Как делать красивые надписи в фотошопе 🚩 как написать надпись в фотошопе 🚩 Компьютеры и ПО 🚩 Другое 🚩 KakProsto.ru: как просто сделать всё
Автор КакПросто!
Графический редактор Adobe Photoshop предоставляет массу инструментов, позволяющих из любой надписи сделать высокохудожественный шедевр. Однако для этого надо иметь достаточно высокий уровень владения этими инструментами. А если ваша цель заключена в получении быстрого результата (красивой надписи), то можно обойтись без сложных спецэффектов и манипуляций с изображением. Проще воспользоваться готовыми красивыми шрифтами, добавив к ним несколько базовых эффектов.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
Создайте новый документ нажатием сочетания клавиш CTRL + N. Если вы хотите нанести красивую надпись на какое-либо изображение, то вместо создания нового документа загрузите исходную картинку. Диалог открытия файла запускается нажатием сочетания CTRL + O.
Нажмите на клавиатуре кнопку D — так вы установите цвета по умолчанию (белый фон, черный текст). Сейчас вам не требуется подбирать цвет будущей надписи, пока достаточно, чтобы ее было видно на общем фоне. После этого активируйте инструмент «Горизонтальный текст». Проще всего это сделать нажатием клавиши с русской буквой Е (латинская T). Затем щелкните фоновое изображение мышкой и наберите текст надписи. Не забывайте, что он может быть и многострочным, если вы будете использовать Enter для перевода курсора на следующую строку.
Щелкните мышкой на палитре инструментов самую первую пиктограмму — «Перемещение». Режим редактирования текста при этом выключится. После этого раскройте раздел меню «Окно» и выберите строку «Символ». Так вы откроете окно управления параметрами сделанной надписи. Выберите в выпадающем списке тексту и фону, а в размещенном строчкой ниже поле выберите размер букв. Список шрифтов можно пополнить, найдя красивые образцы в интернете и установив их в компьютер обычным способом.
Здесь же можно сделать буквы надписи более сжатыми или вытянутыми, изменить интервалы между буквами или строками, сделать буквы зачеркнутыми или подчеркнутыми и т.д. Каждая такая операция может быть применена не ко всему тексту, а к любой букве или к части надписи, если перед изменением соответствующей установки выделить нужную часть текста или слова. Цвет надписи можно изменить, щелкнув черный прямоугольник с надписью «Цвет».
Откройте параметры наложения двойным щелчком слоя с текстом. По окончании форматирования надписи вы можете применить к нему какие-либо базовые эффекты. Здесь есть, например, свечение, тень, рельефность и т.д. Тут перед вами широкое поле для экспериментов с настройками эффектов — меняйте их, наблюдая, как это отражается на картинке. Например, на изображении в заголовке статьи к тексту применены эффекты наложения тени и градиентной обводки с зеркальным отражением.
Отрегулируйте положение готовой надписи на фоновой картинке, перемещая ее с помощью мышки.
Сохраните свою работу в формате Фотошопа, если хотите в дальнейшем ее редактировать. Для этого нажмите сочетание клавиш CTRL + S, укажите имя файла и место хранения и щелкните кнопку «Сохранить». А для сохранения в компьютере, интернете и т.д., нажмите ALT + SHIFT + CTRL + S, выберите нужный тип файла и установите оптимальные настройки качества. Затем щелкните «Сохранить», введите название файла, выберите место его хранения и снова нажмите «Сохранить».
Источники:
- надписи красивыми буквами
Как сделать красивый текст в фотошопе
Автор: NON. Дата публикации: . Категория: Уроки фотошопа текст.
Многие любители фотошопа увлекаясь обработкой фотографий, забывают о такой прекрасной функции программы, как написание красивого текста в фотошопе, который позволяет значительно украсить Вашу фотографию, и будет нести определённую смысловую нагрузку. Особенностью методики, применяемой в этом уроке, является то, что, что часть изображения обязательно будет отображаться на тексте, который Вы напишите и в результате он будет очень органично вписываться в Вашу картинку. Мы применим не стандартный инструмент «Горизонтальный текст», а будем использовать «Горизонтальный текст-маску». Давайте научимся делать красивый текст в фотошопе.
Особенностью методики, применяемой в этом уроке, является то, что, что часть изображения обязательно будет отображаться на тексте, который Вы напишите и в результате он будет очень органично вписываться в Вашу картинку. Мы применим не стандартный инструмент «Горизонтальный текст», а будем использовать «Горизонтальный текст-маску». Давайте научимся делать красивый текст в фотошопе.
Подобные публикации:
- урок «Создание текста в фотошопе»
- урок «Эффекты текста в фотошопе»
- урок «Фототекст»
{smooth-scroll-top}
Многие пользователи компьютеров довольно часто производят смену картинки своего рабочего стола и это, я считаю, очень правильно. Ведь от лицезрения симпатичного рисунка на своем дисплее даже может подняться настроение! При выборе обоев для рабочего стола обратите внимание на то, что на выбранный рисунок очень органично можно нанести надпись, которая значительно украсит Ваш рабочий стол. Один из вариантов производства надписи и описан в представленном здесь уроке: «Как сделать красивый текст в фотошопе».
Один из вариантов производства надписи и описан в представленном здесь уроке: «Как сделать красивый текст в фотошопе».
Откроем исходную фотографию. Сделаем красивую текстовую надпись на этом изображении подводного мира.
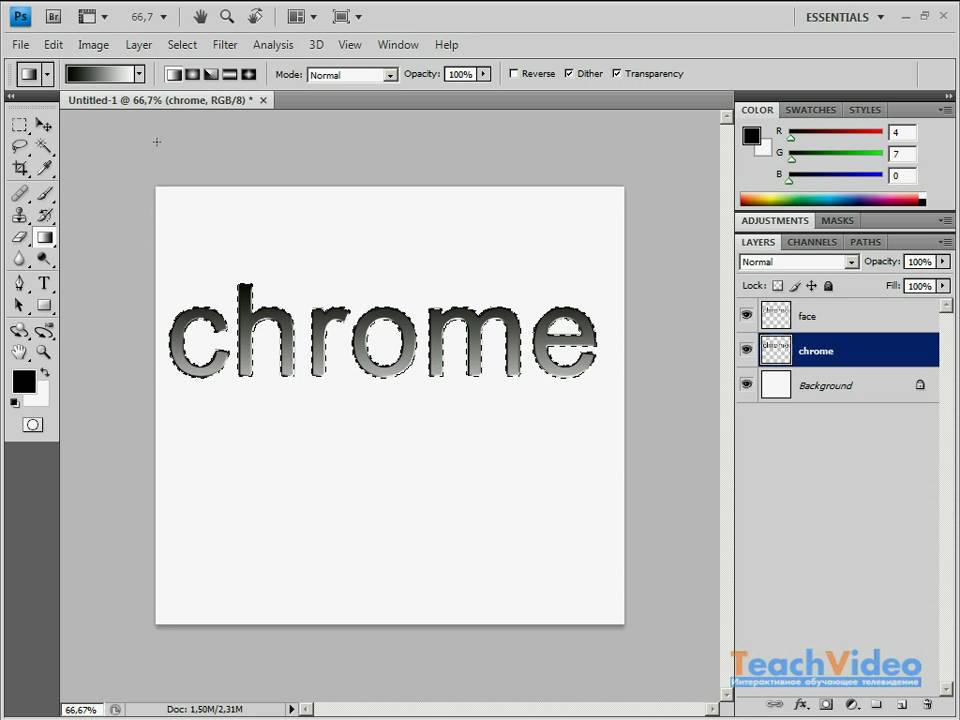
Выберем инструмент «Горизонтальный текст-маска». Если сейчас начать вводить текст, то он по умолчанию будет красного цвета, а так как на нашей картинке преобладают красные цвета, то написанный текст мы просто не увидим. Поэтому мы должны поменять цвет вводимого текста. Для этого два раза щёлкаем левой кнопкой мыши по кнопке «Редактирование в режиме быстрой маски» и в появившемся окне «Параметры быстрой маски» выбираем, к примеру, синий цвет. Для смены цвета щёлкаем по цветовому квадратику и в появившемся окне подбираем необходимый нам цвет.
Устанавливаем необходимые нам параметры текста и делаем подходящую надпись.
Применяем текст, в результате загрузится выделение введённых на предыдущем шаге букв.
В палитре «Слои» щёлкаем по средней иконке и в раскрывшемся списке выбираем корректирующий слой «Яркость/Контрастность».
Передвигаем ползунки и наблюдаем за изменениями изображения букв. Как только результат нас устраивает, отпускаем ползунки и нажимаем «Да».
Вот что у меня получилось на данном этапе. Обратите внимание, что часть изображения подводного мира попала на изображение букв и органично вписывается в сюжет.
Вызовем окно «Стили слоя», для чего два раза левой кнопкой мыши щёлкнем по верхнему слою.
Теперь настаёт свобода творчества, делаем активными любые вкладки и подбираем параметры, которые нам нравятся.
В результате мы сделали красивый текст в фотошопе.
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Скачать урок (400 Кб) в формате PDF можно здесь.
{smooth-scroll-top}
Понравилось? Поделитесь:
Добавить комментарий
15 удивительных текстовых эффектов Photoshop Tutorials for Designers | Учебники
623 Акции
Учебники по текстовым эффектам Photoshop. В этих учебниках по текстовым эффектам вы узнаете о самых захватывающих и замечательных типографике, 3D-эффектах и дизайне с эффектом стекла, вот некоторые из руководств по Photoshop CC. В этой статье вы найдете свежие выпущенные полезные уроки Photoshop . Эти высококачественные учебные пособия помогают создавать удивительные 2D-, 3D-, деревянные и светящиеся текстовые эффекты с помощью основных и дополнительных советов и методов.
В этих учебниках по текстовым эффектам вы узнаете о самых захватывающих и замечательных типографике, 3D-эффектах и дизайне с эффектом стекла, вот некоторые из руководств по Photoshop CC. В этой статье вы найдете свежие выпущенные полезные уроки Photoshop . Эти высококачественные учебные пособия помогают создавать удивительные 2D-, 3D-, деревянные и светящиеся текстовые эффекты с помощью основных и дополнительных советов и методов.
Вас также могут заинтересовать следующие современные статьи по теме.
- Тенденции графического дизайна 2015
- 25 профессиональных шаблонов визитных карточек (PSD)
- 30 бесплатных макетов Photoshop PSD для графических дизайнеров
- 17 свежих HTML5 адаптивных тем WordPress
Неограниченное количество загрузок
Более 1 500 000 шрифтов, мокапов, бесплатных материалов и материалов для дизайна
Скачать сейчас
Новые учебники по текстовым эффектам в Photoshop
Photoshop и Illustrator — просто великолепные инструменты для создания фотоэффектов и текстовых эффектов — от простых до сложных изменений, а также для исправления и редактирования великолепных снимков, где требуется освещение, цветовой баланс и резкость. немного регулировки или где некоторые элементы должны быть удалены.
немного регулировки или где некоторые элементы должны быть удалены.
Создание эффекта наэлектризованного текста в Photoshop. Учебник
В этом уроке я покажу вам процесс, который я использовал для создания эффекта наэлектризованного текста в Photoshop. Мы будем использовать стоковое изображение схемы в качестве фона и добавим пару изображений электрического тока для окончательного эффекта. В процессе мы будем использовать множество корректировок изображения и рисование кистью.
Ссылка на учебник
Создание эффекта меловой доски с помощью нового инструмента «Перо» в Illustrator
В прошлом месяце, 18 июня, Adobe выпустила некоторые обновленные функции для своего последнего выпуска Adobe Illustrator CC 2014. В обновление был включен улучшенный инструмент «Перо». . Ознакомьтесь с кратким советом ниже, показывающим, как манипулировать новым инструментом «Перо», чтобы создать простой рисунок, похожий на мел.
Ссылка на учебник
Увеличенный текст с помощью 3D в Photoshop CC Tutorial
В этом учебном пособии по созданию текстового эффекта вы создадите некоторый объемный текст, используя 3D-функции Photoshop. Благодаря улучшенным свойствам поверхности вы можете создать отражающий металлический вид за считанные минуты. (Примечание: для этой техники вам потребуется либо Photoshop CS6 Extended, либо CC.)
Благодаря улучшенным свойствам поверхности вы можете создать отражающий металлический вид за считанные минуты. (Примечание: для этой техники вам потребуется либо Photoshop CS6 Extended, либо CC.)
Ссылка на учебник
Создание текста на туманном дождливом окне в учебнике Photoshop
Учебник Photoshop от BlueLightningTv, показывающий, как создать вид рукописное сообщение на туманном, дождливом оконном стекле.
Ссылка на учебник
Strawberry Fruit Pie Text Effect Photoshop Tutorial
В этом уроке мы создадим типографику фруктового пирога в Photoshop. Начинку для пирога можно использовать любую; Я выбираю клубнику, потому что она одна из самых популярных, но вы можете попробовать любую комбинацию фруктов. Вам нужна только реалистичная текстура или узор пирога.
Ссылка на учебник
Создание текстового эффекта, вдохновленного блестящим клеем, в Adobe Photoshop. Учебное пособие
Фильтры Adobe Photoshop можно использовать для создания множества потрясающих текстур. этот урок покажет вам, как создать блестящую текстуру, а затем использовать ее с парой стилей слоя, чтобы создать текстовый эффект, вдохновленный блестящим клеем.
этот урок покажет вам, как создать блестящую текстуру, а затем использовать ее с парой стилей слоя, чтобы создать текстовый эффект, вдохновленный блестящим клеем.
Ссылка на учебник
Как создать разноцветный текстовый эффект сверкающего стекла в Photoshop. Учебное пособие
Это очень простое руководство покажет вам, как использовать базовые фильтры и простые стили слоя для создания яркого разноцветного текстового эффекта стекла.
Ссылка на учебник
Создание футбольного текстового эффекта в Photoshop. Учебное пособие
В этом уроке я покажу вам, как создать футбольный текстовый эффект, используя базовые стили слоя, кисти и пару текстур.
Ссылка на учебник
Эволюция трехмерного текста в Photoshop Учебное пособие
Photoshop позволяет нам создавать и изменять трехмерный текст. Теперь, когда большинство ограничений снято, мы можем продвигать наши творческие идеи дальше, чем когда-либо прежде, с уверенностью, что мы можем импровизировать по пути и настраивать их до тех пор, пока они не станут правильными.
Ссылка на учебник
Как создать светящийся текстовый эффект в Photoshop. Учебное пособие
В этом кратком руководстве я покажу вам, как использовать один из моих премиальных экшенов Photoshop для создания текстового эффекта молнии и грома. Результат нуждается в небольшой настройке; вам понадобится не более нескольких минут, чтобы создать хороший результат с помощью кистей-молний, входящих в пакет, и других световых эффектов, которые вам нравятся.
Ссылка на учебник
Создание лиственного текстового эффекта в Photoshop. Учебное пособие
В этом уроке я покажу вам шаги, используемые для создания лиственного текстового эффекта в Photoshop. Мы рассмотрим использование текстуры коры дерева для формирования основы текста, а затем наложим на текст текстуру листа. Мы будем использовать меловую кисть, различные инструменты выделения, настройки изображения и базовый эффект осветления/затемнения.
Ссылка на учебник
Текстовый эффект многослойных 3D-блоков в Photoshop CC 2014
Этот урок покажет вам, как поиграть с параметрами и настройками Shape и 3D в Photoshop, чтобы легко и быстро создать простой чистый 3D-текстовый эффект.
Ссылка на учебник
Текстовый эффект «Сладкая клубника»! Perfect Summer Font
Подсластите свой текст с помощью этого урока по эффекту клубничного текста. Узнайте, как использовать настраиваемые кисти и панель оформления в своих интересах при настройке типографики.
Ссылка на учебник
Как создать текстовый эффект чернил в Photoshop, учебник
Текстовый эффект — это визуальный эффект, который окрашивает, корректирует или иным образом графически изменяет шрифты. Итак, здесь мы обсудим, как создать реалистичный рукописный текст с помощью простых и понятных шагов и методов, которые облегчат вам задачу. Такой текстовый эффект делается всего за несколько минут.
Ссылка на учебник
Создание текстового эффекта «Волшебная энергия огня» в Photoshop. Учебное пособие
В этом уроке по Photoshop я покажу вам шаги, которые я предпринял для создания этого текстового эффекта «Волшебная энергия огня» в Photoshop. Это урок для начинающих, и я покажу, как легко создать великолепный текстовый эффект в Photoshop всего за несколько шагов. Мы столкнемся с некоторыми рисунками, смешиванием слоев и настройками изображения.
Мы столкнемся с некоторыми рисунками, смешиванием слоев и настройками изображения.
Ссылка на учебник
2 быстрых способа создания 3D-текста в Photoshop (учебники)
Если вы графический дизайнер, вы можете сказать, что ничего не знаете о 3D-дизайне. Ну, может быть, вы это делаете, и вам на самом деле не нужно использовать 3D-инструмент. Photoshop не особенно известен созданием 3D-дизайна, но это отличный инструмент для создания 3D-текстовых эффектов.
В этом уроке вы узнаете, как создать эффект 3D-текста в Photoshop с помощью инструмента 3D и без него.
Содержание
- 2 способа сделать 3D-текст в Photoshop
- Способ 1: без 3D-инструмента
- Способ 2: с помощью 3D-инструмента
- Заключение
Если вы не знакомы с 3D-проектированием, внезапное использование 3D-интерфейса может быть немного сложным. Учитывая это, я включил метод, который не требует инструмента 3D для создания эффекта 3D-текста в Photoshop.

Начнем с более простого варианта.
Примечание: скриншоты взяты из версии Adobe Photoshop CC 2021 для Mac. Другие версии Windows могут выглядеть иначе. Пользователи Windows меняют Command на клавишу Crtl и Option на клавишу Alt.
Способ 1: Без 3D-инструмента
Шаг 1: Создайте документ Photoshop, выберите текстовый инструмент на панели инструментов и введите текст на холсте.
Совет: я предлагаю использовать полужирный шрифт, потому что он лучше покажет 3D-результат.
Шаг 2: Дублируйте текстовый слой (3D) и перетащите дублированный слой (3D-копия) вверх влево.
Шаг 3: Измените цвет текста 3D-слоя на более темный, потому что это будет «тень».
Начинает ощущаться трехмерность, но, как вы видите, два слоя не очень хорошо соединяются. Мы собираемся использовать инструмент Лассо, чтобы заполнить промежутки между двумя слоями текста, но перед этим текстовый слой должен быть растрирован.
Шаг 4: Выберите слой 3D (текст) на панели «Слои», щелкните правой кнопкой мыши и выберите Растеризация Тип .
Шаг 5: Выберите инструмент Polygonal Lasso Tool и начните работать с перекрывающимися частями текста.
Щелкните, чтобы начать первую опорную точку, и щелкните, чтобы покрыть области, которые вы хотите заполнить цветом «тени», в данном случае более темно-зеленым. Помните, что вы работаете с нижним (3D) текстовым слоем.
Нажмите сочетание клавиш Option + Удалите , чтобы заполнить его цветом переднего плана. Цвет переднего плана должен быть того же цвета, что и цвет «тени».
Вы можете видеть, что теперь пробел заполнен, нажмите клавиши Command + D , чтобы отменить выбор. Повторите то же самое для всех пробелов.
В кривых областях это может быть сложнее. Вы можете использовать инструмент «Перо», чтобы нарисовать выделение, затем щелкните правой кнопкой мыши и выберите Make Selection .
И используйте Вариант + Удалить ключей для заполнения. Окончательный результат будет выглядеть примерно так.
Если вы хотите добавить к нему какой-либо эффект, вы можете объединить слои или добавить стили слоя.
Вы также можете добавить маску слоя, чтобы придать ей эффект смешивания.
Способ 2. Использование 3D-инструмента
Шаг 1: Создайте новый документ и введите текст на холсте. Как и в предыдущем методе, я бы рекомендовал использовать жирный шрифт и изменить цвет текста, если хотите.
Шаг 2: Перейдите в верхнее меню и выберите 3D > Новое 3D-выдавливание из выбранного слоя .
Теперь ваше рабочее пространство должно выглядеть так.
Шаг 3: Перейдите на панель свойств и выберите Координаты . Установите значение X на угол 90 градусов.
Теперь холст будет выглядеть так. Вам нужно будет повернуть камеру, чтобы увидеть текст.
Шаг 4: Выберите Орбита 3D-камеры на верхней панели инструментов, нажмите на холст, верните текст на передний план и, когда вы увидите красное и синее пересечение, остановитесь прямо здесь.
Как видите, тень довольно далеко. Вы можете щелкнуть и перетащить ось в центре текста, чтобы настроить тень. Вы можете видеть, как тень находится на более коротком расстоянии от текста.
Если вы хотите убрать тень. Разблокируйте поле Cast Shadow на панели свойств.
По сути, вы уже создали 3D-текст, но есть еще эффекты, которые вы можете добавить к нему, и я покажу вам пару в следующих шагах. Если вас все устраивает, переходите сразу к Шаг 8 для визуализации 3D-эффекта.
Если вы просто хотите изменить положение текста, нажмите на холст, чтобы повернуть камеру или повернуть ее под другим углом.
Шаг 5 (необязательно) : Выберите параметр Cap на панели свойств. К тексту можно добавить контур и скос.
Возможно, сейчас тень выглядит немного неестественно. Вы также можете добавить немного света к тексту.
Шаг 6 (необязательно) : Нажмите на Фильтр по: Свет на панели 3D.
Нажмите на ручку, чтобы отрегулировать источник света, и вы можете перемещать круг, чтобы выбрать угол.
На панели Properties можно изменить стиль освещения, цвет, интенсивность и стиль теней.
Если вы хотите добавить еще один источник света, вернитесь к панели 3D и выберите New Infinite Light внизу панели.
Я добавил больший теневой источник света. Сейчас это может показаться не очень очевидным, но позже я добавлю фон к тексту, и вы увидите 🙂
Шаг 7 (необязательно) : Вы также можете изменить цвет и материал текста. Перейдите на панель 3D и щелкните значок Materials . Выберите все параметры и перейдите на панель «Свойства», чтобы изменить цвет или материалы.
Выберите все параметры и перейдите на панель «Свойства», чтобы изменить цвет или материалы.
Например, я изменил этот материал и цвет для своего текста.
Шаг 8: Нажмите кнопку Render для визуализации 3D-эффекта. Рендеринг может занять некоторое время, поэтому, если ваш Photoshop застрял, не волнуйтесь 🙂
Вот и все. Теперь вы можете вернуться на панель «Слои», добавить фон к 3D-тексту и посмотреть, как он выглядит.
Заключение
Вы можете создавать 3D-текст с помощью инструмента 3D в Photoshop или без него. Все зависит от того, насколько 3D вам нужно, чтобы дизайн выглядел. Конечно, 3D-инструмент дает вам больше возможностей для редактирования и достижения более реалистичного 3D-вида, но для быстрого графического 3D-текстового эффекта несовершенный метод 1 будет работать очень хорошо.
О Джун
Джун — опытный графический дизайнер, специализирующийся на дизайне брендов.