Как сделать красивую надпись на фото, в фотошопе, красивым шрифтом, на торте, на гифке. Как сделать красивую надпись на картинке. Красивая надпись
Надписи сопровождают нас ежедневно. Они кругом и повсеместно: в транспорте, на улице, в витрине магазина, на футболке товарища, в названии фирмы и на праздничном торте. Их броский и красивый шрифт заставляет нас обращать внимание на эти предметы. Что пишут на футболках — это отдельный разговор, а вот как красиво написать на фото или дереве поговорим подробнее.
Содержание статьи
- Как сделать красивую надпись на фото
- Красивая надпись в редакторе Paint
- Красивая надпись в фоторедакторе «Студия эффектов»
- Надпись из онлайн-ресурсов
- Как сделать красивую надпись в фотошопе
- Как сделать надпись красивым шрифтом
- Как сделать красивую надпись на картинке
- Как сделать красивую надпись в инстаграм
- Как сделать красивую надпись на гифку
- Как сделать красивую надпись на открытку
- Как сделать красивую надпись на деревянной поверхности
- Как сделать красивую надпись на торте
Как сделать красивую надпись на фото
Фотография — это отношение, выражение видения мира, авторская работа. Порой мы забываем ставить на них свои надписи/ авторские знаки, и наши творения путешествуют из сайта на сайт. Хорошо, когда люди делают отметку, что взято из такого-то ресурса, но большинство игнорируют, выдавая работу за свою. Именно поэтому надпись на фото – это не «звездность», а:
Порой мы забываем ставить на них свои надписи/ авторские знаки, и наши творения путешествуют из сайта на сайт. Хорошо, когда люди делают отметку, что взято из такого-то ресурса, но большинство игнорируют, выдавая работу за свою. Именно поэтому надпись на фото – это не «звездность», а:
- защита своего труда;
- реклама творчества;
- лишний раз вспомнить об авторском праве;
- поздравление с праздником;
- напоминание о счастливом моменте.
Оригинально смотрятся надписи, которые вписаны в сам рисунок.
Что нужно учесть, подписывая фото?
При наложении надписи на фото эстетика играет одну из главных ролей, но при этом также учитывают:
- Правильность выбора шрифта. Он должен обязательно гармонировать с фото, а не перекрывать собой весь фон.
- Оптимальность размера букв. При размещении надписи останавливаются на среднем шрифте, отдавая предпочтение разборчивым символам.

- Колористика играет важную роль. Оттенок букв должен быть контрастным или нейтральным.
- Месторасположение надписи зависит от желания автора, но оно не должно нарушать основную композицию.
Добавить надпись на фото можно через графический редактор. Их довольно много: от простых стандартных, типа Paint, до сложных (Photoshop, CorelDRAW). На чем остановиться – зависит от желания каждого. Конечно, более сложные редакторы имеют больший функционал и неограниченные возможности.
Иногда использование жирных шрифтов забирает на себя все внимание, поэтому лучше попрактиковаться с облегченными версиями. Например, как в приведенном ниже фото.
Красивая надпись в редакторе Paint
Одной из простейших программ по созданию надписей на картинках и фото является многофункционал Paint. В нем 9 видов кисти и 7 оттенков заливки. Из минусов программы можно указать отсутствие задания размера и заливки градиентом.![]() Остановимся на шагах создания надписи.
Остановимся на шагах создания надписи.
- Для начала открывает «Пуск» и выбираем «Paint».
- Затем кликаем по кнопке «Файл» и останавливаемся на подпункте «Открыть».
- Загружаем из папки необходимое фото.
- Заходим в «Палитру» и определяемся с цветом пера.
- В панели «Рисунок» обязательно снимаем отметку «Непрозрачный фон».
- В боковой ленте находим букву «А», которая позволит вставить рамку на фото.
- Делаем надпись, предварительно выбрав в «Панели атрибутов» необходимый шрифт, размер и жирность. Она открывается при наведении курсора на рамку для надписи и нажатии правой кнопкой. В приведенном ниже фото выбран шрифт «Amadeus», размер 72, жирный.
- Завершение редактирования текста отмечаем нажатием на фото и сохраняем документ.
Красивая надпись в фоторедакторе «Студия эффектов»
Наложение красивого текста на фото можно выполнить в редакторе «Студия Эффектов», потратив на это не более пяти минут. В нем возможностей и спецэффектов намного больше, чем у Paint.
В нем возможностей и спецэффектов намного больше, чем у Paint.
- Открыв программу, загрузим через опцию «Открыть фото» необходимый снимок.
- Перейдя во вкладку «Текст» настроим его и добавим на фото кнопкой «Добавить текст».
- Шаблонный текстовый блок заменим на требуемую надпись.
- Расположение текста корректируется. Его можно повернуть и сделать прозрачным.
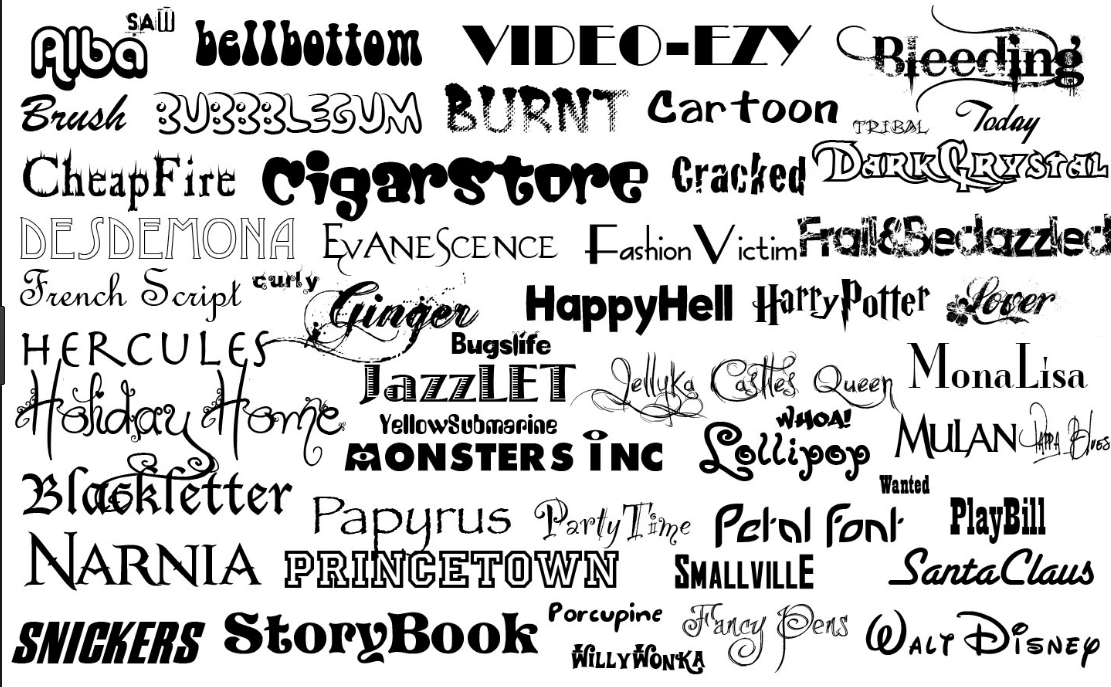
- Затем подберем красивый шрифт. Здесь их довольно большой выбор: от классического до готического.
- Стиль начертания и заливку букв также можно изменить по своему усмотрению.
- Кнопкой «Сохранить» завершим работу.
Часто для надписей подбирают фотографии с пустотами, на которые накладывают буквы. В сети можно отыскать такие изображения через фильтры, указав место объекта и пустот. Особенно органично смотрятся снимки, где модель указывает на сам текст.
Надпись из онлайн-ресурсов
Красивую надпись на фото мастерицы создают из шаблонов шрифтов, которые находятся на онлайн-ресурсах. Примером такого наложения может служить сайт OnLine-Letters.RU, где размещено большое разнообразие всевозможных шаблонов. Достаточно остановить свой выбор на одной из категорий шрифтов (техно, контурный, сказочный и т.д.) и, вписав свою надпись, сгенерировать ее. В каждом разделе имеются свои подразделы, которые можно применить согласно своего стиля фото. Картинка сохраняется в формате PNG и через редактор накладывается на поверхность.
Примером такого наложения может служить сайт OnLine-Letters.RU, где размещено большое разнообразие всевозможных шаблонов. Достаточно остановить свой выбор на одной из категорий шрифтов (техно, контурный, сказочный и т.д.) и, вписав свою надпись, сгенерировать ее. В каждом разделе имеются свои подразделы, которые можно применить согласно своего стиля фото. Картинка сохраняется в формате PNG и через редактор накладывается на поверхность.
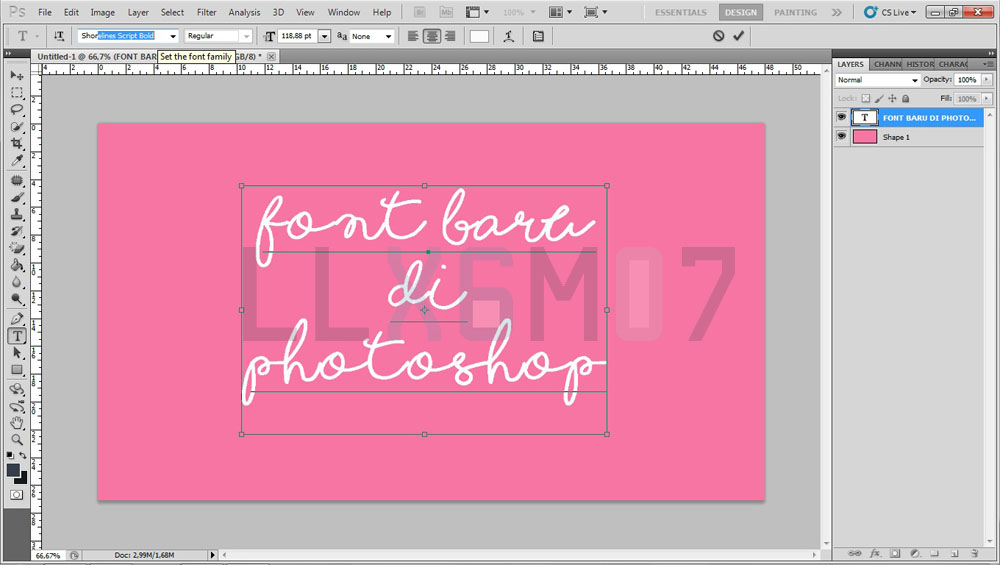
Как сделать красивую надпись в фотошопе
Стили Adobe Photoshop являются самыми быстрыми и эффективными способами создания различных текстовых эффектов. Зная правила работы в программе, можно сделать настоящие песочные надписи, буквы из пузырей, металла, лазера, выросшие из травы, пылающие огнем, с эффектом разбитого стекла и продырявленные пулями. В утиле предусмотрены повороты надписей, эффекты, текстуры и формы.
Создание простой надписи
- Открыв программу, задаем размер, цвет фона.

- В открывшейся вкладке прописываем название, ширину, высоту и цвет.
- Слева нажимаем на клавишу «Т» и выбираем горизонтальное или вертикальное размещение надписи.
- Определяемся с цветом текста, кликнув квадрат в верхнем правом углу.
- Задаем требуемый размер и шрифт.
- В панели символов можно поработать над шрифтом, размером, расстоянием между буквами и жирностью.
- Текст можно деформировать аркой, дугой или закрутить.
- К надписи налаживают свечение, обводку, тень и глянец. Для этого кликаем дважды на слой с текстом и вносим изменения.
- Надпись готова, сохраняем.
Красивые надписи, созданные с помощью фотошопа.
Эффект линзы
Яркий взрывающийся текст
Бейсбольная надпись
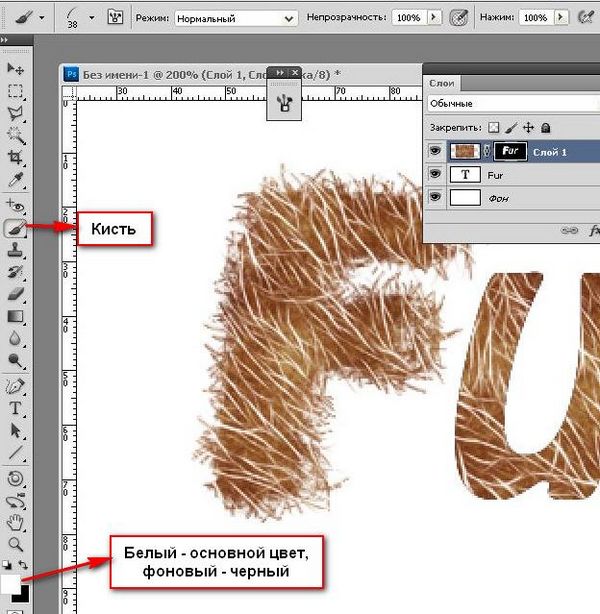
Меховой эффект
Чтобы надпись лучше смотрелась на фото, изображение слегка размывают.
Для этого в фотошопе применяют фильтр Gaussian Blur.
Как сделать надпись красивым шрифтом
Используя Microsoft Word, создадим настоящие шедевры, которые затем перенесем на бумагу. Для начала стоит определиться, для чего нужен шрифт: написать заглавие выставки или рекламного плаката, оригинально оформить текст или вставить надпись в картинку?
- Красивые надписи в WordArt
Для оформления выставки или создания плаката на именины придумаем текст надписи. Например, так: «Праздничное настроение». В верхней панели найдем «Вставка» и кликнем «WordArt». Из полученного перечня декоративных текстов выберем наиболее подходящий.
Надпись можно растянуть и переместить.
Тексты в данной вкладке создаются на русском и английском языке.
- Текст в рамке
Надпись, помещенная в узорчатую рамку или другую плашку, несет в себе романтическое настроение. Для этого фон обрамления слегка размывают.
Для этого фон обрамления слегка размывают.
- Применим трафарет
Удобнее всего делать большие буквы под шаблон. Подробнее о самостоятельном создании трафарета можно узнать здесь. Такие заготовки сначала печатают на картон, а затем удаляют лишние детали канцелярским ножом. Ниже приведены примеры шрифтов с завитушками и буквы с цветочным фоном.
Шаблон на основе шрифта Amadeus.
Из фигурных букв выходит интересная надпись.
Трафарет для детских открыток.
- Сочетание оттенков
Текстовая овальная плашка перекликается с одеждой модели, поэтому композиция смотрится как единое целое.
- Использование классических цветов
Черный текст на белом фоне выглядит просто и со вкусом.
Как сделать красивую надпись на картинке
Главное условие наложения текста на картинку – это дополнение друг друга. Необходимо подобрать надпись таким образом, чтобы она раскрывала смысл изображения. Согласитесь, криво расположенный текст портит саму картинку. Работая с надписями в данном случае, мы учитываем:
Согласитесь, криво расположенный текст портит саму картинку. Работая с надписями в данном случае, мы учитываем:
- контрастность. Ее подбирают по принципу: темный фон и светлый текст или наоборот. При наложении букв обращают внимание на схожесть оттенков надписи и картинки, чтобы буквы хорошо читались.
- смешивание цветов, которые в итоге дают серый оттенок. Тона находятся друг против друга на круге Иттена.
- размытость части картинки или поля для надписи.
Размытие изображения в области букв несет легкость, создавая эффект стекла.
- контрастная надпись в однотонной плашке. Ее делают в онлайн редакторах.
- вписанный в картинку текст. В данном случае используют простое изображение и надпись.
Как сделать красивую надпись в инстаграм
В погоне за лайками в инстаграм порой базового приложения не достаточно, чтобы выделить свое имя и био от других. Для этого используют приложения смартфона или веб-версию Instagram. Ниже приведен пример, как сделать красивый текст через шрифты для инстаграмм.
Для этого используют приложения смартфона или веб-версию Instagram. Ниже приведен пример, как сделать красивый текст через шрифты для инстаграмм.
Как сделать красивую надпись на гифку
Создание растровых изображений и коррекцию текста выполняют с помощью:
- редактора на компьютере: Photoshopа или его более доступного аналога Gimpа.
- приложений для iOS и Android: Loopcam или 5SecondsApp.
- онлайн ресурсов: Slate индийского разработчика, Анимайзера или персонального gif-генератора GIFr! Последний ресурс подходит для создания гифки под блог, форум и дневник. В окне редактора подбирают цвет шрифта, его размер и место расположения.
Как сделать красивую надпись на открытку
Главное в поздравительной открытке, конечно же, слова. Их можно сделать несколькими способами:
- Проще всего использовать для этого готовый штамп.
 Текст наносят специальными чернилами не только на фон, но и на подложку композиции. Оригинально смотрятся на открытке ленты с надписью, выполненные в технике штампинг. При таком творчестве атласные кусочки прикладывают поверх шаблона и проглаживают пальцем.
Текст наносят специальными чернилами не только на фон, но и на подложку композиции. Оригинально смотрятся на открытке ленты с надписью, выполненные в технике штампинг. При таком творчестве атласные кусочки прикладывают поверх шаблона и проглаживают пальцем.
- Написать от руки, но здесь важную роль играет личный почерк. Текст можно нанести клеевой ручкой (glue pen) и присыпать мелкими блестками.
- Применить в редакторе красивый шрифт, распечатать и наклеить на поверхность. Надпись декорируют бусинками и лентами.
- Украсить открытку надписью из декора: чипборда, бусин, наклеек и натирки. Шерстяную нитку применяют не только для рисунка (волос, веревочек, мостиков), но и выкладывают ею поздравительные слова.
Как сделать красивую надпись на деревянной поверхности
Деревянные изделия всегда отличались натуральностью и прочностью. Для придания им уникальности и брендирования на их поверхность наносят надписи. Делают это с использованием трафаретов, краски, выжигания и новой технологии – лазерной гравировки. От интенсивности луча зависит цвет написанных букв.Они могут быть от светло-желтого до коричневого оттенка.
Делают это с использованием трафаретов, краски, выжигания и новой технологии – лазерной гравировки. От интенсивности луча зависит цвет написанных букв.Они могут быть от светло-желтого до коричневого оттенка.
Растительные мотивы лазерная гравировка
Брендирование в кофейне
Нанесение текста через трафарет, который обвели по контуру шариковой ручкой и покрыли краской.
Оттиск надписи, выполненный с помощью клише для выжигания. Специальный прибор нагревает заготовку, а затем на дереве производится горячее тиснение.
Как сделать красивую надпись на торте
Поздравительная надпись на торте занятие непростое, ведь для этого необходимо знать данную технологию, определиться с инструментами и рисовальной массой.
Для украшения изделия текстом – подготовьте ровную и слегка липкую поверхность.
Основное требование к нанесению букв на торт – это их минимальное количество и четкий шрифт. Рисовальная масса должна быть контрастной к поверхности, а надпись размещаться равномерно. Для букв используют шоколадные и масляные основы, айсинг, мастику, присыпку сахаром. Чтобы написать поздравление на поверхности применяют пищевой фломастер с зауженным наконечником. Хозяйки приловчились для этого делать самодельные кондитерские мешки или использовать конвертик из бумаги для выпекания.
Для букв используют шоколадные и масляные основы, айсинг, мастику, присыпку сахаром. Чтобы написать поздравление на поверхности применяют пищевой фломастер с зауженным наконечником. Хозяйки приловчились для этого делать самодельные кондитерские мешки или использовать конвертик из бумаги для выпекания.
При написании слово должно обязательно поместится в строку. При декорировании выпечки переносы не делают.
Иногда для ровного нанесения букв слегка обозначают размер шрифта иголкой или с помощью линейкой. Заготовку лучше предварительно сделать на бумаге и произвести тренировочные надписи. Для «сахарного» текста используют плотный трафарет, который присыпают цветным сахаром.
Праздничный торт для именин или свадьбы украшают мастикой, при этом буквы вырезают.
Креативная надпись айсингом
Освоив основные правила нанесения текста на разные поверхности, можно создать настоящие шедевры.
Красивый текстовый 3D-эффект в Adobe Photoshop
Сегодня мы будем создавать очень красивый и нежный текстовый эффект в Adobe Photoshop. Это будет урок с использованием функций 3D графического редактора. Мы придадим тексту объем, а потом оформим его красивым цветовым сочетанием и добавим эффектов.
Это будет урок с использованием функций 3D графического редактора. Мы придадим тексту объем, а потом оформим его красивым цветовым сочетанием и добавим эффектов.
Шаг 1
Создайте новый документ и введите ваш текст. Используйте шрифт Streetwear.
Шаг 2
В меню выберите 3D > New 3D Extrusion From Selected Layer/3D- Новая 3D-экструзия из выделенного слоя.
Шаг 3
Ваш текст преобразуется в 3D-объект с параметрами по умолчанию. Кликните по тексту и в палитре Properties/Параметры укажите в графе Coordinates/Координаты в окне X угол в 90 градусов.
Шаг 4
Выберите первый инструмент и кликните где-то вне объекта, чтобы переместить камеру. Переместите камеру так, чтобы были видны синяя и красная полосы.
Шаг 5
Вернитесь к Coordinates/Координатам и укажите 90 градусов по оси X.
Шаг 6
При необходимости переместит скрещение полос по центру так, чтобы текст был по центру.
Шаг 7
Давайте добавим фон, с которым будем взаимодействовать наш объект. Вернитесь в обычный режим слоев и нарисуйте прямоугольник.
Шаг 8
В меню выберите 3D > New Mesh from Layer > Depth Map to > Plane/3D > Новая сетка из слоя > Карта глубины.
Шаг 9
Выберите оба слоя и в меню выберите 3D > Merge 3D Layers/ 3D > Объединить 3D-слои.
Шаг 10
Выберите последний инструмент в верхней панели и масштабируйте прямоугольник, чтобы он покрыл всю рабочую область.
Шаг 11
Теперь давайте настроим параметры для текста. Зайдите в палитру Properties/Параметры и кликните по Shape Presets/Наборы фигур. Выберите один из вариантов.
Шаг 12
Теперь кликните по иконке Cap/Капитель. Здесь много параметров, которые помогут вам добиться хорошего эффекта. Мы выбрали простой контур с тонким, аккуратным тиснением.
Здесь много параметров, которые помогут вам добиться хорошего эффекта. Мы выбрали простой контур с тонким, аккуратным тиснением.
Шаг 13
Давайте добавим света. Проскрольтесь вниз в палитре 3D, чтобы найти Infinite Light/Бесконечный свет. Переместите его, чтобы получить красивые тени.
Шаг 14
Вы можете изменить Softness/Мягкость и Intensity/Интенсивность света в палитре Properties/Параметры.
Шаг 15
Давайте добавим еще света. Кликните по иконке белого листа в нижней части палитры 3D и выберите New Infinite Light/Новый бесконечный свет.
Шаг 16
Временно отключите предыдущий источник света, чтобы настроить новый источник. Сделайте так, чтобы новый источник освещал в основном контур букв. Также укажите мягкие тени.
Шаг 17
Зайдите во вкладку Materials/Материалы. Выделите все материалы текста и укажите им цвет, который вам нравится. Diffuse/Рассеивание — это основной цвет объектов. Specular/Блик — цвет бликов и светлых тонов. Ambient/Освещение — цвет теней. Выбирайте для этих трех параметров близкие цвета, чтобы сохранить реалистичность.
Diffuse/Рассеивание — это основной цвет объектов. Specular/Блик — цвет бликов и светлых тонов. Ambient/Освещение — цвет теней. Выбирайте для этих трех параметров близкие цвета, чтобы сохранить реалистичность.
Шаг 18
После того как вы выбрали все цвета, создайте New Material/Новый материал.
Шаг 19
Кликните по прямоугольнику и укажите ему этот материал.
Шаг 20
Если вы хотите сделать тени светлее, можете добавить немного света. Найдите Environment/Окружающая среда в палитре 3D и измените Global Ambient/Глобальное освещение на светлый цвет.
Шаг 21
Когда все будет готово, кликните иконку Render/Рендер чтобы увидеть работу в ее реальном виде.
Шаг 22
Если в процессе рендера вы заметите что-то, что захотите исправить, нажмите Escape, чтобы прервать процесс и внести изменения.
Автор урока Monika Zagrobelna
Перевод — Дежурка
Смотрите также:
- Эффект исчезающего текста в Adobe Photoshop
- Летний 3D-текст в Adobe Photoshop
- Фруктовый 3D-текст в Adobe Photoshop
Как получить доступ и использовать глифы и росчерки шрифтов в Windows и Photoshop! – Натали Дюси
Всем привет! ♥
Спасибо, что заглянули. В сегодняшнем уроке по вторникам я хотел бы показать вам, как получить доступ и использовать глифов шрифтов и Swashes . Это быстро и просто. Обещаю, вы увидите шрифты в совершенно новом свете.
Как получить доступ и использовать росчерки и глифы в Windows и Photoshop.
В этом уроке мы будем использовать эти БЕСПЛАТНЫЕ для коммерческого использования шрифты из наборов шрифтов (бесплатно на момент написания этой публикации):
- Шрифт Lilly Mae
- Шрифт Melonade
- Шрифт Mistletoe
Если вы не знакомы с загрузкой и установкой шрифтов, ничего страшного. Вы можете увидеть, как это просто, в моем блоге ~ Как скачать и установить красивые шрифты за считанные секунды!
Вы можете увидеть, как это просто, в моем блоге ~ Как скачать и установить красивые шрифты за считанные секунды!
В видеоуроке мы также рассмотрим шрифт Melonade от Font Bundles и увидим форму его использования.
Видеоруководство ~ Как использовать шрифтовые глифы и росчерки
Это ресурсы, которые я лично использую и высоко ценю. Настолько, что я стал партнером. Как партнер, я одобряю продукты и услуги, которыми пользуюсь и которые мне нравятся. Если вы видите ценность этих продуктов и решите совершить покупку по моим реферальным ссылкам, я могу получить небольшую комиссию без каких-либо дополнительных затрат для вас. ♥
Наборы шрифтов
бесплатных шрифта с
наборами шрифтов
Мне нравятся эти шрифты, и я создал несколько рисунков, чтобы показать их в этом посте. ♥
♥
Melonade — это высокий рукописный рукописный шрифт, который поставляется с левым и правым штрихами в дополнение к обычной версии.
ПРИМЕЧАНИЕ. Убедитесь, что установили все файлы .otf или .ttf, чтобы иметь полный доступ к swash . В видеоуроке я показываю, как легко использовать эти левые и правые росчерки! ♥
Наборы шрифтов
Образец использования.
♥
В дополнение к видеоруководству ниже я добавил несколько наглядных материалов, которые помогут вам пройти этапы.
Сначала давайте откроем документ Word или файл Photoshop. Любое приложение, в котором вы хотите использовать шрифт Glyphs . Показанный ниже пример находится в документе Microsoft Word.
Затем щелкните значок Start и перейдите к Windows Аксессуары > Карта символов .
Или
Введите Карта символов в поисковый браузер в левом нижнем углу экрана. Это мой дежурный метод. Очень просто!
Доступ к карте символов в Windows
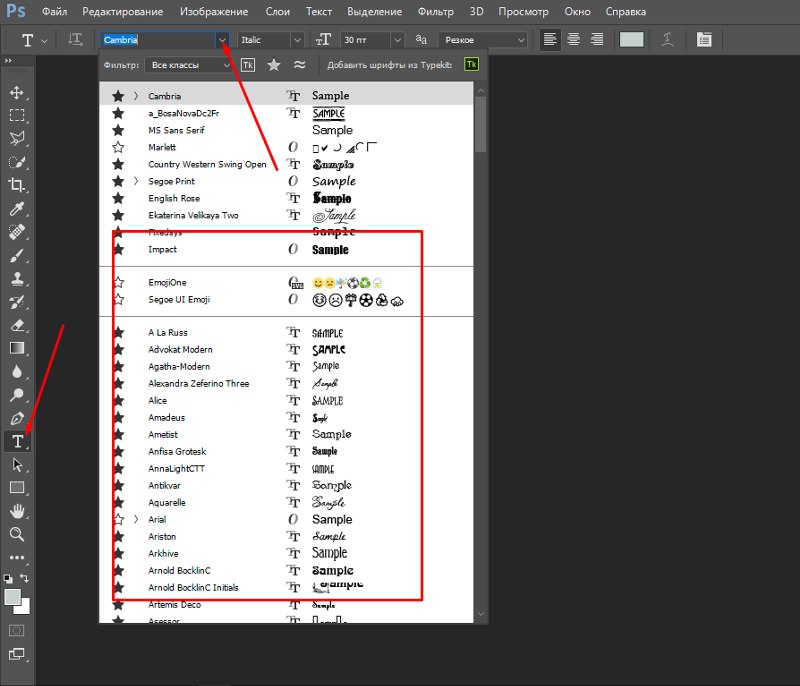
Вы увидите открытое окно Карта символов , как показано на рисунке ниже.
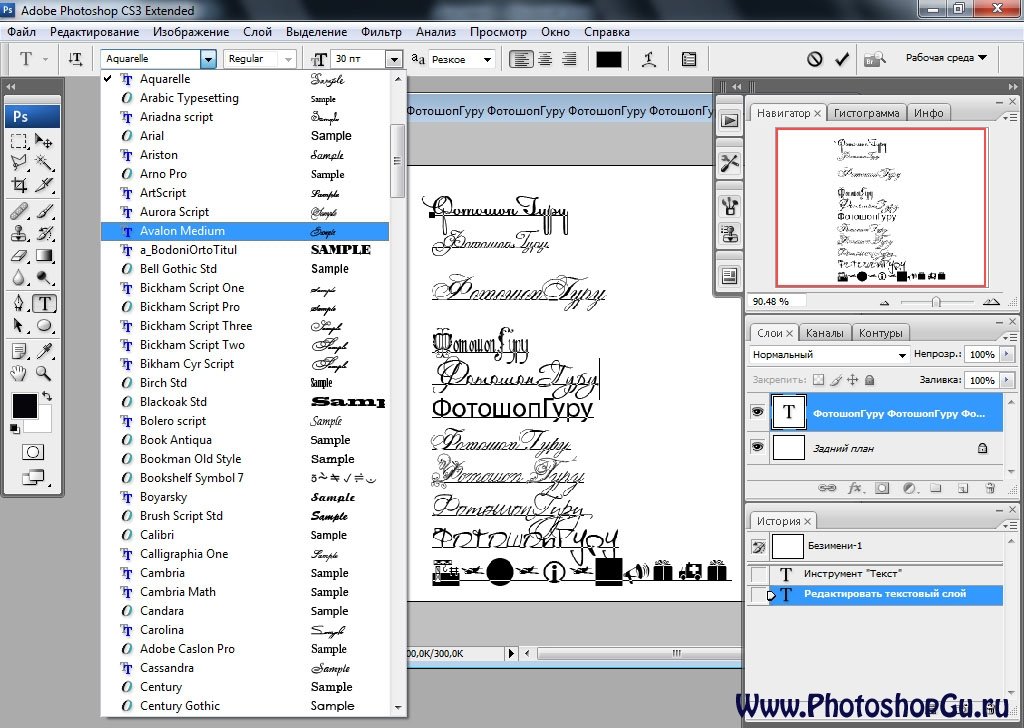
Сначала давайте выберем шрифт Lilly Mae из раскрывающегося окна шрифтов, а затем просмотрим глифы. Если вы не видите его в списке шрифтов, попробуйте ввести его в поле шрифта. Он должен появиться.
Та-да! Так много глифов. 🙂
Чтобы использовать росчерки, выполните следующие действия. Вам не обязательно выполнять шаги 2-4, чтобы использовать росчерки, но это помогает сузить круг всех глифов, чтобы вам было легче их увидеть. На самом деле вы можете выбрать любой из режимов «Группировать по» , чтобы найти именно то, что вы ищете.
Доступ к глифам и росчеркам с помощью карты символов
Шаги для доступа к росчеркам с помощью карты символов
Шаг 1 ~ Найти/Выбрать ct Соответствующий шрифт в меню шрифтов.
Шаг 2 ~ Проверить Ящик расширенного использования .
Шаг 3 ~ Выберите Группировать по: Поддиапазон Unicode .
Шаг 4 ~ В поле Сгруппировать по выберите Персональные символы .
Шаг 5 ~ Нажмите на соответствующую букву в таблице символов. Буквы будут отображаться в поле Selection to Copy .
Шаг 6 ~ Щелкните Выбрать , затем Щелкните Копировать .
Шаг 7 ~ В вашем документе/файле просто щелкните правой кнопкой мыши и вставьте мышью или нажмите CTRL + V на клавиатуре.
Та-да!
Все глифы , которые вы скопировали из окна Карта символов , будут доступны для использования в вашем документе. Вы можете применить цвет, изменить размер шрифта и т. д.
Вы можете применить цвет, изменить размер шрифта и т. д.
Карта символов исчезнет, когда вы вставите глифы, но не беспокойтесь, она все еще там. Окно просто сворачивается. Вы увидите значок в нижней части экрана компьютера. Просто нажмите на него, и он снова отобразится.
♥
Различная форма использования
Важно для Примечание : С шрифтом Melonade, левый и правый позабоны являются индивидуальными шрифтами В дополнение к базовым мелонадным шрифтом . Это не шрифты Swash, найденные с помощью карты символов с использованием шрифта Melonade. Вы не увидите росчерки, используя тот же метод, что и шрифт Lilly Mae, как показано на карте символов ниже.
А НЕОБХОДИМО: Убедитесь, что установили все файлы .otf или .ttf, чтобы иметь полный доступ к swashes .
В видеоуроке я показываю, как легко использовать эти левые и правые штрихи! ♥
КАК ПОЛУЧИТЬ ДОСТУП: Чтобы получить к ним доступ, нам нужно выбрать необходимый стиль шрифта из выпадающего меню Шрифт и затем ввести каждый символ.
Sample of Left Swashes
Например, я использовал шрифт Melonade Left Swashes Font только для символов L и S. Остальные буквы я использовал Melonade Font .
Пример шрифта Right Swashes
Я использовал шрифт Melonade Right Swashes только для символов T и S. Остальные буквы я использовал Melonade Font .
Использование левого и правого шрифта Melonade
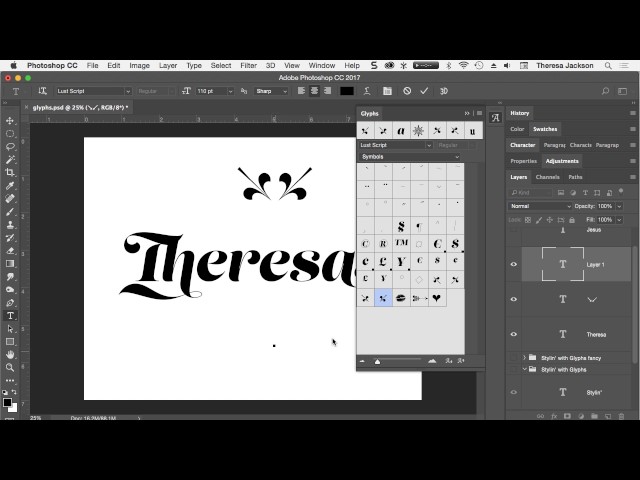
Доступ к глифам в Photoshop
В Photoshop вы можете легко получить доступ и использовать Glyphs . Чтобы получить доступ к панели, выберите Введите > Панели > Панель Glyphs или Окно > Glyphs . Это также продемонстрировано на видео.
Вы не ограничены использованием уникальных шрифтов в текстовом документе или Photoshop.
Нет. Если вы используете PicMonkey и/или Canva, вы можете загрузить свои шрифты на их платформы и использовать их там. Однако я не знаю, позволяют ли эти платформы использовать глифы.
Ниже приведены ссылки на учебные пособия «Как использовать собственные шрифты».
Canva — как использовать ваши собственные шрифты
PicMonkey — как использовать ваши собственные шрифты
ПРИМЕЧАНИЕ. При загрузке и использовании шрифтов (бесплатных или платных) важно знать и понимать лицензионные соглашения — личные и коммерческие использовать. Эта информация обычно включается в сведения/резюме о шрифте. Я продаю свои дизайны, поэтому удостоверяюсь, что у меня есть коммерческая лицензия на использование шрифта.
Все шрифты, включенные в это руководство, БЕСПЛАТНЫ и поставляются с коммерческой лицензией (на момент написания этой публикации). Двойной балл!
♥
бесплатных шрифта с
наборами шрифтов
Бесплатный шрифт недели!
Образец использования.
Другие дизайны. Я люблю этот шрифт! ♥
♥
Вот и все!
В большинстве, если не во всех случаях, шрифт будет иметь глифов (мои любимые росчерки!) .
Мне нравится смотреть на ваши творения, поэтому, пожалуйста, делитесь ссылками на свои проекты в комментариях ниже и/или отмечайте меня в Twitter и/или Instagram. Я поделюсь ими и там. 🙂
Twitter – @NatalieDucey
Instagram – @NatalieDucey
До новых встреч… удачного творчества, друзья! ♥
Нравится:
Нравится Загрузка…
Как сделать типографику в Photoshop
Типографика отлично смотрится на футболках, толстовках или сумках, когда сообщение соответствует стилю типографики . Вдохновитесь 3 короткими уроками и узнайте, как добиться наилучших результатов от типографики. Ваши сообщения приобретут новое измерение с эффектами типографики. Получайте удовольствие, добавляя свой личный контакт!
Подгонка букв под ваш текст
- Создайте новый файл и откройте текстовый инструмент.
 Выберите шрифт, желательно достаточно большой, чтобы в него можно было вставить текст позже (в нашем примере это Arial MT Bold, размер 200 пт).
Выберите шрифт, желательно достаточно большой, чтобы в него можно было вставить текст позже (в нашем примере это Arial MT Bold, размер 200 пт). - Введите букву, например Ю.
- Щелкните правой кнопкой мыши текстовый слой в окне слоев и выберите «Создать рабочий контур».
- Скройте слой, содержащий букву, щелкнув глаз в окне слоя. Только созданный вами рабочий путь останется видимым.
- Щелкните по этому пути с выбранным текстовым инструментом. Измените размер шрифта. Нажмите Ctrl + T, чтобы открыть окно с параметрами символов и стилей. В нашем примере мы выбрали «Все
- Justified» в инструменте «Абзац» и шрифтом 5 пунктов.
- Теперь введите текст.
- Скройте рабочий путь, нажав Ctrl + H.
Создание дизайна в винтажном стиле
- Создайте новый файл и откройте текстовый инструмент. Выберите шрифт (в нашем примере это Time New Roman размером 70pt).
- Введите текст, например Винтаж .

- Щелкните правой кнопкой мыши кнопку на слое, содержащем текст, выберите «Параметры наложения» и перейдите в меню «Обводка». В диалоговом окне выберите «Снаружи» в «Положении».
- Перейдите к «внешнему свечению» в том же диалоговом окне и выберите режим наложения «Нормальный».
- Закройте окно «Параметры наложения».
- Нажмите клавишу Ctrl и щелкните значок «T» на слое, содержащем текст. В тексте появятся пунктирные линии выделения. В панели навигации нажмите «Выбрать->Редактировать->
- Contract» и сжать на 6 пикселей.
- Создайте новый слой и измените цвет.
- Дублируйте слой, содержащий текст Vintage .
- Выберите верхний слой Vintage (назовите слои по-разному) и измените цвет опции «Внешнее свечение» (тот же цвет, что и фон).
- Выберите нижний слой Vintage и удалите эффекты (контур и свечение), щелкнув правой кнопкой мыши на «fx» на слое, а затем «Отключить эффекты слоя».

- Выберите панель инструментов «Переместить» и слегка переместите нижний слой с помощью стрелок на клавиатуре.
Создание типографского изображения
- Создайте новый файл и импортируйте фотографию. Обрежьте фотографию с помощью инструмента «Обрезка».
- Скройте слой с фотографией и создайте новый слой. Заполните его черным цветом.
- Добавьте свой текст с помощью текстового инструмента. Нажав Ctrl + T, вы можете настроить размер и положение вашего текста. Подтвердите изменения, нажав Enter.
- Используйте клавишу Shift, чтобы выбрать слои, содержащие ваши тексты, и сгруппировать их (Ctrl + G).
- Нажмите клавишу Ctrl и щелкните значок «T» на слое, содержащем текст. В тексте появятся пунктирные линии выделения. Теперь скройте группу.
- Создайте новый слой и нажмите Alt + Del. Снимите выделение, нажав Ctrl + D.
- Выберите «Paint Bucket» на панели инструментов и залейте буквы цветом.
- Взгляните на параметры панели в верхней части панели инструментов слева и измените «Move Mode» на «Raw Light».

