Как сделать круглую рамку для вебки
Для того что бы сделать рамку для вебки круглую, нужно сперва добавить устройство захвата видео в OBS.
Затем применить к ней фильтр маска изображения/смешивание.
Назад
Врерёд
Скачать кнопки в группе Бесплатное оформление
Следи за пополнением бесплатных элементов дизайна в группе
Скачать
Скачивай
Поделиться
Share on vk
Share on telegram
Share on facebook
Share on odnoklassniki
Share on whatsapp
Share on pinterest
Как Придумать Ник | Название Канала На Youtube | Никнейм
Как придумать ник для канала на ютубе, на твиче, в стиме и как называть себя в социальных сетях. https://www.youtube.com/watch?v=qo38dojgVY0 Очень важно, чтобы твой ник нейм был не очень длинным. Также очень важно, чтобы люди могли
https://www.youtube.com/watch?v=qo38dojgVY0 Очень важно, чтобы твой ник нейм был не очень длинным. Также очень важно, чтобы люди могли
Как сделать круглую рамку для вебки
Добавляем веб-камеру в OBS Для того что бы сделать рамку для вебки круглую, нужно сперва добавить устройство захвата видео в OBS. Затем применить к ней фильтр маска изображения/смешивание. Назад Врерёд
Читать статьюКак сделать кнопки для Twitch канала
Что бы сделать панели/кнопки под стрим на Twitch достаточно посмотреть эти видео. https://www.youtube.com/watch?v=6zqv9ecFDx0&feature=youtu.behttps://www.youtube.com/watch?v=pwiEDHlWNvY Если же у тебя нет времени на то что бы разобраться в том как работает Photoshop да и вообще дизайн и рисование
Читать статьюКак сделать алерты для стрима на Twitch/Youtube
Делаем свои алерты для стрима Рисуем в фотошопе персонажа Для того что бы сделать анимацию оповещения, нужно нарисовать персонажа в фотошопе и нарезать на кусочки.
Наш сайт посвящен раскрутке стримов, продвижению и дизайну каналов.
Youtube
Vk
© All rights reserved
Twitchinfo.ru
Как рисовать Гермиону Грейнджер в Adobe Photoshop
В этом уроке мы рассмотрим полный процесс рисования фрагмента фан-артра Hermione Granger с нуля, окрашивая его в оттенки серого, а затем оживляя иллюстрацию яркими цветами. Гермиона Грейнджер — мой любимый персонаж из серии романов Гарри Поттера. Я решил нарисовать ее в мультяшном стиле, основываясь на ее изображении из фильма. В то же время я попытался изобразить умную и сообразительную личность Гермионы в ее чертах лица и позе. Давайте продолжим процесс создания этой иллюстрации!
1. Как нарисовать голову в черно-белых значениях
Шаг 1Давайте создадим новый документ . Я предпочитаю работать с форматом A3 , чтобы потом распечатать его. Вы можете найти шаблон A3 в разделе « Печать » при создании нового документа.
Вы можете найти шаблон A3 в разделе « Печать » при создании нового документа.
Шаг 2
Мне нравится экспериментировать с различными кистями, которые другие художники разделяют или что я нахожу в Envato Elements или GraphicRiver , но большую часть времени я использую стандартные кисти Adobe Photoshop, которые доступны по умолчанию — жесткие круглые кисти и мягкие круглые кисти. Кстати, если вы уже обновили Adobe Photoshop CC 2018, вы получите кучу наборов кит от Kyle Webster, которые широко используются профессионалами в творческих отраслях. Вы можете получить их, открыв панель Brushes ( щелкните правой кнопкой мыши, когда выбран Brush Tool (B) ), Options> Get More Brushes . Здесь вы также можете загрузить все кисти из Adobe Photoshop CC 2017, щелкнув Legacy Brushes. Все наборы кистей будут добавлены в виде отдельных папок в конце списка. Если вы удалите что-то и хотите добавить его обратно, вы всегда можете сделать это, нажав « Восстановить кисти по умолчанию» в том же меню.
Шаг 3
Наполним фоновый слой 50% -ным серым цветом. Мы будем рисовать все в черно-белом режиме, используя только значения оттенков серого. Это поможет нам сосредоточиться на фигурах, создавая измерение с помощью огней и теней, не отвлекаясь на такие вещи, как охота за цветами с помощью инструмента Eyedropper. Как только мы будем довольны нашим черно-белым результатом, мы перейдем к следующему этапу и покрасим все. В этом случае у нас уже есть все основные моменты и тени, которые нам нужны, чтобы мы могли уделять все наше внимание цветовым зонам и цветовой палитре. Я считаю, что этот рабочий процесс удобен и последователен, и он помогает мне разобраться во многих аспектах фигур и материалов в процессе рисования. Давайте попробуем это вместе!Создайте новый слой (Shift-Control-N) , возьмите инструмент Brush Tool (B) , выберите кисть Hard Round из коллекции General Brushes и давайте сделаем приблизительный эскиз нашего персонажа. На этом этапе я не уделяю слишком много внимания деталям, пытаясь сосредоточиться на всем силуэте. Я уверен, что вся композиция выглядит сбалансированной, а поза интересная и динамичная, линии текут, а пропорции правильные.
Я уверен, что вся композиция выглядит сбалансированной, а поза интересная и динамичная, линии текут, а пропорции правильные.
Шаг 4
На панели « Слои» выберите слой эскиза, установите режим смешиванияна « Умножение» и уменьшите непрозрачность до 30%.Давайте создадим новый слой (Shift-Control-N) , возьмите инструмент Lasso Tool (L) и выберите форму головы вместе с ухом и шеей.
Шаг 5
Выберите светло-серый цвет на панели « Цвет» и используйте инструмент «Коврик для рисования» (G), чтобы заполнить форму головы плоской окраской. Теперь снимите выделение (Control-D) с головы и используйте текстурированную кисть, чтобы исправить края головы. Я использую Kyle’s Ultimate Charcoal Pencil из набора Dry Media Brushes . Мы всегда можем выбрать фигуру, если нужно, с помощью Ctrl, щелкнувслой, который содержит необходимую форму.Совет. Как вы можете заметить, в Adobe Photoshop CC 2018 некоторые кисти нельзя установить как инструмент Eraser Tool (E) . Однако вы можете направиться к панели управления сверху и изменить режимсамой кисти на Clear . Таким образом, вы можете рисовать и стирать, используя один и тот же инструмент, переключаясь между режимами Normal и Clear.
Однако вы можете направиться к панели управления сверху и изменить режимсамой кисти на Clear . Таким образом, вы можете рисовать и стирать, используя один и тот же инструмент, переключаясь между режимами Normal и Clear.
Шаг 6
Давайте сделаем форму головы более темной, чем фон. Удерживая выбранный слой головы, выберите «Изображение»> «Коррекция»> «Яркость / Контраст» и воспроизведите с помощью ползунков, установив яркость на -48.
Шаг 7
Теперь давайте закроем прозрачные пиксели головного слоя — таким образом мы будем рисовать только внутри заполненной области, не пересекая края головы. Выберите мягкую круглую кисть и начните делать тени вдоль челюсти темным серым цветом. Двигайтесь по правой стороне головы, делая ее более трехмерной. На панели « Слои» включите и выключите видимость эскиза, чтобы увидеть, где расположены основные функции лица. Добавьте мягкие, темные тени вокруг глаз.![]()
Шаг 8
Потемните ухо и используйте ту же мягкую кисть, чтобы добавить детали во внутреннюю часть уха. Уменьшите размер мягкой кисти, чтобы добавить мелкие детали и тонкие линии вокруг глаз, добавив веки. Таким образом, мы можем добавлять четкие линии, сохраняя мягкость теней.
Шаг 9
Теперь давайте нарисуем рот. Прежде всего, изобразите основную форму с очень маленькой мягкой круглой щеткой и темно-серого цвета. Мы также можем использовать жесткую круглую щетку, но следите за тем, чтобы края не становились слишком зубчатыми и неровными. Во-вторых, увеличьте размер мягкой круглой кисти, выберите более светлый серый цвет и добавьте мягкую тень вдоль верхней губы, добавив к ней громкость. Закончите губы, добавив тонкие блики и тени, чтобы подчеркнуть контраст самых темных линий.
Шаг 10
Давайте создадим новый слой и перейдем к носу. Начните формировать форму маленькой круглой щеткой, используя темно-серый цвет. Нарисуйте ноздрю и двигайтесь по носу, делая арочную линию.
Нарисуйте ноздрю и двигайтесь по носу, делая арочную линию.
Шаг 11
Увеличьте размер кисти, выберите более светлый серый цвет и добавьте тонкую тень вдоль края носа. Затем, давайте сформируем верхнюю часть носа, добавив подсветку светло-серого (почти белого) цвета. Сделайте четкую световую кромку вдоль верхней части носа, а затем опустите непрозрачность кисти, чтобы добавить более мягкую и широкую подсветку, подчеркивая округлость носа и его объем. Увеличьте контраст самых темных и легких линий, а затем завершите нос, добавив полупрозрачную тень под ним.
Шаг 12
Давайте используем инструмент Lasso Tool (L), чтобы выбрать внутреннюю часть уха и наполнить его более темным серым цветом на новом слое. Как вы уже заметили, я создаю отдельный слой для каждого элемента. Это помогает мне оставаться более гибкими с настройками, и я всегда могу объединить (Control-E) слои позже, если файл станет слишком тяжелым.
Шаг 13
Теперь создайте еще один слой, и давайте нарисуем глаза. Используйтеинструмент Lasso Tool (L), чтобы вырвать глазные яблоки и заполнить их светло-серого цвета с помощью инструмента «Заливка» (G). Сохраняя выделение, используйте мягкую круглую щетку, чтобы добавить тени вдоль краев глаз, делая глазные яблоки сферическими и трехмерными.Снимите выделение (Control-D) и выберите жесткую круглую кисть с более темным цветом, чтобы вытянуть ресницы по краям глаз на отдельный слой.
Используйтеинструмент Lasso Tool (L), чтобы вырвать глазные яблоки и заполнить их светло-серого цвета с помощью инструмента «Заливка» (G). Сохраняя выделение, используйте мягкую круглую щетку, чтобы добавить тени вдоль краев глаз, делая глазные яблоки сферическими и трехмерными.Снимите выделение (Control-D) и выберите жесткую круглую кисть с более темным цветом, чтобы вытянуть ресницы по краям глаз на отдельный слой.
Шаг 14
Используйте ту же жесткую круглую кисть с темно-серым цветом, чтобы нарисовать радужную оболочку. Затем Control — щелкните слой ресниц, чтобы выбрать их, и Shift-Control — нажмите ирисы, чтобы добавить их в выделение. В то время как фигуры выбраны, нарисуйте внутри мягкой круглой щеткой, чтобы добавить обертоны. Другой способ быстрее выбрать несколько фигур — использовать Magic Wand Tool (W) и просто щелкнуть нужные области, удерживая Shift,чтобы добавить дополнительные параметры. Используйте жесткую круглую кисть, чтобы нарисовать брови. Попытайтесь сделать линии текущими и форму бровей интересными, чтобы дать определенное выражение лицу. Гермиона — умный, хитрый и сообразительный персонаж, поэтому я стараюсь изобразить ее личность с помощью черт лица. Переключите режим кисти в Clear и сделайте несколько штрихов по брови, чтобы добавить отдельные волосы и сделать брови более подробными. Нажмите брови с помощью инструмента « Волшебная палочка» (W) или « Контроль», щелкнув слой бровей, чтобы выбрать их, и используйте мягкую круглую кисть с более светло-серым цветом, чтобы добавить тонкую подсветку ближе к внутренней части бровей.
Попытайтесь сделать линии текущими и форму бровей интересными, чтобы дать определенное выражение лицу. Гермиона — умный, хитрый и сообразительный персонаж, поэтому я стараюсь изобразить ее личность с помощью черт лица. Переключите режим кисти в Clear и сделайте несколько штрихов по брови, чтобы добавить отдельные волосы и сделать брови более подробными. Нажмите брови с помощью инструмента « Волшебная палочка» (W) или « Контроль», щелкнув слой бровей, чтобы выбрать их, и используйте мягкую круглую кисть с более светло-серым цветом, чтобы добавить тонкую подсветку ближе к внутренней части бровей.
Шаг 15
Давайте добавим больше жизни нашему персонажу, работая над ее глазами. Используйте инструмент Lasso Tool (L), чтобы нарисовать несколько округлых фигур над радужной оболочкой и украсить их мягкой круглой щеткой. Добавьте меньшие и светлые блики, используя меньшую кисть белого цвета.
2. Как окрасить символ черными и белыми значениями
Шаг 1Теперь, когда лицо будет готово, добавим еще несколько элементов. Создайте новый слой для волос поверх головы и используйте инструмент Lasso Tool (L), чтобы нарисовать бахрому. Залейте его более темным серым цветом. Затем вернитесь к слою головы и добавьте тонкую тень на лоб, используя мягкую круглую кисть.
Создайте новый слой для волос поверх головы и используйте инструмент Lasso Tool (L), чтобы нарисовать бахрому. Залейте его более темным серым цветом. Затем вернитесь к слою головы и добавьте тонкую тень на лоб, используя мягкую круглую кисть.
Шаг 2
Сделайте новый слой для свитера и наполните его силуэт темно-серым цветом. Включите видимость эскиза и используйте более темный цвет, чтобы добавить тени вдоль краев свитера и по краям книги, которые она будет держать в руке.
Шаг 3
Теперь мы нарисуем руки на отдельном слое. Используйте инструмент Lasso Tool (L), чтобы нарисовать силуэт рук и наполнить их светло-серым цветом. Затем либо закройте прозрачные пиксели слоя рук, либо сохраните их, и добавьте тени, блики и детали к пальцам, изменив размер и непрозрачность кисти.Совет. Всегда используйте ссылки при нанесении частей тела. Даже если это мультипликационный персонаж, все стилизованные функции всегда основаны на реальной анатомии, а затем упрощаются. Есть много ссылок на фотографии в Интернете и на PhotoDune , но лучший справочник в реальной жизни — это вы, поэтому держите зеркало под рукой.
Есть много ссылок на фотографии в Интернете и на PhotoDune , но лучший справочник в реальной жизни — это вы, поэтому держите зеркало под рукой.
Шаг 4
Используйте инструмент Lasso Tool (L), чтобы создать браслет из рукава рубашки на новом слое. Сделайте его более трехмерным и добавьте внутреннюю часть браслета на отдельный слой, разместив его под слоем свитера. Сделайте эту часть темнее, чтобы подчеркнуть глубину. Закончите браслет, добавив к нему круглую кнопку.
Шаг 5
Теперь создайте слой для книги и поместите его между рукой и свитером. Создайте квадратный силуэт, и давайте вырежем ту часть, где рука обнимает книгу. Чтобы сохранить слой книги, нажмите кнопку « Добавить векторную маску» в нижней части панели « Слои» . Теперь, когда выбрана маска, используйте инструмент Lasso Tool (L), чтобы нарисовать силуэт руки, а затем залейте ее черным цветом с помощью инструмента Paint Bucket Tool (D) . Черный цвет на белой маске заставляет заполненную область исчезать. Мы можем настроить созданные фигуры на маске с помощью Brush Tool (B) и переключаться между черными и белыми цветами для рисования или стирания. Нажмите на слой книги (клетчатый эскиз), чтобы вернуться к рисованию и продолжить добавление теней, бликов и деталей, используя круглую кисть.
Мы можем настроить созданные фигуры на маске с помощью Brush Tool (B) и переключаться между черными и белыми цветами для рисования или стирания. Нажмите на слой книги (клетчатый эскиз), чтобы вернуться к рисованию и продолжить добавление теней, бликов и деталей, используя круглую кисть.
Шаг 6
Добавьте верхнюю часть книги, заполняя ее светло-серым цветом и добавляя темные и более светлые строки для страниц. Создайте новый слой и украсьте обложку книги. Я решил нарисовать слово «Charms» в стиле ручного письма, используя жесткую круглую кисть. Я делаю буквы более трехмерными, рисуя некоторые части с более темным цветом.
Шаг 7
Теперь давайте использовать Lasso Tool (L), чтобы сделать силуэт палочки и наполнить его очень темным серым цветом. Создайте декоративные элементы и используйте мягкую круглую щетку, чтобы добавить измерение к деталям. Найдите ссылку плавающего пера и попытайтесь изобразить его как можно проще. Я не трачу слишком много времени на этот элемент, потому что он будет очень маленьким и частично покрыт светом, который мы добавим в конце.
Я не трачу слишком много времени на этот элемент, потому что он будет очень маленьким и частично покрыт светом, который мы добавим в конце.
Шаг 8
Включите видимость слоя эскиза и нарисуйте юбку, разместив слой юбки под свитером и слоями книг. Добавьте складки, используя жесткую круглую кисть, и закончите, добавив тени и блики.
Шаг 9
Двигайтесь к ногам и используйте инструмент Lasso Tool (L), чтобы нарисовать форму ноги. Добавьте тонкие тени мягкой круглой щеткой, а затем, удерживая выбранную ногу, используйте более твердую кисть с темно-серым цветом, чтобы нарисовать ботинок. Как только мы закончим ногу, давайте Duplicate (Control-J) слой ноги и нажмите Control-T в Free Transform . Поверните копию ножки и прикрепите ее к телу в соответствии с нашим эскизом.
Шаг 10
Теперь добавим волосы, разместив новый слой под всеми остальными слоями. Вернитесь к слою с краем и нажмите «Control», чтобы выбрать его. Создайте новый слой и, удерживая выделение активным, используйте жесткую круглую кисть, чтобы добавить темные и светлые линии для отдельных волос. Используйте текстурированную кисть и нарисуйте слой на краю, чтобы сделать его более подробным. Я использую кисть Graphite Control с низкой непрозрачностью из Drawing Box от Kyle, чтобы добавить нежное текстурированное прикосновение к волосам.
Создайте новый слой и, удерживая выделение активным, используйте жесткую круглую кисть, чтобы добавить темные и светлые линии для отдельных волос. Используйте текстурированную кисть и нарисуйте слой на краю, чтобы сделать его более подробным. Я использую кисть Graphite Control с низкой непрозрачностью из Drawing Box от Kyle, чтобы добавить нежное текстурированное прикосновение к волосам.
Шаг 11
Сделайте то же самое для остальной текстуры волос, а затем добавьте отдельные светлые и темные волосы.
Шаг 12
Последняя, но не менее подробная информация, которую мы можем добавить здесь, — это свет в краю, который сделает наш персонаж еще более трехмерным и обеспечит, чтобы она выделялась из фона. Прежде всего, выберите слои тех же частей (например, все детали волос или все слои, которые относятся к головным глазам, носу и т. Д.) И группе (Control-G) вместе, на панели « Слои» . Затем выберите группу волос, нажмите Alt и нажмите кнопку « Создать новый слой» внизу панели « Слои» .![]() Откроется окно « Новый слой» ; убедитесь, что флажок Использовать предыдущий слой для создания обтравочной маски установлен, переименуйте его для удобства и нажмите « ОК» . Теперь у нас есть связанный слой, который отмечен крошечной стрелкой. Такие слои позволяют нам рисовать внутри связанной области; он работает так же, как функция прозрачных пикселей Lock, но для всей группы. Используйте мягкую круглую щетку и белый цвет, чтобы добавить свет обода вдоль правого края волос.
Откроется окно « Новый слой» ; убедитесь, что флажок Использовать предыдущий слой для создания обтравочной маски установлен, переименуйте его для удобства и нажмите « ОК» . Теперь у нас есть связанный слой, который отмечен крошечной стрелкой. Такие слои позволяют нам рисовать внутри связанной области; он работает так же, как функция прозрачных пикселей Lock, но для всей группы. Используйте мягкую круглую щетку и белый цвет, чтобы добавить свет обода вдоль правого края волос.
Шаг 13
Добавьте связанные слои к каждому слою или группе слоев, которым нужен свет обода. Я отметил направление света маленькими значками солнца как напоминание для себя.
Шаг 14
Наконец, используйте мягкую круглую кисть и создайте тень внизу, чтобы разместить нашего персонажа на земле. Теперь мы можем добавить новый корректирующий слой поверх всех остальных слоев. Нажмите кнопку « Добавить новый значок заливки или корректировки» в нижней части панели « Слои» и добавьте слой « Яркость / Контрастность» . Увеличьте яркость и контрастность нашего изображения, чтобы он выглядел лучше.
Увеличьте яркость и контрастность нашего изображения, чтобы он выглядел лучше.
3. Как окрасить черно-белое изображение
Шаг 1Теперь, когда наша черно-белая иллюстрация готова, давайте добавим цвета! Мы начнем с фона. Откройте панель « Цвет» и выберите фиолетовый цвет переднего плана и персиковый розовый для цвета фона , щелкнув квадраты. Теперь возьмите инструмент Gradient Tool (G) и перетащите вертикальную линию по фону, чтобы заполнить его вертикальным линейным градиентом. Вы можете проверить параметры градиента на панели управления сверху.
Шаг 2
Создайте новый слой поверх серой группы слоев и переключите его режим наложения на цвет на панели « Слои» . Найдите головной слой и нажмите «Control», чтобы создать выделение. Удерживайте Shift-Control и нажмите на слои рук и ног, чтобы добавить их в выделение. Заполните выделенные области мизино-оранжевым цветом на нашем новом цветовом слое.
Шаг 3
Давайте сделаем то же самое для глаз, волос, книги, одежды и всех других элементов. Контролируйте их в серой группе слоев и заполните выделение на новых слоях в режиме цвета.Вы можете использовать один слой Color для всех элементов или создать новый слой Color для каждого элемента, который у нас есть. Здесь я использую Gradient Tool (G), чтобы заполнить книгу нежным фиолетово-розовым цветом.
Шаг 4
Теперь создайте новый слой в режиме Overlay и давайте увеличим яркость цветов, добавив больше жизни нашему персонажу.Совет. Если мы посмотрим на цветную карту человеческого лица, мы можем заметить, что наше лицо разделено на цветовые зоны — желтые для лба, красные для щек, носа и ушей, синие для нижней челюсти и немного вокруг глаз. Удерживая выделение вокруг головы, используйте мягкую круглую кисть, чтобы создать цветовые зоны. Вы заметите, как наше изображение становится более реалистичным и ярким при переключении в режим Overlay.
Шаг 5
Приступайте к волосам и добавьте оттенок коричневато-красного врежиме Overlay.
Шаг 6
Теперь давайте работать над обложкой книги. Я хочу добавить оттенок золота к элементам надписи, поэтому я использую Dry Brush из стандартного набора M Brushes и окрашиваю выделенную область с темно-оранжевыми и ярко-желтыми цветами, создавая золотую поверхность.
Шаг 7
Дублируйте (Control-J) слой с буквой и переместите нижнюю копию вниз и вправо. Заполните его темно-фиолетовым цветом, чтобы создать тень от букв. Завершите надпись, добавив яркие желтые блики по краям букв с помощью жесткой круглой кисти.
Шаг 8
Давайте сделаем наш персонаж милым и добавим личность, изобразив некоторые веснушки на ее лице. Используйте Brush Tilt Brush из кистейспециальных эффектов Kyle и настройте непрозрачность слоя, чтобы сделать его полупрозрачным.
Шаг 9
Теперь пришло время сделать перьевое свечение! Создайте новый слойдля сияющего эффекта и переключите его режим наложения на экран. Используйте мягкую круглую щетку большого размера и рисуйте круговыми движениями над пером, чтобы создать белое свечение. Вы можете добавить небольшие искры вокруг него или использовать другие кисти для специальных эффектов.
Используйте мягкую круглую щетку большого размера и рисуйте круговыми движениями над пером, чтобы создать белое свечение. Вы можете добавить небольшие искры вокруг него или использовать другие кисти для специальных эффектов.
Шаг 10
Теперь мы можем добавить некоторые корректирующие слои сверху, чтобы исправить яркость, контраст, цвета и все, что помогает придать гармоничный вид и сохранить правильную цветовую палитру. Здесь, например, я добавил слой « Селективный цвет» и играл с темными цветами, что сделало зону затененной области более прохладной, добавив к ней больше синих оттенков.
Наша волшебная иллюстрация Гермионы завершена!
Отличная работа — мы дошли до конца!Надеюсь, вам понравилось следовать этому руководству и обнаружил некоторые интересные новые методы, которые будут полезны для ваших будущих работ. Повеселись!Автор: Юлия Соколова https://www.facebook.com/Yuzachart
Создавайте круглые изображения или закругленные углы с помощью Word — Better Host Review
Большинство изображений в Интернете имеют квадратную или прямоугольную форму. Однако иногда нам могут понадобиться круглые изображения или прямоугольник со скругленными углами. Например, на многих бизнес-сайтах есть страница персонала с круглыми миниатюрами сотрудников в команде. Если вам нужны закругленные углы для аватаров или изображений, вы можете подумать о Photoshop, самом известном программном редакторе изображений. Этот инструмент очень эффективен при редактировании и создании всех типов файлов изображений, но новичкам может быть сложно его использовать. Мы заслужили более простой способ просто добавить закругленные углы к изображениям. Фактически, Office Word, самый известный текстовый процессор, может помочь вам скруглить угол прямоугольника за несколько простых шагов.
В этой статье мы сначала покажем вам, как скруглить углы фотографий с помощью Microsoft Word на ПК. Затем поделитесь с пользователями Photoshop двумя быстрыми способами скругления углов изображения. Мы также будем использовать бесплатную программу для обработки изображений ShareX, чтобы сделать закругленные углы или создать круглые изображения бесплатно на компьютере с Windows.
Мы также будем использовать бесплатную программу для обработки изображений ShareX, чтобы сделать закругленные углы или создать круглые изображения бесплатно на компьютере с Windows.
Содержание
- Часть 1. Создание круглых изображений или скругленных углов с помощью Word
- Сохранение круглого изображения или прямоугольного изображения со скругленными углами
- Часть 2. Создание закругленных углов с помощью Photoshop
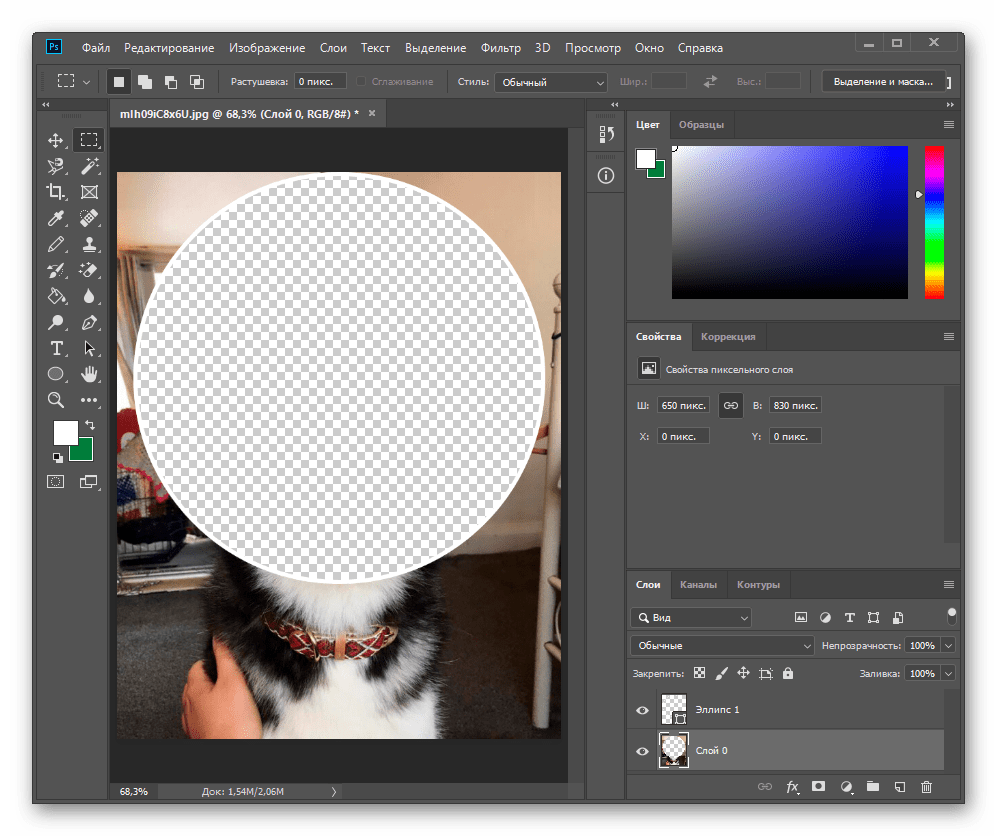
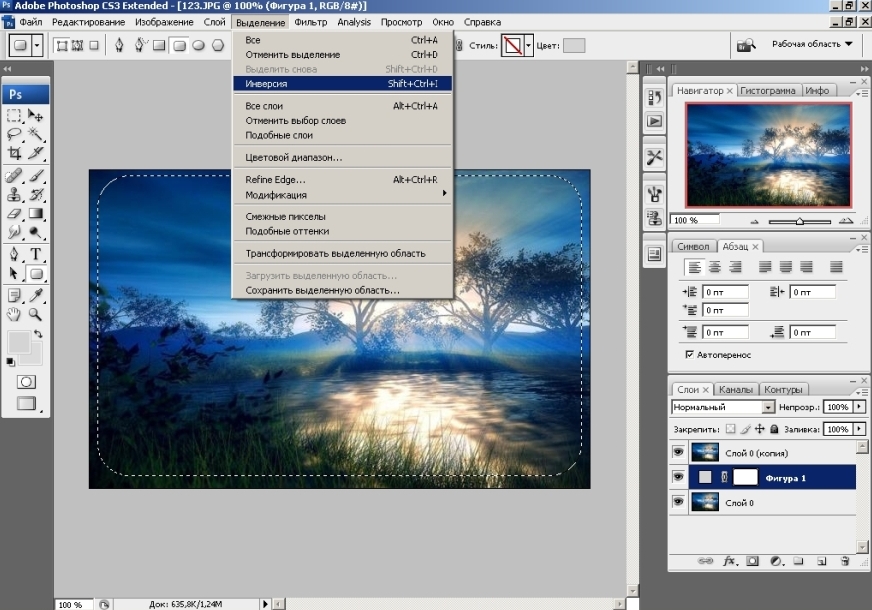
- Способ 1. Создание закругленных углов с помощью инструмента выделения прямоугольника
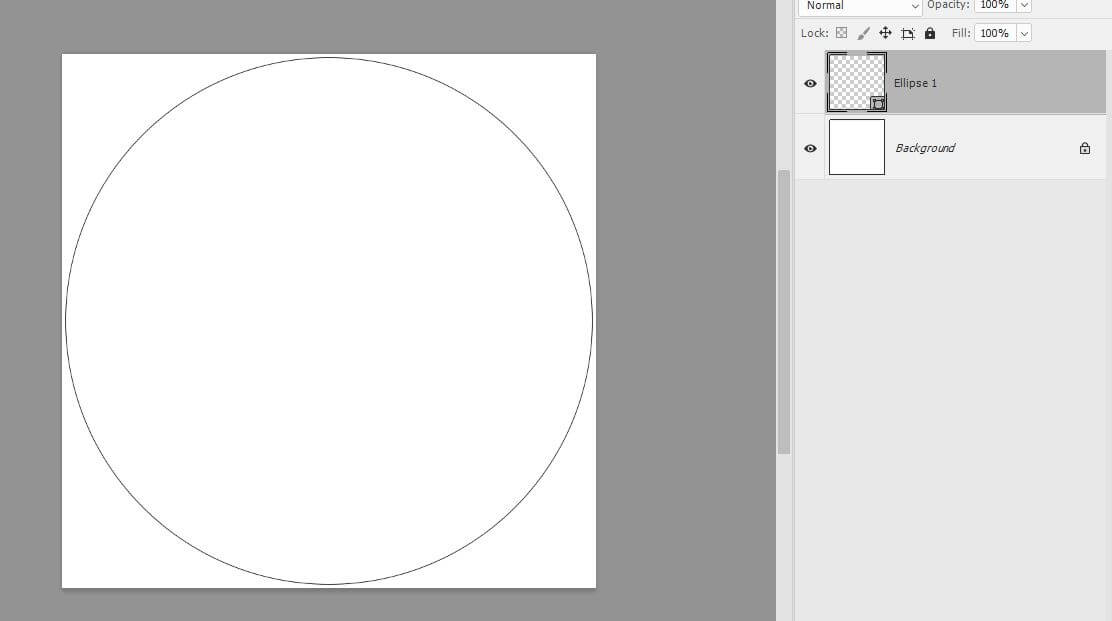
- Способ 2. Создание закругленных углов с помощью инструмента «Прямоугольник» ПоделитьсяX
Часть 1. Создание круглых изображений или углов с помощью Word
Запустите Word на своем ПК и создайте новый пустой документ. Затем щелкните вкладку Вставка , щелкните стрелку вниз под цифрой 9.0013 Shapes , затем выберите готовую форму, в этом случае вы можете выбрать Oval , если хотите создать круглые фотографии, или выбрать Rounded Rectangle , если хотите добавить закругленные углы к прямоугольной картинке.
 Мы выберем последнее в этой демонстрации.
Мы выберем последнее в этой демонстрации.Перетащите границы добавленной фигуры до нужного размера. Щелкните стрелку вниз рядом с Shape Fill , выберите Picture в раскрывающемся меню.
Вместо заполнения формы цветом или текстурой мы заполним прямоугольник со скругленными углами изображением, к которому мы хотели бы добавить закругленные углы. Появится диалоговое окно «Вставка изображений», в котором у вас будет возможность выбрать изображения или фотографии из файла, сохраненного на вашем ПК, стоковые изображения из библиотеки Word, онлайн-изображения из таких источников, как Bing, Flickr или OneDrive, значки из выбора значков Word. Перейдите к файлу изображения, которое вы хотите отредактировать, и вставьте изображение в фигуру в документе Word. См. скриншот ниже.
Сохранить круглое изображение или прямоугольное изображение с закругленными углами
Вы не можете сохранить круглое изображение или прямоугольное изображение с закругленными углами из Word на свой компьютер.
 В качестве обходного пути мы можем использовать Snipping Tool, чтобы сделать снимок экрана и сохранить его как файл изображения. Или скопируйте его из документа Word и вставьте в редактор изображений на ПК, а затем сохраните его оттуда на свой компьютер.
В качестве обходного пути мы можем использовать Snipping Tool, чтобы сделать снимок экрана и сохранить его как файл изображения. Или скопируйте его из документа Word и вставьте в редактор изображений на ПК, а затем сохраните его оттуда на свой компьютер.Если на вашем ПК не установлены сторонние графические редакторы, вы можете просто использовать Microsoft Paint, встроенный в ОС Windows. Нажмите Ctrl+C или щелкните правой кнопкой мыши по овалу или прямоугольнику со скругленными углами в Word и выберите «Копировать». Это скопирует округленное изображение в буфер обмена. Теперь перейдите к запуску приложения Windows Paint на вашем ПК. Вы можете найти его с Пуск >> Все приложения >> Стандартные Windows >> Paint . Создайте новый файл в приложении Paint, вставьте округленное изображение из буфера обмена в приложение MS Paint. Используйте инструмент выделения, чтобы перетащить изображение, затем обрежьте его, чтобы удалить ненужную пустую область из изображения, прежде чем сохранить его на свой компьютер.
 В настоящее время MS Paint не может сохранять изображения с прозрачностью. Пустая область на заднем плане станет частью выходного файла изображения. Сохраните файл изображения из приложения Paint на жесткий диск вашего компьютера, и вы получите изображение с закругленной формой или прямоугольное изображение с белыми закругленными углами.
В настоящее время MS Paint не может сохранять изображения с прозрачностью. Пустая область на заднем плане станет частью выходного файла изображения. Сохраните файл изображения из приложения Paint на жесткий диск вашего компьютера, и вы получите изображение с закругленной формой или прямоугольное изображение с белыми закругленными углами.Часть 2. Создание закругленных углов с помощью Photoshop
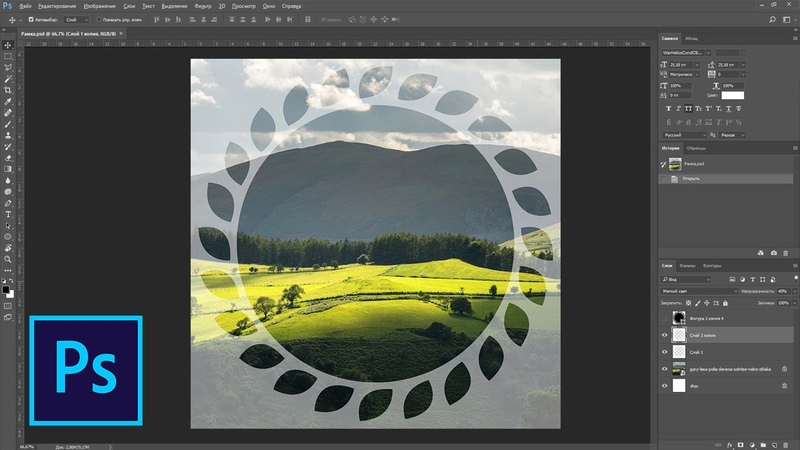
Если на вашем компьютере установлен Photoshop, вы можете сделать углы фотографий закругленными несколькими способами. Вот два распространенных и быстрых метода создания закругленных углов в Photoshop на компьютере с Windows.
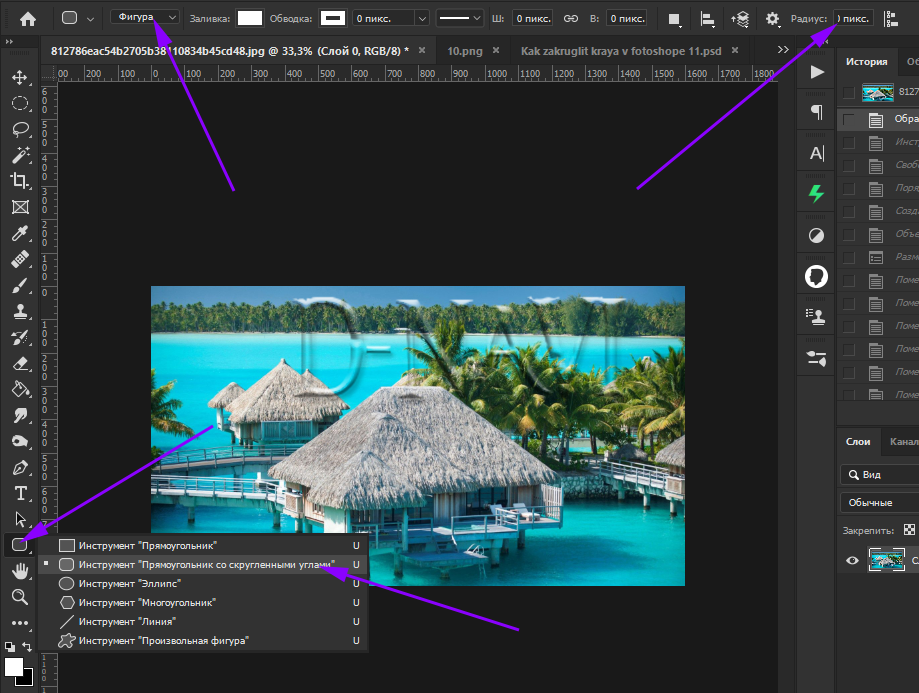
Способ 1. Создайте закругленные углы с помощью инструмента «Прямоугольная область»
Откройте фотографию или изображение в программе Photoshop. Превратите фон в слой на панели «Слои» в правом нижнем углу.
Выберите Rectangle Marquee Tool , который можно найти в верхней части левой панели инструментов.
Нарисуйте прямоугольник на изображении.
 В верхнем меню выберите Select->Modify->Smooth . Введите желаемый радиус угла.
В верхнем меню выберите Select->Modify->Smooth . Введите желаемый радиус угла.Выберите Инвертировать и удалить его с изображения. Выберите инструмент Crop на левой панели инструментов, чтобы при необходимости обрезать ненужные части изображения.
Сохраните изображение как файл PNG из меню «Файл», чтобы сохранить прозрачность закругленных углов.
Способ 2. Скругление углов с помощью инструмента «Прямоугольник»
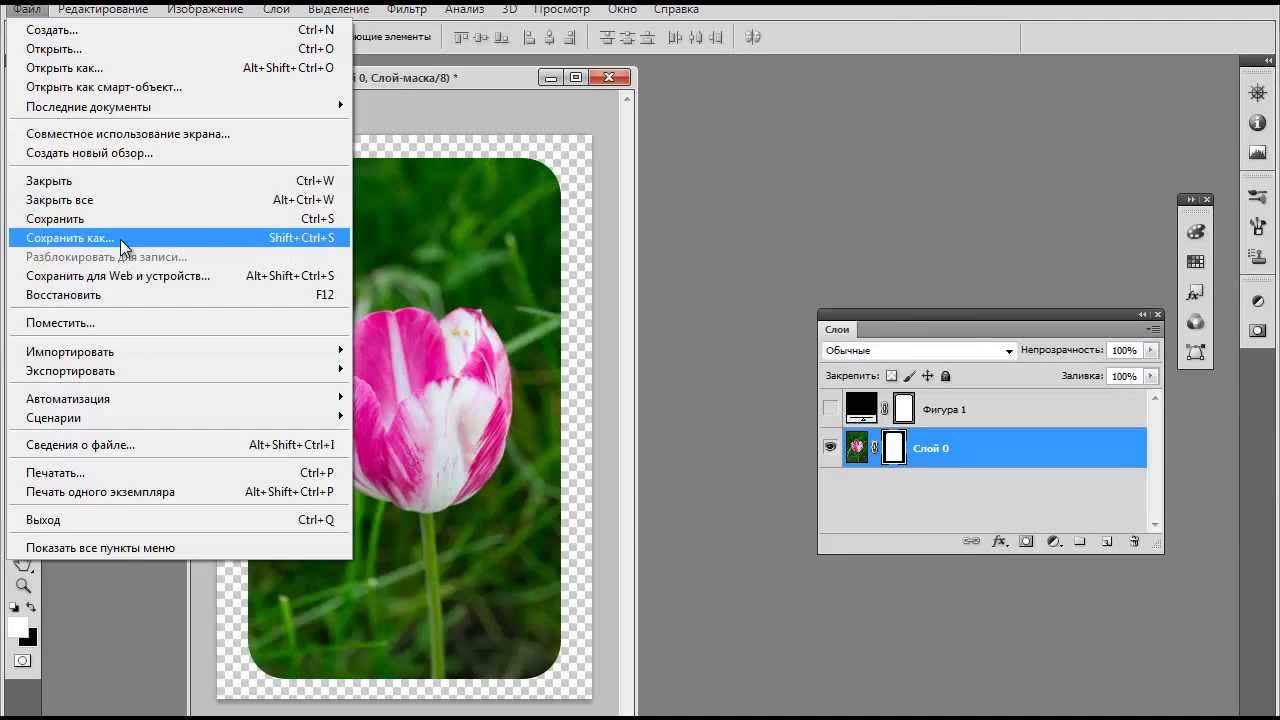
Откройте фотографию или изображение в программе Photoshop. Превратите фон в слой на панели «Слои» в правом нижнем углу.
Выберите инструмент Rectangle Tool на панели инструментов слева. Нарисуйте прямоугольник на фоновом изображении. Выберите желаемую округлость, отрегулировав значение радиуса на панели свойств с правой стороны.
Переместите фоновый слой над слоем с прямоугольником на панели «Слои» в правом нижнем углу.

Щелкните правой кнопкой мыши фоновый слой и выберите Создать обтравочную маску , чтобы скруглить все углы изображения.
Перейдите к экспорту изображения в виде нового файла PNG из меню «Файл».
ShareX — это бесплатная программа для захвата и записи экрана с открытым исходным кодом для Windows со множеством полезных инструментов для обмена файлами и повышения производительности.
Запустить ShareX , перейти к Инструменты > Эффекты изображения… , затем добавьте эффект Закругленные углы , затем вы можете отрегулировать радиус угла, чтобы сделать углы закругленными. Если вы хотите сделать круглое изображение или фотографию, обрежьте файл изображения до квадрата с помощью ShareX, затем установите угловой радиус равным половине его ширины или высоты.
Загрузите эту бесплатную программу и протестируйте ее самостоятельно.
 Не стесняйтесь оставлять нам сообщение в разделе комментариев ниже, если у вас возникнут какие-либо проблемы.
Не стесняйтесь оставлять нам сообщение в разделе комментариев ниже, если у вас возникнут какие-либо проблемы.Обновление от ноября 2022 г.: старые снимки экрана заменены новыми, чтобы отразить изменения в Word для Windows версии 2210.
Как скруглить углы в Adobe Illustrator
При разработке проектов, требующих детальных изменений, таких как логотипы и значки, вам необходимо знать, как вносить простые изменения в структуру дизайна, например, скруглять углы. углы. Чтобы скруглить углы в Adobe Illustrator, все, что нам нужно сделать, это взять инструмент Direct Selection и перетащить Live Corner Widgets на объект. Это довольно простая концепция, которую я продемонстрирую в этом уроке.
После завершения этого урока вы будете оснащены всем, что вам нужно знать, чтобы скруглить все углы, отдельные углы, несколько углов, изменить тип угла и установить числовое значение для радиуса скругленного угла. Я также расскажу, что делать, если вы не можете скруглить углы в Adobe Illustrator, потому что виджеты Live Corner не заполняются.

Скругление углов в Adobe Illustrator
Чтобы скруглить углы в Adobe Illustrator, выберите объект, захватите Direct Selection Tool , затем найдите Live Corner Widgets ; представлены круглыми ручками возле углов дизайна. Перемещение этих ручек скруглит углы вашего объекта. В этом уроке мы будем хорошо использовать инструмент Direct Selection Tool , который является основным инструментом при внесении таких детальных изменений в структурные свойства объекта. Инструмент «Прямое выделение» позволяет вам изменить тип и положение опорных точек объекта (вроде точек, которые вы создали бы при использовании Инструмент «Перо» .)
Не стесняйтесь обращаться к следующему видеоруководству для более захватывающего обучения. Однако смотреть видео не обязательно. Каждый шаг изложен в письменном руководстве ниже.
Содержание
- Как скруглить все углы
- Как скруглить один угол
- Как скруглить несколько углов
- Как задать радиус угла
- Как изменить угловой тип
- Что сделать, если вы не можете скруглить углы
Как скруглить все углы
Чтобы скруглить углы в Adobe Illustrator, первым делом выберите объект. Для этой демонстрации я буду использовать букву А, но вы можете использовать любую фигуру, которую хотите. Тип > Создать контуры .
Выделив объект, возьмите Инструмент прямого выделения (сочетание клавиш: A) и найдите маленькие круглые ручки внутри вашего дизайна. Они должны быть рядом с углами и представлены в виде маленького белого круга с маленькой синей точкой внутри:
Виджеты Live Corners расположены возле внутренних и внешних краев углов.Они называются Live Corner Widgets и позволяют изменять углы вашего объекта в режиме реального времени.

Чтобы скруглить углы, нажмите и перетащите один из виджетов Live Corner: нажмите и перетащите виджеты, чтобы скруглить углы выбранного объекта.
Если все сделано правильно, все углы вашего объекта должны быть скруглены.
Как скруглить один угол
Допустим, вы просто хотите скруглить один угол вашего объекта, а не весь объект.
Для этого, прежде чем щелкнуть и перетащить виджет, обязательно щелкните его один раз, чтобы выбрать только этот виджет.
Если все сделано правильно, должен быть выбран только этот виджет. Вы узнаете, что это тот случай, когда выбранный виджет теперь отображается в виде маленького белого круга с синим контуром вокруг него, что немного отличается от других виджетов: индикатор отображения для выбранного виджета лишь немного отличается от виджетов, не выбранных.
Теперь вы можете щелкнуть и перетащить этот виджет в одиночку, чтобы скруглить этот отдельный угол: Убедитесь, что выбран только один виджет, если вы хотите изолировать один угол для скругления.

Как скруглить несколько углов
Хотя вам может не понадобиться скруглять все углы объекта одновременно, допустим, вы хотите скруглить несколько углов.
Это можно сделать так же, как для скругления одного угла: щелкните соответствующий виджет, чтобы выбрать его, а затем удерживайте Shift на клавиатуре и щелкните другие виджеты, связанные с другими углами, которые вы хотите скруглить.
После выбора просто щелкните и перетащите любой из выбранных виджетов, чтобы скруглить несколько углов одновременно: Вы можете щелкнуть несколько виджетов, удерживая нажатой клавишу Shift, чтобы скруглить их все одновременно.
Это обеспечит равномерное закругление всех нужных углов.
Для установки радиуса угла
Теперь предположим, что вы хотите придать объекту закругленный угол, но вам нужна точность, и вы хотите выбрать числовое значение для этого угла. Это можно сделать, изменив радиус угла в Adobe Illustrator.
Чтобы изменить радиус угла, сначала выберите виджеты, связанные с углами, которые вы хотите скруглить (будь то один, несколько или все углы), затем дважды щелкните один из виджетов Live Corner.
 чтобы вызвать меню Углы : Меню Углы позволяет вам изменять различные свойства ваших углов.
чтобы вызвать меню Углы : Меню Углы позволяет вам изменять различные свойства ваших углов.Меню Углы позволяет настроить различные свойства угла, в том числе:
- Тип угла : сделать угол круглым, перевернутым круглым или скошенным.
- Радиус : числовой ввод, который позволяет вам указать точное значение радиуса вашего закругленного угла
- Закругление : это позволяет вам указать, следует ли скруглять угол на основе круглой формы или сохранить угол угла.
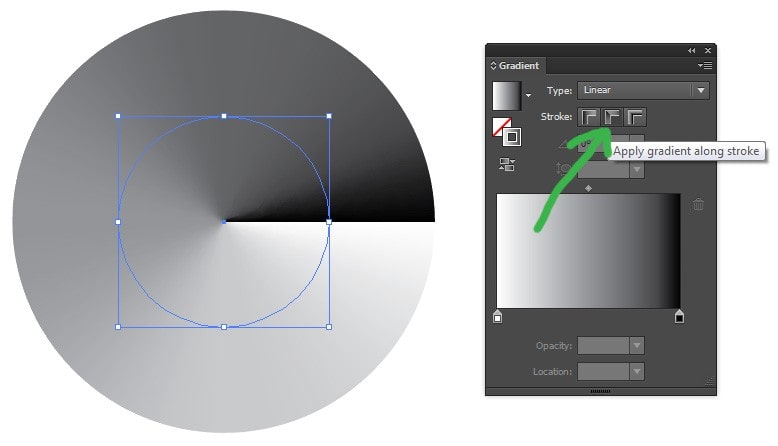
Радиус угла представляет собой расстояние между виджетом Live Corner и краем угла. Увеличение радиуса сделает угол более закругленным, а уменьшение уменьшит закругление:
Вы можете изменить радиус угла, используя меню Углы.Вы можете либо вручную ввести числовое значение радиуса угла, либо навести курсор на поле ввода и прокрутить колесико мыши вверх и вниз, чтобы увеличить или уменьшить радиус соответственно.

Как изменить тип угла
Наконец, если вы хотите придать углам другую форму — например, перевернутый круг или плоский край — это также можно сделать с помощью меню «Углы».
Дважды щелкните один из виджетов Live Corner, чтобы открыть меню Corners, затем используйте пользовательский интерфейс, чтобы выбрать тип угла, который вы хотите применить. Различные типы углов показаны выше.
Нажмите OK , когда закончите, чтобы применить изменения.
Что делать, если вы не можете скруглить углы
Иногда вы можете столкнуться с проблемой, когда вы не можете скруглить углы в Adobe Illustrator из-за отсутствия виджетов Live Corner. Иногда ваши виджеты будут отсутствовать, если ваш объект слишком маленький.
Если рядом с одним из ваших углов нет виджетов, сначала убедитесь, что точка привязки действительно является углом, выбрав ее с помощью инструмента «Прямое выделение», и щелкните значок в меню настроек инструмента с надписью «
 в угол », когда вы наводите на него курсор.
в угол », когда вы наводите на него курсор.Если вы по-прежнему не можете скруглить углы вашего объекта, возможно, это потому, что объект слишком мал. Попробуйте максимально увеличить объект, а затем посмотрите, появятся ли снова виджеты.
По какой-то причине Illustrator иногда не отображает угловой виджет, если объект слишком мал. Увеличение должно сделать их снова видимыми. Просто не забудьте уменьшить масштаб объекта до его исходного размера, как только закончите (при условии, что вы хотите сохранить исходный размер). набор инструментов, потому что он позволит вам внести некоторые действительно детальные изменения в ваши проекты. Чем больше вы понимаете, как делать эти тонкие настройки, тем меньше ограничений у вас будет для творчества.
Другие приложения, на мой взгляд, делают этот процесс более громоздким, чем он должен быть. Например, для того, чтобы сделать то же самое с Inkscape, требуется эффект живого пути, который не был добавлен в программное обеспечение до обновления 2020 года.