Необходимость уменьшить размер изображения возникает во многих случаях — когда нужно сделать из фотографии аватар, или когда хочется загрузить художественное фото в социальную сеть, или когда изображение планируется использовать в шапке личного блога. Профессиональные фотоаппараты делают снимки весом до сотен мегабайт. Хранить на компьютере и выкладывать в интернет такие фотографии неудобно. Поэтому перед публикацией или записью на носитель размер изображений уменьшают, а резкость увеличивают.
Уменьшать фотографию удобнее всего в Adobe Photoshop, поскольку в этом редакторе есть инструменты не только для уменьшения линейных размеров, но и для оптимизации качества изображения. В зависимости от того, как будет использоваться фотография в итоге, можно выбрать подходящий способ.
0. Анализ изображения перед уменьшением
Прежде всего, следует разобраться, что значит – уменьшить изображение. Если фотография будет использоваться как аватар, она должна иметь определённый размер и разрешение (количество пикселей по вертикали и горизонтали) и небольшой вес (объём в КБ). Эти ограничения можно найти на сайте, куда будет загружен аватар. Если фотографию планируется просто выгрузить в интернет, например, в альбом на форуме, её размеры и объём нужно уменьшить до «разумных». Это значит, что при открытии полной версии фотография не должна выходить за пределы окна браузера. «Разумный объём» для публикации в вебе составляет не больше нескольких сотен килобайт.
Уменьшение размеров в случае с аватаркой и в случае с альбомом происходит по-разному. Для аватара вырезается лишь небольшой фрагмент изображения. Художественную фотографию чаще сохраняют целиком, и тогда используется не обрезка, а изменение пропорций. Если изображение изначально имеет подходящие размеры, но весит слишком много, можно искусственно ухудшить его качество. На хранение каждого пикселя будет отводиться меньше памяти, чем раньше. В зависимости от алгоритма сжатия различие исходного и «ухудшенного» изображения на глаз может быть почти незаметным.
1.1. Уменьшение методом кадрирования
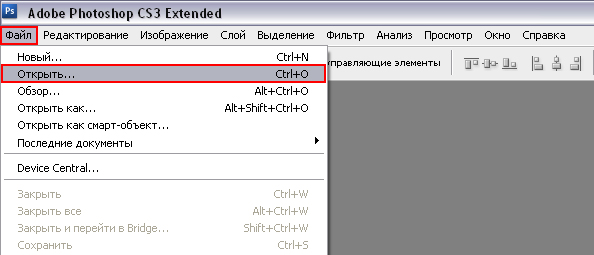
Независимо от того, как будет редактироваться изображение, его сперва нужно открыть. В Photoshop это делается через команду File → Open. Затем следует указать расположение изображения на компьютере.
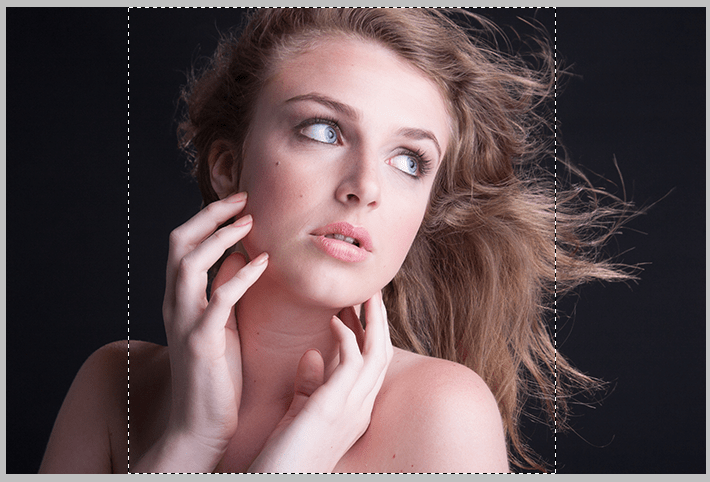
Когда изображение загрузится в программу, оцениваем, все ли запечатленные объекты следует оставить на фотографии. Если нет, и требуется вырезать лишь какую-то часть картинки (например, лицо для аватара), стоит прибегнуть к инструменту Crop (Кадрирование). Есть два способа вырезать нужную область на фото.
Кадрирование с использованием Crop
Выбираем значок Crop на панели инструментов. Она выглядит как вертикальная полоса с пиктограммами, и по умолчанию располагается в левой части окна.

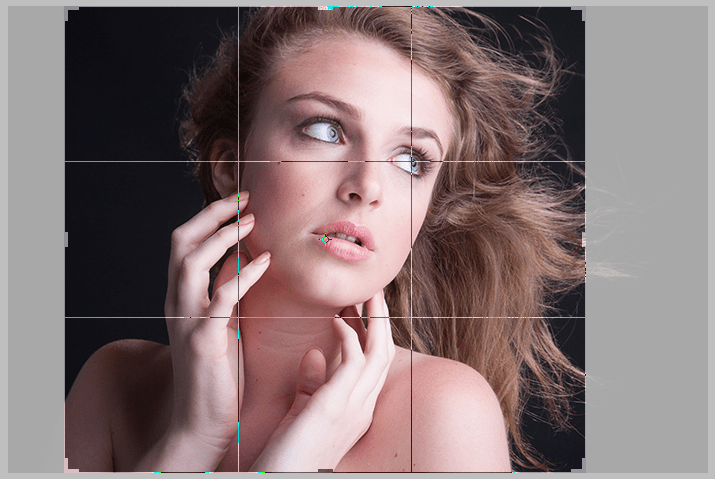
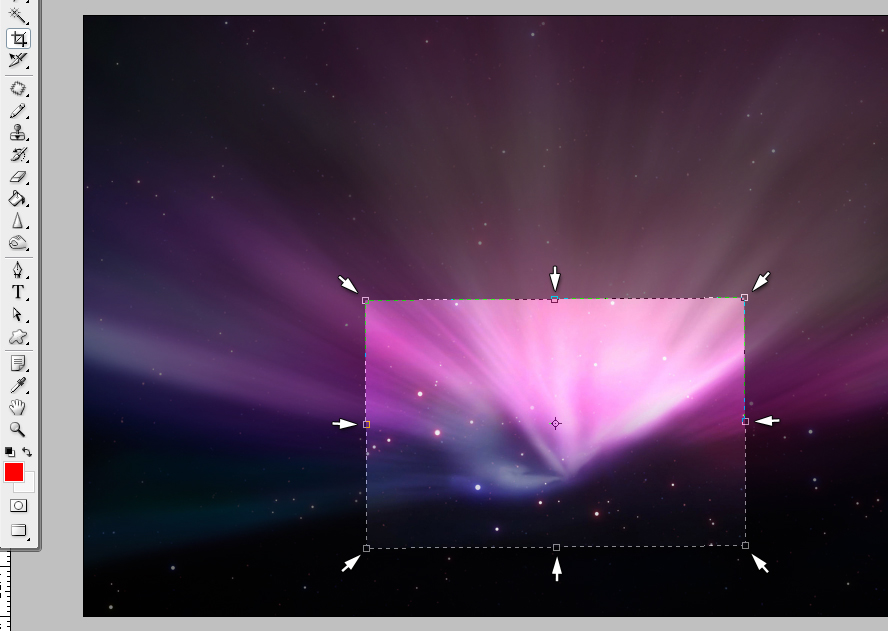
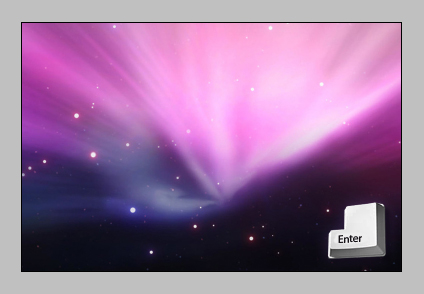
Программа выделит прямоугольный участок фотографии. Вам нужно будет определить область обрезки и после нажатия Enter всё, что оставалось за пределами рамки, будет удалено.

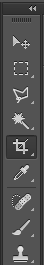
Определение области обрезки
Кадрирование с использованием Rectangular Marquee Tool
Второй способ – выбрать инструмент Rectangular Marquee Tool (Прямоугольная область), который тоже находится на на той же панели.

Выбранный инструмент «Rectangular Marquee Tool»
Выделять область при помощи Rectangular Marquee Tool можно точно так же, как и через Crop. После выделения открываем Image → Crop.
1.2. Уменьшение с помощью Canvas Size…
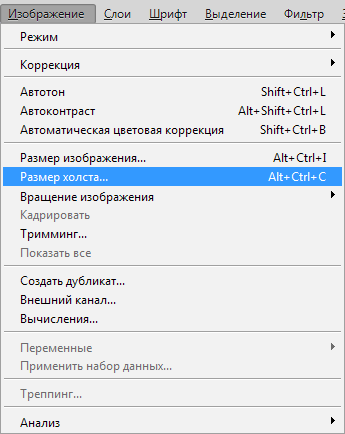
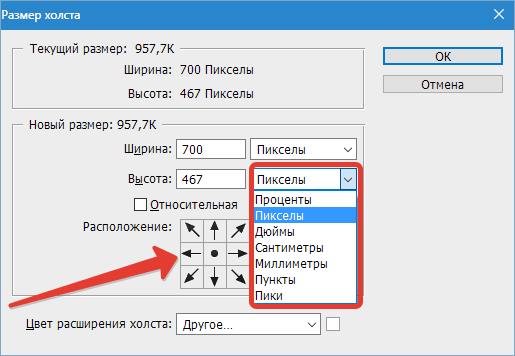
Чтобы обрезать изображение до точно определённых размеров, удалив при этом её крайние части, можно использовать меню Canvas Size (Размер холста). Он удобен, если, например, хочется убрать полосу засветки с края изображения. Его можно найти в меню Image → Canvas Size.
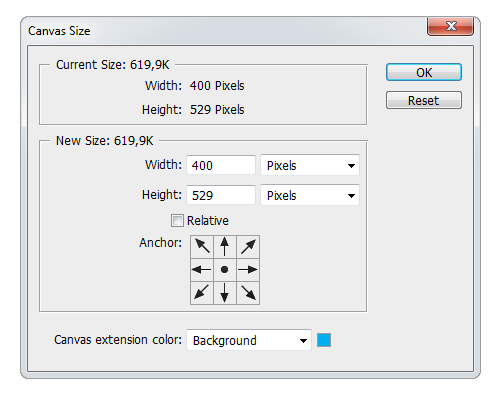
Настройка Canvas Size
Он выглядит как окно, в котором указаны текущие размеры фотографии и размеры, которые она будет иметь после редактирования. Пользователь задаёт конечные размеры и указывает, с какой стороны обрезать изображение. Единицы, в которых задаются размеры, можно менять – доступны пиксели, сантиметры, дюймы и т.д. Сторона обрезки указывается при помощи поля со стрелками в углу окна. После нажатия на «Ок» происходит кадрирование изображения.
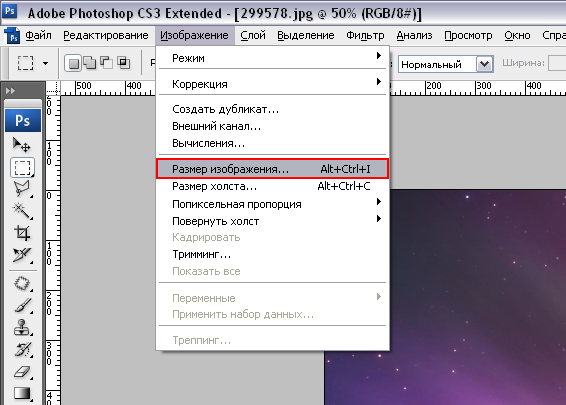
2. Уменьшение размера и пропорции с помощью Image Size…
Когда фотография примет желаемый вид, можно переходить к изменению её размеров. Это делается через меню

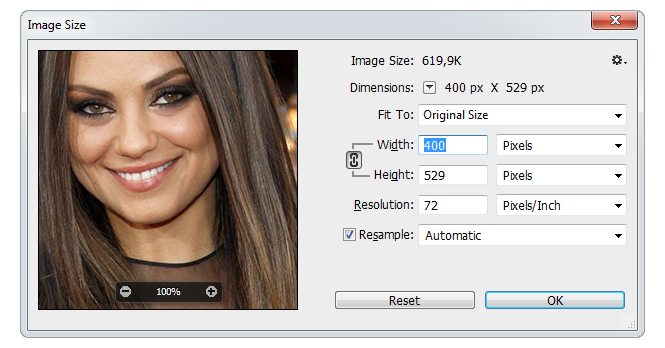
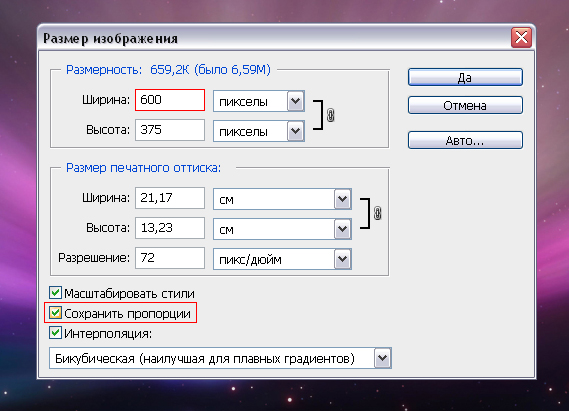
Настройка Image Size
Здесь можно уменьшать линейные размеры изоюражения, меняя их значение в пикселях, процентах, сантиметрах или других единицах. По умолчанию изменение одного значения ведёт за собой пересчёт другого значения. Благодаря этому пропорции фотографии сохраняются. Если по каким-то причинам пропорции картинки хочется исказить, следует нажать на иконку цепочки между значениями ширины и высоты. Менять размер изображения можно также за счёт уменьшения или увеличения его разрешения (пункт Resolution). Чем меньше разрешение, тем хуже качество фотографии, однако вес файла также уменьшается.
3. Сохранение и оптимизация размера средствами Photoshop
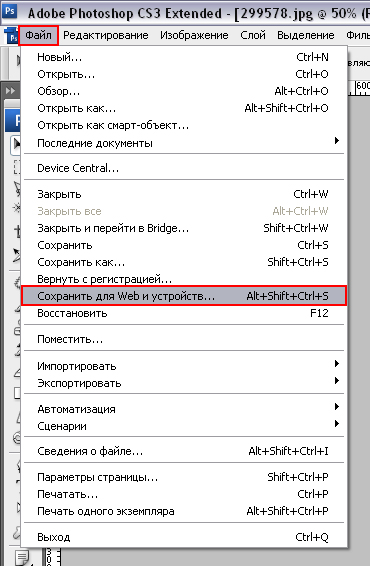
Наконец, после уменьшения фотографии, можно сохранить её в требуемом качестве. Помимо стандартного «Save as» фотошоп имеет инструмент «Save for web…», который находится в меню File.

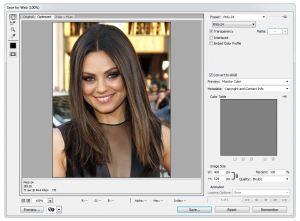
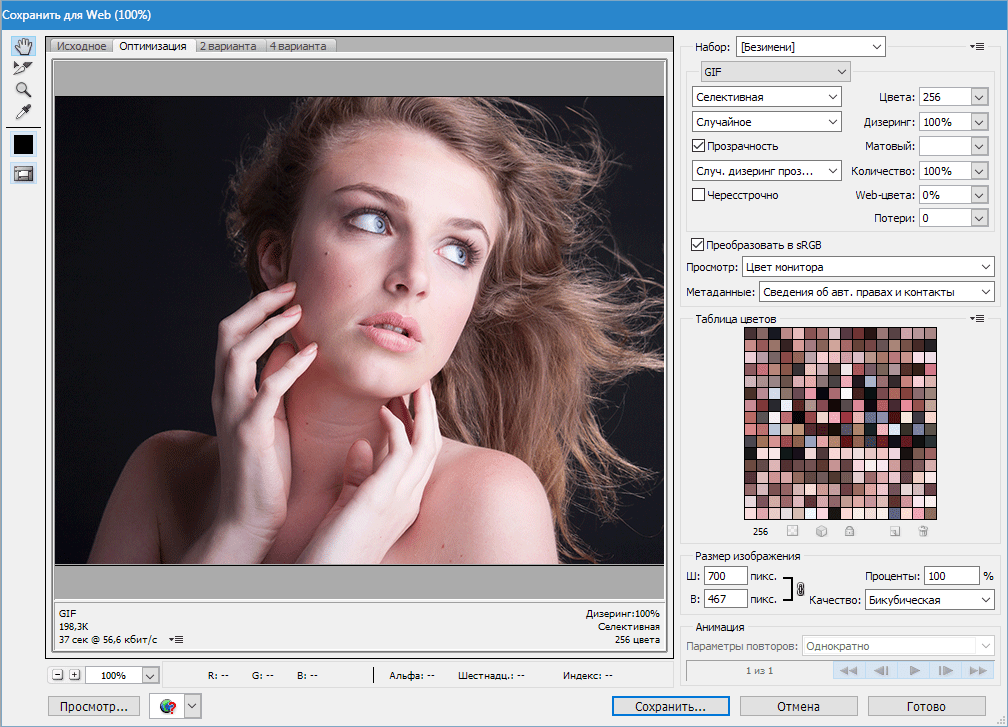
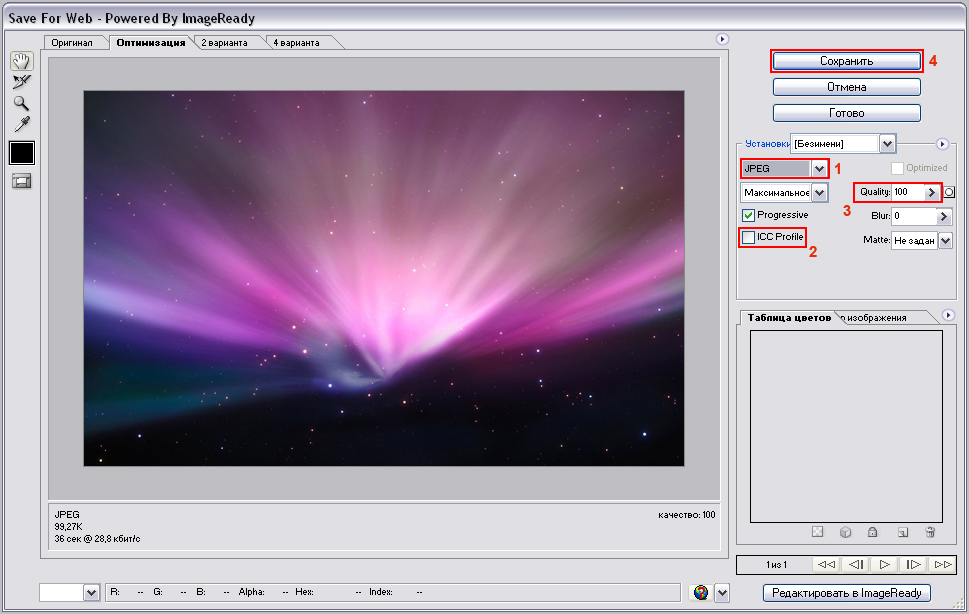
Настройка «Save for web…» (клик для увеличения)
Большую часть окна занимает поле отображения фотографии. В этом поле она выглядит так же, как будет выглядеть на странице в сети.
В правой части окна можно выбирать формат сохранения и качество картинки. Чем выше его значения – тем лучше выглядит фотография. Грубое уменьшение качества осуществляется при помощи выпадающего списка. Его значения – High, Medium, Low – дают примерное представление о конечном виде фотографии. Тонкая «подгонка» проводится при помощи числового поля Quality. Под зоной просмотра отображается вес файла после сохранения.
В поле Image Size можно указать нужные размеры для сохранение или процент уменьшения фотографии. По сути это то же меню, что и в предыдущем шаге, но с меньшим количеством настроек.
Благодаря всему этому можно подбирать оптимальные параметры сохранения, при которых фотография будет выглядеть почти как исходная, но весить в разы меньше.
Как в фотошопе изменить размер картинки
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
![]()
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения). В английском фотошопе это окно выглядит так:
![]()
Мы видим значения Width и Height (Ширина и Высота), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
![]()
Нажимаем ОК и всё! Наша фотография уменьшилась:
![]()
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть ? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
![]()
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
![]()
Выделите нужную область:
![]()
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
![]()
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
![]()
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
![]()
![]()
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
![]()
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб)) и вы увидите как вокруг шарика появилась рамка для уменьшения:
![]()
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
![]()
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Хотите продолжить изучение фотошоп? Советуем пройти курс Фотошоп с нуля 4.0
Автор урока — Александр Pixelbox.ru
Как уменьшить изображение в Фотошопе

Часто в своей жизни мы сталкиваемся с необходимостью уменьшить рисунок или фотографию. Например, если нужно поставить фотографию на заставку в социальной сети либо рисунок планируется использовать вместо заставки в блоге.
Уменьшение картинок в Фотошопе
Если фотография сделана профессионалом, ее вес может достигать нескольких сотен мегабайт. Такие большие изображения крайне неудобно хранить в компьютере или использовать их для публикации в социальные сети. Именно поэтому прежде, чем опубликовать изображение или сохранить его на компьютере, требуется немного его уменьшить. Самая «продвинутая» программа для решения нашей сегодняшней задачи – это Adobe Photoshop. Его главный плюс заключается в том, что в нем имеются не только инструменты для уменьшения, но и есть возможность оптимизации качества снимка.
Прежде чем уменьшить картинку в Фотошопе, нужно понять, что это такое – уменьшение. Если Вы хотите использовать фото как аватарку, важно соблюдение определенных пропорций и сохранение нужного разрешения. Также изображение должно иметь маленький вес (примерно несколько килобайт). Все требуемые пропорции Вы сможете отыскать на сайте, где планируете разместить свою «аву». Если же в Ваших планах размещение снимков в интернете, размер и объем требуется уменьшить до приемлемых размеров, то есть, когда ваш снимок будут открывать, он не должен «выпадать» за пределы браузерного окна. Допустимый объем таких изображений составляет примерно несколько сотен килобайт.
Для того чтобы уменьшить снимок для аватарки и для выкладки в альбом, Вам нужно будет совершить абсолютно разные процедуры. Если Вы уменьшаете фото для изображения профиля, потребуется вырезать только небольшой фрагмент. Фотографию, как правило, не обрезают, ее сохраняют полностью. Если требуемое вам изображение нужно размера, но при этом много весит, можно ухудшить его качество. Соответственно, на сохранение каждого из пикселей будет уходить меньше памяти. Если Вы использовали правильный алгоритм сжатия, первоначальное изображение и обработанное практически не будут отличаться.
Способ 1: Кадрирование
Прежде чем уменьшить размер фото в Фотошопе, Вам нужно открыть его. Для этого используем меню программы: «Файл – Открыть». Далее указываем расположение снимка на вашем компьютере.

- После того как фотография отобразится в программе, нужно тщательно ее рассмотреть. Подумайте, все ли объекты, которые есть на снимке, Вам нужны. Вырезать объект можно двумя способами. Первый вариант – Инструмент «Рамка».

- После выбора инструмента на холсте появится сетка, с помощью которой можно ограничить область, внутри которой будет располагаться нужный контент. Применяются изменения клавишей Enter.

Второй вариант – применение инструмента «Прямоугольная область».

- Выделяем необходимый участок фото.

- Идем в меню «Изображение – Кадрировать».

Весь холст будет обрезан по выделению.

Способ 2: Функция «Размер холста»
Если вам требуется обрезка изображения до конкретных размеров, с удалением крайних частей, поможет пункт меню: «Размер холста». Этот инструмент незаменим, если нужно убрать что-то лишнее с краев картинки. Данный инструмент расположен в меню: «Изображение – Размер холста».

«Размер холста» представляет собой окно, в котором указаны действующие параметры фотографии и те, которые у нее будут после редактирования. Потребуется только указать, какие именно Вам нужны размеры, и уточнить, с какой стороны нужно сделать обрезку картинки. Размер Вы можете задать в любой удобной единице измерения (сантиметры, миллиметры, пиксели и т.д.). Сторона, с которой нужно начинать обрезку, можно указать с помощью поля, на котором расположены стрелки. После того как все необходимые параметры будут заданы, нажимаете «ОК» — произойдет кадрирование вашего снимка.

Способ 3: Функция «Размер изображения»
После того как снимок примет нужный Вам вид, можно смело приступать к изменению его размеров. Для этого используйте пункт меню: «Изображение – Размер изображения».

В этом меню Вы сможете отрегулировать размеры снимка, изменить их значение в нужной единице измерения. Если Вы поменяете одно значение, автоматически поменяются и все остальные. Таким образом, пропорции вашего изображения сохраняются. Если Вам требуется искажение пропорций снимка, используйте иконку между показателями ширины и высоты.

Изменить размер снимка можно также при уменьшив или увеличив разрешение (используйте пункт меню «Разрешение»). Помните, чем меньше у фото разрешение, тем ниже у него качество, но при этом достигается малый вес.

Сохранение и оптимизация изображения
После того как вы установили все нужные размеры и пропорции, требуется сохранить снимок. Кроме команды «Сохранить как» вы можете воспользоваться инструментом программы «Сохранить для Web», расположенном в пункте меню «Файл».

Основную часть окошка занимает изображение. Здесь вы можете его увидеть в том же формате, в каком оно будет отображаться в интернете. В правой части интерфейса вы сможете задать такие параметры, как формат рисунка и его качество. Чем выше показатели, тем лучше качество снимка. Также вы сможете очень сильно изменить качество, используя выпадающий список. Выбираете в нем любое подходящее вам значение (Низкое, Среднее, Высокое, Наилучшее) и оцениваете качество. Если вам нужно исправить какие-то мелочи в размерах, используйте Качество. Внизу страницы вы сможете увидеть, сколько весит снимок на данном этапе редактирования.

С помощью «Размер изображения» задаете подходящие вам параметры для сохранения фото.

Используя все вышеперечисленные инструменты, вы сможете создать идеальный снимок с небольшим весом и необходимым размером для публикации в сети.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТАвтор Дмитрий Костин На чтение 5 мин. Опубликовано
Доброго вам дня, мои дорогие друзья. Вот часто сталкиваюсь с ситуацией. Например хочу поставить аватарку на какой-нибудь сайт, вырезаю нужную область своего фото или другой картинки, сохраняю. А когда захожу на сайт, то оказывается, что он принимает фотографии для аватарок размером не более 150*150 пикселей и 100 килобайт, например.
Я смотрю на свою фотографию, а она размером 1920*1200 и весит больше мегабайта. Естественно такую фотографию этот сайт не загрузит. А что делать? Ну в общем ради этого мы здесь и собрались.
В сегодняшнем уроке я покажу вам как уменьшить размер картинки в фотошопе, чтобы подогнать ее под свои нужды. Причем дело коснется как размера пикселей, так и размера килобайт (ну или мегабайт), а качество даже не пострадает. Только не путайте уменьшение размера картинки с обычным изменением масштаба, так как мы тут будем реально уменьшать картинку, а не создавать видимость. Возьмем сегодня такую картинку.

Простое сохранение
- Для начала загрузите изображение в фотошоп.
- А теперь идите в главное меню и выберете пункт «Изображение», и в открывшемся выпадающем списке «Размер изображения».

В открывшемся окне вы можете увидеть две ячейки (ширина и высота) с текущим размером картинки. Именно здесь вам и предстоит поменять сам размерчик.
По умолчанию ширина и высота связаны такой цепочкой. Это означает, что размер пропорционален. То есть если вы измените значение в любой из этих двух ячеек, то автоматически сменится размер и во второй ячейке. Т.е. пропорции изображения сохранятся.

А если вы нажмете на эту цепочку, то связь разорвется и изменение любого значения не приведет к изменению другого значения. Картина станет непропорциональной.
Как и при создании нового документа в фотошопе, вы можете выбрать единицы измерения, например пиксели, сантиметры, дюймы или вообще проценты от текущего изображения.
После изменения размера, вверху данного окошка вам покажется текущий размер изображения в килобайтах (или других единицах), а в скобках старый размер. Это не финальный размер, так что внимание на него особо не обращайте.

Ну как суть ясна? Давайте лучше для большей ясности посмотрим на живом примере.
Мне нужна фотография для сайта размером 200*200 пикселей. Я беру нашу фотку размером 1920*1200 и загружаю в фотошоп. А дальше по пунктам.
- Выбираем инструмент «Рамка», поставив пропорцию квадрат (1 к 1) и выделяем часть фотографии, чтобы все лицо и небольшая часть тела до груди попала в кадр. И кадрируем. У нас получится квадратное изображение, но размер явно не 200*200. Поэтому приступим непосредственно к уменьшению.

- Идем в «Размер» изображения, как я рассказывал выше и ставлю там ширину 200, а высота подставится сама, так как стоит связь. Проверяю, чтобы единица измерения была «пиксели» и жму ОК. Вот и всё. Теперь остается только сохранить изображение, но это вы уже должны знать.
Сохранение для WEB
Если изображение нужно для того, чтобы закинуть его на сайт, а не держать как памятную фотографию, то можно его сохранить немножечко другим способом. При этом способе размер картинки (ну то есть ее вес) уменьшится еще в несколько раз, причем никакой потери качества вы не заметите.
Итак, у нас снова неразмеченная картинка с большим разрешением. Если нужно кадрировать, то кадрируйте, но дальше вы должны нажать «Файл», затем «Экспортировать», а в следующем выпаде выберете «Сохранить для web (старая версия)».

ВНИМАНИЕ! Данный путь действителен для Фотошопа версии 2015. Для более ранних версий вы просто заходите в меню «Файл» и выбираете «Сохранить для web». Никакого пункта «Экспортировать» там не будет.
В открывшемся окне выберете «Высокое качество JPG» и качество можно не ставить больше 60. Если выставить больше, то разницы вы не заметите, а картинка-то будет больше места занимать , хоть и не очень значительно.

Ниже вы увидите строчку «Размер изображения». Суть абсолютно такая же, как и в предыдущем примере. Вам нужно уменьшить размер по ширине и высоте. Даже цепочка есть). Ставим до 200*200, ну а потом нажимаете «Сохранить». Вуаля)

В итоге, с помощью двух вышеуказанных способов, я получил два изображения размером 200*200 пикселей. Но у первого изображения размер (объем) составляет 26 килобайт, а у второго 10. Соответственно второй использовать удобнее, но только, если вы сохраняете для сайтов. Для обычного хранения уменьшенной копии лучше использовать первый способ.
Кстати точно также можно увеличивать изображения и фотографии. Для этого точно также вбиваете новые размеры в ячейки. Но я бы вам не советовал, так как потеря в качестве ощутимая. Конечно сделать без потери качества реально, но гораздо сложнее.
Ну а так вот вам хорошие инструменты для уменьшения размера фотографий и других изображений. Ведь сложного ничего нет, правда? Кстати для более глубокого изучения фотошопа предлагаю вам ознакомиться с замечательным курсом по фотошопу для начинающих. Уроки в формате видео очень хорошо воспринимаются и удобнее для изучения программы. Все уроки рассказаны человеческим языком, в отличие от многих других подобных курсов. Я сам решил недавно посмотреть этот курс и узнал для себя немало нового и интересного. так что не теряйтесь.
Ну а на этой веселой ноте я свой сегодняшний урок заканчиваю. Тренируйтесь, практикуйтесь, а самое главное не забудьте подписаться на обновление моего блога, если хотите буть в курсе всего самого интересного. Успехов вам и пока-пока!
С уважением, Дмитрий Костин.
Как уменьшить вырезанный объект в Фотошопе CS6 и CC
При работе в Фотошопе, нередко требуется уменьшить размер обрабатываемого объекта, чтобы как можно лучше вписать его в общую картинку.
В представленном уроке мы подробно рассмотрим, как уменьшить размер объекта в Фотошопе, благодаря простейшим действиям.
Возьмем для пример любой объект на прозрачном фоне. В нашем случае это будет наш логотип.

Теперь приступим непосредственно к уменьшению размера нашего объекта (логотипа).
Содержание
- Как уменьшить размер вырезанного объекта в Photoshop
Метод №1: “Масштабирование”
В главном меню выбираем “Редактирование” -> “Трансформирование” -> “Масштабирование”.

После того, как выбор сделан, вокруг нашего объекта появится рамка с маркерами по по углам и в центре каждой стороны. Благодаря этим самым маркерам мы и будем менять размер нашего логотипа. Чтобы пропорции не исказились, во время процесса уменьшения необходимо зажать клавишу SHIFT.

Также, можно редактировать размер объекта благодаря верхней панели настроек, посл того, как выбрали “Масштабирование”. Здесь можно ввести точные значения в процентах в соответствующих полях “ширина” и “высота”. Можно заполнить и одно поле, но при этом необходимо кликнуть на кнопку с замком, чтобы сохранить пропорции.

Метод №2: “Свободное трансформирование”
Мы, практически, в каждом своем уроке используем этот инструмент, т.к. его можно вызвать не только через главное меню

но и благодаря комбинации горячих клавиш CTRL+T, а его функционал не ограничивается изменением размеров. С помощью свободного трансформирования можно также вращать и искажать объекты.

Но мы не будем подробно останавливаться в этом уроке на том, как работает данный инструмент, т.к. у нас есть по этой теме отдельный урок, который вы можете изучить при желании.
Таким образом вы теперь знаете 2 метода, благодаря которым можно уменьшить или изменить размер любого вырезанного объекта/изображения в Фотошопе. Мы делали это в Photoshop CC 2018, но данные методы также подойдут для CS6 и других версий программы.
До встречи в наших следующих уроках!
Здравствуйте! Сегодня мы рассмотрим немного необычную тему, как в фотошопе изменить размер объекта. Казалось бы, что в этом сложного? Но иногда работая с изображением, оно деформируется, искажается или же изменяются пропорции. Чтобы избежать таких неприятных моментов, мы изучим несколько вариантов работ.
Интерфейс и горячие клавиши
Вопрос. Отчасти риторический, ну да ладно. Как изменить размер сохранив пропорции? Объясняю. Открываем фотошоп и добавляем нужное нам изображение. Как всегда, есть два варианта работы: интерфейс и горячие клавиши, каким из них работать вы выбираете сами.
Я загружу вот такую интересную картинку и начну с ней работать.
Первый вариант изменения размера – интерфейс. Нажимаем Редактирование — Трансформирование — Масштабирование.

На нашем изображении появится рамка, которая позволит нам расширить или же уменьшить изображение. Нажав Esc можно отменить действия, Enter — сохранить.
Второй способ Ctrl+T клавиши для свободного трансформирования. Плюс этого способа в том, что можно будет не только менять размеры нашего изображения, но и свободно вращать его в разные стороны. Думаю этот способ куда проще, чем первый.
С этим разобрались, а что если возникнет другая проблема? Например, вы добавили на фото какой-нибудь объект, а он немного больше или меньше. И тут появляется проблема, как же изменить размер вставленного объекта и при этом не затронуть основное фото.
Расскажем и покажем. Вставляем нужный нам объект отдельным слоем. Важно! Объект должен быть без фона. Если у вас картинка с фоном, то зайдите в какой-нибудь редактор и сохраните его в формате PNG. Продолжим.
У меня есть изображение с фоном и без. Картинку без фона перемещаем к основной, помните как это делать? С помощью инструмента «Перемещение».

Посмотрите на слои, обязательно активным должен быть слой, с которым вы непосредственно хотите работать. Как вы видите, можно и сейчас изменить размер нашего объекта на слое, но он немного искажается, что конечно же не радует.
Как быть в такой ситуации? Чтобы изменить размер вставленного выделенного объекта пропорционально во время растягивания, зажимайте клавишу Shift. Вот так одна кнопочка избавит вас от сотни седых волос.
Так же можно использовать способ, который был описан чуть выше Ctrl+T. Напоминаю, что вы сможете не только изменять размер, но и вращать картинку.
По параметрам
Посмотрим ещё один вариант и закончим наш мини экскурс по размерам фото. Часто мы вырезаем из фотографии нужные нам картинки, как правило, они получаются маленькими. Как из вырезанного объекта сделать нормальную картинку.
У меня уже есть готовая картинка, о том как вырезать из фото отдельный объект я рассказывал на предыдущих уроках, вспоминаем. Обязательно нужно сделать дубликат фото, которое вы хотите вырезать. Конечно же тут тоже есть несколько способов на выбор.
Первый не самый удобный и достаточно запутанный. Находим в интерфейсе Изображение — Размер изображения, затем появляется окошко, где нужно будет вбить нужные параметры.
Не хотите сохранять параметры? Тогда уберите галочку в том месте, где я отметил квадратиком. Если вы знаете какие нужны, то прекрасно, а что делать, если не знаешь? Для этого существуют другие варианты.

Второй уже известный нам способ Ctrl+T. Думаю снова объяснять смысла нет, алгоритм работы тот же.
И третий способ, мы его тоже рассматривали Редактирование — Трансформирование — Масштабирование.
Работать с пропорциями фото должен уметь каждый. Без этих навыков невозможно получить красивое изображение. Правильно растянутая или сжатая фотография будет смотреться куда лучше.
Кстати, если у вас есть желание изучать фотошоп серьезно и основательно, то можно воспользоваться классным курсом, пройдя который вы сможете воплощать не только все свои задумки, но и прилично зарабатывать на воплощении чужих. Этот курс вот тут!
Пишите в комментариях что вам не очень понятно, постараюсь поподробнее объяснить. Делитесь вашими мыслями, буду рад ответить. И не забывайте повышать свои знания в теории, а также обязательно нужна практика.
Хороших вам выходных, Иван.
Уменьшение размера картинки с помощью программы Photoshop.
Простое уменьшение
1. Открываем программу Photoshop, открываем нужный файл. В верхней строке меню выбираем Image (Изображение) -> Image Size (Размер изображения).


2. В появившемся окне видим текущие размеры картинки:

В поле width (ширина) выставляем нужный размер картинки в пикселях. Чтобы при изменении размера картинки соблюдались пропорции, должна стоять галочка в поле Constraip Proportions (Сохранять пропорции).
Можно сохранить файл под новым именем.
Уменьшение для WEB
В случае, если необходимо уменьшенную картинку использовать на сайте, необходимо сделать следующее:
Уже уменьшенное изображение надо сохранить как для Web ( File (Файл)-> Save for Web (Сохранить для Web и устройств…)

3. Во всплывающем окне оптимизации для Web в правом верхнем углу необходимо выбрать формат jpеg (№1)

4. При сохранении файла галочка ICC Profile не должна стоять (№2). Затем выбираем качество сохраняемого изображение (№3). Чем выше качество, тем будет больше «весить» файл. Обычно среднего (medium) качества бывает достаточно.
5. Сохраняем файл (№4).
Уменьшить и обрезать
Картинку возможно уменьшить при помощи вырезания.
1. Выбираем инструмент «Рамка»

Выделите на изображении нужную область (выделяя в зажатой кнопкой shift на клавиатуре получится облать квадрата):

Обрежьте края, нажатием Enter:

Как обрезать и изменить размер изображения
Узнайте, как изменить размер изображения, обрезать и выпрямить его, а также добавить на холст изображения в Adobe Photoshop.
Измените размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого урока. Я хотел бы установить размер этого изображения, чтобы оно подходило для публикации на определенном веб-сайте, где я случайно узнал, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменить размер этого изображения, давайте проверим, насколько он велик. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше нужного вам размера. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может выглядеть размытым. Я спущусь к строке состояния в нижней части окна документа, и я нажму и удержу информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать его. Чтобы изменить размер этого изображения, я зайду в меню Изображение и выберу Размер изображения … Откроется диалоговое окно Размер изображения. Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно прорабатывать все это, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть только несколько вещей, которые нужно проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я нажимаю на него, это выглядит так, когда оно выключено. Итак, мы хотим включить его, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения исходная пропорция ширины и высоты сохранялась, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле есть галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбрасывать несколько пикселей, когда изображение уменьшается. Или, если вы увеличиваете изображение, добавьте несколько пикселей. И в-третьих, взгляните справа от полей «Ширина» и «Высота», где вы можете увидеть единицу измерения, которая используется для отчета о размерах изображения. По умолчанию это установлено в дюймах. Но когда вы измеряете изображение для использования на экране, как мы делаем в этом примере, правильная единица измерения — не дюймы, а пиксели.Итак, я собираюсь щелкнуть по любому из этих двух меню и изменить его с дюймов на пиксели, а также изменить другое меню, потому что ширина и высота связаны. Теперь пришло время изменить размер. Я пойду в поле Width и вместо 1800 я наберу 900. Вы можете видеть, что поле Height автоматически изменялось, и оно изменялось пропорционально. Теперь, вот вам совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в этом случае, лучший способ добиться этого — использовать другой инструмент, инструмент Обрезка, который мы собираемся осветить в другом фильме.Прежде чем я нажму OK, у вас может возникнуть вопрос, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» имеет значение только при подготовке изображения к печати. Когда вы масштабируете изображение для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Таким образом, вы можете оставить все как есть. Итак, после внесения этих нескольких изменений в диалоговом окне «Размер изображения» мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться к окну «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажму и удержу там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, который был размером 1800 на 1200. Осталось только сохранить изображение. Я зайду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я собираюсь дать этой версии другое имя.Вы можете напечатать что угодно здесь. Я собираюсь напечатать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все остальное, как было, и я нажму Сохранить. Я нажму OK в окне параметров JPEG, и теперь мы закончили. Вот как можно изменить размер изображения для использования на экране в диалоговом окне «Размер изображения CC» в Photoshop.
Что вы узнали: чтобы изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это меняет размер изображения.
- Нажмите ОК.
Измените разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следите за этим, давайте откроем это изображение, которое вы найдете в файлах практики для этого урока. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы напечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, в поле «Разрешение», вы можете увидеть разрешение, которое в данный момент установлено для этого изображения, оно равно 100. Ничего особенного в разрешении 100 нет, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Теперь, что здесь означает Резолюция? Ну, если вы читаете через эту строку слева направо, вы можете почувствовать это.Это говорит нам о том, что разрешение — это определенное количество пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать, что, если и когда вы напечатаете это изображение, 100 пикселей из общего 1800 по горизонтали и 1200 по горизонтали будут назначены на каждый напечатанный дюйм по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача такова: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет печататься с шириной 18 дюймов. И работает так же вертикально. Если мы разделим итоговую высоту 1200 пикселей на группы по 100, то получим 12 групп или 12 дюймов. Итак, высота напечатанного изображения составит 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, что лучше всего указать в поле «Разрешение» при подготовке изображения для печати? К сожалению, нет единого ответа, потому что это зависит от того, какой принтер вы используете.Но если предположить, что вы печатаете дома на обычном струйном принтере, можно сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я печатал изображение только с 100 пикселями на дюйм, оно могло бы выглядеть хорошо, но если бы вы приблизились к нему, оно бы не выглядело лучше. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение напечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample снят.Потому что, если мы просто меняем разрешение, мы, вероятно, не хотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их в группы по 300, а не по 100. Итак, я собираюсь сделать тип 300 в поле Разрешение. Оповещение о спойлере: когда я это сделаю, число дюймов в полях Ширина и Высота тоже изменится. Итак, давайте продолжим и напечатаем 300 здесь.И, конечно же, ширина и высота изменились с 18 до 12 дюймов на 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с необходимым разрешением, чтобы сделать лучший отпечаток. Я сделал здесь, поэтому я собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня обратно в окно документа. И здесь у меня есть изображение, готовое для сохранения и печати с размером 6 на 4 дюйма, с 300 пикселями на каждый дюйм.
Что вы узнали: Чтобы изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено каждому дюйму при печати изображения.
- Оставьте ширину и высоту в дюймах для печати.
- Отмените выбор Повторить , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменяет количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент Обрезка — один из наиболее полезных инструментов Photoshop CC, особенно для тех, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выпрямления кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента Crop. Я начну с выбора инструмента Crop здесь на панели инструментов. Как только я это сделаю, вы сможете увидеть эту границу вокруг всего изображения. Это коробка для урожая.Я наведу курсор на любой из углов или на любой край поля Обрезка и перетащу, чтобы изменить его. Так что, в этом случае, я мог бы перетащить это, чтобы создать совсем другую композицию, чем оригинальная фотография. Когда вы создаете свою обрезку, Photoshop показывает предварительный просмотр с обрезанными областями, закрашенными серым цветом. Таким образом, вы можете оценить, что вы собираетесь устранить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию там.И это Удалить Обрезанные Пиксели. Эта опция отмечена по умолчанию. Я обычно хотел бы снять это. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите обрезку и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но, если этот параметр не установлен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Теперь есть другие способы завершить сбор урожая, но мне нравится этот способ, потому что это очень просто.Так что теперь вы можете увидеть фотографию с примененной культурой. Допустим, я делаю что-то еще с изображением, а затем я передумал о том, как я его обрезал. В любой момент я могу вернуться назад и выбрать инструмент «Обрезать», а затем снова щелкнуть изображение, и все обрезанные пиксели снова появятся в поле зрения, и я смогу изменить свою обрезку. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент Обрезка.Это наложение представляет классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, нажав на изображение и перетащив его сюда. И тогда я мог бы немного изменить границу урожая, натягивая ее более плотно на этом букете.И тогда я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Обрезка», чтобы попытаться немного подстроить этот урожай. Я заметил, что это изображение немного кривое, особенно здесь, за столом. Одна из вещей, которую вы можете сделать с помощью инструмента Обрезка, это выпрямить изображение. Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить изображение, чтобы выровнять изображение, и появится эта сетка, которая поможет вам сделать это. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова изогнуто, а затем я перехожу на панель параметров и собираюсь использовать инструмент автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этого стола, удержу мою мышь и потяну немного дальше вдоль этого края. Теперь вам не нужно идти весь путь вместе с краем. Иногда чуть-чуть поможет, как это.А Photoshop использует вашу линию в качестве руководства для поворота изображения, чтобы содержимое выглядело прямо. Я собираюсь немного подстроить эту культуру, возможно, поднять этот край и, возможно, немного переместить букет, чтобы поместить его прямо в центр. А потом я собираюсь подняться на панель параметров и щелкнуть галочку, чтобы завершить мой урожай. Таковы некоторые из основ инструмента Crop. Я надеюсь, что вы попробуете эти техники поработать над своими собственными композициями в Photoshop.
Что вы узнали: обрезать и выпрямить изображение
- Выберите инструмент Crop на панели Инструменты .Появляется граница обрезки.
- Перетащите любой край или угол, чтобы настроить размер и форму границы обрезки.
- Перетащите внутри границы обрезки, чтобы расположить изображение внутри границы обрезки.
- Перетащите за угол границы обрезки, чтобы повернуть или выпрямить.
- Нажмите флажок на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить обрезку.
Добавьте немного места на холст документа.
Могут быть случаи, когда вы хотите добавить на холст своего документа, так что есть больше места для добавления таких элементов, как текст или изображения в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы читаете дальше, вы можете использовать это изображение из файлов практики для этого урока или ваше собственное изображение. Чтобы добавить на холст вокруг этого изображения, я зайду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы просто сохранить эти два, команда Размер изображения …, которую мы рассмотрели в другом видео в этом уроке, работает иначе, чем команда Размер холста …. В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других иллюстраций или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Canvas Size … И это открывает диалог Canvas Size. В верхней части этого диалога вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста или оба. И эти поля по умолчанию также установлены в дюймах. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и говорим о размере изображений на экране, как вы узнали ранее в этот урок. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вы знаете общую ширину в пикселях, которой должно быть изображение после развертывания холста, вы можете ввести это число в поле «Ширина». Но часто проще просто указать Photoshop, сколько пикселей добавить на холст, не беспокоясь о том, что будет в итоге. Для этого зайдите сюда и установите флажок Относительный. Это устанавливает число в полях «Ширина» и «Высота» на 0. И теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел добавить к высоте холста, я мог бы сделать это тоже. Я просто собираюсь оставить это в 0 на данный момент. И тогда я нажму OK, чтобы применить это. И в окне документа вы можете видеть, что Photoshop добавил холст как слева, так и справа от этой фотографии. То, что он сделал, разделило 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что ж, если бы я хотел добавить холст только к одной стороне этого изображения.Давайте скажем здесь, на правой стороне. Это сделано немного по-другому. Итак, давайте отменим то, что мы уже сделали, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста». Первое, что я собираюсь сделать здесь, это проверить, что поля Width и Height по-прежнему имеют значение Pixels. И это не так, они вернулись к стандартным дюймам. Итак, еще раз, я изменю эти меню на Пиксели. И я дважды проверю, что Относительный проверен.Как я уже сказал, я хочу, чтобы добавленный холст появился справа от этого изображения. Чтобы сделать это, я перейду к этой якорной диаграмме и нажму на среднее поле с левой стороны этой диаграммы. Что это делает, это говорит Photoshop прикрепить или закрепить изображение на левой стороне холста, а дополнительный холст — вправо. Итак, теперь я собираюсь подняться до поля Width и набрать количество пикселей, которое я хочу добавить в правую часть этого изображения. Давайте добавим 800 пикселей.И нажмите ОК. И это именно тот эффект, который я хотел. Вы, наверное, заметили, что мои расширения на холсте были белыми. Но вы можете управлять цветом расширения Canvas, здесь, в диалоге Canvas Size, используя меню цвета расширения Canvas. Кстати, если вы работаете над другим изображением и у вас нет специального фонового слоя, как у нас на этом изображении, то ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто собираюсь нажать Отмена. И если я захочу сохранить это изображение, я пойду в меню «Файл» и выберу «Сохранить как …», поэтому я не сохраняю поверх своего оригинала. Таким образом, вы можете увеличить пространство на холсте документа, чтобы у вас было больше места для добавления дополнительных элементов изображения.
Что вы узнали: Чтобы изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите количество ширины и высоты для добавления.Измерьте ширину и высоту в пикселях для онлайн-использования или в дюймах для печати.
- Выберите Относительно , а затем выберите опорную точку на диаграмме холста. Стрелки указывают на стороны, где холст будет добавлен.
- Нажмите ОК.
Поймите, как размеры видеофайлов становятся такими большими, и какое программное обеспечение вы можете использовать для их уменьшения. Давайте обсудим сжатие, скорость передачи данных и многое другое.
Если вам когда-либо приходилось загружать видео онлайн, вы знаете, что размеры видеофайлов могут сильно различаться. И во многих случаях не сразу понятно, почему это так. Давайте начнем с изучения того, что делает размеры видеофайлов такими большими, а затем мы углубимся в шаги по уменьшению размера файла (даже с помощью бесплатных приложений!).
Что делает размеры видеофайлов такими большими?
Итак, допустим, вы только что экспортировали новое видео на YouTube, но обнаружили, что экспортированное видео имеет размер 20 ГБ! (Не совсем быстрая загрузка.) Очевидно, что большинство людей не собираются загружать видео объемом 20 ГБ, так что же здесь происходит?
Основным фактором, влияющим на размер файла видео, является скорость его кодирования. Скорость передачи — это объем данных, который видео использует в секунду при воспроизведении. Скорость передачи устанавливается в процессе экспорта, и в большинстве случаев более высокая скорость передачи приводит к повышению качества видео, но стоимость — больший размер файла.
 Кодек H.264 идеально подходит для редактирования вашего видео.
Кодек H.264 идеально подходит для редактирования вашего видео. Видеокодек, который вы выбираете, также важен. Кодек — это тип сжатия, применяемый к вашему видео во время экспорта. Некоторые кодеки идеально подходят для редактирования или финализации вашего видео, например, Apple ProRes, а другие идеально подходят для загрузки в Интернете, например, H.264.
Если вы планируете загружать видео в Интернете, вам, вероятно, не нужен размер файла, который потребуется для загрузки в течение всего дня. Так что, скорее всего, вы пойдете с кодеком типа H.264, в сочетании со средней скоростью передачи данных.
Почему сжатие видео отличается от сжатия изображения?
Если вы когда-либо сжимали изображение JPEG в Photoshop, вы знаете, что процесс довольно прост. Вы просто перемещаете слайдер Quality к меньшему числу, когда сохраняете изображение. Итак, почему это отличается для видео? Краткий ответ: с видео происходит гораздо больше. Это имеет смысл, когда вы думаете обо всем, что связано с видеофайлами: частота кадров, битрейт, кодеки, разрешение, аудио и контейнеры файлов.
Некоторые экспортеры видео действительно сильно упрощают процесс, что отлично подходит для людей, незнакомых с тонкостями сжатия видео. Но, как правило, слишком много факторов для решения слайдера «один размер подходит всем», когда дело касается видео.
Какое решение для небольших видео?
Как упоминалось ранее, лучшее решение для меньшего размера видео — это выбор кодека, который идеально подходит для потоковой передачи в Интернете, в сочетании со скоростью передачи данных от средней до низкой.Обычно обозначается Мбит / с, для мегабит в секунду.
Если все это немного сбивает с толку, на YouTube есть страница справки с рекомендованными настройками загрузки. Там вы можете найти конкретные спецификации, которые они рекомендуют, такие как использование H.264 для видеокодека. У них также есть рекомендации по битрейту. YouTube предлагает скорость передачи данных между 35-45 Мбит / с для большинства видео 4K и скорость передачи данных 8-12 Мбит / с для видео высокой четкости 1080p.
 Вот рекомендуемые настройки скорости передачи данных YouTube.
Вот рекомендуемые настройки скорости передачи данных YouTube.На самом деле вы можете получить больше пробега от своих видеофайлов с более низкой скоростью передачи битов, если вы также отрегулируете другие настройки. Примером может служить видео 720p на скорости 8 Мбит / с по сравнению с видео высокой четкости 1080p на скорости 8 Мбит / с. Оба видео имеют одинаковую скорость передачи данных, но 720p не нужно распределять его с таким большим разрешением. Таким образом, в результате он, скорее всего, будет выглядеть менее сжатым.
Частота кадров также играет большую роль, потому что скорость передачи данных — это, по сути, «данные в секунду». Это то, что нужно учитывать, когда у вас есть видео со скоростью 30 кадров в секунду по сравнению с видео, которое может иметь скорость 60 кадров в секунду.Видео с 30 кадрами в секунду не должно распределять битрейт так же тонко, потому что там меньше кадров в секунду!
Инструменты, чтобы сделать видео файл меньше
Давайте рассмотрим, как сжимать видеофайл с помощью двух самых популярных доступных кодеров — Adobe Media Encoder и HandBrake. Adobe Media Encoder включен в подписку Adobe Creative Cloud. Кроме того, HandBrake — это бесплатный видеокодер с открытым исходным кодом.
Как уменьшить размер видеофайла с помощью Adobe Media Encoder
Сначала запустите приложение Media Encoder , затем щелкните значок + , чтобы добавить нужное видео в очередь.
 Запустите приложение Media Encoder , затем щелкните значок + .
Запустите приложение Media Encoder , затем щелкните значок + . Затем на вкладке Формат выберите H.264 .
На вкладке Формат выберите H.264 .На вкладке Preset выберите либо Match Source — Высокая скорость передачи данных , либо Match Source — Средний битрейт , в зависимости от того, сколько сжатия вам нужно.
 На вкладке Preset выберите необходимый тип сжатия.
На вкладке Preset выберите необходимый тип сжатия.Эти предварительные настройки хороши тем, что они автоматически соответствуют всем настройкам исходного видео, таким как разрешение и частота кадров.
Если вы хотите настроить параметры экспорта для чего-то определенного, просто нажмите на имени предустановки, которое выделено синим цветом. Media Encoder откроет настройки Export , где вы можете настроить множество других параметров.
 Настройте другие параметры в настройках Экспорт .
Настройте другие параметры в настройках Экспорт .Затем просто задайте имя и местоположение выходного файла , имя , затем нажмите , значок , зеленый, , , нажмите кнопку , значок , чтобы запустить кодировщик.
 Задайте имя и местоположение выходного файла , затем щелкните значок воспроизведения .
Задайте имя и местоположение выходного файла , затем щелкните значок воспроизведения . Как уменьшить размер видеофайла с помощью HandBrake
Как уже упоминалось, HandBrake — это бесплатный видеокодер с открытым исходным кодом, доступный для ПК, Mac и Linux.Кодер H.264 HandBrake, называемый x264, невероятно эффективен, когда дело доходит до сжатия, и в результате размеры файлов могут быть невероятно маленькими.
Сначала запустите HandBrake , а затем и перетащите видеофайл, который вы хотите сжать в приложении.
 Запустите Handbrake , затем и перетащите видеофайл, который вы хотите сжать.
Запустите Handbrake , затем и перетащите видеофайл, который вы хотите сжать. Оттуда перейдите к Presets в правой части приложения.Под General выберите пресет Fast 1080p 30 . Этот пресет — отличная отправная точка.
 В разделе General выберите предустановку Fast 1080p 30 .
В разделе General выберите предустановку Fast 1080p 30 . Далее перейдите на вкладку Видео и внесите любые необходимые изменения. Я рекомендую установить частоту кадров То же, что и Source , и проверить Constant Framerate .
 Внесите любые изменения под вкладкой Видео .
Внесите любые изменения под вкладкой Видео .Вы можете еще больше оптимизировать видео, установив более медленную настройку скорости Encoder Preset . Это означает, что для кодирования видео потребуется больше времени, но экспортированное видео будет еще более эффективно сжато, что приведет к еще меньшему размеру файла.
 Чтобы еще больше оптимизировать видео, установите более низкую скорость Encoder Preset .
Чтобы еще больше оптимизировать видео, установите более низкую скорость Encoder Preset . Качество ниже , HandBrake рекомендует значение от 20 до 23 для видео высокой четкости, причем более низкие значения соответствуют качеству.
 В разделе Качество установите значение от 20 до 23 .
В разделе Качество установите значение от 20 до 23 . Хотя это и не требуется, я рекомендую изменить битрейт Audio с 160 на 320, в настройках вкладки Audio .
 На вкладке Аудио измените битрейт аудио с 160 на 320 .
На вкладке Аудио измените битрейт аудио с 160 на 320 . Наконец, просто укажите место назначения и имя файла, затем нажмите кнопку Start Encode .Это оно!
 Задайте место назначения и имя файла, затем нажмите Начать кодирование .
Задайте место назначения и имя файла, затем нажмите Начать кодирование . Теперь, когда вы узнали, как уменьшить видео с помощью сжатия, ознакомьтесь с нашим руководством по Shutterstock с советами по уменьшению видимого сжатия при загрузке видео.
Вот что еще нужно знать о размерах файлов изображений и видео:
,Лучший способ увеличить изображения в Photoshop CC 2018
Из этого туториала Вы узнаете, как масштабировать и увеличивать изображение в Photoshop CC 2018, не теряя при этом качества, сохраняя при этом детали и текстуры, выглядящие великолепно, с помощью Preserve Details 2.0.
Автор Стив Паттерсон.
Когда дело доходит до изменения размера изображений в Photoshop, общим правилом всегда было то, что вы можете сделать изображение меньше его исходного размера, но вы не можете увеличить его.Или, по крайней мере, вы не можете увеличить его, если заботитесь о качестве изображения. Чтобы уменьшить изображение, все, что нужно сделать в Photoshop, это взять некоторые пиксели исходного изображения и выбросить их. Это звучит как плохо, но результат как раз наоборот. Меньшая версия обычно выглядит острее, чем оригинал.
Но сделать изображение больше , чем его первоначальный размер, это совсем другое дело. Фотошопу нужно добавить пиксели, чтобы создать детали, которых раньше не было.И если , то звучит как плохо, это потому, что так оно и есть. Все, что может сделать Photoshop, — это угадать, как должны выглядеть новые пиксели, а затем попытается смешать новые пиксели с оригиналами. Результаты не были хорошими. В зависимости от того, какой метод повышения частоты дискретизации вы использовали, ваша более крупная версия обычно выглядела мягкой и тусклой или короткой и заостренной.
По крайней мере, так было до сих пор. Но Photoshop CC 2018 представляет совершенно новый алгоритм масштабирования, известный как Preserve Details 2.0 . Это своего рода продолжение оригинального алгоритма «Сохранять детали», который был добавлен в более раннюю версию Photoshop CC. Preserve Details 2.0 — самая передовая технология масштабирования, которую когда-либо видел Photoshop. И если вы по-прежнему считаете, что вы не можете увеличить изображение, если оно не выглядит ужасно, Adobe и Photoshop CC 2018 готовы доказать, что вы не правы. Посмотрим, как это работает!
Поскольку Preserve Details 2.0 доступна только с Photoshop CC 2018, вам понадобится Photoshop CC, чтобы использовать ее, и вы хотите убедиться, что ваша копия обновлена.
Это урок 8 из моей серии «Изменение размера изображения». Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Как увеличить изображения с сохранением деталей 2.0
Шаг 1: Откройте ваше изображение
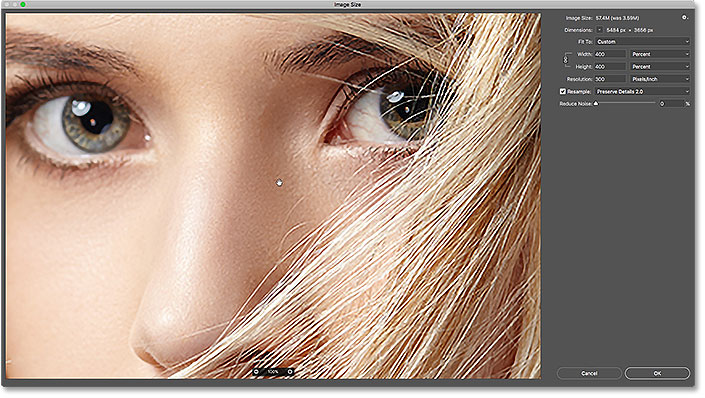
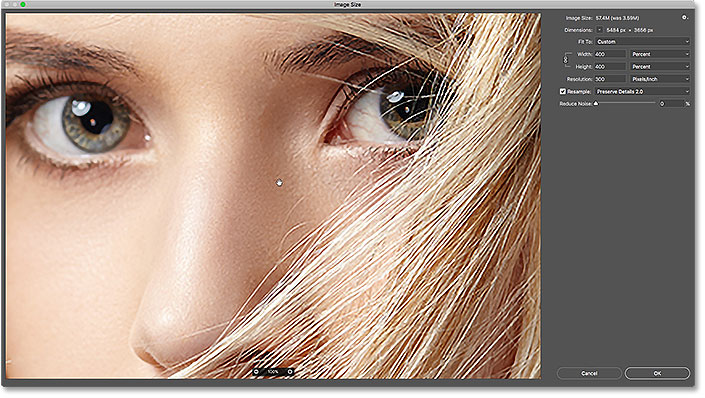
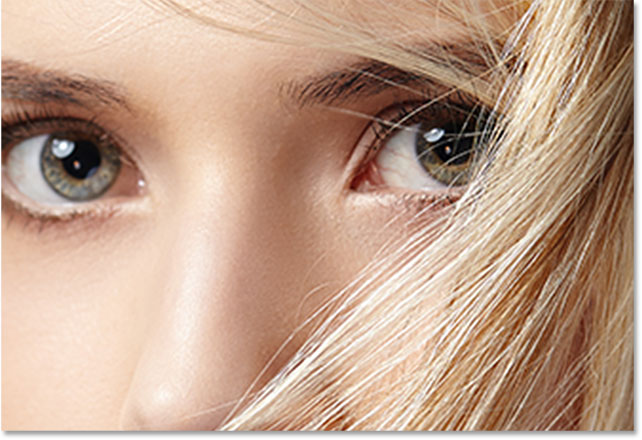
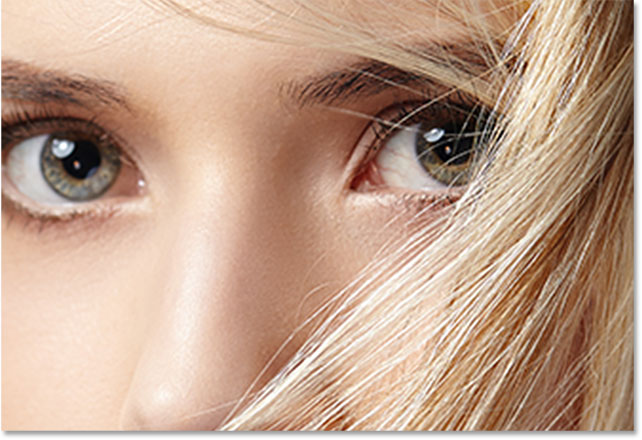
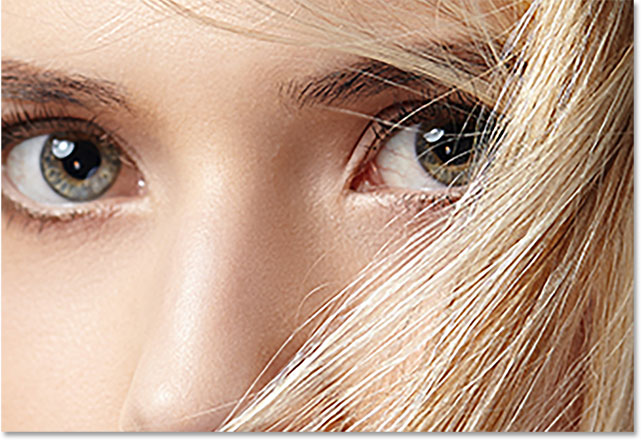
Откройте изображение, которое вы хотите увеличить. Я воспользуюсь этим изображением, чтобы понять, насколько полезна работа Preserve Details 2.0 не только для мелких деталей, таких как глаза и волосы, но и для текстуры кожи (портретная фотография из Adobe Stock):


Исходное изображение.Фото предоставлено: Adobe Stock.
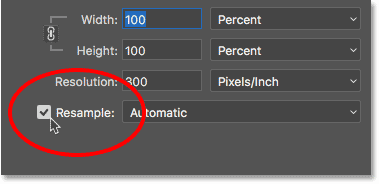
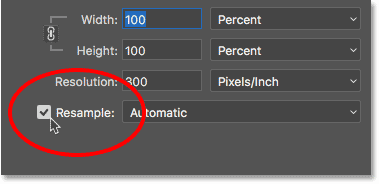
Шаг 2. Убедитесь, что «Сохранить данные 2.0» включено
Несмотря на то, что Preserve Details 2.0 включена в Photoshop CC 2018, она пока официально не является частью Photoshop. Adobe считает, что это предварительный просмотр технологии, и чтобы использовать его, мы должны убедиться, что он включен. Мы делаем это в настройках Photoshop. На ПК с Windows перейдите в меню Редактировать в строке меню. На Mac перейдите в меню Photoshop CC . Оттуда выберите Предпочтения , а затем выберите Technology Previews :


Открытие настроек предпросмотра технологий.
Откроется диалоговое окно «Параметры» для параметров предварительного просмотра. Убедитесь, что выбран параметр Включить сохранение данных 2.0 Upscale , а затем нажмите кнопку ОК, чтобы закрыть диалоговое окно:


Опция «Включить сохранение подробных данных 2.0 с повышением масштаба».
Шаг 3. Откройте диалоговое окно «Размер изображения»
Откройте диалоговое окно «Размер изображения» в Photoshop, перейдя в меню « Image » и выбрав « Image Size» :
.

Идем в Изображение> Размер изображения.
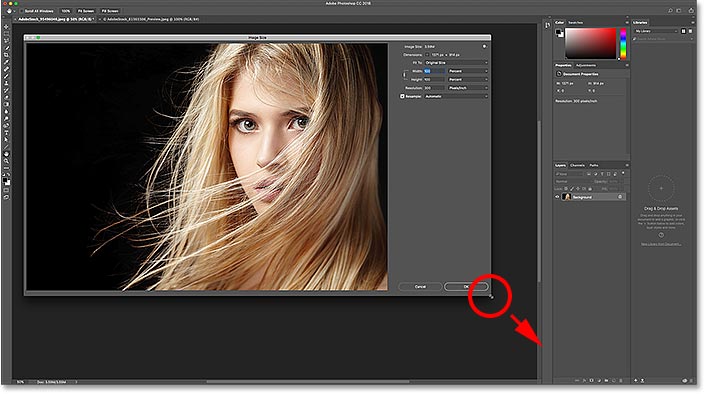
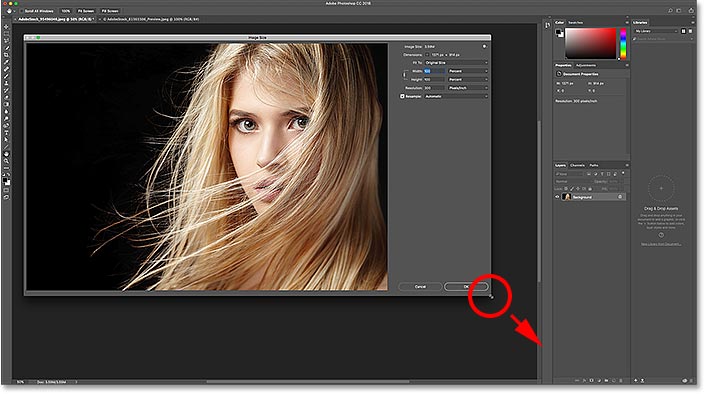
Чтобы увидеть больше изображения в области предварительного просмотра, щелкните и перетащите нижний правый угол диалогового окна «Размер изображения» наружу, чтобы увеличить его:


Изменение размера диалогового окна «Размер изображения».
Шаг 4: выберите «Resample»
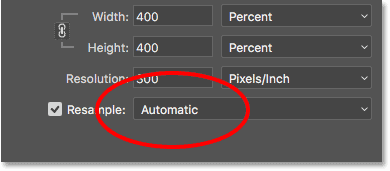
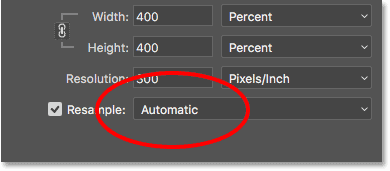
В опциях изменения размера справа, убедитесь, что выбран Resample . Это говорит Фотошопу, что мы хотим изменить физические размеры изображения. Другими словами, мы хотим добавить или удалить пиксели:


Выбор опции «Resample».
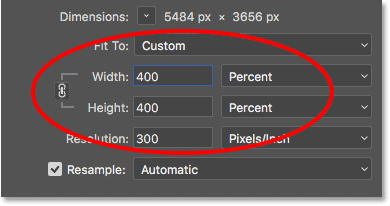
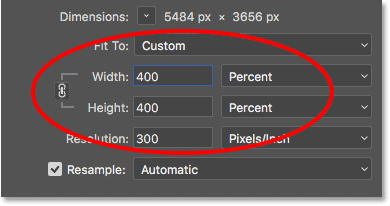
Шаг 5: Измените ширину и высоту
Введите новые размеры изображения в полях Ширина и Высота . По умолчанию ширина и высота связаны между собой, поэтому изменение одного автоматически заменяет другое. Так как наша цель здесь — просто увидеть, как может измениться Preserve Details 2.0, давайте запустим все по-другому, задав ширину и высоту 400% :


Увеличение ширины и высоты изображения на 400%.
Шаг 6: Измените метод Resample на «Сохранение подробностей 2.0»
По умолчанию для метода повторной выборки (алгоритм, который Photoshop будет использовать для добавления или удаления пикселей) установлено значение Автоматически . Это означает, что Photoshop автоматически выберет лучший алгоритм для работы. По крайней мере, это идея:


Метод повторной выборки установлен на «Автоматический».
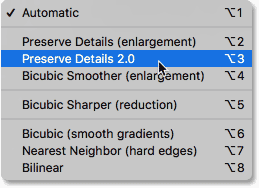
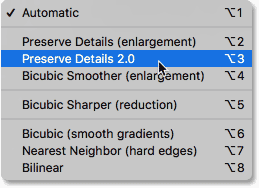
Проблема в том, что, несмотря на то, что мы включили «Сохранить детали 2.0» в настройках, и это, безусловно, лучший выбор для увеличения изображений (как мы скоро увидим), Photoshop не будет выбирать его, если для параметра «Resample» установлено значение «Автоматически». ,Вместо этого он будет использовать оригинальный алгоритм сохранения деталей, который был представлен в более ранней версии Photoshop CC. Скорее всего, это изменится после официального добавления Preserve Details 2.0 в Photoshop. Но сейчас, по крайней мере, чтобы использовать Preserve Details 2.0, нам нужно выбрать его самостоятельно.
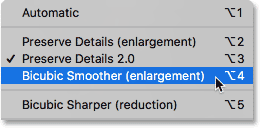
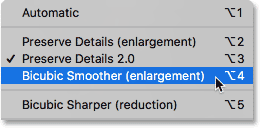
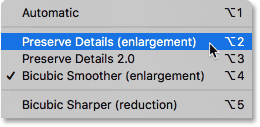
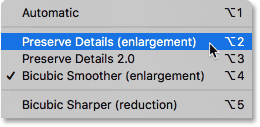
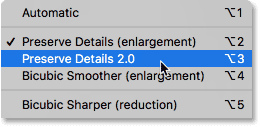
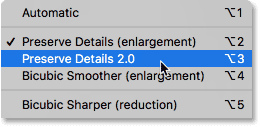
Нажмите на слово «Автоматически», чтобы просмотреть список всех алгоритмов передискретизации, которые мы можем выбрать. Те, которые увеличивают изображение, находятся вверху. Выберите Запасные детали 2.0 . Если вы не видите Preserve Details 2.0, вы хотите вернуться и убедиться, что вы включили его в настройках:


Установка метода повторной выборки на «Сохранять детали 2.0».
Предварительный просмотр результатов
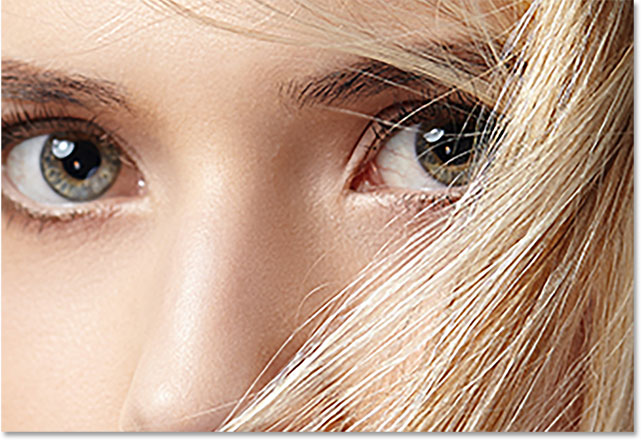
Как только вы выберете «Сохранить подробности 2.0», окно предварительного просмотра слева обновится, чтобы показать вам, как будет выглядеть увеличенное изображение при использовании этой новой опции. Вы можете перетащить ваше изображение внутрь окна предварительного просмотра, чтобы осмотреть различные области:


Окно предварительного просмотра, в котором отображаются сведения о сохранении 2.0 результатов.
Сравнение методов масштабирования в Photoshop
Bicubic Smoother
Чтобы лучше понять, насколько улучшенная версия Preserve Details 2.0 по сравнению с предыдущими методами повышения качества в Photoshop, давайте сделаем быстрое сравнение. Во-первых, поместите ваше изображение в окне предварительного просмотра, так что вы просматриваете область мелких деталей. Затем нажмите еще раз на метод повторной выборки, чтобы заново открыть список. Начните с выбора Bicubic Smoother :


Установка Resample на «Бикубический сглаживатель».
Bicubic Smoother был лучшим методом апскейлинга, который у нас был в Photoshop CS6 и более ранних версиях, и он отлично работает. Но, как следует из названия, Bicubic Smoother пытается устранить любые проблемы, сгладив все изображение. Если мы посмотрим на женский глаз справа вместе с прядями волос перед ним, то увидим, что эти участки выглядят намного мягче и менее детализированными, чем раньше:


Bicubic Smoother делает увеличенное изображение слишком мягким.
Сохранение деталей (оригинал)
В Photoshop CC Adobe представила новый алгоритм масштабирования под названием Preserve Details .Выберите его из опции Resample:


Установка Resample к оригинальному «Сохранить детали».
Preserve Details намного лучше сохраняет важные детали на изображении, как мы снова видим в глазах и волосах женщины, которые теперь выглядят намного острее. Но там, где Bicubic Smoother делает вещи слишком мягкими, Preserve Details делает обратное. Изображение теперь выглядит заостренным. Все выглядит «коренасто», особенно текстура кожи женщины, которую вы точно не хотите заострять:


Сохранение деталей может привести к тому, что увеличенное изображение выглядит слишком резким.
Запасные детали 2,0
Теперь, когда мы рассмотрели предыдущие параметры масштабирования в Photoshop, давайте сравним их с новым Preserve Details 2.0 в Photoshop CC 2018. Я выберу его из списка:


Установка Resample на «Сохранять детали 2.0».
Preserve Details 2.0 использует передовой искусственный интеллект с «глубоким обучением» для обнаружения и поддержания важных деталей изображения, не затрачивая больше ничего. Как только я его выберу, предварительный просмотр в диалоговом окне «Размер изображения» мгновенно выглядит на целых намного лучше.Ушли в прошлое мягкость Bicubic Smoother с низкой детализацией и объемность оригинальных деталей Preserve. Вместо этого обратите внимание на то, как удивительно остры ее глаза и волосы теперь выглядят почти до такой степени, что вы можете подумать, что изображение было действительно снято с таким высоким разрешением. Между тем, Preserve Details 2.0 в значительной степени избегает резкости текстуры ее кожи. Он остается красивым и гладким, как и должно быть.
Помните, что мы увеличили изображение на 400%, что больше, чем вы обычно делаете в обычной ситуации.Тем не менее, даже при таком высоком уровне масштабирования Preserve Details 2.0 дает нам выдающиеся результаты:


Значительно улучшенный результат масштабирования с использованием Preserve Details 2.0 в Photoshop CC 2018.
Сравнение бок о бок
Вот краткое сравнение, показывающее все три метода апскейлинга в действии. Bicubic Smoother находится слева, оригинальные детали Preserve находятся в центре, а новые детали Preserve 2.0 справа. Опять же, все это с масштабированием изображения на 400%.Как мы видим, ни один из двух предыдущих методов повышения не может сравниться с впечатляющими результатами Preserve Details 2.0. Обратите внимание, что эти изображения были изменены и сжаты для Интернета. Вы увидите больше различий с вашим собственным изображением в Photoshop:


Результат из бикубического сглаживания (слева), сохранения деталей (в центре) и сохранения деталей 2.0 (справа).
Чтобы увеличить масштаб изображения, убедитесь, что в качестве метода повторной выборки выбран параметр «Сохранить детали 2.0», а затем нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Размер изображения».И там у нас это есть! Именно так можно использовать Preserve Details 2.0 для увеличенных изображений, которые выглядят лучше, чем когда-либо в Photoshop CC 2018!
Просмотрите предыдущие уроки в этой серии изображений размера:
Или ознакомьтесь с последними руководствами на нашем сайте! И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF!
,