Градиентное чаепитие или способы создания градиентных сеток
Первое правило — подбирайте для вашего объекта наиболее оптимальный способ создания сетки. В Adobe Illustrator существует три варианта, как превратить объект в градиентную сетку: командой Create Gradient Mesh (Создать градиентную сетку), разбивающей объект на прямоугольные сектора, инструментом Mesh или путем конвертации градиентной заливки в сетку. Правильно выбранный способ — это полдела.
При работе над кружкой мы задействовали все три способа создания сетки, поскольку оказалось, что для разных элементов удобны разные приемы. Чашка и чай были получены из радиальных градиентных заливок (это подсказывает их форма), ручка кружки — путем разбивки объекта на прямоугольные сектора (так как здесь потребовалось нарисовать вытянутые тени и блики), а фон был получен с помощью инструмента Mesh (что дало свободу расположения узлов сетки и избавило от необходимости настройки или удаления лишних точек).
Второе правило — избегайте при работе с сетками объектов сложной формы (со всевозможными изгибами, ответвлениями и т. п.). Их почти всегда можно заменить несколькими более простыми объектами. Точно подобрать цвет в зоне стыковки элементов гораздо проще, чем настроить запутанную градиентную сетку. В нашем примере мы создали ручку кружки как отдельный элемент с собственной сеткой вместо того, чтобы настраивать сложную паутину линий, которую бы получили, работая с силуэтом кружки с ручкой.
п.). Их почти всегда можно заменить несколькими более простыми объектами. Точно подобрать цвет в зоне стыковки элементов гораздо проще, чем настроить запутанную градиентную сетку. В нашем примере мы создали ручку кружки как отдельный элемент с собственной сеткой вместо того, чтобы настраивать сложную паутину линий, которую бы получили, работая с силуэтом кружки с ручкой.
1. Работа над сеткой чая.
Мы создали круг и назначили ему радиальную градиентную заливку. В градиент мы включили несколько контрольных точек цвета, которые впоследствии послужили основой для создания бликов, отсветов и т.п. (об этом нужно подумать уже на начальном этапе). Затем мы превратили этот объект в градиентную сетку при помощи команды Object>Expand (Объект> Разобрать).
Каждый цвет, присутствовавший в градиенте, при превращении в сетку превратился в круглый объект, который имел четыре точки: вверху, внизу, слева, справа. Чтобы настроить правдоподобные блики и отсветы, мы меняли цвета отдельных точек у этих кругов. Некоторые из кругов мы таким образом превратили в четвертинки, некоторые — в половинки. Некоторые точки мы и вовсе сдвигали, чтобы получить цветовое пятно другой формы.
Некоторые из кругов мы таким образом превратили в четвертинки, некоторые — в половинки. Некоторые точки мы и вовсе сдвигали, чтобы получить цветовое пятно другой формы.
Поверх «чая» мы положили несколько полупрозрачных блендов с «паром».
2. Сетка чашкиСетка чашки создавалась по тому же принципу, что и сетка чая — это бывшая радиальная градиентная заливка. После настройки сетки мы создали при помощи команды Object> Offset Path (Объект> Создать параллельный контур) точную копию этого круга и назначили ему тонкую серую обводку, которая должна была имитировать толщину кружки.
3. Настройка сетки ручки.Форма ручки была нарисована инструментом Pen , а затем преобразована в градиентную сетку командой главного меню Object>Create Gradient Mesh. Объект> Создать градиентную сетку.
Мы сделали сетку довольно подробной — 16 на 16 секторов. Это понадобилось, чтобы создавать небольшие градиентные переходы для имитации теней и блика. Чтобы окрасить точки, мы выделяли их по несколько штук инструментом Lasso (Лассо) и назначали цвета из панели Swatches (Образцы), в которой присутствует шкала серых оттенков с шагом в 10%.
Чтобы окрасить точки, мы выделяли их по несколько штук инструментом Lasso (Лассо) и назначали цвета из панели Swatches (Образцы), в которой присутствует шкала серых оттенков с шагом в 10%.
4. Создание фона.
Для работы над фоном использовался инструмент Mesh (Сетка), которым мы добавили несколько контрольных точек и окрасили их в более темные и более светлые оттенки основного цвета (оттенки мы подбирали в панели Color (Цвет), сдвигая с зажатой клавишей Shift цветовые ползунки).
Результат:
Как в фотошопе сделать логотип
Логотип является одной из важных составляющих бренда компании, он должен быть запоминающимся и оригинальным, т.е. отличным от логотипов компаний конкурентов. Качественный логотип — это логотип, который выполняет ряд важных функций, в которые входит уникальность, индивидуальность, идентификация и коммуникация. Для того, чтобы сделать качественный логотип компании необходимо знать основные принципы разработки логотипа.
Поскольку в данном уроке я буду рассматривать сам процесс разработки логотипа в программе фотошоп, основы разработки затронуты не будут, так как тема достаточно большая и требует отдельного внимания. Если вы хотите в подробностях узнать основные принципы разработки логотипа, то можете ознакомиться со статьей «Основы создания логотипа«.
Профессионально логотипы разрабатываются в векторном формате, соответственно не в программе фотошоп, которая является растровым редактором, а в векторных редакторах, таких как Adobe Illustrator, Corel Draw и т.п.. Векторный формат в отличии от растрового легко масштабируется, т.е. логотип в вкторном формате можно распечатать на поверхность любого размера, без потери качества.
Не смотря на все выше сказанное в фотошопе можно так же разработать логотип, после чего просто перевести его в векторный формат. Если же вам логотип нужен просто для печати на визитках, небольших брошюрах или для размещения в сети интернет (на сайте, в социальной сети), то в векторный формат его переводить не потребуется, размера будет вполне достаточно. О том, как перевести логотип в векторный формат вы можете узнать из этого урока «Как перевести логотип, картинку в вектор«.
О том, как перевести логотип в векторный формат вы можете узнать из этого урока «Как перевести логотип, картинку в вектор«.
В данном уроке я покажу как сделать красивый логотип без умения рисовать от руки, на самом деле все достаточно просто. В качестве примера сделаем логотип туристической компании.
1. Создаем новый документ, я обычно устанавливаю размер холста 1024x1024px, данный размер подойдет для того, чтобы в дальнейшем можно было распечатывать логотип на визитки и небольшие брошюры, а так же в таком размере его будет не сложно перевести в векторный формат, если потребуется.
2. Я буду делать круглый логотип, поэто с помощью инструмента «Элипс» в левой панели программы нарисую по центру окружность. Чтобы получился круг, а не овал, необходимо при рисовании удерживать клавишу «Shift».
Круг я нарисовал желтого цвета, так как планирую изобразить на логотипе караван, идущий по барханам, пирамиды египетские и самолет. Сам логотип будет символизировать солнце.
Сам логотип будет символизировать солнце.
3. Теперь находим в интернете какие-нибудь подходящие изображение с караваном и самолотетом в нужных ракурсах, после чего вырезаем караван и самолет с найденных изображений для дальнейшего размещения в композиции логотипа. Можно найти сразу изображения в формате png, которые уже вырезаны с фона, изображение самолета я нашел в нужном мне ракурсе и в формате png. Изображение каравана в png найти не удалось, поэтому буду его вырезать с найденной картинки.
Так как караван изображен на однотонном фоне, его можно легко вырезать с помощью инструмента «волшебный ластик», а не утруждаться вырезанием с помощью пера. В левой панели программы выбираем инструмент «волшебный ластик» и кликаем левой кнопкой мыши по участкам фона, которые необходимо удалить.
После удаления основного фона с помощью «волшебного ластика» я удалю фон грунта, по которому идет караван с помощью простого ластика, просто сотру не нужные части.
Как видите, я просто стер ластиком ненужный фон и примерно вырезал ноги верблюдов. Стараться особо не нужно, поскольку самих ступней на логотипе видно не будет. Так же лучше стереть мелкие детали, которые так же не нужны, к примеру волоски у верблюда или весящие веревки. Необходимо добиться фигуры простой, чем проще, тем лучше, главное чтобы при взгляде на нее было сразу понятно, что это верблюд, а не корова.
После этого выбираем в левой панели инструментов «Лассо» и обводим им вырезанный караван, затем берем в левой панели меню инструмент «Перемещение», расположенный в самом верху и с помощью него удерживая левую кнопку мыши перетаскиваем изображение каравана на холст с логотипом.
4. Теперь выделяем в панели слоев слой с караваном, кликнув по нему левой кнопкой мыши и в верхнем меню выбираем «Изображение» — «Коррекция» — «Уровни», либо нажимаем комбинацию клавишь Ctrl + L. Далее в появившемся окне настроек уровней перетаскиваем средний ползунок в крайнее правое значение.
Таким образом мы затемнили изображение каравана и сделали его абсолютно черным.
5. Далее в верхнем меню выбираем «Редактирование» — «Свободное трансформирование», либо комбинация клавишь Ctrl + T и удерживая клавишу Shift мышкой изменяем размер изображения до нужного и располагаем его в нужное место.
Тоже самое проделываем с другими объектами, в данном случае с самолетом, вырезаем его, если он не вырезан со слоя, затемняем с помощью уровней и размещаем в нужном месте на логотипе.
6. Теперь я обрежу немного основу логотипа — круг, символизирующий солнце, чтобы логотип был интереснее и имел не обычную форму. Для этого в левой панели меню я возьму инструмент «Перо» и с помощью него нарисую следующую фигуру, чтобы в дальнейшем ее вырезать.
Я изобразил волну, при этом снизу соединил точки линий. Далее нажимаем на выделенной части правой кнопкой мыши и выбираем «Выделить область».
В появившемся окне настроек выставляем «радиус растушевки» в значение «0» (ноль), если стоит другое значение и просто наживаем «Ок».
После этого область, обведенная кривой выделиться и ее можно будет удалить.
Для того чтобы удались выделенную область окружности необходимо сначала растрировать данную фигуру. Для этого выделяем в панели слоев слой с фигурой, кликаем по нему правой кнопкой мыши и в открывшемся меню вибираем «Растрировать слой».
После этого просто нажимаем клавишу «Delete» и выделенная часть окружности будет удалена. Далее не убирая выделения так же в панели слоев выделяем слой с караваном, кликнув по нему левой кнопкой мыши и жмем «Delete», чтобы удалить ненужные части ног по контуру вырезанной области окружности.
После этого нажимаем комбинацию клавишь Ctrl + D, чтобы отключить выделение выделение.
7. Теперь можно приукрасить логотип, наложив на солнце градиент, а так же цвета на самолет и караван. Устанавливаем в левой панели цвета для градиента, для этого кликаем по каждому из них левой клавишей мыши и выбираем нужный цвет в открывшейся палитре. Сделаем градиент переходом из светлооранжевого в темнооранжевый цвет.
Сделаем градиент переходом из светлооранжевого в темнооранжевый цвет.
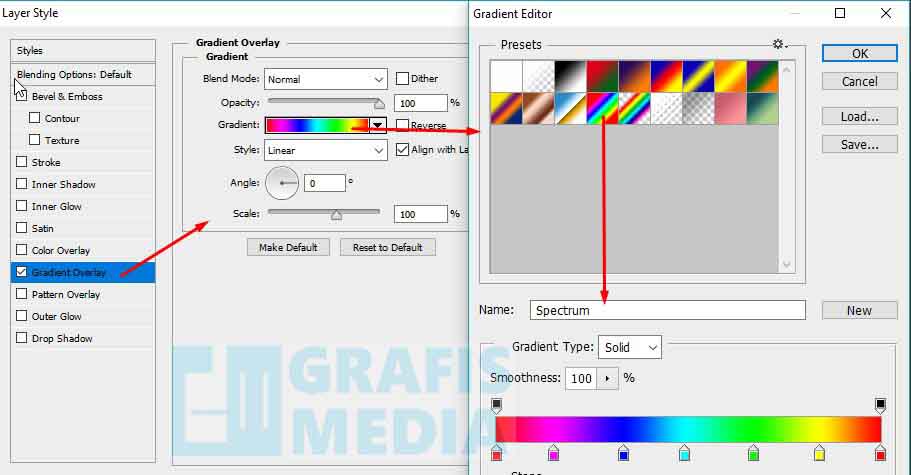
Далее в панели слоев кликаем правой кнопкой мыши по слою с солнцем и в появившемся меню выбираем «Параметры наложения» и в открывшемся окне настроик включаем «наложение градиента», кликнув по нему левой кнопкой мыши. После чего в открывшейся вкладке настраиваем градиент.
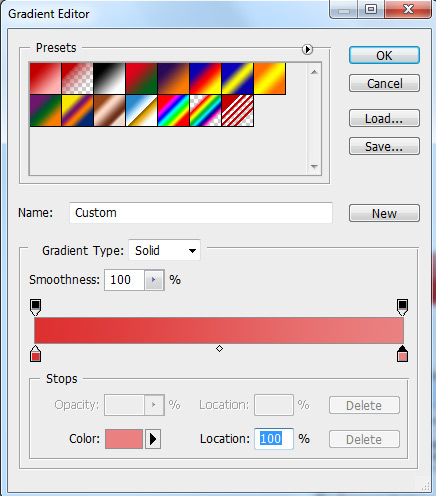
Выставляем угол в 90 градусов, линейный стиль и выбираем заданные ранее нами цвета. Для выбора своих цветов необходимо кликнуть по градиенту левой кнопкой мыши и в открывшемся окне «Редактор градиентов» выбрать ваш градиент, который отобразиться в самом верхнем левом углу.
8. Далее красим фигуры самолета и каравана, для этого кликнув по слою с караваном правой кнопкой мыши выберем «Параметры наложения», как и в предыдущем шаге и токль теперь вместо «наложение гоадиента» мы выберем «Наложение цвета» и зададим нужный цвет, я выбрал белый. Точно так же задаем цвет самолету и в итоге получаем более симпатичный логотип.
9. Последним моментом дорисуем пирамиды на заднем фоне и напишем название компании под изображением логотипа. Пирамиды я нарисую с помощью инструмента «перо». Как и в случае с выделением области в шаге №6, я возьму инструмент «перо», создам новый слой в панели слоев и на нем нарисую пером пирамиду. Слой для пирамиды я создам над слоем с солнцем, но под слоями с самолетом и караваном, чтобы пирамида была на заднем плане.
И далее, все как и ранее — кликаю по пирамиде правой кнопкой мыши, выбираю «Выделить область..», в настройках радиус растушевки должен быть равен нулю и нажимаем «Ок». После этого с помощью инструмента «заливка» заливаем область нужным цветом. Таким образом дорисовываем пирамиды на заднем плане, можно нарисовать одну, потом просто ее скопировать и немного уменьшить.
Ну и пишем название компании под изображением логотипа, выбрав необходимый шрифт и его цвет, сочетающийся с самим изображением логотипа. В результате получился вот такой вот логотип туристической компании.
Если вы захотите перевести логотип в векторный формат, то на урок по данной теме имеется ссылка в начале данной статьи. Ну и как обычно, все изображения в к данному уроку и исходник вы можете скачать в правом столбце сверху.
Помогла ли вам статья?
Добавление дополнительного свечения к вашим фотографиям с помощью градиента в Photoshop
Начните делать великолепные фотографии своих детей! Изучите ручной режим СЕЙЧАС.
Изучите свою камеру
БЕЗ чувства смущения или разочарования, чтобы вы могли запечатлеть все лучшие моменты!Готовы начать создавать ПОТРЯСАЮЩИЕ фотографии?
Добавление дополнительного свечения к вашим фотографиям с помощью градиента в Photoshop
Добавление дополнительного свечения или капельки света к вашим фотографиям в Photoshop может быть именно тем, что вы искали, чтобы придать вашей фотографии немного волшебства! Это действительно просто сделать! Используя корректирующий слой градиента в Photoshop, вы можете создать мгновенное свечение на своей фотографии. Узнайте, как здесь!
Узнайте, как здесь!
СТАТЬЯ ПО ТЕМЕ: КАК ДОБАВИТЬ СОЛНЕЧНЫЕ ЛУЧИ В PHOTOSHOP
Сначала
Прежде чем применять эту технику, внимательно посмотрите на свою фотографию и определите, откуда исходит естественный источник света. Это важно, чтобы он выглядел максимально естественно. Посмотрите на первое фото, где свет падает на ее шляпу. Вот где свет и куда я бы добавил дополнительное свечение!
Далее
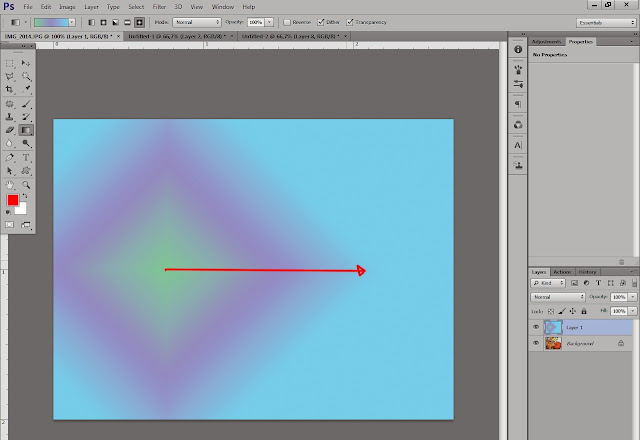
Создайте градиентный слой в Photoshop. Дважды щелкните непосредственно на градиенте, чтобы изменить цвет на тот, который соответствует вашей цветовой палитре и создает желаемое цветовое свечение. (Запутались? Посмотрите видео выше, чтобы увидеть шаг за шагом!)
СОПУТСТВУЮЩИЙ ПРОДУКТ: BRILLIANCE AND LIGHT PHOTOSHOP ACTIONS
Затем
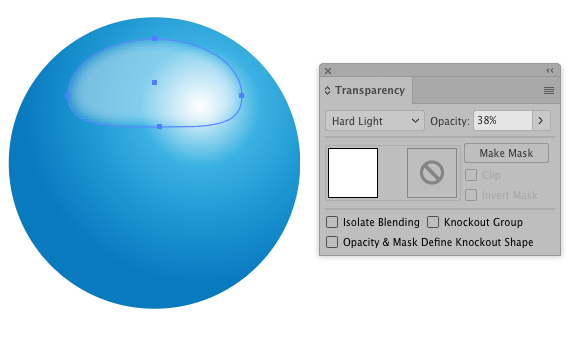
Нажмите OK после выбора цветов и выберите радиальный или ромбовидный из выпадающего меню . Используйте инструмент перемещения, чтобы поместить градиент в нужное место. Отрегулируйте размер, сдвинув ползунок «Масштаб».
Используйте инструмент перемещения, чтобы поместить градиент в нужное место. Отрегулируйте размер, сдвинув ползунок «Масштаб».
СВЯЗАННЫЙ ПОДКАСТ: РЕДАКТИРОВАНИЕ ВСЕХ ВЕЩЕЙ!
Наконец
Сотрите на маске слоя любые части вашего изображения, которые вы не хотите видеть, это свечение. (конкретные приемы, как сделать так, чтобы это выглядело естественно, в видеоуроке!)
Бонус!
Измените режим наложения градиента, чтобы получить еще более творческий выбор того, как выглядит свечение на вашей фотографии!
Получайте удовольствие от творчества!
Опубликовано в Советы и руководства по редактированию
Другие статьи вам в помощь!
CATEGORIES
Children’s Photography
Senior Portriats
Editing Tips & Tutorials
Family Photography
podcast
Maternity Photography
Photography Business
Photography Gear
Photography Tutorials
student login
КОМПАНИЯ
Положения и условия
Политика раскрытия информации
Политика конфиденциальности
Блог
Свяжитесь со мной
Этот веб-сайт использует файлы cookie для улучшения вашего опыта. Мы предполагаем, что вы согласны с этим, но вы можете отказаться, если хотите. Принять Подробнее
Мы предполагаем, что вы согласны с этим, но вы можете отказаться, если хотите. Принять Подробнее
Как сделать градиент в Procreate | Linear and Radial
Хотя Procreate не поставляется с какими-либо инструментами или функциями, позволяющими напрямую создавать градиенты, это не означает, что это нельзя сделать вручную. Это также не означает, что это не может быть сделано с легкостью. Великолепие простоты Procreate будет полностью продемонстрировано в сегодняшнем уроке, когда мы рассмотрим, как сделать градиент в Procreate, используя ручной метод.
Вкратце, градиент в Procreate можно создать, заполнив отдельные слои цветами, которые вы хотите использовать в градиенте, а затем размыть их вместе с помощью эффекта Gaussian Blur . Это может показаться запутанным процессом, но я уверяю вас, что это не так. Создание различных типов градиентов занимает считанные секунды. В этом уроке я покажу, как это сделать как для линейных, так и для радиальных градиентов.
Как сделать градиент в Procreate
| Чтобы создать градиент в Procreate, создайте отдельные слои, которые залейте цветами, которые вы хотите использовать в своем градиенте. Затем смешайте их вместе, используя эффект размытия по Гауссу, и объедините слои вместе. |
Следующее видеоруководство проведет вас через процесс создания линейного градиента с помощью Procreate. Я также показываю, как заполнить текстовый объект этим градиентом, так что ознакомьтесь с ним, если вы ищете практическое применение для градиентов, которые вы будете создавать:
Продолжайте читать письменные инструкции.
СодержаниеСоздайте линейный градиент в Procreate
Создайте радиальный градиент в Procreate
|
Создайте линейный градиент в Procreate градиент есть, который был бы линейным градиентом.

Линейный градиент — это градиент, который смешивает два цвета вместе по одному прямому (или «линейному») пути.
Шаг 1. Создайте отдельные слои и залейте каждый цветом, который хотите использовать
Первый шаг в создании линейного градиента — создайте два отдельных слоя и залейте каждый цветом, который хотите использовать. ваш градиент.
Например, я буду создавать градиент с переходом от розового к желтому, поэтому я создал два отдельных слоя, заполнив один розовым, а другой желтым: каждый цвет градиента должен иметь свой собственный слой.
Вы можете заполнить слои, просто щелкнув и перетащив цветной диск на холст. Пожалуйста, обратитесь к видеоруководству, если вам нужно более подробное объяснение того, как это сделать.
Шаг 2: Переместите один из слоев и примените к нему полное размытие по Гауссу
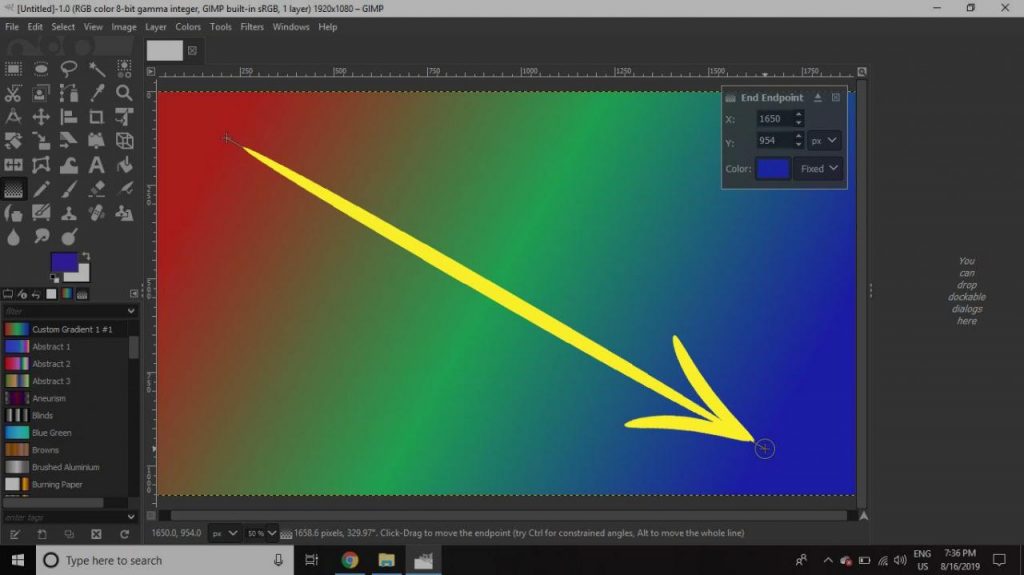
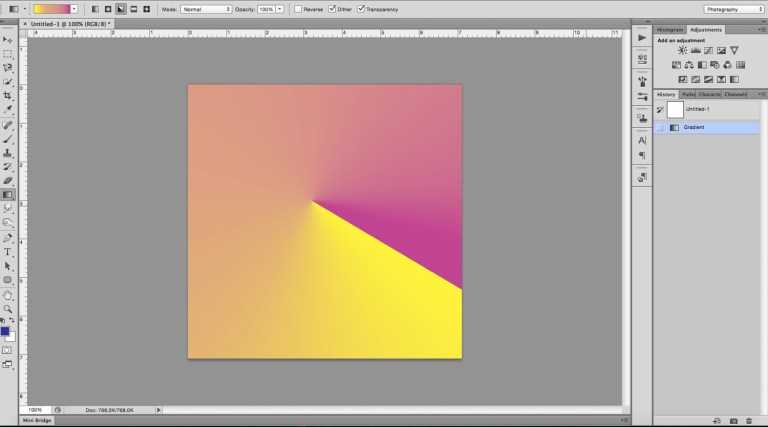
Далее мы собираемся использовать инструмент Move Tool , чтобы переместить верхний слой: Для этой демонстрации я буду делать градиент идите слева направо, поэтому я разместил свои слои соответственно.
Это размещение будет определять направление вашего градиента, а также положение цветов в этом градиенте. Итак, переместите свой слой в верхнюю или нижнюю половину экрана, если вы хотите, чтобы градиент следовал по вертикальной траектории. Переместите его в левую или правую половину экрана, если хотите, чтобы он следовал по вертикальному пути.
Рекомендуется включить привязку при перемещении слоев. Это гарантирует, что вы расположите свой слой ровно посередине холста и не потеряете его положение по вертикальной или горизонтальной оси.
Когда верхний слой все еще активен, примените Размытие по Гауссу , которое можно найти в меню Эффекты .
Обязательно выберите применение размытия к слою (а не к карандашу), когда будет предложено. Затем коснитесь и перетащите весь экран слева направо, чтобы размыть верхний слой. Это эффективно создаст градиент из ваших двух цветов:
Применение Gaussian Blur к верхнему слою эффективно создаст градиент из двух слоев.
Шаг 3: Объедините оба слоя вместе, чтобы получился линейный градиент
Если вы пытаетесь создать градиент в Procreate, можно с уверенностью предположить, что вы, вероятно, захотите использовать этот градиент для заливки других объектов. Для этого вам нужно сначала объединить два слоя вместе.
Откройте меню Layers , коснитесь верхнего слоя, пока всплывающее меню не заполнится, и выберите Объединить вниз .
Это объединит два слоя вместе, превратив их в один полезный градиент: Нажмите, чтобы увеличить.
Создание радиального градиента в Procreate
Другой тип градиента, который вы можете создать в Procreate, — это радиальный градиент.
В отличие от линейного градиента, который следует прямому пути, радиальный градиент следует круговому пути. Давайте рассмотрим, как сделать радиальный градиент в Procreate.
Шаг 1: Создайте новый слой и залейте его одним из цветов, которые вы хотите использовать в градиенте
Сначала создайте новый слой и залейте его самым внешним цветом, который вы хотели бы использовать в радиальном градиенте.
Для этой демонстрации я сделаю внешнюю часть градиента розовой, а внутреннюю — желтой, поэтому я заполню этот слой розовым: другой цвет
Затем добавьте новый слой поверх предыдущего слоя и используйте инструмент Selection Tool , чтобы создать выделение в виде эллипса в центре вашего холста: выделение представлено пунктирным контуром.
Заполните выделение эллипса самым внутренним цветом, который вы хотели бы использовать в радиальном градиенте. В моем случае это будет желтый цвет:
После завершения вам, возможно, придется выровнять эллипс по центру страницы с помощью инструмента перемещения с включенной привязкой.
Шаг 3. Примените Gaussian Blur к слою с эллипсом
Как и в случае с линейным градиентом, мы применим Gaussian Blur к слою с эллипсом.
Когда этот верхний слой все еще активирован, откройте Gaussian Blur эффект, расположенный в меню Effects . При появлении запроса убедитесь, что вы выбрали применить его к Layer , а не к карандашу.
Коснитесь и проведите пальцем от левой стороны экрана вправо, чтобы применить полное размытие. По сути, это создаст градиент из двух слоев:
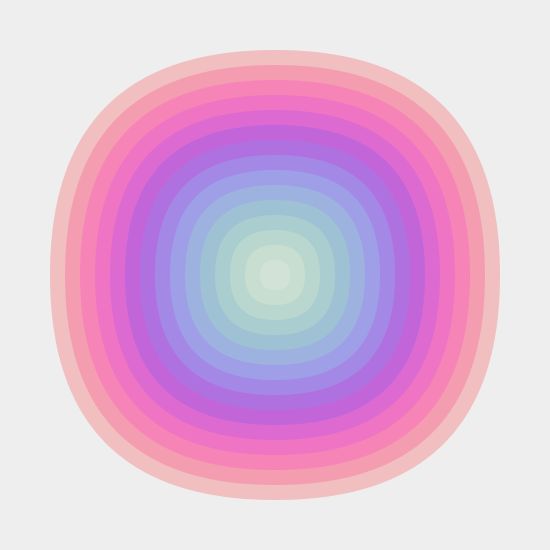
Шаг 4: Объедините оба слоя вместе, в результате чего получится радиальный градиент
Этот последний шаг в нашем стремлении создать градиент в Procreate — просто объединить два слоя вместе. так что у нас останется один пригодный для использования градиентный слой.
Для этого откройте меню Layers и нажимайте на верхний слой, пока не появится всплывающее меню. Затем выберите Merge Down .
Это объединит два ваших слоя вместе, в результате чего получится пригодный для использования градиент:
Обратитесь к видеоруководству в начале поста, если вы хотите узнать, как заполнить объекты (например, текст) градиентом. .
Заключение
Ранее в этом году, когда я делал обзорный пост, сравнивая Affinity Designer и Procreate, я критиковал Procreate за невозможность создавать градиенты.
