Как создать красивый сайт? Пошаговое создание сайта
Скачать материалы:
Скачать 5-ый бонусный видеоурок по CSS Размер: 53.86 MB, скачали: 702 раз.
Скачать исходники к 5 бонусному видеоуроку по CSS Размер: 529.65 kB, скачали: 606 раз.
- Разархивировать скачанный файл.
- Открыть папку index.
- Запустить файл index.html в браузере.
Добро пожаловать в пятый бонусный видеоурок по курсу CSS. Он будет завершающим, можно даже сказать, итоговым в этом видеокурсе. В первых четырех бонусных видеоуроках, мы разобрали памятку записи селекторов, создание красивого поиска на сайте, расширения и виджеты для браузера Opera, 7 полезных дополнений для Mozilla Firefox и полезные расширения для браузера Google Chrome.
В этом видеоуроке, мы разберем пошаговое создание красивого сайта
 Сейчас на своих экранах вы видите все самые главные шаги, которые вам предстоит преодолеть при создании сайта:
Сейчас на своих экранах вы видите все самые главные шаги, которые вам предстоит преодолеть при создании сайта:- Создание или использование готового дизайна сайта.
- Создание или редактирование HTML-файлов.
- Создание или редактирование CSS-файлов.
- Форматирование файлов и проверка на валидность. (Этот шаг может понадобиться не всем)
- Размещение сайта в интернете. (Этот шаг относится не совсем к созданию сайта, но он важен, и вы в любом случае с ним столкнетесь)
Только что мы рассмотрели большие и самые главные шаги создания красивого сайта. Теперь рассмотрим более мелкие шаги. Вдобавок я вам покажу полезные сервисы для некоторых маленьких шагов.
1. Создание дизайна сайта
Итак, начинаем с создания дизайна сайта. У вас есть пять способов получить дизайн сайта:
- Вы рисуете дизайн сайта в фотошопе сами.
- Вы покупаете дизайн в формате psd у профессионалов. (.psd – формат Adobe Photoshop)
- Вы скачиваете бесплатный psd-шаблон в интернете.
 (Искать можно в Google или любом другом поисковике)
(Искать можно в Google или любом другом поисковике) - Вы создаете дизайн в процессе кодирования. (Вы пишите HTML и CSS файлы и одновременно создаете дизайн)
- Вы скачиваете HTML-шаблон. Такие шаблоны включают в себя и CSS файлы. (По сути, скачиваете шаблон — и сайт готов. Остается лишь изменить ссылки и отредактировать что-то под себя)
Как видите, второй и третий варианты связаны с созданием дизайна в фотошопе. В будущем этому будет посвящен отдельный видеокурс. Дизайн рисовать именно в фотошопе не обязательно, но, как правило, используется эта программа. Пятый вариант вы можете поискать в Google, как и третий, но я вам покажу один сайт. Он называется unishablon.com. Слева находятся категории шаблонов. Выберем, например, «Компьютеры». Далее можно увеличить шаблон, а также скачать его, нажав на кнопку «Скачать». Вы скачиваете rar-архив, затем разархивируете его. В нем, как и в нашей папке  Все, что вам нужно будет сделать – это отредактировать ее под себя, то есть, под тот сайт, который вы хотите видеть.
Все, что вам нужно будет сделать – это отредактировать ее под себя, то есть, под тот сайт, который вы хотите видеть.
2. Создание HTML-файлов
Переходим к следующему шагу – «Создание html-файлов». Здесь есть три варианта. Вы выбираете свой вариант в зависимости от того, какой вариант вы выбрали на первом шаге.
- Вы создаете html-файл под свой psd-шаблон. (1-3 варианты предыдущего шага, то есть там, где мы работали с psd-файлом)
- Вы создаете html-файл под свой будущий дизайн. То есть намечаете каркас: где будет шапка, где — контент и т.д. (4 вариант предыдущего шага)
- Вы редактируете html-файлы под себя. Вы открываете html-шаблон и изменяете его по вашему усмотрению. (5 вариант предыдущего шага)
В принципе, все три варианта одинаковы. Главное запомнить крупный шаг – «Создание html-файлов».
Полезные сайты для создания html-файлов
Переходим к полезным сайтам. Первый сайт, который вам понадобится – это lipsum. com. Чтобы выбрать русский язык, вам нужно нажать на слово «Русский» с русским флагом. Этот сайт вам пригодится в том случае, если вы, например, создали html-каркас сайта и вам нужен текст для наполнения. Чтобы не писать его самому и не ставить кучу одинаковых букв, можно зайти на этот сервис и скопировать столько абзацев, сколько вам нужно. Внизу можно указать количество абзацев, которые нужно сгенерировать.
com. Чтобы выбрать русский язык, вам нужно нажать на слово «Русский» с русским флагом. Этот сайт вам пригодится в том случае, если вы, например, создали html-каркас сайта и вам нужен текст для наполнения. Чтобы не писать его самому и не ставить кучу одинаковых букв, можно зайти на этот сервис и скопировать столько абзацев, сколько вам нужно. Внизу можно указать количество абзацев, которые нужно сгенерировать.
Следующий сайт (caniuse.com) поможет вам в проверке, какие свойства и функции поддерживает той или иной браузер. Можете сразу перейти в таблицы – там увидите множество css-свойств, а можете выбрать css-свойства из списка. Например, «Text-shadow» (тень для текста). На открывшейся странице вы видите, какой фон что означает. Зеленый – поддерживает, розовый – не поддерживает, бежевый – поддерживает частично, сиреневый – поддержка неизвестна. Внизу мы видим таблицу с данным свойством. Из нее становится понятно, что IE версий 6-9 не поддерживают его, Safari 3.2 поддерживает частично, как и Operamini 5. 0-6.0, а все остальные браузеры поддерживают. Увидеть все таблицы со свойствами вы можете, нажав на ссылку «Showalltables».
0-6.0, а все остальные браузеры поддерживают. Увидеть все таблицы со свойствами вы можете, нажав на ссылку «Showalltables».
Третий сайт, который вам понадобится – htmlbook.ru. Это русский справочник по HTML и CSS. Здесь вы можете выбрать любой тег, который вам понадобится, либо css-свойство, о котором вы хотите узнать. Например, тег <audio>. Слева вы видите атрибуты для данного тега, сверху – поддержку браузерами, спецификацию, ниже – список поддерживаемых браузером кодеков (например, Opera не поддерживает mp3-файлы, как и Firefox 3.6), атрибуты, необходимость закрывающего тега, пример использования и результат примера в браузере Opera. Очень полезный сайт. Советую.
Следующий сайт – html5please.us. Он вам поможет в HTML5 и CSS3. Это справочник по HTML5. Вы можете что-то искать, можете воспользоваться метками для поиска. Внизу выдаются найденные теги. Здесь написаны очень хорошие советы, правда, на английском языке. Поэтому вам придется либо пользоваться переводчиком, либо, если вы знаете английский язык, переводить самостоятельно. Сайт очень полезен. Если вы решите разрабатывать свой сайт на HTML5, то обязательно примите его к сведению.
Сайт очень полезен. Если вы решите разрабатывать свой сайт на HTML5, то обязательно примите его к сведению.
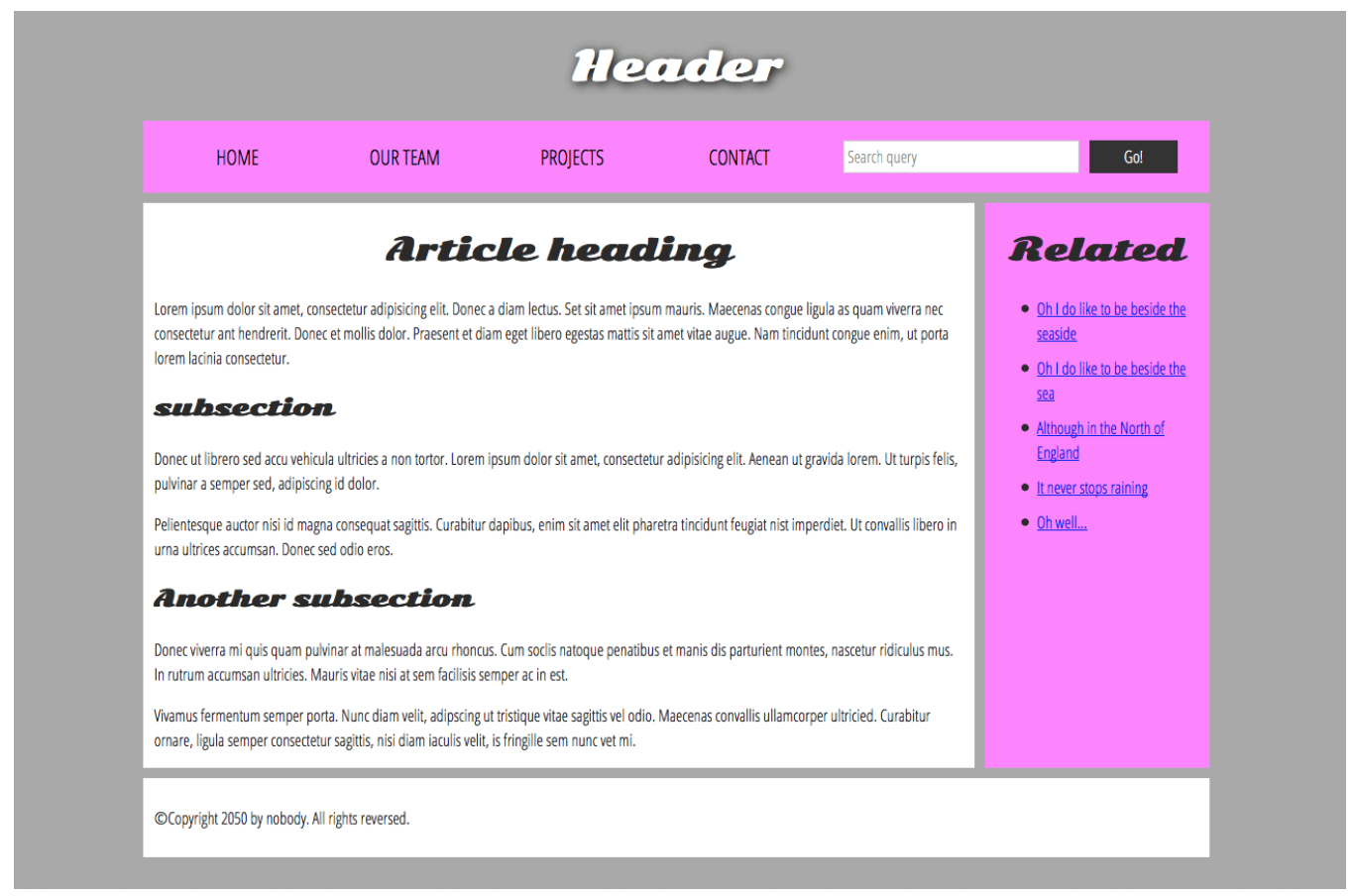
Последний сервис, который я вам посоветую – csstemplater.com. Он генерирует css- и html-шаблон. Вы можете писать код вручную, а можете сразу сгенерировать макет, а потом добавлять в него то, что хотите. Итак, первым делом вы выбираете doctype. Например, HTML 5. Потом выбираете CSS-сброс. Вы можете выбрать {margin:0; padding:0;} ( но я вам этот вариант не советую), а можете выбрать сброс стилей от EricMeyer, который мы использовали в курсе по CSS, или сброс стилей от Yahoo!. После выбора сброса стилей, вы выбираете ширину макета: фиксированную или резиновую. Например, фиксированную, шириной в 800 пикселей. Шапка у нас будет высотой в 120 пикселей, два сайдбара (слева и справа). В предпросмотре мы уже видим созданный макет. Уменьшим сайдбары на 50 пикселей и создадим подвал высотой в 80 пикселей. Вы можете добавить дополнительные опции: либо прижать футер к низу браузера, либо эмулировать одинаковую высоту колонок, либо ни то, ни другое. Выберем второе. Жмем «получить ссылку». На экране появляется сгенерированный макет. Вы можете скачать zip-архив или перейти на главную страницу сервиса и создать новый макет.
Выберем второе. Жмем «получить ссылку». На экране появляется сгенерированный макет. Вы можете скачать zip-архив или перейти на главную страницу сервиса и создать новый макет.
Перейдем к текущему шагу. Как я уже говорил, вы можете не заморачиваться на этих пунктах. Вы и так сами поймете, что к чему: где что редактировать и где создавать. Вам нужно лишь запомнить, что следующий шаг после создания дизайна сайта – создание html-файлов.
3. Создание CSS-файлов
Переходим к следующему шагу. Шаг 3 – «Создание CSS-файлов». Здесь есть два варианта:
- Вы создаете css-файлы под свой psd-шаблон. Используете этот вариант, если вы работаете с psd-шаблонами. Например, вы видите, что на шаблоне меню имеет красный фон, значит и в CSS вы делаете меню с красным фоном. Так строите свой сайт в соответствии с макетом, который вам дан. (1-3)
- Вы создаете/редактируете css-файлы под себя. Используете этот вариант, если вы создаете дизайн вместе с кодированием, или если вы скачали готовый шаблон для сайта.

В обоих случаях вам пригодятся те сайты, которые я сейчас покажу.
Первый сайт – памятка записи селекторов в CSS. Это уникальная авторская разработка (моя памятка записи селекторов, которой нет нигде в интернете, кроме как на моем сайте). Скачать ее можно по адресу http://info-line.net/downloads/csscurs/memo-record-selectors-in-CSS.png . А посмотреть видеоурок по работе с ней вы можете в первом бонусном видеоуроке по CSS. Все ссылки я прикладываю в дополнительных материалах в файле Ссылки.txt.
После того, как вы создали html-файлы и начали работу над файлами css, скорее всего вы начнете с создания фона. С ним вам поможет сайт patterns.ava7.com. Здесь вы можете подобрать тот фон, который хотите, выбрать форму фона и нажать «download», если вам понравился фон и вы хотите его скачать.
После создания фона, возможно, вы захотите украсить сайт. Вам могут понадобиться иконки. В этом вам поможет сайт findicons.com. Вы вводите на английском языке какой-нибудь запрос, например «people», и на странице высвечиваются иконки по данному запросу.
Как вы знаете, CSS отвечает за внешний вид сайта. Чтобы вы еще раз убедились в этом, я хочу показать вам сайт csszengarden.com. Чтобы открыть сайт на русском языке, вы жмете «translations» и выбираете «Russian». Что это за сайт – написано слева: «Демонстрация того, что может быть достигнуто визуально посредством дизайна на основе CSS. Выберите любой stylesheet из списка, чтобы загрузить его в эту страницу». Вы можете скачать пример файла с html, и всплывающая подсказка говорит вам, оставить его неизменным. А вот css-файл вам следует модифицировать. Тогда вы сможете поучаствовать в данном проекте. Вы можете посмотреть на дизайны, которые уже созданы, по соответствующей ссылке. Они основаны на одном и том же html-коде, меняется только CSS. Как вы видите, очень много дизайнов создано только с изменением CSS и изображений.
Итак, после создания html-файлов вы создаете css-файлы – это то, что нужно запомнить из текущего шага. Создавать вы их будете или редактировать – это уже не важно. Ну и на этом этапе вам помогут те фишки и сайты, которые я показал.
4. Оптимизация файлов
Шаг четвертый – «Форматирование файлов и проверка на валидность». Возможно, здесь стоило даже употребить выражение «оптимизация файлов».
Оптимизация (форматирование) файлов.
Вы форматируете html-и css-файлы. То есть, вы их оптимизируете, сокращаете и делаете удобными для себя. Для этого существует три сервиса:
- www.cssoptimiser.com . Этот сервис посвящен оптимизации CSS. Давайте загрузим файл, например, st.css и жмем «Optimize!». Мы видим, что наш файл оптимизировался в какие-то непонятные строчки кода, но зато он сохранил 20% места.
 Если раньше файл весил 3.5Кб, то теперь он весит 2.8Кб. Вернемся в оптимайзер и выберем другой css-файл, например, style.css. Жмем «Optimize!». Этот файл сократился почти на 50%. Вы видите силу оптимизации. Если вам нужно будет уменьшить место, занимаемое сайтом, то можете воспользоваться этим сервисом. Чтобы потом вы могли отредактировать текст, как нормальный человек, я советую сохранить файл на своем компьютере в нормальном состоянии прежде, чем его оптимизировать. Тогда, если вам потребуется что-либо отредактировать, то вы будете это делать на своем компьютере, а на сайт загрузите уже оптимизированный файл. На сервисе можно также вставить css-код файла, а вверху указать ссылку. Если вы загрузите тот же файл, но поставите галочку «Do not remove line breaks» и нажмете кнопку «Optimize!», то у вас не будут удалены линии. Будут удалены только лишние пробелы. Таким образом мы тоже сократили довольно много информации – целых 42%, и наш код читается довольно легко.
Если раньше файл весил 3.5Кб, то теперь он весит 2.8Кб. Вернемся в оптимайзер и выберем другой css-файл, например, style.css. Жмем «Optimize!». Этот файл сократился почти на 50%. Вы видите силу оптимизации. Если вам нужно будет уменьшить место, занимаемое сайтом, то можете воспользоваться этим сервисом. Чтобы потом вы могли отредактировать текст, как нормальный человек, я советую сохранить файл на своем компьютере в нормальном состоянии прежде, чем его оптимизировать. Тогда, если вам потребуется что-либо отредактировать, то вы будете это делать на своем компьютере, а на сайт загрузите уже оптимизированный файл. На сервисе можно также вставить css-код файла, а вверху указать ссылку. Если вы загрузите тот же файл, но поставите галочку «Do not remove line breaks» и нажмете кнопку «Optimize!», то у вас не будут удалены линии. Будут удалены только лишние пробелы. Таким образом мы тоже сократили довольно много информации – целых 42%, и наш код читается довольно легко.
- www.cssdrive.com . Еще один сервис для оптимизации. Он тоже уменьшает css-код файла. Также можно выбрать, удалять или не удалять комментарии, посмотреть информацию о режимах оптимизации, выбрать «Advanced mode» и, если хорошо знаете английский язык, то указать те настройки, которые вам нужны. Этот сервис более сложный, но вам придется вставлять css-код вручную, после чего жать «Compress-it!».
- www.processor.com. Этот сервис поможет вам в форматировании css-стилей. Помните ту абру-кадабру, которая получилась в первом сервисе? Мы ее сейчас вставим сюда и нажмем «procss». Наша таблица стилей стала выглядеть красиво. Она отсортирована по важности (приоритетности), а потом — по алфавиту. Чтобы скачать полученный код, вы жмете кнопку «download». Очень советую пользоваться этим сервисом.
Проверка файлов на валидность.
После оптимизации вы проверяете полученные файлы на валидность. После проверки на валидность, сайт можно считать законченным. Вы его уже полностью создали, и он у вас валиден (невалиден, если вы решили не исправлять ошибки). Теперь вам следует разместить сайт в интернете.
Вы его уже полностью создали, и он у вас валиден (невалиден, если вы решили не исправлять ошибки). Теперь вам следует разместить сайт в интернете.
5. Размещение сайта в интернете
Переходим к шагу 5 – «Размещение сайта в интернете». Для того, чтобы разместить сайт в интернете, вам нужно сначала сделать два простых шага:
- Вы заходите на сайт info-line.net
- Вы ищите видеокурс по размещению сайта в интернете и начинаете его изучать. После изучения видеокурса на вашем сайте будет красоваться постфикс.
Спасибо за внимание, до встречи в следующем видеокурсе по размещению сайта в интернете! Подписывайтесь на RSS, чтобы не пропустить его!
Приступить к изучению видеокурса по размещению сайта немедленно!
пошаговая инструкция, как сделать сайт для бизнеса с нуля
Когда появляется задача создать сайт для компании и предприниматель начинает изучать тему, он сталкивается с противоречивой информацией и не понимает, привлекать разработчиков или сделать самому, использовать конструктор или CMS, попросить дизайнера нарисовать сайт или выбрать готовый шаблон.
На самом деле, если вы не собираетесь создавать крупный медиапортал или интернет-магазин с миллионами товаров, точно можно обойтись без программистов — современные инструменты позволяют создать простой сайт для бизнеса самому.
В статье рассказываем, как сделать сайт, что нужно учесть при создании сайта своими руками и какие инструменты можно использовать, чтобы упростить работу.
Определите задачи сайта
Прежде чем создавать сайт, определитесь, какие задачи компании он будет решать. Например:
- хотите разместить подробную информацию о компании в интернете, чтобы клиенты могли найти вас через поиск;
- вам нужна посадочная страница для одного продукта, чтобы быстро запустить рекламу и собирать заявки;
- планируете запустить интернет-магазин и продавать товары онлайн или просто разместить товары как на витрине без возможности покупки.
В дальнейшем при подготовке контента вы будете опираться на то, как сайт решает ваши задачи.
Начните с исследования
Чтобы сайт не просто «висел» в интернете, а приносил заявки и был интересен пользователям, нужно провести предварительную подготовку и исследование.
Проанализировать конкурентов. Чтобы грамотно выделиться среди конкурентов, нужно их изучить. Самое простое — найти в поиске сайты компаний в вашей или смежных нишах и проанализировать их содержание.
Как сделать анализ конкурентов
На что смотреть:
- контент сайта: информацию, статьи, фото, видео, инструкции;
- структуру, удобство навигации;
- офферы: акции, спецпредложения;
- позиционирование: преимущества товара или услуг;
- целевое действие: что клиент должен сделать на сайте, например купить товар, оставить заявку на консультацию. Посмотрите, какие бесплатные услуги или бонусы предлагают конкуренты, и сделайте свое предложение более ценным.
Проанализировать аудиторию. Чтобы достучаться до аудитории, нужно проанализировать ее запросы и проблемы и постараться их решить.
Как определить целевую аудиторию
Источники для анализа целевой аудитории:
- данные от текущих клиентов. Самый простой способ: расспросите своих клиентов, почему они выбрали именно вас. Какие критерии повлияли на выбор, с кем сравнивали, чем не понравились предложения конкурентов;
- открытые источники. Это форумы, сайты-отзовики, группы в соцсетях. Проанализируйте, что пишут клиенты об аналогичных товарах и услугах, какие вопросы их волнуют, какие есть сомнения. На сайте постарайтесь закрыть эти вопросы. Этот способ больше подходит, если ваша аудитория — частные лица, а товары рассчитаны на массовый сегмент. Отзывы от покупателей дорогих или сложных товаров сложнее найти в открытых источниках.
Еще полезно изучить, как ваша аудитория покупает ваши товары или заказывает услуги: где их ищет, где общается. Это пригодится, когда вы будете выбирать площадки для рекламы сайта.
Продумайте контент
Контент сайта — его смысловое наполнение: структура, заголовки, текст, картинки. Начинать разработку контента стоит со структуры.
Начинать разработку контента стоит со структуры.
Разработать структуру сайта. Структура сайта — это все страницы, которые на нем будут, расположенные в определенной иерархии. Продумывать ее заранее нужно, чтобы обеспечить для пользователя удобную навигацию и логику подачи информации на сайте.
Структуру сайта удобно делать в майнд-картах: здесь наглядно видно, какие страницы будут на сайте и какой понадобится контентЕсли хотите, чтобы сайт легко продвигался в поисковых системах, соберите семантическое ядро для сайта. Это полный список всех ключевых запросов, которые вы будете использовать на сайте.
Сначала собираем все самые популярные запросы по вашей теме, потом их нужно отсортировать, сгруппировать и распределить по страницам будущего сайта. Самый простой способ собрать ключевые запросы — воспользоваться сервисом Яндекс Wordstat.
Яндекс Wordstat
Например, вы создаете сайт по продаже недвижимости. Вводим в Вордстат запрос «купить квартиру» и видим, что пользователи ищут квартиры по определенным параметрам: по количеству комнат, по расположению, вторичное это жилье или новостройка. Значит, нужно будет создать такие страницы на сайте или использовать в фильтрах в настройках поиска объектов на сайте
Значит, нужно будет создать такие страницы на сайте или использовать в фильтрах в настройках поиска объектов на сайтеПодготовить контент для сайта. Когда готова структура, вам будет проще понять, какой для сайта нужен контент. Лучше всего начать готовить его заранее: определиться, нужно ли провести съемку, подготовить описания товаров, написать статьи, снять видео, инструкции. Если необходимо, привлеките для этого профильных специалистов: копирайтера, фотографа, видеографа.
При подготовке контента опирайтесь на предварительное исследование конкурентов и аудитории. Постарайтесь закрыть все вопросы ваших потенциальных клиентов.
Выберите домен и хостинг
Чтобы сайт отображался в открытом доступе, вам понадобятся домен и хостинг. Исключение — если вы сделали сайт на конструкторе: тогда вы можете использовать поддомен и хостинг конструктора.
Домен — это адрес сайта, по которому его можно найти в интернете. Он выглядит, например, так: название сайта. ru. А хостинг — это удаленный сервер, то есть специальный мощный компьютер, постоянно подключенный к сети, где будут храниться все файлы вашего сайта.
ru. А хостинг — это удаленный сервер, то есть специальный мощный компьютер, постоянно подключенный к сети, где будут храниться все файлы вашего сайта.
Зарегистрировать домен. Мы привыкли, что в РФ большинство пользователей и компаний регистрируют домены в российской зоне — .ru. Но это необязательно. Можно выбрать тематическую доменную зону в зависимости от того, о чем ваш сайт. Если это портфолио, можно выбрать зону .name, если образовательный портал — .edu, для инфопортала — .info.
Что такое домен
Дальше нужно придумать само название домена. Вот несколько правил:
- чем короче домен, тем легче его запомнить. Правда, найти короткое доменное имя сложнее и сложнее — многие короткие имена в интернете уже заняты;
- лучше использовать дефис вместо подчеркивания, если регистрируете сложное доменное имя, например green-garden;
- не регистрируйте домены, похожие на чужие названия. Если зарегистрировать домен, похожий на чей-то известный бренд, вам может грозить судебный иск и штрафы за использование чужого товарного знака.
 Владелец товарного знака может подать иск в суд, чтобы отобрать домен или запретить продавать на нем определенные товары или услуги. Например, официальный сайт Coca-Cola в России — coca-cola.ru. Домен coca_cola.ru формально отличается по написанию, но он очень похож на официальный, поэтому использовать его нельзя.
Владелец товарного знака может подать иск в суд, чтобы отобрать домен или запретить продавать на нем определенные товары или услуги. Например, официальный сайт Coca-Cola в России — coca-cola.ru. Домен coca_cola.ru формально отличается по написанию, но он очень похож на официальный, поэтому использовать его нельзя.
Выбрать хостинг. На что важно обратить внимание при выборе хостинга:
- расположение серверов. По закону, если вы собираете какие-то данные о пользователях, например телефоны, адреса доставки товаров, вы обязаны хранить эти данные на серверах в России. Кроме того, при прочих равных условиях сайт, расположенный на серверах США, в Москве будет открываться дольше, чем сайт, который хранится там же, в Москве;
- техподдержка. Лучше всего, если поддержка хостинга круглосуточная;
- особенности тарифа: объем пространства на сервере, можно ли подключить базу данных, сколько сайтов разместить, есть ли автоматическое резервное копирование ваших сайтов.

Прежде чем покупать хостинг, можно изучить информацию о нем на порталах вроде hosting101.ru или ru.hostings.info, где собрана информация о большинстве хостинг-провайдеров.
Создайте сам сайт
Есть три способа самостоятельного создания сайта:
- собрать из готовых блоков на конструкторе;
- разработать сайт на основе CMS;
- написать сайт с нуля.
Дальше коротко расскажем про каждый из них.
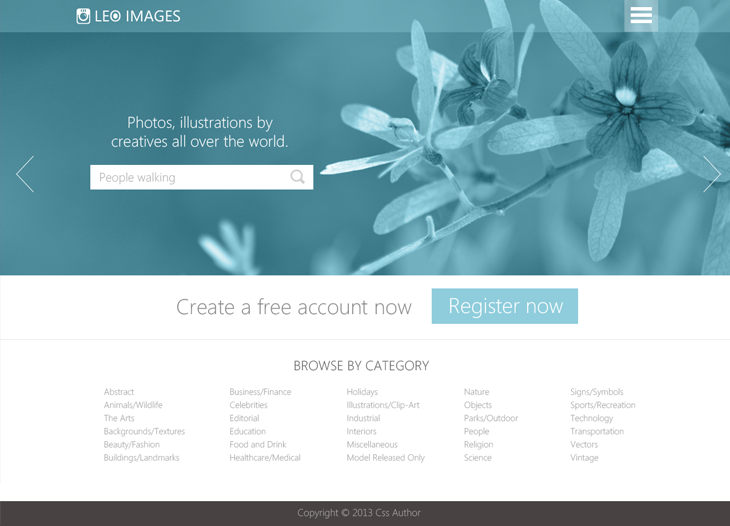
Из готовых блоков на конструкторе. Конструктор поможет с созданием сайта с нуля. Он предлагает готовые блоки: меню, первый экран с крупным изображением, блок текста или блок с товарами в интернет-магазине, которые вы можете комбинировать в любом порядке и менять под себя.
Конструктор сайтов Тинькофф
Часто в конструкторах предлагают бесплатные шаблоны, заранее продуманные для разных задач бизнеса: страница-портфолио, лендинг мероприятия, интернет-магазин. Предприниматель может выбрать нужный шаблон и отредактировать информацию под себя. Варианты шаблонов и возможности редактирования зависят от конструктора, но в целом в конструкторе опции для настройки минимальны: можно изменить текст, шрифт, размер шрифта, добавить свои картинки и цвета. Сделать нестандартные блоки или сильно изменить верстку не получится.
Варианты шаблонов и возможности редактирования зависят от конструктора, но в целом в конструкторе опции для настройки минимальны: можно изменить текст, шрифт, размер шрифта, добавить свои картинки и цвета. Сделать нестандартные блоки или сильно изменить верстку не получится.
Чтобы создать сайт в конструкторе, нужен только сам конструктор и контент. Покупать хостинг или домен необязательно. Вам нужно только зарегистрироваться в конструкторе — и можно работать над сайтом.
Если для компании важен конкретный адрес сайта, надо купить права на этот домен и можно подключить его к сайту в конструкторе. Тогда сайт будет находиться на отдельном, вашем домене, даже если он собран в конструкторе.
С помощью бесплатного конструктора Тинькофф можно создавать практически любые сайты: лендинги, корпоративные сайты, интернет-магазины, сайты онлайн-школ. На одном аккаунте можно создать до 10 сайтов с неограниченным количеством страниц.
В конструкторе есть готовые шаблоны для разных видов бизнесаРазработать сайт на CMS. Создание сайта на CMS сложнее, там тоже есть готовые шаблоны, но намного больше возможностей для персонализации и верстки: можно сделать практически любой дизайн и функции. Для создания сайта на CMS, скорее всего, придется привлекать дизайнера и верстальщика, чтобы сделать макет дизайна сайта и сверстать его на основе CMS-системы.
Создание сайта на CMS сложнее, там тоже есть готовые шаблоны, но намного больше возможностей для персонализации и верстки: можно сделать практически любой дизайн и функции. Для создания сайта на CMS, скорее всего, придется привлекать дизайнера и верстальщика, чтобы сделать макет дизайна сайта и сверстать его на основе CMS-системы.
Есть много известных CMS-систем: WordPress, Joomla, 1С-Битрикс. Каждая из них подходит для своих задач — как выбрать самую удачную для своего бизнеса, разобрали в отдельной статье.
На что смотреть при выборе CMS
Если решили делать сайт на CMS, сначала понадобится зарегистрировать домен и купить место на хостинге — сервере, где будет храниться база данных вашего сайта. Общий порядок действий такой:
- Скачать CMS c официального сайта.
- Распаковать архив с CMS на хостинге.
- Запустить установщик и следовать инструкции по установке CMS.
- Создать базу данных для сайта. Зайдите в панель управления хостинга, там должен быть раздел «Базы данных» или с подобным названием.
 Создайте базу, придумайте логин и пароль. Его нужно будет ввести при установке.
Создайте базу, придумайте логин и пароль. Его нужно будет ввести при установке. - Выберите подходящий шаблон дизайна из готовых и установите.
- С помощью дизайнера и верстальщика отредактируйте шаблон под себя и задачи своего бизнеса.
В процессе установки и настройки каждой CMS свои нюансы. Поэтому лучше перед установкой почитать инструкции разработчиков — они есть у каждой популярной CMS.
Панель администратора в WordPress. Через нее можно добавлять статьи, управлять комментариями, настройками, внешним видом сайтаСоберите сайт с нуля. Простую страницу в интернете с описанием своих услуг можно написать с нуля, используя язык HTML и стили CSS.
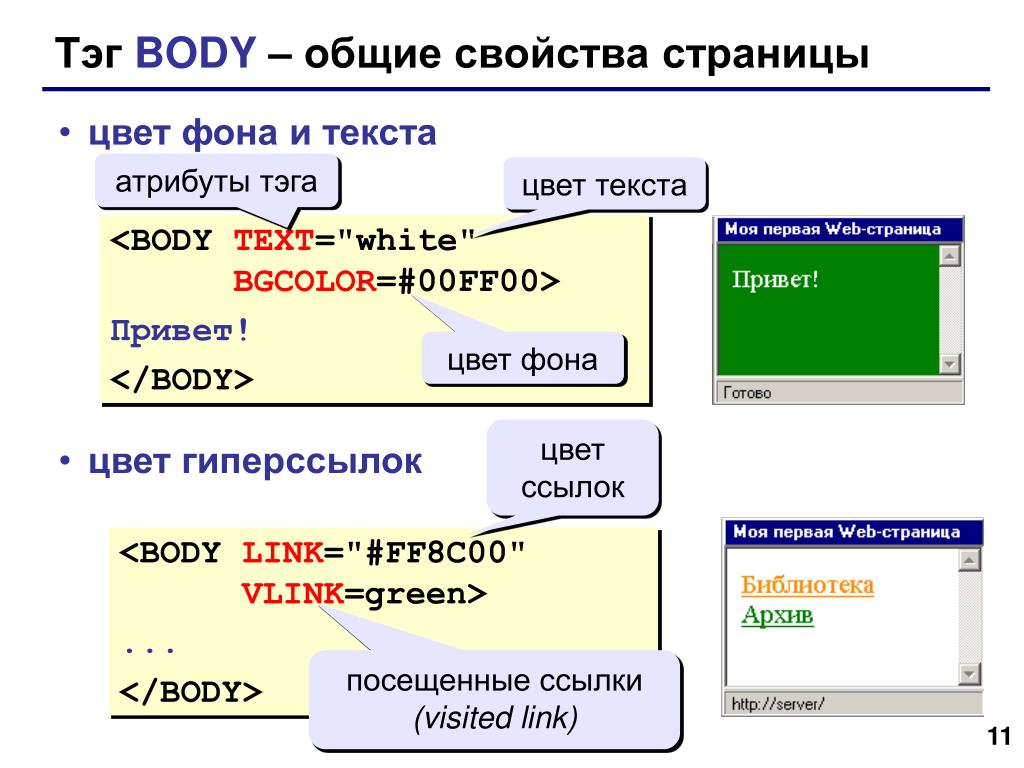
HTML, язык гипертекстовой разметки, — это универсальный язык программирования, предназначенный для создания веб-страниц. С его помощью вы указываете браузеру, что и как отображать на странице, когда пользователь ее открывает. В HTML есть теги, которые обозначают разные элементы страницы: заголовки, основной текст, списки, изображения, ссылки.
CSS, каскадные таблицы стилей, — язык, с помощью которого описывают внешний вид HTML-элементов. То есть программисты с помощью стилей прописывают, как должен выглядеть тот или иной элемент на странице.
Чтобы самому изучить и начать свободно пользоваться HTML и CSS, понадобится время, поэтому если вы хотите сделать сайт сами, быстрее использовать конструкторы сайтов или привлечь специалистов для помощи.
Протестируйте перед запуском
Прежде чем выкладывать сайт в открытый доступ, нужно проверить, что все работает так, как задумано. Вот на что нужно обратить внимание.
Скорость загрузки. Если сайт будет открываться медленно, пользователь может просто не дождаться загрузки информации и уйти к вашим конкурентам. Еще с недавнего времени Google стал учитывать скорость загрузки одним из факторов ранжирования сайта в поиске: чем быстрее сайт загружается, тем лучше будут его позиции. Это не главный фактор, но если сайт грузится намного медленнее конкурентов — это проблема, которую надо решить.
Для проверки скорости загрузки есть специальные сервисы, например PageSpeed Insights. Можете взять свой сайт и сайт пяти конкурентов с похожим наполнением и посмотреть, совпадает ли время загрузки.
Отображение в браузерах. Иногда в разных браузерах или на разных экранах блоки сайта и его контент могут отображаться по-разному. Самый простой способ проверки — установить все популярные браузеры, открыть в них сайт и посмотреть, все ли выглядит аккуратно.
Удобство для мобильных пользователей. Частая ошибка предпринимателей, которые делают сайты сами, — не проверить, как страница сайта будет выглядеть в мобильной версии. Если не подготовить ее отдельно, даже сайт, собранный в конструкторе, может отображаться некорректно.
По данным Mediascope, с мобильных устройств в интернет выходят 67% процентов россиян — поэтому относитесь к мобильной версии сайта как к основной: все блоки должны отражаться аккуратно, соразмерно экрану, сайтом должно быть удобно пользоваться с телефона.
Исследование Mediascope
Функциональность. Протестируйте, как отображается сайт на разных устройствах, работают ли все формы заявок и бронирования. Будет обидно, если вы потеряете заявки из-за того, что на одной из страниц сайта не работала форма или в контактах была указана почта с опечаткой.
Когда проверите, что все работает корректно, можно запускать сайт: выкладывать на хостинг или публиковать готовую страницу в конструкторе.
Подключите аналитику
Чтобы отслеживать количество посетителей, заявок, поведение пользователя на сайте, эффективность рекламы, установите на сайт системы аналитики. Самые популярные — от Google и Яндекса. Можно установить сразу обе.
Аналитика продаж
Для этого надо зарегистрироваться в сервисах и получить код счетчика, который указывают в настройках сайта. Если это конструктор, там предусмотрены для этого специальные настройки. Если сайт на CMS, обычно код добавляют в подвал сайта.
Яндекс. Метрика. Чтобы подключить Метрику, нужен аккаунт в Яндексе. Система сгенерирует уникальный код счетчика, который нужно вставить в код сайта. Метрика покажет, как пользователи ведут себя на сайте, долистывают ли страницы до конца, откуда приходят на сайт, сколько новых посетителей приходит в месяц. Можно даже посмотреть видео того, как пользователь вел себя на сайте: на какие страницы заходил, какие нажимал кнопки, на каком этапе бросил заполнять форму заявки.
Метрика. Чтобы подключить Метрику, нужен аккаунт в Яндексе. Система сгенерирует уникальный код счетчика, который нужно вставить в код сайта. Метрика покажет, как пользователи ведут себя на сайте, долистывают ли страницы до конца, откуда приходят на сайт, сколько новых посетителей приходит в месяц. Можно даже посмотреть видео того, как пользователь вел себя на сайте: на какие страницы заходил, какие нажимал кнопки, на каком этапе бросил заполнять форму заявки.
Яндекс Метрика
Все это поможет улучшить сайт в будущем. Например, если вы видите, что пользователь не долистывает страницу до формы заявки, можно сократить информацию. Если не заполнил заявку до конца, возможно, нужно уменьшить количество полей.
Google Аналитика. Еще один сервис аналитики, только набор функций и отчетов у него отличается от Метрики. Эта система сложнее Метрики Яндекса — чтобы разобраться в интерфейсе, потребуется больше времени.
Google Аналитика
Аналитика хороша для интернет-магазинов. Можно собирать информацию о покупках, среднюю стоимость заказов, время до покупки и другие полезные данные.
Можно собирать информацию о покупках, среднюю стоимость заказов, время до покупки и другие полезные данные.
«43% посетителей пришли из поисковиков»
Рекомендуем установить оба сервиса: от каждого можно получать разные данные.
Запустите рекламу на сайт
На публикации сайта в интернете работа не заканчивается — просто от того, что вы выложили его в открытый доступ, на него не попадут клиенты.
Как сделать сайт, который повысит продажи
Чтобы на ваш сайт зашли потенциальные покупатели, их нужно привлечь — запустить рекламу на сайт. В этом разделе коротко расскажем, какие способы рекламы в интернете существуют и как их использовать.
Как малому бизнесу продвинуть сайт
Контекстная реклама — в основном это реклама в крупных поисковых системах, например Яндекс Директ. Может быть в виде текстовых объявлений со ссылкой на сайт или в виде баннеров или видео. Объявления отображаются в поисковых системах, когда пользователь вводит запрос в поисковик.
Лучше всего контекстная реклама работает, если у пользователя уже есть потребность купить ваш товар и он ищет компании, где его можно купить, сравнивает условия.
Настроить такую рекламу можно через личный кабинет Яндекс Директ — внутри есть инструкции и рекомендации для новичков.
Как настроить рекламу в Яндекс Директе
Так выглядит контекстная реклама в Яндексе. Когда пользователь вводит определенный запрос, например «купить ковер», он видит предложения от разных магазинов, может перейти на их сайт и сделать заказМедийная реклама — баннеры на сайтах, тематических площадках. Такая реклама показывается пользователям на основе определенных характеристик: возраста, интересов, географического положения.
Медийная реклама чаще используется, если нужно повысить узнаваемость бренда, сформировать спрос.
Чтобы разместить медийную рекламу, напишите владельцем площадок, которые вам интересны, и узнайте условия. Перед тем как сделать окончательный выбор и заплатить деньги за размещение, запросите и проанализируйте аналитику по посещаемости площадки и переходам.
Перед тем как сделать окончательный выбор и заплатить деньги за размещение, запросите и проанализируйте аналитику по посещаемости площадки и переходам.
Таргетированная реклама — это любая реклама в социальных сетях, например во Вконтакте или Одноклассниках.
Выбирая площадку, отталкивайтесь от аудитории: какие интересы у ваших клиентов, на каких сайтах они чаще бывают, где ищут ваши товары. Для этого пригодится исследование аудитории, которое вы делали перед созданием сайта.
SEO — оптимизация, которая помогает поднять сайт на первые страницы в поисковике и получить больше посетителей. Для этого используют ключевые слова — фразы в поисковых системах, с помощью которых пользователи ищут информацию. Например, «купить диван в Казани».
Чтобы быть в топе выдачи, сайт должен соответствовать требованиям поисковых систем. Об этом мы подробно рассказали в отдельной статье.
Об этом мы подробно рассказали в отдельной статье.
Как использовать SEO для продвижения
Главное
- Перед тем, как создать свой сайт, определитесь, какие задачи он будет решать.
- Начинайте работу над сайтом с исследования аудитории, конкурентной среды, чтобы предложить клиентам лучшее решение их боли и отстроиться от конкурентов.
- Если вы не собираетесь создавать крупный медиапортал или интернет-магазин с сотнями тысяч товаров, проще всего собрать сайт в конструкторе.
- Чтобы анализировать поведение пользователей на сайте и количество заявок, установите системы аналитики, например Яндекс.Метрику или Google Analytics.
- Обязательно протестируйте сайт перед запуском: быстро ли он загружается, хорошо ли отображается контент во всех браузерах и на мобильных устройствах.
- Чтобы начать привлекать клиентов, запускайте рекламу на тех площадках, где чаще всего бывает ваша аудитория.
Бесплатный конструктор сайтов Тинькофф
Создавайте сайты без разработчиков и дизайнеров
- Сайты-визитки за пару минут
- Интернет-магазины с онлайн-оплатой и промокодами
- Микролендинги для Инстаграма и других соцсетей
- Не нужен счет в Тинькофф Бизнесе
13 советов, как сделать ваш веб-сайт лучше — Advantage Services
19 июля 2019 г.
MobileWeb HostingWebsite
Выберите правильные шрифты прочитай текст. Ваш текст должен быть легко читаем для всех, даже если он использует мобильное устройство. Выбор правильного шрифта — одна из самых важных частей разработки веб-сайта. Скорее всего, не все будут сидеть и читать весь текст, который вы написали, но если его трудно читать, то шансы, что они останутся, чтобы попытаться его прочитать, невелики. Ваш текст должен направлять ваших посетителей, привлекая внимание к важным вещам и информируя их.
Используйте тонкие узоры или текстуры
Фон на веб-сайте часто упускается из виду. Но правильный фон может действительно связать веб-сайт воедино и добавить ему глубину, которая заставит зрителя обратить на это внимание. Хотя плоский фон является наиболее распространенной формой, добавление тонкой или жирной текстуры может действительно сделать ваш сайт популярным. Но найти нужное количество — это тонкий баланс, вы все равно хотите убедиться, что ваши зрители смогут прочитать текст на переднем плане.
Используйте пробелы
Пробелы – еще один элемент веб-дизайна, которому часто не уделяют должного внимания, но он действительно имеет большое значение. Знание того, когда добавлять пробелы, может действительно сделать элементы вашего веб-сайта яркими и выделяющимися. Это отличный способ привлечь внимание, сфокусировать внимание и добавить столь необходимые перерывы между контентом. Это также делает контент более читаемым и менее загроможденным.
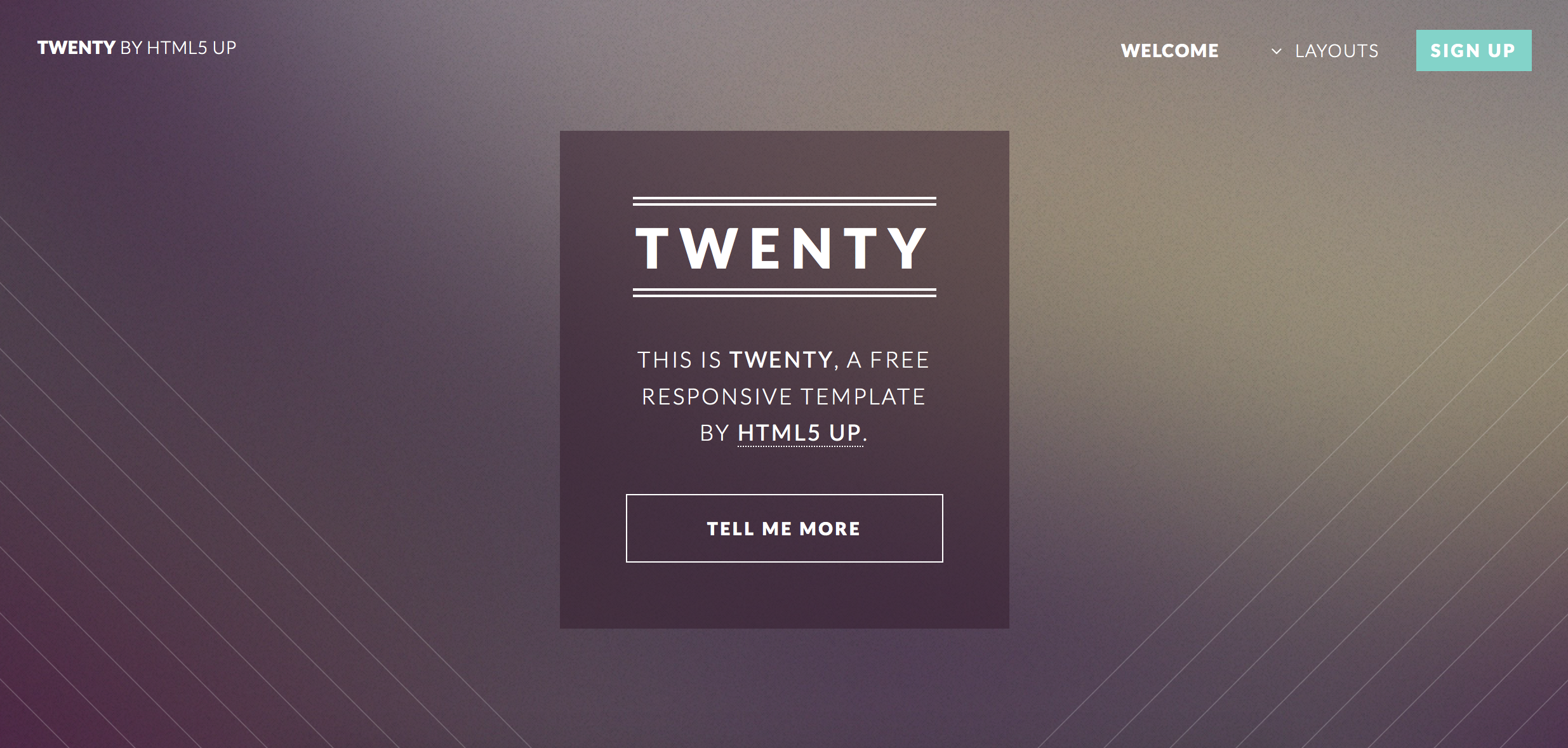
Используйте БОЛЬШИЕ фотографии
Фотографии являются одним из наиболее важных аспектов веб-сайта. Они привлекают людей и рассказывают историю вашей компании. Убедившись, что вы используете большие высококачественные фотографии, вы можете сделать свой веб-сайт более профессиональным, это также производит лучшее впечатление, чем маленькие размытые фотографии. Также полезно использовать свои собственные фотографии вместо стоковых изображений, поскольку они могут создавать искусственное впечатление и не совсем вписываться в ваш бренд.
Социальные сети
Представление социальных сетей на вашем веб-сайте так же важно, как и их наличие. Это позволяет людям найти ваш бизнес, чтобы они могли быть в курсе того, что происходит с вашим брендом. Убедитесь, что у вас есть ссылки на ваши социальные сети, чтобы новые посетители знали, что вы следите за технологиями и предлагаете им ценный контент.
Цвет и контраст
Выбор правильных цветов и дополнительных цветов является важной частью представления вашего бренда. Это влияет на первое впечатление, которое люди получают от вашего веб-сайта, если ваши цвета не сочетаются друг с другом, люди также не реагируют. Важно, чтобы цвета не только хорошо сочетались друг с другом, но и дополняли остальную часть вашего сайта.
Сетки и симметрия
Сетки — отличный способ добавить на страницы дополнительные элементы дизайна вместо стандартного макета. Сайты с уникальными или необычными макетами запоминаются, выделяются из толпы. Вот почему включение элемента дизайна, который не является таким традиционным, как его асимметричность, может произвести неизгладимое впечатление на ваших посетителей. Сетки — отличный способ использовать пустое пространство и отсутствие симметрии для создания
Вот почему включение элемента дизайна, который не является таким традиционным, как его асимметричность, может произвести неизгладимое впечатление на ваших посетителей. Сетки — отличный способ использовать пустое пространство и отсутствие симметрии для создания
Графика
Графика — отличный способ добавить характер и забавные элементы на ваш сайт. Они привлекают внимание, и вы можете использовать их, чтобы привлечь внимание зрителей к функциям, которые вы хотите выделить. Добавление анимированной графики может даже улучшить дизайн вашего веб-сайта и сделать его еще более интересным.
Мобильная оптимизация
Мобильная оптимизация — один из самых простых способов сделать ваш веб-сайт более профессиональным. Нет ничего хуже, чем пытаться просмотреть веб-сайт на своем телефоне, когда он предназначен только для работы в браузере. Это превращает попытки навигации по веб-сайту в кошмар, и часто вы сдаетесь, потому что это просто не стоит усилий. Мобильный просмотр — это то, как люди чаще всего ищут веб-сайты, поэтому очень важно убедиться, что это один из ваших главных приоритетов.
Мобильный просмотр — это то, как люди чаще всего ищут веб-сайты, поэтому очень важно убедиться, что это один из ваших главных приоритетов.
Параллаксная прокрутка
Это когда передний план веб-сайта кажется движущимся быстрее, чем более медленный фон, когда вы прокручиваете веб-сайт. Он создает забавный почти трехмерный эффект, который может дополнить хороший веб-дизайн, чтобы страница выглядела еще более приятной для глаз. Это популярный дизайн, который привлекает пользователя и дает ему уникальный опыт по сравнению со стандартной прокруткой.
Призыв к действию
Призывы к действию — важный инструмент, позволяющий посетителям перейти туда, куда им нужно. Часто посетители имеют в виду цель, когда они находятся на вашем веб-сайте, но не всегда уверены в том, куда им следует идти. Наличие кнопок в цветах, которые привлекают их внимание, — отличный способ привести их к месту назначения и улучшить их восприятие вашего веб-сайта.
Видео
Картинки великолепны, они являются неотъемлемой частью интересного веб-сайта. Но наличие заголовка видео вместо изображения может действительно выделить вас среди других брендов. Видео привлекает людей гораздо лучше, чем изображения и текст. Большинство людей не хотят читать, но они наверняка посмотрели бы видео, если бы оно было прямо перед ними. Короткое видео о ключевых элементах вашего бренда может стать отличным способом произвести впечатление на ваших зрителей, как только они перейдут на ваш сайт и зацепят их.
Баланс
Главное в хорошем веб-дизайне – это баланс, вам нужно знать, сколько всего вам нужно, чтобы все работало вместе. Часто это сложно сделать, если у вас нет опыта. Наем команды веб-дизайнеров и разработчиков может облегчить путаницу, потому что у них есть опыт работы со всеми типами веб-сайтов и они всегда следят за последними тенденциями.
Чтобы создать и поддерживать хороший веб-сайт, требуется много планирования, но с помощью хорошей команды это можно сделать намного проще.
Создайте веб-страницу с нуля с помощью HTML — Digital Humanities 101
HTML — это язык, который понимают веб-браузеры (например, Firefox, Chrome и Safari). Это язык разметки , что означает, что вы аннотируете контент с его помощью, чтобы браузер обрабатывал этот контент по-разному. (HTML расшифровывается как язык гипертекстовой разметки , если вам интересно.)
Учиться несложно, и это весело!
Настроить
В приложении на вашем компьютере, дважды щелкните программу Sublime , чтобы открыть ее.
Sublime — это (бесплатный) текстовый редактор, так называется программа, в которую вы вводите код. Как и Microsoft Word, он отображает текст, который вы вводите. Но в отличие от Microsoft Word, он (невидимо) не окружает ваш текст информацией о форматировании. Поэтому никогда не используйте Microsoft Word для своего кода! Вместо этого используйте Sublime или одну из многих альтернатив, таких как Atom.
Хотите верьте, хотите нет, но простой текстовый редактор (например, Sublime) и веб-браузер (например, Chrome, Safari или Firefox) — это все, что вам нужно для создания даже самой причудливой веб-страницы!
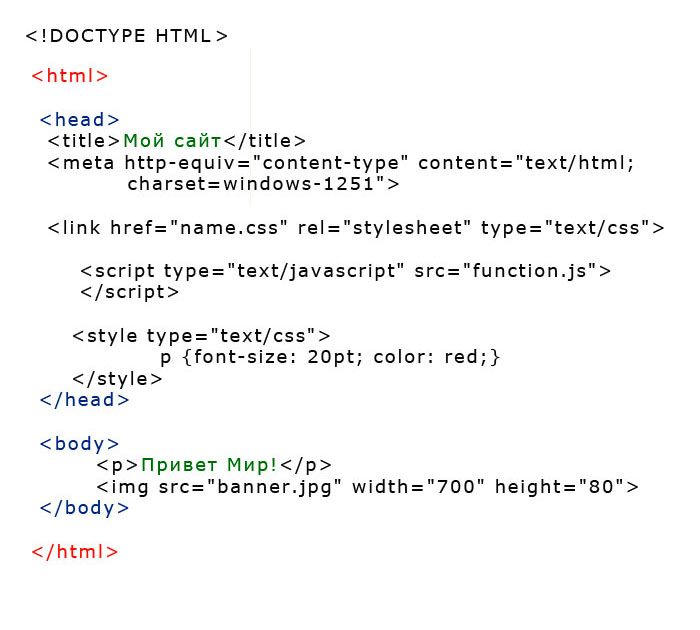
Введите объявление документа и немного текста
Текст не будет выглядеть таким красивым и розовым, как на этом изображении, пока вы не сохраните текстовый файл Sublime в виде HTML-документа.Объявление документа дает инструкции веб-браузеру (например, Safari или Firefox) о том, как обрабатывать созданный вами документ. К счастью, их легко сделать. Просто введите
в самом верху документа.
Затем нажмите вернуть и ввести
, чтобы указать браузеру ожидать HTML в последующем документе. Затем пропустите несколько строк и закройте свой HTML-тег, набрав
(Ваш браузер не заботится о пробелах и возвратах, которые не находятся внутри HTML-тегов. )
)
Считается хорошей практикой разделить ваш веб-страницу на разделы head и body . Специальные инструкции для браузера (если они у вас есть) находятся в разделе head. Контент помещается в раздел body.
Чтобы создать эти разделы, нажмите , верните и введите
где-нибудь внутри открывающего и закрывающего тегов.
После создания тега заголовка оставьте одну или две строки пустыми и закройте тег заголовка, набрав
Теперь создайте раздел body . Под тегом введите
Затем пропустите несколько строк и введите
Давайте тоже добавим немного текста, чтобы нам было на что посмотреть. Введите
Добро пожаловать на мою веб-страницу
после открывающего тега body и перед закрывающим тегом body. Возможно, вы помните, что означает
Сохраните документ как index. html .
html .
Оставьте документ открытым и перейдите туда, где вы сохранили файл. Дважды щелкните значок сохраненного файла. По умолчанию этот файл должен открываться в браузере. Теперь вы открыли файл двумя разными способами: как веб-страницу и как текстовый файл. Расположите окна так, чтобы вы могли одновременно видеть документ открытым как текстовый документ и как веб-страницу.
В текстовом документе измените текст между тегами абзаца, чтобы он говорил что-то другое, и сохраните документ. Теперь нажмите Обновить в веб-браузере. Текст на веб-странице должен отображать новый текст, который вы сохранили.
Добавить заголовок
Я знаю, что текстовый редактор на этом изображении выглядит иначе, чем на предыдущих изображениях. Я сменил текстовые редакторы, но вы по-прежнему будете использовать Sublime, поэтому ваш текстовый редактор будет выглядеть так же, как на предыдущих изображениях. По умолчанию заголовки указывают браузерам по-разному обрабатывать текст внутри, чтобы сигнализировать о его важности. Добавьте заголовок на свою страницу, поместив текст в теги
Добавьте заголовок на свою страницу, поместив текст в теги
, где-нибудь над тегами абзаца. Сохраните документ и обновите браузер. Теперь у вас должен быть заголовок на вашей странице! Хорошо выглядеть.
Вы также можете использовать теги
, которые немного меньше, и теги
, которые еще меньше, вплоть до
теги. Поэкспериментируйте с заголовками разного размера, сохраняя и обновляя их по ходу дела.
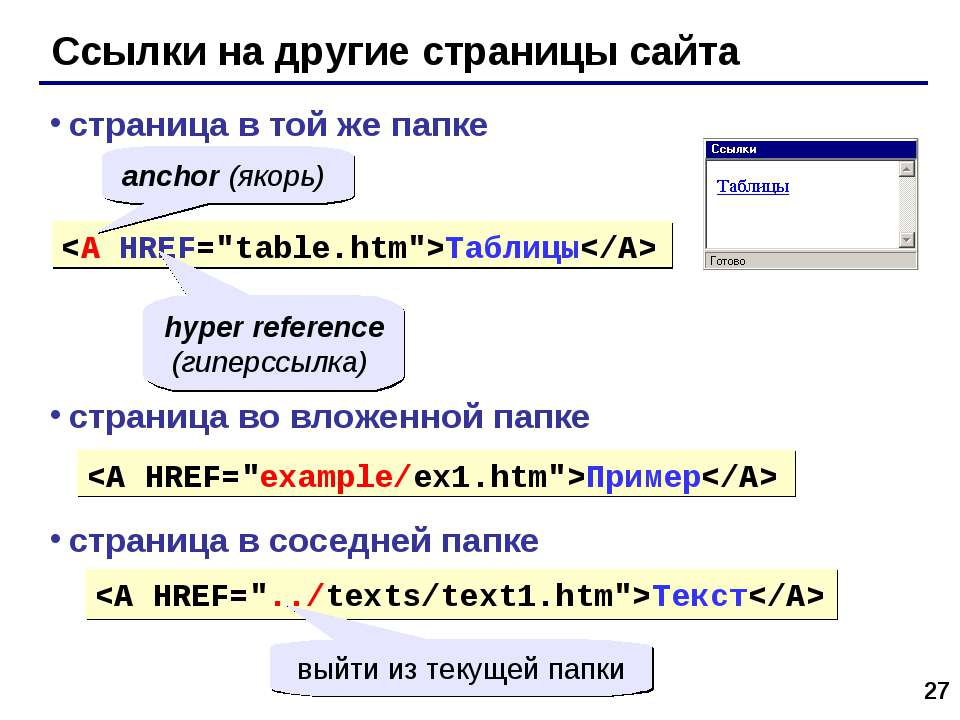
Как работают ссылки
Что за веб-страница без ссылки? Они работают следующим образом:
текст вашей ссылки
В приведенном выше примере www.google.com — это URL-адрес, на который вы хотите сделать ссылку. и текст вашей ссылки – это текст, который фактически отображается как гиперссылка.
Создать ссылку на своей странице
Попробуйте сами, создав новый абзац (используя открывающий и закрывающий теги
) и создав ссылку в новом абзаце. Сохраните документ, обновите браузер и проверьте ссылку!
Сохраните документ, обновите браузер и проверьте ссылку!
Как работают изображения
Вы можете создать ссылку на изображение одним из двух способов. Если в Интернете есть изображение, которое вы хотите встроить на свою страницу, вы можете получить ссылку на изображение, щелкнув изображение правой кнопкой мыши и выбрав Скопировать URL-адрес изображения . Затем вы можете вставить изображение, вставив ссылку, как указано выше.
Если на вашем компьютере есть изображение, которое вы хотели бы использовать, вы можете сохранить его в том же месте, где сохранен ваш html-файл , и напрямую связать его, введя имя файла, как указано выше.
Добавьте изображение
Добавьте изображение на свою веб-страницу, используя один из двух методов, описанных в предыдущем шаге.
Добавьте акцент
Иногда вам нужно выделить определенный текст на вашей странице, чтобы обозначить, что браузер должен обрабатывать его по-другому. Общие теги для этого
Общие теги для этого
(что означает выделение ; по умолчанию ваш браузер выделяет текст внутри этого тега курсивом) и
(по умолчанию ваш браузер выделяет текст внутри этого тега жирным шрифтом) .
Создайте больше текста и поэкспериментируйте с выделением и заголовками. Просто не забывайте всегда закрывать эти теги!
Но подождите! Вашу страницу никто не увидит!
Если вы внимательно посмотрите на URL-адрес своей веб-страницы, то увидите, что он выглядит забавно: он начинается с
file:///
, а не
http://
Это потому, что вы работаете со своим файлом локально , то есть только на своем компьютере. В данный момент никто другой не может видеть вашу веб-страницу.
Чтобы другие люди могли видеть ваш файл, он должен быть размещен на сервере , то есть перемещен на специальный компьютер, задачей которого является трансляция файлов в Интернет.