Как сделать картинку ссылкой в ВК
Главная » Секреты
Для рекламы групп и сообществ в ВК применяются различные инструменты продвижения. Один из них — переход пользователя по ссылке. Но намного эффектнее смотрится кликабельное изображение. Давайте разбираться, как сделать картинку ссылкой.
Оглавление
Для примера, сделаем перенаправление на обсуждение. Для этого:
- Скопируйте полностью строку браузера;
- Зайдите на ресурс Google URL Shortener. Он нужен для сокращения длинных URL. Вставьте скопированную ссылку из п.1 в специальное поле и подтвердите действие. Вскоре сервис выдаст результат.
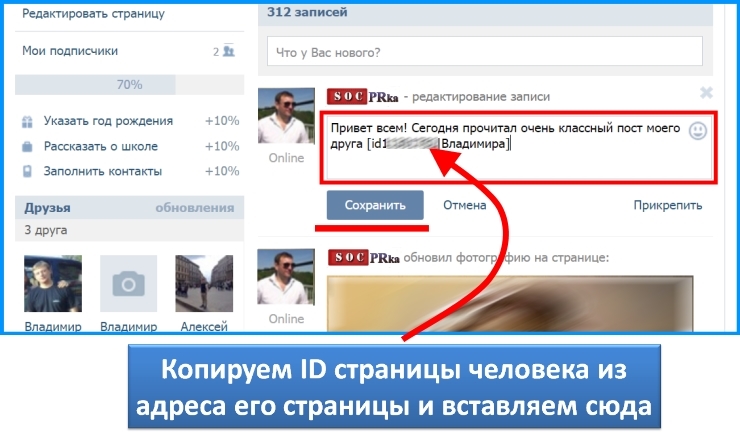
- Откройте профиль ВКонтакте. Вставьте на стене сайта короткую ссылку как новую запись. Через несколько секунд вы увидите дополнительное поле, которое позволит прикрепить к посту изображение.
- Выберите подходящую фотографию. Загрузите снимок с компьютера и обрежьте его до желаемого размера.

- Осталось только подтвердить все действия и сохранить запись. При клике на нее, пользователя перенесет на указанную страницу. На стене в ВК это будет выглядеть так:
Способ прост в использовании и привлекает внимание гостей страницы. Он поможет улучшить показатели посещаемости и повысить вероятность перехода по ссылке.
На сторонний сайт
Разберем, как добавить ВКонтакте пост картинку со встроенной ссылкой на внешний ресурс. Для этого выполняйте следующие шаги:
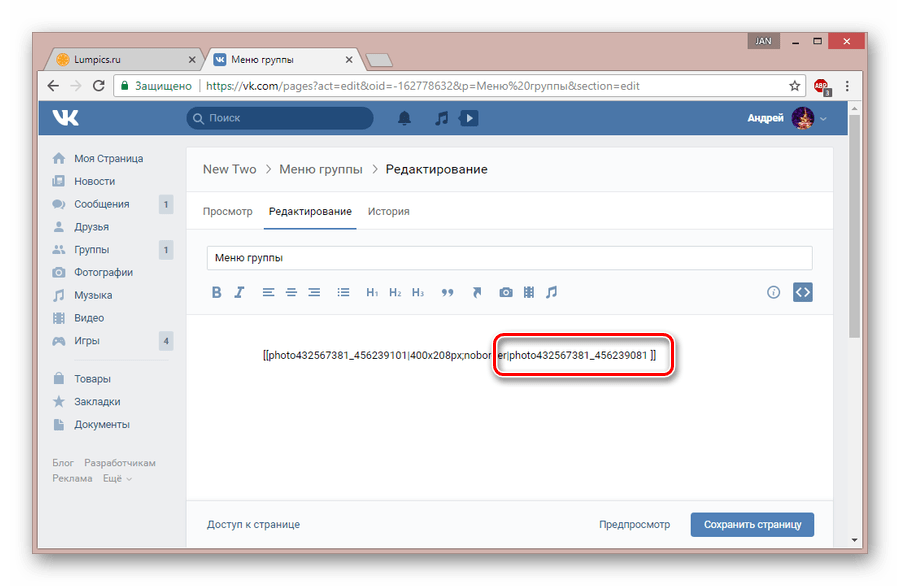
- Откройте блокнот и наберите в нем заготовки:
- Определитесь с ресурсом, на который будете делать ссылку. В нашем случае возьмем National Geographic. Копируете адрес и вставляете его в заготовку.
- Выберете подходящее изображение в гугл картинках. После этого откройте ее в полном размере и скопируйте адрес. Вставляем в блокнот.
- Придумайте заголовок и описание. Если между словами есть пробелы, то вместо них ставим %20.
 В данном случае это соответственно: National Geographic и Красивые уголки планеты.
В данном случае это соответственно: National Geographic и Красивые уголки планеты. - Вставляем записи из заготовок в формулу:
https://vk.com/share.php?url=Ссылка&title=Заголовок&image=Ссылка_на_картинку&noparse=true&description=Описание
Получается следующее:
https://vk.com/share.php?url=http://www.nat-geo.ru/&title=National%20Geographic&image=https://www.gadventures.com/media-server/dynamic/admin/content_pages/Burma-Bagan-Landscape-Sunrise-Hot-Air-Balloon-Silhouette-placeholder.jpg&noparse=true&description=Красивые%20уголки%20планеты
- Копируем ссылку в адресную строку браузера и переходим по ней.
- Жмем кнопку отправить. Затем перейти к записи.
- Проверяем профиль в ВК и наслаждаемся результатом.
Ссылки-картинки привлекают внимание и увеличивают процент посещаемости ресурса. Что положительно сказывается на его продвижении. В предыдущей статье описано, как сделать ВКонтакте ссылку словом.
Понравилась статья? Поделиться с друзьями:
Как вставить любую картинку В Контакте в ссылке на статью
- Как легко вставить любую картинку В Контакте в ссылке на статью
- Как прикрепить ссылку с сайта красиво, чтобы не было мучительно больно за чужие картинки?
- Отличная новость от ВКонтакте:
- Как прикрепить ссылку с сайта красиво, чтобы не было мучительно больно за чужие картинки?
Не нравится чужая картинка? Прикрепи свою! На днях в Контакте появилась новая фишка, которая может значительно увеличить количество переходов по ссылкам на сайты. Мы привыкли делиться самым интересным со своими друзьями в ВКонтакте, но часто разочаровываемся, когда видим, что изображение, прикрепленное к ссылке с публикацией с какого-либо сайта, так называемый сниппет, мягко сказать, не соответствует нашим ожиданиям. Настало время, когда можно легко прикрепить свою картинку вместо автоматически подгружаемого изображения, и донести смысл публикации более эффективно.
Настало время, когда можно легко прикрепить свою картинку вместо автоматически подгружаемого изображения, и донести смысл публикации более эффективно.
Как прикрепить ссылку с сайта красиво, чтобы не было мучительно больно за чужие картинки?
Посмотрим, как это работает. Берем ссылку на статью с любого сайта и вставляем в новую запись в ВКонтакте. Смотрим, что получилось:
Вот, собственно, то, что требовалось доказать. Картинка в сниппете (специальном блоке, который прикрепляется к записи в момент добавления ссылки с кратким анонсом статьи) совершенно не соответствует теме статьи и только портит общее впечатление. Шансов, что пользователи по ней перейдут на сайт – очень мало. Спасти ее может лишь только такая новость, как эта, или репутация заслуженного бренда, как в данном примере. Таких с любой картинкой читают.
В подгруженном изображении мы видим иконку фотоаппарата, я его выделила красным. Это волшебный фотоаппарат… без преувеличения. Кликаем на него, и появившемся окне загружаем свою картинку.
Прикрепляем заранее заготовленную картинку размером 537 х 240 px, и получаем нужный результат.
Добавляем свой анонс, рекомендацию или описание, хэштеги, публикуем, и любуемся новым постом с новой картинкой.
Как видим, новое изображение больше подходит по смыслу к теме статьи, а следовательно увеличится вероятность того, что пользователи обратят внимание не только на текст в сниппете, но и на картинку, которая является кликабельной (ссылкой на сайт) и несет в себе определенную смысловую нагрузку.
Отличная новость от ВКонтакте:
В скором времени мы сможем изменять текст заголовка и описание прикрепляемой ссылки.
Посмотрим, насколько это будет интересно, а сейчас мы можем полноценно использовать возможность прикрепления новой картинки к ссылке с другого сайта. Тем более, что автоматический вывод картинки, прикрепленной к ссылке, нас не всегда устраивает и на собственных сайтах. Не устраивает и то, что мы не знаем, какое изображение появится в очередной ссылке с чужого сайта. Поэтому то, что сейчас мы можем заменить картинку в сниппете ссылки к записи на любую другую, которая нам нравится больше, чем родное изображение с сайта, однозначно предоставляет нам больше возможностей для привлечения трафика на свои сайты.
Поэтому то, что сейчас мы можем заменить картинку в сниппете ссылки к записи на любую другую, которая нам нравится больше, чем родное изображение с сайта, однозначно предоставляет нам больше возможностей для привлечения трафика на свои сайты.
Новый инструмент взаимодействия с друзьями в социальной сети ВКонтакте, несомненно, является отличной дополнительной возможностью для того, чтобы сделать свои записи и рекомендации более заметными и популярными.
P.S. Новость об этой потрясающей функции мне рассказал мой новый друг Константин Кирилюк. Естественно, по секрету. Просил никому не сообщать))) Шутка, конечно. Кстати, у него есть интересный сайт и [urlspan]группа ВКонтакте.[/urlspan] 100% стоит обратить внимание и быть в курсе всего самого полезного для вебмастера. Рекомендую!
[sc:подпись ]
Просмотры: 352
ссылок на изображения. Теперь вы можете превратить любое изображение Medium в… | от Medium
Ссылки на изображения. Теперь вы можете превратить любое изображение Medium в… | по среде | Блог MediumТеперь любое изображение Medium можно превратить в интерактивную ссылку
Опубликовано в·
Чтение: 1 мин.
·
7 августа 2014 г.Сначала добавьте изображение: 90 005
Далее нажмите изображение, чтобы оно имело зеленую рамку, и нажмите Command+K на Mac, Control+K на ПК :
Введите целевой URL-адрес, нажмите «Ввод», и все готово!
Есть еще письменные вопросы? Посетите Справочный центр Medium
Написано Medium
1,5 млн подписчиков
· Writer forИстории и идеи каждого
Еще из Medium и блога Medium
9 0005Средний
в
Средний Политика
Условия использования Medium
Чтение: 12 мин·1 сентября 2020 г.0003
Присоединяйтесь к нам на бесплатную виртуальную конференцию, исследующую границы технологий, бизнеса, культуры и человеческой мудрости. Вот как зарегистрироваться.
2 минуты чтения·21 июня
Тони Стабблбайн
в
Вас приглашают на Medium Day
Сохраните дату на 12 августа — прославление нашего сообщества и человеческих историй
4 мин. read·5 июня
read·5 июня
Medium
in
Medium Policy
Правила Medium
Чтение: 11 мин·26 мая 2021 г. 05
Better Advice
10 Чем заняться вечером вместо этого О просмотре Netflix
Привычки без устройств для повышения продуктивности и счастья.
·5 минут чтения·15 февраля 2022 г.Дейли Вильгельм
в
UX Collective
Как (и нужно ли?) остановить бесконечную прокрутку
Является ли бесконечная прокрутка злом? Как мы можем сбалансировать простоту использования с тем, что лучше для человечества?
·11 минут чтения·14 июняСписки
Выбор персонала
386 историй·142 сохранения
Истории, которые помогут вам повысить свой уровень на работе
19 историй·13 3 сохранения
Самосовершенствование 101
20 этажей·229 сохранений
Производительность 101
20 этажей·248 сохранений
Непристойность
10 секунд, которые закончились моим 20-летним браком
В Северной Вирджинии август, жарко и влажно.
 Я до сих пор не принял душ после утренней пробежки. На мне моя мама-домохозяйка… ·Чтение через 4 мин·16 февраля 2022 г.
Я до сих пор не принял душ после утренней пробежки. На мне моя мама-домохозяйка… ·Чтение через 4 мин·16 февраля 2022 г.Неприлично
Как сексуальность моего мужа определила наш брак
И ложь, которую я сказал себе
·5 минут чтения·17 маяThe PyCoach
в
Искусственный угол
Вы используете ChatGPT неправильно! Вот как опередить 99% пользователей ChatGPT
Освойте ChatGPT, изучив технологию быстрого доступа.
·7 минут чтения·17 мартаZulie Rane
в
The Startup
Если вы хотите стать творцом, удалите все (кроме двух) платформы социальных сетей
В октябре 2022 г. во время весь фиаско с Илоном Маском, я наконец-то удалил Твиттер со своего телефона. Примерно в то же время я также вышел из…
·8 мин чтения·19 апреляСм. дополнительные рекомендации
Статус
Писатели
Карьера
Конфиденциальность
Преобразование в речь
9000 0 Как добавить ссылку на изображение? — Общие — ФорумПьеро (Пьеро) 1
Очень аккуратно!
Можно ли связать изображение?
3 нравится
пинграм3541 (Филип Ингрэм) 4
Я думал, для этого и нужен блок кнопок . Не обязательно иметь какое-либо отношение к кнопкам, но, по сути, предоставляет div, в котором можно разместить внутреннее содержимое с гиперссылкой на родительском уровне, например, изображение. т. е. Почему бы не обернуть изображение в блок кнопок?
1 Нравится
Серджи (Сергей Магдалин) 5
Да, @pingram3541 прав. Если вы хотите, чтобы изображение имело ссылку, поместите ее в блок кнопок , который по существу является элементом . Мы сделаем это более интуитивным, добавив URL-адрес ссылки в настройки изображения, которая будет оборачивать изображение в блок кнопок.
Мы сделаем это более интуитивным, добавив URL-адрес ссылки в настройки изображения, которая будет оборачивать изображение в блок кнопок.
9 отметок «Нравится»
(Блейк Ингрэм) 6
@thesergie Я ни за что не могу заставить ссылки работать, я следовал всем советам и по-прежнему не буду работать ни в режиме предварительного просмотра, ни в режиме дизайна в блоке кнопок, ни в традиционной текстовой ссылке… Что такое Я пропал здесь?
Серджи (Сергей Магдалин) 7
Попробуйте это:
A. Поместите блок ссылок на страницу.
|250xauto506×560 44,4 КБ
B. Вот как это будет выглядеть.
Вот как это будет выглядеть.
C. Возьмите изображение и перетащите его.
|300xauto592×558 49,6 КБ
D. Поместите его внутрь блока ссылок, как здесь.
|320xauto640×574 104 КБ
E. Выберите элемент Блок ссылок, нажав черную кнопку рядом с меткой или щелкнув стрелку вверх, чтобы выбрать контейнер элемента Изображение (в данном случае это элемент блока ссылок) .
|240xauto492×548 49,5 КБ
F. Выбрав блок Link, перейдите к настройкам этого элемента.
G. Выберите тип ссылки, которую вы хотите, и введите URL-адрес.
|240xauto480×750 54,7 КБ
Дайте мне знать, как дела! Возможно, вы выбирали изображение и пытались добавить к нему ссылку вместо выбора блока ссылок и добавления ссылки на него.
8 лайков
(Блейк Ингрэм) 8
@thesergie Спасибо за быстрый ответ и за то, что нашли время, чтобы обсудить это, я думаю, что я не ясно выразился… Я делал точно так, как вы инструктировали, и я делал это правильно, я имел в виду, что ссылки не запускают / не открывают страницу, на которую я ссылаюсь, например, www.instagram.com и т. д.… либо с текстовыми ссылками, либо с блоками кнопок, хотя ссылка на раздел на странице работает нормально… Спасибо
1 Нравится
(Сергей Магдалин) 9
Ну ладно. Просто убедитесь, что вы не пропустили шаг. Вы знаете, что это может быть? Попробуйте добавить http:// при вводе URL-адреса и посмотрите, сработает ли это. Сейчас мы не делаем этого автоматически, и иногда это не работает. Мы исправим это как можно скорее.
2 нравится
itmeblake (Блейк Ингрэм) 10
@thesergie да, я пробовал так и все другие варианты, которые я знаю. Он не должен мне нравиться, я что-нибудь придумаю. Спасибо за вашу помощь и быстрые ответы.
1 Нравится
(Сергей Магдалин) 11
Какой у вас поддомен и какой элемент на странице вы пытаетесь связать? Я могу войти и посмотреть, что происходит прямо. Так будет намного проще устранить неполадки.
1 Нравится
(Сергей Магдалин) 13
Хорошо, @itsmeblake, мы исправили. Мы не разрешали исходящие ссылки в режиме предварительного просмотра, потому что это уводило вас от дизайнера, но мы добавили несколько полезных советов, объясняющих это. Это должно сработать, как только мы выложим исправление позже сегодня. Спасибо, что помогли мне найти то, что было!
4 отметок «Нравится»
(Телле Кристенсен) 14
Было бы полезной маленькой функцией, которая сделала бы его более интуитивно понятным — это также смутило меня, когда добавление блока ссылок к изображению изменит стиль — не наследует стиль от изображения…
thesergie (Сергей Магдалин) 15
Полностью @thelle у нас будет что-то в настройках каждого дочернего элемента, который находится внутри элемента , говорящего, что это ссылка, и будет ссылка на родительский элемент ссылки. Я думаю, так будет понятнее.
1 Нравится
Шон (Шон Парк Росс)
16Я создал полный макет и теперь хочу добавить ссылки на заголовки, текстовые блоки, элементы div и контейнеры, но диалоговое окно ссылок не отображается в настройках для каждого из этих элементов. Мне действительно нужно заменить ВСЕ эти элементы блоками ссылок и переделать их? Конечно, я должен просто иметь диалоговое окно ссылки на любой элемент?
Серджи (Сергей Магдалин) 17
Их не нужно заменять, их можно просто вставить в блок ссылок .
Кроме того, есть некоторые проблемы с наличием диалогового окна ссылки для каждого элемента. Некоторым элементам необходимо сохранить свой HTML-тег, например заголовки, которые должны распознаваться поисковыми системами. Для этих элементов хорошо оборачивать их ссылкой вместо тегов.
Кроме того, ссылки имеют цвет и подчеркивание по умолчанию, которые необходимо переопределить с помощью конкретных стилей CSS. Так что не всегда просто сделать что-то ссылкой, если этот новый цвет и подчеркивание требуют особого внимания.
Но мы думаем, как сделать его лучше!
Шиман (Эллисон Шиман) 18
Привет, я следовал этим инструкциям, чтобы создать ссылку из значка (изображение . png), и это прекрасно работает. Что делать, если я хочу изменить цвет при наведении? Поскольку я ссылаюсь на .png, я предполагаю, что мне нужно будет сохранить .png в двух цветах: нормальный цвет и цвет состояния наведения. Есть ли способ проще?
png), и это прекрасно работает. Что делать, если я хочу изменить цвет при наведении? Поскольку я ссылаюсь на .png, я предполагаю, что мне нужно будет сохранить .png в двух цветах: нормальный цвет и цвет состояния наведения. Есть ли способ проще?
Дарио (Дарио_Стефанутто) 19
Привет, сергей, я выполнил все шаги, пытаясь связать бросок с дриблинга, но это не сработало.
Серджи (Сергей Магдалин) 20
После того, как вы перетащите изображение в свой блок ссылок, обязательно выберите элемент блока ссылок, а затем перейдите к настройкам, где вы можете добавить ссылку. Чтобы выбрать блок ссылок, вы можете выбрать изображение, которое вы только что добавили, и либо посмотреть на хлебные крошки внизу страницы, либо посмотреть в навигаторе, чтобы выбрать блок ссылок.
@theshiman заменить изображение при наведении довольно сложно. На данный момент вам нужно абсолютно расположить изображение поверх другого изображения и использовать взаимодействия, чтобы скрыть верхнее изображение при наведении. С фоновыми изображениями проще.
Джоейокаро (Джо) 21
Спасибо. Как раз то, что мне нужно =) Я там некоторое время запутался. Этот репозиторий справки/форума очень помогает…
Серджи (Сергей Магдалин) Разделить эту тему 22
Я переместил сообщение в новую тему: Как получить изображение с URL вместо загрузки
samliew
(webflowexpert.

