Как сделать красивую надпись в Фотошопе – вставить или наложить текст, создать объемные буквы или красивый шрифт в Photoshop
Photoshop КомментироватьЗадать вопросНаписать пост
Текст в «фотошопе» – главный инструмент для творческого замысла дизайнера. Сделать короткую надпись на фотографии становится проще, если на компьютере установлен Фотошоп. Существует целая группа инструментов для создания красивых, но коротких посланий.
Инструменты работы со шрифтом
Всего существует четыре типа инструментов для работы с текстом и создания красивых надписей:
- горизонтальный;
- вертикальный;
- горизонтальная текстовая маска;
- вертикальная текстовая маска.
Эффекты применимые к подобным слоям схожи с теми, что применяются к изображению:
- Фильтры.
- Трансформация и деформация.
- Стиль слоя.
- Редактировать.

- Маска.
Как вставить текст в Фотошопе
Открыть интересующую фотографию или картинку при помощи закладки «Файл» и выбора команды «Открыть». Перед добавлением следует определиться с цветом (по умолчанию «черный и белый») для надписи. Существует два способа изменить цвет:
- палитра для выбора уникального цвета;
- клавиша «В» для возврата к стандартному набору.
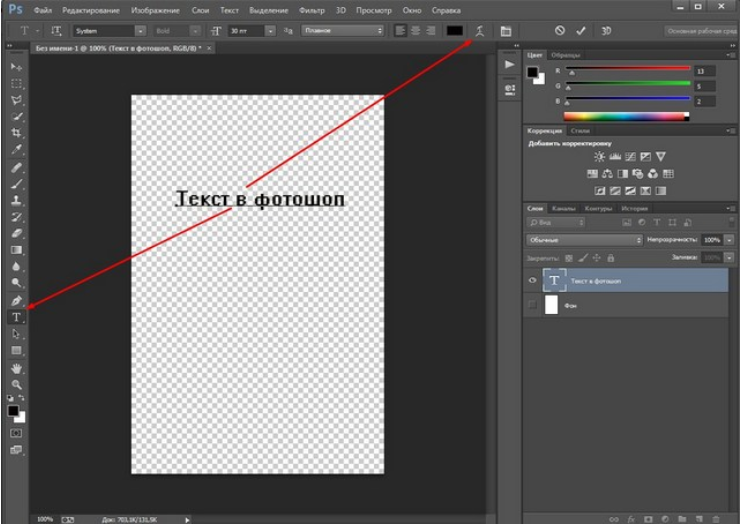
На панели инструментов (слева от рабочего пространства) выбираем требуемый текстовой инструмент. Мы будем использовать «
Источник готового текста не важен. В Вордовском документе или Блокноте набираем требуемый фрагмент или фразу. Копируем в буфер обмена при помощи клавиш (ctrl+с).
Выделяем область для надписи.
Вставляем при помощи сочетания (ctrl+м), либо команды вставки из меню. После того как область заполнена можно преступить к первичному редактированию – изменить тип шрифта, размер, способ исполнения (курсив, жирный).
После, соглашаемся с выбранной надписью.
Изменение шрифта
Активируем инструмент горячей клавишей или при помощи иконки с символом «Т», что позволит написать текст в Фотошопе.
Щелчком мыши в рабочей области (на изображении) получаем новый текстовой слой, в котором выбираем область для шрифта.
После ввода последней буквы обращаем внимание на иконки редактирования, всего их пятнадцать. Первая половина меняет шрифт и размер, а вторая расположение текста в области, его форму (деформации) и цвет. В версии для демонстрации находится инструмент для создания трехмерного шрифта.
Выбрав вкладку «Редактирование» из выпавшего списка берем «свободное трансформирование». При помощи этого инструмента можно:
- Вращать выбранный шрифт. Нужно подвести курсор к углу выделенной области.
- Изменить размер. Достаточно с зажатым «шифтом» растянуть область.
- Развернуть по горизонтали.
 Подвести курсор к любому углу и дождаться появления закругленных стрелок.
Подвести курсор к любому углу и дождаться появления закругленных стрелок. - Добавить отражение или тень. Делается копирование нижнего слоя. Подобный прием хорошо использовать в качестве отражения надписи на любой поверхности: от стекла до водной глади.
При помощи инструмента «деформация текста» выбранный объект искажается, приобретая визуальное сходства с буквенной лентой.
Как создать стилизованную надпись
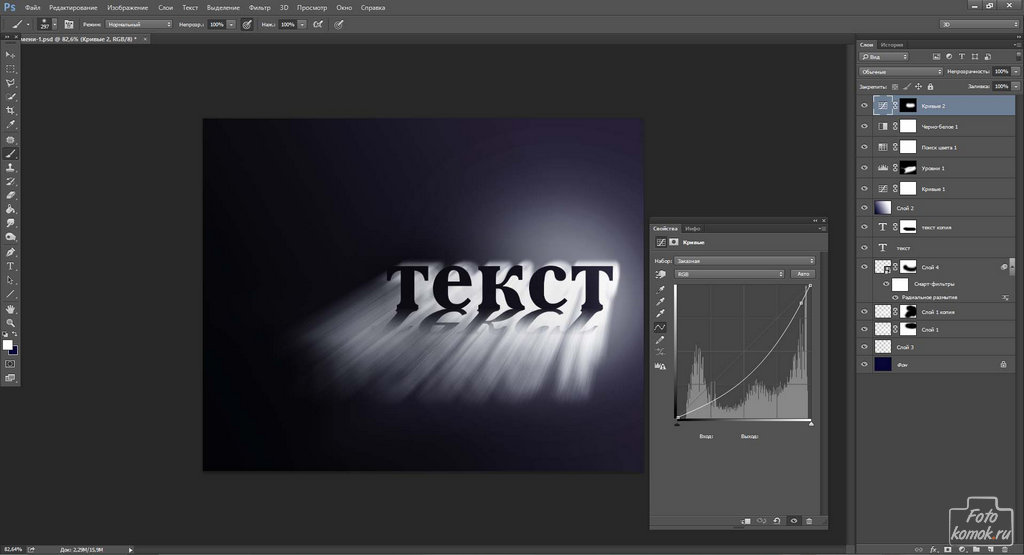
Создание стилизованного текста – объемный и вариативный проект. Используйте его в качестве отправной точки для дальнейшего развития:
- Фон. В нашем примере – это стена.
- Создаем новый слой и заливаем его черным цветом. Корректируем показатель «непрозрачность» до нужного значения. Выбор параметра обусловлен характеристиками монитора и цветовыми настройками. В данном случае этот показатель равен 35%.
- По центру набираем фразу: Flay.Можно использовать любую надпись и шрифт, в примере это «impact».

- Растрируем текст. Выделяем слой с надписью (щелкаем левой кнопкой мыши с зажатой ctrl). Сохраняем выделенную область. Сжимаем область до значения равным 4.
- Удаляем получившуюся область. Должна получиться линейная надпись. Снимаем выделение через ctrl+в.
- Заходим в меню «стиль слоя». Выбираем цвет.
- Выбираем цвет внешнего свечения. Подбираем размер тени. И копируем слой. Эти же настройки позволят создать объемные буквы.
- При помощи канального выделения создаем эффект неонового света.
- Меняем перспективу при помощи трансформирования. Правим надпись.
Так получаем неоновый текст на стене.
Как создать свой шрифт в Фотошопе
Разработка с нуля – работа кропотливая и очень сложная. Для новичка в графической программе лучше всего использовать специализированные приложения, например, подойдет «Font Creator» либо «Adobe Illustrator».
Для новичка в графической программе лучше всего использовать специализированные приложения, например, подойдет «Font Creator» либо «Adobe Illustrator».
Простой способ создания уникальной надписи – при помощи примитивов послойно создать из прямоугольников требуемые буквы.
Желательно подписать слои, чтобы не запутаться потом.
Готовый текстовый проект сохраняем в формате «psd» либо «jpg».
Первый сохраняет слои и способствует быстрому возвращению к работе в «фотошопе». Второй применяется для демонстрации в социальных сетях. При личном использовании или хранении готового проект лучше выбрать формат без сжатия качества готового изображения – это «png».
На главную
Reader Interactions
Как делать красивые надписи в фотошопе 🚩 как написать надпись в фотошопе 🚩 Компьютеры и ПО 🚩 Другое 🚩 KakProsto.ru: как просто сделать всё
Автор КакПросто!
Графический редактор Adobe Photoshop предоставляет массу инструментов, позволяющих из любой надписи сделать высокохудожественный шедевр. Однако для этого надо иметь достаточно высокий уровень владения этими инструментами. А если ваша цель заключена в получении быстрого результата (красивой надписи), то можно обойтись без сложных спецэффектов и манипуляций с изображением. Проще воспользоваться готовыми красивыми шрифтами, добавив к ним несколько базовых эффектов.
Однако для этого надо иметь достаточно высокий уровень владения этими инструментами. А если ваша цель заключена в получении быстрого результата (красивой надписи), то можно обойтись без сложных спецэффектов и манипуляций с изображением. Проще воспользоваться готовыми красивыми шрифтами, добавив к ним несколько базовых эффектов.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
Создайте новый документ нажатием сочетания клавиш CTRL + N. Если вы хотите нанести красивую надпись на какое-либо изображение, то вместо создания нового документа загрузите исходную картинку. Диалог открытия файла запускается нажатием сочетания CTRL + O.
Нажмите на клавиатуре кнопку D — так вы установите цвета по умолчанию (белый фон, черный текст). Сейчас вам не требуется подбирать цвет будущей надписи, пока достаточно, чтобы ее было видно на общем фоне. После этого активируйте инструмент «Горизонтальный текст». Проще всего это сделать нажатием клавиши с русской буквой Е (латинская T). Затем щелкните фоновое изображение мышкой и наберите текст надписи. Не забывайте, что он может быть и многострочным, если вы будете использовать Enter для перевода курсора на следующую строку.
Затем щелкните фоновое изображение мышкой и наберите текст надписи. Не забывайте, что он может быть и многострочным, если вы будете использовать Enter для перевода курсора на следующую строку.
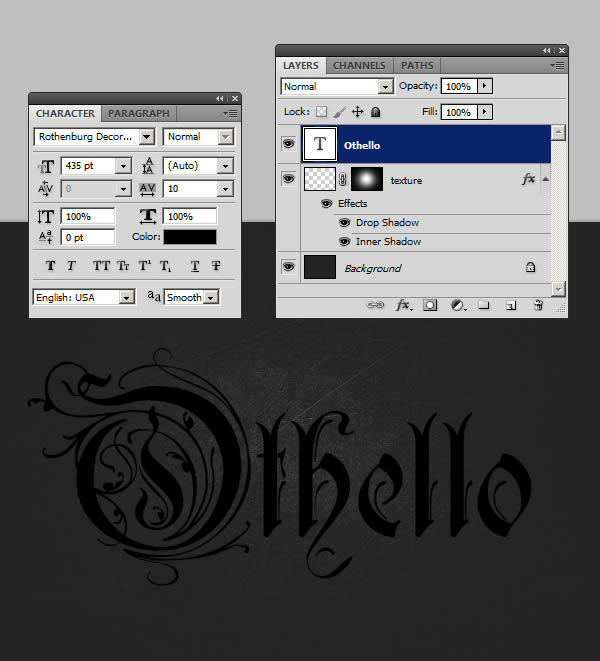
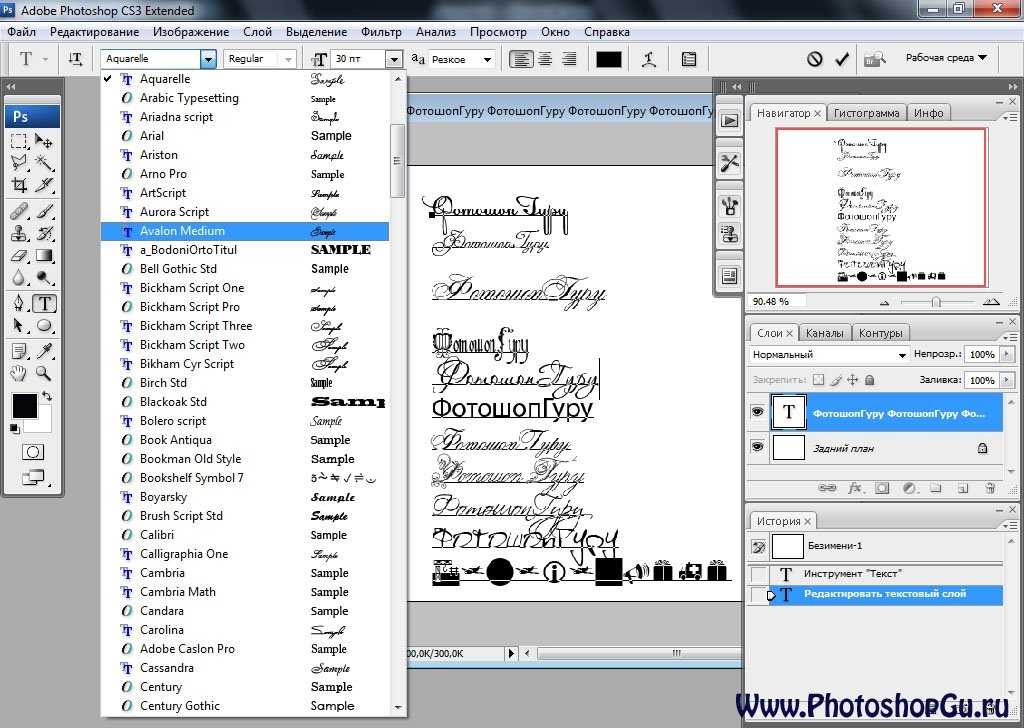
Щелкните мышкой на палитре инструментов самую первую пиктограмму — «Перемещение». Режим редактирования текста при этом выключится. После этого раскройте раздел меню «Окно» и выберите строку «Символ». Так вы откроете окно управления параметрами сделанной надписи. Выберите в выпадающем списке тексту и фону, а в размещенном строчкой ниже поле выберите размер букв. Список шрифтов можно пополнить, найдя красивые образцы в интернете и установив их в компьютер обычным способом.
Здесь же можно сделать буквы надписи более сжатыми или вытянутыми, изменить интервалы между буквами или строками, сделать буквы зачеркнутыми или подчеркнутыми и т.д. Каждая такая операция может быть применена не ко всему тексту, а к любой букве или к части надписи, если перед изменением соответствующей установки выделить нужную часть текста или слова. Цвет надписи можно изменить, щелкнув черный прямоугольник с надписью «Цвет».
Цвет надписи можно изменить, щелкнув черный прямоугольник с надписью «Цвет».
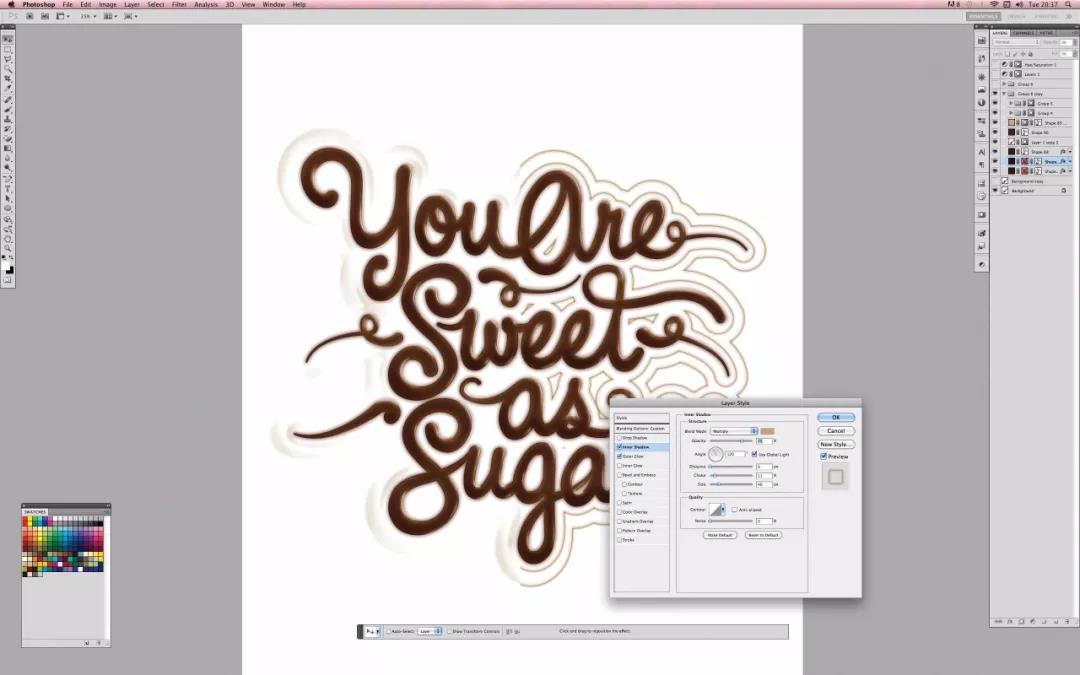
Откройте параметры наложения двойным щелчком слоя с текстом. По окончании форматирования надписи вы можете применить к нему какие-либо базовые эффекты. Здесь есть, например, свечение, тень, рельефность и т.д. Тут перед вами широкое поле для экспериментов с настройками эффектов — меняйте их, наблюдая, как это отражается на картинке. Например, на изображении в заголовке статьи к тексту применены эффекты наложения тени и градиентной обводки с зеркальным отражением.
Отрегулируйте положение готовой надписи на фоновой картинке, перемещая ее с помощью мышки.
Сохраните свою работу в формате Фотошопа, если хотите в дальнейшем ее редактировать. Для этого нажмите сочетание клавиш CTRL + S, укажите имя файла и место хранения и щелкните кнопку «Сохранить». А для сохранения в компьютере, интернете и т.д., нажмите ALT + SHIFT + CTRL + S, выберите нужный тип файла и установите оптимальные настройки качества. Затем щелкните «Сохранить», введите название файла, выберите место его хранения и снова нажмите «Сохранить».
Затем щелкните «Сохранить», введите название файла, выберите место его хранения и снова нажмите «Сохранить».
Источники:
- надписи красивыми буквами
2 быстрых способа сделать 3D-текст в Photoshop (учебники)
Если вы графический дизайнер, вы можете сказать, что ничего не знаете о 3D-дизайне. Ну, может быть, вы это делаете, и вам на самом деле не нужно использовать 3D-инструмент. Photoshop не особенно известен созданием 3D-дизайна, но это отличный инструмент для создания 3D-текстовых эффектов.
В этом уроке вы узнаете, как создать эффект 3D-текста в Photoshop с помощью инструмента 3D и без него.
Содержание
- 2 способа создания 3D-текста в Photoshop
- Способ 1: без 3D-инструмента
- Способ 2: с помощью 3D-инструмента
- Заключение
с 3D-дизайном внезапное использование 3D-интерфейса может быть немного ошеломляющим. Учитывая это, я включил метод, который не требует инструмента 3D для создания эффекта 3D-текста в Photoshop.

Начнем с более простого варианта.
Примечание: скриншоты взяты из версии Adobe Photoshop CC 2021 для Mac. Другие версии Windows могут выглядеть иначе. Пользователи Windows меняют Command на клавишу Crtl и Option на клавишу Alt.
Способ 1: Без инструмента 3D
Шаг 1: Создайте документ Photoshop, выберите текстовый инструмент на панели инструментов и введите текст на холсте.
Совет: я предлагаю использовать полужирный шрифт, потому что он лучше покажет 3D-результат.
Шаг 2: Дублируйте текстовый слой (3D) и перетащите дубликат слоя (3D-копия) вверх влево.
Шаг 3: Измените цвет текста 3D-слоя на более темный, потому что это будет «тень».
Начинает ощущаться трехмерность, но, как вы видите, два слоя не очень хорошо соединяются. Мы собираемся использовать инструмент Лассо, чтобы заполнить промежутки между двумя слоями текста, но перед этим текстовый слой должен быть растрирован.
Шаг 4: Выберите слой 3D (текст) на панели «Слои», щелкните правой кнопкой мыши и выберите Растрировать Тип .
Шаг 5: Выберите инструмент Polygonal Lasso Tool и начните работать с перекрывающимися частями текста.
Щелкните, чтобы начать первую опорную точку, и щелкните, чтобы покрыть области, которые вы хотите заполнить «теневым» цветом, в данном случае более темно-зеленым. Помните, что вы работаете с нижним (3D) текстовым слоем.
Нажмите сочетание клавиш Option + Удалите , чтобы заполнить его цветом переднего плана. Цвет переднего плана должен быть того же цвета, что и цвет «тени».
Вы можете видеть, что теперь пробел заполнен, нажмите клавиши Command + D , чтобы отменить выбор. Повторите то же самое для всех пробелов.
В кривых областях это может быть сложнее. Вы можете использовать инструмент «Перо», чтобы нарисовать выделение, затем щелкните правой кнопкой мыши и выберите Make Selection .
И используйте Вариант + Удалить ключей для заполнения. Окончательный результат будет выглядеть примерно так.
Если вы хотите добавить какой-то эффект, вы можете объединить слои или добавить стили слоя.
Вы также можете добавить маску слоя, чтобы придать ему эффект смешивания.
Способ 2. Использование 3D-инструмента
Шаг 1: Создайте новый документ и введите текст на холсте. Как и в предыдущем методе, я бы рекомендовал использовать жирный шрифт и изменить цвет текста, если хотите.
Шаг 2: Перейдите в верхнее меню и выберите 3D > Новое 3D-выдавливание из выбранного слоя .
Теперь ваше рабочее пространство должно выглядеть так.
Шаг 3: Перейдите на панель свойств и выберите Координаты . Установите значение X на угол 90 градусов.
Теперь холст будет выглядеть так. Вам нужно будет повернуть камеру, чтобы увидеть текст.
Вам нужно будет повернуть камеру, чтобы увидеть текст.
Шаг 4: Выберите Орбита 3D-камеры на верхней панели инструментов, нажмите на холст, верните текст на передний план и, когда вы увидите красное и синее пересечение, остановитесь прямо здесь.
Как видите, тень довольно далеко. Вы можете щелкнуть и перетащить ось в центре текста, чтобы настроить тень. Вы можете видеть, как тень находится на более коротком расстоянии от текста.
Если вы хотите убрать тень. Разблокируйте поле Cast Shadow на панели свойств.
По сути, вы уже создали 3D-текст, но есть еще эффекты, которые вы можете добавить к нему, и я покажу вам пару в следующих шагах. Если вас все устраивает, переходите сразу к Шаг 8 для визуализации 3D-эффекта.
Если вы просто хотите переместить текст, щелкните по холсту, чтобы повернуть камеру или повернуть ее под другим углом.
Шаг 5 (необязательно) : Выберите параметр Cap на панели свойств. К тексту можно добавить контур и скос.
К тексту можно добавить контур и скос.
Возможно, сейчас тень выглядит немного неестественно. Вы также можете добавить немного света к тексту.
Шаг 6 (необязательно) : Нажмите на Фильтр по: Свет на панели 3D.
Нажмите на ручку, чтобы отрегулировать источник света, и вы можете перемещать круг, чтобы выбрать угол.
На панели Properties можно изменить стиль освещения, цвет, интенсивность и стиль теней.
Если вы хотите добавить еще один источник света, вернитесь к панели 3D и выберите New Infinite Light внизу панели.
Я добавил больший теневой источник света. Сейчас это может показаться не очень очевидным, но позже я добавлю фон к тексту, и вы увидите 🙂
Шаг 7 (необязательно) : Вы также можете изменить цвет и материал текста. Перейдите на панель 3D и щелкните значок Materials . Выберите все параметры и перейдите на панель «Свойства», чтобы изменить цвет или материалы.
Например, я изменил этот материал и цвет для своего текста.
Шаг 8: Нажмите кнопку Render для визуализации 3D-эффекта. Рендеринг может занять некоторое время, поэтому, если ваш Photoshop застрял, не волнуйтесь 🙂
Вот и все. Теперь вы можете вернуться на панель «Слои», добавить фон к 3D-тексту и посмотреть, как он выглядит.
Заключение
Вы можете создавать 3D-текст с помощью инструмента 3D в Photoshop или без него. Все зависит от того, насколько 3D вам нужно, чтобы дизайн выглядел. Конечно, 3D-инструмент дает вам больше возможностей для редактирования и достижения более реалистичного 3D-вида, но для быстрого графического 3D-текстового эффекта несовершенный метод 1 будет работать очень хорошо.
О Джун
Джун — опытный графический дизайнер, специализирующийся на дизайне брендов. Photoshop — это основной инструмент, который она использует каждый день вместе с другими программами Adobe для своей творческой работы.
Архивы текстовых эффектов Photoshop — Laughing Lion Design
Дженнифер Фарли
*Обновлено в июне 2016 г. с учетом изменений в Photoshop CC*
Это дополнение к статье, которую я изначально написал для журнала PhotographyBB. Это весело и может быть чем-то, что вы могли бы использовать для графического дизайна или личной работы — это производит довольно симпатичный эффект. Идея состоит в том, чтобы создать текст, который выглядит так, будто он покрыт мехом. Вам понадобятся только инструменты «Текст» и «Кисть».
1. Создайте новый документ и предположим, что он будет напечатан, поэтому установите разрешение 300 точек на дюйм и размеры 1000 пикселей в ширину и 1000 пикселей в высоту.
2. Выберите инструмент Type Tool (T) и на панели параметров в верхней части экрана настройте свой тип.
Я использую Open Sans Condensed Bold. Это бесплатный шрифт, который вы можете скачать с Google Fonts здесь. Этот эффект будет хорошо работать с любым тяжелым жирным шрифтом.
Этот эффект будет хорошо работать с любым тяжелым жирным шрифтом.
Цвет, который вы выберете на этом этапе, не имеет значения, потому что мы удалим этот текст в конце.
Я установил размер шрифта 200 пунктов.
3. Добавьте в документ текст.
4. Создайте новый слой над текстовым слоем и назовите его Fur.
5. Выберите инструмент Brush Tool (B) и на панели параметров вверху щелкните раскрывающееся меню кистей и выберите кисть Dune Grass.
5. Кисть «Дюнная трава» «разбрасывает» дюнную траву по мере рисования и изменяет цвет каждой травинки в зависимости от цветов переднего плана и фона. Выберите цвета переднего плана и фона одного оттенка, например светло-голубой и темно-синий. Нажмите один раз на образец цвета переднего плана, чтобы открыть палитру цветов. Я использовал цвет переднего плана #0066FF и цвет фона #000033.
6. Немного потренируйтесь, перетаскивая кисть рядом с буквой, чтобы почувствовать, как работает кисть.
7. Хорошо, теперь, когда вы почувствовали кисть, начните водить ею по букве. Я начал сверху. Видеть! Выглядит уже мило.
8. Теперь есть два варианта: либо повернуть холст с помощью инструмента «Повернуть холст» (H) и продолжить работу вокруг буквы, либо повернуть кисть. Мы собираемся вращать кисть, потому что я хочу показать вам некоторые параметры, доступные на панели «Кисти». Откройте панель кистей, выбрав Window > Brushes или нажав F5 . Нажмите на слова « Форма кончика кисти » (да, это кнопка!) в левом верхнем углу панели кистей.
9. В предварительном просмотре «Установить направление кисти» нажмите и перетащите стрелку, и вы увидите, как дюнная трава меняет направление.
10. Вернитесь в панель Brushes, снова измените угол, чтобы он был около -135. Дюнная трава теперь будет выглядеть так, как будто она обращена вниз. Прокрасьте нижние стороны букв, снова создавая много меха и перекрывая мех, который вы уже нарисовали.
11. В последний раз вернитесь к панели «Кисти». Измените угол примерно на 110 градусов. Продолжайте рисовать кистью вдоль левой стороны букв. Закрасьте внутреннюю часть буквы, пока она не будет полностью покрыта, и у вас получатся две красивые пушистые буквы, что-то вроде этого;
12. Последний шаг — отключить видимость исходного текстового слоя, который в любом случае должен быть невидимым, так как покрыт мехом. Вот и все! Надеюсь, вам понравилось делать мех в Photoshop.
Надеюсь, это руководство по Photoshop было полезным для вас, и я был бы очень признателен, если бы вы им поделились. Большое спасибо! 🙂Сохранить
Сохранить
by Jennifer Farley
Высокая печать пользуется популярностью у многих полиграфистов из-за красивого эффекта, который она создает на визитных карточках, обложках книг и практически любых печатных материалах.
Высокая печать работает, вдавливая чернила в бумагу, оставляя цветной отпечаток. Вы можете найти ТОННУ информации о высокой печати здесь, на веб-сайте Five Roses.
Итак, что произойдет, если вы не печатаете свои дизайны, но хотели бы, чтобы они повлияли на ваш веб-дизайн? Что ж, это короткое руководство предназначено для того, чтобы показать вам, как можно добиться подобного эффекта с помощью Photoshop.
- Создайте новый документ в Photoshop и установите для фона не совсем белый или кремовый цвет для бумаги. Я использовал #fdffdd.
- Теперь, чтобы сделать его немного похожим на бумагу, мы добавим текстуру.
 Вы можете либо отсканировать некоторые из своих собственных работ и применить их в качестве фильтра, либо использовать одну из текстур, которые по умолчанию используются в Photoshop.
Вы можете либо отсканировать некоторые из своих собственных работ и применить их в качестве фильтра, либо использовать одну из текстур, которые по умолчанию используются в Photoshop.Выберите «Фильтр» > «Текстура» > «Текстуризатор».
На изображении выше показано увеличение фильтра текстуры холста, который будет применен к фоновому слою. Попробуйте изменить Масштаб и Рельеф, пока не получите нужный эффект, и нажмите OK. Мешковина также неплохо работает с этим эффектом.
3. Добавьте текст к своему изображению. Ретро-шрифты работают особенно хорошо, и пару недель назад я написал пост о некоторых бесплатных ретро-шрифтах, которые вы можете скачать. Я использую один из них, от Font Diner, под названием Font Diner Huggable. Лучше всего использовать светлый цвет для шрифта, но не слишком яркий, поскольку вы пытаетесь воссоздать вид чернил, а чернила никогда не бывают такими яркими, как цвета, которые вы видите на экране. Я использовал красный — #cc0000.
Ниже вы можете увидеть, как текст выглядит на текстурированном фоне.
5. Теперь «надавим» на чернила. Это делается с помощью стиля слоя «Внутренняя тень». Нажмите кнопку fx в нижней части палитры слоев и выберите «Внутренняя тень».
По умолчанию внутренняя тень будет черной. Измените его на более темный цвет, чем цвет текста, который вы используете. Черный слишком суров. Уменьшите непрозрачность примерно до 60% или меньше и оставьте параметры Расстояние и Размер небольшим числом пикселей. Эффект должен быть тонким.
6. Чтобы текст поместился немного больше, нам нужно его тоже текстурировать. Выберите «Фильтр» > «Текстуризация» (поскольку это был последний использованный фильтр). Вы увидите сообщение с вопросом, хотите ли вы растрировать шрифт. Нажмите «ОК».
Теперь ваш текст должен выглядеть так, как будто он имеет ту же текстуру, что и фон, и что он был вдавлен.
Я провел инструментом Dodge по центру каждой буквы, но вы можете поиграть с ним, чтобы увидеть, что вам больше нравится. Вот и все! Может быть, не так красиво, как настоящий текст, напечатанный высокой печатью, но все же это хороший эффект, и этот метод можно использовать с изображениями или дингбатами точно так же.
Вот и все! Может быть, не так красиво, как настоящий текст, напечатанный высокой печатью, но все же это хороший эффект, и этот метод можно использовать с изображениями или дингбатами точно так же.
Дженнифер Фарли
*Обновлено в июле 2016 г., чтобы отразить (не каламбур) изменения в Photoshop. Это по-прежнему отлично работает на старых версиях программы *
Сегодняшний урок Photoshop покажет вам, как создать впечатление отраженного текста. Это забавный и простой в достижении эффект, созданный с помощью пары трансформаций, инструмента «Градиент» и стиля слоя.
1. Создайте новый документ Photoshop, выбрав Файл > Новый или нажмите Cmd + N (Mac) или Ctrl + N (Windows) на клавиатуре. В любом случае появится то же самое диалоговое окно «Новый документ».
Установите ширину 1000 пикселей и высоту 1000 пикселей с белым фоном. Поскольку это графика, которую мы создаем только для Интернета, а не для печати, вы установите низкое разрешение 72 ppi. Нажмите «ОК».
Поскольку это графика, которую мы создаем только для Интернета, а не для печати, вы установите низкое разрешение 72 ppi. Нажмите «ОК».
2. Выберите инструмент «Текст» (T) на панели инструментов. Установите семейство и размер шрифта на панели параметров в верхней части экрана. Вы можете использовать для этого любой шрифт, но в этом примере я использую шрифт без засечек под названием Phosphate Inline, который является бесплатным и его можно найти на нескольких веб-сайтах шрифтов — вот одна ссылка, где вы можете его получить. Установите шрифт на большое значение, я использовал 150 pt и установил черный цвет.
3. Добавьте текст в документ Photoshop. Щелкните один раз инструментом «Текст», затем начните печатать.
4. Создайте дубликат слоя, нажав Ctrl + J (Windows) или Ctrl + J (Windows) . На экране это не будет выглядеть иначе, но если вы проверите панель «Слои», вы увидите, что теперь у вас есть точная копия слоя выше.
5. Вы собираетесь трансформировать новый текстовый слой, отражая его по вертикали. Быстрый способ сделать это — выбрать Правка > Свободное преобразование. Вокруг шрифта появляется ограничительная рамка. Щелкните правой кнопкой мыши и в появившемся меню выберите Отразить по вертикали .
6. Вы увидите, что дубликат текста перевернут. Выберите инструмент «Перемещение» (V) на панели инструментов, затем используйте клавишу со стрелкой вниз на клавиатуре, чтобы переместить перевернутый текст вниз.
Совет. Удерживая нажатой клавишу Shift, нажимайте стрелку вниз, чтобы прыгать на 10 пикселей за раз.
Переместите перевернутый текст так, чтобы между частями текста оставался небольшой промежуток. Как будто их пальцы ног касаются друг друга 🙂
7. Нажмите «Ввод» (Windows) или «Return» (Mac) на клавиатуре, чтобы выполнить свободное преобразование, и ограничивающая рамка исчезнет. Примечание: вы также могли бы сделать это до того, как переместите перевернутый текст вниз.
Примечание: вы также могли бы сделать это до того, как переместите перевернутый текст вниз.
8. Следующее, что вам нужно сделать, это еще одна свободная трансформация, на этот раз вы сделаете трансформацию перспективы. Однако, прежде чем Photoshop позволит вам это сделать, вы растрируете шрифт. Не знаю, почему Фотошоп не позволит сделать это без растеризации, но не будет! 🙂
На панели «Слои» щелкните правой кнопкой мыши дубликат или перевернутый текстовый слой и выберите «Растрировать слой » в появившемся меню.
Вы заметите, что на панели «Слои» больше нет большой буквы «Т» рядом с дубликатом слоя. Растровый тип означает, что он больше не редактируется как тип и теперь состоит из пикселей. Теперь мы можем применить к нему преобразование Perspective.
9. Выберите Правка > Свободное преобразование . Вокруг перевернутого текста появляется ограничительная рамка. Щелкните правой кнопкой мыши внутри ограничивающей рамки и выберите Перспектива .
Щелкните правой кнопкой мыши внутри ограничивающей рамки и выберите Перспектива .
10. С помощью курсора выберите нижний левый угловой маркер и перетащите его немного влево. Нажмите Enter (Windows) или Return (Mac), чтобы завершить преобразование.
11. На панели «Слои» на перевернутом текстовом слое нажмите Ctrl + щелкните (Windows) или Cmd + щелкните (mac) на миниатюре предварительного просмотра. Это сделает выделение вокруг всего перевернутого текста.
12. Выберите Выберите > Modify > Expand и расширьте выделение на 3 пикселя. Вы увидите, как выделение становится больше вокруг перевернутого текста.
13. Нажмите Delete, чтобы избавиться от перевернутого текста, но оставьте выбранной пустую область.
14. Далее вы собираетесь добавить градиент от черного к белому в пустое выделение. Сначала вам нужно сбросить цвета фона и переднего плана на белый и черный соответственно. Сделайте это, нажав D на клавиатуре или нажмите на крошечные черно-белые значки образцов под основным селектором переднего плана и фона на панели инструментов .
Сначала вам нужно сбросить цвета фона и переднего плана на белый и черный соответственно. Сделайте это, нажав D на клавиатуре или нажмите на крошечные черно-белые значки образцов под основным селектором переднего плана и фона на панели инструментов .
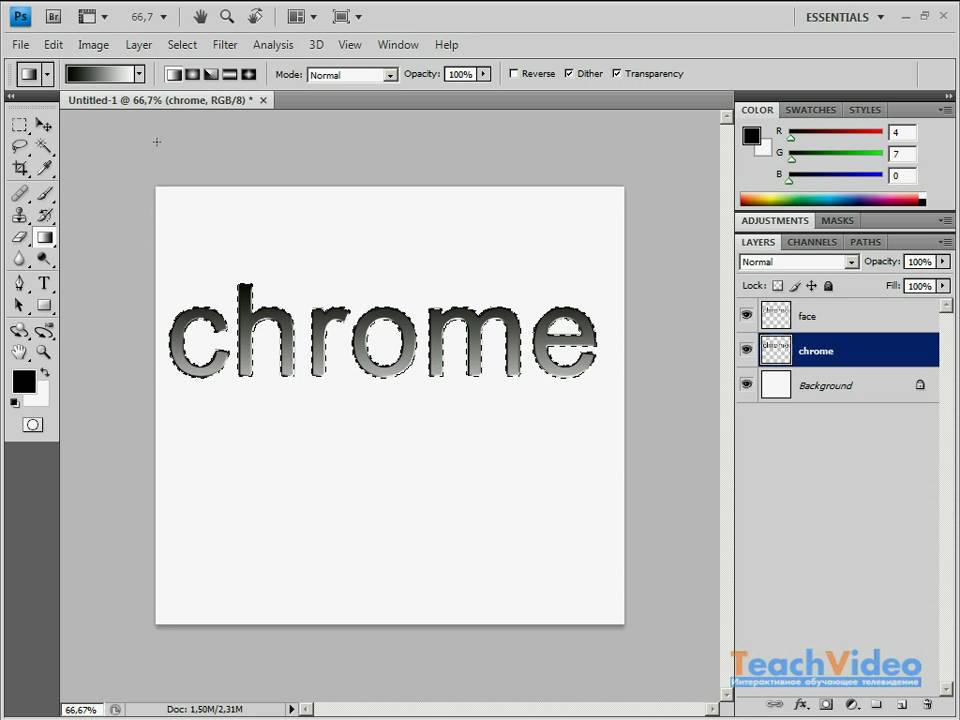
14. Выберите инструмент «Градиент» (G).
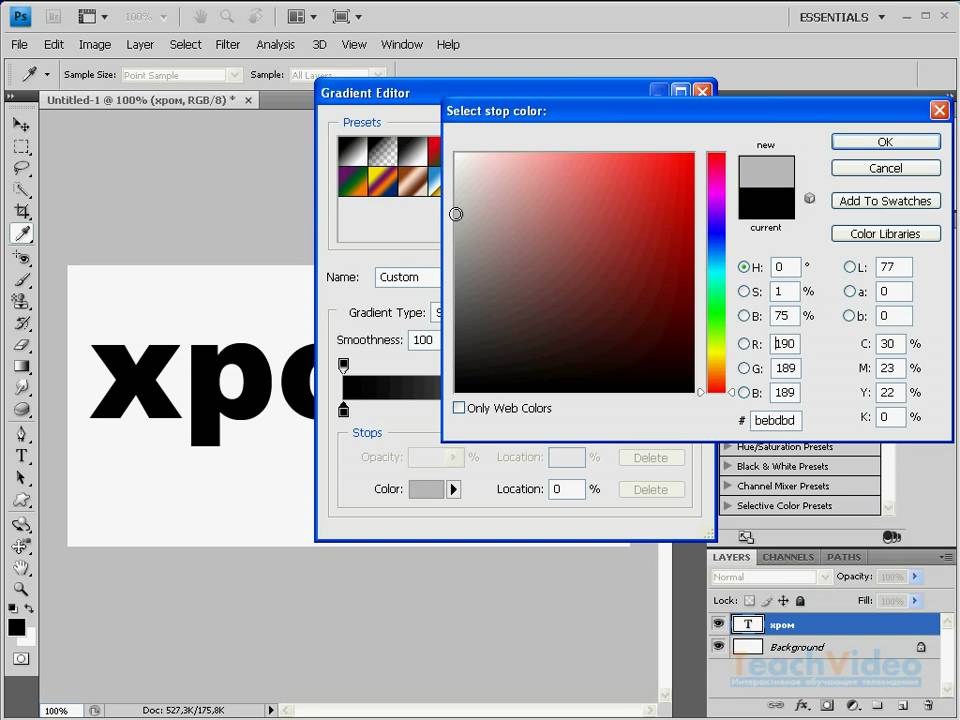
15. На панели параметров инструмента в верхней части экрана нажмите Редактор градиентов.
Выберите градиент от переднего плана к фону при открытии редактора градиентов. Щелкните ОК.
16. Теперь вы добавите этот градиент к пустому выделению. Перетащите прямую линию от верхней части выделения к нижней части выделения.
17. Нажмите Crtl + D (Windows) или Cmd + D (mac), чтобы отменить выделение.
18. На панели «Слои» уменьшите непрозрачность перевернутого текста примерно до 40% (увеличьте процент, если хотите увидеть больше «отражений»).


 Подвести курсор к любому углу и дождаться появления закругленных стрелок.
Подвести курсор к любому углу и дождаться появления закругленных стрелок.
 Вы можете либо отсканировать некоторые из своих собственных работ и применить их в качестве фильтра, либо использовать одну из текстур, которые по умолчанию используются в Photoshop.
Вы можете либо отсканировать некоторые из своих собственных работ и применить их в качестве фильтра, либо использовать одну из текстур, которые по умолчанию используются в Photoshop.