как создать локальные копии важных сайтов / Программное обеспечение
🇷🇺🇰🇿
Сегодня 14 апреля 2023
О сайте Реклама Рассылка Контакты
3DNews Программное обеспечение Интернет На всякий случай: как создать локальные … Самое интересное в новостях На фоне многочисленных блокировок сетевых площадок и слухов о возможном отключении России от мирового интернета невольно задумываешься о сохранении доступа к веб-ресурсам с полезной и ценной информацией. Приводим несколько способов решения данной задачи За последние несколько дней Рунет кардинально изменился. Некоторые сайты стали недоступны для российских пользователей, некоторые просто закрылись. Что будет происходить дальше, сколько будет стоить доступ в Сеть и будет ли интернет функционировать в привычном виде, мы не знаем. Источник изображения: Mohamed Hassan / pixabay.com HTTrack Website Copier. Древний (последний релиз состоялся аж в 2017 году), но до сих пор исправно функционирующий инструмент для создания как полных копий выбранных сайтов с сохранением структуры каталогов, так и отдельных веб-страниц. Предусмотрены возможности выбора глубины прохода по сайту, возобновления прерванных закачек, исключения скачивания файлов по типу и ограничения скорости передачи данных. Также программа позволяет корректировать параметр User-Agent и мимикрировать под различные браузеры, что может быть востребовано при работе с веб-площадками, «заточенными» под конкретный интернет-обозреватель. Распространяется HTTrack Website Copier бесплатно, имеются версии для Windows, Linux и Android. Offline Explorer. Коммерческий продукт с ленточным интерфейсом в стиле Microsoft Office и внушительным набором функций для скачивания сайтов. Благодаря регулярным обновлениям и встроенному браузерному движку на базе Chromium поддерживает все современные веб-стандарты. По заверениям разработчиков, умеет копировать контент из YouTube, а также социальных сетей Twitter, Facebook*, Instagram* и прочих. Приложение может обрабатывать файлы JavaScript и Java-апплеты, отправлять POST-запросы на сервер, моделировать чтение страниц человеком, фильтровать скачиваемый контент, взаимодействовать с защищёнными паролем интернет-площадками и скачивать данные в соответствии с заданным пользователем расписанием. Offline Explorer является коммерческим продуктом, и из-за приостановки работы платёжных систем MasterCard и Visa в России приобрести его в настоящий момент не представляется возможным. Положение спасает наличие пробной версии программы, в которой установлен лимит на количество загружаемых файлов (максимум 2 тысячи) и заблокированы средства экспорта данных в различные форматы. Inspyder Web2Disk. Распространяемый по модели Shareware продукт, которым можно пользоваться бесплатно, мирясь с двумя несущественными ограничениями: отсутствием планировщика задач и возможностью одновременного скачивания только двух сайтов. Программа умеет переходить по ссылкам в файлах JavaScript, XML и PDF, работать с веб-формами, исключать из загрузки определённого формата страницы и объекты, а также взаимодействовать с сайтами с учётом объёма загружаемой информации, глубины прохода и других параметров. Доступна корректировка User-Agent под разные браузеры, в том числе мобильные. Дистрибутив продукта представлен только для операционных систем Windows. WebCopier. Коммерческая утилита, всеми возможностями которой можно пользоваться в течение 7 дней, коих с головой хватит для переноса на диск ПК любых сайтов. По функциональной начинке представляет собой нечто среднее между упомянутыми выше Offline Explorer и Web2Disk. Website Ripper Copier. Ещё одна обладающая схожими функциями программа для скачивания сайтов целиком. Стоит денег, но благодаря исключительной щедрости разработчиков 30 дней пользоваться приложением можно бесплатно без каких-либо функциональных ограничений. Удобная особенность Website Ripper Copier — возможность следить за процессом загрузки страниц, при этом выкачка сайта может выполняться в несколько потоков (их количество можно задать в настройках программы). Поддерживаются фильтры, скачивание по расписанию и прочие стандартные функции. Интерфейс продукта немного запутан и требует привыкания. Только для Windows. Website Copier Online и Website Downloader Online. FireDM. Свободно распространяемая утилита, которая позволяет скачивать видео с популярных медиасервисов и служит отличным дополнением для всех перечисленных в обзоре программных решений. В основу FireDM положены проверенные временем Open Source-компоненты youtube-dl и libcurl. Приложение поддерживает многопоточную обработку файлов, умеет выцеплять аудиодорожки и субтитры из роликов, оснащено модулем автоматического обновления, а также допускает гибкое конфигурирование в соответствии с предпочтениями пользователя. Создание локальных копий важных сайтов не такая простая задача, как кажется на первый взгляд. Во-первых, следует понимать, что многие современные веб-ресурсы немыслимы без динамического контента и поддержки технологий HTML5. В тех же социальных сетях, к примеру, всё завязано на действия пользователя и подгрузку данных в зависимости от конкретной ситуации. Именно по этой причине многие из упомянутых выше продуктов не могут справиться с копированием контента из Facebook*, VK и прочих сервисов. Единственное исключение — Offline Explorer, но он стоит серьёзных денег ($200 в редакции Pro) и приобрести его в нынешних реалиях довольно сложно. Во-вторых, при копировании сайтов не следует увлекаться возможностями скачивания файлов в несколько потоков. Торопиться в этом деле не нужно, и для предотвращения блокировок со стороны веб-сервера следует филигранно подходить к настройкам количества устанавливаемых соединений при выкачивании данных. Ну и наконец, в-третьих, при использовании приведённого в публикации программного обеспечения всегда важно чтить копирайт и не забывать об авторских правах на скачиваемый из глобальной сети контент. * Внесена в перечень общественных объединений и религиозных организаций, в отношении которых судом принято вступившее в законную силу решение о ликвидации или запрете деятельности по основаниям, предусмотренным Федеральным законом от 25.07.2002 № 114-ФЗ «О противодействии экстремистской деятельности».
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER. Материалы по теме Постоянный URL: https://3dnews.ru/1061506/na-vsyakiy-sluchay-kopii-saytov Теги: софт, интернет, санкции ⇣ Комментарии |
Как скопировать HTML код с сайта
Статьи › Яндекс Браузер › Как посмотреть код страницы в Яндекс Браузере
Update:
- Открываем инструменты разработчика
- Щелкаем правой кнопкой мыши на нужном элементе
- Выбираем пункт Скопировать элемент со стилями
- Вставляем в любой редактор.

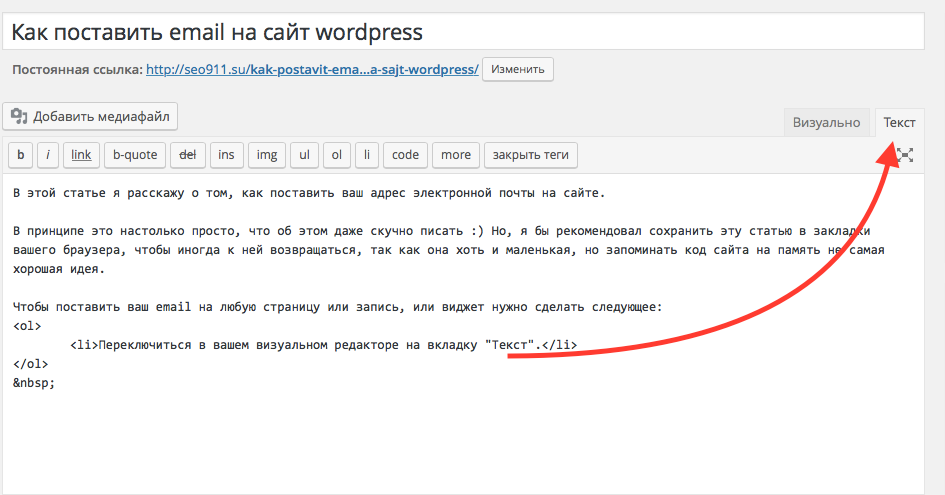
- Чтобы скопировать HTML код с сайта, нужно открыть инструменты разработчика и щелкнуть правой кнопкой мыши на нужном элементе. Затем выбрать пункт «Скопировать элемент со стилями» и вставить код в любой редактор.
- Для извлечения HTML кода со страницы в браузере Chrome нужно нажать правой кнопкой мыши в любом месте на странице и выбрать «Просмотреть код». Чтобы найти нужный элемент, можно использовать сочетания клавиш Ctrl + F или Command + F.
- Чтобы скачать HTML файл с сайта, нужно нажать Ctrl+S на клавиатуре во время работы в браузере и сохранить страницу в выбранном подкаталоге. Будут сохранены HTML-файл и папка, содержащая всю информацию.
- Для выгрузки кода страницы нужно открыть страницу, выбрать «Посмотреть код» в меню, которое появится при клике правой кнопкой мыши, или воспользоваться комбинацией клавиш «CTRL+SHIFT+I».
- Чтобы скопировать блок с сайта, нужно перейти в редактирование страницы с нужным блоком и кликнуть на иконку «Копировать», которая появится при наведении на блок.
 Затем выбрать страницу, на которую хотите скопировать блок, и нажать на кнопку «Копировать».
Затем выбрать страницу, на которую хотите скопировать блок, и нажать на кнопку «Копировать». - Для извлечения текста из HTML-кода нужно нажать комбинацию Ctrl + U, чтобы просмотреть исходный код страницы с текстом, а затем найти нужный текст и скопировать его обычным способом.
- Для скачивания всего исходного кода сайта можно нажать правую кнопку мыши на странице и выбрать пункт меню «Просмотр кода страницы» или нажать Ctrl + U.
- Чтобы скачать файл с сайта, нужно открыть браузер Chrome, перейти на сайт с нужным файлом, скачать файл и выбрать папку для сохранения.
- Чтобы скопировать CSS код с сайта, нужно открыть инструменты разработчика, щелкнуть правой кнопкой мыши на нужном элементе, выбрать пункт «Скопировать элемент со стилями» и вставить код в любой редактор.
- Как извлечь HTML код со страницы
- Как скачать HTML файл с сайта
- Как выгрузить код страницы
- Как скопировать блок с сайта
- Как достать текст из кода страницы
- Как скачать весь исходный код сайта
- Как достать файл с сайта
- Как скопировать CSS код с сайта
- Как скачать HTML файл с закладками
- Как сохранить код в HTML
- Как скачать всю страницу сайта
- Где хранится исходный код сайта
- Как сделать копию блока
- Как скопировать с сайта который не копируется
- Как скопировать блок
- Как выделить код в HTML
- Как получить доступ к исходному коду сайта
- Как скопировать HTML код письма
- Где находится HTML файл
- Как сделать копию сайта
- Как сохранить HTML страницу в блокноте
- Как открыть HTML файл в браузере
- Как сохранить код страницы в Google Chrome
- Как через код страницы
- Как вывести код в HTML
- Как вытащить код из HTML письма
- Как открыть код страницы в той же вкладке
Как извлечь HTML код со страницы
В браузере Chrome.
Нажмите правой кнопкой в любом месте на странице и выберите Просмотреть код. Вы увидите весь обработанный HTML-код страницы. Чтобы найти нужный элемент в нем, используйте сочетания клавиш Ctrl + F (в Windows) или Command + F (в macOS).
Как скачать HTML файл с сайта
В системах Windows, Mac и Linux просто нажмите Ctrl+S на клавиатуре во время работы в браузере, чтобы появилось окно «Save page», из которого сохраните страницу в выбранном подкаталоге. Будет сохранен HTML-файл и папка, содержащая всю информацию.
Как выгрузить код страницы
Открываем страницу, код которой нужно просмотреть, и кликаем по любой области правой кнопкой мыши. В отобразившемся меню выбираем «Посмотреть код». Также вы можете воспользоваться комбинацией клавиш «CTRL+SHIFT+I».
Как скопировать блок с сайта
Перейдите в редактирование страницы с нужным блоком и кликните на иконку Копировать, которая появится в правом верхнем углу при наведении на блок. 2. В открывшемся окне настроек выберите страницу, на которую хотите скопировать блок. Нажмите на кнопку Копировать.
Нажмите на кнопку Копировать.
Извлечение текста из HTML-кода
Чтобы просмотреть исходный код страницы с текстом, нажмите комбинацию Ctrl + U, а затем отыщите в нём текст и скопируйте его обычным способом. А чтобы не крутить страницу, воспользуйтесь обычным поиском.
Как скачать весь исходный код сайта
Первый вариант позволит просто просмотреть код, для этого можно нажать правую кнопку мыши на странице и выбрать пункт меню, который примерно называется «Просмотр кода страницы» или же нажать горячее сочетание клавиш — обычно CTRL + U.
Как скачать файл:
- Откройте браузер Chrome на компьютере.
- Перейдите на сайт с нужным файлом.
- Скачайте файл. Большинство файлов.
- Если потребуется, выберите папку и нажмите Сохранить. Исполняемые файлы (EXE, DLL, BAT).
- Когда скачивание завершится, вы увидите файл в нижней части окна Chrome.
Как скопировать CSS код с сайта
Update:
- Открываем инструменты разработчика
- Щелкаем правой кнопкой мыши на нужном элементе
- Выбираем пункт Скопировать элемент со стилями
- Вставляем в любой редактор.

Как скачать HTML файл с закладками
Из других браузеров:
- Экспортируйте закладки из браузера в виде HTML-файла.
- Запустите браузер Chrome.
- В правом верхнем углу окна нажмите на значок с тремя точками.
- Выберите Закладки Импортировать закладки и настройки.
- В раскрывающемся меню выберите HTML-файл с закладками.
- Нажмите кнопку Выберите файл.
Как сохранить код в HTML
Чтобы сохранить html-документ (страницу, файл) вы в программе-редакторе кода выбираете сохранение в меню и далее выбираете вашу рабочую папку на диске компьютера куда сохранить и имя вашего файла. В итоге ваш файл сохраняется на Жесткий диск компьютера (HDD, SDD) в указанную папку с указанным именем файла.
Как скачать всю страницу сайта
Как скачать страницу в Chrome:
- Откройте Chrome на компьютере.
- Перейдите на страницу, которую хотите сохранить.
- В правом верхнем углу экрана нажмите на значок «Ещё» Дополнительные инструменты Сохранить страницу как.

- Укажите, где вы хотите сохранить файл.
- Нажмите Сохранить.
Где хранится исходный код сайта
Весь сайт, включая его программную часть и контент, хранится на сервере, который передает код страницы по запросу юзера. Запрос генерируется путем ввода URL в адресную строку или клика по функциональному элементу страницы.
Как сделать копию блока
Сохранение копии блока с новым именем (редактор блоков):
- Выберите вкладку «Вставка» панель «Определение блока» «Редактор блоков».
- Перейдите на вкладку «Редактор блоков» панель «Открыть/Сохранить» «Сохранить блок как».
- В диалоговом окне «Сохранить блок как» введите имя для нового определения блока.
Как скопировать с сайта который не копируется
Способ 1. Плагин для браузера Google Chrome: Enable Right Click & Copy:
- Устанавливаем плагин, перейдя в магазин браузера Google Chrome.
- Нажимаем на кнопку расширения (она появится сверху справа после установки).

- Теперь текст прекрасно выделяется и копируется.
Как скопировать блок
Справа в углу у любого блока нажмите на стрелочку ↓ (вниз) и выберите «Копировать». Потом также сделайте в другом проекте (или странице) и нажмите «Вставить».
Как выделить код в HTML
Для обозначения фрагментов кода есть специальный тег, который так и называется <code>. С его помощью размечается любой фрагмент текста, который распознается компьютером: код программы, разметки, название файла и так далее. Какого-то специального способа указать, на каком языке написан фрагмент кода, у тега <code> нет.
Как получить доступ к исходному коду сайта
Исходный код страницы в Google Chrome
Вы также можете получить это, введя следующий текст в адресную строку Chrome, добавив выделенную часть слева от URL-адреса веб-страницы, и нажав клавишу Enter: view-source: (например, view-source:https://webznam.ru).
Как скопировать HTML код письма
Как скопировать HTML-код письма
В самом коде должны быть прописаны абсолютные ссылки на картинки. Иначе вам придётся загружать их в письмо вручную. Находим на компьютере файл с HTML-шаблоном, который нам нужно будет перенести, и открываем его в любом редакторе, например в «Блокноте». Выделяем и копируем весь код.
Иначе вам придётся загружать их в письмо вручную. Находим на компьютере файл с HTML-шаблоном, который нам нужно будет перенести, и открываем его в любом редакторе, например в «Блокноте». Выделяем и копируем весь код.
Где находится HTML файл
Обычно данный файл находится в корне файлового менеджера, откройте файловый менеджер, далее просмотрите список файлов от начала до конца, там он должен быть, после жмем на ключик напротив файла и редактируем если нужно.
Как сделать копию сайта
Как создать копии выбранных страниц сайта:
- Откройте нужный сайт в новой версии Google Сайтов на компьютере.
- В правом верхнем углу нажмите «Ещё»
- Заполните поле «Название файла».
- В разделе «Страницы» выберите вариант «Выбранные страницы».
- Чтобы поменять местоположение копии, выберите Изменить.
- Нажмите Далее.
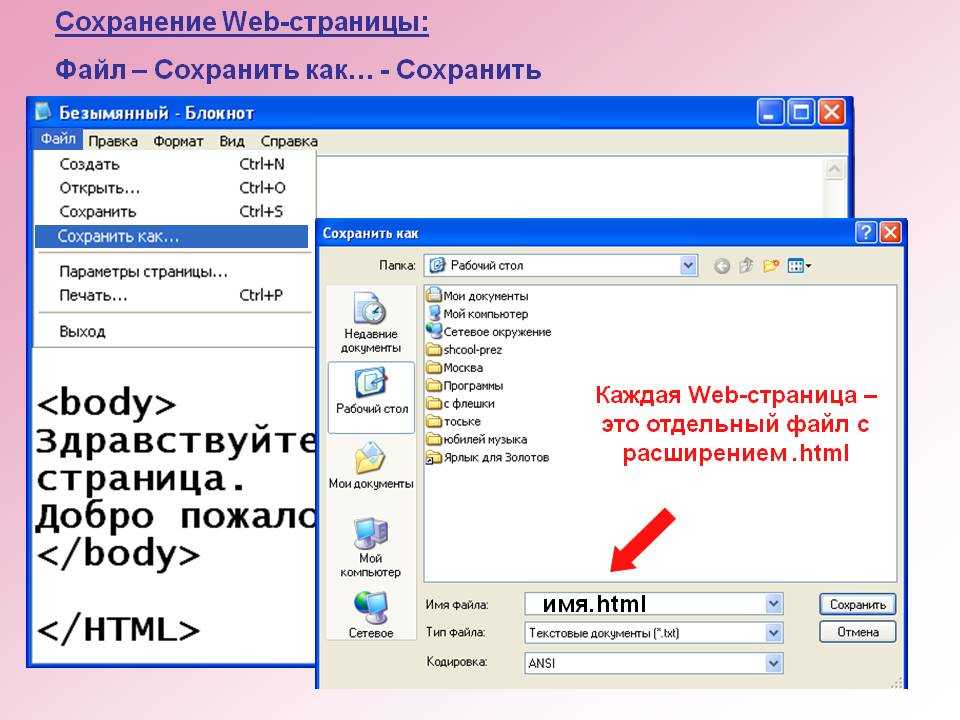
Как сохранить HTML страницу в блокноте
Html в текстовом редакторе Блокнот:
- В меню Блокнота выбрать пункт «Сохранить как».

- В поле «Имя файла» сразу же после названия файла поставить точку, а после нее — нужное расширение (в нашем случае это html). Точка должна быть одна, пробелы после нее — отсутствовать (см. изображение).
- Нажать кнопку «Сохранить».
Как открыть HTML файл в браузере
Чтобы открыть наш файл в браузере наводим указатель мыши на файл, кликаем правой кнопкой мыши, в открывшемся окне выбираем «Открыть с помощью» и выбираем браузер которым пользуемся.
Как сохранить код страницы в Google Chrome
Чтобы сохранить страницу, требуется подключение к Интернету:
- Откройте приложение Chrome. на телефоне или планшете Android.
- Перейдите на страницу, которую хотите сохранить.
- Справа от адресной строки нажмите на значок «Ещё» «Скачать».
Как через код страницы
Комбинация клавиш Ctrl + U или правая кнопка мыши → «Просмотр кода страницы» — вызывает «полотно» кода в отдельном окне браузера.
Как вывести код в HTML
Комбинация клавиш Ctrl + U или правая кнопка мыши → «Просмотр кода страницы» — вызывает «полотно» кода в отдельном окне браузера. Вы сможете увидеть структуру всей страницы.
Как вытащить код из HTML письма
Вы также можете просмотреть исходный код тела письма html, открыв сообщение и поместив курсор в тело сообщения, затем щелкните правой кнопкой мыши, выберите Просмотр HTML-кода из контекстного меню.
Как открыть код страницы в той же вкладке
Google Chrome на Android
Просмотр источника веб-страницы в Chrome для Android также просто: добавьте следующий текст перед адресом (или URL) — view-source:. HTML и другой код рассматриваемой страницы будет немедленно отображаться в активном окне.
Как скопировать шаблон веб-сайта для использования на вашем собственном сайте
Нравится внешний вид другого веб-сайта? Эти полезные ресурсы покажут вам, как скопировать шаблон веб-сайта, чтобы имитировать стиль, который вам нравится.
Кредитная карта не требуется
Ресурсы
Как клонировать любой веб-сайт? Как скопировать любой сайт? Учебник по веб-разработке
Ключевые цитаты:
- привет и добро пожаловать всем, это гуара от компьютерных фанатов, и сегодня я собираюсь показать вам, как клонировать или копировать любой веб-сайт из Интернета, отредактировать его и сделать своим собственным, давайте начнем. Итак, у меня есть этот веб-сайт, который я хочу скопировать, хорошо, так что вам нужно сделать, это загрузить это программное обеспечение под названием Wynn HD track Website Copier, так что просто копируйте веб-сайт Google Wind HD track, и поехали, я просто собираюсь перейдите на веб-сайт, перейдите в раздел загрузки, и вы можете просто загрузить его в соответствии с вашей операционной системой, хорошо, поэтому я установил это, это Windows 10 и выше, 64-разрядная версия установщика, которую они, похоже, также рекомендуют, поэтому просто нажмите на этот вариант загрузки он начнет загружаться я уже загрузил его, затем нажмите на установщик и все равно установите, а затем пройдите процесс установки, это не так сложно, просто продолжайте нажимать «Далее», я согласен, что бы это ни было, тогда, когда вы закончите установку, откройте программное обеспечение вот так, хорошо, а затем нажмите «Далее», введите название проекта, это может быть что угодно, например, скажем, YouTube — это название проекта
Подробнее →
Как клонировать и разместить веб-сайт. Первое есть первое! Перейти и скачать… | Джей Хилл | Medium
Первое есть первое! Перейти и скачать… | Джей Хилл | Medium
Ключевые цитаты:
- Первым делом! Иди и скачай HTTrack! www.httrack.com/page/2 HTTrack берет любой веб-сайт и делает копию на ваш жесткий диск
- Это может быть полезно для поиска данных на веб-сайтах в автономном режиме, сбора информации, полезной для социальной инженерии, или, может быть, даже для репликации чьего-либо веб-сайта и используя его в качестве собственной страницы шаблона
- Однажды ночью, после извлечения HTML и CSS с серверных сайтов, я провел время со своим другом Дэном, и мы с ним начали редактировать файлы HTML и CSS, время от времени делая перерывы, но прежде чем мы узнали об этом, у нас появилась собственная настроенная веб-страница. работает не только в нашей системе локально, но и на Github.com! Проверьте это! — → jayhill365.github.io
- Следуйте инструкциям ниже и следите за нашими блогами, чтобы узнать больше о Swag! — → lockboxx.blogspot.com — → jayhill365.
 github.io В следующем руководстве объясняется, как клонировать веб-сайт, а затем бесплатно разместить его в качестве собственного веб-сайта в Интернете! Спасибо за прочтение! Комментарии? Вопрос? Посетите наши блоги, чтобы узнать больше о Swag! — → lockboxx.blogspot.com — → jayhill365.github.io Автор Автор
github.io В следующем руководстве объясняется, как клонировать веб-сайт, а затем бесплатно разместить его в качестве собственного веб-сайта в Интернете! Спасибо за прочтение! Комментарии? Вопрос? Посетите наши блоги, чтобы узнать больше о Swag! — → lockboxx.blogspot.com — → jayhill365.github.io Автор Автор
Подробнее →
Как создать сайт, если вы не дизайнер и не разработчик | Энни Магуайр | Стартап Гринд | Medium
Ключевые цитаты:
- Используя себя в качестве примера, мы выяснили в предыдущем упражнении, что мне, вероятно, нужны следующие страницы/контент для моего сайта: (1) Домашняя страница, (2) О странице, (3) Услуги страница, (4) страница опыта, (5) страница часто задаваемых вопросов, (6) забронируйте сейчас (страница или кнопка), (7) ссылка / статьи в блоге, (8) отзывы, (9) витрина продукта Нам может не понадобиться все это страниц (некоторые могут быть удалены или объединены), но это то, что вы можете понять, как только начнете выкладывать все
- Блок контента «Я хочу…» ничего не значит для вас, но я знаю, что именно здесь я хотел бы дать клиентам возможность выбрать то, что они ищут (например,
- Я помог клиентам со всем, от создания их макетов и написания их копии, до выбора и установки темы их веб-сайта, поэтому, если вы заинтересованы в совместной работе, просто дайте мне знать! 🙂 Если ваш макет и копия заблокированы, это поможет вам выбрать правильная тема и услуга хостинга, соответствующие потребностям вашего контента и копии
- Например, если на вашем веб-сайте больше копий (по сравнению с изображениями), вам не следует выбирать шаблон, в котором большое внимание уделяется визуальным элементам или продуктам.

- Если вы не устанавливаете демо-контент, вы получите пустой веб-сайт со всеми функциями темы, которую вы купили, но без ссылки на то, как настроить ее по своему вкусу.
Читать далее →
Создать сайт с нуля | Роберт Кобб | Средний
Ключевые котировки:
- Сохраните файл (⌘+S) как index.html в новой папке с именем резюме
- Он должен открыться и выглядеть так: Пока не очень хорошо, но вы сделали веб-сайт! Каждый из них будет выглядеть примерно так: Значки еще не будут отображаться при сохранении и открытии в браузере
- Вот как: Поместите следующий код под тегом, но над закрывающим тегом: Теперь, если вы перезагрузите ваша страница, она должна выглядеть как настоящий веб-сайт
- Откройте main.css и перейдите туда, где написано .header { (в строке 148) Если вы не хотите использовать фоновое изображение и предпочитаете обычный цвет, удалите строку, например: Посмотрите на строку прямо выше и замените #1CBCAD цветом по вашему выбору
- В противном случае, если вы хотите изменить изображение заголовка, вы можете использовать другое изображение или загрузить новое изображение в папку с изображениями
- Если вам нравится фон, но вы хотите другой цвет, есть три других изображения попробовать включить в папку с изображениями
- Найдите следующий раздел и отредактируйте его аналогичным образом: Выберите акцентный цвет для ссылок, чтобы они выделялись на странице.

Подробнее →
Как создать красивый веб-сайт с помощью безголовых веб-шаблонов | Ондржей Полесный | СЛЕДУЮЩАЯ
Ключевые цитаты:
- Ваши данные находятся за безголовой CMS, и вы можете загрузить их на свой сайт с помощью API, что значительно освобождает ваши возможности
- Вам не нужно ничего знать о JavaScript или способах вызовите API для данных — все готово для вас
- Если вы новичок в Kentico Cloud, вы можете создать бесплатную учетную запись на kenticocloud.com
- Чтобы импортировать свои данные, воспользуйтесь этим инструментом: https://kentico. github.io/cloud-template-manager/ Здесь родилась контентная часть шаблона
- Сам инструмент уже использует API управления контентом Kentico Cloud, поэтому вам не нужно разбираться в этом сценарии импорта/экспорта
- Последний шаг и единственная настройка, которую вам нужно сделать, это сообщить вашему сайту идентификатор проекта проект в Kentico Cloud
- Когда вам захочется обновить какой-либо контент, откройте Kentico Cloud и измените его
- Не стесняйтесь проверить список всех наших шаблонов здесь: Галерея веб-шаблонов Kentico Cloud Мы добавляем новые шаблоны каждую неделю вместе с наши замечательные участники сообщества, так что не забывайте заходить каждые несколько дней, если вы сразу не нашли шаблон, который соответствует вашим потребностям.

Подробнее →
15 инструментов, которые помогут вам создать свой веб-сайт (программирование не требуется) | от Product Hunt | Product Hunt
Ключевые цитаты:
- Мы собрали коллекцию из 15 инструментов, которые помогут вам создать и запустить ваш следующий веб-сайт, даже если у вас ограниченный опыт программирования или дизайна или он отсутствует
- Есть множество других сайтов, которые помогут вы создаете одностраничные страницы, но самое большое отличие здесь — простота и удобство использования, при этом не ставя под угрозу вашу способность создавать функциональный и красиво оформленный веб-сайт
- Бонус: есть также коллекции, посвященные конкретным тенденциям дизайна, таким как «материальный дизайн» и «современное портфолио». Создайте полнофункциональное веб-приложение без кода
- Отличный инструмент для тех, кто хочет быстро создать сайт WordPress
- Настольное приложение, помогающее веб-разработчикам и дизайнерам создавать адаптивные веб-сайты с помощью платформы Bootstrap
- Создавайте уникальные адаптивные сайты WordPress без программирования
- Эта платформа поможет вам создавать уникальные адаптивные сайты WordPress — кодирование не требуется
- Это отличный вариант, если вы специально хотите создать страницу на платформе CMS WordPress.
 можно сказать «корабль». 🙂 Ищете другие отличные инструменты, которые помогут вам создать свой следующий веб-сайт?
можно сказать «корабль». 🙂 Ищете другие отличные инструменты, которые помогут вам создать свой следующий веб-сайт?
Подробнее →
Узнайте, как другие профессионалы расширили свой бизнес в Интернете с помощью B12
Barbara Bartelsmeyer
Партнер / главный операционный директор, Action Logistix
Я могу сделать [редактирование веб-сайта] самостоятельно, и это так же просто, как работать в документе Word. Если мне понадобится дополнительная помощь, я напишу команде B12 по электронной почте, и в течение 24 часов, бум, дело сделано. В B12 есть замечательная команда людей, которые делают это так просто.
Барбара Бартельсмейер
Партнер / главный операционный директор, Action Logistix
Прочитать историю Барбары БартельсмейерДжиа Джунаид
Основатель Atlas Law
Мне нравится, что B12 предлагает мне обновить некоторые функции [веб-сайта] для повышения эффективности и добавить интеграцию, например онлайн-планирование в моей юридической фирме. Эти рекомендации часто представляют собой вещи, которые я бы никогда не принял во внимание, но они оказались невероятно полезными.
Эти рекомендации часто представляют собой вещи, которые я бы никогда не принял во внимание, но они оказались невероятно полезными.
Джиа Джунаид
Основатель Atlas Law
Прочтите историю Джии ДжунаидДжулиана Рейес
Основатель Бейли Рейес
Мы получаем много комплиментов на нашем веб-сайте. Многие потенциальные клиенты очень впечатлены нашим сайтом и часто говорят, что он выглядит дорого.
Джулиана Рейес
Основатель Bailey Reyes
Прочитать историю Джулианы РейесЭнтони Белл
Основатель и управляющий партнер The Bell Group
С B12 качество 10/10. Я чувствую, что получил законченный продукт создания сайта с нуля, но это было намного проще.
Энтони Белл
Основатель и управляющий партнер The Bell Group
Прочтите историю Энтони БеллаЛучший конструктор веб-сайтов для профессиональных услуг функции, необходимые для лучшего привлечения, завоевания и обслуживания клиентов в Интернете.
Создайте мой бесплатный сайт сегодня Кредитная карта не требуется
Как скопировать всю веб-страницу?
Возможно, вам захочется научиться копировать целую веб-страницу. Вы можете скопировать его, чтобы вы могли сделать дубликат и отредактировать его по своему усмотрению, по крайней мере, если это ваша собственная страница. Конечно, вы не хотите копировать и вставлять чужую работу и выдавать ее за свою, потому что это сопряжено с собственным набором проблем.
Вы можете скопировать его, чтобы вы могли сделать дубликат и отредактировать его по своему усмотрению, по крайней мере, если это ваша собственная страница. Конечно, вы не хотите копировать и вставлять чужую работу и выдавать ее за свою, потому что это сопряжено с собственным набором проблем.
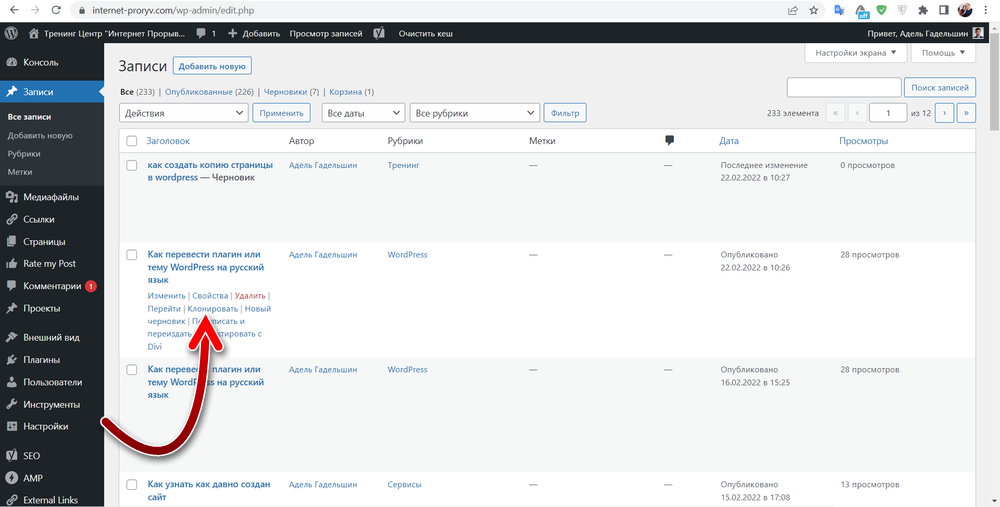
Однако существует множество причин, по которым вам может понадобиться скопировать всю веб-страницу, например, просто для того, чтобы проанализировать ее в свободное время. Кстати, если вы работаете над своим собственным веб-сайтом и создаете копию страницы в WordPress, вам будет полезна эта статья о том, как дублировать страницу WordPress. WordPress или нет, сегодня мы хотим обсудить, как скопировать целую веб-страницу.
Копирование веб-страницы: различные методы
Существуют различные методы копирования всей веб-страницы, и способ, который вы выберете, действительно зависит от ваших потребностей, цели и того, как должен выглядеть конечный результат. нравиться. Давайте рассмотрим различные методы копирования веб-страниц.
Простое задание копирования и вставки
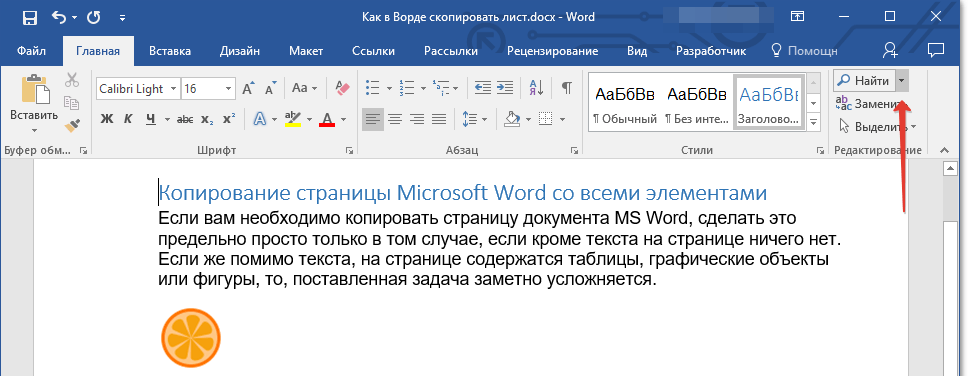
Если вы просто хотите скопировать и вставить всю веб-страницу как есть, возможно, для создания дубликата страницы в WordPress или просто для хранения всей информации в текстовом процессоре, таком как Microsoft Word, задание копирования и вставки будет работать. Вот как вы это делаете.
- Выберите все, что вы хотите скопировать, в данном случае все. Вы можете сделать это, перейдя в левый верхний угол страницы, удерживая нажатой левую кнопку мыши, а затем прокрутив до самого низа. Вы также можете зайти в свой браузер, выбрать «изменить», а затем нажать «выбрать все». Еще один простой способ сделать это — нажать «Ctrl-A» на клавиатуре.
- Копировать все. Вы можете сделать это, нажав на вкладку «редактировать» в вашем браузере, а затем выберите «копировать». Вы также можете щелкнуть правой кнопкой мыши и выбрать «копировать» или просто нажать «Ctrl-c» на клавиатуре.
- Чтобы вставить все, что вы выбрали и скопировали, просто перейдите в место, куда вы хотите вставить страницу, нажмите «Ctrl-v» на клавиатуре или щелкните правой кнопкой мыши и выберите «Вставить».

Слово о форматировании
Следует помнить, что вы можете вставить только текст или всю веб-страницу, а затем выбрать, хотите ли вы сохранить текущее форматирование или изменить его на свой собственный формат.
Печать в формате PDF — только Google Chrome
Google Chrome позволяет распечатать веб-страницу в формате PDF, чего не позволяют другие браузеры. Для этого нажмите на значок гаечного ключа в правом верхнем углу Chrome, выберите «Печать», затем «PDF», а также «Сохранить как PDF». У вас будет скопирована вся веб-страница в формате PDF, которую вы затем сможете использовать. Помните, что на вкладке «Дополнительно» вы также можете выбрать, хотите ли вы копировать всю страницу или только ее часть. Вы можете перейти из портретного или ландшафтного режима.
Захват всего содержимого страницы
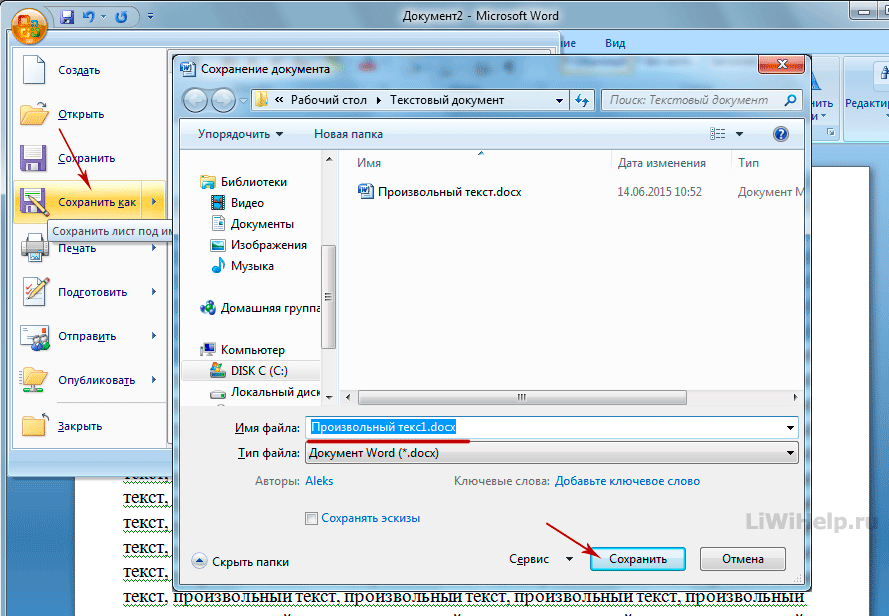
Другой метод копирования всей веб-страницы — захват всего содержимого страницы. Здесь вы можете перейти в левый верхний угол вашего браузера и нажать «файл», а затем «сохранить как» (или вы можете просто нажать Ctrl-S на клавиатуре, чтобы сохранить его таким образом).
Независимо от того, используете ли вы Mozilla Firefox, Google Chrome или Internet Explorer, вы можете сохранить страницу как «полную веб-страницу» (текст, изображения, сценарии и т. д.) или как «только веб-страницу HTML» (только текст) . В Firefox они называются «все файлы» и «текстовые файлы». Выберите тот, который соответствует вашим потребностям, а затем сохраните его в соответствующем месте для дальнейшего использования.
Создание снимка экрана
Хотя создание снимка экрана, вероятно, не самый полезный подход, вы можете захватить не так много сразу, не говоря уже о том, что вы копируете файл изображения, а не текстовый файл, но это быстро и легко. Если вы используете Windows, просто нажмите «alt-prtsn»; если вы используете Mac, нажмите «Command + Shift + 3». Затем вы можете вставить его в новый файл.
Заключение
Как видите, есть несколько способов скопировать всю веб-страницу. Просто помните, что выбранный вами метод будет зависеть от вашей конечной цели.

 Зато можем посоветовать ряд программ и онлайновых сервисов, позволяющих загрузить содержимое практически любого веб-ресурса к себе на компьютер с целью сохранить доступ к тому или иному представляющему интерес контенту.
Зато можем посоветовать ряд программ и онлайновых сервисов, позволяющих загрузить содержимое практически любого веб-ресурса к себе на компьютер с целью сохранить доступ к тому или иному представляющему интерес контенту.

 Можно настраивать фильтры для файловых расширений, регулировать скорость скачивания контента, управлять глубиной обхода ссылок, ограничивать размер загружаемых объектов и конфигурировать прочие параметры. Из особенностей отметим возможность экспорта скопированных данных в форматы ZIP, MHT и CHM, а также наличие дистрибутива не только для Windows, но и для macOS.
Можно настраивать фильтры для файловых расширений, регулировать скорость скачивания контента, управлять глубиной обхода ссылок, ограничивать размер загружаемых объектов и конфигурировать прочие параметры. Из особенностей отметим возможность экспорта скопированных данных в форматы ZIP, MHT и CHM, а также наличие дистрибутива не только для Windows, но и для macOS. Онлайновые сервисы для загрузки сайтов на диск компьютера. Первый позволяет бесплатно скачивать 50 страниц первого уровня, второй — контент объёмом до 20 Мбайт. Немного, но для копирования небольших и структурно несложных сайтов — визиток для бизнеса, лендингов, веб-страниц с различного рода инструкциями и документацией — вполне сгодятся. В случае с Website Copier Online для выкачивания контента достаточно только указать URL ресурса, Website Downloader Online более совершенен и позволяет не только скачивать сайты целиком, но и отдельно копировать файлы выбранного типа, будь то документы, изображения, видео- или аудиофайлы.
Онлайновые сервисы для загрузки сайтов на диск компьютера. Первый позволяет бесплатно скачивать 50 страниц первого уровня, второй — контент объёмом до 20 Мбайт. Немного, но для копирования небольших и структурно несложных сайтов — визиток для бизнеса, лендингов, веб-страниц с различного рода инструкциями и документацией — вполне сгодятся. В случае с Website Copier Online для выкачивания контента достаточно только указать URL ресурса, Website Downloader Online более совершенен и позволяет не только скачивать сайты целиком, но и отдельно копировать файлы выбранного типа, будь то документы, изображения, видео- или аудиофайлы. Утилита не требует установки и может использоваться как в Windows, так и в среде Linux. Рекомендуем.
Утилита не требует установки и может использоваться как в Windows, так и в среде Linux. Рекомендуем.