. Парочка специальных кодов, суть которых несложно разобрать, если уделить 10 минут свободного времени.
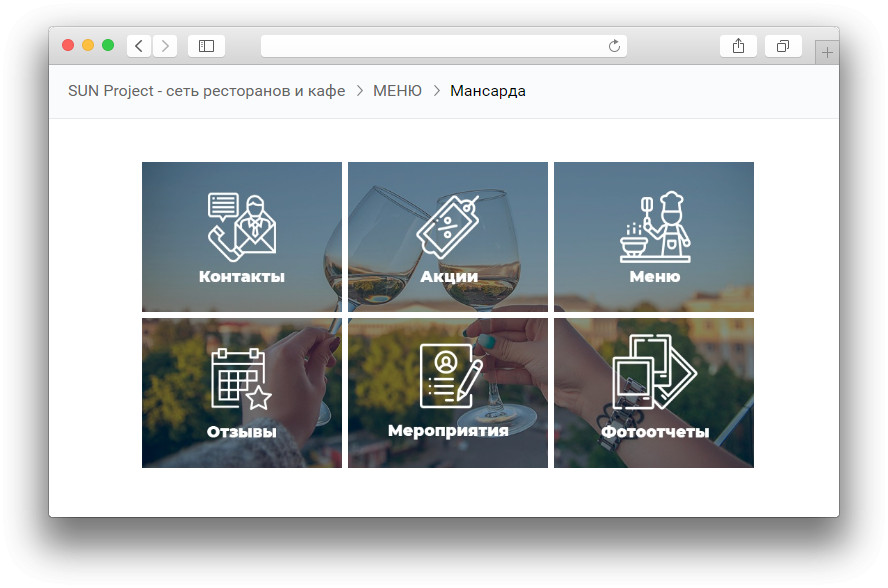
В общем сделал простое меню для одной из страниц вконтакте:
Самые вкусные рецепты находятся здесь… Присоединяйтесь бесплатно!
Потратил буквально 30 минуток, чего не скажешь о написанной статье 😀
Прежде всего хотел бы сразу оговориться — данное меню всплывающее, в паблике (не в группе) .
Разница, в том, что для публичной страницы нельзя сделать меню на главной странице контакта. Оно формируется только за счёт создания новой страницы, в котором мы и делаем необходимое меню. Можно сделать его при помощи фотошопа, нарезав картинку, а можно обойтись простым меню, без применения фотошопа :), как примерно получилось у меня…
Возможно будет немного неправильным, описывать создание меню на основе паблика. Но я исключительно работаю с публичными страницами. В группе проще начать создавать рубрики меню, вам не придется даже делать новую страницу, если не решите перемещать посетителя внутри страничек.
Просто для паблик стр. нужно будет сначала открыть страницу и только потом будет меню… а сразу на главной никак нельзя! По крайне мере, я не нашел решения проблемы.
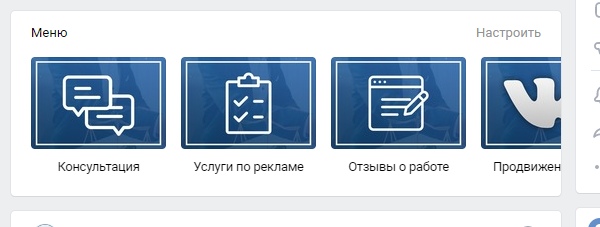
Для группы все проще. Сразу под основным описанием, есть пункт меню и ссылка “редактировать” (Как показано на картинке). Если у вас нет такой надписи, то скорее всего вы просто не подключили материалы в своей группе, зайдите в настройки группы и нажмите галочку рядом со словом материалы.
На группе, подробно останавливаться не будем. Формируется оно примерно также как и для паблика с теме же Вики-кодами. Но Вы не пугайтесь. Не обязательно лезть в дебри символов. Я например, сделал не заходя во вкладку редактирования кода.
Более подробно, объясню как сделал меню на своей странице:
Итак, про паблики. Все работает для старых и для новых пабликов. Делаем следующие шаги:
1. Выполняем запрос типа: //vk.com/pages?oid=-XXX&p=YYY
где XXX — это ваш номер паблика; YYY — это название необходимой страницы
Если все сделано правильно, то перед вами появится новая страница. Нажимаем «Редактировать» и делаем Вики-меню или что-то там еще
2.Вызов всплывающей страницы осуществляется с помощью команды:
//vk.com/publicXXX?w=page-XXX_YYYВнимание! Все минусы, знаки вопроса и прочие знаки — обязательны. Меняйте только XXX и YYY.
Все! Теперь нужно придать ссылке «приятный вид» — с помощью vk.cc — сократитель ссылок ВКонтакте. Например — моя страница имеет адрес: //vk.com/sf_kontakt , чтобы узнать XXX (ид страницы), заходим в пункт «управление страницей»
Далее в адресной строке — видим свой ID, который и нужно вставить в строчку
//vk.com/pages?oid=-34016644&p=Здесь вводим название
Далее контакт перекинет нас на вновь созданную страницу, которую и нужно будет отредактировать под будущее меню. Там нет ничего сложного, можно даже не редактировать код, а просто вставлять необходимые иконки или текст.
В моем примере все ссылки были на внешние ресурсы. При клике на первую иконку — открывался сайт статусов, при клике на вторую иконку (книжечку) — открывалась подписная страница.
Получается, что можно сделать внутренний сайт внутри Вашей страницы. В данном случае мы создали вторую страницу относительно главной:
она приняла такой адрес: //vk.com/sf_kontakt?w=page-34016644_44405134
А в итоге: Основная группа или паблик/Название созданной страницы
Надеюсь с этим сложностей не возникнет.
Создаем основное меню в контакте:
Самое простое, как можно сделать меню на странице — это сделать обычные текстовые ссылки (каждая на новой строчке). Но если не редактировать wiki разметку все ссылки или вставленные изображения будут в один столбик. В принципе этого достаточно для простенького меню.
Но если же вы хотите распределить на странице элементы по разным местам, придется немного подредактировать код. Я же нашел несколько готовых таблиц, и вставил в нужную ячейку своё изображение для меню.
Чтобы Вам сделать подобное меню, не разбираясь в коде, можете просто перейти по ссылке и подобрать уже готовое меню. Вот группа, где можно найти шаблоны: //vkontakte.ru/club9390683
- Жмем «Меню» -> «Коллекции меню»
- Выберите понравившееся меню
- Скопируйте код выбранного вами меню
- Зайдите в свою группу и в редактирование страницы Свежие новости, в разделе исходный код вставляем код нашего меню для контакта.
Меню для группы вконтакте
Теперь у нас есть страница с пунктами навигации, которая имеет адрес: //vk.com/page-34016644_44405134 , чтобы вывести ещё в верхней части Вашего паблика делаем следующее:
- Добавляем новую новость
- Прикрепляем основную картинку, нажимая по которой, пользователю откроется наше меню.
- Вставляем в новость ссылку созданной страницы
- И последний шаг «закрепление постов».
 Пишите пост с фото/видео/музыкой, потом публикуете, затем нажимаете на дату публикации — и жмете «Закрепить».
Пишите пост с фото/видео/музыкой, потом публикуете, затем нажимаете на дату публикации — и жмете «Закрепить».
После того, как Вы закрепите новость, пост автоматически уйдет в верхнюю часть. При нажатии на который, открывается меню.
В принципе ничего сложного! И для многих, надеюсь эта статья поможет. Также подобным способом делают скрытую запись, например загадку, чтобы получить ответ на которую подписчик должен вступить в паблик. Просто в этом случае, на созданную страницу, нужно указать права, для кого она будет доступна. Но эта уже немного другая тема :), которую мы с вами разберем в одном из ближайших постов.
А на сегодня всё. Спасибо, что забежали! 😉 До новых встреч…
Автор публикации
Как создать группу Mega Menu
A Mega Menu Group — это инструмент, который вы можете использовать для организации навигации по вашему веб-сайту. По сути, группа мегаменю — это раскрывающееся меню, которое группирует связанные страницы по категориям. Вот шаги, чтобы добавить мегаменю на ваш сайт:
Вот шаги, чтобы добавить мегаменю на ваш сайт:
- 1
Включить мегаменю в настройках заголовка
Войдите на свой сайт и нажмите на значок настроек заголовка (расположен вдоль левого края шапки вашего сайта). Когда появится диалоговое окно настроек заголовка, найдите параметр Раскрывающиеся списки меню навигации . Затем выберите предпочтительный стиль Мегаменю: Маленькое Мегаменю или Большое Мегаменю .
После того, как вы включили предпочитаемый вами стиль Мегаменю, нажмите Сохранить в нижней части диалогового окна настроек заголовка. Затем не забудьте нажать на значок с зеленой галочкой, чтобы опубликовать новые настройки заголовка после настройки мегаменю ( на фото ниже ).
- 2
Перетащите значок Mega Menu Group в редактор карты сайта
После того, как вы включили Мегаменю, нажмите Карта сайта на белой панели инструментов администратора, чтобы открыть Редактор карты сайта.
 Затем найдите значок группы Mega Menu на панели инструментов Site Map. Щелкните значок группы мегаменю, затем перетащите его в редактор карты сайта. Затем вам будет предложено ввести имя для новой группы Mega Menu. После ввода нажмите Сохранить. Повторите процесс, если вы хотите создать несколько групп Mega Menu.
Затем найдите значок группы Mega Menu на панели инструментов Site Map. Щелкните значок группы мегаменю, затем перетащите его в редактор карты сайта. Затем вам будет предложено ввести имя для новой группы Mega Menu. После ввода нажмите Сохранить. Повторите процесс, если вы хотите создать несколько групп Mega Menu.
- 3
Перетащите страницы в мегаменю
Затем перетащите любые новые или существующие страницы в мегаменю (показано выше). После внесения изменений нажмите Сохранить , затем Сохранить/Выйти .
Нажмите Редактировать веб-сайт на синей панели инструментов администратора, чтобы вернуться на домашнюю страницу и протестировать только что созданные группы Mega Menu!
- 1
Перетащите группу Mega Menu в
верхнюю или нижнюю основную группу навигацииПри создании группы Mega Menu в редакторе карты сайта вы можете увидеть следующее сообщение об ошибке: Группы не могут существовать между страницами/ссылками .

Если вы видите это сообщение об ошибке, вы должны поместить значок Mega Menu Group в верхнюю или нижнюю группу главной навигации (как показано выше). После того, как вы создали несколько групп мегаменю, вы можете перетаскивать их, чтобы изменить порядок групп мегаменю.
- 2
Поместите все свои страницы в группы
Группы мегаменю работают лучше всего, когда все страницы основного элемента навигации являются частью группы. Наличие «плавающих» страниц (т. е. страниц, не входящих в группу мегаменю) может запутать ваших посетителей. Учитывая способ форматирования групп мегаменю, «плавающие» страницы могут казаться частью ближайшей группы (показано ниже).
- 3
Создать более одной группы
Точно так же лучше иметь как минимум две группы мегаменю в главном элементе навигации (показано ниже).
 Наличие только одной группы Mega Menu не создает такого четкого разделения между страницами, как если бы вы создавали несколько групп.
Наличие только одной группы Mega Menu не создает такого четкого разделения между страницами, как если бы вы создавали несколько групп.
Связанный: Искусство создания потрясающей карты сайта
Сделайте карту своего сайта как можно лучше! Ознакомьтесь с искусством создания потрясающей карты сайта в блоге eCatholic.
Все еще нужна помощь? Связаться с нами Связаться с нами
Создать меню — Служба поддержки WordPress.com
Когда вы запускаете новый сайт, для вас автоматически создается меню. Однако, если вам нужно создать новое меню с нуля, это руководство покажет вам, как это сделать.
📌
Чтобы определить, какому разделу этого руководства следовать, перейдите на панель управления и проверьте пункт 9.0030 Внешний вид с левой стороны. Если вы видите Editor , используйте раздел Site Editor этого руководства.
В противном случае воспользуйтесь инструкциями WP Admin или Customizer .
В этом руководстве
Если вы используете одну из блочных тем, у вас есть доступ к Редактору сайта для редактирования всех элементов вашего сайта в одном месте. Выполните следующие действия, чтобы добавить новое меню на свой сайт:
- На панели инструментов перейдите к Внешний вид → Редактор 9.0031 .
- Выберите заголовок, щелкнув по нему мышью.
- Нажмите кнопку вставки блока + и найдите блок навигации . Нажмите на него, чтобы выбрать и добавить в шапку вашего сайта.
- Используя представление списка, вы можете щелкнуть и перетащить Блок навигации , чтобы переместить его в другое место, если это необходимо.
Видеоруководство
Если ваш сайт новый или вы хотите создать меню, отличное от того, которое было предварительно выбрано при добавлении Навигационный блок , вы можете сделать это, выполнив следующие шаги:
- Нажмите на существующее меню на странице.

- Щелкните значок Настройки в правом верхнем углу редактора, чтобы открыть область настроек боковой панели. Этот значок выглядит как квадрат с двумя неровными столбцами.
- В настройках боковой панели справа, где написано Меню , щелкните значок с тремя точками/многоточием.
- Прокрутите всплывающее окно до конца и нажмите 9.0004 Создать новое меню .
- После того, как вы нажмете Создать новое меню , существующее меню будет удалено со страницы, а на его место будет добавлен новый пустой Блок навигации .
- Новое меню будет автоматически называться Navigation или Header navigation . Вы можете изменить это имя позже в разделе Advanced настроек Navigation block .
- Нажмите кнопку + средство вставки блоков , чтобы начать добавлять новые пункты меню в блок навигации .

- Когда вы закончите добавлять элементы меню, нажмите Сохранить в правом верхнем углу редактора, чтобы обновить страницу и сохранить новое меню.
Чтобы создать меню с помощью WP Admin, перейдите к Внешний вид → Меню на панели инструментов.
Щелкните ссылку создать новое меню , введите имя для своего меню (чтобы вам было проще запомнить, что это такое) и щелкните Кнопка Создать Меню .
После создания первого меню вы заметите, что появились две новые опции:
- Автодобавление страниц : Если флажок установлен, новые страницы будут добавляться автоматически при их создании.
- Местоположение темы : Позволяет вам решить, где вы хотите, чтобы ваше пользовательское меню отображалось в вашей теме. По умолчанию ваше меню будет отображаться в основной области навигации вашей темы. Однако вы можете выбрать другое место, если ваша тема поддерживает несколько меню.

Видеоруководство
Чтобы создать меню вашего сайта, выполните следующие действия:
- Перейдите к Внешний вид → Настроить .
- Нажмите на Меню (см. справа)
- Вы увидите, что по умолчанию для вас было создано меню, обычно называемое чем-то вроде Основное или Главное меню . Перейдите к следующему руководству, чтобы начать добавлять ссылки в это меню.
Если вы еще не видите здесь меню, нажмите кнопку Кнопка Создать новое меню .
- Дайте меню имя, например, «Основное меню». Имя не показывается публично.
- В разделе Расположение меню установите хотя бы один флажок.

