Бесплатные экшены Photoshop для комиксов
Услуги Ретуши Фотографий > Бесплатные Экшены для Фотошопа > Бесплатные экшены Photoshop для комиксов
Применяя действие комиксов , вы можете мгновенно сделать свои изображения нарисованными от руки. Эти эффекты просты в использовании и полностью совместимы с Photoshop CS3 и более новыми версиями, а также с Creative Cloud. Благодаря большому разнообразию параметров настройки вы можете использовать эти экшены Photoshop из комиксов даже без продвинутых навыков. Они идеально подходят для портретной и городской фотографии. Используя их, вы можете улучшить цвета и контраст изображения, сделать его свежим и стильным.
Комикс экшн # 1 «Cartoon Strip»
Бесплатно
Экшен Photoshop из комиксов # 2 «Live for Action»
Бесплатно
Экшен Photoshop # 3 «Superhero League»
Бесплатно
Photoshop Комикс Экшен # 4 «Comics»
Бесплатно
Дополнительные Экшены с эффектом комикса для Photoshop
Эти экшены из комиксов отлично подходят для профессионального и высококачественного редактирования фотографий в Photoshop. Вы можете попробовать использовать комбинацию из фильтров и поэкспериментировать с цветами, чтобы создать впечатляющую фотографию в стиле комиксов для вашего плаката или других проектов.
Вы можете попробовать использовать комбинацию из фильтров и поэкспериментировать с цветами, чтобы создать впечатляющую фотографию в стиле комиксов для вашего плаката или других проектов.
Если вы блогер, путешественник или фотограф, вам не нужно быть профессиональным ретушером, чтобы применять эти фильтры и настраивать их по своему вкусу.
Комикс Действия # 5 «Drawing»
Бесплатно
Бесплатные экшены Photoshop, комикс # 6 «Poster»
Бесплатно
Экшены Photoshop Эффект комиксов # 7 «Abstract»
Бесплатно
Бесплатные экшены Photoshop Comic Book # 8 «Geometry»
Бесплатно
Photoshop Comic Book Actions # 9 «Polygonal»
Бесплатно
Комикс Действия Photoshop # 10 «Lost Footage»
Бесплатно
Бесплатные экшены Photoshop Эффект комиксов # 11 «Ambiguity»
Бесплатно
Бесплатный экшен Photoshop # 12 «Retro Technology»
Бесплатно
Комикс действие # 13 «Unheard Frequency»
Бесплатно
Экшен Photoshop # 14 «Scarlet Queen»
Бесплатно
Экшен Photoshop # 15 «Music Inside»
Бесплатно
Экшен Photoshop по комиксу # 16 «Drawing»
Бесплатно
Комикс Действия # 17 «Pen»
Бесплатно
Бесплатные экшены Photoshop, комикс # 18 «Pencil»
Бесплатно
После применения этих фильтров просмотрите другие бесплатные экшены из комиксов Photoshop , которые больше подходят для других жанров, например фотографии. Если вы любитель или опытный фотограф, вы можете использовать этот базовый набор инструментов для улучшения фотографий в Photoshop. После использования этих экшенов Photoshop из комиксов для улучшения ваших фотографий вы можете распечатать их.
Если вы любитель или опытный фотограф, вы можете использовать этот базовый набор инструментов для улучшения фотографий в Photoshop. После использования этих экшенов Photoshop из комиксов для улучшения ваших фотографий вы можете распечатать их.
Экшены Photoshop Эффект комиксов # 19 «VHS»
Бесплатно
Экшены Free Photoshop Comic Book # 20 «Oil Paint»
Бесплатно
Photoshop Comic Book Actions # 21 «Polaroid»
Бесплатно
Комикс Экшен Photoshop # 22 «Frame»
Бесплатно
Бесплатные экшены Photoshop Эффект комиксов # 23 «Shimmer»
Бесплатно
Бесплатный экшен Photoshop # 24 «Watercolor»
Бесплатно
Советы по использованию экшенов комиксов
Применяя экшен Photoshop из комиксов, помните, что эти фильтры больше подходят для портретов крупным планом и изображений с объектом в фокусе.
Они идеально подходят для улучшения плакатов, обложек журналов и т. Д. Убедитесь, что вы выбрали изображения с нейтральным фоном. Чтобы сделать свои фотографии выглядят как иллюстрации из комиксов, попробуйте поэкспериментировать и использовать различные действия для более драматического эффекта.
Loading reviews …
Как сделать комикс в фотошопе
Комикс в фотошопе
Всем привет, сегодня мы будем создавать комикс в фотошопе. Для начала нужно найти фотографию или картинку интересного персонажа, желательно хорошо освещённого и находящегося на однотонном фоне. Я взял изображение робота:
Такой комикс получится в результате:
В этом уроке фотошопа мы будем много работать с фильтрами. А теперь давайте начинать
Комикс в фотошопе
1. Откройте ваше изображение и клонируйте его Ctrl+J). Пройдите в Image (Изображение) -> Adjustment (Коррекция) -> Brightness/Contrast (Яркость/Контраст) и установите такие настройки
Пройдите в Image (Изображение) -> Adjustment (Коррекция) -> Brightness/Contrast (Яркость/Контраст) и установите такие настройки
Теперь ещё раз тоже самое, но уже с другими параметрами:
Сейчас изображение должно выглядеть примерно так:
Обратите внимание, что если вы используете другое изображение, то и настройки будут иные. В любом случае картинка должна быть достаточно контрастна. 2. Скопируйте слой (Ctrl+J) и обесцветье изображение (Shift+Ctrl+U):
3. Сделайте ещё одну копию слоя (Ctrl+J), убедитесь что цвета установлены по умолчанию (в противном случае нажмите D) и примените Filter (Фильтр) -> Sketch (Набросок) -> Stamp (Штамп):
Картинка стала слегка похожа на комикс:
4. Создайте ещё одну копию (Ctrl+J) и примените Filter -> Sketch -> Halftone Pattern (Узор полутонов) с такими настройками:
Это ещё сильнее увеличит сходство со стилем комиксов. Установите для слоёв, к которым мы только что применяли фильтры из раздела набросков режимы смешивания Color Burn (Затемнение цвета).
[info_box]Подробнее о режимах смешивания читайте в уроке «Режимы смешивания в фотошопе«[/info_box]
5. Скопируйте чёрно-белый слой, к которому мы не применяли фильтров и перейдите в Filter -> Sketch -> Graphic Pen (Графический карандаш):
Режим смешивания Darken (Темнее). Повторите тоже самое, но уже с другими настройками:
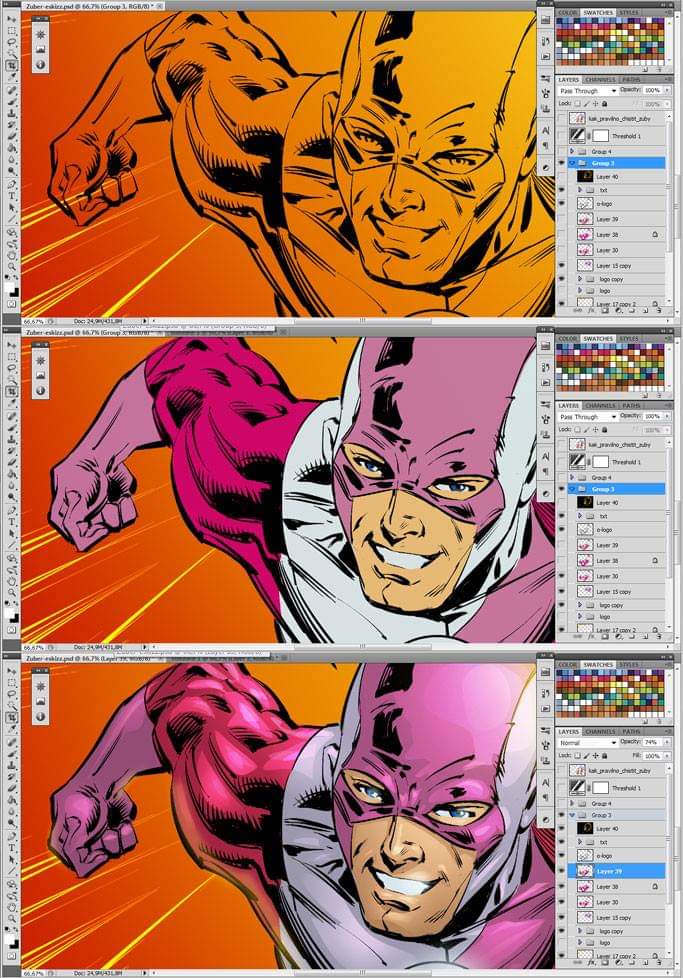
Надеюсь, вы не запутались. На всякий случай взгляните на то, как сейчас должна выглядеть панель слоёв. Я назвал каждый слой по названию фильтров и настроек, которые к нему применялись:
6. Скопируйте слой black&white и примените к нему Filter -> Sketch -> Photocopy (Ксерокопия):
Режим смешивания — Color Burn. Это добавит комиксу в фотошопе деталей:
Раскрашиваем комикс в фотошопе
7. Пришло время поработать с цветами. Создайте новый слой поверх всех, установите для него режим смешивания Multiply (Умножение)
А теперь просто возьмите кисть нужного цвета и раскрасьте нужные участки комикса:
Создаём фон
8. Давайте займёмся фоном для нашего комикса. Создайте новый слой, Fill (заполнение) установите на 0%, перейдите в стиль слоя, дважды щёлкнув по нему и установите такие настройки для Inner Glow (Внутреннее свечение) и Stroke (Обводка):
Давайте займёмся фоном для нашего комикса. Создайте новый слой, Fill (заполнение) установите на 0%, перейдите в стиль слоя, дважды щёлкнув по нему и установите такие настройки для Inner Glow (Внутреннее свечение) и Stroke (Обводка):
9. Возьмите текстуру старой бумаги, и поместите её выше всех слоёв, режим смешивания Multiply (Умножение), непрозрачность (Opactity) 60%:
Диалог в комиксе
10. Остался последний штрих — создание диалога. С помощью Pen Tool (Перо) и Ellipse Tool (Эллипс) создайте фигуру для диалога:
[info_box]Подробнее про Pen Tool читайте в уроке фотошопа «Учимся работать с Pen Tool«[/info_box]
Затем подберите шрифт (я использовал стандартный Hobo Std) и произведите такие настройки в стиле слоя:
Для формы диалога также установите обводку толщиной в несколько пикселей.
Вот и всё! Комикс в фотошопе готов. Надеюсь, этот урок фотошопа вам понравился. Помните: если у вас есть вопросы, не стесняйтесь, задавайте их в комментариях. Я всегда готов на них ответить. А сейчас я желаю вам побольше времени для творчества и прощаюсь до новых встреч.
Я всегда готов на них ответить. А сейчас я желаю вам побольше времени для творчества и прощаюсь до новых встреч.
Создаем комикс из фотографии в Фотошопе
В этом уроке преобразуем обычную фотографию в комикс, используя фильтры Фотошопа. Придется немного поработать кисточкой и ластиком, но это совсем не сложно в данном случае.
Создание комикса
Наша работа будет поделена на два больших этапа – подготовка и непосредственно прорисовка. Кроме того, сегодня Вы научитесь правильно использовать возможности, которые предоставляет нам программа.
Подготовка
Первым шагом подготовки к созданию комикса будет поиск подходящего снимка. Сложно заранее определить, какое изображение идеально для этого подходит. Единственный совет, который можно в этом случае дать – на фото должно быть минимум участков с потерей деталей в тенях. Фон не важен, лишние детали и шумы мы в процессе урока уберем.
На уроке поработаем вот с такой картинкой:
Как можно видеть, на фотографии имеются слишком затененные участки. Это сделано намеренно, чтобы показать, чем это чревато.
Это сделано намеренно, чтобы показать, чем это чревато.
- Делаем копию исходной картинки, используя горячие клавиши CTRL+J.
Фильтр нужно настроить таким образом, чтобы четкими остались только контуры, а цвета остались максимально приглушенными.
В окне настроек слоя, используя ползунок, максимально проявляем контуры персонажа комикса, при этом избегая появления нежелательных шумов. За эталон можно взять лицо. Если у Вас фон не однотонный, то на него (фон) внимания не обращаем.
Таким же способом можно удалить и фоновые объекты.
На этом подготовительный этап завершен, далее следует самый трудоемкий и длительный процесс – раскрашивание.
Палитра
Прежде, чем начать раскрашивание нашего комикса, необходимо определиться с палитрой цветов и создать образцы. Для этого нужно проанализировать картинку и разбить ее на зоны.
В нашем случае это:
- Кожа;
- Джинсы;
- Майка;
- Волосы;
- Амуниция, ремень, оружие.

Глаза в данном случае в расчет не берем, так как они не очень выражены. Пряжка ремня также нас пока не интересует.
Для каждой зоны определяем свой цвет. На уроке мы будем пользоваться такими:
- Кожа — d99056;
- Джинсы — 004f8b;
- Майка — fef0ba;
- Волосы – 693900;
- Амуниция, ремень, оружие – 695200. Обратите внимание, что этот цвет не является черным, это особенность метода, который мы сейчас изучаем.
Цвета желательно выбирать как можно более насыщенные – после обработки они значительно потускнеют.
Готовим образцы. Этот шаг не является обязательным (для дилетанта), но такая подготовка в дальнейшем облегчит работу. На вопрос «Как?» ответим чуть ниже.
- Создаем новый слой.
Пора рассказать, для чего мы создавали эту палитру. Во время работы возникает необходимость часто менять цвет кисти (или другого инструмента). Образцы избавляют нас от необходимости каждый раз искать нужный оттенок на картинке, мы просто зажимаем ALT и кликаем по нужному кружку. Цвет автоматически переключится.
Цвет автоматически переключится.
Дизайнеры часто пользуются такими палитрами для сохранения цветовой схемы проекта.
Настройка инструментов
При создании нашего комикса мы будем пользоваться только двумя приспособлениями: кистью и ластиком.
В настройках выбираем жесткую круглую кисть и снижаем жесткость краев до 80 – 90%.
Форма ластика – круглый, жесткий (100%).
Как мы уже говорили, основной цвет будет определяться созданной палитрой. Фоновый же всегда должен оставаться белым, и никаким другим.
Раскрашивание комикса
Итак, всю подготовительную работу по созданию комикса в Фотошопе мы завершили, теперь пора, наконец, его раскрасить. Работа эта исключительно интересна и увлекательна.
- Создаем пустой слой и меняем для него режим наложения на «Умножение». Для удобства, и чтобы не запутаться, назовем его «Кожа» (двойной клик по названию). Возьмите себе за правило, при работе над сложными проектами, давать слоям имена, такой подход отличает профессионалов от любителей.
 К тому же это облегчит жизнь тому мастеру, который будет работать с файлом после Вас.
К тому же это облегчит жизнь тому мастеру, который будет работать с файлом после Вас.Совет: меняйте размер кисти квадратными скобками на клавиатуре, это очень удобно: одной рукой можно красить, а другой регулировать диаметр.
Эффекты
С цветовым оформлением нашего изображения мы разобрались, далее следует этап по придания ему того самого эффекта комикса, ради которого все и затевалось. Это достигается путем применения фильтров к каждому слою с окраской.
Для начала преобразуем все слои в смарт-объекты для того, чтобы при желании можно было сменить эффект, либо поменять его настройки.
1. Жмем правой кнопкой мыши по слою и выбираем пункт «Преобразовать в смарт-объект».
Совершаем те же действия со всеми слоями.
2. Выбираем слой с кожей и настраиваем основной цвет, который должен быть таким же, как и на слое.
3. Идем в меню Фотошопа «Фильтр – Эскиз» и ищем там «Полутоновый узор».
4. В настройках выбираем тип узора «Точка», размер выставляем минимальный, контраст поднимаем примерно до 20.
Результат таких настроек:
5. Эффект, созданный фильтром, необходимо смягчить. Для этого размоем смарт-объект по Гауссу.
6. Повторяем эффект на амуниции. Не забываем про настройку основного цвета.
7. Для эффективного применения фильтров на волосах, необходимо снизить значение контрастности до 1.
8. Переходим к одежде персонажа комикса. Фильтры применяем такие же, но тип узора выбираем «Линия». Контрастность подбираем индивидуально.
Накладываем эффект на майку и джинсы.
9. Переходим к фону комикса. При помощи все того же фильтра «Полутоновый узор» и размытия по Гауссу, делаем такой эффект (тип узора – круг):
На этом раскрашивание комикса мы завершили. Поскольку у нас все слои преобразованы в смарт-объекты, то можно поэкспериментировать с различными фильтрами. Делается это так: дважды кликаем по фильтру в палитре слоев и изменяем настройки действующего, либо выбираем другой.
Делается это так: дважды кликаем по фильтру в палитре слоев и изменяем настройки действующего, либо выбираем другой.
Возможности Фотошопа поистине безграничны. Даже такая задача, как создание комикса из фотографии ему по силам. Нам остается только помогать ему, используя свой талант и фантазию.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12563 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Создаём Комиксы из Фотографии в Adobe Photoshop
What You’ll Be Creating
В этом уроке я покажу вам, как превратить фотографию в комиксы в Photoshop с помощью фильтров и текстур.
Данный эффект комиксов – является частью Экшена Photoshop Эффекты Комиксов, который доступен в моём профиле на Envato Market. Пакет включает в себя экшен комиксы, 20 векторных комикс-облаков и 7 векторных смешных звуковых эффектов, которые вы можете редактировать.
Пакет включает в себя экшен комиксы, 20 векторных комикс-облаков и 7 векторных смешных звуковых эффектов, которые вы можете редактировать.
Исходные материалы
Следующие исходные материалы были использованы для создания данного урока:
- Изображение Молодой пары
- Текстура Старой Бумаги
- Шрифт BD Cartoon Shout
1. Создаём Задний Фон с Солнечными Лучами
Шаг 1
Создайте новый документ со следующими размерами 850 х 645 px в Photoshop. Вы, конечно же, можете использовать любые размеры на своё усмотрение, но старайтесь выставлять размеры пропорционально.
Создайте новый слой, назовите этот слой ‘Sunburst Background’. Выберите инструмент Градиент (Gradient Tool (G), установите следующие цвета градиента: #777777 и #c5c5c5 .
Шаг 2
Установите Линейный (Linear) градиент, а затем удерживая клавишу (Shift), потяните градиент с верхней точки холста вниз, чтобы создать линейный градиент.
Шаг 3
Идём Фильтр — Искажение — Волна (Filter > Distort > Wave), а затем установите следующие настройки, чтобы создать вертикальные линии.
Шаг 4
Убедитесь, чтобы первая линия была серого цвета, а последняя линяя тёмно-серого. Если это не так, тогда нажмите клавиши (Ctrl+T), чтобы исправить это.
Шаг 5
Важный шаг, идём Изображение- Тримминг (Image > Trim), установите следующие настройки, в противном случае, предыдущий шаг не будет считаться.
Шаг 6
Идём Фильтр – Искажение – Полярные Координаты (Filter > Distort > Polar Coordinates), чтобы создать солнечные лучи.
Шаг 7
Идём Слой- Новый корректирующий слой – Карта градиента (Layer > New Adjustment Layer > Gradient Map), чтобы раскрасить солнечные лучи на заднем фоне. Вы можете использовать любые цветовые оттенки на своё усмотрение. В данном случае, я использовал следующие цветовые оттенки #003876 (позиция (location 23%) и #00b5e9 (позиция (location 100%).
2. Удаляем Задний Фон в Photoshop
Шаг 1
Откройте исходное изображение с молодой парой. Переместите данное изображение на наш рабочий документ и с помощью инструмента Лассо (Lasso Tool), создайте грубое выделение вокруг изображения пары.
Шаг 2
Нажмите клавиши (Shift+Ctrl+I) для инверсии выделенной области. Нажмите клавишу (Delete), чтобы удалить задний фон.
3. Усиливаем Контрастность Фотографии в Photoshop
Шаг 1
Добавьте корректирующий слой Яркость / Контрастность (Brightness/Contrast), чтобы усилить контрастность данной фотографии.
Преобразуйте данный корректирующий слой в обтравочную маску к слою с выделенным изображением молодой пары, для этого, находясь на слое с корректирующим слоем, нажмите клавиши (Alt+Ctrl+G).
Шаг 2
Добавьте второй корректирующий слой Яркость / Контрастность (Brightness/Contrast), чтобы усилить контрастность отдельных участков фотографии.
Преобразуйте данный корректирующий слой в обтравочную маску к слою с выделенным изображением молодой пары, для этого, находясь на слое с корректирующим слоем, нажмите клавиши (Alt+Ctrl+G).
Шаг 3
Щёлкните по маске второго корректирующего слоя Яркость / Контрастность (Brightness/Contrast), чтобы она стала активной, а затем нажмите клавиши (Ctrl+I) для инверсии белого цвета маски.
Выберите инструмент Кисть (Brush Tool) и с помощью мягкой кисти, прокрасьте отдельные участки фотографии, чтобы добавить больше контраста. Цвет кисти белый.
Вы можете увидеть участки на скриншоте ниже, где я прокрасил белой кистью на слой-маске.
4. Делаем Изображение Более Насыщенным в Photoshop
Идём Слой- Новый корректирующий слой – Вибрация (Layer > New Adjustment Layer > Vibrance). Увеличьте значение Вибрации (Vibrance) до 100, а значение Насыщенности (Saturation) до 4.
Преобразуйте данный корректирующий слой в обтравочную маску, для этого, нажмите клавиши (Alt+Ctrl+G).
5. Применяем Фильтр Очерченные края в Photoshop
Шаг 1
Нажмите клавиши (Ctrl+J), чтобы продублировать слой с молодой парой. Назовите этот слой ‘Comics Effect’.
Идём Фильтр – Имитация – Очерченные края (Filters > Artistic > Poster Edges). Установите следующие настройки, которые указаны на скриншоте ниже.
Шаг 2
Добавьте стиль слоя Обводка (Stroke) к слою ‘Comics Effect’, чтобы также создать чёрный контур на краях.
Шаг 3
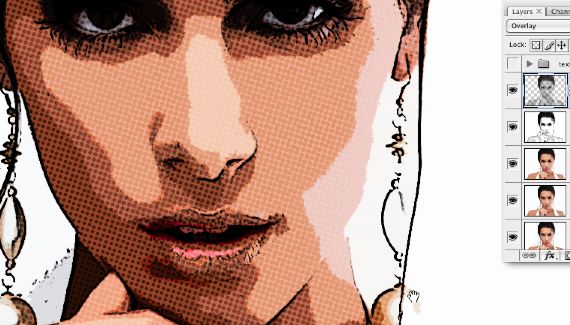
Создайте новый слой, назовите этот слой ‘Color’. Щёлкните правой кнопкой мыши по данному слою и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask). Поменяйте режим наложения для данного слоя на Осветление основы (Color Dodge).:max_bytes(150000):strip_icc()/ST_comic19-56a457693df78cf77281e8b1.png)
С помощью кисти, цвет кисти #9a60c3 , прокрасьте поверх блузки девушки. Проделайте то же самое с парнем, используя цвет кисти #e06f00 .
6. Применяем Фильтр Ксерокопия в Photoshop
Шаг 1
Нажмите клавиши (Ctrl+J), чтобы продублировать слой с молодой парой. Сместите дубликат слоя вверх, расположив поверх слоя ‘Comics Effect’. Назовите этот слой ‘Outline Effect’. Поменяйте режим наложения для данного слоя на Умножение (Multiply).
Установите цвет переднего плана на #000000 , а цвет заднего плана на #ffffff .
Идём Фильтр – Эскиз – Ксерокопия (Filters > Sketch > Photocopy). Установите следующие настройки, которые указаны на скриншоте ниже.
Шаг 2
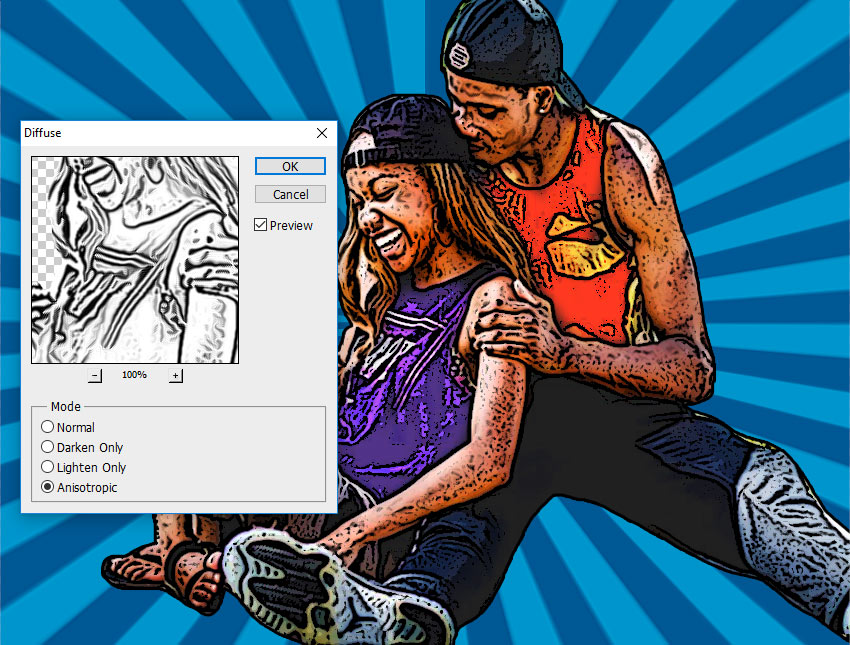
Идём Фильтр — Стилизация — Диффузия (Filter > Stylize > Diffuse), чтобы смягчить эффект. Если линий получилось слишком много, то вы можете воспользоваться инструментом Ластик (Eraser Tool), чтобы удалить некоторые их них.
7. Создаём Полутоновую Текстуру в Photoshop
Шаг 1
Создайте новый слой, назовите этот слой ‘Halftone Texture’, а затем залейте этот слой следующим цветовым оттенком #ffffff . Далее, идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise).
Шаг 2
Идём Фильтр — Оформление — Цветные полутона (Filter > Pixelate > Color Halftone). Установите следующие настройки, которые указаны на скриншоте ниже.
Шаг 3
Поменяйте режим наложения для слоя ‘Halftone Texture’ на Умножение (Multiply), а также уменьшите Непрозрачность (opacity) до 66%.
Шаг 4
Добавьте корректирующий слой Яркость / Контрастность (Brightness/Contrast), чтобы осветлить изображение и сделать его ярче. Если вы хотите добавить больше ярких красой и насыщенности, тогда вы также можете добавить корректирующий слой Вибрация (Vibrance).
8. Создаём Комикс-облачко в Photoshop
Шаг 1
С помощью инструмента Эллипс (Ellipse Tool), создайте несколько закруглённых фигур, как показано на скриншоте ниже. Используйте следующий цвет #ffffff для фигур.
Чтобы добавить ещё фигур на тот же самом слое, не забудьте выбрать режим Добавить к области фигуры (Add to shape area) после того, как вы создадите первую фигуру.
Шаг 2
Существуют различные типы комикс-облаков. Например, тот, что справа – это облачко с мыслями.
Давайте создадим другое облако- облако с речью. С помощью инструмента Перо (Pen Tool), добавьте фигуру треугольника. Опять же, не забудьте выбрать режим Добавить к области фигуры (Add to shape area).
Шаг 3
Добавьте стиль слоя Обводка (Stroke) к слою с комикс-облаком, используя цвет обводки #000000 .
Шаг 4
Добавьте текст внутри комикс-облаков, используя комикс шрифт. Я использую шрифт BD Cartoon Shout.
Я использую шрифт BD Cartoon Shout.
Шаг 5
Ещё раз с помощью инструмента Перо (Pen Tool), нарисуйте новую фигуру. Цвет фигуры жёлтый #ffeb27 , а контур фигуры чёрный #000000 .
Добавьте текст, используя следующие цвета: #000000 и #dd1735 .
9. Создаём Гранжевый Эффект в Photoshop
Чтобы создать гранжевый эффект, я использую текстуру Старой Бумаги. Поменяйте режим наложения для данного слоя с текстурой бумаги на Перекрытие (Overlay).
Добавьте корректирующий слой Уровни (Levels) для данного слоя с текстурой в качестве обтравочной маски, а затем поэкспериментируйте с настройками, чтобы получить тот эффект, который вам нравится.
10. Добавляем Рамку в Photoshop
Нажмите клавиши (Shift+Ctrl+Alt+E), чтобы создать объединённый слой из всех видимых слоёв. К созданному слою, примените стиль слоя Обводка (Stroke), чтобы создать эффект рамки. Установите цвет обводки на #000000 .
Установите цвет обводки на #000000 .
Поздравляю! Мы Завершили Урок!
В этом уроке вы узнали, как создать эффект комиксов в Photoshop с нуля, используя фильтры и текстуры. Надеюсь, что вам понравился этот урок.
Данный эффект комиксов – является частью Экшена Photoshop Эффекты Комиксов, который доступен в моём профиле на Envato Market.
Как сделать комикс в Фотошоп?
В данном примере не буду делать полноценный комикс,покажу лишь принцип,как человека превратить в персонажа из комикса(ну или нечто подобное).
Принцип довольно прост.
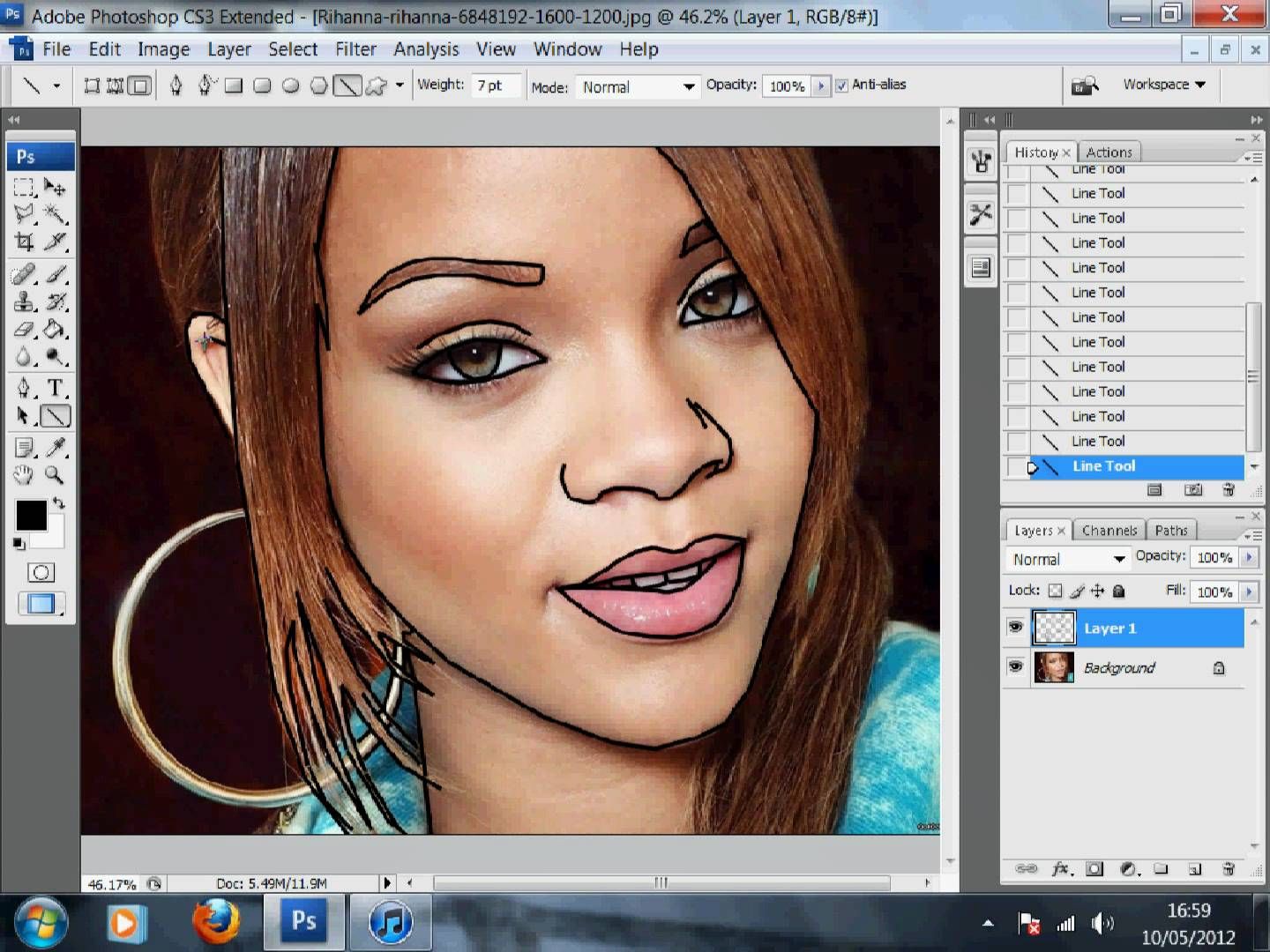
Открываем фото,я использовал клип-арт в формате .PNG,чтобы не мучаться с отделением человека от фона,если же нет такой фотографии,отделяем любыми методами.Заливаем фон чёрным цветом(для лучшего восприятия).
Делаем копию слоя и переводим в режим Осветление основы.Инвертируем изображение Ctrl+I.
Применяем Размытие по Гауссу примерно 8 пикселей.
Создаём новый корректирующий слой Изогелия,и на глаз выставляем значение,обычно это примерно 200.
Создаём новый слой Ctrl+Shift+N,ставим его в режим Умножение,берём кисть нужного диаметра и нужных цветов и разрисовываем.
В итоге получаем вот такое:
От наброска до комиксов Marvel, мобильное приложение Adobe Photoshop
НАЧИНАЮЩИЙ · 3 МИН
Узнайте, как студент штата Кент Чад Льюис использует Capture для захвата цветовой темы, применяет ее к эскизу на ходу с помощью Photoshop Sketch и приносит свое чудо макет комикса в жизнь в фотошопе.
Что вам понадобится
Скачать
Эскиз Photoshop для iPad и iPad Pro
Скачать
Adobe Capture для iPad, iPad Pro и iPhone
Скачать
Adobe Capture для Android
Бесплатная пробная версия
Adobe Photoshop
Создайте цветовую тему с помощью Capture и оживите своих персонажей на ходу с помощью Photoshop Sketch.
 Затем завершите макет комикса на рабочем столе с помощью Photoshop.
Затем завершите макет комикса на рабочем столе с помощью Photoshop. Захват цветовой темы
Откройте Capture и коснитесь Color. Нажмите + и наведите камеру на рисунок, пейзаж или что-то еще, что вас вдохновляет. Когда вы перемещаете камеру, цвета, которые будут частью темы, появляются сбоку экрана. Когда вы довольны темой, нажмите кнопку Capture .
Дайте вашей теме имя и нажмите «Готово». Он автоматически сохраняется в вашей библиотеке Creative Cloud по умолчанию.
Создание исходного эскиза
Откройте Photoshop Sketch и нажмите + , чтобы создать новый проект. Коснитесь первого холста в проекте.
Коснитесь инструмента «Карандаш». Коснитесь значка цвета и выберите голубой цвет.
Нарисуйте основные линии вашего персонажа. Это поможет вам, когда вы добавите больше деталей позже.
Добавить детали с помощью инструмента «Перо»
Нажмите и удерживайте значок инструмента «Перо» . Отрегулируйте размер и непрозрачность с помощью ползунков и коснитесь Готово когда закончишь.
Отрегулируйте размер и непрозрачность с помощью ползунков и коснитесь Готово когда закончишь.
Добавьте больше деталей к изображению, рисуя поверх наброска и регулируя размер пера по мере необходимости. Используйте штрихи, чтобы выделить детали и добавить глубины изображению. Этот процесс известен как рисование.
Совет: Вы можете отменить мазок, проведя влево двумя пальцами. Повторить, проведя вправо.
Добавьте цветовую тему из библиотек Creative Cloud
Коснитесь значка Цвет , затем + и Мой цвет . Это все цветовые темы, которые вы сохранили в своих библиотеках Creative Cloud. Коснитесь созданной ранее темы, а затем галочки в верхней части диалогового окна.
Применить цвет
Коснитесь цвета из темы. Коснитесь и удерживайте инструмент «Кисть», «Перо», «Маркер» или «Кисти». Выберите Объединить из вариантов, чтобы цвет перекрывал следы пера при рисовании, затем нажмите «Готово».
Раскрасьте небо и Тора, меняя цвета и инструменты по мере необходимости.
Совет: Для большего разнообразия мазков коснитесь «Кисти» и коснитесь параметра в меню «Кисти приложения».
Отправить в Photoshop
Коснитесь значка «Отправить в» и выберите «Отправить в Photoshop» . Через некоторое время ваше изображение появится на вашем рабочем столе.
Завершите макет комикса
Ваш набросок представляет собой настоящий файл Photoshop, поэтому вы можете обрезать, перекрасить или изменить размер изображения, чтобы он соответствовал существующему макету страницы комикса.
© MARVEL, 2015 г.
Учебник по Photoshop: как сделать комикс, поп-арт, мультфильм из фотографии
Войти
Добро пожаловать!Войти в свой аккаунт
ваше имя пользователя
ваш пароль
Забыли пароль?
Восстановление пароля
Восстановить пароль
ваш адрес электронной почты
Поиск
Узнайте, как сделать комикс в стиле поп-арт в фотошопе.
532
Существует множество приложений, которые могут добавить мультипликационный эффект к вашим изображениям, но они не всегда могут дать желаемый результат! Если вы хотите поиграть самостоятельно, ознакомьтесь с этим руководством о том, как сделать мультяшный комикс из фотографии.
Превращение фотографии в мультфильм- Откройте фотографию, которую хотите использовать. Лучше всего использовать обрезанное изображение, поэтому избавьтесь от фона, который вам не нужен.
- Фотография должна быть высокого качества и подходящего размера. Вы можете настроить изображение и выбрать следующие параметры, перейдя в «Изображение» в строке меню и выбрав «Размер изображения»: 90 158 90 155 По размеру: исходный размер 90 156 90 155 Ширина: оставьте значение по умолчанию
- Высота: 1000 пикселей
- Разрешение: 150 пикселей/дюйм
- Сделайте две копии фотографии, дважды нажав Ctrl+J или Cmd+J.

- Переименуйте оба изображения для облегчения понимания.
- Перейдите в меню «Фильтр» и выберите «Галерея фильтров». Вы не увидите эту опцию, если у вас более старая версия программного обеспечения. Для более старых версий перейдите в «Фильтр», «Художественные края» и «Край плаката».
- Откройте папку Художественный и выберите Края плаката. Затем выберите следующие:
- Толщина края: 2
- Интенсивность края: 1
- Постеризация: 2
- Готово.
- Если вы хотите сделать его более интересным, вы можете включить дополнительные фильтры. Хороший вариант — добавить отражения размером с комикс на зрачки, чтобы глаза выделялись.
- Откройте инструмент Elliptical Marquee Tool и выберите его.
- Перейдите к центру зрачка и нажмите Shift+alt или Shift+Option (Mac), чтобы сделать небольшой круговой выбор. Вы можете заполнить эту область цветом по вашему выбору.

- Нажмите Ctrl+Delete или Cmd+Delete, чтобы заполнить цветом. Теперь снимите выделение с области и повторите процесс с другим глазом.
- Дважды щелкните миниатюру, чтобы открыть окно стиля слоя.
- Щелкните Обводка и выберите нужный цвет, который в большинстве случаев должен быть белым.
- Нажмите «ОК».
- Внесите следующие изменения в окно:
- Размер: 23 пикселя
- Положение: Внутри
- Слева выберите Inner Glow и выберите нужный цвет, который в большинстве случаев должен быть черным.
- Нажмите.
- Внесите следующие изменения в окне:
- Режим наложения: Обычный
- Непрозрачность: 100 %
- Шум: 0 %
- Дроссель: 100 %
- Размер: 25 пикселей
- Готово!
Вы можете внести некоторые дополнительные изменения в изображение, например изменить яркость цвета .
