Обратный звонок: чем полезен для бизнеса
Содержание
- Как работают сервисы обратного звонка
- Зачем нужна форма обратного звонка на сайте
- Какие бывают формы обратного звонка
- Как форма обратного звонка влияет на показатели эффективности сайта
- Когда бизнесу подключать колбэк, а когда — не стоит
- Как с помощью колбэка увеличить конверсию сайта в заявку
- Как не раздражать посетителей сайта формой обратного звонка
- Как обратный звонок Roistat помогает привлекать лидов и оценивать эффективность рекламы
- Как настроить обратный звонок Roistat
- Важно. Что запомнить про обратный звонок
Расскажем, как обратный звонок помогает клиентам связываться с компанией, а бизнесам — собирать данные потенциальных покупателей.
Подпишись на Telegram
ПодписатьсяКак работают сервисы обратного звонка
Представим классический путь клиента: посетитель заходит на сайт в поисках нужной информации, выбирает продукт и планирует совершить покупку. Но в процессе знакомства с товаром или услугой у пользователя возникают вопросы: о качестве и характеристиках продукта, доставке, способах оплаты. Если на сайте нужных данных нет или их недостаточно — нужна помощь менеджера компании.
Но в процессе знакомства с товаром или услугой у пользователя возникают вопросы: о качестве и характеристиках продукта, доставке, способах оплаты. Если на сайте нужных данных нет или их недостаточно — нужна помощь менеджера компании.
Проконсультировать посетителя можно с помощью сервиса обратного звонка — виджета, который позволяет пользователю заказать звонок от компании. Маркетологи часто используют другой термин для обратного звонка — callback или колбэк.
Хотите освоить сквозную аналитику?
Посетите регулярный мастер-класс по аналитике от Roistat.
ПодключитьсяФорма обратного звонка может появляться на странице сайта автоматически. Также на лендинги добавляют иконку телефонной трубки, по нажатию на которую открывается форма. Чтобы заказать колбэк, пользователю нужно указать в ней имя и номер телефона. Работает обратный звонок так:
Как работает обратный звонок на сайтеЗачем нужна форма обратного звонка на сайте
Обратный звонок на сайте нужен, чтобы собирать контакты потенциальных покупателей и увеличивать конверсию в заявку и продажу. Пользователь оставляет свои данные для связи, они попадают в CRM компании, в базу данных.
Пользователь оставляет свои данные для связи, они попадают в CRM компании, в базу данных.
Хотите освоить сквозную аналитику?
Посетите регулярный мастер-класс по аналитике от Roistat.
ПодключитьсяНапример, посетители сайта с помощью обратного звонка могут обратиться в компанию:
- с техническими вопросами: как сделать заказ, как работает доставка, как выбрать продукт, почему возникает ошибка;
- с жалобой или отзывом: продукт сломался во время доставки, сервис работает некорректно;
- запросом на покупку: хочу оформить заказ, заказать партию товара.
Менеджеры снимут сомнения пользователей, которые ещё выбирают продукт и хотели бы получить ответы на свои вопросы. Компания получит продажу. Пользователей, которые после общения со специалистом не купили продукт, можно «прогревать» с помощью СМС-рассылки, если они дали согласие на получение сообщений.
Рассказали в нашем блоге, что такое лидогенерация и как выращивать лиды в клиентов.
Колбэк на сайте позволяет пользователю:
- связаться с компанией быстро, при этом не искать контактный номер на сайте;
- не тратить деньги на счету мобильного, чтобы задать свой вопрос;
- запросить удобное время для звонка от компании без ожидания ответа оператора.
На эффективность работы колбэка влияет качество обслуживания: менеджеры должны помочь клиенту с выбором, ответить на вопросы, быстро перезвонить.
Когда пользователь кликает на кнопку обратного звонка, он хочет, чтобы представитель компании перезвонил в ближайшее время. Если лид получит обратный звонок через день или позже, бизнес может потерять потенциального клиента: интерес пропадёт, вопросов уже не будет. Компания Software Advice провела исследование обратных звонов — более 50% респондентов не готовы ждать обратный звонок больше 5 минут.
Пример формы заказа обратного звонка на сайте Okna-leningrad — компактный виджет, в котором указано время ожидания обратного звонкаКакие бывают формы обратного звонка
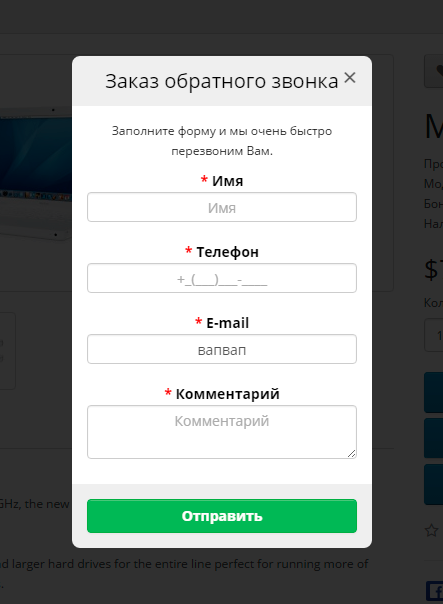
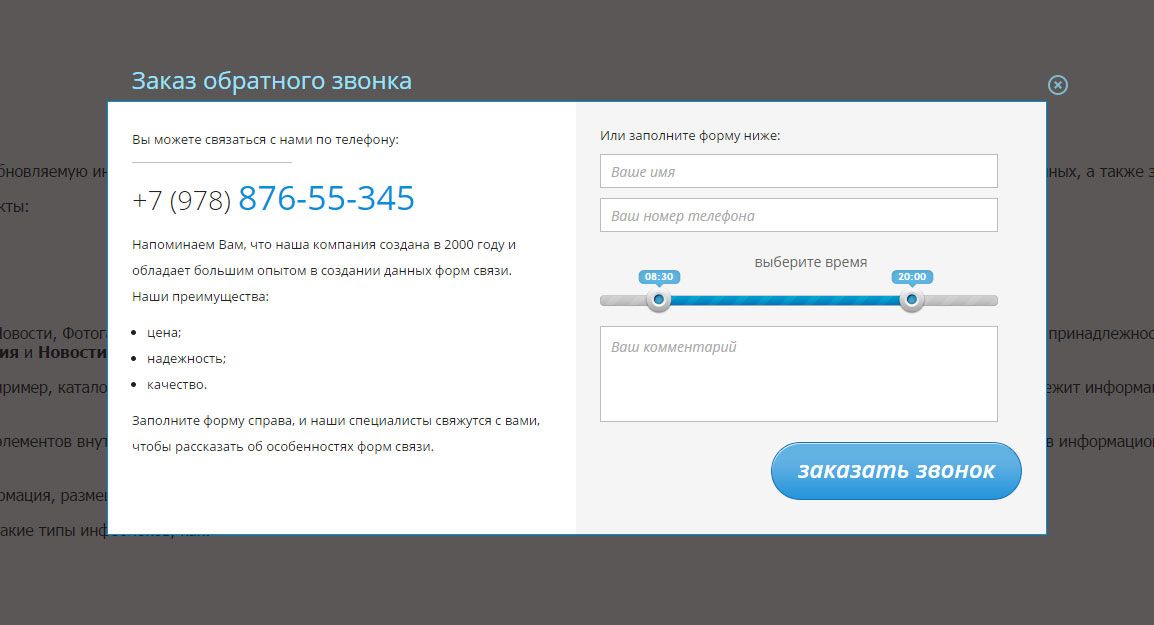
Попап
Всплывающее окно или попап — это традиционный вариант колбэка. Большая форма с картинками и полями для ввода данных появляется поверх экрана в браузере при посещении страницы сразу или через некоторое время.
Большая форма с картинками и полями для ввода данных появляется поверх экрана в браузере при посещении страницы сразу или через некоторое время.
Активация попапа может происходить двумя способами:
- Попап появляется, если нажать на кнопку. Пользователь кликает на иконку телефонной трубки или на кнопку «Заказать звонок», открывается попап с предложением оставить контакты и получить консультацию. Такой тип всплывающего окна не раздражает пользователей — его видят только те, кто кликнул по кнопке. Посетители были заинтересованы в обратном звонке.
- Попап появляется, когда посетитель проводит определённое время на сайте. Например, через 1-2 минуты после входа на сайт — этого времени достаточно, чтобы проскроллить страницы, поискать нужную информацию, изучить продукты. Компания самостоятельно инициирует общение с посетителем.
Мультивиджет
Кнопка на сайте, при клике на которую открываются несколько способов связи с компанией. Например, заказ звонка или возможность написать в соцсети и мессенджеры.
Например, заказ звонка или возможность написать в соцсети и мессенджеры.
Форма колбэка в дизайне сайта
Обратный звонок может быть встроен в структуру сайта как один из блоков страницы. Например, на лендинге под основным контентом компания добавляет форму обратного звонка. Так пользователи, которые не смогли найти нужную информацию, но хотят её получить, могут запросить разговор с менеджером.
Особенно это актуально для компаний, которые занимаются прямыми продажами, и где важен личный контакт с менеджером. Форму колбэка в таком случае добавляют на первом экране лендинга или в нижнюю часть страницы.
Как форма обратного звонка влияет на показатели эффективности сайта
- Колбэк — это быстрая связь с компанией. Пользователь оставляет номер телефона и получает звонок за счёт компании. Такой инструмент повышает лояльность аудитории: у пользователя есть удобный способ запросить дополнительную информацию и не тратить на это время и средства с баланса мобильного.

- Колбэк-сервисы могут повышает конверсию в заявки и продажи. Обратный звонок может повысить конверсию сайта от 20 до 200%. Пользователь не только оставил свой контакт, но и пообщался с компанией, получил ответы на вопросы, составил впечатление о сервисе. Даже если он ничего не купит — бизнес получил лида, которого в дальнейшем можно прогревать.
Когда бизнесу подключать колбэк, а когда — не стоит
Обратный звонок приводит лидов и клиентов компаниям, которые продают сложный или дорогой продукт. Например, колбэк будет полезен на сайте автосервиса или производителя стеклопакетов. И, наоборот, для заказа доставки продуктов или покупки зубной щётки пользователю вряд ли нужна помощь менеджера.
✅ На сайте строительной компании колбэк нужен: посетителям интересно узнать про новые квартиры, им важно услышать всё от живого человека
❌ Магазину на маркетплейсе обратный звонок не нужен: пользователи читают отзывы, смотрят фото и видео товаров, выбирают по цене.
Если компания работает на территории нескольких регионов или целой страны, колбэк станет полезной опцией для пользователей — посетителю не придётся считать, сколько нужно заплатить за звонок.
Обратный звонок эффективен для бизнеса в сфере электронной коммерции. Например, посетителям сайта онлайн-магазина с помощью колбэка удобно узнать о наличии продукта, зарезервировать товар перед поставкой.
Колбэки активно используют компании, продающие услуги:
- онлайн-школы;
- медицинские центры;
- салоны и центры косметологии;
- агентства по продаже недвижимости, застройщики;
- рекламные агентства;
- компании сферы туризма;
- сервисы консультации по юридическим, финансовым, бухгалтерским вопросам и так далее.
Например, обратный звонок в сфере услуг пользователь может заказать, чтобы выбрать удобное время для записи, узнать подробности о процедуре.
Как с помощью колбэка увеличить конверсию сайта в заявку
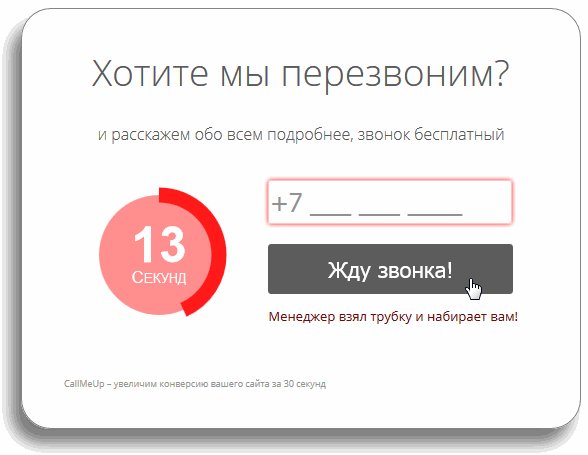
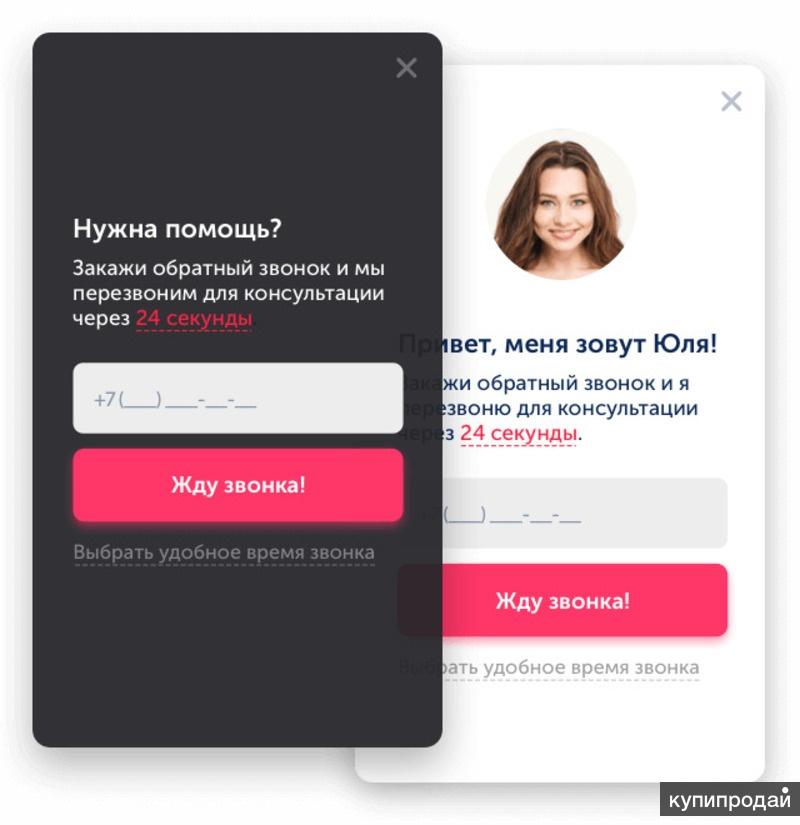
Перезванивайте быстро. Если пользователю нужна помощь здесь и сейчас, он не захочет ждать обратный звонок от компании. В форме можно сразу указать, через сколько времени менеджер перезвонит.
Если пользователю нужна помощь здесь и сейчас, он не захочет ждать обратный звонок от компании. В форме можно сразу указать, через сколько времени менеджер перезвонит.
Отключите показ виджета в период, когда менеджеры не работают. Например, после 18:00 ли по выходным. Иначе пользователи будут заказывать колбэк, а потом ждать звонок до понедельника. Ожидание звонка может неприятно сказаться на впечатлении пользователя, особенно если в форме указано, что менеджер должен перезвонить в течение минуты.
Настройте показ всплывающей формы с колбэком так, чтобы она появлялась не на всех страницах. Например, пользователю вряд ли потребуется обратный звонок, если он зашёл на страницу «Вакансии».
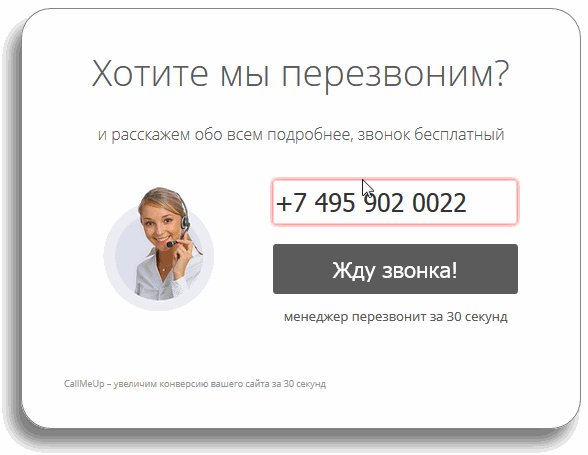
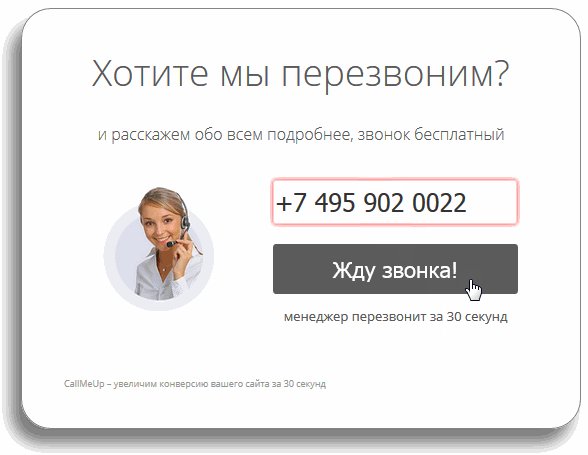
Расскажите аудитории про пользу колбэка. Например, что это бесплатная услуга, компания быстро связывается с пользователями. Можно даже использовать шутливый CTA, как в этом примере:
Попап на сайте компании «Фабрика окон»Как не раздражать посетителей сайта формой обратного звонка
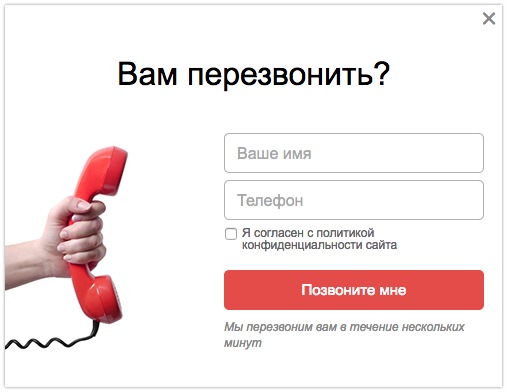
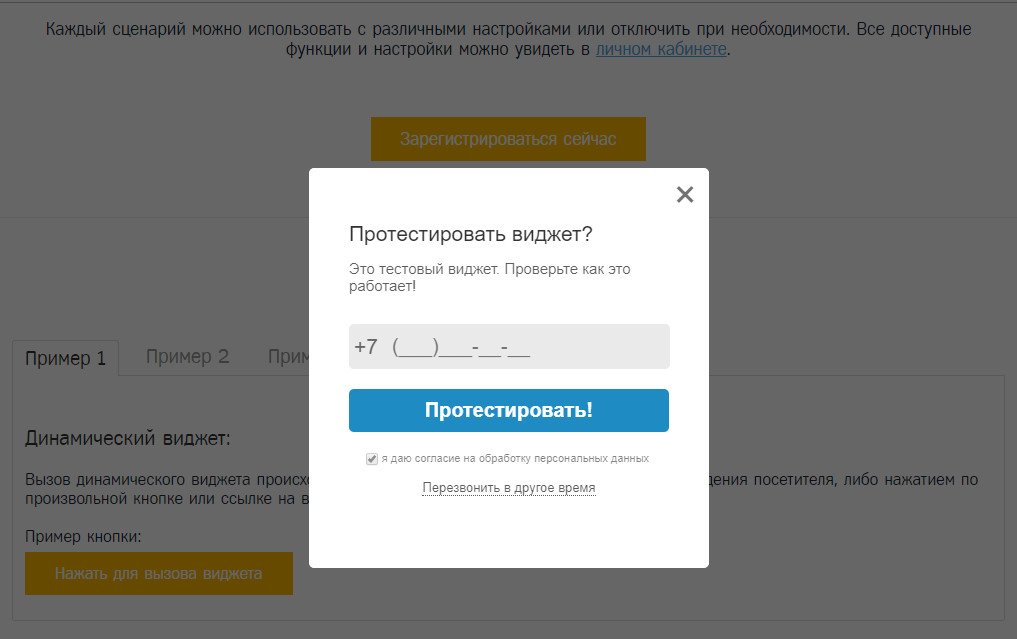
1. Не создавайте лишние барьеры: посетителям нужно быстро получить консультацию по телефону. Если для этого нужно заполнить капчу, есть вероятность потерять лида. Такой виджет может отпугнуть посетителя:
Не создавайте лишние барьеры: посетителям нужно быстро получить консультацию по телефону. Если для этого нужно заполнить капчу, есть вероятность потерять лида. Такой виджет может отпугнуть посетителя:
2. Настройте показ попапа колбэка так, чтобы он появлялся через 1-5 минут после перехода на сайт. Пусть посетитель посмотрит страницу, покликает по разделам, изучит меню. Иногда даже через 30 секунд показывать попап не стоит — он может вызвать раздражение. Тестируйте разное время для показа формы обратного звонка, чтобы найти оптимальное.
3. Чем больше данных нужно указать в виджете, тем выше вероятность, что пользователи не будут заказывать колбэк. На другом сайте они могут оплачивать покупки в один клик, а здесь нужно указать 2 телефона и написать тему разговора для связи с компанией:
Форма обратного звонка на сайте группы компаний «Энергия»Кнопка для колбэка должна быть заметной — не стоит делать её слишком маленькой, иначе пользователю придётся потратить дополнительные усилия для её поиска.
Как обратный звонок Roistat помогает привлекать лидов и оценивать эффективность рекламы
Ловец лидов Roistat — всплывающая форма заявки, которая отображается на сайте и работает по сценарию. Один из вариантов работы Ловца лидов — обратный звонок. Пользователь заполняет заявку, сервис сообщает об этом свободному менеджеру и организует звонок.
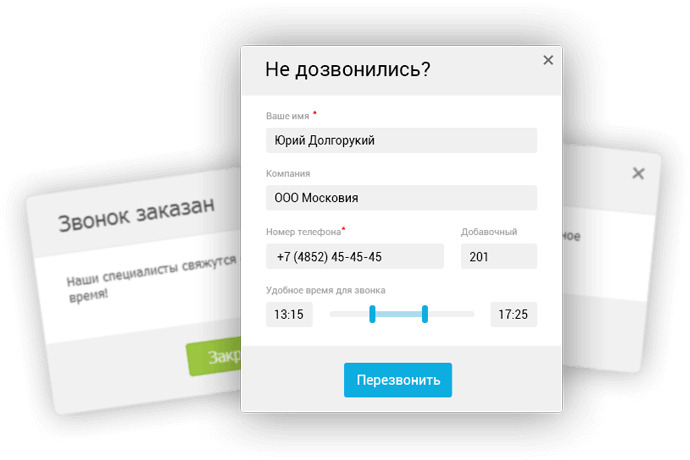
Пример формы обратного звонка — размеры и содержание можно менять в настройках RoistatФорма может открываться, когда пользователь:
- хочет закрыть вкладку браузера;
- долго находится на сайте.
Сервис интегрирован со сквозной аналитикой, которая помогает анализировать эффективность рекламы и понимать, с каких рекламных кампаний чаще приходят заявки на колбэк. Например, посетитель пришёл с рекламы на страницу, но понял, что информации недостаточно. Жмёт на кнопку колбэка и оставляет контакты. Компания получает новую заявку, которая может затем конвертироваться в продажу. Сквозная аналитика поможет отследить, какая реклама привела пользователя, который не только оставил заявку, но и совершил покупку.
Как настроить обратный звонок Roistat
На странице сервиса «Ловец лидов» перейдите в раздел «Обратный звонок» и подключите его:
Как подключить обратный звонок в RoistatВыберите подходящее расписание. Укажите, в какое время и в какие дни форма обратного звонка не будет показываться на сайте. Например, если у компании нет возможности созваниваться с потенциальными клиентами в выходные — лучше не предлагать пользователям заказ обратного звонка в это время. Настройте подходящие часы и дни недели для колбэка. Если колл-центр работает без перерывов, активируйте переключатель Круглосуточно:
Как задать время работы виджета обратного звонкаОтслеживайте статистику. Посмотрите, сколько звонков завершились продажами, с какого канала пришёл пользователь, заказавший колбэк, из каких районов и городов поступают звонки. Эти данные можно посмотреть в «Истории обратных звонков»:
Пример отчёта в Roistat по обратным звонкамПодключите Виртуальную АТС. Можно связать Ловец лидов с Виртуальной АТС Roistat — для этого оба сервиса нужно подключить на главной странице проекта. ВАТС будет направлять обратный звонок свободному менеджеру — не придётся обзванивать всех в поисках свободного оператора. Также в сервисе можно отслеживать отчёты по всем менеджерам:
Можно связать Ловец лидов с Виртуальной АТС Roistat — для этого оба сервиса нужно подключить на главной странице проекта. ВАТС будет направлять обратный звонок свободному менеджеру — не придётся обзванивать всех в поисках свободного оператора. Также в сервисе можно отслеживать отчёты по всем менеджерам:
Используйте Речевую аналитику. Речевая аналитика Roistat сохраняет, переводит в текст и тегирует звонки. Это помогает находить проблемные звонки — например, когда менеджер ругается с пользователем, заказавшим колбэк, или отходит от скриптов.
Пример отчёта Речевой аналитики RoistatРассказали в блоге, как речевая аналитика помогает улучшить качество работы операторов и не терять клиентов.
- Колбэк помогает покупателям бесплатно связываться с компанией. Стоит быстро перезванивать после получения запроса на обратный звонок — более 50% респондентов не готовы ждать звонок больше 5 минут.
- Виджеты с колбэком не должны раздражать — настройте так, чтобы они появлялись в подходящее время.
 Простая и понятная форма обратного звонка упростит для пользователей возможность связаться с компанией.
Простая и понятная форма обратного звонка упростит для пользователей возможность связаться с компанией. - В Roistat можно настроить обратный звонок. Это часть сервиса «Ловец лидов» — он поможет увеличить количество заявок с сайта на 7%.
Подключите ловец лидов Roistat
Автоматизируйте сбор заявок с сайта
ПодключитьНа нашем Telegram-канале делимся полезными материалами по маркетингу и аналитике, кейсами клиентов, собираем познавательные дайджесты и анонсируем бесплатные обучающие вебинары. Подписывайтесь, чтобы ничего не пропустить!
Как настроить обратный звонок с сайта в Битрикс24 – Блог Соль Битрикс24
Мануал по настройке заказа обратного звонка в Битрикс24.
Обратный звонок с сайта — один из эффективных инструментов онлайн-маркетинга. В настоящее время ни один интернет-магазин не обходится без этого инструмента. С его помощью посетитель оставляет свои данные и менеджер моментально может среагировать и связаться с клиентом. Рассмотрим, как настроить заказ обратного звонка в Битрикс24.
Рассмотрим, как настроить заказ обратного звонка в Битрикс24.
Шаг 1. Для начала необходимо создать форму обратного звонка. На странице CRM – Еще – CRM-формы нажимаем кнопку Создать форму
Формы обратного звонка схожи с CRM-формами и настраиваются аналогично.
Чтобы создать и настроить CRM-форму, можно воспользоваться нашей инструкцией.
Укажем описание формы и выберем поля, которые должен заполнить клиент. Выберем ответственных за обработку Лидов и перейдем к дополнительным настройкам.
Важное отличие формы обратного звонка – необходимо выбрать номер для звонка и ввести сообщение, которое получит менеджер при заказе звонка.
О том, как настроить телефонию разных операторов в Битрикс24, мы рассказываем в инструкциях на сайте.
Сохраняем CRM-форму и нажимаем Включить:
Шаг 2. Добавление формы обратного звонка в виджет Битрикс24
Если на сайте вы уже используете виджет Битрикс24, то перейдем к его редактированию.

Если виджет Битрикс24 не настраивали – создадим новый или воспользуемся предустановленным.
Работа с виджетами ведётся на странице CRM — Виджет на сайт.
Обратный звонок можно использовать совместно с другими каналами коммуникации, предложенными в виджете.
Ниже выбираем созданную нами форму, настраиваем рабочее время, параметры отображения и внешний вид формы.
Подробнее о настройке виджета Битрикс24 в нашей инструкции
Сохраняем виджет. Осталось разместить его на нашем сайте.
Шаг 3. Размещение виджета Битрикс24 на сайте
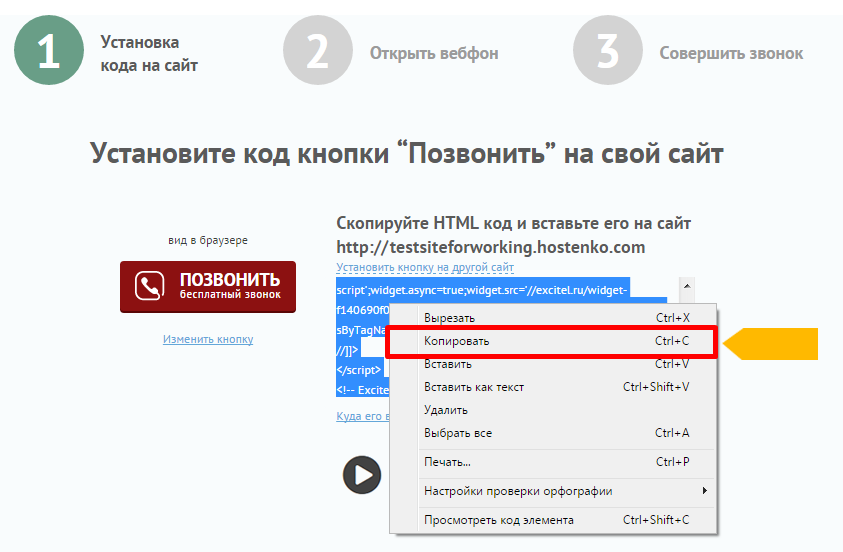
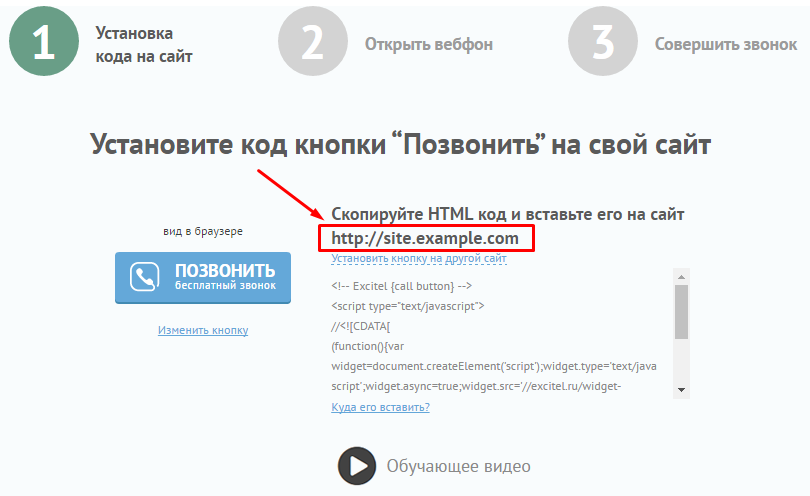
Для использования виджета нажмите кнопку Код на сайт, скопируйте текст и поместите его в код вашего сайта перед закрывающим тегом body.
Если ваш сайт создан в Битрикс24.Сайты, то необходимо перейти в его настройки:
Выбрать нужный виджет в соответствующем поле, сохранить:
Наш виджет появился на сайте!
Шаг 4.
 Тестируем заказ обратного звонка
Тестируем заказ обратного звонка
Заполним форму обратного звонка, которая открывается при нажатии на виджет:
В Битрикс24 у ответственного за форму отображается уведомление о заказе обратного звонка, создается Лид.
На телефон сотрудника поступит обратный звонок, который свяжет его с клиентом.
Готово! В результате у нас настроен заказ обратного звонка с сайта, менеджеры оперативно связываются с клиентом.
Если вам необходима помощь в настройке или у вас возникли вопросы. Наша техническая поддержка к вашим услугам!
Лучшие способы добавить кнопку «Позвони по клику» на свой веб-сайт
Узнайте, как добавить кнопку «Позвонить по клику» на свой веб-сайт, используя различные методы, чтобы легко связаться с вашими клиентами.
Узнайте, как добавить кнопку вызова на веб-сайт, используя различные методы, чтобы легко связаться с вашими клиентами.
Видя растущее использование мобильных устройств, неудивительно, что мир Интернета смещается в сторону новой тенденции, и владельцы веб-сайтов постоянно прилагают усилия, чтобы сделать свои веб-сайты оптимизированными для мобильных устройств с точки зрения дизайна и функциональности, чтобы обеспечить только лучший пользовательский опыт.
Если вы создали веб-сайт для своего бизнеса, чтобы он также процветал в Интернете, может быть небольшой, но важной деталью добавить кнопку «нажми и звони», чтобы пользователи могли связываться с вами и звонить вам напрямую, а также получать личные ответы на все свои предпродажные вопросы. Это окажет положительное влияние на пользователей и сделает вас более надежным.
Как работают кнопки Click-to-Call?
Кнопка Click-to-Call или интерактивные телефонные номера легко создаются с помощью HTML или с помощью плагина, поскольку мы объясним оба метода, и браузер будет реагировать на протоколы HTML 5 в соответствии с их действием.
После того, как пользователи нажмут на кнопку или ссылку, которую вы предоставите с номером телефона, они либо запустят приложение для телефона и добавит номер на дисплей, либо сделают вызов напрямую, либо пользователям будет представлено подтверждение, чтобы сначала продолжить вызов, в зависимости от браузера.
Важно то, что вы сможете связаться со всеми своими клиентами и лично представить их в режиме реального времени. Добавив кнопку «Позвонить по клику», ваши пользователи смогут связаться с вами без использования какого-либо другого программного обеспечения, они могут использовать собственное мобильное устройство.
Зачем добавлять кнопку «Позвони по клику» на свой веб-сайт?
Если вы представляете малый бизнес, который полагается на поясняющие или предпродажные вопросы своим клиентам, или если вы просто хотите предложить более доступный способ связи с клиентами, то кнопка «Нажми и звони» будет очевидным инструментом, который вам нужно внедрить на свой веб-сайт.
Мы упоминали, как интерактивные телефонные номера могут оказать положительное влияние на ваш веб-сайт и как они работают.
Несмотря на то, что есть несколько способов поддерживать связь с вашими клиентами, такие как контактные формы, чаты в реальном времени, заявки в службу поддержки или другие средства, кликабельный номер телефона обеспечит тот человеческий отклик, которого жаждут некоторые клиенты. А поскольку все больше людей используют мобильные телефоны для выполнения повседневных задач, кнопка «Позвонить по клику» станет лучшим способом обслуживания ваших клиентов.
Вы можете легко обеспечить отличный пользовательский интерфейс для своих клиентов, поскольку вы предлагаете более доступные средства связи, к которым они могут получить доступ одним щелчком мыши без необходимости вводить дополнительную информацию, они будут более склонны связываться с вами, и это приведет к увеличению продаж и конверсии.
Как добавить кнопку Click-to-Call на свой веб-сайт с помощью плагина
Плагин WordPress расширит стандартную функциональность вашего веб-сайта и предоставит вам большую гибкость для создания чего угодно, выполнив всего несколько простых шагов.![]() И добавление кнопки «нажми и звони» может быть таким же простым. Не добавляйте код на свой веб-сайт, особенно если у вас нет необходимых знаний о нем.
И добавление кнопки «нажми и звони» может быть таким же простым. Не добавляйте код на свой веб-сайт, особенно если у вас нет необходимых знаний о нем.
Вот почему мы рекомендуем использовать плагин для добавления кнопки вызова на ваш сайт, чтобы пользователи могли легко нажать на кнопку, и они будут переадресованы с вызовом. Первое, что вам нужно сделать, это найти плагин WP Call Button в репозитории WordPress и установить его. Следуйте подробному руководству по установке плагина WordPress.
После установки плагина его необходимо активировать. После этого плагин появится на левой панели панели инструментов WordPress для быстрого доступа.
После активации плагина вы можете получить к нему доступ через панель управления WordPress > Настройки > Кнопка вызова WP.
Оттуда вы получите доступ к основным настройкам конфигурации плагина. Этот плагин предлагает возможность добавить кнопку «Позвонить по клику» на все ваши сообщения или страницы с помощью Гутенберга или классического редактора, на боковую панель или в любую область с виджетами, а также закрепить кнопку «Позвонить по клику», пока пользователи прокручивают страницу.
Как вы можете видеть, у вас есть кнопки Sicky Call Button Static Call, разделенные по отдельности, и мы дадим подробное объяснение по обеим из них. Во-первых, у нас есть вкладка Sticky Call Button, первая и основная настройка которой будет состоять в том, чтобы добавить номер телефона, по которому пользователи могут звонить в вашу компанию.
Если вы выберете страну, плагин автоматически добавит код страны впереди. Это умный контрольный список, который сделает всю работу за вас. А оставшееся поле нужно будет заполнить своим номером телефона.
Это поле, в которое вы добавляете номер телефона как для липкой, так и для статической кнопки вызова. Данные будут извлечены из этой настройки, и пользователи будут напрямую звонить по номеру телефона, указанному в этом поле. Прокрутив вниз, вы увидите еще несколько настроек для этой вкладки.
Следующая настройка позволит вам добавить текст кнопки вызова, очевидно. Введите текст, который должен отображаться рядом с кнопкой вызова. Обратите внимание, что этот параметр будет применяться только в том случае, если вы выберете параметр «Полная ширина» в следующем параметре.
Обратите внимание, что этот параметр будет применяться только в том случае, если вы выберете параметр «Полная ширина» в следующем параметре.
Вы также можете изменить и настроить расположение кнопки вызова на странице. Вы можете выбрать «Во всю ширину», «Внизу слева», «Внизу по центру» или «Внизу справа». Это определит, как залипающая кнопка будет отображаться на экране.
Затем вы можете настроить цвет кнопки, выбрать один из цветового спектра и подобрать кнопку вызова для вызова в соответствии с эстетикой вашего веб-сайта.
По умолчанию кнопка вызова по щелчку будет применяться на всех устройствах и на всех устройствах. Чтобы изменить это, вы можете выбрать отображение/скрытие только для определенных сообщений или страниц, а также включить дескриптор кнопки телефона, на которую можно нажать, чтобы она отображалась только на мобильных устройствах.
После того, как вы все настроили и сделали все необходимые приготовления, прокрутите вверх и включите параметр «Состояние кнопки вызова сейчас». Нажмите «Сохранить изменения», и все будет готово. Ваша липкая кнопка вызова будет отображаться на вашем веб-сайте.
Нажмите «Сохранить изменения», и все будет готово. Ваша липкая кнопка вызова будет отображаться на вашем веб-сайте.
Вот как кнопка будет выглядеть на вашем сайте. Теперь, если вы хотите добавить статическую кнопку вызова, на любой из ваших страниц вы можете сделать это с помощью Гутенберга или классического редактора. Давайте вернемся к настройкам кнопки вызова WP, и на этот раз мы нажмем вкладку Static.
Все изменения настроек, которые вы сделали на вкладке Static, такие как текст кнопки или цвет кнопки, также будут применяться здесь. Номер телефона будет извлечен из номера, который вы указали на вкладке «Кнопка статического вызова».
Для того, чтобы интерактивный вызов был статическим для определенной страницы или страниц через классический редактор, вам необходимо скопировать его шорткод, который можно найти здесь. Затем вставьте шорткод на страницу/публикацию, которую вы хотите отобразить.
Далее при редактировании существующей страницы вы хотите добавить кнопку вызова сейчас или создать новую страницу с нуля. Если вы работаете с блоком Гутенберга, щелкните значок плюса, чтобы добавить новый блок, и выберите кнопку вызова WP из списка.
Если вы работаете с блоком Гутенберга, щелкните значок плюса, чтобы добавить новый блок, и выберите кнопку вызова WP из списка.
После того, как вы нажмете на блок кнопки вызова WP, у вас будет больше гибкости для дизайна и отображения кнопки «Позвонить нам», которая будет представлена в соответствии с эстетикой вашего бренда.
На правой панели у вас есть несколько инструментов для настройки дизайна вашей кнопки вызова, где вы можете изменить размер шрифта, а также цвет текста и кнопки. Вы можете выбрать значок телефона и оставить только текст. Нажмите «Опубликовать», и на вашей странице появится кнопка вызова.
Отображение кнопки Click-to-Call на боковой панели или в любой области виджетов
Как мы уже упоминали, вы также можете добавить интерактивный номер телефона на боковую панель или в любую область виджетов на своем веб-сайте WordPress, и это слишком просто сделать. Для начала перейдите в «Внешний вид»> «Виджеты».
Далее вам нужно будет прокрутить вниз, пока не увидите виджет кнопки вызова WP, а затем перетащите его на боковую панель. Вы можете отредактировать заголовок, описание, и если вы нажмете «Показать дополнительные настройки», вы сможете дополнительно настроить кнопку, например ввести текст, или изменить цвет кнопки и текста. И, наконец, выберите, хотите ли вы показывать значок мобильного телефона.
Вы можете отредактировать заголовок, описание, и если вы нажмете «Показать дополнительные настройки», вы сможете дополнительно настроить кнопку, например ввести текст, или изменить цвет кнопки и текста. И, наконец, выберите, хотите ли вы показывать значок мобильного телефона.
Этот плагин даст вам большую гибкость, чтобы добавить интерактивную ссылку или кнопку с телефонным номером на вашу страницу, не касаясь ни единой строки кода. Лучшая функция плагина WP Call Button? Это 100% бесплатно в репозитории WordPress.
Как добавить кнопки Click-to-Call и призывы к действию на ваш веб-сайт с помощью Elementor
В качестве второго подхода мы познакомим вас с возможностями ссылок Elementor и Actions. Эта функция позволяет вам легко связываться с посетителями вашего сайта, а также анализировать и отслеживать пользовательские данные. Помимо кнопки «Нажми и звони», вы можете связаться со своими пользователями через WhatsApp, Waze, Google Calendar и другие приложения всего за несколько кликов.
Elementor — это совершенный конструктор страниц с перетаскиванием, который позволяет вам создавать самые красивые и успешные веб-сайты, а также дает вам полную свободу дизайна для создания любой области вашего веб-сайта. Все, что вам нужно для этого, это установить Elementor. Бесплатная версия Elementor даст вам большую гибкость, но вы всегда можете расширить функциональность, используя профессиональную версию.
В WP Dashboard > Plugins > Add New найдите Elementor Website Builder и нажмите Install. После активации вы можете начать создавать свой веб-сайт, используя все расширенные инструменты, которые он предоставляет. Для более подробного руководства прочитайте статью о том, как начать работу с Elementor.
Если вы хотите создать кнопку вызова по щелчку, на левой панели найдите виджет кнопки и перетащите его на страницу. Вы можете стилизовать и оформить его по своему желанию. В разделе «Ссылка» щелкните динамический значок.
Нажав на динамический значок, прокрутите вниз и в разделе «Действия» выберите «Контактный URL». Когда вы закончите с этим, найдите значок гаечного ключа и щелкните по нему, в разделе «Тип» выберите «Телефон», но, тем не менее, вы можете выбрать из широкого спектра вариантов, таких как Skype, Messenger, Viber, Waze WhatsApp и другие.
Когда вы закончите с этим, найдите значок гаечного ключа и щелкните по нему, в разделе «Тип» выберите «Телефон», но, тем не менее, вы можете выбрать из широкого спектра вариантов, таких как Skype, Messenger, Viber, Waze WhatsApp и другие.
После того, как вы выберете опцию «Телефон» в раскрывающемся меню, вы увидите появившееся поле «Номер», обязательно введите свой номер телефона и выполните другие действия, необходимые для создания кнопки, которая при нажатии будет немедленно перенаправлять на вызов. Нажмите «Опубликовать», и ваша страница будет доступна для всех. Проверьте кнопку, чтобы убедиться, что вы правильно ее настроили.
Как вручную добавить кнопку Click-to-Call на свой сайт?
Несмотря на то, что два первых подхода являются лучшим выбором для каждого владельца веб-сайта, поскольку они обеспечивают наибольшую гибкость и просты в работе, мы собираемся показать вам, как вручную добавить на ваш веб-сайт кнопку вызова для вызова, которая инициирует вызов, как только пользователи нажимают на нее.
Это также простой способ добавить интерактивные телефонные номера, но вы будете ограничены в дизайне. Этот параметр будет использовать фрагмент кода HTML, который активирует телефонные ссылки на мобильных устройствах, ПК и Mac. Если пользователь нажмет на ссылку с устройства Mac, ссылка откроется в FaceTime, а если он нажмет на ссылку с Windows, ссылка откроется в Skype.
Теперь приступим. Сначала откройте страницу или публикацию, где вы хотите, чтобы отображалась кнопка вызова, используйте существующую или создайте новую страницу/публикацию. Если вы используете новый редактор WordPress, нажмите на значок плюса, чтобы создать новый блок, и выберите блок HTML.
Далее вам нужно будет вставить следующий код в блок HTML.
Обязательно измените номер телефона или текст в соответствии с вашими данными.
Если вы хотите добавить значок рядом с телефонным номером вручную. Сначала из WP Dashboard > Media > Add New. Загрузите изображение, которое хотите отобразить. После того, как вы загрузили изображение, нажмите на ссылку «Редактировать» рядом с изображением.
После того, как вы загрузили изображение, нажмите на ссылку «Редактировать» рядом с изображением.
Это перенаправит вас в область экрана, где вы сможете скопировать URL-ссылку изображения. Выполнив все те же шаги, что и раньше, вставьте следующую ссылку в блок HTML.
После того, как вы закончите, вы сможете посетить свой веб-сайт и узнать, как работает ссылка, а также правильно ли вы все настроили.
Как добавить кнопку Click-to-Call в меню навигации
Это тоже довольно просто и не требует много шагов. Вы можете легко добавить номер телефона в свое меню навигации, и пользователи будут звонить вам, как только они нажмут на ссылку. Для начала перейдите в WP Dashboard > Внешний вид > Меню.
В разделе Выберите меню для редактирования убедитесь, что выбрано меню навигации, после чего можно продолжить. Сейчас. в Пользовательских ссылках вы сможете добавить свой номер телефона. В поле URL-адреса вам нужно будет ввести свой номер телефона, а под текстом ссылки введите текст ссылки.
Нажмите «Сохранить меню», чтобы изменения вступили в силу, и теперь все, что вам нужно сделать, это перейти на свою страницу и увидеть меню навигации в действии. Это просто.
Заключительные мысли
На этом наша статья завершается, и мы надеемся, что она была для вас полезной и информативной. Мы включили все способы добавления интерактивных ссылок с телефонными номерами на ваш веб-сайт, чтобы вам было проще общаться с вашими клиентами и пользователями.
W рассказали, как добавить кнопки вызова по щелчку с помощью плагина, который бесплатно доступен в репозитории WordPress и предлагает простой способ добавления кликабельных телефонных номеров. Мы также рассмотрели, как создавать ссылки для вызова, используя мощные функции Elementor, которые дают вам полную свободу дизайна и функциональности.
Для тех, кто не хочет возиться с плагином или использовать Elementor в качестве компоновщика страниц, вы всегда можете обратиться к ручному подходу, который довольно прост и эффективен. Наконец, вы также можете добавить ссылки для вызова в меню навигации, используя возможности редактора WordPress.
Наконец, вы также можете добавить ссылки для вызова в меню навигации, используя возможности редактора WordPress.
By Team Neuron
Директор по дизайну, Freehand
Связанные статьи
Как создать кнопку Click To Call Now в WordPress
Хотите создать кнопку «Нажмите, чтобы позвонить сейчас» на своем веб-сайте WordPress?
Поскольку более 50% веб-трафика приходится на мобильные устройства, вы хотите, чтобы потенциальные и текущие клиенты могли легко звонить вам одним щелчком мыши.
В этом уроке мы покажем вам, как именно добавить кнопку Click To Call на ваш сайт WordPress.
В этой статье
- Как создать кнопку «Позвонить сейчас»?
- Как добавить кнопку «Нажмите, чтобы позвонить сейчас» в WordPress
- Шаг 1. Установите бесплатный плагин кнопки вызова WP
- Шаг 2. Найдите настройки плагина кнопки вызова WP
- Шаг 3. Введите номер своего рабочего телефона
- Шаг 4.
 Отредактируйте текст кнопки
Отредактируйте текст кнопки - Шаг 5. Выберите положение кнопки 901 60 Шаг 6. Отредактируйте цвет кнопки
- Шаг 7. Выберите видимость кнопки вызова
- Шаг 8. Сохраните изменения
- Шаг 9. Включите кнопку
- Шаг 10. Настройте статическую кнопку «Нажмите для вызова» (необязательно)
- Часто задаваемые вопросы о кнопках «Позвонить сейчас»
Как создать кнопку «Позвонить сейчас»?
Самый простой способ создать кнопку «Позвонить сейчас» — использовать плагин WP Call Button. Это позволяет легко создать кнопку с номером телефона, на которую можно нажать, без написания кода.
Поскольку кнопка вызова находится в нижней части экрана, она действует как кнопка призыва к действию и помогает вам получить больше запросов.
Хотите сделать кнопку с номером телефона доступной для нажатия в WordPress? Это очень просто с (бесплатным) плагином WP Call Button.
Просто выполните следующие действия:
Шаг 1.
 Установите бесплатный плагин кнопки вызова WP
Установите бесплатный плагин кнопки вызова WPНажмите здесь, чтобы загрузить кнопку вызова WP с WordPress.org.
Для получения подробных инструкций ознакомьтесь с тем, как установить плагин WordPress для начинающих.
Шаг 2. Найдите настройки плагина кнопки вызова WP
После того, как вы активировали плагин на своем сайте WordPress, вам нужно настроить параметры по своему вкусу.
Чтобы найти область настроек кнопки вызова WP, перейдите на левую панель панели управления WordPress и нажмите 9.0215 Настройки » Кнопка вызова WP .
Эта страница настроек откроется на странице залипающей кнопки вызова.
Этот тип кнопки появляется в нижней части экрана пользователя и перемещается вверх и вниз по мере прокрутки, поэтому он всегда виден. Это также самый популярный тип кнопки «Нажми и позвони», потому что она очень хорошо конвертируется — подобно кнопке CTA на веб-сайте.
Шаг 3. Введите номер вашего рабочего телефона
Теперь введите номер вашего рабочего телефона, на который вы хотите получать телефонные звонки от посетителей вашего сайта.
Плагин WP Call Button использует поле смартфона, что означает, что вы можете выбрать свою страну, и он автоматически добавит код страны в правильном формате.
Если у вас нет рабочего номера телефона, вы можете получить его в Nextiva. Вы можете контролировать, как вы переадресовываете звонки на места, включая мобильные телефоны, а не только стационарные телефоны.
Шаг 4. Отредактируйте текст кнопки
Далее вы можете изменить текст кнопки вызова, чтобы он говорил что угодно. Просто щелкните внутри текстового поля, где находится сообщение по умолчанию «Позвоните нам», и отредактируйте его.
Редактирование текста кнопки Click To Call будет работать только в том случае, если у вас есть кнопка в положении полной ширины (это единственная кнопка, которая отображает текст). Мы поговорим о позициях кнопок на следующем шаге.
Шаг 5. Выберите положение кнопки
Теперь решите, какое положение кнопки вызова лучше всего подходит для вашего веб-сайта. Есть 4 варианта. Однако полноразмерные кнопки получают наибольшее количество конверсий и будут наиболее эффективными для привлечения большего числа потенциальных клиентов в Интернете.
Есть 4 варианта. Однако полноразмерные кнопки получают наибольшее количество конверсий и будут наиболее эффективными для привлечения большего числа потенциальных клиентов в Интернете.
Шаг 6. Измените цвет кнопки
Далее вам нужно изменить цвет кнопки ссылки на телефонный звонок. Попробуйте использовать один из фирменных цветов вашего бизнеса или цвет, который соответствует вашей теме WordPress для малого бизнеса.
Шаг 7. Выберите видимость кнопки вызова
Решите, где должна отображаться кнопка вызова. Популярно отображать его повсюду на вашем сайте, так что это значение по умолчанию. Но вы также можете показать и/или скрыть его только на определенных страницах или в сообщениях.
Шаг 8. Сохранить изменения
Нажмите зеленую кнопку «Сохранить изменения» в левом нижнем углу страницы настроек, как только все настройки будут настроены по вашему вкусу.
Шаг 9. Включите кнопку
Когда вы успешно настроили все параметры кнопки вызова WP так, как вы хотите, прокрутите страницу вверх и щелкните зеленый значок переключателя, чтобы включить кнопку Click To Call.
Теперь вы можете зайти на свой сайт и увидеть кнопку вызова в действии.
Шаг 10. Настройте статическую кнопку вызова по щелчку (необязательно)
У вас также есть возможность добавить статическую кнопку вызова на страницу контактов WordPress, страницу «О нас» или любую другую запись/страницу вашего сайта.
Статическая кнопка Click To Call остается на месте, даже когда пользователь прокручивает страницу, поэтому она не всегда видна. Он также показывает значок телефона по умолчанию.
Чтобы добавить статическую кнопку Click To Call, создайте новую страницу или запись в WordPress и щелкните значок плюса. Здесь вы выберете WP Кнопка вызова блок.
Ваша кнопка полностью настраиваема. Внутри редактора блоков справа вы можете изменить размер шрифта, а также цвет фона и текста статической кнопки.
Затем нажмите синюю кнопку Опубликовать в правом верхнем углу, чтобы опубликовать свою страницу или публикацию. После этого на вашем сайте появится статическая кнопка.
После этого на вашем сайте появится статическая кнопка.
Прочитав это, вы, вероятно, поймете, почему мы рекомендуем WP Call Button, чтобы добавить кнопку «Позвоните нам сейчас» на ваш сайт. Это определенно самый простой и мощный плагин для кнопок WordPress Click To Call на рынке.
Самое классное в этом замечательном плагине то, что он на 100 % бесплатный.
Кроме того, он работает с Google Analytics, если вы используете плагин MonsterInsights. Он автоматически отслеживает, сколько людей нажимают на вашу кнопку Click To Call, поэтому вы можете расслабиться и сосредоточиться на том, чтобы зарабатывать больше денег в Интернете.
Часто задаваемые вопросы о кнопках «Позвонить сейчас»
Все еще хотите узнать о преимуществах создания интерактивного номера телефона? Вот несколько вопросов, которые нам задают об этом плагине.
Зачем добавлять ссылку Click To Call?
Владельцу малого бизнеса очень важно собирать как можно больше качественных лидов.