Как сделать красивую надпись на фото, в фотошопе, красивым шрифтом, на торте, на гифке. Как сделать красивую надпись на картинке. Красивая надпись
Надписи сопровождают нас ежедневно. Они кругом и повсеместно: в транспорте, на улице, в витрине магазина, на футболке товарища, в названии фирмы и на праздничном торте. Их броский и красивый шрифт заставляет нас обращать внимание на эти предметы. Что пишут на футболках — это отдельный разговор, а вот как красиво написать на фото или дереве поговорим подробнее.
Содержание статьи
- Как сделать красивую надпись на фото
- Красивая надпись в редакторе Paint
- Красивая надпись в фоторедакторе «Студия эффектов»
- Надпись из онлайн-ресурсов
- Как сделать красивую надпись в фотошопе
- Как сделать надпись красивым шрифтом
- Как сделать красивую надпись на картинке
- Как сделать красивую надпись в инстаграм
- Как сделать красивую надпись на гифку
- Как сделать красивую надпись на открытку
- Как сделать красивую надпись на деревянной поверхности
- Как сделать красивую надпись на торте
Как сделать красивую надпись на фото
Фотография — это отношение, выражение видения мира, авторская работа. Порой мы забываем ставить на них свои надписи/ авторские знаки, и наши творения путешествуют из сайта на сайт. Хорошо, когда люди делают отметку, что взято из такого-то ресурса, но большинство игнорируют, выдавая работу за свою. Именно поэтому надпись на фото – это не «звездность», а:
Порой мы забываем ставить на них свои надписи/ авторские знаки, и наши творения путешествуют из сайта на сайт. Хорошо, когда люди делают отметку, что взято из такого-то ресурса, но большинство игнорируют, выдавая работу за свою. Именно поэтому надпись на фото – это не «звездность», а:
- защита своего труда;
- реклама творчества;
- лишний раз вспомнить об авторском праве;
- поздравление с праздником;
- напоминание о счастливом моменте.
Оригинально смотрятся надписи, которые вписаны в сам рисунок.
Что нужно учесть, подписывая фото?
При наложении надписи на фото эстетика играет одну из главных ролей, но при этом также учитывают:
- Правильность выбора шрифта. Он должен обязательно гармонировать с фото, а не перекрывать собой весь фон.
- Оптимальность размера букв. При размещении надписи останавливаются на среднем шрифте, отдавая предпочтение разборчивым символам.

- Колористика играет важную роль. Оттенок букв должен быть контрастным или нейтральным.
- Месторасположение надписи зависит от желания автора, но оно не должно нарушать основную композицию.
Добавить надпись на фото можно через графический редактор. Их довольно много: от простых стандартных, типа Paint, до сложных (Photoshop, CorelDRAW). На чем остановиться – зависит от желания каждого. Конечно, более сложные редакторы имеют больший функционал и неограниченные возможности.
Иногда использование жирных шрифтов забирает на себя все внимание, поэтому лучше попрактиковаться с облегченными версиями. Например, как в приведенном ниже фото.
Красивая надпись в редакторе Paint
Одной из простейших программ по созданию надписей на картинках и фото является многофункционал Paint. В нем 9 видов кисти и 7 оттенков заливки. Из минусов программы можно указать отсутствие задания размера и заливки градиентом. Остановимся на шагах создания надписи.
Остановимся на шагах создания надписи.
- Для начала открывает «Пуск» и выбираем «Paint».
- Затем кликаем по кнопке «Файл» и останавливаемся на подпункте «Открыть».
- Загружаем из папки необходимое фото.
- Заходим в «Палитру» и определяемся с цветом пера.
- В панели «Рисунок» обязательно снимаем отметку «Непрозрачный фон».
- В боковой ленте находим букву «А», которая позволит вставить рамку на фото.
- Делаем надпись, предварительно выбрав в «Панели атрибутов» необходимый шрифт, размер и жирность. Она открывается при наведении курсора на рамку для надписи и нажатии правой кнопкой. В приведенном ниже фото выбран шрифт «Amadeus», размер 72, жирный.
- Завершение редактирования текста отмечаем нажатием на фото и сохраняем документ.
Красивая надпись в фоторедакторе «Студия эффектов»
Наложение красивого текста на фото можно выполнить в редакторе «Студия Эффектов», потратив на это не более пяти минут. В нем возможностей и спецэффектов намного больше, чем у Paint.
В нем возможностей и спецэффектов намного больше, чем у Paint.
- Открыв программу, загрузим через опцию «Открыть фото» необходимый снимок.
- Перейдя во вкладку «Текст» настроим его и добавим на фото кнопкой «Добавить текст».
- Шаблонный текстовый блок заменим на требуемую надпись.
- Расположение текста корректируется. Его можно повернуть и сделать прозрачным.
- Затем подберем красивый шрифт. Здесь их довольно большой выбор: от классического до готического.
- Стиль начертания и заливку букв также можно изменить по своему усмотрению.
- Кнопкой «Сохранить» завершим работу.
Часто для надписей подбирают фотографии с пустотами, на которые накладывают буквы. В сети можно отыскать такие изображения через фильтры, указав место объекта и пустот. Особенно органично смотрятся снимки, где модель указывает на сам текст.
Надпись из онлайн-ресурсов
Красивую надпись на фото мастерицы создают из шаблонов шрифтов, которые находятся на онлайн-ресурсах. Примером такого наложения может служить сайт OnLine-Letters.RU, где размещено большое разнообразие всевозможных шаблонов. Достаточно остановить свой выбор на одной из категорий шрифтов (техно, контурный, сказочный и т.д.) и, вписав свою надпись, сгенерировать ее. В каждом разделе имеются свои подразделы, которые можно применить согласно своего стиля фото. Картинка сохраняется в формате PNG и через редактор накладывается на поверхность.
Примером такого наложения может служить сайт OnLine-Letters.RU, где размещено большое разнообразие всевозможных шаблонов. Достаточно остановить свой выбор на одной из категорий шрифтов (техно, контурный, сказочный и т.д.) и, вписав свою надпись, сгенерировать ее. В каждом разделе имеются свои подразделы, которые можно применить согласно своего стиля фото. Картинка сохраняется в формате PNG и через редактор накладывается на поверхность.
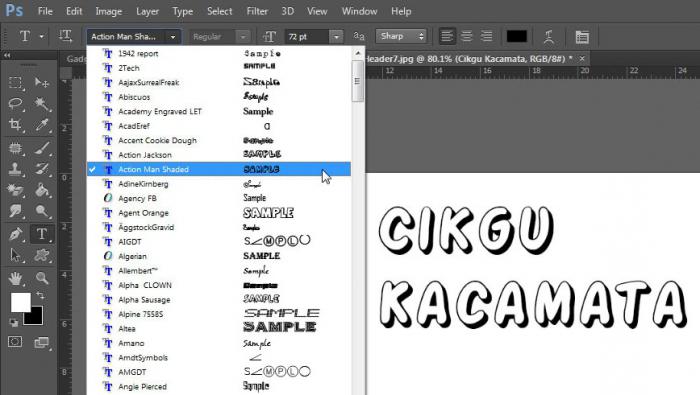
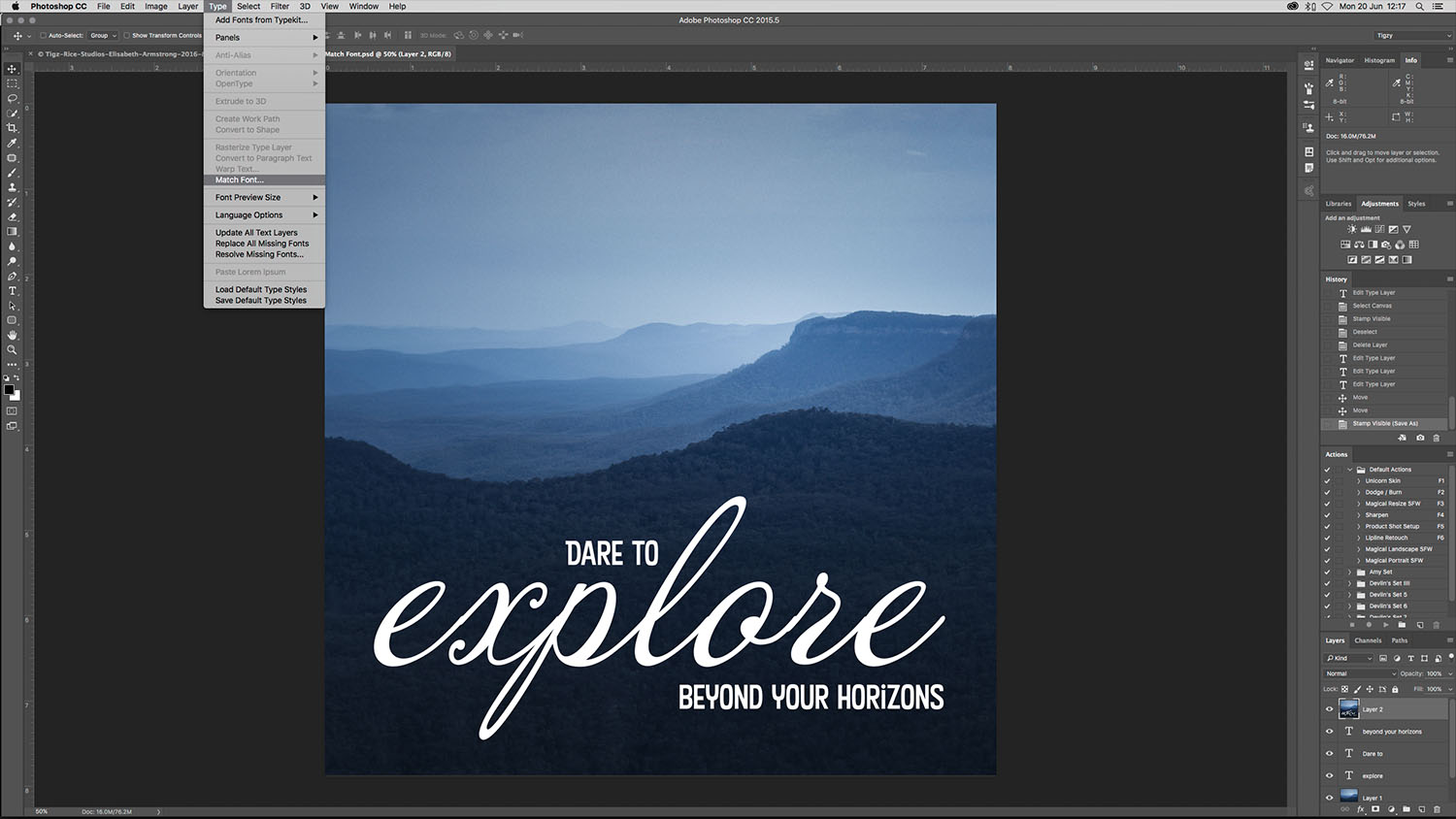
Как сделать красивую надпись в фотошопе
Стили Adobe Photoshop являются самыми быстрыми и эффективными способами создания различных текстовых эффектов. Зная правила работы в программе, можно сделать настоящие песочные надписи, буквы из пузырей, металла, лазера, выросшие из травы, пылающие огнем, с эффектом разбитого стекла и продырявленные пулями. В утиле предусмотрены повороты надписей, эффекты, текстуры и формы.
Создание простой надписи
- Открыв программу, задаем размер, цвет фона.
 Для этого достаточно кликнуть на панель «Файл» — «Создать».
Для этого достаточно кликнуть на панель «Файл» — «Создать». - В открывшейся вкладке прописываем название, ширину, высоту и цвет.
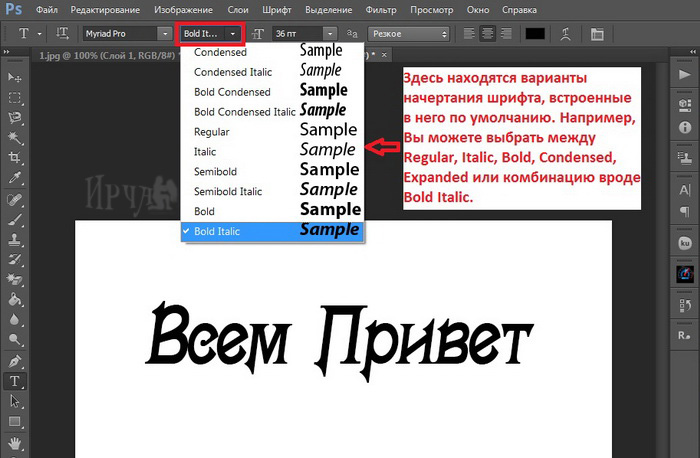
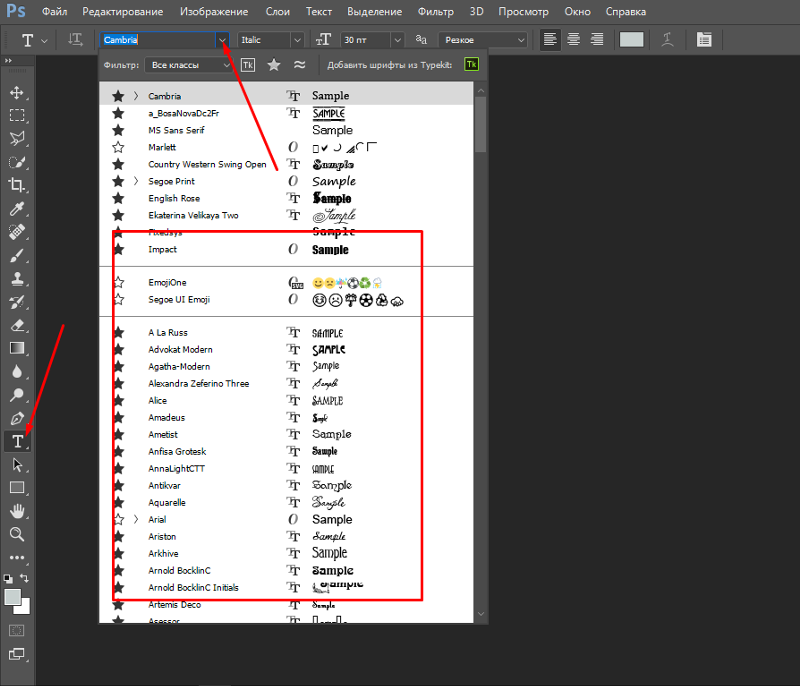
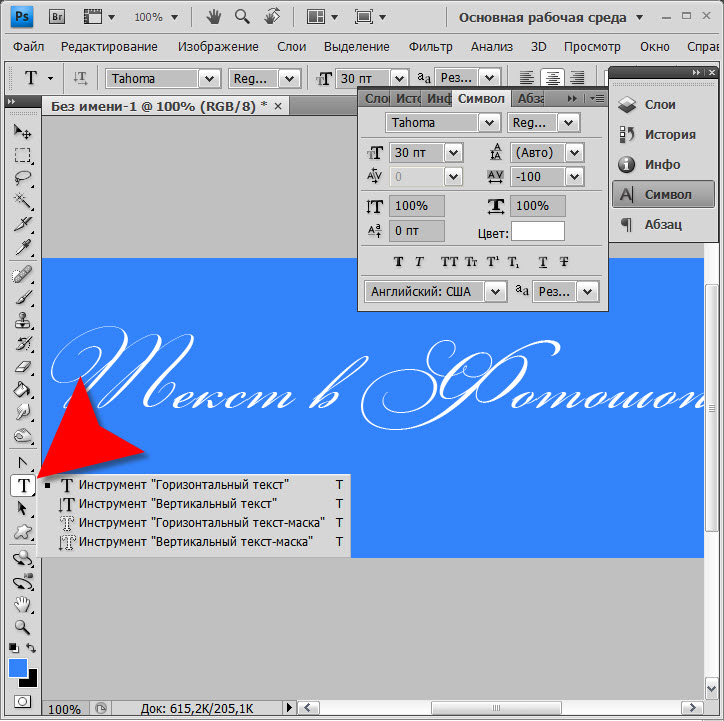
- Слева нажимаем на клавишу «Т» и выбираем горизонтальное или вертикальное размещение надписи.
- Определяемся с цветом текста, кликнув квадрат в верхнем правом углу.
- Задаем требуемый размер и шрифт.
- В панели символов можно поработать над шрифтом, размером, расстоянием между буквами и жирностью.
- Текст можно деформировать аркой, дугой или закрутить.
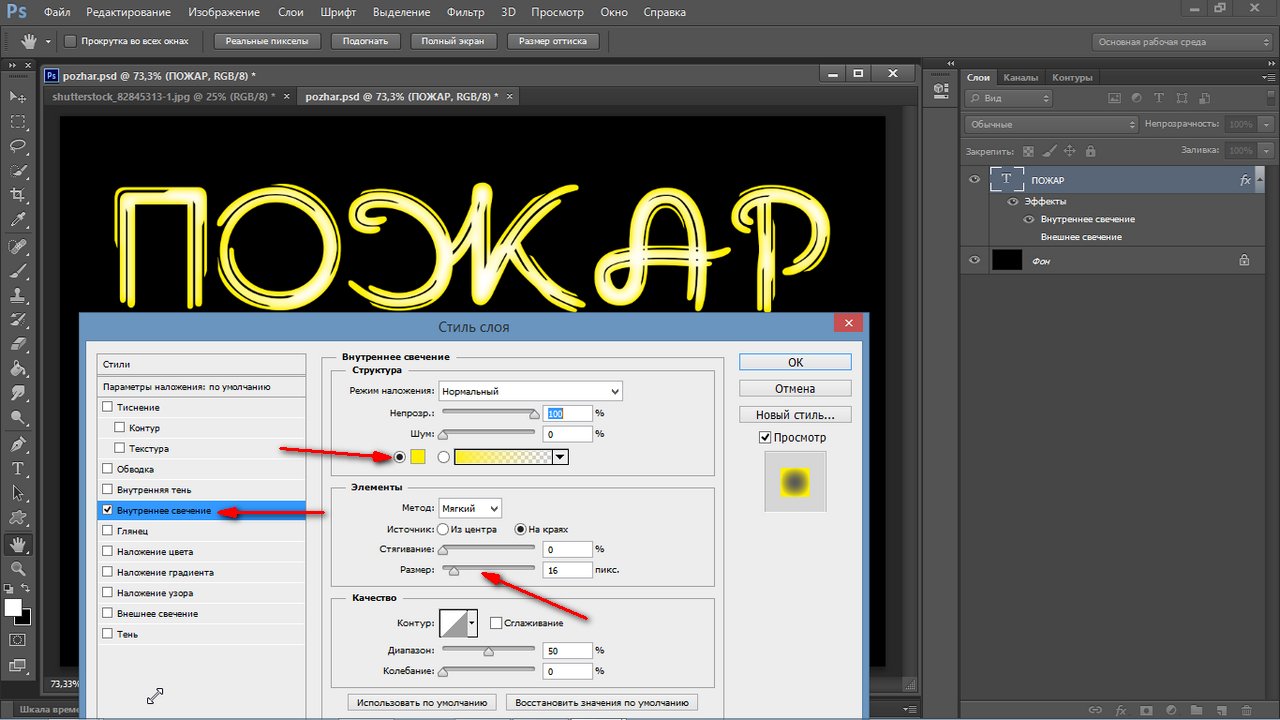
- К надписи налаживают свечение, обводку, тень и глянец. Для этого кликаем дважды на слой с текстом и вносим изменения.
- Надпись готова, сохраняем.
Красивые надписи, созданные с помощью фотошопа.
Эффект линзы
Яркий взрывающийся текст
Бейсбольная надпись
Меховой эффект
Чтобы надпись лучше смотрелась на фото, изображение слегка размывают.
Для этого в фотошопе применяют фильтр Gaussian Blur.
Как сделать надпись красивым шрифтом
Используя Microsoft Word, создадим настоящие шедевры, которые затем перенесем на бумагу. Для начала стоит определиться, для чего нужен шрифт: написать заглавие выставки или рекламного плаката, оригинально оформить текст или вставить надпись в картинку?
- Красивые надписи в WordArt
Для оформления выставки или создания плаката на именины придумаем текст надписи. Например, так: «Праздничное настроение». В верхней панели найдем «Вставка» и кликнем «WordArt». Из полученного перечня декоративных текстов выберем наиболее подходящий.
Тексты в данной вкладке создаются на русском и английском языке.
- Текст в рамке
Надпись, помещенная в узорчатую рамку или другую плашку, несет в себе романтическое настроение. Для этого фон обрамления слегка размывают.
Для этого фон обрамления слегка размывают.
- Применим трафарет
Удобнее всего делать большие буквы под шаблон. Подробнее о самостоятельном создании трафарета можно узнать здесь. Такие заготовки сначала печатают на картон, а затем удаляют лишние детали канцелярским ножом. Ниже приведены примеры шрифтов с завитушками и буквы с цветочным фоном.
Шаблон на основе шрифта Amadeus.
Из фигурных букв выходит интересная надпись.
Трафарет для детских открыток.
- Сочетание оттенков
Текстовая овальная плашка перекликается с одеждой модели, поэтому композиция смотрится как единое целое.
- Использование классических цветов
Черный текст на белом фоне выглядит просто и со вкусом.
Как сделать красивую надпись на картинке
Главное условие наложения текста на картинку – это дополнение друг друга. Необходимо подобрать надпись таким образом, чтобы она раскрывала смысл изображения. Согласитесь, криво расположенный текст портит саму картинку. Работая с надписями в данном случае, мы учитываем:
Согласитесь, криво расположенный текст портит саму картинку. Работая с надписями в данном случае, мы учитываем:
- контрастность. Ее подбирают по принципу: темный фон и светлый текст или наоборот. При наложении букв обращают внимание на схожесть оттенков надписи и картинки, чтобы буквы хорошо читались.
- смешивание цветов, которые в итоге дают серый оттенок. Тона находятся друг против друга на круге Иттена.
- размытость части картинки или поля для надписи.
Размытие изображения в области букв несет легкость, создавая эффект стекла.
- контрастная надпись в однотонной плашке. Ее делают в онлайн редакторах.
- вписанный в картинку текст. В данном случае используют простое изображение и надпись.
Как сделать красивую надпись в инстаграм
В погоне за лайками в инстаграм порой базового приложения не достаточно, чтобы выделить свое имя и био от других. Для этого используют приложения смартфона или веб-версию Instagram. Ниже приведен пример, как сделать красивый текст через шрифты для инстаграмм.
Для этого используют приложения смартфона или веб-версию Instagram. Ниже приведен пример, как сделать красивый текст через шрифты для инстаграмм.
Как сделать красивую надпись на гифку
Создание растровых изображений и коррекцию текста выполняют с помощью:
- редактора на компьютере: Photoshopа или его более доступного аналога Gimpа.
- приложений для iOS и Android: Loopcam или 5SecondsApp.
- онлайн ресурсов: Slate индийского разработчика, Анимайзера или персонального gif-генератора GIFr! Последний ресурс подходит для создания гифки под блог, форум и дневник. В окне редактора подбирают цвет шрифта, его размер и место расположения.
Как сделать красивую надпись на открытку
Главное в поздравительной открытке, конечно же, слова. Их можно сделать несколькими способами:
- Проще всего использовать для этого готовый штамп.
 Текст наносят специальными чернилами не только на фон, но и на подложку композиции. Оригинально смотрятся на открытке ленты с надписью, выполненные в технике штампинг. При таком творчестве атласные кусочки прикладывают поверх шаблона и проглаживают пальцем.
Текст наносят специальными чернилами не только на фон, но и на подложку композиции. Оригинально смотрятся на открытке ленты с надписью, выполненные в технике штампинг. При таком творчестве атласные кусочки прикладывают поверх шаблона и проглаживают пальцем.
- Написать от руки, но здесь важную роль играет личный почерк. Текст можно нанести клеевой ручкой (glue pen) и присыпать мелкими блестками.
- Применить в редакторе красивый шрифт, распечатать и наклеить на поверхность. Надпись декорируют бусинками и лентами.
- Украсить открытку надписью из декора: чипборда, бусин, наклеек и натирки. Шерстяную нитку применяют не только для рисунка (волос, веревочек, мостиков), но и выкладывают ею поздравительные слова.
Как сделать красивую надпись на деревянной поверхности
Деревянные изделия всегда отличались натуральностью и прочностью. Для придания им уникальности и брендирования на их поверхность наносят надписи. Делают это с использованием трафаретов, краски, выжигания и новой технологии – лазерной гравировки. От интенсивности луча зависит цвет написанных букв.Они могут быть от светло-желтого до коричневого оттенка.
Делают это с использованием трафаретов, краски, выжигания и новой технологии – лазерной гравировки. От интенсивности луча зависит цвет написанных букв.Они могут быть от светло-желтого до коричневого оттенка.
Растительные мотивы лазерная гравировка
Брендирование в кофейне
Нанесение текста через трафарет, который обвели по контуру шариковой ручкой и покрыли краской.
Оттиск надписи, выполненный с помощью клише для выжигания. Специальный прибор нагревает заготовку, а затем на дереве производится горячее тиснение.
Как сделать красивую надпись на торте
Поздравительная надпись на торте занятие непростое, ведь для этого необходимо знать данную технологию, определиться с инструментами и рисовальной массой.
Для украшения изделия текстом – подготовьте ровную и слегка липкую поверхность.
Основное требование к нанесению букв на торт – это их минимальное количество и четкий шрифт. Рисовальная масса должна быть контрастной к поверхности, а надпись размещаться равномерно. Для букв используют шоколадные и масляные основы, айсинг, мастику, присыпку сахаром. Чтобы написать поздравление на поверхности применяют пищевой фломастер с зауженным наконечником. Хозяйки приловчились для этого делать самодельные кондитерские мешки или использовать конвертик из бумаги для выпекания.
Для букв используют шоколадные и масляные основы, айсинг, мастику, присыпку сахаром. Чтобы написать поздравление на поверхности применяют пищевой фломастер с зауженным наконечником. Хозяйки приловчились для этого делать самодельные кондитерские мешки или использовать конвертик из бумаги для выпекания.
При написании слово должно обязательно поместится в строку. При декорировании выпечки переносы не делают.
Иногда для ровного нанесения букв слегка обозначают размер шрифта иголкой или с помощью линейкой. Заготовку лучше предварительно сделать на бумаге и произвести тренировочные надписи. Для «сахарного» текста используют плотный трафарет, который присыпают цветным сахаром.
Праздничный торт для именин или свадьбы украшают мастикой, при этом буквы вырезают.
Креативная надпись айсингом
Освоив основные правила нанесения текста на разные поверхности, можно создать настоящие шедевры.
Шрифты в рекламе | Блог LiveDune
Главная
Блог
Как выбрать подходящий шрифт для рекламы в соцсетях
Представьте, что в мире существует только один шрифт и все вывески, журналы, названия брендов и так далее написаны этим шрифтом. Например: Google, Amazon, Canon, Ebay, Disney.
Например: Google, Amazon, Canon, Ebay, Disney.
В первом случае потерялась вся индивидуальность: нет отличительных черт для узнаваемости, нет характера. В этом и есть главная роль шрифтов в тексте ― придавать уникальность и влиять на эмоциональное восприятие.
Большое влияние шрифт текста оказывает в рекламе. От него может зависеть конверсия и эмоциональная окраска рекламного объявления. Например, если текст на креативе нечитабельный, то человек не сможет ознакомиться с вашим предложением или не поймет его и уйдет, не совершив никакого действия. То есть конверсия объявления будет низкая.
Классификация шрифтов
Эксперименты восприятия шрифтов
Как выбрать шрифт для рекламы: основные рекомендации
Наши продукты помогают оптимизировать работу в соцсетях
Узнать подробнее
и улучшать аккаунты
с помощью глубокой аналитики
аккаунты с помощью глубокой аналитики
Классификация шрифтов
Существует множество шрифтов, но все их можно отнести к 6 категориям. Каждая категория имеет свою уникальную черту.
Каждая категория имеет свою уникальную черту.
Так как реклама должна быстро и четко восприниматься, избегайте «Рукописных», «Леттеринга» и «Акцидентных» шрифтов. Их сложно читать и не каждый человек захочет уделить этому время и усилия.
Универсальный вариант ― шрифты без засечек. Они несут в себе позитивную дружелюбную энергетику и легко воспринимаются, поэтому считаются лучшим шрифтом для чтения в онлайн. Единственный минус ― в них нет ярко выраженной индивидуальности.
Шрифты должны обязательно сочетаться со сферой бизнеса. Например, мультяшные шрифты по типу Comic Sans не подойдут для таких серьезных сфер, как недвижимость или юриспруденция, т.к. не несут в себе надежность и серьезность.
Эксперименты восприятия шрифтов
Нашли несколько интересных исследований шрифтов и их восприятия, которые помогут понять, как правильно использовать шрифты, чтобы увеличивать конверсию рекламного объявления.
Эксперимент Д. Эльбрехт
Д. Эльбрехт провел свое исследование еще в 20 веке, в ходе которого выявил, что слова, выделенные жирным шрифтом и/или курсивом, воспринимаются дольше, чем обычные слова. Это связано с выработанной привычкой ― в типографике с давних времен таким образом выделяются важные фразы. Именно поэтому человек затрачивает больше усилий и времени для распознавания смысла выделенного текста.
Какие выводы сделать: в рекламном тексте можно выделить главный смысл (преимущества, размер скидки и так далее) фразы жирным или курсивом. Главное ― не переусердствовать, выделять только короткие фразы или заголовки.
Эксперимент The New York Times
Отдельный интерес вызывают исследования эмоционального восприятия шрифтов. Например, New York Times в 2012 году провел эксперимент, где участникам нужно было определить, правдивая или ложная информация в предложении. В эксперименте участвовали 6 шрифтов ― три с засечками (Baskerville, Computer Modern или Georgia) и три без засечек (Trebuchet, Helvetica или Comic Sans).
Итоги эксперимента показали, что традиционному шрифту с засечками ― Baskerville доверяли больше, чем шрифту без засечек ― Comic Sans. И The New York Times пришел к выводу, что шрифты с засечками являются более формальными и несут в себе «надежность», поэтому им доверяют. А вот шрифты без засечек ― неформальны, но зато более дружелюбные.
Количество человек, которые посчитали текст, написанный определенным шрифтом, правдой.
Какие выводы сделать: шрифты способны вызывать подсознательные ассоциации, поэтому выбирая шрифт для рекламной кампании, важно соотнести сферу бизнеса и настроение, которую несет шрифт (смотреть таблицу выше).
Эксперимент рекламной компании Yieldmo
В 2015 году компания протестировала три шрифта с засечками и три шрифта без засечек на более 2 миллионах человек в мобильной сети, что в 44 раза больше, чем в предыдущем эксперименте New York Times. Цель ― определить эффективность каждого шрифта по кликабельности рекламных объявлений. В исследовании участвовали следующие шрифты: Helvetica, Arial, Verdana, Times New Roman, Georgia и Garamond.
В исследовании участвовали следующие шрифты: Helvetica, Arial, Verdana, Times New Roman, Georgia и Garamond.
После подсчета результатов Yieldmo были очень удивлены, так как считали, что шрифты Arial и Helvetica неопытному глазу кажутся одинаковыми, а по результатам исследования они показали разную эффективность.
Лучшие результаты показал шрифт Times New Roman ― CTR в объявлениях с этим шрифтом возрос на 15%. Шрифты Arial и Georgia также показали хорошие результаты, что не скажешь про шрифт Garamond ― он продемонстрировал самый низкий результат из всех. Исходя из итогов исследования, компания Yieldmo заменила шрифт во всех своих объявлениях на Times New Roman.
Какие выводы сделать: при тестировании разных групп рекламных объявлений экспериментируйте не только с креативами, текстом и настройками, но и со шрифтами. Не факт, что Times New Roman будет для вас выигрышным, но как минимум протестировать шрифт с засечками и без засечек однозначно стоит.
Как выбрать шрифт для рекламы: основные рекомендации
Отдавайте предпочтение легкому для восприятия ― шрифту без засечек.
В одном рекламном объявлении используйте не более трех шрифтов.
Подбирайте шрифты исходя из графических элементов на макете ― нельзя допускать дисгармонию. Например, если на макете изображена винтажная рамка, вряд ли она будет сочетаться со шрифтом с крупными и грубыми заческами. Это касается и использования в одном рекламном объявлении сразу нескольких шрифтов с различным начертанием.
Не пишите весь текст заглавными (прописными) буквами ― он тяжело читается. Уместно выделить заглавными буквами заголовок либо отдельное слово.
Любой шрифт тяжелее воспринимается на черном фоне (по исследованию Эльбрахта), лучше темные буквы на светлом фоне (белый, серый). Если рекламный макет темный ― постарайтесь обойтись небольшой фразой с текстом.
Расстояние между буквами (кернинг) и строками (интерлиньяж) могут играть важную роль для скорости прочтения рекламного текста. Можно создать фокус-группу либо запустить A/B тест, главное – экспериментировать и выдвигать гипотезы, тогда конверсия всегда будет расти вверх.
Можно создать фокус-группу либо запустить A/B тест, главное – экспериментировать и выдвигать гипотезы, тогда конверсия всегда будет расти вверх.
Для отработки гипотез по разным шрифтам можно создавать макеты в фотошопе. Скачать бесплатные красивые шрифты можно с сайта FontSpace, 1001 Free Fonts или сервиса Abstract Fonts.
Черпайте вдохновение у дизайнеров, чтобы выработать насмотренность в сочетании шрифтов:behance.net, dribbble.com, pinterest.ru
Только важные новости в ежемесячной рассылке
Нажимая на кнопку, вы даете согласие на обработку персональных данных.
Что нового в SMM?
Подписывайся сейчас и получи 9 способов бесплатного продвижения в Инстаграм
Популярные статьи
#инстаграм Monday, September 9
Как сделать рекламные макеты для stories
Подборка приложений для создания видео и анимированных макетов рекламы в stories Instagram.
≈ 10 мин на чтение Tuesday, August 25
Реклама в Instagram, которая всех бесит
Продвижение блога или бизнеса в Instagram без рекламы сейчас почти не представляется возможным. Поэтому количество рекламы, которое в среднем видит каждый пользователь, стало в разы больше, а качество в разы хуже.
Поэтому количество рекламы, которое в среднем видит каждый пользователь, стало в разы больше, а качество в разы хуже.
≈ 10 мин на чтение Tuesday, September 1
Как реагировать на негативные отзывы в комментариях соцсетей
Как держать себя в руках и профессионально ответить на негативные отзывы в комментариях соцсетей, когда единственное, что хочется сделать — удалить плохой комментарий, заблокировать, вычислить клиента по IP и устроить с ним дуэль.
≈ 4 мин на чтение Friday, December 11
Как аккаунту бизнеса стать другом для подписчиков
Со своей аудиторией важно дружить, потому что так проще справляться с негативным фидбэком, заинтересовывать новинками и формировать клиентскую базу.
Маркетинговые продукты LiveDune — 7 дней бесплатно
Наши продукты помогают оптимизировать работу в соцсетях и улучшать аккаунты с помощью глубокой аналитики
Анализ своих и чужих аккаунтов по 50+ метрикам в 6 соцсетях.
Статистика аккаунтов
Оптимизация обработки сообщений: операторы, статистика, теги и др.
Директ Инстаграм
Автоматические отчеты по 6 соцсетям. Выгрузка в PDF, Excel, Google Slides.
Отчеты
Контроль за прогрессом выполнения KPI для аккаунтов Инстаграм.
Аудит Инстаграм аккаунтов с понятными выводами и советами.
Экспресс-аудит
Поможем отобрать «чистых» блогеров для эффективного сотрудничества.
Проверка блогеров
Типографика в Photoshop | Руководство по созданию идеальных эффектов типографики
Типографика просто означает создание такого эффектного и выразительного шрифта (текстового типа), который мгновенно привлечет внимание читателя. Часто текст обычно прячется на заднем плане веб-сайта, рекламных листовок, рекламных акций, и он не может дать читателю такой силы, чтобы принять во внимание формулировки. Таким образом, типографика, также известная как искусство создания прибыльного шрифта, позволяет дизайнеру позволить зрителю остановиться и просмотреть важные сообщения. Мы можем быть настолько изобретательны со шрифтом, насколько захотим, из которых я покажу два действительно простых примера, подходящих для начинающих.
Мы можем быть настолько изобретательны со шрифтом, насколько захотим, из которых я покажу два действительно простых примера, подходящих для начинающих.
Примеры создания типографики в Photoshop
Ниже приведены примеры создания типографики в Photoshop:
Пример 1 — Типографика с цветочным шрифтом
Это популярный эффект. Типографика с цветочным эффектом используется во многих праздничных, свадебных дизайнах и флаерах. Это дает очень тонкое, но мощное тематическое сообщение и прямо дает зрителю представление о назначении этого конкретного шрифта. Этот эффект сам по себе может быть достигнут несколькими способами. Я покажу, как это сделать быстро, легко и красочно.
Шаг 1: Попробуйте скачать красивую картинку с розами онлайн. Откройте новый документ, выбрав «Файл», затем «Создать». Теперь перейдите в File > Place и поместите наше изображение роз, как показано ниже.
Шаг 2: Перейдите к инструменту «Горизонтальный текст». Введите текст, который хотите отредактировать. Нажмите Enter. Вы можете выбрать любой шрифт по вашему выбору. Я выбрал Font: Magneto и font-size: 320.
Введите текст, который хотите отредактировать. Нажмите Enter. Вы можете выбрать любой шрифт по вашему выбору. Я выбрал Font: Magneto и font-size: 320.
Шаг 3: Это важный шаг. Убедитесь, что слой с изображением розы находится поверх слоя с текстом. Теперь щелкните правой кнопкой мыши слой изображения и выберите параметр «Создать обтравочную маску». Вы увидите, что текст приобрел эффект розы. Мы можем еще много чего отредактировать, используя параметры наложения, но только если это необходимо.
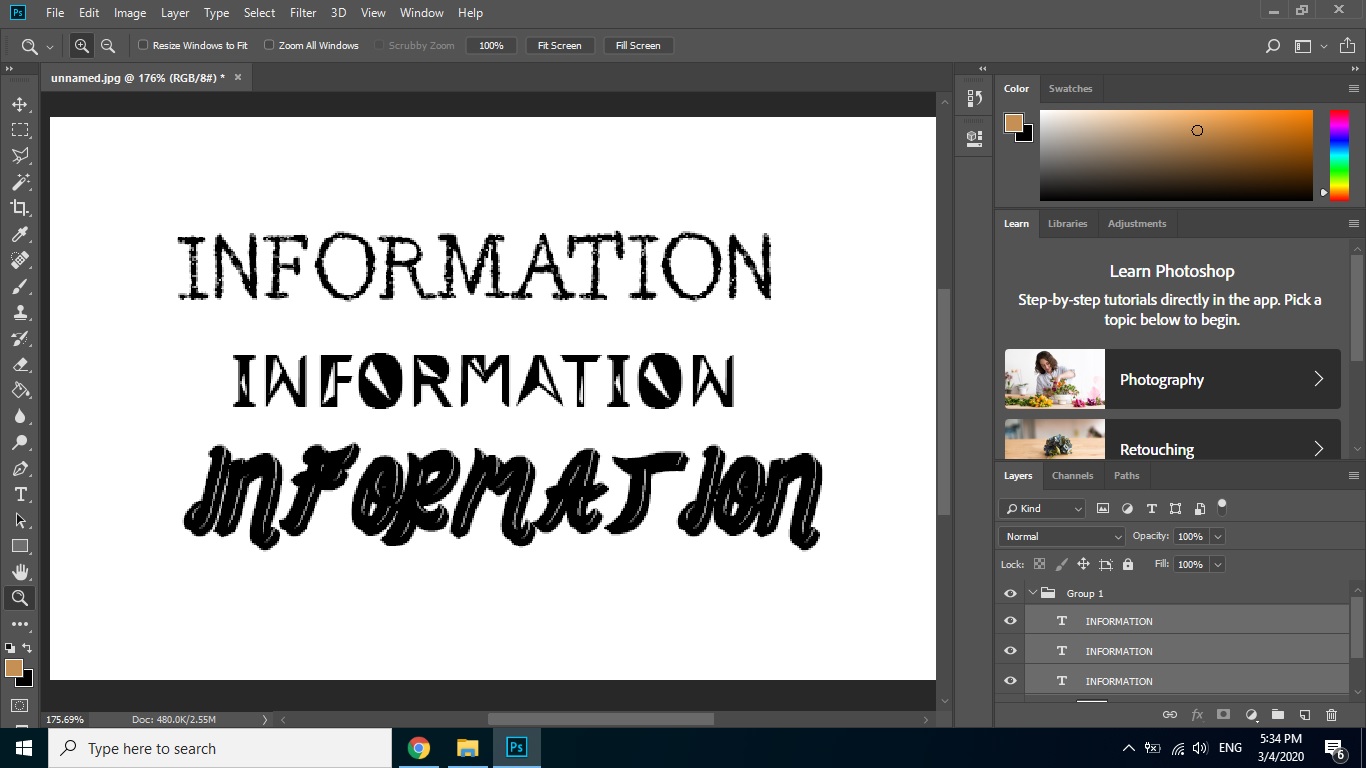
Пример 2 – Типографика популярных странных вещей
Это популярный эффект, и я уверен, что многие из вас хотели бы узнать, как мы создаем такой типографский эффект. Давайте посмотрим!
Шаг 1: Перейти к файлу нажмите «Создать». Поскольку шрифт имеет черный фон, залейте фоновый слой черным цветом с помощью инструмента «Заливка».
Шаг 2: Выберите инструмент «Горизонтальный текст» и введите «Очень странные дела». Теперь осталось создать эффекты с помощью параметров наложения.
Теперь осталось создать эффекты с помощью параметров наложения.
Шаг 3: Пусть шрифт будет Caps and Bold. Выберите стиль и размер шрифта, как показано на изображении.
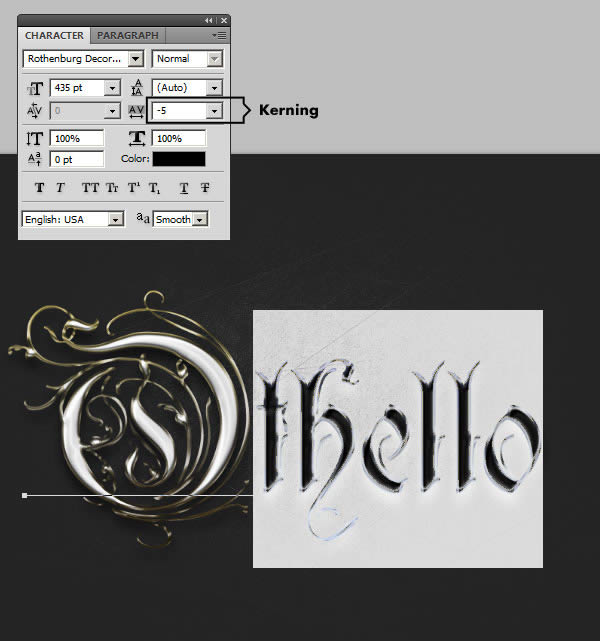
Шаг 4: Не снимая выделения с текстового слоя, начните вносить изменения в размещение текста с помощью панели символов, как показано ниже. Сначала измените значение отслеживания на -100.
Шаг 5: Чтобы растянуть текст по вертикали, установите значение масштаба по вертикали, скажем, 115%. Вы также можете установить его по своему вкусу.
Шаг 6: Теперь первая и последняя буквы в реальном шрифте немного крупнее. Чтобы сделать это так, выберите первую букву слова и измените размер шрифта, скажем, на 400.
Шаг 7: Теперь мы также знаем, что эти большие буквы выровнены вместе в одну строку. Это можно легко сделать с помощью параметра «Сдвиг базовой линии» прямо под параметром «Вертикальный масштаб» на панели символов. Выберите буквы и измените значение сдвига базовой линии, скажем, на -50 pt или любое другое, которое вам удобно.
Выберите буквы и измените значение сдвига базовой линии, скажем, на -50 pt или любое другое, которое вам удобно.
Шаг 8: Теперь я решил настроить Кернинг или Расстояние между буквами для некоторых дополнительных эффектов. Я сделал это, изменив значение параметра «Кернинг» или «Интервал между символами» прямо под параметром «Размер шрифта». Измените значение на 50. Здесь я хотел бы отметить, что мне пришлось снова изменить размер шрифта, так как я был доволен новым значением при стилизации моего текста.
Шаг 9: После того, как желаемый интервал и корректировка букв достигнуты, давайте начнем стилизовать текст. Установите значение Заливки слоя «Очень странные дела» на 0%.
Шаг 10: Дважды щелкните слой. В разделе «Стили слоя» выберите «Скос и тиснение». Мне пришлось сделать много хитов и пробных значений, чтобы добиться желаемого результата. Это эффекты, которые я изменил; Пожалуйста, установите следующие значения.
- Стиль: Тиснение штрихов
- Глубина: 220
- Размер: 3
- Снимите флажок Использовать глобальный лайтбокс
- Угол: 156
- Высота над уровнем моря: 37
- Глянцевый контур: конус — перевернутый
- Установите флажок Сглаживание .
- Режим выделения — непрозрачность: 35 %
- Теневой режим — непрозрачность: 50%
Шаг 11: Выберите параметр Contour в разделе Bevel and Emboss и установите следующие значения.
- Контур: Бухта – Глубокая
- Установите флажок Сглаживание .
Шаг 12: Выберите параметр Stroke, установите следующие значения и измените значение цвета с помощью редактора цвета, как показано ниже.
- Размер: 3
- Расположение: Внутри
Шаг 13: Выберите параметр Inner Glow и установите следующие значения.
- Непрозрачность: 50%
- Шум: 5%
- Цвет: #ea0f0f
- Размер: 17
Шаг 14: Выберите параметр Outer Glow и установите следующие значения.
- Непрозрачность: 50%
- Шум: 5%
- Цвет: #ea2314
- Размер: 12
- Диапазон: 60%
Шаг 15: Когда нас устроит стиль и редактирование, выберите текстовый слой. Щелкните правой кнопкой мыши текстовый слой и выберите «Копировать стиль слоя». Позже это будет полезно для стилизации небольших прямоугольных фигур.
Шаг 16: Выберите инструмент «Прямоугольник со скругленными углами» и создайте 3 формы прямоугольника со скругленными углами, как показано на рисунке.
Шаг 17: Теперь выберите каждый слой и щелкните правой кнопкой мыши по каждому слою один за другим и выберите параметр «Вставить стиль слоя». Это автоматически стилизует фигуры в соответствии с нашим текстовым слоем. При необходимости отрегулируйте слои; у нас есть готовая типографика, вдохновленная странными вещами.
Это автоматически стилизует фигуры в соответствии с нашим текстовым слоем. При необходимости отрегулируйте слои; у нас есть готовая типографика, вдохновленная странными вещами.
Заключение
Следующие примеры были выбраны, чтобы продемонстрировать дизайнеру, что типографские эффекты не обязательно должны быть сложными или трудными для создания. Что более важно понять, так это цель, для которой они должны быть созданы, и то, как типографика повлияет на наш дизайн. Остальное все только творчество!
Рекомендуемые статьи
Это руководство по типографике в Photoshop. Здесь мы обсудим два разных примера, а также искусство и технику аранжировки шрифта, включая шрифтовой дизайн. Вы также можете ознакомиться с другими нашими статьями по теме, чтобы узнать больше –
- Блестящий эффект Photoshop
- Шрифтовые эффекты Photoshop
- Кисть для дерева Photoshop
- Морфинг в Photoshop
6 Лучшее программное обеспечение для создания шрифтов (редактирование и создание пользовательских шрифтов)
Привет! Меня зовут Джун. Я графический дизайнер, который любит пробовать разные шрифты для новых проектов. Когда позволяет время, я люблю делать свои собственные шрифты, чтобы выделиться из толпы. Я начал создавать шрифты в Adobe Illustrator, а для создания шрифтов в формате TTF или OTF использую редакторы шрифтов.
Я графический дизайнер, который любит пробовать разные шрифты для новых проектов. Когда позволяет время, я люблю делать свои собственные шрифты, чтобы выделиться из толпы. Я начал создавать шрифты в Adobe Illustrator, а для создания шрифтов в формате TTF или OTF использую редакторы шрифтов.
Попробовав несколько редакторов шрифтов, я выбрал шесть лучших производителей шрифтов и хочу поделиться с вами своим опытом их использования. Я начал с FontForge, потому что он был бесплатным и профессиональным, но затем я обнаружил другие варианты, которые также отлично подходят для дизайна шрифтов.
Важно выбрать правильный инструмент для правильной цели, потому что некоторые инструменты могут упростить рабочий процесс, а другие — нет. Например, до того, как я узнал о редакторах шрифтов, я преобразовывал свой почерк в шрифты, обводя его с помощью инструмента «Перо», и это был очень долгий процесс.
Посмотрите, какой редактор шрифтов вам больше подходит.
Содержание
- 6 Обзор лучших производителей шрифтов
- 1.
 Glyphs Mini (лучше всего для начинающих)
Glyphs Mini (лучше всего для начинающих) - 2. Fontself (лучше всего для пользователей Adobe)
- 3. FontLab (лучше всего для профессионалов) 9 0106
- 4. Глиф Studio (лучший вариант для браузера)
- 5. Calligraphr (лучший шрифт для рукописного ввода)
- 6. FontForge (лучший бесплатный вариант)
- 1.
- Часто задаваемые вопросы
- Как создать собственный шрифт?
- Как стать дизайнером типографики?
- Какая программа Adobe лучше всего подходит для создания шрифтов? Заключение: какой редактор шрифтов выбрать параметры.
В зависимости от того, как вы его используете, для вашего рабочего процесса существуют различные программы для создания шрифтов. Некоторые производители шрифтов более удобны для новичков, чем другие, некоторые имеют более продвинутые функции, а стоимость может быть бесплатной или составлять сотни долларов.
1. Glyphs Mini (лучший вариант для начинающих)
- Цена: 49,99 долларов США с 30-дневной бесплатной пробной версией
- Совместимость: macOS 10.
 11 (El Capitan) или выше
11 (El Capitan) или выше - Основные возможности: Создание шрифтов OpenType с одним мастером, редактирование глифов с помощью передовых векторных инструментов
- Плюсы: Чистый интерфейс, легко начать работу.
- Минусы: Ограниченные возможности и поддержка для профессионального использования.
Мне нравится простой и понятный интерфейс Glyphs mini, который упрощает навигацию для доступа к функциям. На левой панели вы можете редактировать глифы по категориям, языкам и т. д.
Дважды щелкните глиф, который вы хотите создать, и откроется окно, в котором вы можете создать и отредактировать глиф с помощью векторных инструментов сверху. Вы можете начать с инструментов примитивной формы прямоугольника и круга и использовать инструмент пера или карандаш для добавления деталей. Есть также быстрые инструменты для скругления углов, поворота и наклона глифа.
Если вы не уверены в каком-либо инструменте, вы можете ознакомиться с руководством Glyphs Mini или другими онлайн-руководствами.
 Мне легко начать работу с Glyph Mini благодаря его базовым инструментам для создания шрифтов, однако в нем нет расширенных функций, таких как редактирование цвета, интеллектуальные компоненты, такие как кисти, слои и т. д.
Мне легко начать работу с Glyph Mini благодаря его базовым инструментам для создания шрифтов, однако в нем нет расширенных функций, таких как редактирование цвета, интеллектуальные компоненты, такие как кисти, слои и т. д. Если вы сомневаетесь между Glyphs или Glyphs mini, вы можете решить, исходя из своего рабочего процесса. Glyphs mini — это более простая и легкая версия Glyphs. Если вы работаете с типографикой на высоком профессиональном уровне, то Glyphs — лучший вариант для вас, чем Glyphs mini.
Например, я время от времени создаю шрифты для конкретных проектов, но не обязательно иметь строгие правила для их форматов и т. д. В этом случае я считаю, что Glyphs mini лучше подходит для моего рабочего процесса, так как мне не нужно многие расширенные функции, которые предлагает Glyphs.
Кроме того, разница в цене между Glpyhs и Glyphs Mini заметна. Glyphs Mini стоит 49,99 долларов США , или вы можете получить его в Setapp бесплатно , если у вас есть план подписки Setapp.
 Поскольку Glyphs является более профессиональным производителем шрифтов с более продвинутыми функциями, стоимость также выше. Вы можете получить глифы за $ 299 .
Поскольку Glyphs является более профессиональным производителем шрифтов с более продвинутыми функциями, стоимость также выше. Вы можете получить глифы за $ 299 .2. Fontself (лучший вариант для пользователей Adobe)
- Цена: 39 долларов США за Adobe Illustrator или 59 долларов США за Adobe Illustrator и Photoshop 9.0106
- Совместимость: Adobe Illustrator или Photoshop CC 2015.3 или выше
- Основные возможности: Дизайн-шрифты в Adobe Illustrator или Photoshop
- Плюсы: Создавайте шрифты в знакомой программе, просты в использовании
- Минусы: Работает только с Illustrator и Photoshop, но не с другими приложениями
Немного отличаясь от других производителей шрифтов, Fontself не является приложением, это расширение для Adobe Illustrator и Photoshop CC.
Это отличный выбор для пользователей Illustrator и Photoshop, потому что он позволяет создавать непосредственно в знакомом вам программном обеспечении и очень прост в использовании.
 Все, что вам нужно сделать, это открыть расширение в Illustrator или Photoshop и перетащить буквы на панели расширения, чтобы отредактировать и установить шрифт.
Все, что вам нужно сделать, это открыть расширение в Illustrator или Photoshop и перетащить буквы на панели расширения, чтобы отредактировать и установить шрифт.Также легко настроить выравнивание и формат, потому что он имеет интеллектуальные инструменты, которые позволяют вам выполнять кернинг, не проходя глифы один за другим (хотя это рекомендуется для профессионального использования).
Fontself Maker также стоит своих денег. Вы можете приобрести Fontself для Adobe Illustrator за 39 долларов США (единовременная плата) или получить пакет Illustrator и Photoshop за 59 долларов США (единовременная плата). У меня есть план только для Illustrator, потому что я в основном делаю свою типографскую работу в Adobe Illustrator.
Я бы выбрал Fontself как лучший вариант для начинающих, использующих Adobe Illustrator или Photoshop. Так что я думаю, что недостатком Fontself является то, что он не поддерживает другое программное обеспечение (пока), что ограничивает его группу пользователей.

3. FontLab (Best for Professionals)
- Цена: 499 долларов США с a 10-дневная бесплатная пробная версия
- Совместимость: macOS (10.14 Mojave -12 Monterey или новее, Intel и Apple Silicon) и Windows (8.1–11 или новее, 64-разрядная и 32-разрядная версии)
- Основные возможности: Расширенные векторные инструменты и возможность рисования от руки или создания шрифтов
- Плюсы: Полнофункциональный профессиональный редактор шрифтов, поддержка основных форматов шрифтов
- Минусы: Дорого, не подходит для начинающих
FontLab — это передовой инструмент для создания шрифтов, идеально подходящий для профессиональных дизайнеров. Вы можете создавать и редактировать шрифты OpenType, вариативные шрифты, цветные шрифты и веб-шрифты. Он также поддерживает разные языки и даже смайлики.
Да, интерфейс выглядит довольно громоздким, когда вы создаете документ, но как только вы нажимаете на создание определенного глифа, он становится лучше.

Являясь полноценным редактором шрифтов, FontLab имеет множество инструментов и функций, позволяющих создавать шрифты любого типа. Вы можете использовать кисть или карандаш для создания рукописных шрифтов (я предпочитаю кисть), а также использовать перо вместе с другими инструментами векторного редактирования для создания шрифтов с засечками или без засечек.
Честно говоря, мне потребовалось некоторое время, чтобы понять, как использовать определенные инструменты, так что да, есть кривая обучения, и это, вероятно, не лучший вариант для начинающих. Кроме того, его цена — $ 499 , я думаю, что это много для новичка, но вы звоните 🙂
В целом мне нравится опыт использования FontLab, однако одна вещь, которая меня немного беспокоит, это то, что иногда, когда Повторяю действие, FontLab вылетает и закрывается.
( Я использую FontLab 8 на MacBook Pro. )
4. Glyphr Studio (лучший вариант браузера)
- Цена: Бесплатно
- Совместимость: Веб-интерфейс
- Основные возможности: Создавайте шрифты с нуля или импортируйте контуры в формате SVG из программного обеспечения для проектирования
- Плюсы: Не занимает место на компьютере, прост в использовании
- Минусы: Ограниченные возможности
Glyphr Studio — бесплатный онлайн-редактор шрифтов для всех.
 Он прост в использовании и имеет основные функции создания шрифтов. Вы можете создавать свои собственные шрифты с нуля или загружать существующие шрифты для внесения изменений.
Он прост в использовании и имеет основные функции создания шрифтов. Вы можете создавать свои собственные шрифты с нуля или загружать существующие шрифты для внесения изменений.Интерфейс прост, и вы можете легко найти нужные вам инструменты. На левой боковой панели вы можете вручную настроить параметры редактирования.
Если у вас нет большого опыта работы с векторными инструментами, вам может понадобиться ознакомиться с некоторыми учебными пособиями, чтобы начать работу, но очень легко сразу начать играть с инструментом, потому что инструменты довольно стандартны.
Однако вы не сможете создавать рукописные шрифты в Glyphr Studio, потому что в них нет инструментов для рисования, таких как карандаши или кисти.
5. Calligraphr (лучший шрифт для рукописного ввода)
- Цена: Бесплатно или версия Pro от 8 долларов США в месяц
- Совместимость: Веб-интерфейс
- Основные характеристики: Шаблон шрифта, преобразование рукописного текста в цифровой шрифт
- Плюсы: Простота использования, предлагаем пошаговое руководство
- Минусы: Можно делать только рукописные шрифты
Calligraphr идеально подходит для преобразования ваших подлинных рукописных шрифтов в цифровые.
 Хотя некоторые другие программы также поддерживают рукописные шрифты, в конечном итоге вам потребуется проследить свой почерк на бумаге с помощью векторных инструментов.
Хотя некоторые другие программы также поддерживают рукописные шрифты, в конечном итоге вам потребуется проследить свой почерк на бумаге с помощью векторных инструментов.Преимущество Calligraphr заключается в том, что вы можете сканировать и преобразовывать свой почерк напрямую, чтобы использовать такие форматы шрифтов, как TTF или OTF. Кроме того, вы можете использовать шрифты в коммерческих целях.
Вам нужно создать учетную запись и войти в систему, чтобы использовать Calligraphr, но это абсолютно бесплатно, и они не запрашивают вашу платежную информацию. После создания учетной записи вы можете загружать изображения своего почерка или загружать их шаблон, чтобы использовать его в качестве руководства для вашего почерка.
При переходе на учетную запись Pro ( 8 долларов США в месяц ), вы получаете доступ к таким функциям, как лигатуры, регулировка межбуквенного интервала для отдельных символов, возможность резервного копирования данных и т. д.
 Тем не менее, у него не так много вариантов редактирования векторов. Поэтому, если вы хотите создать шрифт с засечками или без засечек, это не вариант. Но вы всегда можете использовать его вместе с другим производителем шрифтов, так как он в любом случае бесплатный 😉
Тем не менее, у него не так много вариантов редактирования векторов. Поэтому, если вы хотите создать шрифт с засечками или без засечек, это не вариант. Но вы всегда можете использовать его вместе с другим производителем шрифтов, так как он в любом случае бесплатный 😉6. FontForge (лучший бесплатный вариант)
- Цена: Бесплатно
- Совместимость: macOS 10.13 (High Sierra) или выше, Windows 7 или выше
- Основные характеристики: Векторные инструменты для создания шрифтов, поддержка основных форматов шрифтов
- Плюсы: Профессиональное программное обеспечение для создания шрифтов, достаточные учебные ресурсы
- Минусы: Устаревший пользовательский интерфейс, крутая кривая обучения.
FontForge — это сложная программа для создания шрифтов, которую можно использовать бесплатно. Я выбрал его как лучший бесплатный вариант среди других, потому что он имеет больше возможностей для создания различных типов шрифтов и поддерживает основные форматы, такие как PostScript, TrueType, OpenType, SVG и растровые шрифты.

Будучи одним из первых создателей шрифтов, FontForge имеет относительно старомодный пользовательский интерфейс (я не фанат), а инструменты не обязательно говорят сами за себя. Я нахожу это немного сложным в использовании. Тем не менее, существует множество полезных учебных ресурсов, и даже у самого FontForge есть обучающая страница.
Если вы ищете бесплатное профессиональное программное обеспечение для создания шрифтов, FontForge — это то, что вам нужно. Однако обратите внимание, что к пользовательскому интерфейсу может быть немного сложно привыкнуть, и если вы новичок в векторном редактировании, вам потребуется некоторое время, чтобы научиться использовать программное обеспечение.
Часто задаваемые вопросы
Здесь вы можете задать дополнительные вопросы о дизайне шрифтов и редакторах шрифтов.
Как создать собственный шрифт?
Стандартный процесс заключается в том, чтобы нарисовать шрифт на бумаге, отсканировать его и обвести с помощью программного обеспечения для создания шрифтов.
 Но вы также можете создавать шрифты с помощью векторных инструментов непосредственно с помощью создателя шрифтов. Если вы создаете курсивные шрифты или другие рукописные шрифты, вам следует использовать графический планшет.
Но вы также можете создавать шрифты с помощью векторных инструментов непосредственно с помощью создателя шрифтов. Если вы создаете курсивные шрифты или другие рукописные шрифты, вам следует использовать графический планшет.Как стать типографским дизайнером?
Хотя создать шрифт несложно, чтобы стать профессиональным дизайнером типографики, нужно гораздо больше знаний. Вы должны начать с изучения истории типографики, различных типов шрифтов, основных правил, а затем вы сможете создавать шрифты для профессионального использования.
Какая программа Adobe лучше всего подходит для создания шрифтов?
В идеале Adobe Illustrator является лучшим программным обеспечением Adobe для создания шрифтов, поскольку в нем есть все необходимые векторные инструменты, но некоторым людям также нравится использовать InDesign для создания шрифтов. Вы можете использовать InDesign или Adobe Illustrator для разработки шрифта, а затем использовать редактор шрифтов или расширение для сохранения формата шрифта.

Заключение: какой редактор шрифтов выбрать
Если вы работаете с типографикой на высоком профессиональном уровне, требующем строгого форматирования, то выбирайте сложный производитель шрифтов, например FontForge или Font Lab. Я лично предпочитаю Font Lab из-за его чистого интерфейса и более продвинутых функций, но если вы ищете бесплатный редактор шрифтов, выберите FontForge.
Glyphs Mini — отличный вариант для новичков в типографическом дизайне или любителей, потому что он прост, но имеет базовые функции редактирования шрифтов. Кроме того, это более доступно.
Пользователям Adobe Illustrator, которые случайно создают собственные шрифты, я настоятельно рекомендую Fontself, потому что он прост в использовании, и вы можете использовать его как расширение, которое также экономит место на вашем компьютере.
Calligraphr удобен для создания рукописных шрифтов, потому что он сканирует и стимулирует ваш почерк без необходимости повторного цифрового отслеживания.