Вставка горизонтальной линии — Служба поддержки Майкрософт
Word для Microsoft 365 Outlook для Microsoft 365 Word 2021 Outlook 2021 Word 2019 Outlook 2019 Word 2016 Outlook 2016 Word 2013 Outlook 2013 Word 2010 Outlook 2010 Word 2007 Outlook 2007 Еще…Меньше
Вы можете добавить горизонтальные строки, иногда называемые горизонтальными правилами, в документ или сообщение электронной почты, чтобы разделить разделы текста и добавить визуальную привлекательность.
По умолчанию Word и Outlook имеют сочетания клавиш из трех символов, которые вставляют в документ или сообщение правило по горизонтали полной ширины. Внешний вид этого правила — тоньше, толще, двухстрочный, пунктирный, волнистый — зависит от используемого сочетания клавиш, как показано на рисунке ниже.
Если эта функция автоматической строки вам не подходит, вы можете отключить эту функцию в Word или отключить ее в Outlook.
Если вы хотите нарисовать линию
 раздел Рисование линии в Word или Outlook.
раздел Рисование линии в Word или Outlook.
Вставка горизонтальной линии путем ввода нескольких символов
Горизонтальную линию проще всего добавить с помощью функции автоформата. При вводе определенных символов три раза в собственном абзаце и нажатии клавиши ВВОД эти символы мгновенно становятся полной горизонтальной линией.
-
Поместите курсор туда, куда вы хотите вставить горизонтальную линию.
-
Введите три символа, показанные ниже, а затем нажмите клавишу ВВОД.
Строка вставляется для полной ширины страницы. При вставке в столбец линия вставляется в соответствии с шириной столбца.
Чтобы добавить текст над строкой, поместите курсор в нужное место и начните вводить текст.
Отформатируйте горизонтальную линию после ее создания
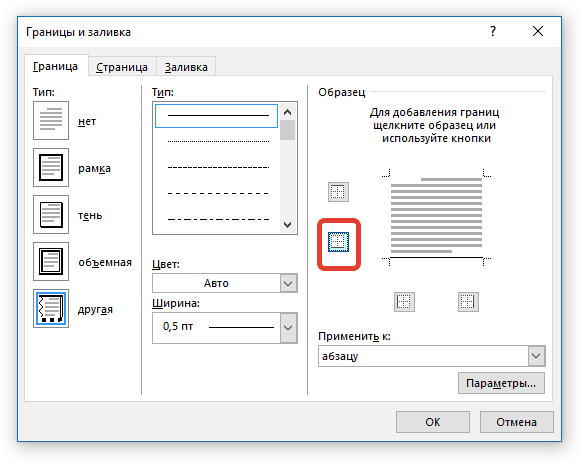
Описанный выше ярлык создает пустой абзац с нижней границей. Вы можете изменить внешний вид этой линии границы с помощью параметров Границы :
-
В Wordна вкладке Главная на ленте щелкните стрелку вниз рядом с Границы.
В Outlookна вкладке Формат текста на ленте щелкните стрелку вниз рядом с Границы.
В нижней части меню выберите Границы и заливка.
- org/ListItem»>
В диалоговом окне можно изменить стиль линии (сплошная, пунктирная, волнистая, двойная и т. д.), цвет или ширину по своему выбору.
-
Завершив форматирование строки, нажмите кнопку ОК. Затем на ленте нажмите кнопку Границы , чтобы применить изменения.
Word: отключение функции автоматической строки
Чтобы предотвратить автоматическую вставку горизонтальной линии в Word или Outlook при вводе трех сочетаний символов, сделайте следующее:
-
На ленте выберите Файл > Параметры.
- org/ListItem»>
В диалоговом окне выберите Параметры автозамены > правописания > Автоформат при вводе.
-
Снимите флажок Пограничные линии .
-
Outlook: отключение функции автоматической строки
-
На ленте выберите Файл > Параметры.
-
В диалоговом окне перейдите на вкладку Почта , а затем выберите Параметры редактора.

-
На вкладке Правописания выберите Параметры автозамены > Автоформат при вводе.
-
В разделе Применить по мере ввода снимите флажок Линии границы .
-
Выберите OK.
Хотите нарисовать линию?
См. раздел Рисование линии в Word или Outlook.
См. также
Кнопка «Границы»
Рисование фигур
Горизонтальная линия на весь экран css.
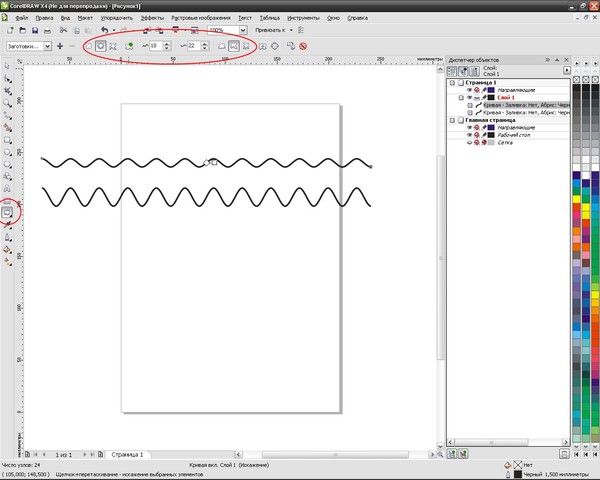
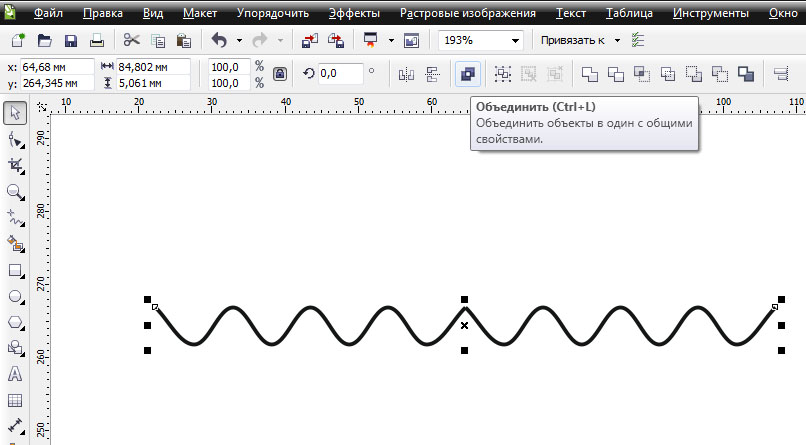
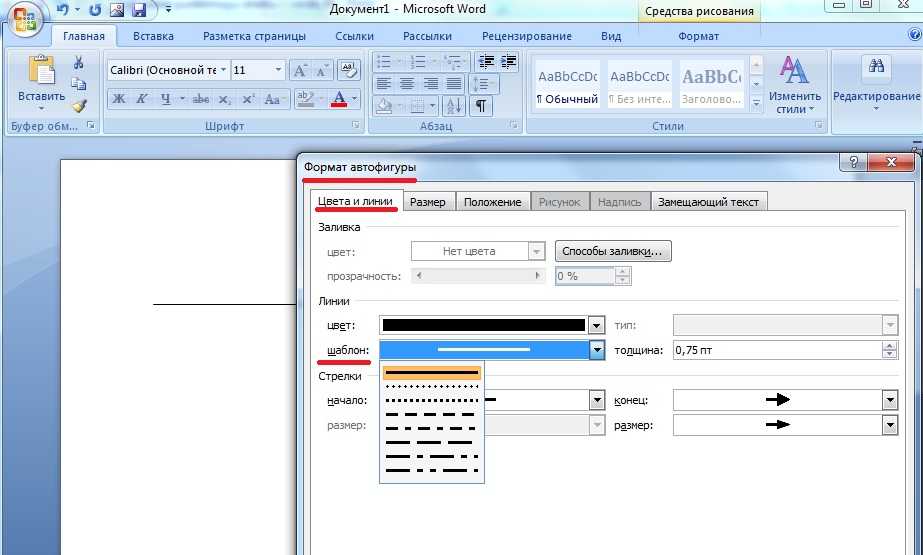
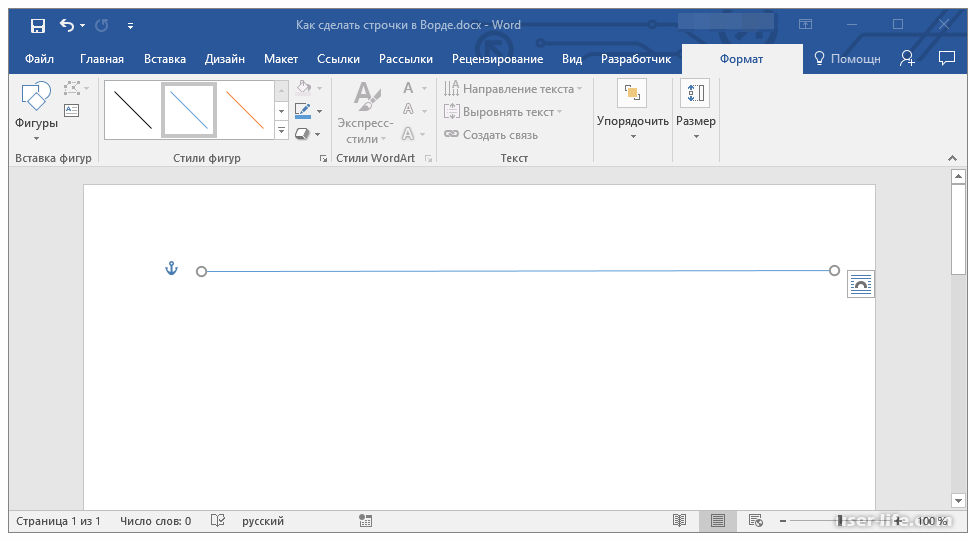
 Как сделать с помощью css блоки в линию? III Линия в Word с помощью рисования
Как сделать с помощью css блоки в линию? III Линия в Word с помощью рисованияПриветствую всех читателей. Периодически, перед мастерами встает проблема, как сделать горизонтальную или вертикальную линию с помощью HTML или с помощью CSS. Вот об этом я сегодня вам и расскажу.
Линии в CSS
Есть несколько способов, сделать линии. Один из таких способов – использование CSS. А точнее при помощи Border. Давайте рассмотрим пример.
И вот что в результате получится.
Горизонтальная и вертикальная линия с помощью css.
Линии, в CSS можно нарисовать при помощи оператора Border. Если нужен просто прямоугольник с фиксированной шириной рамки, то можно просто использовать этот оператор, и задать ему значение. Например border:5px solid #000000; будет означать, что границы блока имеют ширину равной 5 пикселям черного цвета.
Однако, если нужно задать не все границы, а только некоторые, то тогда нужно прописать, какие именно нужны границы, и какое значение будет у каждой из них. Это операторы:
Это операторы:
- border-top – задает значение верхней границы
- border-bottom – задает значение нижней границы
- border-left – задает значение левой границы
- border-right – задает значение правой границы.
Вертикальная и горизонтальная линия в HTML
Создать линии можно и в самом HTML. Для этого, можно воспользоваться тегом hr.
В этом случае, будет нарисована горизонтальная линия, высотой в один пиксель и шириной на всю ширину.
Но этому тегу, можно задать и некоторые значения.
- Width – задает значение ширины линии.
- Color – задает цвет линии.
- Align – задает выравнивание по левому краю, по центру, по правому краю
- Size – задает значение толщины линии в пикселях.
С помощью тега hr, можно задать и вертикальную линию. Но в этом случае, придется опять прибегнуть к стилям.
В этом случае, будет нарисована вертикальная линия высотой в сто пикселей, толщиной в один пиксель и с отступом в пять пикселей.
Заключение.
Ну вот теперь вы знаете, как можно задать вертикальную и горизонтальную линию. Линии можно задать как на обычных сайтах, с использованием HTML, так и задать на сайте, на котором используется CMS, например, WordPress, но в этом случае, нужно будет перейти в режим HTML.
Ну а если у вас есть еще вопросы, задавайте их в комментариях.
От автора: я приветствую вас. Необходимость представить несколько блоков на веб-странице в одну линию — очень частая задача, которая возникает перед верстальщиками. Она возникает при верстке практически каждого шаблона, поэтому всем нам в любом случае нужно знать и применять основные способы изменения поведения блоков.
Прежде чем мы посмотрим самые распространенные приемы, хотел бы вспомнить немного теории. Элементы веб-страницы делятся на блочные и строчные. И разница между ними очень проста — строчные могут располагаться в одну строку, а блочные — нет. Конечно, на этом различия не заканчиваются, но это основное отличие. Уже у блоков могут быть отступы сверху и снизу (у строчных — нет), а также к ним можно применять больше свойств.
Уже у блоков могут быть отступы сверху и снизу (у строчных — нет), а также к ним можно применять больше свойств.
Основные способы выстроить в css блоки в ряд
Есть мы не будем ничего усложнять, есть 3 основных способа:
Преобразовать блоки в строчные элементы. При этом блочные свойства теряются, поэтому этот вариант практически никогда не используется
Сделать нужные элементы блочно-строчными. Это специальный тип, при котором элемент сохраняет свои свойства, но в то же время позволяет другим блокам расположиться рядом.
Сделать элементы плавающими с помощью свойства float.
На этих вариантах остановимся. Флексбокс, табличное отображение и другие моменты рассматривать не будем. Итак, пускай у нас есть 3 подзаголовка.
Заголовок 1
Заголовок 2
Заголовок 3
Естественно, все css-свойства нужно прописывать в отдельном файле (style.css), который нужно подключить к html-документу. В этот файл я запишу минимальный стиль, чтобы просто было видно наши подзаголовки.
h4{ background: #EEDDCD; }
h4 { background : #EEDDCD; |
Вот они на странице:
Есть они ведут себя как блоки. Кадый располагается на своей строке, между ними есть отступы. При желании также вы можете задать какие-угодно внутренние отступы и вообще сделать что угодно.
Преобразуем в строки и сразу добавим внутренние отступы. Для этого селектору h4 нужно добавить такие свойства:
display: inline; padding: 30px;
Есть 2 основные проблемы, которые возникают при использовании этого приема. Первая — это минимальный отступ. Образуется он из-за того, что в коде между блоками есть один пробел, который и образует этот отступ. Если эта проблема нуждается в решении, есть 2 основных варианта:
В html расположить код нужных блоков в одну линию без пробелов
Проставить отрицательный внешний отступ справа -4 пикселя. Именно столько занимает один пробел.
Вторая проблема — при разной высоте элементов могут возникать проблемы с отображением. В общем, наилучший вариант — плавающие блоки. Вместо display: inline-block пишем вот что:
В общем, наилучший вариант — плавающие блоки. Вместо display: inline-block пишем вот что:
Блоки в линию с использованием фреймворка
Сразу скажу, что если вы собираетесь использовать любой нормальный css-фреймворк (например, Bootstrap) то там все еще гораздо проще. Весь css-код, отвечающий за расстановку элементов, уже написан и вам останется лишь задан правильные классы. Для этого достаточно изучить систему сетки, и вы сможете делать многоколоночные адаптивные шаблоны без особых трудностей. По крайней мере, это будет значительно проще, чем при написании css с нуля.
Еще одна проблема написания кода с нуля возникает как раз когда вам нужен адаптивный дизайн. Конечно, его можно реализовать самостоятельно, владея медиа-запросами, но это будет намного сложнее, если у вас сложный шаблон.
Например, когда у вас на больших экранах должно быть 4 колонки, на средних — 3, а на мобильных телефонах — 2. С помощью таких фреймворков, как Bootstrap, а точнее с помощью его сетки, реализовать подобное — дело буквально нескольких минут.
Плавно переводя тему на фреймворк Bootstrap, в очередной раз отмечу, что если перед вами стоит задача сверстать сложный адаптивный шаблон, то просто грех не воспользоваться сеткой. Для этого даже не обязательно подключать полную версию фреймворка – его можно кастомизировать и остановить там только то, что действительно вам нужно.
Научиться работать с фреймворком вы сможете с помощью . Там объясняется и теория, но самое главное – есть практика. Вы сверстаете 3 адаптивных шаблона и получите отличный опыт, который позволит верстать сайты на заказ или для себя. А если вы хотите бесплатно ознакомиться с преимуществами и возможностями фреймворка, предлагаю вам просмотреть нашу серию статей по Bootstrap, а также по верстке простого макета. Желаю вам успехов в верстке и сайтостроении в целом.
Для подчеркивания некоторых особенно важных элементов сайта, не помешало бы использовать всевозможные и предусмотренные для этого CSS стили и свойства. Конечно же, с текстом можно особо не заморачиваться и выделить его, к примеру, жирным или курсивом, изменить задний фон или сделать рамку вокруг текста . Но не всегда один из представленных способов является подходящим. Допустим, у вас есть текст, который нуждается в разделении из-за специфики его смысловой нагрузки. Вот тут-то и приходят на помощь HTML и СSS свойства.
Но не всегда один из представленных способов является подходящим. Допустим, у вас есть текст, который нуждается в разделении из-за специфики его смысловой нагрузки. Вот тут-то и приходят на помощь HTML и СSS свойства.
Как сделать в тексте линию средствами CSS
Для реализации задуманного нам понадобится обратиться к файлу style.css , прописав в нем соответственное свойство border . Тем самым над, под или с определенной стороны текста появится линия. В свою очередь предусмотрено несколько свойств, отвечающих за отображение линии, а именно:
— border-top – горизонтальная линия, расположенная над текстом;
— border-right – вертикальная линия, расположенная справа от текста;
— border-bottom – горизонтальная линия, расположенная под текстом;
— border-left – вертикальная линия находящаяся слева.
Как сделать линию в html
Используя свойства CSS можно прописать все необходимые значения редактируя HTML код. Для этого нужно перейти в административную часть сайта. Выбрать один из опубликованных материалов, переключить текстовый редактор в режим правки HTML кода и внести свойства CSS. Образец можно лицезреть ниже.
Для этого нужно перейти в административную часть сайта. Выбрать один из опубликованных материалов, переключить текстовый редактор в режим правки HTML кода и внести свойства CSS. Образец можно лицезреть ниже.
Как сделать пунктирную или прямую линию?
Прописав данные свойства вам удастся подчеркнуть важность излагаемого материала, абзаца или заголовка?
Краткая расшифровка команд
— width – длина линии;
— solid – сплошная линия;
— dotted – точечная линия.
Для более глубокого ознакомления со стилями рекомендую почитать эту .
Нужно уяснить, что в процессе внесения изменений в код сайта, свойства, определяющие тип линии, ее толщину и цвет перечисляются через пробел.
Приведенный способ имеет несколько достоинств:
Обширный ассортимент возможностей, с помощью которых можно сделать практически любую линию.
Легкость внесения всех необходимых изменений непосредственно в HTML код. Это во многом упрощает задачу для неопытных сайтостроителей.
Как сделать прямую горизонтальную линию с помощью тега HTML
Первое на что хотелось бы обратить ваше внимание, это то, что у данного тега, несмотря на все тонкости и принципы html, нет закрывающегося тега. Он может быть использован в любом месте html кода, между тегами
и .
Атрибуты тега
— width – отвечает за длину линии. Может указываться как в процентах, так и пикселях.
— size – толщина линии. Указывается в пикселях.
— color – определяет цвет линии.
— align – атрибут, отвечающий за выравнивание линии. В свою очередь к нему относится команда.
Горизонтальные линии формируются непарным (закрывающего тега не нужно) тегом
и могут быть довольно уникальными элементами дизайна. Оформление текста с добавлением горизонтальных HTML линий придаст странице определенную логику изложения текста, а также упростит читателю выделить блоки информации, которые нужно изучать последовательно. Тег
Тег
может формировать горизонтальные линии разного цвета, толщины и длины. И сделать это довольно просто, что на примерах показано ниже.
Кстати можно также использовать свойства стилей блоков для формирования линий А вертикальные линии формируются фактически в тех же блоках . Вот пример вертикальной линии красного цвета слева. Вот пример вертикальной линии красного цвета справа. Вот пример горизонтальной линии красного цвета вверху. Вот пример горизонтальной линии красного цвета снизу. Вот пример горизонтальной и вертикальной линий. обратите внимание на атрибут стиля Кружок, сформированный при помощи тега Вот пример вертикальной линии красного цвета слева. Вот пример вертикальной линии красного цвета справа. Вот пример горизонтальной линии красного цвета снизу. Вот пример горизонтальной и вертикальной линий. И если проанализировать данные примеры, то можно сделать довольно простой вывод, что вертикальные линии лучше всего формировать при помощи , а проможуточные варианты линий можно делать с тегом Сделать горизонтальную линию на странице. Горизонтальные линии хорошо использовать для отделения одного блока
текста от другого. Небольшой по размеру текст, сверху и снизу которого
располагаются горизонтальные линии, привлекает больше внимания читателя, чем обычный текст. С помощью тега можно нарисовать горизонтальную линию, вид которой
зависит от используемых атрибутов, а также браузера. Тег относится к
блочным элементам, поэтому линия всегда начинается с новой строки, а
после неё все элементы отображаются на следующей строке. Благодаря
множеству атрибутов тега линией, созданной через этот тег, легко
управлять. Если ещё подключить мощь стилей, то добавление линии в документ превращается в простое занятие. По умолчанию
линия отображается серого цвета и с эффектом объема. Пример 1. Горизонтальная линия HTML5
CSS 2.1
IE
Cr
Op
Sa
Fx Текстовоя строка Результат данного примера показан на рис. 1. Рис. 1. Цветная горизонтальная линия и
при определенном расположении. Правда такой вариант не всегда может быть удобным, например окрашивание иногда не всегда себя оправдывает, но во многих вариантах возможно решение задач именно таким способом. Например внутри линии, сформированной тегом
текст не вставиш. А внутри блоков — это возможно и постоянно практикуется. Так что свой вариант нужно выбирать в зависимости от требований к дизайну.Вертикальные линии в HTML.
и
Одно только неудобство — не во всех браузерах тег
работает одинаково, но тут нужно пробовать
и подстраивать страницу, или пользоваться обновленными браузерами.
Формирование горизонтальных линий:
Тег
вставляет на страницу горизонтальную линию и имеет следующие атрибуты:Синтаксис тега
:Примеры горизонтальных линий в HTML:
Примеры вертикальных линий в HTML:
Синтаксис примеров вертикальных и горизоньальных линий в HTML:
border-left(-right):
4px solid #FF0000;
:
Но все зависит от фантазии и запросов. Так что выбирайте и формируйте.
Так что выбирайте и формируйте.Задача
Решение
 Такой вид линии не всегда подходит
к дизайну сайта, поэтому понятно желание разработчиков изменить цвет и другие
параметры линии через стили. Однако браузеры неоднозначно подходят к этому
вопросу, из-за чего придется использовать сразу несколько стилевых свойств.
В частности, старые версии браузера Internet Explorer для цвета линии применяют свойство color
,
а остальные браузеры — background-color
. Но это еще не все, при
этом обязательно следует указать толщину линии (свойство height
) отличной от
нуля и убрать рамку вокруг линии, задавая значение none
у свойства border
.
Собирая все свойства воедино для селектора hr
, получим универсальное решение
для популярных браузеров (пример 1).
Такой вид линии не всегда подходит
к дизайну сайта, поэтому понятно желание разработчиков изменить цвет и другие
параметры линии через стили. Однако браузеры неоднозначно подходят к этому
вопросу, из-за чего придется использовать сразу несколько стилевых свойств.
В частности, старые версии браузера Internet Explorer для цвета линии применяют свойство color
,
а остальные браузеры — background-color
. Но это еще не все, при
этом обязательно следует указать толщину линии (свойство height
) отличной от
нуля и убрать рамку вокруг линии, задавая значение none
у свойства border
.
Собирая все свойства воедино для селектора hr
, получим универсальное решение
для популярных браузеров (пример 1).
Вставка горизонтальной линии — служба поддержки Майкрософт
Word для Microsoft 365 Outlook для Microsoft 365 Word 2021 Outlook 2021 Word 2019 Outlook 2019 Word 2016 Outlook 2016 Word 2013 Outlook 2013 Word 2010 Outlook 2010 Word 2007 Outlook 2007 Дополнительно. .. Меньше
.. Меньше
Вы можете добавить горизонтальные линии, иногда называемые горизонтальными линиями, в документ или сообщение электронной почты, чтобы разделить фрагменты текста и повысить визуальную привлекательность.
По умолчанию Word и Outlook имеют трехсимвольные ярлыки, которые вставляют горизонтальную линейку во всю ширину документа или сообщения. Внешний вид этого правила — тоньше, толще, двойная линия, пунктирная, волнистая — зависит от того, какой ярлык вы используете, как показано на изображении ниже.
Если вам не подходит эта функция автоматической линии, вы можете отключить эту функцию в Word или отключить ее в Outlook.
Если вы хотите нарисовать линию для наглядности, см. раздел Рисование линии в Word или Outlook.
Вставьте горизонтальную линию, набрав несколько символов
Самый быстрый способ добавить горизонтальную линию или линейку — использовать функцию автоформата. Когда вы вводите определенные символы три раза в их собственном абзаце, а затем нажимаете клавишу ВВОД, эти символы мгновенно превращаются в горизонтальную линию во всю ширину.
Когда вы вводите определенные символы три раза в их собственном абзаце, а затем нажимаете клавишу ВВОД, эти символы мгновенно превращаются в горизонтальную линию во всю ширину.
Поместите курсор туда, где вы хотите вставить горизонтальную линию.
Введите три из символов, показанных ниже, и нажмите Enter.
Строка вставляется на всю ширину страницы. При вставке в столбец строка вставляется в соответствии с шириной столбца. Чтобы добавить текст над строкой, поместите курсор в нужное место и начните печатать.
Отформатируйте горизонтальную линию после ее создания
Описанный выше ярлык создает пустой абзац с нижней границей . Вы можете изменить внешний вид этой линии границы, используя параметры Borders :
Вы можете изменить внешний вид этой линии границы, используя параметры Borders :
В Word на вкладке ленты Home выберите стрелку вниз рядом с пунктом Границы.
В Outlook на вкладке ленты Формат текста выберите стрелку вниз рядом с пунктом Границы.
В нижней части меню выберите Границы и заливка .
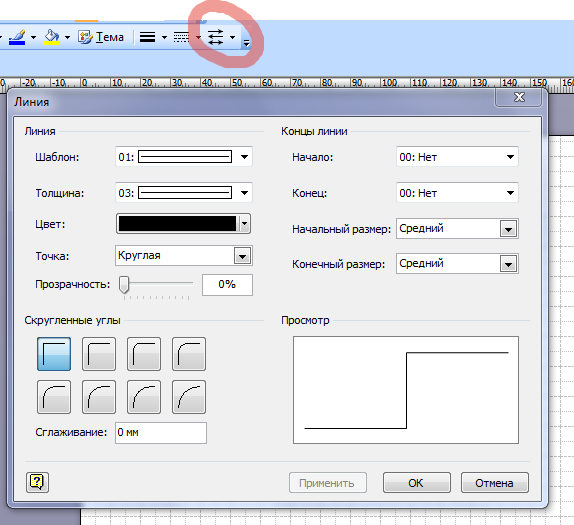
В диалоговом окне вы можете изменить стиль линии (сплошная, пунктирная, волнистая, двойная и т. д.), цвет или ширину по своему усмотрению.
- org/ListItem»>
Когда вы закончите форматирование строки, выберите OK . Затем на ленте нажмите кнопку Borders , чтобы применить изменения.
Чтобы предотвратить автоматическую вставку горизонтальной линии в Word или Outlook при вводе трех символов быстрого доступа, выполните следующие действия:
На ленте выберите Файл > Параметры .
В диалоговом окне выберите Проверка правописания > Параметры автозамены > Автоформат при вводе.
- org/ListItem»>
Снимите флажок Границы .
Выберите ОК .
На ленте выберите Файл > Параметры .
В диалоговом окне выберите вкладку Mail , затем выберите Параметры редактора .
На вкладке Проверка выберите Параметры автозамены > Автоформат при вводе.

В разделе Применять при вводе снимите флажок Границы .
Выберите ОК .
Хотите нарисовать линию?
См. раздел Рисование линии в Word или Outlook.
См. также
Добавить границу к некоторому тексту
Рисовать фигуры
Как сделать линейный график в Word
Как сделать линейный график в Word
Шаг 1 — Запустите MS Word
Для начала запустите MS Word на рабочем столе. Затем выберите пустую страницу. Появится пустой документ MS Word.
Шаг 2. Введите данные
Введите данные
Чтобы создать линейный график в MS Word, введите данные. Вы можете скопировать и вставить его из другого программного обеспечения, используя опцию «Вставить» в разделе «Файл». Вы также можете ввести данные вручную. После того, как вы ввели данные, выберите их все.
Шаг 3. Вставка линейного графика
Теперь перейдите на вкладку Вставка . Нажмите на значок Charts в разделе Иллюстрации . Появится всплывающее окно. Нажмите Line слева и выберите нужный линейный график. Нажмите OK , чтобы вставить линейный график в Word. Линейный график будет добавлен в ваш документ вместе с окном MS Excel.
Шаг 4. Настройка
Настройте линейный график, изменив шрифт, размер, цвет и другие элементы. Вы также можете обновить данные, изменив цифры и категории в окне Excel. Закройте окно Excel, как только все данные будут введены правильно. Одно из форматирования и редактирования завершено, закройте панель навигации в правой части экрана.
Одно из форматирования и редактирования завершено, закройте панель навигации в правой части экрана.
Шаг 5 — Сохранить
Вы можете сохранить окончательный документ, нажав Файл > Сохранить . Появится всплывающее окно. Назовите свой документ, выберите нужное расположение файла и нажмите Сохранить , чтобы сохранить линейный график в Word.
Как сделать линейный график в EdrawMax
EdrawMax — это удобный онлайн-инструмент для создания визуального контента. EdrawMax также можно использовать для создания линейного графика и других технических диаграмм. Чтобы создать линейный график в EdrawMax Online, посетите https://www.edrawmax.com/online/. Если вы не знаете, как создать линейный график с помощью этого программного обеспечения, следуйте инструкциям, указанным ниже.
Шаг 1 – Откройте EdrawMax Online
Запустите EdrawMax онлайн в своем браузере.
Шаг 2. Найдите линейный график
Выберите параметр Графики и диаграммы на панели навигации, где представлен широкий выбор шаблонов графиков. Нажмите Line , чтобы выбрать линейный график по вашему выбору, или используйте пустую страницу для создания с нуля. Мы будем использовать пустой шаблон для этого урока.
Нажмите Line , чтобы выбрать линейный график по вашему выбору, или используйте пустую страницу для создания с нуля. Мы будем использовать пустой шаблон для этого урока.
Шаг 3 – Запустите вкладку Edraw
Как только вы нажмете на шаблон пустой линейной диаграммы, в вашем браузере откроется новая вкладка Edraw Online, содержащая пустую страницу.
Шаг 4. Вставка линейного графика
Чтобы вставить линейный график, перейдите на вкладку Вставка и нажмите Диаграммы . Появится всплывающее окно, содержащее различные типы диаграмм и графиков. Прокрутите вниз до Line Chart и выберите нужный. Затем нажмите OK , чтобы вставить линейный график на пустую страницу. На холст Edraw будет добавлен линейный график, а в правой части экрана откроется плоскость навигации.
Шаг 5. Вставка данных
Удалите данные образца на вкладке «Данные» в окне форматирования и введите свои данные. Вы также можете получать данные CVS и импортировать листы Excel, а также копировать и вставлять данные из MS Word. После того, как вы вставите данные, линейный график автоматически обновится в соответствии с новыми значениями.
Вы также можете получать данные CVS и импортировать листы Excel, а также копировать и вставлять данные из MS Word. После того, как вы вставите данные, линейный график автоматически обновится в соответствии с новыми значениями.
Шаг 6 – Настройка
Настройте свой линейный график с помощью различных инструментов редактирования и форматирования, представленных в Edraw Online. Вы можете изменить форму, размер, цвет, выравнивание и все другие детали в соответствии с вашими потребностями. Закройте окно «Формат» и сохраните файл после завершения.
Как экспортировать диаграмму Edraw в виде файла Word
EdrawMax позволяет своим пользователям экспортировать документы Edraw в различные типы файлов. Вы также можете сохранить документ Edraw в виде файла Word. Для этого нажмите Файл , а затем перейдите к Экспорт . Теперь выберите Экспорт в Word (.dox) , чтобы сохранить линейный график Edraw в Word.
