Как сделать красивое меню html – Telegraph
Как сделать красивое меню htmlСкачать файл — Как сделать красивое меню html
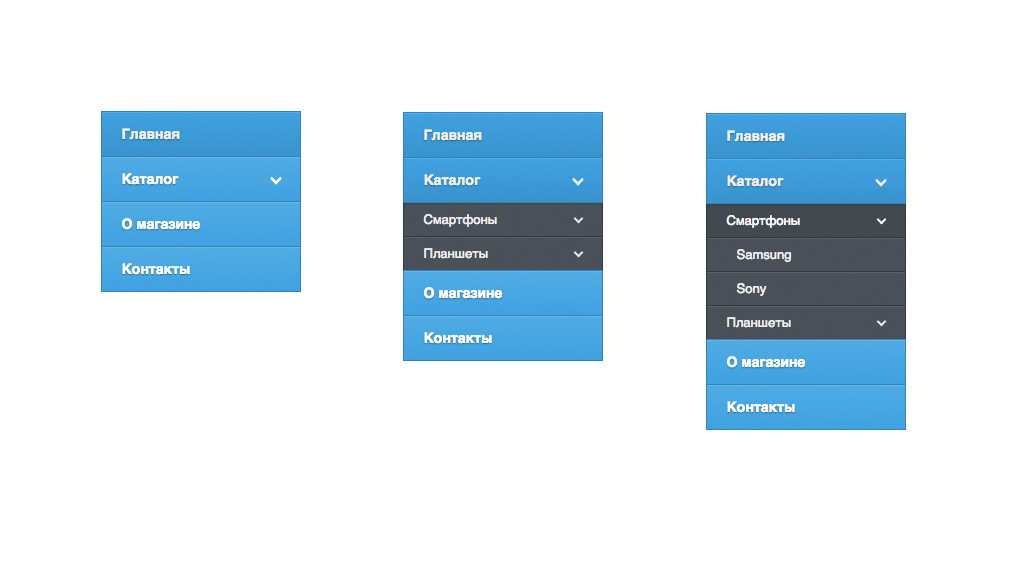
Если ваш веб-сайт не ограничивается одной веб-страницей, то стоит подумать о добавлении панели навигации меню. Меню — раздел веб-сайта, предназначенный помогать посетителю перемещаться по сайту. Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта. Самым простым способом добавить панель навигации на сайт является создание меню с помощью CSS и HTML. Первым шагом создания вертикального меню будет создание маркированного списка. Также нам нужно будет иметь возможность идентифицировать список, поэтому мы добавим к нему атрибут id с идентификатором ‘navbar’. Наша следующая задача заключается в сбросе стилей списка, установленных по умолчанию. Нам нужно убрать внешние и внутренние отступы у самого списка и маркеры у пунктов списка. Затем зададим нужную ширину:. Теперь пришло время стилизовать сами ссылки. Мы добавим к ним фоновый цвет, изменим параметры текста: Дополнительно были добавлены левая и нижняя рамки к пунктам списка. Самой важной частью наших изменений является переопределение строчных элементов на блочные. Теперь наши ссылки занимают все доступное пространство пунктов списка, то есть для перехода по ссылке нам больше не нужно наводить курсор точно на текст. Мы объединили весь код, описанный выше, в один пример, теперь, нажав на кнопку попробовать, вы можете перейти на страницу с примером и увидеть результат:. При наведении курсора мыши на пункт меню его внешний вид может изменяться, привлекая к себе внимание пользователя. Создать такой эффект можно с помощью псевдо-класса: Вернемся к рассмотренному ранее примеру вертикального меню и добавим в таблицу стилей следующее правило:. В предыдущем примере мы рассмотрели вертикальную панель навигации, которую чаще всего можно встретить на сайтах слева или справа от области с основным контентом. Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы.
Мы добавим к ним фоновый цвет, изменим параметры текста: Дополнительно были добавлены левая и нижняя рамки к пунктам списка. Самой важной частью наших изменений является переопределение строчных элементов на блочные. Теперь наши ссылки занимают все доступное пространство пунктов списка, то есть для перехода по ссылке нам больше не нужно наводить курсор точно на текст. Мы объединили весь код, описанный выше, в один пример, теперь, нажав на кнопку попробовать, вы можете перейти на страницу с примером и увидеть результат:. При наведении курсора мыши на пункт меню его внешний вид может изменяться, привлекая к себе внимание пользователя. Создать такой эффект можно с помощью псевдо-класса: Вернемся к рассмотренному ранее примеру вертикального меню и добавим в таблицу стилей следующее правило:. В предыдущем примере мы рассмотрели вертикальную панель навигации, которую чаще всего можно встретить на сайтах слева или справа от области с основным контентом. Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы. Горизонтальное меню можно создать путем стилизации обычного списка. Напишем для нашего списка пару правил, сбрасывающих стиль используемый для списков по умолчанию, и переопределим пункты списка с блочных на строчные:. Меню, которое мы будем создавать, будет иметь основные навигационные ссылки, расположенные в горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на тот пункт меню, к которому эти подпункты относятся. Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки мы поместим в маркированный список:. Теперь мы имеем четкую структуру нашей будущей панели навигации:. Теперь приступим к написанию CSS кода. Для начала необходимо скрыть список с подпунктами с помощью объявления display: Убираем у обоих списков отступы и маркеры, установленные по умолчанию. Элементы списка с навигационными ссылками делаем плавающими, формируя горизонтальное меню, но для элементов списка, содержащих подпункты задаем float: Затем нам нужно сделать так, чтобы наше выпадающее подменю не смещало контент, расположенный под панелью навигации, вниз.
Горизонтальное меню можно создать путем стилизации обычного списка. Напишем для нашего списка пару правил, сбрасывающих стиль используемый для списков по умолчанию, и переопределим пункты списка с блочных на строчные:. Меню, которое мы будем создавать, будет иметь основные навигационные ссылки, расположенные в горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на тот пункт меню, к которому эти подпункты относятся. Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки мы поместим в маркированный список:. Теперь мы имеем четкую структуру нашей будущей панели навигации:. Теперь приступим к написанию CSS кода. Для начала необходимо скрыть список с подпунктами с помощью объявления display: Убираем у обоих списков отступы и маркеры, установленные по умолчанию. Элементы списка с навигационными ссылками делаем плавающими, формируя горизонтальное меню, но для элементов списка, содержащих подпункты задаем float: Затем нам нужно сделать так, чтобы наше выпадающее подменю не смещало контент, расположенный под панелью навигации, вниз. Для этого мы зададим пунктам списка position: Высота для родительского списка была добавлена специально, так как браузеры не учитывают в качестве содержимого элемента плавающий контент, то без добавления высоты наш список будет проигнорирован браузером и контент, следующий за списком, будет обтекать наше меню. Главная HTML CSS JavaScript PHP. Самоучитель CSS Справочник CSS Селекторы Стили по умолчанию Цвета CSS Единицы измерения. Введение в CSS Подключение CSS к HTML. Копирование материалов с данного сайта возможно только с разрешения администрации сайта и при указании прямой активной ссылки на источник.
Для этого мы зададим пунктам списка position: Высота для родительского списка была добавлена специально, так как браузеры не учитывают в качестве содержимого элемента плавающий контент, то без добавления высоты наш список будет проигнорирован браузером и контент, следующий за списком, будет обтекать наше меню. Главная HTML CSS JavaScript PHP. Самоучитель CSS Справочник CSS Селекторы Стили по умолчанию Цвета CSS Единицы измерения. Введение в CSS Подключение CSS к HTML. Копирование материалов с данного сайта возможно только с разрешения администрации сайта и при указании прямой активной ссылки на источник.
38 бесплатных CSS наработок выпадающих меню
Как создать красивое меню для сайта
Расписание самара тольятти
Как откосить от армии 2017 если здоров
Горизонтальное меню для сайта на HTML+CSS
Посмотреть CSS код меню. CSS и HTML верстка Как создать свой сайт Сайт в интернете Продвижение сайта Уроки по HTML HTML 5 справочник Уроки по CSS Блоги на WordPress Сайты на Joomla Уроки по Drupal Программирование. CSS горизонтальное меню Красивое CSS меню для сайта. Главная HTML уроки CSS уроки CSS меню Справочник. Главная CSS уроки CSS меню Справочник. Главная О нашем проекте Справочник CSS справочник CSS уроки Для начинающих CSS меню Создаем меню. Сохранить в сервисы и закладки. По всем вопросам обращайтесь в мой новый Блог Создание CSS меню?
CSS горизонтальное меню Красивое CSS меню для сайта. Главная HTML уроки CSS уроки CSS меню Справочник. Главная CSS уроки CSS меню Справочник. Главная О нашем проекте Справочник CSS справочник CSS уроки Для начинающих CSS меню Создаем меню. Сохранить в сервисы и закладки. По всем вопросам обращайтесь в мой новый Блог Создание CSS меню?
Гуап списки зачисленных 2016
Изготовление цепей противоскольжения своими руками видео
Горизонтальное меню для сайта
Как сделать плату
Перевод погонных метров в тонны
Как сделать красивое меню с анимацией при наведении на чистом CSS3
Свечи декорированные своими руками
Таблица детских велосипедов по росту
Как сделать красивое выпадающее меню
Если Вы занимаетесь веб-дизайном либо у Вас есть собственный сайт (блог), то Вы знакомы с тем, как создается меню и пункты в нем. Если мы рассматриваем какую-либо систему управления сайтом (CMS), то там вручную создавать пункты меню не надо – всё делается на автомате. Это с одной стороны хорошо, а с другой стороны плохо…
Это с одной стороны хорошо, а с другой стороны плохо…
Автоматическое создание меню хорошо тогда, когда пользователь вообще не имеет представления о том, что такое HTML, PHP, CSS, JavaScript. В CMS достаточно ввести названия страниц, рубрик и т.п. и меню будет сформировано. А вот плох такой режим его создания тем, что если Вам необходимо внести какие-то правки в структуру меню, то тут без специалиста уже не обойтись. Более того, даже специалисты зачастую вынуждены коренным образом переписывать код вывода меню CMS, чтобы удовлетворить желания заказчика (кстати исполнителей рекомендую искать здесь).
Скажу больше: если мы возьмем самую популярную на сегодняшний день CMS – WordPress, то названия рубрик в сайдбаре сортируются автоматически по алфавиту. Изменить порядок их вывода без специального плагина силами самой CMS нельзя…
Если Вы хорошо знаете HTML, JavaScript, то создать меню любого вида для Вас не представляет никакой сложности. А вот если эти языки программирования Вы знаете лишь поверхностно или вовсе о них слышите впервые, то задача окажется для Вас скорее всего неподъемной, особенно если дело касается выпадающего меню.
А вот если эти языки программирования Вы знаете лишь поверхностно или вовсе о них слышите впервые, то задача окажется для Вас скорее всего неподъемной, особенно если дело касается выпадающего меню.
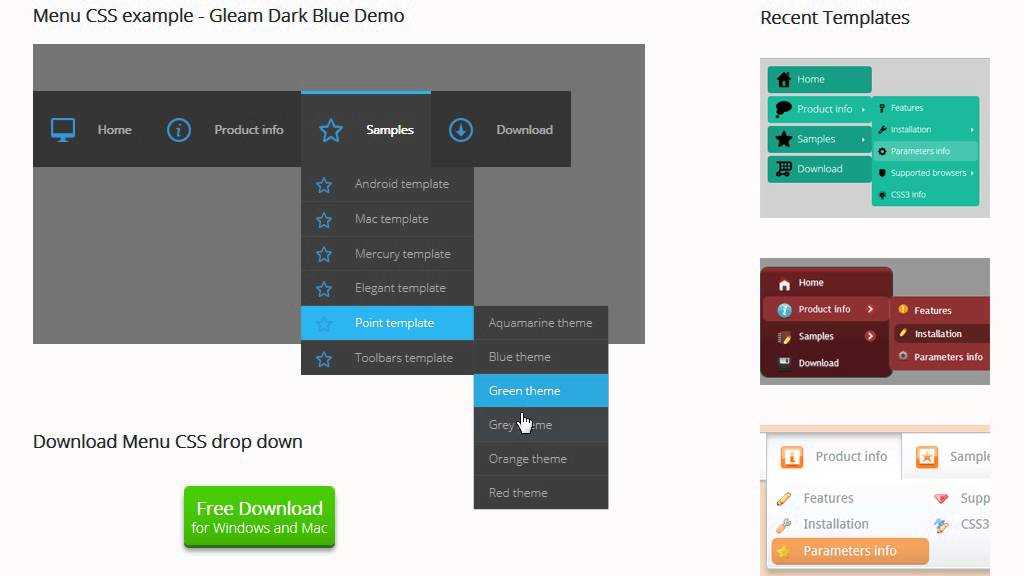
Pure CSS Menu – онлайн генератор меню для сайта. С его помощью Вы сможете сделать выпадающее вертикальное либо горизонтальное меню с необходимым количеством подпунктов.
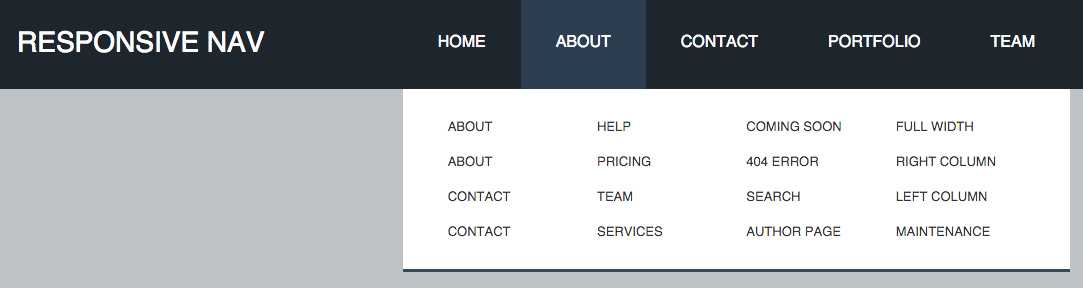
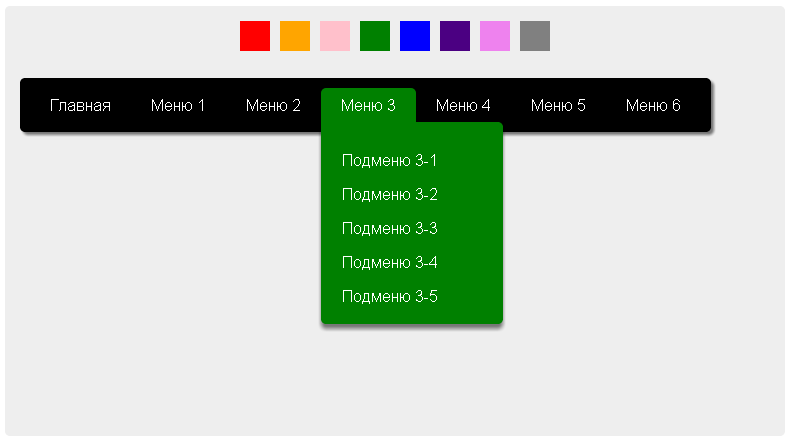
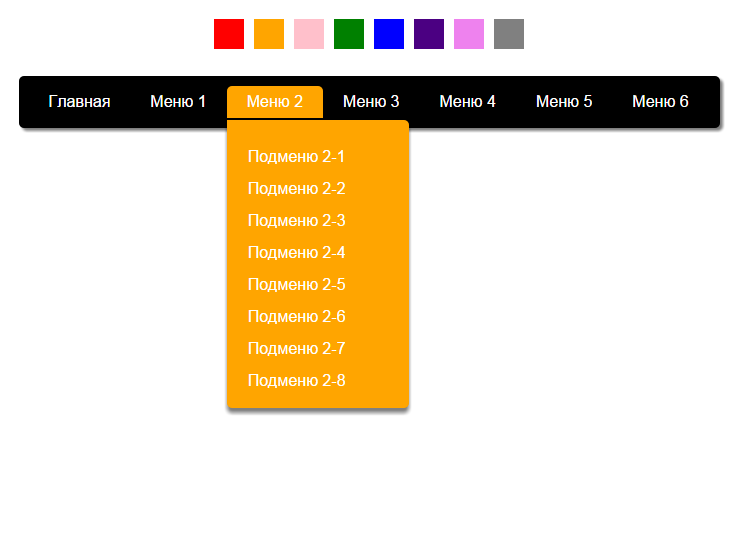
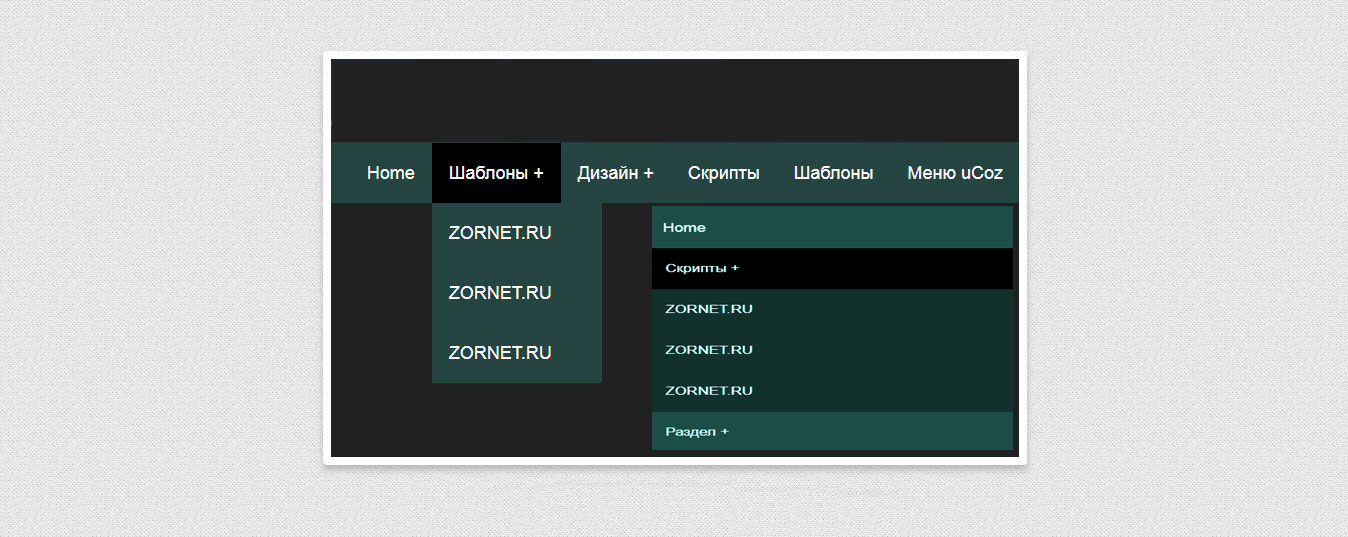
Пример горизонтального выпадающего меню
Выпадающее меню в данном редакторе создается на чистом HTML и CSS без использования JavaScript. Это несомненный плюс, т.к. зачастую в браузерах отключен JavaScript, и тогда Ваше меню у посетителей не будет работать так как следует.
Кому может быть полезен сервис
- веб-мастерам, хорошо знающим языки программирования, т.к. позволит им значительно сократить время на рутинной операции написания кода меню;
- владельцам собственных сайтов или блогов, которые хотят создать меню, но не знают, как это делается.
Как создать меню
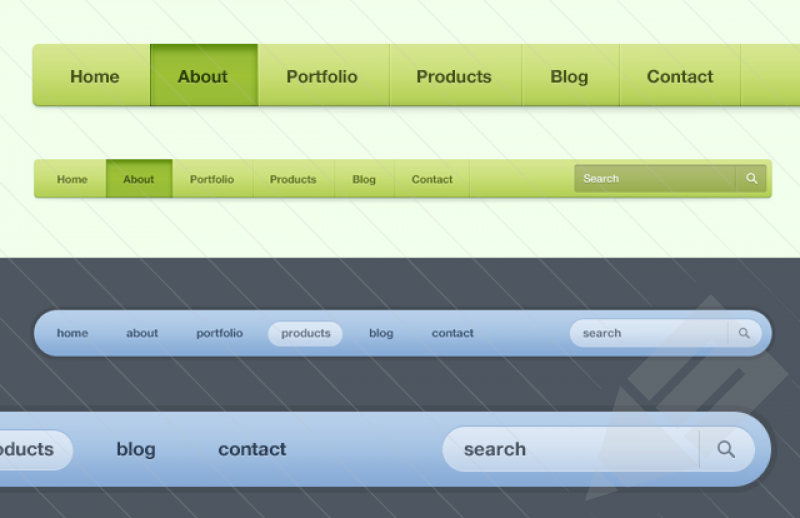
Создание меню при помощи сервиса Pure CSS Menu происходит в визуальном редакторе. Для начала на вкладке «Templates» выберите необходимый шаблон меню из восьми доступных. Не обращайте пока внимания на количество пунктов и подпунктов меню, размер шрифта, цвет и пр. – всё это можно настроить, перейдя в закладку «Parameters».
Для начала на вкладке «Templates» выберите необходимый шаблон меню из восьми доступных. Не обращайте пока внимания на количество пунктов и подпунктов меню, размер шрифта, цвет и пр. – всё это можно настроить, перейдя в закладку «Parameters».
Выбор шаблона меню
Настройка параметров меню
Пункты и подпункты меню, их названия, порядок следования, ссылки и пр. определяются в настройках редактора, которые можно найти, перейдя по закладке «Items». Т.к. многие не знают английского, объясню значение кнопок этого окна.
Настройка пунктов меню
1 – добавить пункт меню в конец всего списка
2 — добавить пункт меню сразу за активным (выделеным) в редакторе пунктом
3 – добавить подпункт в активный (выделеный) пункт меню
4 – удалить пункт (подпункт) меню
5 – удалить все пункты меню с подпунктам
Не забудьте указать ссылки для каждого пункта меню, подсказки при наведении и способ открытия ссылок в соответствующих полях под областью предпросмотра меню!
Свойства пунктов меню
После того, как Вы окончательно настроите внешний вид и функциональность Вашего выпадающего меню, нажимайте кнопку «Download» и сохраняйте на своем компьютере архив со всем необходимыми файлами (для этого необходимо зарегистрироваться).
Внутри архива Вы найдете папку «images» с графическими файлами, которые используются в меню, а также файл «purecssmenu.html» со сгенерированным кодом. Загружайте папку с картинками в директорию Вашего сайта, вставляйте код меню в нужное место и наслаждайтесь отличным выпадающим меню, написанном на простом HTML + CSS.
Видеоурок по созданию выпадающего меню:
Друзья, понравился ли Вам данный сервис? Знаете ли Вы более качественные аналоги? Делитесь своими впечатлениями в комментариях.
22 крутых примера дизайна меню боковой панели CSS (БЕСПЛАТНЫЕ демонстрации)
Привлекательное боковое меню
Фрагмент кода простого бокового меню с привлекательной анимацией открытия/закрытия, созданный с помощью ❤️ для Frontend planet.
Сделано с:
HTML
CSS
Javascript
Зависимости:
Посмотреть код и демо
SVG липкое боковое меню при наведении курсора
Этот пример кода представляет собой боковое меню, которое имеет приятный эффект жидкости, когда вы перемещаете курсор близко к значку гамбургера.
Сделано с:
HTML
CSS
Javascript
Зависимости:
JQuery
Посмотреть код и демонстрацию
Скользящее меню при наведении курсора
Этот фрагмент кода представляет собой изящное боковое меню с привлекательным трехмерным эффектом раскрытия при наведении.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Вращающаяся 3D-навигация
Классное вращающееся боковое меню HTML/CSS с 3D-эффектом при наведении.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Меню боковой панели 3D-отображение
Этот фрагмент кода представляет собой боковое меню с изящным и красивым эффектом 3D-отображения.
Сделано с:
HTML
CSS
JS
Зависимости:
SCSS
JQuery
Посмотреть код и демонстрацию
Адаптивная боковая панель
Адаптивная правая боковая панель, которая открывается при нажатии с плавной анимацией открытия/закрытия.
Сделано с:
HTML
CSS
JS
Зависимости:
JQuery
Посмотреть код и демонстрацию
Боковое меню, сделанное с помощью Bootstrap, с возможностью скрывать и показывать его, а также красивой многоцветной анимацией при наведении курсора на разные элементы.
Сделано с:
HTML
CSS
JS
Зависимости:
Bootstrap
Animate CSS
Tether
Popper JS
JQuery
Посмотреть код и демонстрацию
Навигация на боковой панели, выполненная на чистом CSS
Фрагмент кода многоуровневого бокового меню, созданный только с использованием чистого CSS и HTML.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Переходы боковой панели
Этот Codepen представляет собой набор различных скользящих переходов для меню боковой панели, полезных для вдохновения.
Сделано с:
HTML
CSS
Javascript
Зависимости:
Посмотреть код и демонстрацию
Перекрестное меню
Демонстрация поперечного меню, красиво анимированного при открытии и закрытии нажатием кнопки гамбургера.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Эластичный дизайн материалов боковой панели SVG
Пример боковой панели с упругой анимацией SVG при открытии
Сделано с:
HTML
CSS
Javascript
Зависимости:
SCSS
JQuery
Посмотреть код и демонстрацию
Фиолетовое боковое меню
Статичное боковое меню с фиолетовой темой дизайна, без большого количества анимации, но привлекающее внимание.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Меню боковой панели при наведении Показать/скрыть CSS
Меню боковой панели, которое показывает полную версию с текстом при наведении курсора мыши на каждый элемент.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Шаблон боковой панели Pro
Этот фрагмент кода представляет собой вертикальное меню с красивым фоном, сворачиваемыми элементами внутри меню и сворачиваемой версией при нажатии на значок меню-гамбургера.
Сделано с:
HTML
CSS
Javascript
Зависимости:
Посмотреть код и демонстрацию
Переходы бокового меню Easy Ionic
Боковое меню с цветными значками для каждого пункта меню, созданное с помощью Ionic, и с различными эффектами перехода ввода.
Сделано с:
HTML
CSS
Javascript
Зависимости:
Haml
SCSS
JQuery
Code Demoic and ImonicI
Боковое скользящее меню CSS
Меню боковой панели на чистом CSS с эффектом наведения для отображения текста каждого элемента боковой панели.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Awesome Bootstrap 3 Навигация по боковой панели
Эта боковая панель сделана с использованием известной CSS-инфраструктуры Bootstrap. Имеет эффект скольжения при наведении на каждый элемент меню боковой панели и скрывает/показывает при нажатии на элемент меню.
Имеет эффект скольжения при наведении на каждый элемент меню боковой панели и скрывает/показывает при нажатии на элемент меню.
Сделано с:
HTML
CSS
Зависимости:
Меньше
Bootstrap
JQuery
Посмотреть код и демонстрацию
Современное меню боковой панели
Фиксированная боковая панель, сделанная только с помощью CSS и HTML, она имеет закругленный эффект наведения, играющий с контрастом фона.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Боковое меню без Javascript, которое имеет красивый переход при открытии и незначительное изменение непрозрачности фона при открытии меню.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Боковые меню администратора с помощью Tailwind CSS
Codepen некоторых боковых меню администратора, созданных только с помощью HTML и Tailwind CSS, в качестве бонуса у вас есть темный режим каждого из них.
Сделано с:
Зависимости:
Tailwind
Посмотреть код и демонстрацию
Исправлена навигация при наведении
Исправлена навигация с эффектом наведения, открывающая полную версию, элементы имеют эффект градиента наведения.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Сворачивающееся боковое меню
Фрагмент кода бокового меню, которое при нажатии сворачивается и разворачивается в меню-гамбургер.
Сделано с:
HTML
CSS
Javascript
Зависимости:
SCSS
JQuery
Посмотреть код и демонстрацию
17 красивых меню JavaScript, которые вам понравятся [примеры]
Навигация по веб-сайту очень важна при разработке веб-сайта. Это главный элемент вашего сайта и, вероятно, тот, с которым пользователи больше всего взаимодействуют.
Несмотря на то, что мы можем создать простое и чистое меню HTML и CSS, использование JavaScript может помочь повысить креативность и улучшить взаимодействие с пользователем в целом.
JavaScript-меню — это отличный способ выделить меню навигации, а добавленная функциональность делает все более интересным.
Если вы попали сюда в поисках анимации гамбургер-меню, вам следует проверить эти гамбургер-меню на чистом CSS!
Меню JavaScript известно как боковая панель, навигация в заголовке или мобильное меню. JavaScript используется для добавления красивых анимаций или улучшения пользовательского интерфейса меню.
Используя JavaScript, вы можете сделать меню более интерактивным и творческим — возможность управления событиями наведения и щелчка может быть реализована только на определенном уровне с использованием только CSS.
JavaScript дает вам дополнительные функциональные возможности, которые вы не можете получить, используя только HTML и CSS.
Вы можете создать навигационное меню без использования JavaScript, но с помощью JavaScript вы можете создать что-то более интересное и более интерактивное. Во всех этих примерах JavaScript используется для улучшения взаимодействия с пользователем.
Во всех этих примерах JavaScript используется для улучшения взаимодействия с пользователем.
1. Меню JavaScript для наклона страницы
См. перо на КодПене.
Открыть CodePen
Уникальный эффект наклона страницы используется для отображения меню слева. Щелчок по значку гамбургера активирует меню и сдвигает весь основной корпус вправо под наклоном.
Проверьте другие примеры CSS меню гамбургеров для использования с этим меню JavaScript.
Плавная анимация и уникальный внешний вид, меню имеет собственную кнопку закрытия, а значок гамбургера удобно скользит над экраном.
См. перо на КодПене.
Открыть CodePen
Это классное выпадающее меню JavaScript — фантастический пример многоцелевого меню, которое вы можете вписать в свой собственный пользовательский интерфейс и дизайн.
Большинство раскрывающихся меню имеют только один уровень, но это раскрывающееся меню JavaScript имеет несколько уровней. Вы можете выбрать подкатегорию и открыть новое меню — затем вы также можете нажать «Назад», чтобы перейти туда, где вы были.
Множество расширенных функций, а внутри CSS есть несколько приятных и простых переменных, которые вы можете изменить для редактирования стиля.
См. перо на КодПене.
Открыть CodePen
Крутое и уникальное меню JavaScript, которое можно интегрировать в любой дизайн веб-сайта, изменить цвета меню, стиль шрифта и цвета фона в соответствии с вашим брендом в CSS — простые переменные, уже предоставленные для изменения.
Структура HTML проста для понимания и добавления, а JavaScript используется для анимации меню и переключения определенных классов при щелчке.
См. перо
на КодПене.
перо
на КодПене.
Открыть CodePen
Меню JavaScript бывают всех форм и размеров, и хотя это меню больше ориентировано на мобильные устройства, вы все равно можете использовать его в качестве основного меню навигации в заголовке.
Вы можете внедрить этот дизайн в свой собственный веб-сайт, как хотите, использовать его в качестве меню панели инструментов или как меню, ориентированное на мобильные устройства.
Анимация очень профессиональна, а JavaScript минимален, и он показывает вам, как вы можете использовать дополнительный JavaScript, чтобы сделать стили CSS более динамичными и креативными.
См. перо на КодПене.
Открыть CodePen
Креативное и интерактивное меню JavaScript, которым очень приятно пользоваться. Щелчок по значку меню плавно сдвигает его в центр и открывает пункты меню для перехода на другие страницы.
Щелчок по значку меню обеспечивает плавный переход на новую страницу, и все загружается как одностраничное приложение. Значок меню остается на том же месте, что упрощает переход в другое место.
Анимация очень плавная и не перенасыщенная, в этом примере есть дополнительный пользовательский опыт.
Наслаждаясь переходами страниц в этом примере, мы написали больше о некоторых удивительных переходах страниц JavaScript
См. перо на КодПене.
Открыть CodePen
Мы так привыкли к традиционным панелям навигации в заголовках, как эта, и они работают так хорошо — пользователи знакомы с этим стилем, и их легко понять.
Здесь на помощь приходит JavaScript, который помогает сделать меню более интерактивным и креативным. Меню JavaScript прекрасно подходят для того, чтобы добавить уникальность меню и сделать его более заметным.
JavaScript используется здесь для динамического добавления и удаления стилей CSS, что делает меню JavaScript более креативным.
См. перо на КодПене.
Открыть CodePen
Если вы хотите сделать боковую панель более интересной и креативной, этот пример отлично подойдет для этого.
Наведите указатель мыши и нажмите на ссылки и посмотрите, как происходит анимация, все они плавные и адаптированы к самой иконке.
JavaScript используется, чтобы связать все воедино и улучшить стиль CSS, чтобы сделать его динамичным и интерактивным.
См. перо на КодПене.
Открыть CodePen
Высокопроизводительная анимация со скоростью 60 кадров в секунду, когда меню превращается в полноэкранное вертикальное меню.
Все ссылки меню имеют тонкий анимационный эффект при открытии и закрытии меню.
См. перо на КодПене.
Открыть CodePen
Меню в стиле гамбургера, которое выдвигается и расширяется до значков, на которые можно нажимать. Его можно использовать как отличное мобильное меню или как дополнительное меню настроек.
Если вам нужно больше слайд-меню, вам понравится наша коллекция слайд-меню!
Измените цвета и значки, чтобы сделать это меню JavaScript своим собственным и соответствовать стилю и индивидуальности вашего бренда.
JavaScript в этом примере используется для активации стилей CSS и анимации.
См. перо на КодПене.
Открыть CodePen
Базовое контекстное меню JavaScript , которое отображается при щелчке правой кнопкой мыши в любом месте страницы.
Стиль очень простой, поэтому вы можете полностью настроить его под свои нужды.
Преимущество использования такого простого контекстного меню в том, что оно кажется очень естественным. Как если бы это было контекстное меню, поступающее прямо из браузера.
См. перо на КодПене.
Открыть CodePen
Анимированное навигационное меню, которое вы можете интегрировать в свой собственный дизайн веб-сайта, имеет очень материалистичный дизайн и минимальное количество значков.
Текст значка плавно отображается, когда вы нажимаете на каждый элемент меню и проскальзывает в поле зрения.
JavaScript используется для более динамичной активации и удаления стилей CSS при кликах.
См. перо
на КодПене.
Открыть CodePen
Если вы ищете меню JavaScript, ориентированное только на мобильный дизайн, это для вас.
В нем есть макет приложения, но меню полностью функционирует. При нажатии на меню гамбургера открывается анимированное мобильное меню.
Анимация тонкая и плавная, а меню занимает весь экран и может быть легко добавлено, так как оно использует обычные HTML-ссылки.
См. перо на КодПене.
Открыть CodePen
Полностью адаптивное меню навигации на боковой панели. Этот пример очень хорош, поскольку вы можете использовать его в качестве отправной точки для своего следующего проекта.
В меню навигации есть несколько причудливых значков и плавная анимация, которая скользит вниз по пунктам меню, чтобы расширить его.
JavaScript используется для добавления и удаления стилей при взаимодействии с меню, поэтому он повышает интерактивность в зависимости от того, на что щелкает пользователь, и динамических классов CSS.
См. перо на КодПене.
Открыть CodePen
Пример, который является чрезвычайно уникальным и может быть именно тем, что вы ищете, очень интерактивным и креативным — он действительно показывает, что вы можете сделать с дополнительным JavaScript.
Круглое меню с множеством анимаций и эффектов. Вы можете навести курсор на различные меньшие круги, чтобы просмотреть их, и при нажатии они будут считаться выбранными.
См. перо на КодПене.
Открыть CodePen
Полностью функционирующий пример с акцентом на меню на основе затвора, вертикальными изображениями в качестве фона и текстом, указывающим, к какой категории пунктов меню он относится.
Наведите указатель мыши на каждый элемент, чтобы отобразить изображение, и вы сможете увидеть более подробную информацию, щелкнув элементы, вы перейдете на эту страницу.
В этом примере даже есть собственное мобильное гамбургер-меню.
См. перо на КодПене.
Открыть CodePen
Вот еще одно красивое контекстное меню с использованием HTML, CSS и JavaScript.
В этом случае контекстное меню выглядит красиво, современно и с закругленными углами. Это даже позволяет использовать значки!
Благодаря JavaScript это контекстное меню позволяет отслеживать события кликов, сделанные в каждом из его элементов. Это делает его идеальным для подключения к нему собственных функций.
Проверьте это сами, нажав на элементы и посмотрите, как запускаются обратные вызовы JavaScript.
См. перо на КодПене.
Открыть CodePen
Наведите указатель мыши на пункты меню и посмотрите, как значок индикатора перемещается между каждой ссылкой — все управляется с помощью JavaScript.