Как в Фотошоп CS6 рисовать пером?
Гость2
Самый лучший способ – это нарисовать контур пером. Подходит для простых и сложных объектов.
Выбираем инструмент “перо”, горячая кнопка “P”.
В верхней панели указываем тип – “фигура”, в пункте “заливка” ставим “нет цвета”. Далее в пункте “контур” выбираем нужный цвет и задаём размер контура. В дальнейшем всё это можно будет изменить.
После настройки инструмента можно смело рисовать любой контур. )
Евгеныч П.4
Всего 2 ответа.
Как изменить курсор в фотошопе с крестика на кружок?
Всегда в инструментах кисть, лечащая кисть был курсором кружок, а теперь почему-то сам стал крестиком. Как исправить? Фотошоп СС.
Soledat4
Курсор инструмента “Точечная восстанавливающая кисть” или “Восстанавливающая кисть” действительно по умолчанию должен быть в виде кружочка. Крестик вместо кружочка может появиться в случае, если нажата клавиша Caps Lock. Проверьте состояние этой клавиши. Если с ней все нормально, сделайте так:
Проверьте состояние этой клавиши. Если с ней все нормально, сделайте так:
В главном меню нажмите “Редактирование” — “Установки” — “Основные” (или нажмите комбинацию клавиш Ctrl+K английское. В открывшемся окне нажмите в самом низу “Восстановить все сообщения” — это сброс к заводским настройкам, в том числе и вид курсоров.
Magnus1
Всего 7 ответов.
Как в Фотошоп CS6 рисовать пером?
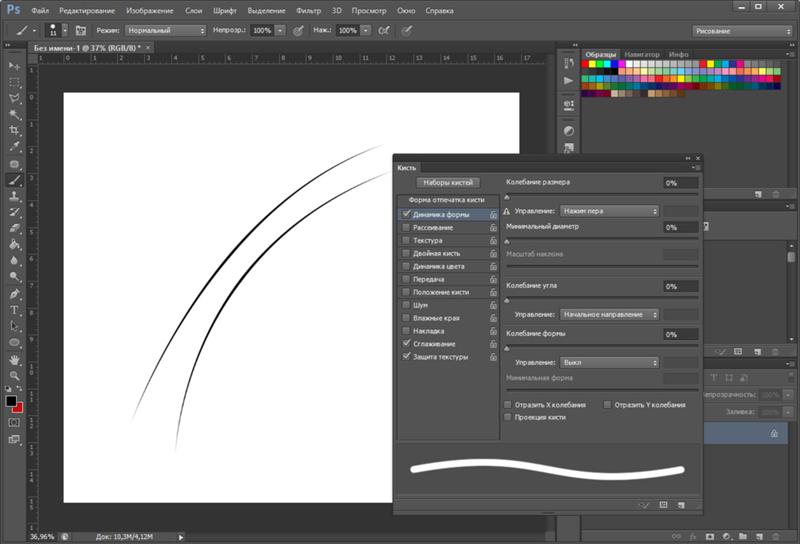
Смотрел видео, и в этом видео парень рисовал к примеру линию с помощью пера и у него сразу шел контур, то есть линия как от кисти.Как это делать рисуя только одну линию?Чачарито3
загляни сюдаhttps://www.youtube.com/watch?v=y_-m07xkbBUюра шот1
Всего 3 ответа.
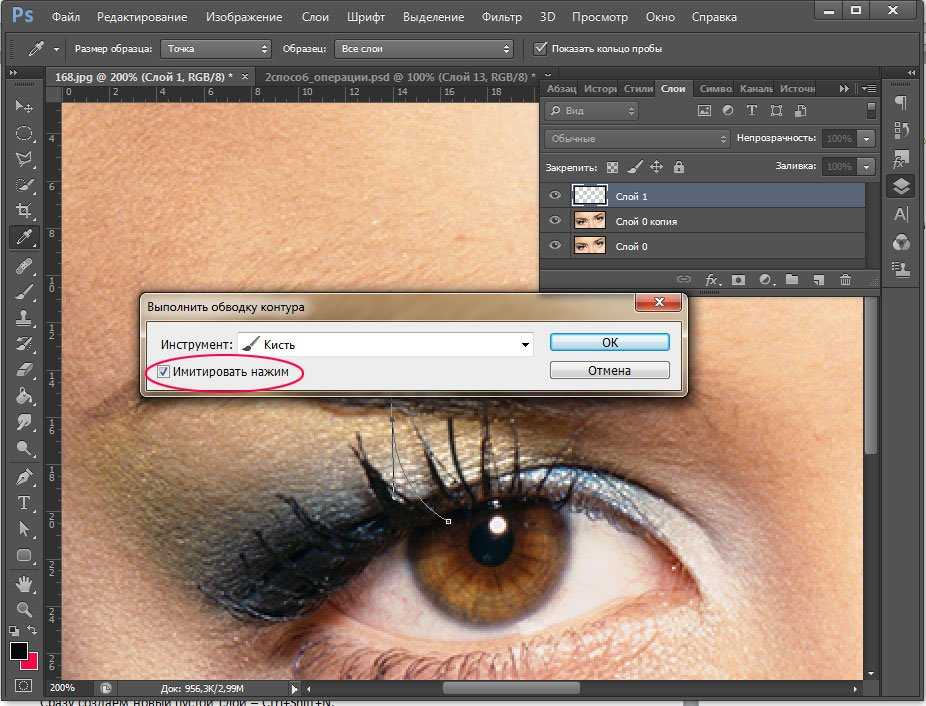
В фотошопе нарисовала пером фигуру. Хочу выполнить обводку контуром но не получается.
Я нарисовала пером фигуру. Нажимаю правой клавишей мышки что бы сделать обводку .Но она не активна. Слой в режиме фигуры. Надо перейти в режим контура . Как это сделать?Guest1
Надо перейти в режим контура . Как это сделать?Guest1Контур замкни.
Гость4
Всего 1 ответ.
С чего начать, чтоб стать веб-дизайнером?
Анастасия Темнова62Источник: www.interface.ru
Начните с изучения основ Фотошопа. Это основа всех основ. Курсов действительно много, конечно лучше смотреть видео и копировать то, что там происходит попутно слушая объяснения автора. Статьи не очень подходят для этого дела, имхо.
Так же можете изучить Иллюстратор, но он не так сильно важен сначала. Но потом, конечно, пригодится!
На Тильде есть, кстати, небольшой курс, здесь первые лекции бесплатные: tilda.education
Есть книга, которую вам стоит прочитать однозначно “Не заставляйте меня думать” автор Стив Круг / Don’t Make Me Think: A Common Sense Approach to Web Usability, Steve Krug. Ее называют библией веб-дизайна 🙂
Ее называют библией веб-дизайна 🙂
Если вам говорят, что для веб-дизайнера обязательно рисовать от руки – не верьте. Это для графического дизайнера или гейм-дизайнера нужно, ваше оружие – мышка и клавиатура )
Для дизайнера важна насмотренность – там увидел крутую фичу, тот анимашка классная – и вуаля, замечательный сайт. Просматривайте behance – там есть классные работы. Вот еще несколько сайтов, чтобы смотреть и восхищаться прекрасным:
www.awwwards.com
themeforest.net -вводите, например, hotel и получаете сайты отелей.
Скачать бесплатные шрифты можете здесь: fonts.google.com
Здесь классная информация о том, как писать в инфостиле (ведь скорее всего писать тексты на сайте придется именно веб-дизайнеру ) soviet.glvrd.ru
Насчет верстки – есть верстальщики и есть веб-дизайнеры, и это не одно и тоже! Вы делаете макет в ФШ, верстальщик уже занимается непосредственно с html/css.
Поначалу не задумывайтесь над версткой, потом уже начинайте учить – в глазах работодателя это будет плюсом. Кирилл в своем сообщении указал отличные ссылки – они точно будут полезными.
Кирилл в своем сообщении указал отличные ссылки – они точно будут полезными.
В маленьких компаниях дизайном и версткой может заниматься один человек, но в больших – это два разных человека. Есть еще разработчики – они работают с языками программирования – PHP или JavaScript.
Надеюсь, что мой ответ вам помог – если что, пишите 🙂
Kat Knyaz27
Всего 6 ответов.
Вам также может понравиться
Как a фотошопе , сделать контур пожирнее? | Render.ru
JavaScript is disabled. For a better experience, please enable JavaScript in your browser before proceeding.
- Автор темы —
- Дата создания
Guest
#1
#1
Скажите плиз как в фотошопе сделать контур(обводку) например квадрата пожирнее. ..? Заранее благодарна.
..? Заранее благодарна.
Guest
#2
#2
Квадрат на отдельном слое. Бленда слоя stroke и меняй size
Guest
#3
#3
ну надо же , я привыкла в кореле ве проще ) спасибо щас попробуем
Guest
#4
#4
Кстати, на ЖИРНЫЙ контур, так же как и на ЖИРНЫЙ шрифт летом мухи будут садиться 😉 Не дай мухам шанса — учи термины
Guest
#5
#5
Я, кстати, чё-то, не понял о каком контуре идёт речь. Если просто линии надо пожирнее сделать, то Filter — Other — Minimum
Если просто линии надо пожирнее сделать, то Filter — Other — Minimum
Как сделать белый контур вырубной наклейки с помощью Photoshop
Если вы делаете вырубные наклейки для продажи, вам нужно убедиться, что они имеют белый контур вокруг них. После того, как у вас есть свой дизайн, вы можете использовать различные способы, чтобы добавить белый контур на вырезанную наклейку. Я протестировал несколько способов сделать белую рамку, и в этой статье я покажу вам, как использовать Photoshop, чтобы добавить белый контур вокруг вырезанного рисунка наклейки.
На самом деле не имеет значения, какая у вас версия Photoshop. У меня очень старая версия Photoshop, и она помогает. Вам просто нужно убедиться, что у вас есть параметры наложения и обводка.
Я думаю, что этот метод намного быстрее, чем метод Procreate, который я видел в TikTok. Метод Photoshop для создания белого контура для наклеек состоит всего из нескольких шагов. Procreate — отличная программа для тех, кто любит рисовать карандашом, но если вы такой же заядлый компьютерщик, как я, и предпочитаете пользоваться мышью, то эта техника для вас.
Если хотите, вы можете посмотреть видео, которое я создал, чтобы показать вам, как добавить белую рамку вокруг вырезанной наклейки с помощью Photoshop.
Добавление белой рамки вокруг изображения в Photoshop
1. Откройте Photoshop, а затем откройте файл проекта. Вам понадобится изображение .png с прозрачным фоном.
2. Добавьте новый слой и перетащите его под дизайн. (необязательно)
3. Залейте новый слой темным цветом. Мне нравится использовать черный (#000000) или темно-серый (#333333). Это позволяет мне намного легче видеть мое изображение, поэтому я знаю, что белый контур выглядит правильно.
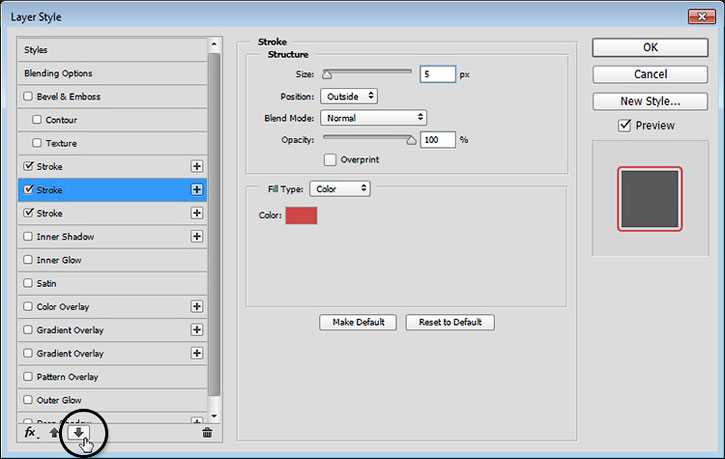
4. Щелкните правой кнопкой мыши слой изображения, а затем левой кнопкой мыши щелкните Параметры наложения.
5. Щелкните поле рядом с Stroke.
6. Щелкните поле цвета и перетащите его, чтобы выбрать белый цвет, или измените цвет Hex на #FFFFFF. Нажмите «ОК».
Нажмите «ОК».
7. Увеличьте размер структуры. Мне нравится использовать от 15 до 20 пикселей, но это зависит от размера вашего изображения. Просто поиграйте с ним, пока ваш белый контур не станет нужного вам размера. Нажмите «ОК».
8. Если у вас есть простое изображение, все готово. Просто скройте темный слой и сохраните его как файл .png.
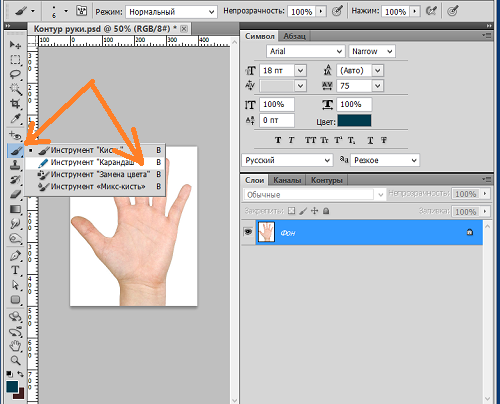
9. Если у вас есть более сложное изображение, на котором все еще видны пробелы, используйте инструмент «Кисть», чтобы заполнить эти пробелы белым цветом.
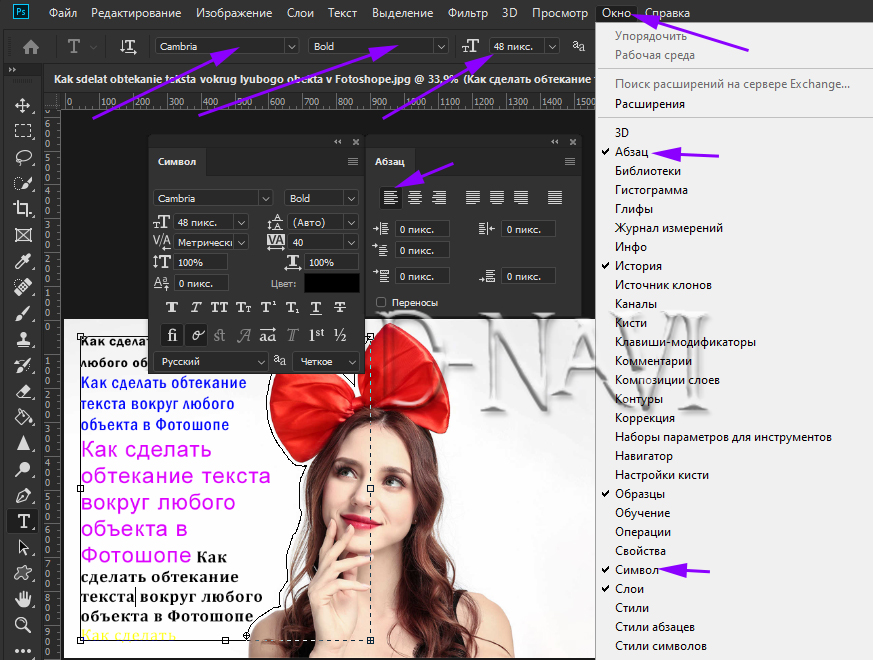
Добавьте белую рамку вокруг текста в Photoshop
Если вы хотите добавить белую рамку вокруг текстового слоя, есть несколько отличий.
1. Откройте Photoshop и создайте новый файл или откройте существующий файл с вашим текстом.
2. Вы можете оставить текстовый слой как есть или щелкнуть меню «Слои» и затем «Растрировать». Это превратит ваш текстовый слой в изображение.
3. Выполните шаги с 2 по 7 выше.
4. Если вы выбрали растеризацию текста, нажмите клавишу B на клавиатуре, чтобы включить инструмент «Кисть». Убедитесь, что цвет белый, а размер кисти не слишком большой. Заполните пустые области белого контура, которые не были заполнены обводкой.
Убедитесь, что цвет белый, а размер кисти не слишком большой. Заполните пустые области белого контура, которые не были заполнены обводкой.
5. Если вы не растеризовали свой текст, создайте новый слой, перетащите его ниже текстового слоя, используйте кисть белого цвета и заполните пустую область, чтобы завершить наклейку.
2729
Как обвести изображение в Photoshop: 5 простых способов
Обведение изображения может изменить его внешний вид и сделать его лучше. К сожалению, не зная, что добавлять границы к изображениям довольно просто, многие не пытаются изучить процессы обводки изображения в Photoshop.
Для достижения ваших целей требуется всего два разных инструмента и несколько шагов. Так что, если вы человек, который хочет научиться рисовать контуры изображений в Photoshop , мы вам поможем.
Мы поделимся с вами пятью способами добавления границ к фотографиям с помощью параметра «Обводка» и стиля слоя. Итак, без лишних слов, приступим.
Обведение изображения в Photoshop: 5 простых пошаговых методов
Узнайте «Как обвести изображение в Photoshop» из следующих 5 простых пошаговых методов. С помощью этих 5 систем вы можете по-разному добавлять границы к своим изображениям и улучшать их внешний вид.
Но сначала давайте изучим все методы один за другим.
(Метод 01)
Как обвести края изображения
Основной способ обведения фотографии в Photoshop — обведение всего изображения. Вы не можете сосредоточиться на одном или нескольких отдельных участках, чтобы очертить края.
Таким образом, вы можете создать рамки вокруг всего изображения. Кроме того, это самый простой способ добавления контура, поскольку вам не нужно делать выбор.
Все, что вам нужно сделать, это нажать немного и получить эффект на вашем изображении. Давайте изучим процесс ниже, чтобы очертить края вашего изображения.
Шаг 1. Дублирование слоя
Сначала выберите фотографию, над которой хотите работать. Теперь продублируйте слой той части, вокруг которой вы хотите добавить границу. Этот слой поможет вам во времена, когда вы будете делать ошибки. Кроме того, вы можете получить резервную копию, если вы запутались.
Теперь продублируйте слой той части, вокруг которой вы хотите добавить границу. Этот слой поможет вам во времена, когда вы будете делать ошибки. Кроме того, вы можете получить резервную копию, если вы запутались.
Вы можете дублировать слой, используя эти сочетания клавиш (Control + J для Windows и Command + J для Mac). Если уже выбрано много слоев, вы можете объединить их, нажав Control + Alt + Shift + E (на ПК) или Command + Option + Shift + E (на Mac). Слои будут объединены, чтобы вы могли добавить их в свой контур.
Шаг 2. Открытие панели стилей слоя
Затем вы должны открыть панель стилей слоя, дважды щелкнув дубликат слоя.
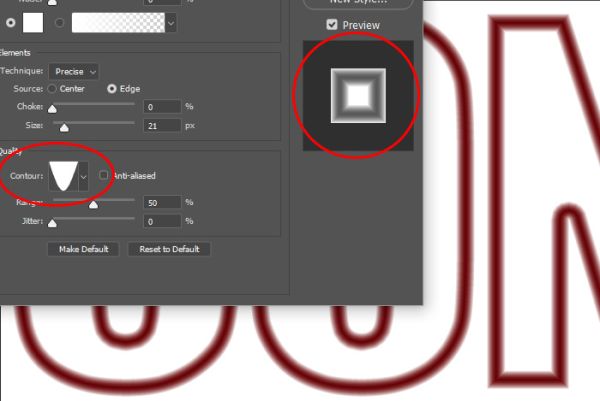
Шаг 3. Выбор обводки
Выберите параметр «Обводка» и установите для нее положение «Внутри». Установите его непрозрачность на 100%.
Пришло время выбрать цвет границы, что можно сделать, установив для параметра «Тип заливки» значение «Цвет».
Шаг 4. Настройка размера обводки
Оставьте все остальное без изменений, но регулируйте размер обводки только с помощью ползунка размера. Вы можете выбрать любой размер, который вам нравится. Успешно будет создан контур по краям вашего изображения.
Вы можете выбрать любой размер, который вам нравится. Успешно будет создан контур по краям вашего изображения.
(Метод 02)
Как обвести вырезанное изображение
Иногда создание контуров вокруг изображений может испортить внешний вид изображения, особенно когда на изображении есть человек.
В таком случае стандартный способ выделения изображения — создание границ вокруг определенного выделения. Этот метод не является ни слишком простым, ни слишком сложным. Если вы попрактикуетесь в этом пару раз, вы сможете освоить его.
Шаг 1. Открытие инструмента выбора объектов
Найдите инструмент «Выделение объекта» на панели инструментов или нажмите W на клавиатуре для быстрого доступа. Помните, что вы можете получить этот инструмент в Photoshop CC 2020 и более поздних версиях.
Если у вас установлена предыдущая версия Photoshop, вместо нее можно использовать инструмент «Быстрое выделение». Чтобы инструмент оставался активным, установите его режим на «Прямоугольник» и выберите параметры «Улучшить края и вычитание объекта».
Шаг 2. Выделение
Вы должны сделать прямоугольное выделение, щелкнув и перетащив его вокруг объекта. Затем убедитесь, что предмет изображения правильно помещается в коробку, и отпустите. Есть также простой способ, который может ускорить процесс.
Используйте «Выбрать тему», но только в том случае, если на изображении есть фон со сплошным цветом. После этого нажмите Control + J для ПК или Command + J для Mac, чтобы дублировать выделение в новый.
Шаг 3. Выбор обводки
Дважды щелкните слой и откройте панель стилей слоя.
Затем выберите «Обводка», установите режим «Снаружи» и оставьте непрозрачность равной 100. Наконец, выберите режим «Тип заливки по цвету» для цвета границы и выберите цвет, который хотите использовать.
Шаг 4. Изменение размера обводки
Если размер обводки слишком мал или велик, вы можете отрегулировать его и установить размер с помощью ползунка обводки. Это либо увеличит, либо уменьшит размер контура.
(Метод 03)
Как обвести края несколькими цветами
Мы знаем, что добавлять одноцветную рамку к изображению скучно. Он будет выглядеть лучше, если его немного приправить. Вы можете сделать это, добавив дополнительные цвета. Улучшение ваших фотографий, придание им уникальности, займет несколько секунд.
Шаг 1. Добавление второго цвета
Сначала вы должны выполнить весь процесс метода 02, а после создания первой Обводки вам нужно будет добавить еще один цвет. Для этого посмотрите на опцию «Инсульт», где вы найдете знак «плюс». Нажмите на это.
Шаг 2. Добавление второго штриха
При нажатии на этот параметр откроется другой вариант для второго штриха. Для дальнейшего редактирования оставьте все остальное без изменений, но измените значения размера и цвета.
(Метод 04)
Как добавить градиентный контур к фотографии
Добавление градиента к фотографиям может вывести вещи на новый уровень. Несколько кликов и вуаля! Ваше изображение имеет градиентный контур.
Несколько кликов и вуаля! Ваше изображение имеет градиентный контур.
Шаг 1. Изменение «Типа заливки»
После создания начального контура вы должны переключиться на Градиент в Цвете Типа Заливки.
Шаг 2. Создание градиента
После переключения на градиент появится редактор градиентов, где вы можете либо создать его, либо выбрать из заданных параметров. Просто нажмите на образцы цвета, чтобы сделать градиент. Далее вы увидите палитру цветов, чтобы выбрать нужный цвет.
Или используйте градиент из предустановки, просмотрев папки и выбрав любую из них по своему усмотрению. В данном случае мы выбрали градиент из папки Oranges.
Шаг 3. Выбор угла градиента
После установки цвета градиента выберите угол, чтобы начинать и заканчивать градиент с любой точки, которую вы хотите, поворачивая его выравнивание угла.
Шаг 4. Настройка шкалы градиента
Предпочтения для перехода различаются; кто-то хочет сделать его сложнее, а кто-то любит мягче. Вы можете контролировать это, установив шкалу градиента. Чем крупнее масштаб, тем плавнее переход, а с другой стороны, чем меньше масштаб, тем резче линии.
Вы можете контролировать это, установив шкалу градиента. Чем крупнее масштаб, тем плавнее переход, а с другой стороны, чем меньше масштаб, тем резче линии.
Наконец, установите тип градиента по своему усмотрению. Если вы не можете принять решение, оставьте вариант «Линейный».
(Метод 05)
Как обвести фотографию текстурой
Это последняя техника, которую вы можете применить для добавления границ к изображениям в Photoshop. Создать узор или текстуру несложно, но вы можете использовать их после того, как сделаете первоначальный контур вокруг изображения.
Шаг 1. Изменение «Типа заливки»
Установите тип заливки на «Шаблон».
Шаг 2. Доступ к новым шаблонам
Щелкните поле шаблона и получите доступ к различным шаблонам. Вариантов по умолчанию немного, поэтому, если вам не нравится один из них, попробуйте загрузить его онлайн.
Шаг 3. Регулировка угла
В разделе «Шаблон» вы найдете угол, и с его помощью вы можете настроить ориентацию шаблона для лучшего выравнивания. Наконец, установите масштаб, который, по вашему мнению, будет лучше всего сочетаться с изображением, и все готово.
Наконец, установите масштаб, который, по вашему мнению, будет лучше всего сочетаться с изображением, и все готово.
Часто задаваемые вопросы
Можете ли вы обрисовать изображение в Photoshop?
С помощью программного обеспечения Photoshop можно создавать различные контуры изображения. Всего 5 техник. В этой статье вы найдете все пять методов обводки рисунка.
Как превратить изображение в контур в Photoshop?
Выполните следующие шаги, чтобы превратить изображение в контур в Photoshop
1. Отрегулируйте контрастность изображения
2. Настройте слои
3. Используйте корректирующий слой и преобразуйте изображение в оттенки серого
4. Преобразуйте изображение в рисование линий
5. Установите цвета для фона и переднего плана
6. Добавьте штриховку карандашом
8.