Как создать красивый сайт? Пошаговое создание сайта
Скачать материалы:
Скачать 5-ый бонусный видеоурок по CSS Размер: 53.86 MB, скачали: 699 раз.
Скачать исходники к 5 бонусному видеоуроку по CSS Размер: 529.65 kB, скачали: 604 раз.
- Разархивировать скачанный файл.
- Открыть папку index.
- Запустить файл index.html в браузере.
Добро пожаловать в пятый бонусный видеоурок по курсу CSS. Он будет завершающим, можно даже сказать, итоговым в этом видеокурсе. В первых четырех бонусных видеоуроках, мы разобрали памятку записи селекторов, создание красивого поиска на сайте, расширения и виджеты для браузера Opera, 7 полезных дополнений для Mozilla Firefox и полезные расширения для браузера Google Chrome.
В этом видеоуроке, мы разберем пошаговое создание красивого сайта
 Сейчас на своих экранах вы видите все самые главные шаги, которые вам предстоит преодолеть при создании сайта:
Сейчас на своих экранах вы видите все самые главные шаги, которые вам предстоит преодолеть при создании сайта:- Создание или использование готового дизайна сайта.
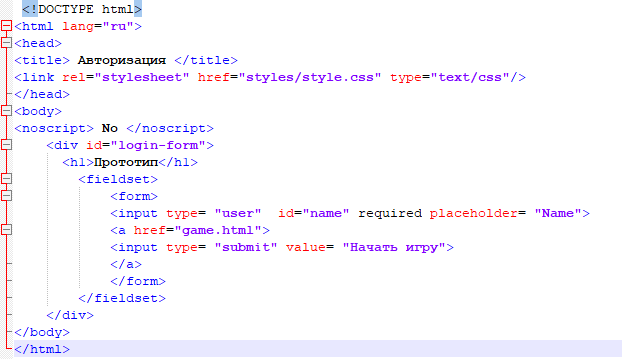
- Создание или редактирование HTML-файлов.
- Создание или редактирование CSS-файлов.
- Форматирование файлов и проверка на валидность. (Этот шаг может понадобиться не всем)
- Размещение сайта в интернете. (Этот шаг относится не совсем к созданию сайта, но он важен, и вы в любом случае с ним столкнетесь)
Только что мы рассмотрели большие и самые главные шаги создания красивого сайта. Теперь рассмотрим более мелкие шаги. Вдобавок я вам покажу полезные сервисы для некоторых маленьких шагов.
1. Создание дизайна сайта
Итак, начинаем с создания дизайна сайта. У вас есть пять способов получить дизайн сайта:
- Вы рисуете дизайн сайта в фотошопе сами.
- Вы покупаете дизайн в формате psd у профессионалов. (.psd – формат Adobe Photoshop)
- Вы скачиваете бесплатный psd-шаблон в интернете.
 (Искать можно в Google или любом другом поисковике)
(Искать можно в Google или любом другом поисковике) - Вы создаете дизайн в процессе кодирования. (Вы пишите HTML и CSS файлы и одновременно создаете дизайн)
- Вы скачиваете HTML-шаблон. Такие шаблоны включают в себя и CSS файлы. (По сути, скачиваете шаблон — и сайт готов. Остается лишь изменить ссылки и отредактировать что-то под себя)
Как видите, второй и третий варианты связаны с созданием дизайна в фотошопе. В будущем этому будет посвящен отдельный видеокурс. Дизайн рисовать именно в фотошопе не обязательно, но, как правило, используется эта программа. Пятый вариант вы можете поискать в Google, как и третий, но я вам покажу один сайт. Он называется unishablon.com. Слева находятся категории шаблонов. Выберем, например, «Компьютеры». Далее можно увеличить шаблон, а также скачать его, нажав на кнопку «Скачать». Вы скачиваете rar-архив, затем разархивируете его. В нем, как и в нашей папке  Все, что вам нужно будет сделать – это отредактировать ее под себя, то есть, под тот сайт, который вы хотите видеть.
Все, что вам нужно будет сделать – это отредактировать ее под себя, то есть, под тот сайт, который вы хотите видеть.
2. Создание HTML-файлов
Переходим к следующему шагу – «Создание html-файлов». Здесь есть три варианта. Вы выбираете свой вариант в зависимости от того, какой вариант вы выбрали на первом шаге.
- Вы создаете html-файл под свой psd-шаблон. (1-3 варианты предыдущего шага, то есть там, где мы работали с psd-файлом)
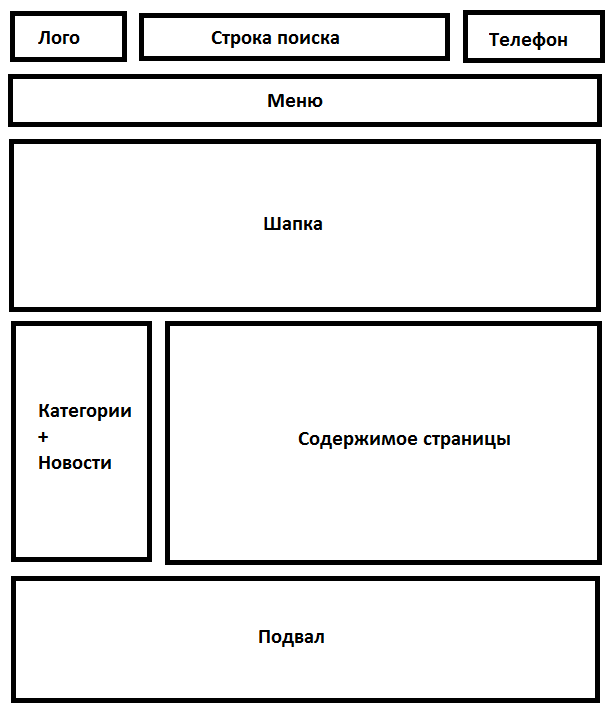
- Вы создаете html-файл под свой будущий дизайн. То есть намечаете каркас: где будет шапка, где — контент и т.д. (4 вариант предыдущего шага)
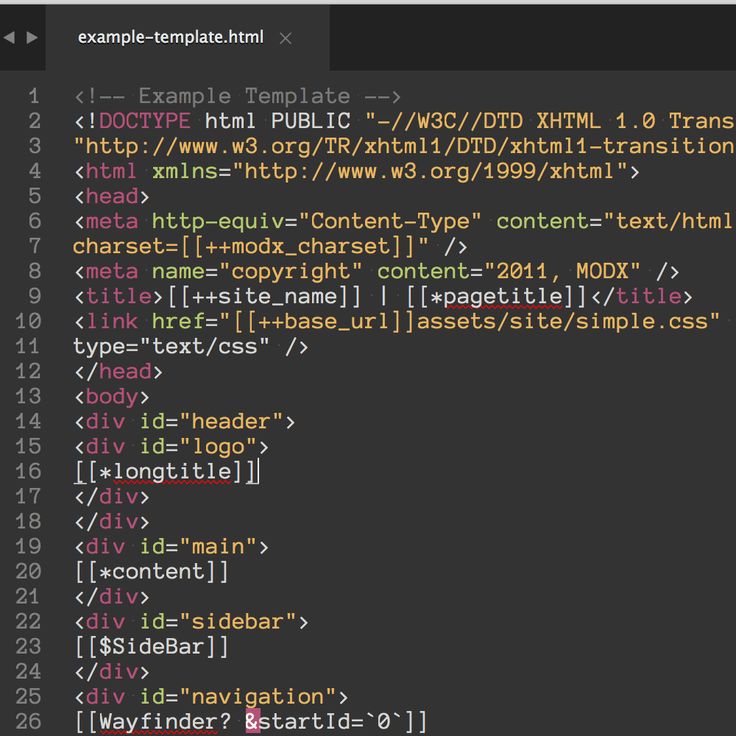
- Вы редактируете html-файлы под себя. Вы открываете html-шаблон и изменяете его по вашему усмотрению. (5 вариант предыдущего шага)
В принципе, все три варианта одинаковы. Главное запомнить крупный шаг – «Создание html-файлов».
Полезные сайты для создания html-файлов
Переходим к полезным сайтам. Первый сайт, который вам понадобится – это lipsum. com. Чтобы выбрать русский язык, вам нужно нажать на слово «Русский» с русским флагом. Этот сайт вам пригодится в том случае, если вы, например, создали html-каркас сайта и вам нужен текст для наполнения. Чтобы не писать его самому и не ставить кучу одинаковых букв, можно зайти на этот сервис и скопировать столько абзацев, сколько вам нужно. Внизу можно указать количество абзацев, которые нужно сгенерировать.
com. Чтобы выбрать русский язык, вам нужно нажать на слово «Русский» с русским флагом. Этот сайт вам пригодится в том случае, если вы, например, создали html-каркас сайта и вам нужен текст для наполнения. Чтобы не писать его самому и не ставить кучу одинаковых букв, можно зайти на этот сервис и скопировать столько абзацев, сколько вам нужно. Внизу можно указать количество абзацев, которые нужно сгенерировать.
Следующий сайт (caniuse.com) поможет вам в проверке, какие свойства и функции поддерживает той или иной браузер. Можете сразу перейти в таблицы – там увидите множество css-свойств, а можете выбрать css-свойства из списка. Например, «Text-shadow» (тень для текста). На открывшейся странице вы видите, какой фон что означает. Зеленый – поддерживает, розовый – не поддерживает, бежевый – поддерживает частично, сиреневый – поддержка неизвестна. Внизу мы видим таблицу с данным свойством. Из нее становится понятно, что IE версий 6-9 не поддерживают его, Safari 3.2 поддерживает частично, как и Operamini 5. 0-6.0, а все остальные браузеры поддерживают. Увидеть все таблицы со свойствами вы можете, нажав на ссылку «Showalltables».
0-6.0, а все остальные браузеры поддерживают. Увидеть все таблицы со свойствами вы можете, нажав на ссылку «Showalltables».
Третий сайт, который вам понадобится – htmlbook.ru. Это русский справочник по HTML и CSS. Здесь вы можете выбрать любой тег, который вам понадобится, либо css-свойство, о котором вы хотите узнать. Например, тег <audio>. Слева вы видите атрибуты для данного тега, сверху – поддержку браузерами, спецификацию, ниже – список поддерживаемых браузером кодеков (например, Opera не поддерживает mp3-файлы, как и Firefox 3.6), атрибуты, необходимость закрывающего тега, пример использования и результат примера в браузере Opera. Очень полезный сайт. Советую.
Следующий сайт – html5please.us. Он вам поможет в HTML5 и CSS3. Это справочник по HTML5. Вы можете что-то искать, можете воспользоваться метками для поиска. Внизу выдаются найденные теги. Здесь написаны очень хорошие советы, правда, на английском языке. Поэтому вам придется либо пользоваться переводчиком, либо, если вы знаете английский язык, переводить самостоятельно. Сайт очень полезен. Если вы решите разрабатывать свой сайт на HTML5, то обязательно примите его к сведению.
Сайт очень полезен. Если вы решите разрабатывать свой сайт на HTML5, то обязательно примите его к сведению.
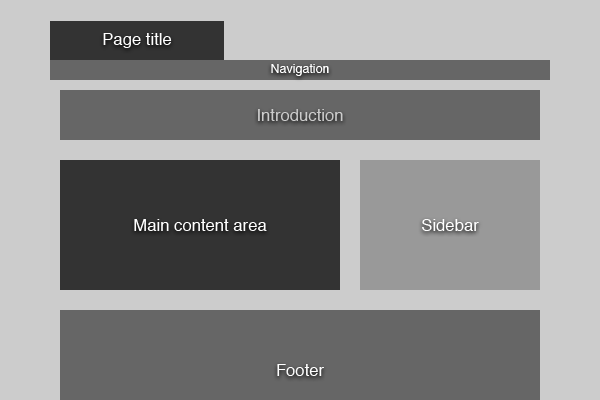
Последний сервис, который я вам посоветую – csstemplater.com. Он генерирует css- и html-шаблон. Вы можете писать код вручную, а можете сразу сгенерировать макет, а потом добавлять в него то, что хотите. Итак, первым делом вы выбираете doctype. Например, HTML 5. Потом выбираете CSS-сброс. Вы можете выбрать {margin:0; padding:0;} ( но я вам этот вариант не советую), а можете выбрать сброс стилей от EricMeyer, который мы использовали в курсе по CSS, или сброс стилей от Yahoo!. После выбора сброса стилей, вы выбираете ширину макета: фиксированную или резиновую. Например, фиксированную, шириной в 800 пикселей. Шапка у нас будет высотой в 120 пикселей, два сайдбара (слева и справа). В предпросмотре мы уже видим созданный макет. Уменьшим сайдбары на 50 пикселей и создадим подвал высотой в 80 пикселей. Вы можете добавить дополнительные опции: либо прижать футер к низу браузера, либо эмулировать одинаковую высоту колонок, либо ни то, ни другое. Выберем второе. Жмем «получить ссылку». На экране появляется сгенерированный макет. Вы можете скачать zip-архив или перейти на главную страницу сервиса и создать новый макет.
Выберем второе. Жмем «получить ссылку». На экране появляется сгенерированный макет. Вы можете скачать zip-архив или перейти на главную страницу сервиса и создать новый макет.
Перейдем к текущему шагу. Как я уже говорил, вы можете не заморачиваться на этих пунктах. Вы и так сами поймете, что к чему: где что редактировать и где создавать. Вам нужно лишь запомнить, что следующий шаг после создания дизайна сайта – создание html-файлов.
3. Создание CSS-файлов
Переходим к следующему шагу. Шаг 3 – «Создание CSS-файлов». Здесь есть два варианта:
- Вы создаете css-файлы под свой psd-шаблон. Используете этот вариант, если вы работаете с psd-шаблонами. Например, вы видите, что на шаблоне меню имеет красный фон, значит и в CSS вы делаете меню с красным фоном. Так строите свой сайт в соответствии с макетом, который вам дан. (1-3)
- Вы создаете/редактируете css-файлы под себя. Используете этот вариант, если вы создаете дизайн вместе с кодированием, или если вы скачали готовый шаблон для сайта.

В обоих случаях вам пригодятся те сайты, которые я сейчас покажу.
Первый сайт – памятка записи селекторов в CSS. Это уникальная авторская разработка (моя памятка записи селекторов, которой нет нигде в интернете, кроме как на моем сайте). Скачать ее можно по адресу http://info-line.net/downloads/csscurs/memo-record-selectors-in-CSS.png . А посмотреть видеоурок по работе с ней вы можете в первом бонусном видеоуроке по CSS. Все ссылки я прикладываю в дополнительных материалах в файле Ссылки.txt.
После того, как вы создали html-файлы и начали работу над файлами css, скорее всего вы начнете с создания фона. С ним вам поможет сайт patterns.ava7.com. Здесь вы можете подобрать тот фон, который хотите, выбрать форму фона и нажать «download», если вам понравился фон и вы хотите его скачать.
После создания фона, возможно, вы захотите украсить сайт. Вам могут понадобиться иконки. В этом вам поможет сайт findicons.com. Вы вводите на английском языке какой-нибудь запрос, например «people», и на странице высвечиваются иконки по данному запросу.
Как вы знаете, CSS отвечает за внешний вид сайта. Чтобы вы еще раз убедились в этом, я хочу показать вам сайт csszengarden.com. Чтобы открыть сайт на русском языке, вы жмете «translations» и выбираете «Russian». Что это за сайт – написано слева: «Демонстрация того, что может быть достигнуто визуально посредством дизайна на основе CSS. Выберите любой stylesheet из списка, чтобы загрузить его в эту страницу». Вы можете скачать пример файла с html, и всплывающая подсказка говорит вам, оставить его неизменным. А вот css-файл вам следует модифицировать. Тогда вы сможете поучаствовать в данном проекте. Вы можете посмотреть на дизайны, которые уже созданы, по соответствующей ссылке. Они основаны на одном и том же html-коде, меняется только CSS. Как вы видите, очень много дизайнов создано только с изменением CSS и изображений.
Итак, после создания html-файлов вы создаете css-файлы – это то, что нужно запомнить из текущего шага. Создавать вы их будете или редактировать – это уже не важно. Ну и на этом этапе вам помогут те фишки и сайты, которые я показал.
4. Оптимизация файлов
Шаг четвертый – «Форматирование файлов и проверка на валидность». Возможно, здесь стоило даже употребить выражение «оптимизация файлов».
Оптимизация (форматирование) файлов.
Вы форматируете html-и css-файлы. То есть, вы их оптимизируете, сокращаете и делаете удобными для себя. Для этого существует три сервиса:
- www.cssoptimiser.com . Этот сервис посвящен оптимизации CSS. Давайте загрузим файл, например, st.css и жмем «Optimize!». Мы видим, что наш файл оптимизировался в какие-то непонятные строчки кода, но зато он сохранил 20% места.
 Если раньше файл весил 3.5Кб, то теперь он весит 2.8Кб. Вернемся в оптимайзер и выберем другой css-файл, например, style.css. Жмем «Optimize!». Этот файл сократился почти на 50%. Вы видите силу оптимизации. Если вам нужно будет уменьшить место, занимаемое сайтом, то можете воспользоваться этим сервисом. Чтобы потом вы могли отредактировать текст, как нормальный человек, я советую сохранить файл на своем компьютере в нормальном состоянии прежде, чем его оптимизировать. Тогда, если вам потребуется что-либо отредактировать, то вы будете это делать на своем компьютере, а на сайт загрузите уже оптимизированный файл. На сервисе можно также вставить css-код файла, а вверху указать ссылку. Если вы загрузите тот же файл, но поставите галочку «Do not remove line breaks» и нажмете кнопку «Optimize!», то у вас не будут удалены линии. Будут удалены только лишние пробелы. Таким образом мы тоже сократили довольно много информации – целых 42%, и наш код читается довольно легко.
Если раньше файл весил 3.5Кб, то теперь он весит 2.8Кб. Вернемся в оптимайзер и выберем другой css-файл, например, style.css. Жмем «Optimize!». Этот файл сократился почти на 50%. Вы видите силу оптимизации. Если вам нужно будет уменьшить место, занимаемое сайтом, то можете воспользоваться этим сервисом. Чтобы потом вы могли отредактировать текст, как нормальный человек, я советую сохранить файл на своем компьютере в нормальном состоянии прежде, чем его оптимизировать. Тогда, если вам потребуется что-либо отредактировать, то вы будете это делать на своем компьютере, а на сайт загрузите уже оптимизированный файл. На сервисе можно также вставить css-код файла, а вверху указать ссылку. Если вы загрузите тот же файл, но поставите галочку «Do not remove line breaks» и нажмете кнопку «Optimize!», то у вас не будут удалены линии. Будут удалены только лишние пробелы. Таким образом мы тоже сократили довольно много информации – целых 42%, и наш код читается довольно легко.
- www.cssdrive.com . Еще один сервис для оптимизации. Он тоже уменьшает css-код файла. Также можно выбрать, удалять или не удалять комментарии, посмотреть информацию о режимах оптимизации, выбрать «Advanced mode» и, если хорошо знаете английский язык, то указать те настройки, которые вам нужны. Этот сервис более сложный, но вам придется вставлять css-код вручную, после чего жать «Compress-it!».
- www.processor.com. Этот сервис поможет вам в форматировании css-стилей. Помните ту абру-кадабру, которая получилась в первом сервисе? Мы ее сейчас вставим сюда и нажмем «procss». Наша таблица стилей стала выглядеть красиво. Она отсортирована по важности (приоритетности), а потом — по алфавиту. Чтобы скачать полученный код, вы жмете кнопку «download». Очень советую пользоваться этим сервисом.
Проверка файлов на валидность.
После оптимизации вы проверяете полученные файлы на валидность. После проверки на валидность, сайт можно считать законченным. Вы его уже полностью создали, и он у вас валиден (невалиден, если вы решили не исправлять ошибки). Теперь вам следует разместить сайт в интернете.
Вы его уже полностью создали, и он у вас валиден (невалиден, если вы решили не исправлять ошибки). Теперь вам следует разместить сайт в интернете.
5. Размещение сайта в интернете
Переходим к шагу 5 – «Размещение сайта в интернете». Для того, чтобы разместить сайт в интернете, вам нужно сначала сделать два простых шага:
- Вы заходите на сайт info-line.net
- Вы ищите видеокурс по размещению сайта в интернете и начинаете его изучать. После изучения видеокурса на вашем сайте будет красоваться постфикс.
Спасибо за внимание, до встречи в следующем видеокурсе по размещению сайта в интернете! Подписывайтесь на RSS, чтобы не пропустить его!
Приступить к изучению видеокурса по размещению сайта немедленно!
Как сделать один сайт для всех устройств (Responsive Web Design) / Хабр
Вчера была опубликована хорошая статья «Веб-дизайн. Каждому устройству свое представление». Несмотря на неплохие размышления, к сожалению, вывод в ней довольно глупый. А именно:
А именно:
«Нужно определить, какими устройствами могут пользоваться ваши посетители, проработать и создать для этих устройств представление вашего сайта, определить устройство посредством проверки заголовков браузеров, и отправить наиболее подходящее представление.»
Почему это глупо
Во-первых, никто не сможет предугадать, какими устройствами будут пользоваться ваши посетители. Нужно ориентироваться не на устройства, а на разрешения.
Это скриншот из презентации «Beyond the mobile web by yiibu» (очень рекомендую).
Во-вторых, если вы не facebook или yandex, скорее всего, вы не потянете создание и поддержку разных версий сайта для каждого устройства. Да и это не имеет особого смысла. Потому что ситуация становится похожа на реалии пятнадцатилетней давности. Тогда делали сайт «под браузер», а сейчас автор предлагает делать сайт «под устройство».
Как сделать один сайт для всех устройств
Вопросы, которые поднимал автор вышеуказанной статьи, уже довольно давно в цивилизованном мире обдуманы, и, более того, они уже решены.
Сейчас можно сделать 1 сайт с единственной версткой, который будет работать на устройствах, начиная с телефонов, заканчивая огромными телевизорами. Например, yiibu.com или alistapart.com (поуменьшайте окно браузера):
Все это называется «Responsive Web Design»
Responsive состоит из следующих техник:
Резиновый макет на основе пропорций (fluid grid)
Основная идея — формула для вычисления пропорций в процентах «target / context = result». Например, у нас есть макет psd с шириной 1000px. В нем есть два блока: один слева шириной 270px, другой справа 730px. Сверстаем мы их так:
.leftcolumn {
width: 27%; /* 270px / 1000px = 0,27 */
float: left;
}
.rightcolumn {
width: 73%; /* 730px / 1000px = 0,73 */
float: right;
}
Если внутри левого столбца будет еще один блок и, скажем, на макете он шириной в 170px, то для него поменяются цель и контекст, и код будет выглядеть вот так:
.leftcolumn .some-div {
width: 62,962963%; /* 170px / 270px = 0.62962963 */
float: left;
}
На хабре был перевод оригинальной статьи Ethan Marcotte «Fluid Grids».
Резиновые изображения (fluid images)
Подстраивают свои размеры под блок родителя. Основная идея в неочевидном применении свойства { max-width: 100% }. Изображение с img { max-width: 100% } никогда не вылезет из своего блока-родителя.
Если блок-родитель меньше, чем размеры img, то изображение пропорционально уменьшится. Этот принцип применим как для img, так и для embed, object, video.
Подробная оригинальная статья «Fluid Images».
Media queries
Нужны для отображения макета, оптимизированного под разрешение, с которого в данный момент этот сайт смотрится. Это часть стандарта CSS, которая позволяет применять стили на основе информации о разрешении устройства.
Например, так:
/* начало css */
Здесь базовые стили для глупых браузеров.Например, для телефонов не high-end уровня. Pocket Internet Explorer для Windows Mobile 6.5 здесь же :).
@media only screen and (min-width: 480px) {
Здесь стили более разумных, но все еще мобильных устройств. Android, iPhone и так далее.
}
@media only screen and (min-width: 768px) {
Планшеты в режиме portrait.
}
@media only screen and (min-width: 992px) {
Планшеты в режиме landscape, нетбуки, ноутбуки, десктоп.
}
@media only screen and (min-width: 1382px) {
Десктоп с большими разрешениями, телевизоры.
}
/* конец css */
media queries понимают все разумные браузеры. Для ie же есть Respond.js
Mobile first
Это техника, при которой сайт верстается сначала для устройств с меньшими возможностями, а затем с помощью media queries добавляются возможности и плюшки.
Так глупые браузеры без media queries получат самый простой контент (например, на мобильных телефонах). А более продвинутые поймут и отрисуют страницу, беря во внимание media queries.
Подробнее о Mobile first
Ссылки
1. Русскоязычный блог о Responsive Web Design
2. Единственная хорошая книга на эту тему — «Responsive Web Design». Написана Ethan Marcotte, который в общем и положил начало адаптивным макетам. После ее прочтения многое прояснится.
9 простых правил дизайна, которые сделают ваш сайт красивее
Раскрытие информации: Этот пост может содержать партнерские ссылки. Покупка продукта по одной из этих ссылок приносит нам комиссию без каких-либо дополнительных затрат для вас.
«У меня плохой дизайн».
Я слышал это много раз.
Я знаю многих людей, которые управляют веб-сайтами и создают отличный контент, но утверждают, что у них нет дизайнерского вкуса.
Ерунда!
Я думаю, что каждый может отточить свое внимание к дизайну, но если вам нужна небольшая помощь, этот пост для вас.
В этом руководстве вы найдете 9 основных принципов дизайна, которые можно применять ко всему, что вы делаете.
Я написал эти советы, чтобы они были как можно более действенными, чтобы их было легко реализовать на вашем веб-сайте.
Обращайтесь к этому списку всякий раз, когда вам нужно сделать выбор дизайна, и я обещаю, что результат будет немного красивее.
Начнем с…
- 1. Никогда не используйте цветной текст
- Пример №1
- Пример #2
- 2. Используйте цветовую палитру
- 3. Используйте только 1 или 2 шрифта
- 4. Используйте популярный шрифт без засечек
- 5. Используйте отображаемый шрифт для заголовков
- 6. Сделайте пункты меню одним словом
- 7.
 Сбалансируйте текст с медиа
Сбалансируйте текст с медиа - 8. Выравнивание изображений по центру
- 9. Разместите свои медиа в столбцах
- Сделать более красивый сайт
1. Никогда не используйте цветной текст
Если вы не знаете, что делаете, цветной текст может быть некрасивым и трудным для чтения.
Как правило, всегда делает текст черным или белым .
Если на вашем веб-сайте есть цветной текст, вам следует выбрать 9Вместо 0061 используйте цвет, близкий к .
Вот что я имею в виду.
Пример #1
Эта кнопка имеет синий текст и светло-серый фон. Она выглядит довольно плоской, а текст перекрывает форму кнопки:
Нажмите здесь
Если я переверну цвета, используя синий цвет для фона и светлого текста, это будет выглядеть намного лучше:
Нажмите здесь
И пока мы говорящие кнопки…
Если ваша кнопка имеет цветной фон, почти всегда лучше всего она будет выглядеть с белым текстом.
Черный текст имеет тенденцию выглядеть ужасно поверх цвета, если только этот цвет не является бледным или просто более легким серым:
BAD
Нажмите здесь
BAD
Нажмите здесь
Good
. Здесь
Good
Нажмите здесь
Good
Нажмите здесь
BAD
Нажмите здесь
Если вы обычно используете цветной текст в своих постах, вы оцените идеи в следующем примере. .
Пример #2
В качестве другого примера, у вас может быть цветной текст в сообщении, потому что вы хотите, чтобы он выделялся, например:
Этот текст выглядит не очень хорошо, потому что он синий!
Есть более эстетичные способы привлечь внимание с помощью цвета. Не говоря уже о том, что некоторые цвета (например, синий) делают обычный текст похожим на ссылку.
Еще один способ привлечь внимание с помощью цвета — сделать текст белым, а фон синим:
Цвета много, поэтому используйте их экономно!
Или вы можете немного понизить насыщенность, чтобы фон был очень бледным, а затем сделать текст черным для более тонкого вида:
Черный текст хорошо смотрится на бледном фоне.
Или вы можете оставить текст черным и добавить немного цвета в качестве рамки вокруг текста:
Это более простой вид, который по-прежнему привлекает внимание.
Или вы можете комбинировать фон и рамку:
Это еще один привлекательный способ использования цвета.
Подводя итог правилам цветного текста:
Вместо изменения цвета текста следует использовать цветной фон или цветную рамку вокруг текста. Кроме того, белый цвет всегда лучше смотрится на цветном фоне, если только он не очень бледный.
Теперь давайте выберем цвета, которые вы будете использовать.
Чтобы вы знали, мне пришлось написать немного CSS, чтобы добавить границы к абзацам выше. У Гутенберга пока нет опции границы. Вы можете добавлять границы уже с виджетами Elementor .
2. Используйте цветовую палитру
Выбор цвета на лету — большая ошибка новичка.
Всякий раз, когда вы применяете цвет к своему веб-сайту, вы всегда должны выбирать цвет из вашей палитры .
Используя палитру, вы можете просто выбрать один из существующих цветов, и вы знаете, что результат будет выглядеть красиво и «фирменно» без каких-либо усилий.
И вот в чем дело…
Я много лет работаю веб-дизайнером и до сих пор не могу создать красивую цветовую палитру.
И поэтому я жульничаю 😉
Я никогда не создаю собственные цветовые палитры. Вместо этого я нахожу великолепную цветовую палитру, которая уже была создана, а затем настраиваю ее, чтобы она соответствовала моим дизайнерским потребностям.
Мой секретный ресурс для поиска цветовых палитр — Color Hunt.
На этом замечательном веб-сайте есть сообщество участников, которые создают цветовые палитры и делятся ими.
Если вы просмотрите домашнюю страницу, вы найдете бесконечный список красивых палитр на выбор. Нажав на любую палитру, вы перейдете на ее страницу, где ниже перечислены связанные палитры.
Честно говоря, очень весело просматривать палитры и черпать идеи и вдохновение для своего сайта.
Если вы уже придумали оттенок, вы можете выбрать цвет для начала, используя строку поиска.
Также доступны предопределенные ключевые слова, такие как «теплый» и «холодный», для поиска подходящих палитр.
После того, как вы выберете понравившуюся палитру и примените цвета на своем сайте, вы будете поражены тем, насколько она эффективна.
Первые два совета должны обмануть ваших посетителей, заставив их думать, что вы мастер дизайна, владеющий цветом.
Теперь поговорим о шрифтах!
3. Используйте только 1 или 2 шрифта
Цвета следует выбирать из вашей палитры. Шрифты похожи.
Вы должны выбрать один или два шрифта, а затем повторно использовать их для всего.
Часто, когда пользователи WordPress узнают, как менять шрифты на своем сайте, они вдруг хотят использовать их все!
Например, я видел, как люди меняли шрифт одного абзаца, чтобы выделить его в сообщении. Это плохая идея. Если вам нужно, чтобы текст выделялся в сообщении, вы можете:
- Увеличьте толщину шрифта (жирный)
- Увеличьте размер шрифта
- Добавьте цвет
Когда дело доходит до шрифтов, вы должны выбрать один или два для всего вашего сайта , и если вы считаете, что вам нужно больше, чем что, подумайте об этом…
Google разработал шрифт Roboto (который вы тоже можете использовать — он есть в Google Fonts), и они используют этот шрифт везде .
Они используют его для Google.com, Youtube, Gmail, Google Docs, Chrome — буквально все их продукты используют этот шрифт для всего текста.
Так что, если вы убеждены, что для красивого веб-сайта вам нужно больше одного шрифта, подумайте еще раз!
4. Используйте популярный шрифт без засечек
У меня есть для вас еще одно сокращение.
Вместо того, чтобы просматривать сотни шрифтов, я рекомендую вам выбрать один из самых успешных шрифтов в Интернете.
Такой подход практически гарантирует, что ваш сайт будет хорошо выглядеть.
Для этого посетите Google Fonts, и вы найдете список популярных шрифтов на главной странице.
Чтобы уточнить результаты, щелкните значок Категории раскрывающегося списка и отмените выбор всех параметров, кроме Sans Serif .
Если вы выберете любой из перечисленных сейчас шрифтов, ваш сайт будет выглядеть потрясающе.
Имейте в виду, что большая часть текста на вашем веб-сайте отображается в ваших сообщениях, поэтому наиболее важным качеством шрифта является его легкость чтения.
Все самые популярные шрифты без засечек популярны, потому что они удобочитаемы и привлекательны. И если вам интересно…
Я тоже так делаю!
При разработке новых тем я обычно захожу в Google Fonts и ищу самые популярные шрифты для вдохновения.
Когда я хочу добавить немного больше характера в дизайн, я использую следующую тактику.
На этом веб-сайте также используется один популярный шрифт без засечек под названием Proxima Nova, доступный в Adobe Typekit.
5. Используйте экранный шрифт для заголовков
Если вас устраивает один шрифт, вы можете пропустить эту тактику.
Но если вы чувствуете, что ваш творческий потенциал немного ограничен таким простым выбором, вот что вы можете сделать…
Используйте экранный шрифт для заголовков вашего сайта.
Первый выбранный вами шрифт был разработан для чтения на малых размерах, но шрифт display специально разработан для больших размеров (например, для больших дисплеев, понимаете?).
Дело в том, что экранные шрифты часто выглядят очень стильно, поэтому чрезмерное их использование может сделать ваш сайт кричащим.
Заголовки — идеальное место для использования экранных шрифтов, потому что:
- Они всегда большие
- Они используются экономно
При желании вы также можете повторно использовать отображаемый шрифт для заголовка вашего сайта (или логотипа).
Чтобы найти отображаемый шрифт для своего сайта, снова посетите Google Fonts, но на этот раз измените категории, чтобы включить только отображаемые шрифты, например: с экранными шрифтами.
На данный момент в Google Fonts около 300 экранных шрифтов, так что приятного просмотра и не забудьте выбрать только один!
Вот еще один совет по текстовому дизайну, который сделает ваш сайт красивее.
Если вы не знаете, как изменить шрифт на своем веб-сайте, следуйте этому руководству.
6. Сделайте пункты меню одним словом
Из всех советов по дизайну, перечисленных в этом посте, этот самый простой в реализации.
Взгляните на меню Compete Themes:
Пункты меню пропорциональны и равномерно расположены, что делает его красивым.
При создании меню необходимо сделать каждый пункт меню одним словом . Причина сводится к интервалу.
Например, посмотрите, как равномерно расположены пункты меню в The New York Times.
Легко просматривать темы и различать их.
Когда вы добавляете больше слов в пункт меню, это нарушает этот интервал. Пункт меню становится намного длиннее остальных, а пробелы между словами создают неравномерность дизайна.
На снимке экрана ниже я добавил поддельные пункты меню в меню NYT с несколькими словами. Посмотрите, каким запутанным становится меню:
Пробелы внутри пунктов меню трудно отличить от пробелов между пунктами меню Хотя пункты меню, состоящие из одного слова, работают лучше всего, время от времени можно использовать второе слово, если это необходимо. Просто убедитесь, что между пунктами меню намного больше места, чем между словами в пунктах меню.
Wistia использует два слова в пунктах меню, и это выглядит хорошо, потому что между пунктами меню так много места:
Сокращение любых длинных пунктов меню займет всего несколько минут и сразу же сделает ваш сайт более привлекательным.
И если вы этого не знали, вы можете сделать метки пунктов меню отличными от заголовков страниц. В этом видео вы узнаете, как создавать собственные меню и изменять метки меню:
Следующие несколько советов помогут вам сделать ваш контент более привлекательным.
7. Сбалансируйте текст и медиафайлы
Если вы хотите, чтобы ваш сайт выглядел потрясающе, сам контент должен быть красивым.
Изучите содержание популярных веб-сайтов, таких как Buzzfeed, Washington Post или Bloomberg Businessweek, и вы обнаружите те же закономерности.
Они постоянно разбивают текст изображениями, картами, видео, цитатами, твитами и другими визуальными элементами.
Этот список Buzzfeed содержит изображения, кнопки «Поделиться», ссылки и заголовки почти после каждогоабзаца, как я это называю, правило четырех абзацев.
При редактировании сообщений убедитесь, что включает визуальный элемент примерно через каждые 4 абзаца .
Цель состоит в том, чтобы контент оставался визуально интересным, чтобы он не становился монотонным и скучным, когда читатели прокручивают простой абзац за абзацем. Визуальные элементы также делают контент более информативным и интересным для чтения.
С практикой вы научитесь делать это естественным образом во время написания, но вы всегда можете просмотреть свой пост после того, как он будет написан, и найти места, чтобы добавить новые визуальные эффекты.
To break up a long series of paragraphs, you can add:
- Images
- Blockquotes
- Videos
- Embedded Tweets
- Advertisements
- Tables
- New headings
- Lists 😉
It’s also a good Идея применить жирный шрифт к важным частям вашего текста, чтобы привлечь внимание и создать больший визуальный интерес.
И чтобы было понятно: не обязательно включать визуальный элемент ровно каждые четыре абзаца. Это просто хорошее приближение, которое можно использовать, пока вы осваиваете эту технику.
Так как я только что сказал вам включать много изображений в свои посты, вот совет, как сделать это правильно.
8. Изображения с выравниванием по центру
Изображения в WordPress могут иметь любое из следующих выравниваний:
- Справа
- Слева
- По центру
При добавлении изображений в сообщения вы всегда должны использовать выравнивание по центру .
Технически изображение имеет «нет» в качестве выравнивания до того, как вы отцентрируете его, и это тоже нормально.
Кроме того, убедитесь, что изображение имеет такую же ширину, как и содержимое сообщения .
Таким образом я показываю все свои изображения в своих сообщениях, и большинство издателей поступают так же.
Если выбрать выравнивание по левому или правому краю, изображение «плавает» в одну сторону, поэтому текст обтекает его, например:
«Плавающее» — это имя свойства CSS, используемого для обтекания текстом изображений, подобных этому.Последняя строка текста, которая почти полностью находится под изображением, всегда выглядит неуклюже, но есть еще одна причина, по которой этот стиль больше не популярен.
На мобильных устройствах это может выглядеть ужасно:
Блогеры использовали плавающие изображения в своих сообщениях, но это было тогда, когда веб-сайты имели одну предопределенную ширину и просматривались только на компьютерах.
Теперь ваш контент должен адаптироваться к размерам экрана от 400 до 2560 пикселей в ширину.
Возможно, вы уже выбрали адаптивную тему, но ваша тема не помешает вам перемещать изображения, потому что это ваш выбор.
Выровняйте все изображения по центру, и они будут отлично смотреться на всех устройствах. Просто как тот.
Если вы хотите немного больше разнообразия, вы можете использовать новый широкий стиль изображения, добавленный в Gutenberg (требуется поддержка темы):
У меня есть последний совет, чтобы ваши изображения и другие медиа выглядели великолепно.
9. Разместите ваши медиафайлы в столбцах
Это то, что я вижу на многих сайтах пользователей моей темы.
При добавлении нескольких элементов мультимедиа (изображений, аудио, видео) они будут располагаться один за другим.
Это прекрасно работает, но это не лучшее использование пространства. Пользователям приходится прокручивать очень далеко, чтобы пройти мимо изображений, они могут просматривать только одно изображение за раз, и они не знают, сколько еще изображений осталось при прокрутке.
Если вы вставляете три или более изображений подряд, используйте галерею .
При использовании галереи вы можете просматривать все изображения сразу без прокрутки.
И я знаю, о чем вы сейчас думаете…
«Хорошо, но я хочу, чтобы изображения отображались больше».
Для этого предназначен лайтбокс . Вы можете установить плагин лайтбокса, а затем посетители смогут щелкнуть изображение в галерее, чтобы просмотреть увеличенную полноэкранную версию.
Теперь вместо того, чтобы прокручивать все изображения, посетители могут видеть их все сразу в привлекательной галерее. Кроме того, когда они нажимают на изображение, лайтбокс отображает изображение больше, чем если бы оно было только что вставлено в сообщение.
Другими словами, использование галереи дает вам лучшее из обоих миров.
Блок «Галерея» упрощает включение галерей изображений, а блок «Колонка» можно использовать для перечисления столбцов встроенных аудио- и видеофайлов (и любого другого контента).
Блок столбцов стал еще проще в использовании в WP 5.3, и вы можете следовать этому руководству по добавлению столбцов в сообщения для получения пошаговых инструкций.
Всякий раз, когда вы обнаружите длинный список медиафайлов, встроенных в ваш пост, вы поймете, что сейчас самое время использовать столбцы.
Сделайте более красивый веб-сайт
С помощью этих 9 правил дизайна вы готовы создать более красивый веб-сайт.
Самое приятное то, что реализация любого из этих принципов не займет много времени. Просто знать, что делать, — это полдела.
Если вы хотите начать с правильной ноги, обязательно выберите тему, которая сделает ваш контент великолепным, и вы будете на пути к лучшей эстетике.
Бен Сибли
Бен Сибли — дизайнер и разработчик тем WordPress, а также основатель Compete Themes.
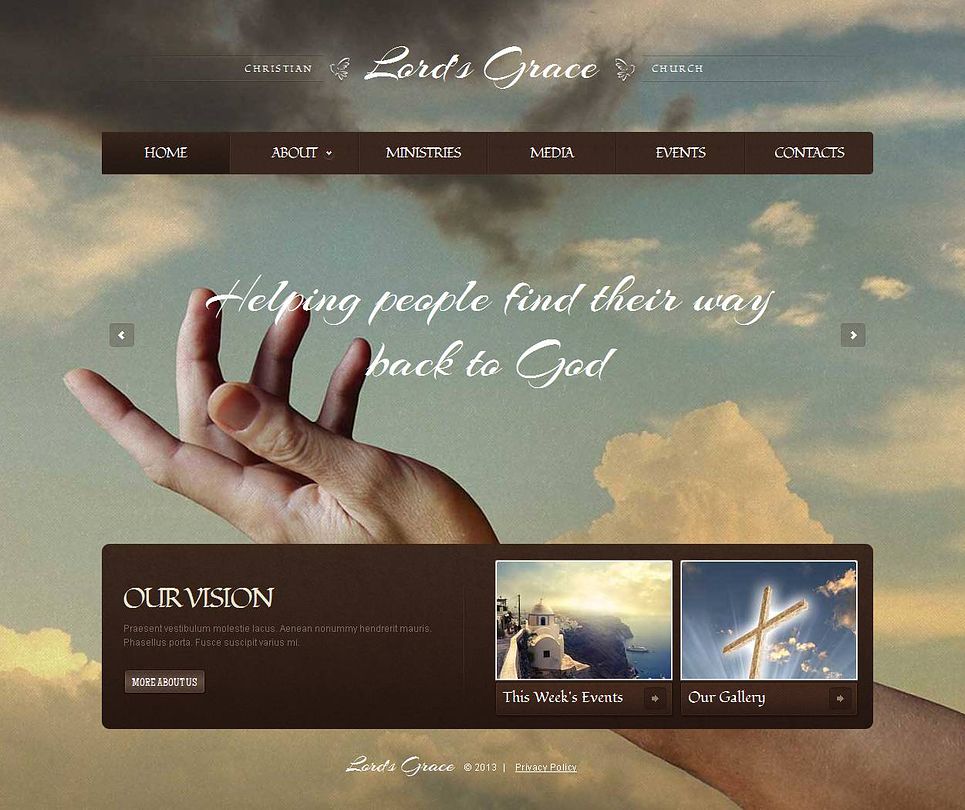
22 самых красивых шаблона веб-сайтов 2022
Если вы ищете самые красивые шаблоны веб-сайтов, коллекция готова для вас. Действительно, в списке ниже каждый найдет что-то для себя.
Количество привлекательных для глаз шаблонов неизмеримо. Но то, что красиво для меня, не обязательно означает, что это прекрасно для вас. Мне может понравиться супер минималистичный дизайн, и я найду что-то более красочное и игривое для каждого.
В списке ниже вы найдете множество красивых шаблонов веб-сайтов. От лендинга мобильного приложения и салона красоты до агентства, портфолио и онлайн-резюме — для каждого есть свой шаблон.
Вы также найдете многоцелевые шаблоны веб-сайтов, чтобы предложить вам еще больше вариантов. К вашему сведению, большинство шаблонов также поставляются с различными демонстрациями и множеством внутренних страниц, чтобы позаботиться даже о тех, кому трудно угодить.
Пост навигации
- Перейти к самому красивому темы WordPress
- Перейти к самым красивым шаблонам HTML
Все эти потрясающие шаблоны веб-сайтов могут даже послужить вам источником вдохновения. Посмотрите, что возможно в отношении веб-дизайна и функций, и создайте идеальный веб-сайт для вашего проекта или проекта вашего клиента.
Прекрасные шаблоны веб-сайтов, которые мы собрали для вас, основаны на HTML и Bootstrap Framework для обеспечения полной гибкости. Они легко настраиваются и очень просты в использовании и работе.
Они легко настраиваются и очень просты в использовании и работе.
Они на 100 % оптимизированы для мобильных устройств, поэтому ваши веб-сайты легко адаптируются к любому разрешению экрана. Короче говоря, эти шаблоны — яркий пример того, что значит красиво.
Самые красивые темы WordPress
Divi
С многоцелевым веб-дизайном, таким как Divi, вы действительно можете создать любой веб-сайт, какой захотите. Если вы хотите произвести сильное первое впечатление, более чем очевидно, что вы хотите, чтобы ваша страница привлекала внимание. Вместо того, чтобы выполнять всю работу с нуля, вы можете ускорить процесс с помощью огромной коллекции из более чем восьмисот предустановленных дизайнов. Да что там 800! У Divi есть более сотни полных демонстраций веб-сайтов для сверхбыстрого создания страницы.
Подробнее / Загрузка
Jevelin
Jevelin — красивый шаблон веб-сайта, открывающий новые горизонты возможностей. Что касается создания профессиональных и сложных страниц, вы можете сделать все это с Jevelin. Также не нужно быть профессиональным веб-разработчиком; с Jevelin даже новичок получает шанс заявить о себе в Интернете благодаря яркому веб-присутствию. Посмотрим правде в глаза, вам никогда не придется касаться ни одной строки кода благодаря удивительному и удобному конструктору страниц WPBakery. Это дает каждому возможность проявить творческий подход с помощью простой техники перетаскивания.
Что касается создания профессиональных и сложных страниц, вы можете сделать все это с Jevelin. Также не нужно быть профессиональным веб-разработчиком; с Jevelin даже новичок получает шанс заявить о себе в Интернете благодаря яркому веб-присутствию. Посмотрим правде в глаза, вам никогда не придется касаться ни одной строки кода благодаря удивительному и удобному конструктору страниц WPBakery. Это дает каждому возможность проявить творческий подход с помощью простой техники перетаскивания.
Джевелин — это еще не все.
Веб-дизайн плавный и гибкий, он мгновенно адаптируется к любому устройству. Кроме того, Jevelin предлагает вам вести блог и даже продавать товары в Интернете с помощью интеграции плагина WooCommerce. Разберитесь с процессом установки одним щелчком мыши и уже наслаждайтесь удивительными возможностями Jevelin.
Подробнее / Загрузка
Koral
Koral — это красочный, красивый и современный инструмент, идеально подходящий для создания оригинального и впечатляющего веб-сайта. Благодаря своей универсальности Koral работает для создания множества разных страниц. Вы можете выбрать восемь различных демонстраций домашней страницы и дополнительный образец интернет-магазина из коробки. Koral также отлично подходит для создания одно- и многостраничных веб-сайтов, точно настроенных на ваш вкус. Конструктор страниц перетаскивания WPBakery позволяет вам делать любые модификации и улучшения самостоятельно.
Благодаря своей универсальности Koral работает для создания множества разных страниц. Вы можете выбрать восемь различных демонстраций домашней страницы и дополнительный образец интернет-магазина из коробки. Koral также отлично подходит для создания одно- и многостраничных веб-сайтов, точно настроенных на ваш вкус. Конструктор страниц перетаскивания WPBakery позволяет вам делать любые модификации и улучшения самостоятельно.
В комплекте Koral вы найдете неограниченные возможности и функции. Короче говоря, если вам нравится яркий подход Koral, вам лучше сразу же подумать об использовании этого инструмента.
Из более чем шестидесяти модулей пользовательского интерфейса, множества шаблонов слайдеров, множества различных стилей заголовков, макетов портфолио, раздела блога, мегаменю, интернет-магазина и так далее. Конечно, Koral также следует всем последним тенденциям и правилам, чтобы обеспечить безупречную работу вашего сайта.
Дополнительная информация / Скачать
Огайо
Для всех, кто хочет произвести сильное и неизгладимое первое впечатление на своих потенциальных клиентов, позвольте Огайо сотворить для вас волшебство. С его обширной коллекцией из 27 демо-версий шаблонов у вас не возникнет проблем с поиском того, который лучше всего соответствует вашему стилю. Мало того, тот, который вызывает у вас интерес, вы можете свободно использовать его как есть из коробки. Но внесение дополнительных улучшений также возможно, поскольку в Огайо есть конструктор страниц WPBakery.
С его обширной коллекцией из 27 демо-версий шаблонов у вас не возникнет проблем с поиском того, который лучше всего соответствует вашему стилю. Мало того, тот, который вызывает у вас интерес, вы можете свободно использовать его как есть из коробки. Но внесение дополнительных улучшений также возможно, поскольку в Огайо есть конструктор страниц WPBakery.
Другие удобства инструмента включают Slider Revolution, 38 пользовательских шорткодов, 89 элементов и макетов пользовательского интерфейса, различные типы меню и удобную панель администратора. И последнее, но не менее важное: Огайо оптимизирован для обеспечения выдающейся производительности на всех устройствах и платформах. Пусть начнется игра по воплощению в жизнь вашего убийственного онлайн-присутствия вместе с Огайо. Вы наверняка получите массу удовольствия на этом пути.
Дополнительная информация / Скачать
Billey
Если вы хотите, чтобы в Интернете происходили красивые вещи, вам лучше начать с Billey. Универсальная тема WordPress помогает создать онлайн-портфолио или веб-сайт агентства. Не нужно ничего делать самому; пусть Билли позаботится об этом для вашего удобства. Множество отличных макетов страниц и все эти другие элементы гарантируют, что вы быстро создадите что-то новое. Представьте свой бизнес в Интернете таким образом, чтобы вызвать интерес у всех с самого начала.
Универсальная тема WordPress помогает создать онлайн-портфолио или веб-сайт агентства. Не нужно ничего делать самому; пусть Билли позаботится об этом для вашего удобства. Множество отличных макетов страниц и все эти другие элементы гарантируют, что вы быстро создадите что-то новое. Представьте свой бизнес в Интернете таким образом, чтобы вызвать интерес у всех с самого начала.
Более того, хотя вероятность того, что вы захотите изменить великолепную Билли, очень мала, вы тоже можете это сделать. Вам не нужно менять код, так как вы можете вносить изменения исключительно визуально. В наборе вы обнаружите всевозможные дополнительные функции, такие как плавная прокрутка, анимация CSS3, эффект параллакса, лента Instagram и список.
Подробнее / Загрузка
Сеговия
Минималистский дизайн выигрывает в дизайне, и в Сеговии это прекрасно понимают. Эта красивая тема WordPress идеально подходит для онлайн-портфолио и помогает создать сложный блог. Довольно универсальный инструмент, если хотите. Но это только начало всех чудес, которые Сеговия приготовила для вас.
Довольно универсальный инструмент, если хотите. Но это только начало всех чудес, которые Сеговия приготовила для вас.
Прежде всего, вы получаете обязательные макеты и элементы, которые вы можете смешивать и сочетать по своему усмотрению. Во-вторых, с конструктором страниц Elementor, Segovia предлагает вам творческую свободу для создания результата, который соответствует вашему определенному стилю T.
Кроме того, Segovia использует все последние тенденции и правила в Интернете, чтобы гарантировать впечатляющую производительность. Говоря о производительности, Segovia также плавно адаптируется ко всем современным устройствам, экранам Retina и веб-браузерам. Он не упускает из виду скорость и SEO-оптимизацию, чтобы дополнить все это.
Дополнительная информация / Скачать
Atheus
Atheus здесь, чтобы делать бизнес. Это тема WordPress, которая поможет вам создать веб-сайт, который поднимет ваш проект на новый уровень. Благодаря его потрясающему и потрясающему дизайну у вас не возникнет проблем с привлечением посетителей сайта на свою сторону. И если это трудно понять, посетите предварительный просмотр Atheus в прямом эфире и убедитесь, как это повлияет на вас из первых рук.
И если это трудно понять, посетите предварительный просмотр Atheus в прямом эфире и убедитесь, как это повлияет на вас из первых рук.
Я ведь говорил тебе, верно?
Отличная демонстрация контента/проекта, анимированная статистика/вехи, полнофункциональная контактная страница с Google Maps, предварительный загрузчик и меню-гамбургер — это лишь малая часть всех основных моментов, которые представляет Atheus. Конструктор страниц с перетаскиванием, эффект затухания заголовка, фоновый звук, слайдер и уникальный раздел блога — вот некоторые дополнительные преимущества, которыми Atheus снабжает вас. Отметим еще несколько особенностей.
Подробнее / Скачать
Boldlab
Креативность, смешанная с модернизмом и минимализмом, — вот основная идея впечатляющего Boldlab. Этот красивый шаблон веб-сайта наполнен захватывающими демонстрациями, из которых каждый может извлечь выгоду. Все, что вы получаете в комплекте, на 100% функционально и готово повысить уровень вашего веб-пространства. Наряду с множеством домов, сделанных на заказ, Boldlab также предлагает множество дополнительных внутренних страниц и других особенностей, которые сделают свое дело. К вашему сведению, Boldlab — одно из лучших решений, когда вы хотите создать страницу для агентства или фрилансера.
Наряду с множеством домов, сделанных на заказ, Boldlab также предлагает множество дополнительных внутренних страниц и других особенностей, которые сделают свое дело. К вашему сведению, Boldlab — одно из лучших решений, когда вы хотите создать страницу для агентства или фрилансера.
Различные макеты портфолио, раздел блога, WPBakery, Slider Revolution, три типа пагинации, социальные сети и три заголовка — это лишь небольшой набор функций, которые вы найдете в богатом комплекте Boldlab. Вам также не нужно беспокоиться о технических деталях, поскольку Boldlab использует все последние тенденции и правила современной сети.
Подробнее / Скачать
У нас есть много других красивых тем WordPress на ваш выбор.
Самые красивые шаблоны сайтов
Бари
Создание веб-сайта — это искусство, и в идеале это должно быть вашим способом еще лучше представить вашу индивидуальность. С Bari вы можете легко достичь этой цели. Этот красивый шаблон веб-сайта представляет собой новейшую модную концепцию портфолио для агентств, фрилансеров, дизайнеров, фотографов и т. д. Теперь вы можете быстро и легко создать онлайн-портфолио, чтобы продемонстрировать свою работу с уникальным и творческим подходом.
д. Теперь вы можете быстро и легко создать онлайн-портфолио, чтобы продемонстрировать свою работу с уникальным и творческим подходом.
Bari — шаблон с минималистичным внешним видом, но при этом выглядит супер профессионально. Благодаря адаптивному макету на основе Bootstrap ваш сайт будет работать должным образом независимо от вашего устройства. Кроме того, он также прекрасно отображается на всех экранах сетчатки и выделяется из толпы онлайн. И чтобы оживить ситуацию, даже больше, фон параллакса сделает свое дело.
Подробнее / Загрузка
Timisoara
Чистый, простой и красивый шаблон веб-сайта Timisoara — это инструмент, полный полезных функций для SEO и цифровых агентств. Фрилансеры тоже могут извлечь из этого выгоду, поскольку Тимишоара легко адаптируется к различным видам бизнеса и нишам. Вы получаете две домашние страницы, два разных стиля заголовков и все необходимое в комплекте. Это будут внутренние страницы, две контактные страницы, сегмент блога и три различных фильтруемых раздела портфолио.
Дополнительная информация / Скачать
Brainux
Получение Brainux в качестве базы вашего сайта не представляет никакой сложности. Вы можете использовать этот красивый шаблон веб-сайта в качестве маркетинговой страницы, чтобы продвигать свой бренд, свои продукты, услуги и свое портфолио. Он имеет креативный и современный дизайн с полной документацией. Что еще? Brainux также отзывчив, оптимизирован для мобильных устройств и совместим со всеми популярными браузерами. Ваша страница никогда не рухнет, откуда бы они ни пришли.
Brainux имеет несколько макетов образцов, каждый из которых легко настраивается. Тем не менее, вам настолько понравится конкретный вид из коробки, что вы не захотите его немного редактировать. Если это так, просто добавьте свои вещи, и все. Вы можете добавлять видео и слайд-шоу в качестве фона или делать их простыми и статичными. Brainux также поставляется с рабочей подпиской AJAX, регистрацией и контактными формами для вашего удобства.
Подробнее / Загрузка
Torneo
Независимо от того, насколько велики ваши ожидания относительно дизайна веб-сайта, Torneo может превзойти их. С таким прекрасным и красивым шаблоном веб-сайта вы можете легко создавать страницы для агентств, корпоративных предприятий и т. д. Это также многоцелевой шаблон веб-сайта, который вы можете использовать для различных целей и задач. Кроме того, это чистый и простой шаблон, основанный на технологии Bootstrap. Torneo — это адаптивный HTML5-шаблон с 28 уникальными демонстрациями домашней страницы и более чем 145 файлами.
Это не так.
Вы также можете получить доступ ко многим надстройкам с открытым исходным кодом, таким как социальные сети, видео- и аудиосайты и Revolution Slider. Более того, Torneo включает в себя восемь стилей заголовков, тридцать макетов портфолио и более сорока компонентов. Короче говоря, Torneo — действительно большой шаблон, который будет служить вам исключительно хорошо.
Дополнительная информация / Загрузка
Woox
Выдающийся дизайн должен быть универсальным, уникальным и адаптируемым. К счастью, Woox обладает всем этим и многим другим. Woox — это красивый шаблон веб-сайта, который идеально подходит для креативных агентств, желающих рекламировать свои услуги и портфолио. Он имеет стильный и аккуратный вид, который применим к разным темам и даже позволяет вам пойти против течения. Woox также полностью адаптивен и готов к работе на мобильных устройствах, а благодаря функциям Bootstrap Grid и CSS/HTML вы можете создать веб-сайт мирового класса, не выходя из дома.
Выбирайте из более чем сорока страниц, анимаций, слайдеров, тщательно подобранных виджетов и функциональных всплывающих окон. Наряду с упомянутым, Woox также имеет липкий заголовок и варианты раскрывающегося меню, а также значки SVG, чтобы придать вашему веб-сайту особый вид. Кроме того, Woox поддерживает языки с письмом справа налево, чтобы вы могли с легкостью локализовать свое присутствие в Интернете.
Подробнее / Скачать
Casely
Когда чистота сочетается с инновациями, вы получаете Casely, красивый шаблон веб-сайта, идеально подходящий для агентств, онлайн-портфолио и других деловых целей. Можете ли вы использовать Casely, если вы тоже фрилансер? Вы держите пари! В конце концов, Casely — это инструмент, который удовлетворяет потребности многих пользователей, независимо от того, в каких нишах они находятся. Если хотите, это называется универсальностью. Продвигайте себя правильно и поднимите свой только что запущенный проект на совершенно новый уровень с помощью Casely.
Кроме того, шаблон имеет потрясающий веб-дизайн, который приятен для глаз и легко просматривается. Он также имеет потрясающую анимацию, двенадцать образцов макетов, загружает контент при прокрутке и полностью готов для цифровой загрузки. Кроме того, вы получите три активные и функциональные формы, информационный бюллетень, контакты и регистрацию, которые вы можете запустить в мгновение ока. Готовый? Кейсли уверена.
Готовый? Кейсли уверена.
Подробнее / Скачать
Tri-O
Ценя щедрость, Tri-O знает, как поделиться уникальными идеями, чтобы получить преимущество. С помощью этого красивого шаблона веб-сайта вы можете найти модный универсальный инструмент для любых целей и задач, которыми вы хотите заниматься. Вы также можете создать быстрый и простой веб-сайт с исключительным и профессиональным подходом, чтобы поделиться чем-то хорошим. Из коробки Tri-O поставляется с тридцатью невероятными демонстрациями для создания страниц, которые варьируются от корпоративных, интернет-магазинов, агентств, блогов и витрин приложений, и это лишь некоторые из них. Здесь каждый найдет что-то для себя.
Превосходно выглядящий на мобильных устройствах и обладающий красивой типографикой, Tri-O призывает вас выделиться из толпы онлайн. Tri-O может похвастаться шестью заголовками, 22 стилями портфолио, кнопками социальных сетей, диаграммами, таблицами, аккордеонами, предупреждающими сообщениями и т. д. Какое бы устройство вы ни использовали, ваш сайт все равно будет выглядеть потрясающе.
д. Какое бы устройство вы ни использовали, ваш сайт все равно будет выглядеть потрясающе.
Подробнее / Загрузка
Kotlis
Обширность и полезность — два фактора, которые креативщики ищут на веб-сайте, и Kotlis сочетает в себе оба элемента. Этот красивый шаблон веб-сайта может предоставить больше, чем это, чтобы превзойти ваши ожидания. Распространяйте свои неповторимые фотографии в Интернете, добавляя фоны, настраивая шаблоны и оформляя страницы с помощью шрифтов и цветовых схем. Поскольку Kotlis намерен стать лучшим веб-дизайнером для фотографов, ожидайте отмеченных наградами функций, которые модернизируют ваш сайт.
Kotlis также построен на развитии вашего веб-взаимодействия с вашими клиентами. Теперь вы можете легко выделиться из массы благодаря выдающемуся творческому Котлису. Выберите из многочисленных хорошо разработанных демонстраций (семь!), которые лучше всего соответствуют вашим концепциям. Вы также можете выбрать между темным и светлым внешним видом для еще более быстрого исправления веб-сайта. Кроме того, Kotlis поддерживает все форматы и идеально подходит для людей с требовательным вкусом.
Кроме того, Kotlis поддерживает все форматы и идеально подходит для людей с требовательным вкусом.
Дополнительная информация / Скачать
Pofo
Успешные веб-сайты не только визуально привлекательны, но и высокотехнологичны и интерактивны. Создайте уникальную аудиторию с помощью шаблона Pofo. Этот красивый шаблон веб-сайта создает креативную тенденцию дизайна благодаря своим обширным функциям. Pofo — это новый, потрясающий и современный продукт, соответствующий последним требованиям в области Интернета и технологий. Это также многоцелевой инструмент на основе Bootstrap, который идеально подходит для страниц агентств, корпораций и портфолио.
Кроме того, Pofo поставляется с колоссальными 25 демоверсиями домашних страниц, которые плавно работают и легко адаптируются. Эта жемчужина также имеет множество других функциональных страниц, различные стили портфолио и заманчивые эффекты параллакса и наведения. В этом шаблоне есть еще что исследовать, и вы без проблем найдете то, что наиболее соответствует вашим предпочтениям. Потенциал есть, нужно только использовать его в своих интересах.
Потенциал есть, нужно только использовать его в своих интересах.
Дополнительная информация / Скачать
Inshot
Фотографы, вас ждет угощение. Будь то профессиональный или любительский фотограф, сделайте себе одолжение и зарегистрируйтесь в Интернете, чтобы продемонстрировать свои работы. Не нужно прятаться, вместо этого покажите себя и распространите свои творения среди мировой аудитории. Инструмент, который поможет вам в этом, — Inshot. Здесь у нас есть фантастический и абсолютно красивый шаблон веб-сайта Inshot, который вы можете использовать, чтобы вывести свой фотопроект на новый уровень.
Семь индексных страниц, десять различных стилей портфолио, шесть захватывающих страниц портфолио, полноэкранные фоны и поддержка видео дают вам быстрое представление о том, из чего сделан Inshot. Он также отзывчив и готов к сетчатке, поставляется с премиальным плагином Isotope и включает форму подписки, готовую к MailChimp. Вы откроете для себя массу творчества и модернизации в этом единственном шаблоне от Inshot.
Подробнее / Загрузка
BeautyPress
BeautyPress — это красивый шаблон веб-сайта для спа, оздоровительных центров, салонов красоты и подобных предприятий. Армия функций и предопределенного контента поможет каждому пользователю создать именно тот веб-сайт, о котором он мечтал. С пятью вариантами главной страницы вы можете быстро найти решение для своего проекта и улучшить его по своему вкусу. Чтобы охватить практически каждый сектор вашего бизнеса, BeautyPress имеет более сорока дополнительных страниц, чтобы еще больше ускорить задачу создания страниц.
Так как BeautyPress является шаблоном Bootstrap 4, вы знаете, что он гибкий и простой в настройке. Благодаря различным стилям меню и нижнего колонтитула, удобному для глаз портфолио, эффекту параллакса и видеофону, BeautyPress обладает различными надежными функциями. Более того, меню плавно скрывается при прокрутке, но раскрывается, когда вы начинаете прокручивать его вверх. Если вы занимаетесь косметическим бизнесом любого типа, BeautyPress — это шаблон, который вам подойдет.
Если вы занимаетесь косметическим бизнесом любого типа, BeautyPress — это шаблон, который вам подойдет.
Подробнее / Скачать
Сепия
Sepia — это шаблон веб-сайта для фотографов, студий и агентств. С восемью домашними стилями и более чем семьюдесятью страницами вы можете создать веб-сайт практически любого типа. Сначала просмотрите предварительный просмотр в реальном времени и узнайте, как много вы можете сделать, используя шаблон Sepia. Сепия также является прекрасным дополнением к нашим лучшим красивым шаблонам веб-сайтов и фотографии. От стиля лендинга, слайд-шоу, карусели категорий и первых страниц видео-вступлений до удивительных функций — ваша страница станет прекрасным онлайн-местом, где единомышленникам понравится проводить время.
Каждый из доступных макетов с сепией предлагает выбор между темной и светлой версиями. В большинстве случаев вам нужно будет приложить немного усилий и настроить страницу с шаблоном Sepia.
Подробнее / Скачать
Организатор мероприятий
Вам нужен красивый шаблон сайта для конференций и мероприятий? Если это так, вам лучше проверить Event Organizer. Это все, что вам нужно для разработки веб-сайта для проведения предстоящего мероприятия. Пять индексных страниц — это все, что вам нужно, поскольку Event Organizer — это одностраничный шаблон веб-сайта. Посетителям не нужно переходить со страницы на страницу, чтобы найти более подробную информацию о следующей конференции и даже вебинаре, это всего лишь несколько прокруток.
Event Organizer обладает всеми важными элементами веб-сайта высшего уровня. Таймер обратного отсчета, спикер, разделы спонсоров и галереи, формы регистрации и бронирования, расписание и таблицы цен. Это все есть, вам нужно обновить его своей информацией и прочей ерундой.
Подробнее / Загрузка
Прекрасная свадьба
Практически невозможно опубликовать список лучших красивых шаблонов веб-сайтов без шаблона, посвященного свадьбам.
